23 BAB III
DATA DAN ANALISA PERANCANGAN
A. KELOMPOK DATA BERKAITAN DENGAN ASPEK FUNGSI PRODUK RANCANGAN 1. Pengertian Warna
Warna menurut Kamus Besar Bahasa Indonesia adalah kesan yang diperoleh mata dari cahaya yang dipantulkan oleh benda-benda dkenainya. Warna dapat didefinisikan secara obyektif/fisik sebagai sifat cahaya yang dipancarkan, atau secara subyektif/psikologis merupakan bagian dari pengalaman indera pengelihatan. Secara obyektif atau fisik, warna dapat diberikan oleh panjang gelombang. Dilihat dari panjang gelombang, cahaya yang tampak oleh mata merupakan salah satu bentuk pancaran energi yang merupakan bagian yang sempit dari gelombang
elektromagnetik.
Cahaya yang dapat ditangkap indera manusia mempunyai panjang gelombang 380 sampai 780 nanometer. Cahaya antara dua jarak nanometer tersebut dapat diurai melalui prisma kaca menjadi warna-warna pelangi yang disebut spectrum atau warna cahaya, mulai berkas cahaya warna ungu, violet, biru, hijau, kuning, jingga, hingga merah. Di luar cahaya ungu /violet terdapat gelombang-gelombang
ultraviolet, sinar X, sinar gamma, dan sinar cosmic. Di luar cahaya merah terdapat gelombang / sinar inframerah, gelombang Hertz, gelombang Radio pendek, dan gelombang radio panjang, yang banyak digunakan untuk pemancaran radio dan TV.
2. Sensasi dan Rangsangan Warna Terhadap Mata
Sensasi warna akan terjadi bila ada cahaya. Jadi bila tidak ada cahaya sensasi warna tidak akan timbul, karena sampai saat ini penampilan warna masih tergantung kepada cahaya.
Sensasi adalah rasa yang berhubungan dengan indera. Sensasi warna tentunya berhubungan dengan indera mata, karena sifatnya yang visual. Cahaya merangsang retina mata yang menyebabkan sensasi warna. Menurut Graves, cahaya adalah
24
penyebabnya, sedangkan sensasi warna sebagai akibatnya (Graves, 1959, h.321). Ia mengatakan pula bahwa sensasi warna bisa juga disebabkan oleh hal lain selain cahaya, misalnya oleh tekanan yang keras pada bola mata, karena mabuk atau pusing, atau kilatan listrik.
Cahaya yang memasuki mata bervariasi dalam tiga aspek, yaitu kecerahan, skala gelombangnya, dan arah datangnya untuk membentuk imej retina.
Dalam bukunya, Warna – Teori dan Kreatifitas Penggunanya, Sulasmi Darmaprawira menjelaskan bahwa sensasi warna adalah warna yang timbul pada pandangan yang bukan disebabkan oleh cahaya maupun pigmen yang dipantulkan melainkan oleh sebab lain yang merupakan gangguan pada mata atau kelelahan mata. Gejala semacam itu akan terjadi seperti kontras simultan, yaitu efek yang timbul pada mata karena ada dua warna kontras yang letaknya berdekatan, kontak yang berurutan atau disebut juga after image, yaitu warna yang timbul kemudian setelah melihat suatu warna yang mencolok atau cahaya yang terlalu kuat, misalnya setelah melihat warna merah membara atau setelah melihat matahari, atau ketika mata terkena gangguan misalnya tekanan pada bola mata, ketika pusing, atau saat terluka, atau penyesuaian yang sangat tiba-tiba setelah melihat benda mengkilap. Pada waktu-waktu demikian itu biasanya timbul warna yang berlawanan dengan apa yang terlihat. Misalnya, bila melihat warna merah membara kemudian mata dialihkan ke tempat yang tampak di tempat lain itu adalah warna hijau.
3. Psikologi Warna
Sulasmi juga menjelaskan, secara mutlak tentu tidak ada warna yang mempunyai nilai intrinsik, walaupun sifat pribadi seseorang dapat diteliti. Beberapa ahli menaksir sifat-sifat kepribadian seseorang dihubungkan dengan nilai simbolis warna, yang lainnya menganalisis nilai simbolisnya dalam istilah tingkah laku. Asosiasi psikologis terhadap warna merupakan ikatan budaya suatu masyarakat tertentu yang telah menjadi kesepakatan bersama. Sebagai contoh, tentang nilai simbolis warna putih. Dalam kebiasaan Barat, warna putih diasosiasikan sebagai suci, lugu, murni. Warna
25
putih digunakan pada pakaian pengantin gadis yang baru menikah sebagaimana halnya kebiasaan di Jawa Barat. Sebaliknya di Cina warna putih adalah warna duka cita, sementara pengantin wanitanya justru memakai warna merah seperti di India, karena melambangkan kegairahan.
Rupanya seluruh warna spektrum telah disiapkan untuk suatu rangsangan sifat dan emosi manusia. Berikut ini adalah warna-warna yang mempunyai asosiasi dengan pribadi seseorang diambil dari buku Design in Dress oleh Marian L. David 1987:135), sebagai berikut:
Merah : cinta, nafsu, kekuatan, berani, primitif, menarik, bahaya, dosa, pengorbanan, vitalitas
Merah jingga : semangat, tenaga, kekuatan, pesat, hebat, gairah Jingga : hangat, semangat muda, ekstremis, menarik
Kuning jingga : kebahagiaan, penghormatan, kegembiraan, optimisme, terbuka
Kuning : cerah, bijaksana, terang, bahagia, hangat, pengecut, pengkhianatan
Kuning hijau : persahabatan, muda, kehangatan, baru, gelisah, berseri Hijau muda : kurang pengalaman, tumbuh, cemburu, iri hati, kaya, segar,
istirahat, tenang
Hijau biru : tenang, santai, diam, lembut, setia, kepercayaan
Biru : damai, setia, konservatif, pasif, terhormat, depresi, lembut, menahan diri, ikhlas
Biru ungu : spiritual, kelelahan, hebat, kesuraman, kematangan, sederhana, rendah hati, keterasingan, tersisih, tenang, sentosa
Ungu : misteri, kuat, supremasi, formal, melankolis, pendiam, agung (mulia).
Merah ungu : tekanan, intrik, drama, terpencil, penggerak, teka-teki Coklat : hangat, tenang, alami, bersahabat, kebersamaan, tenang,
27
Hue, adalah istilah yang digunakan untuk menunjukkan nama dari suatu warna, seperti merah, biru, hijau dsb.
Value, adalah dimensi kedua atau mengenai terang gelapnya warna. Contohnya adalah tingkatan warna dari putih hingga hitam.
Saturation/Intensity, seringkali disebut dengan chroma, adalah dimensi yang berhubungan dengan cerah atau suramnya warna
Selain Prang System terdapat beberapa sistem warna lain yakni, CMYK atau Process Color System, Munsell Color System, Ostwald Color System, Schopenhauer/Goethe Weighted Color System, Substractive Color System serta Additive Color/RGB Color System. Diantara bermacam sistem warna diatas, kini yang banyak dipergunakan dalam industri media visual cetak adalah CMYK atau Process Color System yang membagi warna dasarnya menjadi Cyan, Magenta, Yellow dan Black. Sedangkan RGB Color System dipergunakan dalam industri media visual elektronika.
5. Warna pada Komik
Scott Mcloud menjelaskan dalam buku Understanding Comics bahwa semua bidang dalam sejarah komik dipengaruhi oleh bisnis –uang mempengaruhi sesuatu yang dilihat maupun tidak-. Akan tetapi warna pada komik sangat peka terhadap perubahan teknologi.
Teknologi perkembangan warna pertama kali dijajak pada 1861, ketika ilmuwan fisika dari Skotlandia Sir James Clerk Maxwell, berhasil memilah-milah tiga warna pokok aditif. Warna-warna ini –yakni merah, biru, dan hijau- ketika diproyeksikan secara bersama pada sebuah layar dalam berbagai kombinasi menghasilkan semua spektrum warna yang terlihat mata. Warna-warna itu disebut aditif karena jika digabungkan, akan menghasilkan warna putih.
29
Proses ini membatasi intensitas ketiga warna pokok menjadi 100%, 50%, dan 20%, serta menggunakan tinta hitam untuk mewarnai garis-garis. Tampilan warna-warna tersebut, bentuk yang sederhana, serta dicetak pada kertas koran murah akhirnya berkembang menjadi ciri khas komik Amerika pada saat itu.
Untuk menutupi kelemahan kertas koran dan unggul dalam persaingan dagang, kostum pahlawan komik dipilih warna-warna yang mencolok, dan bertempur dalam dunia warna yang gemerlap. McCloud mengungkapkan, warna-warna yang digunakan dalam komik mengungkapkan subyek secara obyektif, karena pembaca lebih menyadari bentuk fisik suatu obyek yang berwarna daripada hitam-putih. Ia juga menambahkan, karena kehidupan nyata merupakan dunia yang penuh warna (bukan dunia hitam-putih) komik berwarna akan selalu terlihat lebih ‘nyata’ pada pandangan pertama.
B. KELOMPOK DATA BERKAITAN DENGAN ESTETIKA FUNGSI PRODUK RANCANGAN
1. Perwajahan / Tata letak (layout)
Pada dasarnya layout dapat dijabarkan sebagai tata letak elemen-elemen desain terhadap suatu bidang dalam media tertentu untuk mendukung konsep atau pesan yang dibawanya. Elemen layout dibagi menjadi tiga : elemen teks, elemen visual, dan invisible element. Prinsip dasar layout adalah prinsip dasar desain grafis. Antara lain : Sequence / urutan, Emphasis / penekanan, Balance / Keseimbangan, Unity / Kesatuan.
2. Sequence
Suryanto Rustan dalam bukunya Layout, Dasar dan Penerapannya mengungkapkan, berdasarkan penilitian yang dilakukan oleh Dr. Mario R. Garcia dan Pagie Stark tahun 2007. Di wilayah-wilayah pengguna bahasa dan tulisan latin, orang membaca dari kiri ke kanan, dari atas ke bawah. Karena itu pada materi-materi publikasi, urutan/alur pembacanya kebanyakan didesain berdasarkan kecenderungan tersebut. Namun tidak hanya itu saja. Arah gerak mata juga dipengaruhi oleh hal-hal lain
30
berupa pemberian emphasis/pembedaan pada suatu objek, seperti warna, ukuran, style, dan lain-lain. Kecenderungan lain adalah membaca dengan sequence seperti huruf Z, selain itu banyak juga sequence lainnya supaya lebih mudah mengingatnya diwakilkan dengan huruf-huruf : C, L, T, I dan banyak lagi.
Gambar 3.4 Layout Sequence
Sumber: huruf Z “Layout dasar dan penerapannya penulis : Surianto Ruslan, S.Sn”
Gambar 3.5 Layout Sequence
31 3. Emphasis
Salah satu pembentuk emphasis adalah kontras. Kontras tersebut bertujuan untuk membangun sequence. Ada bermacam-macam cara menciptakan kontras, bisa lewat ukuran, posisi, warna, bentuk, konsep yang berlawanan.
Selain kontras, emphasis bisa juga diciptakan lewat elemen-elemen layout yang mengandung pesan-pesan yang unik, emosional atau kontroversial. Efeknya akan lebih kuat dalam menarik orang untuk membacanya.
Emphasis dapat dicapai melalui kontras. Jan Tschichold mengatakan : sesuatu akan terlihat lebih jelas bentuknya, bila ada kebalikannya. Kita tidak akan mengerti apa itu siang hari kalau tidak ada matahari. Cara untuk mencapai kontras tidak terbatas: paling mudah adalah melalui besar/kecil, terang/gelap, horisontal/vertikal, kotak/bulat, halus/kasar, tertutup/terbuka, berwarna/hitam putih, semuanya menyediakan banyak kemungkinan bagi terciptanya desain efektif.
4. Balance
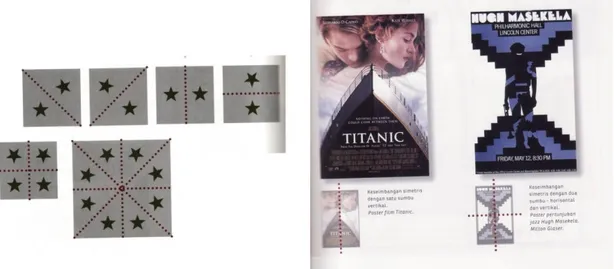
Dalam desain grafis, kita mengenal ada dua macam balance, yaitu balance simetris dan balance asimetris. Balance/keseimbangan yang dicapai secara simetris adalah dengan pencerminan. Keseimbangan yang simetris dapat dibuktikan dengan tepat secara matematis, sedangkan yang asimetris keseimbangan lebih bersifat optis atau: “kelihatannya seimbang”. Keseimbangan yang dicapai lewat simetris sebagai contoh dapat dijumpai pada mahluk hidup dan benda-benda. Contohnya kupu-kupu dan jam pasir.
32
Gambar 3.6 layout balance
Sumber: Layout dasar dan penerapannya penulis : Surianto Ruslan, S.Sn
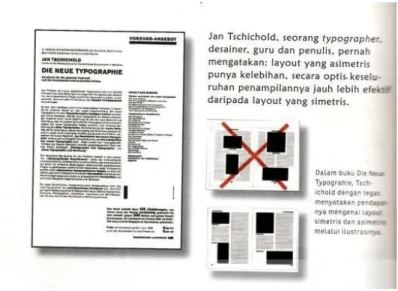
Jan Tschichold. Seorang typographer desainer, guru dan penulis mengatakan layout asimetris punya kelebihan. Secara optik keseluruhan penampilanya jauh lebih efektif daripada layout simetris.
Yang pasti layout dengan keseimbangan asimetris memberikan kesan adanya movement/gerakan sehingga lebih dinamis dan tidak statis/kaku. Kapan menggunakan keseimbangan simetris dan kapan menggunakan asimetris sangat tergantung pada konsep desain yang dibawanya. Kesan formal yang dibawa oleh keseimbangan simetris cocok untuk desain yang membawa pesan konvensional, berpengalaman, terpercaya, kokoh. Sedangkan keseimbangan asimetris cocok untuk desain-desain yang modern, hi-tech, bersahabat dan muda.
33
Gambar 3.7 Layout Balance
Sumber: Layout dasar dan penerapannya penulis : Surianto Ruslan, S.Sn
5. Unity
Unity tidak berarti hanya kesatuan dari elemen-elemen yang secara fisik kelihatan. Namun juga kesatuan antara yang fisik dan yang non-fisik yaitu pesan/komunikasi yang dibawa dalam konsep desain tersebut.
Gambar 3.8 Layout Unity