BAB II
LANDASAN TEORI
2.1. Pengertian Perancangan
“Perancangan adalah proses merencanakan segala sesuatu terlebih dahulu .“ (Kamus Bahasa Indonesia, 1988, h: 927)
“Perancangan merupakan penggambaran, perencanaan, pembuatan sketsa dari beberapa elemen yang terpisah ke dalam satu kesatuan yang utuh dan berfungsi.” (Sardi, 2004, h:27)
Untuk menghasilkan perancangan yang baik, ada beberapa kriterianya, antara lain mudah dipahami dan digunakan, akurat, atraktif, menarik dan sederhana.
2.2. Pengertian Website
Website merupakan kumpulan halaman web yang saling terhubung dan file-filenya saling terkait. Web terdiri dari page atau halaman, dan kumpulan halaman yang dinamakan homepage. Homepage berada pada posisi teratas, dengan halaman-halaman terkait berada di bawahnya. Biasanya setiap halaman-halaman di bawah homepage disebut child page, yang berisi hyperlink ke halaman lain dalam web. (Gregorius, 2000, h:30)
Website awalnya merupakan suatu layanan sajian informasi yang menggunakan konsep hyperlink, yang memudahkan surfer atau pengguna internet melakukan penelusuran informasi di internet. Informasi yang disajikan dengan web menggunakan konsep multimedia, informasi dapat disajikan dengan menggunakan banyak media, seperti teks, gambar, animasi, suara, atau film.
HTML (Hypertext Markup Language) merupakan suatu script dimana kita bisa menampilkan informasi dan daya kreasi kita melalui internet. HTML sendiri adalah suatu dokumen teks biasa yang mudah untuk dimengerti dibandingkan bahasa pemrograman lainnya, dan karena bentuknya itu maka HTML dapat dibaca oleh platform yang berlainan seperti windows, unix dan lainnya. (Sampurna, 1996, h:6)
HTML merupakan bahasa pemrograman fleksibel dimana kita bisa meletakkan script dari bahasa pemrograman lainnya, seperti JAVA, VB, C, dan lainnya. Hypertext dalam HTML berarti bahwa kita dapat menuju ke suatu tempat, misal website atau halaman homepage lain, dengan cara memilih suatu link yang biasanya digaris bawahi atau diwakili oleh suatu gambar. Selain link ke website atau homepage halaman lain, hypertext ini juga mengizinkan kita untuk menuju ke salah satu bagian dalam satu teks itu sendiri.
HTML tidak berdiri sendiri, agar ia dapat bertugas dalam membangun halaman web, ia harus ditulis dalam software atau aplikasi tertentu, yang dikenal sebagai HTML Editor. HTML Editor inilah yang bertugas untuk “menerjemahkan” bahasa HTML menjadi halaman web yang siap dilihat oleh para surfer di seluruh dunia. Secara umum, ada dua jenis HTML Editor, yaitu text editor dan WYSIWYG editor.
1. Text Editor
Text Editor biasa digunakan oleh mereka yang sudah mahir dalam menggunakan bahasa HTML, karena melalui editor jenis ini anda dapat langsung menuliskan kode-kode HTML satu persatu, sesuai prosedur teknis yang berlaku. Untuk editor jenis ini, kita dapat menggunakan notepad.
2. WYSIWYG Editor
WYSIWYG Editor adalah solusi bagi mereka yang belum mahir dalam menggunakan bahasa HTML. Pada jenis aplikasi ini, kita dapat membangun halaman web dengan lebih mudah, karena apa yang terlihat di layar akan sama dengan hasil yang anda dapatkan. WYSIWYG adalah singkatan dari
What You See Is What You Get. Untuk editor jenis ini , kita dapat menggunakan aplikasi Microsoft Word, Excel, Access, PowerPoint, Outlook, FrontPage dan yang cukup popular Macromedia Dreamweaver.
2.2.2. Struktur Dokumen HTML
Elemen pada HTML dapat didefinisikan sebagai suatu kode tertentu yang akan menyediakan tempat untuk meletakkan beberapa kode didalamnya. Berbeda dengan tag yang menangani satu kode saja. Untuk lebih jelasnya perhatikan skema di bawah ini .
Gambar 2.I. Tampilan HTML
Jadi jelas bahwa elemen merupakan satu bagian yang besar yang terdiri dari banyak kode-kode yang disebut tag itu. Dokumen HTML diawali dengan tag <HTML> dan diakhiri dengan tag </HTML>. Elemen pada HTML akan memisah dokumen menjadi dua bagian utama, antara lain :
1. Elemen <HEAD>………</HEAD> : Merupakan bagian kepala, tempat untuk menuliskan keterangan mengenai judul halaman web, nama pengarang dan script atau program kecil.
2. Elemen <BODY>………</BODY> : Merupakan bagian badan atau isi, tempat untuk menuliskan informasi yang akan ditampilkan pada browser.
<HTML> <HEAD>
<TITLE>tempat untuk menempatkan judul halaman web </TITLE>
</HEAD>
<BODY>tempat untuk menempatkan informasi </BODY>
Tag hanyalah bagian dari elemen. Tag adalah kode-kode yang digunakan untuk men-setting dokumen HTML. Dari tiap-tiap teks programnya, dimulai dengan tanda <Tag-awal> dan diakhiri dengan tanda </Tag-akhir>. Untuk membuat dokumen HTML, perlu mengetahui dan mempelajari elemen serta tag-tag yang digunakan untuk menandai bagian-bagian dari suatu dokumen dengan menggunakan program editor teks biasa yaitu notepad atau dengan yang berbasiskan WYSIWYG seperti Maxromedia Dreamweaver dan Microsoft FrontPage.
2.2.3. Browser
Browser merupakan suatu program yang dirancang untuk mengambil informasi-informasi dari suatu server komputer pada jaringan internet. Informasi-informasi ini biasanya di kemas dalam page-page, dimana setiap page bisa mempunyai beberapa link yang menghubungkan web page tersebut ke sumber informasi lainnya. Jika suatu link di klik, browser akan mencari alamat dari tujuan link tersebut dan browser akan menampilkan informasi tersebut, namun jika tidak menemukan alamat yang di tuju, browser akan memberikan suatu pesan yang menyatakan bahwa alamat dari tujuan link tersebut tidak dapat ditemukan. (Sampurna, 1996, h:2)
Umumnya dokumen yang diterima oleh browser adalah file yang berformat html. File HTML sebenarnya file berisi teks, yang berisi data teks yang akan ditampilkan dan memuat perintah-perintah yang memberikan pengetahuan bagi browser bagaimana data tersebut harus ditampilkan. Tetapi, tidak semua browser memiliki cara penterjemah yang sama. Beberapa browser mungkin tidak mengenali beberapa perintah yang ada di file HTML. Pada intinya, browserlah yang memegang kendali dan kekuasaan bagaimana dokumen yang diterima akan ditampilkan.
Browsing merupakan istilah umum yang digunakan bila menjelajahi dunia maya atau web. Tampilan web yang sangat artistik yang tidak hanya
menampilkan teks tapi juga gambar-gambar yang ditata sedemikian rupa sehingga selalu membuat para surfer mampu untuk surfing berjam-jam. Karena para surfer harus sangat memperhitungkan rencana web mana saja yang akan dikunjungi atau batasi informasi yang ingin diakses, karena bila tidak surfer akan tersesat ke dalam rimba informasi yang maha luas.
Jenis-jenis browser yang paling sering digunakan adalah Netscape navigator/ Comunicator, Internet Explorer, NCSA Mosaic, Arena, Lynx, dan lain-lain.
Title bar Menu bar
Tool bar Address bar
2.2.4. World Wide Web
WWW (World Wide Web) adalah layanan yang paling sering digunakan dan memiliki perkembangan yang sangat cepat karena dengan layanan ini kita bisa menerima informasi dalam berbagai format atau multimedia. (sampurna, 1996, h:5)
WWW merupakan kumpulan informasi pada beberapa server komputer yang terhubung satu sama lain dalam jaringan internet. Informasi-informasi dalam web mempunyai link-link yang menghubungkan informasi tersebut ke informasi yang lain di dalam jaringan internet.
Sistem yang menghubungkan informasi-informasi melalui link disebut dengan hypertext. Dengan semakin berkembangnya WWW, istilah hypertext ini kemudian berkembang dan berubah menjadi hypermedia. Dimana link-link penghubung antar informasi bukan hanya berupa text, tetapi juga dapat berupa suatu file multimedia, seperti gambar, suara atau video.
Bekerja pada web mencakup dua hal penting yaitu, software web browser dan software web server. Kedua software ini bekerja seperti sebuah sistem client-server. Web browser yang bertindak sebagai client memungkinkan untuk menginterpretasikan dan melihat informasi pada web, sedang web server yang bertindak sebagai server untuk menerima informasi yang diminta oleh browser. Jika suatu permintaan akan suatu informasi datang, web ke browser yang memintanya.
2.3. Pengertian PHP
PHP adalah kependekan dari PHP Hypertext Preprocessor, bahasa interpreter yang mempunyai kemiripan dengan bahasa C dan Perl yang mempunyai kesederhanaan dalam perintah, yang digunakan untuk pembuatan aplikasi web. (Sidik, 2004, h:3)
PHP/F1 merupakan nama awal dari PHP (Personal Home Page / Form Interface). Dibuat pertama kali oleh Rasmus Lerdoff. PHP awalnya merupakan
program CGI yang dikhususkan untuk menerima input melalui form yang ditampilkan dalam browser web. Dengan menggunakan PHP maka maintenance suatu situs web menjadi lebih mudah. Proses update dapat dilakukan dengan menggunakan aplikasi yang dibuat dengan menggunakan script PHP.
PHP merupakan script untuk pemrograman script web server-side, script yang membuat dokumen HTML secara on the fly, dokumen HTML yang dihasilkan dari suatu aplikasi bukan dokumen HTML yang dibuat dengan menggunakan editor teks atau editor HTML.
2.3.1. Script PHP
Setiap program PHP disebut dengan script. Script berupa file teks, yang dapat dibuat dengan menggunakan program editor file teks biasa seperti notepad, edit, vi (dalam lingkungan Unix/linux), atau lainnya. Editor teks yang digunakan sebaiknya editor teks yang memungkinkan membuat program PHP lebih mudah.
Script PHP diawali dengan tag (<?) dan diakhiri dengan tag (?>). Setiap baris perintah / statement harus diakhiri dengan menggunakan tanda titik koma (;). Umumnya setiap statement dituliskan dalam satu baris. Script PHPmerupakan script yang digunakan untuk menghasilkan halaman-halaman web. Cara penulisannnya dibedakan menjadi embedded dan non embedded script.
1. Embedded Script
Script yang dimaksud dari embedded script adalah script PHP yang disisipkan di antara tag-tag HTML. Script PHP digunakan apabila isi dari suatu dokumen HTML diinginkan dari hasil eksekusi suatu script PHP, selama informasi masih tidak membutuhkan program maka pemrogram umumnya tidak akan menggunakan program.
Gambar 2.3. Embedded Script Gambar 2.3. Embedded Script
2. Non Embedded Script
Script PHP pada cara ini digunakan sebagai murni pembuatan program PHP, tag HTML yang dihasilkan untuk membuat dokumen merupakan bagian dari script PHP.
Gambar 2.4. Non Embedded Script
<?php
echo “<html>”; echo “<head>”; echo “<title>”;
echo “contoh 02-Pure On the Fly”; echo “</title>;
echo ”</head>”; echo “<body>”;
echo “<p>Teks dokumen yang dihasilkan dengan menggunakan script PHP </p>”; echo “</body>”; echo “</html>”; ?> <html> <head> <title> Contoh </title> </head> <body> <?php
echo “hai, saya dari script php!”; ?>
</body> </html>
Jika dilihat sourcenya dengan menggunakan View – Source pada browser IE, maka source dokumen HTML yang ditampilkan berupa dokumen HTML murni, tidak ada lagi tag dan script PHP, karena semuanya telah menjadi tag HTML, karena pada saat dieksekusi maka bukan scriptnya yang dikirim tetapi hasil eksekusi dari script tersebut yang dikirim. Hasilnya berupa dokumen HTML, mekanisme inilah yang disebut dengan “on the fly HTML creation”.
Script PHP diawali dan diakhiri dengan menggunakan tag khusus. Ada empat macam cara yang dapat digunakan untuk menuliskan script PHP di dalam suatu dokumen HTML. 1. <? echo(“script PHP”); ?> 2. <?php echo(“script PHP”); ?> 3. <% echo(“script PHP”); %> 4. <% =$namavar; %>
Pengembangan script PHP sebaiknya menggunakan embedded script, karena akan memudahkan kita melakukan penelusuran dan pelacakan kesalahan, apabila terjadi kesalahan di dalam script yang kita kembangkan. Pemisahan antara script PHP dan tag HTML memudahkan kita melakukan evaluasi terhadap script yang kita buat.
2.3.2. Variabel, Tipe Data dan Konstanta
Identifier dalam PHP terdiri atas variabel, konstanta dan fungsi. Identifier dalam PHP bersifat case-sensitif, artinya PHP membedakan antara huruf besar dan huruf kecil. Namun, untuk fungsi build-in dalam PHP tidak case-sensitif seperti echo dan ECHO mempunyai arti sama.
1. Variabel
Variabel tempat menyimpan data, di dalam PHP diawali dengan karakter $ diikuti dengan huruf sebagai karakter pertama setelah $, kemudian kombinasi karakter dan angka. Tidak boleh ada spasi dan tanda baca dalam penamaan, kecuali karakter garis bawah atau under score.
Variabel variabel bukan variabel-variabel, bukan kata pengulangan kata dari variable, tetapi merupakan variable yang mempunyai nama berupa isi variable. Variabel ini sering disebut dengan variable dinamik. Khusus untuk variable dinamik, pada saat menampilkan isi suatu variable dinamik yang ditulis dalam satu string, digunakan sintaks khusus.
2. Tipe Data
PHP mempunyai tiga dasar tipe data, yaitu integer, double, dan string. Selain tipe data dasar, PHP juga mempunyai tipe data compound yang terdiri atas array dan object.
3. Konstanta
Konstanta adalah suatu nilai yang tidak berubah selama proses dari program. PHP mempunyai built-in konstanta seperti PHP_VERSION, yaitu konstanta yang digunakan. TRUE dan FALSE adalah suatu konstanta yang bernilai 1 dan 0. Konstanta PHP_OS adalah konstanta yang memberikan informasi server-side sistem operasi yang dijalankan.
Selain konstanta yang telah disediakan oleh PHP, PHP juga menyediakan fungsi define untuk membuat konstanta sendiri. Fungsi yang digunakan adalah define(). Fungsi define() memperkenankan kita untuk menentukan ada tidaknya konstanta. Menghasilkan nilai 1 jika konstanta ada dan 0 jika tidak ada konstanta. 2.3.3. Struktur Kontrol
Perintah-Perintah script PHP dijalankan dari baris pertama kemudian ke baris berikutnya sampai baris terakhir. Untuk program yang sederhana dalam menampilkan hasil dan memasukkan data proses dari satu statement ke statement berikutnya dilakukan secara urut sesuai dengan letak urutannya. Namun, ketika program yang dibuat kompleks, proses yang ada tidak hanya proses yang berurutan, tetapi proses yang terjadi adalah proses penyeleksian kondisi, proses perulangan dan proses perlompatan. Ada dua jenis struktur kontrol di dalam PHP, yaitu :
1. Penyeleksian Kondisi
Statement-statement yang dapat digunakan untuk penyeleksian kondisi, yaitu if, else, elseif dan switch. Statement if digunakan untuk menyeleksi suatu kondisi atau syarat tertentu.
Sintaks Statement IF : if (kondisi)
{
statement; }
Pada sintaks di atas, kondisi dilihat dari kebenarannya. Jika kondisi bernilai benar atau true, PHP akan memproses statement, jika kondisi bernilai salah atau false, statement tidak akan diproses. Statement else digunakan jika kita ingin mengeksekusi statement lain. Statement else atau elseif hanya akan dieksekusi jika kondisi if bernilai salah atau false.
Sintaks Statement ELSEIF : if (kondisi1) statement1; elseif (kondisi2) statement2; elseif (kondisi3) statement3; … else statement;
Statement switch akan menyeleksi kondisi yang diberikan kemudian membandingkan hasilnya dengan konstanta-konstanta yang berada di case. Pembandingan akan dimulai dari konstanta1 sampai dengan konstanta terakhir. Jika hasil dari kondisi sama dengan nilai konstanta tertentu, maka akan dijalankan statement tersebut.
Sintaks Statement SWITCH : switch(kondisi) { case konstanta1: statement1; break; case konstanta2: statement2; break; … … default;
statement-statement; }
2. Perulangan (Looping)
Dalam PHP kita mengenal tiga jenis perulangan, yaitu for, while dan do… while. Perulangan dengan menggunakan statement for, statement akan terus dikerjakan sampai dengan nilai akhir dengan peningkatan yang telah ditentukan. Sintaks Statement FOR :
for (awal;akhir;peningkatan){ statement1;
statemen2; …
}
Untuk statement while, proses perulangan akan terus dilakukan jika kondisi yang diseleksi di while masih bernilai benar dan perulangan akan berhenti jika kondisi bernilai salah.
Sintaks Statement WHILE : while (kondisi){
statement; …
}
Untuk statemen do-while, kondisi yang diseleksi terletak diakhir lingkup perulangannya. Ini berarti bahwa paling sedilit sebuah perulangan akan dilakukan oleh statement do-while, karena untuk masuk pertama kali dalam lingkup perulangan ini tidak diseleksi terlebih dahulu.
Sintaks Statemen DO_WHILE : do{ statement1; statement2; … }while (kondisi)
Struktur Kontrol PHP seperti if, else, elseif, switch, while, do-while, ataupu for tidak harus menggunakan kurung kurawal sebagai pembuka dan penutup blok masing-masing struktur. Pembuka blok dapat menggunakan tanda “:” dan diakhiri dengan endif untuk if, endswitch entuk switch, endwhile untuk while, dan endfor untuk for.
2.3.4 PHP untuk MySQL
PHP telah menyediakan fasilitas koneksi untuk hampir semua program database populer baik yang komersial maupun yang gratis. MySQL adalah salah satu program database gratis yang cukup handal.
MySQL merupakan software database yang termasuk paling populer di lingkungan linux, kepopuleran ini karena ditunjang performansi query dari databasenya yang bisa dikatakan paling cepat dan jarang bermasalah. Namun MySQL telah tersedia juga di lingkungan Windows. PHP untuk Windows secara default telah mendukung MySQL.
Fungsi-fungsi PHP-MySQL : 1. mysql_connect()
Digunakan untuk melakukan uji dan koneksi kepada server database MySQL. Sintaks:
$conn : nama variabel penampung status hasil koneksi kepada database.
host : nama host atau alamat server database MySQL.
username : nama user yang telah diberi hak untuk dapat mengakses server database .
password : adalah kata sandi untuk username untuk dapat masuk ke dalam database.
2. mysql_select_db()
Digunakan untuk melakukan koneksi kepada database yang dalam server yang berhasil dikoneksi dengan perintah mysql_connect().
Sintaks:
$pilih=mysql_select_db(“namadatabase”,$conn) $pilih : berisi status koneksi kepada database
$conn : koneksi kepada server database yang berhasil. namadatabase : nama database yang akan dikenai proses. 3. my_sql_query()
Digunakan untuk melakukan eksekusi perintah SQL untuk memanipulasi database yang berhasil dilakukan koneksinya dengan menggunakan mysql_select_db().
Sintaks:
$hasil=mysql_query(“SQLStatement”)
$hasil akan berupa record set apabila SQLStatement berupa perintah SELECT.
4. mysql_fetch_array()
Digunakan untuk melakukan pemrosesan hasil query yang dilakukan dengan perintah mysql_query().
Sintaks:
$array=mysql_fetch_array($hasil)
$array adalah array satu record dari record $hasil yang diproses. Nomor record sesuai dengan nomor urut dari proses mysql_fetch-array yang sedang dilakukan.
$hasil adalah record set yang akan diproses. 2.4. Macromedia Dreamweaver MX 2004
2.4.1. Sekilas Macromedia Dreamweaver MX 2004
Macromedia Dreamweaver adalah sebuah HTML editor professional untuk mendesain secara visual dan mengelola situs web maupun halaman web. Pada Dreamweaver MX 2004 terdapat beberapa kemampuan bukan hanya sebagai software untuk desain Web saja tapi juga untuk menyunting kode serta pembuatan aplikasi Web dengan menggunakan berbagai bahasa pemrograman Web antara lain JSP, PHP, ASP dan ColdFusion.
Dreamweaver merupakan software utama yang digunakan oleh Web desainer maupun Web programmer guna mengembangkan situs web. Ruang kerja, fasilitas dan kemampuan Dreamweaver mampu meningkatkan produktifitas dan efektivitas dalam desain maupun membangun situs Web. Dreamweaver juga di lengkapi dengan fasilitas untuk manajemen situs yang cukup lengkap.
2.4.2. Ruang Kerja Dreamweaver MX 2004
Ketika akan memulai Dreamweaver tanpa membuka sebuah dokumen, maka akan tampil halaman awal Dreamweaver pada lembaran kerja. Halaman awal
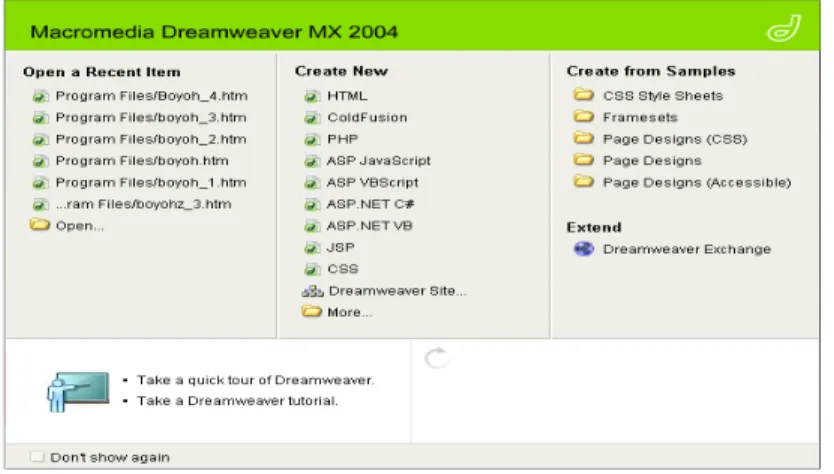
memberikan anda kemudahan dalam mengakses tutorial Dreamweaver, memilih file yang sudah terbuka, membuat halaman baru, membuat halaman dari contoh dan dreamweaver exchange, di mana anda dapat menambah kemampuan baru pada beberapa tampilan Dreamweaver. Gunakan halaman awal seperti sebuah halaman web. Untuk menghilangkan tampilan halaman awal, langkahnya adalah: 1. Jalankan dreamweaver tanpa membuka dokumen. Halaman awal akan tampil
pada layer monitor Anda. 2. Klik Don’t Show Again.
Gambar 2.5. Tampilan Jendela Halaman Awal Dreamweaver MX 2004
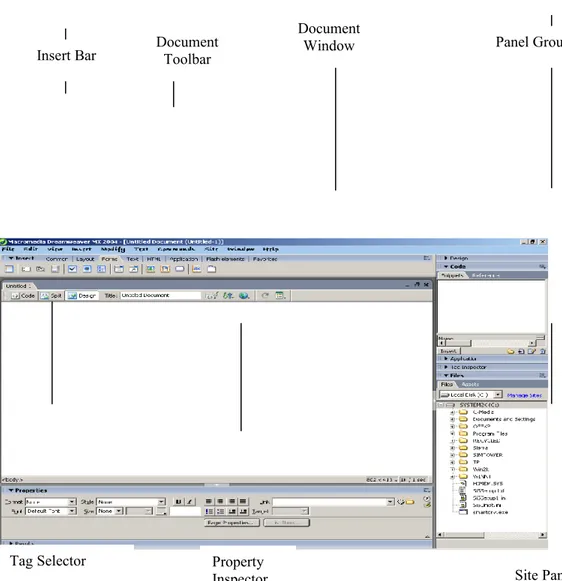
Ruang kerja pada Dreamweaver MX 2004 memiliki komponen-komponen yang memberikan fasilitas dan ruang untuk menuangkan kreasi dalam bekerja, seperti yang terlihat pada Gambar 2.6. Komponen-komponen yang di sediakan oleh ruang kerja Dreamweaver MX 2004 antara lain adalah Insert Bar, Document Toolbar, Document Window, Kelompok Panel, Tag Selektor, Property Inspector dan Site panel. Komponen-komponen yang terdapat di dalam ruang kerja Dreamweaver MX 2004 adalah:
1. Dokumen Window berfungsi untuk menampilkan dokumen di mana anda sekarang bekerja.
2. Inset Bar mengandung tombol-tombol untuk menyisipkan berbagai macam objek sepeti image, table dan layer ke dalam dokumen.
3. Dokument Toolbar berisi tombol-tombol dan menu pop-up yang menyediakan tampilan berbeda dari Dokumen Window.
4. Kelompok Panel adalah kumpulan panel yang saling berkaitan satu sama lain, yang dikelompokan di bawah satu judul.
5. Tag Selector Berfungsi untuk menampilkan hirarki tag di sekitar pilihan yang aktif pada Design view.
6. Properti Inspector Digunakan untuk melihat dan mengubah berbagai properti objek atau teks.
7. Site Panel Digunakan untuk mengatur file dan folder yang membentuk situs Web anda.
Gambar 2.6 Tampilan Ruang Kerja Dreamweaver MX 2004 2.5. Adobe Photoshop CS
2.5.1. Sekilas Adobe Photoshop CS
Pada dasarnya, Adobe Photoshop CS merupakan sebuah perangkat lunak untuk mengedit sebuah foto tetapi program ini bisa juga mendampingi program lainnya, seperti Macromedia Dreamweaver MX. Adobe Photoshop CS ini juga merupakan versi lanjutan dari Adobe Photoshop yang terdahulu, hanya dalam
Insert Bar DocumentToolbar Panel Groups Document
Window
Tag Selector Property
versi yang ini ada tambahan fitur – fitur yang dapat memudahkan user mengedit foto ( objek ), seperti penambahan Palet Histogram, Style dan lain sebagainya.
2.5.2. Lingkungan Adobe Photoshop CS
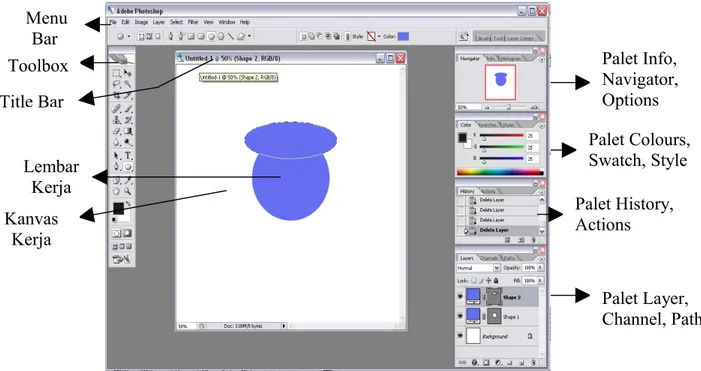
Gambar 2.7. Tampilan Default Adobe Photoshop CS
1. Menu Bar
Menu Adobe Photoshop CS berisi semua perintah yang dapat dipilih untuk melakukan berbagai tugas. Isi dari menu ini hampir sama dengan versi Adobe Photoshop sebelumnya, hanya daja dalam versi yang ke 9 ini ada sedikit penambahan fitur – fiturnya.
2. Tool Box Menu Bar Toolbox Title Bar Lembar Kerja Kanvas Kerja Palet Info, Navigator, Options Palet Colours, Swatch, Style Palet History, Actions Palet Layer, Channel, Path
Tool yang ada dalam Adobe Photoshop CS ini hanya menambahkan beberapa fiturnya saja dari Adobe Photoshop versi sebelumnya. Semua tool tersebut berguna sebagai alat gambar, editing, dan selecting ( pemilihan ) yang utama.
3. Title Bar
Merupakan sebuah jendela yang memuat keterangan tentang objek yang sedang dikerjakan, seperti nama, ukuran dan jenis dari objek tersebut. 4. Lembar Kerja, Kanvas Kerja
Lembar kerja merupakan sebuah foto ( objek ) yang akan diedit dalam Kanvas Kerja ( form ), Kanvas Kerja merupakan daerah kerja utama dimana bisa meletakan objek – objek yang dikehendaki baik berupa objek yang berada dalam toolbox maupun objek lainnya. Kanvas Kerja ini sama halnya seperti form yang ada di Microsoft Visual Basic.
5. Palet Navigator, Info, Histogram
Adapun palet yang tersedia dalam program ini berfungsi sebagai alat pendukung tool – tool yang tersedia didalam Toolbox. Palet ini juga hanya sebagai fasilitas dasar yang dapat ditemui dalam Toolbox. Palet Navigator, dapat melakukan pembesaran ( zoom in ) atau pengecilan ( zoom out ) pada tampilan bidang kerja dengan cara menggeser slider yang tersedia dalam palet navigator. Palet Info berisi keterangan mengenai nilai contoh warna yang diambil dan juga mencatat ukuran suatu objek yang dikehendaki dengan menggunakan meassure tool.
6. Palet Colors, Swatches, Style
Palet Colors mengatur warna dari sebuah objek yang diletakan di Kanvas Kerja. Palet Swatches, berisi daftar warna instan dan juga dapat
menampilkan daftar warna yang dominan dari sebuah objek. Palet Style, berfungsi untuk memberikan efek warna yang telah di campur dengan warna lainnya. Palet Style ini juga merupakan fitur terbaru dalam versi 9.
7. Palet History, Actions
Palet History, bertugas mencatat semua yang telah dilakukan dalam mengolah sebuah objek. Palet Actions, berfungsi untuk merekam tindakan yang telah dilakukan kemudian menjalankannya kembali.
8. Palet Layer, Channel, Path
Palet Layer, berfungsi seperti bingkai yaitu tempat meletakan objek. Palet Channel berfungsi menyimpan informasi mengenai mode warna yang digunakan dan menguraikan mode warna yang digunakan ke dalam masing – masing warna dalam mode warna tersebut. Palet Path, digunakan sebagai alat pembuat seleksi, alat gambar, garis bantu yang berbentuk fleksibel, dan lain sebagainya.
2.6. Macromedia Flash MX 2004
2.6.1. Sekilas Macromedia Flash MX 2004
Flash merupakan software yang dipakai luas oleh para profesional web karena kemampuannya dalam menampilkan multimedia gabungan antara grafis, animasi suara, serta interaktivitas bagi pengguna internet. Software yang dibuat oleh perusahaan Macromedia untuk keperluan pembuatan (khususnya) aplikasi web yang interaktif dan menarik, presentasi, game dan bahkan film.
2.6.2. Ruang Kerja Flash MX 2004
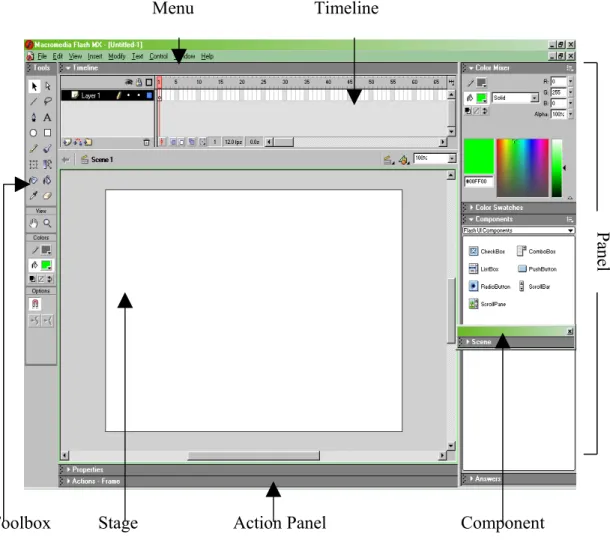
Gambar 2.8. Ruang Kerja Flash MX 2004
Ruang kerja di Flash terdiri atas beberapa komponen, yaitu : Stage
Toolbox Action Panel
Pa ne l Timeline Menu Component Panel
1. Menu
Berisi control untuk berbagai fungsi seperti membuat, mambuka dan menyimpan file, copy, paste dan lain-lain.
2. Stage
Stage atau Movie adalah area kerja atau tempat objek-objek dibuat, dibentuk dan ditempatkan.
3. Toolbox
Toolbox berisi koleksi untuk membuat atau menggambar, memilih dan memanipulasi isi stage dan timeline. Toolbox terbagi menjadi empat yaitu Tools, View, Colors dan Option. Beberapa tool mempunyai bagian option. Dan dari Flash MX ini memiliki Tool yang menjadi icon tersendiri seperti Distort dan Envelope.
4. Timeline
Timeline terdiri atas Layer, Frame dan Playhead. Fungsinya adalah sebagai tempat pengaturan timing atau waktu animasi dan penggabungan objek-objek dari masing-masing layer.
5. Panels
Panels berisi kontrol yang dipakai dalam Flash yaitu untuk mengganti dan memodifikasi berbagai property objek atau animasi secara tepat dan mudah. 6. Component
Beberapa fitur baru yang ditambahkan dalam Flash MX antara lain UI
Component, yang juga menggantikan Smart Clips. Dengan UI Component ini dapat membuat berbagai komponen seperti scroll bar dengan mudah. Cukup
dengan drag and drop UI Component, kita dapat membuat component sendiri. Beberapa UI Component antara lain CheckBox, ComboBox, ListBox,
PushButton, RadioButton dan Scrollbar.
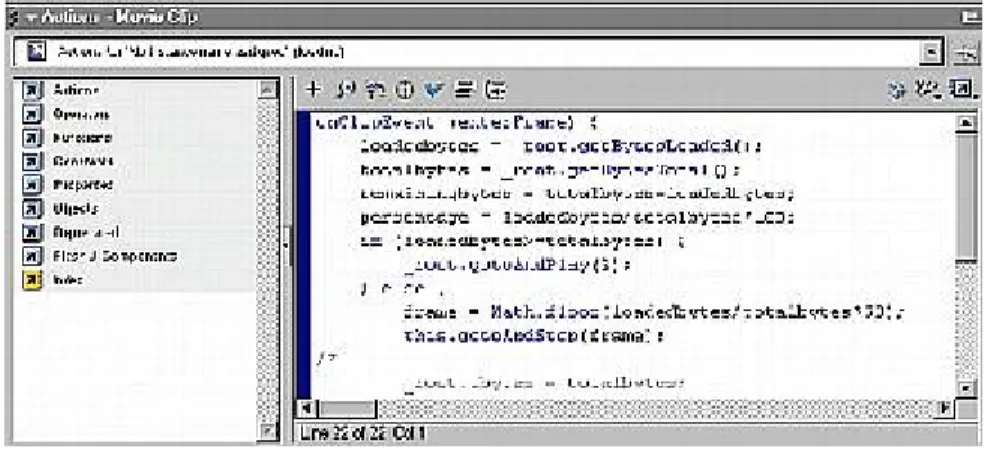
7. Actionscript
Action panel dalam Flash MX memiliki banyak peningkatan dibandingkan sebelumnya. Misalnya dengan penambahan warna, indexing Action berdasarkan abjad, penambahan line number, dan Code Hint. Kategori baru yamg ditambahkan Action panel pada Flash MX ini yaitu bersifat Objek Oriented, misalnya dengan adanya penambahan objek, event dan sekarang hampir setiap elemen yang ada di stage bisa menjadi instance objek. Misalnya tombol yang bisa memiliki nama instance.
Gambar 2.9. Actionscript Pada Flash MX
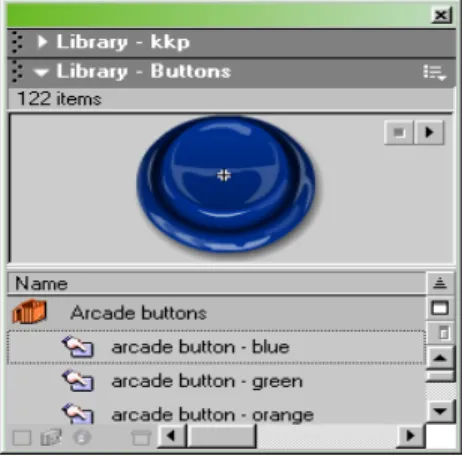
8. Library
Library didalam Flash berfungsi sebagai media penyimpanan objek-objek yang sudah berupa simbol, baik yang pembuatannya dari Flash itu sendiri maupun yang diinput dari tempat lain untuk kemudian dimasukkan ke dalam Flash. Gunanya, kita bisa menggunakan lagi objek-objek tersebut secara berulang-ulang.
Gambar 2.10. Library Tempat Penyimpanan Objek Pada Flash MX
2.7. Peta Navigasi
Navigasi digunakan Untuk menjelajah halaman demi halaman dalam suatu situs web, dalam navigasi biasanya disertai tombol-tombol yang akan mengantarkan pengunjung ke halaman yang diinginkan.( Hakim, 2004, h:21)
Navigasi termasuk struktur terpenting dalam pembuatan suatu multimedia. Peta Navigasi merupakan rancangan hubungan dan rantai kerja dari beberapa area yang berbeda dan dapat membantu mengorganisasikan seluruh elemen multimedia dengan pemberian perintah dan pesan. Beberapa dasar struktur pembuatan peta navigasi, adalah :
1. Linier
Struktur yang mempunyai satu rangkaian cerita yang berurut antara satu halaman dengan halaman lainnya terhubung secara seri. Perpindahan halaman secara satu persatu, misalnya dari halaman pertama menuju halaman tiga
harus melalui halaman dua terlebih dahulu. Struktur ini biasa digunakan untuk menampilkan unsur keindahan dan data sebagai informasi.
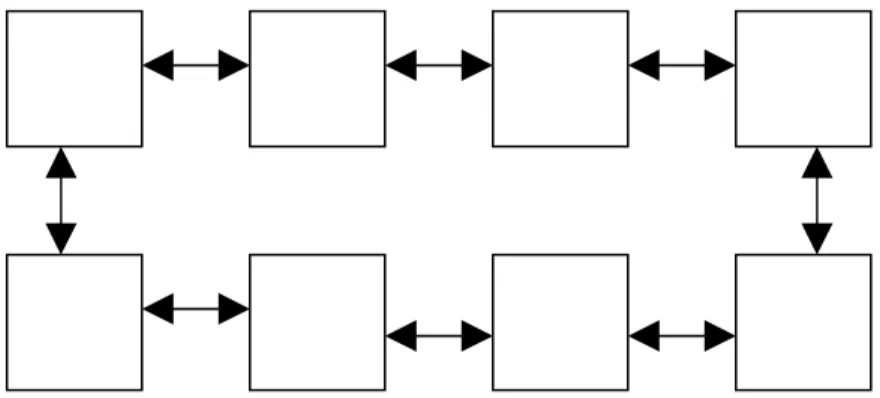
Gambar 2.11. Struktur Navigasi Linier
2. Non Linier
Struktur ini merupakan pengembangan dari struktur linier. Perpindahan antar halaman secara langsung di perkenalkan atau membentuk suatun percabangan.
Gambar 2.12. Struktur Navigasi Non Linier
3. Hierarchical
Struktur ini dalam menampilkan data membentuk suatu percabangan yang berdasarkan kriteria tertentu. Tampilan data terdiri dari master page atau halaman utama dan slave page atau halaman pendukung.
Gambar 2.13. Struktur Navigasi Hierarchical
4. Composite
Struktur ini merupakan gabungan dari struktur linier, nonlinier dan hierarchical. Banyak digunakan untuk pemakaian interaksi yang tinggi.