7
BAB II
LANDASAN TEORI
2.1. Konsep Dasar Web
Didalam dunia internet, web merupakan hal yang penting untuk dikembangkan. Menurut Arief (2011:9) “web dinamis adalah jenis web yang konten atau isinya dapat berubah-ubah setiap saat”. Web yang banyak menampilkan animasi flash belum tentu web dinamis, karena dinamis atau berubah-ubah isinya tidak sama dengan animasi. Untuk melakukan perubahan data, user cukup mengubahnya langsung secara online di internet melalui halaman control panel atau administrator sepanjang user tersebut memiliki hak akses yang sesuai. Fitur yang disediakan untuk melakukan pengolahan terhadap konten atau isi web dinamis biasanya dibuat semudah mungkin, dikarenakan user yang melakukan pengolahan data terhadap web tersebut kemungkinan bukanlah user yang menguasai detail teknis bahasa pemrograman dan database atau biasa disebut user biasa.
Diperlukan beberapa komponen dalam membuat web dinamis seperti client side scripting (HTML, JavaScript, Cascading Style Sheet), server side scripting seperti PHP, program basis data seperti MYSQL untuk menyimpan data.
Web merupakan sebuah sistem penyebaran informasi melalui internet.
Informasi yang dikirimkan dapat berupa teks, suara (audio), animasi, gambar dan bahkan dalam format video yang dapat diakses melalui sebuah software yang disebut browser, seperti internet explorer, mozilla firefox, opera, google chrome, safari.
2.1.1. Website
1. Pengertian Website
Dalam dunia internet kita pasti menggunakan website, menurut Arief (2011:8)
“World Wide Web (W3) atau dikenal dengan istilah web adalah kumpulan situs web yang dapat diakses di internet yang berisikan semua informasi yang dibutuhkan semua pengguna internet”. Didalam web terdapat objek berupa Hyperlink atau biasa disebut Link. Dengan menggunakan prinsip hyperlink, pengaksesan halaman web dapat dengan mudah berpindah ke lokasi halaman web yang lain diinternet hanya dengan menggunakan klik mouse.
Supaya website berjalan secara sempurna diperlukan kerja sama antara dua bagian. Bagian pertama adalah server website, sementara bagian kedua adalah client website. Server berfungsi sebagai tempat untuk menempatkan halaman web yang mengandung kode HTML. Apabila file website tersebut merupakan file statis (file yang memiliki ekstensi HTML) dan tidak mengandung bahasa pemrograman yang harus diolah disisi server (seperti PHP atau ASP) maka server digunakan untuk meletakkan halaman web saja.
Akan tetepi bila file website bersifat dinamis, maka server juga berfungsi melakukan kompilasi dan interpretasi kode pemrograman yang ditulis di file website sehingga menghasilkan kode HTML murni untuk ditampilkan di browser. Client adalah browser. Browser disebut juga client karena hanya menerima layanan dari server berupa kode HTML untuk kemudian di-render menjadi halaman web yang sempurna.
Dalam pengelompokan jenis web, lebih diarahkan berdasarkan kepada fungsi, sifat atau style-nya dan bahasa pemrograman yang digunakan. Adapun jenis-jenis web, yaitu :
a. Berdasrkan sifat atau style-nya : 1. Web Statis
Merupakan website yang kontennya sangat jarang diubah. Bahasa pemrograman yang digunakan adalah HTML dan belum memanfaatkan database.
2. Web Dinamis
Merupakan web yang menyediakan konten atau isi yang selalu berubah-ubah setiap saat. Bahasa pemrograman yang digunakan antara lain PHP, ASP, .NET dan memanfaatkan database MYSQL.
3. Web Interaktif
Website interaktif adalah website yang didalamnya terdapat komunikasi secara aktif. Contoh dari website interaktif adalah web forum yang didalamnya user dapat berinteraktif atau beradu argumentasi dengan user lain atau pemilik web itu sendiri mengenai permasalahan yang sedang diperbincangkan.
b. Berdasarkan pada fungsinya, website terbagi atas :
1. Personal website, website yang berisi informasi pribadi seseorang.
2. Commercial website, website yang dimiliki oleh sebuah perusahaan yang bersifat bisnis.
3. Government website, website yang dimiliki oleh instansi pemerintahan, pendidikan yang bertujuan memberikan pelayanan kepada pengguna.
4. Non-Profit Organization website, dimiliki oleh organisasi yang bersifat non- profit atau tidak bersifat bisnis.
c. Ditinjau dari segi bahasa pemrograman yang digunakan, website terbagi atas:
1) Server Side, merupakan website yang menggunakan bahasa pemrograman yang tergantung kepada tersedianya server. Seperti PHP, ASP, .NET dan lain sebagainya. Jika tidak ada server, website yang dibangun menggunkan bahasa pemrograman diatas tidak akan dapat berfungsi sebagaimana mestinya.
2) Client Side, adalah website yang tidak membutuhkan server dalam menjalankannya, cukup diakses melalui browser saja, misalnya HTML.
2. Internet
Menurut Pardosi (2007:1) mendefinisikan bahwa “internet adalah kumpulan dari berbagai komputer dari berbagai belahan bumi yang dihubungkan satu sama lain.
Sedangkan Web atau web yang merupakan singkatan dari World Wide Web adalah bahagian dari internet”. Kini dalam internet sudah terdapat jutaan web dari seluruh dunia.
Sejarah kelahiran internet bermula dari lahirnya ARPAnet (Advance Research Agency Network) pada tahun 1969. ARPAnet dikembangkan oleh IPTO (Information Processing Techniques Office) dengan dukungan penuh dari US SARPA (The United States Department Of Defense Advance Research Project Agency). Tujuan awal proyek ARPAnet ini adalah mencari solusi untuk membangun komunikasi data dari node (komputer) yang satu dengan yang lainnya dengan jarak yang berjauhan. Pada
waktu itu, mesin yang digunakan untuk berkomunikasi disebut IMPs (Interface Message Processors). Komunikasi data pertama dilakukan antara mesin IMPs yang berada di UCLA dibawah kendali Loenard Klaeinrock’s dengan mesin IMPs yang berada di Standford Research Institude pada bulan Oktober 1969.
Ada tiga komponen dasar yang membuat internet berfungsi yaitu :
1. Jaringan komputer, berfungsi sebagai media atau saluran yang digunakan untuk lalu lintas data.
2. Protokol, berfungsi sebagai alat komunikasi dari satu sistem ke sistem lain.
3. Program aplikasi, adalah fasilitas yang digunakan oleh pemakai untuk dapat berinteraksi di internet.
Pada umumnya orang mengenal protokol dalam internet dengan sebutan TCP atau IP (Transmision Control Panel atau Internet Protocol). TCP atau protokol angkut, mempunyai tugas untuk memastikan semua hubungan bekerja dengan baik dan menyatukan atau menghimpun paket-paket data yang berhubungan yang dikirim oleh IP dan meletakannya dalam urutan yang tepat.
IP bertugas untuk mentransmisikan data dari suatu komputer ke komputer lain. IP bertugas memecah paket-paket data yang akan dikirim menjadi ukuran lebih kecil. Setiap paket data yang dipecah dan yang akan dikirim diberi nomor urut untuk nantinya disatukan kembali.
Protokol aplikasi berfungsi memformat pesan yang dapat dikenal oleh manusia. Contoh dari protokol ini adalah HTTP (Hyper Text Transfer Protocol), FTP (File Transfer Protocol) dan lain sebagainya. Dalam mengirimkan paket data melalui TCP atau IP, tidak boleh ada gangguan koneksi karena sistem kerja dari TCP atau IP
tersebut telah membagi paket data, jika pada saat pengiriman data terjadi putus koneksi, maka data yang terkirim tersebut akan gagal diterima atau dengan kata lain akan terjadi pengulangan pengiriman data.
Untuk dapat menggunakan fasilitas internet, biasanya kita harus berlangganan ke salah satu ISP (Internet Service Provider), penyedia layanan internet yang ada di kota kita. Dengan memanfaatkan internet, pemakai komputer diseluruh dunia dapat saling berkomunikasi, tukar menukar informasi dan mengirimkan data dengan sangat cepat. Dimana kecepatan dari pengiriman data tersebut tentunya didukung oleh kecepatan transfer data yang disediakan oleh ISP tersebut.
3. Web Server
Untuk menguji apakah aplikasi web berjalan baik atau tidak maka diperlukan yang namanya web server. Menurut Hidayatullah dan Kawistara (2014:125) “Web server adalah tempat dimana Anda menyimpan aplikasi web Anda kemudian mengaksesnya melalui internet”. Setiap perubahan, kecil maupun besar, Anda upload ke web server, baru setelah itu Anda periksa apakah perubahan itu sudah sesuai dengan yang Anda inginkan atau belum. Beikut ini yang termasuk ke dalam web server :
1. Apache Web Server – The HTTP Web Server 2. Apache Tomcat
3. Microsoft windows Server 2003 Internet Information Services (IIS) 4. Ligtpd
5. Jigsaw
6. Sun Java System Web Server 7. Xitami Web Server
8. Zeus Web Server
Diantara semua jenis web server diatas, yang paling sering digunakan untuk sekarang ini adalah APCHE dan IIS.
4. Web Browser
Untuk dapat mengakses khususnya WWW (World Wide Web) diperlukan program aplikasi yang disebut web browser. Web browser adalah suatu program atau software yang digunakan untuk menjelajahi internet atau mencari informasi dari suatu web yang tersimpan dalam komputer. Menurut Hidayatullah dan Kawistara (2014:4) “web browser menampilkan halaman web dengan cara membaca instruksi- instruksi HTML kemudian diubah dalam bentuk gambar, tulisan, video, suara, dan lain-lain”.
Awalnya web browser berorientasi pada teks dan belum dapat menampilakan gambar. Namun web browser sekarang tidak hanya menampilkan gambar tapi juga dapat menampilkan file multtimedia seperti video dan suara. Web browser juga dapat menampilkan email, mengelola HTML, sebagai output dan menjadikan halaman web sebagai hasil output yang informatif. Dengan menggunakan web browser, para pengguna internet dapat mengakses, berbagi informasi yang terdapat diinternet dengan mudah.
Fungsi dari web browser adalah untuk menampilkan dan melakukan interaksi dengan dokumen-dokumen yang disediakan oleh web server. Beberapa web browser yang banyak digunakan oleh user diantaranya adalah :
a. Mozilla FireFox
Firefox atau juga biasa dikenal dengan nama Mozilla Firefox adalah web browser yang dikembangkan oleh Mozilla. Sampai saat ini firefox adalah web browser yang paling populer dan juga handal, selain itu firefox dapat menjelajah internet dengan cepat dan ringan. Banyak sekali add ons (plugins) atau extention tambahan yang disediakan oleh firefox untuk meningkat kemampuan browsing diinternet. Dengan fitur yang lengkap tersebutlah Firefox menjadi Web Browser terpopular.
b. Internet Explorer
Internet Explorer adalah web browser yang paling tua, bahkan hampir semua pengguna komputer mengenal internet explorer, karena secara default telah tersedia saat pertama kali menginstall windows. Internet explorer yang dibuat oleh Microsoft ini sering dikatakan lemah dalam memproteksi keamanan dalam browsing, pihak microsoft pun telah mengakui hal itu, dengan kekurangan yang ada pada internet explorer tersebut microsoft tidak tinggal diam, mereka juga meluncurkan internet explorer dalam versi terbaru yang tentunya jauh lebih baik dari versi default yang ada pada Install windows pertama kali.
c. Opera
Opera juga merupakan web browser yang tidak kalah populernya dengan kedua web browser diatas. Kini opera menjadi browser tercepat dalam versi mobile.
Walau terkadang penggunaan Opera pada desktop atau pc sering dipandang sebelah mata, namun pada rilis terbarunya opera dapat mengalahkan firefox dalam segi kecepatan menjelajahnya. Selain itu ada juga plugin lainnya yang juga disediakan oleh opera agar bisa menjadi web browser yang cepat dan handal salah satunya adalah Opera Turbo.
d. Google Chrome
Google Chrome adalah pesaing berat dari Firefox. Walau Google Chrome sebenarnya adalah web browser yang baru saja dibuat namun Google Chrome telah bisa menyaingi web browser lainnya. Hal ini dikarenakan Google Chrome adalah Web Browser yang dibuat oleh penguasa internet saat ini yaitu Google.
Dengan nama besar Google, maka tentu saja Chrome dapat berkembang dengan pesat selain itu kehandalan dan kecepatan dari Google Chrome ini tidak kalah dengan Firefox bahkan dapat melebihi kecepatan dari Firefox. Sehingga banyak pengguna internet yang dulunya memakai web browser firefox berpindah untuk menggunakan web browser Google Chrome.
e. Safari
Berbicara mengenai perkembangan teknologi Apple merupakan perusahaan yang tampil dengan penuh inovasi, Apple menghadirkan sistem operasi yang cantik dan menarik, dan juga membuat web browser yang dikenal dengan nama safari
browser. Bahkan lebih jauh dari itu para pengguna Apple mengklaim bahwa safari adalah web browser paling cepat dan cantik dengan tampilan yang simple ditambah lagi banyak plugin yang disediakan untuk menjadi yang terbaik.
2.1.2. Bahasa Pemrograman
1. HTML (Hyper Text Markup Language)
Menurut Hidayatullah dan Kawistara (2014:13) “HTML (Hyper Text Markup Language) adalah bahasa standard yang digunakan untuk menampilkan halaman web”. Yang bisa dilakukan dengan HTML yaitu:
a. Mengatur tampilan dari halaman web dan isinya.
b. Membuat tabel dalam halaman web.
c. Mempublikasikan halaman web secara online.
d. Membuat form yang bisa digunakan untuk menangani registrasi dan transaksi via web.
e. Menambahkan obje-objek seperti citra, audio, video, animasi, java applet dalam halaman web.
f. Menampilkan area gambar (canvas) di browser.
2. PHP (Personal Home Page)
Bagi seorang developer web, tentu PHP merupakan salah satu bahasa yang harus dikuasai. Menurut Hidayatullah dan Kawistara (2014:231) “PHP Hypertext preprocessor atau disingkat dengan PHP adalah suatu bahasa scripting khususnya
digunakan untuk web development”. Karena sifatnya yang server side scripting, maka untuk menjalankan PHP harus menggunakan web server.
PHP juga dapat diintegrasikan dengan HTML, JavaScript, Jquery, Ajax.
Namun, pada umumnya PHP lebih banyak digunakan bersamaan dengan file bertipe HTML. Dengan menggunakan PHP Anda bisa membuat website powerfull yang dinamis yang disertai dengan manajemen database-nya. Selain itu juga penggunaan PHP yang sebagian besar dapat jalan di banyak platform, menjadi salah satu alasan kenapa Anda harus menguasai PHP untuk menjadi web development yang hebat.
3. CSS (Cascading Style Sheet)
Menurut Sya’ban (2010:37) “Cascading Style Sheet (CSS) adalah suatu bahasa yang dikhususkan untuk mengatur gaya atau layout sebuah halaman web”.
CSS digunakan oleh pembuat halaman web dan juga pengakses halaman web, untuk didefinisikan warna, huruf, layout, dan aspek-apek presentasi dokumen lainnya.
Seperti terbantunya kita dengan formatting and style dalam membuat dokumen office, maka style sheets juga sangat penting dalam membuat halaman HTML yang dinamis. Memang menggunakan style sheet bukan suatu keharusan dalam membuat web, namun jika kita memiliki website dengan halaman yang sangat banyak, kita akan kesulitan dalam debugging, perbaikan dan perawatannya.
Cascading Style Sheet (CSS) sudah didukung oleh hampir semua web browser karena CSS telah distandarkan oleh World Wide Web Consortium (W3C). Jadi ini pilihan tepat untuk memformat halaman web agar terlihat cantik dimanapun dia dibuka.
4. JQuery
Menurut Hidayatullah dan Kawistara (2014:421) “ Jquery adalah suatu library JavaScript yang akan menjadikan web Anda lebuh bagus dalam hal user interface, lebih stabil, dan dapat mempercepat waktu dan kinerja Anda dalam membuat web karena Anda hanya perlu memanggil fungsinya saja tanpa harus membuat dari awal”.
JQuery diluncurkan Januari 2006 oleh John Resig. JQuery merupakan library yang paling populer saat ini, karena kecanggihannya jQuery banyak digunakan oleh perusahaan besar seperti Google, Dell, CBS, digg, Netflix, Bank of America, Mozilla, Drupal dan sebagainnya.
Karakteristik jQuery yang gratis dan open source, maka kita dapat menggunakan jQuery dengan bebas untuk pengembangan website memudahkan kita.
Plugin tambahan seperti JQuery UI (User Inetrface) semakin memudahkan dalam mebuat website yang lebih cantik dan interaktif.
5. Adobe Photoshop
Adobe Photoshop merupakan software yang dibuat oleh perusahaan Adobe System, yang dikhususkan untuk pengeditan photo atau gambar dan pembuatan efek.
Piranti ini sangat banyak digunakan oleh para fotografer digital dan perusahaan iklan sehingga dianggap sebagai pemimpin pasar (market leader) untuk perangkat lunak pengelola gambar.
Photoshop saat ini juga dapat digunakan memproduksi gambar untuk World Wide Web. Beberapa versi terakhir juga menyertakan aplikasi tambahan, Adobe Image Ready, untuk keperluan tersebut. Photoshop juga memiliki hubungan dengan
beberapa perangkat lunak penyunting media, animasi dan authoring buatan Adobe lainnya. Adobe Photoshop memiliki beberapa kelebihan diantarannya sebagai berikut:
a. Membuat tulisan dengan efek tertentu.
b. Membuat tekstur dan material yang beragam.
c. Mengedit foto dan gambar yang sudah ada.
d. Memproses materi web.
6. Adobe Dreamweaver CS3
Menurut Madcoms (2008:1) mengemukakan bahwa, “Dreamweaver CS3 merupakan versi terbaru yang memiliki performa lebih baik dan memiliki tampilan yang memudahkan pengguna untuk membuat halaman web, baik saat anda sedang bekerja dalam jendela desain maupun dalam jendela kode rumus”.
Dreamweaver merupakan salah satu software dari kelompok Adobe yang banyak digunakan untuk mendesain situs web. Adapun Adobe Dreamweaver sendiri adalah sebuah HTML editor profesional yang berfungsi mendesain secara visual dan mengelola situs web maupun halaman web. Dreamweaver merupakan tool terbaik untuk membuat situs menarik, bahkan mungkin menakjubkan. Memang tidak semudah membalikkan telapak tangan, tapi tidak sulit untuk berlatih dan kemudian mengoperasikan dreamweaver.
2.1.3. Basis Data
Basis data (database) dapat dibayangkan sebagai sebuah lemari arsip.
Menurut Fathansyah (2012:3) “definisi basis data adalah kumplan file atau tabel atau
arsip yang saling berhubungan yang disimpan dalam media penyimpanan elektronis atau kumpulan data yang saling berhubungan yang disimpan secara bersama sedemikian rupa dan tanpa pengulangan (redudansi) yang tidak perlu, untuk memenuhi berbagai kebutuhan”. Pada intinya basis data adalah media untuk menyimpan data agar dapat diakses dengan mudah dan cepat.
1. MySQL
Database Management System (DBMS) adalah aplikasi yang dipakai untuk mengelola basis data. DBMS biasanya menawarkan beberapa kemampuan yang terintegrasi seperti :
1. Membuat, menghapus, menambah, dan memodifikasi basis data.
2. Pada beberapa DBMS pengelolaannya berbasis windows (berbentuk jendela- jendela) sehingga lebih mudah digunakan.
3. Tidak semua orang bisa mengakses basis data yang ada sehingga memberikan keamanan bagi data.
4. Kemampuan berkomunikasi dengan program aplikasi yang lain.
5. Kemampuan pengaksesan melalui komunikasi antarkomputer (client server).
Menurut Hidayatullah dan Kawistara (2014:180) “MySQL adalah salah satu aplikasi DBMS yang sudah sangat banyak digunakan oleh para pemrogram web”.
Contoh DBMS lainnya adalah PostgreSQL (freeware), SQL Server, MS Acces dari Microsoft, DB2 dari IBM, Oracle dan Oracle Corp, Dbase, Foxpro.
Kelebihan MySQL adalah gratis, handal, selalu di-update dan banyak forum yang memfasilitasi para pengguna jika memiliki kendala. MySQL juga menjadi
DBMS yang sering dibundling dengan web server sehingga proses instalasinya jadi lebih mudah.
2. SQL
Menurut Sukamto dan Shalahuddin (2014:46) “SQL (Structured Query Language) adalah bahasa yang digunakan untuk mengelola data pada RDBMS”. SQL awalnya dikembangkan berdasarkan teori aljabar relasional dan kalkulus.
SQL mulai berkembang pada tahun 1970-an. SQL mulai digunakan sebagai standar yang resmi pada tahun 1986 oleh ANSI (American National Standards Institute) dan pada tahun 1987 oleh ISO (International Organization for Standardization) dan disebut sebagai SQL-86. Pada perkembangannya, SQL beberapa kali dilakukan revisi.
Meskipun SQL diadopsi dan diacu sebagai bahasa standar oleh hampir sebagian besar RDBMS yang beredar saat ini, tetapi tidak semua standar yang tercantum dalam SQL diimplementasikan oleh seluruh DBMS tersebut. Sehingga kadang-kadang ada perbedaan perilaku (hasil yang ditampilkan) oleh DBMS yang berbeda padahal query yang dimasukkan sama.
3. Apache2triad
Menurut Sutisna (2008:48) “Apache2triad adalah penyempurnaan dari PhpTriad, yaitu software open source yang merupakan gabungan dari beberapa software pendukung web”. Pada Apache2triad, serverapache, PHP dan database MySQL dikemas dalam satu paket, sehingga lebih memudahkan bagi pengguna.
Selain itu, Apache2triad juga mendukung Perl, Python dan beberapa bahasa pemrograman lainnya. Untuk lebih memudahkan pengolahan database MySQL.
2.1.4. Model Pengembangan Perangkat Lunak
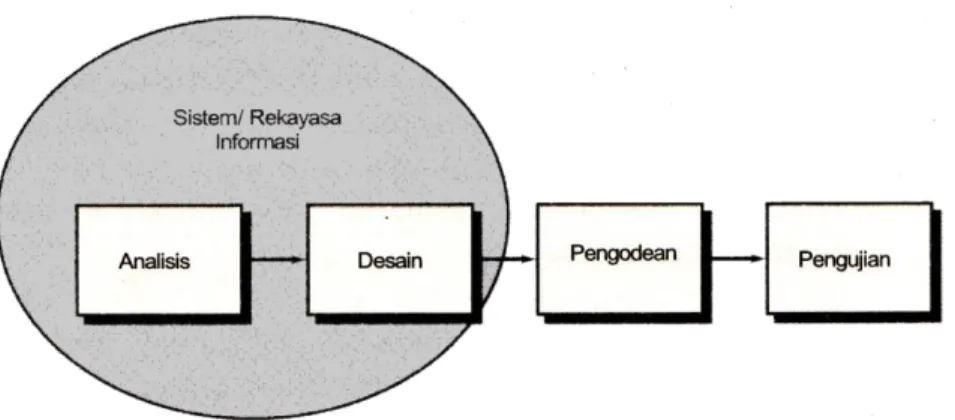
Menurut Sukamto dan Shalahuddin (2014:28) “model SDLC air terjun (waterfall) sering disebut juga model sekuensial linier (sequential linear) atau alur hidup klasik (classic life cycle). Model air terjun menyediakan pendekatan alur hidup perangkat lunak secara sekuensial atau terurut dimulai dari analisis, desain, pengodean, pengujian, dan tahap pendukuang (support)”. Berikut adalah gambar model air terjun:
Sumber : Sukamto dan Shalahuddin (2014:29) Gambar II.1
Ilustrasi Model Waterfall 1. Analisis kebutuhan perangkat lunak
Proses pengumpulan kebutuhan dilakukan secara intensif untuk menspesifikasikan kebutuhan perangkat lunak agar dapat dipahami perangkat lunak seperti apa yang dibutuhkan oleh user.
2. Desain
Desain perangkat lunak adalah proses multi langkah yang fokus pada desain pembuatan program perangkat lunak termasuk struktur data, arsitektur perangkat lunak, representasi antarmuka, dan prosedur pengodean.
3. Pembuatan kode program
Desain harus ditranslasikan ke dalam program perangkat lunak. Hasil dari tahap ini adalah program komputer sesuai dengan desain yang telah dibuat pada tahap desain.
4. Pengujian
Pengujian fokus pada perangkat lunak secara dari segi lojik dan fungsional dan memastikan bahwa semua bagian sudah diuji. Hal ini dilakukan untuk meminimalisir kesalahan (error) dan memastikan keluaran yang dihasilkan sesuai dengan yang diinginkan.
5. Pendukung (support) atau pemeliharaan (maintenance)
Tahap pendukung atau pemeliharaan dapat mengulangi proses pengembangan mulai dari analisis spesifikasi untuk perubahan perangkat lunak yang sudah ada, tapi tidak untuk membuat perangkat lunak baru.
2.2. Teori Pendukung 2.2.1. Struktur Navigasi
Menurut Kurniawan (2010:213), “Pada pengembangan aplikasi berbasis web, tentunya dalam membuat lebih dari satu halaman web, bahkan bisa ratusan jika aplikasi yang dibangun kompleks”. Oleh karenanya navigasi adalah fitur yang harus
disediakan. Navigasi berfungsi untuk berpindah dari satu halaman ke halaman yang lain pada suatu aplikasi berbasis web, yang juga digunakan untuk memberikan informasi lokasi halaman yang sedang dibuka.
Menentukan struktur navigasi merupakan hal yang sebaiknya dilakukan sebelum pembuatan website. Menurut Binanto (2010:269), bahwa ada empat macam bentuk dasar yaitu :
A. Struktur Navigasi Linier
Struktur Navigasi Linier hanya mempunyai satu rangkaian cerita yang berurut yang menampilkan satu demi satu tampilan layar secara berurut menurut urutannya.
Tampilan yang dapat ditampilkan pada struktur jenis ini adalah satu halaman sesudahnya, tidak dapat dua halaman sebelumnya atau dua halaman sesudahnya, pengguna akan melakukan navigasi secara berurutan, dalam frame atau byte informasi satu ke yang lainnya.
Sumber: Binanto, (2010:269)
Gambar II.2 Struktur Navigasi Linier
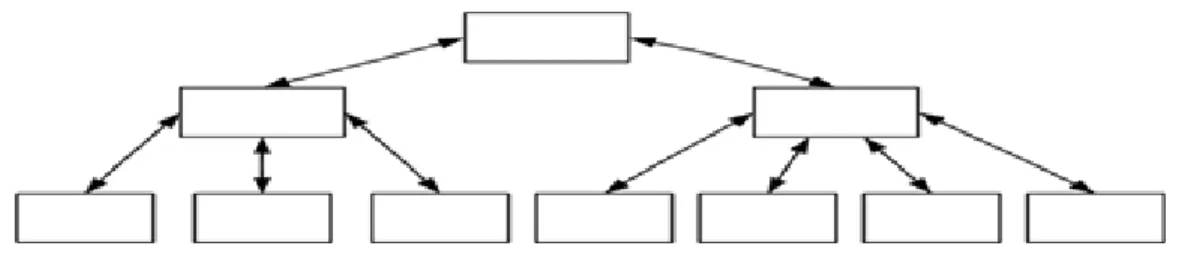
B. Struktur Navigasi Hirarki
Struktur dasar ini disebut juga struktur linier dengan percabangan karena pengguna melakukan navigasi di sepanjang cabang pohon struktur yang terbentuk oleh logika isi.
Sumber: Binanto (2010:269)
Gambar II.3 Struktur Navigasi Hirarki
C. Struktur Navigasi Tidak Berurut (Non-Linier)
Struktur navigasi non-linier merupakan pengembangan dari struktur navigasi linier. Pada struktur ini diperkenankan membuat navigasi bercabang. Percabangan yang dibuat pada struktur non-linier ini berbeda dengan percabangan pada struktur hirarki, karena pada percabangan non-linier ini walaupun terdapat percabangan tetap tiap-tiap tampilan mempunyai kedudukan yang sama yaitu tidak ada Master Page dan Slave Page, pengguna akan melakukan navigasi dengan bebas melalui isi proyek dengan tidak terikat dengan jalur yang sudah ditentukan sebelumnya.
Sumber: Binanto (2010:270)
Gambar II.4
Struktur Navigasi Non-Linier
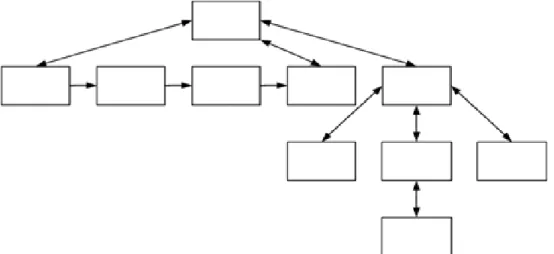
D. Struktur Navigasi Campuran (Composite)
Struktur navigasi pengguna akan melakukan navigasi dengan bebas (secara non-linier), tetapi terkadang dibatasi presentasi linier film atau informasi penting dan pada data yang paling terorganisasi secara logis pada suatu hirarki.
Gambar II.5
Struktur Navigasi Campuran
2.2.2. Entity Relationship Diagram (ERD)
1. Pengertian ERD (Entity Relationship Diagram)
Menurut Sukamto dan Shalahuddin (2014:50) mendefinisikan “pemodelan awal basis data yang paling banyak digunakan adalah menggunakan Entity Relationship Diagram (ERD). ERD dikembangkan berdasarkan teori himpunan dalam bidang matematika”. ERD digunakan untuk pemodelan basis data relasional.
Sumber: Binanto (2010:270)
Dengan ERD kita dapat menguji model dengan menghasilkan proses yang harus dilakukan ERD menggunakan sejumlah notasi dan simbol untuk menggambarkan struktur dan hubungan antar data. Dalam pembentukan ERD terdapat 5 komponen yang akan dibentuk yaitu :
1. Entitas atau entity
Entitas merupakan data inti yang akan disimpan.
2. Atribut
Field atau kolom data yang butuh disimpan dalam suatu entitas.
3. Atribut kunci primer
Field atau kolom data yang butuh disimpan dalam suatu entitas dan digunakan sebagai kunci akses record yang diinginkan.
4. Atribut multinilai atau multivalue
Field atau kolom data yang butuh disimpan dalam suatu entitas yang dapat memiliki nilai lebih dari satu.
5. Relasi
Relasi yang menghubungkan antar entitas, biasanya diawali dengan kata kerja.
6. Asosiasi (association)
Penghubung antara relasi dan entitas dimana dikedua ujungnya memiliki multiplicity kemungkinan jumlah pemakaian.
Dari rancangan ERD kita ketahui merupakan hubungan antar entitas atau antar tabel. Dari hubungan antar entitas dapat dibagi dalam tiga type relationship yaitu:
1. Hubungan 1:1 satu kesatu
Misalnya dalam suatu universitas mempunyai aturan satu dosen hanya boleh mengepalai satu jurusan, karena alasan tertentu.
Sumber : Fathansyah (2012:82)
Gambar II.6 Relasi satu ke satu
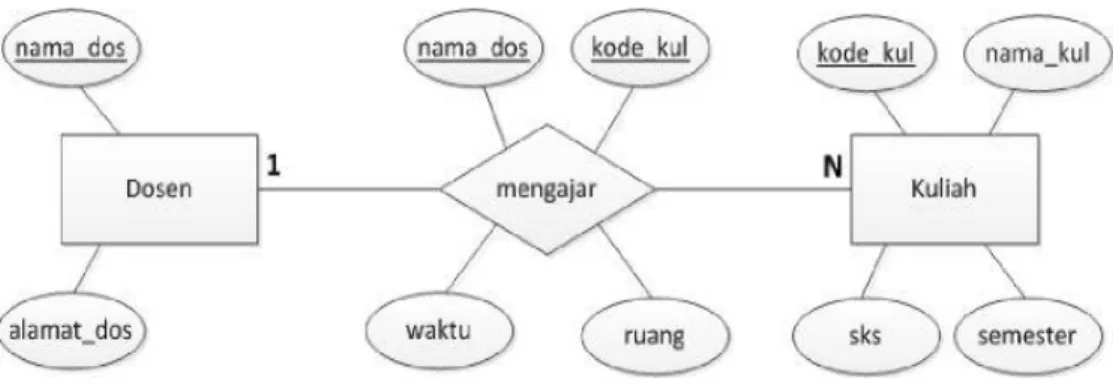
2. Hubungan 1:N satu ke banyak atau benyak ke satu
Misalnya dalam suatu universitas satu dosen boleh mengajar banyak mata kuliah.
Sumber : Fathansyah (2012:83)
Gambar II.7 Relasi satu ke banyak
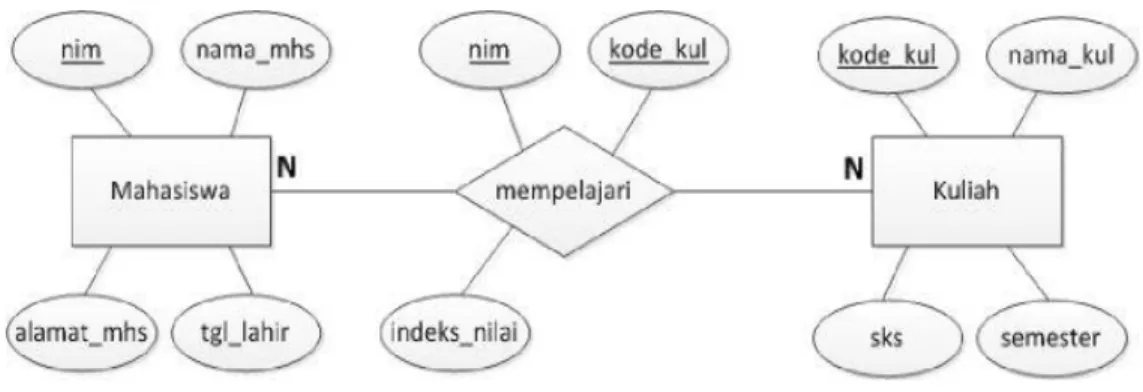
3. Hubungan N:M banyak ke banyak
Misalnya dalam suatu universitas mahasiswa bisa mempelajari banyak mata kuliah atau satu mata kuliah bisa dipelajari banyak mahasiswa.
Sumber : Fathansyah (2012:84)
Gambar II.8 Relasi banyak ke banyak
2. Derajat Relationship
Relasi memiliki derajat keterhubungan. Derajat keterhubungan antar entitas pada suatu relasi disebut dengan kardinalitas. Terdapat tiga jenis kardinalitas :
1. Unary Relationship
Unary Relationship adalah model relationship yang terjadi diantara entity yang berasal dari entity set yang sama.
2. Binary Relationship
Binary Relationship adalah model relationship antara instance-instance dari suatu tipe entitas (dua entity yang berasal dari entity yang sama).
3. Ternary Relationship
Ternary Relationship merupakan relationship antara instance-instance dari tiga tipe entitas secara serentak.
3. LRS (Logical Record Structure)
Menurut Friyadie (2007:13) “sebelum tabel dibentuk dari field atau atribut entitas secara fisik atau level internal, maka harus dibuatkan suatu bentuk relational model yang dibuat secara logic atau level external dan konsep, dari pernyataan tersebut dibutuhkan yang disebut dengan Logical Record Structure (LRS)”.
Logical Record Structure (LRS) merupakan hasil dari pemodelan Entity Relationship (ER) beserta atributnya sehingga bisa terlihat hubungan-hubungan antar entitas.
Dalam pembuatan Logical Record Structure (LRS) terdapat tiga hal yang dapat mempengaruhi, yaitu :
a. Jika tingkat hubungan (cardinality) satu pada satu (one-to-one), maka digabungkan dengan entitas yang lebih kuat (strong entity), atau digabungkan dengan entitas yang memiliki atribut yang lebih sedikit.
b. Jika tingkat hubungan (cardinality) satu pada banyak (one-to-many), maka hubungan relasi atau digabungkan dengan entitas yang tingkat hubungannya banyak.
c. Jika tingkat hubungan (cardinality) banyak pada banyak (many-to-many), maka hubungan relasi tidak akan digabungkan dengan entitas manapun, melainkan menjadi sebuah LRS.
2.2.3. Pengujian Web
1. Pengertian Blackbox Testing
Menurut Rizky (2011:264) “Blackbox Testing adalah tipe testing yang memperlakukan perangkat lunak yang tidak diketahui kinerja internalnya”. Sehingga para tester memandang perangkat lunak seperti layaknya sebuah “kotak hitam” yang tidak penting dilihat isinya, tapi cukup dikenai proses testing dibagian luar. Jenis testing ini hanya memandang perangkat lunak dari sisi spesifikasi dan kebutuhan yang telah didefinisikan pada saat awal perancangan, sebagai contoh jika terdapat sebuah perangkat lunak yang merupakan sebuah sistem informasi inventory disebuah perusahaan. Maka pada jenis white box testing perangkat lunak tersebut akan berusaha dibongkar listing programnya untuk kemudian dites menggunakan teknik- teknik yang telah ditentukan. Sedangkan pada jenis black box testing, perangkat lunak tersebut akan dieksekusi kemudian berusaha dites apakah telah memenuhi kebutuhan pengguna yang didefinisikan pada saat awal tanpa harus membongkar listing programnya.
Beberapa keuntungan yang diperoleh dari jenis testing ini antara lain :
1. Anggota tim tester tidak harus dari seorang yang memiliki kemampuan teknis dibidang pemrograman tester yang berasal dari pengguna.
2. Kesalahan dari perangkat lunak ataupun bug seringkali ditemukan oleh komponen tester yang berasal dari pengguna.
3. Hasil dari black box testing dapat memperjelas kontradiksi ataupun kearancuan yang mungkin timbul dari eksekusi sebuah perangkat lunak.
4. Proses testing dapat dilakukan lebih cepat dibandingkan white box testing.