KONTRUKSI RUMAH BERBASIS WEB
PADA CV. FANTOE JAYA
JAKARTA
TUGAS AKHIR
Diajukan untuk memenuhi salah satu syarat kelulusan Program Diploma III (D.III)
SUDIKTO
NIM : 18102797
Jurusan Manajemen Informatika
Akademi Manajemen Informatika dan Komputer Bina Sarana Informatika Dewi Sartika
Yang bertanda tangan di bawah ini: Nama NIM Perguruantinggl Alamatkampus Alamat rumah Sudikto t8102797
AMIK Bina Sarana Informatika
Jl. Dewi Sartika No. 289, Cawang, Jakarta Timur Jl. Raya Tengah RT 008/003 No.l6
KeL Gedong Kec. Pasar Rebo Jak-Tim 13770
Dengan
ini
menyatakan bahwa tugas akhir yang telatr saya buat dengan judul: osistem Informasi Penjulrrn Perlengkapan Kontruksi Rumah Berasis \ileb Pada CV. f,'antoe Jaya Jakarta', adalah asli (orsinil) atau tidak plagiat (menjiplak) dan belum pernah diterbitkan/dipublikasikan dimanapun dan dalam bentuk apapun.Demikianlah surat pernyataan
ini
saya buat dengan sebenar-benarnya tanpa adapaksanaan daxi pihak manapun juga- Apabila dikemudian
hari
ternyata sayamemberikan keterangan palsu dan atau ada pihak lain yang mengklaim bahwa tugas a}fiir yang tetah saya.buat adalah hasil karya milik ses€orang atau badan tertentu, saya bersedia diproses baik secara pidana maupun perdata dan kelulusan saya dari
Akademi Manaiemen
Informatika
&
KomputerBina
SaranaInfomatika
dicabut/dibatalkan.Dibuat
di
: JakartaPadatanggal:
I Febuari
2015.Yang menyatakan,
ILMIAH T]NTT'K
KEPENTINGAI\I
AKADEMIS
Yang bertandatangan di bawah ini, saya:
Nama NIM Perguruan tingg Alamat kampus Alamatrumah Sudikto 18rc2797
AMIK Bina Sarana lnformatika
Jl. Dewi sartika No. 289, Cawang, Jakafia Timur Jl. Raya Tengah RT 008103 No.16
Kel. Gedong Kec. Pasar Rebo Jak-Tin 13770
Dibuat di
Pada tanggal
Dengan ini menyetujui untuk memberikan izin kepada pihak Akademi Manajemen Informatika dan Komputer Bina Sarana Informatika, Hak Bebas Royalti Non-Eksklusif (Non-exclusive Royalti-Free Right) atas karya ilmiah kami yang berjudul: oSistem Informasi Penjualan Perlengkapan Kontruksi Rumah Berbasis Web Pada CV. Fantoe Jaya', besertra perangkat yang diperlukan (apabila ada).
Dengan
IIak
BebasRoyalti
Non-Eksklusifini
pihak Akademi Manajemen Informatikadan
KomputerBina
SaranaInformatika
berhak menyimpan,mengalih-media atavforrnat-kan, mengelolaannya dalam pangkalan data (database), mendistibusikannya dan menampilkan atau mempublikasikannya dr internet atau
media lain untuk kepentingan akademis tanpa perlu meminta izin dari kami selama tetap mencantumkan nama kami
sebagai
ipta karya ilmiah tersebut. Saya bersedia untuk menanggung secara pribadi, tanpa melibatkan pihak Akademi Manajemenfnfomatika
dan Komputcr Bina Sarana fnfomatika, segala bentuk tuntutan hukum yang timbul atas pelanggarm Hak Cipta dalam karya ilmiah saya ini. Demikian penryataan ini saya buat dengan sebenarnya.: Jakarta,
;2
Febuari 2015Tugas Akhir ini diajukan oleh:
Untuk dipertahankan pada pariode III-2015 dihadapan penguji dan diterima sebagai bagian persyaratan yang diperlukan untuk memperoleh Diploma ehli Madya (A.Md) pada program Diploma Tiga (D.III) Jurusan Manajemen Informatika di Man{emen Informatika dan Komputer Bina Sarana Informatika.
Nama NIM
Program Studi Jeqiang
Judul Tugas Akhir
Pembimbing Penguji I Penguji
II
Sudikto 18102797 Manajemen Informatika Diploma Tiga (D.III)Sistem Informasi Peqiualan Perlengkapan Kontruksi Rumah Berbasis Web Pada CV. Fantoe Jaya
DEWAN PENGUJI
,f*iln*[t
frr,hrr/"'E
Jakart& 02 Februari 2015PEMBIMBING TUGAS AKHIR
tr2$r^n
fu,^*
: Andi sarbini,
s.Kom
'o....1....P.,ffH2..."t)
I
*o
u/ot
Ldrr
6r4q)
:-wfrY
AKADEMI
BINA SARANA II\-FORMATIKA
a o a o
NIM
Nama Lengkap Dosen Pembimbing I Judul Tugas AkhirCatatan untuk Dosen Pemb imbing. Bimbingan Tugas Akhir
o
Dimulai pada tanggalo
Diakhiri pada tanggalo
Jumlah pertemuan bimbingan18t02797 Sudikto
Andi Sarbini, S.Kom
Sistem Informasi Penj ualan Perlengkapan
Kontruksi Rumah Berbasis Web Pada CV.
Fantoe Jaya Jakarta
09 Januari 2014 02 Febuari 2015 7 kali pertemuan Disetujui oleh, Dosen Pembimbing
/+
an.{tgtena&. rtertr+ana .No BimbinganTanggal Pokok Bahasan PembimbingParaf dosen I 09 Desember2014 Judul dan pengajuan Bab I
/f
a-a"tx*2 15 Desember2Al4 Revisi Bab I dan pengajuan Bab
II
Af
^n-
***
J 27 Desember 2014 Revisi Bab I dan Bab II
/jz
^n'H\to 4 05 Januari 2015 Pengajuan BabIII
4^'*
5 16 Januari2015 Revisi Bab III dan Pengajuan Bab IV
4|
'tn- ttm*6
22lanuan20ll
Pengajuan program webru
7 02 Febuari 2015 Acc keseluruhan
4)
AKADBMI
BINA SARANA
INFORMATIKA
NIM
Nama Lengkap Dosen Pembimbing
I
Judul Tugas Akhir
Catatan untuk Dosen Pembimbing. Bimbingan Tugas Akhir
o
Dimulai pada tanggalo
Diakhiri pada tanggalo
Jumlah pertemuan bimbingana a a a
[m
09 Januari 2014 02 Febuari 2015 7 kali pertemuan 18102797 SudiktoAndi Sarbini, S.Kom
Sistem Informasi Penjualan Perlengkapan
Kontruksi Rumah Berbasis Web Pada CV.
Fantoe Jayalakarta
Disetujui oleh,
DoFflPembimbing
ftfWq,
'Urt^
6.''&hWrI' I Andi Sarbini, S.Kom]luArn,gW No BimbinganTanggal Pokok Bahasan PembimbingParal dosen
1 09 Desember 2014 Judul dan pengajuan Bab I
f&
%w
2 15 Desember2014 Revisi Bab I dan pengajuan Bab
II
,&
%wuJ 27 Desember 2Al4 Revisi Bab I dan Bab
II
fr
"[^w
4 05 Januari 2015 Pengajuan BabIII
ffi
alnvttv5 16 Jarrr:ari2015 Revisi Bab III dan Pengajuan Bab fV
W
'[^w
6 22 Januai}0l5 Pengajuan program web
b
alnw
vi
Puji syukur Alhamdulillah atas nikmat panjatkan kehadirat Allah SWT, yang telah melimpahkan rahmat dan karunia-Nya sehingga pada akhirnya penulis dapat menyelesaikan tugas akhir ini dengan baik. Adapun judul penulisan tugas akhir yang penulis ambil adalah sebagai berikut “Sistem Informasi Penjualan Perlengkapan
Kontruksi Rumah Berbasis Pada CV. Fantoe Jaya Jakarata”
Tujuan penulis tugas akhir ini dibuat sebagai salah satu syarat kelulusan Program Diploma III (D3) AMIK BSI. Sebagai bahan penulisan diambil berdasarkan hasil penelitian, observasi dan beberapa sumber literatur yang mendukung penulisan ini. Penulis menyadari bahwa tanpa bimbingan, bantuan, dan dorongan dari berbagai pihak, maka penulisan tugas akhir ini tidak dapat diselesaikan dengan baik. Oleh karena itu pada kesempatan ini, izinkanlah penulis menyampaikan ucapan terima kasih kepada:
1. Bapak Direktur Akademi BSI.
2. Bapak Ketua Jurusan Manajemen Informatika AMIK BSI.
3. Ibu Hylenarti Hertyana Dan Ibu Endah Wiji Lestari Selaku Dosen Pembimbing Tugas Akhir.
4. Staff/ Karyawan/ Dosen di lingkungan Akademi BSI. 5. Bapak Supanto selaku pemilik CV. Fantoe Jaya. 6. Seluruh karyawan di lingkungan CV. Fantoe Jaya.
7. Kedua orang tua tercinta yang telah memberikan dorongan baik berupa materi maupun moril.
MI-12.6E.3
I dan
MI-l 2.6F.31.Serta semua pihak lain yang terlibat, yang mungkin tidak dapat penulis
sebutkan satu persatu sehingga terwujudnya penulisan ini. Penulis menyadari bahwa
penulisan tugas akhir
ini
masih jauh dari kesempurnaan, untuk itu penulis mohon kritik dan saran yang bersifat membangun demi kesempurnaan dimasa yang akan datang.Akhir kata semoga tugas akhir ini dapat berguna bagi penulis khususnya dan bagi para pembaca yang berminat pada umumnya.
Jakarta, 02 Februari 2015 Penulis,
viii
ABSTRAKSI
Sudikto(18102797),Sistem Informasi Penjualan Perlengkapan Kontrusi Rumah Berbasis Web Pada CV. Fantoe Jaya Jakarta.
Saat ini, teknologi komputer dan informasi sangat membantu manusia dalam meyelesaikan tugas dan pekerjaannya. Terutama dibidang dunia usaha kecil maupun besar, teknologi informasi dapat membantu dalam membuat laporan hasil kerja, menyelesaikan pembukuan pada keuangan atau di dalam pemasarannya pun dapat menyajikan informasi yang cepat dan praktis kepada konsumen. Oleh karena itu penulis mencoba membuat web desain tentang informasi penjadwalan yang memungkinkan pembeli dapat mengetahui tentang jadwal secara langsung melalui web meskipun demikian web ini dapat dibilang masih sangat sederhana namun kurang lebih cocok untuk diterapkan pada perusahaan menegah yang usahanya mencakup mengenai penjualan barang di internet. CV. Fantoe Jaya adalah sebuah perusahaan menegah yang bergerak dalam bidang penjualan yaitu jasa transportasi. Proses promosi barang yang masih dilakukan secara manual. Sehingga promosi yang dilakukan kurang efektif dan efisien. Untuk itulah penulis mencoba membuat Tugas Ahir mengenai Perancangan Desain Web Profil usaha pada CV. Fantoe Jaya jakarta yang sampai saat ini belum terkomputerisasi. Sehingga dapat disimpulkan bahwa sistem terkomputerisasi dapat mendukung sistem manual yang sudah ada agar berjalan selaran memberikan informasi yang lebih efektif dan efisien pada konsumen sehingga konsumen percaya pada produk jasa yang ditawarkan.
Kata Kunci: Sistem Informasi Penjualan Perlengkapan Kontruksi Rumah Bebasis Web Pada CV. Fantoe Jaya Jakarta.
ix
ABSTRACT
Sudikto(18102797),Sistem Informsi Penjualan Perlengkaan Kontrusi Rumah Pada CV. Fantoe Jaya Jakarta.
Rigth now, the computer technology and information help human can be good job. Specially in small businnes or bigger, it help to finish report, to finish report accounting or faster information of marketing and practise for consumer. Therefore the authors tried to make web design ceramic that allow buyers to the know ceramic items directly through the web, however this web can practically still very simple but more or les suitable to be applied to medium-sized companies business covers the sale of goods this internet. CV. Fantoe Jaya is a middle company which is operating in spuchasing and selling field of items, the handling of other those phases to the selling proces until the report, one of those phases might trigger some mistake in the doing by registration, les of accuratness from the report made by and the lateness in the finding required data of document. I will try write about Web Design of The Product’s CV. Fantoe Jaya. So, Computerized system and manual system going to be give effective and effecient information for consumer and po.Rosalia Indah the going to be belief.
Key Word: Sistem Informasi Penjualan Perlengkapan Kontruksi Rumah Pada CV Fantoe Jaya Jakarta.
x
Halaman
Lembar Judul Tugas Akhir ... i
Lembar Pernyataan Keaslian Tugas Akhir ... ii
Lembar Pernyataan Persetujuan Publikasi Karya Ilmiah ... iii
Lembar Persetujuan dan Pengesahan Tugas Akhir ... iv
Lembar Konsultasi Tugas Akhir ... v
Kata Pengantar ... vi
Abstraksi ... viii
Daftar Isi ... x
Daftar Gambar ... xii
Daftar Tabel ... xiii
Daftar Lampiran ... xiv
BAB I PENDAHULUAN ... 1
1.1. Latar Belakang Masalah ... 1
1.2. Maksud dan Tujuan ... 2
1.3. Metode Penelitian ... 3
1.4. Ruang Lingkup ... 5
1.5. Sistematika Penulisan ... ... 6
BAB II LANDASAN TEORI ... 7
2.1. Konsep Dasar Web ... 7
2.1.1 Pengenalan Internet ... 7
2.1.2 Pengenalan Web Programming ... 13
2.1.3 Pengenalan PHP ... 14
2.1.4 Entity Relationship Diagram ... ... 20
2.1.5 Pengenalan MySql ... 21
2.1.6 Pengenalan Macromedia Dreamweaver 8 ... 27
2.1.7 Pengenalan CSS (Cascading Style Sheet) ... 30
2.1.8 Pengenalan Xampp ... 32
2.2. Teori Pendukung (Tools Program) ... 32
BAB III PEMBAHASAN ... 36
3.1. Tinjauan Perusahaan ... 36
3.1.1 Sejarah Perusahaan... 36
3.1.2 Struktur Organisai ... 37
3.2. Analisis Kebutuhan ... 38
3.2.1 Analisa Kebutuhan Pengguna ... 38
xi
3.3.1. Rancangan Antar Muka... 39
1. Rancangan Tampilan Index ... ... 39
2. Rancangan Tampilan Profil ...…... 40
3. Rancangan Tampilan Sign Up ... ... 41
4. Rancangan Tampilan Index Usher ... 42
5. Rancangan Tampilan Profil ... 43
6. Rancangan Tampilan Pemesanan ... 44
7. Rancangan Tampilan Produk ... 45
8. Rancangan Tampilan Contact Us ... 46
9. Rancangan Tampilan Buku Tamu ... 47
3.3.2. Rancangan Basis Data ... .. 48
A. Entity Relationship Diagram(ERD)... 48
B. Logical Record Structure (LRS) ... 49
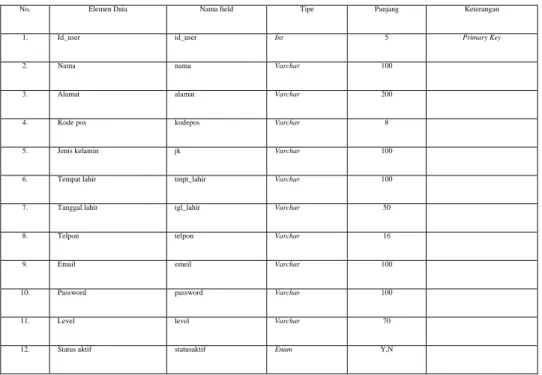
C. Spesifikasi File ... 50
3.3.3. Rancangan Struktur Navigasi... .. 61
3.4. Implementasi dan Penguji Unit ... . 63
3.4.1. Implementasi ... 63 3.4.2. Pengujian Unit ... 74 BAB IV PENUTUP ... 76 4.1. Kesimpulan ... 76 4.2. Saran ... 77 DAFTAR PUSTAKA
DAFTAR RIWAYAT HIDUP
xii
Halaman
Gambar II.1 Tampilan Awal Macromedia Dreamweaver 8 ... 26
Gambar II.2 Jendela Kerja Macromedia Dreamweaver 8 ... 27
Gambar II.3 Struktur Navigasi Liner ... 31
Gambar II.4 Struktur Navigasi Hierarchical ... 31
Gambar II.5 Struktur Navigasi Non Linear ... 32
Gambar II.6 Stuktur Navigasi Composite ... 33
Gambar III.1 Struktur Organisasi ... 35
Gambar III.2 Rancangan Tampilan Index ... 37
Gambar III.3 Rancangan Tampilan Profil ... 38
Gambar III.4 Rancangan Tampilan Pemesanan ... 39
Gambar III.5 Rancangan Tampilan Prodak ... 40
Gambar III.6 Rancangan Tampilan Contact Us ... 41
Gambar III.7 Rancangan Tampilan Buku Tamau ... 42
Gambar III.8 Rancangan Tampilan Login ... 43
Gambar III.9 Entity Relationship Diagram (ERD) 44 ... 44
Gambar III.9 Conceptual Data Model(CDM)e-voting ... ... 45
xiii
Halaman
Table III.1 Spesifikasi File user ... 50
Table III.2 Spesifikasi File Hubungi ... 51
Table III.3 Spesifikasi File Katagori ... 52
Table III.4 Spesifikasi File Kota ... 52
Table III.5 Spesifikasi File Modul ... 53
Table III.6 Spesifikasi File Orders ... 53
Table III.7 Spesifikasi File Orders detail ... 53
Table III.8 Spesifikasi File Orders template ... 53
Table III.9 Spesifikasi File Produk ... 53
Table III.10 Spesifikasi File Rekening ... 53
xiv
Halaman
Lampiran A.1 Lampiran Menu Halaman User ... 52
Lampiran A.2 Lampiran Menu Halaman Sign In ... 53
Lampiran A.3 Lampiran Menu Halaman Sign Up ... 54
Lampiran A.4 Lampiran Menu Halaman Profil ... 55
Lampiran A.5 Lampiran Menu Halaman Cara Pembelian ... 56
Lampiran A.6 Lampiran Menu Halaman My Account ... 57
Lampiran A.7 Lampiran Menu Halaman Contact Us ... 58
Lampiran A.8 Lampiran Menu Halaman Order ... 58
Lampiran A.9 Lampiran Menu Halaman Login Admin ... 58
1
PENDAHULUAN
1.1. Latar Belakang Masalah
Internet adalah suatu kata yang kerap kali selalu dibicarakan oleh seluruh orang yang hidup didunia ini. Saat ini hanyalah internet yang dapat menyediakan segala macam bentuk informasi dari dalam maupun luar negeri, baik itu info resep masakan dapur bahkan sampai membuat bom. Mungkin penulis dapat mengatakan dunia semakin kecil rasanya dengan teknologi internet ini. Begitu cepat informasi yang telah didapat hanya dengan meng-klik mouse didepan layar monitor. Untuk mencari informasi di internet dapat dilakukan dengan mengunjungi situs (website) yang berhubungan dengan informasi yang dibutuhkan atau dapat dilakukan dengan pencari (Search Engine Site’s). Berbagai jenis situs atau web terdapat dalam internet, seperti web pribadi, web komersial, web organisasi atau kenegaraan dan lain-lain.
Website bengkel Fantoe Jaya dibangun dengan menggunakan aplikasi
pemrograman Macromedia Dreamweaver 8. Elemen-elemen yang digunakan dalam pembuatan website. Penulisan tugas akhir ini hanya terbatas pada pembuatan website Fantoe Jaya dimana didalamnya berisi informasi tentang berbagai produk besi, tralis atau berbagai jenis lainnya.
Dengan adanya website atau situs web Fantoe Jaya ini dapat membantu anda atau perusahaan untuk mewujudkan berbagai macam bentuk kreasi dari bahan baku
besi, didukung perangkat kerja yang memadai dan dapat menghasilkan karya karya yang kuat dan berkualitas.
Dari uraian di atas maka penulis mengambil judul dalam penulisan tugas akhir ini adalah sebagai berikut:
“SISTEM INFORMASI PENJUALAN PERLENGKAPAN KONTRUKSI
RUMAH BERBASIS WEB PADA CV. FANTOE JAYA JAKARTA”.
1.2. Maksud dan Tujuan
A. Maksud
Berdasarkan permasalahan yang telah diteliti, maka maksud dari penulisan tugas akhir ini adalah:
1. Mempromosikan Fantoe Jaya yang ditujukan kepada masyarakat luas. 2. Meningkatkan kemampuan penulis terutama dalam membuat dan merancang
suatu program pembuatan website.
3. Penulis dapat menerapkan ilmu yang didapat dan mempraktekannya pada permasalahan yang ada.
B. Tujuan
Tujuan dari penulisan ilmiah Tugas Akhir ini adalah sebagai salah satu syarat kelulusan Program Diploma Tiga (D.III) Jurusan Manajemen Informatika pada Akademi Manajemen Informatika dan Komputer Bina Sarana Informatika (AMIK BSI).
1.3. Metode Penelitian
A. Metode Pengembangan Perangkat Lunak
Langkah pertama dimulai dengan membangun keseluruhan elemen sistem dan memilah bagian-bagian mana yang akan dijadikan bahan pengembangan perangkat lunak, dengan memperhatikan hubungannya dengan Hardware, User, dan Database. Pada proses ini, dilakukan penganalisaan dan pengumpulan kebutuhan sistem yang meliputi Domain informasi, fungsi yang dibutuhkan unjuk kerja/performansi dan antarmuka. Hasil penganalisaan dan pengumpulan tersebut didokumentasikan dan diperlihatkan kembali kepada pelanggan.
1. Desain
Pada proses Desain, dilakukan penerjemahan syarat kebutuhan sebuah perancangan perangkat lunak yang dapat diperkirakan sebelum dibuatnya proses pengkodean (coding). Proses ini berfokus pada struktur data, arsitektur perangkat lunak, representasi interface, dan detail algoritma prosedural.
2. Pengkodean
Pengkodean merupakan proses menterjemahkan perancangan desain ke bentuk yang dapat dimengerti oleh mesin, dengan menggunakan bahasa pemrograman.
3. Pengujian
Setelah Proses Pengkodean selesai, dilanjutkan dengan proses pengujian pada program perangkat lunak, baik Pengujian logika internal, maupun Pengujian eksternal fungsional untuk memeriksa segala kemungkinan terjadinya kesalahan dan memeriksa apakah hasil dari pengembangan tersebut sesuai dengan hasil yang diinginkan.
4. Pemeliharaan
Proses Pemeliharaan erupakan bagian paling akhir dari siklus pengembangan dan dilakukan setelah perangkat lunak dipergunakan
B. Teknik Pengumpulan Data
Untuk menyelesaikan penyusunan tugas akhir ini, penulis melakukan pengumpulan data dan keterangan dengan beberapa metode, yaitu:
1. Observasi
Penulis melakukan suatu teknik pengumpulan data dengan cara mengadakan survei langsung pada Fantoe Jaya guna mendapatkan informasi mengenai jasa pengelasan.
2. Wawancara
Penulis mengajukan pertanyaan-pertanyaan yang berhubungan dengan judul penulisan tugas akhir ini, kepada pihak yang bersangkutan.
3. Studi Pustaka
Penulis melakukan pengumpulan data dan informasi yang bersifat teoritis dengan mempelajari buku-buku, referensi dan literatur lainnya yang berhubungan erat dengan judul penulisan tugas akhir ini.
1.4. Ruang Lingkup
Dalam penyusunan tugas akhir ini, penulis ingin menyampaikan ruang lingkup dalam penulisan tugas akhir. Pembuatan website ini penulisan menampilkan halaman utama yang meliputi Home, Profil, prodak kami, pemesanan, Contact us, Buku tamu,
1.5. Sistematika Penulisan
Sistematika penulisan ini adalah sebagai berikut :
BAB I Pendahuluan
Pada bab ini menjelaskan mengenai latar belakang masalah, batasan
masalah, maksud dan tujuan penulisan, metode-metode yang digunakan dalam penulisan serta sistematika penulisan.
BAB II Landasan Teori
Dalam bab ini akan membahas teori dasar bahasa pemrograman dengan PHP dan juga dasar-dasar database MySQL.
BAB III Pembahasan
Bab ini akan menguraikan lebih lanjut tentang bagaimana langkah-langkah yang dilakukan dalam pembuatan program dengan bahasa PHP untuk pengolahan dan pengaksesan data secara online di internet.
BAB IV Penutup
Bab ini berisi kesimpulan dan saran-saran tentang apa saja yang telah dibahas pada bab-bab sebelumnya.
7
BAB II
LANDASAN TEORI
2.1. Konsep Dasar Web
2.1.1. Pengenalan Internet
Menurut M. Shalahuddin (2012:3), internet atau internetwork adalah sekumpulan jaringan berbeda yang saling berhubungan bersama sebagai satu kesatuan dengan menggunakan berbagai macam protokol, salah satunya adalah protokol TCP/IP (Transmission Control Protocol/Internet Protocol).
TCP/IP adalah protokol yang paling banyak digunakan di internet. Protokol TCP/IP merupakan cara standar untuk memaketkan dan mengalamatkan data komputer (sinyal elektronik) sehingga data tersebut dapat dikirim ke komputer terdekat atau keliling dunia dan tiba dalam waktu yang cepat tanpa rusak dan hilang.
Menurut Budi Sutedjo, Dharma Oetomo (2010a:23), di Indonesia jaringan internet mulai dikembangkan pada tahun 1983 di Universitas Indonesia berupa UINet oleh Dr. Joseph F.P. Luhukay. Ketika itu, ia baru menamatkan program doktoral Filisofi Ilmu Komputer di Amerika Serikat. Jaringan dibangun selama empat tahun. Pada tahun yang sama, Luhukay pun mulai mengembangkan University Network (Uninet) di lingkungan Departemen Pendidikan dan Kebudayaan. Uninet merupakan jaringan komputer dengan jangkauan lebih luas dan meliputi Universitas Indonesia, Institut Teknologi Bandung, Institut Pertanian Bogor, Universitas Gadjah Mada, Institut Teknologi Surabaya, Universitas Hasanudin, dan Ditjen Dikti.
Menurut Budi Sutedjo, Dharma Oetomo (2010b:24), fasilitas yang tersedia di internet meliputi :
1. E-mail
E-mail merupakan jenis layanan di internet yang paling populer, yaitu layanan
surat elektronik yang dapat digunakan untuk mengirim atau menjawab pesan, mengirimkan file sebagai bagian dari berita e-mail, dan berlangganan berita kepada grup diskusi yang diminati.
2. Mailing List
Penggunaan e-mail dapat dikembangkan menjadi layanan Mailing List atau sering disingkat milis. Layanan ini bermanfaat untuk berlangganan informasi dari suatu grup diskusi yang diminati atau sarana diskusi yang mengasyikkan. 3. Internet Relay Chat (Chatting)
Layanan chatting ini merupakan sarana yang murah bagi para pengakses untuk berkomunikasi secara tekstual. Jadi, pengakses berkomunikasi melalui tulisan yang diketik. Kemudian, rekan pengakses akan membalas dalam bentuk tulisan pula.
4. USENET dan Newsgroup
Jenis layanan ini berupa Bulletin Board Service (BBS) dalam bentuk pesan. Setiap pengakses internet dapat bergabung untuk saling bertukar informasi satu sama lainnya. Newsgroup adalah sarana konferensi elektronik jarak jauh bagi para pengakses internet berdasarkan kompetensi atau bidang minat tertentu.
5. File Transfer Protocol
Melalui layanan internet ini, para pengakses dapat pula mengirimkan file yang berisi tulisan, gambar, animasi, musik, atau game kepada para rekannya. FTP memungkinkan pengakses untuk menyalin file secara elektronik dari satu komputer ke komputer lainnya di dalam internet.
6. Telnet
Telnet adalah fasilitas yang seolah-olah menghubungkan langsung komputer
pengakses dengan komputer rekannya melalui internet. 7. Web Browser
Untuk mengakses sebuah file internet diperlukan suatu program aplikasi yang disebut web browser. Program aplikasi ini mempunyai kemampuan untuk menampilkan suatu web page yang ditulis dalam format HTML. Dua contoh program aplikasi angkatan pertama adalah Lynx dan Mosaic. Saat ini, browser yang paling banyak digunakan adalah Internet Explorer dan Mozilla Firefox. 8. Word Wide Web
Layanan multimedia internet atau yang dikenal Word Wide Web (WWW) merupakan aplikasi internet yang paling diminati para pengakses. WWW disukai karena mencakup sumber daya multimedia, antara lain suara, gambar, video, audio, dan animasi. Oleh karena itu, aplikasi demikian menjadi semacam sarana untuk menyajikan informasi yang interaktif dan atraktif. Layanan WWW lebih dikenal dengan sebutan web.
Situs web pertama yang muncul di dunia maya sekaligus menandai dimulainya era World Wide Web alias ‘www’ dibuat oleh Sir Timothy John
"Tim" Berners Lee pada 6 Agustus 1991. Beliau saat itu mengorbitkan
http://nxoc01.cern.ch sebagai situs pertama dan kemudian diikuti dengan
http://nxoc01.cern.ch/hypertext/WWW/TheProject.html yang menjadi halaman web pertama. Sayangnya situs ini sudah mati namun salinannya masih tersimpan. Selanjutnya untuk menampilkan situs web tersebut, beliau menggunakan komputer NeXTcube sebagai server web yang menjadikan komputer seharga USD 6.500 itu sebagai server web pertama di dunia.
Tahun 1994, Sir Tim Berners-Lee mendirikan World Wide Web Consortium (W3C) di Massachusetts Institute of Technology dan sampai sekarang masih menjabat sebagai ketua. Sumbangsih beliau dalam dunia maya sangat besar karena World Wide Web yang merupakan hasil karyanya tidak dipatenkan sehingga sampai saat ini masih bisa digunakan secara bebas. Atas jasa-jasanya itu, Sir Tim Berners-Lee dianugerahi gelar kehormatan KBE oleh Ratu Elizabeth II pada 16 Juli 2004.
9. Uniform Resource Locator (URL)
Seorang pengguna internet bukan hanya bisa mengakses web page yang berupa dokumen HTML saja, tetapi juga dapat mengakses dokumen-dokumen yang disediakan oleh FTP, Gopher, Usenet News, dan sebagainya. Karena jenis dokumen yang bisa diakses bermacam-macam maka dibutuhkan suatu cara untuk menunjuk dengan tepat dan cepat ke dokumen yang diinginkan. URL (Uniform Resource Locators) adalah jawaban masalah tersebut. Pada penggunaan WWW, penunjuk suatu sumber informasi menggunakan metode
standar dari suatu file, direktori, komputer, lokasi komputernya dan untuk menentukan alamat yang akan kita pakai untuk mengakses internet khususnya
web. URL mengantarkan browser ke alamat yang dituju. Jadi, jika kita
mengakses web terlebih dahulu kita menulis URL sebagai definisi alamat yang dituju seperti http://www.yahoo.com/iklan_mini/index.htm, dimana:
http : adalah jenis protocol yang digunakan
www.yahoo.com : adalah alamat host yang digunakan
iklan_mini : adalah direktori atau path yang akan dituju index.htm : adalah nama file yang akan diakses
10. Hypertext Transfer Protocol (HTTP)
Menurut M. Shalahuddin (2012a:4), HTTP (Hypertext Transfer Protocol) merupakan aturan pengiriman informasi yang berupa hypertext (teks pada komputer yang memungkinkan user saling mengirimkan infomasi
(request-respons). HTTP adalah protokol atau aturan standar untuk mengakses
dokumen HTML (Hypertext Markup Languange) pada web. HTTP dijalankan dengan cara klien mengirimkan permintaan (request) kepada server dan server membalas permintaan klien dengan respon yang diminta.
11. Hypertext Markup Language (HTML)
Menurut M. Shalahuddin (2012b:19), HTML atau Hypertext Markup
Languange adalah suatu format data yang digunakan untuk membuat
dokumen hypertext (teks pada komputer yang memungkinkan user saling mengirimkan informasi). Dokumen HTML harus disimpan dengan ektensi .htm atau .html. HTML memiliki tag-tag yang telah didefinisikan untuk
membuat halaman web. Penulisan tag-tag HTML dapat menggunakan huruf besar atau huruf kecil, karena HTML tidak case sensitive (membedakan huruf besar dan huruf kecil memiliki maksud berbeda).
12. Homepage (file)
Menurut M. Shalahuddin (2012c:6), website adalah informasi di word wide
web yang disimpan dalam file yang berbeda-beda sebagai halaman web.
Homepage merupakan halaman awal dari sebuah situs web. 13. Web Hosting
Menurut M. Shalahuddin (2012d:7), web hosting mengizinkan perorangan atau organisasi membuat sebuah website yang dapat diakses melalui word
wide web. Web hosts merupakan organisasi yang menyediakan tempat di
server-nya untuk perorangan atau organisasi meletakkan semua file
nya dan menyediakan konektivitas dengan internet agar dapat diakses melalui
internet.
14. Domain dan DNS Server
Jika dianalogikan sebagai dunia nyata, domain adalah alamat untuk mengakses rumah sebuah file. Sementara rumah disini adalah sebuah komputer yang berfungsi sebagai webserver (host).
DNS (Domain Name Server/Service) atau yang sering disebut ‘Domain’ saja berfungsi untuk mempermudah pengguna internet saat melakukan akses ke file untuk menerjemahkan IP address komputer. Domain pertama kali dibuat pada tahun 1984 yang terdiri dari domain top level seperti [dot]COM, .ORG, .EDU, .GOV, .MIL dan ccTLD.
Tanggal 15 Maret 1985, domain komersial pertama (.com) didaftarkan atas nama Symbolics.com oleh perusahaan komputer Symbolics Inc., menyusul kemudian 5 domain selanjutnya yaitu bbn.com (24 April 1985), think.com (24 Mei 1985), mcc.com (11 Juli 1985) dec.com, (30 September 1985) northrop.com (7 November 1985) Bulan April 1985, domain yang diperuntukkan bagi institusi pendidikan (.edu) pertama kali terdaftar atas nama cmu.edu, purdue.edu, rice.edu dan ucla.edu. Juni 1985, domain yang diperuntukkan bagi institusi pemerintahan (.gov) pertama kali terdaftar atas nama css.gov. Juli 1985, domain yang diperuntukkan bagi organisasi (.org) pertama kali terdaftar atas nama mitre.org. Hingga Juni 2010, menurut statistik Domaintools tercatat ada 119.928.149 domain aktif dan 87.818.851 di antaranya adalah domain (.com).
2.1.2. Pengenalan Web Programming
Web dikategorikan menjadi dua yaitu web statis dan web dinamis atau
interaktif. Web statis adalah web yang berisi atau menampilkan informasi-informasi yang sifatnya statis (tetap), sedangkan web dinamis adalah web yang menampilkan informasi serta dapat berinteraksi dengan user yang sifatnya dinamis. Sehingga untuk membuat web dinamis dibutuhkan kemampuan pemrograman web. Dalam pemrograman web ada dua kategori, yaitu:
1. Server – Side Programming
Perintah-perintah program (script) dijalankan di web browser, kemudian hasilnya dikirimkan kedalam browser dalam bentuk HTML biasa seperti ASP (Active
2. Client – Side Programming
Perintah program dijalankan di web browser, sehingga ketika client meminta dokumen yang mengandung script, maka script tersebut akan di download dari
server-nya kemudian dijalankan di browser yang bersangkutan. Seperti JavaScript, Vbscrip dan HTML.
2.1.3. Pengenalan PHP
Menurut Kadir (2011a:2), PHP merupakan singkatan dari PHP Hypertext
Preprocessor. Ia merupakan bahasa berbentuk skrip yang ditempatkan dalam server
dan diproses di server. Hasilnya yang dikirimkan keklien, tempat pemakai menggunakan browser. Secara khusus, PHP dirancang untuk membentuk aplikasi
web dinamis. Artinya, ia dapat membentuk suatu tampilan berdasarkan permintaan
terkini. Misalnya, Anda bisa menampilkan isi database ke halaman web. Pada prinsipnya PHP mempunyai fungsi yang sama dengan skrip-skrip seperti ASP (Active
Server Page), Cold Fusion, ataupun Perl. Namun, perlu diketahui bahwa PHP
sebenamya bisa dipakai secara command line. Artinya, skrip PHP dapat dijalankan tanpa melibatkan web server maupun browser. Kelahiran PHP bermula saat Rasmus Lerdorf membuat sejumlah skrip Perl yang dapat mengamati siapa saja yang melihat-lihat daftar riwayat hidupnya, yakni pada tahun 1994. Script-script ini selanjutnya dikemas menjadi tool yang disebut "Personal Home Page". Paket inilah yang menjadi cikal-bakal PHP. Pada tahun 1995, Rasmus menciptakan PHP/FI Versi 2. Pada versi inilah pemograman dapat menempelkan kode terstruktur di dalam tag HTML. Yang
menarik, kode PHP juga bisa berkomunikasi dengan database dan melakukan perhitungan-perhitungan yang kompleks sambil jalan. Pada saat ini PHP cukup populer sebagai peranti pemrograman Web, terutama di lingkungan Linux. Walaupun demikian, PHP sebenamya juga dapat berfungsi pada server-server yang berbasis UNIX, Windows, dan Macintosh. Pada awalnya. PHP dirancang untuk diintegrasikan dengan web server Apache. Namun, belakangan PHP juga dapat bekerja dengan web
server seperti PWS (Personal Web Server), IIS (Internet Information Server), dan
Xitami.Untuk mencoba PHP, kita tidak perlu menggunakan komputer berkelas
server. Hanya dengan sebuah komputer biasa, Anda bisa mempelajari dan
mempraktikkan PHP. PHP bersifat bebas dipakai. Anda tidak perlu membayar apa pun untuk menggunakan perangkat lunak ini alias free. Anda dapat mendownload-nya melalui situs http://www.php.net. PHP tersedia dalam bentuk kode biner maupun kode sumber yang lengkap. Bagaimana halnya kalau yang diminta adalah sebuah halaman PHP? Prinsipnya serupa dengan kode HTML. Hanya saja, ketika berkas PHP yang dirninta didapatkan oleh web server, isinya segera dikirimkan ke mesin PHP dan mesin inilah yang memproses dan memberikan hasilnya (berupa kode HTML) ke web server. Se1anjutnya, web server menyampaikan ke klien.Salah satu kelebihan dari PHP adalah mampu berkomunikasi dengan berbagai database yang terkenal. Dengan demikian, menampilkan data yang bersifat dinamis, yang diambil dari database, merupakan hal yang mudah untuk diimplementasikan. Itulah sebabnya sering dikatakan bahwa PHP sangat cocok untuk membangun halaman-halaman web dinamis. Pada saat ini PHP sudah dapat berkomunikasi dengan berbagai database meskipun dengan kelengkapan yang berbeda-beda. Beberapa di antaranya BASE,
DBM, FilePro(Personix, Inc), Informix, Ingres, InterBase, Microsoft Access, MSQL, MySQL, Oracle, PostgresSQL, Sybase.
1. Tag-tag PHP
a. Menggunakan sintaks <?php ... ?> Contoh :
<?php echo”Ini adalah script PHP”; ?>
a. Menggunakan sintaks <? ... ?> Contoh :
<? echo”Ini merupakan cara kedua penulisan script PHP”; ?>
b. Menggunakan sintaks <script language=”php”> ... </script> Contoh :
<script language=”php”>
echo”Ini merupakan cara ketiga penulisan script PHP”; </script>.
c. Menggunakan sintaks <% .... %> Contoh :
<% echo”Ini merupakan cara keempat penulisan script PHP”; %>.
Jika saat penulisan script PHP panjang dan kompleks, sebaiknya diberikan komentar atau penjelasan pada bagian-bagian yang dianggap penting. Dan semua tulisan yang berada di dalam tag komentar tidak akan di proses. Ada tiga cara dalam penulisan komentar dalam script PHP, yaitu:
1. Komentar C style, yang diawali dengan tag pembuka /* dan diakhiri dengah tag penutup */, seperti pada contoh berikut :
/* menampilkan kata apa kabar*/ echo”apa kabar”;
?>
Komentar C++ style, dengan menuliskan tag // pada awal baris komentar, seperti pada contoh berikut :
<?php
echo” apa kabar”;//menampilkan kata apa kabar
?>
2. Komentar Bourne Shell style, dengan menuliskan tag #pada baris kode PHP yang dimaksud, seperti pada contoh berikut :
<?php
echo” apa kabar”;#menampilkan kata apa kabar ?>
2. Variabel PHP
Variabel digunakan untuk menyimpan data sementara dan nilainya bisa berubah-ubah setiap kali program dijalankan. Adapun aturan dalam penulisan variabel adalah sebagai berikut :
a. Variabel di mulai dengan tanda $
b. Harus dimulai dengan huruf atau underscore (tidak boleh dimulai dengan angka).
c. Mengenal perbedaan huruf besar dan huruf kecil (Case sensitif). Contoh penulisan variabel yang benar :
$_Fantoe $Fantoe1
Contoh penulisan variabel yang salah : $1Fantoe.
$-Fantoe.
Untuk mendefinisikan nilai sebuah variabel diikuti dengan tanda sama dengan (=) dan diikuti oleh ekspresi. Ekspresi adalah sebuah pernyataan yang mengandung nilai (value) untuk sebuah variabel. Contoh penerapannya adalah sebagai berikut :
$namavariabel=”ekspresi string”
Jika ekspresi berupa data integer, kita tidak usah menggunakan tanda kutip ganda (”) atau tanda kutip tunggal (’). Contoh penulisan variabel dan ekspresi :
<? $nama="Andhika"; $nim="12105880"; $kelas="12.6F.31"; $semester="Semester VI"; $pekerjaan="Mahasiswa"; $panggilan="Dhika"; echo"Nama :$nama <br>"; echo"NIM :$nim <br>"; echo"Kelas :$kelas <br>"; echo"Semester :$semester <br>";
echo"Pekerjaan :$pekerjaan <br>"; echo"Panggilan :$panggilan oke!!<br>"; echo" <br>";
?>
Sebagian besar script PHP menggunakan variabel dengan lingkup tunggal (single scope), yang artinya sebuah variabel dideklarasikan dan dioperasikan pada satu tubuh script. Lingkup tunggal ini dapat di perluas menggunakan fungsi include() atau require() untuk menyertakan variabel yang di deklarasikan dalam file berbeda. Contoh :
<?
For($a=1;$a<4;$a++)
{ include(”contohphp1.php”); }
?>
Pada contoh diatas, script contohphp2.php menyertakan script contohphp1.php dengan menggunakan fungsi include().
3. Tipe data pada PHP
PHP mengenal beberapa macam tipe data, antara lain :
a. Integer
Integer merupakan tipe data yang meliputi semua bilangan bulat (...., -3, -2, 1,
0, 1, 2, ...). Nilai maksimum tipe data integer adalah 2147483647 dan nilai minimumnya adalah -2147483647.
b. Floating point
c. String
Tipe data string adalah tipe data yang mencakup sekumpulan karakter, baik berupa abjad (a – z , A – Z ) maupun angka (0 – 9). Penulisan string dalam PHP selalu diawali dengan tanda petik ganda (” ”) atau tanda petik tunggal (’ ’).
d. Boolean
Tipe data boolean mengekspresikan nilai TRUE dan FALSE. Tipe data
boolean biasanya digunakan dalam sintaks condition atau statement if.nilai
default dari tipe data ini adalah TRUE.
2.1.4. Entity Relationship Diagram
Yang dimaksud dengan entity relation diagram (ERD) adalah penggambaran relasi antar entitas secara keseluruhan dengan menggunakan grafik atau gambar.
Entity Relation Diagram dapat digambarkan dengan simbol-simbol yang digunakan
oleh tools PowerDesigner. Berikut simbol-simbol yang digunakan yaitu : 1. Entity:
Entity adalah suatu objek yang dapat diidentifikasi dalam lingkungan
pemakai, sesuatu yang penting bagi pemakai dalam konteks sistem yang akan dibuat.
2. Atribut
Entity mempunyai elemen yang disebut atribut, dan berfungsi mendeskripsikan karakter entity. Setiap ERD bisa terdapat lebih dari satu atribut.
3. Relasi One To One
Notasi yang menyatakan hubungan antara entitas yang satu dengan yang lain bersifat satu ke satu.
4. Relasi One To Many
Notasi yang menyatakan hubungan antara entitas yang satu dengan yang lain bersifat satu ke banyak.
Pada tools PowerDesigner yang digunakan penulis dalam perancangan dan pembuatan sistem, simbol–simbol yang digunakan pada ER diagram konvensional berbeda dengan simbol–simbol yang digunakan oleh tools Power Designer. Pada tabel dibawah ini merupakan simbol–simbol ER diagram yang digunakan oleh penulis dalam pembuatan sistem dengan menggunakan tools PowerDesigner.
2.1.5 Pengenalan MySQL
MySQL (My Structure Query Language) menurut Nugroho (2008:91)
merupakan “sebuah program pembuat dan pengelola database atau yang sering
disebut dengan DBMS (DataBase Management System) yang handal karena menggunakan sistem SQL (Structure Query Language)”. SQL dipublikasikan oleh E.F. Codd (1970) mengenai model relational. Kemudian pada tahun 1974, D. Chamberlin dan R.F. Boyce mengembangkan bahasa query untuk memanipulasi dan mengekstrak data dan basisdata relational. Ada beberapa sasaran SQL:
1. Menciptakan basisdata dan struktur relasi. 2. Melakukan manajemen data tingkat dasar.
3. Membentuk query sederhana dan kompleks.
4. Melakukan tugas-tugas dengan seminimal mungkin memakai struktur dan sintaks perintah yang relatif mudah untuk dipelajari. DBMS yang menggunakan bahasa
SQL : a. MySQL. b. MSQL. c. PosgreSQL. d. Oracle. e. SQL Server 97, 2000, dll. f. Interbase.
5. Program-program yang mendukung MySQL : a. PHP (Page Hipertext Preprosesor). b. Borland Delphi, Borland C++ Builder. c. Visual Basic 5.0/6.0 dan .Net.
d. Visual Foxpro. e. Cold Fusion.
6. Pengelompokan Statement MySQL : a. Data Definition Language (DDL)
1) Create
a) Pembuatan Database
Sintaksnya adalah create database (nama_database);
b) Pembuatan Tabel
(nama_kolom1,tipe_data_kolom1,nama_kolom2,tipe_data_kolom2,…); c) Pembuatan Index
Sintaksnya adalah create [unique] index nama_index on
nama_tabel(nama_kolom). d) Pembuatan View
Sintaksnya adalah create view nama_view[(nama_kolom1,…)] as select statement1 [with check option].
2) Drop
a) Menghapus Database
Sintaksnya adalah drop database nama_database;
b) Menghapus Tabel
Sintaksnya adalah drop table nama_table;
c) Menghapus Index
Sintaksnya adalah drop index nama_index;
d) Menghapus View
Sintaksnya adalah drop view nama_view;
3) Alter Table (Merubah Struktur Tabel) a) Menambah Kolom
Sintaksnya adalah alter table nama_tabel add (nama_kolom,
jenis_kolom before(nama_kolom); b) Merubah Jenis Kolom
jenis_kolom size_kolom); c) Menghapus Kolom
Sintaksnya adalah alter table nama_tabel drop(nama_kolom,
jenis_kolom);
b. Data Manipulation Language (DML) 1) Insert
Sintaksnya adalah insert into nama_tabel [(nama_kolom1,…)].
2) Update
Sintaksnya adalah update nama_tabel set nama_kolom = value_1 where kondisi.
3) Delete
Sintaksnya adalah delete from nama_tabel where kondisi.
Menurut Kadir (2008b:348), MySQL adalah salah satu jenis database server yang sangat terkenal. Kepopulerannya disebabkan MySQL menggunakan SQL sebagai bahasa dasar untuk mengakses databasenya. Selain itu, ia bersifat Open
Source (kita tidak perlu membayar untuk menggunakannya) pada perbagai platform (kecuali untuk jenis Enterprise, yang bersifat komersial). Perangkat lunak MySQL sendiri bisa diunduh dari http://www.mysql.com. MySQL termasuk jenis RDBMS (Relational Database Management System). ltulah sebabnya, istilah seperti tabel, baris, dan kolom digunakan pada MySQL. Pada MySQL, sebuah database mengandung satu atau sejumlah tabel. Tabel terdiri atas sejumlah baris dan setiap baris mengandung satu atau beberapa kolom. Salah satu database server yang cukup dikenal saat ini adalah MySQL. Adapun keunggulan dari MySQL adalah:
1. Mampu menangani jutaan user dalam waktu yang bersamaan. 2. Mampu menampung lebih dari 50.000.000 record.
3. Sangat cepat mengeksekusi perintah.
4. MySQL menggunakan SQL dan bersifat free (gratis).
5. MySQL dapat berjalan di berbagai platform, antara lain Linux, Windows, dan lain sebagainya.
6. Memiliki user privilege system yang mudah dan efisien.
7. MySQL juga menyediakan dukungan open source. Setiap pengguna MySQL diizinkan mengubah source untuk keperluan pengembangan atau menyelaraskan spesifikasi database sesuai kebutuhan.
Fungsi MySQL dalam sintaks PHP yaitu PHP berfungsi sebagai Application
Programming Interface (API) yang menghubungkan programmer dengan MySQL.
API dapat diibaratkan seseorang dengan dua muka, satu muka PHP menghadap
programmer untuk berkomunikasi dengannya, dan satu muka yang lain menghadap
MySQL untuk menyampaikan pesan dari programmer. Berikut beberapa fungsi MySQL yang sering digunakan beserta deskripsi singkat masing-masing fungsi tersebut:
1. mysql_connect()
Sebelum melakukan operasi apapun di MySQL, hal pertama yang harus dilakukan adalah membuka koneksi dengan MySQL. Fungsi yang digunakan untuk membuka koneksi dengan MySQL adalah mysql_connect().
2. mysql_close()
mysql_close().
3. mysql_create_db()
Selain digunakan untuk melakukan koneksi ke MySQL, username dan password yang diberikan oleh administrator server adalah juga merupakan izin terbatas untuk membuat dan menggunakan database sendiri. Untuk membuat database yang hanya dapat diakses oleh username dan password, digunakan fungsi
mysql_create_db() setelah koneksi ke MySQL dibuka.
4. mysql_db_query()
Perintah yang diberikan kepada MySQL untuk melakukan sesuatu disebut dengan
query. Query dikirim kepada database yang sedang aktif.
5. mysql_select_db()
Jika suatu website menggunakan satu database, fungsi mysql_select_db() dapat digunakan memilih database yang sedang aktif. Dengan memilih database yang aktif tersebut dapat menghemat resource. Tidak perlu mengulang-ulang fungsi
mysql_select_db() untuk mengirimkan query kepada database yang aktif.
6. mysql_query()
Fungsi mysql_query() digunakan untuk mengirimkan query kepada database aktif yang sudah dipilih dengan fungsi mysql_select_db()
7. mysql_fetch_row()
Fungsi mysql_fetch_row() digunakan untuk mengambil hasil query dari database sebagai data numeric array. Fungsi ini akan mengambil data baris per baris (per
record) dari database secara berulang-ulang sampai nilai kondisi query menjadi FALSE. Nilai kondisi query diperoleh dari fungsi mysql_query($query).
8. mysql_fetch_array()
Hampir sama dengan mysql_fetch_row(), mysql_fetch_array() digunakan untuk mengambil hasil query dari database sebagai data associative array.
9. mysql_num_rows()
Fungsi mysql_num_row() digunakan untuk menghitung jumlah row (blok data atau record) hasil query.
2.1.6. Pengenalan Macromedia Dreamweaver 8
Macromedia Dreamweaver 8 menurut Nugroho (2008:1) adalah ”suatu bentuk program editor web yang dibuat oleh macromedia dan merupakan
software yang dikenal sebagai software web authoring tool, yaitu software untuk
desain dan layout halaman web”. Versi terbaru Dreamweaver memiliki kemampuan bukan hanya sebagai software untuk desain web saja, tetapi juga untuk editing kode serta pembuatan aplikasi web dengan menggunakan berbagai bahasa pemrograman web, antara lain JSP (Java Server Pages), PHP, ASP (Active Server
Pages) dan ColdFusion.
Macromedia Dreamweaver 8 mempunyai sifat WYSIWYG (What You See Is
What You Get) yang artinya apa yang kita lihat pada halaman desain, maka
semuanya itu akan kita peroleh pada browser. Dengan kelebihan ini sehingga seorang pembuat program (programmer) atau pembuat desain web (web
desainer) dapat langsung melihat hasil buatannya tanpa harus membukanya pada browser.
Untuk lebih jelas perhatikan gambar di bawah ini :
Gambar II.1. Tampilan Macromedia Dreamweaver 8
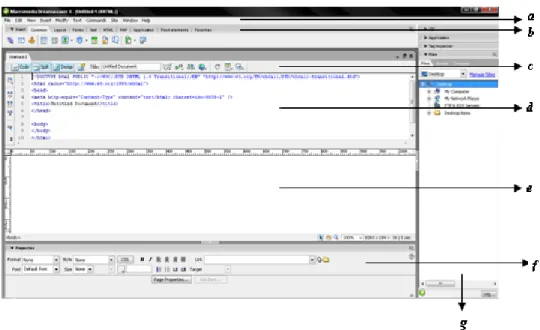
Berikut ini adalah bagian-bagian yang terdapat pada jendela kerja Macromedia Dreamweaver 8 :
Gambar II.2. Jendela Kerja Macromedia Dreamweaver 8
Keterangan : 1. Menu Bar
Menampilkan perintah-perintah untuk merancang dan mengolah dokumen
website.
2. Insert Bar
Menampilkan tombol-tombol untuk memasukkan berbagai jenis objek seperti gambar, form, tabel, layer dan lainnya kedalam dokumen website yang sedang dibuat. Insert bar dibuat untuk memudahkan user agar dapat melengkapi halaman web yang sedang dibuat dengan cepat.
3. Document Tool Bar
Menampilkan tombol-tombol dan menu pop-up yang menyediakan tampilan berbeda dari komponen window (seperti Design view dan Code
preview di browser.
4. Code Window
Menampilkan script program yang digunakan di dalam web. 5. Design Window
Menampilkan design web yang sedang dibuat. 6. Property Inspector
Digunakan untuk mengetahui atau mengubah properties dari objek yang dimasukkan ke dalam dokumen seperti mengubah jenis, warna dan ukuran huruf. 7. Panel Site
Memberikan fasilitas untuk mengatur file dan folder yang membentuk situs
web. Panel ini berfungsi sebagai site explorer, kita dapat membuka atau
mengaktifkan situs lama yang pernah kita buat, melihat isi situs, menghapus dokumen web, mengganti nama dokumen web atau membuat file baru.
2.1.7. Pengenalan CSS (Cascading Style Sheet)
Prasetio (2012:41) “CSS (Cascading Style Sheet) adalah suatu teknologi yang
digunakan untuk memperindah tampilan halaman website (situs). Singkatnya dengan menggunakan CSS mudah mengubah secara keseluruhan sekaligus memformat ulang situs.
CSS mempunyai 2 bagian utama yaitu selectors dan deklarasi. Yang dimaksud selectors biasanya terdiri dari properti dan nilai. Properti sendiri adalah atribut style yang ingin anda ubah, dan setiap properti memiliki nilai.
P {color : red; text-aligen : center;}
Selanjutnya adalah CSS comment. Comment digunkan untuk menjelaskan kode anda dan membantu ketika mengedit scrip. Namun, comment akan diabaikan oleh browser jadi kita harus menyembunyikannya. Comment ditandai dengan “/*” dan diakhiri dengan “*/”.
Contoh:
/* ini adalah comment */ P
{
Text-aligen : center;
}
Materi CSS selanjutnya adalah tentang id dan class. Id digunakan untuk membuat style dan elemen yang unik. Id selector menggunkan atribut id elemen dan didefinisikan dengan “#” html. Contoh: #belajar { Text-aligen : center; Color : red; }
CSS juga mengijinkan kita untuk menyatukan elemen-elemen html secara bersamaan didalam sebuah kelas (classes) dan menerapkannya aturan style-sheet kedalam sebuah class. Selector class mengunakan atribut html dan didefinisikan
dengan “.”.
Contoh:
.center {text-aligen : center;}
2.1.8. Pengenalan Xampp
Menurut Nugroho (2008:2) “XAMPP adalah suatu bundel web server yang populer digunakan untuk coba-coba di windows karena kemudahan instalasinya. Bundel program open source tersebut berisi antara lain server web Apache, interperter PHP, dan basis data MySQL”. Setelah menginstall XAMPP, kita bisa memulai
pemrograman PHP di komputer sendiri maupun mencoba menginstall aplikasi-aplikasi web.
1.2. Peralatan Pendukung (Tools Program)
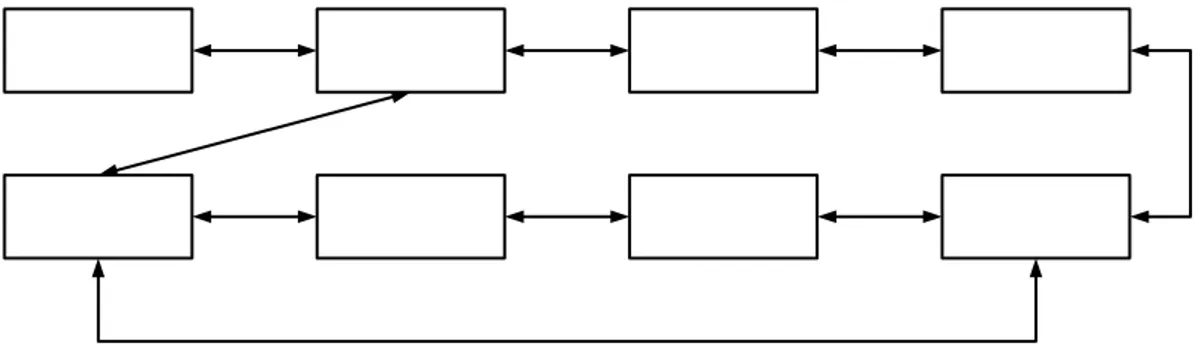
Menurut Prihatna (2005:51) Struktur Navigasi adalah “Susunan menu atau hirarki dari suatu situs yang menggambarkan isi dari setiap halaman dan link atau navigasi tiap halaman pada suatu situs web”. Struktur navigasi suatu situs web sangat di pengaruhi oleh tujuan dari situs web yang akan dibuat. Struktur navigasi dapat digolongkan menurut kebutuhan akan objek, kemudahan pemakaian, keinteraktifitasannya, dan kemudahan membuatnya yang berpengaruh terhadap waktu pembuatan suatu situs web. Bentuk dasar dari struktur navigasi adalah sebagai berikut:
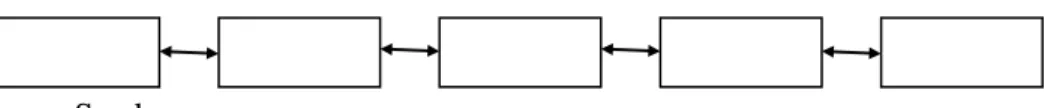
1. Satu alur (Linear)
Linear merupakan struktur yang hanya mempunyai satu rangkaian cerita yang
berurut. Dengan kata lain struktur ini hanya dapat menampilkan satu demi satu tampilan layar secara berurut menurut urutannya. Tampilan yang ada di tampilkan
pada struktur jenis ini adalah satu halaman sebelumnya atau satu halaman sesudahnya dan tidak dapat menampilkan dua halaman sebelumnya atau dua halaman sesudahnya. Salah satu yang terpenting dari struktur ini adalah tidak diperkenankan terjadinya percabangan.
Sumber :
Gambar II.3. Struktur Navigasi Linear
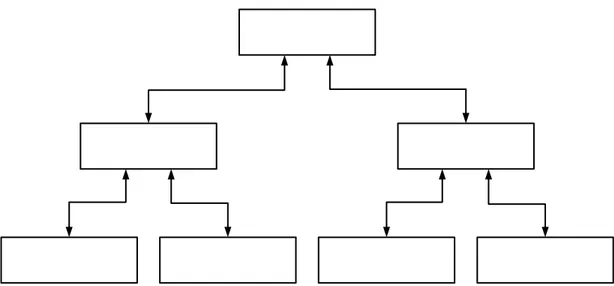
2. Hirarki (Hierarchical)
Struktur Hierarchi ini percabangan untuk menampilkan data berdasark kriteria tertentu. Tampilan pada menu pertama akan disebut sebagai Master Page (halaman utama kesatu), halaman utama ini akan mempunyai halaman percabangan yang dikatakan Slave Page (halaman pendukung). Jika salah satu halaman pendukung dipilih atau diaktifkan, maka tampilan tersebut akan bernama
Master Page (halaman utama kedua), dan seterusnya. Yang terpenting dari
Sumber :
Gambar II.4. Struktur Navigasi Hierarchical
3. Tidak Berurut (Non Linear)
Struktur penjejakan Non Linear (tidak berurut) merupakan pengembangan dari struktur penjejakan Linear. Pada struktur ini diperkenankan membuat penjejakan bercabang. Pemakai bebas menelusuri website tanpa dibatasi oleh suatu rute dimana kontrol navigasi dapat mengakses ke semua halaman manapun. Percabangan yang dibuat pada struktur Non Linear ini berbeda dengan percabangan pada struktur Hierarchi, karena pada percabangan Non Linear ini walaupun terdapat percabangan, tetapi tiap-tiap tampilan mempunyai kedudukan yang sama tidak ada Master Page dan Slave Page.
Sumber :
Gambar II.5. Struktur Navigasi Non Linear
4. Campuran (Composite)
Composite (campuran) atau disebut juga struktur penjejakan bebas merupakan
gabungan dari ketiga struktur sebelumnya yaitu Linear, Non Linear dan
Hierarchi. Jika suatu tampilan membutuhkan percabangan, maka dapat dibuat
percabangan, dan bila dalam percabangan tersebut terdapat suatu tampilan yang sama kedudukannya maka dapat dibuat struktur Linear dalam percabangan tersebut.
Sumber :
36
BAB III
PEMBAHASAN
3.1. Tinjauan Perusahaan.
3.1.1. Sejarah Perusahaan
CV FANTOE JAYA merupakan sebuah wirausaha yang diprakasai oleh Bapak H Supanto selaku pemilik sekaligus pemimpin. Bengkel ini didirikan pada tahun 1989 di Jl. Raya Tengah Rt. 008 Rw. 03,dan dalam memproses barangnya masih menggunakan bahan karbit.Kemudian pada tahun 1999 barulah menggunakan peratan listrik berupa mesin disel dan mesin pemotong.FANTOE JAYA yang berpengalaman dan profesional melayani dan menyediakan Produk, Jasa,Aksesoris, Interoior dan Eksterior Rumah,Kantor,Apartemen,Gudang atau fasilitas Umum lainnya dengan bahan dasar Besi dan Stainles Steel. Produk yang kami kerjakan dapat adalah,Owner Individual,Kontraktor,Instansi Depeloper yang membangun Rumah maupun Designer,Rekan Arsitek yang ingin memesan berdasarkan design yang terbuat dari bahan Besi Stainless.Kami juga melayani service/perbaikan/perawatan berbagai Aksesoris Rumah yang terbuat dari Besi dan Stainless. Sebagian dari contoh-contoh Produk FANTOE JAYA Meliputi Jenis Pekerjaan : Konstruksi Baja dan Baja Ringan,Kanopi Policarbonat ( Garasi/ Halte/ Parkiran/ Footsal) Besi Tempa ( wrought Iron) Panggung,Ranjang Susun,Tempat Tidur-Meja Rias,Kursi Santai-Ayunan,Rak Buku ,Rak Gudang, Rak Peralatan, Rak Bunga, Kerangkeng ( Pengaman Anti Maling-Ac- Pompa Air)Ranjang Tingkat atau Bunk Bed,Rolling Door-Folding
Gate-Pintu Lipat/ DorongPengecatan dalam dan luar bangunan Pengecatan Marbling Walpaper Kusen Alumunium dan partisi Stainless Steel Interior Eksterior dan Aksesoris.
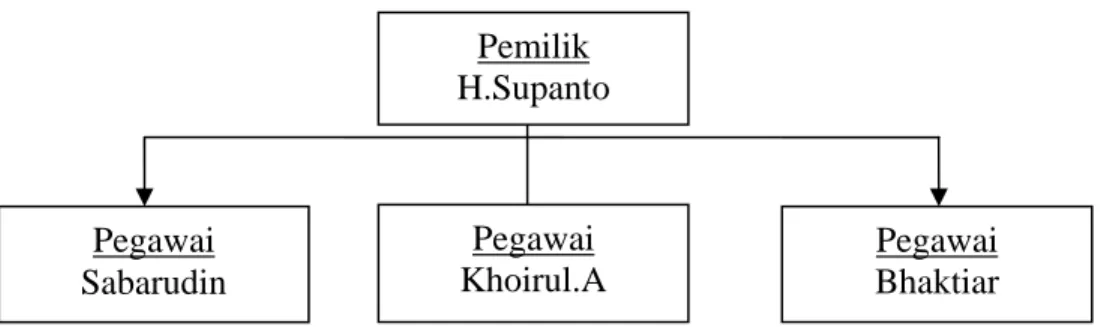
3.1.2 Struktur Organisasi dan Fungsi
CV FANTOE JAYA memiliki struktur organisasi yang cukup sederhana namun tetap terorganisasi dengan baik.
STRUKTUR ORGANISASI CV FANTOE JAYA
Sumber : cv fantoe jaya
Gambar III.1 Struktur Organisasi.
Pegawai Sabarudin Pegawai Khoirul.A Pegawai Bhaktiar Pemilik H.Supanto
3.2. Analisa Kebutuhan
3.2.1. Analisa kebutuhan Pengguna
Dalam perancangan sistem aplikasi website CV Fantoe Jaya ini, informasi yang sangat diperlukan adalah seberapa jauh pihak perusahaan menginginkan output yang dihasilkan dari aplikasi tersebut. Dalam hal ini output yang diperlukan oleh perusahaan diantarannya laporan pembelian perhari maupun perbulan, dan laporan stok barang pada perusahaan tersebut. Untuk itu informasi dibutuhkan dalam perancangan sistem ini adalah bagaimana seorang karyawan menginput barang dalam bengkel dan bagaimana proses transaksi pembelian dilakukan. Informasi ini tentunya berhubungan dengan jumlah persediaan yang ada pada bengkel tersebut.
3.2.2. Analisa Kebutuhan Sistem
Pada bab ini akan dibahas bagaimana merancang dan membangun sebuah
website cv. Fantoe Jaya. Dalam pembuatan website ini lebih banyak bekerja dengan menggunakan aplikasi Macromedia Dreamweaver 8 ditambah aplikasi lain yang berfungsi sebagai pendukung seperti jquery .
Macromedia Dreamweaver 8 merupakan program aplikasi generator PHP yang didalamnya terdapat fasilitas yang memudahkan dalam membangun atau membuat sebuah halaman web. Dalam pembahasan ini akan dibagi menjadi beberapa bagian.
3.3. Perancangan Perangkat Lunak
3.3.1. Rancangan Antara Muka
1. Rancangan Tampilan Index
Halaman index adalah halaman depan dari semua halaman yang ada pada website. Halaman ini juga dapat disebut sebagai halaman pembuka, karena pada saat pertama website dibuka maka halaman inilah yang akan tampil sebelum halaman yang lainnya. Halaman index.php merupakan main atau beranda dari halaman-halaman web lainnya yang berada pada link Index tersebut. Halaman Index mempunyai rancangan tampilan sebagai berikut:
Gambar III.2 Rancangan Tampilan Index
Catagories
CONTENT
FOOTER
HOME SIGIN SIGUP
Header Produk Terlaris Shopping card Produk Terbaru LINK
2. Rancangan Tampilan Sigin.
Pada halaman ini berisi sigin untuk masuk ke dalam halaman index utama.Rancangan tampilan dari halaman ini adalah sebagai berikut:
Gambar III.3 Rancangan Tampilan Sigin
Catagories Login Email : xxx Password : xxx FOOTER SIGIN Header Shopping card Shopping card Link Produk Terlaris
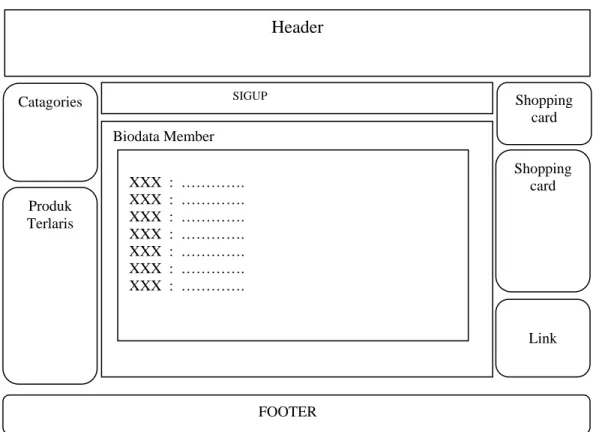
3. Rancangan Tampilan Sigup.
Pada halaman ini berisi form pemesanan yang dapat dipilih. Rancantampialn dari halaman ini sebagai berikut :
Gambar III.4 Rancangan Tampilan Sigup
Catagories FOOTER Biodata Member XXX : …………. XXX : …………. XXX : …………. XXX : …………. XXX : …………. XXX : …………. XXX : …………. SIGUP Header Produk Terlaris Shopping card Shopping card Link
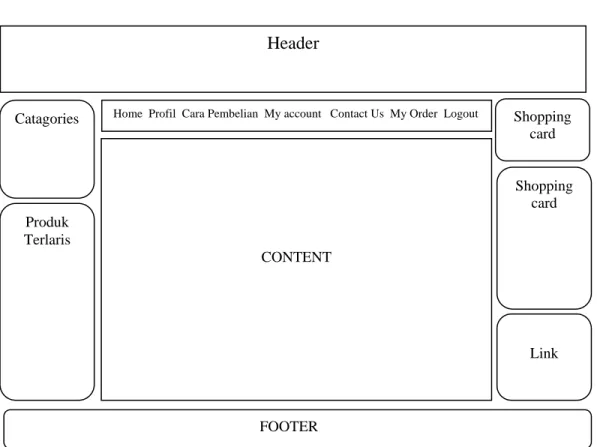
4. Rancangan Tampilan Index User.
Pada halaman ini berisi kategori-kategori dari prodak yang dapat dipilih. Rancangan tampilan dari halaman ini adalah sebagai berikut:
Gambar III.5 Rancangan Tampilan Index User
Header
Home Profil Cara Pembelian My account Contact Us My Order Logout Catagories Produk Terlaris Shopping card Shopping card Link CONTENT FOOTER
5. Rancangan Tampilan Profil.
Pada halaman ini terdapat halaman profil. Halaman ini mempunyai rancangan tampilan sebagai berikut:
Gambar III.6 Rancangan Tampilan Profil
Header Profil CONTENT Catagories Produk Terlaris Shopping card Shopping card Link FOOTER
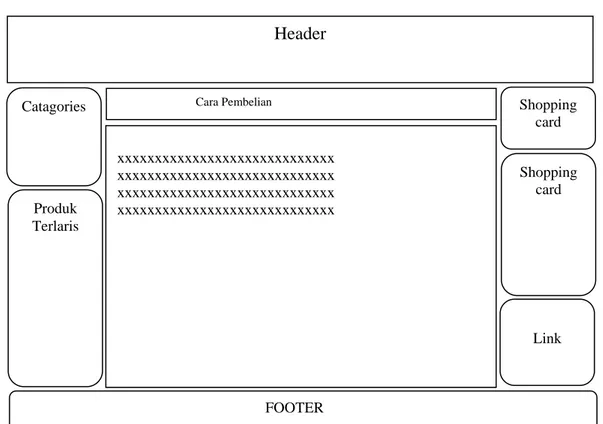
6. Rancangan Tampilan Cara Beli
Pada halaman ini berisi informasi cara pembelian.Rancangan tampilan dari halaman ini adalah sebagai berikut:
Gambar III.7 Rancangan Tampilan Cara Pembelian
Cara Pembelian xxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxx xxxxxxxxxxxxxxxxxxxxxxxxxxxxx Catagories Produk Terlaris Shopping card Shopping card Link FOOTER Header
7. Rancangan Tampilan My Acount
Pada halaman ini berisi form data user yang sudah telah sigup dan login . Rancangan tampilan dari halaman ini adalah sebagai berikut:
Gambar III.8 Rancangan Tampilan My Acount
My Acount xxx : ... xxx : ... xxx : ... xxx : ... xxx : ... xxx : ... xxx : ... xxx : ... Catagories Produk Terlaris Shopping card Shopping card Link FOOTER Header
8. Rancangan Tampilan Contact Us
Pada halaman ini berisi kolom komentar user yang sudah telah sigup dan login . Rancangan tampilan dari halaman ini adalah sebagai berikut:
Gambar III.9 Rancangan Tampilan Contact Us
Contact Us xxx : ... xxx : ... xxx : ... xxx : ... Catagories Produk Terlaris Shopping card Shopping card Link FOOTER Header
9. Rancangan Tampilan My Order
Pada halaman ini berisi kolom data order pembeli. Rancangan tampilan dari halaman ini adalah sebagai berikut:
10. 11. 12. 13. 14. 15. 16. 17. 18.
Gambar III.10 Rancangan Tampilan My Order
My Order xxx : ... xxx : ... xxx : ... xxx : ... Catagories Produk Terlaris Shopping card Shopping card Link FOOTER Header
3.3.2. Rancangan Basis Data
A. Entity Relationship Diagram (ERD)
Berikut adalah Entity Relationship Diagram (ERD) dari sistem ini:
B. Logical Relational Structure(LRS)