MULTIMEDIA
(PENGOLAH GRAFIS, ANIMASI, PRESENTASI&DESAIN WEB)
Tim Penulis
Dr. Ir. Syaad Patmanthara
Muhammad Ashar, ST,MT
KEMENTERIAN PENDIDIKAN NASIONAL
UNIVERSITAS NEGERI MALANG
PANITIA SERTIFIKASI GURU RAYON 15
Kata Pengantar
Puji syukur kami panjatkan kehadirat Allah SWT, atas segala berkah dan rahmatnya sehingga penyusunan modul multimedia ini dapat diselesaikan sesuai dengan harapan dan tujuan untuk pengembangan keilmuaan dan keahlian bagi yang menggunakan modul ini (para pendidik dan siswa).
Semoga dalam melaksanakan kegiatan pelatihan guru dengan panduan modul multimedia ini dapat memberikan pengetahuan untuk kebutuhan life skill pengguna multimedia dimasa depan.
Atas perbaikan modul ini kami sangat mengharapkan melalui kritik dan saran yang kami tunggu setiap saat.
Malang, 23 April 2012 Hormat Kami,
DAFTAR ISI
Kata Pengantar DAFTAR ISI Pendahuluan
Kegiatan Belajar 1……….1 1.1.Pengoperasian Periferal Pegolah Grafis
1.2.Materi dan Contoh 1.3.Rangkuman 1.4.Tugas 1.5.Referensi
Kegiatan Belajar 2……….20 1.1.Penggunaan Image Scanner untuk Input Data Grafis
1.2.Materi dan contoh 1.3.Rangkuman 1.4.Tugas 1.5.Referensi
Kegiatan Belajar 3……….30 1.1.Pemrosesan Gambar Vektor (Digital Ilustration)
1.2.Materi dan Contoh 1.3.Rangkuman 1.4.Tugas 1.5.Referensi
Kegiatan Belajar 4……….40 1.1. Pemrosesan Gambar Raster (Digital Imaging)
1.2.Materi dan contoh 1.3.Rangkuman 1.4.Tugas 1.5.Referensi
Kegiatan Belajar 5……….50 1.1.Pembuatan animasi 2D dengan Flash
.2.Materi dan Contoh 1.3.Rangkuman 1.4.Tugas 1.5.Referensi
.2.Materi dan Contoh 1.3.Rangkuman 1.4.Tugas 1.5.Referensi
Kegiatan Belajar 7………70 1.1. Pengoperasian Software Presentasi dengan Ilustrasi Multimedia
Kode Modul :
MULTIMEDIA
(PENGOLAH GRAFIS, ANIMASI, PRESENTASI& DESAIN WEB )
1.Pengantar
Multimedia merupakan pembelajaran yang menggabungkan antara text, gambar, audio dan video serta animasi yang dapat digunakan untuk memanipulasi obyek tertentu dengan bantuan tool perangkat multimedia yang terdiri atas peripheral input, pemrosesan dan output.
Modul multimedia ini menyajikan materi yang secara praktis dapat digunakan untuk mengolah input data multimedia. Pengembangan modul multimedia ini terdiri atas 7 sub judul kegiatan pembelajaran dengan peningkatan kompetensi difokuskan pada praktek pengelolaan dan pemrosesan gambar (grafis) yang diolah oleh perangkat peripheral dan software multimedia yang terdiri atas pengolah grafis,pembuatan animasi, visualisasai dalam bentuk presentasi dan implementasi pada disain WEB
2.Kompetensi
Kompetensi Modul Multimedia yang ingin dicapai terdiri atas 2 kompetensi yaitu standar kompetensi dan kompetensi dasar serta indikator esensial dari materi modul multimedia sebagai berikut :
SK-1 : Mengoperasikan Periferal pembuatan grafis
KD : Menyiapkan penggunaan peripheral grafis Mengoperasikan Perifertal Grafis
IE : Menjelaskan bagian-bagian pada peripheral grafis Menjelaskan tahapan instalasi kesiapan peripheral grafis Menjelaskan fungsi software tools
Memilih konfigrasi properties secara tepat
SK-2 : Mengentri Data grafis dengan Menggunakan Image Scanner
KD : Memahami prosedur pengoperasian image scanner Mempersiapkan aplikasi image scanner
Melakukan image scanning objek pada masukan aplikasi grafis Mencetak dan menyimpan hasil entry image scanner
IE : Menjelaskan bagian-bagian image scanner
Menjelaskan tahapan pengoperasian image scanner Mengoperasikan image scanner
Memerikasi hasil scanner
Menjelaskan langkah-langkah menyimpan hasil scanner
SK-3 : Mengoperasikan Software Pengolah Gambar Vektor
KD : Mempersiapkan software pengolah gambar vektor
Mengenali menu membuat,membuka dan menyimpan file gambar Melakukan Editing Sederhana untuk gambar vektor
Mencetak file gambar vektor
IE : Menjelaskan fungsi fitur editing gambar
Menjelaskan dan mengaplikasikan fitur editing gambar vektor Menjelaskan fungsi fitur pencetakan file gambar vektor
SK-4 : Mengoperasikan Software Pengolah Gambar Raster
KD : Mempersiapkan software pengolah gambar raster
IE : Menjelaskan fungsi-fungsi software gambar raster Menjalankan software gambar raster secara prosedur Menjelaskan capture objek dan tools gambar raster Membuat objek baru dengan free hand
Menjelaskan fungsi efek visual dalam pemrosesan gambar raster Menjelaskan proses manipulasi objek dengan editing objek photo
SK-5 : Mengoperasikan Software Animasi 2D
KD : Mempersiapkan software animasi 2D
Mengenali menu membuat,membuka dan menyimpan file hasil2D Melakukan pembuatan animasi 2D
Menerapkan animasi pada visual presentasi object IE : Menjelaskan fungsi software animasi 2D
Menjalankan interfacing software animasi 2D
Membuat Animasi sederhana untuk “circle & square” shape Membedakan model animasi by frame dan tweening
Membuat animasi 2D pada materi media pembelajaran
SK-6 : Mengoperasikan Software Disain WEB
KD : Mempersiapkan software Disain WEB berbasis HTML Mengenali Tag-Tag HTML dan operasi HTML
Melakukan pembuatan halaman WEB sederhana Membuat insert image ke halaman WEB
IE : Menjelaskan fungsi-fungsi software Disain WEB
Menjelaskan Fungsi Tag_Tag HTML pembuatan Halaman WEB Menjelaskan cara pembuatan Object melalui interface HTML Membuat cara insert iamge pada sisi halaman WEB
Menjelaskan interfacing WEB dan Proses pembuatan Header halaman WEB
SK-7 : Mengoperasikan Software Presentasi
KD : Mempersiapkan software presentasi (PPT)
Mengaplikasikan fitur textedit, ilustrasi gambar, animasi, dan backgraundStyle pada powerpoint
IE : Menjelaskan fungsi-fungsi software Presentasi
3.Tujuan Pembelajaran
Tujuan Pembelajaran secara umum adalah mengembangkan modul multimedia yang dapat digunakan sebagai bahan ajar atau modul praktikum multimedia. Bagian- bagian modul multimedia ini adalah:
1. Pengoperasian Periferal Pegolah Grafis dengan tujuan mengenalkan dan mengetahui area kerja pengolah grafis yang digunakan diberbagai perangkat lunak multimedia dan mampu mengoperasikan peripheral tersebut.
2. Penggunaan Image Scanner untuk Input Data Grafis dengan tujuan mengenal dan mengetahui proses image scanning melalui peripheral alat scanner terintegrasi dengan pengolah output scanner pada computer serta melakukan editing image pada obyek scanner
3. Pemrosesan Gambar Vektor (Digital Ilustration) dengan tujuan memahami proses pembentukan gambar vector melalui perangkat lunak adobe illustrator dengan pembuatan objek LOGO
4. Pemrosesan Gambar Raster (Digital Imaging) dengan tujuan mengenal dan mengetahui perangkat lunak pemrosesan gambar raster menggunakan adobe photoshopserta mampu menggabungkan berbagai gambar dalam frame atau layer dengan format gambar yang berbeda
5. Pembuatan animasi 2D dengan Flash dengan tujuan memahami tools yang digunakan untuk membuat obyek gambar dalam bentuk animasi 2D menggunakan Macromedia Flash materi media pembelajaran
6. Pengoperasian Software untuk merancang WEB (WEB Design)
dengan tujuan mampu membuat aplikasi WEB pada salah satu browser dan melakukan proses disain web secara terstruktural menggunakan tag-tag HTML dan melakukan insert gambar ke dalam halaman WEB
7. Pengoperasian Software Presentasi dengan Ilustrasi Multimedia
Kegiatan Belajar 1
Pengoperasian Periferal Pengolah Grafis
1.1 Mengenal Area Kerja Operasi Pengolah Grafis
1.1.1.Pengolah Grafis Adobe Premier
• Project Window
Tempat untuk menyimpan klip/footage berupa file image, audio, title dan video
Terdiri dua bagian yaitu : - Tab Project berisi daftar klip
- Tab Effects berisi daftar efek audio, transisi audio, efek video dan transisi video
• Monitor Window
- Source Monitor Window digunakan dalam proses trimming video dan audio sertamengatur Effect Control
• Timeline
Tempat untuk menyusun dan menempatkan klip/footage kemudian diedit.
• Tools Window
Tools Window berisikan tombol Selection Tool, Track Selection Tool, Ripple Edit Tool, Rolling Edit Tool, Rate Scratch Tool, Razor Tool, Slip Tool, Slide Tool, Pen Tool, Hand Tool, Zoom Tool yang nantinya banyak digunakan dalam proses editing video.
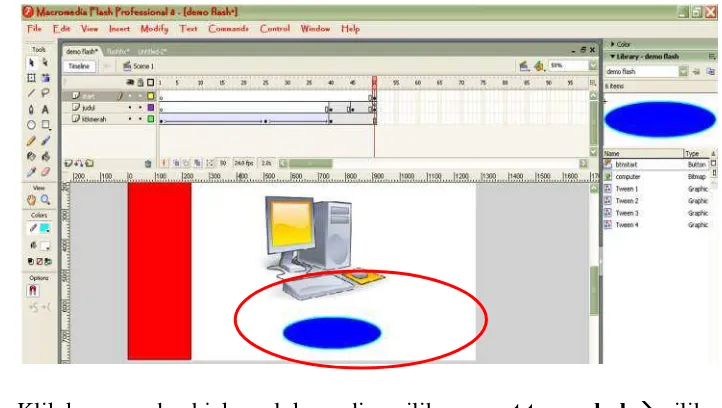
1.1.2.Pengolah Grafis Macromedia Flash
Area Kerja Macromedia Flash :
• Create New pilih Flash Document
1. Menu Bar terdiri dari beberapa menu utama, seperti menu File, Edit,Commands, Control, Window dan Help.
2. Toolbox adalah tempat sekumpulan tool atau perintah yang paling sering digunakan untuk membuat, memilih dan mengedit objek
3. Timeline terdiri dari banyak frame yang berfungsi untuk pengolahan animasi
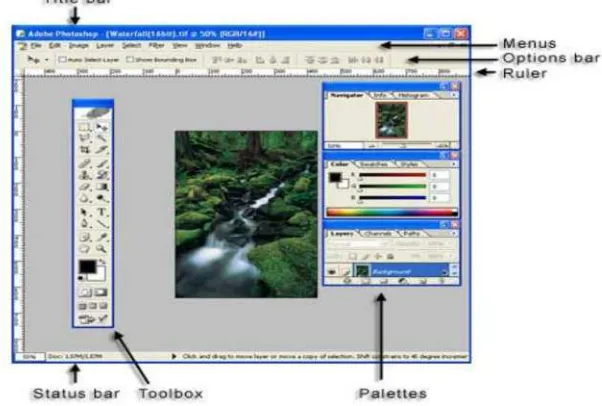
1.1.3.Pengolah grafis Adobe Photoshop CS (Creative Suite)
Area Kerja Photoshop
• Aplikasi control menu box. Berisi perintah-perintah untuk mengontrol jendela aplikasi, seperti Restore, Move, Size, Minimize, dan Maximize. • Menu Bar. Terdiri atas menu File, Edit, Image, Layer, Select, Filter,
View, Window, dan Help. Apabila salah satu di klik akan muncul salah satu menu bar, daftar perintah akan muncul.
• Aplikasi close box. Digunakan untuk menutup sekaligus mengakhiri aplikasi Photoshop.
• Aplikasi maximize button. Untuk memperbesar ukuran jendela aplikasi hingga memenuhi ukuran monitor
• Aplikasi minimize button. Untuk memperkecil ukuran jendela aplikasi. • Document control menu box. Digunakan untuk mengontrol jendela
dokumen
• Title bar. Keterangan judul dokumen, ukuran tampilan, layer, dan image mode.
• Document close button. Untuk menutup jendela dokumen
• Options bar. Untuk memilih setting yang akan berubah sesuai dengan tool yang akan diaktifkan melalui Toolbox.
• Ruler. Digunakan untuk menentukan posisi serta ukuran dari suatu gambar atau foto yang ada pada image window.
• Image window. Area yang akan digunakan untuk menyunting dan mengolah gambar atau foto.
• Minimized window showing, restore button. Untuk memperkecil dan memperbesar ukuran jendela dokumen.
• Scroll bar. Untuk mengatur dan menggulung layer dokumen
• Status bar. Menampilkan informasi mengenai ukuran tampilan dokumen, ukuran gambar, waktu, dan keterangan mengenai tool yang sedang aktif.
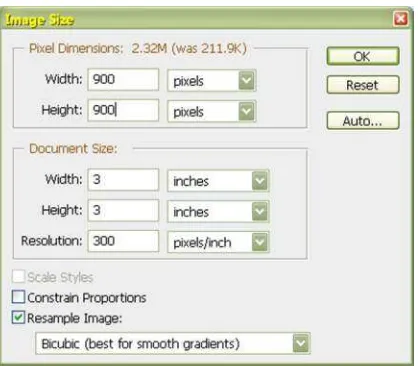
1.1.4. Operasional Photoshop • Membuka Gambar Baru
- klik File >New. Kotak dialog neIsi nama file yang dikehendaki pada
- Pilih satuan ukuran yang diinginkan dan angka ukuran pada tombol pilihan Width
(lebar) dan Height (tinggi)
- Masukkan nilai resolusi hasil cetakan gambar
• Pengolahan Gambar dengan Palletes
8. Penyuntingan dan pengolahan gambar atau foto akan menggunakan palet.
• Mempersiapkan bidang kerja dan membuka gambar
9. Gunakan menu File > Open sehingga terbuka kotak dialog Open. Pilih folder
tempat file tersimpan, yakinkan pada kotak Files Of Types terpilih All Formats.
Setelah nama file yang akan dibuka ketemu, pilihlah dan klik tombol
10.Siapkan kanvas yang akan menampung image menggunakan menu File > New. Bukalah image yang ukurannya besar yang akan dimasukkan kedalam kanvas. Klik tombol dipojok kanan jendela kerja pada masing-masing agar keduanya dapat ditampilkan berdampingan. Gunakan
1.2 Rangkuman
• Pengoperasian peripheral pengolah grafis dapat menggunakan adobe premier, adobe photoshop dan macromedia flas.
• Pada area kerja adobe premier memiliki konsep windowing yang terdiri atas project windows, monitor windows, tool windows dan timeline windows
• Sementara pada Macromedia Flash lebih simple dengan menggunakan Menu Bar, Toolbox, Timeline dan kanvas
• Untuk adobe photoshop lebih kompleks dengan menggunakan Menu Bar, aplikasi control menu box, Document Control Box, Windows, Rules, dan Palletes
1.3 Tugas
1. Buka area kerja masing peripheral pembuatan grafis 2. Masukan sebuah objek dan satu kata tulisan
Referensi
Modul Penggunaan Adobe Photoshop CS2 Universitas Guna Darma Manual Book Softawre Adobe Photoshop
Kegiatan Belajar 2
Penggunaan Image Scanner untuk Input Data Grafis
2.1Peralatan Image Scanner
- Peripheral Scanner merupakan salah satu peralatan yang digunakan untuk melakukan entry data grafis ke dalam sistem komputer. Image scanner
melakukan pemindaian (scan) suatu obyek gambar atau dokumen dan mengkonversinya ke dalam bentuk digital.
- Scanner dapat dijalankan dengan 1-bit (binary digit / angka biner), 8-bit (256 warna), dan 24 bit (lebih dari 16 juta warna), menggunakan scanner dengan bit yang besar, maka akan diperoleh kwalitas yang lebih baik.
- Scanner dapat bekerja dengan dilengkapi peralatan tambahan yaitu :
o Kabel data . Digunakan untuk menghubungkan antara scanner dengan komputer. Dua jenis kabel data yang sering digunakan dalam scanner yaitu : USB (Universal Serial Bus) atau Parallel.
2.1.1. Instalasi Scanner dan ProsesCapture Image
Langkah-langkah pemasangan scanner adalah:
• Sambungkan ujung kabel data yang sesuai dengan kabel data pada scanner
• Sambungkan ujung yang lain ke port yang sesuai pada computer
• Sambungkan ujung kabel power supply ke power pada scanner
• Sambungkan adaptor pada power supply ke sumber listrik.
• Hidupkan komputer, tunggu sampai komputer selesai melakukan proses
booting.
• Hidupkan image scanner dengan menekan saklar ke keadaan on.
- Untuk mempersiapkan penggunaan scanner pelajarilah langkah-langkah berikut ini.
Siapkan CD Driver, Buku manual dan buku petunjuk instalasi dan bacalah untuk informasi awal.
Pastikan komputer dalam kondisi mati.
Pastikan juga scanner dalam kondisi mati atau catu daya belum tersambung.
Carilah port USB di komputer dan masukkan konektor USB untuk menghubungkan scanner dengan komputer.
Sambungkan catu daya scanner, bila tombol ada tombol powernya maka scanner sudah nyala bila ada tombol powernya maka nyalakan scanner dengan menekan tombol power.
Kemudian nyalakan komputer. Untuk Proses Instalasi hardware ikuti petunjuk instalasi di buku petunjuk instalasi
- Contoh yang diambil adalah scanner Umax Astra 4100
1. Masukan CD driver Umax Astra 4100, maka akan tampil window pilihan bahasa yang akan di gunakan di sini kita gunakan bahasa Inggris sebagai
bahasa pengantarnya, lalu klik OK.
3. Maka di layar monitor anda akan tampil setup penginstalan driver, lalu klik tombol next untuk lanjut ke tahapan selanjutnya
4. Maka proses penginstalan driver anda akan berlangsung, tunggu sampai proses penginstalan selesai, dan mucul hasil seperti gambar di bawah ini, setelah itu pilih pada pilhan Yes, I want to restart my computer now lalu klik finish dan komputer anda akan restart
2.1.2 Proses Software Scanner
• Membuka jendela scanner
Scanner dengan Canon Soft
- Klik tombol scan yang ada pada printer, jika muncul seperti dibawah ini berarti proses scan sedang berjalan
- Setelah proses scan selesai, maka akan keluar seperti dibawah ini
Scanner dengan Adobe Photoshop: - Buka Adobe Photoshop
- Klik File-Import-Canon,
-
-
- File telah terscan dan selesai
• Melakukan aktifitas scanning
- Pada bagian Select Source, pilih Photo(Color) karena kita akan mencoba menscan gambar atau foto. Selanjutnya buka penutup scanner anda, masukkan foto atau gambar yang ingin anda scan dan akhiri dengan menutupinya kembali.
- Seleksi bagian yang ingin discan, selanjutnya tekan scan sehingga gambar akan diload ke komputer anda dan siap di edit dengan program desain photoshop, gimp dan lain sebagainya.
- Gambar hasil Scan di copy ke komputer
- Untuk mengedit gambar gunakan perintah Image -Adjustment-Desaturate
- setelah itu image-Adjustment-Level dan perintah berikutnya Select-Color range
2.2 Rangkuman
Salah satu alat atau perangkat peripheral digital yang dapat memindahkan gambar asli atau dokumen kedalam sebuah komputer atau laptop adalah Scanner. Scanner teridiri atas piranti digital yang dapat melakukan duplikasi dokumen secara bentuk menyerupai mesin photocopy. Instalasi alat ini terdiri atas Image Scanner, Kabel Data(USB), Kabel Power dan Terminal Komputer yang berisi software instalasi Scanner dan aplikasi bias berupa photoshop.
2.3 Tugas
1.Buatlah scan gambar tangan “karakter” lalu lakukan pengeditan gambar menjadi gambar berwarna
Referensi
www.e-edukasi.net
scan-dengan-canon-pixma-mp258 , http://jauharoh.wordpress.com/2011/08/07/
Kegiatan Belajar 3
Pemrosesan Gambar Vektor (Digital Ilustration)
2.1Ilustrasi Gambar Vektor ( Vector Graphics)
Membuat gambar vector melalui Adobe Illustrator berdasarkan garis dan kurva yang diturunkan dari objek. Vector menggambarkan grafis sesuai karakteristik matematika geometri.
Gambar vector dapat dibentuk secara resolusi yang terikat (resolution independent) yang dapat diskala menjadi berbagai ukuran dan dicetak dibermacam perangkat(peripheral) untuk berbagai resolusi tanpa mengurangi kejelasan dari informasi gambar.
Ilustrasi pembuatan gambar vector logo
• Windows Palletes
Dari menu bar :
- Klik “windows” lalu pilih pallete untuk memunculkan screen
Illustrator Tool bar terdiri atas selection tools, editing tools, drawing and painting tools,viewing tools, dan lain-lain
-
Klik Tool Bar untuk menyelksi tool.-
2.1.1 Pemaham Path dan Anchor Points
sedangkan closed path adalah objek misalnya lingkaran atau bintang (ujung dari path berupa titik).
• Membuat Jalur Kurva (Curved Path)
-
Pilih File->New untuk menciptakan ukuran dokumen ilustrasi baru dengan ukuran 800*600 pxGunakan Control palette:
-
lalu klik pada Fill box dan pilih None swatch.-
Kemudian klik pada Stroke box dan seleksi Black swatch.-
Klik pada Pen Tool pertama lalu, tekan mouse opada area mana saja di halaman untuk membuat inisial anchor point.-
Selanjutnya klik pada lokasi lainnya, lalu drag dan buat path (jalur)-
Seperti pada perubahan sudut dan panjang yang searah dengan tangan (pen) , bentuk dan ukuran pada kurva berubah secara langsung .-
Klik Select->Deselect.• Membuat Tulisan di Sekitar Gambar
Meletakkan text di sekitar gambar atau membentuk pola text dari berbagai macam grafis.
-
Buka file dari folder yang anda ingin letakkan text di sekitar gambar-
Klik , File->Open,lalu pilih directory dan buka gambar-
Klik poin A, dan kemudian klik poin B. Buat sebuah kurva AB-
Selanjutnya klik point C dan buat kurva BC. Saat menyelesaikan kurva , klik poin C lagi-
Sekarang, menuju Tool bar dan klik Type Tool dan tahan sampai dapat menyeleksi path Tool.-
Sebelum mengetik kata , seleksi jenis hruf yang anda sukai-
Saat selesai mengetik, klik Selection Tool dan Direct Selection untuk mengatur kata yang sesuai dengan grafis yang diinginkan-
Juga dapat menggambar berbagai kurva yang anda suka , lalu buat text sesuai kurva yang terbentuk-
-
Selanjutnya cara untuk menyimpan pekerjaan (proyek) yaitu :Simpan file sebagai ekstensi “.ai” dan dapat melanjutkan proyek berikutnya dimasa mendatang
Kemudian berinama file dan seleksi format yang sesuai contoh simpan dalam bentuk formatJPEG
2.2 Rangkuman
2.3 Tugas
1.Buatlah Gambar vector dengan bentuk Logo Sekolah 2. Modifikasi logo dengan tulisan :
“ TUTWURI HANDAYANI “dan “HABIS GELAP TERBITLAH TERANG” 3.Simpan Logo dalam bentuk JPEG dan Bitmap
Referensi
http://www.adobe.com/products/illustrator/
How to Do Everything with Illustrator CS David Karlins MaGraw-Hill/Osborne 2003
Kegiatan Belajar 4
Pemrosesan Gambar Raster (Digital Imaging)
4.1.Pengolahan Gambar Raster( Raster Graphic)
Image raster terbentuk dalam suatu pola gridyang terdiri atas pixel.Photoshop sebagai pemroses gambar raster memiliki non-square pixel yang berisi satu warna, dan satu sama lain mungkin akan memiliki warna yang berbeda sehingga membentuk gambar. Setiap pixel dalam suatu image selalu mempunyai ukuran yang sama. Setiap pixel bersifat independent, oleh karena itulah tidak ada istilah “objek” dalam image raster.
• Menggambar dengan Tool
-
Untuk membuat gambar raster pada photoshop dapat digunakan drawing Tool-
Lalu gunakan painting tools sesuai dengan kebutuhan pemrosesan editing gambar raster-
Atau menggunakan tool alat bantu untuk mengatur gambar raster• Menggambar Raster dengan Pencil Tools (Free Hand)
-
Klik pencil tool.-
Pada option pencil tool, klik brush sehingga muncul pilihan untuk jenis brush untuk menentukan ketebalan garis.-
Arahkan pointer pada layar kerja (canvas), buatlah gambar yang anda inginkan.• Mewarnai dengan paintbrush
-
Seleksi image dengan selection tool-
Klik Paintbrush tool, tetapkan warna foreground-
Pada option paintbrush klik brush sehingga muncul pilihan type brush-
Klik type brush yang anda inginkan• Membuat Garis dengan Pen Tool
-
Klik Pen tool.-
Pada pen tool bar, klik dan tahan sehingga muncul pilihan untuk tipe Pen untuk menentukan jenis dari penFreeForm Pen untuk membuat kurva yang tidak beraturan dengan mendrag pointer mouse.
Add Anchor Point Tool untuk menambah titik pada garis
Delete Anchor Point Tool untuk untuk mengurangi titik pada garis
Convert Point Tool untuk membuat kelengkungan titik
-
Arahkan pointer pada layar kerja (canvas), buatlah gambar yang anda inginkan.-
Klik pada satu posisi dikanvas kemudian klik pada posisi yang lain.• Membuat Kotak Dengan Shape Tool
-
Klik rectangle tool-
Pilih warna foreground-
Drag mouse pada canvas, maka akan tampil gambar kotak-
klik tanda cheklist sebelah kanan atas untuk mengakhiri-
Dengan cara yang sama dapat dibuat bentuk-bentuk yang lain.• Mengatur Gambar Raster dengan Bantuan Tool
a. Mengubah Ukuran Gambar
- Buka gambar yang akan diubah ukuran gambarnya - Kemudian pilih Image > Image Size
b. Memotong Gambar dengan Tool Crop
- Buka gambar yang akan di crop
- Klik Crop Tool dan geser mouse untuk membentuk area seleksi pada bagian
gambar yang akan dipotong
-
Kemudian tekan enterc. Membuat Layer dan Mengganti Nama Layer
Dalam sebuah gambar atau foto dimungkinkan terdapat banyak layer, Layer adalah lapisan tembus pandang. Bagian yang tidak bergambar pada sebuah layer bersifat transparan. Layer dapat ditumpuk dan diatur susunannya. Dengan menggunakan layer, efek-efek akan berlaku dalam layer tertentu saja, tanpa mengganggu layer yang lain.
-
Buka gambar pada layer yang diinginkan-
Untuk membuat layer, pilih layer> new> layer-
Kemudian akan muncul kotak dialog seperti dibawah ini :-
Ubah nama layer dengan nama contoh dan pilih OK.-
Layer tertentu bisa di sembunyikan atau di hidden, biasanya digunakan untuk mempermudah pengguna untuk melakukan kerja dengan layer-layer lain.d. Membuat Teks Diatas Gambar
-
Buka gambar kemudian pilih type tool-
Kemudian arahkan mouse ke gambar yang akan diberi tekse. Melakukan Seleksi pada Gambar atau Foto
-
Melakukan Seleksi dengan Magic Wand Tool-
Buka gambar yang akan diseleksi-
Pada kotak layer ubah background menjadi layer dengan cara double klik background dan isikan nama layer dengan nama magic wand, tujuannya adalah membuat objek yang diseleksi menjadi transparan.-
Pilih tool magic wand pada selection toolTeks
-
Mulai seleksi gambar dengan cara meng-klik pada area gambar yang diinginkan-
Garis putus-putus diatas menunjukkan objek yang diseleksi.-
Kemudian tekan del pada keyboard sehingga gambar menjadi seperti berikut ini-
Untuk menyimpan background gambar agar tetap telihat transparan, pilih format gambar .PNG4.2 Rangkuman
Pembuatan obyek dengan freehand berhubungan dengan DrawingToolbox. Drawing ToolBox berisi tool seperti Pen Tool, Pencil Tool, EraseTool, Paint Tool, Airbrush Tool, Paint Bucket Tool dll. Untuk menggambarsuatu Obyek Tool tersebut dapat dikombinasikan satu dengan yanglainnya.Selain Obyek yang dapat kita buat sendiri Photoshop juga menyediakanobyek-obyek yang sudah tersedia dalam berbagai bentuk (shape). Kitatinggal menggunakan bentuk tersebut untuk digunakan dalam prosesmenggambar.Penggabungan berbagai bentuk dapat menggunakan teknik seleksi.Teknik ini mengijinkan kita mewarnai suatu obyek yang telah diseleksi,menggabungkan, mengurangi, dan mencari irisan dari dua buah obyek.
4.3 Tugas
3. Seleksi gambar pemandangan dari wallpaper atau dari folder kemudian muncullkan pada layer 2 ,lakukan crop untuk menghilangkan bagian gambar yang tidak diinginkan
4. Insert gambar layer 1 ke dalam layer 2 sehingga membentuk suatu kesatuan gambar sekolah yang memiliki background pemandangan 5. Beri Tulisan nama sekolah dan lokasinya.
Referensi
Adobe Photoshop CS2 dan CS3
Modul : Mengoperasikan Software Pengolah Gambar Raster , Ditjen Pendidikan Dasar & Menengah 2004
Kegiatan Belajar 5
Pembuatan Animasi 2D dengan Flash
5.1.PengolahAnimasi 2D (Flash)
Flash menyediakan IDE (Integrated Development Environment) atau lingkungan pengembangan terintegrasi yang cukup lengkap. Di lingkungan inilah para developer Flash bekerja untuk menghasilkan beragam aplikasi. Disini pula nantinya kita akan bekerja untuk menghasilkan objek-objek dan menambahkan animasi yang variatif.Secara default, Flash akan menampilkan Start Page setiap kali ia mulai dijalankan. Tampilan Start Page berisi item yang baru dibuka dan menu untuk menciptakan projek baru.
Untuk memulai masuk ke IDE utama, menu yang dipilih adalah Flash flash document di bagian Create New. Pilihan ini akan
Tools panel
Bagian yang normalnya terletak di sebelah kiri ini menyediakan sejumlah kakas (tool) yang dikelompokkan sesuai kegunaannya.
Stage
Stage (atau biasa disebut area kerja) merupakan bidang luas berwarna putih yang terletak di bagian tengah IDE. Bagian ini nantinya akan digunakan untuk meletakkan komponen-komponen animasi, misalnya button. Dalam konteks animasi, bagian ini merepresentasikan layar film.
Timeline
STAGE Tools Panel
Timeline
Bagian yang berada di atas stage ini berfungsi untuk mengatur konten dan animasi saat bekerja menggunakan layer dan frame.
Properties
Window ini memuat pengaturan-pengaturan umum, filter, dan parameter-parameter terkait dokumen (stage) dan komponen-komponen di dalamnya.
5.1.1. Dasar-dasar pembuatan animasi 2D
Penggunaan Tools untuk pembuatan animasi 2D :
Frame: pada dasarnya, setiap gambar disebut sebagai sebuah frame. Di Flash, tiap frame—yang dinotasikan menggunakan kotak—di timeline merepresentasikan frame dari sebuah film. Keyframe: keyframe sederhananya adalah sebuah frame yang ditetapkan untuk dimunculkan. Bisa juga dikatakan, setiap frame merupakan keyframe. Di Flash, animasi dapat diciptakan melalui tiga pendekatan: frame-by-frame, tweening, dan timeline effect. Pendekatan pertama merupakan pendekatan konvensional, di mana animasi dilakukan per frame sehingga cukup rumit. Adapun di sini, akan dijelaskan teknik animasi tweening dan timeline effect.
Tweening : Teknik ini dilakukan dengan menciptakan awal dan akhir
frame, kemudian memberikan animasi di antara frame..
• Pembuatan Objek Lingkaran pada Toolbox ke dalam kanvas
- Drag frame1 sampai frame10 lalu klik kanan,kemudian pilih Create Motion Tween
- Geser posisi Objek Lingkaran
- Pindahkan posisi Objek Lingkaran ke bawah Lalu tekan Enter untuk menjalankan animasi
• Export format SWF ke AVI
- Pilih File pada Menu Bar, lalu pilih Export, Export Movie
- Pada kotak dialog Export Movie ganti lokasi Save In, isikan File Namedan ganti Save as type ke format AVI.
• Keying Effect
- Import animasi yang sudah dibuat dengan format AVI ke dalam
ProjectWindow
- Masukkan klip animasi ke dalam Timeline Window
- Buka tab Effect pada Project Window
- Video Effects pilih Keying lalu pilih efek RGB Difference Key
Kemudian sisipkan pada klip animasi
- Aktifkan tab Effects Control pada Source Monitor Window atur efek RGB Diiference Key
Pada pilihan Color pilih warna yang ingin dihapus, misalnya putih - Geser tombol pilihan Similarity sampai warna putih hilang
- Atur frame rate sebesar 24 fps atau sesuaikan dengan kebutuhan (frame rate digunakan untuk mengatur kecepatan animasi per detiknya) dan atur size nya (jika menginginkan tampilannya full screen, sesuaikan dengan ukuran windows pada laptop /PC)
- Klik frame ke- 50 kemudian pilih F5 (F5 adalah shortcut yang digunakan untuk menyisipkan frame)
- Klik Frame ke- 40 kemudian pilih F6 dan pindahkan lagi objek
- Setelah itu hentikan pergerakan objek dengan memberikan action script pada frame ke 40 (gunakan shortcut F9 untuk membuka halaman action script) dengan script
stop ();kemudian tes hasilnya dengan menekan CTRL+ENTER pada keyboard
- Simpan dengan nama demo flash
• Menyisipkan teks dan gambar
- Buatlah layer baru, pilih insert layer dan beri nama ‘judul’ 1.
- Sisipkan teks berwarna biru pada frame ke 40, jangan lupa menekan F6 terlebih dahulu untuk memberikan keyframe pada frame ke-40 pada layer judul
-- Beri efek perubahan warna pada judul dengan cara Klik frame ke- 45 kemudian pilih F6 dan ubah warna tulisan menjadi kuning
- Lakukan seperti langkah diatas pada frame ke 50 dengan perubahan warna menjadi hitam
- Tekan CTRL+ENTER, terlihat tidak terjadi perubahan warna pada teks, hal ini dikarenakan ada action script stop (); pada layer ktkmerah. Untuk menjalankannya, hapus terlebih dahulu action script tersebut dan pindahkan action script ke layer judul pada frame ke 50.
- Masukan gambar dengan cara pilih file import import to library (untuk memasukkan gambar ke library macromedia flash) pilih gambar yang diinginkan
- Sebelum memasukkan gambar ke dalam stage, perhatikan letak layer. Letakkan layer pada layer judul dan pada frame ke 50 kemudian drag gambar ke stage dan sesuaikan ukuran dengan tool free transform pada tools panel.
• Membuat Button
- Buatlah layer baru bernama ‘start’ - Tekan F6 pada frame ke 50
- Buatlah button pada layer ‘start’ dari oval tool dan beri fill color biru tua dan stroke color biru muda. Atur ketebalan stroke color menjadi 5
- Klik kanan pada objek oval, kemudian pilih convert to symbol pilih type button dan beri nama btnstart. Objek akan berubah menjadi button
Catatan :
- Beri teks dengan nama ‘START’ berwarna putih di dalam button tersebut seperti dibawah ini
- Berikan interaksi perubahan warna pada button dengan cara double klik button, akan tampil halaman sebagai berikut :
awal
diatas
Area button
- Untuk melakukan perubahan warna pada saat mouse berada diatas button, pilih frame over dan tekan F6, lalu klik objek dan ubah warnanya menjadi merah.
- Misalnya kita ingin menambahkan efek suara ketika button diklik, caranya mudah. Pilih frame hit dan tekan F6, pada sound pilih suara yang akan dimasukkan (import terlebih dahulu suaranya pada library).
- Kembali ke stage utama dengan meng-klik scene 1 dan test hasilnya.
• Bekerja dengan Link
- Pada kegiatan diatas, kita sudah membuat button, namun button tersebut belum di-link-kan dengan frame, swf, atau video.
- Me-Link-kan button dengan frame lain
- Buat layer baru bernama ‘hal2’ dan beri nama frame tersebut pada frame label dengan nama ‘hal2’
- Buat keyframe di frame ke 51
- Kembali ke layer start (layer untuk button), kemudian beri action script button agar ketika button di klik maka ia akan mengarahkan ke frame hal2. Lalu test movie
Action script : on (release){ gotoAndStop('hal2'); }
Catatan : pemanggilan pada script gotoAndStop diatas menggunakan nama frame label, selain menggunakan cara tersebut pemanggilan bisa
menggunakan letak frame yang dituju. Action Script : on (release){
gotoAndStop(‘letak_timeline’); // contoh : gotoAndStop(‘4’); stop ();
}
• Pengenalan Action script dasar :
1. gotoAndStop('frame'); // pergi ke frame yang dituju lalu berhenti
2. gotoAndPlay('frame');// pergi ke frame yang dituju lalu mainkan frame tersebut.
3. nextFrame(); // menuju ke frame selanjutnya 4. prevFrame(); // menuju ke frame sebelumnya 5. stop (); // berhenti pada frame itu.
• Me-Link-kan button dengan swf lain
Me-Link-kan file demo flash.swf ke file submain.swf
- Button next yang telah dibuat sebelumnya digunakan untuk me-link-kan ke file submain.swf
- Beri keyframe pada frame ke 76 dan beri nama frame label-nya dengan nama ‘lempar2’
- Sebelum kita me-link-kan swf-nya, kita harus melompatkan button ‘next’ dari frame ke 51 frame ke 76, baru pada frame ke 76 dilakukan link ke file submain.swf.
- Berikut ini adalah action script yang digunakan untuk melompatkan button back (letakkan action script di
buttonbukan di frame
perhatikan pada action
):on (release){
}
- Setelah button telah dilompatkan ke frame 76, selanjutnya pada frame 76 ini baru dilakukan link ke file demo flash.swf
Action script :
loadMovie('submain.swf',1); stop();
Catatan :
Sintax loadMovie :
loadMovie (url, target, method);
• Me-Link-kan file submain.swf ke file demo flash.swf
- Buat file baru dengan nama ‘submain’
- Tambahkan button dengan nama ‘back’ pada frame ke 1 dan tambahkan frame sampai frame 9
- Berikan efek seperti pada contoh sebelumnya dan beri nama pada convert to symbol dengan nama ‘btnback’
- Beri keyframe pada frame ke 10 dan beri nama frame label-nya dengan nama ‘lempar’
- Sebelum kita me-link-kan swf-nya, kita harus melompatkan button ‘back’ dari frame 1 ke frame 10, baru pada frame 10 dilakukan link ke file demo flash.swf.
Berikut ini adalah action script yang digunakan untuk melompatkan button back (letakkan action script di
buttonbukan di frame
perhatikan pada action
):on (release){
gotoAndStop('lempar'); }
- Setelah button telah dilompatkan ke frame 10, selanjutnya pada frame 10 ini baru dilakukan link ke file demo flash.swf
Action script :
- Tes movie. Perhatikan yang terjadi. Lakukan troubleshooting untuk memperbaiki hasil tersebut.
• Menyisipkan Audio
Sebelum memulai langkah penyisipan audio, pastikan bahwa file yang akan
digunakan sudah dipersiapkan. - Bukalah file swf “demo flash.swf”
- Untuk mengimpor file ke library, pilih menu File > Import > Import to Library.
- Cari nama file yang akan digunakan, kemudian klik Open. Selanjutnya akan terlihat ikon sound di window Library.
- Sampai di sini, sound belum akan dimainkan secara otomatis sehingga diperlukan langkah lanjutan. Misalkan kita ingin memainkan sound dari awal, drag sound dan letakkan di lembar kerja (stage).
- Tekan Ctrl+Enter untuk melihat hasilnya.
• Memainkan Sound di Frame Tertentu
Adakalanya pemutaran audio atau sound tidak selalu dari awal, misalkan pada frame tertentu. Untuk melakukan hal ini, ikuti langkah-langkah berikut:
- Buka dokumen flash demo flash.swf - Import file sound ke library.
- Letakkan kursor di frame tertentu, misal frame ke 51 pada layer hal2 , kemudian tekan F6 untuk menyisipkan keyframe.
Memotong Sound
Adakalanya pula kita ingin memutar sound tidak sampai selesai dan tetap melanjutkan ke frame berikutnya. Untuk melakukan hal ini, maka kita perlu memotong keyframe aktif dan menghentikan pemutaran sound. Langkah-langkah implementasinya sebagai berikut:
- Buat dokumen flash baru. - Import file sound ke library.
- Buat layer baru dengan nama sound, lalu letakkan kursor di frame tertentu, misal 40, kemudian tekan F6 untuk menyisipkan keyframe. - Pada posisi kursor masih di frame 40, drag file sound ke lembar kerja. - Misal kita ingin menghentikan di keyframe 50, letakkan kursor di posisi
tersebut kemudian tekan F6.
- Letakkan kursor di frame 51, kemudian klik F6.
- Pada window Properties, pilih sound yang sama dan atur konfigurasi sinkronisasi.
Terkait dengan penyisipan suara, terkadang diperlukan kontrol pendukung guna memainkan, menghentikan, dan melanjutkan pemutaran suara. Langkah ini dimaksudkan untuk menyediakan pilihan bagi pengguna. Berikut ini langkah-langkah pembuatan kontrol suara:
- Buat dokumen Flash “demo flash.swf”
- Impor file mp3 dengan pilihan Import to Library.
- Klik kanan file mp3 di panel Library, kemudian pilih Linkage.
- Pada kotak dialog Linkage Properties, contreng pilihan Export for ActionScript, kemudian isikan identifier. Setelah selesai, klik OK.
- Klik frame 51 pada layer sound kemudian tekan F9 untuk memunculkan window Action dan isikan kode berikut:
- Gunakan Tool Text (T) untuk menciptakan tombol Play. - Seleksi teks, kemudian tekan F8 dan konversi ke Button.
- Klik kanan button, kemudian pilih menu Actions dan isikan kode berikut: mySound = new Sound();
// Sesuaikan nama musik dg identifier
mySound.attachSound("instrumen");
on (release) {
mySound.play("instrumen "); mySound.start();
- Tambahkan juga tombol Stop dan isikan kode program berikut:
- Test movie
• Menginputkan video
Untuk melakukan input video, terlebih dahulu kita harus memastikan bahwa extensi file video harus .flv. Pada prinsipnya untuk melakukan input video sama dengan melakukan link dari swf satu ke swf lain.
- Buat button video pada frame ke-85 (frame yang dipih adalah frame kosong yang tidak terdapat objek apapun) layer sound, beri nama label vid - Masukkan video ke library dengan cara pilih File > Import > Import Video - Akan muncul halaman dialog sebagai berikut dan browse file video yang
akan dimasukkan ke flash:
on (release) {
// Menghentikan musik
- Pilih next, akan muncul halaman dialog sbb :
2. Pilih Next, dan pilih finish
3. Link-kan button video ke video dengan action script : on (release){
gotoAndStop('vid'); }
5.2 Rangkuman
Animasi merupakan manipulasi gambar diam menjadi gambar bergerak yang diolah pada Flash dengan fungsionalitas yang cukup handal melalui IDE (Integrated Development Environment) menghasilkan beragam aplikasi.Untuk menjalankan aplikasi flash maka area kerjanya adalah stage, timeline dan properties.Sementara, untuk membuat dan menjalankan gambar 2D dibutuhkan teknik Frame ( yang dinotasikan menggunakan kotak), Keyframe (setiap frame merupakan keyframe). Di Flash, animasi dapat diciptakan melalui tiga pendekatan: frame-by-frame, tweening, dan timeline effect. Penggunaan Action Script dibutuhkan pada flash untuk melakukan manipulasi objek transisi ditambah dengan pemakaian format swf sebagai format animasi video bergerak sedangkan untuk animasi gambar terformat juga bias dilakukan dalam bentuk PNG
5.3 Tugas
1. Buat animasi yang menarik menggunakan Macromedia Flash 2. Susun video ke dalam Timeline Window
Referensi
Modul : Praktikum Multimedia materi pembuatan animasi 2D dengan
Macromedia Flash , Pendidikan Teknik Informatika Universitas Negeri Malang 2010
Kegiatan Belajar 6
Pengoperasian Software untuk merancang Web (Web design)
6.1.Pengenalan Hypertext Markup Language (HTML)
Hypertext Markup Language merupkan standard bahasa yang di gunakan untuk menampilkan document web, yang bisa anda lakukan dengan HTML yaitu:
- Mengontrol tampilan dari web page dan contentnya.
- Mempublikasikan document secara online sehingga bisa di akses dari seluruh dunia.
- Membuat online form yang bisa di gunakan untuk menangani pendaftaran, transaksi secara online.
- Menambahkan object-object seperti image, audi, video dan juga java applet dalam document HTML.
6.1.1. Browser dan Editor
- Program yang di gunakan untuk membuat dokumen HTML, ada banyak
6.1.2. Tag-tag HTML
- Command HTML atau yang biasanya disebut TAG, TAG digunakan untuk menentukan tampilan dari dokumen HTML.
Contoh:
<BEGIN TAG></END TAG>
Setiap dokumen HTML di awali dan di akhiri dengan tag HTML. <HTML>
. . . </HTML>
Tag tidak case sensitive, jadi bisa digunakan <HTML> atau <html> keduanya menghasilkan output yang sama. Bentuk dari tag HTML sebagai berikut:
<ELEMENT ATTRIBUTE = value> Element = nama tag
Attribute = atribut dari tag Value = nilai dari atribut.
Contoh:
<body bgcolor="lavender">
BODY merupakan element, BGCOLOR (Background) merupakan atribut yang memiliki nilai lavender. Untuk memulai bekerja dengan HTML kita bisa gunakan editor Notepad atau editor lainya. Caranya:
- Ketikkan tag-tag berikut di notepad. <head>
<title>Belajar Web</title> </head>
<body bgcolor="lavender"><center>LATIHAN WEBSITE</center> </body>
</html>
- Simpan dengan nama file perdana.htm atau perdana.html - Buka dengan browser internet explorer file perdana.htm atau perdana.html
Struktur HTML Document.
Dokumen HTML bisa di bagi mejadi tiga bagian utama:
• HTML
Setiap dokumen HTML harus di awali dan di tutup dengan tag HTML <HTML></HTML>tag HTML memberi tahu browser bahawa yang di dalam kedua tag tersebut adalah dokument HTML.
• HEAD
Bagian header dari document HTML di apit oleh tag <HEAD></HEAD> di dalam bagian ini biasanya dimuat tag <TITLE> yang menampilkan judul dari halaman pada titlenya browser.
Contoh :
<meta name="author" description="arek lamongan" />
Author dari document tersebut adalah “arek lamongan” Atribut http-equiv dapat di gunkan untuk meletakkan nama HTTP Server atribut untuk menciptakan HTTP header.
Contoh :
<meta name="expires" content="Wed, 7 May 2003 20:30:40 GMT" />
yang akan menciptakan HTTP header :
Expires: Wed, 7 May 2003 20:30:40 GMT
Sehingga jika documents di cached, HTTP akan megetahui kapan untuk mengapdate document tersebut pada cache.
• BODY
Dokumen body di gunakan untuk menampilkan text, image link dan semua yang akan di tampilkan pada web page.
Basic HTML Element
1. List Item(LI)
List item di gunakan untuk mengelompokkan data baik berurutan (ordered list) maupun yang tidak berurutan (unordered list).
Ada tiga macam list yang bisa anda tambahkan ke dokument HTML:
• Unordered List (Bullet)
Ketikkan tag Unordered List (Bullet) di dalam tag <body></body>seperti pada contoh dibawah ini.
Contoh :
<li>html</li> <li>php</li> </ul>
• Ordered List (Numbering)
Ketikkan tag Ordered List (Numbering) di dalam tag <body></body>seperti pada contoh dibawah ini.
Contoh:
<ol start="1" type="I"> <li>Hari Pertama</li> <ol type="a">
<li>Introduction to HTML</li> </ol>
<li>Hari ke Dua</li> <ol type="A">
• Definition List
Definition List dinyatakan oleh tag <DL> … </DL> dan <DT> tag menentukan definition term serta <DD> tag menentukan definition itu sendiri.
Contoh:
<dl>
<dt>HTML
<dd>HyperText Markup Langguage</dd></dt> <dt>HTTP
Horizontal Rules(HR)
Horizontal Rule tag <HR />digunakan untuk menggambar garis horizontal dalam dokumen HTML. Ketikkan tag <HR /> di dalam tag <body></body>seperti pada contoh dibawah ini.
Contoh:
<hr />
Horizontal Rule tag digunakan untuk menggambar garis horizontal dalam document HTML
2. Pemformatan Page • Paragraf (P)
<p>
Horizontal Rule tag digunakan untuk menggambar garis horizontal </p>
• Break
Tag <br /> di gunakan untuk memulai baris baru pada dokumen HTML, tag ini fungsinya mirip dengan carriage return.
Contoh:
Horizontal Rule tag digunakan untuk menggambar garis horizontal dalam dokument HTML<br />
Dokument body di gunakan untuk menampilkan text, image link dan semua yang akan di tampilkan pada web page</ BR>
3.Font
Dengan tag <FONT> anda bisa menentukan format tampilan font dalam dokumen
HTML seperti color, size, style dan lainya.
Contoh:
<font color="#9966FF" size="5"> Menentukan Format Tampilan Font </font>
4.Color
#RRGGBB
5.Alignment
Align attribute digunakan untuk menentukan perataan object dalam dokumen
HTML baik berupa text, object, image, paragraph, division dan lain-lain.
6.Format text
• Physical Formatting
• Quotes / Indenatasi
Untuk membuat indentasi paragraph kita bisa menggunakan BLOCKQUOTE, untuk indentasi pendek anda bisa gunakan element Q.
Contoh:
BLOCKQUOTE untuk indentasi pendek anda bisa gunakan element Q <blockquote> Color merupakan attribute yang kita anda tambahkan pada beberapa element seperti body, font, link dan lainya </blockquote>
Preformatted text
Tag PRE di gunakan untuk menampilkan text sesuai dengan format aslinya.
Contoh:
<pre>
Internet merupkan jaringan global yang menghubungkan suatu network dengan network lainya di seluruh dunia melalui TCP/IP menjadi protocol penghubung antara jaringan-jaringan yang beragam di seluruh dunia untuk dapat
berkomunikasi tanpa batas Negara dan Benua. </pre>
• Grouping element
Tag DIV dan SPAN di gunakan untuk mengelompokkan element-element HTML. Span digunakan untuk mendefinisikan inline content sementara <div> digunakan untuk block-level content.
Contoh:
<div> Divisi 1 <p>
Div tag digunakan untuk mengelompokkan group element biasanya untuk block-level element </p> </div> <div align="right"> Divisi 2 <p>
Ini didalam devisi kedua. di tulis dengan alignment kanan </p>
</div>
6.1.3 Image
• Format Image
Ada banyak format image, tapi ada tiga jenis format yang paling sering di gunakan :
• GIF (Graphical Interchange Format) (.GIF) • JPEG (Joint Photographic Expert Image) (.JPG) • PNG (Portable Network Graphics)
• Insert Image ke Dokumen
Tag IMG di gunakan untuk menginsertkan image ke dokumen HTML. Syntax nya:
<IMG SRC = "URL">
Contoh :
<img src=" F:\SELAIN Rully\sao document
phponline\sao_cl\IMG2\wallpaper_geist_01_1024.jpg">
Contoh untuk menentukan posisi image dan text di dokumen : <p>
<img src=" F:\SELAIN Rully\sao document
phponline\sao_cl\IMG2\wallpaper_geist_01_1024.jpg" height="100" width="100" />Default alignment at the bottom
</p> <p>
<img src=" F:\SELAIN Rully\sao document
phponline\sao_cl\IMG2\wallpaper_geist_01_1024.jpg" height="100" width="100" align="top">Aligned at Top</p> <p><img src=" F:\SELAIN Rully\sao document
height="100" width="100" align="middle" />Aligned at Middle
</p>
6.2 Rangkuman
HTML atau HiperText Markup Language dipakai untuk membuat aplikasi pada web browser secara sederhana.HTML dapat berjalan pada platform internet explorer, Firefox, Mozilla, Operasi, safari dan lainnya.Penggunaan dalam merancang aplikasi web tentunya dibutuhkan proses merancang halaman web yang dimulai dengan body, head dan colour. Pengaturan peletakan text pada halaman web sangat penting dengan mengatur font,pharagraph,list,numbering,color dan aligment.Untuk memformat data tampilan bias menggunakan physical dan logical formatting,Quates,group element. Format Image dengan cara memasukan gambar kedalam text (Insert image to Text) dan menampilkan dalam halaman website.
6.3. Tugas
1. Buatlah halaman wen dengan membagi body menjadi 3 bagian yaitu Head,Right end Left .
2. Pada tampilan header dibuat Nama Sekolah, Logo Sekolah serta Tagline “ Belajar Adalah Ibadah” dan “ Tuntutlah Ilmu walaupun ke negeri Cina”
Referensi
Kegiatan Belajar 7
Pengoperasian Software Presentasidengan Ilustrasi Multimedia
7.1 .Instalasi dan pengoperasian Ms. Power Point
Untuk penginstalan Microsoft Powerpoint biasanya prosespenginstalannya bersamaan dengan aplikasi-aplikasi MicrosoftOffice lainnya seperti Microsoft Word, Microsoft Excel. Danproses penginstalannya pada dasarnya semuanya sama. Yaitu
dengan memasukkan CD drivernya ke dalam CD Room, ikutiinstruksi yang diberikan masukkan serial numbernya ikutiinstruksi berikutnya dan akhiri dengan finish. Kemudian kitatelah dapat mengoperasikan microsoft office powerpoint yang
telah terinstal.
Pengoperasian Windows Xp Professional Office 2007 dengan langkah-langkah sebagai berikut :
• Pembuatan background Power Point
- Setelah bidang kerja power point terbuka secara default terdapat lembaran putih dengan tempat menulis tittle dan sub-title
- Pilih Tool bar design dan arahkan kursus pada thema yang diinginkan, lalu klik double untuk memindahkan thema background (template) ke bidang kerja presentasi
- Penggunaan background style juga dibutuhkan untuk membuat latar lebih menarik dan klik show format background untuk mengedit style dari background seperti fill, texture, insert object, dan tiling option
• Text Editing
- Untuk pengeditan text pada style format dengan menggunakan drawing tools dapat digunakan untuk menampilkan tulisan dalam bentuk 3D pada tulisan (sub-title)
- Untuk membuat editing text agar nampak memiliki penekan pada bidang tulisan yang terblok maka dapat mengklik shape effect dan memilih thema seperti “ glow” sehingga tulisan seperti berpendar atau bercahaya.
• Ilustrasi Gambar
-
Terdapat 3 cara melakukan input gambar dengan menggunakan ilustrasi yaitu pilih insert pada tool bar dan seleksi picture, clip art dan photos album- Pada insert picture mengizinkan pemunculan ilustrasi gambar dalam bentuk object yang dipilih dari folder kumpulan picture bila kosong maka dapat dicari pada folder lain yang terdapat picture
- Selanjutnya hasil ilustrasi gambar dapat diedit dengan mengklik picture shape akan membentuk ilustrasi gambar mengikuti bentuk objeknya.
- Selanjutnya ilustrasi gambar dengan menggunakan clip art selection
- pilih New Foto Album insert picture from file or disk
- Lakukan rotate bila foto yang diperoleh terbalik 900 derajat atau 180 0 agar diperoleh foto sesuai dengan arah dan sudut polarisasi
• Pembuatan Animation Slide dan Objek
- Pilih gambar yang akan dianimasi pada lembar presentasi - Pilih animation pada menu bar, lalu tekan custom animation.
- Hasil pembuatan animasi slide berikut ini :
Entrance CheckerboardEmphasis Spin
-Untuk memperoleh efek animasi lainnya bias dengan memilih tools bar more effect add entrance/emphasis/exit effect
7.2 Rangkuman
7.3 Tugas
Referensi
Modul : Materi Mengoperasikan Perangkat Lunak Presentasi, Ditjen Pendidikan Dasar dan Menengah 2005