BAB III
DESAIN DAN PERANCANGAN
3. Desain dan Perancangan
Sebelum melakukan pembuatan aplikasi hal yang harus dilakukan terlebih dahulu adalah merancang aplikasi. Rancangan dimulai dengan pembuatan struktur navigasi dan pembuatan storyboard yang diikuti oleh perancangan tampilan halaman aplikasi serta Use
Case Diagram dan Actity Diagram.
3.1. Perencanaan Aplikasi
Dalam penulisan tugas akhir ini, penulis berencana untuk membuat sebuah aplikasi informasi museum di Jakarta Selatan berbasis mobile. Aplikasi ini menampilkan informasi museum khususnya di daerah Jakarta Selatan dan dapat berjalan pada perangkat mobile yang memiliki sistem operasi Android, agar dapat memudahkan pengguna dalam mencari informasi museum di Jakarta. Aplikasi ini dimulai dengan menampilkan sebuah halaman Splash Screen yang kemudian di ikuti munculnya halaman seperti menu utama yang berisi daftar menu pilihan. Menu utama dibagi menjadi lima bagian yaitu : sekilas, wisata museum, tujuan, penulis dan petunjuk.
3.2. Struktur Navigasi
Navigasi merupakan struktur yang terpenting dalam pembuatan rancangan aplikasi ini. Penulis merancang struktur navigasi yang berfungsi untuk mempermudah dalam pembuatan aplikasi, sehingga pembuatan program aplikasi dapat dilakukan secara terurut. Struktur navigasi yang digunakan pada aplikasi ini berupa struktur navigasi hirarki yang sering disebut juga struktur navigasi bercabang, yaitu suatu struktur yang mengandalkan percabangan untuk menampilkan data atau gambar pada layar dengan kriteria tertentu. Tampilan pada menu utama di sebut master page (halaman utama sat), halaman tersebut mempunyai halaman percabangan yang di sebut slave page (halaman pendukung) dan jika dipilih akan menjadi halaman kedua, begitu seterusnya. Adapun struktur navigasi hirarki yang dibuat akan dijelaskan pada gambar 3.
STRUKTUR NAVIGASI HIRARKI Sekilas Wisata Museum Tujuan Tentang Penulis Petunjuk Keluar Layar Utama MenuUtama Museum Satria Mandala Lokasi Informasi Foto Museum Polri Museum
3.3. Storyboard
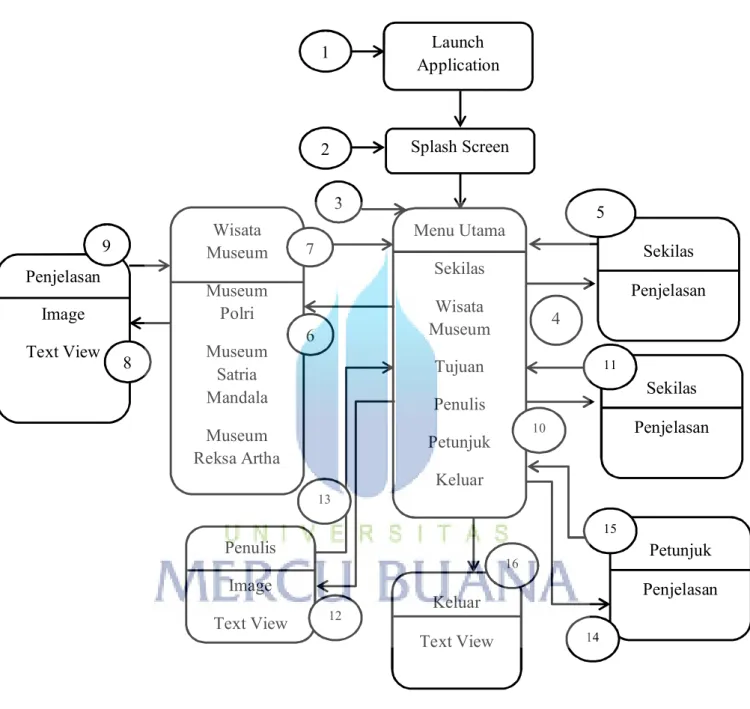
Storyboad adalah visualisasi ide dari aplikasi yang akan dibangun, sehingga dapat memberikan gambaran dari aplikasi yang akan di hasilkan. Storyboard dapat dikatakan juga visual script yang akan di jadikan ouline merupakan hal yang penting dalam pembuatan rancangan aplikasi dikarenakan adanya hubungan rantai kerja dari proyek, ditampilkan shot by shot yang biasa disebut dengan istilah scene. Storyboard merupakan urutan untuk mengakses dari halaman satu ke halaman berikutnya. Adapun storyboard yang dibuat akan dijelaskan pada gambar 5. Pertama-tama kita akan buka progam Eclipse kemudian jalankan program tersebut (1), nanti akan muncul gambar berupa splash screen yang mana terdapat dua buah tombol yaitu Menu dan Exit (2). Setelah muncul splash screen kita akan memilih tombol Menu, didalam tombol menu tersebut tercantum pilihan menu diantaranya adalah Sekilas sejarah museum, Wisata Museum, Tujuan, Penulis, Petunjuk dan Keluar (3). Apabila kita memilih menu wisata nanti akan muncul informasi mengenai sejarah museum (4). Untuk kembali ke menu utama tinggal tekan tombol menu lagi nanti akan muncul pilihan utama (5). Ketika kita memilih menu Wisata Museum akan tampil 3 menu museum yaitu Museum Polri, Museum Satria Mandala dan Museum Reksa Artha (6) untuk kembali ke menu utama kita tekan tombol menu (7). Apabila kita memilih salah satu museum akan didapat informasi mengenai informasi museum tersebut, gambar dari koleksi museum, lokasi tempat museum, alamat web museum beserta harga tanda masuk ke museum (8), untuk kembali ke menu wisata museum tinggal tekan tombol menu back (9). Untuk memilih menu tujuan akan di cantumkan informasi mengenai tujuan pembuatana aplikasi tersebut. (10) dan untuk kembali kemenu sebelum nya tekan tombol menu dan akan muncul pilihan menu wisata museum (11). Menu Penulis berisikan tentang biodata si penulis (12) sedangkan untuk kembali ke menu utama (13). Untuk selanjutnya jika memilih menu petunjuk akan muncul informasi mengenai tata cara penggunaan aplikasi ini (14) apabila mau kembali ke menu utama tinggal tekan tombol menu (15). Yang terakhir adalah tombol exit apabila memilih menu ini, aplikasi akan menampilkan warning yang bertuliskan “ Apakah anda benar-benar ingin keluar” dan button “Ya” dan “Tidak” (16). Itulah storyboard mengenai aplikasi ini.
Gambar 4 Storyboard Aplikasi Launch Application 1 Splash Screen 2 Menu Utama Sekilas Wisata Museum Tujuan Penulis Petunjuk Keluar 3 Sekilas Penjelasan 4 5 Wisata Museum Museum Polri Museum Satria Mandala Museum Reksa Artha 6 7 Penjelasan Image Text View 8 9 Sekilas Penjelasan 10 11 Penulis Image Text View 12 13 Petunjuk Penjelasan Keluar Text View 14 15 16
3.4. Rancangan Use Case Diagram
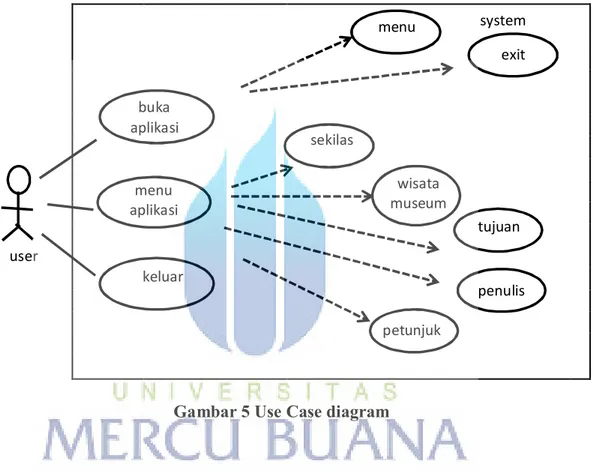
Pada use case diagram menggambarkan bagaimana alur interaksi antara user dengan sistem. Interaksi antara pengguna dengan system ada 3 case utama : buka aplikasi, menu aplikasi dan keluar. Use case diagram dapat dilihat pada gambar dibawah.
Gambar 5 Use Case diagram
3.5. Rancangan Activity Diagram
Pada sistem aplikasi ini, di jelaskan bahwa terdapat beberapa alir aktifitas dalam rancangan aplikasi informasi museum di Jakarta selatan berbasis mobile. Alir berawal dari aktifitas awal aplikasi. Setelah itu alir memiliki aktifitas parallel yang mungkin terjadi pada beberapa eksekusi, diantaranya aktifitas Menu dan Exit. Aktifitas Exit keluar dari Aplikasi , sedangkan aktifitas Menu akan menampilkan beberapa aktifitas diantaranya sekilas, wisata
museum, tujuan, penulis dan petunjuk. Pada menu utama jika pengguna memilih option
sekilas maka tampilan yang akan muncul mengenai penjelasan informasi sejarah museum.
user buka aplikasi menu aplikasi keluar menu exit sekilas wisata museum tujuan penulis petunjuk system
Aktifitas wisata museum akan menuju pada aktifitas menu. Pada Menu ini terdapat decision untuk memeriksa apa saja pilihan yang terdaftar pada aplikasi ini, apabila pengguna memilih Option Wisata maka pengguna akan masuk ke halaman list wisata museum yang didalam ada tiga buah museum yaitu Museum Polri, Museum Satria Mandala dan Museum Reksa Artha. Setelah aktifitas informasi, gambar, lokasi dan harga tiket terdapat decision untuk menanyakan kepada pengguna apakah ingin memilih lagi. Jika ya maka pengguna dapat kembali pada aktifitas Menu atau jika tidak maka pengguna dapat keluar dari aplikasi dan alur aktifitas akan berakhir di sini. Untuk menu tujuan , penulis dan petunjuk hampir sama dengan alirnya dengan sekilas. ( Gambar 6 Activity Diagram).
Pilih Lagi ? Tidak Ya Pilih Wisata Museum ? Halaman Awal Penulis Tujuan Petunjuk Sekilas Menu Exit Wisata Museum Informasi, Gambar, Lokasi & Harga Tiket
Ya Tidak Penjelasan Sejarah Option Wisata Penjelasan Tujuan Image Text View Text View
Gambar 6 Activity Diagram
3.6. Diagram Alur (Flowchart)
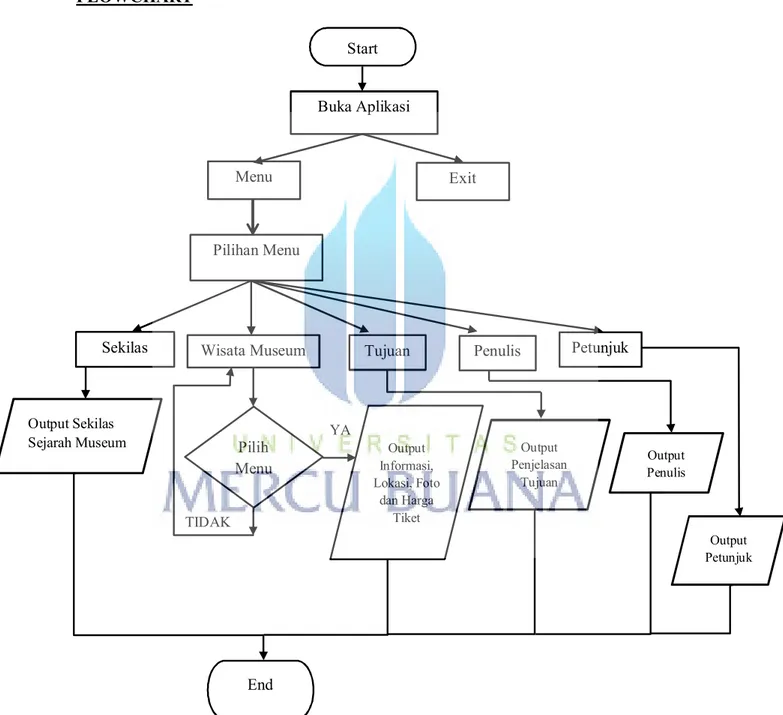
Alur aplikasi dimulai dengan user mengakses menu utama aplikasi. Aplikasi akan menampilkan menu utama yang kemudian diikuti dengan pilihan menu, seperti Menu Sekilas, Menu Wisata Museum, Menu Tujuan, Menu Penulis dan Menu Petunjuk. Apabila kita memilih Menu Wisata Museum akan terlihat 3 pilihan Wisata Museum diantaranya Museum Polri, Museum Satria Mandala dan Museum Reksa Artha. Ketika kita memilih salah satu museum akan terlihat beberapa informasi seperti Informasi Wisata Museum, Lokasi Wisata, Foto Museum, Waktu Buka Museum serta Harga Tiket. Apabila kita klik Menu Tujuan akan terlihat Tujuan dari Wisata Museum. Selanjutnya Menu Penulis dan Petunjuk. Untuk mengakhiri kita bisa menekan tombol Exit yang berada di atas sebelah kiri. Diagram alur dapat dilihat pada gambar 7.
FLOWCHART
Gambar 7 Diagram Alur (Flowchart)
Start Buka Aplikasi Pilihan Menu Pilih Menu YA TIDAK
Sekilas Wisata Museum Tujuan Penulis Petunjuk Exit
Menu
End
Output Sekilas
Sejarah Museum Output
Informasi, Lokasi, Foto dan Harga Tiket Output Penjelasan Tujuan Output Penulis Output Petunjuk
3.7. Perancangan Database
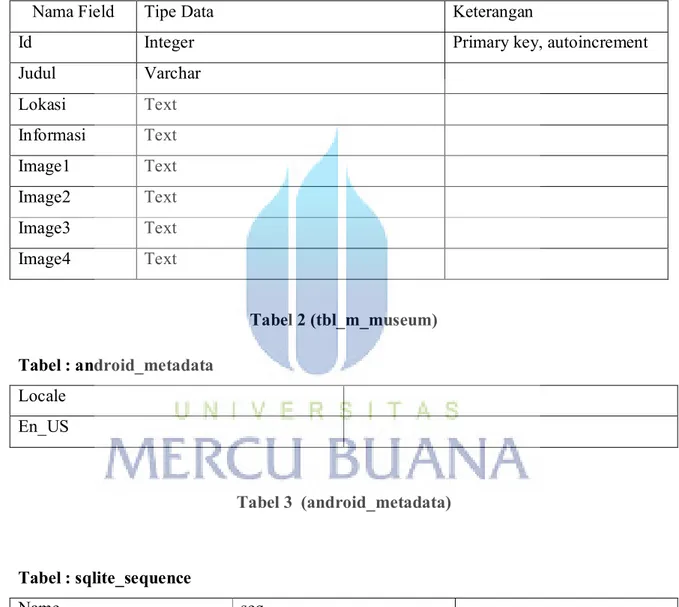
Perancangan database untuk pembuatan aplikasi informasi museum di Jakarta Selatan berbasis mobile menggunakan SQLite database, detail rancangan tabel di tunjukan pada tabel dibawah ini :
Tabel : tbl_m_museum
Nama Field Tipe Data Keterangan
Id Integer Primary key, autoincrement
Judul Varchar Lokasi Text Informasi Text Image1 Text Image2 Text Image3 Text Image4 Text Tabel 2 (tbl_m_museum) Tabel : android_metadata Locale En_US Tabel 3 (android_metadata) Tabel : sqlite_sequence Name seq
3.8. Perancangan Tampilan
Tampilan merupakan salah satu hal yang penting dalam merancang sebuah aplikasi dikarenakan dengan membuat sebuah perancangan tampilan, pembuat aplikasi tidak akan mengalami kesulitan untuk membuat desain interface dari suatu aplikasi yang dibuatnya.
3.8.1 Rancangan Tampilan Halaman Pembuka / Layar Utama
Halaman ini merupakan layar pertama yang dimunculkan pertama kali pada saat aplikasi dijalankan. Rancangan ini terdapat menu, exit dan image view. Apabila kita menekan Menu itu berarti akan muncul halaman berikutnya, sedangkan Exit ketika kita akan mengakhiri atau keluar dari Aplikasi. Image view merupakan gambar yang akan di tampilkan pada saat aplikasi dibuka. Rancangan tampilan halaman layar utama dapat dilihat pada gambar 8.
Gambar 8 Rancangan Tampilan Halaman Pembuka / Layar Utama
Menu Exit
3.8.2 Rancangan Tampilan Halaman Menu Utama
Halaman menu utama akan tampil apabila kita menekan tombol menu . Halaman ini berupa tombol-tombol yang mewakili menu yang dapat dipilih pengguna. Pada halaman ini terdapat dua buah text view yaitu, pilihan menu dan exit dan button-button untuk memilih menu serta navigasi ke halaman berikutnya atau keluar dari aplikasi. Tombol-tombol yang terdapat dalam halaman menu utama ini ada 5 (lima) tombol dan satu tombol untuk keluar dari aplikasi dan tombol menu untuk kembali ke asal. Rancangan tampilan halaman menu utama dapat di lihat pada gambar 9.
Gambar 9 Rancangan Tampilan Halaman Menu Utama
3.8.3 Rancangan Tampilan Halaman Sekilas Sejarah Museum
Pilihan Menu
Exit
Sekilas
Wisata Museum Tujuan
Penulis Petunjuk
Gambar 10 Rancangan Tampilan Halaman Sekilas Sejarah Museum
3.8.4 Rancangan Tampilan Halaman Wisata Museum
Halaman wisata museum akan di tampilkan jika pada halaman menu utama pengguna memilih menu tersebut. Halaman ini akan menampilkan beberapa Museum di Jakarta khususnya daerah selatan, seperti Museum Polri, Museum Satria Mandala dan Museum Reksa Artha. Rancangan tampilan halaman wisata museum dapat dilihat pada gambar 11.
Gambar 11 Rancangan Tampilan Daftar Wisata Museum
Exit
Text
Menu
Sekilas Sejarah Museum
Exit
Museum Polri Menu
Daftar Wisata Museum
Museum Satria Mandala
3.8.5 Rancangan Tampilan Halaman Wisata Museum Polri
Halaman wisata museum Polri akan di tampilkan jika pada halaman menu utama pengguna memilih menu wisata museum . Halaman ini akan menampilkan informasi museum, lokasi, foto waktu buka museum dan harga tanda masuk. Rancangan tampilan halaman wisata museum polri dapat dilihat pada gambar 12.
Gambar 12 Rancangan Tampilan Halaman Wisata Museum Polri
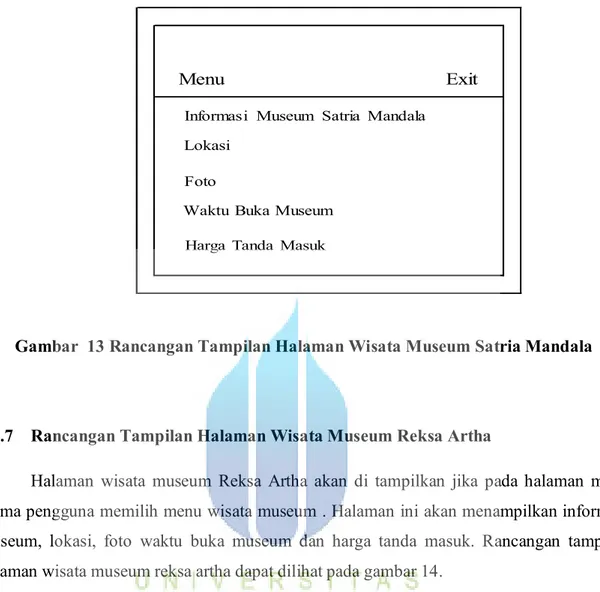
3.8.6 Rancangan Tampilan Halaman Wisata Museum Satria Mandala
Halaman wisata museum Satria Mandala akan di tampilkan jika pada halaman menu utama pengguna memilih menu wisata museum . Halaman ini akan menampilkan informasi
Exit Informasi Museum Polri
Menu
Lokasi Foto
Waktu Buka Museum Harga Tanda Masuk
Gambar 13 Rancangan Tampilan Halaman Wisata Museum Satria Mandala
3.8.7 Rancangan Tampilan Halaman Wisata Museum Reksa Artha
Halaman wisata museum Reksa Artha akan di tampilkan jika pada halaman menu utama pengguna memilih menu wisata museum . Halaman ini akan menampilkan informasi museum, lokasi, foto waktu buka museum dan harga tanda masuk. Rancangan tampilan halaman wisata museum reksa artha dapat dilihat pada gambar 14.
Exit
Informasi Museum Satria Mandala
Menu
Lokasi Foto
Waktu Buka Museum Harga Tanda Masuk
Exit
Informasi Museum Reksa Artha
Menu
Lokasi Foto
Waktu Buka Museum Harga Tanda Masuk
Gambar 14 Rancangan Tampilan Halaman Wisata Museum Reksa Artha
3.8.8 Rancangan Tampilan Halaman Tujuan
Halaman tujuan akan di tampilkan jika pada halaman menu utama pengguna memilih menu tujuan. Halaman ini akan menampilkan informasi tujuan dari pembuatan aplikasi ini. Rancangan tampilan halaman tujuan dapat dilihat pada gambar 15.
Gambar 15 Rancangan Tampilan Halaman Tujuan
3.8.9 Rancangan Tampilan Halaman Penulis
Halaman penulis akan di tampilkan jika pada halaman menu utama pengguna memilih menu penulis. Halaman ini akan menampilkan informasi mengenai penulis berikut gambar. Rancangan tampilan halaman penulis dapat dilihat pada gambar 16.
Exit Tujuan Menu Text Exit Tentang Penulis Menu
Gambar 16 Rancangan Tampilan Halaman Penulis
3.8.10 Rancangan Tampilan Halaman Petunjuk
Halaman petunjuk akan di tampilkan jika pada halaman menu utama pengguna memilih menu petunjuk. Halaman ini akan menampilkan informasi mengenai petunjuk pengguna dari aplikasi ini. Rancangan tampilan halaman petunjuk dapat dilihat pada gambar 17.
Gambar 17 Rancangan Tampilan Halaman Petunjuk
3.8.11 Rancangan Tampilan Halaman Exit
Halaman exit akan di tampilkan jika pada halaman menu utama pengguna memilih menu exit. Halaman ini akan menampilkan jika pengguna akan keluar dari aplikasi ini. Rancangan tampilan halaman exit dapat dilihat pada gambar 18.
Exit
Petunjuk
Menu
Gambar 18 Rancangan Tampilan Halaman Exit
Exit
Menu Exit
Menu
Apakah Anda Benar-Benar ingin keluar ?