1. Introduction to Joomla!
“Joomla! is one of the most powerful Open Source Content Management Systems on the planet. It is used all over the world for everything from simple web sites to complex corporate applications. Joomla! is easy to install, simple to manage, and reliable.” – www.joomla.org
1.1 Content Management System
Sebagai langkah awal ada baiknya Anda mengerti dahulu apa itu CMS atau Content Management System. Apakah sama dengan software HTML editor lainnya seperti Microsoft FrontPage, Dreamweaver, atau bahkan sebuah Notepad?
Seperti yang kita ketahui, content merupakan salah satu urat nadi dari kehidupan sebuah website. Tanpa content dapat dipastikan tidak ada website. Sebuah website yang dikelola dengan baik pasti akan selalu berusaha menampilkan content terbaru bagi para pengunjungnya. Lalu apa yang dimaksud dengan content sebenarnya? Pada dasarnya content adalah sebuah unit informasi yang digunakan untuk membentuk sebuah halaman di website. Dapat terdiri dari apa saja; teks, gambar, video, suara, dan lain sebagainya.
Dari content yang sudah ada tadi, kemudian diatur sedemikian rupa sehingga membentuk sebuah website. Untuk memudahkan pekerjaan, sering kali aturan-aturan dan proses kerja pun dibuat antara seorang webmaster yang lebih memperhatikan sisi teknis dan penampilan dari website dengan seorang penulis/editor yang menyumbangkan content untuk website. Dalam arti kata lain, manajemen terhadap content yang akan ditampilkan. Baik webmaster maupun penulis/editor dapat membuat, mengedit, mengatur dan mempublikasikan sebuah content dalam framework/sistem yang telah dipersiapkan sebelumnya.
Framework atau sistem, tempat di mana content itu diletakkan menfasilitasi ‘perkakas-perkakas’ yang dibutuhkan untuk menjaga konsistensi proses pembuatan halaman-halaman di website secara efisien dan efektif.
Bila semua informasi diatas kita gabung menjadi satu, dapatlah disimpulkan, CMS adalah sebuah sistem yang memudahkan proses penciptaan sebuah website dinamis yang kaya akan content, dengan memberikan kemudahan kepada penulis/editor untuk menambah, memperbaharui dan menghapus content yang ada tanpa campur tangan langsung dari webmaster. Sebuah CMS akan membedakan content dari desain, memelihara konsistensi tampilan dan memudahkan pemanfaatan content untuk berbagai keperluan. Dengan menyimpan data di satu tempat, mengontrol hak akses dan alur kerja memperbesar kesempatan pemakai berpartisipasi dalam pengembangan website anda. - www.kyantonius.com
1.2 CMS Joomla [www.joomla.org]
/
(Kotak merah) : Position
2. Pra Instalasi CMS Joomla
2.1 Aplikasi yang Anda butuhkan
1. Paket AMP (Apache, MySQL, dan PHP) : salah satunya adalah XAMPP yang sudah terintegrasi AMP didalamnya dan menghemat resource komputer dibandingkan menginstall AMP satu-persatu.
2. CMS Joomla 1.0.10, versi Joomla terakhir (Agustus 2006)
3. Notepad++, freeware untuk mengedit bahasa pemrograman. Alternatif : Wordpad, Editplus, Macromedia Dreamweaver, atau PHP editor lainnya.
4. 7zip, freeware program kompresi yang powerful. Alternatif : WinZip atau WinRar 5. Internet browser, contoh: Internet Explorer atau Opera atau Firefox.
2.2 Instalasi paket AMP (XAMPP)
Bila firewall Anda aktif, pastikan untuk memberikan akses pada Apache dan MySQL agar dapat aktif
Pastikan Apache dan MySQL sudah aktif (Running)
Untuk mengetesnya akses pada internet browser ketik localhost.
3. Instalasi CMS Joomla
1. Ekstrak paket Joomla [Joomla_1.0.10.zip] ke folder C:\Program Files\xampp\htdocs
2. Rename folder hasil ekstrasi dengan nama yang Anda inginkan. Misalkan workshop.
4. Jalankan internet browser Anda, akses : localhost/workshop. Jadi instalasi CMS Joomla dilakukan via internet browser.
5. pre-installation check : pastikan setiap item ditandai warna hijau. Lalu klik Next. 6. license : Klik Next.
7. step 1 :
è Host Name : localhost è MySQL User Name : root è MySQL Password : root
è MySQL Database Name : workshop (terserah Anda)
Klik Next. Klik OK.
8. step 2 : Isi nama web Anda pada field Site name. Misalkan Mega Workshop IE Community. Klik Next
9. step 3 : Isi field Your E-mail dengan e-mail Anda dan field Admin password dengan password yang Anda inginkan. Klik Next.
10. step 4 : Hilangkan folder [installation] pada folder web Anda [C:\Program Files\xampp\htdocs \workshop\]
11. Klik Administration untuk melihat halaman admin web. Atau dengan mengakses localhost/workshop/administrator.
12. Klik View Site untuk melihat halaman depan web baru Anda. Atau dengan mengakses localhost/workshop.
Footnote :
è Pada CMS Joomla halaman web terbagi dua bagian yaitu halaman Backend dan Frontend.
è Halaman Backend adalah halaman admin yang digunakan untuk melakukan segala konfigurasi
web Anda. Akses : localhost/workshop/administrator
è Halaman Frontend adalah halaman yang akan tampil dan dapat dilihat oleh semua pengunjung
4. Manajemen
ContentJoomla
Setelah Anda menginstall CMS Joomla, Anda dapat memulai untuk bekerja dengan content. Versi Joomla saat ini mempunyai hirarki content yang statis : Anda harus membagi content ke dalam tiga hirarki, tidak lebih, tidak kurang. Tiga hirarki itu adalah : Sections, Categories, dan Content.
Sections seperti kontainer yang besar yang berisi semua categories. Categories adalah kontainer yang lebih kecil dan berisi content. Segala teks dan gambar yang tampil pada halaman web adalah content. Anda tak dapat membuat content tanpa memiliki sections dan categories.
Sebagai contoh, kita akan membuat sebuah web laboratorium. Hirarkinya sebagai berikut : Section : Profil halaman administrator Joomla (localhost/workshop/administrator).
2. Masukkan username dan password.
Membuat Section
Ini akan membawa Anda menuju layar Section Manager.
Contoh hirarki content
Klik pada menu atau icon untuk menambah atau
Secara default, Joomla sudah menginstall beberapa section (begitu juga category dan content). 1. Klik salah satu link untuk mengedit link yang ada. Misalkan link The News (News).
2. Masukkan pada field Title dan Section Name : Profil.
3. Klik icon Save untuk menyimpan perubahan dan kembali ke halaman Section Manager.
NB : Icon Apply untuk menyimpan perubahan dan kembali ke halaman Section Editor. Icon Close untuk membatalkan perubahan.
[ .: Latihan :. ] Buat 2 section lainnya dengan mengedit section yang sudah ada (Newsflashes dan
Frequently Asked Questions), yaitu Kegiatan dan Ekstra.
Hasil akhir :
NB : Untuk kembali ke halaman administrator awal, klik menu Home. Klik link untuk mengedit
Membuat Category
1. Klik icon New untuk membuat category baru.
Klik pada menu atau icon untuk menambah atau
mengedit category
Ini akan membawa Anda menuju layar Category Manager.
Klik link untuk mengedit category yang ada
2. Masukkan pada field Title dan Category Name : Laboratorium. 3. Pilih Section : Profil.
4. Klik icon Save untuk menyimpan perubahan dan kembali ke halaman Category Manager.
NB : Icon Apply untuk menyimpan perubahan dan kembali ke halaman Section Editor. Icon Close untuk membatalkan perubahan.
[ .: Latihan :. ] Buat 9 category lainnya dan sesuaikan dengan category yang seperti dalam contoh, dengan mengedit category yang sudah ada (Newsflash dan Example FAQs) dan dengan membuat category baru.
Membuat Content Item
Ada beberapa cara untuk membuat content :
Pada bagian ini kita akan menggunakan metode 1. Yang akan membawa kita ke layar Content Items Manager.
è Klik icon New untuk membuat content baru.
7. Klik icon Upload untuk memasukkan file gambar dari memasukkan daftarnya ke Content Images.
9. Lalu klik icon insert image. Gambar akan terletak pada tulisan {mosimage}.
10. Urutan gambar mengikuti urutan pada daftar Content Images. checkbox Show on Frontpage.
.: Latihan :.
Isi content pada category : Profil, Praktikum, Proyek, Riset, Study Group, IT Room, Pengumuman, dan Taushiyah; dengan contoh yang ada pada hard disk.
Mengubah tampilan content pada frontpage.
1. Akses Menu è mainmenu
2. Pada Menu Item, klik Home.
3. Ubah nilai pada field # Leading, # Intro, Columns, #Links. 4. Klik icon Save
1
2
Membuat Menu
Setelah membuat content yang terstruktur, maka dibutuhkan sebuah link agar end user dapat mengakses informasi yang diinginkan. Untuk mengakses content, user membutuhkan sebuah menu yang berisi link-link untuk dapat mengakses content yang diinginkan.
CMS Joomla yang telah terinstall, secara default telah terinstall beberapa menu, yaitu Main Menu, Other Menu, Top Menu, dan User Menu. Kita dapat membuat menu sendiri atau mengedit yang sudah ada.
Untuk menambah atau mengurangi menu : Menu è Menu Manager.
1. Isi field Menu Name dan Module Title. pilih menu lalu klik icon Delete
[ .: Latihan :. ]
1. Delete menu othermenu.
2. Buat menu : kegiatan (Kegiatan) dan ekstra (Ekstra).
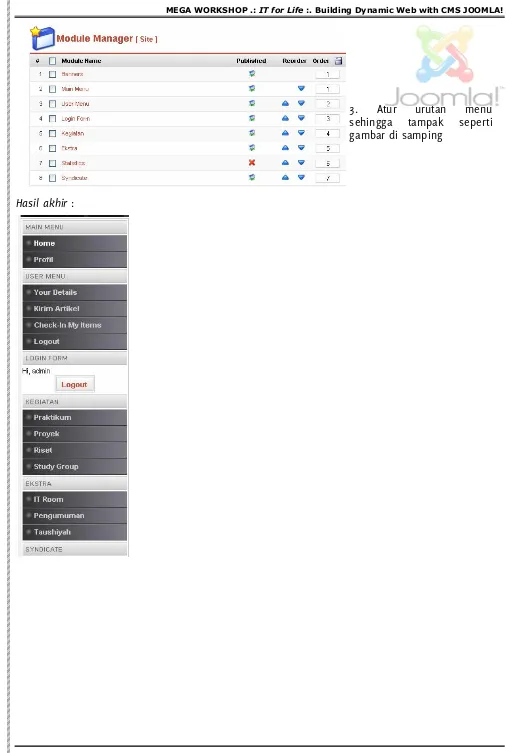
Hasil akhir :
Untuk menambah atau mengurangi link pada menu : Menu è nama_menu (misal : mainmenu)
[ .: Latihan :. ] Delete Menu Item no. 2, 4, 5, 6, 7, 8, 9, dan 10. Untuk menghilangkan link, pilih link lalu klik icon Trash
Blog – Content Sectionatau Table – Content Section: membuat link ke Section.
Blog – Content Categoryatau Table – Content Category : membuat link ke Category.
Submit - Content: membuat link agar end user dapat mengirim content pada section tertentu. [ .: Latihan :. ]
1. Pada menu usermenu, tambahkan link Kirim Artikel dengan opsi Submit - Content untuk section Ekstra dan delete link Submit News dan Submit Weblinks..
2. Pada menu kegiatan, tambahkan link dengan opsi Blog – Content Category untuk setiap category pada section Kegiatan (Praktikum, Riset, Proyek, dan Study Group).
3. Pada menu ekstra, tambahkan link dengan opsi Blog – Content Category untuk setiap category pada section Ekstra (IT Room, Pengumuman, dan Taushiyah).
Hasil akhir :
Hasil akhir :
5. Designing the Look of Your Joomla! – Template
Template dapat dianalogikan seperti “themes” pada OS Microsoft Windows, jadi yang bertanggung jawab pada tampilan web Anda. Pada template biasanya terdapat sebuah file index.php yang mendefinisikan tampilan secara umum semua halaman web dan file css (cascading style sheet) yang mendefinisikan format dari halaman web.
1. Akses ke halaman Template Manager : Site è Template Manager è Site Templates.
2. Untuk mempreview template yang akan digunakan, arahkan mouse ke atas link template.
3. Untuk menggunakan template yang Anda inginkan, pilih templatenya lalu klik icon Default.
Instalasi Template
1. Akses menu Installers è Template – Site.
2. Klik browse dan pilih template yang diinginkan untuk diinstall.
3. Klik Upload File & Install
NB : File template harus sudah dalam file terkompresi (.zip atau .tar.gz)
[ .: Latihan :. ]
Mengganti image pada template
Image-image yang ada pada template, seperti header, biasanya terdapat pada folder \templates\nama_template\images dan image ini dengan bebasnya dapat kita rubah. Hal-hal yang perlu diperhatikan, apabila Anda belum menguasai bahasa pemrograman web, adalah image-image yang akan mengganti image yang ada, sebaiknya mempunyai nama dan ukuran pixel yang sama dengan image yang akan diganti.
Sebagai contoh kita akan mengganti header dari template yang digunakan (JavaBean). 1. Masuk ke folder C:\Program Files\xampp\htdocs\workshop\templates\JavaBean\images 2. Temukan image yang sama dengan header (image_01.jpg).
5. Expand Your Joomla! – Module, Component, & Mambot
Module, Component, atau Mambot adalah plug-in bagi web Joomla Anda sehingga dapat menambah feature-feature bagi web Joomla Anda. Menu-menu yang pernah Anda buat, sebenarnya adalah plug-in Joomla, yaitu Module. Fasilitas Login Form, Search, Polls; adalah plug-in Joomla, yaitu Module. Jadi Module adalah plug-in yang tampak di front-end web.
Sedangkan Component adalah plug-in yang berada di back-end web. Salah satu fungsinya, yaitu mengatur konfigurasi dari module. Misalnya membuat list pertanyaan pada module Polls.
Sedangkan Mambot adalah plug-in yang terintegrasi dengan content, sehingga menambah feature dari content itu. Contoh yang paling jelas adalah editor untuk membuat suatu content, sehingga content dapat dibuat layaknya editor Microsoft Word dengan tampilan WYSIWYG. Nama Mambot itu adalah MCE Editor.
Jadi suatu plug-in bisa saja terdiri ketiga plug-in, yaitu Component, Module, dan Mambot. Atau hanya salah satu dari ketiganya saja. Informasi plugin Joomla: extensions.joomla.org
Instalasi Plug-in è Component
1. Akses menu Installers è Components. 2. Pada Upload Package File, klik Browse… 3. Pilih paket component-nya dan klik Open. 4. Klik Upload File & Install.
[ .: Latihan :. ]
Install component di bawah ini.
Instalasi Plug-in è Module
4. Klik Upload File & Install.
[ .: Latihan :. ]
Install module di bawah ini.
· mod_smo_ajax_shoutbox.zip · cblogin.zip
· mod_jblatest.zip
· mod_latestdownV10_RC_2.zip · mod_whosonline_udde.zip
Instalasi Plug-in è Mambot
1. Akses menu Installers è Mambots.
2. Pada Upload Package File, klik Browse… 3. Pilih paket module-nya dan klik Open. 4. Klik Upload File & Install.
2
4
1
Plug-in yang telah terinstall
[ .: Latihan :. ]
Install mambot di bawah ini.
· bot_jce104.zip · cb_akocommentbot.zip
Konfigurasi Plug-in è Component
Segala konfigurasi component terdapat pada menu Components è Nama_Component.
Untuk menghubungkan component dengan front-end user, dibutuhkan sebuah link untuk menghubungkannya.
1. Masuk ke salah satu menu, misalkan mainmenu.
2. Klik icon New.
Buat link di menu mainmenu untuk component :
· AkoBook · DOCMan
· Joomlaboard Forum · RSGallery
2
4
Plug-in yang telah terinstall
1
2
3
4
Konfigurasi Plug-in è Module
Segala konfigurasi module terdapat pada menu Modules è Site Modules.
Keterangan :
· Title : Judul module untuk halaman front -end.
· Show Title : Menampilkan atau tidak judul module.
· Position : Posisi module pada halaman front-end.
· Module Order : Urutan module terhadap module lain.
· Pages / Items : Halaman mana saja yang menampilkan module.
[ .: Latihan :. ]
Konfigurasi Plug-in è Mambot
Segala konfigurasi mambot terdapat pada menu Mambots è Site Mambots.
[ .: Latihan :. ]
6. Backup and Restore Database
Backup database
1. Akses : localhost/phpmyadmin 2. Pilih Database yang telah Anda buat
3. Maka akan muncul tampilan seperti di bawah. Dan untuk membackupnya (Eksport) klik pada tab Eksport.
1
2
4. Klik pada link Select All.
5. Beri tanda cek pada opsi Save as file.
6. Beri nama file databasenya pada field File name template. 7. Klik Go untuk menyimpan file database pada harddisk.
Maka akan muncul kotak dialog seperti berikut lalu klik Save dan simpan di lokasi yang diinginkan.
Database memuat semua informasi tentang web seperti content, nama template dan plugin (component, module, dan mambot) yang terinstall, user teregistrasi, dan lainnya. Tetapi tidak menyimpan file-file web seperti file plugin (component, module, dan mambot), image, atau file lainnya.
4
5
6
Restore database
1. Akses : localhost/phpmyadmin 2. Pilih Database yang diinginkan.
Sebelum merestore (import) database yang kita inginkan, database yang lama harus dihilangkan terlebih dahulu.
3. Untuk menghilangkan database lama, klik Check All 4. Pilih opsi Drop.
5. Klik Yes.
6. Klik pada tab Import.
7. Pilih database yang dinginkan (klik Choose). Pastikan ekstensinya .sql.
8. Dan klik Go.