3 2.1 Tinjauan Umum
Penulis mendapatkan data dan informasi-informasi penting yang berkaitan dengan proyek Tugas Akhir ini dari beberapa sumber, antara lain:
• Literatur, berasal dari buku-buku, catatan-catatan, artikel-artikel. • Dari website yang terkait
• Wawancara dengan Ibu Dwi Santina Wisnuwardhani, selaku pemilik Kios Rupo-Rupo.
• Survey ke beberapa konsumen Rupo-Rupo untuk mendapatkan
consumer insight.
• Survei ke beberapa orang untuk menganalisis visual website
e-commerce.
2.1.1 Pengertian Produk organic 2.2.1.1 Definisi produk organic
Berdasarkan Rene Loux dari Easy Green Living (2008:7) Makanan organik adalah semua jenis buah-buahan, sayuran atau hewan yang yang belum diolah dan dimurnikan, atau yang tumbuh dan dipelihara tanpa menggunakan algaecides, herbisida, insektisida, bakterisida, fungisida, antibiotik, hormon pertumbuhan, atau bahan kimia sintetik. Hewan dipelihara secara organik diberi makan diet seimbang dan tidak dimodifikasi secara genetik.
2.2.1.2 Manfaat produk organik
• Makanan organik merupakan diet yang baik untuk mengembangkan dan mempertahankan keseshatan. • Dengan mengkonsumsi makanan organic secara tidak
langsung ikut berkontribusi kepada lingkungan karena makanan organic di proses secara alami.
• Makanan organik tidak diproses dengan pewrna buatan, pemanis, lemak terhidrogenasi, lemak trans, lemak jenuh, aditif atau pengawet buatan. Alhasil makanan organic lebih terasa alami karena semua rasa belum dimodifikasi dengan cara apapun oleh penggunaan bahan kimia sintetis.
2.1.2 Pengertian E-Commerce 2.1.2.1 Definisi E-Commerce
Untuk mengerti sistem E-Commerce dibutuhkan pengertian akan sistem E-Commerce itu sendiri. Mengacu kepada Efraim Turban dari
Electronic Commerce: A Managerial Perspective (2000:4),
Electronic commerce adalah konsep yang menggambarkan proses jual beli produk, jasa, dan informasi melalui jaringan komputer termasuk internet.
2.1.3 Wawancara Pemilik Rupo-Rupo
Berdasarkan wawancara dengan pemilik Rupo-Rupo pemilik dapat mengerti brand Rupo-Rupo secara keseluruhan dalam untuk perancangan website Rupo-Rupo. Berikut adalah poin-poin yang dikumpulkan penulis.
• Rupo-Rupo didirikan oleh Ibu Wiwiek pada tahun 2012 di Pasar Segar Cinere.
• Rupo-Rupo menjual berbagai macam produk pangan, seperti arti namanya, Rupo-Rupo berarti macam-macam, tapi Rupo-Rupo berspesifikasi ke produk organic untuk memberikan keunikanndengan kios-kios lainnya.
• Produk organik yang Rupo-Rupo tawarkan merupakan produk organik lokal yang jarang di sediakan di Supermarket.
• Bisnis Rupo-Rupo bermulai dari rumahnya, lalu beliau menawarkan produknya ke tetangga, keluarga dan teman-temannya.
• Target Audience :
- Ibu rumah tangga - Kelas : B - A
- Demografi : Warga Cinere
• Kelebihan : Menjual produk organik lokal & produk non MSG, sehat, harga terjangkau, dan dapat mengantar pembelian.
• Kekurangan : Tidak menyediakan produk fresh
• Ibu Wiwiek memberikan opini yang positif tentang online shopping, kebanyakan dari pelanggannya juga lebih memilih untuk bertransaksi lewat telefon lalu mendapat produknya secara kurir.
• Menurut Ibu Wiwiek berbisnis secara online merupakan saat yang tepat, dengan mudahnya akses online shopping sekarang dan boomingnya makanan organik.
2.1.4 Survey Analisa Profil Konsumen Rupo-Rupo
Berikut adalah hasil dari survey via kuesioner yang digunakan penulis untuk mengetahui consumer insight Rupo-Rupo. Kuesioner ini disebarkan langsung di kios Rupo-Rupo.Tabel-tabel berikut adalah data survey dari total 21 responden.
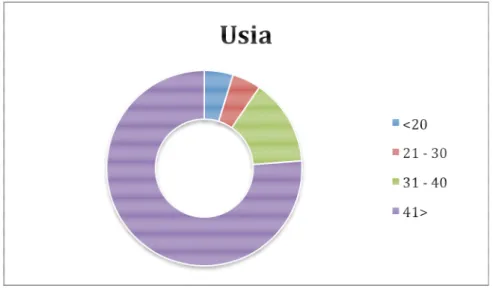
Table 2.2 Usia Responden
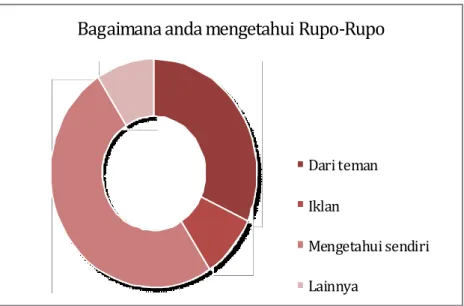
Tabel 2.4 Bagaimana Responden Mengertahui Rupo-Rupo
Tabel 2.5 Frekuensi Belanja Responden
Bagaimana anda mengetahui Rupo-Rupo
Dari teman Iklan
Mengetahui sendiri Lainnya
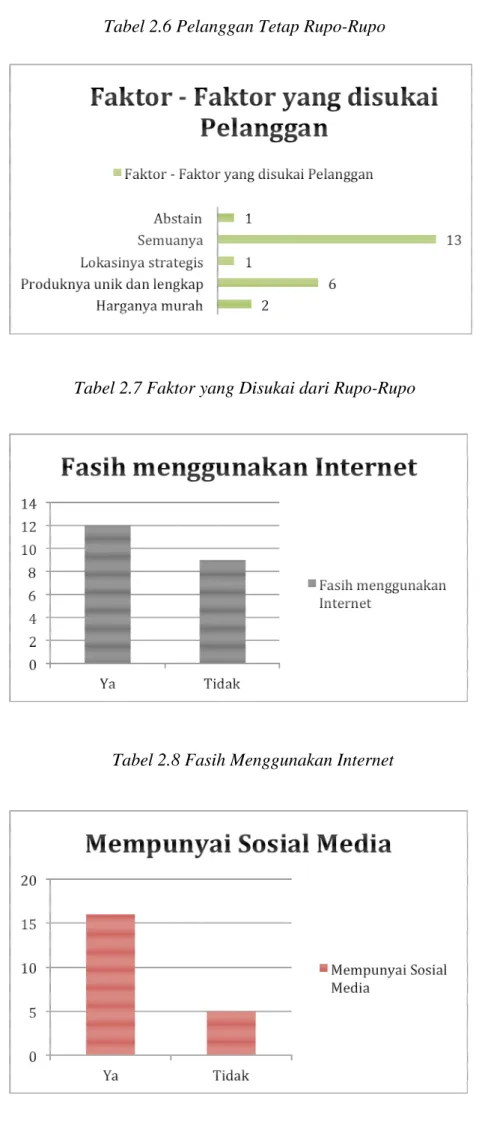
Tabel 2.6 Pelanggan Tetap Rupo-Rupo
Tabel 2.7 Faktor yang Disukai dari Rupo-Rupo
Tabel 2.8 Fasih Menggunakan Internet
Tabel 2.9 Mempunyai Sosial Media
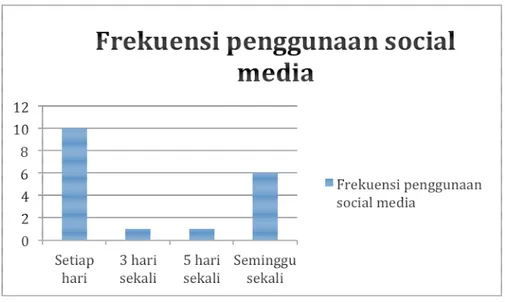
Table 2.10 Frekuensi Penggunaan Sosial Media
2.1.5 Survey Analisa Visual Website
Berikut adalah hasil dari survei via kuesioner yang digunakan penulis untuk menganalisis peranan design dalam website, dan seperti apa website ideal yang disukai mayoritas responden. Kuesioner ini dibagikan melalui sosial media. Tabel-tabel berikut adalah data survey dari total 44 responden.
Tabel 2.12 Jenis Kelamin Responden
Tabel 2.14 Mengenal Istilah e-commerce
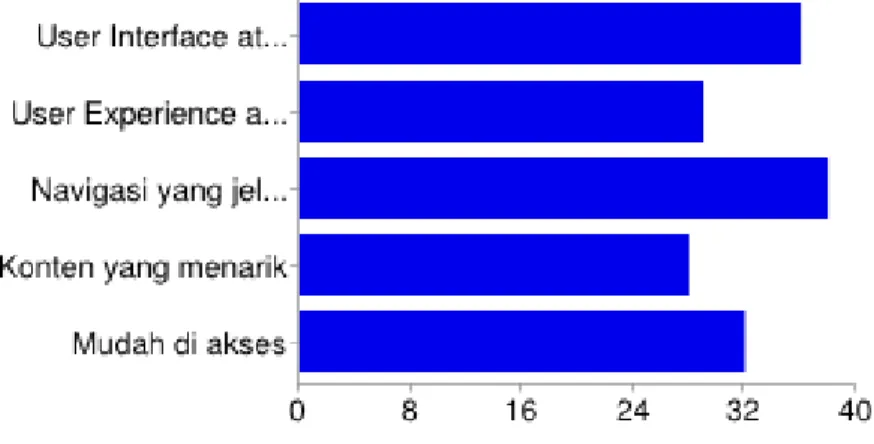
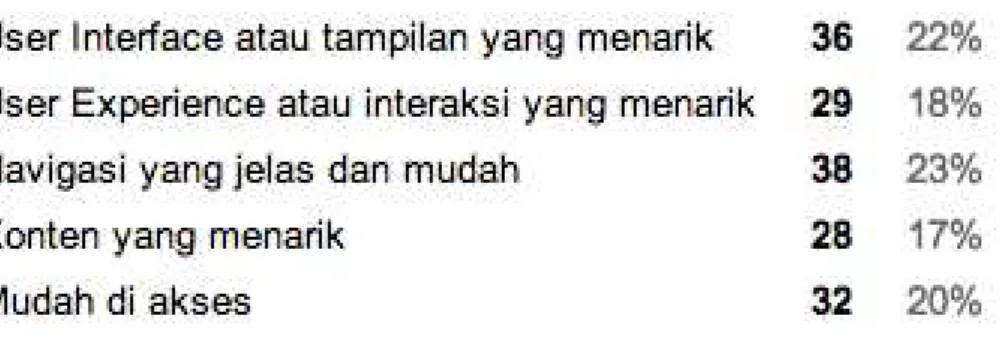
Tabel 2.16 Faktor Penting dalam Website
Tabel 2.17 Bahasa Yang Disukai Reposnden Dalam Website
2.1.6 Kompetior
2.1.6.1 Direct Competitor
Direct Competitor dari website belanja organik yang penulis
desain adalah:
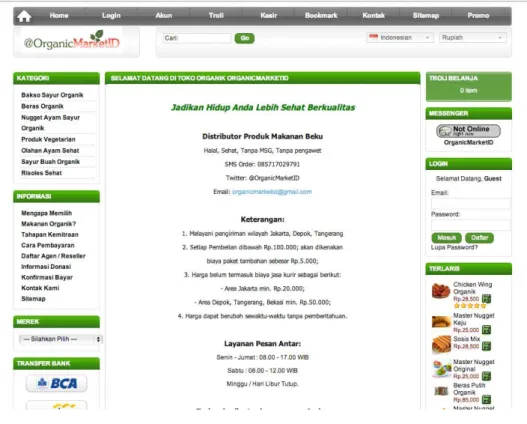
1. http://organicmarketid.com/
2. http://www.bumbuorganik.com/
3. www.rumahsegar.com
Gambar 2.4 Interface rumahsegar.com
2.1.6.2 Indirect Competitor
Indirect competitor Rupo-Rupo adalah Supermarket besar yang
memasarkan produk organic, seperti Food Hall, Ranch Market, Grand lucky, Carrefour, dll.
2.1.7 Partner
Gambar 2.6 Logo Decovisual Group
Decovisual Group adalah kelompok perusahaan holding pengembangan kreatif strategis, 2 + + | TooPlusPlus , 7laps , dan AL9ORITMA yang membantu mencapai ambisi kreatif dan pemasaran strategis organisasi klienya. Pendekatan layanan kreatif kompak Decovisual Group mencangkup identitas merek, media cetak, desain lingkungan, fotografi, ilustrasi, seni digital, dan media online.
2.1.7 Target/Sasaran
2.1.7.1 Target User Primer a. Georafis
Domisili : Kota-kota besar di Jakarta Iklim : Tropis
b. Demografis
Jenis kelamin : Wanita Usia : 30 – >40 Status : Menikah
Pendidikan : Minimal lulus SMA
Pekerjaan : Ibu rumah tangga. karyawan Kelas sosial : B – A (Menegah ke atas) c. Psikografis
Gaya hidup : Modern
Kepribadian : Family oriented, mempunyai pola hidup sehat, tertarik denga produk organik
2.1.7.2 Target User Sekunder a. Georafis
Domisili : Kota-kota besar di Jakarta Iklim : Tropis
b. Demografis
Jenis kelamin : Pria dan wanita Usia : Semua umur
Status : Menikah atau belum menikah Pendidikan : Minimal lulus SMA
Kelas sosial : B – A (Menegah ke atas) c. Psikografis
Gaya hidup : Modern
Kepribadian : Orang yang ingin mengetahui produk organik
2.2 Tinjauan Khusus
Dalam mengembangkan proyek Tugas Akhir ini, berikut adalah teori-teori yang digunakan yang berkaitan dengan tema yang dipilih penulis.
2.2.1 Teori Web page
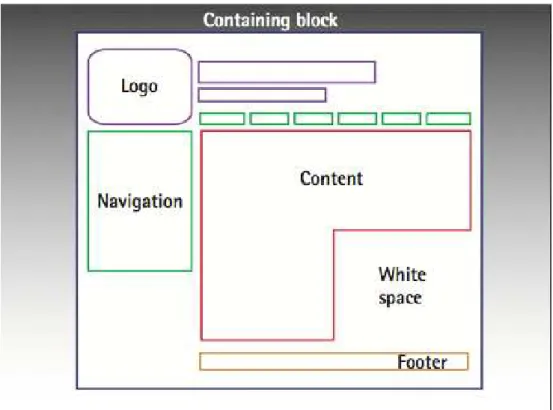
2.2.1.1 Web Page Anatomy
Mengacu pada pendapat Jason Baeird dari Principles of Beautiful
Web Design (2007:7) ada beberapa pembagian ada pembagian
Gambar 2.7 Preview Web Page Anatomy
Sumber: (The Principles of Beautiful Web Design, Jason Beaird)
a. Containing Block
Setiap web page membutuhkan container (wadah). Tanpa adanya container (wadah) maka tidak ada ruang untuk memasukan isi dari website.
b. Logo
Identity block menambah pengenalan brand dan memberitahu
users bahwa halaman yang mereka lihat merupakan bagian dari satu website.
c. Navigation
Navigasi sistem yang mudah ditemukan dan digunakan sangatlah essensial dalam website. Users berharap menemukanan navigasi di sisi kanan atas web page.
d. Content
Konten mempunyai peranan penting dalam website. Dalam satu website, konten sangatlah essensial sebagai poin utama dalam suatu design sehingga users dapat mencari informasi yang merka butuhkan.
e. Footer
Terletak di sisi bawah halaman, footer berisikan copyright, contact number, dan informasi legal, juga links ke bagian itama website.
f. Whitespace
Istilah white space dalam graphic design adalah area yang tidak diisi dengan illustrasi maupun text. Tanpa adanya whitespace, halaman tersebut akan terlihat penuh. Whitespace menciptakan
2.2.2 Teori Layout
Gambar 2.8 Rule of Third
Sumber: (The Principles of Beautiful Web Design, Jason Beaird)
Bila membicarakan saat membicarakan layout, pasti akan mengacu kepada grid. Menurut Jason Beaird dari
Principles of Beautiful Web Design (2007:9) menggunakan grid
tidak hanya membuat segala sesuatu menjadi kotak dan menjejerkannya tetapi semuanya berhubungan dengan proporsi.
Grid adalah garis yang tak tampak yang digunakan untuk
memadu elemen-elemen dalam sebuah page.
Menurut John dan David Colett dari Black and White
Photography Technique (2006:8) Rule of thirds adalah sebuah
metode umum yang membagi frame menjadi 9 kotak agar mencapai komposisi yang dinamis bagi elemen utama dalam desain.
Dalam penerapan rule of third dalam website adalah dengan membagi halaman menjadi 3 secara horizontal dan vertical, yang kemudian ditarik lagi grid tambahan diantara masaing-masing kolom yang terbentuk. Berikut adalah pengaplikasian pembuatan grid.
Gambar 2.9 Membuat Grid
Sumber: (The Principles of Beautiful Web Design, Jason Beaird)
Dari penempatan grid diatas, pembuatan layout dapat dilajutkan dengan menempatkan elemen-elemen design sesuai dengan web anatomy ke grid rule of third. Berikut adalah contoh alternatif design web page dengan penggunaan rule of third.
Gambar 2.10 Contoh Pengaplikasian Grid
Sumber: (The Principles of Beautiful Web Design, Jason Beaird) 1 2 3 4
2.2.3 Teori Prinsip Desain
Prinsip desain adalah suatu bentuk struktur atau karakter dari suatu desain. Jason Beaird dari Principles of Beautiful Web Design: (2007:12) berpendapat bahwa ada beberapa prinsip desain yang mempengaruhi website. Berikut adalah prinsip-prinsip tersebut:
2.2.3.1 Balance
Di dalam sebuah layout apabila di kedua sisi mempunyai berat yang seimbang maka akan menciptakan suatu keseimbangan dalam desain.
2.2.3.1.1 Symmetrical Balance
Symmetrical balance berlaku apabila penempatan elemen
didalam layout di satu sisi dan sisi lainya maka akan menciptakan suatu keseimbangan dalam desain.
Gambar 2.11 Symmetrical Balance
2.2.3.1.2 Asymmetrical Balance
Asymmetrical balance meliputi objek yang berbeda ukuran,
bentuk, tone atau penempatan, namun objek-objek tersebut dikomposisikan dengan seimbang agar menarik untuk dilihat.
Asymmetrical balance atau keseimbangan informal mempunyai
komposisi yang lebih abstrak dan lebih menarik dibandingkan symmetrical balance.
Gambar 2.12 Asymmetrical Balance
Sumber: (The Principles of Beautiful Web Design, Jason Beaird)
2.2.3.2 Unity
Teori design mendeskripsikan unity sebagai cara menyatukan komposisi elemen yang berbeda menjadi satu. Layut yang menyatu sebagai satu kesatuan lebih baik dibandingkan yang diidentifikasikan secara terpisah.
Gambar 2.13 Unity
Sumber: (The Principles of Beautiful Web Design, Jason Beaird)
2.2.3.3 Emphasis
Konsep dengan emphasis atau dominasi tidak jauh beda dengan konsep unity. Daripada memfokuskan elemen yang berbeda terlihat cocok bersama, emphasis berfokus kepada satu elemen yang menarik perhatian user’s.
Gambar 2.14 Emphasis
2.2.3.4 Contrast
Contrast adalah metode yang sangat umum untuk mengemphasiskan
layout. Konsepnya mudah: besarnya perberdaan antara elemen grafis dan sekelilingnya, membuat elemen grafis semakin menonjol.\
Gambar 2.15 Contrast
Sumber: (The Principles of Beautiful Web Design, Jason Beaird)
2.2.4 Teori Warna
2.2.4.1 Color Temperature
Menurut Jason Beaird dari The Principles of Beautiful Web Design,
color temperature (2007:44) adalah salah satu atribut dari warna
yang ada di seluruh spectrum. Ada dua klasifikasi dalam color
temperature, yaitu: warm colors atau warna hangat, dan cool colors
atau warna dingin.
2.2.4.1.1 Warm Colors
Sumber: (The Principles of Beautiful Web Design, Jason Beaird)
Warm colors adalah warna-warna dari merah hingga kuning,
juga oranye, pink,dan coklat. Karena berhubungan dengan warna matahari dan api, warm colors menggambarkan panas dan gerakan. Ketika diletakkan dekat cool colors, warm colors akan lebih dominan dan menonjol, menghasilkan emphasis visual.
2.2.4.1.2 Cool Colors
Gambar 2.17 Warna-Warna Cool Colors
Sumber: (The Principles of Beautiful Web Design, Jason Beaird)
Cool colors adalah warna-warna dari hijau hingga biru, juga
beberapa warna ungu. Ungu adalah warna perantara antara merah dan biru, jadi warna ungu yang lebih mendekati biru adalah cool colors, sedangkan warna ungu yang lebih mendekati merah adalah warm colors. Cool colors dapat memberi efek tenang dan mengurangi tekanan. Dalam design cool colors adalah warna yang cocok untuk background karena cool colors memperbesar elemen dalam page.
2.2.5 Teori Prinsip Branding
Mengacu pada pendapat London Chamber of Commerce and Industry dari
How to Pass Marketing (1995:168), branding adalah symbol yang
mengidentifikasikan keunikan produk atau jasa.
Menurut Kevin Bundelmann dari Brand Identity Essentials (2010:7) ada beberapa hal yang harus dipertimbangkan dalam proses pembuatan logo. Berikut adalah prinsip-prinsip tersebut;
2.2.5.1 Illustratif Logo
Illustratif logo adalah gambar yang mencangkup yang berbagai macam makna. Beberapa logo ada yang mengillustrasikan jasa atau produk mereka, semakin harafiah logo illustratif semakin mudah dimengerti potensial klien.
2.2.5.2 Visual Style
Desain adalah komunikasi satu arah, oleh karena itu desain di targetkan langsung kepada kelompok orang yang spesifik. Elemen-elemen visual seperti fotografi, illustrasi, membantu mendefinisikan identitas logo.
2.2.5.3 Aplikasi Warna
Identitas yang kuat selalu menggunakan warna secara konsisten. Pemilihan warna yang tepat sangat esensial – jika memilih warna yang salah, warna tersebut dapat menjatuhkan brand.
2.2.5.4 Type Choice
Type mempunyai kepribadian oleh karena itu memilih typeface berarti memilih typeface yang mencerminkan produk atau usaha kita. Kepribadian merupakan faktor penting dalam memilih typeface, tapi masih ada beberapa faktor yang harus dipertimbangkan dalam me, seperti keterbacaan, fleksibelitas, dan konsistensi.
2.2.5.5 Brand Stories
Brand adalah janji, brand berlaku sebagai Perusahaan dengan brand terkenal tak hanya menciptakan cerita brandnya tapi juga menjalankan moral cerita brandnya dalam kehidupan sehari-sehari.
2.2.5.6 Brand Psikologi
Brand yang biasa diingat dunia biasanya membedakan nilai proposisi dengan konotasi tidak hanya dengan denotasi. Perancang brand bekerja keras membuat konotasi yang tepat dengan mengfokuskan kepada target audience.
2.2.6 Teori Prinsip User Interface
Wilbert O’Galitz dari The Essential Guide of User Interface Design
(2002:41) berpendapat bahwa berikut adalah prinsip design bertujuan untuk membuat user interface yang baik.
a. Aesthically Pleasing
Memberikan tampilan visual dengan mengikuti presentasi dan prinsip grafik desain:
• Memberikan perbedaaan antara elemen. • Menciptakan pengelompokkan.
• Meratakan elemen dan grup screen. • Memberikan representasi 3 dimensi.
• Menggunakan warna dan grafik yang sederhana dan efektif.
Design estetika harus menarik karena menarik perhatian, menyampaikan pesan dengan cepat dan jelas. Kurangnya daya tarik visual mengakibatkan kebingungkan, mengsalah-artikan maksud atau makna, juga memperlambat dan membingungkan users.
b. Clarity
mempunyai aspek tersebut: • Elemen visual • Fungsi
• Metafora
• Teks dan kata-kata
Tampilan web page secara visual harus jelas, berkonsep, dan berstruktur kata. Elemen visual harus mudah dimengerti, berkaitan dengan konsep dan fungsi dalam dunia nyata.
c. Compabilty
Menyediakan compability atau kesuaian untuk faktor berikut:
• User
• Tugas dan pekerjaan • Produk
Mengadaptasi perspektif user.
User compability. Design harus sesuai dan sesuai dengan kebutuhan klien
atau user. Design yang efektif dimulai dengan pengertian kebutuhan user dang mengadaptasi sudut pandang user.Task and job compability. Sistem organisasi harus sesuai dengan tugas yang harus dikerjakan. Struktur dan alur fungsi harus memberikan transisi yang mudah.
d. Comprehensibility
Suatu sistem harus mudah dipelajari dan dimengerti. User harus mengetahui hal-hal berikut: • What to look at • What to do • When to do it • Where to do it • Why to do it • How to do it
harus dalam urutan yang mudah.
Suatu sistem harus mudah dimengerti dan mengalir dalam urutan. Instruksi dalam menyelesaikan pekerjaan harus jelas agar tidak perlu banyak membaca dan mencerna instruksi yang panjang.
e. Consistency
Suatu sistem harus terlihat, berlaku, dan beroperasi secara konsisten dalam hal-hal tersebut:
• Mempunyai tampilan yang sama. • Mempunyai kegunaan yang sama. • Beroperasi serupa.
Konsistensi merupakan faktor penting karena dengan adanya konsistensi mempermudah user untuk mempelajari konfigurasi website tersebut.
f. Kontrol
User harus mengontrol interaksi.
• Tindakan website harus hasil dari permintaan user. • Tidakan website harus dapat dilakukan dengan cepat.
• User seharusnya tidak mengalami gangguan ketika menggunakan website.
Dalam merancang kontrol ada juga beberapa poin yang harus dipertimbangkan seperti fleksibilitas; ada baiknya kontrol website disesuaikan dengan pengalaman, kebiasaan, prefrensei target user, dan konteks website sebaiknya dari sudut pandang user.
Kontrol dicapai apabila seseorang dapat mengetahui sendiri apa yang harus dilakukan untuk mencapai suatu goal.
g. Directness
• Menyediakan cara alternatif dengan jelas. • Pengaruh tindakan pada objek harus terlihat. h. Efficiency
Mengurangi pergerakan mata dan tangan, juga kontrol dengan tindakan lainnya.
• Transisi antara sistem yang berbeda harus mempunyai alur yang baik.
• Navigasi lebih baik seseingkat mungkin. i. Familiarity
• Mengaplikasikan konsep dan tata bahasa yang dikenal user. • Menciptakan tampilan yang alami, meniru pola perilaku target
audience.
2.2.7 Analisis swot Strength
• Past project Rupo-Rupo mempunyai navigasi yang jelas.
• Past project Rupo-Rupo mempunyai interface yang clean sehingga user dapat fokus terhadap konten website.
• Past project Rupo-Rupo memberikan informasi produk yang jelas. Weakness
• Tidak menggunakan gambar high-resolution untuk mempercepat akses penggunaan internet.
• Jaringan internet tidak terlalu cepat.
• Past project Rupo-Rupo kurang memikirkan UI dalam websitenya. • Kurangnya imagery atau permainan visual dalam website past
project Rupo-Rupo.
• Tidak ada pengolahan tipografi dalam website past project Rupo-Rupo.
• Website past project Rupo-Rupo secara visual kurang menarik user dan tidak mempunyai ciri khas masing-masing.
Opportunity
• Dengan mendesain interface website Rupo-Rupo dapat menambah jumlah consumer.
• Dengan desain yag baik secara tidak langsung mengajak user untuk mengunjungi website Rupo-Rupo.
Threat