BAB IV PERANCANGAN
Pada bab sebelumnya, penulis telah menguraikan gambaran mengenai Kafe Ritual secara umum, makanan dan minuman yang ditawarkan, serta usaha-usaha yang telah dilakukan untuk mempromosikan kafe tersebut. Selanjutnya pada bab ini, penulis akan mencoba menerangkan bagaiana proses pembuatan website.
IV.1 Perencanaan
Hal berikut yang dilakukan adalah menentukan tujuan umum dan khusus dari pembuatan website ini. Tujuan umum yang akan dicapai adalah untuk menarik sebanyak-banyaknya pelanggan untuk berkunjung ke Kafe Ritual. Sedangkan tujuan khususnya adalah menyediakan sarana informasi mengenai Kafe Ritual sebagai ajang penyebaran informasi dan promosi yang lebih luas. Diharapkan website ini dapat menjadi bahan referensi bagi para calon pelanggan disaat mereka menggunakan media internet untuk mencari tempat untuk makan, minum, dan bersantai.
Dengan didukung oleh konsep yang menarik, serta makanan, minuman, dan fasilitas yang disediakan, sudah selayaknyalah bahwa Kafe Ritual bisa lebih dikenal dan dijadikan sebagai pilihan tempat untuk bersantai sebagaimana kafe-kafe lainnya yang sudah banyak khususnya di Jakarta ini. Untuk itu, di jaman informasi ini, perlu kiranya segala sesuatu tentang Kafe Ritual diinformasikan dengan lebih luas melalui media internet.
Pembuatan website ini memerlukan data dan informasi mengenai seluk beluk Kafe Ritual yang dapat diperoleh melalui wawancara dengan pihak Kafe Ritual, melihat daftar menu, dan mengunjungi kafe secara langsung.
Dalam proses pembuatan website ini, penulis memilih menggunakan software Adobe Photoshop CS 3 untuk perancangan layout-nya, dan Adobe
IV. 2 Analisis
Pada tahap ini, terlebih dahulu dilakukan pengumpulan data-data seputar Kafe Ritual, untuk kemudian dijadikan bahan pertimbangan mengenai apa saja yang akan ditampilkan atau disajikan dalam website ini.
Selain itu juga, perlu dipertimbangkan bagaimana agar website yang dibuat dapat mewakili konsep yang disajikan oleh Kafe Ritual serta juga menarik bagi pengunjungnya. Dan juga agar website tersebut dapat mudah dicari, diakses, dan tidak terlalu lama dalam proses loading-nya.
1. Pengumpulan Data: a. Data Teks
Berisikan mengenai gambaran umum dari Kafe Ritual, menu-menu makanan beserta deskripsi dari tiap-tiap makanannya, menu-menu minuman beserta deskripsi dari tiap-tiap menunya. Semua data ini diperoleh dengan melakukan kunjungan langsung, mengamati tempatnya, membaca menunya, serta wawancara langsung dengan pihak Kafe Ritual.
b. Data Gambar
2. Informasi Yang Akan Disampaikan
Dari data yang didapat dalam melakukan survei di Kafe Ritual, maka kebutuhan informasi untuk keperluan pembuatan website ini telah terpenuhi. Adapun informasi yang akan disampaikan atau disajikan dalam pembuatan website ini adalah:
a. Gambaran Umum Kafe Ritual
Berisikan mengenai seputar Kafe Ritual, antara lain; alamat, dan gambaran mengenai suasana dan konsep yang disajikan oleh Kafe Ritual.
b. Makanan-makanan Yang Disajikan
Berisikan mengenai makanan apa saja yang disajikan, beserta dengan deskripsi secara singkat dan gambar dari makanan tersebut. c. Minuman-minuman Yang Disajikan
Berisikan mengenai minuman apa saja yang disajikan, beserta dengan deskripsi secara singkat dan gambar dari minuman tersebut.
d. Layanan Lain Yang Diberikan
Berisikan mengenai layanan apa saja selain makanan dan minuman yang disajikan, contohnya adalah pemberian fasilitas hot spot secara cuma-cuma.
e. Galeri Foto
f. Peta Lokasi Kafe Ritual
Menjelaskan dengan gambar peta lokasi dari Kafe Ritual g. E-Mail
Teks link ke Outlook Express, yang diperlukan sebagai umpan balik (feedback) dari pengunjung ke pihak Kafe Ritual. Disini diharapkan kepada para user yang pernah mengakses websit ini memberikan sarandan kritik mengenai website ini atau mengenai Kafe Ritual itu sendiri.
IV.3 Desain Website (Perancangan)
Dalam tahap ini dilakukan perancangan struktur menu dan layout dari setiap halaman. Hasilnya berbentuk beberapa contoh yang menjadi pedoman dalam pembuatan halaman website.
1. Rancangan Halaman dan Struktur Situs Kafe Ritual
Dalam website untuk Kafe Ritual ini, penulis membuat 5 (lima) halaman web, Index, Kafe Kami, The Food, The Drinks, Contact, dan halaman untuk galeri foto dan galeri video.
a. Halaman “Home”
Pada halaman ini, berisikan perkenalan dan gambaran umum mengenai Kafe Ritual.
b. Halaman “Kafe Kami”
foto untuk memberikan gambaran suasana Kafe Ritual dengan lebih jelas.
c. Halaman “The Food”
Berisikan daftar menu makanan yang ada di Kafe Ritual, beserta penjelasan singkat dari tiap2 jenis masakan dan harga-harganya. d. Halaman “The Drinks”
Sama seperti halaman “The Food” di atas, pada halaman ini ditampilkan daftar menu minuman beserta dengan penjelasan singkat dari tiap2 jenis minuman dan harga-harganya.
e. Halaman “Contact” f. Galeri Foto
g. Galeri Video
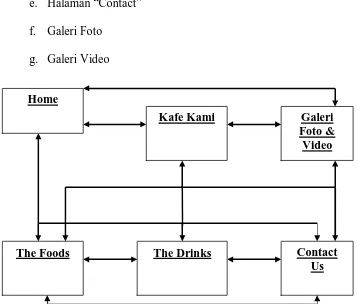
[image:6.595.138.495.365.669.2]Setiap halaman situs saling terhubung sehingga dari satu halaman bisa ke halaman manapun
Gambar 4.1 Diagram struktur dan navigasi situs Kafe Ritual Home
The Foods
Kafe Kami Galeri
Foto & Video
The Drinks Contact
2. Perancangan Lay Out Halaman Situs
Berikut akan diperlihatkan rancangan lay out dari tiap-tiap halaman yang ada di dalam situs Kafe Ritual.
1. Rancangan lay out halaman “Home”
Halaman “Home” dari situs kafe ritual terdiri dari beberapa elemen, antara lain:
• Sebuah background dari gambar biji-biji kopi, untuk
memberikan kesan kafe yang kuat
• Header dengan tulisan yang berganti-ganti
• Tombol-tombol yang merupakan link untuk menuju ke
halaman lain.
• Teks dan foto-foto yang memberikan penjelasan dan
[image:7.595.120.500.483.620.2]pengenalan singkat mengenai Kafe Ritual.
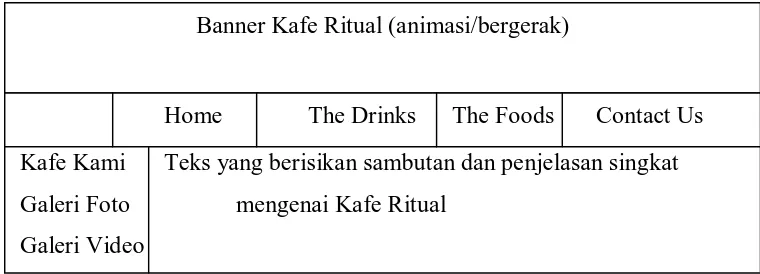
Gambar 4.2 Rancangan Lay out halaman “Home/Index” 2. Rancangan lay out halaman “Kafe Kami”
Halaman ini dibuat untuk memberikan gambaran yang lebih jelas tentang Kafe Ritual. Dengan diletakkannya beberapa foto, kata-kata Kafe Kami Teks yang berisikan sambutan dan penjelasan singkat
Galeri Foto mengenai Kafe Ritual Galeri Video
Banner Kafe Ritual (animasi/bergerak)
yang menarik, logo “Free Wi-Fi Spot” yang menandakan bahwa di Kafe Ritual sudah tersedia fasilitas hotspot yang bisa digunakan secara cuma-cuma oleh pengunjung. Juga terdapat tombol-tombol yang merupakan link yang akan membuka halaman lain dari situs.
Gambar 4.3 Rancangan Lay out halaman “Kafe Kami" 3. Rancangan lay out halaman “The Foods”
Tujuan dari halaman ini adalah menginformasikan mengenai makanan apa saja yang tersedia di Kafe Ritual, deskripsi singkat serta harga dari masing-masing menu. Elemen yang terdapat di sini antara lain:
• Sebuah background dari gambar biji-biji kopi, untuk
memberikan kesan kafe yang kuat
• Header yang di dalamnya terdapat logo dari kafe ritual dan
tampilan teks yang berganti-ganti
• Tombol-tombol yang merupakan link untuk menuju ke
halaman lain.
• Halaman utama yang menyajikan daftar menu dalam bentuk
tabel agar lebih teratur dan rapi.
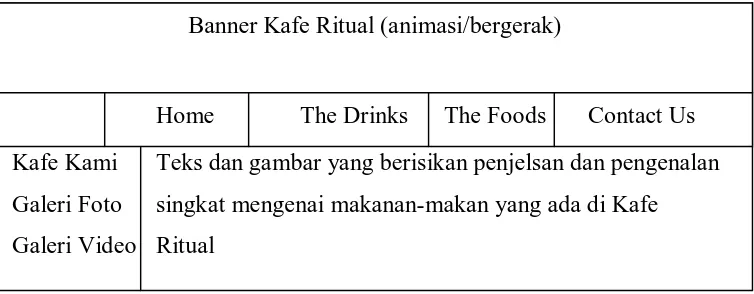
Kafe Kami Teks dan gambar yang berisikan penjelsan dan pengenalan Galeri Foto singkat mengenai Kafe Ritual
Galeri Video
Banner Kafe Ritual (animasi/bergerak)
• Foto-foto dari beberapa makanan yang ada untuk memperjelas
[image:9.595.124.501.177.324.2]deskripsinya.
Gambar 4.4 Rancangan Lay out halaman “The Food” 4. Rancangan lay out halaman “The Drinks”
Sama seperti halaman “The Food”, halaman ini juga bertujuan untuk menginformasikan mengenai minuman apa saja yang tersedia di Kafe Ritual, deskripsi singkat serta harga dari masing-masing menu. Elemen yang terdapat di sini antara lain:
• Sebuah background dari gambar biji-biji kopi, untuk
memberikan kesan kafe yang kuat
• Header yang di dalamnya terdapat logo dari kafe ritual dan
tampilan teks yang berganti-ganti
• Tombol-tombol yang merupakan link untuk menuju ke
halaman lain.
• Halaman utama yang menyajikan daftar menu dalam bentuk
tabel agar lebih teratur dan rapi.
Kafe Kami Teks dan gambar yang berisikan penjelsan dan pengenalan Galeri Foto singkat mengenai makanan-makan yang ada di Kafe Galeri Video Ritual
Banner Kafe Ritual (animasi/bergerak)
• Foto-foto dari beberapa minuman yang ada untuk memperjelas
deskripsinya.
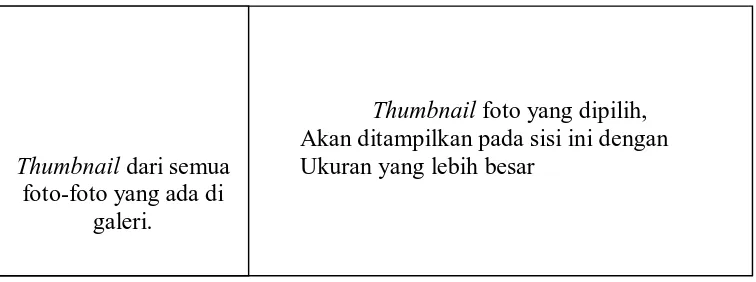
Gambar 4.5 Rancangan Lay out halaman “The Drinks” 5. Rancangan lay out halaman galeri foto
[image:10.595.119.499.175.326.2]Halaman ini berisi foto-foto dari Kafe Ritual yang bertujuan untuk memberikan gambaran yang lebih jelas bagi pengunjung yang ingin melihat seperti apakah suasana yang terdapat di Kafe Ritual.
Gambar 4.6 Rancangan Lay out halaman galeri foto Kafe Kami
Galeri Foto Tabel yang berisikan daftar minuman-minuman Kafe Ritual Galeri Video beserta penjelasan singkat, gambar, dan harganya
Banner Kafe Ritual (animasi/bergerak)
Home The Drinks The Foods Contact Us
Thumbnail foto yang dipilih, Akan ditampilkan pada sisi ini dengan Ukuran yang lebih besar
Thumbnail dari semua foto-foto yang ada di
[image:10.595.124.502.489.630.2]Video 1 Video 2
Kafe Kami Galeri Foto
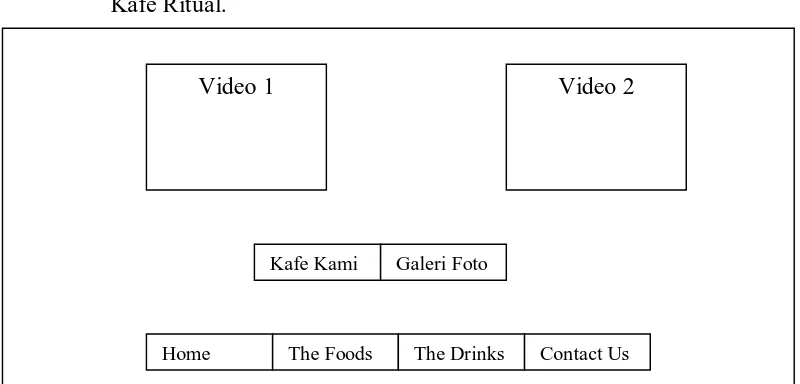
Home The Foods The Drinks Contact Us 6. Rancangan layout halaman galeri video
[image:11.595.112.512.173.365.2]Halaman ini berisi video yang memberikan gambaran suasana dari Kafe Ritual.
Gambar 4.7 Rancangan Layout Halaman Galeri Video
IV.4 Development (Penerapan)
Dalam tahap ini dilakukan pemilihan spesifikasi hardware dan software yang akan dibutuhkan dalam pembuatan website.
1. Spesifikasi Hardware dan Software a. Hardware yang dibutuhkan
Adapun spesifikasi minimum hardware yang dianjurkan penulis untuk membuat website:
• Intel Pentium IV 1,2 GHZ
• DDR RAM 256 MB
• VGA 32 MB AGP
• 40 GB Hard Disk
Sedangkan spesifikasi hardware yang digunakan penulis dalam pembuatan website Kafe Ritual ini adalah:
• Intel Pentium Celeron 2,66 GHZ
• DDRII RAM 1,5 GB
• VGA 128 MB AGP
• 120 GB Hard Disk
• Monitor SVGA LG 15”
b. Software yang digunakan
Sistem Operasi (Operating System), Windows XP Professional Edition (Minimum bisa digunakan Windows XP Home Edition). Untuk membuat layout, background, serta mengolah gambar-gambar yang ada di situs digunakan software Adobe Photoshop CS3. Untuk pengolahan layout tersebut menjadi sebuah situs web dab file HTML, digunakan software Adobe Dreamweaver CS3. 2. Pembuatan Halaman Situs
Berikut ini adalah secara umum langkah-langkah pembuatan website yang dimulai dengan pembuatan halaman per halaman. Pembuatan
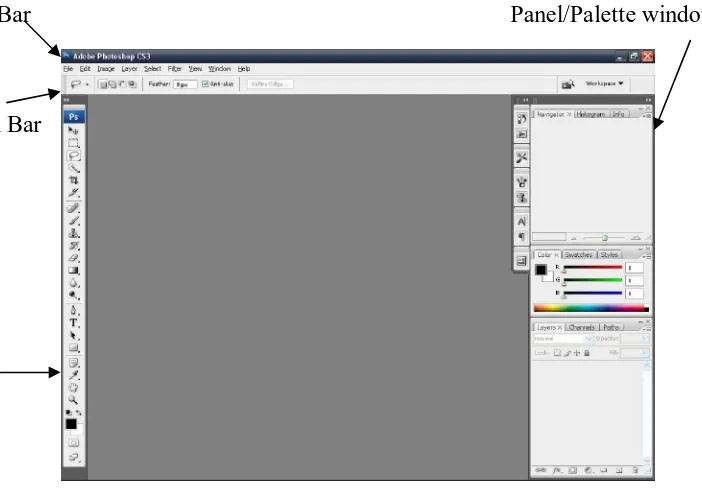
halaman-halaman ini menggunakan software Adobe Photoshop CS 3, gambar 4.7 di bawah ini menunjukkan jendela utama (workspace) dari Adobe Photoshop.
Menu Bar Panel/Palette window
Option Bar
[image:13.595.146.497.251.497.2]Tool Bar
Gambar 4.8 Jendela Utama Adobe Photoshop CS 3 Berikut ini langkah-langkah pembuatan halaman situs
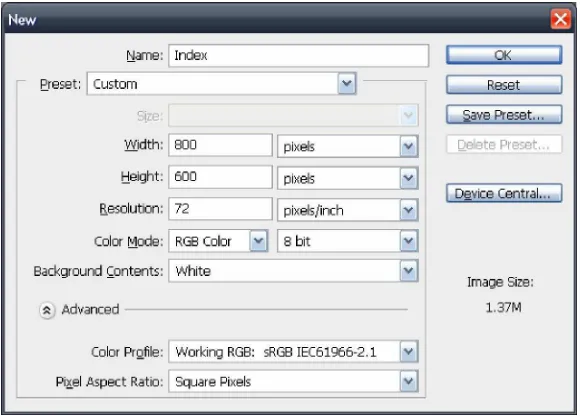
a. Memulai pembuatan halaman situs
Gambar 4.9 Kotak dialog untuk membuat dolumen baru b. Membuat halaman situs
• Pertama kali tentukan warna yang akan digunakan sebagai latar
belakang (background) situs dengan cara mengklik ikon Set foreground and background. Kemudian pilih warna coklat muda dengan nilai R=245, G=232,B=138.
• Berikutnya membuat layer baru dangan cara mengklik ikon
New Layer pada bagian bawah palet layers, kemudian gantilah namanya menjadi warna dasar. Layer ini kemudian nantinya akan dilapisi dengan layer-layer lain sehingga menghasilkan bentuk halaman sesuai dengan layout yang direncanakan.
• Tekan Alt + Backspace untuk mengisi layer tersebut dengan
warna dasar yang tadi sudah dipilih
• Langkah selanjutnya adalah membuat layer baru untuk menjadi
mengaktifkan Rectangle Marquee Tool kemudian buatlah bentuk seperti yang di layout.
Gambar 4.10 Pembuatan layer baru
• Setelah terbentuk polanya, maka layer yang baru tersebut
diwarnai dengan memilih warna di ikon Set foreground and background lalu Alt+Backspace untuk mengisikannya.
• Untuk mengisi atau mewarnai layer tersebut dengan bentuk
tekstur, atau ditambahkan efek-efek lain, maka dapat dilakukan dengan memilih menu Layer → Layer Style → Blending options
• Langkah tersebut diulangi untuk membuat footer dari halaman
• Berikutnya adalah memasukkan logo Kafe Ritual pada bagian
header. Yang perlu dilakukan hanyalah membuka file atau gambar logo tersebut, kemudian klik dan geser pada posisi yang diinginkan.
• Langkah yang sama dilakukan untuk menaruh gambar
secangkir kopi di bagian atas situs
• Selanjutnya adalah membuat layer-layer baru untuk
membentuk tombol-tombol (4 buah) yang akan menghubungkan halaman ini dengan halaman yang lainnya.
• Dan terakhir adalah memberikan teks-teks untuk ucapan
[image:16.595.124.522.455.687.2]selamat datang, slogan, motto, dan judul-judul dari masing-masing tombol.
• Untuk membuat halaman-halaman yang lain langkah-langkah
yang dilakukan adalah kurang lebih sama seperti pada saat pembuatan halaman yang diatas.
c. Memotong-motong halaman situs
Salah satu keunggulan Adobe Photoshop dalam membuat sebuah halaman web adalah adanya teknik Slice. Dengan fasilitas tersebut, gambar akan secara otomatis terpotong sesuai dengan garis slice. Sehingga kita tidak perlu memotong secara manual kemudian menyimpan potongan gambar tersebut satu persatu.
Hasil potongan-potongan tersebut, akan disimpan menjadi suatu file gambar. Hal ini sangat membantu dalam pembuatan suatu website, karena website yang terdiri dari beberapa file-file gambar dalam ukuran kecil, akan lebih mudah loading-nya daripada halaman website yang merupakan satu halaman penuh.
Satu yang perlu diperhatikan ketika memotong gambar adalah membaginya sesuai keperluan saja. Artinya, jika gambar tersebut akan digunakan sebagai tombol menu maka sebaiknya dipotong sesuai masing-masing judul menu tersebut. Misalnya menu “Home” harus terpisah dari menu “Contact Us”.
dokumen tersebut menjadi web (“Save for web”). Pilihlah menu File → Save for Web. Maka akan muncul kotak dialog Save for Web. Klik tombol Save.
Gambar 4.12 Kotak dialog Save for Web
Maka akan muncul kotak dialog Save Optimized As. Tentukan folder untuk menyimpan file kemudian memberi nama file tersebut dengan nama “Index” lalu pilih “HTML and images” untuk Save as Type, Setting = Default, dan Slice = All Slices. Setelah selesai klik tombol Save untuk menyimpan.
Gambar 4.13 Beberapa potongan gambar terkumpul di dalam satu folder d. Membuat halaman galeri foto
Satu lagi kelebihan yang diberikan oleh Adobe Photoshop adalah kemudahannya untuk membuat halaman website berbentuk galeri foto.
hasil foto-foto yang sudah dibuat galerinya, dengan mengklik tombol Destination. Sebaiknya folder ini diletakkan bersamaan dengan file-file situs Kafe Ritual yang lainnya.
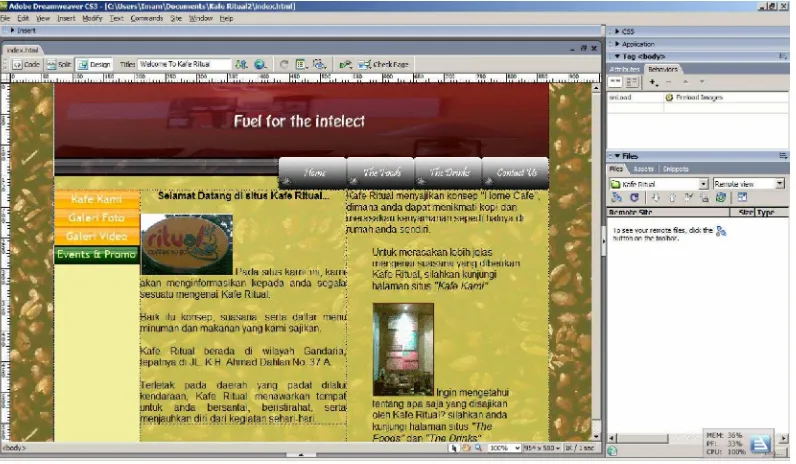
Gambar 4.14 Kotak Dialog Create Web Photo Gallery 3. Mengolah halaman situs dengan Dreamweaver CS 3
Setelah selesai membuat semua layout halaman situs dengan Photoshop, maka langkah berikutnya untuk mengolah dan membuatnya menjadi sebuah situs web adalah dengan menggunakan Adobe Dreamweaver CS 3. Pada tahap ini akan dilakukan penginputan teks, pembuatan tabel untuk halaman menu, dan pengaturan link atau navigasi antar halaman.
Memasukkan teks unutk halaman website dalam Dreamweaver tidaklah sulit. Sama saja seperti menggunakan Microsoft Word, dapat diketik secara langsung pada halaman situsnya. Dan apa yang terlihat dan terbaca di layar Dreamweaver, maka akan seperti itu pula tampilan di layar internet browser.
b. Memasukkan gambar ke halaman situs
Untuk memasukkan gambar pada halaman situs, pilihlah Insert → Picture pada menu bar. Maka gambar akan diletakkan secara langsung pada bagian yang anda pilih. Dan gambar tersebut juga dapat digeser sesuai dengan keinginan anda.
c. Membuat Spry Accordion
Gambar 4.15 Tampilan situs dengan Spry Accordion d. Membuat Rollover Image
Rollover image adalah gambar yang apabila pointer mouse diletakkan di atas gambar tersebut akan muncul gambar kedua yang berbeda dengan gambar aslinya. Prinsipnya, rollover image adalah dua gambar dengan ukuran yang sama, namun dengan konten yang berbeda dan diletakkan pada tempat yang sama.
Penggunaan rollover image yang lazim dalam dunia web antara lain pada tombol. Berikut adalah langkah-langkah dalam pembuatan rollover image untuk tombol-tombol di situs.
• Sebelum membuat rollover image, harus dipastikan bahwa
Misalnya tombol yang asli berwarna dasar putih, maka dibuat pasangannya yang berwarna dasar hitam.
• Di menu bar, klik Insert → Image Objects → Rollover
Image. Menu ini akan menampilkan jendela Insert Rollover Image.
• Setelah muncul jendela Insert Rollover Image, isikan nama
gambar yang akan dibuat di kotak Image Name.
• Beri tanda cek pada Preload rollover image
• Pilihlah gambar asli yang akan ditampilkan dengan mengklik
tombol Browse di sebelah kanan kotak original image.
• Lakukan hal yang sama untuk tombol rollover-nya. Klik
tombol Browse di samping kanan kotak Rollover Image untuk memilih gambar rollover. Gambar rollover merupakan gambar pengganti yang ditampilkan jika pointer mouse sedang berada di atas tombol.
• Kemudian masukkan alamat URL atau halaman situs yang lain
Gambar 4.16 Tampilan jendela Insert Rollover Image e. Membuat hyperlink ke halaman lain
Hyperlink atau lazim disebut link adalah sebuah metode untuk membuka alamat URL di World Wide Web. Sebuah link di halaman web, apabila diklik akan membuka halaman lainnya yang memiliki alamat URL sesuai yang ditentukan. Pembuatan link yang paling lazim adalah pada teks, walaupun bisa juga dibuat pada objek lain seperti gambar, animasi, atau menu.
Berikut ini adalah langkah-langkah pembuatan hyperlink:
• Pilihlah kata atau kalimat yang akan diberi link dengan
memblok kata tersebut menggunakan mouse
• Isikan alamat URL yang akan dituju pada kotak Link di panel
Properties.
• Untuk membuat link menggunakan objek lain, misalnya
gambar atau tombol, maka digunakan dengan cara menambahkan Behavior.
• Untuk membuat link pada objek gambar dengan teknik ini,
to URL. Artinya, apabila suatu objek diklik dengan mouse, maka browser akan membuka URL yang sudah ditentukan.
• Langkah-langkahnya adalah, klik gambar yang akan diberi
efek.
• Tampilkan jendela behavior dengan mengklik menu Window >
Behavior
[image:25.595.199.439.305.520.2]• Pilih event OnClick pada pulldown menu di sebelah kiri
Gambar 4.17 Window pemilihan event dan behavior
• Kemudian Klik pada tombol plus ( + ) kemudian pilih Go to
URL.
• Setelah muncul kotak dialog, masukkan alamat URL yang akan
Gmbar 4.18 Kotak dialog untuk memasukkan alamat URL f. Membuat link ke e-mail
• Pilihlah teks yang akan diberi link Mailto
• Oleh karena link mailto mengacu ke alamat e-mail, maka teks
yang lazim digunakan untuk membuat link Mailto adalah Hubungi kami, Kontak kami, e-mail kami, dan yang sejenisnya
• Klik Insert > Email Link di menu bar untuk menampilkan
[image:26.595.221.512.113.239.2]jendela Email Link.
Gambar 4.19 Menu untuk mengaktifkan jendela Email Link
• Isikan alamat email yang hendak dituju dari link Mailto pada
g. Membuat Meta Keyword, Meta Description, dan judul situs.
Seperti sudah dibahas sebelumnya, tag-tag tersebut diperlukan agar situs kita mudah dikenali dan ditampilkan dengan baik oleh search engine.
Kita tentukan dulu keyword yang sesuai dengan Kafe Ritual. Antara lain; kafe, kopi, nyaman, santai, gandaria, dim sum, hot spot.
Untuk membuat keyword tag-nya, pada layar kerja Dreamweaver, pilihlah tab Code. Kemudian akan ditampilkan bentuk HTML dari halaman situs yang kita buat. Arahkan kursor ke tag <Head> (Biasanya ada di paling atas), kemudian dibawahnya dimasukkan script untuk keyword tag sebagai berikut:
[image:27.595.185.484.500.722.2]<meta name=”keywords” content=”kafe, kopi, nyaman, santai, gandaria, dim sum, hot spot” />
Berikutnya adalah deskripsi tentang situs kita yang akan dimasukkan pada Meta Description Tag. Deskrpsinya adalah sebagai berikut; “Kafe Ritual, kafe di Jakarta Selatan dengan suasana rumahan yang nyaman, dan pilihan minuman kopi yang bervariasi.”
Caranya sama dengan pembuatan Meta Keyword. Script yang dimasukkan adalah sebagai berikut:
<meta name=”description” content=” Kafe Ritual, kafe di Jakarta Selatan dengan suasana rumahan yang nyaman, dan pilihan minuman kopi yang bervariasi”/>
Terakhir adalah menentukan judul dari situs kita. Judul ini nantinya akan muncul pada jendela browser. Judulnya adalah sebagai berikut; “Kafe Ritual - Tempat anda bersantai dengan nyaman, ditemani kopi nikmat”
Untuk membuat judul situs caranya lebih mudah. Pada bagian atas dari layar kerja, terdapat kotak input dengan judul title. Pada bagian itulah diisikan judul yang kita inginkan untuk situs kita.
Gambar 4.21 Tempat memasukkan judul situs h. Membuat Halaman Galeri Video
digunakan untuk menampilkan tayangan video di internet (seperti misalnya di You Tube). Banyak program konversi video yang bisa digunakan, pada pembuatan situs ini penulis menggunakan program Xilisoft Video Converter.
Setelah itu, proses pembuatan halaman situs kurang lebih sama seperti halaman lainnya. Hanya perlu adanya script atu tag-tag HTML khusus untuk menayangkan video ini.
Contoh script nya adalah sebagai berikut : </script>
<BODY
onLoad="MM_preloadImages('images/kafe_out.jpg','images/foto_ out.jpg','images/home_out.jpg','images/food_out.jpg','images/drink s_outt.jpg','images/contact_out.jpg')">
<script type="text/javascript" src="swfobject.js"></script> <span class="style1">Video Gallery of Kafe Ritual</span><br> <br>
<br> <br>
<table height="167" align="center"> <tr>
<p id="player0"><a
href="http://www.macromedia.com/go/getflashplayer">Get the Flash Player</a> to see this player.</p>
<script type="text/javascript">
var s1 = new SWFObject("flvplayer.swf","single", "320", "240", "6");
s1.addParam("allowfullscreen","true"); s1.addVariable("file","S4012219_01.flv"); s1.addVariable("image","S4012219_01.jpg"); s1.write("player0");
</script></td>
<td width="245"><table> <tr>
<td><p id="player0"><a href="http://www.macromedia.com/go/getflashplayer">Get the Flash Player</a> to see this player.</p>
<script type="text/javascript">
var s1 = new SWFObject("flvplayer.swf","single", "320", "240", "6");
s1.write("player0"); </script></script> <BODY
onLoad="MM_preloadImages('images/kafe_out.jpg','images/foto_ out.jpg','images/home_out.jpg','images/food_out.jpg','images/drink s_outt.jpg','images/contact_out.jpg')">
<script type="text/javascript" src="swfobject.js"></script> <span class="style1">Video Gallery of Kafe Ritual</span><br> <br>
<br> <br>
<table height="167" align="center"> <tr>
<td width="244">
<p id="player0"><a
href="http://www.macromedia.com/go/getflashplayer">Get the Flash Player</a> to see this player.</p>
<script type="text/javascript">
var s1 = new SWFObject("flvplayer.swf","single", "320", "240", "6");
s1.addVariable("file","S4012219_01.flv"); s1.addVariable("image","S4012219_01.jpg"); s1.write("player0");
</script></td>
<td width="245"><table> <tr>
<td><p id="player0"><a href="http://www.macromedia.com/go/getflashplayer">Get the Flash Player</a> to see this player.</p>
<script type="text/javascript">
var s1 = new SWFObject("flvplayer.swf","single", "320", "240", "6");
s1.addParam("allowfullscreen","true"); s1.addVariable("file","S4012220_01.flv"); s1.addVariable("image","S4012220_01.jpg"); s1.write("player0");
</script>
i. Membentuk File HTML