2.1. Pengertian Sistem Informasi
Terdapat dua kelompok pendekatan didalam mendifinisikan sistem, yaitu yang menekankan prosedurnya dan yang menekankan pada komponen atau elemennya. Pendekatan sistem yang lebih menekankan pda prosedur menurut Jerry Fitzgerald, Ardra F. Fitzgerald, dan Warren D. Stallings Jr mendifinisikan sistem sebagai berikut :
Suatu sistem adalah suatu jaringan kerja dari prosedur-prosedur yang saling berhubungan, berkumpul bersama-sama untuk melakukan suatu kegiatan atau menyelesaikan suatu sasaran tertentu [3].
Sedangkan pendekatan sistem yang lebih menekankan pada elemen atau komponennya mendefinisikan sistem sebagai berikut :
Sistem adalah kumpulan dari elemen-elemen yang saling berkaitan dan tersusun untuk mencapai suatu tujuan tertentu [3].
Informasi adalah data yang diolah menjadi bentuk yang lebih berguna dan lebih berarti bagi yang menerimanya [3].
Semua sistem meliputi tiga elemen utama, yaitu : input, proses, dan output. Input dalam sistem berupa data yang nantinya akan diproses sehingga menghasilkan output berupa informasi.
Didalam pengolahan data transaksi dan pengoperasian aplikasi hingga pembuatan laporan, sistem informasi sangat diperlukan bagi penunjang perancangan sistem yang sempurna.
2.2. Penjejakan (Navigasi)
Penjejakan termasuk struktur terpenting dalam pembuatan suatu aplikasi multimedia dan gambarnya harus sudah ada pada tahap perancangan. Peta penjejakan
merupakan rancangan hubungan dan rantai kerja dari beberapa area yang berbeda dan dapat membantu mengorganisaiskan seluruh elemen aplikasi multimedia dengan pemberian perintah dan pesan. Peta penjejakan juga memberikan kemudahan dalam menganalisa keinteraktifan seluruh objek dalam aplikasi multimedia dan bagaimana pengaruh keinteraktifannya terhadap pengguna.
Peta penjejakan memiliki ciri khas yang dapat membedakannya menurut kebutuhan objek, kemudahan pemakaian, keinterktifannya dan kemudahan membuatnya yang berpengaruh terhadap waktu pembuatan suatu aplikasi multimedia. Ada empat macam bentuk dasar dari peta penjejakan yang biasa digunakan dalam proses pembuatan aplikasi multimedia, yaitu :
2.2.1. Linier
Linier merupakan struktur yang hanya mempunyai satu rangkaian cerita yang berurut. Struktur ini menampilkan satu demi satu tampilan layar secara berurut menurut urutannya dan tidak diperbolehkan adanya percabangan. Tampilan yang dapat ditampilkan adalah satu halaman sebelumnya atau satu halaman sesudahnya.
Gambar 2.1. Navigasi linier
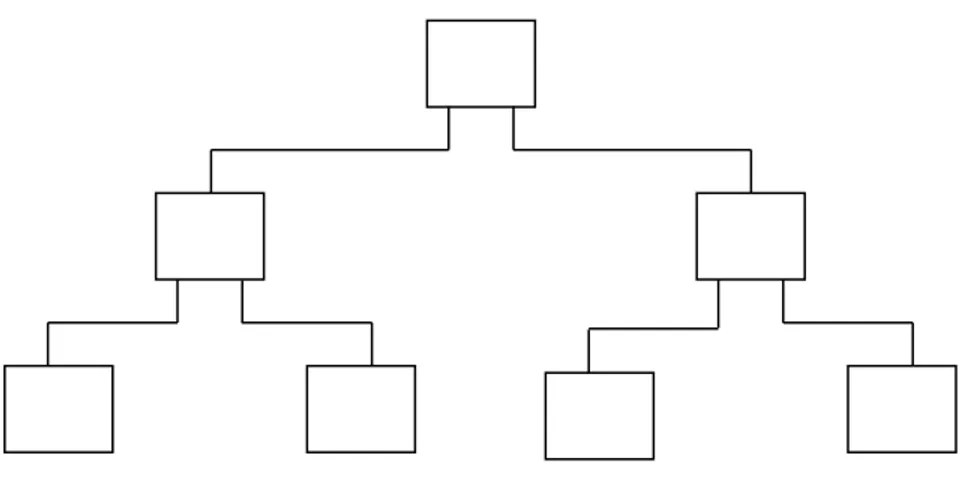
2.2.2. Hirarki
Struktur hirarki merupakan suatu struktur yang mengandalkan percabangan untuk menampilkan data berdasarkan kriteria tertentu. Tampilan pada menu pertama akan disebut sebagai Master Page, halaman utama ke satu. Halaman utama ini akan mempunyai halaman percabangan yang dikatakan Slave Page, halaman pendukung. Jika salah satu halaman pendukung diaktifkan, maka tampilan tersebut akan bernama
Master Page, halaman utama kedua. Pada struktur penjejakan ini tidak diperkenankan adanya tampilan secara linear.
Gambar 2.2. Navigasi Hirarki
2.2.3. Non Linier
Pada struktur non linear diperkenankan membuat penjejakan bercabang. Percabangan ini berbeda dengan percabangan pada struktur hirarki. Pada percabangan non linier walaupun terdapat percabangan tetapi tiap-tiap tampilan mempunyai kedudukan yang sama tidak ada pada master page dan slave page.
Gambar 2.3. Navigasi Non Linier
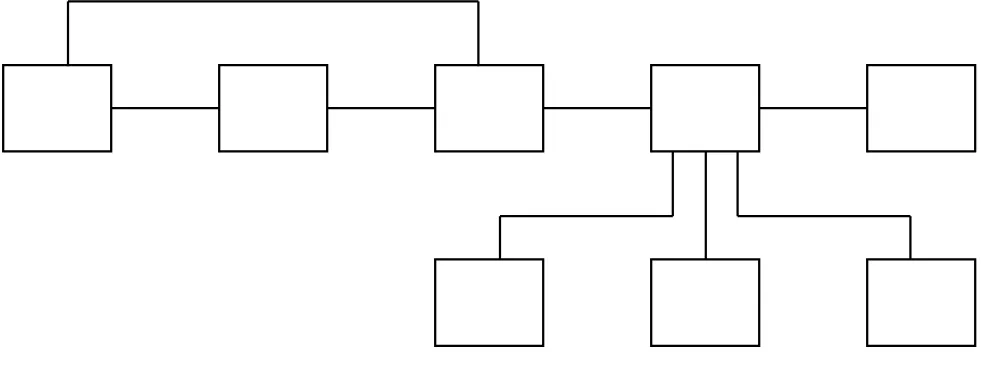
2.2.4. Campuran
Struktur penjejakan campuran merupakan gabungan dari ketiga struktur sebelumnya. Struktur penjejakan ini banyak digunakan dalam pembuatan aplikasi multimedia sebab dapat memberikan keinteraksian yang lebih tinggi.
Gambar 2.4. Navigasi Campuran
2.3. Perancangan Antarmuka ( Interface )
Antarmuka atau interface merupakan bagian dari program yang berhubungan atau berinteraksi langsung dengan user. Interface adalah segala sesuatu yang muncul pada layar monitor user. Perancangan interface bertujuan agar program yang dihasilkan tidak terlihat rumit (harus sederhana dan tidak membingungkan), mudah digunakan dan menarik. Hal ini harus dipikirkan perancang program karena setiap interaksi user terhadap aplikasi, pasti harus melalui suatu interface [8].
Untuk merancang interface digunakan storyboard. Storyboard merupakan rancangan kasar dari suatu tampilan layar, atau hanya merupakan gambaran umum saja, contohnya adalah storyboard yang menggambarkan semua elemen yang akan terlihat pada layar monitor user, meliputi teks, gambar, letak dan bentuk tombol, latar belakang yang digunakan, dan sebagainya.
Storyboard disusun secara berurutan, layar demi layar. Pada storyboard selain digambarkan rekaan dari tampilan akhir yang diinginkan, tidak lupa juga ditulis penjelasan dan spesifikasi dari setiap layar. Hal yang perlu diperhatikan dalam pembuatan storyboard adalah tidak ada kebingungan dan ketidakjelasan dalam pembuatan program. Dengan demikian setiap tahap dalam merancang menjadi lebih mudah dipahami dan terarah. Selain itu juga jika terjadi suatu kesalahan atau program menjadi tidak sesuai dengan yang diharapkan, mudah untuk dipahami dan ditelusuri untuk mencari penyebab kesalahannya. Storyboard dapat dilihat pada Lampiran 2.
2.4. Pengenalan Multimedia
Pada perkembangan dunia komputer, multimedia pertama kali diaplikasikan pada komputer yang di produksi oleh Apple Machintosh, sebuah perusahaan komputer yang cukup terkenal. Seiring perjalanan waktu teknologi ini kemudian diadopsi dan dikembangkan oleh Microsoft [4].
Dari segi bahasa multimedia tersusun atas 2 buah kata, yaitu multi dan media. Multi berarti lebih dari satu, banyak atau beraneka ragam; sedangkan media adalah wadah atau tempat atau sarana yang dapat dimanfaatkan untuk keperluan tertentu. Sehingga penjabaran umum multimedia adalah suatu aplikasi yang tersusun atas beberapa elemen pembentuk yang diproses dan disajikan dalam wadah aplikasi secara linier ataupun interaktif. Pengertian interaktif disini ialah aplikasi multimedia tersebut menuntun respon dari penggunanya hingga mereka terlibat secara langsung dalam proses berlangsungnya aplikasi.
Elemen-elemen multimedia meliputi teks, gambar, suara, animasi, dan sebagainya. Di dalam aplikasi, keseluruhan elemen tersebut disatukan hingga membentuk satu kesatuan aplikasi yang harmonis.
2.4.1. Teks
Teks adalah elemen paling dasar dari seluruh program pengolah kata juga aplikasi multimedia. Teks digunakan untuk menjabarkan atau menyampaikan informasi tertentu. Teks tersusun dari beberapa symbol, abjad besar dan kecil, serta angka.
2.4.2. Gambar
Merupakan sarana sekaligus elemen multimedia yang berguna untuk mengungkapkan suatu informasi secara visual.
2.4.3. Suara
Suara adalah elemen paling unik yang tersedia diantara keseluruhan elemen multimedia. Elemen ini menyempurnakan aplikasi multimedia dengan kemampuan audionya. Bila elemen lain memberikan informasi kepada pengguna dengan menggunakan indra penglihatan maka elemen suara akan memberikan informasi dan memanjakan pengguna dengan menggunakan indra pendengaran.
2.4.4. Animasi
Animasi adalah urutan gambar atau image yang ditampilkan secara berurutan sehingga akan menimbulkan kesan gambar tersebut bergerak, kesan bergerak ini didapat akibat adanya peralihan dari satu gambar ke gambar lainnya dalam satuan waktu yang disebut dengan frame per second (fps) dalam pengertian ada beberapa jumlah frame yang berupa gambar atau image untuk satu detik animasi. Dalam arti lain animasi adalah persepsi yang terjadi akibat perpindahan frame dalam satu waktu. Konsep Dasar Animasi :
1. Animasi Tradisional
Animasi sudah bukan merupakan barang baru, ketika dahulu animasi yang menggunakan komputer belum ditemukan, para animator (pembuat animasi) mengerjakan rangkaian gambar teranimasi yang masih dalam sistem pengerjaan tradisional, yaitu dengan menggabungkan satu per satu tiap-tiap gambar buatan tangan, padahal dalam satu buah rangkaian animasi terdiri dari banyak gambar-gambar yang berbeda, sehingga dibutuhkan waktu yang lama dalam pembuatannya. 2. Animasi komputer
Para pembuat animasi sekarang lebih memilih komputer sebagai sarananya, karena dengan menggunakan komputer pengerjaan sebuah animasi dapat dilakukan lebih cepat dan bagus dibandingkan dengan cara tradisional. Dalam pembuatan animasi komputer ada teknik yang membuat animasi lebih cepat dibuat, antara lain teknik keyframe, yaitu hanya dengan cara membuat frame awal dan akhirnya saja,
selanjutnya komputer dalam hal ini aplikasi program (software) pembuat animasi yang akan membuat frame-frame di antaranya, sehingga tercipta animasi yang lebih luas.
2.5. PengenalanTujuh Keajaiban Dunia
Diantara dari tujuh keajaiban dunia ini dari seluruh penjuru adalah keajaiban yang dapat membuat orang-orang itu kagum dan terheran dengan dilihat dari bentuk dan keanehannya dan untuk mengetahuinya apa saja yang termasuk tujuh keajaiban dunia serta berada dinegara mana saja yang ada tujuh keajaiban dunia itu adalah sebagai berikut:
1. Candi Borobudur berasal dari Indonesia 2. Menara Eiffel berasal dari Perancis 3. Menara Pisa berasal dari Italy 4. Patung Liberty berasal dari Amerika 5. Piramida Giza berasal dari Mesir 6. Tembok Besar berasal dari Cina 7. Tajmahal berasal dari India
untuk itu adanya tujuh keajaiban dunia ini adalah sebagai hasil peniggalan dari nenek moyang kita sejak dulu yang menjadi sejarah bagi dunia[6].
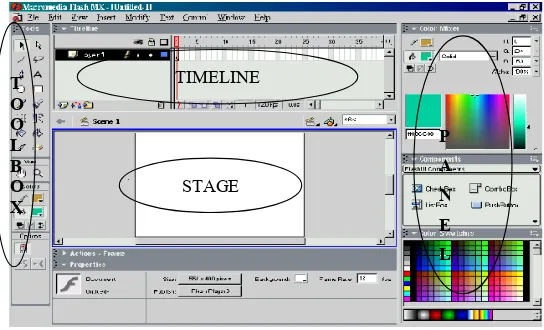
2.6. Pengenalan Lingkungan Macromedia Flash MX
Layar Flash terbagi dalam empat area utama seperti pada gambar 2.1 dibawah , yaitu toolbox, timeline, stage dan panel. Tampilan empat area utama ini merupakan tampilan standar ketika program Macromedia Flash 6 MX dijalankan.
Gambar 2.5. Area utama Flash MX
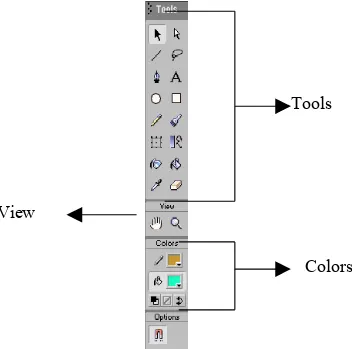
2.6.1. Toolbox
Toolbox merupakan perangkat utama untuk menggambar dalam Flash. Toolbox terdiri dari empat bagian, yaitu : Tools, View, Color dan Option. Lihat gambar 2.6.
Tools selain terdiri atas perangkat untuk menggambar dan untuk menuliskan teks, juga terdapat perangkat untuk memilih objek yang nantinya akan dimodifikasi. View menyediakan perangkat Hand yang digunakan untuk memindahkan stage dan perangkat Zoom yang digunakan untuk memperbesar dan memperkecil gambar.
Colors menyediakan perangkat untuk mewarnai dan mengubah bentuk garis, mewarnai isi objek dan teks. Bagian akhir Toolbox, yaitu Option memperlihatkan setting-setting opsional untuk tool yang sedang aktif.
Pada toolbox, flash menyediakan berbagai macam perangkat salah satunya adalah perangkat untuk menggambar. Dengan tool-tool yang ada dalam toolbox nisa dibuat garis, bentuk geometris, kurva, dan bentuk bebas.
STAGE TIMELINE P A N E L T O O L B O X
1. Untuk menggambar garis menggunakan tool line.
2. Untuk menggambar bentuk geometris seperti lingkaran, oval persegi panjang, dan bujur sangkar menggunakan tool Oval dan Rectangle.
3. Untuk menggambar bentuk secara bebas menggunakan tool Pencil. 4. Untuk melukis dengan kuas menggunakan tool Brush.
Jika Toolbox tidak terlihat dilayar, aktifkan dengan menggunakan menu Window > Tools.
Gambar 2.6. ToolBox
2.6.2. Timeline
Timeline merupakan tool utama untuk membuat animasi dan objek-objek interaktif. Timeline terdiri atas tiga bagian utama, yaitu Scene, Layer, dan Frame. Lihat gambar 2.7.
Jika animasi diumpamakan seperti sebuah buku yang dibuka lembar per lembar, maka time line adalah buku tersebut, scene adalah bab-bab dalam suatu buku, layer adalah halaman buku, dan frame adalah kecepatan membuka lembaran- lembaran buku.
Tools
View
Gambar 2.7. Timeline
2.6.3. Stage
Stage adalah area kerja pembuatan semua elemen movie Flash yaitu menggambar objek yang akan dibuat sebuah animasi. Lihat Gambar 2.8.
Gambar 2.8. Stage
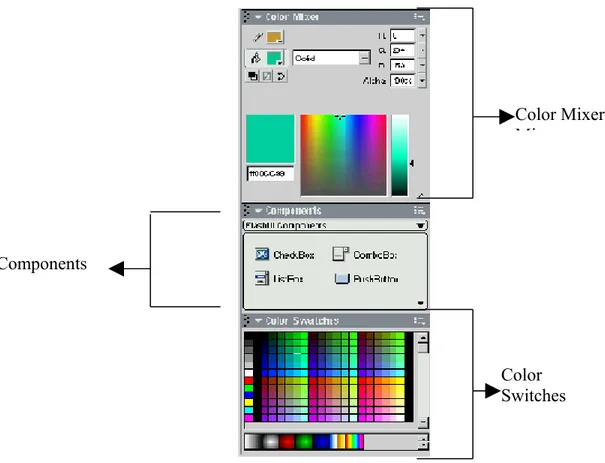
2.6.4. Panel
Panel digunakan untuk menentukan atribut-atribut yang akan digunakan oleh tool-tool dalam toolbox untuk membuat atau mengubah objek pada stage. Secara default akan ditampilkan lima panel Flash yang paling umum ditampilkan di layar. Untuk memilih panel secara default yaitu, dari menu bar pilih window > panel sets > default layout. Agar layar tempat bekerja tidak terlalu ramai setelah panel default aktif, panel-panel yang tidak dibutuhkan dapat di non aktifkan atau ditutup. Lihat gambar 2.9 contoh dari panel-panel Flash 6 MX.
Gambar 2.9. Panel-panel dalam Flash
2.7. Pengertian simbol dan Instance
Flash memiliki kelebihan yaitu dapat memakai objek-objek yang digunakan berulang-ulang (reusable) sehingga dapat memperkecil ukuran file Flash yang dihasilkan. Penggunaan objek yang sama ini juga akan memudahkan editing pada movie. Objek induk dinamakan Simbol dan kloning dari objek itu disebut Instance. Simbol dan instance memiliki karakteristik yang unik :
1. Dari sebuah simbol dapat dibuat bermacam-macam instance yang berbeda, misalnya dalam hal ukuran, rotasi, atau transparansi.
2. Tiap Instance memiliki “sifat bawaan” dari simbol sehingga bila simbol diubah, semua instance akan terpengaruh. Misalnya simbol diubah menjadi biru, maka semua Instance berwarna biru.
Color Mixer Mixer
Components
Color Switches
2.8. Membuat dan mengedit Simbol
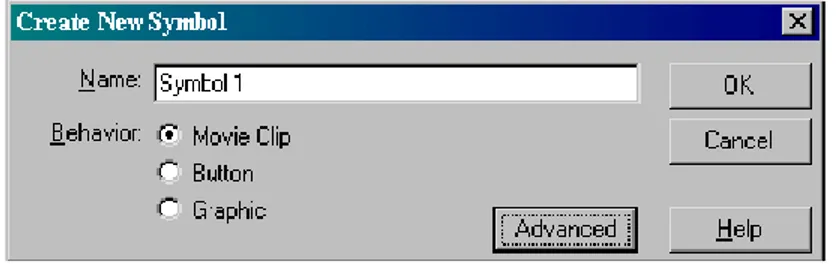
Untuk membuat simbol, pilih pada menu Insert > New Symbol untuk membuat simbol baru. Kemudian tentukan behavior dari simbol. Tiap simbol memiliki perilaku atau behavior tersendiri, yaitu bagaimana simbol tersebut akan berperilaku dalam movie. Lihat gambar 2.10. Ada tiga macam behavior :
1. Movie Clip : behaviour dari simbol ini merupakan rangkaian gambar didalamnya (seperti film). Secara default akan dimainkan berulang-ulang. 2. Button : simbol ini berfungsi sebagai tombol yang dapat diklik.
3. Graphic : simbol ini berupa gambar.
Gambar 2.10. Membuat simbol baru
Gambar yang sudah jadi juga dapat diubah menjadi simbol. Pilih gambar di stage kemudian dari menu bar pilih Insert > Convert to symbol.
2.8.1. Mengedit Simbol
Untuk mengedit simbol, klik dua kali pada gambar simbol di Library panel atau klik dua kali pada gambar instance di stage, lalu secara otomatis flash akan menampilkan layar edit untuk mengubah simbol. Lihat gambar 2.11.
2.8.2. Membuat Instance
Gambar 2.11. Membuat Instance dan mengedit simbol
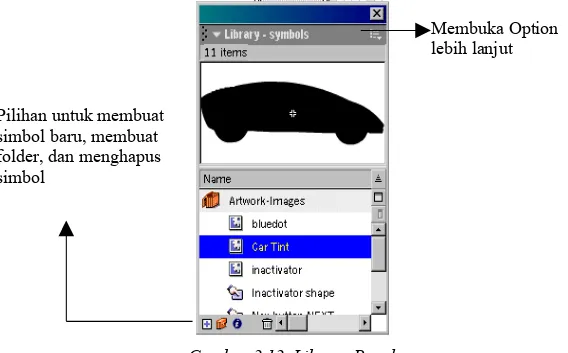
2.9. Library
Setiap kali simbol dibuat, simbol tersebut akan berada didalam Library panel. Dalam movie yang cukup besar, jumlah simbol yang digunakan akan sangat banyak. Library berguna untuk mengorganisasikan simbol-simbol dalam susunan yang memudahkan dalam penggunaannya. Untuk membuka Library, pilih Window > Library atau Ctrl+L.
Gambar 2.12. Library Panel
Klik dua kali untuk mengedit Seret gambar simbol ke stage untuk membuat instance
Pilihan untuk membuat simbol baru, membuat folder, dan menghapus simbol
Membuka Option lebih lanjut
Sebuah file Flash dapat dibuka sebagai Library sehingga simbol-simbol yang terdapat didalam file tersebut dapat digunakan didalam movie yang lain. Untuk membuka file Flash menjadi Library, dari menu bar pilih File > Open as Library.
Simbol-simbol dapat dikelompokkan dalam folder-folder. Hal ini dapat memudahkan dalam pengorganisasian simbol-simbol yang jumlahnya terlalu banyak.
Didalam Library, seringkali ditemui simbol yang tidak digunakan. Adanya simbol ini akan menambah ukuran file swf bila di-publish. Untuk menghilangkan simbol yang tidak berguna ini, buka option lebih lanjut dan pilih Select Unused items. Flash akan memilih simbol yang tidak digunakan, yang kemudian dapat dihapus.
2.10. Animasi dan Konsep Dasar Animasi
Animasi dibuat dengan membentuk serangkaian frame yang berisi grafik didalam timeline atau dengan kata lain animasi dibuat dengan mengubah dan memindahkan suatu objek pada setiap frame. Pembuatan animasi dapat dilakukan terhadap satu objek atau banyak objek secara bersamaan. Pada dasarnya ada tiga teknik pembuatan animasi dalam Flash :
1. Animasi Frame, yaitu animasi yang dibuat dengan mengubah objek pada setiap frame. Animasi ini merupakan animasi yang sangat sederhana dan sangat memakan waktu dalam pembuatannya. Ini merupakan cara yang digunakan dalam pembuatan animasi tradisional.
2. Animasi bentuk, yaitu animasi yang dibuat dengan mengubah bentuk suatu objek. Dalam animasi bentuk , suatu bentuk dibuat pada awal frame dan kemudian mengubah bentuknya diakhir frame. Flash yang mengerjakan perubahan bentuk tersebut sehingga menjadi suatu animasi.
3. Animasi gerak, yaitu animasi yang dibuat dengan memindahkan posisi suatu objek. Pada animsai gerak, posisi, ukuran warna, dan rotasi suatu objek didefinisikan pada awal keyframe dan akhir keyframe. Flash membuat animasi dengan berdasarkan pada perubahan yang terjadi tersebut. animasi
gerak hanya dapat digunakan untuk objek gabungan dan symbol. Objek yang dibuat di stage akan diubah langsung menjadi suatu symbol sewaktu membuat animasi gerak. ini perbedaan utama dengan animasi bentuk yang justru tidak dapat bekerja pada objek gabungan dan harus menggunakan objek yang dapat dibentuk ulang agar dapat dibuat menjadi suatu animasi.
Perbedaan laindengan animasi bentuk adalah bahwa warna dalam animasi gerak hanya dapatdi ubah dengan menggunakan panel Effect, sedangkan animasi bentuk menggunakan tool Color Fill pada toolbox. Contoh animasi gerak yaitu animasi bola memantul.
Untuk pembuatan animasi yang kompleks, ketiga teknik ini dapat digunakan secara bersamaan.
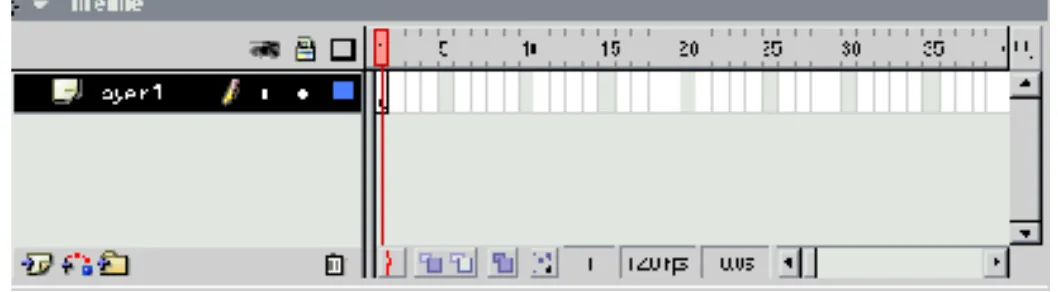
2.11. Keyframe
Keyframe adalah frame dimana terdapat perubahan yang spesifik didalam animasi. Lihat gambar 2.13. pada animasi frame, setiap frame adalah merupakan suatu keyframe. Dalam timeline, keyframe yang mempunyai isi dinyatakan dengan tanda bulatan hitam. Keyframe yang tidak berisi dinyatakan dengan tanda kotak putih.
Gambar 2.13. Keyframe
Sebuah movie Flash dapat dibagi dalam berbagai Scene. Biasanya satu scene menampilkan satu adegan. Pembagian movie ke dalam scene berguna untuk memudahkan dalam mengorganisasikan movie. Untuk menambahkan scene,
Blank Keyframe Filled keyframe,
berarti keyframe berisi objek
menghapus, ataupun mengganti nama dapat dilakukan pada Scene Panel (klik menu Window > Panels > Scene).
2.11.1. Animasi Keyframe to Keyframe
Biasanya cara ini digunakan untuk membuat animasi yang membutuhkan penggambaran frame demi frame, seperti film kartun. Kerugiannya adalah ukuran file menjadi sangat besar. Penggunaan tweening animation, baik itu motion tweening, atau motion guide akan menghasilkan ukuran file movie yang lebih kecil dibandingkan dengan animasi keyframe to keyframe.
2.12. Sekilas tentang Actionscript
Bahasa pemrograman pada Flash yaitu ActionScript banyak sekali kesamaannya dengan JavaScript, misalnya keduanya yaitu berbasis event. Pada JavaScript fungsi atau kode script dipanggil di atribut onClick, onLoad, onUnload, dan sebagainya. Pada ActionScript pun kode dijalankan jika sebuah event yang ditentukan, seperti tombol mouse ditekan, dilepas, kursor masuk ke daerah tertentu, dan sebagainya. Pada dasarnya Actionscript dibuat mengikuti JavaScript, akan tetapi ActionScript masih lebih sederhana. Fitur JavaScript seperti eksepsi (try…catch dan throw) atau pernyataan switch belum ada, eval-nya juga terbatas. ActionScript pun belum mendukung set karakter Unicode. Pada saat ini perusahaan Macromedia terus mengembangkan dan melakukan revolusi ActionScript agar secanggih JavaScript, Java, atau bahasa-bahasa pemrograman lainnya. Flash jauh lebih mudah dipelajari dibandingkan Java, dan karena sifatnya interpreted, maka tidak perlu dilakukan siklus kompilasi. Begitu selesai menulis bisa langsung mencoba kode.
Actionscript banyak sekali kegunaannya dalam pembuatan sebuah situs atau movie Flash, antara lain :
1. Membuat sistem navigasi situs
Hal ini berkaitan dengan bagaimana ActionScript dapat mengantar user untuk menjelajahi suatu situs. Dengan demikian animasi sebuah situs tidak hanya
menjadi menjadi “film iklan” belaka, kecuali jika situs tersebut hanya untuk dilihat dan dibuat secara biasa-biasa saja tanpa menggunakan ActionScript. 2. Menambahkan interaktifitas dengan user
Dengan ActionScript user dapat berinteraksi dengan setiap elemen didalam movie Flash, baik itu tombol, movie klip, maupun teks.
3. Membuat situs yang dinamis
Dengan menggabungkan Actionscript dengan berbagai bahasa lain seperti JavaScript, ASP, PHP,CGI, MySQL, atau XML untuk berbagai aplikasi yang sulit atau tidak dapat dibuat hanya dengan ActionScript saja. Misalnya untuk membuat sistem database sehingga sebuah situs Flash dapat diupdate secara rutin dan otomatis. Dengan membuat isi (content) situs yang bersifat dinamis, dapat menghapus kritik bahwa movie Flash hanya dapat dibuat sekali saja dan susah di-update isinya.
4. Mempertahankan user untuk kembali mengunjungi situs
ActionScript dapat membuat situs Flash yang menarik dan interaktif, yang akan menambah kualitas user experience saat menjelajah situs. Misalnya dengan adanya game dalam sebuah situs. Secara tidak langsung hal ini dapat mempertahankan user untuk kembali mengunjungi situs tersebut.
2.13. Action Panel
Actionscript dapat dibuat didalam Action Panel. Kelebihan Action Panel adalah dapat mengotomatisasi sebagian dari proses penulisan script, misalnya menghasilkan curly braces dan semicolon secara otomatis. Untuk membuat movie interaktif atau tombol interaktif, frame, button dan movie clip diberikan suatu action. Action adalah sekumpulan perintah dalam actionscript yang membuat flash melakukan operasi-operasi tertentu. Flash mengelompokkan action ke dalam dua kategori, yaitu frame action dan object action. Frame action adalah sekumpulan action yang diberikan pada suatu frame. Frame action tidak memerlukan input dari
pemakai. Pada saat mencapai frame yang menggunakan action, flash akan mengerjakan instruksi-instruksi yang diberikan pada frame tersebut.
Object action adalah sekumpulan action yang diberikan pada suatu button atau movie clip. Action pada suatu button memerlukan input, baik itu berasal dari keyboard ataupun mouse. Action pada movie clip tidak diharuskan meminta input, misalnya suara bisa dimainkan pada saat movie clip dibuat.
2.13.1. Menggunakan Action
Sebelum menggunakan action, harus ditentukan terlebih dahulu frame, button, atau movie clip yang akan digunakan untuk mengaktifkan action tersebut. action diberikan pada panel action. Pada panel action, flash menyediakan dua cara untuk memasukkan action, yaitu mode normal dan mode expert.
Dengan mode normal, action dapat dimasukkan pada suatu frame atau object tanpa diharuskan menulis actionscript. Jika telah menguasai pemrograman script bisa digunakan mode expert untuk memasukkan actionscript.
2.13.2. Membuka Panel Action
Di Flash, nama Action Panel muncul sebagai frame Action Panel bila Script diaplikasikan ke Frame, atau object Action Panel bila script diaplikasikan ke objek. Untuk membuka Action Panel, lakukan salah satu cara berikut ini :
1. Jika menu action belum aktif dari menu bar, pilih Window > Action. 2. Atau klik title bar yang ada di bawah stage yang bernama Action-frame.
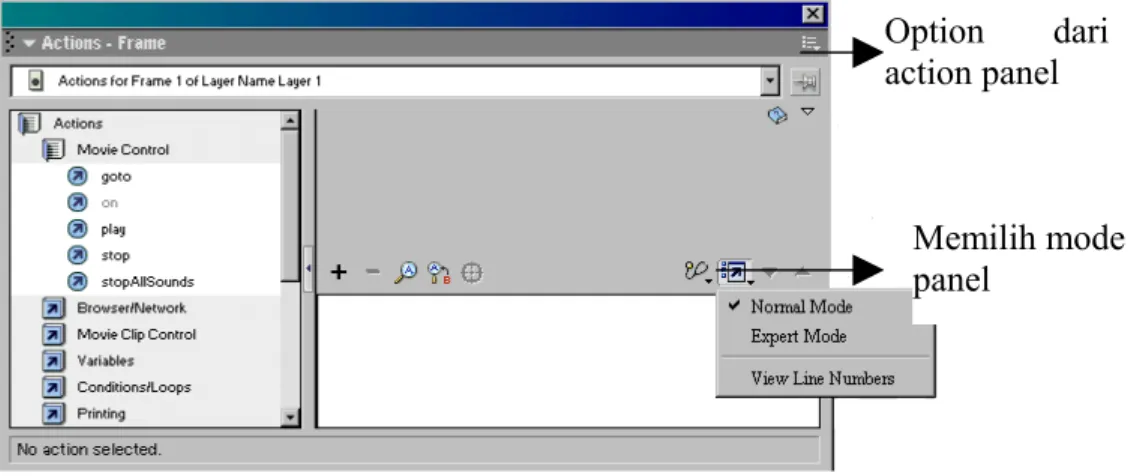
3. Untuk memilih mode panel, klik tombol yang bergambar panah yang berada ditengah dari panel action. Lihat gambar 2.14.
Gambar 2.14. Panel Actions
2.13.2. Kategori ActionScript
Dalam Normal Mode, action dibagi ke dalam berbagai kategori, yaitu 1. Actions
Kategori ini meliputi basic action yang menampung action sederhana yang sering kali digunakan untuk movie flash dan ditambah action lain yang lebih kompleks. Dikategori ini juga pilihan untuk men-set variabel dipilih.
2. Operators
Kategori ini berisi simbol yang digunakan, misalnya untuk operasi logika dan matematika, seperti tambah, kurang, kali, dan lain-lain.
3. Functions
Functions ini berisi action yang dapat menerima data tertentu yang kemudian menghasilkan informasi yang dapat kita gunakan.
4. Constants
Functions ini berisi action untuk memberi nilai suatu konstanta atau variabel secara boolean.
5. Deprecated
Function ini berisi action untuk memberikan nilai suatu konstanta/variabel dengan menggunakan parameter.
Memilih mode panel
Option dari action panel
6. Properties
Kategori properties berisi properti objek yang dapat dimodifikasi. Sebagian besar properti ini digunakan untuk objek movie klip.
7. Objects
Flash memiliki kelas objek yang sudah didefinisikan (predefined class). Kelas-kelas ini berada dalam kategori object di ActionScript.
8. Flash UI components
Kategori ini berisi action-action yang diberikan untuk panel Components, seperti pada Combobox, Listbox, Pushbutton, RadioButton, ScrollBar, dan CheckBox.
2.13.4. Sintaks ActionScript dan Fungsinya
Tabel 2.1. Berbagai keterangan actionscript yang digunakan
Action Sintaks dan fungsinya
While while(condition) { statement(s); }
Melaksanakan statement sesuai dengan nilai kondisi yang dimasukkan.
Set variable Variable = value
Membuat suatu variable dengan nilai tertentu. DuplicateMovieClip DuplicateMovieClip (target, newname, depth)
Membuat copy instance movie clip. SetProperty SetProperty (target, property, value)
Mendefinisikan suatu nilai bagi property movie clip.
Call Call (frame)
Memanggil action yang ditempatkan di frame tertentu. TellTarget tellTarget("target") {
}
Menjalankan statement pada movie clip yang ditarget.
If if (condition1){
statement1(s); } else if (condition){
statement2(s); }
menjalankan statement1 jika condition1 = true, jika condition1 = false akan menjalankan statement2.
Stop Stop() ;
Menghentikan playhead pada posisi saat itu. 2.13.5. Menambahkan Action
Dalam normal mode panel action menyediakan dua cara untuk menambahkan suatu action. Bisa dipilih dari suatu menu yang diakses melalui tombol plus (+) atau memilih dari daftar yang ada di dalam Panel Actions. Lihat gambar 2.15.
Untuk menambahkan action pada suatu frame atau objek melalui menu : 1. Klik tombol plus (+) pada panel actions.
2. Dari menu yang muncul, pilih salah satu kelompok actions.
3. Tentukan perintah yang akan digunakan. Flash akan menambahkan action yang dipilih pada kotak sebelah kanan bawah dalam panel actions.
Gambar 2.15. Tombol + untuk menampilkan menu Action
Untuk menambahkan action pada suatu frame atau objek dari daftar Action : 1. Klik salah satu kategori yang muncul dalam daftar. Flash menampilkan
action yang tersedia untuk kategori tersebut.
2. Klik dua kali pada action yang ingin digunakan. Flash menambahkan action ini pada kotak kanan didalam panel Actions.
3. Ulangi langkah diatas untuk memberikan lebih dari satu action pada frame, atau objek lain.
2.13.6. Menghapus Action
Action yang telah ditambahkan dapat dihapus kembali jika tidak diperlukan atau tidak sesuai dengan yang diinginkan. Untuk menghapus suatu action :
1. Pada kotak sebelah kanan dalam panel actions, pilih action yang tidak ingin digunakan.
2. Klik tombol minus (-) yang berada disamping tombol plus (+) untuk menghapus action tersebut.
2.13.7. Frame Action
Pemberian action pada suatu frame bermanfaat jika ingin melompat dari satu frame ke frame lainnya tanpa keharusan untuk memainkan movie secara urut. Frame action tidak memerlukan suatu input dari pemakai/user, baik melalui mouse. Contoh dari frame action, yaitu pembuatan suatu frame interaktif. Contoh paling sederhana dari penggunaan action Go To pada suatu frame untuk melompat ke frame lain dan kemudian memberikan action stop untuk menghentikan movie. Cara membuat frame interaktif ini yaitu :
1. Buatlah tiga buah layer yang masing-masing berisi teks, oval, dan kotak yang terletak pada frame 1, 10,dan 20.
2. Berikan juga label pada masing-masing frame. Lihat gambar 2.16. Cara pemberian label, pada timeline, klik frame yang akan diberi label, lalu ke panel properties dan beri nama label sesuai dengan yang kita inginkan.
Gambar 2.16. Frame dengan label action
3. Pada frame 1, gunakan perintah Window > Actions atau klik kanan tombol tombol mouse dan kemudian pilih Actions untuk menampilkan panel Actions. 4. Klik kategori Actions dan pilih movie control
5. Klik dua kali Go To untuk menggunakan action ini pada frame 1. 6. Pada kotak type, pilih frame label.
7. Pada kotak frame, pilih label kotak.
8. Langkah diatas akan memberikan perintah gotoandplay(“kotak) pada frame 1 yang akan membuat flash melompat ke frame dengan label “kotak”.
Gambar 2.17. Parameter suatu action
9. Klik frame 20 dengan label “kotak” dan buka panel action-frame. 10. Berikan nilai Stop pada frame ini yang akan membuat movie berhenti.
11. Jalankan movie ini dengan menggunakan perintah Control > Test Movie atau dengan menekan tombol Ctrl-Enter.
Tanpa penggunaan action Go To, movie diatas akan menampilkan teks, oval dan kotak secara bergantian. Tetapi dengan pemberian perintah gotoAndPlay(“kotak”),
alur movie tersebut bisa diubah sehingga melompat ke frame dengan label kotak dan kemudian berhenti.
2.13.8. Object Action
Pada pembuatan frame action jalannya movie tidak memerlukan campur tangan dari yang melihat movie tersebut. Dengan object action , jalannya movie dapat diatur oleh user/pengguna. Object action dapat dibuat dua macam, yaitu menggunakan button(tombol) dan movie clip. Pembuatan tombol akan penulis jelaskan pada bab III pada subbab pembuatan tombol.
2.14. Navigasi
Salah satu fungsi mendasar dari ActionScript adalah untuk membuat navigasi movie Flash. Yang dimaksud navigasi ini adalah bagaimana membantu user untuk masuk ke bagian-bagian movie tertentu, misalnya frame atau scene tertentu. Navigasi ini erat kaitannya dengan sistem menu dan struktur content suatu movie flash. Semakin kompleks suatu movie maka semakin perlu membuat sistem menu yang memudahkan user menjelajahi suatu situs atau mencoba suatu movie interaktif.
Untuk navigasi standar, action yang paling banyak digunakan adalah action yang terdapat dalam kategori Actions, yaitu : Stop, Play, dan GoTo. Stop digunakan untuk menghentikan movie pada saat tertentu , Play digunakan untuk menjalankan movie pada saat tertentu, sedangkan GoTo memiliki dua variasi yaitu GotoAndPlay dan Goto AndStop. Sesuai dengan namanya action GotoAndPlay memerintahkan Flash untk masuk ke frame atau scene tertentu dan memainkannya. Action GotoAnd Stop adalah kebalikannya.
2.14.1. Menggunakan Tombol untuk Navigasi
Penggunaan tombol untuk navigasi movie Flash menggunakan mouse event. Mouse event sebenarnya hanya salah satu dari beberapa event handler. Ada beberapa event handler, yaitu mouse event, key event, dan clip event. Event menandakan suatu
kejadian yang terjadi. Disebut mouse event secara sederhana dapat diartikan sebagai segala kejadian yang berkaitan dengan mouse, baik itu penekanan tombol mouse, pergerakan mouse, dan lain-lain.
Jika Clip event mengacu pada event yang terjadi pada movie clip, key event mengacu pada event yang terjadi jika tombol keyboard tertentu ditekan. Event handler baik itu clip event atau mouse event tidak ada artinya jika tidak diikuti perintah lainnya. Misalnya seperti pada contoh berikut ini :
On (release) { GotoAndplay (2); }
event on (release) menerangkan apa yang akan terjadi saat tombol dikenai event tertentu, yaitu release, dimana user sudah menekan tombol kiri mouse dan mengangkat tekanannya. Dalam contoh diatas movie diperintahkan untuk dimainkan mulai frame 2. pada program diatas pada ssat action Goto dipilih, flash otomatis akan memunculkan salah satu mouse event, yaitu on (release) , dimana mouse event ini merupakan default Flash. Mouse event ini juga merupakan event handler yang sering digunakan.
Selain release ada banyak pilihan parameter untuk mouse event, antara lain(lihat gambar 2.18) :
Gambar 2.18. berbagai pilihan mouse event
berbagai keterangan mengenai masing-masing event dapat dilihat pada tabel 2.2. dibawah ini :
Tabel 2.2 berbagai keterangan masing-masing event
Mouse events Perintah berikutnya akan dijalankan …
On(press) Ketika pointer mouse berada diatas area hit tombol dan mouse sedang ditekan.
On(release) Ketika pointer mouse berada diatas area hit tombol dan tombol mouse sudah ditekan dan dilepaskan.
On(releaseOutside) Ketika pointer mouse berada diatas area hit tombol dan tombol mouse sudah ditekan tapi dilepaskan diluar area hit. On(rollOver) Ketika pointer mouse bergerak diatas area hit tombol. On(rollOut) Ketika pointer mouse bergerak menjauhi area hit tombol. On(dragOver) Ketika pointer mouse berada diatas area hit tombol dan
mouse sudah ditekan, kemudian pointer bergerak keluar area hit lalu kembali lagi sambil mouse tetap ditekan.
On(dragOut) Ketika pointer mouse berada diatas area hit tombol dan mouse sudah ditekan, kemudian pointer digerakkan keluar menjauhi area hit.
On(keyPress “ ”) Digolongkan sebagai key event. Mengenali input dari keyboard.