SCIENTIFIC PAPER
Entrepreneurship and Information Technology
Pembangunan Desain UX Website Perusahaan Yang Baik untuk Kesuksesan
Bisnis dan Kewirausahaan
KWU
–
11
10114341
–
Fitri Febriana
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS TEKNIK DAN ILMU KOMPUTER
UNIVERSITAS KOMPUTER INDONESIA
DAFTAR ISI
ABSTRAK ... 1
BAB I PENDAHULUAN ... 2
1.1 Latar Belakang Masalah... 2
1.2 Maksud dan Tujuan ... 2
1.3 Sistematika Penulisan ... 3
BAB II LDESAINERSAN TEORI ... 4
2.1 Website ... 4
2.1.1 Cara Kerja Web ... 4
2.1.2 Jenis website berdasarkan bentuknya... 4
2.1.3 Jenis website berdasarkan fungsinya ... 5
2.2 Desain UX ... 9
2.3 Bisnis... 10
2.4 Kewirausahaan ... 11
BAB III PEMBAHASAN DAN KELUARAN ... 12
3.1 Identifikasi Jenis Website Dibangun ... 12
3.1.1 Brand Presence ... 12
3.1.2 Marketing Campaign... 13
3.1.3 Content Source ... 14
3.1.4 Task-Based Application ... 15
3.2 Pendekatan Proyek ... 15
3.3 Kebutuhan Bisnis ... 17
3.4 Heuristic Analysis ... 19
3.5 User Research ... 20
3.11 Dampak Penerapan pada Bisnis ... 26
BAB IV KESIMPULAN ... 27
ABSTRAK
Website saat ini merupakan salah satu bagian penting yang harus dimiliki perusahaan. Website perusahaan yang mampu mendeskripsikan dirinya secara detail, pengalaman lengkapnya, dan juga kredibilitasnya dalam membangun sebuah bisnis, tentunya dapat menciptakan image yang terkesan profesional. Namun, terkadang website yang dimiliki suatu perusahaan justru menjadi penyebab kegagalan dari bisnis perusahaan tersebut. Selain dari kerja website itu sendiri, hal lain yang menjadi kunci utama keberhasilan suatu website terhadap kesuksesan bisnis adalah desain.
Hal yang perlu diperhatikan adalah bahwa website selalu mengalami perubahan dalam aspek desain. Perubahan itu tidak dapat dihindari baik dalam jangka waktu yang pendek maupun jangka waktu yang panjang. Ketika sebuah perusahaan gagal mengikuti perubahan, tidak salah jika konsumen menilai suatu perusahaan tidak memiliki kemampuan untuk mengikuti perkembangan teknologi dengan baik. Perubahan desain yang dimaksud mencakup perubahan User Experience.
Pembangunan desain website perusahaan yang didasari dengan langkah-langkah yang tepat dalam pendekatan proyek yang tepat, dapat membantu perusahaan untuk meningkatkan angka engagement rate terhadap konsumen serta keberhasilan bisnis dan kewirausahaan. Hal ini dikarenakan website yang dibangun sesuai dengan inovasi yang berkembang pada era teknologi saat ini serta mengutamakan kebutuhan dan kenyamanan konsumen dalam menggunakan website yang bersangkutan.
BAB I
PENDAHULUAN
1.1Latar Belakang Masalah
Desain antarmuka jauh lebih dari sekedar sesuai dengan fungsi. Untuk merancang sebuah antarmuka adalah untuk menciptakan struktur sekaligus menyederhanakan serta menjadikannya menyenangkan untuk ditelusuri. Bagian yang sulit adalah bahwa orang akan dengan cepat menentukan apakah mereka akan tetap berada pada sebuah website atau tidak tepat beberapa detik setelah mereka mengunjungi suatu website. Karena penglihatan adalah indra manusia yang dominan, website perlu memberikan semua nilai dan makna di atas sejelas dan lancar mungkin.
Tampilan website akan mempengaruhi kredibilitas sebuah perusahaan di mata konsumen. Memiliki website perusahaan yang buruk merupakan salah satu bencana dalam bisnis. Tidak jarang, baik atau buruknya desain web sebuah perusahaan menjadi penentu keputusan konsumen untuk mengetahui bahkan menggunakan produk lebih jauh. Meskipun pada kenyataannya bisnis tengah berjalan dengan baik, konsumen bisa saja membentuk persepsi bahwa suatu tidak memiliki kredibilitas karena website perusahaan tidak ‘ramah mata’. Menurut sribu.com, pada era digital ini, website perusahaan dapat berperan menjadi apapun, dari sarana konsumen membeli produk hingga layanan pelanggan perusahaan. Dan, 45% konsumen akan meninggalkan produk ketika komplain mereka tidak segera ditanggapi. Jadi, website perusahaan dengan desain yang buruk akan semakin memperkuat persepsi konsumen bahwa jangankan keluhan, mungkin order mereka saja tidak akan ditanggapi.
Diperlukan sebuah website dengan desain yang baik untuk sebuah bisnis. Ketika sebuah perusahaan gagal mengikuti perkembangan konsumen yang mengharapkan kecepatan, ketepatan dan kepraktisan melalui teknologi, tidak salah jika konsumen menilai suatu perusahaan tidak memiliki kemampuan untuk mengikuti perkembangan teknologi dengan baik. Menurut survei Turnaround Society 51,6% manajer dan ahli menyatakan bahwa bisnis gagal karena tidak dapat beradaptasi terhadap perubahan. Jika suatu perusahaan melangkah jauh, perhatikan tren pasar. Perusahaan tersebut harus mengetahui apa yang diinginkan pelanggan dan perhatikan apa yang sedang dilakukan pesaing, di antaranya adalah menyajikan website dengan desain yang baik.
Berdasarkan uraian yang telah dipaparkan sebelumnya dapat disimpulkan bahwa sebuah
perusahaan perlu membangun website dengan desain yang baik dalam segi UI maupun UX.
Hal ini bertujuan untuk membantu meningkatkan kesuksesan bisnis karena berhasil dalam proses customer engagement.
1.2Maksud dan Tujuan
Maksud dari penulisan scientific paper ini adalah untuk memaparkan langkah-langkah yang seharusnya dilakukan dalam pembangunan desain website yang baik. Tujuan dari penulisan scientific paper ini adalah sebagai berikut :
1. Membantu bisnis untuk mencapai kesuksesannya dalam menggaet pelanggan (customer
2. Membantu perusahaan untuk menghindari ketertinggalan terhadap tren pembangunan desain website yang baik.
3. Meminimalisir risiko kegagalan bisnis dalam era teknologi saat ini dengan usaha pembangunan desain website yang baik.
1.3Sistematika Penulisan
Untuk menentukan gambaran secara umum mengenai penulisan karya ilmiah ini, maka sistematika penulisan dari karya ilmiah ini adalah sebagai berikut :
BAB I PENDAHULUAN
Bab I membahas mengenai latar belakang masalah, maksud dan tujuan dan sistematika penulisan.
BAB II LDESAINERSAN TEORI
Bab II membahas berbagai konsep dasar dan teori-teori yang berkaitan dengan topik karya ilmiah ini dan hal-hal yang berguna dalam proses pemecahan masalah yang ditinjau.
BAB III PROSES DAN KELUARAN
Bab III membahas mengenai proses pemecahan masalah yang ditinjau serta keluaran yang dihasilkan.
BAB IV KESIMPULAN
BAB II
LDESAINERSAN TEORI
2.1Website
Web adalah sebuah media yang menyediakan fasilitas hiperteks untuk menampilkan data berupa teks, gambar, suara, animasi, dan data multimedia lainnya. Web terdiri atas 2 komponen dasar :
1. Server web: sebuah komputer dan software yang menyimpan dan mendistribusikan data ke komputer lainnya melalui internet
2. Browser web: software yang dijalankan pada komputer pemakai atau client yang meminta informasi dari server web yang menampilkannya sesuai dengan file data itu sendiri.
2.1.1 Cara Kerja Website
1. Informasi web disimpan dalam dokumen dalam bentuk halaman-halaman web atau web page.
2. Halaman web tersebut disimpan dalam computer server web.
3. Sementara dipihak pemakai ada computer yang bertindak sebagai computer client dimana ditempatkan program untuk membaca halaman web yang ada di server web (browser).
4. Browser membaca halaman web yang ada di server web.
2.1.2 Jenis Website Berdasarkan Bentuknya
Sebelum memulai pembuatan website seorang web designer akan menanyakan tujuan membuat website pada perusahaan. Apakah untuk blog pribadi, profil perusahaan, toko online, portal berita dan sebagainya. Pertanyaan ini bertujuan untuk menentukan apakah website yang dibangun membutuhkan website statis atau dinamis berdasarkan seberapa sering informasi pada website akan diperbaharui. Berikut penjelasan mengenal Website Statis dan Dinamis sesuai dengan yang dipaparkan oleh progresstech.co.id :
1. Website Statis
Halaman website statis tidak akan mengalami perubahan konten (isi website) maupun layout saat terjadi permintaan data ke web server. Halaman hanya akan berubah jika pengelola melakukan perubahan terhadap konten website secara manual. Perubahan biasanya dilakukan menggunakan bantuan program text editor atau program desain website seperti Adobe Dreamweaver. Setiap informasi yang ditampilkan di website statis diatur dengan bahasa markup seperti HTML. Untuk itu jika dibutuhkan perubahan sekecil apa pun, maka hanya bisa dilakukan oleh web designer atau web programmer. Halaman website statis jauh lebih sederhana, cenderung lebih aman dari serangan hacker, tidak rentan dari kesalahan teknis, dan lebih mudah dibaca oleh search engine (eg:Google).
2. Website Dinamis
2.1.3 Jenis Website Berdasarkan Fungsinya
Sementara berdasarkan fungsi dan kegunaan yang lebih spesifik, jenis-jenis website dibagi lagi menjadi beberapa jenis, berikut daftarnya:
1. CompanyProfile
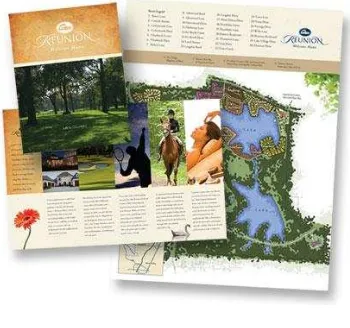
Company profile merupakan website sederhana yang tentu saja statis, biasanya dibuat oleh perusahaan untuk menampilkan informasi bisnis mereka seperti jasa, visi misi, dan kontak. Biasanya, website Company Profile lebih fokus kepada desain tampilan yang menawan namun informasi yang dibutuhkan pengunjung tetap ditampilkan dengan jelas.
Gambar II-1
2. E-Commerce
3. Archive
Website jenis ini digunakan untuk melestarikan atau menyimpan konten elektronik yang terancam akan hilang. Contohnya adalah Internet Archive yang sejak tahun 1996 telah menyimpan dengan baik miliaran halaman website. Contoh lainnya adalah Google Groups yang pada awal tahun 2005 telah mengarsip lebih dari 845 juta pesan yang di-posting ke grup-grup diskusi online.
4. Dating
Website ini merupakan tempat bagi para pengguna untuk menemukan seseorang yang bisa menjadi pasangan dalam hubungan jangka panjang, kencan, pertemuan singkat ataupun persahabatan. Banyak website yang membebankan biaya tertentu namun ada pula website yang memberikan layanan ini secara gratis. Sebagian besar website dating juga memiliki fungsi sebagai website jejaring sosial.
5. Government
Website resmi milik pemerintah lokal, negara bagian, departemen pemerintahan atau pemerintah nasional suatu negara. Biasanya website resmi ini juga mengoperasikan website lainnya yang bertujuan untuk memberi informasi mengenai suatu daerah berikut dengan peraturan-peraturan di dalamnya. Salah satu contoh website pemerintahan yang selalu update saat ini adalah Jakarta.go.id milik Pemprov DKI Jakarta.
6. Personal
seperti barackobama.com milik Presiden AS Barack Obama, atau michellebuteau.com milik Michelle Buteau, seorang aktris dan penulis.
7. Entertainment
Jika mencari website yang berhubungan dengan hiburan (entertainment), maka yang akan sering temui adalah website promosi, websitegameonline, website film/bioskop, dan website untuk sebuah groupband atau penyanyi. Contoh: http://kapanlagi.com/
8. NewsPortal
News Portal merupakan sebuah website yang khusus menyajikan informasi berita kejadian,
politik, opini dan sebagainya. Website news yang sudah tidak asing, contohnya
adalah detik.com, liputan6.com, viva.co.id dan lainnya.
9. Blog
Banyak blogger menggunakan blog untuk menuangkan ide dan ekspresi mereka tentang berbagai hal, mulai dari politik hingga ke pembahasan video game misalnya. Beberapa di antara mereka adalah blogger profesional yang dibayar untuk menulis topik tertentu. Contoh: http://blogger.com/, http://medium.com.
10.Community
Pengertian situs komunitas (CommunitySites) adalah tempat berkumpulnya orang-orang yang ingin bersosialisasi melalui pembentukan sebuah komunitas. Di situs ini, user dapat saling bertukar informasi dan membentuk grup-grup untuk bersosialisasi. Biasa kita sering dengar dengan istilah forum.
11.Educational
Website pendidikan sebagai sarana personalisasi hubungan antara pusat dan komunitas pendidikan(murid/mahasiswa) agar dapat saling berkomunikasi dan menyebarkan informasi berkaitan dengan pendidikan secara luas.
Contoh: http://student.ubm.ac.id/, http://binusmaya.binus.ac.id/
12.SearchEngine
Google, Bing, Yahoo Search, DuckDuck Go adalah beberapa contoh macam macam search engine. Website jenis ini merupakan sebuah website yang bertugas mengumpulkan daftar website yang dapat ditemukan di seluruh jaringan internet dalam database. Website yang dicari bisa muncul dalam halaman hasil pencarian sesuai dengan kata kunci yang digunakan.
Website jenis ini dirancang khusus untuk digunakan sebagai galeri. Misalnya untuk website galeri pameran seni atau foto dan galeri non komersial lainnya.
14.SocialMedia
Fenomena sosial media yang ada di dunia saat ini berlangsung begitu cepat dengan segala perkembangannya. Website sosial media memungkinkan untuk bisa saling bertukar informasi yang terdapat dalam berbagai macam konten (gambar, teks, video dan audio). Beberapa website sosial media yang terkenal adalah Facebook, Twitter dan YouTube.
15.SocialBookmarking
Sebuah website dimana pengguna saling berbagi konten dari internet, kemudian memberikan peringkat dan komentar pada konten tersebut. Contoh website jenis ini adalah StumbleUpon, Digg dan Total Knowledge.
16.SocialNews
Website berita sosial menyajikan postingan dari pengguna yang dapat diberikan peringkat berdasarkan popularitasnya. Pengguna lain juga dapat memberikan komentar pada postingan -postingan tersebut. Website jenis ini digunakan untuk menghubungkan berbagai jenis informasi termasuk berita, cerita lucu, diskusi dan lainnya seperti Reddit, Digg dan SlashDot.
2.2Desain UX
UX atau User Experience adalah pembuatan dan sinkronisasi elemen yang mempengaruhi pengalaman pengguna dengan perusahaan tertentu, dengan tujuan untuk memengaruhi persepsi dan perilaku mereka. Elemen ini mencakup hal-hal yang dapat disentuh pengguna (seperti produk dan kemasan yang nyata), dengar (iklan dan tdesainer tangan audio), dan bahkan berbau (aroma roti yang baru dipanggang di toko sandwich). Ini mencakup hal-hal yang dapat berinteraksi dengan pengguna dengan cara di luar fisik, seperti antarmuka digital (situs Web dan aplikasi telepon seluler), dan, tentu saja, orang (perwakilan layanan pelanggan, tenaga penjualan, dan teman dan keluarga).
produk, dan keterbatasan yang akan mempengaruhi kelayakan fitur produk (seperti keterbatasan teknis atau kendala seputar anggaran proyek Atau kerangka waktu). Hal ini dipaparkan oleh Russ Unger dan Carolyn Chandler (2009;3).
Web awalnya dipahami sebagai ruang informasi hypertextual; Namun pengembangan
teknologi front-end back-end yang semakin canggih telah memupuk penggunaannya sebagai
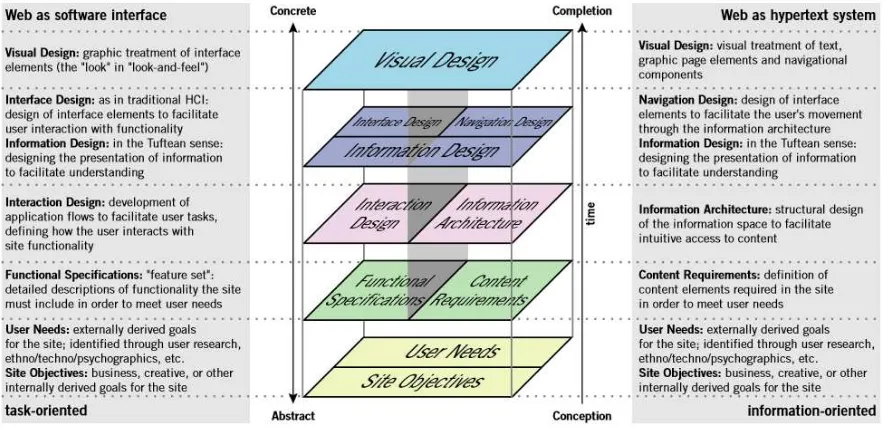
antarmuka perangkat lunak jarak jauh. Sifat gdesainer ini telah menyebabkan banyak kebingungan, karena praktisi pengalaman pengguna telah mencoba untuk menyesuaikan terminologi mereka dengan kasus-kasus yang berada di luar cakupan aplikasi aslinya. Jesse James Garret (2000;1) memaparkan definisi beberapa istilah dalam User Experience dalam konteks yang sesuai serta mengklarifikasi hubungan mendasar di antara berbagai elemen User Experience seperti diperlihatkan pada Gambar 2-II-2.
Gambar 2-II-2 Elemen User Experience
2.3Bisnis
Menurut Eddy Soeryanto Soegoto (2009;20), bisnis adalah aktivitas yang dilakukan seseorang atau sekelompok orang atau perusahaan dalam bentuk jasa atau barang untuk memperoleh laba. Bisnis menciptakan banyak peluang berdasarkan kreativitas dan inovasi yang ditampilkan dengan melibatkan beberapa, puluhan, ratusan bahkan ribuan orang guna menghasilkan jasa atau produk yang dibutuhkan konsumen. Bisnis dapat dilakukan dengan cara manual maupun memanfaatkan teknologi canggih sebagai sarana produksi dengan melibatkan aspek-aspek manajemen, finansial, marketing dan human resources.
2.4Kewirausahaan
BAB III
PEMBAHASAN DAN KELUARAN
3.1Identifikasi Jenis Website Dibangun
Hal yang tergolong krusial yang perlu dilakukan untuk mencapai desain website yang baik adalah mengidentifikasi jenis website yang akan kita bangun dari salah satu jenis website yang dijelaskan berikut :
3.1.1 BrandPresence
Merek perusahaan lebih dari sekadar logo mereka; Ini adalah keseluruhan rangkaian tayangan yang dimiliki seseorang tentang perusahaan itu. Dirk Knemeyer menyajikan beberapa definisi merek yang sangat bagus dalam artikelnya "Brand Experience and the Web": Brand mewakili asosiasi intelektual dan emosional yang dibuat orang dengan perusahaan, produk, atau orang. Artinya, merek adalah sesuatu yang benar-benar terletak di dalam Masing-masing. Ilmu branding adalah tentang merancang dan memengaruhi pikiran orang-orang lain-dengan kata lain, membangun merek itu.
Sebuah perusahaan dapat melakukan banyak hal untuk mempengaruhi asosiasi yang dibuat dengan mereknya, mulai dari kampanye iklan yang mudah diingat hingga mengekspresikan ciri merek (seperti "responsif" atau "nilai") melalui fitur dan desain situs Web-nya.
Semua situs dalam perusahaan cenderung memberi dampak pada merek perusahaan, secara langsung (dengan menghadirkan situs yang dapat dikunjungi pelanggan) atau secara tidak langsung (dengan mengaktifkan layanan utama yang didesainerlkan pelanggan, seperti dukungan pelanggan). Situs kehadiran merek, bagaimanapun, adalah yang paling berfokus pada penyajian pesan dan nilai merek perusahaan. Mereka menyediakan saluran yang berinteraksi langsung dengan pelanggan dan berfungsi sebagai corong online yang luas bagi mereka yang tertarik untuk menemukan lebih banyak tentang perusahaan atau penawarannya.
Situs kehadiran merek sering merupakan situs utama .com atau org perusahaan., Seperti GE.com, atau untuk perusahaan yang lebih besar dan lebih terdistribusi, adalah situs utama untuk unit bisnis dengan berbagai ukuran, seperti GEhealthcare.com. Lini produk yang berbeda juga sering memiliki kehadiran merek unik mereka sendiri secara online. Misalnya
Pepsico.com memiliki satu brand presence, sementara Pepsi.com memiliki keunikan
tersendiri.
Jika website yang dikerjakan merupakan website brand presence, yang perlu dilakukan adalah merancang berbagai kelompok pengguna, termasuk pelanggan potensial dan terkini, investor, mitra, media (seperti organisasi berita dan penulis blog terkemuka), dan pekerjaan Pencari.
Tujuan desain yang sering kali paling penting dalam sebuah proyek brand presence adalah:
1. Komunikasikan nilai merek dan pesan merek perusahaan, baik secara eksplisit (mungkin
tampil dengan baik dan menonjol menawarkan fitur yang mendorong Pelanggan untuk berkomunikasi dengan perusahaan).
2. Menyediakan akses cepat dan mudah ke informasi perusahaan. Jawab pertanyaan "Apa yang dilakukan perusahaan?" Dan "Bagaimana saya menghubungi seseorang untuk informasi lebih lanjut?"
3. Hadir atau jelaskan model bisnis dan proposisi nilai perusahaan: "Apa yang dapat dilakukan perusahaan untuk saya?" Dan "Bagaimana perusahaan melakukannya?"
4. Libatkan sekelompok kelompok pengguna utama dan pandu mereka ke interaksi, fungsi,
atau konten yang relevan.
5. Bantu perusahaan mencapai sasaran yang ditetapkan terhadap metrik utama, seperti jumlah pengunjung unik. Sering kali ini adalah salah satu bagian dari keseluruhan strategi pemasaran.
3.1.2 MarketingCampaign
Website marketing campaign mirip dengan website brand presence, karena keduanya berfokus untuk melibatkan pengguna dengan pengalaman yang memengaruhi persepsi mereka
tentang merek perusahaan. Website kampanye pemasaran, bagaimanapun, cenderung
dievaluasi kemampuan mereka untuk mencapai tindakan yang sangat spesifik dalam fokus yang ditetapkan (seperti dalam kerangka waktu tertentu atau dengan khalayak yang ditargetkan). Alih-alih berfungsi sebagai corong untuk menyalurkan bunga, mereka dimaksudkan sebagai mesin yang menghasilkan bunga. Dari sudut pdesainerng online, ini umumnya berarti disesuaikan dengan strategi pemasaran secara keseluruhan dan dapat berjalan bersamaan dengan upaya pemasaran lainnya menggunakan saluran yang berbeda, seperti iklan TV atau radio, iklan cetak, dan promosi lainnya.
Tujuan utama dari situs kampanye pemasaran adalah untuk menciptakan kampanye yang fokus secara sempit yang biasanya menargetkan serangkai metrik tertentu. Fokusnya sering dipersempit oleh satu atau beberapa hal berikut:
1. Waktu, kampanye berpusat di sekitar acara (seperti konferensi) atau musim (seperti musim belanja Natal)
2. Kelompok pengguna-seperti kampanye yang ditargetkan untuk remaja atau guru
3. Produk, rangkaian produk, dan / atau penggunaan khusus untuk produk itu - misalnya, sebuah situs yang menyoroti peralatan dapur dengan menunjukkan dapur maya dengan oven, mesin pencuci piring, dan kompor yang sesuai.
Kampanye yang menggunakan gabungan strategi ini akan menjadi kampanye musim semi yang ditargetkan untuk menjual peralatan teras, menggabungkan waktu dan rangkaian produk
Situs kampanye pemasaran mungkin sesederhana iklan banner yang mengarah ke halaman
arahan di situs .com perusahaan, atau bisa juga situs microsite, sebuah situs kecil yang sering membelok dari merek yang terlihat di situs .com untuk menyediakan Pengalaman yang disesuaikan menurut satu atau lebih area fokus. "Kecil" relatif di sini-beberapa microsite hanya satu halaman dan yang lainnya memiliki banyak, tapi bagaimanapun microsite lebih kecil dan lebih terfokus daripada situs utama perusahaan.
1. Buatlah minat dan kegembiraan, sering kali dengan menghadirkan proposisi nilai yang jelas dan segera (nilai yang diberikan oleh produk atau layanan kepada pengguna, seperti kemungkinan kaidah pinjaman cepat) atau semacam insentif (penawaran khusus, masuk dalam kontes , Atau hiburan seperti gameonline).
2. Libatkan sekelompok kelompok pengguna utama untuk melecehkan tindakan tertentu, seperti mengeklik lokasi tertentu di situs keberadaan merek, mendaftar ke buletin, atau mengajukan pinjaman. Bila tindakan ini dilakukan oleh pengguna, itu disebut konversi. 3. Bantu perusahaan mencapai sasaran yang ditetapkan terhadap metrik utama, seperti jumlah
pengunjung unik. Sering kali ini adalah salah satu bagian dari keseluruhan strategi pemasaran.
3.1.3 ContentSource
Website content source berisi kumpulan informasi, berpotensi di beberapa jenis media (artikel, dokumen, video, foto, tutorial), dan dimaksudkan untuk menginformasikan, melibatkan, dan / atau menghibur pengguna.
Semua website dan aplikasi memiliki beberapa konten, tentu saja, namun beberapa website memberikan penekanan khusus pada presentasi dan struktur konten mereka. Penekanannya mungkin terjadi karena situs tersebut memiliki sejumlah besar konten sehingga menimbulkan tantangan tersendiri atau karena jenis konten yang spesifik memiliki tingkat kepentingan yang tinggi; Mereka mungkin, misalnya, mendukung keputusan kritis atau sering menarik pengguna kembali ke website.
Tujuan utama dari website sumber konten adalah untuk meningkatkan pengetahuan pengguna dan kemandirian dengan menyediakan konten yang relevan (intranet, misalnya). Mereka sering juga mendorong beberapa jenis tindakan, seperti berbagi informasi atau membeli produk setelah meninjau deskripsinya.
Situs sumber konten sering kali harus melakukan satu atau beberapa hal berikut:
1. Hadir konten yang merupakan undian utama untuk kunjungan pertama dan kunjungan
berulang ke situs.
2. Tunjukkan kemampuan kepemimpinan pemikiran perusahaan, misalnya dengan memberikan akses pada gagasan dan perspektif yang dipegang oleh CEO atau ahli materi pelajaran lainnya di dalam perusahaan.
3. Dukung keputusan penting di antara basis pengguna.
4. Tingkatkan pengetahuan perusahaan perusahaan, dengan mengemukakan gagasan yang mungkin dikubur di dalam departemen individual. Ini mungkin merupakan bagian dari tujuan yang lebih besar untuk mengidentifikasi lebih banyak peluang untuk inovasi.
5. Dukung pengguna yang mencari informasi dengan berbagai cara. Misalnya, beberapa tidak tahu produk spesifik apa yang mereka butuhkan (dan lebih cenderung untuk melihat-lihat), sementara yang lain mungkin tahu persis apa yang mereka cari (dan lebih cenderung menggunakan bidang pencarian).
Sehubungan dengan desain UX, beberapa tugas yang paling umum dalam sebuah proyek sumber konten adalah:
2. Menentukan bagaimana menggabungkan sistem untuk pertumbuhan konten organik (misalnya, fungsi seperti pemberian tag dan penyaringan)
3. Merancang alat pencarian yang efektif
3.1.4 Task-BasedApplication
Aplikasi berbasis tugas dapat bervariasi dari kalkulator sederhana yang tertanam di situs hipotek hingga sistem lengkap yang menangani banyak arus kerja kritis. Jika proyek melibatkan yang terakhir, akan ada lebih banyak peran yang terlibat dan, kemungkinan besar, proses pengumpulan kebutuhan yang substansial.
Tujuan utama dari aplikasi berbasis tugas adalah untuk memungkinkan pengguna melakukan serangkaian tugas yang sesuai dengan kebutuhan mereka dan, pada akhirnya, dengan tujuan bisnis klien.
Sebagian besar task-based application perlu dilakukan :
1. Memungkinkan pengguna untuk melakukan sesuatu yang tidak dapat mereka lakukan
di tempat lain-atau jika mereka dapat melakukannya dengan lebih baik ("lebih baik" dapat berarti lebih efisien, lebih efektif, dengan tingkat kepuasan yang lebih tinggi, atau lebih mudah).
2. Dukung pengguna pemula dengan instruksi yang mudah diakses dan prioritas visual tugas utama.
3. Dukung pengguna tingkat menengah dan lanjutan dengan akses ke fitur pintasan dan
fungsionalitas yang lebih dalam
4. Kurangi beban pada pengguna dan manfaatkan sumber daya sistem dengan sebaik-baiknya (misalnya, gunakan kembali data versus memerlukan entri duplikat).
5. Didesain dan disebarkan dengan memperhatikan tingkat perubahan yang dibutuhkan pengguna aplikasi-idealnya, dengan desain yang memfasilitasi pembelajaran dan rencana komunikasi yang menunjukkan nilai bagi pengguna.
Salah satu tantangan terbesar dalam merancang aplikasi berbasis tugas adalah menjaga agar "fitur creep" terkendali. Sebagai sebuah proyek sedang dikembangkan, sangat umum bagi gagasan hebat untuk muncul pada tahap desain selanjutnya, atau bahkan selama pengembangan. Desain pengalaman pengguna sangat sesuai untuk menjaga fitur creep karena model pengguna seperti persona dapat digunakan untuk mengidentifikasi fitur bernilai tinggi dan tetap fokus selama proyek berlangsung.
Jika gagasan yang benar-benar hebat muncul kemudian dalam prosesnya, dan ini memenuhi kebutuhan kelompok pengguna prioritas tinggi, dan ini sejalan dengan sasaran bisnis situs ini, dapat dibuat sebuah kasus untuk mengubah arah. Jika sebuah ide tidak bisa berhasil melewati pemukul itu, mungkin tidak sepadan dengan penundaan dan biaya.
3.2Pendekatan Proyek
Pendekatan proyek bergantung pada proyek apa yang dikerjakan. Sebelum menentukan pendekatan proyek, harus sudah ditentukan jenis website yang akan menjadi output dari proyek itu sendiri. Proses menentukan pendekatan proyek bergantung pada banyak hal termasuk struktur dan lokasi dari tim proyek, teknologi yang digunakan serta budaya perusahaan. Kebanyakan pendekatan proyek memiliki proses sebagai berikut :
Merencanakan strategi secara menyeluruh. 2. Define
Mendefinisikan seluruh kebutuhan proyek. 3. Design
Membangun konsep interaksi dan visual yang dijadikan detail spesifikasi. 4. Develop
Membangun, menguji serta perbaikan solusi. 5. Deploy
Solusi berdasarkan perpesanan, pelatihan dan perencanaan rilis. 6. Extend
Memperluas proyek dengan memberikan rekomendasi perbaikan berdasarkan informasi yang didapatkan ketika proses develop.
Pendekatan proyek yang dapat digunakan, di antaranya :
1. Waterfall
Pendekatan Waterfall mengharuskan setiap tahapannya dilakukan secara berurutan dengan asumsi bahwa jika masuk ke tahap berikutnya maka perubahan yang mungkin terjadi pada tahap sebelumnya merupakan perubahan yang minor. Apabila terdapat kebutuhan yang baru pada tahap design, diharuskan untuk mengubah dokumen yang sudah disetujui pada tahap define. Hal ini mengakibatkan waktu yang dibutuhkan lebih banyak sehingga tidak sesuai dengan rencana yang sudah ditentukan sebelumnya.
2. Agile
dokumen yang dirincikan. Namun kini kebanyakan perusahaan tidak menerapkan Agile yang murni karena tim yang terdistribusi dan bekerja secara remote.
3. Modified
Terdapat iterasi cepat setelah tahap deploy beta yang memungkinkan perubahan dengan iterasi cepat pada wireframe dan prototype sebelum akhirnya masuk ke tahap pengembangan yang lebih lanjut. Berikut beberapa hal yang unggul dalam metode pendekatan Modified :
1. Dokumentasi yang terstruktur.
2. Risiko pergantian anggota tim yang terminimalisir.
3. Kolaborasi tim terpelihara meski perubahan konstan terjadi.
3.3Kebutuhan Bisnis
Tahapan ini dapat dikatakan sebagai tahap untuk mendefinisikan apa saja yang harus dilakukan oleh website yang dibangun. Tujuan dari tahapan ini adalah sebagai berikut :
1. Menyediakan insight mengenai kebutuhan secara keseluruhan yang harus dialokasikan.
2. Merepresentasikan serta mengombinasikan kebutuhan-kebutuhan yang dipaparkan
menurut stakeholder yang berbeda.
3. Memberikan pengarahan untuk tahap design tanpa dibuat terlalu spesifik tentang bagaimana kebutuhan akan terpenuhi.
4. Berfungsi sebagai unit kerja yang berbeda untuk tujuan pembuatan prioritas dan pelacakan.
Berikut adalah contoh gagasan untuk sebuah fitur di situs web e-commerce. Gagasan yang sama dari beberapa stakeholder bisnis yang berbeda diterima di awal fase yang jelas :
"Pelanggan bisa melacak pesanan mereka secara online."
Ini adalah dasar yang baik untuk sebuah kebutuhan, tapi tidak jelas. Harus diajukan pertanyaan yang sampai ke rincian persyaratannya, seperti berikut :
1. Mengapa penting bagi bisnis agar pelanggan dapat melacak pesanan mereka secara online. Misalnya, apakah untuk mengurangi jumlah panggilan ke dukungan pelanggan?
2. Apakah perusahaan saat ini memiliki kemampuan untuk melacak paket secara online? Jika tidak, persyaratan baru perlu ditangkap untuk fitur pelacakan, atau perusahaan mungkin perlu untuk bermitra dengan pihak ketiga.
3. Seberapa akurat pelacakannya? Informasi apa yang harus disertakan dalam detail pelacakan? Misalnya, apakah situs harus memberikan perkiraan waktu pengiriman yang diperbarui?
3.4HeuristicAnalysis
Heuristic spesifik yang digunakan dapat bervariasi dari satu proyek ke proyek lainnya, namun proses untuk melakukan analisis pada umumnya tetap sama:
1. Mengumpulkan pengetahuan latar belakang produk dan proyek.
Pastikan tujuan website sudah diketahui, daftar kelompok pengguna utama yang perlu didukung, informasi tentang jenis pengguna lingkungan yang mungkin akan bekerja, dan pemahaman dasar tentang pengetahuan khusus yang mungkin dimiliki pengguna. Jika diperlukan bantuan dengan yang terakhir, mengunjungi berbagai situs atau aplikasi yang bersaing dapat membantu untuk memahami terminologi yang paling umum dan Bidang yang diminati.
2. Pilih heuristic yang akan digunakan.
Ada banyak heuristic di luar sana untuk referensi. Selain daftar Jakob Nielsen, banyak perancang UX mengacu pada daftar prinsip desain Bruce Tognazzini :
www.asktog.com/basics/grststmrinciples.html
3. Berjalanlah melalui area yang diprioritaskan di situs, identifikasi area di mana heuristics diikuti dengan baik atau tidak terjawab. Setiap pengamatan yang dibuat harus memiliki informasi berikut:
1. Observasi umum
Sebuah pernyataan pendek menyimpulkan hasil akhir. Idealnya ini akan diberi nomor sehingga bisa direferensikannya dengan cepat saat memandu orang melalui laporan. 2. 2. Penjelasan singkat
Sebuah paragraf atau dua menjelaskan konteks pengamatan-misalnya, intinya dalam proses tertentu di mana terlihat adanya masalah.
3. Rating dampak
Rating ini bisa tinggi, menengah, atau rendah untuk pengamatan masalah, atau ini bisa menjadi catatan temuan positif jika membagikan sesuatu yang dilakukan situs dengan baik. Secara umum, isu dengan dampak tinggi adalah hal-hal yang diyakini akan menyebabkan banyak pengguna gagal melakukan tugas tertentu atau kehilangan informasi secara permanen (misalnya, masalah yang menyebabkan pengguna kehilangan perubahan pada dokumen yang sedang dia kerjakan). Masalah dampak menengah adalah masalah yang menyebabkan frustrasi dan kesalahan namun tidak menyebabkan masalah yang tidak dapat diubah. Masalah dengan dampak rendah adalah masalah kecil yang dapat menyebabkan kebingungan, namun biasanya tidak mengakibatkan hilangnya waktu atau frustrasi.
4. Rekomendasi
Ini adalah langkah atau gagasan berikutnya yang dibagikan, yang bisa menjadi solusi untuk masalah yang dihadapi.
3.5UserResearch
Tahapan dasar dalam User Research adalah sebagai berikut :
1. Mendefinisikan kelompok user (User Group)
Ini melibatkan pembuatan kerangka kerja yang menggambarkan jenis utama pengguna yang dirancang untuk-memungkinkan untuk memfokuskan usaha dalam merekrut pengguna untuk penelitian. Tahapan yang dilakukan untuk mendefinisikan kelompok user adalah sebagai berikut :
1. Buat daftar atribut yang akan membantu membedakan pengguna yang satu dan lainnya.
2. Diskusikan atribut dengan yang ada di perusahaan yang memiliki kontak dengan
tipe pengguna yang relevan (misalnya pelanggan).
3. Prioritaskan atribut yang tampaknya memiliki dampak terbesar mengapa dan bagaimana pengguna potensial akan menggunakan situs website atau aplikasi perusahaan.
4. Definisikan kelompok pengguna yang akan difokuskan dalam penelitian dan perancangan.
2. Merencanakan keterlibatan pengguna
3. Lakukan penelitian
Teknik dasar yang dilakukan di antaranya seperti wawancara dan survei.
1. Wawancara
Wawancara membantu memahami preferensi dan sikap peserta, namun tidak boleh digunakan untuk membuat pernyataan formal tentang kinerja aktual. Jika mencari informasi spesifik tentang bagaimana orang berinteraksi dengan sebuah situs, sebaiknya amati mereka menggunakannya (misalnya, dalam penyelidikan kontekstual) atau mintalah mereka untuk melakukan tugas di situs tersebut (selama pengujian kegunaan). Analisis situs juga dapat memberi beberapa wawasan tentang beberapa informasi kinerja yang dapat sangat kuat saat dipasangkan dengan wawancara atau pertanyaan yang memberikan konteks untuk data.
2. Contextual Inquiry
Pertanyaan kontekstual atau contextual inquiry menggabungkan pengamatan
pengguna dengan teknik wawancara. Perancang UX (UX designer) mendatangi
peserta, idealnya ke lingkungan di mana mereka cenderung menggunakan situs ini. Misalnya, untuk aplikasi perkantoran, penyelidikan kontekstual akan melibatkan duduk di meja peserta.
3. Survei
Survei melibatkan serangkai kumpulan pertanyaan yang terdefinisi dengan baik yang didistribusikan ke khalayak yang luas. Mereka paling sering terdiri dari pertanyaan tertutup (seperti pertanyaan pilihan gdesainer) yang dapat dengan mudah dikumpulkan dengan alat yang dapat menampilkan pola di antara tanggapan. Survei adalah alat yang baik bila ingin dapat menyatakan hasil dengan cara yang lebih kuantitatif (misalnya, "Dari mereka yang disurvei, 82 persen dari mereka yang bekerja dari negara asal mereka memiliki beberapa bentuk koneksi internet berkecepatan tinggi) dari pada yang diinginkan Dapatkan dengan jenis pertanyaan terbuka yang digunakan dalam wawancara. Namun, bisa juga dengan mengumpulkan informasi kualitatif dari mereka juga, tentang kebiasaan dan sikap pengguna.
Di bidang pengalaman pengguna, survei sering digunakan untuk mengukur kepuasan pengguna (dengan situs atau aplikasi yang ada) atau untuk membangun atau memvalidasi model pengguna seperti segmentasi atau persona.
4. Focus Group
Focus Group melibatkan penyatuan berbagai orang dalam audience target dan memfasilitasi diskusi dengan mereka. Tujuan bersama adalah untuk mendapatkan opini mengenai topik yang relevan dengan organisasi atau mereknya, seperti pengalaman masa lalu, kebutuhan terkait, perasaan, sikap, dan gagasan untuk perbaikan.
5. Card Sorting
Dalam aktivitas Card Sorting atau penyortiran kartu, peserta (bekerja baik secara individu maupun kelompok kecil) diberi item yang tercetak di kartu dan diminta memasukkannya ke dalam kelompok yang masuk akal bagi mereka. Entah mereka mengelompokkannya ke dalam kategori yang disediakan sebelumnya (disebut semacam tertutup) atau mereka membuat kelompok dan judul masing-masing kelompok itu sendiri (disebut semacam terbuka). Pada akhir putaran pemilahan kartu, harus mulai melihat pola umum muncul dalam bagaimana orang memilah-milah item, dan juga area umum kebingungan atau tidak sepakat.
Usability Testing melibatkan meminta peserta untuk melakukan tes spesifik pada situs atau aplikasi (atau prototype-nya) untuk mengungkap masalah kegunaan potensial dan mengumpulkan gagasan untuk mengatasinya. Dapat dilakukan pengujian kegunaan selama fase akhir jika ingin dikumpulkan informasi tentang bagaimana situs ini dapat diperbaiki. Dapat dilakukan pula untuk website serupa (seperti website yang kompetitif) untuk memahami beberapa peluang potensial untuk solusi yang lebih mudah digunakan. Pengujian kegunaan atau Usability Testing biasanya dilakukan sebagai bagian dari fase Desain, idealnya dalam putaran yang berulang (di mana desain dibuat, diuji, diperbaiki, dan diuji lagi).
4. Validasi definisi grup pengguna
5. Buat kebutuhan pengguna
Ini adalah pernyataan fitur dan fungsi yang mungkin disertakan oleh suatu website. Akan ditambahkan pernyataan ini ke persyaratan bisnis perusahaan dan memprioritaskannya untuk menjadi persyaratan proyek.
3.6SiteMap
Selanjutnya, perlu dibuat Site Map. Peta situs atau Site Map hanya cara visual untuk menampilkan halaman perwakilan website. Peta situs yang sederhana biasanya cocok dengan selembar kertas dan menyerupai bagan organisasi pengusaha. Peta situs tidak hanya untuk situs Web; Desainer dapat menggunakannya untuk semua jenis aplikasi yang akan diuntungkan dari mengidentifikasi halaman, tampilan, keadaan, dan contoh dari apa pun yang ditampilkan. Dalam kebanyakan kasus, Desainer akan menggunakan peta situs untuk menunjukkan rekan kerja dan klien bagaimana konten akan diatur untuk situs Web. Ini akan memberikan gambaran umum tentang navigasi situs Web dan, dalam beberapa kasus, akan menampilkan semua koneksi yang dimiliki setiap halaman.
3.7Task Flow
Site Map memberi tahu hierarki visual tata letak suatu situs atau aplikasi, sementara Task Flow memberi rincian tentang opsi dan jalur pengguna.
3.8Wireframe dan Anotasi
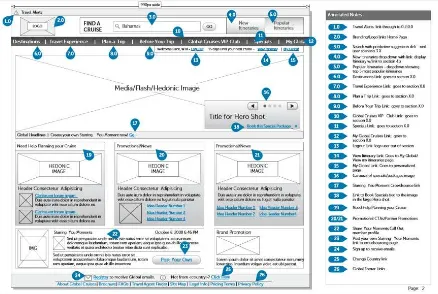
Pada dasarnya, Wireframe adalah prototipe layar web dengan layar rendah, sebuah bingkai gambar digunakan untuk mengidentifikasi elemen yang akan ditampilkan pada halaman atau layar, seperti berikut :
1. Navigasi
2. Bagian konten
3. Citra dan / atau kebutuhan media
4. Elemen formulir Panggilan untuk bertindak (CTA)
Wireframes tidak lagi mereka hanya diberikan kepada desainer dan pengembang sebagai garis besar untuk tugas mereka. Wireframes sekarang digunakan untuk mewakili situs atau aplikasi ke klien, perancang, pengembang, dan anggota tim lainnya yang memiliki saham di dalamnya pada tingkat intinya. Hal ini biasa ditunjukkan kepada klien untuk mendapatkan validasi pada "pemikiran desain" sebelum fase desain visual dan pengembangan dimulai. Sering kali orang-orang yang menciptakan wireframes bekerja bergandengan tangan dengan mereka yang menciptakan kebutuhan bisnis (dalam beberapa kasus, mereka adalah orang yang sama).
3.9Prototyping
Dalam konteks desain pengalaman pengguna, prototyping adalah tindakan (dan dalam banyak kasus, seni) menciptakan dan menguji semua atau sebagian fungsionalitas aplikasi atau website dengan pengguna. Prototype dapat dibuat dengan alat analog (seperti papan tulis atau pensil dan kertas) atau secara digital dengan PowerPoint, Acrobat, Visio, OmniGraffle, HTML, Balsamic Mockups atau alat berbasis teknologi lainnya.
Prototyping bisa menjadi proses berulang, karena prototype umumnya dibuat untuk mengidentifikasi masalah dengan-atau memvalidasi-pengalaman pengguna. Begitu mengumpulkan umpan balik, dapat dibuat modifikasi pada prototip untuk pengujian tambahan. Dalam kasus lain, prototipe yang berhasil (cukup) dapat membuat sebuah proyek bergerak maju ke fase lain dalam siklus pengembangan.
3.10 Testing
Misalnya, memberi peserta lima baris kosong untuk menuliskan kesan umum mereka terhadap desain.
3.11 Dampak Penerapan pada Bisnis
Berdasarkan riset yang dilakukan, desain website yang menggunakan tahapan yang dipaparkan dapat berpengaruh besar terhadap kesuksesan bisnis. Innov8tivedd.com memaparkan bahwa website bisnis bertindak sebagai perwakilan layanan pelanggan Desainer untuk web. Ini mendesainerkan sebagai wajah Desainer kepada banyak calon pelanggan yang menjelajah Internet. Dan itu adalah interaksi pertama yang dimiliki calon pelanggan Desainer dengan bisnis Desainer.
Sebuah situs web yang dirancang secara profesional umumnya menarik lebih banyak pengunjung daripada situs web yang dirancang dengan buruk. Ini menunjukkan kehadiran yang hebat kepada pengunjung dengan cara yang memungkinkan mereka merasakan kepercayaan pada situs web Desainer karena situs web Desainer menyampaikan informasi yang mereka butuh.
Biasanya, desain situs web adalah salah satu faktor yang dicari oleh calon pelanggan saat membeli produk dan layanan. Mereka akan menilai bisnis Desainer berdasarkan kualitas situs web Desainer, apakah itu adil atau tidak, hanya untuk memastikan bahwa produk dan layanan yang Desainer tawarkan nyata dan terbukti dan dapat menguntungkan mereka sesuai dengan kebutuhan mereka. Penting untuk memperhatikan fungsionalitas situs web bisnis Desainer karena untuk membangun kepercayaan besar dari pelanggan potensial, kegunaan situs web Desainer harus absolut dan mudah dikelola, kemudahan penggunaan dapat menjadi keunggulan kompetitif dan dapat memperoleh kesuksesan Desainer. Bisnis pengembalian pendapatan lebih banyak.
Harus ada interaksi antara situs web bisnis Desainer dan calon pelanggan Desainer, situs web yang bagus dirancang untuk menciptakan pengalaman pengguna yang hebat agar mereka tetap kembali ke situs web Desainer. Call to Action adalah contoh interaksi hebat yang dapat Desainer sertakan ke situs web Desainer, karena umpan balik sederhana yang datang dari siapa pun yang mengunjungi situs web Desainer merupakan respons yang bagus terhadap bisnis Desainer.
Situs web Desainer seharusnya tampak menggembirakan dan meyakinkan calon pelanggan, sehingga harus berisi informasi yang bermanfaat bagi mereka. Mengabaikan paragraf panjang dan penjelasan tapi membuatnya singkat dan informatif. Fokus pada apa yang penting dan itu adalah produk dan layanan Desainer, hilangkan kelebihan konten dan jaga kebersihan informasi penting tentang produk dan layanan yang Desainer berikan.
BAB IV
KESIMPULAN
Berdasarkan hasil penulisan karya ilmiah yang dilakukan maka diperoleh kesimpulan sebagai berikut :
1. Penerapan langkah-langkah yang tepat dalam pembangunan website perusahaan dapat membantu bisnis untuk mencapai kesuksesannya dalam menggaet pelanggan (customer engagement) melalui desain website yang baik.
2. Penerapan langkah-langkah yang tepat dalam pembangunan website perusahaan dapat membantu perusahaan untuk menghindari ketertinggalan terhadap tren pembangunan desain website yang baik.
BIBLIOGRAPHY
Admin. (2015, June 10). The Impact of A Good Web Design to Your Business. The Impact of A Good Web Design, hal. 1.
Komputer, W. (2006). Menguasai Pemrograman Web dengan PHP 5. Semarang: Andi.
Garrett, J. J. (2003). The elements of user experience. Indiana: New Riders.
Hardy. (2015, November 27). Jenis-jenis Website Berdasarkan Fungsinya. Jenis-Jenis Website, hal. 1.
Unger, R., & Chandler, C. (2012). A Project Guide to UX Design: For user experience designers in the field or in the making. New Riders.