BAB 2
LANDASAN TEORI
2.1. Pengertian Sistem Informasi
Suatu sistem pada dasarnya adalah sekolompok unsur yang erat hubungannya satu dengan yang lain, yang berfungsi bersama – sama untuk mencapai tujuan tertentu. Secara sederhana, suatu sistem dapat diartikan sebagai suatu kumpulan atau himpunan dari unsur, komponen, atau variabel yang terorganisir, saling berinteraksi, saling tergantung satu sama lain dan terpadu. Dari defenisi ini dapat dirinci lebih lanjut pengertian sistem secara umum, yaitu :
1. Setiap sistem terdiri dari unsur – unsur.
2. Unsur – unsur tersebut merupakan bagian terpadu sistem yang bersangkutan.
3. Unsur sistem tersebut bekerja sama untuk mencapai tujuan sistem. 4. Suatu sistem merupakan bagian dari sistem lain yang lebih besar.
Sistem informasi adalah suatu sistem dalam suatu organisasi yang mempertemukan kebutuhan pengolahan transaksi harian. Sistem informasi mendukung fungsi operasi organisasi yang bersifat manajerial, dengan kegiatan strategi dari suatu organisasi untuk dapat menyediakan kepada pihak luar tertentu dengan informasi yang diperlukan untuk pengambilan keputusan. Sistem informasi dalam suatu organisasi dapat dikatakan sebagai suatu sistem yang menyediakan informasi bagi semua tingkatan dalam organisasi tersebut kapan saja diperlukan. Sistem ini menyimpan, mengambil, mengubah, mengolah dan mengkomunikasikan informasi yang diterima dengan menggunakan sistem informasi atau peralatan sistem lainnya.
Sistem informasi terdiri dari komponen – komponen yang disebut blok bangunan (building blok), yang terdiri dari komponen input, komponen model, komponen output, komponen teknologi, komponen hardware, komponen software, komponen basis data, dan komponen kontrol. Semua komponen tersebut
saling berinteraksi satu dengan yang lain membentuk suatu kesatuan untuk mencapai sasaran.
1. Komponen input mewakili data yang masuk ke dalam sistem informasi.
Input disini termasuk metode dan media untuk menangkap data yang
akan dimasukkan, yang dapat berupa dokumen – dokumen dasar.
3. Komponen output adalah hasil dari sistem informasi atau keluaran yang merupakan informasi yang berkualitas dan dokumentasi yang berguna untuk semua pemakai sistem.
4. Komponen teknologi merupakan “tool box” dalam sistem informasi. Teknologi digunakan untuk menerima input, menjalankan model, menyimpan, mengakses data, menghasilkan dan mengirimkan keluaran, serta membantu pengendalian dari sistem secara keseluruhan.
5. Komponen hardware berperan penting sebagai suatu media penyimpanan vital bagi sistem informasi, yang berfungsi sebagai tempat untuk menampung database atau lebih mudah dikatakan sebagai sumber data dan informasi untuk memperlancar dan mempermudah kerja dari sistem informasi.
6. Komponen software berfungsi sebagai tempat untuk mengolah, menghitung dan memanipulasi data yang diambil dari hardware untuk menciptakan suatu informasi.
dimanipulasi menggunakan perangkat lunak paket yang disebut DBMS (Database Management System).
8. Komponen kontrol. Banyak hal yang dapat merusak sistem informasi, seperti bencana alam, api, temperatur, air, debu, kecurangan – kecurangan, kegagalan – kegagalan sistem itu sendiri, ketidakefisienan, sabotase dan lain sebagainya. Beberapa pengendalian perlu dirancang dan diterapkan untuk meyakinkan bahwa hal – hal yang dapat merusak sistem dapat dicegah ataupun bila terlanjur terjadi kesalahan – kesalahan dapat langsung cepat diatasi.
2.2. Pengenalan Internet
Internet (Interconnected Network) merupakan jaringan komputer yang terdiri dari jaringan independen yang dihubungkan satu dengan yang lainnya. Secara etimologis, internet berasal dari bahasa Inggris yakni Inter berarti antar dan Net yang berarti jaringan sehingga dapat diartikan hubungan antar jaringan.
2.2.1. Network
Network adalah jaringan sistem komunikasi data yang melibatkan sebuah atau lebih sistem komputer yang dihubungkan dengan jalur transmisi alat komunikasi membentuk satu sistem. Dengan network, komputer yang satu dapat menggunakan data di komputer lain, dapat mencetak laporan di printer komputer lain, dapat memberi berita ke komputer lain walaupun berlainan area. Network merupakan cara yang sangat berguna untuk mengintegrasikan sistem informasi dan menyalurkan arus informasi dari satu area ke area lainnya.
2.2.2. Web Server
Web server adalah internet server yang mampu untuk melayani koneksi perpindahan data dalam protokol http web server dari internet server di samping e-mail. Dikarenakan web server dirancang untuk menampilkan data, dimulai dari teks, hypertext, gambar, yang merupakan keunggulan dari web sehingga web tidak hanya dapat diterima di universitas tetapi di seluruh perusahaan komersial yang dapat menampilkan datanya dalam internet. Macam – macam web server antara lain Apache (Open Source), Xitami, IIS, PWS.
Website (situs web) merupakan alamat (URL) yang berfungsi sebagai tempat
server. Situs atau web dapat dikategorikan menjadi 2 yaitu :
1. Web Static, yaitu web yang berisi atau menampilkan infomasi – informasi yang sifatnya statis (tetap).
2. Web Dinamic, yaitu web yang menampilkan informasi serta dapat berinteraksi dengan user yang sifatnya dinamis.
2.2.3. World Wide Web (WWW)
World Wide Web (WWW) adalah jaringan tak terbatas komputer yang
dikategorikan menjadi dua, yaitu Client dan Server dengan menggunakan software khusus membentuk sebuah jaringan yang disebut jaringan client – server.
Pada prinsipnya World Wide Web bekerja dengan cara menampilkan file – file HTML yang berasal dari server web pada program client khusus, yaitu browser web. Program browser web pada client mengirimkan permintaan kepada server web, yang kemudian akan dikirimkan oleh server dalam bentuk HTML. File HTML berisi instruksi yang diperlukan untuk membentuk tampilan. Perintah – perintah HTML ini kemudian diterjemahkan oleh browser web sehingga isi informasinya dapat ditampilkan secara visual kepada pengguna. ( Tutang, 2001 )
2.2.4. Hyper Text Transfer Protocol (HTTP)
aturan yang perlu diikuti oleh web browser dalam menyediakan dokumen yang diminta web browser. Protokol ini merupakan protokol standar yang digunakan untuk mengakses dokumen HTML. Apabila kita menjelajah web dan pada address tertulis seperti http://www.google.com ini merupakan salah satu penggunan protokol HTTP dalam web. ( Tutang, 2001 )
2.3. Pengenalan HTML
Hypertext Markup Language (HTML) adalah script di mana kita bisa menampilkan informasi dan daya kreasi kita lewat internet. HTML sendiri adalah suatu dokumen teks biasa yang mudah dimengerti dibanding bahasa pemrograman lainnya, dan karena bentuknya itu maka HTML dapat dibaca oleh berbagai platform seperti Windows, Linux, dan Macintosh. Kata “Markup Language“ pada HTML menunjukkan fasilitas yang berupa tanda tertentu dalam skrip HTML dimana kita bisa mengatur judul, garis, tabel, gambar, dan lain – lain dengan perintah yang telah ditentukan pada elemen HTML.
Penamaan dokumen HTML dapat dilakukan dengan memilih suatu nama, sembarang nama, kemudian menambahkan sebuah ekstensi “.htm” atau “.html” (tanda kutip tidak perlu dituliskan karena digunakan sebagai penjelas
saja).
HTML sendiri dikeluarkan oleh W3C (World Wide Web Consortium), setiap
W3C. Hingga kini versi terakhir HTML yang telah disetujui oleh W3C
HTML4.01.
2.3.1. Sejarah Asal Mula HTML
Sejarah html berawal pada tahun 1980 ketika IBM berniat untuk membuatkan suatu bahasa kode untuk menggabungkan teks dengan pemformatan agar mengenali elemen dokumen. Bahasa yang menggunakan tanda-tanda ini dinamakan Markup Language. Namun pihak IBM member nama Generalized Markup Language (GML).
Pada tahun 1986, ISO mengeluarkan standarisasi bahasa markup berdasarkan GML dengan nama Standard Generalized Markup Language (SGML). Pada tahun 1989, Caillau Tim bekerja sama dengan Banners Lee Robert, ketika bekerja di CERN. Mencoba untuk mengembangkan SGML. Dari tangan merekalah lahir HTML (Hyper Text Markup Language) yang kini digunakan untuk membuat halaman website. HTML ini pertama kali dipopulerkan oleh Browser Mosaic.
2.3.2. Struktur Dasar HTML
HTML terdiri dari beberapa bagian yang fungsinya sebagai penanda suatu
kelompok perintah tertentu, misalnya kelompok perintah form yang ditandai dengan kode <form>, judul dengan <title> dan sebagainya. Untuk mengetahui lebih lanjut mengenai bagian – bagian HTML perhatikan skema di bawah ini :
<html>
<head>
<title> </title>
</head>
<body>
isi dari halaman web
</body>
</html>
Keterangan:
1. Dokumen HTML selalu diawali dengan tanda tag pembuka <html> dan
diakhiri dengan tanda tag penutup </html>
3. Elemen body <body> </body> berisi tag – tag untuk isi atau layout tampilan situs kita, seperti <font></font>, <table></table>, <form></form>.
Jadi jelas bahwa elemen adalah suatu bagian yang besar yang terdiri dari kode tag tersebut. Sedangkan tag hanyalah merupakan bagian dari elemen. Tag adalah kode – kode yang digunakan untuk men-setting dokumen HTML. Secara garis besar bentuk umum tag adalah sebagai berikut: <tag-awal>TEKS</tag-akhir>. Namun ada juga tag yang tidak perlu ada penutup seperti <br>, <hr>, <img>, dan lain – lain.
2.3.3. Sintaks Dasar HTML
Sintaks dasar meliputi bagian-bagian perintah dasar yang dimiliki oleh html, diantaranya sebagai berikut :
1. P (Paragraph), berfungsi untuk mengganti paragraph yang diikuti dengan baris kosong di awal dan di akhir paragraph. Cara penggunaannya dapat dilakukan dengan perintah tag <p> dan diakhiri dengan tag </p>. Jika tidak diberi tanda penutupnya, maka seluruh file yang berada di bawahnya akan diikuti dengan baris kosong di akhir paragraph.
2. BR (Line Break), berfungsi mengganti baris. Sintaksnya : <br>
dengan urutan enam jenis berbeda dengan tercetak tebal. Sintaksnya :
<Hx>……</Hx>
4. B (Bold), berfungsi untuk membuat tampilan teks tercetak tebal.
Sintaksnya : <b>……</b>
5. i (italic), berfungsi untuk memebuat tampilan teks tercetak miring.
Sintaksnya : <i>……</i>
6. U (underline), berfungsi untuk membuat tampilan teks tercetak garis bawah.
Sintaksnya : <u>……</u>
7. PRE (Preformated Text), berfungsi untuk menampilkan teks apa adanya. Sintaksnya :
<PRE>
……
</PRE>
8. Center, berfungsi untuk menampilkan teks dengan posisi horizontal tengah.
Sintaksnya : <center>
……
</ center >
9. BaseFont, berfungsi untuk mengubah dasar ukuran huruf dari web
Sintaksnya :
<basefont size = “pixel”>
10. Font, berfungsi untuk mengubah jenis, ukuran, warna, dan tampilan huruf.
Sintaksnya :
<font color=”warna” face=”font” size=”pixel”>
……
</ font >
11. HR (Horizontal Rule), berfungsi untuk membuat garis bawah. Sintaksnya : <hr>
12. OL (Ordered List), berfungsi untuk membuat nomor daftar urut. Sintkasnya :
<ol start=”number” type=”A”|”a”|”I”|”i”|”1”>
……
</ol>
13. UL (Unordered List), berfungsi untuk membuat daftar tanpa nomor urut (dalam format bullet).
Sintaksnya :
<ul type=”circle”|”square”|”disc”>
……
</ul>
14. LI (List Item), merupakan isi pada daftar. Sintaksnya :
……
</li>
2.4. Pengenalan Personal Home Page (PHP)
PHP adalah singkatan dari Personal Home Page yang merupakan bahasa standar yang digunakan dalam dunia website. PHP adalah bahasa pemrograman yang berbentuk script yang diletakkan didalam server web. Kelebihan PHP dari bahasa pemrograman lain :
1. Bahasa pemrograman PHP adalah sebuah bahasa script yang tidak melakukan sebuah kompilasi dalam penggunaanya.
2. Web Server yang mendukung PHP dapat ditemukan di mana – mana dari mulai IIS sampai dengan apache, dengan konfigurasi yang relatif mudah.
3. Dalam sisi pengembangan lebih muda h, karena banyaknya milis – milis dan developer yang siap membantu dalam pengembangan.
4. Dalam sisi pemahamanan, PHP adalah bahasa scripting yang paling
mudah karena referensi yang banyak.
2.4.1. Sejarah Asal Mula PHP
PHP pertama kali dibuat oleh Rasmus Lerdorf pada tahun 1995. Pada waktu itu
PHP bernama FI (Form Interpreted). Pada saat tersebut PHP adalah
sekumpulan script yang digunakan untuk mengolah data form dari web.
Perkembangan selanjutnya adalah Rasmus melepaskan kode sumber tersebut dan menamakannya PHP/FI, pada saat tersebut kepanjangan dari PHP/FI adalah Personal Home Page/Form Interpreter. Dengan pelepasan kode
sumber ini menjadi open source, maka banyak programmer yang tertarik untuk ikut mengembangkan PHP.
Pada November 1997, dirilis PHP/FI 2.0. Pada rilis ini interpreter sudah diimplementasikan dalam C. Dalam rilis ini disertakan juga modul – modul ekstensi yang meningkatkan kemampuan PHP/FI secara signifikan. Sebuah perusahaan bernama Zend, menulis ulang interpreter PHP menjadi lebih bersih, lebih baik dan lebih cepat. Kemudian pada Juni 1998 perusahaan tersebut merilis interpreter baru untuk PHP dan meresmikan nama rilis tersebut menjadi PHP 3.0.
Pada pertengahan tahun 1999, Zend merilis interpreter PHP baru dan rilis tersebut dikenal dengan PHP 4.0. PHP 4.0 adalah versi PHP yang paling banyak dipakai. Versi ini banyak dipakai sebab versi ini mampu dipakai untuk membangun aplikasi web kompleks tetapi tetap memiliki kecepatan proses dan stabilitas yang tinggi.
besar. Dalam versi ini juga dikenalkan model pemrograman berorientasi objek baru untuk menjawab perkembangan bahas pemrograman ke arah pemrograman berorientasi objek.
2.4.2. Variabel pada PHP
Variabel dapat disebut sebagai sebuah tempat penyimpanan data bagi nilai numeris maupun non numeris, agar dapat digunakan pada bagian lain dari script program PHP. PHP mendukung berbagai jenis variabel yaitu : Integer (bilangan bulat), bilangan floating point (presisi tunggal, ganda), boolean, null (untuk variabel yang belum diset), string dan array, object dan resource.
Jika menggunakan bahasa pemrograman C atau Pascal, maka kita harus mendefinisikan variabel tiap elemen, namun pada PHP kita tidak perlu mendefinisikan terlebih dahulu jenis variabel sebelum menggunakannya. PHP memiliki kepandaian untuk membedakan jenis variabel secara otomatis berdasarkan konteks yang sedang berlaku bagi variabel tersebut.
Setiap variabel dalam PHP selalu dimulai dengan tanda dolar ("$") dan harus dimulai dengan huruf dan dapat diikuti oleh huruf dan angka. Dengan demikian, $warpspeed, $impuls_speed, $LCAR dan $Dilithium1 adalah contoh penamaan variabel PHP yang valid.
2.4.3. Konsep Dasar Penggunaan PHP
Kode PHP diawali dengan tanda lebih kecil (<) dan diakhiri dengan tanda lebih besar (>). Ada empat cara untuk menuliskan script PHP yaitu :
1. <? Apa kabar.. ?>
2. <?php Apa kabar.. ?>
3. <% Apa kabar.. %>
4. <SCRIPT LANGUAGE=”php”> Apa kabar..</SCRIPT>
Pemisah antar instruksi adalah titik koma (;) dan untuk membuat atau menambahkan komentar standar penulisan adalah : /* komentar */, // komentar, # komentar. Cara penulisan dibedakan menjadi Embeded dan Non Embeded script.
1. Embeded Script
Contoh dari Embeded script : <html>
<head>
<title>Coba</title>
</head>
<body>
<?php echo ”web developer”; ?>
</body>
</html>
2. Non Embeded Script
Contoh dari Non Embeded Script :
echo”we learn about php”; echo”</title>”; echo”</head>”;
echo”<body>”;
echo”<p> My Project </p>”; echo”</body>”; echo”</html>”;
?>
2.5. Database MySQL
MySQL adalah salah satu jenis database server yang sangat terkenal.
Kepopulerannya disebabkan MySQL menggunakan Structure Query Language (SQL) sebagai bahasa dasar untuk mengakses database-nya. Selain itu, ia bersifat gratis (tidak perlu membayar untuk menggunakannya) pada berbagai platform (kecuali pada Windows, yang bersifat shareware atau perlu membayar setelah melakukan evaluasi dan memutuskan untuk digunakan untuk kepeluan produksi). Perangkat lunak MySQL sendiri bisa didownload dari http://www.mysql.org atau http://www.mysql.com.
MySQL termasuk jenis Relation Database Management Sistem (DBMS).
Pada MySQL, sebuah database mengandung satu atau sejumlah tabel. Tabel terdiri atas sejumlah baris dan setiap baris mengandung satu atau beberapa kolom.
Dalam menjalan MySQL diperlukan berbagai perintah untuk membuat suatu database, berikut ini disebutkan beberapa perintah dasar dalam menggunakan
MySQL. Untuk menjalankan MySQL pertama kali cukup dengan mengetikkan
mysql –u root -p pada Command Prompt. Perintah-perintahnya adalah sebagai berikut :
1. Menampilkan database : SHOW DATABASES;
3. Memilih database yang akan digunakan : USE nama_database; 4. Menampilkan tabel : SHOW TABLES;
5. Membuat tabel baru : CREATE TABLE nama_tabel (field spesifikasi_field,...);
6. Menampilkan struktur tabel : SHOW COLUMNS FROM nama_tabel; atau DESCRIBE nama_tabel;
7. Mengubah struktur tabel : ALTER TABLE nama_tabel Jenis_Pengubahan;
8. Mengisikan data pada tabel : INSERT INTO nama_tabel (kolom1,...) VALUES (data_kolom1,..) atau INSERT INTO tabel SET kolom1 = data_kolom1,...;
9. Menampilkan data pada tabel : SELECT * FROM nama_tabel ;
10. Mengubah data pada tabel : UPDATE nama_tabel SET kolom = pengubahan_data WHERE kriteria;
11. Menghapus data pada tabel : DELETE FROM nama_tabel WHERE kriteria;
12. Menghapus tabel : DROP nama_tabel;
13. Menghapus database : DROP nama_database;
14. Keluar dari MySQL : QUIT atau EXIT;
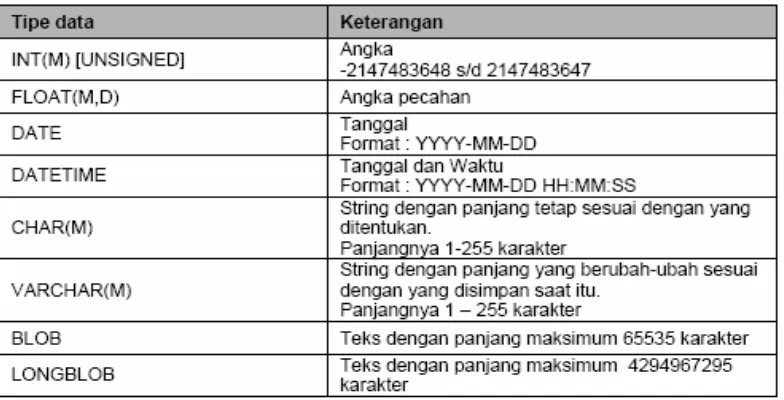
2.5.1. Tipe Dasar MySQL
dan kolom (column atau field). Sedangkan dalam sebuah database dapat terdiri dari beberapa table. Beberapa tipe data dalam MySQL yang sering dipakai :
Tabel 2.1. Tipe data Mysql
2.5.2. Constraint
Constraint adalah batasan atau aturan yang ada pada table. MySQL menyediakan
beberapa tipe constraint berikut :
1. NOT NULL adalah suatu kolom yang didefinisikan dengan constraint
NOT NULL tidak boleh berisi nilai NULL. Kolom yang befungsi
sebagai kunci primer (primary key) otomatis tidak boleh NULL.
2. UNIQUE adalah mendefinisikan suatu kolom menjadi bersifat unik,
3. PRIMARY KEY adalah Constraint PRIMARY KEY membentuk key yang
unik untuk suatu table.
4. FOREIGN KEY constraint didefinisikan pada suatu kolom yang ada
pada suatu table, dimana kolom tersebut juga dimiliki oleh table yang lain sebagai suatu PRIMARY KEY, biasa dipakai untuk menghubungkan antara 2 tabel.
2.5.3. Tipe-Tipe Kolom
Untuk setiap tipe data, sintak yang ditampilkan menggunakan tanda kurung siku (square brackets) ([ ]) adalah untuk menunjukkan bagian dari sintak yang bersifat opsional. Sebagai tambahan terhadap tipe MySQL, banyak jenis tipe data MySQL lainnya yang mendukung spesifikasi dari ukuran.. Kecuali jika tidak dispesifikasikan, nilai tersebut harus berupa sebuah bilangan integer atau bilangan bulat antara 1 dan 255.
1. Numerik
MySQL mendukung semua tipe data standar numerik (bilangan) SQL. Jenis ini meliputi tipe data bilangan bulat (INTEGER, SMALLINT, DESIMAL, dan NUMERIC), seperti halnya tipe data bilangan desimal
kolom bit. (Sebelum 5.0.3, MySQL menginterpretasikan BIT seperti TINYINT (1 ).).
Di MySQL 5.0.3, BIT didukung hanya untuk MyISAM. MySQL 5.0.5 memperluas dukungan BIT pada MEMORY, InnoDB, dan BDB. Sebagai satu ekstensi ke SQL standar, MySQL juga mendukung jenis bilangan bulat TINYINT, MEDIUMINT, dan BIGINT. Untuk tipe-tipe bilangan bulat selalu disediakan atribut auto_increment, signed dan unsigned. Signed berarti nilai negatif ikut dalam deklarasi tersebut
sedang unsigned hanya nilai positif. Jika unsigned tidak dideklarasikan maka nilai default adalah signed.
a. INT/INTEGER
Deklarasi : INT [(display_size)] [auto_increment] [unsigned] [zerofill]. Penyimpanan: 4 byte. Nilai yang dapat disimpan adalah integer 0 sampai dengan 4294967295 jika unsigned. 2147483648 sampai dengan 214797647 jika signed.
b. TINYINT
Deklarasi : TINYINT [(display_size)] [auto_increment] [unsigned] [zerofill] Penyimpanan: 1 byteAUTO_INCREMENT, diterapkan pada kolom-kolom integer. Digunakan untuk menghasilkan integer dengan urutan nilai yang unik. Kolom demikian dalam suatu tabel hanya ada satu.
c. MEDIUMINT
integer 0 sampai dengan 16777215 jika unsigned. 83888608 sampai dengan 82888607 jika signed.
d. BIGINT
Deklarasi : BIGINT [(display_size)] [auto_increment] [unsigned] [zerofill] Penyimpanan: 8 byte. Nilai yang dapat disimpan adalah integer 0 sampai dengan 18446744073709551615 jika unsigned. – 9223372036854775807 sampai dengan 922337203685477580787 jika signed.
e. SMALLINT
Deklarasi : SMALLINT [(display_size)] [auto_increment] [unsigned] [zerofill] Penyimpanan: 2 byte. Nilai yang dapat disimpan dengan jangkauan mulai dari 0 sampai dengan 65535 jika unsigned dan 32768 sampai 32767 jika signed.
f. FLOAT
Deklarasi : FLOAT [(display_size,digits)] [zerofill]. Penyimpanan: 4 byte. FLOAT menyimpan bilangan real dan tidak dapat bersifat unsigned. Nilai presisi tunggal yang dapat disimpan adalah –
3,402823466E+38 sampai dengan –1,1175494351E38,0 dan 1,1175494351E38 sampai dengan 3,402823466E+38.
g. DOUBLE
Deklarasi : DOUBLE [(M,D)] [zerofill]. Penyimpanan: 8 byte. DOUBLE menyimpan bilangan real dengan presisi ganda. Nilai yang
dengan 1,7976931348623167E+308. Nilai M merupakan maksimal panjang tampilan. Nilai D merupakan nilai desimal. 18 Panduan Pendayagunaan Open Source Software RDBMSMySQL
h. DECIMAL
Deklarasi : DECIMAL [(precision [,scale])] [zerofill]. Penyimpanan: precision + 2 byte. Menyimpan bilangan FLOATing point dimana ketepatan adalah kritis, seperti untuk nilai mata uang. Tipe DECIMAL memerlukan Anda untuk menspesifikasikan precision dan scale. Precision adalah jumlah nilai digit yang berarti. Scale adalah jumlah
digit yang mengikuti tanda desimal. Sebagai contoh, sebuah kolom BALANCE dideklarasikan sebagai DECIMAL(9,2) yang akan
menyimpan sejumlah 9 digit berarti, dengan dua digit diantaranya berada disebelah kanan tanda desimal. Range nilai dari contoh deklarasi kolom BALANCE tersebut adalah mulai 9,999,999.99 sampai 9,999,999.99.
2. String
adalah casesensitive. Untuk CHAR dan VARCHAR, tipe-tipe binari dideklarasikan dengan menggunakan atribut BINARY . Tipe-tipe TEXT, bagaimanapun juga, memiliki hubungan dengan tipe-tipe BLOB.
a. BLOB
Deklarasi: BLOB. Bentuk binari dari TEXT. b. CHAR
Deklarasi: CHAR(size) [BINARY]. Ukuran: ditetapkan oleh nilai ukuran dengan jangkauan sampai dengan 255. Penyimpanan: size byte. Suatu kolom dengan nilai teks yang panjangnya tetap. Nilai string dengan jumlah karakter lebih sedikit dari ukuran kolom maka akan diisi dengan spasi. Spasi yang diisikan tersebut ketika diambil dari database akan dihilangkan. Panduan Pendayagunaan Open Source Software RDBMSMySQL 19.
c. LONGBLOB
Deklarasi: LONGBLOB. Bentuk binari dari LONGTEXT d. LONGTEXT
Deklarasi: LONGTEXT. Ukuran: 0 samapai 4294967295. Penyimpanan: panjang nilai + 4 byte. Menyimpan nilai teks yang besar. Secara teori batas ukuran dari teks yang dapat disimpan dalam sebuah kolom LONGTEXT melampaui 4 GB, pada prakteknya kurang. Ini sehubungan
e. MEDIUMTEXT
Deklarasi: MEDIUMTEXT. Ukuran: 0 sampai 16777215. Penyimpanan: panjang nilai + 3 byte. Menyimpan nilai teks dengan ukuran menengah.
f. TEXT
Deklarasi: TEXT. Ukuran: 0 sampai 65535. Penyimpanan: panjang nilai + 2 byte. Penyimpanan untuk sebagian besar teks.
g. TINYBLOB
Deklarasi: TINYBLOB. 20 Panduan Pendayagunaan Open Source Software: RDBMSMySQL bentuk binari dari TINYTEXT
h. TINYTEXT
Deklarasi: TINYTEXT. Ukuran: 0 sampai 255. Penyimpanan: panjang nilai + 1 byte. Menyimpan nilai teks yang pendek
i. VARCHAR
Deklarasi: VARCHAR(size) [BINARY]. Ukuran: ditetapkan oleh nilai ukuran dalam suatu jangkauan sampai 255. Penyimpanan: panjang nilai + 1 byte. Menyimpan nilai teks yang panjangnya bervariasi.
3. Date
suatu contoh informasi tanggal MySQL yang sah. February 0, 2006 adalah informasi tanggal yang juga sah bagi MySQL. Dengan kata lain, Anda dapat menggunakan 0 untuk menandakan tanggal yang Anda tidak ketahui pasti. MySQL secara otomatis akan mengkonversi nilai-nilai tanggal dan waktu menjadi bilangan integer ketika digunakan dalam suatu konteks bilangan integer.
2.6. Sublime Text
Sublime text merupakan teks editor multiplatform dan powerfull, karena dengan ukuran yang kecil, Sublime Text memiliki fitur yang luar biasa dan kinerja yang sangat sederhana. Fiturnya sangat lengkap (bisa digunakan untuk berbagai bahasa pemrograman) dan juga kita dapat menambah extension untuk memudahkan dalam coding. Ada beberapa fitur yang membuat menarik dalam pemakaiannya, yaitu :
1. Go Anything adalah fitur yang bisa membuka file dengan tombol Ctrl + P pada keyboard guna membuka file dengan jumlah banyak.
2. Multiple Selections adalah fitur yang bisa mengubah banyak baris, mengubah variable dengan menekan Ctrl + Shift + L dan Ctrl + Shift + D.
2.7. Cascading Style Sheet (CSS)
CSS merupakan kependekan dari Cascading Style Sheet yang berfungsi
untuk mengatur tampilan dengan kemampuan jauh lebih baik dari tag maupun atribut standar HTML (Hyper Text Markup Language). CSS sebenarnya adalah suatu kumpulan atribut untuk fungsi format tampilan dan dapat digunakan untuk mengontrol tampilan banyak dokumen secara bersama. Keuntungan menggunakn CSS yaitu jika kita ingin mengubah format dokumen, maka tidak perlu mengedit satu persatu.
Penggunaan CSS ada dua cara yaitu dengan menyisipkan kode CSS langsung dalam kode HTML atau simpan file tersendiri berekstensi “.css”. dengan menyimpan sebagai file tersendiri akan lebih memudahkan untuk mengontrol tampilan dalam banyak dokumen secara langsung. CSS mendapat dukungan penuh pada browser versi 4 (empat) dan pada versi sebelumnya. Perlu diketahui bahwa tampilan CSS dapat berbeda bila ditampilkan pada menu browser yang berbeda pula.
2.7.1. Struktur CSS
1. Selector berfungsi untuk memberi tahu web browser bahwa pada elemen mana aturan css akan diterapkan. Selector dapat berupa nama tag, selector class atau selector id
2. Declaration merupakan aturan css yang diterapkan yang mana terdiri atas property dan value
2.7.2. Penulisan CSS
CSS juga memiliki aturan-aturan penulisan yaitu : 1. Internal Style
Internal style dengan menggunakan tag style dan diletakkan diantara tag head.
<html>
<head>
<title>CSS</title> <style>
h1 { color : blue; } </style>
</head> </html>
untuk menciptakan kode yang lebih bersih dan terstruktur dengan baik, css biasa diletakkan diantara tag head.
2. Inline Style
Inline style dengan menambahkan langsung kode css kedalam tag html
sebagai attribut. <h1 style=”color:blue;”>Judul Satu</h1>
3. External Style
External style dengan menggunakan tag link yang diletakkan diantara tag head dan merujuk keberkas css.
<html> <head>
<title>CSS</title>
<link href=”style.css” rel=”stylesheet”>
</head> <body>
2.7.3. Selector
Seperti sudah disebutkan sebelumnya, selector dapat berupa nama tag, selector class atau selector id. Berikut ini adalah contoh penggunaan selector dalam css. <html>
<head>
<title>Belajar Selector</title> <style>
color: blue; }
.judul { color: red; }
#satu { color: green; }
</style> </head> <body>
<h1>Selector Tag</h1>
<h1 class=judul>Selector Class</h1> <h1 id=satu>Selector Id</h1>
</head> </html>
2.7.4. Memformat Dokumen dengan CSS
Memformat dokumen dengan css jauh lebih fleksibel dibandingkan dengan menggunakan tag html saja.
<html>
<head>
<style type=text/css> body {
background-color:yellow; }
h1 { color:blue; text-align:center; }
b {
font-weight:normal; }
i {
font-style:normal; }
u {
text-decoration:none; }
b, i {
color:green; }
</style> </head>
<body bgcolor=green>
<b>Pemrograman Web</b> <br>
<i>Pemrograman Web</i> <br>
<u>Pemrograman Web</u> </body>
</html>
2.8. JavaScript
JavaScript mulanya bernama LiveScript, dikembangkan pertama kali pada tahun
1995 di Netscape Communication. Pada akhir tahun 1995 Netscape Communication dan Sun Microsystem berkolaborasi dan mengganti nama
LiveScript menjadi JavaScript.
JavaScript adalah bahasa script yang ditempatkan pada kode HTML dan
diproses pada sisi client. Dengan adanya bahasa ini maka kemampuan dokumen HTML menjadi lebih luas. Sebagai contoh, digunakan untuk validasi masukan
formulir sebelum diproses ke tahap selanjutnya. Bisa untuk membuat permainan interaktif dan juga bisa untuk menambah design web.
Perlu diperhatikan bahwa Javascript berbeda dengan Java. Keduanya sangat berbeda baik itu dari sisi bahasa maupun dari konsep dan disainnya.
<html>
<head>
<title>Belajar JavaScript</title> <script language=javascript>
document.write("<h1>Belajar JavaScript</h1>"); </script>
</head> <body>
……
</body> </html>
2.8.1. Penulisan Javascript
Internal script dengan menggunakan tag script dan diletakkan diantara tag head. <html>
<head>
<title>JavaScript</title>
<script languange=”javascript”>
</head> </html>
External script tetap dengan menggunakan tag script namun merujuk keberkas javascript.
<html>
<head><title>JavaScript</title>
<script languange=”javascript” src=”script.js”></script>
</head> </html>
2.8.2. Variabel
Dalam javascript, variabel dideklarasikan dengan statement var dan diakhiri dengan tanda ; (titik koma). Variabel juga bersifat case-sensitive yang artinya membedakan huruf kecil dan huruf besar. Sehingga variabel nama berbeda dengan variabel NAMA.
<html>
<head>
<title>Belajar JavaScript</title> <script language=javascript> var a = 4;
var b = 10; var c = a + b;
document.write(d); </script>
</head> <body>
……
</body> </html>
2.8.3. Kondisi
Kondisi digunakan untuk melakukan eksekusi suatu pernyataan secara bersyarat.
kondisi1.html <html>
<head>
<title>Belajar JavaScript</title> <script language=javascript> var nama = "wirasto";
if (nama == "wirasto") { document.write("Benar"); }
<body>
……
</body> </html>
kondisi2.html <html>
<head>
<title>Belajar JavaScript</title> <script language=javascript> var awal = 1;
var akhir = 5; if (awal < akhir) {
document.write("Nilai awal lebih kecil dari nilai akhir"); } else {
document.write("Nilai awal TIDAK lebih kecil dari nilai akhir");
}
</script> </head>
kondisi3.html <html>
<head>
<title>Belajar JavaScript</title> <script language=javascript> var awal = 1;
var akhir = 5; if (awal < akhir) {
document.write("Nilai awal lebih kecil dari nilai akhir"); } else {
document.write("Nilai awal TIDAK lebih kecil dari nilai akhir");
}
</script> </head>
<body>
……
2.9 Sekilas Profil Poliklinik
Poliklinik Universitas Sumatera Utara (Poliklinik USU) merupakan sarana pelaksana pelayanan kesehatan bagi civitas akademika USU terutama mahasiswa, staf pengajar dan pegawai di lingkungan USU serta masyarakat di luar civitas akademika.
Tujuan penelitian ini adalah untuk mengetahui faktor-faktor yang memengaruhi perilaku mahasiswa USU terhadap pemanfaatan Poliklinik USU tahun 2011. Faktor-faktor yang diteliti tersebut meliputi faktor predisposisi (jenis kelamin, umur, pengetahuan tentang Poliklinik USU dan sikap terhadap Poliklinik USU), faktor kemampuan (jarak fakultas dengan Poliklinik USU, persepsi terhadap tindakan petugas kesehatan, sumber informasi, kelompok referensi) dan faktor kebutuhan (persepsi sakit).