LAPORAN PRAKTIKUM PEMOGRAMAN WEB 1
MODUL 1 – 5
Nama :Dede Irpan
Nim :2011081037
Prodi :Tekhnik Informatika
LABORATORIUM KOMPUTER
FAKULTAS ILMU KOMPUTER(FKOM)
UNIVERSITAS KUNINGAN
MODUL 1 Pengaturan Huruf
Dasar Teori
HTML merupakan singkatan dari Hyper Text Markup Language. Di dalam HTML dikenal adanya tag atau tanda-tanda khusus yang merupakan rangakaian perintah yang akan diproses oleh web browser. Software yang dibutuhkan untuk menulis dan menjalankan tag-tag HTML yaitu :
1. Text Editor : Notepad, Font page, Macromedia Dreamweaver dan lain-lain
2. Web browser : Interner Explorer, Netscape Navigator dll.
Berikut ini adalah beberapa perintah yang biasa digunakan untuk pengaturan huruf ataupun warna dalam pembuatan script :
<font parameter>
Face : untuk menentukan jenis huruf, misalnya times new roman,arial,dll Size : untuk menentukan ukuran huruf, yaitu dengan memberikan angka
dari 1sampai 7 dan dari -7 sampai -1
Color : untuk memberikan warna huruf yang digunakan, anda dapat mengetikan warna yang diinginkan secara langsung ataupun dengan kode angkanya
Simpan dengan nama Contoh1.html Jalankan dengan Mozilla firefox :
Tag – tag yang digunakan untuk melakukan pengaturan huruf adalah : <h1> sampai <h7> : untuk mengatur ukuran huruf
<b> : untuk mengatur huruf agar tebal <i> : untuk mengatur huruf agar miring
<u> : untuk mengatur huruf agar memakai garis bawah <marquee> : untuk mengatur tulisan dari kanan ke kiri
<hr size = n> : untuk mengatur garis horizontal, dengan n sebagai lebar dari garis tersebut.
Contoh :
Output :
Contoh 3 :
Output :
Output :
Praktikum
a. Ketikan program Modul-1a.html dengan menggunakan Notepad b. Jalankan dan amati hasilnya
c. Cetak listing program dan hasilnya
Analisis:
Pada tag diatas contohnya <br> itu adalah tag untuk pindah baris.
e. Ubahlah ukuran huruf pada baris pertama dengan menggunakan <h2> dan baris kedua menggunakan <h1>
f. Jalankan dan amati hasilnya, lalu cetak :
H1 dan H2 ialah untuk ukuran huruf,ukuran yang ditentukan biasanya sampai H7.
Outputnya :
h. Buatlah garis horizontal pada baris ketiga
j. Buatlah tulisan bergerak dari kanan ke kiri pada baris keempat sebagai berikut : Universitas Pertama di Kuningan
Output :
k. Ketikan program contoh 1
Analisis :
<body bgcolor="magenta"> = untuk warna pada background.
<font face="arial" size="6" color=<"blue"> = untuk efek huruf, ukuran dan warna pada huruf.
m. Pada baris yang bertuliskan Office ubahlah jenis hurufnya dengan menggunakan Time New Roman dengan ukuran 10
n. Jalankan dan amati hasilnya. Mengapa demikian :
Jenis huruf diganti dengan Times New Roman dan ukuran 10 menghasilkan output seperti diatas.
o. Buatlah warna yang menarik untuk baris huruf tersebut :
output :
p. Ketik program contoh 2 :
Analisis:
Tampilan diatas menghasilkan dua gambar, yang pertama sebagai background yang kedua sebagai gambar kecil,
r. Buatlah tulisan di tengah – tengah ” PT.ALIM RUGI”, dengan ukuran huruf paling besar dan beru warna yang menarik.
Outputnya :
t. Jalankan dan amati hasilnya
Tugas
1. Bisakah anda membuat tag – tag HTML dan Microsoft word? Jelaskan. Tidak bisa karena pada microsoft word hanya digunakan untuk mengetik huruf dan langsung dengan jenis file doc.
2. Bisakah tag – tag dalam HTML seperti untuk mempertebal, membuat garis bawah, membuat centering dan lain-lain ditulis secara bersamaan pada satu baris? Mengapa?
Bisa karena pada tag-tag HTML tidak case sensitive seperti program yang lainnya.
3. Buatlah satu script yang menarik untuk sebuah perusahaan dimana didalamnya terdapat informasi:
o Nama Perusahaan
o Alamat Perusahaan
MODUL 2 Hubungan Antar Dokumen
Dasar Teori :
Proses yang sering digunakan dalam pemrograman berbasis web adalah adanya fasilitias hubungan antar dokumen atau lebih dikenal dengan nama
link. Proses ini akan terjadi bila user menekan tombol klik pada tulisan atau gambar yang bergaris bawah, atau pada daerah yang saat kursor digeserkan ketempat tersebut akan menampilkan penunjuk sebagai lambang link. Proses link ini bertujuan untuk melihat keterangan rincian dari kalimat atau gambar yang sedang ditampilkan dalam script. Perintahuntuk link dokumen tersebut adalah :
<a href="nama—file">
Digunakan untuk melakukan link ke file tertentu dengan menunjuk kata atau gambar yang diketikan setelah perintah tersebut, dan nantinya akan diakhiri dengan </a>.
Praktikum
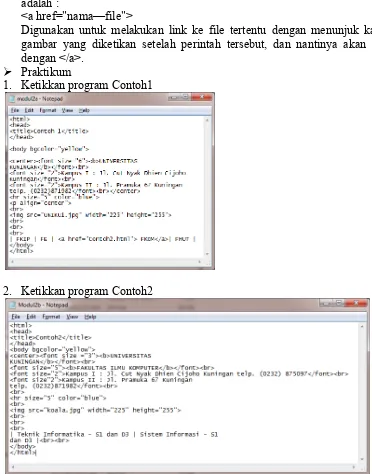
1. Ketikkan program Contoh1
3. Ketikkan program Contoh3
4. Jalankan program Contoh1
Setelah mengklik tulisn FKOM maka muncullah file Contoh2, itu dikarenakan pada slide pertama terdapat link yang megarah pada contoh 2.
6. Buka program Modul 2b dan buat baris baru setelah baris terakhir 7. Ketikan tulisan “Kembali Ke Menu Utama”
8. Link tulisan tersebut ke file Contoh1.html
9. Jalankan script Contoh2 lalu klik pada tulisan yang baru dibuat:
Hasil yang ditampilkan kembali ke awal slide karena link tersebut mengarah ke awal slide.
1. Jelaskan fungsi dibawah ini :
<area shape="rect" coords="0,0,200,100" href="Contoh1.html" alt="kotak link"> Adalah area yang ditunjuk kursor yang persegi empat dan untuk batasan are tersebut.
Pertanyaan dan Tugas
1. Bisakah link antar dokumen dilakukan dengan memilih area tertentu dari sebuah objek atau gambar? Bagaimana caranya?
Jawab:
Bisa, masukan gambar dalam script lalu masukan link ke alamat yang anda inginkan.
Hasil/outputnya :
MODUL 3 Operasi Frame
Dasar Teori
Frame merupakan fasilitas yang diberikan oleh HTML untuk membagi script ke dalam beberapa bagian dalam bentuk baris dan kolom. Tag ini sangat unik karena tidak disimpan diantara tag <body> dan </body>. Dengan adanya fasilitas yang diberikan oleh tag <framset> script saat diatur
sedemikian rupa sehingga pada saat diinginkan pergantian tampilan dengan sript yang lain, anda tinggal menunjuk script yang akan ditampilkan dan disimpan pada bagian frame yang lain. Tag utama dari pembuatan frame ini yaitu <frameset>dan diakhiri dengan </frameset>yang diketikan setelah tag </ head>. Tag <frameset> memiliki beberapa parameter yaitu:
<cols>
Untuk membagi script menjadi 2 bagian atau lebih, yaitu dari kiri ke kanan.
<rows>
Untuk membagi script menjadi 2 bagian atau lebih, yaitu dari atas ke bawah.
<name>
Untuk memberikan nama dari frameset yang telah dibuat, dengan urutan dari kiri ke kanan atau dari atas ke bawah.
<src>
Untuk menyisipkan script pada frame yang telah dibuat.
<target>
Contoh 2
Contoh 3
Praktek !
1. Script contoh 1 – 3 sudah ada diatas sekarang menjalankan contoh 1
3. Ubahlah warna latar pada script contoh3.html sehingga mejadi lebih menarik
Hasil / outputnya :
Jika pada contoh 1 :
MODUL 4 Tabel
Dasar Teori
Dalam HTML dikenal ada dua jenis tabel yaitu tabel konvensional dan tabel layout. Tabel konvesional merupakan tabel yang bisa kita liat dalam kehidupan sehari-hari, misalnya tabel tentang daftar karyawan, daftar mahasiswa dan lain-lain. Tabel layout yaitu tabel yang digunakan untuk melakukan pengaturan tata letak tampilan didalam monitor sehingga script akan terlihat menarik. Tag yang digunakan untuk membuat tabel yaitu diawali dengan <table> dan diakhiri dengan </table>. Dalam tag ini memiliki beberapa atribut yaitu :
Border : untuk mengatur ketebalan garis tabel.
Align : untuk mengatur letak tabel, dimana atribut ini memiliki parameter : left : untuk rata kiri
center : untuk rata tengah right : untuk rata kanan
valign : untuk mengatur letak tabel, dimana atribut ini memiliki parameter : top : untuk rata atas
cencer : untuk rata tengah bottom : untuk rata bawah
cellpadding : untuk memberi jarak antara tulisan dengan border callspacing : untuk memberi jarak dengan melebarkan border background : untuk menyisipkan gambar pada tabel
bgcolor : untuk mengatur warna latar
Di dalam tag <tabel> ini terdapat beberapa tag yang berfungsi untuk pengaturan kolom dan baris :
<caption> : untuk membuat judul
<tr> : untuk mendefinisikan baris dalam tabel dimana didalamnya dapat digunakan atribut align dan valign.
dapat digunakan atribut align dan valign, selain itu ada parameter yang berfungsi untuk penggabungan baris dan kolom.
Colspan : untuk menggabungkan kolom Rowspan : untuk menggabungkan baris
Praktek :
1. Ketik script contoh 1 lalu simpan dengan nama modul4a.html,jalankan dan amati.
Jalankan :
2. Tambahkan background pada tabel tersebut.
Outputnya :
Outputnya :
KARTU HASIL STUDI
Nama : Dede Irpan NIM : 2011081037 Fakultas : Ilmu Komputer Jurusan : Teknik Informatika
No. Mata Kuliah SKS
Output / hasilnya :
Tugas
MODUL 5 Form dan Input Html
Dasar Teori
Form merupakan salah satu fasilitas yang disediakan HTML untuk memberikan input atau masukan data dari user ke server sehingga nantinya terjadi komunikasi antara user dan server dalam bentuk pengiriman data.Untuk pengiriman data tersebut biasanya menggunakan perintah-perintah aplikasi pemograman web yang digunakan. Dalam modul ini akan dipelajari tentang operasi-operasi form yang berada dalam batasan HTML.Bentuk umum dari tag form adalah :
<form action= "url/nama_file " method= "post/get " name= "nam_ form>
Dalam form memiiliki beberapa tag yang berfungsi untuk memasukan data, tag-tag tersebut adalah :
<input type="atribut">
Digunakan untuk memasukan data berupa text, radio, checkbox, button dan image. Atribut dalam tag ini yaitu:
Text : digunakan untuk memasukan nilai yang akan dikirim kepada server,baik berupa angka ataupun karakter.
Radio : untuk menyediakan beberapa pilihan kepada user, tetapi hanya satu yang bisa dipilih.
Checkbox : untuk menyediakan beberapa pilihan kepada user, dan user dapat memilih lebih dari satu pilihan.
S u b m i t : d i g u n a k a n u n t u k m e m a n g g i l a t a u f i l e y a n g
d i t u n j u k o l e h atribut action, dan data akan dimasukan sesuai dengan perintah didalam file action tersebut.
Reset : digunakan untuk menginisialisasi setiap, elemen dalam form atau mengembalikan tag-tag form ke dalam kondisi semula.
Image : digunakan untuk menampilkan gambar sebagai pengganti button.
Merupakan menu pilihan dalam bentuk drop down dimana user hanya dapat memilih yang ada dalam menu tersebut . Untuk menentukan poin-point dari pilihan tersebut digunakan tag<option>.
<textarea cols=”jumlah_kolom” rows=”jumlah_baris”>
Digunakan untuk memasukan data berupa kalimat, memo atau pernyataan sesuai dengan keinginan user, dimana nantinya data tersebut akan dikirim ke server.
Praktek
1. Ketikan script dibawah ini jalankan dan amati hasilnya :
2. Tambahkan tag berikut pada script setelah baris email jika dilihat pada browser.
<tr bgcolor="yellow">
<td bgcolor="#FFCCFF">Sistem Operasi<br>yang dipakai</td> <td bgcolor="FFCCFF">
<input type="radio" name="pilih" checked>Windows<br> <input type="radio" name="pilih">Linux<br> <input type="radio" name="pilih">Unix </td>
</tr>
Tag tersebut memberikan pilihan untuk memilih salah satu pada kolom diatas.
4. Tambahkan tag berikut setelah tag-tag yang ada pada praktek diatas. <tr bgcolor="yellow">
<td bgcolor="#FFCCFF">Alasan Penggunaan<br>sistem Operasi</td>
Tag diatas hampir sama dengan yang sebelumnya Cuma bedanya pada yang sebelumnya hanya bisa dipilih salah satu,tag yang satu ini bisa dipilih semua.
6. Tambahkan tag berikut ; <tr bgcolor="yellow">
<td bgcolor="#FFCCFF">Berapa Lama Anda<br>Memakai OS Tersebut?</td>
<td bgcolor="FFCCFF"> <select size="1">
<option>Kurang dari 1 Tahun <Option>1-5 Tahun
<Option>Lebih Dari 5 Tahun </select>
7. Jalankan dan amati hasilnya :
Pada tag tersebut terdapat pilihan yang sudah ada jawabannya. 8. Tambahkan tag berikut :
<td bgcolor="#FFCCFF">Komentar</td> <td bgcolor="FFCCFF">
<textarea rows="3" cols="20"> </textarea>
</td> </tr>
Tugas