PENGEMBANGAN BAHAN AJAR KIMIA BERBASIS WEB
DENGAN HTML5 SEBAGAI PENDUKUNG PEMBELAJARAN
ABAD 21
Karya Tulis Ilmiah
Disusun untuk Memenuhi Syarat Mengikuti Kegiatan Simposium Guru dan Tenaga Kependidikan Tahun 2016
Disusun Oleh:
Arief Fadillah, S.Pd
SMA-IT THARIQ BIN ZIYAD
PENGEMBANGAN BAHAN AJAR KIMIA BERBASIS WEB DENGAN HTML5 SEBAGAI PENDUKUNG PEMBELAJARAN ABAD 21
Arief Fadillah
SMA-IT Thariq Bin Ziyad, Kabupaten Bekasi Jawa Barat e-mail: [email protected]
Abstrak: Pengembangan Bahan Ajar Kimia Berbasis Web dengan HTML5 Sebagai Pendukung Pembelajaran Abad 21. Penelitian ini bertujuan untuk mengembangkan bahan ajar kimia berbasis web dengan HTML5 pada materi pokok bentuk molekul. Pengembangan bahan ajar yang dilakukan dalam penelitian ini meliputi tiga tahapan, yaitu: merancang bahan ajar, mengembangkan bahan ajar, dan pengujian bahan ajar. Tahap perancangan bahan ajar merupakan tahap persiapan pengembangan bahan ajar berbasis web melalui penyusunan Garis Besar Isi Media (GBIM), jabaran materi, dan flow chart bahan ajar. Tahap pengembangan bahan ajar merupakan tahapan mengimplementasikan naskah bahan ajar menjadi bahan ajar berbasis web melalui perangkat lunak. Tahap pengujian bahan ajar merujuk kepada pengujian aspek multi platform dan responsive web page melalui perangkat lunak mobile emulator. Hasil penelitian ini menunjukkan bahwa pengembangan bahan ajar kimia berbasis web dengan HTML5 pada materi pokok bentuk molekul secara umum dapat dikatakan baik dan mampu dijadikan pendukung dalam pembelajaran abad 21.
KATA PENGANTAR
Alhamdulillahi Rabbil ‘alamin. Segala puji bagi Allah SWT. yang telah mengajari manusia dengan pena. Tidak ada Tuhan kecuali Dia, pemberi petunjuk dan kekuatan kepada manusia. Shalawat dan salam kepada kekasih-Nya yang terkasih, Rasul terakhir pembawa risalah Dinul-Islam yang haqq dari sisi-Nya, Muhammad S.A.W. Atas izin-Nya penulis dapat
menyelesaikan penulisan karya tulis ilmiah yang berjudul “Pengembangan Bahan Ajar Kimia Berbasis Web dengan HTML5 Sebagai Pendukung Pembelajaran Abad 21”.
Terselesaikannya penulisan karya tulis ilmiah ini tidak terlepas atas dukungan dari semua pihak, untuk itu penulis menyampaikan terima kasih kepada :
1. Orang tua penulis yang selalu memberikan dukungan dan doa.
2. Bapak Nono Ariyandi, S.Si selaku Kepala SMA-IT Thariq Bin Ziyad yang senantiasa memberikan arahan kepada penulis.
3. Segenap pihak yang telah ikut andil dalam proses penyelesaian karya tulis ini.
Penulis telah berusaha seoptimal mungkin dalam penulisan karya tulis ilmiah ini. Namun selaku manusia tempat salah tercipta, Penulis menyadari masih banyak kekurangan dalam karya ini. Oleh karena itu, kritik dan saran yang membangun dari semua pihak sangat penulis harapkan guna memperbaiki karya tulis ilmiah ini.
Bekasi, November 2016
DAFTAR ISI
PERNYATAAN KEASLIAN ... i
ABSTRAK ... ii
KATA PENGANTAR ... iii
DAFTAR ISI ... iv
DAFTAR GAMBAR ... v
BAB I PENDAHULUAN A. Latar Belakang ... 1
B. Rumusan Masalah ... 2
C. Kegunaan Hasil Penelitian ... 3
BAB II KAJIAN PUSTAKA A. Bahan Ajar Berbasis Web ... 4
B. HTML5 ... 5
BAB III PEMBAHASAN A. Rancangan Bahan Ajar Kimia Berbasis Web ... 8
B. Pengembangan Bahan Ajar Kimia Berbasis Web ... 10
C. Pengujian Bahan Ajar Kimia Berbasis Web ... 12
BAB IV KESIMPULAN DAN SARAN A. Kesimpulan ... 15
B. Saran ... 15
DAFTAR GAMBAR
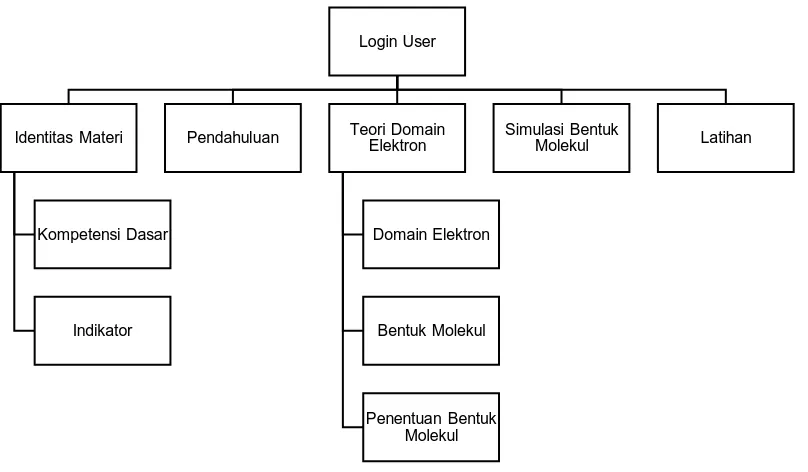
Gambar 1. Flow Chart Bahan Ajar Berbasis Web ... 9
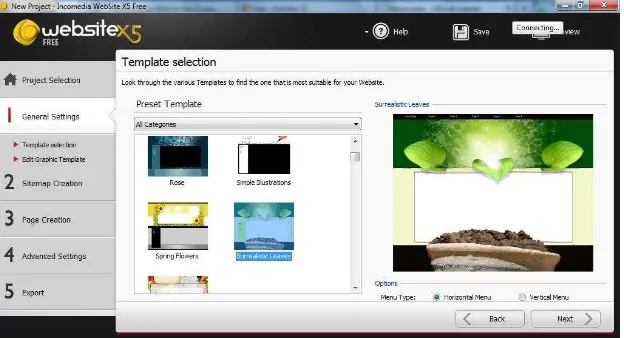
Gambar 2. Tampilan Antar Muka Incomedia Website X5 ... 10
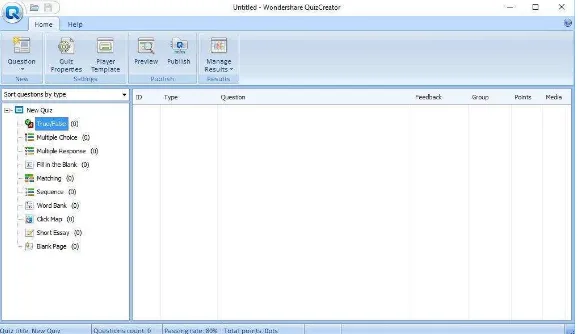
Gambar 3. Tampilan Antar Muka Wondershare Quiz Creator ... 11
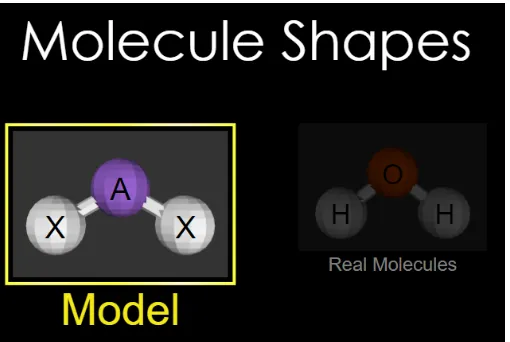
Gambar 4. Tampilan Simulasi Bentuk Molekul ... 12
Gambar 5. Penurunan Kualitas Grafis Simulasi Bahan Ajar pada Browser Opera dan Google Chrome ... 13
Gambar 6. Tampilan Antar Muka Bahan Ajar pada Smartphone ... 14
BAB I
PENDAHULUAN
A. Latar Belakang
Perkembangan sains dan teknologi yang semakin pesat di abad dua puluh satu ternyata berdampak pada laju perkembangan teknologi informasi yang seolah tanpa batas. Salah satu manfaat dari kemajuan teknologi informasi adalah kemudahan masyarakat untuk mengakses perkembangan sains. Hal ini dimungkinkan terjadi karena gencarnya pemanfaatan teknologi jaringan internet dalam bidang pendidikan sehingga mampu mengubah paradigma perolehan informasi oleh peserta didik. Melalui teknologi jaringan internet, peserta didik bisa mendapatkan informasi yang dibutuhkan tanpa batasan ruang dan waktu. Pemanfaatan teknologi jaringan internet dalam bidang pendidikan juga melahirkan konsep tentang distance learning, web-based education, dan e-learning, yang jika dicermati pada aspek implementasinya memiliki bentuk yang serupa, yaitu memanfaatkan teknologi jaringan internet sebagai salah satu sarana dan media dalam pembelajaran.
mengembangkan pemahaman yang bermakna terkait konsep-konsep, dan prinsip-prinsip dalam ilmu kimia (Su, 2013).
Dengan demikian, integrasi teknologi informasi mengambil peran penting sebagai alat bantu mempelajari materi kimia yang bersifat abstrak. Salah satunya diwujudkan dalam penyusunan bahan ajar multimedia yang memadukan antara teks, gambar, dan animasi yang mampu meningkatkan ketertarikan, motivasi, dan keaktifan peserta didik selama proses pembelajaran (Yeung, Schmid, & George, 2009). Akan tetapi, pengembangan bahan ajar multimedia yang telah ada umumnya kurang adaptif terhadap perkembangan perangkat teknologi informasi dan komunikasi yang digunakan oleh peserta didik. Hal ini terjadi karena mayoritas bahan ajar multimedia dikembangkan dengan sebuah platform tertentu yang bersifat khusus sehingga tidak mampu digunakan dalam platform lain. Misalnya, bahan ajar multimedia yang dikembangkan dengan perangkat lunak Adobe Flash tentu hanya bisa dijalankan dengan perangkat komputer mengingat sebagian besar mobile browser yang tertanam dalam smartphone tidak memiliki dukungan untuk menjalankan aplikasi berbasis Adobe Flash (Legault, 2016).
Oleh karena itu, diperlukan sebuah pendekatan baru dalam mengembangkan bahan ajar multimedia berbasis web agar jangkauan spektrum penggunanya semakin luas dan semakin memudahkan untuk diakses tanpa batasan ruang dan waktu. Hal ini yang kemudian menjadi landasan peneliti untuk mengembangkan bahan ajar kimia berbasis web dengan HTML5.
B. Rumusan Masalah
Berdasarkan latar belakang masalah yang telah dipaparkan maka masalah yang diangkat dalam penelitian ini dirumuskan sebagai berikut:
“Bagaimana mengembangkan bahan ajar kimia berbasis web dengan
C. Kegunaan Hasil Penelitian
BAB II
KAJIAN PUSTAKA
A. Bahan Ajar Berbasis Web
Bahan ajar adalah sembarang entitas yang dapat digunakan sebagai bahan pembelajaran, pendidikan, dan pelatihan. Oleh karena itu, dalam pengertian ini, bahan-bahan pembelajaran konvensional (misalnya: lembar kerja, handout, diktat, peta, dan sebagainya) dapat juga disebut sebagai bahan ajar (Wibawanto & Sahid, 2010). Bahan ajar dapat dikelompokkan menjadi dua, yakni bahan ajar yang sengaja dirancang untuk kegiatan belajar mengajar dan bahan ajar yang peruntukkan awalnya tidak ditujukan untuk kegiatan belajar mengajar, namun secara kontekstual dapat digunakan untuk belajar.
Dengan demikian, bahan ajar berbasis web merupakan bahan ajar yang disiapkan, dijalankan, dan dimanfaatkan melalui media web. Bahan ajar ini juga dapat disebut sebagai bahan ajar berbasis internet atau bahan ajar dalam jaringan (online). Koesnandar (2008) menyatakan bahwa suatu bahan ajar yang baik harus memiliki minimal enam unsur yaitu:
1. Tujuan
Bahan ajar harus memiliki tujuan yang jelas melalui perumusan kompetensi yang harus dicapai oleh peserta didik. Selain itu tujuan yang disusun harus terukur melalui indikator dan pengalaman pembelajaran yang harus diterima peserta didik.
2. Sasaran
Sasaran bahan ajar perlu dirumuskan secara spesifik untuk siapa bahan ajar ini ditujukan sehingga pemanfaatan isi bahan ajar akan tepat sasaran. 3. Uraian materi
4. Sistematika sajian
Sistematika sajian berkaitan dengan urutan atau tahapan penyajian materi dalam bahan ajar agar peserta didik mengetahui alur teknis penyajian suatu bahan ajar. Hal ini dapat dicapai melalui pembuatan peta konsep beserta hierarki materi yang harus dipelajari oleh peserta didik. 5. Petunjuk belajar
Bahan ajar harus dilengkapi dengan petunjuk teknis penggunaan bahan ajar sebagai media belajar sehingga peserta didik dapat memahami materi sesuai dengan kompetensi yang harus dicapai.
6. Evaluasi
Bahan ajar harus memiliki evaluasi belajar bagi peserta didik untuk mengetahui keberhasilan peserta didik dalam memahami materi. Evaluasi belajar ini dapat berupa latihan, kuis atau lembar kerja.
B. HTML5
HTML (Hyper Text Markup Language) adalah bahasa pemrograman yang berupa kode dan simbol yang dimasukkan kedalam sebuah file yang ditujukan untuk ditampilkan di dalam sebuah website. Singkatnya, HTML adalah bahasa markup yang digunakan untuk membuat website (Lee, 2013). Bahasa pemrograman HTML selalu mengalami perkembangan karena pengguna internet semakin hari semakin berkembang pesat. Oleh karena itu, bahasa HTML harus ditingkatkan kemampuannya agar bisa menciptakan halaman web yang lebih berkualitas.
Sejak dirilis, bahasa HTML terus mengalami perkembangan. Berikut ini sejarah perkembangan HTML:
1. HTML 1.0
2. HTML 2.0
HTML 2.0 masih membawa fitur sebelumnya dari versi 1.0, dengan tambahan beberapa fitur baru. Fitur tersebut adalah form. Dengan form, pengguna dapat memasukkan data-data seperti nama, alamat, serta komentar. Hadirnya fitur form ini menjadi awal terbentuknya website yang interaktif.
3. HTML 3.0
Pada versi ini, mulai banyak pihak yang ikut memberikan kontribusi pada HTML. Fitur baru yang hadir di versi ini salah satunya adalah tabel. Versi HTML ini tidak bertahan lama dikarenakan banyak permasalahan seperti
“perang” antar browser. Karena itu, HTML ini segera diganti lagi menjadi versi 3.2.
4. HTML 3.2
Perang antar browser terus berlanjut dikarenakan mereka membuat tag HTML mereka sendiri. Untuk menghentikan hal ini, dibentuklah sebuah organisasi yang menangani standar dari HTML. Organisasi ini bernama World Wide Web Consortium (W3C).
5. HTML 4.0
Dengan hadirnya W3C sebagai peletak standar HTML, perang browser terhenti. HTML lalu berkembang menjadi HTML 4.0. Versi ini memuat banyak sekali revisi dan perubahan dari versi sebelumnya. Perubahan ini terjadi di hampir seluruh perintah HTML seperti text, link, image, imagemaps, table, form, meta, dan lain lain (Lee, 2013).
6. HTML 4.01
Versi ini hadir untuk memperbaiki beberapa kesalahan di versi sebelumnya
7. XHTML 1.0
8. HTML5
BAB III
PEMBAHASAN
A. Rancangan Bahan Ajar Kimia Berbasis Web
Salah satu materi kimia pada jenjang SMA yang membutuhkan visualisasi adalah materi pokok bentuk molekul. Representasi kimia pada level simbolik yang terjadi pada pembentukan geometri molekul khususnya tidak dapat diamati secara langsung. Keterbatasan alat dan bahan praktikum juga membuat tidak semua fenomena hasil perbedaan geometri molekul dapat dicoba dalam praktikum. Materi ini akan sangat bermanfaat jika siswa dapat memahami konsepnya dengan baik karena penerapan konsep bentuk molekul sangat luas. Oleh karena itu, peneliti mengembangkan bahan ajar berbasis web dengan HTML5 untuk memvisualisasikan konsep-konsep yang ada pada materi pokok bentuk molekul dan dapat dicoba oleh siswa secara cepat melalui gadget yang mereka miliki dan bersifat multiplatform.
Sebelum dihasilkan sebuah bahan ajar berbasis web, maka peneliti melakukan beberapa tahap perencanaan sebagai berikut:
1. Penyusunan Garis Besar Isi Media (GBIM) pada materi pokok bentuk molekul
2. Penyusunan Jabaran Materi pada materi pokok bentuk molekul
Jabaran materi merupakan langkah lanjutan setelah GBIM telah disusun dengan baik. Melalui penyusunan jabaran materi maka poin-poin/aspek-aspek yang terdapat pada GBIM mulai dikembangkan dan diberikan penjelasan yang lebih rinci. Pada tahap ini, peneliti mulai menentukan bentuk animasi atau simulasi yang digunakan, gambar yang akan ditampikan, dan teks yang akan disusun dalam bahan ajar, serta bentuk multimedia lain.
3. Pengembangan flow chart bahan ajar berbasis web
Pada tahap ini, disusun sebuah diagram alir (flow chart) bahan ajar berbasis web sehingga semakin nyata struktur menu dan navigasi-nya. Berikut ini flow chart bahan ajar berbasis web pada materi pokok bentuk molekul.
B. Pengembangan Bahan Ajar Kimia Berbasis Web
Pada tahap ini dilakukan pengembangan bahan ajar kimia berbasis web dalam bentuk naskah bahan ajar kimia berbasis web untuk materi pokok bentuk molekul. Untuk penyusunannya menjadi bahan ajar berbasis web, peneliti menggunakan beberapa perangkat lunak, yaitu:
1. Incomedia Website X5
Incomedia Website X5 merupakan perangkat lunak (software) untuk membuat website dengan cepat dan mudah, tanpa harus menuliskan kode HTML5 yang rumit. Peneliti menggunakan aplikasi Incomedia Website X5 karena menyediakan ribuan template website yang mendukung HTML5. Selain itu, dengan antarmuka yang ramah, dapat dengan mudah membuat halaman, menu, slideshow dan lainnya.
Gambar 9. Tampilan Antar Muka Incomedia Website X5
2. Wondershare Quiz Creator.
gambar, dan lain-lain. Bahkan dengan Wondershare Quiz Creator dapat pula disisipkan berbagai gambar (images) maupun file Flash (Flash movie) untuk menunjang pemahaman peserta didik dalam pengerjaan soal (Hernawati, 2009).
Gambar 10. Tampilan Antar Muka Wondershare Quiz Creator
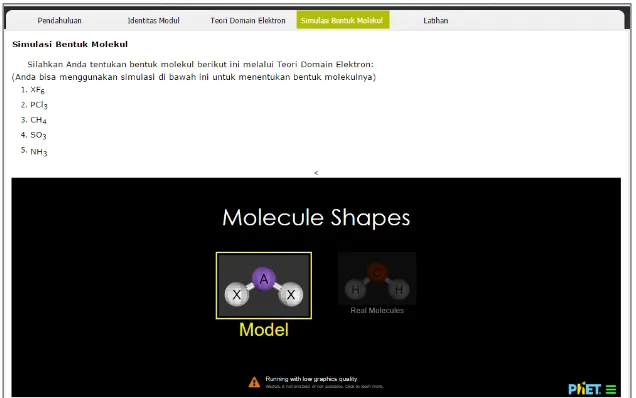
3. Simulasi bentuk molekul berbasis HTML5
Simulasi merupakan penggambaran suatu sistem atau proses dengan peragaan berupa model statistik atau pemeranan (Badan Pengembangan dan Pembinaan Bahasa, 2016). Melalui simulasi ini, diharapkan dapat memudahkan siswa dalam memahami konsep geometri molekul yang bersifat abstrak dengan model bentuk molekul yang ada. Peneliti menggunakan simulasi bentuk molekul yang dikembangkan oleh proyek PhET Interactive Simulations di University of Colorado Boulder dan diunduh dari laman https://phet.colorado.edu/en/simulation/molecule-shapes. Simulasi bentuk molekul yang dikembangkan oleh PhET Interactive Simulations dipilih karena memiliki daya dukung terhadap web berbasis HTML5. Simulasi ini kemudian dikoneksikan ke dalam bahan ajar bentuk
Gambar 11. Tampilan Simulasi Bentuk Molekul
C. Pengujian Bahan Ajar Kimia Berbasis Web
Aspek yang diuji dari bahan ajar kimia berbasis web untuk materi pokok bentuk molekul antara lain:
1. Multi platform
Platform merupakan dasar atau tempat dimana sistem operasi bekerja, atau dapat dikatakan Platform adalah dasar dibuat atau dijalankannya proses-proses. Sebuah Platform terdiri dari sistem operasi yaitu program sistem koordinasi yang memberikan perintah-perintah kepada prosesor dan hardware untuk melakukan operasi-operasi logis dan mengatur pergerakan data (Sofiah, 2013). Cross platform adalah kemampuan dari bahasa pemrograman (HTML5) yang memungkinkan user untuk dapat menjalankan aplikasi di beberapa sistem operasi (OS) yang berbeda. Sementara itu, kemampuan dari aplikasi yang bersifat cross platform untuk dapat bekerja di hampir semua sistem dengan atau tanpa modifikasi disebut dengan multi platform.
pokok bentuk molekul dapat berjalan di semua browser. Namun, terjadi degradasi kualitas grafis simulasi pada browser Google Chrome dan Opera. Sementara itu, kualitas grafis simulasi pada dua browser lain masih tergolong baik.
Gambar 12. Penurunan Kualitas Grafis Simulasi Bahan Ajar pada
Browser Opera dan Google Chrome
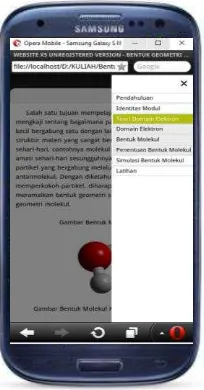
2. Responsive Web Page
Gambar 13. Tampilan Antar Muka Bahan Ajar pada Smartphone
BAB IV
KESIMPULAN DAN SARAN
A. Kesimpulan
Berdasarkan hasil dan pembahasan pada Bab III, maka dapat disimpulkan bahwa secara umum bahan ajar kimia berbasis web pada materi pokok bentuk molekul yang dikembangkan telah memiliki kualitas yang baik dilihat dari kemampuan multi platform dan responsive web page. Namun demikian, terjadi penurunan kualitas grafis simulasi ketika dijalankan pada browser Google Chrome dan Opera, serta kurang berfungsinya fitur latihan soal ketika diemulasikan pada perangkat smartphone dan tablet.
B. Saran
DAFTAR PUSTAKA
Badan Pengembangan dan Pembinaan Bahasa. (2016, November 16). Kamus Besar Bahasa Indonesia (KBBI). Diambil kembali dari http://kbbi.web.id/: http://kbbi.web.id/simulasi
Chang, R. (2010). Chemistry 10th ed. New York: McGraw-Hill.
Hernawati, K. (2009). Membuat Quiz/Evaluasi dengan WonderShare Quiz Creator. Yogyakarta: FMIPA UNY.
Koesnandar. (2008, Februari 12). Pengembangan Bahan Belajar berbasis Web. Diambil kembali dari http://www.teknologipendidikan.net/: http://www.teknologipendidikan.net/2008/02/12/pengembangan-bahan-belajar-berbasis-web/
Lee, J. (2013, Mei 17). What Is HTML5, And How Does It Change The Way I Browse? Diambil kembali dari http://www.makeuseof.com/: http://www.makeuseof.com/tag/what-is-html5-and-how-does-it-change-the-way-i-browse-makeuseof-explains/
Legault, N. (2016, November 15). Why the Shift to HTML5 for Online Training? Diambil kembali dari https://community.articulate.com: https://community.articulate.com/series/23/articles/why-the-shift-to-html5-for-online-training
MDN. (2016, November 16). HTML5. Diambil kembali dari
https://developer.mozilla.org: https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/HTML5
Purwanto, Rahadi, A., & Lasmono, S. (2007). Pengembangan Modul. Jakarta: PUSTEKKOM DEPDIKNAS.
Sandi, G. (2012). Pengaruh Blended Learning Terhadap Hasil Belajar Kimia Ditinjau Dari Kemandirian Siswa. Jurnal Pendidikan dan Pengajaran, 241-251.
Sofiah, A. (2013, Juni 11). Cross Platform dan Multi Platform. Diambil kembali dari fst11.web.unair.ac.id/: http://amila-s-
fst11.web.unair.ac.id/artikel_detail-81002- Pemrograman%20Komputer%20dan%20Pemodelan%20Fisiologi-Part%202%20%20Cross%20Platform%20dan%20Multiplatform.htm l
Sustainability in the Global Age (hal. 247). New York: Springer Science+Business Media Dordrecht.
W3Schools. (2016, November 16). HTML Responsive Web Design. Diambil kembali dari http://www.w3schools.com/:
http://www.w3schools.com/html/html_responsive.asp
Wibawanto, H., & Sahid. (2010). Panduan Pengembangan Bahan Ajar Berbasis Web. Jakarta: Direktorat Jenderal Pendidikan Tinggi Kementrian Pendidikan Nasional.
Yeung, A., Schmid, S., & George, A. (2009). Increasing Students’ Interest and Motivation Through Effective Design of Online Learning