33 4.1 IMPLEMENTASI
Menurut konsep dan perancangan yang telah dijelaskan pada bab sebelumnya, maka dibawah ini akan membahas langkah2 pembuatan aplikasi tersebut. Dalam pengembangan sistem ini, tahap implementasi adalah proses yang membutuhkan waktu paling lama dari pada tahap yang lainnya. Hal ini disebabkan dalam proses pembuatan program ini membutuhkan ketelitian serta kreativitas, baik dilihat dari isi maupun tampilan secara keseluruhan, sehingga diperoleh suatu aplikasi yang menarik dan mudah digunakan oleh user.
Pada pembuatan aplikasi game pembelajaran ini, Blender 2.60 menggunakan bahasa pemrograman pyton yang sangat mendukung tujuan dari kebutuhan sistem dan memenuhi keinginan user. Blender memiliki banyak fasilitas sehingga dapat dibuat animasi yang bervariasi serta dapat menghubungkan dengan tombol2 keyboard untuk mengontrol gerakan animasi pada aplikasi tersebut.
Untuk selanjutnya akan dijelaskan proses pembuatan aplikasi yang telah direncanakan.
4.1.1 Halaman Pembuka
Pada tampilan pertama yaitu di halaman pembuka, user akan melihat ucapan ”Selamat datang di permainan pembelajaran tertib berlalulintas”. Kemudian ada tujuan dari permainan dan tombol interaksi ”Petunjuk” dan ”Keluar”. Tombol petunjuk untuk masuk ke halaman Petunjuk Permainan dan tombol keluar untuk keluar dari aplikasi.
Adapun langkah-langkahnya pembuatan seperti di bawah ini:
Dengan menggunakan Corel Draw, membuat background biru dan tulisan ”Selamat datang di permainan pembelajaran tertib
berlalulintas”, ”Permainan ini bertujuan untuk meningkatkan kesadaran masyarakat dalam tertib berlalulintas”.
Kemudian menyisipkan gambar ”suasana lalulintas” yang diunduh dari www.kompas.com. Dan logo Universitas Mercubuana..
mengeksport semua gambar tersebut ke dalam bentuk .jpg dan diberi nama “Pembuka.jpg”
Masuk ke Blender, membuat scene yang diberi nama “Pembuka”. Membuat plan.01 dan menyisipkan kamera yang diarahkan tegak
lurus kearah plan.01.
Plan.01 diberi texture matrial “Pembuka.jpg”
Kemudian membuat plan.02 dan plan.03 diletakkan didepan plan.01.
Memberi texture matrial pada plan.02 dan plan.03 dengan text .tga
Plan.02 dan plan.03 diberi properties “text”. Plan 02 diberi value”PETUNJUK” dan plan 03 diberi value “KELUAR”
Plan.02 (PETUNJUK) diberi logic brick supaya terhubung ke Halaman Petunjuk (Scene Petunjuk). Adapun bentuk logic-nya sebagai berikut:
Gambar 4.1 : Bentuk Logic brick pada menu Petunjuk Menu Petunjuk dihubungkan
Game. Bentuk logic bricknya seperti di bawah ini :
Gambar 4.2 : Bentuk Logic brick pada menu Keluar
Hasil yang diperoleh dari langkah-langkah yang sudah dilakukan pada Halaman Pembuka sebagai berikut :
Gambar 4.3: Tampilan Halaman Pembuka
4.1.2 Halaman Petunjuk
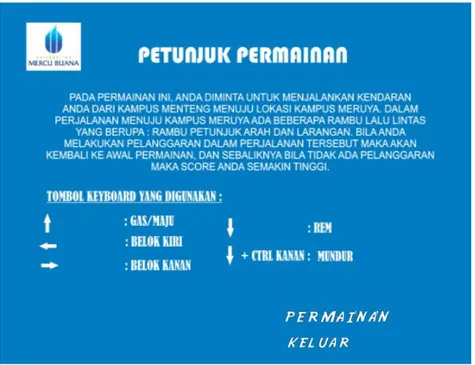
Pada tampilan kedua yaitu di halaman petunjuk, user akan melihat petunjuk menggunakan aplikasi. Kemudian ada tombol interaksi ”Permainan”
Menu Keluar dihubungkan dengan Quit Game
dan ”Keluar”. Tombol permainan untuk masuk ke halaman Permainan dan tombol keluar untuk keluar dari aplikasi.
Adapun langkah-langkahnya pembuatan seperti di bawah ini:
Dengan menggunakan Corel Draw, membuat background biru dan tulisan aturan permainan berikut cara menggunakan aplikasi Kemudian menyisipkan logo ”Universitas Mercubuana” ke kiri atas background.
mengeksport semua gambar tersebut ke dalam bentuk .jpg dan diberi nama “Petunjuk.jpg”
Masuk ke Blender, membuat scene yang diberi nama “Petunjuk”. Membuat plan.04 dan menyisipkan kamera yang diarahkan tegak
lurus kearah plan.04.
Plan.04 diberi texture matrial “petunjuk.jpg”
Kemudian membuat plan.05 dan plan.06 diletakkan didepan plan.04.
Memberi texture matrial pada plan.05 dan plan.06 dengan text .tga
Plan.05 dan plan.06 diberi properties “text”. Plan 05 diberi value”PERMAINAN” dan plan 06 diberi value “KELUAR” Plan.05 (PERMAINAN) diberi logic brick supaya terhubung ke
Halaman Permainan (Scene Permainan). Adapun bentuk logic-nya sebagai berikut:
Gambar 4.4 : Bentuk Logic Bric pada menu Permainan Menu Permainan
dihubungkan dengan Halaman Permainan
Plan.06(KELUAR) diberi logic brick dan dihubungkan ke Quit Game. Bentuk logic bricknya sama seperti di gambar 4.2. Bentuk Logic brick pada menu Keluar.
Hasil yang diperoleh dari langkah-langkah yang sudah dilakukan pada Halaman Petunjuk sebagai berikut :
Gambar 4.5: Tampilan Halaman Petunjuk
4.1.3 Halaman Permainan Level 1.
Pada halaman permainan Level 1, user mulai memainkan Game dengan mengunakan keyboard seperti yang sudah dijelaskan di halaman petunjuk.
Langkah-langkah pembuatan akan dijelaskan sebagai berikut :
Dengan menggunakan Blender, terlebih dahulu membuat Scene Permainan.
Di dalam Scene Permainan dibuat komponen gambar 3 Dimensi. Berikutnya akan dibahas langkah-langkah pembuatannya.
Landscape rumput : menggunakan menu Add_plan dibuat selebar mungkin dan kemudian diberi texture rumput.
Jalan : menggunakan menu Add_box, diextrude memanjang sesuai dengan jalur yang telah ditentukan dari kampus Menteng ke kampus Meruya. Setelah terbentuk jalurnya, melalui edit mode permukaan jalan diberi texture jalan.jpg, agar terlihat marka jalannya.
Bangunan Kampus Menteng : menggunakan menu Add_box, diperbesar secara proporsional terhadap ukuran jalan, kemudian diberi texture matrial Kampus Menteng.jpg. Bangunan Kampus Menteng diletakkan di ujung awal jalan.
Bangunan Kampus Meruya : menggunakan menu Add_box, diperbesar secara proporsional terhadap ukuran jalan, kemudian diberi texture matrial Kampus Meruya.jpg. Bangunan Kampus Meruya diletakkan di ujung akhir jalan.
Mobil : terlebih dahulu menyisipkan gambar mobil 2 Dimensi dalam bentuk jpg untuk digunakan sebagai acuan pembuatan gambar 3 Dimensi. Menggunakan menu Add_box, diedit melalui edit mode, dibentuk sesuai dengan bentuk mobil yang telah disisipkan sebelumnya. Setelah terbentuk 3 Dimensi mobil, barulah dilakukan langkah sebagai berikut :
Pemberian texture matrial pada mobil, dengan mengimport dan menempelkan matrial mobil.jpg pada bodi mobil dalam keadaan edit mode.
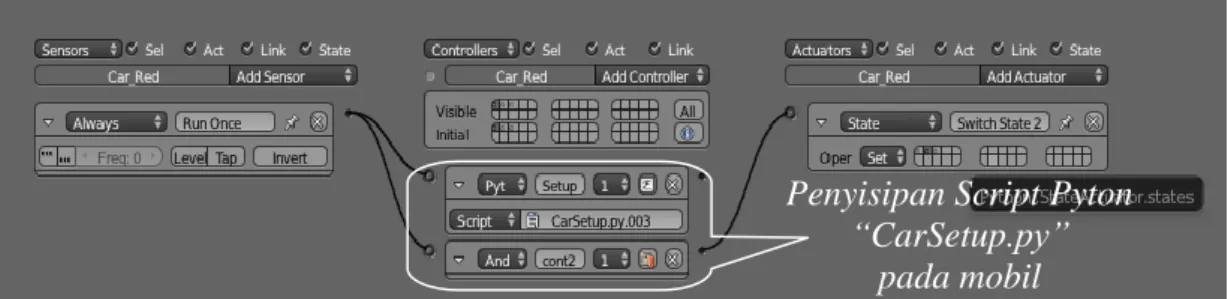
Pemberian karakter melalui Logic Brick. Karakter ini berfungsi mengatur secara permanen posisi koordinat As body, roda dan kamera. Sehingga kemanapun digerakkan keempat roda dan Kamera akan mengikuti body mobil. Penyisipan karakter dengan menggunakan scypt Pyton “CarSetup.Py”. untuk lebih jelasnya bisa dilihat pada gambar 4.6. sedangkan scryptnya bisa dilhat di lampiran 1.
Gambar 4.6: Bentuk Logic Brick Karakter pada mobil
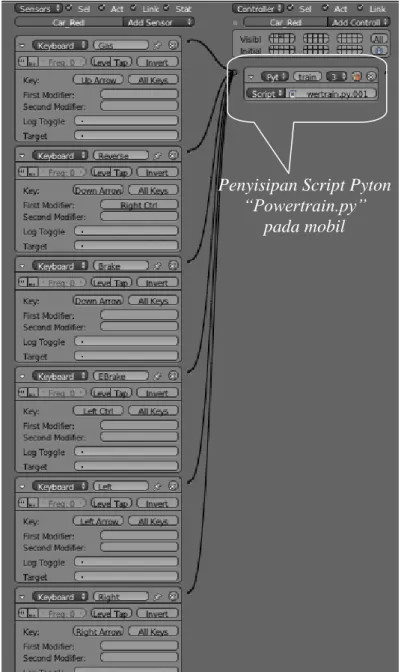
Pemberian Control melalui Logic Brick pada mobil. Pada kondisi object mode mobil diberi pengaturan Logic Brick. Pada menu sensor diberi pengaturan pergerakan seperti yang telah ditentukan di menu Petunjuk. Agar menu sensor bisa berfungsi maka Pada menu Controller disisipkan Scrypt Pyton “Powertrain.py” Adapun bentuk Scrypt-nya dapat dilihat dilampiran 2. Untuk lebih jelasnya dapat dilihat pada gambar 4.7
Penyisipan Script Pyton “CarSetup.py”
Gambar 4.7: Bentuk Logic Brick kendali pada mobil
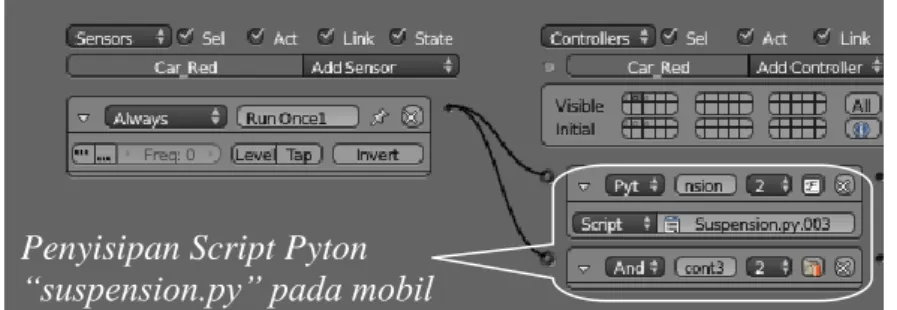
Pemberian Suspensi melalui Logic Brick pada mobil. Pada kondisi object mode mobil diberi pengaturan suspensi. Pada menu sensor diberi perintah Always. Kemudian pada menu controller disisipkan Script “suspensi.py”. Untuk lebih jelasnya dapat dilihat pada gambar 4.8b dan Scriptnya di lampiran 3.
Penyisipan Script Pyton “Powertrain.py”
Gambar 4.8: Bentuk Logic Brick suspensi pada mobil
Rambu petunjuk arah ke Meruya : Menggunakan menu Add_Cilinder untuk membuat tiang rambu. Dan menu Add_Plan untuk papan rambunya. Pada kondisi edit_mode permukaan papan rambu diberi matrial Rambu Arah Meruya.jpg.
Portal Sensor kesalahan : menggunakan Add_Plan kemudian diposisikan di arah yang salah. Portal Sensor tersebut diberi Logic Brick agar mobil yang melewati jalur yang salah akan kembali ke awal permainan. Untuk lebih jelasnya dapat dilihat pada gambar 4.9.
Gambar 4.9: Bentuk Logic Brick pada Portal Sensor Kesalahan.
Portal Sensor Score/Level: menggunakan Add_Plan kemudian diposisikan di arah yang benar. Portal Sensor tersebut diberi Logic Brick agar mobil yang melewati jalur yang benar akan mendapat tambahan Score dan Level. Untuk lebih jelasnya dapat dilihat pada gambar 4.10.
Penyisipan Script Pyton “suspension.py” pada mobil
Portal Sensor kesalahan dihubungkan dengan Restart
Gambar 4.10: Bentuk Logic Brick pada Portal Sensor Score/Level.
Properties Score dan Level : Menggunakan menu Add_Empty akan muncul Icon Empty, kemudian dirubah namanya menjadi Icon Game. Kemudian Icon Game diberi Properties Score dan Level. Properties Score dan Level dihubungkan dengan Portal Sensor Score/Level. Bilamana Portal tersebut dilewati mobil, maka Properties akan menambahkan Score sebanyak 25, dan Level sebanyak 1. Tampilan Score dan Level dapat dilihat di Icon Game yang terletak di kiri atas Tampilan. Untuk lebih jelasnya Logic Brick Score dan Level dapat dilihat pada gambar 4.11.
Gambar 4.11: Bentuk Logic Brick pada Properties Score/Level.
Pemberian Kamera : Agar permainan bisa terlihat pada tampilan maka diperlukan sebuah kamera untuk menampakkan jalannya Portal Sensor Score dihubungkan dengan
Properties Penambahan Score/Level
Properties Score dan Level
dihubungkan dengan message dari Portal Sensor Score/Level
mobil. Untuk bisa mengikuti kearah manapun pergerakan mobil, maka kamera diberi Logic Brick. Berikut bisa dilihat pada gambar 4.12
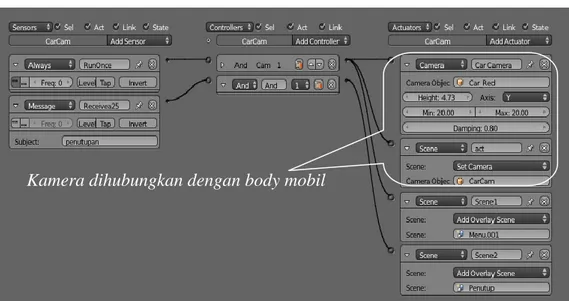
Gambar 4.12: Logic Brick pada kamera
Berikut tampilan Halaman Permainan pada Level 1 Kamera dihubungkan dengan body mobil
Gambar 4.13: Tampilan Halaman pada Level 1
4.1.4 Halaman Permainan Level 2.
Pada halaman permainan Level 2, user melanjutkan Game dengan mengunakan keyboard seperti yang sudah dijelaskan di halaman petunjuk.
Pada permainan level 2 ini gambar 3D yang digunakan sama seperti pada level 1. Perbedaannya adalah rambu yang digunakan adalah Rambu Peringatan Ada Pekerjaan Jalan. Posisi Portal sensor kesalahan dan portal sensor Score terletak di posisi rambu Peringatan tersebut. Berikut penjelasan pembuatan 3D rambu Peringatan Ada Pekerjaan Jalan :
Dari menu Add_Plan dibuat bentuk bujur sangkar. Posisi diletakkan pada jalur tengah antara pertigaan dari Menteng dengan pertigaan menuju ke Meruya. Pada keadaan Edit Mode permukaan Plan diberi texture matrial Rambu Pekerjaan Jalan.jpg
belakang posisi rambu Peringatan tersebut. Bila mobil melaju dan menabrak Rambu, maka akan kembali ke posisi awal (Level :1, Score :0). Sebaliknya bila mobil menghindari Rambu tersebut, maka akan mendapat penambahan Score sebesar 25 dan Level sebesar 1.
Berikut tampilan pada Halaman Permainan Level 2.
Gambar 4.14: Tampilan Halaman pada Level 2
4.1.5 Halaman Permainan Level 3.
Pada halaman permainan Level 3, user melanjutkan Game menempuh perjalanan berikutnya.
Pada permainan level 3 ini gambar 3D yang digunakan sama seperti pada level sebelumnya. Perbedaannya adalah rambu yang digunakan adalah Rambu larangan
masuk dan rambu petunjuk arah ke Meruya. Posisi Portal sensor kesalahan terletak pada awal jalan larangan, dan portal sensor Score terletak di depan posisi petunjuk arah ke Meruya. Berikut penjelasan pembuatan 3D rambu larangan dan petunjuk arah :
Dari menu Add_Plan dibuat bentuk bujur sangkar. Posisi diletakkan pada ujung jalur pertigaan menuju ke Meruya. Pada keadaan Edit Mode permukaan Plan diberi texture matrial Rambu arah meruya.jpg
Posisi Portal sensor kesalahan terletak pada awal jalan larangan, dan portal sensor Score terletak di awal menuju meruya. Bila mobil melaju melewati Rambu Larangan, maka akan kembali ke posisi awal (Level :1, Score :0). Sebaliknya bila mobil menghindari Rambu larangan dan melewati jalur yang semestinya, maka akan mendapat penambahan Score sebesar 25 dan Level sebesar 1.
Berikut tampilan pada Halaman Permainan Level 3.
Gambar 4.16: Tampilan Halaman pada Level 3, sesuai dengan Petunjuk Arah
4.1.6 Halaman Permainan Level 4.
Pada halaman permainan Level 4, user melanjutkan Game menempuh perjalanan berikutnya.
Pada permainan level 4 ini gambar 3D yang digunakan sama seperti pada level sebelumnya. Perbedaannya adalah rambu yang digunakan adalah Rambu larangan Parkir dan rambu petunjuk area Parkir. Posisi Portal sensor kesalahan terletak pada awal area larangan parkir, dan portal sensor Score terletak di awal petunjuk area Parkir. Berikut penjelasan pembuatan 3D rambu larangan Parkir dan petunjuk area Parkir :
Dari menu Add_Plan dibuat bentuk bujur sangkar. Posisi diletakkan pada ujung area parkir kampus Meruya. Pada keadaan Edit Mode permukaan Plan diberi texture matrial Rambu Petunjuk Area Parkir.jpg. sedangkan petunjuk larangan parker diberi texture dilarang parker.jpg
Posisi Portal sensor kesalahan terletak pada awal menuju lapangan futsal, dan portal sensor Score terletak di awal menuju
area parkir kampus meruya. Bila mobil melaju melewati Rambu Larangan, maka akan kembali ke posisi awal (Level :1, Score :0). Sebaliknya bila mobil menghindari Rambu larangan dan melewati jalur area parkir, maka akan mendapat penambahan Score sebesar 25 dan Level sebesar 1.
Berikut tampilan pada Halaman Permainan Level 4.
Gambar 4.17: Tampilan Halaman pada Level 4, disebelah kanan adalah lapangan futsal dan dilarang parker. Sebelah kiri adalah area tempat parker kampus meruya.
4.1.7 Halaman Permainan Level 5.
Pada halaman permainan Level 5, merupakan akhir dari perjalanan. Di level ini user mendapatkan ucapan ”Selamat Anda Sudah Sampai Di Tujuan”. Score yang diperoleh 100.
Pada permainan level 5 ini gambar 3D yang digunakan sama seperti pada level sebelumnya. Perbedaannya adalah terdapat area Parkir sebagai akhir dari
portal sensor Finish. Berikut penjelasan pembuatan 3D area Parkir :
Dengan menggunakan Corel Draw, terlebih dahulu membuat texture matrial area parkir. Langkah pertama membuat rectangle. Kemudian garis luar di tebalkan dan diberi warna putih. Bagian dalam rectangle diberi warna gelap. Selanjutnya memberi batas posisi parkir mobil dengan menggunakan tool Line. Setelah selesai, di export ke dalam bentuk Image, dan diberi nama Area Parkir.Jpg. Langkah yang sama juga dilakukan untuk membuat Lapangan Futsal. Gambar diexport ke dalam bentuk Image, dan diberi nama Area Futsal.jpg
Kemudian dengan menggunakan Blender membuat Rectangle dari menu Add_Plan, dalam keadaan edit mode, permukaan Plan diberi texture matrial Area Parkir.Jpg. Begitu juga dengan lapangan Futsal, membuat rectangle dari menu Add_plan. Dalam keadaan edit_mode, permukaan plan diberi matrial Area Futsal.jpg.
Berikut tampilan pada Halaman Permainan Level 5 (Level Terakhir).
Gambar 4.18: Tampilan Halaman pada Level 5, user mendapat ucapan selamat dan score : 100.
4.2 PENGUJIAN
4.2.1 Pengujian Blackbox.
Pengujian dilakukan untuk memastikan respons atas masukan akan menjalankan proses yang sesuai dengan renaca dan menghasilkan output dengan hasil sebagai berikut :
Item Input Output Hasil Uji
Menu Klik Tombol Menu Petunjuk
Menampilkan Halaman Petunjuk
sesuai
Menu Klik Tombol Menu Permainan
Menampilkan Halaman Permainan
sesuai
Menu Klik Tombol Menu Kembali Kembali ke awal
permainan sesuai Menu Klik Tombol Menu Keluar Keluar Aplikasi sesuai
Item Input Output Hasil Uji
Sensor Menyentuh Portal Sensor Score Score bertambah 25 sesuai Sensor Menyentuh Portal Sensor Level Level bertambah 1 sesuai Sensor Menyentuh Portal Sensor Salah Kembali ke awal
permainan sesuai Sensor Menyentuh Portal Sensor Finish Muncul ucapan
selamat sesuai
Tabel 4.1: Hasil Uji Blackbox
Dari hasil pengujian dapat disimpulkan bahwa “APLIKASI GAME PEMBELAJARAN TERTIB BERLALULINTAS PERJALANAN DARI MENTENG KE MERUYA PADA BLENDER” untuk pengujian blackbox