MODUL
“
WEB DASAR
“
Untuk Peserta Didik Kelas XI Sekolah Menengah Kejuruan Bidang Keahlian Teknik Komputer & Jaringan (TKJ)
Pengampu :
Muhamad Slamet Riyadi, S.Kom
[email protected]
Computer Engineering and Network
SMK Tunas Harapan Pati
Sejarah Web
Tujuan Pembelajaran :
- Dapat mendefinisikan berbagai teori yang melandasi sebuah web, sehingga nantinya
mengetahui arah dan tujuan daripada pembelajaran ini dan dapat membuat sebuah hasil akhir yaitu sebuah halaman web.
- Dapat menjabarkan tentang protokol yang digunakan dalam sebuah website dan
cara pengaksesan informasi melalui hypertext.
- Dapat mengoperasikan software pendukung yang dibutuhkan dalam pembuatan
sebuah web.
1.1. Pendahuluan
Untuk memulai belajar pemrograman maupun membuat sebuah halaman
web khususnya HTML,selain diperlukan penguasaan tentang perintah-perintah
pemrograman HTML tersebut, seorang pemrogram web juga harus mengetahui arah dan tujuan serta distribusi terhadap hasil yang akan diperoleh. Untuk mencapai tujuan tersebut seorang pemrogram harus mengetahui juga teknologi yang tepat untuk digunakan dalam membantu pekerjaannya. Untuk membantu penguasaan akan hal itu khususnya para pemula dibidang web, pada bab ini akan dibahas mengenai cikal bakal adanya sebuah web, teori-teori yang berkaitan dengan web, bahkan sampai dengan aplikasi-aplikasi maupun teknologi yang
terlibat didalamnya. Untuk mendukung pembelajaran pada bab ini diperlukan software-software yang sudah harus terinstal pada komputer yang dimiliki, adapaun software tersebut diantaranya :
- Sistem Operasi yang disarankan Windows 95 ke atas, meskipun Anda dapat
menggunakan sistem operasi yang lain seperti linux, karena pembahasan pada buku ini menggunakan sistem operasi Windows.
- Browser dapat menggunakan Internet Explorer, tetapi jika anda mempunyai
Browser yang lain juga dapat digunakan, seperti : Opera, Netscape, Mozila, dan lain sebagainya.
- Editor text untuk pemula disarankan menggunakan Notepad, karena untuk
mencegah supaya para pemula lebih terlatih mengetik program yang dibuat dan tidak ketergantungan software tertentu, yang cenderung selalu instant dalam membentuk kode program tertentu.
- Serta dapat menginstal software lainya yang mendukung untuk merancang
Awal perkembangan web dimulai pada bulan maret 1989 saat tim berner-lee yang bekerja di laboratorium fisika partikel eropa atau yang dikenal dengan nama CERN (consei european pour la recherce nuclaire) yang terletak di genewa swiss, mengajukan protokol (bahasa atau prosedur yang digunakan untuk menghubungkan antara komputer yang satu dengan lainnya) sistem distribusi informasi internet yang digunakan untuk berbagai informasi di antara para fisikawan.
Protokol inilah yang selanjutnya dikenal sebagai protokol world wide web dan dikembangkan oleh world wide web consortium (w3c). w3c adalah konsorsium dari sejumlah organisasi yang berkepentingan dalam pengembangan berbagai standar yang berkaitan dengan web.
HTTP (hypertext transfer protocol) merupakan protokol yang digunakan untuk mentransfer data antara web server ke web browser. Protokol ini mentransfer dokumen- dokumen web yang ditulis atau berformat HTML (hypertext markup language). Dikatakan markup language karena HTML berfungsi untuk memperindah file teks biasa untuk ditampilkan pada program web browser. Hal ini dilakukan
dengan menambahkan tag-tag (perintah khusus) pada file teks biasa tersebut.
1.3. Pengenalan Web
Sumber daya yang ada di Internet jumlahnya sangat banyak, seperti Chating, E-mail,
Milis, dan sebagainya. Salah satu sumber daya internet yang perkembangannya sangat pesat adalah www (world wide web) atau sering disebut dengan istilah web saja. Web didistribusikan dengan menggunakan pendekatan hypertext. Dimana hanya dengan menggunakan suatu teks yang tidak terlalu banyak/singkat bisa dijadikan acuan untuk membuka dokumen yang lain. melalui pendekatan hypertext ini seorang user dapat memperoleh informasi yang diinginkan dengan cepat.
Caranya bisa berpindah dari suatu dokumen ke dokumen yang
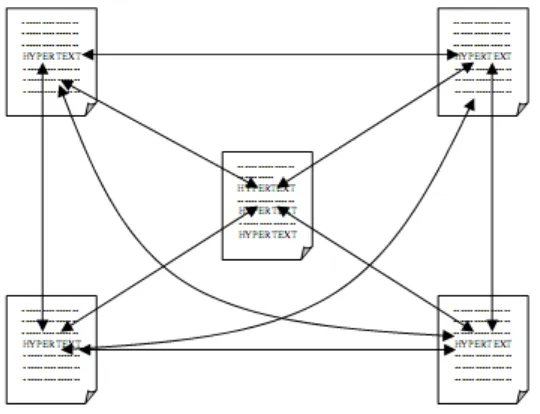
lain. Dokumen-dokumen yang diperlukan informasinya tersebut dapat terletak dilokasi manapun, asalkan terletak pada jaringan internet. Pengaksesan informasi melalui pendekatan hypertext dapat dilihat pada
Gambar 1. Pengaksesan informasi melalui hypertext. seseorang tidak harus membaca isi dokumen secara berurutan
Jaringan web telah membentang ke seluruh penjuru dunia. Tidak hanya terbatas pada situs-situs pribadi maupun kelompok saja yang ingin mempublikasikan karya-karyanya, web juga banyak digunakan oleh perusahaan baik skala kecil maupun besar yang ingin mempromosikan produk atau untuk melakukan transaksi bisnisnya.
1.4. Aplikasi Web
Banyak aplikasi web dibuat hanya dengan menggunakan bahasa yang disebut HTML (hypertext markup language) dengan menggunakan protokol yang disebut HTTP (Hypertext Transfer Protocol). Bagaimana sebuah web dapat diakses oleh user dapat
dilihat pada ilustrasi berikut ini :
Keterangan :
- Browser meminta sebuah halaman(informasi) ke suatu situs web melalui
- Permintaan sampai dan diterima oleh sebuah web server
- Web server segera mengirimkan dokumen html yang diminta ke klien bila ada,
jika tidak akan memberikan pesan error bila dokumen yang diminta tidak ada
- Browser pada sisi klien segera menampilkan dokumen(informasi) yang diterima
berdasarkan kode-kode pemformat yang terdapat pada dokumen html.
1.5. Software yang digunakan
Software yang digunakan untuk membuat web banyak sekali jumlahnya, seperti : frontpage, dreamweaver, adobe golive, dll. Namun bagi para pemula dianjurkan untuk tidak menggunakan software-software tersebut terlebih dahulu. Karena kalau digunakan diawal anda belajar akan berdampak ketergantungan software bagi anda sendiri sebab semuanya serba instant untuk membuat sebuah halaman web. Oleh sebab itu disarankan menggunakan text editor notepad yang terdapat pada paket
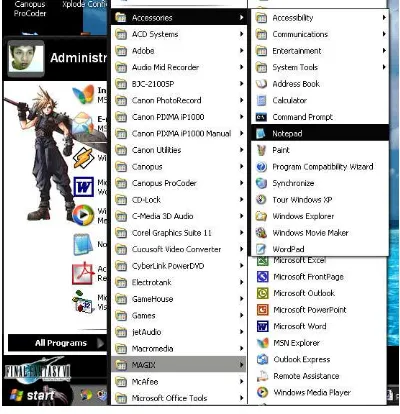
windows. Tampilan notepad dapat dimunculkan dengan cara : klik START –
PROGRAM – ACCESSORIES – NOTEPAD atau bisa juga dibuka dengan cara
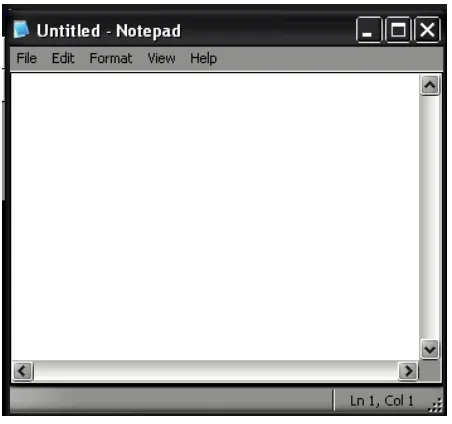
lain sesuai dengan setingan komputer Anda misalnya tinggal klik double pada icon notepad di desktop apabila Anda sudah meletakkan icon di desktop, dan mungkin ada cara lainya. Tampilan Notepad dapat dilihat pada gambar berikut :
Gambar 4. Tampilan Notepad
Sedangkan web browser yang akan digunakan pada latihan yang ada pada buku ini menggunakan Internet Explorer, namun apabila anda memiliki browser lain selain
Internet Explorer, seperti Netscape, Opera, Mozila, dan lain sebagainya juga dapat Anda gunakan. Tampilan Internet Explorer dapat anda lihat pada gambar berikut ini :
Gambar 5. Tampilan Web Browser Internet Explorer
Latihan Soal :
Ketika kita mengakses sebuah situs di internet (misalnya www.darmajaya.ac.id),
biasanya di depan tulisan www terdapat tulisan http (lengkapnya
http://www.darmajaya.ac.id). Apakah maksud tulisan http tersebut ?
Jelaskan mekanisme kerja pengaksesan sebuah dokumen html ?
Apakah yang dimaksud dengan Web Server ?
Apakah yang dimaksud Web Browser ?
BAB 2
Pengantar Web
Tujuan Pembelajaran :
- Bisa menuliskan struktur dokumen HTML dan tag HTML dengan benar kedalam
software pendukung untuk pembuatan sebuah halaman web.
- Bisa mendefinisikan fungsi berbagai tag HTML.
- Bisa menggunakan berbagai tag beserta atribut yang ada dalam dokumen/kode- kode
HTML.
2.1. Pendahuluan
Hypertext Markup Language (HTML) merupakan dasar untuk
membuat sebuah halaman website. Dokumen dan aplikasi yang dapat berjalan di atas web browser umumnya memiliki format hypertext markup language
(HTML). Meskipun sekarang terdapat banyak tool atau software yang dapat
digunakan untuk merancang sebuah halaman secara WYSIWYG (what you see is what you get), jadi apa yang anda lihat itulah yang akan anda dapatkan seperti frontpage, dreamweaver, adobe golive, dll. Namun anda harus tetap menguasai HTML karena HTML merupakan dasar apabila Anda ingin mempelajari dan lebih mendalami tentang web programming. Hal ini menunjukan bahwa sangat pentingnya mempelajari dasar-dasar HTML. Karena itu untuk dapat melakukan pemrograman aplikasi di atas web anda harus terlebih dahulu menguasai HTML.
Pada bab ini akan dipelajari dasar-dasar penggunaan kode-kode HTML daiantaranya : Struktur dasar HTML, dasar penggunaan TAG, penggunaan komentar, penggunaan tag break row, penggunaan tag paragraf, penggunaan tag center, penggunaan tag heading, menampilkan garis horizonatal dan penggunaan tag divisi.
2.2. Struktur Dokumen HTML
Setiap dokumen atau halaman HTML memiliki struktur atau susunan file seperti terlihat pada contoh berikut :
Struktur.html
<html>
<head>
<title>judul yang ingin ditampilkan pada title bar web browser</title>
</head>
</body> </html>
Seperti terlihat, struktur file HTML diawali dengan sebuah tag <html> dan ditutup dengan </html>. Di dalam tag ini terdapat dua buah bagian besar, yaitu
yang diapit oleh tag <head> … </head> dan tag <body> … </body>.
Header dari halaman HTML diapit oleh tag <head> dan bagian ini tidak
ditampilkan pada browser. Bagian ini berisi tag-tag header seperti <title> …
</title> yang berfungsi untuk menampilkan judul pada title bar window pada web browser. Tag lain misalnya<meta> dan tag-tag lainya yang akan kita pelajari selanjutnya.
Bagian kedua yang diapit oleh tag body merupakan bagian yang akan ditampilkan pada halaman web browser nantinya. Pada bagian ini anda dapat menuliskan semua jenis informasi berupa teks dengan bermacam format maupun gambar yang ingin anda sampaikan pada pengguna nantinya.
Untuk lebih memperjelas perhatikan gambar berikut ini :
2.3. Dasar Penggunaan TAG
Tag HTML umumnya berupa tag yang berpasang-pasangan dan diapit dengan simbol < dan >. Pasangan atau penutup perintah dari sebuah tag ditandai
dengan tanda / . misalnya pasangan dari tag <example> adalah </ example >. Sebagian tag telah digunakan pada contoh kode HTML di atas. Sekarang marilah kita kenali berbagai hal yang mendasar tentang tag. Setiap tag memiliki nama, nama tag ditulis dalam tanda < dan >. Antara nama tag dan tanda < ditulis tanpa spasi sama sekali. Nama tag dapat ditulis dengan huruf kecil, kapital maupun campuran.
nama atribut dan center adalah nilai atribut.
2.4. Pemberian Catatan/Komentar pada Dokumen HTML
Catatan adalah bagian dari kode HTML yang diabaikan oleh browser.
Kegunaan catatan/komentar dalam kode HTML adalah sebagai keterangan yang berguna untuk pembaca kode. Misalnya, catatan digunakan untuk memberikan catatan apa saja dan bahkan bisa mencakup beberapa baris.
Komentar.html
<!--Program ini dibuat pada tanggal 06 Oktober 2005 -->
<html>
<head>
<title>Hai</title>
<Body>
<!-- Catatan bisa diletakan dimana saja --> Saya Sedang Belajar
HTML
</body>
</html>
2.5. Penggunaan Tag Break Row (pindah baris)
Tag ini digunakan untuk menurunkan teks sebanyak yang kita inginkan, dengan kata lain satu tag <BR> sama dengan anda menekan tombol Enter satu kali. Untuk lebih jelas sekarang perhatikan contoh berikut ini :
Breakrow.html
Mudah-mudahan anda cepat bisa belajar HTML <br> Amin …!
</body>
</html>
2.6. Penggunaan Tag Paragraf
Tag <P> berguna untuk membuat paragraf. Jarak paragraf/tek pertama
dengan paragraf/tek kedua sama dengan anda menggunakan tag <br> dua kali. Untuk lebih jelasnya perhatikan contoh di bawah ini.
Paragraf1.html
<html> <head>
Samar disela-sela daun cemara<br>
Angin mulai berhembus dari samudera<br> Pertanda malam telah tiba </body>
</html>
Atribut Align juga bisa diterapkan pada tag paragraf. Yang berguna untuk mengatur peletakan teks di dalam masing-masing baris. Sebagai contoh : tambahkan pada kode HTML di atas dengan kode seperti yang terlihat pada contoh program HTML berikut :
Paragraf2.html
<p align = “center”> Mentari kian temaram<br>
Samar disela-sela daun cemara<br> Angin mulai berhembus ke
samudera<br> Pertanda malam telah tiba<br>
</p>
</center>. Untuk jelasnya perhatikan latihan di bawah ini :
center.html
Gedung Meneng<br> Bandar Lampung 35145
</center>
</body>
2.8. Penggunaan Tag Heading pada tatacara penulisan berikut ini :
• <H1> … </H1> (Heading 1) • <H2> … </H2> (Heading 2) • <H3> … </H3> (Heading 3) • <H4> … </H4> (Heading 4) • <H5> … </H5> (Heading 5) • <H6> … </H6> (Heading 6)
Untuk memperjelas kegunaan tag heading ini perhatikan pada contoh di bawah ini :
heading.html
Cara menuliskan pada dokumen HTML adalah <h1 align=”center”>.
2.9. Menampilkan Garis Horisontal (Horizontal Row)
diletakkan di bawah sebuah teks maupun objek lainnya. Cara membuat garis ini sangat mudah sekali, caranya yakni dengan menyertakan tag horizontal Row <HR>. Pada tag <hr> juga bisa ditambahkan atribut-atribut seperti berikut ini :
• Size : Untuk merubah Ketebalan garis
• Width : Untuk merubah lebar garis
• Align : Untuk mengatur tataletak teks dalam baris
• Noshade : Untuk merubah agar garis yang dibuat tidak disertai bayangan
Berikut adalah contoh kode HTML yang menggunakan tag ini :
Garis.html
Gedung Meneng<br> Bandar Lampung 35145
</body>
</html>
2.10. Penggunaan Tag Divisi
Tag ini digunakan untuk mengelompokkan sejumlah baris teks yang memiliki tipe sama. Fungsinya bisa juga disamakan dengan tag <P>. perhatikan pada contoh berikut ini :
Divisi.html
<hr size = 5 width = 25% noshade> Jl. Jambu 1 No. 12<br>
Gedung Meneng<br> Bandar Lampung 35145
</div>
</body>
Latihan Soal :
Dengan menggunakan kode-kode HTML, buat tampilan di browser seperti gambar
berikut ini :
BAB 3
Pengaturan Text pada dokumen HTML
Tujuan Pembelajaran :
- Bisa menggunakan tag yang berfungsi untuk mengatur teks pada dokumen HTML.
Bisa menjelaskan dan membedakan tag-tag dasar dan tag-tag untuk mengatur teks yang ada pada dokumen HTML.
- Dapat melakukan pengaturan teks pada dokumen HTML sehingga tampilan
dokumen HTML yang dibuat menjadi lebih indah.
3.1. Pendahuluan
Untuk memperoleh suatu tampilan yang menarik dalam dokumen HTML, diperlukan kemampuan khusus salah satunya yaitu kemampuan untuk
memformat/mengatur teks pada dokumen HTML. Untuk melakukan pengaturan teks tidak terlepas dari penggunaan tag-tag HTML Setelah kita mengetahui cara dan fungsi tag-tag dasar HTML seperti yang telah kita pelajari pada bab sebelumnya. selanjutnya pada bab ini akan dipelajari penggunaan tag yang lain, yang dipergunakan untuk pengaturan teks pada dokumen HTML.
3.2. Pengaturan Teks
Pada HTML terdapat sejumlah tag yang berguna untuk mengatur bentuk-bentuk teks. Bentuk-bentuk teks tersebut terbagi dalam dua jenis, yaitu bentuk teks secara fisik dan bentuk teks secara logis.
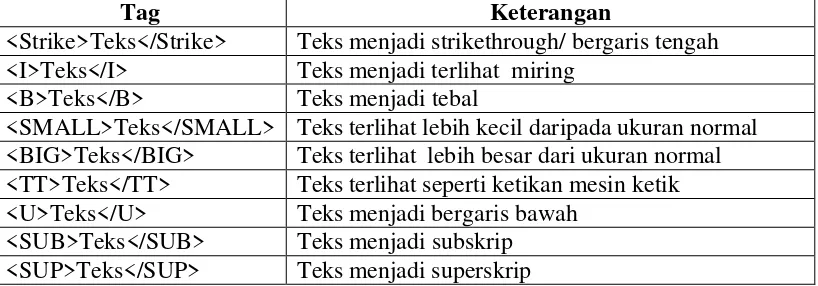
Pada tabel berikut ini merupakan contoh TAG yang digunakan untuk mengatur bentuk teks secara fisik :
Tag Keterangan
<Strike>Teks</Strike> Teks menjadi strikethrough/ bergaris tengah
<I>Teks</I> Teks menjadi terlihat miring
<B>Teks</B> Teks menjadi tebal
<SMALL>Teks</SMALL> Teks terlihat lebih kecil daripada ukuran normal
<BIG>Teks</BIG> Teks terlihat lebih besar dari ukuran normal
<TT>Teks</TT> Teks terlihat seperti ketikan mesin ketik
<U>Teks</U> Teks menjadi bergaris bawah
<SUB>Teks</SUB> Teks menjadi subskrip
<SUP>Teks</SUP> Teks menjadi superskrip
Tabel 1. Daftar Tag Fisik
BentukTeksfisik.html
<html>
<head><title>mengatur teks secara fisik </title></head>
<body>
<p><strike> strikethrough </strike></p>
<i>Teks Miring</i><br>
<b>Teks yang ditebalkan</b><br>
<small>Teks dengan tag small</><br> Teks Normal<br>
<big>Teks dengan tag Big</big><br>
Teks Normal <sub>subskrip</sub><br> Teks Normal
<sup>superskrip</sup><br>
<tt>Teks seperti mesin ketik</tt><br>
<u>Teks yang diberi garis bawah</u><br>
<b><u><i>Teks garis bawah, miring, tebal</u></i></b>
</body>
</html>
Pada tabel berikut ini merupakan contoh TAG yang digunakan untuk mengatur bentuk teks secara logis :
3.3. Penggunaan Tag Pre
Tag ini digunakan untuk menampilkan keadaan yang telah anda format di dalam kode HTML akan ditampilkan seperti itu pula di web browser. Untuk memperjelas kegunaan tag tersebut kerjakan latihan berikut :
Tagpre.html
Intel Pentium I – 233………… ...750.000
Intel Pentium II – 266 ………. …900.000
Intel Pentium III – 800 ……… 1.700.000
Intel Pentium IV – 1,7 ………. 3.000.000 </pre>
Harga sewaktu-waktu dapat berubah
</body>
</html>
3.4. Penggunaan Tag Blockquote
Paragraf/kutipan yang panjang umumnya diletakan dalam
yang tersedia. Selain itu tag ini akan membuat paragraf/kutipan diletakan sedikit
karena memang mentaripun mulai terlihat sinarnya di ufuk timur
pertanda pagi sudah tiba. Kalau kita berada di perkampungan atau di
pinggiran hutan saat-saat seperti ini yang kita dengar adalah
suara-suara binatang pagi, kicauan burung-burung menyambut fajar,
dan mungkin desiran angin pagi yang menggugurkan embun nan jernih.
Namun ditempat ini kicauan burung ataupun suara binatang pagi susah
sekali terdengar. Yang sesekali terdengar hanyalah lolongan anjing
meneriaki penarik gerobak sampah keliling yang hilir mudik
mengangkut sampah yang tak kunjung habis, kicauan klakson mobil di
jalanan, dan teriakan-teriakan mulut manusia mencari nafkah.
Beginilah suasana pagi di kotaku.
</blockquote> singkatan tetapi memerlukan penjelasan tertentu. Untuk melihat singkatan atau keterangan terhadap suatu teks tertentu adalah dengan meletakan pointer mouse tepat berada di teks yang sudah kita berikan perintah tag Acronym, kemudian secara otomatis akan muncul sebuah keterangan yang terblok warna kuning dan letaknya biasanya berada di bawah teks tersebut.
Bentuk pendefinisian singkatan dan kepanjangan atau keterangan suatu istilah adalah sebagai berikut :
<ACRONYM TITLE =”Kepanjangan”>Singkatan</ACRONYM>
Acronym.html
<acronym title=”Televisi Republik Indonesia”>TVRI</acronym> adalah
telivisi pemerintah, sedangkan <acronym title=”Televisi Pendidikan
Indonesia”>TPI</acronym> adalah telivisi swasta.
</body>
</html>
3.6. Penggunaan Tag Font
Tag font digunakan untuk mengatur jenis, ukuran, maupun warna font.
• Untuk menentukan jenis font, atribut font yang digunakan adalah Face.
Contoh : <font face = “arial”>teks yang ditampilkan</font>
• Untuk menentukan ukuran, atribut yang digunakan adalahSize.
Contoh : <font size = “10”>teks yang ditampilkan</font>
• Untuk menentukan warna, atribut yang digunakan Color.
Contoh : <font color = “blue”>teks yang ditampilkan</font>
Nama warna RGB Nama Warna RGB
Aqua 00FFFF Navy 000080
Tabel 3. Daftar nama warna dan kode rgbnya
Font.html
<font face=”caurier” size=10 color=”green”> Ini adalah latihan
memberikan<br>
efek font seperti : <br> jenis font, ukuran, warna<br>
pada dokumen HTML
</font>
Selain pengaturan color font diatas terdapat juga tag untuk menentukan background warna dan textnya yaitu BGCOLOR dan TEXT, seperti terlihat dalam kode berikut :
<body bgcolor=”black” text=”white”> Normal font<br> <font color=”blue”>warna biru</font><br> halaman. Tatacara penulisan tag ini dapat dilihat pada kode html berikut ini
Basefont.html
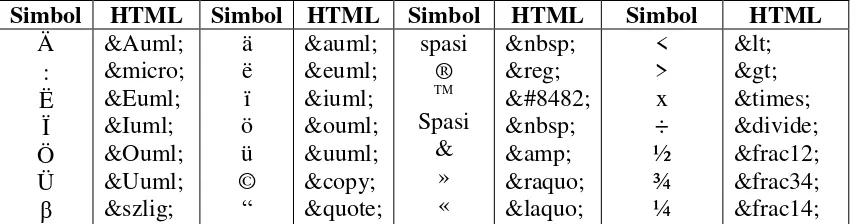
Karakter spesial disebut juga dengan entity yaitu karakter yang dalam
pembuatannya menggunakan kode-kode tertentu. Pada HTML terdapat sejumlah simbol yang digunakan untuk memunculkan karakter-karakter
khusus yang menerangkan suatu entitas karakter seperti β ataupun numerik
Simbol HTML Simbol HTML Simbol HTML Simbol HTML
Tabel 4. Simbol dan kode HTML penggunaan Entitas Karakter dan Numerik Hasil dari kode-kode tersebut sebagian dapat dilihat dalam kode program berikut :
Character.html
<html>
<head><title>char</title></head>
<body>
<h1>MessagË From Kahlil Gißran</h1>
ßunga-bunga Padang<br>
Adalah Anak-anak kasih sang Mentari<br>
Dan ©inta Kasih Semesta Alam, &<br> Anak-anak Manusia
Adalah<br>
Bunga-bunga ©inta & Kasih Sayang<br><hr>
Latihan Soal :
Sebutkan dan Jelaskan fungsi Tag untuk mengatur teks pada dokumen HTML,
yang tidak ada pada pembahasan di bab ini dari berbagai sumber.
Dengan menggunakan kode-kode HTML, buat tampilan di browser seperti gambar
berikut ini :
BAB 4
Bullet and Numbering pada Dokumen HTML
Tujuan Pembelajaran :
- Bisa menggunakan tag yang berfungsi untuk membuat Bullet dalam berbagai bentuk
dan cara.
- Bisa menggunakan tag yang berfungsi untuk membuat Numbering dalam berbagai
bentuk dan cara.
4.1. Pendahuluan
Pada tampilan dokumen HTML terkadang kita menginginkan terlihat lebih unik dan terlihat menarik. Selain itu mungkin kita hanya ingin memperjelas informasi tertentu, dalam hal ini misalnya kita ingin informasi tersebut diletakan pada poin-poin khusus atau list-list khusus. Untuk membuat poin-poin atau list tersebut pada bab ini kita menggunakan dua model, yaitu Bullet dan Numbering. Bullet dan Numbering tersebut merupakan simbol atau karakter khusus yang diletakkan didepan suatu teks tertentu.
4.2. Daftar Item dengan Bullet
Pada HTML untuk membuat Bullet atau yang sering dikenal dengan tanda daftar list, kita dapat menggunakan tag <UL>. Dan untuk mengakhiri penggunaan tag <UL> diakhir teks yang diberi tanda bullet diberikan tanda </UL>. cara penulisan pada dokumen HTML dapat dilihat di bawah ini :
Bullet.html
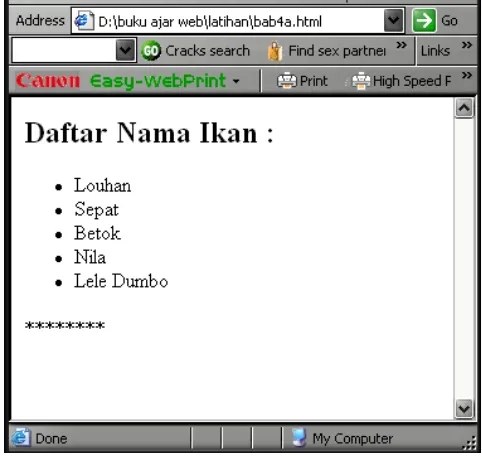
Louhan<br> Sepat<br> Betok<br> Nila<br> Lele Dumbo
</ul>
********
</body>
</html>
Pada netscape navigator, jenis bullet dapat ditentukan melalui atribut type pada tag <li>. Kemungkinan nilai untuk type diperlihatkan pada kode-kode dan hasil
Bullet2.html
<li>hasil li tanpa diberi atribut type</li><br>
<li type="circle">Circle<br>
Adakalanya daftar suatu item dikehendaki agar ditampilkan dengan nomor urut. Dengan menggunakan tag <OL>, pemberian nomor dapat diotomatiskan tanpa anda harus menuliskannya. Untuk lebih jelasnya kerjakan latihan berikut :
Numbering.html
<li>Masak air di panci sampai mendidih<br>
<li>Buka pembukus mie instant<br>
<li>Masukan Mie + bumbu kedalam Panci<br>
<li>Tunggu +- 3 menit<br>
HTML menyediakan jenis daftar khusus yang disebut daftar definisi (definition list). Daftar ini menyediakan tampilan dengan format mirip kamus, dengan definisi suatu istilah diletakan agak menjorok ke kanan.
tabel berikut :
Tag Catatan
<DD>…<DD> Digunakan untuk menyatakan wadah bagi definisi istilah
<DT>…</DT> Digunakan untuk menyatakan wadah bagi istilah yang akan didefinisikan
<DL>…</DL> Digunakan untuk menyatakan wadah bagi daftar
Tabel 5. Daftar Tag Definition List Sebagai contoh perhatikan kode berikut :
Definisi.html
<html>
<head>
<title>definisi</title>
</head>
<body>
<b>Kamus Teknologi Informasi</b>
<dl>
<dt>HTML</dt>
<dd>Bahasa yang digunakan untuk menyusun web</dd>
<dt>HTTP</dt>
<dd>Protokol yang dipakai untuk mentransfer HTML</dd>
</dl>
</body>
Latihan Soal :
Dengan menggunakan kode-kode HTML, buat tampilan dokumen HTML seperti
gambar berikut ini :
Dengan menggunakan kode-kode HTML, buat tampilan dokumen HTML seperti
gambar berikut ini :
BAB 5
peletakan pada naskah/dokumen HTML sehingga diperoleh tampilan web yang komplek.
5.1. Pendahuluan
Untuk menambah daya tarik tampilan dokumen HTML kita, yang harus dilakukan adalah selain bisa menampilkan informasi yang menarik dan memformat teks juga dibutuhkan unsur lain yaitu adanya gambar. Selain itu, adanya gambar ditampilan dokumen HTML kita mungkin akan menunjang atau memperjelas terhadap informasi yang ditampilkan. Untuk menampilkan gambar tersebut yang diperlukan selain gambar itu sendiri, kita juga membutuhkan tag-tag HTML yang berperan untuk menampilkan gambar. Pada bab ini akan dipelajari : Mengenal jenis gambar, tag yang digunakan dalam menampilkan gambar, memformat gambar, menempatkan teks pada gambar, membuat bingkai pada
gambar dan menyediakan teks alternatif.
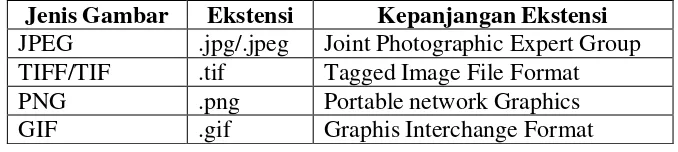
5.2. Mengenal Jenis Gambar.
Tipe gambar banyak jumlahnya, tetapi tidak semua tipe gambar dapat
ditampilkan dalam dokumen HTML. Sebelum kita mulai belajar menampilkan gambar kedalam tampilan dokumen kita, sebaiknya kita mengenal tipe gambar yang sering atau umum digunakan pada sebuah dokumen HTML agar tidak terjadi masalah pada tampilan kita di browser nantinya. Berikut ini dapat dilihat beberapa format atau tipe gambar yang dapat digunakan, namun ini hanya sebagian tipe gambar saja.
Jenis Gambar Ekstensi Kepanjangan Ekstensi
JPEG .jpg/.jpeg Joint Photographic Expert Group
TIFF/TIF .tif Tagged Image File Format
PNG .png Portable network Graphics
GIF .gif Graphis Interchange Format
5.3. Menampilkan Gambar
Tag yang digunakan untuk menampilkan gambar pada dokumen HTML adalah
<img>. Atribut yang menyertai tag ini banyak sekali, tetapi tag yang harus selalu disertakan hanya ada satu, yaitu atribut src. Bentuk penulisan dari tag <img> adalah sebagai berikut :
<IMG SRC = “nama_gambar”>
Kode berikut memberikan contoh pemakaian tag <IMG> :
Gambar.html
gambar “goten.jpg “ pada drive c: dan folder gambar. Pada baris program <img
src="C:\gambar\goten.jpg">, anda bisa merubah lokasi yang ada sesuai dengan lokasi letak gambar yang diinginkan yang ada pada komputer masing-masing.
5.4. Background Gambar
Background atau latar belakang sebuah web selain menggunakan warna kita juga bisa menggunakan background berupa gambar. hal ini diperlukan untuk Bentuknya sebagai berikut :
<body background = “nama berkas gambar”>
Background.html
5.5. Penggunaan Atribut Pada Tag <IMG> 5.5.1. Atribut Border
Untuk memberikan border/bingkai pada sebuah gambar, kita dapat
menggunakan atribut border pada tag <img>. Untuk menampilkan border tersebut caranya adalah dengan memberikan bilangan pada atribut
border, misalnya angka 1, 2, 3, dan seterusnya sesuai dengan yang kita inginkan. Nilai pada atribut tersebut menyatakan ketebalan bingkai dalam satuan piksel. Kode berikut memberikan contoh penggunaan atribut border : <img src="D:\gambar\logos\test.jpg" border=5>
5.5.2. Atribut Pengatur Teks Terhadap Gambar
Pada tag <IMG> terdapat atribut bernama align yang digunakan untuk mengatur penempatan teks terhadap gambar. Nilai yang terdapat pada atribut align adalah :
• BOTTOM : Teks terletak pada bagian bawah
• MIDDLE : Teks terletak di tengah-tengah
• TOP : Teks terletak di bagian atas
Untuk lebih jelasnya perhatikan penulisan kode berikut ini :
Letakteks.html
<img src = "C:\gambar\clamp02.jpg" align=”top”>
</body>
</html>
5.5.3. Menyediakan Teks Alternatif
Gambar yang telah ditampilkan ada kemungkinan tidak bisa muncul atau terlihat pada kondisi tertentu, misalnya browser yang digunakan tidak mendukung adanya gambar. Untuk mengantisipasi hal seperti ini, dapat diberikan teks alternatif sebagai pengganti gambar. Caranya adalah dengan memberikan atribut ALT pada tag <IMG>. Sebagai contoh, perhatikan
kode berikut :
alt ="(gambar dian sastro)"
align ="middle">
5.5.4. Atribut Untuk Mengatur Ukuran gambar
Ukuran gambar yang tampil umumnya menyesuaikan pada keadaan asli gambar tersebut. Bila kita menginkan perubahan ukuran gambar tersebut sesuai dengan area yang kita sediakan, kita bisa memberikan atribut pada tag <IMG> yang terdiri dari atribut height dan width.
• HEIGHT untuk mengatur tinggi gambar
• WIDTH untuk mengatur lebar gambar
Untuk mengatur ukuran gambar tersebut kita harus memberikan nilai tertentu pada kedua atribut tersebut. Nilai yang diberikan pada kedua atribut berupa nilai dengan satuan piksel. Untuk mengetahui penggunaan kedua atribut tersebut perhatikan pada baris program berikut :
<img src = "C:\gambar\dian\Dian.jpg" ><br>
<img src = "C:\gambar\dian\Dian.jpg" height=100 width=100 >
<img src = "C:\gambar\dian\Dian.jpg" height=50 width=50 >
5.5.5. Atribut Untuk mengatur Ruang Gambar
yang diberikan kita dapat memberikan atribut VSPACE. Sedangkan Untuk memberikan jarak secara horisontal sesuai dengan nilai yang diberikan kita dapat memberikan atribut HSPACE. Nilai yang diberikan pada atribut ini dalam satuan pixel. Untuk melihat bagaimana penggunaan kedua atribut ini, perhatikan baris program berikut ini :
<img src="C:\gambar\dian\Dragon.jpg"
hspace="25" align="left">
<img src="C:\gambar\dian\Dragon.jpg"
vspace="25" align="left">
5.6. Gambar Animasi
Jenis tampilan gambar ada bermacam-macam, ada gambar yang diam dan ada gambar yang bergerak. Gambar bergerak biasanya disebut dengan gambar animasi. Format gif merupakan format gambar bergerak yang sering digunakan dalam dokumen HTML. Gambar animasi dengan format gif, dapat dibuat dengan software-software pembuat animasi misalnya Macromedia Flash, Adobe Premier, Ulead Gif Animator, dsb. Selain menggunakan ekstensi .gif, juga ekstensi lain juga bisa digunakan salah satunya adalah yang berekstensi .swf yang dihasilkan oleh software keluaran macromedia yaitu Macromedia Flash.
Untuk menampilkan gambar yang berbentuk animasi dalam browser caranya sama seperti anda mengetikan kode-kode untuk meletakan gambar yang bukan animasi. untuk jelasnya lihat kode-kode berikut :
Animasi.html
<html>
<head>
<title>gambar animasi</title></head>
<body>
<img src=”…/gambar/anima.gif”>
</body>
Latihan Soal :
Buatlah sebuah halaman web yang disertai dengan background gambar.
Dengan menggunakan kode-kode HTML, buat tampilan halaman seperti gambar-
gambar berikut ini :
Ukuran normal
1 2
BAB 6
Menggunakan Tabel
Tujuan Pembelajaran :
- Dapat membuat dan menampilkan informasi yang berbentuk tabel pada sebuah
halaman web.
- Bisa memformat tabel dalam berbagai bentuk.
- Bisa memanipulasi tabel untuk mengatur bentuk template suatu halaman web.
6.1. Pendahuluan
Untuk mendapatkan tampilan yang lebih menarik diperlukan perencanaan yang baik. Salah satunya adalah diperlukan penguasaan terhadap kode-kode program HTML serta tepatnya penggunaan dari kode yang ada tersebut. Semua hal tersebut harus diperhatikan secara benar supaya hasilnya terlihat lebih profesional.
Kode-kode HTML yang digunakan untuk mendapatkan suatu tampilan dokumen HTML jumlahnya banyak, seperti yang sebagian besar telah kita pelajari pada bab-bab sebelumnya. Pada bab ini akan dibahas tentang teknik-teknik pembuatan tabel pada dokumen HTML. Tabel dapat digunakan untuk membuat suatu bentuk informasi yang ditampilkan dalam bentuk kotak-kotak, yang biasanya terdiri kolom dan baris. Selain itu dengan tabel kita bisa mengatur tampilan yang ada pada sebuah halaman web kedalam bentuk tampilan tertentu.
6.2. Tag Pada Tabel
Tabel biasa digunakan dalam pembuatan sebuah halaman web untuk memperindah tampilan ataupun untuk mengatur agar informasi dapat disajikan dengan tampilan yang enak dilihat dan dibaca.
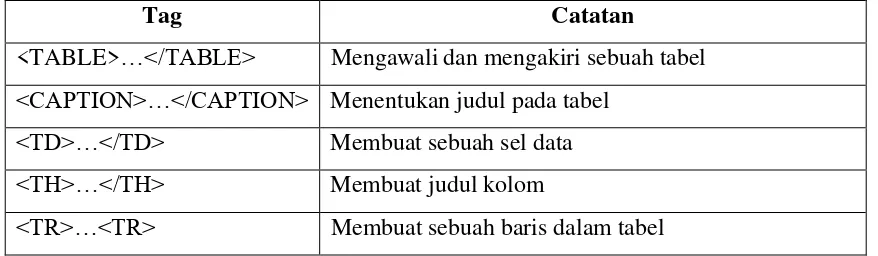
Tag-tag yang digunakan untuk pembuatan tabel dapat dilihat pada tabel berikut :
Tag Catatan
<TABLE>…</TABLE> Mengawali dan mengakiri sebuah tabel
<CAPTION>…</CAPTION> Menentukan judul pada tabel
<TD>…</TD> Membuat sebuah sel data
<TH>…</TH> Membuat judul kolom
<TR>…<TR> Membuat sebuah baris dalam tabel
Contoh sederhana penggunanan tabel dapat dilihat pada kode berikut : apakah garis tabel dimunculkan atau tidak kita bisa menggunakan atribut border
pada tag table. Adapun bentuk penulisan tag ini adalah <table border =
“bilangan”>. Kalau border tidak disertakan dalam tag <table>, nilai border
dianggap sama dengan nol, maka hasil yang diperoleh garis tidak akan ditampilkan. Dengan kata lain, <table> sama dengan kita menggunakan perintah
<table border=”0”>. Contoh dalam bentuk program sebagai berikut :
<tr><td>Melon</td><td>6.500</td></tr>
</table>
</body>
</html>
6.4. Judul Table
Biasanya untuk membuat sebuah tabel selalu disertai dengan judul tabel. Judul tabel letaknya bisa di atas tabel atau di bawah tabel. Untuk membuat judul tabel tag yang digunakan adalah <caption>. Apabila anda hanya menggunakan tag <caption> dan diakhiri dengan penutup </caption> maka judul secara otomatis berada di atas tabel. Sedangkan untuk membuat judul yang letaknya di bawah tabel kita tinggal menambahkan atribut align yang diberikan nilai
“botom”. Bentuk penulisannya dapat dilihat pada satu baris kode berikut ini :
- Kode untuk membuat judul di atas tabel
<caption>Daftar Harga Buah </caption>
- Kode untuk membuat judul di bawah tabel
<caption align=”bottom”>Daftar Harga Buah </caption>
6.5. Warna Latar belakang Tabel
Tabel yang dibuat tidak mutlak hanya berwarna putih/transparan dengan garis berwarna hitam saja, melainkan warna background tabel juga bisa berubah. Untuk menambahkan warna latar belakang tersebut tabel, anda bisa menggunakan atribut bgcolor pada tag <table>. Untuk pemberian nilai(warna) pada atribut bgcolor dapat dilihat kembali pada tabel warna yang sudah dibahas pada bab sebelumnya. Cara penulisan kodenya dapat diperhatikan pada penggalan kode program berikut ini.
……….
<table bgcolor =”Green” border = “3”>
<caption>judul tabel </caption>
Kode program di atas digunakan untuk memberikan warna background/seluruh tabel. Sedangkan apabila kita hanya ingin memberikan warna pada sebuah sel saja atau warna teks dalam sebuah tabel, penulisan kode program ddapat dilihat pada penggalan kode program berikut ini :
………
<tr>
<td bgcolor=”green”>kotak hijau</td>
<td><font color =”white”>teks putih</td>
</tr>
</table>
………
6.6. Pengaturan Teks Pada Tabel
Untuk mengatur peletakan teks di dalam sebuah sel, kita dapat menggunakan
atribut “VALIGN” yang dapat diletakan pada tag <td>. Posisinya dapat diatur
menjadi atas, tengah dan bawah. Untuk menentukan posisi tersebut kita harus memberikan nilai tertentu pada atribut valign. Nilai yang dapat diberikan adalah :
“top” untuk posisi atas, “Middle” untuk posisi tengah dan “Bottom” untuk dapat digabungkan. Untuk menggabungkan sel baik itu baris maupun kolom, kita hanya menambahkan atribut tertentu pada tag <td> yang ada pada tabel.
Atribut rowspan digunakan untuk menggabungkan beberapa baris, sedangkan
atribut colspan digunakan untuk menggabungkan kolom. Penggunaan rowspan
dan colspan dapat dilihat pada baris program berikut :
rowspan ………
<table border = "1">
<caption>judul kolom</caption>
<tr><Td rowspan = "3">brs1gabung kol1</td><td> brs1 kol2</td></tr>
<tr><td> brs2 kol2</td></tr>
<tr><td> brs3 kol2</td></tr>
<tr><td rowspan = "4"> brs4gabung kol1</td><td> brs5 kol2</td></tr>
<tr><td> brs6 kol2</td></tr>
<tr><td> brs7 kol2</td></tr>
<tr><td> brs8 kol2</td></tr>
colspan
………
<table border = "1">
<caption>Daftar Harga </caption>
<tr><th colspan = "2">brs 1 kol 1&2</th></tr>
<tr><td>brs2 kol1</td><td> brs2 kol2</td></tr> <tr><td>brs3 kol1</td><td> brs3 kol2</td></tr> <tr><td>brs4 kol1</td><td> brs3 kol2</td></tr> <tr><th colspan = "2"> brs 5 kol 1&2</th></tr> <tr><td> brs6 kol1</td><td> brs6 kol2</td></tr> <tr><td> brs7 kol1</td><td> brs7 kol2</td></tr> <tr><td> brs8 kol1</td><td> brs8 kol2</td></tr> </table>
………
Pada penggunaannya rowspan dan colspan juga dapat digabungkan sekaligus dalam pembuatan tabel.
6.8. Alignment Tabel
Untuk mengatur alignment atau perataan teks dalam sebuah tabel, dapat digunakan atribut align. Atribut tersebut dapat digunakan pada <tr>, <th> dan <td>. Untuk mengatur perataannya, baik rata kanan, kiri dan rata tengah kita harus memberikan nilai tertentu pada atribut align. Nilai yang ada pada atribut ini
adalah “left” untuk rata kiri, “right” untuk rata kanan dan “center” untuk rata
tengah.. Untuk lebih jelasnya lihat pada penggalan kode program berikut :
Penggunaan pada <TH>
<th align=”left”>Teks akan menjadi rata kiri</th>
<th align=”center”> Teks akan menjadi rata tengah </th>
<th align=”right”> Teks akan menjadi rata kanan </th>
Penggunaan pada <TD>
<td align=”left”>Teks akan menjadi rata kiri</td>
<td align=”center”> Teks akan menjadi rata tengah </td> <td align=”right”> Teks akan menjadi rata kanan </td>
6.9. Pengaturan Sel Pada Tabel
Untuk mengatur tinggi sel pada sebuah tabel, caranya kita hanya menambahkan
atribut “HEIGHT” pada tag <table> dan memberikan nilai pada atribut
tersebut dengan sebuah bilangan bulat. Nilai atribut yang diberikan dinyatakan dalam satuan pixel. Tata cara penulisan kode HTMLnya perhatikan kode-kode berikut ini :
………
<tr><td>Larnoo</td><td>24</td></tr>
<tr><td>Nurul</td><td>22</td></tr>
<tr><td>Friend</td><td>21</td></tr>
</table> ………
Bentuk di atas digunakan untuk memberikan tinggi secara keseluruhan pada tabel. Sedangkan untuk memberikan ukuran tinggi pada baris/sel tertentu kita bisa memberikan atribut height pada tag <tr> saja. Seperti terlihat pada penggalan kode HTML berikut ini :
………
Untuk mengatur lebar sel dapat digunakan atribut “WIDTH”. Pemberian nilai
pada atribut ini selain bisa ditentukan dengan bilangan dengan satuan pixel juga bisa diberikan dalam persen (%). Untuk penggunaannya dapat dilihat pada baris program berikut ini :
………
<table border = "1" width="50%">
<tr><th height="50">Nama</th><th>Usia</th></tr>
WIDTH juga dapat digunakan pada sel tertentu, dengan cara menyebutkannya pada tag
<TD> atau <TH>. Contoh :
………
<table border = "1" width="50%">
6.10. Pengaturan Jarak Tabel
Untuk mengatur jarak teks terhadap tepi kiri dan untuk mengatur jarak sel terhadap
tepi dalam bingkaitabel, kita dapat menggunakan atribut “Cellpadding”
dan “Cellspacing”. Cara penggunaannya dapat dilihat pada kode-kode berikut ini :
………
<table border = "5" cellspacing="20" cellpadding="10" >
<caption>Cellpadding = 10 dan cellspacing=20</caption>
<tr><th>Nama</th><th>Usia</th></tr>
<tr><td>Larnoo</td><td>24</td></tr>
<tr><td>Nurul</td><td>22</td></tr>
<tr><td>Yoto</td><td>21</td></tr>
</table>
………
6.11. Tabel dan Gambar
Informasi yang ada di dalam tabel tidak hanya dapat berupa teks saja, melainkan dapat berupa gambar. Pada prinsipnya kode yang diberikan untuk memunculkan gambar sama dengan menampilkan teks biasa. Apabila kita ingin menampilkan
gambar pada sel tertentu kita cukup memberikan tag <img src=…….(lokasi
gambar)>. Contohnya seperti berikut :
………
<table border = "1" >
<tr><th>Gambar</th><th>Catatan</th></tr>
<tr><td><img src=C:\gambar\dian.jpg></td><td>Wajahmu indah bagai
sinar rembulan di angkasa</td></tr>
</table>
Latihan Soal :
Dengan menggunakan kode-kode HTML, buat tampilan-tampilan seperti gambar
berikut ini :
1 2
4
3
BAB 7
Membuat Hyperlink
Tujuan Pembelajaran :
- Dapat membuat Link-link yang menjadi acuan untuk dapat berpindah dari satu
dokumen ke dokumen lainya dalam sebuah halaman web.
- Dapat mengatur tampilan link baik warna maupun jenisnya (teks dan gambr).
- Dapat memperindah tampilan hyperlink.
7.1. Pendahuluan
HTML sesuai dengan sifatnya yaitu hypertext, yang artinya dengan menggunakan teks yang pendek bisa menjadi acuan untuk berpindah dari satu halaman yang satu ke halaman yang lain untuk mendapatkan informasi. Untuk dapat menciptakan teks/tombol yang digunakan untuk perpindahan tersebut diperlukan tag khusus yang dapat menjalankan perintah ini. Pada bab ini akan dijelaskan tentang bagaimana membuat sebuat hyperlink yang digunakan untuk tujuan perpindahan halaman sesuai dengan yang kita inginkan.
7.2. Hyperlink ke Halaman Web
Dikatakan hypertext apabila dalam sebuah tambilan halaman website terdapat hyperlink. Situs dalam internet hampir seluruhnya menggunakan hyperlink. Hyperlink sifatnya ada dua yaitu : pertama, berpindah dari satu halaman ke halaman lain dan yang kedua, dapat berpindah tetapi hanya dalam satu halaman saja. Tag yang digunakan untuk membuat hyperlink adalah pasangan tag
<A>…</A> atau yang biasa disebut tag jangkar atau anchor tag. Bentuk paling sederhana penggunaan tag jangkar adalah sebagai berikut :
<a href = “url”>Label Link</a>. URL(Uniform resource Locator) dapat berupa alamat suatu dokumen web, gambar, ataupun menyatakan suatu protokol lain (misalnya FTP).
Untuk lebih jelasnya dapat dilihat pada contoh berikut ini :
Simpan Program 1, berikut dengan nama file “alamat.html”
Alamat.html
<html>
<head><title>Membuat Link</title></head>
<body>
<pre>
Bandar Lampung 35145
<a href="utama.html">kembali ke menu utama</a>
</pre>
</body>
<html>
Simpan Program 2, berikut dengan nama file “Profile.html”
Profile.html
<html>
<head><title>Membuat Link</title></head>
<body>
<pre>
……. Green Kost Production …….
Merupakan Unit Usaha yang bergerak di
bidang Video Shooting, yang dapat
melayani :
- Pembuatan Dokumentasi dalam bentuk Video - Video Klip
- Duplikasi VCD & DVD skala kecil/besar (Legal), dll.
<a href="utama.html">kembali ke menu utama</a>
</pre>
</body>
<html>
Simpan Program 3 sebagai file utama, berikut dengan nama file “utama.html”
Utama.html
<html>
<head><title>Membuat Link</title></head>
<body>
<pre>
……. Green Kost Production ……. Silahkan Klik Pilihan Anda : <a href =”alamat.html”>Address</a>
<a href =”profile.html”>Profile</a>
</pre>
</body>
<html>
7.3. Link ke Situs Web Lain
halaman situs lain yang berada di internet. Untuk lebih jelasnya perhatikan kode program berikut ini :
Weblink.html
<html>
<head><title>Membuat Link</title></head>
<body>
<pre>
……. Alamat Website Pilihan : ……. Silahkan Klik Pilihan Anda :
<a href =”www.8tanda.com”>Situs Astrologi</a>
<a href =”www.sikuncung.com”>Galery Anak</a>
<a href =”www.kezia.web.id”>Koleksi Dongeng Untuk Anak</a>
</pre>
</body>
<html>
7.4. Warna Hyperlink
Teks atau Label yang menjadi hyperlink atau penghubung ke halaman yang web
lain secara otomatis akan diberi warna tertentu (biasanya biru) bergaris bawah. Namun warna tersebut sebenarnya dapat diubah sesuai dengan keinginan kita. Caranya dengan menggunakan atribut LINK yang terdapat pada tag body. Untuk jelasnya dapat dilihat pada latihan berikut :
warnaLink.html
……. Alamat Website Pilihan : ……. Silahkan Klik Pilihan Anda :
<a href =”www.8tanda.com”>Situs Astrologi</a>
<a href =”www.sikuncung.com”>Galery Anak</a>
<a href =”www.kezia.web.id”>Koleksi Dongeng Untuk Anak</a>
</pre>
</body>
<html>
Selain menggunakan link untuk pemberian warna, terdapat dua atribut lagi yang digunakan untuk memberikan warna pada hyperlink, yaitu :
• ALINK : Berguna untuk menentukan link aktif, yaitu link yang telah diklik
pemakai, tetapi halaman belum selesai dibuka.
• VLINK : Berguna untuk menentuka warna link yang halaman web
Penggunaan atribut link, alink dan vlink dapat dilihat pada penggalan program berikut ini :
<body link=”green” alink=”red” vlink=”pink”>
Pada contoh di atas link akan berwarna hijau sekiranya belum pernah diklik, berwarna merah ketika diklik dan halaman belum dibuka, dan berwarna pink jika halaman sudah pernah dibuka.
7.5. Menggunakan Bookmark
Terkadang dalam membuat sebuah halaman dapat berisi informasi yang sangat panjang. Jika suatu halaman web terlalu panjang, untuk menggulung scrool yang panjang dapat menjadi masalah tersendiri bagi seseorang. Untuk mengatasi hal ini adakalanya halaman tersebut dilengkapi dengan sejumlah hyperlink yang menuju ke bagian tertentu pada halaman itu sendiri. Hyperlink seperti diimplementasikan melalui bentuk bookmark. Dengan menggunakan bookmark, pemakai tidak perlu membolak-balik halaman secara manual maupun menggulung scrool bar untuk mendapatkan informasi yang terletak dibagian tertentu dalam halaman tersebut. Untuk lebih jelasnya perhatikan pada contoh berikut ini :
Bookmark.html <a href =”#bag2”> Bagian Kedua</a> <a href =”#bag3”> Bagian ketiga</a> <a href =”#penutup”> Baagian Penutup</a>
<hr><hr>
<a name=”#bag1”>
<h3>Bagia Pertama</h3>
Bagian ini merupakan isi cerita pada bagian pertama ….
……… <br>
……… <br>
Bagian ini merupakan isi cerita pada bagian ketiga …. ……… <br>
Bagian ini merupakan isi cerita pada bagian Penutup …. ……… <br> halaman lain. Caranya adalah dengan memberikan tag <img> di antara pasangan tag <a> dan </a>, bentuk penulisannya adalah :
<a href=”alamat.html”><img src="C:/gambar/dian/db.gif" </a></a>
7.7. Membuka Jendela Baru
Variasi lain dari model hyperlink salah satunya adalah apabila kita mengklik suatu link, dokumen utama tidak akan menghilang melainkan akan terbuka jendela lain yang menampilkan informasi suatu halaman. Hal ini bisa dikerjakan dengan
menambahkan kode : “ target = “_blank ”. Penggunaan atribut target
Target.html
<html>
<head>
<title>target</title>
</head>
<body>
<h1>Menu Utama</h1> Silahkan Klik :<br>
<a href=”hal1.html” target = “_blank”>halaman 1</a><br>
<a href=”hal2.html” target = “_blank”>halaman 2</a><br>
</body>
Latihan Soal :
Apakah Yang dimaksud dengan Hyperlink ?
Sebutkan jenis-jenis hyperlink, dan jelaskan cara penulisannya kedalam kode
HTML ?
Jelaskan perbedaan LINK, ALINK dan VLINK ?
Buatlah link dengan gambar seperti yang terlihat pada tampilam berikut ini ?
BAB 8
Frame Pada Halaman Web
Setelah mempelajari pokok bahasan ini, diharapkan :
- Bisa menerapklan frame dalam pembuatan sebuah halaman web.
- Bisa mengatur tampilan web yang mempunyai hyperlink dan menampilkannya
kedalam satu halaman saja, sehingga bisa mengurangi waktu akses sebuah halaman web.
8.1. Pendahuluan
Frame pada sebuah halaman web merupakan sebuah tempat untuk meletakkan atau menampilkan informasi tertentu. Biasanya frame ini digunakan untuk menampilkan sebuah hyperlink, akan tetapi informasi dari hasil link tersebut tetap bisa dilihat pada halaman tersebut. Dengan kata lain frame merupakan area yang dibuat untuk menyatukan halaman yang berbeda. Kenapa frame ini
dibuat mungkin salah satu tujuannya untuk mempercepat waktu akses/loading untuk membuka suatu halaman web. Untuk mempelajari frame anda juga tidak terlepas dari materi-materi sebelumnya, karena isi dari frame tersebut merupakan pengembangan dari pembahasan-pembahasan materi sebelumnya. Untk lebih jelasnya tentang pembuatan frame, pada bab ini akan dibahas cara-cara yang perlu dilakukan untuk membuat frame tersebut.
8.2. Bentuk Dasar Frame
<frameset> dan berikan atribut cols serta berikan nilai pada atribut cols tersebut. Sedangkan untuk membentuk frame dalam bentuk baris atribut yang digunakan
adalah rows dan berikan nilai pada atribut rows tersebut. Nilai atribut baik cols
8.3. Border Pada Frame
Border merupakan pemisah antar frame yang satu dengan yang lainya.Untuk memberikan border dan menghilangkan border, Atribut yang digunakan adalah <border>. apabila tidak memberikan atribut border, artinya
frame yang dibuat secara otomatis muncul adanya border hal ini dianggap border
= ”1”. Sedangkan apabila tidak menghendaki adanya pemisah antarframe,
<frameset cols = ”30%,*” border=”0”>
<frame src=”alamat.html”>
pada kode-kode berikut :
Scrolling.html
<html>
<head>
<title>frame</title> </head>
<frameset cols = ”30%,*” border=”0”>
<frame src = ”frame1.html” scrolling = “No”> <frame src = ”frame2.html”>
</frameset>
</html>
8.5. Penggunaan Noresize
anda bisa menambahkan atribut noresize pada tag <frame>. Contoh dapat dilihat pada berkas berikut :
Noresize.html
<html>
<head>
<title>penggunaan frame</title>
</head>
frameset cols = “30%, *”>
<frame src = “framekesatu.htm”>
<frame src = “framekedua.html” noresize name = “oke”>
</frameset>
</html>
8.6. Penggabungan Frame
Frame terdiri dari dua bentuk, seperti yang telah dipelajari pada sub bab sebelumnya , yaitu bentuk vertikal dan horisontal. Tetapi pada penggunaannya frame vertikal dan horizontal dapat digunakan/digabungkan sekaligus. Sekarang marilah mencoba untuk menggabungkan frame horisontal dan vertikal. Untuk membentuknya, diperlukan <frameset> berkalang. Implementasinya sebagai berikut :
Simpan berkas berikut dengan nama file : judul.html
Judul.html
<img src = “C:\gambar\dian\483.gif”>
</center>
</body>
</html>
Simpan berkas berikut dengan nama file : index.html
<frameset border = “0” cols = “30%,*”>
<frame src = “daftar.html” scrolling = “no”> <frame src = “alamat.html” name = “oke”>
</frameset>
</frameset>
</html>
8.7. Link Pada Frame
Setelah membentuk frame, selanjutnya frame-frame yang ada tersebut akan kita manfaatkan untuk penampung dari dokumen lain yang sifatnya berdiri sendiri. Supaya antara frame yang satu dengan yang lain dapat saling berhubungan perlu
dibentuk suatu hyperlink.Untuk lebih jelasnya penggunaan link dalam frame dapat dilihat pada kode- kode program berikut :
Simpan berkas berikut dengan nama file “berkaspertama.html”
Berkaspertama.html
pada bagian ini dapat berisi berbagai informasi yang diperlukan
untuk sebuah halaman website
<a href="menuutama.html">kembali ke menu utama</a>
</pre>
</body>
<html>
Simpan berkas berikut dengan nama file “berkaskedua.html”
berkaskedua.html
Pada bagian ini dapat berisi teks, gambar, music, video
Dan informasi yang lainya sesuai dengan keinginan kita…
<a href="menuutama.html">kembali ke menu utama</a>
</pre>
</body>
Simpan berkas berikut dengan nama file “menuutama.html”
menuutama.html
<html>
<head>
<title>Membuat Link</title>
<body>
<center>
Silahkan Klik Pilihan Anda :
<a href =”berkaspertama.html” target = “oke”><h3>Dokumen 1</h3></a> <a href =”berkaskedua.html” target = “oke”><h3>Dokumen 2</h3></a>
</center>
</body>
<html>
Pada file menuutama.htm, atribut target digunakan untuk menentukan frame yang akan ditempati oleh halaman web yang dipanggil. Sekarang saatnya untuk membuat kode yang menggabungkan ketiga berkas di atas melalui <frameset>. Kode yang perlu anda tulis adalah seperti berikut :
Simpan dengan nama framenya.html
Framenya.html
<html>
<head>
<title>penggunaan frame</title>
</head>
frameset cols = “30%, *”> <frame src = “menuutama.htm”>
<frame src = “berkaspertama.html” name = “oke”>
</frameset>
Latihan Soal :
Dengan menggunakan kode HTML buatlah bentuk frame seperti di bawah ini ?
Buatlah tampilan penggunaan frame dan link seperti yang terlihat pada tampilam
berikut ini ?
BAB 9
Formulir Pada Halaman Web
Tujuan Pembelajaran :
- Setelah mempelajari pokok bahasan ini, diharapkan bisa membuat berbagai
bentuk komponen dalam sebuah formulir yang diperlukan dalam pembuatan sebuah halaman web.
9.1. Pendahuluan
Sebuah halaman dapat berisi informasi yang sifatnya statis dan adapula yang bersifat dinamis. Bersifat statis artinya informasi yang ditampilkan cenderung tetap, apabila ingin merubah informasinya harus melakukan perubahan programnya. Sedangkan yang bersifat dinamis, informasi yang ada dapat dirubah tanpa harus merubah programnya. Untuk membuat sebuah web yang bersifat dinamis, kita memerlukan adanya komponen- komponen pendukung. Komponen pendukung yang diperlukan bisa berupa inputan teks dan bisa juga berupa tombol eksekusi dan biasanya disajikan dalam bentuk formulir. Untuk dapat menggunakan komponen yang ada pada formulir, diperlukan penguasaan khusus tentang kode-kode HTML terkait. Pada bab ini akan dipelajari penggunaan kode-kode pembentuk sebuah formulir.
9.2. Dasar Penggunaan Formulir
Didalam sebuah halaman web terkadang kita menjumpai adanya buku tamu bagi pengunjung, umpan balik dan pendaftaran anggota. Diantara ketiga bentuk
tampilan tersebut pasti telah menggunakan komponen formulir. Untuk membentuk sebuah formulir diperlukan pasangan tag <form> dan </form>. Dan menggunakan atribut pendukung form yaitu action dan method.
• ACTION digunakan untuk menentukan tujuan apabila sebuah tombol pada
formulir dijalankan..
• METHOD digunakan untuk menentukan teknis penyampaian informasi
setelah tombol dijalankan untuk mengakses atau mengirim sebuah informasi. Umumnya method terdiri dari dua jenis yaitu get dan post. Bila menggunakan get berarti informasi yang ditampilkan akan diperoleh pada halaman itu sendiri dalam hal ini url pada action. Sedangkan post informasi tersebut akan dikirimkan terpisah dari url.
9.3. Tag Input Pada Formulir
Untuk menginputkan sebuah data atau teks diperlukan sebuah area yang jelas. Area tersebut bermacam-macam bentuknya ada yang berupa kotak isian ada juga yang berupa kotak kecil atau lingkaran yang cara mengisinya cukup dengan mengklik pada area tersebut serta masih ada bentuk-bentuk yang lainnya. Untuk membentuknya pada formulir diperlukan tag <input> dan beberapa atribut pendukung dan letaknya berada dalam pasangan tag <form> dan </form>. Tag
input memiliki sejumlah atribut. Atribut- atributnya seperti yang terlihat pada tabel berikut :
Atribut Catatan
NAME Untuk menentukan nama data
SIZE Menentukan ukuran kotak masukan untuk teks dan password
MAXLENGTH Menentukan jumlah teks yang dapat dimasukan pada area tertentu misal pada input teks dan password
VALUE Memberikan nilai awal untuk kotak masukan sebelum mulai diinputkan teks baru
CHECKED Diberikan supaya kotak cek dalam keadaan terpilih.
TYPE Menentukan tipe kotak masukan, seperti password, text, submit, reset
dan lain-lain
Tabel 8. Daftar Atribut Tag Input
Contoh berikut ini memperlihatkan penggunaan formulir yang melibatkan field teks, tombol submit dan reset.
Formulir.html
<form action = “info.html” method = “post”> Nama:
<input type = “text” name = “Nama_mahasiswa” size = “20” maxlength = “20”>
<br> Hobby :
<input type = “text” name = “hobby” size = “25” maxlength = “40”>
<br>
<input type = “submit” value = “Kirim”> <input type = “reset” value = “Clear”>
</form>
</body>
Berkas program info.html
Informasi yang anda butuhkan ada di sini
</body>
</html>
Untuk menujukan bahwa jika tombol submit diklik maka berkas HTML yang disebutkan dalam atribut action pada tag <form> akan dimuat.. Setelah anda mempelajari PHP, ASP atau database web lainya, anda akan mengetahui bagaimana cara menangkap nilai-nilai yang dimasukan pada kedua field teks di atas.
9.4. Menentukan Textarea
Text area biasanya digunakan untuk jenis masukan yang jumlah karakternya banyak. Tag yang digunakan adalah Pasangan tag <textarea> dan </textarea>. Textarea bisa mencakup banyak baris. Atribut-atribut yang digunakan pada tag <textarea> dapat dilihat pada program berikut :
textarea.html
9.5. Penggunaan Select Pada Formulir