PERANCANGAN MODEL PEMBELAJARAN TATA BAHASA INGGRIS (ENGLISH GRAMMAR)
BERBASIS WEB
SKRIPSI
WINDA HAFILIA 061401019
PROGRAM STUDI S1 ILMU KOMPUTER DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERANCANGAN MODEL PEMBELAJARAN TATA BAHASA INGGRIS (ENGLISH GRAMMAR)
BERBASIS WEB
SKRIPSI
WINDA HAFILIA 061401019
PROGRAM STUDI S1 ILMU KOMPUTER DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : Perancangan Model Pembelajaran Tata Bahasa Inggris
(English Grammar) Berbasis Web
Kategori : SKRIPSI
Nama : WINDA HAFILIA
Nomor Induk Mahasiswa : 061401019
Program Studi : SARJANA (S1) ILMU KOMPUTER
Departemen : ILMU KOMPUTER
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di Medan, Juli 2010
Komisi Pembimbing :
Pembimbing 2 Pembimbing 1
Syahriol Sitorus, S.Si, MIT Drs. M. Situmorang, M. Kom
NIP. 197103101997031004 NIP. 131 859 487
Diketahui/Disetujui oleh
Program Studi S1 Ilmu Komputer Ketua,
PERNYATAAN
PERANCANGAN MODEL PEMBELAJARAN TATA BAHASA INGGRIS
(ENGLISH GRAMMAR) BERBASIS WEB
SKRIPSI
Saya mengakui bahwa skripsi ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juli 2010
PENGHARGAAN
Alhamdulillah penulis ucapkan kepada Sang Khaliq Allah SWT yang melimpahkan rahmat dan karunia-Nya sehingga skripsi ini berhasil diselesaikan dalam waktu yang telah ditetapkan sebagai syarat untuk memperoleh gelar Sarjana Komputer Program Studi S1 Ilmu Komputer Universitas Sumatera Utara.
Ucapan terima kasih yang sebesar-besarnya penulis sampaikan kepada Bapak Drs. M. Situmorang, M. Kom. selaku Dosen Pembimbing I dan Bapak Syahriol, S.Si., MIT. selaku Dosen Pembimbing II yang telah memberikan bimbingan, saran dan masukan kepada penulis untuk menyempurnakan tulisan ini. Selanjutnya kepada para Dosen Pembanding Bapak Prof. Dr. Muhammad Zarlis dan Bapak Drs. Agus Salim Harahap, M.Si. atas kritik dan saran yang sangat berguna bagi penulis. Ucapan terima kasih juga ditujukan kepada Ketua dan Sekretaris Program Studi S1 Ilmu Komputer, Bapak Prof. Dr. Muhammad Zarlis dan Bapak Syahriol Sitorus, S.Si, MIT., Dekan dan Pembantu Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara serta semua dosen dan pegawai Program Studi S1 Ilmu Komputer.
Tidak lupa penulis juga menghaturkan terima kasih kepada ayahanda dan ibunda tercinta, Suheri dan Asmawati serta seluruh keluarga tersayang yang telah banyak berjasa dan selalu memberi dorongan serta bantuan baik moril maupun meteril. Selain itu, penulis juga mengucapkan banyak terima kasih kepada sahabat-sahabat (Emnita, Deri Fani, Vera dan Tio) dan rekan-rekan kuliah lainnya yang telah memberi motivasi, semangat serta bantuan dalam menyelesaikan skripsi ini. Semoga Allah SWT akan membalasnya. Amin ya Rabbal ‘alamin.
ABSTRAK
Sekarang ini, proses pengajaran dan pembelajaran lebih sering menggunakan komputer sebagai media penyampaian materi belajar. Ini dapat dilakukan dengan mengacu pada teknologi berbasis multimedia atau berbasis web. Dalam mengerjakan skripsi ini, penulis membuat sebuah aplikasi yang berbasis web untuk mempelajari mata pelajaran bahasa Inggris (english) yang mana hanya membahas tentang tata bahasanya (grammar) saja. Pembuatan aplikasi ini didasarkan pada kenyataan yang menunjukkan bahwa masih banyak masyarakat atau pelajar yang belum benar-benar memahami tata bahasa Inggris yang baik dan benar, dimana mereka sering berbicara atau menulis sesuatu dengan menggunakan bahasa Inggris dengan struktur bahasa yang tidak sesuai. Oleh karena itu, penulis membuat aplikasi berbasis web karena melalui sebuah web seseorang dapat belajar secara interaktif. Dalam hal ini, teori yang digunakan ialah behaviorisme dan model yang diterapkan ialah drill/practice dan tutorial. Aplikasi ini menampilkan beberapa materi yang disertakan dengan rumus, contoh soal dan soal. Aplikasi ini juga dirancang dengan antar muka yang menarik dan user friendly. Diharapkan hasil dari aplikasi ini dapat menjadi alternatif yang tepat bagi pengguna untuk menambah pengetahuan dan belajar secara mandiri sehingga tidak lagi mengalami kesulitan dalam memahami tata bahasa Inggris.
DESIGN OF ENGLISH GRAMMAR LEARNING MODEL BASED ON WEB
ABSTRACT
DAFTAR ISI
Halaman
Persetujuan ii
Pernyataan iii
Penghargaan iv
Abstrak v
2.1.2 Definisi Model Pembelajaran 7
2.1.3 Jenis-Jenis Model Pembelajaran 8
2.2 Pengajaran Berbantuan Komputer 9
2.2.1 Definisi Pengajaran Berbantuan Komputer (PBK) 9
2.2.2 Teori Belajar pada PBK 11
2.2.3 Kategori PBK 11
2.2.4 Aspek-Aspek Penting PBK 12
2.2.5 Hasil Kegiatan Belajar 15
2.2.6 Keuntungan dan Keterbatasan PBK 15
2.2.6.1 Keuntungan PBK 16
2.2.6.2 Keterbatasan 17
2.5 Macromedia Dreamweaver 8 21
2.6 PHP dan MySQL 22
2.6.1 Definisi PHP 23
2.6.1.1 Sejarah PHP dan Perkembangannya 23 2.6.1.2 Penulisan Script PHP 24
Bab 3 Analisis dan Perancangan 30
3.1 Analisis Sistem 30
3.2 Perancangan Sistem 31
3.3 Perancangan DFD Aplikasi 32
3.3.1 Diagram Konteks 32 3.3.3.4 DFD Level 2 untuk Proses Penampilan 38 3.3.3.5 DFD Level 2 untuk Proses Penyelesaian Soal 39 3.3.3.6 DFD Level 2 untuk Proses Pencarian 39 3.3.3.7 DFD Level 2 untuk Proses Logout 40 3.4 Kamus Data (Data Dictionary)Aplikasi 41 3.5 Perancangan Flowchart Sistem Aplikasi 42 3.6 Perancangan Papan Cerita (Story Board)Aplikasi 44 3.6.1 Rancangan Tampilan Halaman Pembuka 44 3.6.2 Rancangan Tampilan Halaman Utama (Menu Beranda) 45
3.6.3 Rancangan Tampilan Menu Materi 47
3.6.4 Rancangan Tampilan untuk Tampilan Soal Menu Materi 48 3.6.5 Rancangan Tampilan Menu Kesalahan-Kesalahan Umum 49 3.6.6 Rancangan Tampilan untuk Menu Latihan 51 3.6.7 Rancangan Tampilan untuk Menu Profil 52
Bab 4 Implementasi 54
4.1 Implementasi 54
4.2 Tampilan Antarmuka (Interface) Aplikasi 54
4.2.1 Tampilan Halaman Pembuka 55
4.2.2 Tampilan Halaman Menu Utama (Menu Beranda) 56
4.2.3 Tampilan Menu Materi 57
4.2.4 Tampilan Menu Kesalahan-Kesalahan Umum 60
4.2.5 Tampilan Menu Latihan 60
4.2.7 Tampilan Kotak Pencarian 63
4.3 Pengujian Aplikasi 64
4.3.1 Hasil Pengujian 66
Bab 5 Kesimpulan dan Saran 69
5.1 Kesimpulan 69
5.2 Saran
DAFTAR TABEL
Halaman
Tabel 2.1 Simbol-Simbol DFD 26
Tabel 2.2 Simbol-simbol Flowchart 27
Table 3.1 Kamus Data Aplikasi 41
Tabel 4.1 Penilaian Kuisioner 64
Tabel 4.2 Rata-Rata Penilaian 66
DAFTAR GAMBAR
Halaman
Gambar 1.1 Tahap Perancangan Pengajaran Berbantuan Komputer Model
Waterfall 5 Gambar 3.8 Diagram Level 2 untuk Proses Penyelesaian Soal 39 Gambar 3.9 Diagram Level 2 untuk Proses Pencarian 40 Gambar 3.10 Diagram Level 2 untuk Proses Logout 40
Gambar 3.11 Flowchart Sistem Aplikasi 42
Gambar 3.12 Tampilan Halaman Pembuka (Proses Login/Daftar) 45 Gambar 3.13 Tampilan Halaman Utama (Menu Beranda) 46
Gambar 3.14 Tampilan Menu Materi 48
Gambar 3.15 Tampilan Soal sesuai Materi 49
Gambar 3.16 Tampilan Menu Kesalahan-Kesalahan Umum 50
Gambar 3.17 Tampilan Menu Latihan 52
Gambar 3.18 Tampilan Menu Profil 53
Gambar 4.1 Tampilan Halaman Pembuka Website (a) 55 Gambar 4.2 Tampilan Halaman Pembuka Website (b) 56 Gambar 4.3 Tampilan Halaman Menu Utama (Menu Beranda) 56 Gambar 4.4 Tampilan Menu Sebelum Memilih Sub Materi 57 Gambar 4.5 Tampilan Salah Satu Sub Menu Materi 58 Gambar 4.6 Tampilan Menu Materi di Halaman Terakhir pada Setiap Sub Menu 59 Gambar 4.7 Tampilan Menu Materi Setelah Memilih Menjawab Soal 59 Gambar 4.8 Tampilan Menu Kesalahan-kesalahan Umum 60 Gambar 4.9 Tampilan Menu Latihan Halaman Pertama 61 Gambar 4.10 Tampilan Menu Latihan Halaman Terakhir untuk Menampilkan Nilai
dan Jawaban 62
Gambar 4.11 Tampilan Menu Profil 62
Gambar 4.12 Tampilan Pengisian Kotak Pencarian 63 Gambar 4.13 Tampilan Hasil Pencarian 63
ABSTRAK
Sekarang ini, proses pengajaran dan pembelajaran lebih sering menggunakan komputer sebagai media penyampaian materi belajar. Ini dapat dilakukan dengan mengacu pada teknologi berbasis multimedia atau berbasis web. Dalam mengerjakan skripsi ini, penulis membuat sebuah aplikasi yang berbasis web untuk mempelajari mata pelajaran bahasa Inggris (english) yang mana hanya membahas tentang tata bahasanya (grammar) saja. Pembuatan aplikasi ini didasarkan pada kenyataan yang menunjukkan bahwa masih banyak masyarakat atau pelajar yang belum benar-benar memahami tata bahasa Inggris yang baik dan benar, dimana mereka sering berbicara atau menulis sesuatu dengan menggunakan bahasa Inggris dengan struktur bahasa yang tidak sesuai. Oleh karena itu, penulis membuat aplikasi berbasis web karena melalui sebuah web seseorang dapat belajar secara interaktif. Dalam hal ini, teori yang digunakan ialah behaviorisme dan model yang diterapkan ialah drill/practice dan tutorial. Aplikasi ini menampilkan beberapa materi yang disertakan dengan rumus, contoh soal dan soal. Aplikasi ini juga dirancang dengan antar muka yang menarik dan user friendly. Diharapkan hasil dari aplikasi ini dapat menjadi alternatif yang tepat bagi pengguna untuk menambah pengetahuan dan belajar secara mandiri sehingga tidak lagi mengalami kesulitan dalam memahami tata bahasa Inggris.
DESIGN OF ENGLISH GRAMMAR LEARNING MODEL BASED ON WEB
ABSTRACT
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Pesatnya perkembangan Teknologi Komunikasi dan Informasi (Information
and Communication Technology/ICT) telah mengubah model dan pola pembelajaran
pada dunia pendidikan terutama perkembangan teknologi dalam proses pengajaran dan pembelajaran dengan menggunakan alat bantu komputer. Sebagai contoh, banyak aplikasi tentang pengajaran yang dikembangkan mengacu pada teknologi berbasis multimedia, dan berbasis web (internet).
Bahasa Inggris merupakan salah satu bahasa internasional yang sering dipakai oleh masyarakat dunia dalam menjalankan kehidupan sehari-hari. Selain itu, bahasa Inggris bukanlah suatu hal yang baru atau asing bagi masyarakat terutama para pelajar.
Untuk dapat berkomunikasi dengan baik dan dapat dimengerti orang lain, maka bahasa yang kita gunakan harus sesuai dengan aturan-aturan yang telah ditentukan, dimana aturan-aturan tersebut disebut dengan tata bahasa (grammar). Penguasaan tata bahasa adalah sesuatu yang tidak boleh diabaikan karena itu merupakan kunci menuju percakapan yang lebih sempurna. Namun, masih banyak pelajar atau masyarakat yang masih mengalami kesulitan dalam memahami tata bahasa Inggris.
website yang telah diciptakan untuk belajar bahasa Inggris, tetapi isinya disampaikan
menggunakan bahasa Inggris juga, sehingga menyulitkan sesorang untuk memahaminya. Dengan alasan itu, penulis membuat sebuah aplikasi website dalam bentuk bahasa Indonesia agar mudah memahami isi yang disampaikan oleh website tersebut.
Aplikasi ini ditujukan bagi para pelajar tingkat SMP dan SMA, mahasiswa atau karyawan, yang mana diharapkan dapat memberi kemudahan dan juga menghemat biaya bagi seseorang yang benar-benar berminat menguasai tata bahasa inggris.
Ilmu yang mendukung dalam perancangan aplikasi ini adalah Pengajaran Berbantuan Komputer (PBK) yang diambil dari bahasa Inggris yaitu Computer
Assisted Instruction (CAI) adalah suatu sistem pengajaran dan pembelajaran yang
menggunakan peralatan komputer sebagai alat bantunya bersama–sama dengan
knowledge base (dasar pengetahuan)-nya.
Berdasarkan uraian di atas, maka dalam pembuatan aplikasi ini, penulis menuangkannya dalam sebuah laporan skripsi dengan judul “Perancangan Model Pembelajaran Tata Bahasa Inggris (English Grammar) Berbasis Web”, sebagai salah satu syarat kelulusan jenjang S1 Ilmu Komputer Universitas Sumatera Utara (USU).
1.2 Rumusan Masalah
Adapun rumusan masalah yang akan dibahas adalah:
1. Adanya kesulitan pelajar atau masyarakat dalam memahami tata bahasa Inggris.
3. Terdapat banyak struktur tata bahasa di dalam bahasa Inggris sehingga akan dilakukan banyak masukan ke dalam database.
1.3 Batasan Masalah
Agar pembahasan penelitian ini tidak menyimpang dari apa yang telah dirumuskan, maka diperlukan batasan-batasan. Batasan-batasan dalam penelitian ini adalah:
1. Materi grammar yang terdapat di dalam website ini adalah participle and
gerund, causative, question tags, tenses dan common errors in english dimana
hanya dapat diakses jika terhubung dengan internet.
2. Aplikasi ini menyertakan soal-soal yang hanya berbentuk pilihan berganda dan tidak memiliki level kesulitan.
3. Aplikasi ini tidak mengutamakan animasi gerak atau suara, tetapi berupa teks. 4. Model pembelajaran yang digunakan adalah drill/practice dan tutorial.
5. Aplikasi ini dirancang dengan menggunakan bahasa pemrograman PHP dan MySQL melalui web editor Macromedia Dreamweaver 8.0 dan software Photoshop CS2.
1.4 Tujuan Penelitian
Adapun tujuan dari penelitian ini adalah:
1. Untuk mempercepat proses pembelajaran tata bahasa Inggris dengan pemanfaatan komputer sebagai media belajar yang lebih interaktif.
1.5 Manfaat Penelitian
Adapun manfaat penelitian ini adalah:
1. Sebagai alat bantu untuk mengenali bagaimana struktur tata bahasa Inggris yang baik dan benar sehingga terhindar dari kesalahan-kesalahan umum yang sering terjadi baik dalam lisan maupun tulisan.
2. Sebagai fasilitas pembelajaran kepada seseorang sesuai dengan ketersediaan waktu yang ada serta dapat menghemat biaya.
1.6 Metodologi Penelitian
Dalam merancang aplikasi ini, penulis menggunakan model Waterfall sebagai tahap metodologi penelitian. Tahap-tahap perancangan dari model ini adalah:
1. Requirements analysis and definition
Penulis mengumpulkan secara lengkap bahan-bahan berupa referensi yang kemudian dianalisis yang bertujuan untuk mendefinisikan kebutuhan yang harus dipenuhi oleh program yang akan dibangun.
2. System and software design
Setelah apa yang dibutuhkan selesai dikumpulkan dan sudah lengkap, maka desain kemudian dikerjakan yang dimulai dengan rancangan interaktif dengan menggunakan Adobe Photoshop CS 2.
3. Implementation and unit testing
Desain program diterjemahkan ke dalam kode-kode dengan menggunakan bahasa pemrograman PHP dan MySQL melalui web editor Macromedia Dreamweaver.
Penyatuan unit-unit program untuk kemudian diuji secara keseluruhan dengan menggunakan metode Alpha dan Beta.
5. Operation and Maintenance
Mengoperasikan program di lingkungannya dan melakukan pemeliharaan, seperti penyesuaian atau perubahan untuk adaptasi dengan situasi yang sebenarnya.
Tahap-tahap dari model perancangan aplikasi yang dikerjakan dengan menggu nakan model air terjun (Waterfall Model) dapat di lihat pada gambar 1.1.
Gambar 1.1 Tahap Perancangan Pengajaran Berbantuan Komputer Model Waterfall
Sumber: Dony Arius dan Sudarmawan (2007, hal: 154) Requirements
analysis and definition
System and software design
Integration and system testing Implementation
and unit testing
1.7 Sistematika Penulisan
Sistematika penulisan skripsi ini dibagi menjadi lima bab, yaitu :
BAB 1 Pendahuluan
Bab ini menjelaskan latar belakang pemilihan judul, rumusan masalah, batasan masalah, tujuan penelitian, manfaat penelitian, metodologi penelitian dan sistematika penulisan skripsi.
BAB 2 Landasan Teori
Pada bab ini dibahas mengenai teori-teori yang mendukung pembahasan bab selanjutnya, seperti teori-teori mengenai PBK, tata bahasa Inggris dan aplikasi website.
BAB 3 Analisis dan Perancangan
Bab ini membahas analisis perancangan sistem, yaitu perancangan diagram pohon dari website, perancangan diagram alir (flowchart),
Data Flow Diagram (DFD), kamus data (dictionary data) dan
perancangan papan cerita (storyboard).
BAB 4 Implementasi
Bab ini menjelaskan bagaimana perancangan yang telah dibangun pada bab 3 dimana aplikasi website ini diimplementasikan dengan web
editor Macromedia Dreamweaver 8 dengan menggunakan script PHP
dan MySQL
BAB 5 Kesimpulan dan Saran
BAB 2
LANDASAN TEORI
2.1 Model Pembelajaran
Ada beberapa model pembelajaran yang dapat digunakan dalam menyampaikan materi pembelajaran. Di bawah ini akan dijelaskan definisi model, model pembelajaran dan jenis-jenisnya.
2.1.1 Definisi Model
Model adalah kerangka konseptual yang digunakan sebagai pedoman atau acuan dalam melakukan suatu kegiatan.
2.1.2 Definisi Model Pembelajaran
2.1.3 Jenis-Jenis Model Pembelajaran
Menurut Herman D. Surjono (1996) bahwa ada lima model Pengajaran Berbantuan Komputer yang sering digunakan saat ini (Heinich, et al, 1993), yaitu:
1. Drill and Practice
Model CAI drill and practice berisi rangkaian soal-soal latihan guna meningkatkan ketrampilan dan kecepatan berfikir pada mata pelajaran tertentu, terutama adalah matematika dan bahasa asing (vocabulary). Sebelum mengerjakan program drill-and-practice siswa dianggap telah mempelajari materi pelajaran. Meskipun programnya sederhana, aspek-aspek umpan balik dan penilaian harus ada. Bentuk soal latihan bisa pilihan berganda, mengisi, atau benar-salah, sedangkan kesempatan menjawab bisa beberapa kali bila salah.
2. Tutorial
Dalam model tutorial, komputer berperan layaknya sebagai seorang guru. Siswa berpartisipasi secara aktif dalam proses belajarnya dengan berinteraksi melalui komputer. Materi pelajaran dalam satu sub-topik disajikan lebih dulu kemudian diberikan soal latihan. Respon siswa kemudian dianalisa komputer dan siswa diberi umpan balik sesuai dengan jawabannya.
3. Simulation
Simulasi merupakan suatu model atau penyederhanaan dari situasi, obyek, atau kejadian sesungguhnya. Program CAI dengan metode simulasi memungkinkan siswa memanipulasi berbagai aspek dari sesuatu yang disimulasikan tanpa harus menanggung resiko yang tidak menyenangkan. Siswa seolaholah terlibat dan mengalami kejadian sesungguhnya dan umpan balik diberikan sebagai akibat dari keputusan yang diberikannya.
4. Problem Solving
Problem solving merupakan suatu model yang menyajikan masalah-masalah
dipakai untuk digunakan dalam memungsikan cara berpikir sehingga dapat optimal.
5. Educational Games
Instructional atau educational games merupakan paket software yang
menciptakan kemampuan pada lingkungan permainan. Permainan diberikan sebagai alat untuk memotivasi dan membuat siswa untuk melalui prosedur permainan secara teliti untuk mengembangkan kemampuannya.
2.2 Pengajaran Berbantuan Komputer (PBK)
Di bidang teknologi dan informasi terjadi perkembangan yang cukup pesat dan berpengaruh langsung pada dunia pendidikan khususnya pengetahuan dan aplikasi komputer dalam pembelajaran, bidang penyelesaian administratif dan pendataan maupun dalam pengambilan keputusan. Berkembangnya kemajuan teknologi komputer membawa dampak pada meningkatnya jumlah perangkat keras komputer di pasaran dengan harga yang semakin murah. Jumlah kepemilikan komputer baik oleh lembaga pendidikan maupun oleh pendidik sendiripun meningkat. Konsekuensinya adalah perlu dipikirkan pemanfaatan komputer tersebut untuk keperluan peningkatan proses belajar mengajar.
2.2.1 Definisi Pengajaran Berbantuan Komputer (PBK)
Melalui PBK, beberapa bentuk aktifitas seperti membaca, melihat video tape dapat ditampilkan dalam satu layar. Melalui PBK dapat meyakinkan bahwa topik-topik akan disajikan secara utuh. Hal ini berbeda sekali dengan kegiatan pembelajaran yang konvensional apabila guru menjelaskan suatu bagian topik terlalu lama maka topik yang lain mungkin tidak disampaikan karena waktunya sudah habis.
Banyak penelitian menunjukkan bahwa belajar dengan memanfaatkan PBK akan lebih efektif dibanding dengan alat. (Surjono, H.D., 1996). Beberapa penelitian yang dimaksud adalah:
1. Bila PBK dibandingkan dengan pengajaran konvensional maka akan banyak perbedaan penting yang terlihat (Clark, 1984; Dence, 1980; Leiblum, 1982). 2. Ada 42 penelitian studi di tingkat SLTP dan SLTA dalam proses belajar
mengajar pada beberapa topik tertentu dengan belajar berbantuan komputer lebih efektif (Bangert-Drowns dan Kulik, 1985 ).
3. Ada analisis baru bahwa PBK lebih efektif (Atkinson, 1984).
4. Pada faktanya, PBK bila dikembangkan, misalnya terlihat pada studi komparatif, maka PBK lebih memiliki kesiapan dibandingkan dengan pengajaran konvensional (Bright, 1983; Clark, 1984).
2.2.2 Teori Belajar pada PBK
Ada empat jenis pendekatan atau teori belajar di dalam PBK yaitu behaviorsme, kognitivisme, teori belajar pemrosesan informasi menurut Gagne dan teori belajar Gestalt. (Sudrajat, A., 2008).
1. Teori behaviorisme adalah teori yang menjelasakan bahwa belajar adalah perubahan perilaku yang dapat diamati, diukur dan dinilai secara konkrit. Perubahan terjadi melalui rangsangan (stimulus) yang berasal dari diri sendiri atau lingkungan yang menimbulkan perilaku reaktif (respon).
2. Teori belajar kognitif menurut Piaget adalah teori yang menjelaskan bahwa belajar akan lebih berhasil apabila disesuaikan dengan tahap perkembangan kognitif peserta didik. Peserta didik hendaknya diberi kesempatan untuk melakukan eksperimen dengan obyek fisik, yang ditunjang oleh interaksi dengan teman sebaya dan dibantu oleh pertanyaan tilikan dari guru. Guru hendaknya banyak memberikan rangsangan kepada peserta didik agar mau berinteraksi dengan lingkungan secara aktif, mencari dan menemukan berbagai hal dari lingkungan.
3. Teori belajar pemrosesan informasi. Dalam pemrosesan informasi terjadi adanya interaksi antara kondisi-kondisi internal dan kondisi-kondisi eksternal individu. Menurut Gagne bahwa dalam pembelajaran terjadi proses penerimaan informasi, untuk kemudian diolah sehingga menghasilkan keluaran dalam bentuk hasil belajar.
4. Teori belajar Gestalt menyatakan bahwa belajar terjadi dengan jalan melepaskan pengertian obyek dari suatu konfigurasi dalam situasi tertentu untuk kemudian menempatkan dalam situasi konfigurasi lain dalam tata-susunan yang tepat.
2.2.3 Kategori PBK
Komputer (PBK) maju terus menuju perkembangan yang lebih baik. Menurut Nugroho, A.Y. bahwa secara garis besar PBK dapat dikategorikan menjadi dua, yaitu
Computer–Based Training (CBT) dan Web–Based Traning (WBT).
a. Computer–Based Training (CBT)
Computer–Based Training (CBT) merupakan proses pengajaran berbasis
komputer dengan memanfaatkan media CD–ROM dan disk–based sebagai media pendidikan (Horton, 2000). Dengan memanfaatkan media ini, sebiah media CD–ROM bias terdiri dari video klip, animasi, grafik, suara, multimedia dan program aplikasi yang akan digunakan oleh peserta didik dalam pendidikannya. Dengan CBT, proses pendidikan melalui kelas tetap dapat terlaksana, sehingga interaksi dalam proses pendidikan dapat terus berlangsung, yang dibantu oleh kemandirian peserta didik dalam memanfaatkan CBT.
b. Web–Based Training (WBT)
Web–Based Training (WBT) sering juga diidentikkan dengan e-learning,
dalam metode ini selain menggunakan komputer sebagai sarana pendidikan, juga memanfaatkan jaringan internet, sehingga seorang yang akan belajar bisa mengakses materi pelajarannya dimanapun dan kapanpun selagi terhubung dengan jaringan internet.
Dalam melakukan penulisan skripsi ini, penulis menggunakan metode Web–
Based Training (WBT) sebagai media dalam pengajaran dan pembelajaran pada
aplikasi ini. Ada beberapa alasan mengapa penulis menggunakan metode ini, yaitu:
1. Semakin banyak masyarakat yang mengenal internet dan membuka beberapa
website untuk memudahkan pekerjaan mereka atau hanya untuk sekedar
mencari informasi.
3. Proses yang yang dilakukan sebuah website adalah cepat, mudah, murah dan menyenangkan.
2.2.4 Aspek-Aspek Penting PBK
Menurut Herman D. Sarjono (1996) bahwa setelah menentukan metodenya, langkah selanjutnya adalah memperhatikan beberapa aspek penting dalam perencanaan program CAI”. Aspek-aspek ini adalah umpan balik, percabangan, penilaian, monitoring kemajuan, petunjuk, dan tampilan (Simonson dan Thompson, 1994).
1. Umpan balik
Setelah memberikan respon, siswa harus segera diberi umpan balik. Umpan balik bisa berupa komentar, pujian, peringatan atau perintah tertentu bahwa respon siswa tersebut benar atau salah. Umpan balik akan semakin menarik dan menambah motivasi belajar apabila disertai ilustrasi suara, gambar atau video klip. Informasi kemajuan belajar harus juga diberikan kepada siswa baik selama kegiatan belajarnya atau setelah selesai suatu bagian pelajaran tertentu. Misalnya adalah pemberitahuan jumlah skor yang benar dari sejumlah soal yang dikerjakan.
2. Percabangan
Program CAI yang baik harus dilengkapi dengan aspek penilaian. Untuk mengetahui seberapa jauh siswa memahami materi yang dipelajari, pada setiap sub-topik siswa perlu diberi tes atau soal-soal latihan.
4. Monitoring Kemajuan
Program CAI akan lebih efektif bila selalu member informasi kepada siswa pada bagian mana dia sedang bekerja dari materi yang sedang dipelajari, apa yang akan dipelajari berikutnya dan yang akan dicapai setelah selesai nanti. Penyampaian tujuan yang jelas pada awal materi berkaitan erat dengan hasil pencapaian belajar pada program CAI. Sebelum mengerjakan suatu materi, siswa diberi ulasan singkat materi sebelumnya. Dan sebelum mengakhiri, siswa diberi pula ulasan tentang materi yang akan datang.
5. Petunjuk
Guru yang baik adalah yang bisa memberi petunjuk kepada siswa ke arah pencapaian jawaban yang benar. Demikian juga program CAI yang efektif adalah yang bisa melakukan hal seperti itu. Variasi kata-kata petunjuk tersebut misalnya: “jawaban anda hampir benar”, “coba kerjakan dengan cara lain” dan lain sebagainya. Di samping itu, adanya petunjuk dalam program CAI berarti siswa bisa menggunakan atau mengoperasikan program secara individual dengan mudah tanpa bantuan orang lain. Dan apabila mendapat kesulitan, siswa bisa memanggil “HELP” menu dari program tersebut.
6. Tampilan
2.2.5 Hasil Kegiatan Belajar pada PBK
Hasil belajar siswa dapat dinyatakan secara kualitatif dan dapat pula dinyatakan secara kuatitatif. Secara kualitatif hasil belajar dapat diungkapkan dengan pernyataan sangat baik, baik, sedang, kurang dan sebagainya. Sedangkan secara kuantitatif hasil belajar dapat di nyatakan dengan angka-angka. Untuk mencapai hasil belajar yang baik dan memuaskan memang sangat banyak faktor yang mempengaruhinya, di antaranya adalah dari faktor guru dan diri siswa itu sendiri.
Keberhasilan suatu kegiatan belajar dapat dilihat dari hasil belajar setelah mengikuti usaha belajar. Hasil belajar merupakan dasar yang digunakan untuk menentukan tingkat keberhasilan siswa menguasai suatu materi pelajaran. Manusia melakukan kegiatan belajar dengan berbagai macam cara sesuai dengan keadaan. Bila seseorang telah melakukan kegaiatan belajar maka dalam dirinya akan terjadi perubahan-perubahan yang merupakan pernyataan perbuatan belajar, perubahan ini disebut dengan hasil belajar. Perubahan-perubahan yang terjadi pada proses belajar meliputi perubahan kognitif (pengetahuan), afektif (rasa), dan psikomotor (tingkah laku). Hasil belajar sesuai dengan tujuan dan bidang tertentu dapat diukur atau diketahui dengan mengadakan penelitian atau evaluasi yang meunjukan sudah sejauh mana suatu kemampuan telah tercapai.
Seseorang dapat dikatakan berhasil dalam belajar apabila telah terjadi perubahan tingkah laku dalam dirinya. Menurut Djamarah (2000) indikator dari proses belajar mengajar itu dianggap berhasil apabila:
a. Daya serap terhadap bahan pelajaran yang diajarkan mencapai prestasi tinggi, baik secara individual maupun kelompok.
b. Perilaku yang digariskan dalam Tujuan Belajar Khusus (TPK) telah dicapai oleh anak didik baik secara individual maupun kelompok.
Dalam hal ini, Djamarah juga menjelaskan beberapa tingkat keberhasilan dari suatu proses belajar mengajar yaitu:
b. Baik sekali (optimal). Apabila sebagian besar (76%-99%) bahan pelajaran dikuasai anak didik.
c. Baik (minimal). Apabila bahan pelajaran dikuasai anak didik hanya 66%-75%. d. Kurang. Apabila bahan pelajaran dikuasai anak didik kurang dari 65%.
Kriteria penilaian hasil belajar: 10,0 : istimewa
7,6-9,9 : baik sekali 6,6-7,5 : baik 0-6,5 : kurang
2.2.6 Keuntungan dan Keterbatasan PBK
Pembelajaran melalui PBK memiliki beberapa keuntungan dan keterbatasan tersendiri dan dapat dilihat sebagai berikut:
2.2.6.1 Keuntungan PBK
Adapun keuntungan yang ditawarkan dari penggunaan PBK yaitu:
a. Mampu mengurangi biaya pelatihan. b. Fleksibilitas waktu.
c. Fleksibilitas kecepatan pembelajaran. d. Standarisasi pengajaran.
e. Efektivitas pengajaran.
2.2.6.2 Keterbatasan PBK
Adapun keterbatasan yang dimiliki PBK yaitu:
a. Penggunaan PBK menuntut budaya self-learning, dimana seseorang memotivasi diri sendiri agar mau belajar.
b. Membutuhkan investasi awal yang cukup besar untuk memulai mengimplementasikan PBK, misalnya desain dan pembuatan program, membeli komputer, dan sebagainya.
c. Karena teknologi yang digunakan beragam, ada kemungkinan teknologi tersebut tidak sejalan dengan yang sudah ada dan terjadi konflik teknologi sehingga PBK tidak berjalan baik.
d. Tidak semua materi yang dapat diajarkan melalui PBK misalnya dalam hal kegiatan fisik, seperti olahraga dan instrumen musik, sulit disampaikan melalui PBK secara sempurna.
2.3 Tata Bahasa Inggris (English Grammar)
Tata bahasa (grammar) adalah bagian terpenting lain dalam penguasaan bahasa Inggris selain percakapan (conversation). Pengetahuan tentang grammar bertujuan kepada kita untuk mengetahui bagaimana aturan bahasa yang baik dan benar.
2.3.1 Definisi Tata Bahasa (Grammar)
Suryadi dan Junaida (2008, hal: 1) menyatakan bahwa tata bahasa (grammar) memiliki pengertian, yaitu :
a. Ilmu tentang kaidah dalam membentuk dan menggabungkan kata-kata menjadi kalimat.
Bahasa Inggris merupakan salah satu bahasa alami manusia yang mempunyai tata bahasa dengan pola untuk setiap kalimatnya. Jadi, grammar sangat penting sekali bagi orang-orang yang ingin menguasai bahasa Inggris karena grammar akan membimbing kita untuk mengetahui struktur pembentukan kata dan kalimat yang baik dan benar.
2.3.2 Jenis-Jenis Materi Grammar
Di dalam grammar terdapat banyak kalimat yang memiliki struktur tersendiri. Kalimat merupakan sekumpulan kata yang memiliki arti. Suryadi dan Junaida (2006, hal:1) menyatakan bahwa dalam grammar, kata-kata dikelompokkan menjadi delapan yang akrab dikenal sebagai “the eight parts of speech”, yaitu:
1. Noun (Kata Benda) 2. Pronoun (Kata Ganti) 3. Adjective (Kata Sifat) 4. Verb (Kata Kerja) 5. Adverb (Kata Keterangan) 6. Preposition (Kata Depan) 7. Conjunction (Kata Penghubung)
8. Interjection (Kata Seru)
Materi yang terdapat pada aplikasi ini adalah Participle and Gerund, Causative,
Question Tag dan Tenses.
2.3.2.1 Participle dan Gerund
a. Participle
Participle adalah kata kerja yang berfungsi sebagai kata sifat (adjective) yang
member sifat atau modifikasi noun (kata benda). Participle dapat berbentuk
b. Gerund
Gerund adalah bentuk verb-ing dari kata kerja yang difungsikan sebagai kata
benda (membedakan kata kerja) dengan cara menambah akhiran –ing dibelakangnya. Bentuk gerund adalah sama seperti bentuk Present Participle dan keduanya merupakan bagian dari kata kerja. Perbedaannya adalah dimana gerund membentuk suatu kata benda, sedangkan present participle membentuk kata sifat.
2.3.2.2 Causative
Causative adalah suatu struktur kalimat yang digunakan untuk menunjukkan bahwa
seseorang menyuruh, meminta atau menyebabkan orang lain untuk melakukan atau berbuat sesuatu untuk kepentingannya. Untuk membentuk sebuah causative, kata kerja yang bisa digunakan adalah have, get dan make.
2.3.2.3 Question Tag
Question Tag adalah suatu kata atau ungkapan yang digunakan oleh seseorang untuk
memberikan pernyataan dan minta orang lain yang diajak bicara, setuju atau menyetujui pendapatnya. Tujuan penggunaan question tag dalam suatu pernyataan adalah untuk menegaskan.
2.3.2.4 Tenses
Menrut Suryadi dan Junaida (2006, hal: 418), tenses adalah gambaran/penjelasan kepada pernyataan, berita, peristiwa terjadi, apakah sekarang, akan datang, waktu lampau atau perubahan bentuk kata kerja yang sesuai dengan waktu terjadinya.
dari empat bentuk waktu dasar, yaitu present tense, past tense, future tense dan past
future tense. (Suryadi dan Junaida, 2006, hal: 419).
a. Kelompok Present (waktu sekarang) 1. Simple Present Tense
2. Present Continuous Tense
3. Present Perfect Tense
4. Present Perfect Continuous Tense
b. Kelompok Past Tense (masa lampau) 1. Simple Past Tense
2. Past Continuous Tense
1. Past Perfect
2. Past Perfect Continuous Tense
c. Kelompok Future (yang akan datang) 1. Simple Future Tense
2. Future Continuous Tense 3. Future Perfect Tense
4. Future Perfect Continuous Tense
d. Kelompok Past Future (yang akan datang di masa lampau) 1. Past Future Tense
2. Past Future Continuous Tense 3. Past Future Perfect Tense
4. Past Future Perfect Continuous Tense
2.4 Aplikasi Website
application) adalah suatu aplikasi yang diakses menggunakan penjelajah website
melalui suatu jaringan seperti internet. Ia juga merupakan suatu aplikasi perangkat lunak komputer yang dikodekan dalam bahasa yang didukung penjelajah website (seperti HTML, JavaScript, PHP, Java, dan lain-lain) dan bergantung pada penjelajah tersebut untuk menampilkan aplikasi.
Aplikasi website menjadi popular karena kemudahan tersedianya aplikasi klien untuk mengaksesnya. Kemampuan untuk memperbaharui dan memelihara aplikasi
web tanpa harus mendistribusikan dan menginstalasi perangkat lunak pada
kemungkinan ribuan komputer klien merupakan alasan kunci popularitasnya. Aplikasi
web yang umum misalnya webmail, weblog, wiki dan lain-lain.
Jenis website terbagi atas dua yaitu, website statis (static website) dan website dinamis (dynamic website). Website statis (static website) adalah suatu bentuk website dimana informasi yang terdapat di dalam website tidak diupdate secara berkala dan biasanya di maintain secara manual oleh beberapa orang yang menggunakan software
editor. Website dinamis (dynamic website) adalah suatu bentuk website dimana
informasi yang terdapat di dalam website tersebut diupdate secara berkala.
2.5 Macromedia Dreamweaver 8
Seiring dengan perkembangan dunia internet, kegiatan membuat website telah menjadi tren baru yang banyak dipelajari oleh banyak programmer, apalagi didukung pula oleh beragam aplikasi web editor profesional sebagai sarana untuk mempermudah pembuatannnya, sehingga web programmer dapat berkreasi dalam pembuatan website yang akan dibangun. Salah satu aplikasi web editor tersebut adalah Macromedia Dreamweaver.
untuk mengedit kode serta pembuatan aplikasi web dengan menggunakan bahasa pemrograman website, seperti HTML, JSP, PHP, ASP, JavaScript, CSS dan lain-lain.
Sebagai editor, Dreamweaver mempunyai sifat WYSIWYG (dibaca wai-si-wig) yang artinya apa yang kita buat pada halaman desain akan diperoleh pada
browser dimana keduanya akan terlihat sama. Dengan kelebihan ini web programmer
dapat langsung melihat hasil buatannya tanpa harus membukanya pada browser (aplikasi pengakses website seperti Internet Explorer, Mozilla dan lain-lain).
Dalam menjalankan website ini, ada beberapa persyaratan minimum sebelum diinstal ke komputer untuk menjamin bahwa program dapat berjalan, yaitu:
a. Processor : Intel Pentium III-800 MHz atau processor terbaru. b. Memori : 128 MB (dianjurkan 256 MB).
c. CD-Rom : 52X d. Harddisk : 10 GB
e. Monitor : SVGA 1024x768 pixel dengan kedalaman warna 16 bit. f. Dilengkapi dengan browser seperti Internet Explorer 5.0 atau versi terbaru
2.6 PHP dan MySQL
2.6.1 Definisi PHP
Menurut Nugroho B. (2008, hal:114) Personal Home Page (PHP) adalah sebuah bahasa pemrograman yang digunankan untuk merancang suatu website yang akan dijalankan pada sisi web server. PHP merupakan bahasa pemrograman yang bersumber dari Perl. Sedangkan Perl merupakan pengembangan dari bahasa C. Oleh karena itu, struktur yang ada di PHP merupakan pengembangan dari bahasa C secara tidak langsung, maka PHP mempunyai banyak sekali fitur-fitur yang dapat digunakan. Dengan menggunakan program PHP, sebuah website akan lebih interaktif dan dinamis. Data yang dikirim oleh pengunjung website akan diolah dan disimpan pada
database web server dan dapat ditampilkan kembali setelah diakses.
2.6.1.1 Sejarah PHP dan Perkembangannya
2.6.1.2Penulisan Script PHP
Ada beberapa cara untuk menulskan script PHP yaitu: 1. <?
... ... script ... ?> 2. <?php
... ... script ... ?>
3. <script language=”php”> ...
... script ... /script>
2.6.1.3Keunggulan PHP
Menurut Divisi Penelitian dan Pengembangan MADCOMS (2004) PHP memiliki beberapa keunggulan, yaitu:
1. Memiliki tingkat akses yang lebih cepat dan tinkat keamanan yang tinggi. 2. Selalu mengikuti perkembangan teknologi internet.
3. Bersifat gratis dan mampu berjalan di beberapa server yang ada.
2.6.2 Definisi MySQL
MySQL (Structure Qurey Language) atau yang biasa dibaca “mai-se-kuel” adalah program pembuat database yang bersifat open source. (Nugroho, B., 2008, hal: 91). MySQL sebenarnya produk yang berjalan pada platform Linux. Karena sifatnya yang
open source, MySQL dapat dijalankan pada semua platform windows maupun Linux.
2.6.2.1 Sejarah MySQL
MySQL dibuat oleh Monty, MySQL dikembangkan oleh sebuah perusahaan Swedia bernama MySQL AB, yang pada saat itu bernama TcX Data Konsult AB, sejak sekitar 1994-1995, meski cikal bakal kodenya bisa disebut sudah ada sejak tahun 1979. Nama MySQL tidak jelas diambil dari huruf pertama dan terakhir nama panggilan Michael Widenius, Monty, dan juga ada yang mengatakan kata My diambil dari nama putri Monty, yang memang diberi nama My-karena Monty memang aslinya seorang Finlandia.
2.6.2.2Keuntungan MySQL
Keuntungan menggunakan MySQL adalah:
a. Open soruce dan gratis dari berbagai situs open source yang ada kecuali untuk
lisensi komersilnya, namun harganya sangatlah pantas.
b. Menggunakan bahsa Query standar yang dimiliki SQL (Stucture Query
Language)
c. Aman.
2.7 Diagram Alir Data (Data Flow Diagram)
Menurut Pressman, R.S. (2002, hal: 364) Data Flow Diagram (DFD) adalah sebuah teknik grafis yang menggambarkan aliran informasi dan transformasi yang diaplikasikan pada saat data bergerak dari input menjadi output.
DFD terdiri dari diagram konteks dan diagram rinci (DFD Levelled). Diagram konteks berfungsi memetakan model lingkungan (menggambarkan hubungan antara entitas luar, masukan dan keluaran sistem), yang direpresentasikan dengan lingkaran tunggal yang mewakili keseluruhan sistem. DFD levelled menggambarkan sistem sebagai jaringan kerja antara fungsi yang berhubungan satu sama lain dengan aliran dan penyimpanan data, model ini hanya memodelkan sistem dari sudut pandang fungsi.
Dalam DFD levelled akan terjadi penurunan level dimana dalam penurunan level yang lebih rendah harus mampu merepresentasikan proses tersebut ke dalam spesifikasi proses yang jelas. Jadi dalam DFD levelled bisa dimulai dari DFD level 0 kemudian turun ke DFD level 1 dan seterusnya. Setiap penurunan hanya dilakukan bila perlu.
Adapun simbol-simbol DFD dapat dilihat pada tabel berikut.
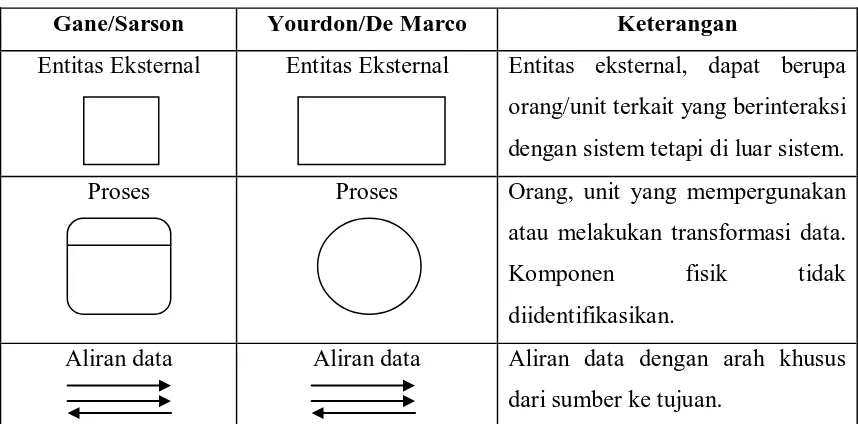
Tabel 2.1 Simbol-Simbol DFD
Gane/Sarson Yourdon/De Marco Keterangan
Entitas Eksternal Entitas Eksternal Entitas eksternal, dapat berupa orang/unit terkait yang berinteraksi dengan sistem tetapi di luar sistem. Proses Proses Orang, unit yang mempergunakan atau melakukan transformasi data. Komponen fisik tidak diidentifikasikan.
Data Store Data Store Penyimpanan data atau tempat data direfer oleh proses.
2.8 Diagram Alir (Flowchart)
Maenurut Zarlis, M. (2007, hal:2) diagram alir (flowchart) adalah simbol-simbol yang digunakan untuk menggambarkan sebuah pernyataan logika pemrograman serta aliran logika yang ditunjukkan dengan arah panah. Ada dua jenis flowchart, yaitu:
1. Flowchart sistem, yaitu bagan dengan simbol-simbol tertentu yang
menggambarkan urutan prosedur dan proses suatu file dalam suatu media menjadi file di dalam media lain, dalam suatu sistem pangolahan data.
2. Flowchart program, yaitu bagan dengan symbol-simbol tertentu yang
menggambarkan urutan proses dan hubungan antar proses secara mendetail di dalam suatu program.
Adapun simbol-simbol flowchart dapat dilihat pada table berikut.
Tabel 2.2 Simbol-simbol Flowchart
Simbol Nama Fungsi
TERMINATOR Permulaan/akhir program
GARIS ALIR
(FLOW LINE) Arah aliran program
PREPARATION Proses inisialisasi/pemberian
harga awal
PROCESS Proses perhitungan/proses
pengolahan data
INPUT/OUTPUT
DATA
PREDEFINED penyeleksian data yang memberikan pilihan untuk langkah selanjutnya
ON PAGE CONNECTOR
Penghubung bagian-bagian flowchart yang berada pada satu halaman
OFF PAGE CONNECTOR
Penghubung bagian-bagian flowchart yang berada pada halaman berbeda
2.9 Metode Alpha dan Beta
Untuk melakukan pengujian suatu sistem diperlukan sebuah metode pengujian. Ada banyak metode yang dapat digunakan. Pressman, R.S. (2007, hal: 595) menyatakan bahwa sebuah perangkat lunak lebih sering menggunakan metode pengujian Alpha dan Beta untuk mengungkapkan kesalahan yang hanya dapat ditemukan oleh pemakai akhir.
a. Metode Alpha
Metode ini dilakukan pada sisi pengembang oleh seorang pelanggan. PL digunakan pada setting yang natural dgn pengembang “yang memandang” melalui bahu pemakai dan merekam semua kesalahan dan masalah pemakaian. b. Metode Beta
2.10 Skala Likert
Skala likert pertama kali dikembangkan oleh Rensis Likert pada tahun 1932 dalam mengukur sikap masyarakat. Skala ini digunakan untuk mengukur sikap, pendapat dan persepsi seseorang atau sekelompok tentang kejadian atau gejala sosial. Dalam penelitian gejala social ini telah ditetapkan secara spesifik oleh peneliti, yang selanjutnya disebut variabel penelitian.
Dengan menggunakan skala likert, maka variabel yang akan diukur menjadi dimensi, kemudian dijabarkan menjadi sub variabel dan dijabarkan lagi menjadi indikator-indikator yang dapat diukur. Akhirnya indikator-indikator yang terukur ini dapat dijadikan titik tolak untuk membuat item instrument yang berupa pertanyaan perlu dijawab responden.
BAB 3
ANALISIS DAN PERANCANGAN
3.1 Analisis Sistem
Analisis sistem merupakan tahap penguaraian dari suatu sistem yang utuh ke dalam bagian-bagian dengan maksud untuk mengevaluasi permasalahan sehingga dapat dibuat rancangan sistem yang baru sesuai dengan kebutuhan. Analisis sistem yang dilakukan adalah:
1. Analisis Permasalahan. Suatu permasalahan pasti ada penyebabnya. Begitu pula dengan sistem pembelajaran tata bahasa Inggris berbasis web ini. Sistem ini dibuat dengan alasan-alasan antara lain:
a. Adanya kesulitan pelajar atau masyarakat dalam memahami tata bahasa Inggris.
b. Bagaimana memberi alternatif lain kepada seseorang yang mengalami kesulitan dalam belajar tata bahasa Inggris selain dari lingkungan sekolah atau tempat kursus, yang mana alternatif tersebut dapat menghemat biaya.
c. Terdapat banyak struktur tata bahasa di dalam bahasa Inggris sehingga akan dilakukan banyak masukan ke dalam database.
2. Analisis Kebutuhan. Tujuan analisis ini adalah untuk menentukan spesifikasi fungsi, kemampuan serta fasilitas dari program. Kebutuhan yang dimaksud antara lain:
a. Kebutuhan Data Masukan, yaitu data yang dimasukkan untuk diolah berupa materi-materi, contoh-contoh soal dan soal-soal
3.2 Perancangan Sistem
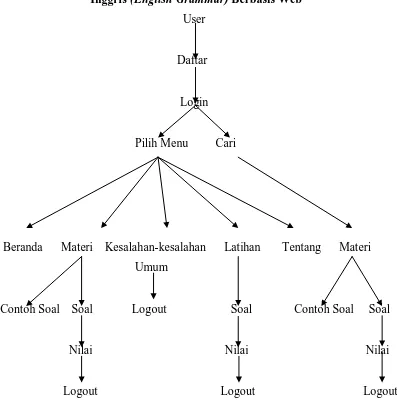
Diagram pohon atau tree chart diperlukan untuk menggambarkan hierarki isi aplikasi website. Adapun diagram pohon dari aplikasi website dapat dilihat pada gambar 3.1.
Perancangan Model Pembelajaran Tata Bahasa Inggris (English Grammar) Berbasis Web
User
Daftar
Login
Pilih Menu Cari
Beranda Materi Kesalahan-kesalahan Latihan Tentang Materi Umum
Contoh Soal Soal Logout Soal Contoh Soal Soal
Nilai Nilai Nilai
Logout Logout Logout
3.3 Perancangan DFD Aplikasi
DFD dari aplikasi website yang dibuat dimana dimulai dari diagram konteks hingga level2 .
3.3.1 Diagram Konteks
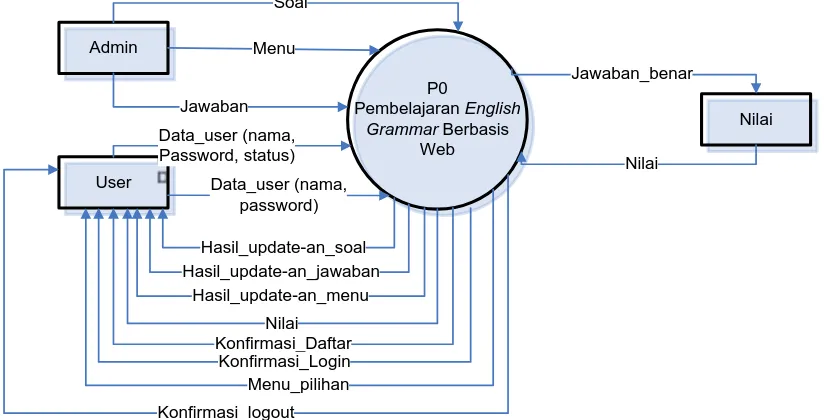
Diagram konteks atau diagram level nol dari aplikasi dapat dilihat pada gambar 3.2 berikut.
Gambar 3.2 Diagram Konteks
Diagram ini merepresentasikan seluruh elemen yang terdapat pada Sistem Pembelajaran English Grammar Berbasis Web. Berikut ini dijelaskan proses dari diagram konteks pada gambar 3.2.
1. Diagram terdiri dari dua tiga entiti yaitu admin, user dan nilai.
2. Admin memasukkan soal, menu, dan jawaban dari soal yang telah diupdate ke dalam sistem, kemudian sistem akan menampilkan hasil-hasilnya kepada admin dan user yang telah login.
4. Banyak proses yang dapat dilakukan user di dalam sistem dan sebagai
feedback sistem menampilkan konfirmasi daftar, konfirmasi login, menu
pilihan, soal pilihan, hasil update-an, hasil pencarian, data nilai dan konfirmasi logout.
5. Keluaran yang diperoleh dari sistem setelah user masuk ke sistem adalah nilai. Nilai diperoleh ketika user telah menjawab soal-soal yang disediakan.
3.3.2 DFD Level 1
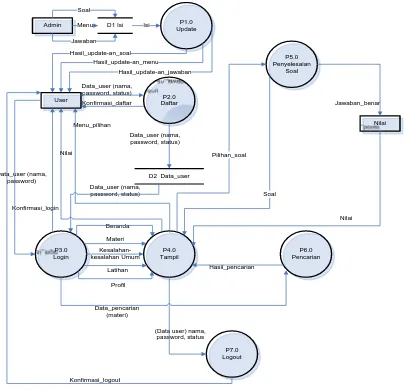
DFD Level 1 dapat dilihat pada gambar 3.3. Pada level ini terdapat proses-proses apa saja yang terjadi pada sistem aplikasi.
P1.0
DFD level 1 disaring lebih jauh lagi menjadi tingkat yang lebih rendah. DFD ini menggambarkan proses-proses yang terjadi pada sistem secara umum. Berikut ini merupakan penjelasan dari gambar DFD level 1.
1. DFD Level 1 dari sistem aplikasi memiliki tujuh proses utama, yaitu Pengupdate-an, Daftar, Login, Penampilan, Penyelesaian soal, Pencarian dan Logout.
2. Pada proses update, admin memasukkan soal, jawaban dan materi yang akan diupdate, lalu sistem akan menampilkan hasil update-an (soal, menu, jawaban) kepada user yang telah login.
3. Proses selain proses update, dilakukan oleh user yang telah memiliki akun. 4. Proses yang pertama dilakukan adalah pendaftaran dengan memasukkan data
user (nama, password, status), proses ini dilakukan jika user belum memiliki
akun, lalu data user akan dimasukkan ke dalam database user. Setelah itu user dapat melakukan login dengan memasukkan data user (nama dan password). 5. Setelah berhasil login, user dapat melakukan beberapa pilihan proses.
6. Pada proses Tampil, jika user ingin menampilkan menu, maka user dapat memilih menu yang disediakan (Beranda, Materi, Kesalahan Umum) lalu menu pilihan akan tampil, jika user ingin langsung keluar aplikasi, maka user dapat memilih tombol logout dan sistem akan memberi konfirmasi logout atau jika tidak, user dapat melakukan proses lain sesuai keinginan.
7. Jika user tidak ingin memilih menu, maka user dapat melakukan pencarian dengan mengisi kotak pencarian dengan data yang ingin dicari (materi). Jika selesai mencari, user dapat melakukan proses lain atau memilih tombol logout. 8. Proses selanjutnya yang bisa dilakukan adalah proses Penyelesaian soal. Soal-soal disediakan pada sub menu pada menu Materi dan disediakan juga pada menu Latihan.
9. Sebelum menyelesaikan soal, user terlebih dahulu memilih soal-soal yang mana saja yang ingin dikerjakan. Jika tidak ingin mengerjakan soal, user dapat melakukan proses yang lain.
11.Jawaban benar user akan diperiksa, kemudian akan tampil nilai berdasarkan jumlah jawaban benar dari user.
12.Jika semua atau beberapa proses telah dilakukan, maka user dapat mengkliki tombol logout dan sistem akan memberi konfirmasi logout kepada user.
3.3.3 DFD Level 2
DFD Level 2 merupakan DFD yang menjabarkan setiap proses yang ada di level 1. Adapun DFD Level 2 dapat dilihat sebagai berikut:
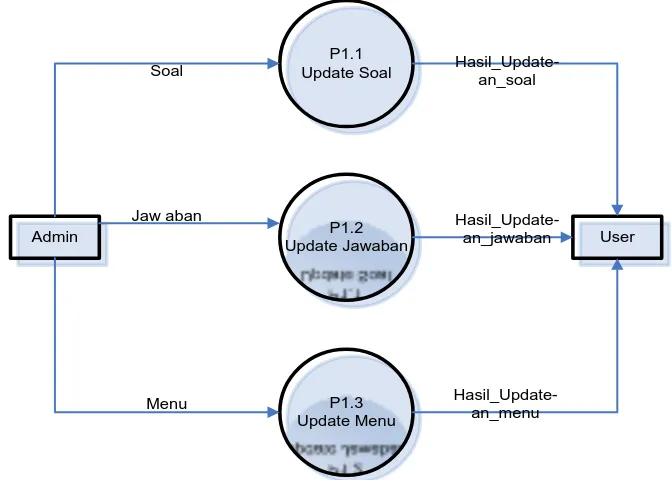
3.3.3.1 DFD Level 2 untuk Proses Update
DFD level 2 untuk penjabaran dari proses Pengupdate-an dapat dilihat pada gambar 3.4.
P1.1 Update Soal
P1.3 Update Menu
Admin P1.2 User
Update Jawaban Soal
Jaw aban
Menu
Hasil_Update-an_soal
Hasil_Update-an_jawaban
Hasil_Update-an_menu
Berikut ini adalah penjelasan dari proses gambar 3.4.
1. Proses update terbagi menjadi tiga proses, yaitu proses Update Soal, Update Jawaban dan Update Menu.
2. Dalam hal ini admin memasukkan soal, jawaban, dan menu yang ingin diupdate, kemudian dari masing-masing proses memberikan hasil update-an kepada user.
3.3.3.2DFD Level 2 untuk Proses Daftar
DFD level 2 untuk penjabaran dari proses Daftar dapat dilihat pada gambar 3.5.
P2.1 Daftar
Data_user (nama, status) Data_user (nama,
password, status)
Konfirmasi_daftar
Gambar 3.5 DFD Level 2 untuk Proses Daftar
Berikut ini adalah penjelasan dari proses gambar 3.5.
1. Pada proses Daftar pada level 1 hanya menurunkan satu proses pada level dua, yaitu hanya proses Daftar saja.
2. Proses daftar dilakukan, jika user belum menjadi member atau memiliki akun. 3. Untuk mendaftar, user harus memasukkan data user berupa nama, password
dan status, kemudian data user tersebut akan dimasukkan oleh sistem ke dalam D2.
3.3.3.3DFD 2 untuk Proses Login
DFD level 2 untuk penjabaran dari proses Login dapat dilihat pada gambar 3.6.
Data_user
Gambar 3.6 Diagram Level 2 untuk Proses Login
Berikut ini merupakan penjelasan dari proses gambar 3.6.
1. Proses Login pada level 1 terbagi menjadi dua, yaitu proses Pemasukan Data User dan proses Periksa Data User.
2. Jika user yang telah menjadi member ingin masuk ke dalam website, user harus melakukan proses Login terlebih dahulu, yaitu dengan hanya memasukkan nama dan password.
3. Data user yang telah dimasukkan akan kembali diperiksa oleh sistem, jika data tersebut sesuai dengan data yang dimasukkan pada saat proses Daftar, maka sistem akan memberikan konfirmasi login dan user dapat masuk ke dalam halaman utama website.
4. Setelah Login berhasil, halaman utama akan menampilkan lima menu utama, yaitu Beranda, Materi, Kesalahan-Kesalahan Umum, Latihan dan Profil.
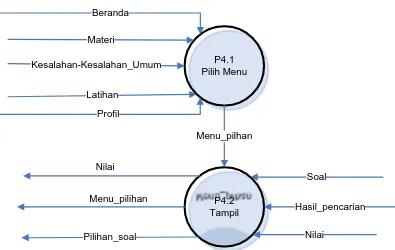
3.3.3.4 DFD Level 2 untuk Proses Tampil
DFD level 2 untuk penjabaran dari proses Tampil dapat dilihat pada gambar 3.7.
P4.1
Gambar 3.7 Diagram Level 2 untuk Proses Tampil
Berikut ini merupakan penjelasan dari proses gambar 3.7.
1. Proses Tampil terbagi menjadi dua proses, yaitu pilih Menu dan Tampil. 2. Setelah proses Login, maka halaman utama akan menampilkan lima utama,
yaitu Beranda, Materi, Kesalahan-Kesalahan Umum, Latihan dan Profil
3. Pada proses pilih Menu, user memilih menu apa yang ingin ditampilkan dan pilihan menu akan tampil.
4. Pada menu Materi dan menu Latihan, terdapat beberapa soal yang dapat dikerjakan oleh user dan user dapat memilih soal apa yang ingin dikerjakan, kemudian soal akan tampil.
5. Setelah itu user mengerjakan soal pilihannya, kemudian akan tampil nilai yang diperoleh.
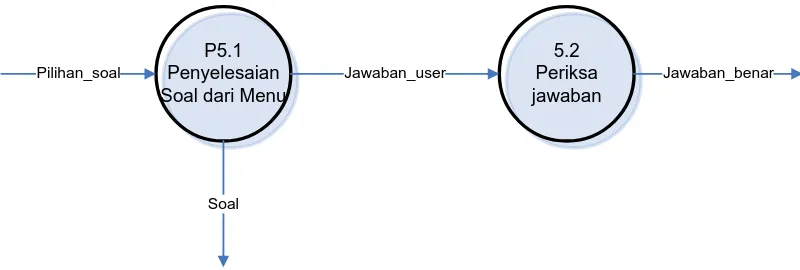
3.3.3.5DFD Level 2 untuk Proses Penyelesaian Soal
DFD level 2 untuk penjabaran dari proses Penyelesaian Soal dapat dilihat pada gambar 3.8.
P5.1 Penyelesaian Soal dari Menu
5.2 Periksa jawaban
Pilihan_soal Jawaban_user
Soal
Jawaban_benar
Gambar 3.8 Diagram Level 2 untuk Proses Penyelesaian Soal
Berikut ini merupakan penjelasan dari proses gambar 3.8.
1. Proses Penyelesaian Soal pada level 2 terbagi menjadi dua proses, yaitu Penyelesaian Soal dari Menu dan proses Periksa Jawaban.
2. Sebelum menjawab soal, user terlebih dahulu memilih soal yang ingin dikerjakan, lalu soal pilihan akan tampil.
3. Setelah soal pilihan tampil, user menyelesaikan soal dengan memasukkan jawaban yang dianggap benar.
4. Kemudian jawaban diperiksa, kemudian akan tampil nilai berdasarkan jawaban benar yang dijawab oleh user.
3.3.3.6DFD Level 2 untuk Proses Pencarian
P6.1 Pemasukan Data
P6.2 Pencarian Data Data_pencarian
(materi)
Data_pencarian
(materi) Hasil_pencarian
Gambar 3.9 Diagram Level 2 untuk Proses Pencarian
Berikut ini merupakan penjelasan dari proses gambar 3.9.
1. Proses Pencari pada level 1 menurunkan dua proses pada level 2, Pemasukan Data dan Pencarian Data. Pada proses ini, user memasukkan data pencarian berupa materi dan sistem akan mencari materi yang dicari.
2. Sistem akan mencari data pencarian, jika data ada, maka akan ditampilkan hasil pencarian.
3.3.3.7DFD Level 2 untuk Proses Logout
DFD level 2 untuk penjabaran proses Logout dapat dilihat pada gambar 3.10.
P7.1 Logout Data_user (nama,
password, status) Konfirmasi_logout
Gambar 3.10 Diagram Level 2 untuk Proses Logout
Berikut ini merupakan penjelasan dari gambar 3.10.
1. Proses Logout pada level 1 hanya menurunkan satu proses pada level 2, yaitu proses Logout juga.
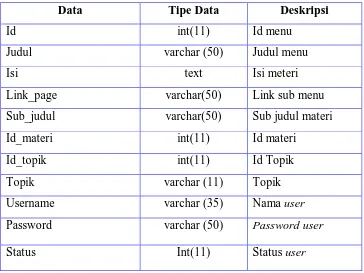
3.4 Kamus Data (Data Dictionary) Aplikasi
Data Dictionary merupakan katalog (tempat penyimpanan) dari elemen-elemen yang
berada dalam satu sistem. Kamus data mempunyai fungsi yang sama dalam pemodelan sistem dan juga berfungsi membantu pelaku sistem untuk mengerti aplikasi secara detil, dan mereorganisasi semua elemen data yang digunakan dalam sistem sehingga pemakai dan penganalisa sistem punya dasar pengertian yang sama tentang masukan, keluaran, penyimpanan dan proses.
Kamus data mendefinisikan elemen data dengan fungsi sebagai berikut :
1. Menjelaskan arti aliran data dan penyimpanan dalam DFD.
2. Mendeskripsikan komposisi paket data yang bergerak melalui aliran misalnya alamat diuraikan menjadi kota, negara dan kode pos.
3. Mendeskripsikan komposisi penyimpanan data.
4. Menspesifikasikan nilai dan satuan yang relevan bagi penyimpanan dan aliran.
Kamus data dari Aplikasi website yang dirancang dapat dilihat pada tabel 3.1.
Table 3.1 Kamus Data Aplikasi
Data Tipe Data Deskripsi
Id int(11) Id menu
Judul varchar (50) Judul menu
Isi text Isi meteri
Link_page varchar(50) Link sub menu
Sub_judul varchar(50) Sub judul materi
Id_materi int(11) Id materi
Id_topik int(11) Id Topik
Topik varchar (11) Topik
Username varchar (35) Nama user
Password varchar (50) Password user
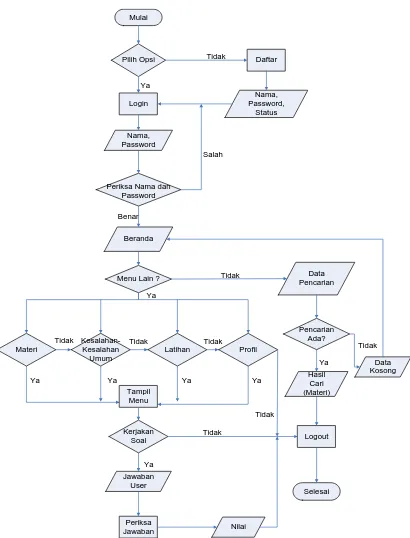
3.5 Perancangan Flowchart Sistem Aplikasi
Flowchart yan digunakan pada aplikasi ini adalah flowchart sistem dan dapat dilihat
pada gambar 3.11.
Mulai Periksa Nama dan
Password
Keterangan:
1. Memulai dengan membuka halaman website.
2. Jika user telah memiliki akun, maka user dapat langsung login, jika tidak maka
user harus daftar lebih dulu.
3. Pada saat mendaftar, user harus menginput nama, password dan status sebagai data user.
4. Jika telah terdaftar, user dapat melakukan proses login.
5. Input nama dan password.
6. Sistem memeriksa data user, jika nama dan password saat login adalah benar, maka akan tampil halaman utama website. Jika tidak, maka user diminta untuk kembali login.
7. Tampil halaman beranda.
8. Setelah tampil halaman beranda, user dapat melakukan proses lain, yaitu pilih menu lain. Jika ya, user dapat memilih empat menu utama lain, yaitu menu Materi, Kesalahan-Kesalahan Umum, Latihan atau Profil. Jika tidak, maka user dapat melakukan pencarian.
9. Jika user memilih menu lain, maka menu akan tampil halaman menu yang dipilih.
10.Di dalam menu terdapat soal-soal yang dapat dikerjakan. Jika ya, user dapat mengerjakan soal-soal yang disediakan. Jika tidak, user dapat melakukan logout.
11.Setelah soal tampil, user memilih jawaban, lalu sistem akan memeriksa jawaban, kemudian akan tampil nilai.
12.Pada saat memilih melakukan pencarian, user menginputkan data (materi) yang ingin dicari, lalu sistem akan mencari. Jika materi ditemukan, maka akan tampil materi yang dicari. Jika tidak, maka akan tampil halaman kosong yang menyatakan kalau data yang dicari kosong.
13.Setelah melakukan pencarian user dapat kembali melakukan proses lain yaitu memilih menu lain.
14.Semua proses diakhiri dengan logout untuk keluar dari aplikasi
3.6 Perancangan Papan Cerita (Story Board) Aplikasi
Perancangan storyboard bertujuan untuk membuat skenario dari suatu aplikasi yang dibuat. Storyboard menampilkan rancangan tampilan beserta penjelasan isi dari tampilan tersebut. Storyboard menjelaskan secara rinci isi dari setiap tampilan sehingga pembaca mengetahui alur cerita dari aplikasi tersebut.
Tampilan aplikasi website ini tidak mengutamakan animasi gerak ataupun suara. Ini bertujuan agar user lebih terfokus pada materi yang tertulis pada website. Namun demikian, website ini didesain cukup menarik, sederhana dan juga user
friendly dengan latar belakang berwarna hijau muda dan isi materi memakai font
“Arial”. Arial adalah font yang sudah umum dan hampir terdapat di seluruh komputer.
Website ini dimulai dengan tampilan pembuka yaitu halaman Daftar dan
Login, dimana keduanya terdapat pada satu halaman. Tampilan berikutnya adalah lima menu utama, kotak pencarian, dan link Logout untuk keluar dari aplikasi. Dari lima menu utama, menu “Beranda” yang akan tampil pertama kali setelah user melakukan proses Login. Empat menu lainnya adalah “Materi”, “Kesalahan-Kesalahan Umum”, “Latihan” dan “Profil”. Aplikasi ini menyertakan contoh-contoh soal dan juga soal-soal yang berkaitan dengan materi-materi yang terdapat pada
website. Soal-soal yang diberikan bertujuan untuk mengetahui seberapa jauh
pengetahuan yang diperoleh user setelah atau sebelum membaca materi.
3.6.1 Rancangan Tampilan Halaman Pembuka
Interface 1 (Gambar 3.12)
Fungsi : Sebagai halaman pembuka untuk proses Daftar dan Login. Teks :
1. English-grammar.com (nama website)
2. Welcome to My Web
3. Copyright © 2010 By Winda Hafilia
Belajar English Grammar Yuuk!!!
Silahkan login!
Nama Password
Anda belum punya akun? Silahkan daftar!
Nama Password Status
Copyright © 2010 By Winda Hafilia
Welcome to My Web
english-grammar.com 5. Syarat Pengguna Aplikasi
Tombol:
1. Daftar, digunakan untuk proses pendaftaran user
2. Login, digunakan untuk proses login dan masuk ke tampilan utama yaitu menu Beranda
Gambar: Logo website pada header
Gambar 3.12 Tampilan Halaman Pembuka (Proses Login/Daftar)
3.6.2 Rancangan Tampilan Halaman Utama (Menu Beranda)
Interface 2 (Gambar 3.13)
Fungsi : Sebagai halaman utama setelah proses Login.
Halaman ini menampilakan penjelasan sekilas tentang pengertian tata bahasa
(grammar) serta penjelasan pendukung lainnya yang berkaitan.
Login
Daftar
v
Syarat Pengguna Aplikasi
Teks :
1. Enlgish-grammar.com (nama website)
2. Welcome to My Web
3. Penjelasan tentang English Grammar 4. Copyright © 2010 By Winda Hafilia Tombol:
1. Empat menu lainnya
2. Cari, digunakan untuk proses pencarian materi yang diinginkan oleh user Link :
1. Logout, digunakan untuk keluar dari website. Gambar: Logo website pada header
Gambar 3.13 Tampilan Halaman Utama (Menu Beranda)
Copyright © 2010 By Winda Hafilia
Welcome to My Web
english-grammar.com
Berand
Materi Kesalahan-kesalahan Umum
Latihan Profil
Cari
Berisi penjelasan tentang English Grammar Counter
0 0 0 0
Logout
3.6.3 Rancangan Tampilan Menu Materi
Interface 3 (Gambar 3.14)
Fungsi : Sebagai halaman untuk menampilakan materi-materi yang disampaikan. Teks :
1. English-grammar.com (nama website)
2. Welcome to My Web
3. Materi-materi yang disampaikan
4. Contoh-contoh soal dan soal-soal yang berkaitan dengan materi. 5. Copyright © 2010 By Winda Hafilia
Tombol:
1. Empat menu lainnya
2. Cari, digunakan untuk proses pencarian materi yang diinginkan oleh user 3. Participle and Gerund : sebagai materi 1
4. Conditional :sebagai materi 2
5. Question Tags : sebagai materi 3
6. Tenses : sebagai materi 4
Link :
Gambar 3.14 Tampilan Menu Materi
3.6.4 Rancangan Tampilan untuk Tampilan Soal Menu Materi
Interface 4 (Gambar 3.15)
Fungsi : Sebagai halaman untuk menampilkan soal-soal yang berkaitan dengan materi yang dibaca.
Teks :
1. English-grammar-learnig.com (nama website)
2. Welcome to My Web
3. Copyright © 2010 By Winda Hafilia
4. Soal-soal yang berkaitan dengan materi yang dibaca Tombol:
1. Empat menu lainnya
E
Copyright © 2010 By Winda Hafilia
Welcome to My Web
english-grammar.com
Berand
Materi Kesalahan-kesalahan Umum
Latihan Profil
Cari
Participle and Gerund
Causative
Question Tags
2. Cari, digunakan untuk proses pencarian materi yang diinginkan oleh user 3. Lihat, digunakan untuk melihat jumlah benar dari soal yang dijawab oleh user Link :
1. Logout, digunakan untuk keluar dari website. Gambar: Logo website pada header
Gambar 3.15 Tampilan Soal sesuai Materi
3.6.5 Rancangan Tampilan Menu Kesalahan-Kesalahan Umum
Interface 5 (Gambar 3.16)
Fungsi : Sebagai halaman untuk menampilkan kesalahan-kesalahan umum dalam bahasa Inggris yang umum terjadi (common errors in English).
E
E
Copyright © 2010 By Winda Hafil
Copyright © 2010 By Winda Hafilia
Welcome to My Web
Berand
Materi Kesalahan-kesalahan Umum
Latihan Profil
Cari
Berisi soal sesuai materi.
Benar:
Participle and Gerund
Causative
Question Tags
Tenses
Teks :
1. English-grammar.com (nama website)
2. Welcome to My Web
3. Copyright © 2010 By Winda Hafilia
4. Penjelasan tentang (common errors in english) Tombol:
1. Cari, digunakan untuk proses pencarian materi yang diinginkan oleh user Link :
1. Empat menu lainnya
2. Logout, digunakan untuk keluar dari website. Gambar: Logo website pada header
Gambar 3.16 Tampilan Menu Kesalahan-Kesalahan Umum
Copyright © 2010 By Winda Hafilia
Welcome to My Web
english-grammar.com
Berand
Materi Kesalahan-kesalahan Umum
Profil
Car
Berisi dari Kesalahan-kesalahan Umum
(Common Errors)
Counter
0 0 0 0
Logout Kesalahan-kesalahan Umum (Common Errors) Latihan
3.6.6 Rancangan Tampilan Menu Latihan
Interface 6 (Gambar 3.17)
Fungsi : Sebagai halaman untuk menampilkan soal-soal untuk seluruh materi dan direncanakan terdapat 50 soal yang harus diselesaikan.
Teks :
1. English-grammar.com (nama website)
2. Welcome to My Web
3. Copyright © 2010 By Winda Hafilia 4. Soal-soal untuk seluruh materi Tombol:
1. Empat menu lainnya
2. Cari, digunakan untuk proses pencarian materi yang diinginkan oleh user 3. Lihat Nilai, digunakan untuk melihat nilai yang diperoleh user
4. Cek Jawaban, digunakan untuk melihat jawaban yang sebenarnya. Link :
Gambar 3.17 Tampilan Menu Latihan
3.6.7 Rancangan Tampilan Menu Profil
Interface 7 (Gambar 3.18)
Fungsi : Sebagai halaman untuk menampilkan profil atau biodata saya sebagai perancang dan pembuat website.
Teks :
1. Engish-grammar.com (nama website)
2. Welcome to My Web
3. Copyright © 2010 By Winda Hafilia
4. Profil atau biodata dari saya sebagai perancang dan pembuat website Tombol:
E
Copyright © 2010 By Winda Hafilia
Welcome to My Web
english-grammar.com
Berand
Materi Kesalahan-kesalahan Umum
Latihan Profil
Car
Latihan
Berisi 50 soal sebagai Latihan berkaitan dengan semua materi
Counter
0 0 0 0
Logout Lihat Nilai