1
RINGKASAN
Film kartun merupkan serangkaian gambar yang bergerak sehingga menyerupai gambar hidup. Tentu ini adalah hal yang istimewa dan mengaggumkan. Maraknya film kartun yang berkembang saat ini tidak diimbangi dengan pembuatan film kartun yang bertema dongeng Untuk itu penulis membuat film kartun dengan judul “Animasi 2D Putri Niwer Gading”. Tujuan dari penelitian yang dibuat penulis adalah untuk membuat animasi 2 dimensi yang ceritanya diadaptasi dari buku dongeng yang berjudul “Putri Niwer Gading”. Metode yang digunakan yaitu metode M. suyanto dimana dalam metode tersebut menjelaskan bahwa dalam membuat film animasi terdiri dari empat tahapan yaitu, pengembangan, pra produksi, produksi dan pasca produksi. Kesimpulan dari film animasi tersebut sudah layak disaksikan oleh pemirsa. Film animasi tersebut telah sesuai dengan standar yang ada, baik digunaka, penggambaran tokoh karakter dan, kesesuaian cerita dengan kisah yang sebenarnnya.
2 BAB I PENDAHULUAN A. Latar Belakang
Dongeng merupakan kisah yang disampaikan dengan cara bercerita. Dongeng biasanya disampaikan dan dibacakan oleh guru TK, SD, mulai kelas 1=3 SD, antara umur 5-10 tahun selain itu dongeng juga diceritakan para orang tua disaat menemani anaknya menjelang tidur. Anak-anak sangat suka ketika orang tua mereka mendongeng.
Imajinasi seorang anak akan berkembang ketika mendengarkan sebuah dongeng. Anak-anak akan membayangkan tokoh, tempat dan peristiwa yang dikisahkan. Hal ini cukup efektif karena anak akan mampu menyerap dengan mudah gambaran tentang baik dan buruknya sesuatu hal melalui isi sebuah dongeng.
Bercerita atau mendongeng kepada anak-anak akan menguatkan jalinan emosi lewat sebuah dongeng seorang anak akan bisa diajarkan segala hal, mulai dari belajar bahasa, pengetahuan umum etika, dan kreativitas. Selain itu pula, dengan mendongeng anak akan terangsang daya imajinasinya dan yang tak kalah pentingnya sebuah dongeng , yang memiliki pesan moral yang baik bisa mempengaruhi perkembangan karakter seorang anak.
Namun kesibukan orang tua dan aktivitas anak yang padat menjadi alsan yang sangat sering menjadi penghalang upaya tersebut. Kesibukan orang tua membuat anak-anak lebih banyak berkomunikasi dengan pengasuh dan ketika orang tua pulang bekerjapun waktu bagi anak sangatlah sedikit dengan alasan kecapaian kerja.
3
dongeng terkandung pesan moral yang mengajarkan makna hidup dan penuh suri tauladan.
Selain itu dongeng dapat dinikmati dengan melalui berbagai cara yaitu membaca, mendengarkan, dan menonton. Dengan menonton kebanyakan orang akan melihat tentang penggambaran tokoh yang jelas dan menarik. Dalam hal ini penulis tertarik untuk mengangkat sebuah cerita dongeng untuk dijadikan film animasi. Dimana dongeng tersebut akan direalisasikan dalam bentuk animasi 2 dimensi.
Penulis berupaya membuat film kartun dengan penganimasian 2D dengan ide cerita mengambil dari buku dongeng Putri Niwer Gading, cerita ini dipilih karena memiliki cerita yang menarik yang mengisahkan seorang pemuda yang mengalami banyak cobaan dalam hidupnya, tetapi ia selalu tulus dalam menolong orang.
Cerita tentang Putri Niwer Gading ini juga digunakan sebagai media pembelajaran bagi anak-anak dan pesan moral, ketika musibah yang terjadi diperlukan kesabaran dan ketabahan. Dan dengan bekerja keras kita akan sampai pada perbaikan nasib, sehingga dengan adanya film ini dapat memberikan contoh yang riil kepada anak-anak, remaja, dan masyarakat. B. Perumusan Masalah
Berdasarkan latar belakang diatas maka dapat diambil rumusan masalah yaitu bagaimana membuat film kartun Putri Niwer Gading untuk memberikan pesan moral kepada anak-anak dan masyarakat?
C. Batasan Masalah
4
1. Film kartun yang dibuat adalah film animasi 2D yang diangkat asli dari buku cerita asli Indonesia Putri Niwer Gading.
2. Mengingat ada beberapa versi yang terkenal mengenai cerita dongeng Putri Niwer Gading, penulis hanya mengambil tema dan pesan moral yang ada didalam buku dongeng Putri Niwer Gading.
D. Tujuan Peneitian
Tujuan penelitian ini adalah untuk membuat film animasi 2 dimensi yang ide ceritanya diadaptasi dari buku dengan judul dongeng Putri Niwer Gading untuk memberikan pesan moral kepada anak-anak dan masyarakat.
E. Manfaaat Penelitian
Beberapa manfaat dari penelitian yang penulis lakukan diantaranya adalah sebagai berikut :
1. Manfaat Secara Teoritis
a. Sebagai bahan refrensi bagi peneliti lain yang akan mengembangkan penelitian ini.
b. Sebagai kontribusi ilmiah dalam pengembangan IPTEK, khususnya dalam 2 dimensi.
c. Dapat mengaplikasikan ilmu yang sudah didapat dalam perkuliahan dan membantu penulis sebagai salah satu syarat kelulusan untuk menyelesaikan program S1.
2. Manfaat Secara Praktis
a. Manfaat penelitian bagi masyarakat adalah :
1) Sebagai sarana pembelajaran tentang dunia teknologi. 2) Menambah kreativitas
5
1) Sebagai sarana untuk menerapkan, mengembangkan, mempraktikkan teori dan ilmu pengetahuan yang didapatkan selama kuliah di STMIK AMIKOM Purwokerto.
2) Penelitian ini merupakan sarana meningkatkan kreativitas dan inovasi penulis di bidang disiplin ilmu teknologi informasi. c. Manfaat bagi STMIK AMIKOM Purwokerto adalah :
1) Meningkatkan materi pengajaran tentang multimedia desain grafis dan animasi bagi para mahasiswa.
2) Memberikan pengetahuan dan menambah referensi mengenai pembuatan animasi.
6 BAB II
TINJAUAN PUSTAKA
A. Pengertian Multimedia
Menurut Hofsetter dalam Suyanto (2004) multimedia adalah penggunaan komputer untuk menampilkan informasi yang merupakan gabungan dari teks, grafik, audio, dan video sehingga membuat pengguna dapat bernavigasi, berinteraksi, berkreasi dan berkomunikasi dengan komputer.
Menurut Voughan (2004), multimedia merupakan kombinasi teks, seni, suara, gambar, animasi, dan video yang disampaikan dengan komputer atau dimanipulasi secara digital dan dapat disampaikan atau dikontrol secara interaktif. Ada tiga jenis multimedia, yaitu :
1. Multimedia Interaktif
Pengguna dapat mengontrol apa dan kapan elemen-elemen multimedia akan dikirimkan atau ditampilkan.
2. Multimedia Hiperaktif
Multimedia jenis ini mempunyai suatu struktur dari elemen-elemen terkait dengan pengguna yang dapat mengerahkannya. Dapat dikatakan bahwa multimedia jenis ini mempunyai banyak tautan yang menghubungkan elemen-elemen multimedia yang ada.
3. Multimedia Linier
Pengguna hanya menjadikan penonton menikmati produk multimedia yang disajikan dari awal hingga akhir.
Sistem multimedia mempunyai empat karakteristik dasar, yaitu (Binanto, 2010) :
a. Merupakan sebuah sistem yang dikontrol oleh komputer b. Merupakan sebuah sistem yang terintegrasi
c. Informasi yang ditangani direpresentasikan secara digital
7
B. Pengertian Animasi
Animasi merupakan salah satu bentuk visual bergerak yang dapat dimanfaatkan untuk menjelaskan materi pelajaran yang sulit disampaikan secara konvensional. Dengan diintergrasikan ke media lain seperti video, presentasi, atau sebagai bahan ajar tersendiri animsi cocok untuk menjelaskan materi-materi pembelajaran yang secara langsung sulit dihadirkan di kelas atau disampaikan dalam bentk buku. Sebagai misal proses bekerjanya mesin mobil atau proses terjadinya tsunami (Binanto, 2010).
1. Prinsip Dasar Animasi
Animasi berasal dari kata “Animation” yang dalam bahasa inggris “to animate” yang berarti menggerakan. Jadi animasi dapat diartikan sebagai menggerakan sesuatu (gambar atau obyek) yang diam.
Sejarah animasi dimulai dari jaman purba, dengan ditemukannya lukisan-lukisan pada dinding goa di Spanyol yang menggambarkan “gerak” dari binatang-binatang. Pada 4000 tahun yang lalu bangsa Mesir juga mencoba menghidupkan suatu perstiwa dengan gambar-gambar yang dibuat berurutan pada dinding.
Sejak menyadari bahwa gambar bisa dipakai sebagai alternatif media komunikasi, timbul keinginan menghidupkan lambang-lambang tersebut menjadi cermin ekspresi kebudayaan. Terbukti dengan diketemukannya berbagai artefak pada peradaban Mesir Kuno 2000 sebelum masehi. Salah satunya adalah beberapa panel yang menggambarkan aksi dua pengulat dalam berbagai pose.
8
mereka ciptakan, berhasil membuktikan bahwa mata manusia cenderung menangkap urutan gambar-gambar pada tenggang waktu tertentu sebagai suatu pola. Dalam perkembangannya animasi secara umum bisa didefinisikan sebagai :
Suatu sequence gambar yang diekspos pada tenggang waktu tertentu sehingga tercipta sebuah ilusi gambar gerak.
a. Jenis-jenis Animasi
Dilihat dari teknik pembuatannya animasi yang ada saat ini dapat di kategorikan menjadi 3 :
1) Animasi Stop-motion (Stop Motion Animation) 2) Animasi Tradisional (Traditional Animation)
3) Animasi Komputer (Computer Graphics Animation)
b. Software Animasi
1) Software Animasi 2 Dimensi
Software animasi dimendi adalah software yang digunakan untuk membuat animasi tradisioanal (Flat animation), umumnya mempunyai kemampuan untuk menggambar, mengatur gerak, mengatur waktu, beberapa dapat mengimpor suara. Dari sisi penggunaan umumnya tidak sulit.
Contoh dari Software Animasi D ini antara lain : a) Adobe Flash
b) Macromedia Flash c) Macromedia Director d) ToonBoom Studio e) Adobe ImageReady f) Corel RaVe
g) Swish Max
9 2) Software Animasi 3 Dimensi
Software animasi 3 dimensi mempunyai fasilitas da kemampuan yang canggih untuk membuat animasi 3 dimensi. Fasilitas dan kemampuan tersebut antara lain, membuat objek 3D, pengaturan gerak kamera, pemberian efek, import video dan suara, serta masih banyak lagi. Beberapa software animasi 3D mempunyai kemampuan khusus, misalnya untuk animasi figure (manusia), animasi landscape (pemandangan), animasi title (judul), dll.karena kemampuannya yang canggih, dalam penggunaannya diperlukan pengetahuan yang cukup tinggi dan terkadang rumit.
Contoh dari Software Animasi 3D ini antara lain : a) 3D Studio Max
b) Maya
c) Poser (figur animation) d) Bryce (landscape animation) e) Vue (landscape animation) f) Cinema 4D
g) Blender (gratis) h) Daz3D (gratis)
2. Animasi 2 Dimensi
10
Twenning merupakan proses pembuatan frame secara otomatis antara dua gambar yang berbeda untuk memberikan tampilan bahwa gambar pertama akan berubah menjadi gambar kedua. Perubahan ini dapat berupa perubahan bentuk atau perubahan koordinat. Penggunaan tweening sangat berguna bagi animation dalam hal kecepatan membuat animasi.
Morphing merupakan efek khusus dalam animasi yang berguna untuk mengubah (morp) satu gambar menjadi gambar lain dengan perubahan yang halus. Efek ini sering digunakan untuk menggambarkan perubahan wajah seseorang menjadi wajah orang yang sama berkali-kali.
Onion skinning merupakan teknik yang digunakan untuk membuat animasi kartun dan pengeditan video untuk meihat berapa frame pada satu waktu. Dengan cara ini animation atau editor dapat membuat keputusan mengenai bagaimana membuat atau mengubah gambar berdasarkan gambar sebelumnya dalam urutan.
Rotoscoping adalah teknik animasi dengan animation yang menjiplak gerakkan film manusia (bukan animasi) secara frame by frame untuk digunakan pada film animasi.
C. Adobe Flash CS6
11
Penggunaan Adobe Flash CS6 untuk animasi atau pembuatan bahan ajar interaktif cukup mudah, tool-tool yang tersedia cukup muah digunakan, beberapa template dan component juga sudah disediakan diap digunakan.
1. Mengenal Jendela Kerja
a. Mengenal Menu Dasar
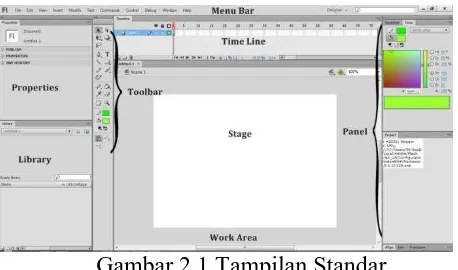
Berikut merupakan tampilan standar jendela kerja Adobe Flash CS6, saat anda memulai membuat file baru.
Gambar 2.1 Tampilan Standar
Jendela kerja Adobe Flash CS6 terdiri atas :
1) Menu Bar
Gambar 2.2 Menu Bar
Berisi kumpulan menu atau perintah-perintah yang digunakan dalam Adobe Flas CS6
2) Toolbar
12
View; untuk mengatur tampilan lembar kerja, Color; menentukan warna yang dipakai saat mengedit, Optin; alat bantu lain untuk mengedit gambar.
Tabel 1.1 Toolbar
Tool Nama Fungsi Shotcut
Selection
Tool Memilih dan memindahkan objek V
Subselection Tool
Mengubah bentuk objek dengan edit points
A
Free Transform Tool
Mengubah ukuran atau memutar bentuk objek sesuai keinginan
Q
3D Rotation
Tool Merotasi objek 3D
W
Line Tool Membuat garis N
Lasso Tool Menyeleksi bagian objek yang akan di edit
L
Pen Tool
Membuat bentuk objek secara bebas berupa dengan titik-titik sebagai penghubung
P
Text Tool Membuat Teks (kata atau kalimat) T Ractangle
Tool
Membuat objek berbentuk segi empat atau segi banyak
R
Pencil Tool Menggambar objek secara bebas Y
13 Brush Tool
Menggambar objek secara bebas dengan ukuran ketebalan dan bentuk yang sudah disediakan
B
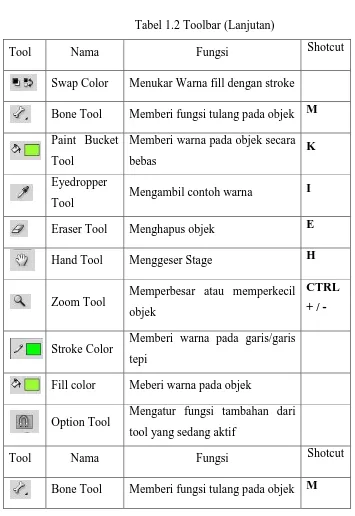
Tabel 1.2 Toolbar (Lanjutan)
Tool Nama Fungsi Shotcut
Swap Color Menukar Warna fill dengan stroke
Bone Tool Memberi fungsi tulang pada objek M Paint Bucket
Tool
Memberi warna pada objek secara bebas
K
Eyedropper
Tool Mengambil contoh warna
I
Eraser Tool Menghapus objek E
Hand Tool Menggeser Stage H
Zoom Tool Memperbesar atau memperkecil objek
CTRL + / -
Stroke Color Memberi warna pada garis/garis tepi
Fill color Meberi warna pada objek
Option Tool Mengatur fungsi tambahan dari tool yang sedang aktif
Tool Nama Fungsi Shotcut
14 3) Timeline
Timeline atau garis waktu merupakan komponen yang digunakan untuk mengatur atau mengontrol jalannya animasi. Timeline terdiri dari beberapa layer. Layer digunakan untuk menempatkan satu atau beberapa objek dalam stage agar dapat diolah dengan objek lain. Setiap layer terdiri dari frame-frame yang digunakan untuk mengatur kecepatan animasi.
Semakin panjang frame dalam layer, maka semakin lama animasi akan berjalan.
Gambar 2.3 Timeline
4) Stage
Stage disebut juga layar atau panggung. Stage digunakan untuk memainkan objek-objek yang akan diberi animasi. Dalam stage kita dapat membuat gambar, teks, memberi warna dan lain-lain. 5) Panel
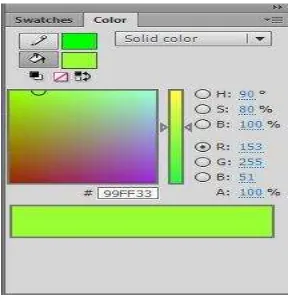
Beberapa panel penting dalam Adobe Flash CS6 diantaranya panel : Properties, Filters & Parameters, Actionns, Color, dan Align & Info & Transform.
Gambar 2.4 Panel
15
Panel Properties akan berubah tampilan dan fungsinya mengikuti bagian mana yang sedang diaktifkan. Misalnya anda sedang mengaktifkan Line tool, maka yang muncul pada jendela properties adalah fungsi-fungsi untuk mengatur line/garis seperti besarnya garis, bentuk garis, dan warna garis.
Gambar 2.5 Properties
7) Library
Panel Library mempunyai funggi sebagai perpustakaan simbol/media yang digunakan dalam animasi yang sedang dibuat. Simbol merupakan kumpulan gambar baik movie, tombol (button), sound, dan gambar statis (graphic).
16 8) Document Properties
Fungsi Document Properties adalah untuk melakukan pengaturan ukuran layar, warna background, framerate, dan dimensi dari animasi yang akan dibuat.
Untuk memanggil kotak dialog Document Properties, pilih jendela Properties kemudian pilih .
17 BAB III
METODE PELAKSANAAN
A. Studi Pustaka
Yaitu mempelajari buku-buku literatur, jurnal, dan internet yang berhubungan dengan judul penulis ambil sebagai bahan pembanding atau dasar pembahasan lebih lanjut serta untuk memperoleh landasan-landasan teori dari sistem yang akan dikembangkan sehingga penulisan laporan tidak menyimpang dari teori-teori yang sebelumnya telah ada dan diakui kebenarannya.
B. Konsep Penelitian
Konsep penelitian yang digunakan pada pembuatana animasi 2d Kisah “Putri Niwer Gading” ini adalah metode menurut M. Suyanto (2003). Terdapat tiga tahapan dalam memproduksi animasi ini yaitu meliputi Pra Produksi, Produksi dan Pasca Produksi.
Gambar 3.1 Metode Suyanto (2003) 1. Pra Produksi
18
dan gambar pendukung yang lain, dan juga persiapan produksi, pasca produksi serta persiapan-persiapan lainnya.
Berikut adalah tahapan-tahapan yang ada didalam tahapan pra produksi untuk pembuatan animasi 2D Kisah “Putri Niwer Gading”.
a. Analisis Piranti
Menganalisis kebutuhan baik hardware maupun software yang dibutuhkan untuk pembuatan animasi 2D ini.
b. Pengumpulan Materi Musik, Gambar
Materi-materi didapat dari berbagai sumber yang nantinya sebagai bahan untuk pembuatan animasi 2D ini.
c. Ide
Merupakan gagasan atau buah pemikiran yang melandasi terbentuknya suatu tema.
d. Storyboard
Merupakan sketsa animasi 2D dalam bentuk gambar berurutan sebagai dasar rancangan gerak objek dalam video.
2. Produksi
Tahap produksi adalah tahap dimana proses pembuatan animasi 2D tersebut dimulai. Pada tahap ini terjadi beberapa proses yang dilakukan secara estafet dan teratur.
a. Tahap pembuatan karakter b. Tahap menggerakkan karakter c. Tahap memasukkan suara 3. Pasca Produksi
Tahap ini adalah tahap akhir pembuatan animasi 2D yang meliputi beberapa tahap antara lain :
19
DAFTAR PUTAKA
Azizah, Nur.2014.Pembuatan Game Adventure “The World Crisis” Menggunakan UNITY .STMIK AMIKOM.Purwokerto
Binanto, Iwan.2010.MULTIMEDIA DIGITAL Dasar Teori + Pengembangan.Andi.Yogyakarta
Istianah, Emi.2014. Multimedia Pembelajaran Pertumbuhan Kecambah Biji Berbasis Mobile Learning. STMIK AMIKOM PURWOKERTO. Purwokerto M-edukasi.2011.Prinsip Dasar Animasi “www.m-edukasi.web.id/2011/10/prinsip dasar- animasi.html (diakses tanggal 20 Januari 2015)
Madcom, 2013.Pasti Bisa !! Belajar Sendiri Adobe Flash Pro CS6.Andi.Yogyakarta
Suyanto, M. 2003.Analisa dan Desain Aplikasi Multimedia Pemasaran. Andi.Yogyakarta
20 a) Biodata Mahasiswa A. Identitas Diri Ketua
1. Nama Lengkap (dengan gelar) Viki Setiawan
2. Jenis Kelamin Laki-laki
3. Program Studi Teknik Informatika
4. NIM 12.11.0194
5. Tempat dan Tanggal Lahir Purbalingga, 29 Desember 1994
6. E-mail [email protected]
7. Nomor Telepon/HP 085747770686
B. Riwayat Pendidikan
SD SMP SMA
Nama Institusi MI
ISTIQOMAH SAMBAS Purbalingga
SMP N 02 Purbalingga
SMK
Muhammadiyah 1 Purbalingga
Jurusan - - TKJ
Tahun masuk-lulus 2000-2006 2006-2009 2009-2012
Semua data yang saya isikan dan tercantum dalam biodata ini adlah benar dan dapat dipertangggungjawabkan secara hukum. Apabila di kemudian hari ternyata dijumpai ketidaksesuaian denga kenyataan, saya sanggup menerima sanksi.
Demikian biodata ini saya buat dengan sebenarnya untuk memenuhi salah satu persyaratan dalam pengajuan Program Kretivitas Mahasiswa (PKM).
Purwokerto, 22 Januari 2015 Penulis,
21 b)Jadwal Kegiatan
NO. JENIS KEGIATAN Bulan ke-1 Bulan ke-2
1 2 3 4 1 2 3 4
1. Pembuatan konsep
2. Analisis kebutuhan
3. Perancangan Desain
4. Pembuatan Animasi
5. Laporan
c) Rancangan Biaya 1. Peralatan penunjang
Material Justifikasi
Pemakaian Kuantitas
Harga Satuan(Rp)
Keterangan
Printer Canon Pixma MP237
±2 bulan 1 Rp. 900.000
Laptop Acer 4750G
±4 tahun 1 Rp. 5.000.000
Mouse Asus ±3 bulan 1 Rp. 25.000
SUB TOTAL (Rp) Rp. 5.925.000
2. Bahan Habis Pakai
Material Justifikasi
Pemakaian Kuantitas
Harga Satuan(Rp)
22
Kertas A4 Rim 1 Rp. 30.000
Tinta Printer Pack 1 Rp. 50.000
CD Drive Buah 2 Rp. 10.000
SUB TOTAL (Rp) Rp. 95.000
3. Biaya Lain-lain
Material Justifikasi
Pemakaian Kuantitas
Harga Satuan(Rp)
Keterangan
Jilid laporan Buah 2 Rp. 6.000
SUB TOTAL (Rp) Rp. 12.000
TOTAL(Keseluruhan) Rp. 6.032.000
d)Manual Book
1. Instalasi Aplikasi Adobe Flash CS6
a. Pilih software Adobe Premiere CS6 yang akan diinstal, klik setup
23
c. Selanjutnya pilih accept dan akan muncul kotak dialog seperti dibawah, pilih adobe premiere yang akan di instal yaitu Adobe Flash Profesional CS6, klik instal
d. Lanjutkan sesuai petunjuk hingga Finish
2. Cara membuka Adobe Flash CS6
Untuk membuka program Adobe Flash CS6 anda dapat melakukan cara berikut :
Pilih Start > Program > Adobe Master Collection CS6 > Adobe Flash professional CS6
Atau
24
Pilih Create New > Flash Document untukk memulai membuat file baru.