PEMBUATAN VIDEO KLIP ANIMASI 2D UNTUK SUPER MAGNUM
BAND DENGAN LAGU BERJUDUL “MENGEJAR MIMPI”
MENGGUNAKAN TEKNIK STAGING
Naskah Publikasi
diajukan oleh :
Achmad Taufiq Distiyan
08.11.2278
JURUSAN TEKNIK INFORMATIKA
SEKOLAH TINGGI MANAJEMEN INFORMATIKA DAN KOMPUTER
AMIKOM YOGYAKARTA
YOGYAKARTA
2013
Making a 2D Animated Video Clips For Super Magnum Band a Song Called “Mengejar Mimpi” Using Staging Technique
Pembuatan Video Klip Animasi 2D Untuk Super Magnum Band Dengan Lagu Berjudul “Mengejar Mimpi” Menggunakan Teknik Staging
Achmad Taufiq Distiyan Amir Fatah Sofyan Jurusan Teknik Informatika STMIK AMIKOM YOGYAKARTA
ABSTRACT
Video clips 2D animation is a medium that is able to realize the human imagination into a unique visual form. The purpose of making this 2D animated video clip for super magnum that will promote and deliver the message the song to the listener / consumer. With the development of computers, also developed the technique of making a 2D cartoon animation. Making video clips 2D animation similar to making cartoons only difference is the plot, if the video clips using the song as a synopsis of the story line as well as the sound that accompanies a story 2D animation video clip while the film uses the story leading up to the dialogue between the object code a cartoon with characters
other objects to produce the desired story. Processing software Adobe Flash CS3 is the development and refinement.
Staging techniques used in making 2D animation in which the placement of a clear and distinct perspective, so the audience does not get bored and tend to be saturated. In 2D animation 2D animation using digital techniques pure. In other words, a computer animated painting pictures, and moving images.
A little story about 2D animation video clip is about a young man who frustrated and almost desperate pursuit of his dream. But after he pondered all night in our room and walked into town in the middle of the night to look for inspiration, in the city he saw a brochure reads super magnum band song tacked on the wall, after reading and understanding the lyrics inspired him and try to keep getting his dream, he finally got up and again the spirit to achieve his dream. This 2D animation using Adobe Flash CS3 software. Where the method of making 2D displays are very attractive.
Keywords: 2D Animation, Adobe Flash CS3, Staging Technique, Music Videos, Super
1. PENDAHULUAN
Menuju era perkembangan teknologi ini, banyak grup band – grup band indie di indonesia menggunakan peranan Sistem Informasi yang dilengkapi dengan jaringan internet maupun stasiun televisi. Didukung oleh pemanfaatan efisiensi dan efektifitas teknologi untuk memperoleh informasi yang cepat, tepat dan akurat, komputer dapat bekerja dengan akses ketelitian maupun kecepatan yang tinggi dibandingkan dengan
akses kerja otak manusia. Dengan demikian memaksa masyarakat dunia untuk
menikmati berbagai kemudahan yang telah dihasilkan teknologi tersebut. Teknologi yang diciptakan untuk membantu meringankan beban aktivitas di dalam kehidupan sehari-hari. Salah satu teknologi tersebut adalah teknologi informasi berbasis komputer yang cenderung lebih mudah, cepat diterima oleh masyarakat khususnya kalangan intelektual. Namun, tidak menutup kemungkinan bagi masyarakat yang belum bersentuhan dengan teknologi untuk mempelajarinya. Multimedia merupakan salah satu bentuk dari teknologi informasi tersebut, yaitu teknologi informasi yang menggabungkan gambar, teks, suara, video, animasi menjadi system informasi yang berguna dalam menyampaikan pesan atau media promosi. Sehingga penerima informasi akan merasa puas karena mendapatkan
informasi yang akurat dan sekaligus menarik.
Pembuatan animasi 2D secara tradisional terbilang sangat rumit dan memakan waktu pembuatan yang lama. Hal ini disebabkan para animator harus melakukan penggambaran secara manual diatas kertas dengan jumlah yang banyak dengan pertimbangan bahwa semakin banyak gambar dalam satu gerakan maka akan semakin halus gerakan yang dihasilkan. Kemudian setelah itu harus melakukan proses scan satu per satu untuk mendapatkan hasil gambar digital yang banyak. Tetapi dengan munculnya berbagai teknologi dan software-software pembuat animasi, hal tersebut dapat diminimalkan. Semua proses yang dilakukan secara manual dapat dilakukan sepenuhnya menggunakan komputer. Dari pembuatan karakter, mengatur gerakkan “pemain” dan kamera, pemberian suara, serta spesial efeknya semuanya di kerjakan dengan k o m p u t e r . Teknik seperti yang telah diuraikan tersebut adalah teknik 2D Digital Animation atau biasa disebut juga dengan Animasi Komputer. Didalam teknik 2D Digital tersebut masih terdapat beberapa teknik yang dapat dilakukan untuk membuat animasi 2D, salah satunya adalah teknik Staging. Teknik Staging Adalah Keseluruhan gerakan dalam sebuah adegan dengan jelas dan detail direncanakan terlebih dahulu yang akan
digambarkan sebagaimana sebuah “shot”, yaitu mencakup tentang angles, framing, dan
scene length (durasi).1 Staging berhubungan dengan pembuatannya, termasuk sudut
1
pengambilan gambar, framing dan panjang scene. Hal ini akan mempengaruhi penonton
dan memudahkan penonton memahami interaksi yang terjadi pada animasi.2
Sehingga animator dapat membuat animasi dengan sudut pandang kamera yang jelas dan tidak membuat penonton bosan untuk menonton animasi 2D tersebut. Dengan latar belakang masalah tersebut, maka dalam penulisan skripsi ini penulis mengambil judul “Pembuatan Video Klip Animasi 2D Untuk Super Magnum Band Dengan Lagu Berjudul “Mengejar Mimpi” Menggunakan Teknik Staging”.
2. LANDASAN TEORI 2.1 Definisi Multimedia
Multimedia merupakan kombinasi teks, foto/gambar, seni grafis, suara, animasi, dan elemen-elemen video yang dimanipulasi secara digital. Meskipun definisi multimedia sangat sederhana, cara untuk menjalankannya sangat kompleks. Tidak cukup pemahaman tentang bagaimana setiap elemen multimedia dibuat dan dapat bergerak. Namun juga diperlukan pengetahuan tentang bagaimana cara menggunakan piranti dan
teknologi komputer multimedia untuk menggabungkan semua elemen bersama-sama.3
Berikut ini adalah beberapa elemen multimedia: • Teks
Bentuk data multimedia yang paling mudah disimpan dan dikendalikan adalah teks. Teks dapat membentuk kata, surat atau narasi dalam multimedia yang menyajikan bahasa. Kebutuhan teks tergantung pada penggunaan aplikasi multimedia.
• Gambar
Gambar merupakan hasil sebuah pengambilan citra yang didapat melalui alat penangkap citra, seperti kamera dan scanner, yang hasilnya sering disebut dengan gambar. Gambar bisa berwujud sebuah ikon, foto ataupun simbol.
• Suara
Suara adalah komponen multimedia yang dapat berwujud narasi, musik, efek suara atau penggabungan di antara ketiganya.
• Video
Video merupakan sajian gambar dan suara yang ditangkap oleh sebuah kamera, yang kemudian disusun ke dalam urutan frame untuk dibaca dalam satuan detik.
2
Iwan Binanto, 2010. Multimedia Digital Dasar Teori dan Pengembangannya. Yogyakarta :
Penerbit Andi. Hal 220
3
Tay Vaughan, 2006. Multimedia: Making It Work, Edisi 6. Versi Indonesia. Yogyakarta: Andi
• Animasi
Animasi merupakan penggunaan komputer untuk menciptakan gerak pada layar. • Virtual Reality
Dalam perkembangannya, komponen multimedia bertambah satu lagi, yaitu virtual reality. Virtual reality memungkinkan terjadinya hubungan timbal balik antar user
dengan aplikasi multimedia secara nyata.4
2.2 Pengertian Animasi
Animasi adalah membuat presentasi statis menjadi hidup. Animasi merupakan perubahan visual sepanjang waktu dan memberi kekuatan besar pada proyek multimedia dan halaman web yang dibuat. Banyak aplikasi multimedia yang menyediakan peranti
animasi.5
2.3 Prinsip-prinsip Animasi
Proses drawing (menggambar) merupakan salah satu proses yang menentukan hasil dari animasi. Maka dari itu dalam proses drawing juga perlu mengetahui prinsip-prinsip animasi. Prinsip-prinsip-prinsip animasi tersebut adalah Squash And Stretch, Anticipation, Staging, Straight-Ahead Action And Pose-To-Pose, Follow-Through And Overlaping Action, Slow In - Slow Out, Arch, Secondary Action, Timing, Exaggeneration, Solid
Drawing, Appeal. 6
2.4 Jenis-Jenis Animasi
Ada beberapa jenis animasi, diantaranya adalah Stop-Motion, Cell Animation,
Time-Lapse, Claymation, Cut-Out Animation, Puppet Animation. 7
2.5 Animasi 2D
Model animasi 2D dibuat dan/atau diedit di komputer menggunakan gambar bitmap 2D, atau dibuat dan diedit menggunakan gambar vektor 2D. Animasi ini termasuk versi teknik animasi tradisional yang terotomatisasi pada komputer, misalnya tweening, morphing, onion skinning, dan interpolated rotoscoping.
4
Amir Fatah Sofyan, Agus Purwanto, 2008. Multimedia Digital: Animasi, Sound Editing, dan Video
Editing. Yogyakarta: Andi Offset. Hal 3‐4
5 Tay Vaughan, 2006. Multimedia: Making It Work, Edisi 6. Versi Indonesia. Yogyakarta: Andi
Offset. Hal 160
6
M. Suyanto, Aryawan Yuniawan, 2006. Merancang Film Kartun Kelas Dunia.Yogyakarta: Andi
Offset. Hal 67‐73
7
Iwan Binanto, 2010. Multimedia Digital Dasar Teori dan Pengembangannya. Yogyakarta:
2.5.1 Tweening
Tweening atau inbetweening merupakan proses pembuatan frame secara otomatis antara dua gambar yang berbeda untuk memberikan tampilan bahwa gambar pertama akan berubah menjadi gambar kedua. Perubahan ini dapat berupa perubahan bentuk atau perubahan koordinat. Penggunaan tweening sangat berguna bagi animator terutama dalam hal kecepatan membuat animasi.
2.5.2 Morphing
Morphing merupakan efek khusus dalam animasi yang berguna untuk mengubah (morph) satu gambar menjadi gambar lain dengan perubahan yang halus. Efek ini sering digunakan untuk menggambarkan perubahan wajah seseorang menjadi wajah orang yang sama sekali lain.
2.5.3 Rotoscoping
Rotoscoping adalah teknik animasi dengan animator yang menjipalak gerakan
film manusia (bukan animasi) secara frame by frame untuk digunakan pada film animasi. Pada mulanya, gambar fil manusia diproyeksikan ke panel kaca dan digambar ulang oleh animator. Peralatan proyeksi ini disebut dengan Rotoscope. Saat ini Perangkat proyeksi tersebuat sedah diganti dengan komputer.
2.5.4 Onion-Skinning
Onion Skinning merupakan teknik yang digunakan untuk membuat animasi kartun dan pengeditan video untuk melihat beberapa frame pada satu waktu. Dengan cara ini animator atau editor dapat membuat keputusan mengenai bagaimana membuat
atau mengubah gambar berdasarkan gambar sebelumnya dalam urutan.8
Dalam proses pembuatan gambar urutan gerakan manual, biasanya digunakan meja kaca yang dibawahnya terdapat lampu. Kertas pertama berisi gambar pertama yang berisi gambar pertama diletakkan di atas meja tersebut, kemudian kertas kedua yang masih kosong diletakkan tepat di atas kertas pertama. Karena dibawah meja terdapat lampu, meskipun diletakkan kertas kedua yang masih kosong di atasnya, gambar pada kertas pertama akan terlihat membayang. Selanjutnya ilustrator akan menggambar urutan gerakan kedua di atas kertas kedua yang masih kosong mengacu pada bayangan yang terlihat. Teknik menggambar tersebut dinamakan Onion-Skinning. Didalam Adobe Flash juga menyediakan fitur Onion-Skin yang berfungsi sama seperti pada menggambar manual yang telah dijelaskan di atas. Onion-Skin dalam Flash
8
Iwan Binanto, 2010. Multimedia Digital Dasar Teori dan Pengembangannya. Yogyakarta:
memungkinkan ilustrator menggambar pada frame 2, dengan menampilkan bayangan
pada frame sebelumnya.9
2.6 Sekilas Tentang Video Klip
Video Klip adalah suatu karya audiovisiul dari sebuah lagu yang dihasilkan oleh sebuah grup musik, dalam rangka mempromosikan atau memopulerkan grup musik tersebut beserta lagu yang dihasilkan. Kini, video klip menjadi sarana bagi produser musik untuk memasarkan produknya lewat medium televisi. Video klip pertama kali dipopulerkan lewat saluran televisi MTV pada tahun 1981. Di Indonesia, video klip telah berkembang sebagai bisnis yang menguntungkan seiring dengan pertumbuhan televisi
swasta.10
2.7 Proses Pembuatan Video Klip Animasi 2D 2.7.1 Pra Produksi
1. Ide Pokok dan Tema 2. Perancangan Karakter 3. Storyboard
2.7.2 Produksi
1. Drawing dan Coloring 2. Key Animation 3. Inbetween Animation 4. Background 2.7.3 Pasca Produksi 1. Editing 2. Mastering
2.8 Sistem Pertelevisian Dunia
Dalam dunia pertelevisian dunia terdapat video standar broadcast yang digunakan dalam penayangannya. Video standar broadcast tersebut meliputi :
2.8.1 NTSC
NTSC (National Television Sistem Commitee), telah lama digunakan di Amerika Serikat, juga di Canada , Grenland, Mexico, Cuba dan sebagainya. Resolusi : NTSC 640x480, NTSC DV 720x480, NTSC WideScreen 720x480, NTSC D1 720x486, NTSC Squre Pix 720x540.
9
Digginovac, Ary Maulana, dan Karina Nasution, 2008. Draw and Animate with Flash. Jakarta: Elex
Media Komputindo. Hal 82
10
Ilham Zoebazary, 2010. Kamus Istilah Televisi dan Film. Jakarta: PT. Gramedia Pustaka Utama.
Sistem NTSC ini menggunakan 30 fps (frame per second) artinya dalam penayangan sebuah video dalam setiap detiknya akan di tampilkan sebanyak 30 gambar. 2.8.2 PAL dan SECAM
PAL (Phase Alternating Line) digunakan di sebagian Eropa, Perancis, Korea utara dan Asia serta Indonesia. PAL dan SECAM memiliki lebar layar 625 baris. Resolusi : PAL D1/DV : 720x576, PAL D1/DV Square Pix : 768x576, PAL D1/DV WideScreen : 720x576.
Sistem PAL ini menggunakan 25 fps (frame persecond), artinya dalam penayangan sebuah video setiap detiknya akan di tampilkan sebanyak 25 gambar.
SECAM (Sequencetial Amplitudo Modulation) sangat jarang digunakan. 2.8.3 HDTV
HDTV (High Definition Television) merupakan standard terbaru pertelevisian International. Standard ini menggunakan pola digital jadi apabila agar dapat menikmati layanan ini TV yang digunakan harus sudah support HDTV, untuk jenis TV
yang umumnya digunakan sekarang ini tidak bisa menangkap sinyalnya. HDTV
dapat digunakan dalam 1.125 baris dan memiliki resolusi 1280x720. HDTV mempunyai frame rate 29,9 fps. Jenis ini dapat dinikmati di seluruh dunia, karena telah memiliki kemampuan mengkonversi sesuai system yang berlaku ditiap negara.
2.9 Pewarnaan
Warna merupakan pelengkap gambar serta mewakili suasana kejiwaan pelukisnya dalam berkomunikasi. Warna juga merupakan unsur yang sangat tajam untuk menyentuh kepekaan penglihatan sehingga mampu merangsang munculnya rasa haru,
sedih, gembira, mood, atau semangat, dll.11
2.10 Perangkat Lunak yang Digunakan
Perangkat lunak yang digunakan dalam pembuatan video klip animasi 2D ini meliputi Windows 7 Ultimate, Adobe Flash CS3, Adobe Photoshop CS3, Adobe After Effect CS3, Adobe Premiere Pro CS3.
3. ANALISIS DAN PERANCANGAN
3.1 Tinjauan Umum Super Magnum Band
Super Magnum resmi terbentuk pada tanggal 2 Oktober 2011 di kota yogyakarta,
Super Magnum beranggotakan Aan (lulus septian) pada vocal dan gitar II, Donat (Doni)
pada gitar I, Oviq (Taufiq) pada Bass, Ogik (Yogy Anugrah Jati) pada drum. Namun
11
seiring dengan berjalannya waktu, salah satu gitaris Super Magnum yaitu Donat memilih hengkang dari Super Magnum. Sebelum mendapatkan gitaris baru, Super Magnum terus berjalan dengan 3 personil yaitu Aan, Oviq dan Ogik. Setelah melakukan pencarian gitaris baru akhirnya Super Magnum dapat gitaris baru yang bernama Galih yang berasal dari sanggau kalimantan barat, Dan hingga kini grup band Super Magnum berjalan dengan empat orang personil.
Super Magnum sudah berhasil menciptakan berbagai macam lagu dan telah melakukan rekaman sehingga telah mempunyai mini album yang diberi judul “Mengejar Mimpi”. Dalam mini album itu terdapat sembilan lagu dan terdapat satu lagu yang berjudul “Mengejar Mimpi” yang diciptakan oleh Yogy Anugrah Jati.
3.2 Analisis Kebutuhan
3.2.1 Kebutuhan Perangkat Keras (Hardware)
Perangkat keras adalah alat yang digunakan untuk mengolah data dan penyajian laporan. Perangkat keras yang dibutuhkan dan digunakan dalam produksi video klip animasi 2D ini adalah Laptop Acer 4530 yang spesifikasinya terdiri dari:
a. Prosesor AMD Turion(tm) X2 Dual-core Mobile RM-70 b. Mainboard
c. RAM 3GB of DDR2 667 MHz Memory
d. NVIDIA GeForce 9100M integrated 3D graphics with up to 752 MB of Turbocache
e. HDD 160 GB SATA
f. 8X DVD-Super Multi or DVD/CD-RW Combo
g. LCD 14.1” hightness (200-nit) Acer CystalBrite TFT LCD, high-def 1280 x 800 pixel resolution
h. Mouse Optical
i. Speaker Altec lansing VS2421
j. Batery, Primary 48.8W mAh 6-cell Litithium lon Battery pack
k. AC Power 100-240V AC AutoSensing Adapter
3.2.2 Kebutuhan Perangkat Lunak (Software)
Perangkat lunak adalah program untuk mengendalikan dan mengkoordinasi kegiatan dari sistem komputer. Perangkat lunak yang dibutuhkan dalam sistem ini adalah perangkat lunak yang dapat digunakan untuk mengolah data animasi. Perangkat lunak yang dibutuhkan dan digunakan terdiri dari:
a. Windows 7 Ultimate
c. Adobe Photoshop CS3 d. Adobe After Effect CS3 e. Adobe Premiere Pro CS3
3.3 Perancangan Video Klip Animasi 2 Dimensi 3.3.1 Ide Cerita
Lagu "Mengejar Mimpi" bermaksud untuk memberikan motivasi dan semangat pantang menyerah kepada siapa saja yang mempunyai mimpi di dalam hidupnya. Lewat lirik lagu yang ada pesan - pesan untuk tetap berjuang, tetap semangat, pantang menyerah untuk meraih mimpi tertinggi itu disampaikan. Video klip animasi 2D ini bercerita tentang seorang pemuda yang frustasi dan hampir putus asa mengejar mimpinya tetapi dia bangkit kembali untuk terus mengejar mimpinya sampai di dapatkan. Awal cerita dari video klip animasi 2D :
Pada suatu malam di sebuah rumah ada seorang pemuda sedang berdiam diri di dalam kamarnya, tampak pemuda itu terlihat murung dan gelisah, dia berputus asa karena menganggap dirinya gagal mengejar mimpinya, pemuda itu benar – benar merasa hidupnya hancur dan fikirannya pun mati terhenti, detik demi detik waktu berlalu hingga waktu menunjukan pukul 04.30 pagi, karena merasa bosan dan jenuh pemuda itu ingin berjalan – jalan untuk menyegarkan fikirannya yang gelisah, dia berdiri dan bergegas keluar rumahnya menuju ke pusat kota. Karena waktu sudah pukul jam 04.00 pagi kota terlihat sepi, hanya pemuda itu yang terlihat berjalan sendirian di temani dingin dan sepi, nampak jelas sambil berjalan pemuda itu terus memikirkan langkah hidupnya dan ingin memecahkan mimpinya yang tertunda, dan dari kejauhan pemuda itu melihat banyak brosur tertempel di tembok yang sudah tak terawat dan agak retak, penasaran pemuda itu mendatanginya, dia berjalan perlahan dan masih terlihat sendirian, dia membaca brosur yang ternyata berisikan lirik lagu sebuah band, serentak dia terkejut, dia membaca perlahan dan memaknai setiap arti kalimatnya dan setelah membaca dia terdiam sejenak sambil tersenyum seolah sadar arti lirik yang tertempel itu. Malam itu terlihat bulan dan bintang yang berkelip - kelip. Karena merasa sudah menemukan arti dan jati dirinya, dia berlari dan terus berlari hingga menuju di sebuah pelabuhan, disanalah bintang dan langit lebih terlihat indah. Disana dia berfikir bahwa menyerah ternyata hanya hal bodoh dan dia berniat melanjutkan mimpinya dan berusaha meraihnya, sambil menunjuk ke arah langit dia berkata di dalam hati “INGINKU GAPAI MIMPIKU SEPERTI MENGGAPAI BINTANG DI LANGIT ITU!!!” dengan yakin dia berusaha menggapai bintang yang terlihat terasa dekat dan akhirnya pun pemuda itu mendapatkan bintang itu, dan
3.3.2 Lirik Lagu "Mengejar Mimpi"
Lirik & Lagu by Yogy Aransemen by Super Magnum Band
“Mengejar Mimpi”
Malam penuh mimpi tak berarti mencari inspirasi Terkadang terbawa emosi
Pikiran pun berhenti Jangan berhenti
mencari mimpi, wujudkan mimpi Jangan Berhenti
Terus Berlari Cobalah bermimpi dari hati
Ciptakan Motivasi Terkadang ku ingin berlari
Mencari jati diri Jangan berhenti
mencari mimpi, wujudkan mimpi Jangan Berhenti
Terus Berlari Reff :
Terus berlari mengejar mimpi jangan berhenti sampai kau dapati
Terus berlari mengejar mimpi jangan berhenti sampai kau dapati
Na…na…na….na…na…na... Na…na…na….na…na…na… 3.3.3 Perancangan Karakter
Dalam video klip animasi 2D ini murni menggunakan teknik 2D Digital Animation. Dengan kata lain komputer sebagai tempat menggambar, mewarnai dan menggerakkan gambar animasi. Mouse menjadi alat utama untuk menggambar. Didalam video klip ini hanya terdapat satu karakter yaitu karakter Ovi.
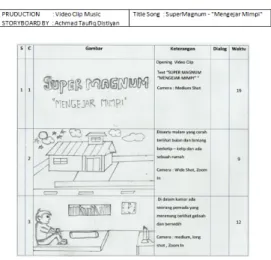
3.3.4 Storyboard
Storyboard merupakan rancangan visual dari sebuah cerita. Berikut adalah potongan storyboard video klip animasi 2D "Mengejar Mimpi”.
Gambar 3.1 Potongan Storyboard
3.3.5 k staging pada
storyboard video klip “Mengejar Mimpi” :
Berikut adalah Contoh Potongan gambar Implementasi tekni
Gambar 3.2 Potongan Implementasi Teknik Staging Pada Storyboard
. PEMBAHASAN
au menggambar adalah proses pertama yang dilakukan. engga
4
4.1 Proses Prduksi 4.1.1 Drawing
Drawing at
p mbaran awal karakter hingga beberapa gerakan yang nantinya akan
dianimasikan. Dalam pembuatan video klip animasi ini, penggambaran dilakukan secara langsung di Adobe Flash.
4.1.1.1 Key Animation
dalah sebuah gambar awal atau gambar kunci dari bentuk nimasi
Inbeetween Animation
lah animasi yang sudah diselesaikan oleh Inbetweener
ng atau pewarnaan dilakukan secara digital menggunakan software komput
animasian, software yang digunakan adalah Adobe Flash.
.1.4 Pembuatan Background
merupakan lokasi atau setting dimana animasi itu berada.
background, serta
nam ir r
Dan penambahan Effect Visual Pada Text : Key Animation a
a dalam frame. Gambar key digunakan sebagai patokan oleh animator untuk
meneruskan sebuah adegan dan gerakan. Seorang key animator selain menyelesaikan key animation biasanya juga memiliki kemampuan untuk menghitung timing (namun tidak harus).
4.1.1.2
Inbetween Animation ada
(Inbetween Animator) dari panduan yang sudah diselesaikan oleh key animator. 4.1.2 Coloring
Proses colori
er, Adobe Photoshop atau menggunakan Adobe Flash. Dalam pembuatan video klip animasi ini pewarnaan langsung dilakukan menggunakan Adobe Flash. Color atau warna karakter pada dasarnya terdapat tiga jenis pewarnaan, yaitu: warna dasar, shadow
dan highlight. Basic adalah warna dasar gambar. Shadow adalah bagian gambar yang
membelakangi cahaya sehingga terjadi bayangan. Highlight adalah bagian gambar yang terkena cahaya/sinar.
4.1.3 Penganimasian
Untuk proses peng
Pada Adobe Flash, teknik yang digunakan dalam penganimasian bisa dengan teknik gambar berulang-ulang dengan menggerakkan bagian tubuh yang telah dibuat simbol dengan bantuan fitur Motion Tween, Classic Tween serta Shape Tween dan dengan menggunakan bantuan fitur Skin. Untuk mengaktifkan fitur Skin, klik Onion-Skin pada panel Timeline.
4
Secara umum Background
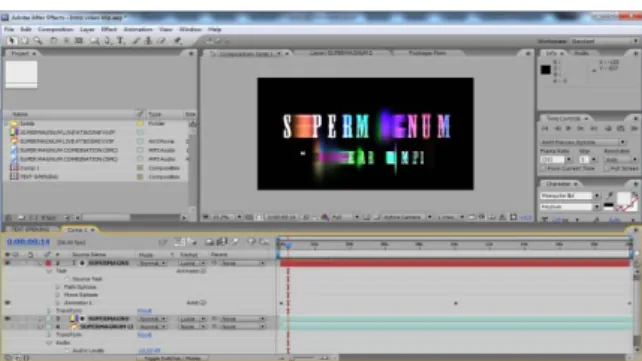
Background dapat dibuat secara sederhana atau kompleks sesuai keinginan. Background yang baik harus memperhatikan detail, perspektif lighting yang disesuaikan dengan situasi pada adegan film. Dalam pembuatan video klip animasi ini background dibuat menggunakan Adobe Photoshop dengan hanya bermain gradasi warna dan kemudian dipadukan dengan penambahan efek-efek bergerak dari Adobe After Effects. 4.1.5 Penggabungan Animasi Menggunakan After Effect CS3
Proses ini akan menggabungkan flashmovie dan
me bahkan beberapa effect tambahan. Kemudian akan d ende kembali menjadi file
Gambar 4.1 Penggabungan Animasi dan Penambahan Efek Visual pada Text
4.1.6
o klip animasi kartun 2D ini bertujuan agar penonton tidak bosan dan cenderung jenuh, dengan cara menem
k staging pada potongan gambar adegan karakter yang berada di tempat yang sama dengan angles sudut panda
karakter yang sedang murung berada di dalam kamar dengan berbagai sudut pandang :
Gambar 4.2 Sudut pandang diambil dari samping kanan karakter
Gambar 4.3 Sudut pandang diambil dari depan atas karakter Implementasi Teknik Staging Pada Video Klip
Implementasi teknik staging pada vide
patkan gambar yang jelas dan sudut pandang yang berbeda - beda pada setiap adegan yang telah direncanakan sebelumnya.
Berikut adalah Salah satu dari implementasi tekni
ng yang berbeda :
Gambar kter
4.2 Pasca Produksi
4.2.1 Penggabungan Klip Animasi Menggunakan Premiere Pro CS3
Setelah semua klip animasi selesai, tahap berikutnya adalah menggabungkan klip - klip tersebut sesuai dengan susunannya seperti yang telah tertera dalam storyboard yang telah dibuat sebelumnya. Penggabungan klip - klip animasi pada video klip ini menggunakan Adobe Premiere Pro CS3.
Langka After
Effects adalah :
kemudian pilih New Project 2.
an Open.
n pengaturan posisi dan urutan klip sesuai dengan storyboard yang
4.2.2 Rend
adi. Konversi dari Ado
4.4 Sudut pandang diambil dari depan kara
h - langkah yang perlu dilakukan untuk menggabungkan animasi di Adobe
1. Buka Program Adobe Premiere Pro CS3
Setelah itu buatlah project baru dengan ukuran DV PAL Standard 48khz. Beri nama Project dan tentukan letak penyimpanannya klik OK
3. Import semua file yang diperlukan. Bisa dengan menekan Ctrl+I atau klik kanan pada jendala Project lalu pilih Import, pilih file kemudi
4. Setelah semua file selesai diimport, masukkan file-file tersebut ke dalam jendela Timeline, lakuka
telah dibuat sebelumnya atau sesuai yang telah direncanakan. ering
Rendering dilakukan untuk mengubah file mentah menjadi file j be Premiere (.prproj) dapat menghasilkan format video MOV.
Gambar 4.5 Tampilan Hasil Jadi Video Klip Animasi "Mengejar Mimpi"
4.2.3 Mastering
M bentuk
materi kaset, VCD, DVD, atau materi lainnya. Sebelum melakukan konversi VCD atau i konversi ke dalam bentuk MPG1 untuk VCD atau MPG2 untuk
ng beredar dipasaran, pembuatan Cover imaksudkan untuk membuat kemasan lebih menarik. Design Kover dapat dibuat dengan n-poin penting seperti Title, Gambar Primer, Gamba
skripsi pembuatan video klip animasi 2D untuk lagu uper Magnum Band ini dapat diambil beberapa kesimpulan
1.
• Pra Produksi, yang meliputi ide, perancangan karakter dan oloring, penganimasian,
uksi, terdiri dari penggabungan klip - klip animasi
2. gunakan teknik 2D Digital Animation.
Karakter dan pengeditan pada video klip animasi ini dikerjakan dengan erupakan proses dimana file yang telah jadi akan dipindahkan ke dalam
DVD, sebaiknya file d
DVD. Setelah itu file dapat di Burn ke media disc menggunakan aplikasi Nero Burning ROM dengan format file MPG1 atau MPG2.
4.2.4 Cover Design Dan Packaging
Seperti halnya VCD atau DVD ya d
tampilan sederhana tanpa meninggalkan poi r Skunder dan Sinopsis.
5. PENUTUP 5.1 Kesimpulan
Dari semua uraian dalam "Mengejar Mimpi" dari S
antara lain :
Pembuatan Video Klip Animasi untuk lagu "Mengejar Mimpi" dari Super Magnum Band ini ada 3 tahapan besar yang dilakukan, yaitu:
storyboard.
• Produksi, yang terbagi atas drawing dan c dan penggabungan animasi.
• Pasca Prod
(compositing), rendering dan mastering. Pembuatan video klip animasi ini men
menggambar, mewarnai dan menganimasikan di komputer menggunakan software Adobe Flash CS3 dan kemudian penggabungan animasi dan
nuh. Maka penulis membuat video klip kartun animasi 2D
lam pembuatan film kartun pahami terlebih dahulu konsepnya supaya
buat film kartun tidak harus mempunyai bakat menggambar,
aktu
seorang animator sangat penambahan efek visual transform menggunakan software Adobe After Effects CS3.
3. Video Klip Animasi 2D untuk lagu "Mengejar Mimpi" ini dibuat dengan teknik
Staging. Yang menggunakan salah satu prinsip animasi menempatkan gambar dibeberapa sudut pandang agar penonton tidak bosan dan cenderung je
dengan berbagai sudut pandang. Yang dijelaskan dan diimplementasikan pada proses Produksi.
4. Telah dibuat Video Klip Animasi 2D untuk lagu “Mengejar Mimpi” yang akan
digunakan sebagai media perkenalan dan promosi oleh Super Magnum Band.
5.2 Saran
Adapun kekurangan dalam video klip "Mengejar Mimpi" ini, antara lain adalah sebagai berikut:
1. Da
dalam pembuatannya akan lebih mudah.
2. Video klip ini kurang memperkenalkan masing - masing personel band. 3. Dalam mem
akan tetapi semua orang bisa membuatnya, dengan proses belajar menggambar.
4. Sebaiknya film animasi dikerjakan secara team, karena kendala w menjadi masalah dalam proses pembuatannya
5. Perbanyaklah menonton video klip kartun animasi 2D untuk memperbanyak referensi.
6. Jangan pernah menyerah untuk belajar, karena membuat film kartun membutuhkan kesabaran dan ketelitian
DAFTAR PUSTAKA
inanto, Iwan. 2007. Multimedia Digital Dasar Teori dan Pengembangannya. Yogyakarta: Andi Offset.
Digginovac, Ary Maulana dan K Draw and Animate with Flash.
Jakarta: Elex Media Komputindo.
Fatah So urwanto. 2008. Multimedia Digital: Animasi, Sound
Editing, dan Video Editing. Yogyakarta: Andi Offset
Kusriyan munikasi Visual. Yogyakarta: Andi Offset.
uyanto, M dan Aryanto Yuniawan. 2006. Merancang Film Kartun Kelas Dunia.
, Yogyakarta: Andi Offset.
Zoebazar h Televisi dan Film. Jakarta: PT. Gramedia Pustaka
Utama. B
arina Nasution. 2008.
fyan, Amir dan Agus P
to, Adi. 2007. Pengantar Desain Ko
Nugroho, Eko. 2008. Pengenalan Teori Warna. Yogyakarta: Penerbit Andi
S
Yogyakarta : Andi Offset.
Vaughan, Tay. 2006. Multimedia: Making It Work, Edisi 6. Versi Indonesia