18
BAB IV
RANCANGAN SISTEM DAN PROGRAM USULAN
4.1 Analisa Kebutuhan Software
A. Tahap Analisis
Setiap kendaraan yang ingin melakukan perbaikan dilakukan secara online adalah customer yang ingin mengambil nomor antrian di Bengkel Generasi Motor tanpa harus datang langsung ke bengkel. Customer dapat mengakses langsung membuka halaman website, melakukan registrasi dan mengambil antrian di website secara online untuk menentukan tanggal masuknya kendaraan di Bengkel Generasi Motor.
1. Halaman Customer
A1. Customer bisa melihat langsung menu Home, Cara Service, Mau Service, Cek Nomor Antrian, dan Hubungi Kami.
A2. Customer bisa langsung mendaftar sebagai member dengan mengklik tombol Registrasi pada form Registrasi.
A3. Customer dapat melakukan login sebagai member / customer.
A4. Customer dapat memilih Home.
A5. Customer dapat memilih Cara Service.
A6. Customer dapat memilih Mau Service.
A7. Customer dapat melakukan Cek Nomor Antrian.
A8. Customer dapat melakukan dan memilih Hubungi Kami.
2. Halaman Admin
B1. Admin dapat melakukan login sebagai administrator
B2. Admin dapat melihat Antrian Service dan Tanggal booking pada Web Admin.
B3. Admin dapat melihat Riwayat Service antrian yang sedang di Proses, Booking, Cancel, dan Finish.
B4. Admin dapat melihat data Customers / Users yang sudah registrasi.
B. Use Case Diagram
Use case diagram menggambarkan fungsionalitas yang diharapkan dari sebuah
sistem yang ditekankan adalah apa yang diperbuat sistem, dan bukan bagaimana
menggambarkan kebutuhan sistem dari sudut pandang user. Memfokuskan
pada proses komputerisasi. Menggambarkan hubungan antara use case dan aktor,
use case menggambarkan proses sistem (kebutuhan sistem dari sudut pandang
user).
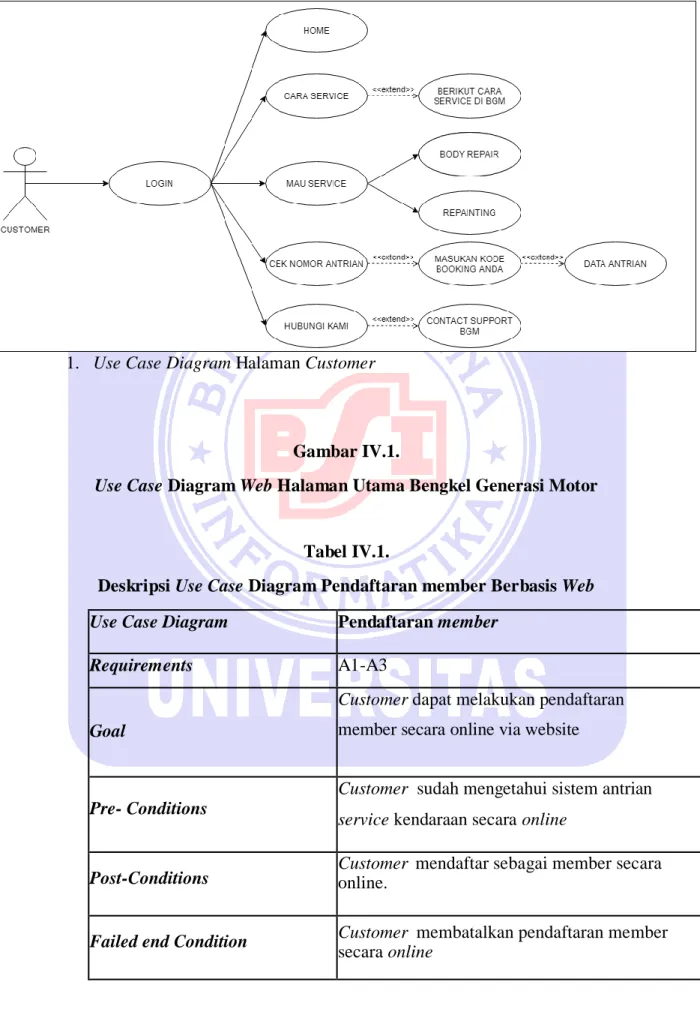
1. Use Case Diagram Halaman Customer
Gambar IV.1.
Use Case Diagram Web Halaman Utama Bengkel Generasi Motor
Tabel IV.1.
Deskripsi Use Case Diagram Pendaftaran member Berbasis Web Use Case Diagram Pendaftaran member
Requirements A1-A3
Goal
Customer dapat melakukan pendaftaran member secara online via website
Pre- Conditions
Customer sudah mengetahui sistem antrian service kendaraan secara online
Post-Conditions Customer mendaftar sebagai member secara online.
Failed end Condition Customer membatalkan pendaftaran member
secara online
Primary Actors Calon customer
Main Follow/Basic Path
1. Customer masuk ke halaman Register untuk mendaftar menjadi member/customers
2. Customer mengisi form registrasi 3. Customer dapat login sebagai member
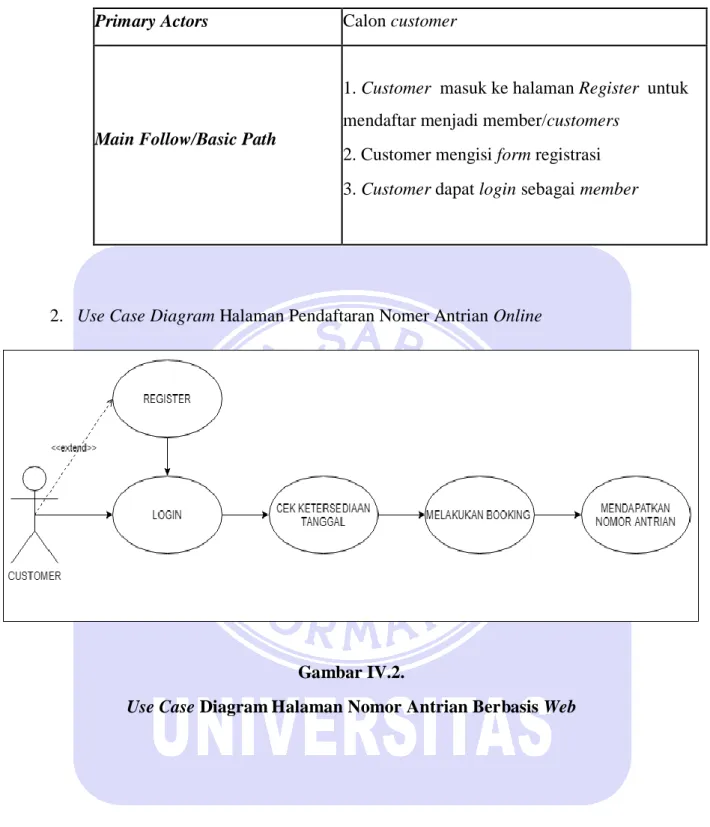
2. Use Case Diagram Halaman Pendaftaran Nomer Antrian Online
Gambar IV.2.
Use Case Diagram Halaman Nomor Antrian Berbasis Web
Tabel IV.2.
Deskripsi Use Case Diagram Halaman Customer Berbasis Web
Use Case Diagram Halaman Customer
Requirements A3-A8
Goal
Customer dapat melakukan pendaftaran nomor antrian secara online via website
Pre- Conditions Customer mengetahui sistem pendaftaran antrian secara online
Post-Conditions Customer dapat mendaftarkan kendaraan untuk mendapat antrian secara online
Failed end Condition Customer membatalkan pendaftaran antrian online Primary Actors Calon Customer
Main Follow/Basic Path
1. Customer Login sebagai member 2. Customer masuk ke halaman customer
3. Customer melakukan pendaftaran antrian online
4. Customer mendapatkan nomor antrian.
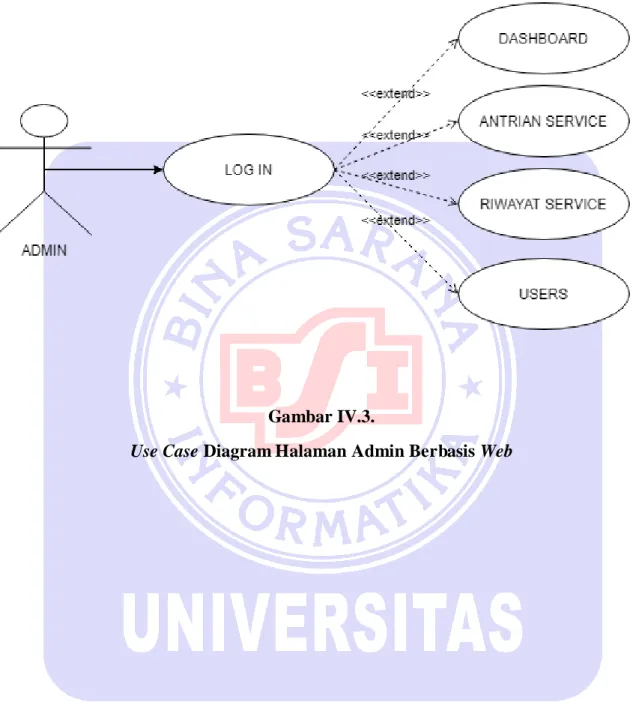
3. Use Case Diagram Halaman Admin
Gambar IV.3.
Use Case Diagram Halaman Admin Berbasis Web
Tabel IV.3.
Deskripsi Use Case Diagram Halaman Admin Berbasis Web
Use Case Diagram Halaman Admin
Requirements B1-B4
Goal Admin dapat melihat akun user/admin Pre- Conditions Admin melakukan login
Post-Conditions Admin telah melakukan login
Failed end Condition Admin mengkonfirmasi nomor antrian secara online Primary Actors Administrator
Main Follow/Basic Path
1. Admin masuk ke halaman Administrator 2. Admin melihat antrian service pada website 3. Admin mengkonfirmasi nomor antrian pada website
4. Admin melihat data riwayat service kendaraan
C. Activity Diagram
Activity diagram memodelkan workflow proses bisnis dan urutan aktivitas dalam sebuah proses.
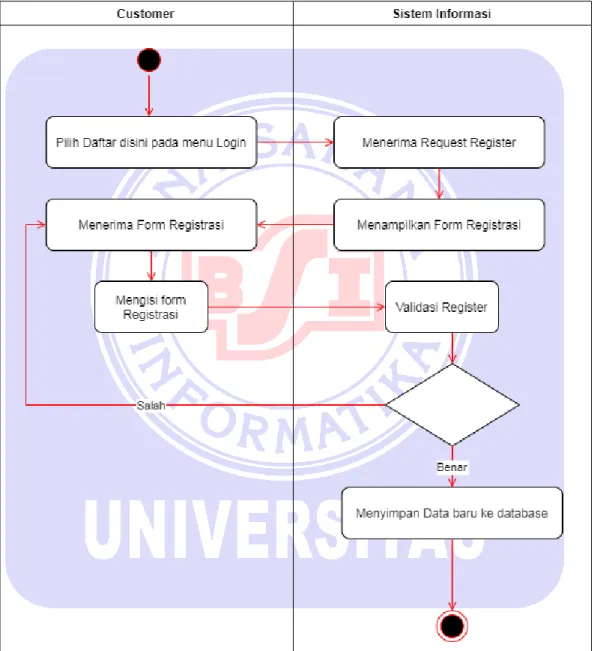
1. Activity Diagram Pendaftaran Member
Gambar IV.4.
Activity Diagram Pendaftaran Member
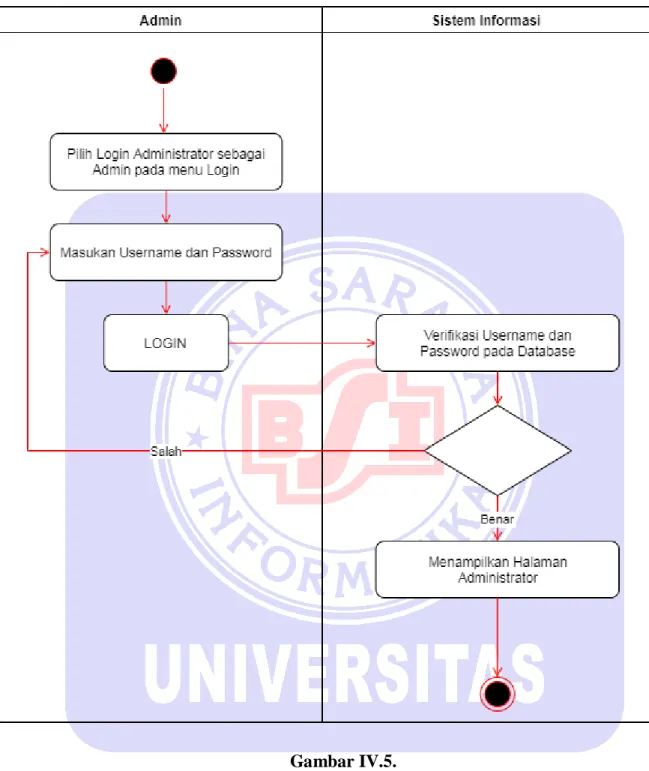
2. Activity Diagram Login Admin
Gambar IV.5.
Activity Diagram Login Admin
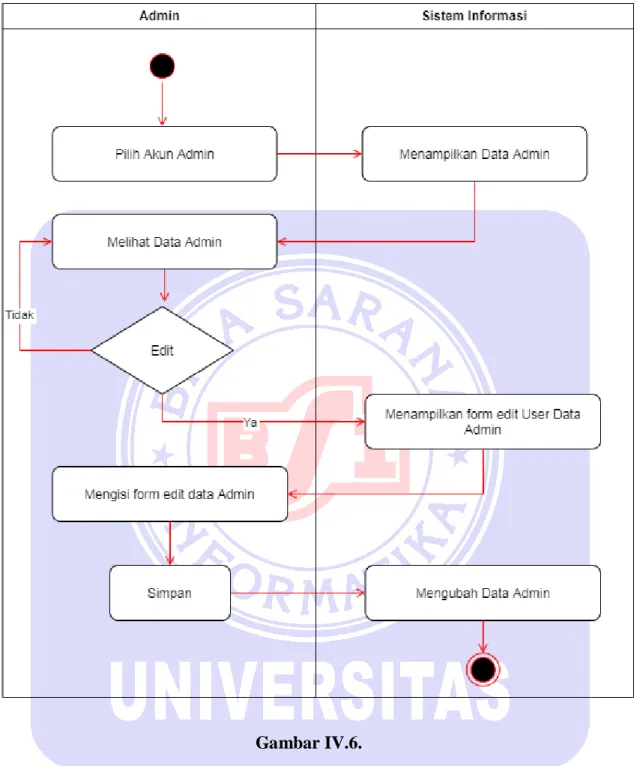
3. Activity Diagram Admin Mengelola Data Admin
Gambar IV.6.
Activity Diagram Admin Mengelola Data Akun Admin
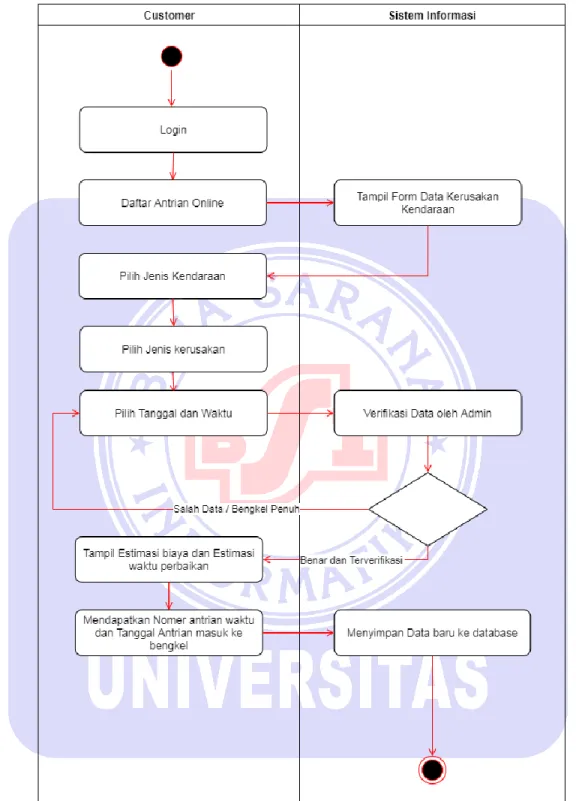
5. Activity Diagram Pendaftaran Antrian Online
Gambar IV.7.
Activity Diagram Pendaftaran Antrian Online
4.2 Desain
Membuat desain database sebelum benar-benar membuat database nya dinilai efektif untuk mempermudah dan membuat hasil aplikasi berjalan dengan baik.
4.2.1. Database
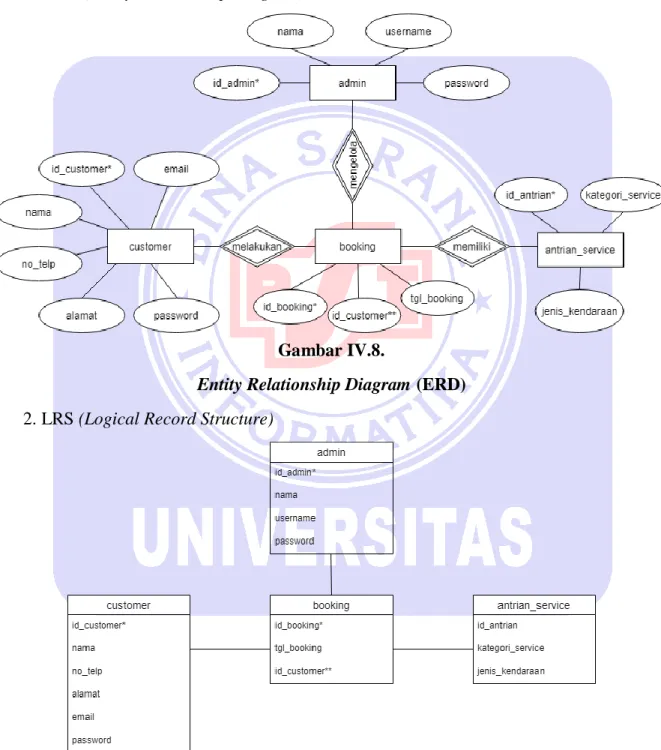
1. ERD (Entity Relationship Diagram)
Gambar IV.8.
Entity Relationship Diagram (ERD) 2. LRS (Logical Record Structure)
Gambar IV.9.
Logical Record Structure (LRS)
3. Spesifikasi File
A. Spesifikasi File Tabel Customer Nama file: tb_customer
Akronim: tb_customer Tipe file: File master Akses file: Random
Panjang karakter: 365 Karakter Kunci field: id_customer
Tabel IV.4. Spesifikasi Tabel File Customer
No. Elemen Data Akronim Tipe Panjang Keterangan
1. Id customer Id_customer Varchar 100 Primary key
2. Nama customer nama_customer Varchar 40 3. Jenis kelamin jenis_kelamin Varchar 10 4. Alamat customer alamat_customer Varchar 100 5. Password customer password_customer Varchar 50
6. No telepon no_telepon Varchar 15
7. Email customer email_customer Varchar 50 8. Tanggal gabung tanggal_gabung Date
B. Spesifikasi File Tabel Admin
Nama file : tb_admin
Akronim : tb_admin Tipe file : File master Akses file : Random Panjang record : 235 Karakter Kunci field : id_admin
Tabel IV.5.
Spesifikasi Tabel File Admin
No Elemen Data Akronim Tipe Panjang Keterangan
1. Username username Varchar 15 Primary Key
2. Password password Varchar 15
3. Nama Lengkap nama_lengkap Varchar 40
4. Email admin email Varchar 50
5. No Telepon no_telp Varchar 15
6. Foto foto Varchar 100
C. Spesifikasi File Tabel Kendaraan Nama file: tb_produk
Akronim: tb_produk Tipe file: File master Akses file: Random
Panjang karakter: 140 Karakter Kunci field: id_produk
Tabel IV.6.
Spesifikasi Tabel File kendaraan
No Elemen Data Akronim Tipe Panjang Keterangan
1. Id kendaraan id_kendaraan Varchar 50 Primary Key
2. Jenis kendaraan Jns_kendaraan Varchar 50
3. Kategori kerusakan Ktg_kerusakan Varchar 40 4. Deskripsi produk deskripsi_kerusakan Text
4.2.2. Software Architecture A. Component Diagram
Component diagram dalam sistem usulan ini menggunakan model MVC
(Model View Controller) untuk sistem informasi perusahaan dan produk yang akan
ditampilkan pada web. Berikut gambar component diagram sistem informasi
bengkel Generasi Motor menggunakan MVC.
Gambar IV.10.
Component Diagram Sistem Informasi bengkel Generasi Motor menggunakan model MVC
B. Deployment Diagram
Deployment diagram dalam sistem usulan ini menggunakan model MVC (Model
View Controller) untuk transaksi yang sudah berjalan di perusahaan dan produk
yang ada. Berikut gambar deployment diagram sistem informasi Bengkel Generasi
Motor.
Gambar IV.11.
Deployment Diagram Sistem Informasi Generasi Motor
4.2.3. User Interface
1. Halaman Utama
a. Tampilan Halaman Utama
Gambar IV.12. Halaman Utama
b. Halaman Tentang Kami
Gambar IV.13. Tentang Kami
c. Halaman Mau Service
Gambar IV.14. Halaman Mau Service
d. Halaman Booking Antrian Online
Gambar IV.15. Halaman Booking Antrian Online
e. Halaman Register
Gambar IV.16. Halaman Register
f. Halaman Daftar Antrian Online
Gambar IV.17. Halaman Daftar Antrian Online
g. Halaman Hubungi Kami
Gambar IV.18. Halaman Hubungi Kami
2. Halaman Admin a. Halaman Login
Gambar IV.21. Halaman Login
b. Halaman Dashboard Admin
Gambar IV.22. Halaman Dashboard Admin
4.3 Code GenerationLogin.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Users | Log in</title>
<!-- Tell the browser to be responsive to screen width -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Font Awesome -->
<link rel="stylesheet" href="<?php echo base_url(); ?>/asset/admin_mu/plugins/fontawesome-free/css/all.min.css">
<!-- Ionicons -->
<link rel="stylesheet" href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css">
<!-- Theme style -->
<link rel="stylesheet" href="<?php echo base_url(); ?>/asset/admin_mu/dist/css/adminlte.min.css">
<!-- Google Font: Source Sans Pro -->
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700" rel="stylesheet">
</head>
<body class="hold-transition login-page">
<div class="login-box">
<div class="login-logo">
<a href="#"><b>USERS</b> Login</a>
</div>
<!-- /.login-logo -->
<div class="card">
<div class="card-body login-card-body">
<p class="login-box-msg">Sign in to start your session</p>
<?php
echo $this->session->flashdata('message');
echo form_open($this->uri->segment(1).'/index');
?>
<div class="input-group mb-3">
<input type="text" class="form-control" name='a' placeholder="Username" required>
<div class="input-group-append">
<div class="input-group-text">
<span class="fas fa-envelope"></span>
</div>
</div>
<div class="input-group-text">
<span class="fas fa-lock"></span>
</div>
</div>
</div>
<div class="input-group mb-3">
<?php echo $image; ?>
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" name='security_code' placeholder="Security Code" required>
</div>
<div class="row">
<div class="col-8">
<div class="icheck-primary">
<a data-dismiss="modal" aria-hidden="true" data-toggle='modal' href='#lupapass' data-target='#lupapass'>I forgot my password</a>
</div>
</div>
<!-- /.col -->
<div class="col-4">
<button type="submit" name='submit' class="btn btn-primary btn-block">Sign In</button>
</div>
<!-- /.col -->
</div>
</form>
</div>
<!-- /.login-card-body -->
</div>
</div>
<!-- /.login-box -->
<!-- jQuery -->
<script src="<?php echo base_url(); ?>/asset/admin_mu/plugins/jQuery/jquery.min.js"></script>
<!-- Bootstrap 4 -->
<script src="<?php echo base_url(); ?>/asset/admin_mu/plugins/bootstrap/js/bootstrap.bundle.min.js"></script>
<!-- AdminLTE App -->
<script src="<?php echo base_url(); ?>/asset/admin_mu/dist/js/adminlte.min.js"></script>
<div class="modal fade" id="lupapass">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Lupa Password?</h4>
4.4 Testing
A. Form Login Admin
Tabel IV.7. Hasil Pengujian Black Box Testing Form Login Admin
No. Skenario Pengujian Test Care
Hasil Yang Hasil Kesimpulan Diharapkan Pengujian
1.
Sistem akan
Valid menolak
akses login Email: (kosong) dan
Mengosongkan semua isian data
Password: menampilkan
Sesuai pada login, lalu klik
“login”
(kosong) pesan “Anda
Harapan
gagal login, periksa akun anda”
2.
Sistem akan
Valid menolak
Hanya mengisi Email: akses login username dan admin dan
Sesuai
mengosongkan menampilkan
Harapan password, lalu klik Password: pesan “Anda
“login” (kosong) gagal login,
periksa akun anda”
Hanya mengisi
Email: (kosong)
Sistem akan
Valid Password dan
Password:
menolak Sesuai
3. mengosongkan
Root
akses login Harapan
Username, lalu klik dan
“login” menampilkan
pesan “Anda gagal login, periksa akun anda
4.
Menginputkan dengan kondisi salah satu data benar dan salah satu data salah, lalu klik “login”
Email: admin Password: (salah)
Sistem akan
menolak
akses login dan
menampilkan pesan “Anda gagal login, periksa akun anda
Sesuai
Harapan
Valid
5.
Menginputkan semua data dengan benar, dan kode verifikasi lalu klik
“login”
Email: admin Password:
Root
Sistem akan memberikan akses login dan
menampilkan pesan “login sukses”
Sesuai
Harapan
Valid
4.5 Support
Support menjelaskan tentang publikasi web dan spesifikasi hardware dan software yang digunakan untuk menjalankan website dari Bengkel Generasi Motor.
4.5.1. Publikasi Web
Setelah website yang di buat telah selesai, tahap selanjutnya adalah mendapatkan domain dan hosting pada tempat-tempat yang menyediakan jasa tersebut. Pada penulisan skripsi ini menggunakan publikasi web pada web hosting yang menyediakan publikasi web secara gratis pada situs awardspace.com. Berikut ini adalah kapasitas hosting pada situs awardspace.com:
Tabel IV.8. Kapasitas Hosting
Paket Hosting Keterangan
Disk Space 1024 Mb / 1 GB
Traffic 5 GB
Biaya Bulanan (Rp) Free (AWARDSPACE.COM)
Biaya Set Up 0
Biaya Upgrade (Rp) / Bulan $ 5.83 /month
Akun E-mail 1
Sub Domain 3
Akun FTP 1
Versi MySQL 5.7
Versi PHP 7.4.20
Server OS Proprietary *nix
Web Server Apache
4.5.2. Spesifikasi Hardware dan Software
Berikut ini adalah spesifikasi perangkat keras dan perangkat lunak yang dibutuhkan untuk mengimplementasikan program sistem informasi perusahaan Bengkel Generasi Motor berbasis website.
Tabel IV.9.
Spesifikasi Hardware dan Software
Kebutuhan Keterangan
Sistem Operasi Windows 7 – Windows 10
Processor Core2Duo 2.6 Gigahertz (GHz)
RAM 2 GB
Browser Google Chrome, Mozzila firefox & Opera
Software MySql, Xampp, Php myadmin versi 3.2.4
Hardisk 500 GigaByte, 7200 RPM hardisk drive
4.6 Spesifikasi Dokumen Sistem Usulan
Spesifikasi dokumen usulan adalah rangkaian dari spesifikasi file dan program
Web Pada Bengkel Generasi Motor. Adapun spesifikasi sistem usulan adalah sebagai
berikut:
1.