2
1. Pendahuluan
Pada era teknologi informasi sekarang ini, hampir semua kegiatan dikembangkan agar semuanya menjadi lebih mudah, cepat, praktis dan murah.Banyak sekali perkembangan yang sudah terjadi seperti halnya ponsel
BlackBerry yang sangat mendukung untuk kemajuan era teknologi informasi
sekarang ini. Kemudahan akses internet yang disediakan perusahaan Research In
Motion (RIM) dan synchronize terhadap perangkat yang digunakan, memberi
pemikiran baru pada perkembangan teknologi informasi.
Di tengah perkembangan perangkat BlackBerry yang semakin canggih, para pengguna juga ikut berkembang dalam hal menggunakan perangkat canggih tersebut.Salah satu perkembangan pengguna perangkat BlackBerry yang terjadi adalah pengalihfungsian aplikasi seperti BlackBerry Messanger(BBM) menjadi sebuah mobile commerce.
Penelitian kali ini ditujukan kepada sebuah butik yang bernama Emely
Shop.Butik Emely Shop adalah butikyang dibangun oleh Ema Mardiastika dan
didirikan sejak tahun 2010. Butik Emely shop bergerak pada bidang penjualan pakaian wanita.
Saat ini butik Emely Shop mempromosikan produk pakaiannya dengan mengubah fungsi BBM menjadi sebuah mobile commerce (M-Commerce), dengan cara menampilkan produk barunya pada display picture serta membuat sebuah grup bernama Emely Shop. Dengan fungsi grup yang dimiliki oleh aplikasi BBM ini, butik Emely Shop lebih dimudahkan promosinya oleh dikarenakan beberapa produk dapat secara langsung dipamerkan. Tetapi dengan semakin banyak produk dan pelanggan yang dimiliki, sebuah grup BBM mengalami banyak masalah, terkadang ada foto produk yang hilang sendiri, aplikasi BBM yang menjadi lambat dan juga pelanggan butik Emely Shop yang sudah mencapai 150 orang ini tidak semua bisa ditampung di grup BBM, karena terbatasnya maksimal anggota pada grup BBM yaitu 30 orang.Dikarenakan butik Emely Shop sebelumnya menggunakan aplikasi BBM untuk mobile commerce, maka butik Emely
Shopmempunyai pelanggan yang semuanya memakai perangkat BlackBerry.
Perancangan aplikasi mobile commercedilakukan guna mengatasi masalah yang sudah terjadi.Mobile commerce pada butik Emely Shop ini dirancang untuk kemudahan dari sisi administrator dalam melakukan maintenance, serta menghilangkan kekurangan yang ada pada BBM.Sedangkan dari sisi client dapat memudahkan untuk melihat daftar produk karena tampilan yang lebih tertata dan kemudahan untuk melakukan pemesanan serta konfirmasi pembayaran. Perancangan aplikasi Mobile Commerce pada butik Emely Shop memakai sebuah
frameworkpembuatan aplikasi mobile berbasis open source yang dikeluarkan oleh
sebuah perusahaan Nitobi dari Amerika bernama PhoneGap.
Framework PhoneGap memungkinkan seseorang mengembangkan aplikasi native mobile dengan menggunakan HTML, CSS dan JavaScript. Sebuah aplikasi
yang dibuat menggunakan framework PhoneGap dapat di-deploy ke berbagai
platform termasuk BlackBerry. Fitur-fitur yang bisa diakses framework PhoneGap
adalah accelerometer, camera, compass, contact, file, geolocation, media,
network, notifikasi, dan storage.Dengan dukungan fitur tersebut dan MIT License,
3
framework PhoneGap.PhoneGap bisa di-download di situs resminya
yaitu:http://www.PhoneGap.com.
2. Kajian Pustaka
Penelitian yang berjudul Aplikasi Online Shop dengan Layanan
SMSGateway pada butik Terongmembahas mengenai perancangan aplikasi online shop berbasis web yang mampu menjadi media pemasaran di dunia maya,
sehingga butik terong akan memiliki jangkauan pemasaran di dunia maya. Adanya kemudahan administrator menanganiinventory barang, dan kemudahan sampainya informasi kepada administrator tentang adanya pesanan barang[1].Pada penelitian berjudul Aplikasi Mobile Commerce untuk Sistem Informasi Pemesanan Sepeda Motor Impor pada Dealer HRC (Honda Racing CBU)telah membahas mobile commercepada ponsel berbasis java, dan dapat membantu user dalam mencari informasi sepeda motor impor yang sedang dipasarkan oleh dealer HRC Gading dan membantu pihak HRC dalam mempromosikan, mengolah data pemesanan dengan lebih cepat dan mudah[2].
Berdasarkan penelitian sebelumnya terkait e-commerce pada butik Terong dan mobile commerce untuk sistem informasi pemesanan sepeda motor yang berbasis java, maka peneliti melakukan penelitian berupa aplikasi mobile
commerce untuk perangkat BlackBerrydengan menggunakan framework PhoneGap. Aplikasi mobile commerce yang dibangun diimplementasikan pada
butik Emely Shop. Mobile Commerce
Mobile Commercemerupakan sistem perdagangan elektronik dengan
menggunakan peralatan portabel atau mobileseperti: telepon genggam, telepon pintar, PDA, notebook dan lain lain. Pada saat pengguna peralatan mobile berpindah dari satu tempat ke tempat lain, pengguna peralatan mobile tersebut dapat melakukan transaksi jual beli produk di internet dengan menggunakan sistem mobile commerce. Pada dasarnya mobilecommerce adalah gabungan
e-commerce dengan mobile computing[3].
BlackBerry
BlackBerrymerupakan perangkat seluler yang memiliki kemampuan
layanan push e-mail, telepon, sms, menjelajahi internet, messenger, dan berbagai kemampuan nirkabel lainnya. BlackBerrypertama kali diperkenalkan pada tahun 1999, oleh perusahaan Kanada, Research In Motion (RIM).BlackBerrymempunyai layanan internet seperti yang disediakan oleh ISP (Internet Service Provider) berupa BlackBerry Internet Service (BIS). BIS memungkinkan pengguna
BlackBerryuntuk mengakses internet dari ponsel BlackBerry[4].
PhoneGap
PhoneGap merupakan sebuah frameworkpembuatan aplikasi mobile
berbasis open source yang dikeluarkan oleh sebuah perusahaan di Amerika yang bernama Nitobi.Framework PhoneGap memungkinkan seseorang mengembangkan aplikasi native mobile dengan menggunakan keahlian HTML, CSS dan Javascript. Sebuah aplikasi yang dibuat menggunakan framework
4
PhoneGap dapat di-deploy ke berbagai platform. Fitur-fitur yang bisa diakses framework PhoneGap adalah accelerometer, camera, compass, contact, file, geolocation, media, network, notifikasi, dan storage.Framework PhoneGap
memakai lisensi dari MIT License, yang merupakan lisensi open source yang berasal dari Massachussets Institute of Technology dan untuk pengembangan dan pemakaiannya bersifat gratis dan bebas[5].
Hypertext Markup Language (HTML)adalah file teks murni yang dapat
dibuat dengan editor teks sembarang. Dokumen ini dikenal sebagai
webpage.Dokumen HTML merupakan dokumen yang disajikan browser web surfer (pengakses situs web) [6].
CSS merupakan singkatan dari Cascade Style Sheet, merupakan features baru dari HTML 4.0. Hal ini diperlukan setelah melihat perkembangan HTML menjadi kurang praktis karena web pages terlalu banyak dibebani oleh hal-hal yang berkaitan dengan faktor tampilan seperti font dan lain-lain [6].
Javascript merupakan modifikasi dari bahasa C++ dengan pola penulisan
yang lebih sederhana. Interpreter bahasa ini sudah disediakan ASP maupun internet explorer [6].
JSON
JSON adalah singkatan dari JavaScriptObject Notation atau dalam bahasa Indonesia Notasi Objek JavaScript, adalah suatu format ringkas pertukaran data komputer.Formatnya berbasis teks dan terbaca oleh manusia serta digunakan untuk merepresentasikan struktur data sederhana dan larik asosiatif (disebut objek). Format JSON sering digunakan untuk mentransmisikan data terstruktur melalui suatu koneksi jaringan pada suatu proses yang disebut serialisasi. Aplikasi utamanya adalah pada pemrograman aplikasi web AJAX dengan berperan sebagai alternatif terhadap penggunaan tradisional format XML.Walaupun JSON didasarkan pada subset bahasa pemrograman JavaScript dan umumnya digunakan dengan bahasa tersebut, JSON dianggap sebagai format data yang tidak tergantung pada suatu bahasa.Kode untuk pengolahan dan pembuatan data JSON telah tersedia untuk banyak jenis bahasa pemrograman.Situs json.org menyediakan daftar komprehensif pengikatan JSON yang tersedia, disusun menurut bahasa pemrograman.Tipe media Internet resmi JSON adalah application/json sedangkan ekstensi berkasnya adalah *.json[7].
3. Metode dan Perancangan Sistem
Metode penelitian yang digunakan dalam pengembangan sistem adalah
Prototype Model.Prototype Model adalah metode pengembangan perangkat lunak
yang banyak digunakan.Metode ini memungkinkan adanya interaksi antara pengembang sistem dengan pengguna sistem nantinya, sehingga dapat mengatasi ketidakserasian antara pengembang dan pengguna.Bagan mengenai prototype
5
Gambar 1 Bagan Prototype Model[8]
Proses atau tahapan dalam penyelesaian masalah pada prototyping model yaitu: (1)Pengumpulan Kebutuhan: Pihak developer mencari tahu kebutuhan client, tujuan umum dan gambaran bagian-bagian yang akan dibutuhkan berikutnya; (2)Pengkodean Sistem: Apabila prototyping sudah disepakati maka prototyping akan diterjemahkan ke dalam bahasa pemrograman yang sesuai, pada bagian ini implementasi dan pembangunan sistem dalam bentuk nyata dilakukan. Pengujian sistem dilakukan apabila sistem sudah dibentuk menjadi suatu perangkat lunak, maka pada tahap selanjutnya adalah menguji sistem tersebut dengan variabel-variabel riil sesuai dengan kebutuhan client. Tahap ini sering disebut dengan istilah testing, sehingga kesalahan-kesalahan kerja pada sistem dapat dihindari; dan (3)Evaluasi Sistem: Pada tahap ini client akan mengevaluasi kerja sistem yang sudah selesai, apakah sesuai dengan yang diharapkan, apabila tidak sesuai maka sistem akan dibangun ulang maupun diperbaiki melalui tahap pengkodean sistem dan selanjutnya. Perulangan ketiga proses ini terus berlangsung hingga semua kebutuhan terpenuhi. Prototype-prototype yang dibuat untuk memuaskan kebutuhan client dan untuk memahami kebutuhan client.
Analisis Kebutuhan
Pada tahap ini dilakukan kebutuhan apa saja yang diperlukan untuk membangun aplikasi mobile commerce pada BlackBerry.Terdapat dua pengguna sistem untuk aplikasi mobile commerce ini, pertama adalah pelanggan sebagai
user yang dapat melakukan aktivitas sebagai berikut: (1) Pelanggan dapat
melakukan registrasi agar bisa menjadi member mobile commerce pada butik Emely Shop; (2) Pelanggan yang sudah login dapat melihat koleksi butik Emely
Shop; (3) Pelanggan yang sudah login dapat memesan barang dan
mengkonfirmasi; (4) Pelanggan yang sudah login dapat melihat daftar pemesanannya dan melihat status barang yang dipesan; dan (5) Pelanggan yang sudah login dapat membatalkan pesanan yang sudah dipesan.
Sedangkan pengguna sistem kedua adalah pemilik butik Emely Shop yaitu sebagai admin yang dapat melakukan aktivitas sebagai berikut: (1) Pemilik butik dapat melakukan aktivitas melihat, menambahkan, menghapus produk barang; (2) Pemilik butik dapat melakukan aktivitas melihat, menghapus member pelanggan; dan (3) Pemilik butik dapat melakukan aktivitas melihat, menghapus dan mengkonfirmasi barang pesanan.
6
Pada analisis input dibutuhkan masukan oleh seorang administrator untuk memenuhi kebutuhan sistem ini adalah: (1) Data pelanggan dari butik Emely
shop; (2) Data produk yang sudah ada; dan (3) Data pemilik butik Emely Shop. Hardware dan software yang akan digunakan dalam membangun sistem
ini memiliki spesifikasi: (1) Processor Intel Dual Core 2.20 GHz, Memory RAM 2 GB; (2) Software Notepad++ dan framework PhoneGapdigunakan dalam penulisan kode program aplikasi mobile; (3) Simulator BlackBerrydengan
Operating System versi 6digunakan untuk pengujian aplikasi pada saat
perancangan; (4) Database yang digunakan yaitu phpMyAdmin pada
idhostingerserver; dan (5) BlackBerry Onyx 9700untuk menjalankan aplikasi m-commerce.
Dalam perancangan aplikasi mobile commerce ini, diperlukan hardware dan software untuk mendukung implementasi sistem.Aplikasi mobile commerce dapat dijalankan pada handphone BlackBerryyang mempunyai operating system versi 6 serta berlangganan BlackBerry Internet Service.
Perancangan Sistem
Dalam tahap ini dilakukan desain sistem dan perangkat lunak untuk menggambarkan prosedur dan proses kerja dari sistem aplikasi tersebut.
Sistem yang diusulkan dalam prosedur pembelian produk butik Emely
Shop melalui mobile commerce, adalah sebagai berikut: (1) Pelanggan melakukan
instalasi aplikasi mobile commerce pada perangkat BlackBerrymasing-masing; (2) Pelanggan dapat melakukan register jika belum pernah mendaftar pada perangkat tersebut; (3) Bila pelanggan sudah berhasil mendaftar, pelanggan dapat melakukan login dengan password yang didaftarkan; (4) Jika password benar maka pelanggan akan masuk pada halaman home yang mempunyai menu: produk,
account dan order; (5) Untuk menampilkan produk yang dimiliki oleh butik
Emely Shop, pelanggan dapat memilih menu produk dan sistem akan menampilkan produk koleksi butik Emely Shop; (6) Setelah pelanggan memilih barang yang akan dipesan, pelanggan dapat memilih tombol pesan dan otomatis sistem akan melakukan proses pemesanan; (7) Pelanggan dapat melihat daftar pesanan yang sudah dilakukan pada menu order; dan (8) Jika status pesanan masih pesan, makan pesanan dapat dibatalkan dengan memilih tombol batal. Tetapi jika status yang sudah terisi nomor pengiriman AWB maka pesanan tidak dapat dibatalkan.
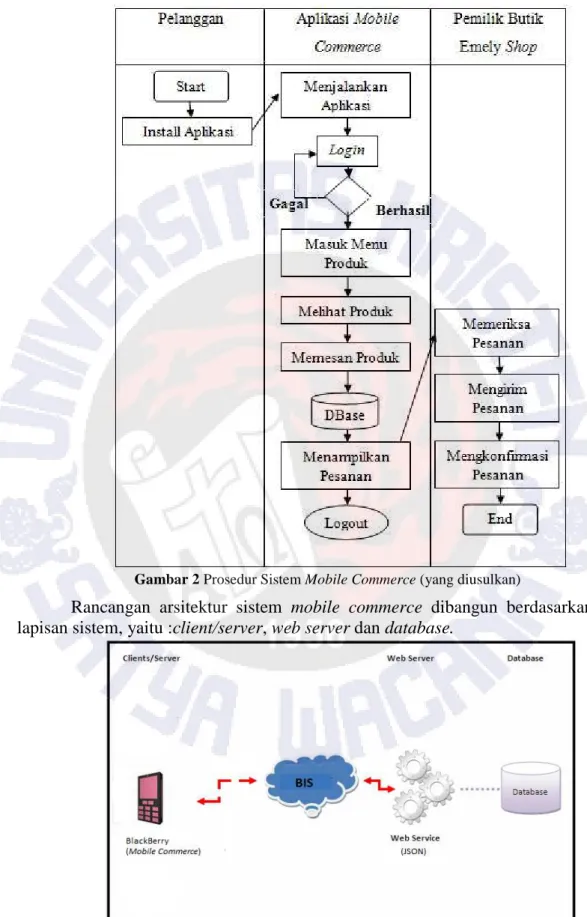
Gambar 2 menunjukkan alur prosedur pemesanan produk butik Emely
7
Gambar 2 Prosedur Sistem Mobile Commerce (yang diusulkan)
Rancangan arsitektur sistem mobile commerce dibangun berdasarkan 3 lapisan sistem, yaitu :client/server, web server dan database.
Gambar 3Rancangan Arsitektur Sistem Mobile Commerce
Gambar 3 merupakan rancangan arsitektur sistem mobile commerce, aplikasi mobile dijalankan pada perangkat BlackBerry.Web service dihubungkan
8
dengan aplikasi BlackBerrypada mobile menggunakan library JSON untuk mengakses database. Pada client terlebih dahulu diinstall aplikasi mobile
commerce, kemudian dengan dukungan BlackBerry Internet Service dapat
menjalankan aplikasi. Data yang tersimpan diambil oleh sistem dari server web
service yang menggunakan library JSON.
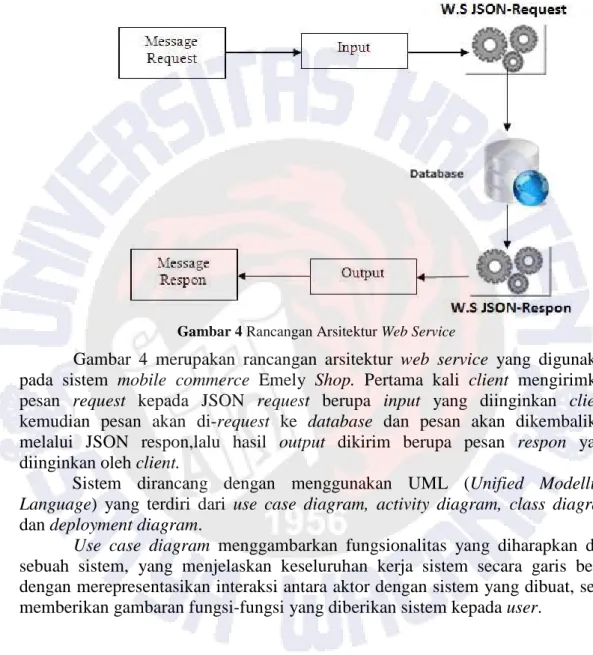
Gambar 4 Rancangan Arsitektur Web Service
Gambar 4 merupakan rancangan arsitektur web service yang digunakan pada sistem mobile commerce Emely Shop. Pertama kali client mengirimkan pesan request kepada JSON request berupa input yang diinginkan client, kemudian pesan akan di-request ke database dan pesan akan dikembalikan melalui JSON respon,lalu hasil output dikirim berupa pesan respon yang diinginkan oleh client.
Sistem dirancang dengan menggunakan UML (Unified Modelling
Language) yang terdiri dari use case diagram, activity diagram, class diagram
dan deployment diagram.
Use case diagram menggambarkan fungsionalitas yang diharapkan dari
sebuah sistem, yang menjelaskan keseluruhan kerja sistem secara garis besar dengan merepresentasikan interaksi antara aktor dengan sistem yang dibuat, serta memberikan gambaran fungsi-fungsi yang diberikan sistem kepada user.
9
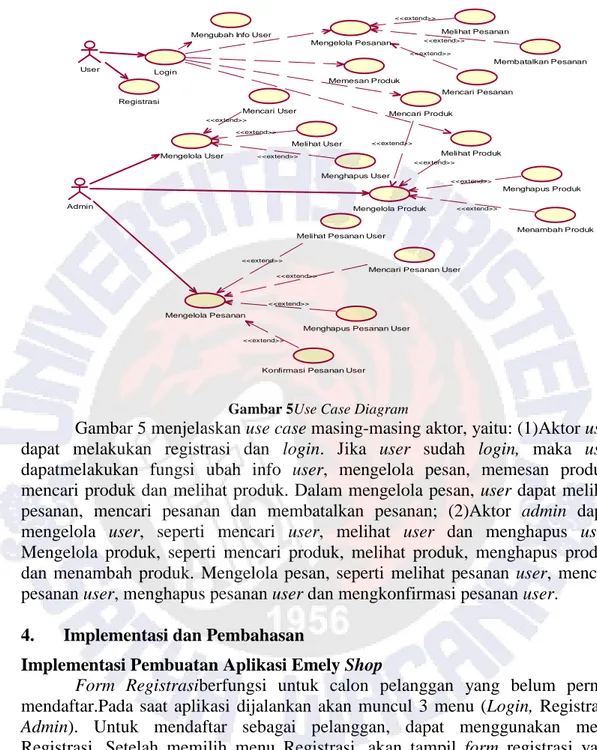
Gambar 5Use Case Diagram
Gambar 5 menjelaskan use case masing-masing aktor, yaitu: (1)Aktor user dapat melakukan registrasi dan login. Jika user sudah login, maka user dapatmelakukan fungsi ubah info user, mengelola pesan, memesan produk, mencari produk dan melihat produk. Dalam mengelola pesan, user dapat melihat pesanan, mencari pesanan dan membatalkan pesanan; (2)Aktor admin dapat mengelola user, seperti mencari user, melihat user dan menghapus user. Mengelola produk, seperti mencari produk, melihat produk, menghapus produk dan menambah produk. Mengelola pesan, seperti melihat pesanan user, mencari pesanan user, menghapus pesanan user dan mengkonfirmasi pesanan user.
4. Implementasi dan Pembahasan
Implementasi Pembuatan Aplikasi Emely Shop
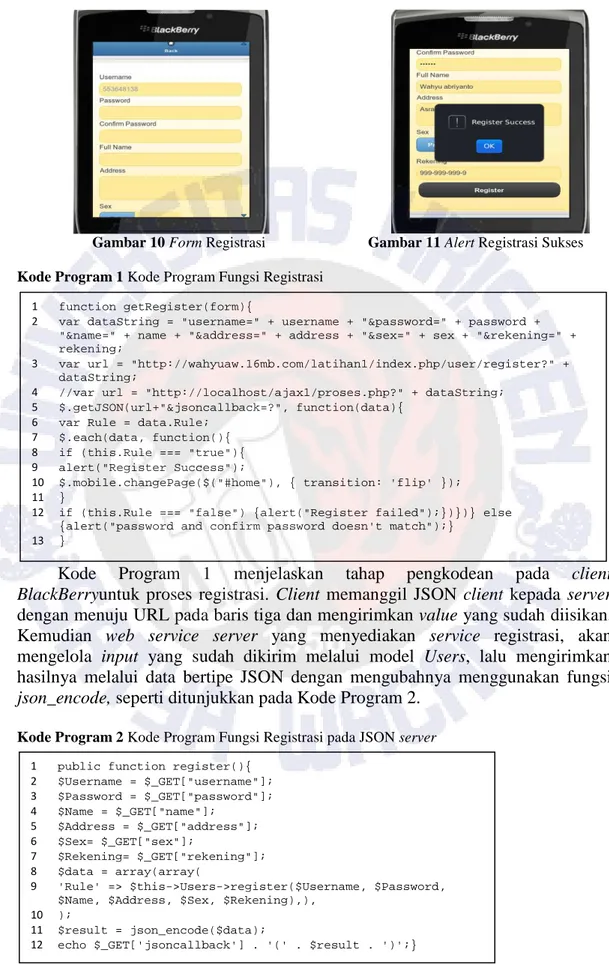
Form Registrasiberfungsi untuk calon pelanggan yang belum pernah
mendaftar.Pada saat aplikasi dijalankan akan muncul 3 menu (Login, Registrasi,
Admin). Untuk mendaftar sebagai pelanggan, dapat menggunakan menu
Registrasi. Setelah memilih menu Registrasi, akan tampil form registrasi yang harus diisi oleh calon pelanggan, seperti pada Gambar 10. Seorang calon pelanggan harus mengisikan password, confirm password, full name, address, sex dan nomer rekening. Untuk username sudah terisi secara otomatis sesuai dengan nomor UUID (Universally Unique Identifier) masing-masing mobile BlackBerry. Jika registrasi sukses maka akan muncul alert “Register Success”, seperti pada Gambar 11. Mengelola User Mengelola Pesanan Mengelola Produk Admin Mencari User Menghapus Produk
Konfirmasi Pesanan User
Menambah Produk Melihat User
Menghapus User
Menghapus Pesanan User Melihat Pesanan User
Mencari Pesanan User Registrasi
User
Mencari Produk
Melihat Produk Memesan Produk
Mengubah Info User
Mengelola Pesanan Login Melihat Pesanan Membatalkan Pesanan Mencari Pesanan <<extend>> <<extend>> <<extend>> <<extend>> <<extend>> <<extend>> <<extend>> <<extend>> <<extend>> <<extend>> <<extend>> <<extend>> <<extend>> <<extend>>
10
Gambar 10 Form Registrasi Gambar 11 Alert Registrasi Sukses Kode Program 1 Kode Program Fungsi Registrasi
Kode Program 1 menjelaskan tahap pengkodean pada client BlackBerryuntuk proses registrasi. Client memanggil JSON client kepada server
dengan menuju URL pada baris tiga dan mengirimkan value yang sudah diisikan. Kemudian web service server yang menyediakan service registrasi, akan mengelola input yang sudah dikirim melalui model Users, lalu mengirimkan hasilnya melalui data bertipe JSON dengan mengubahnya menggunakan fungsi
json_encode, seperti ditunjukkan pada Kode Program 2.
Kode Program 2 Kode Program Fungsi Registrasi pada JSON server
1 function getRegister(form){
2 var dataString = "username=" + username + "&password=" + password + "&name=" + name + "&address=" + address + "&sex=" + sex + "&rekening=" + rekening;
3 var url = "http://wahyuaw.16mb.com/latihan1/index.php/user/register?" +
dataString;
4 //var url = "http://localhost/ajax1/proses.php?" + dataString;
5 $.getJSON(url+"&jsoncallback=?", function(data){
6 var Rule = data.Rule;
7 $.each(data, function(){
8 if (this.Rule === "true"){ 9 alert("Register Success");
10 $.mobile.changePage($("#home"), { transition: 'flip' });
11 }
12 if (this.Rule === "false") {alert("Register failed");})})} else {alert("password and confirm password doesn't match");}
13 }
1 public function register(){
2 $Username = $_GET["username"]; 3 $Password = $_GET["password"]; 4 $Name = $_GET["name"]; 5 $Address = $_GET["address"]; 6 $Sex= $_GET["sex"]; 7 $Rekening= $_GET["rekening"]; 8 $data = array(array(
9 'Rule' => $this->Users->register($Username, $Password,
$Name, $Address, $Sex, $Rekening),), 10 );
11 $result = json_encode($data);
11
Setelah registrasi dinyatakan berhasil, selanjutnya pelanggan bisa melakukan loginuntuk menuju menu utama. Untuk melakukan login, pertama kali pelanggan masuk ke menu Login dan akan tampil form login, seperti pada Gambar 12. Seorang pelanggan harus memasukkan passwordterlebih dahulu dengan username yang terisi secara otomatis sesuai dengan UUID mobile
BlackBerryyang dipakai.
Gambar 12 Form Login
Jika login berhasil maka akan ditampilkan halaman menu utama, yang berisi pilihan produk, account, order, seperti pada Gambar 13.
Gambar 13 Form Home Login Kode Program 3 Kode Program Fungsi Login
Kode Program 3 menjelaskan tahap pengkodean pada client
BlackBerryuntuk proses login. Client memanggil JSON kepada serverdengan
menuju URL pada baris tiga dan mengirimkan value yang sudah diisikan.
1 function getLogin(form){
2 var username = form.usernameLogin.value;
3 var password = form.passwordLogin.value;
4 var dataString = "username=" + username + "&password=" + password;
5 var url="http://wahyuaw.16mb.com/latihan1/index.php/user/login?" +
dataString;
6 $.getJSON(url+"&jsoncallback=?", function(data){
7 var Rule = data.Rule;
8 $.each(data, function(){
9 if (this.Rule === "true"){
10 $.mobile.changePage($("#homelogin"), { transition: 'flip' });}
11 else {alert("Login failed");}})})
12
Kemudian web service server yang menyediakan service login, akan mengelola
input yang sudah dikirim pada model Users, lalu mengirimkan hasilnya melalui
data bertipe JSON dengan mengubahnya menggunakan fungsi json_encode, seperti ditunjukkan pada Kode Program 4.
Kode Program 4 Kode Program Fungsi Login pada JSON Server
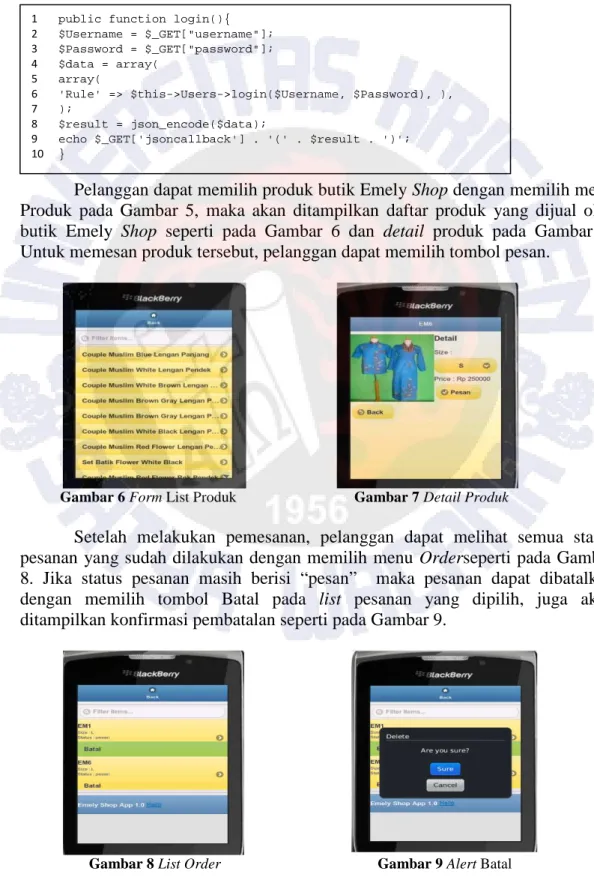
Pelanggan dapat memilih produk butik Emely Shop dengan memilih menu Produk pada Gambar 5, maka akan ditampilkan daftar produk yang dijual oleh butik Emely Shop seperti pada Gambar 6 dan detail produk pada Gambar 7. Untuk memesan produk tersebut, pelanggan dapat memilih tombol pesan.
Gambar 6 Form List Produk Gambar 7 Detail Produk
Setelah melakukan pemesanan, pelanggan dapat melihat semua status pesanan yang sudah dilakukan dengan memilih menu Orderseperti pada Gambar 8. Jika status pesanan masih berisi “pesan” maka pesanan dapat dibatalkan dengan memilih tombol Batal pada list pesanan yang dipilih, juga akan ditampilkan konfirmasi pembatalan seperti pada Gambar 9.
Gambar 8 List Order Gambar 9 Alert Batal
1 public function login(){
2 $Username = $_GET["username"];
3 $Password = $_GET["password"];
4 $data = array(
5 array(
6 'Rule' => $this->Users->login($Username, $Password), ),
7 );
8 $result = json_encode($data);
9 echo $_GET['jsoncallback'] . '(' . $result . ')';
13
Pelanggan juga dapat mengubah informasi jika terdapat data yang kurang
valid dengan masuk ke menu Account, akan ditampilkan Form Account seperti
pada Gambar 10. Pelanggan dapat memilih tombol Update. Setelah informasi berhasil diganti akan ditampilkan alert “Update Success” seperti pada Gambar 11.
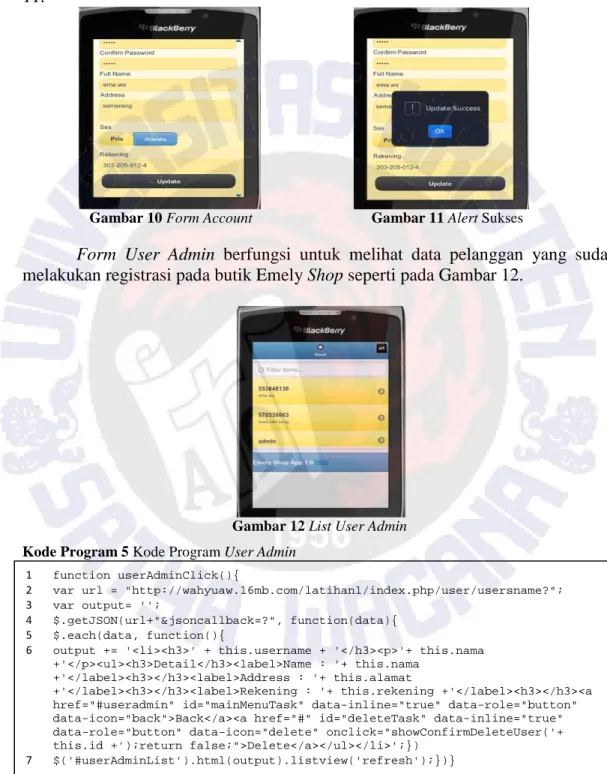
Gambar 10 Form Account Gambar 11 Alert Sukses
Form User Admin berfungsi untuk melihat data pelanggan yang sudah
melakukan registrasi pada butik Emely Shop seperti pada Gambar 12.
Gambar 12 List User Admin Kode Program 5 Kode Program User Admin
Kode Program 5 menjelaskan pengkodean pada client BlackBerryuntuk menampilkan list user seperti pada Gambar 12.Client memanggil JSON kepada
serverpada baris ke tiga, kemudian web service server yang menyediakan service
usersName berupa data dari Usermenggunakan perintah pada Kode Program 6, akan mengembalikan nilai berbentuk data JSON ke client. Setelah itu data
1 function userAdminClick(){
2 var url = "http://wahyuaw.16mb.com/latihan1/index.php/user/usersname?";
3 var output= '';
4 $.getJSON(url+"&jsoncallback=?", function(data){
5 $.each(data, function(){
6 output += '<li><h3>' + this.username + '</h3><p>'+ this.nama +'</p><ul><h3>Detail</h3><label>Name : '+ this.nama
+'</label><h3></h3><label>Address : '+ this.alamat
+'</label><h3></h3><label>Rekening : '+ this.rekening +'</label><h3></h3><a href="#useradmin" id="mainMenuTask" data-inline="true" data-role="button" data-icon="back">Back</a><a href="#" id="deleteTask" data-inline="true" data-role="button" data-icon="delete" onclick="showConfirmDeleteUser('+ this.id +');return false;">Delete</a></ul></li>';})
14
tersebut ditampung kedalam variableoutput, lalu ditambahkan ke #userAdminList seperti yang ditunjukkan pada Kode Program 5 baris ke 7.
Kode Program 6 Kode Program UsersName pada Web Service
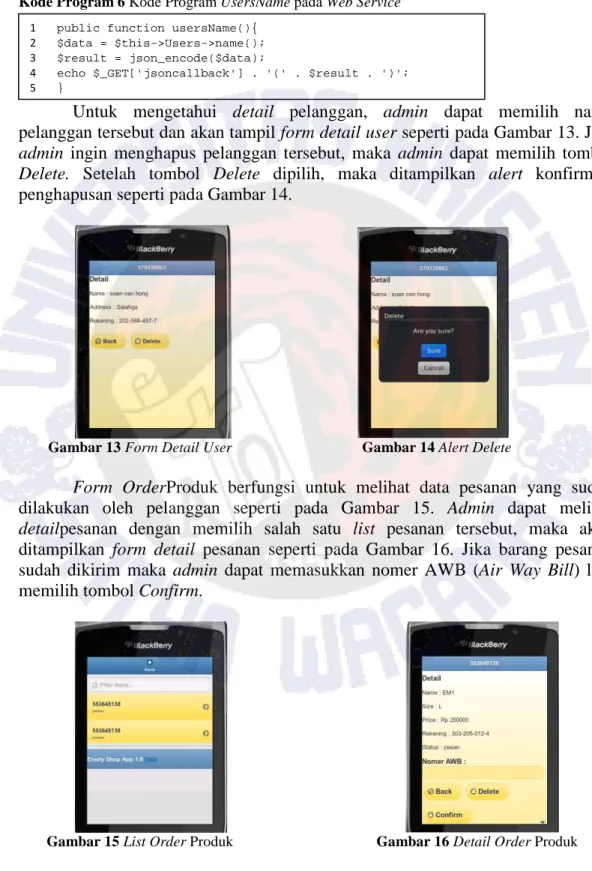
Untuk mengetahui detail pelanggan, admin dapat memilih nama pelanggan tersebut dan akan tampil form detail user seperti pada Gambar 13. Jika
admin ingin menghapus pelanggan tersebut, maka admin dapat memilih tombol Delete. Setelah tombol Delete dipilih, maka ditampilkan alert konfirmasi
penghapusan seperti pada Gambar 14.
Gambar 13 Form Detail User Gambar 14 Alert Delete
Form OrderProduk berfungsi untuk melihat data pesanan yang sudah
dilakukan oleh pelanggan seperti pada Gambar 15. Admin dapat melihat
detailpesanan dengan memilih salah satu list pesanan tersebut, maka akan
ditampilkan form detail pesanan seperti pada Gambar 16. Jika barang pesanan sudah dikirim maka admin dapat memasukkan nomer AWB (Air Way Bill) lalu memilih tombol Confirm.
Gambar 15 List Order Produk Gambar 16 Detail Order Produk
Form Upload Produk berfungsi untuk upload data produk dengan
mengisikan name, price dan size, seperti pada Gambar 17.Setelah memilih tombol
1 public function usersName(){
2 $data = $this->Users->name();
3 $result = json_encode($data);
4 echo $_GET['jsoncallback'] . '(' . $result . ')';
15
submit,admin dapat mengambil gambar produk yang akan di-upload, seperti pada
Gambar 18.
Gambar 17 Form Upload Produk Gambar 18 Camera
Setelah mengambil gambar produk, maka sistem secara otomatis akan meng-upload gambar produk tersebutke database.
Kode Program 7 Kode Program Akses Camera
Kode program 7 adalah pengkodean untuk akses fitur camerayang digunakan pada framework PhoneGap.Fungsi getImage adalah fungsi dari
framework PhoneGap untuk mengakses source gambar dari perangkat, pada kode
program 7 menjelaskan bahwa gambar diambil dari source camera seperti pada baris 7 dan berkualitas 50. Setelah sukses mengambil photo akan dilakukan
upload photo dengan fungsi file transfer yang dimiliki framework PhoneGap
(Kode Program 8). Pada kode program 8 diatur informasi dari data yang dikirim, dengan memanfaatkan fungsi options yaitu: fileKey, filename, mimeType,
parameter, chunkedMode. Setelah itu file dikirim kepada web server dengan
menuju URL, terlihat pada kode program 8 baris 12.
1 function getImage() {
2 navigator.camera.getPicture(uploadPhoto, function(message) {
3 alert('get picture failed');
4 },{ 5 quality: 50, 6 destinationType: navigator.camera.DestinationType.FILE_URI, 7 sourceType: navigator.camera.PictureSourceType.PHOTOLIBRARY 8 }); 9 }
16
Kode Program 8 Kode Program File Transfer PhoneGap
Pengujian Aplikasi
Pengujian aplikasi dilakukan untuk menguji fungsi-fungsi aplikasi hasil implementasi arsitektur dengan melihat desain use case. Pengujian aplikasi menggunakan teknik black-box, yaitu pengujian fungsional tanpa memperhatikan alur eksekusi program namun cukup memperhatikan apakah setiap fungsi berjalan sesuai dengan yang diharapkan.Hal yang diuji dan hasil pengujian dapat dilihat pada Tabel 1.
Tabel 1HasilPengujian Sistem
Pengujian Hasil Pengujian
Kesesuaian topik penelitian yaitu merancang aplikasi mobile commerce pada perangkat BlackBerry dengan menggunakan framework PhoneGap.
Aplikasi mobile commerce dapat berjalan pada perangkat
BlackBerry OS 6
Seorang pelanggan dapat melakukan pemesanan dan pesanan akan langsung dapat diakses oleh admin (butik Emely
Shop)
Aplikasi dapat memproses pesanan oleh pelanggan dan
admin dapat langsung
mengetahui pesanan yang ada dengan mudah
User tidak merasa terganggu akan
adanya aplikasi mobile commerce karena mengganggu kinerja aplikasi lain
Aplikasi mobile commerce berdiri sendiri dan tidak membuat aplikasi lain seperti BBM terganggu
Berdasarkan hasil pengujian pada Tabel 1, dapat dikatakan bahwa aplikasi
mobile commerce sudah memenuhi tujuan penelitian.
Pengujian berikutnya adalah pengujian penerimaan pengguna.Pengujian penerimaan pengguna dilakukan kepada 30 koresponden melalui kuesioner.Hal yang diuji dan hasil pengujian dapat dilihat pada Tabel 2.
1 function uploadPhoto(imageURI) {
2 var options = new FileUploadOptions();
3 options.fileKey="file";
4 options.fileName=imageURI.substr(imageURI.lastIndexOf('/')+1);
5 options.mimeType="image/jpeg";
6 var params = new Object();
7 params.value1 = "test"; 8 params.value2 = "param";
9 options.params = params;
10 options.chunkedMode = false;
11 var ft = new FileTransfer();
12 ft.upload(imageURI, "http://wahyuaw.16mb.com/latihan1/index.php/user/upload", win, fail, options);} 13 function win(r) { 1. alert(r.response); 14 getCreateProduk(r.response);} 15 function fail(error) {
16 alert("An error has occurred: Code = " = error.code);
17
Tabel 2 HasilPengujian Penerimaan Pengguna
Pertanyaan Baik Cukup Kurang
Apakah tampilan aplikasi mobile
commerce sudah memenuhi
kebutuhan user untuk sebuah online
shop?
10 15 5
Apakah fungsi pada aplikasi mobile
commerce sudah cukup untuk
sebuah toko online?
20 8 2
Apakah tahapan pemesanan produk pada aplikasi mobile commerce mudah dilakukan?
21 8 1
Apakah tampilan informasi yang ditampilkan pada aplikasi mobile
commerce sudah baik?
24 3 3
Apakah perlu dikembangkan lagi aplikasi seperti mobile commerce untuk toko-toko yang lain?
30 0 0
Berdasarkan hasil pengujian pada Tabel 2, untuk tampilan interface aplikasi mobile commerce 33,33% menjawab baik, fungsi yang ada sudah cukup baik karena 66,66% menjawab baik, pemesanan produk baik dan mudah dilakukan karena 70% menjawab baik, tampilan informasi sudah lengkap karena 80% menjawab baik dan semua pengisi kuesioner menyatakan bahwa aplikasi
mobile commerce perlu dikembangkan pada toko-toko yang lain.
Analisis aplikasi yang sudah dibangun, sebagai berikut: (1) Penelitian
mobile commerce yang dibuat berjalan pada OS 6; (2) Aplikasi mobile commerce
ini bisa digunakan dimana saja, syaratnya ada jaringan yang tersambung ke perangkat BlackBerryfull service atau wifi; (3) Aplikasi mobile commerce ini baik digunakan dalam mobile bussines karena penggunaannya yang internal (pribadi) sehingga tidak semua orang bisa mengaksesnya serta memiliki user interface yang mudah sehingga tidak rumit untuk melakukan pemesanan;dan (4) Biaya yang dibutuhkan dalam mengakses aplikasi mobile commerce ini tergantung pada layanan jaringan yang pakai, dalam penelitian digunakan layanan BlackBerry Telkomsel-Simpati paket sosialita 70rb per bulan.
5. Simpulan
Berdasarkan penelitian yang sudah dilakukan, dapat disimpulkan dari segi teknologi bahwa aplikasi yang dibuat dengan framework PhoneGap dapat berjalan pada BlackBerry OS versi 6, pembuatan interface pada aplikasi yang dibuat dengan framework PhoneGap didukung dengan library jQuery Mobile sehingga mudah dalam mengatur tampilan interface aplikasi, adanya dukungan web service membuat data bisa berubah secara langsung dan pelanggan tidak perlu melakukan
update aplikasi secara terus menerus. Aplikasi yang dibangun memberi
kemudahan bagi user (pelanggan) butik Emely Shop dalam melakukan pemesanan produk dan melihat status pesanan yang sudah dilakukan; Aplikasi ini juga
18
memberi kemudahan bagi admin (pemilik) butik Emely Shop dalam melakukan
maintenance pada produk-produk yang ditampilkan, juga melihat data pesanan.
Saran untuk pengembangan aplikasi ke depan adalah penggunaan sistem GPS, agar pembeli bisa lebih mudah mengetahui lokasi penjual dan dapat melakukan
Cash On Delivery dengan mudah.
6. Daftar Pustaka
[1] Nugroho, dkk., 2011. Aplikasi Online Shop dengan Layanan SMS
Gateway pada Butik Terong.Bandung : Jurusan Manajemen Informatika
Universitas Politeknik Telkom.
[2] Soyusiawaty, 2008. Aplikasi Mobile Commerce untuk Sistem Informasi Pemesanan Sepeda Motor Impor pada Dealer HRC (Honda Racing CBU).Jakarta : Jurusan Teknik Informatika Universitas Ahmad Dahlan. [3] Wiley & Sons, 2007. Mobile Commerce Beyond Electronic Commerce :
Issue and Challenge.
[4] Research In Motion, 2008. Fundamentals Guide - BlackBerry Java
Development Environment Version 4.7.0. http://www.blackberry.com
(diakses tanggal 20 Februari 2012).
[5] Yuan Yudistira, 2011, Membuat Aplikasi iPhone, Android &BlackBerry Itu Gampang.
[6] Nugroho, Bunafit, 2004. PHP dan MySQL dengan Editor Dreamwaver
MX.Yogyakarta: ANDI.
[7] http://www.json.org(diakses tanggal 20 Februari 2012).
[8] Pressman, Roger S., 2001. Software Engineering a Practitioner’s
![Gambar 1 Bagan Prototype Model[8]](https://thumb-ap.123doks.com/thumbv2/123dok/4557264.3313233/4.892.155.746.168.952/gambar-bagan-prototype-model.webp)