DHARMA)
Skripsi
Oleh :
Muhammad Imanuddin Lubis 104091002836
PROGRAM STUDI TEKNIK INFORMATIKA FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH JAKARTA
i
(STUDI KASUS : SEKOLAH LUAR BIASA BAGIAN B SANA
DHARMA)
Skripsi
Sebagai Salah Satu Syarat Untuk Memperoleh Gelar Sarjana Komputer
Fakultas Sains dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh :
Muhammad Imanuddin Lubis 104091002836
PROGRAM STUDI TEKNIK INFORMATIKA FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH JAKARTA
ii Skripsi
Sebagai Salah Satu Syarat Untuk Memperoleh Gelar Sarjana Komputer
Fakultas Sains dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh:
Muhammad Imanuddin Lubis NIM: 104091002836
Menyetujui,
Pembimbing I
Viva Arifin, MMSI NIP. 19730810 200604 2 001 Pembimbing II Herlino Nanang, MT NIP. 19731209 200501 1 002 Mengetahui,
Ketua Program Studi Teknik Informatika
Nurhayati, Ph.D NIP. 19690316 199903 2 002
iii
104091002836 telah diuji dan dinyatakan lulus dalam Sidang Munaqosah Fakultas Sains dan Teknologi Universitas Islam Negeri Syarif Hidayatullah Jakarta, pada hari Kamis, 22 Agustus 2013. Skripsi ini telah diterima sebagai salah satu syarat untuk memperoleh gelar Sarjana Komputer pada Program Studi Teknik Informatika. Jakarta, 22 Agustus 2013 Menyetujui, Tim Pembimbing, Mengetahui, Penguji I Nurhayati, Ph.D NIP. 19690316 199903 2 002 Pembimbing II Herlino Nanang, MT NIP. 19731209 200501 1 002 Pembimbing I
Viva Arifin, MMSI NIP. 19730810 200604 2 001
Penguji II
Hendra Bayu uso, M.Kom NIP. 19821211 200912 1 003
Dekan
Fakultas Sains dan Teknologi
DR. Agus Salim, M.Si NIP. 19720816 199903 1 003
Ketua Program Studi Teknik Informatika
Nurhayati, Ph.D NIP. 19690316 199903 2 002
iv
SKRIPSI ATAU KARYA ILMIAH PADA PERGURUAN TINGGI ATAU LEMBAGA MANAPUN.
Jakarta, Agustus 2013
Muhammad Imanuddin Lubis 104091002836
v
Isyarat Tunarungu Berbasis Multimedia (Studi Kasus : Sekolah Luar Biasa Bagian B Sana Dharma), dibimbing oleh Viva Arifin dan Herlino Nanang.
Informasi mengenai bahasa isyarat tunarungu dapat kita ketahui dan pelajari melalui poster dan buku yang memberikan tampilan yang kurang interaktif, kurang menarik dan terkesan monoton yang pada akhirnya menimbulkan rasa jenuh dan mudah dilupakan. Penerapan multimedia sangat efektif diterapkan untuk media penyampaian informasi bahasa isyarat tunarungu, karena bukan dengan teks dan gambar yang statis saja akan tetapi dengan pengungkapan suatu gagasan atau perasaan dengan menggunakan bentuk teks, gambar, suara, video, dan animasi. Metode pengumpulan data yang dilakukan pada penelitian ini yaitu dengan cara studi pustaka, wawancara, observasi dan kuesioner. Peneliti menggunakan metode pengembangan aplikasi multimedia versi Luther (1994) untuk mengatur tahapan-tahapan dari perancangan aplikasi, yaitu konsep, perancangan, pengumpulan bahan, pembuatan, pengujian dan tahap terakhir adalah distribusi. Dalam perancangan aplikasi menggunakan software Adobe Flash Professional CS 4, Total Video Converter dan Audacity. Berdasarkan hasil pengujian dan evaluasi hasil penelitian diperoleh peningkatan pengetahuan murid di SLB B Sana Dharma tentang cara berkomunikasi dengan menggunakan bahasa isyarat tunarungu setelah diberikan Aplikasi Pembelajaran Bahasa Isyarat Tunarungu Berbasis Multimedia (Studi Kasus : Sekolah Luar Biasa Bagian B Sana Dharma) menjadi 100%. Output yang dihasilkan dari perancangan aplikasi ini yaitu dalam bentuk CD (compact disc) dengan kapasitas file 150 MB. Untuk pengembangan aplikasi berikutnya, aplikasi ini dapat dikembangkan lagi ke dalam bentuk animasi 3 dimensi agar memberikan tampilan yang lebih baik.
Kata Kunci : Pembelajaran, Bahasa Isyarat, Tunarungu, Multimedia, Luther. Jumlah Halaman : V Bab + 81 Halaman + 7 Tabel + 45 Gambar + 7 Lampiran Daftar Pustaka : 7 (2001-2009)
vi
memberi nikmat iman, nikmat kemudahan, dan nikmat sehat wal a’fiat, karena dengan nikmat tersebut peneliti dapat menyelesaikan penelitian dan penyusunan skripsi ini dengan baik dan tanpa hambatan berarti.
Skripsi yang berjudul “APLIKASI PEMBELAJARAN BAHASA ISYARAT TUNARUNGU BERBASIS MULTIMEDIA (STUDI KASUS : SEKOLAH LUAR BIASA BAGIAN B SANA DHARMA)” ini sebagai salah satu syarat kelulusan untuk memperoleh gelar Sarjana Komputer jenjang Strata-1 (S1) jurusan Teknik Informatika Fakultas Sains dan Teknologi Universitas Islam Negeri (UIN) Syarif Hidayatullah Jakarta.
Penelitian dan penyusunan skripsi ini tidak dapat terselesaikan dengan baik tanpa bantuan dan bimbingan dari semua pihak. Oleh karena itu perkenankanlah pada kesempatan ini, peneliti untuk mengucapkan terima kasih kepada :
1. Bapak DR. Agus Salim, M.Si selaku Dekan Fakultas Sains dan Teknologi Universitas Islam Negeri Syarif Hidayatullah Jakarta.
2. Ibu Nurhayati, Ph.D dan Bapak Hendra Bayu Suseno, M.Kom selaku Ketua dan Sekretaris Program Studi Teknik Informatika.
3. Ibu Viva Arifin, MMSI dan Bapak Herlino Nanang, MT selaku dosen pembimbing I dan II yang telah banyak meluangkan waktu, pengetahuan, pemikiran, petunjuk, dan semangatnya kepada peneliti selama melaksanakan penelitian dan penyusunan skripsi ini.
vii
program studi Teknik Informatika atas segala bantuan jasanya.
5. Kedua orang tua tercinta Masmurah Lubis dan Komara Iriawati, yang memberikan dukungan moril, materil, dan doa’nya yang sangat berarti bagi peneliti.
Peneliti menyadari bahwa hasil skripsi ini belum sempurna. Oleh karena itu kritik dan saran yang membangun sangat diharapkan demi kesempurnaan dalam penelitian dimasa yang akan datang.
Jakarta, Agustus 2013
Muhammad Imanuddin Lubis
viii
HALAMAN JUDUL ... i
LEMBAR PERSETUJUAN PEMBIMBING ... ii
LEMBAR PENGESAHAN UJIAN ... iii
LEMBAR PERNYATAAN ... iv
ABSTRAK ... v
KATA PENGANTAR ... vi
DAFTAR ISI ... vii
DAFTAR TABEL ... xii
DAFTAR GAMBAR ... xiii
DAFTAR LAMPIRAN ... xv
DAFTAR ISTILAH ... xvi
BAB I PENDAHULUAN ... 1 1.1 Latar Belakang ... 1 1.2 Perumusan Masalah ... 3 1.3 Pembatasan Masalah ... 4 1.4 Tujuan Penelitian ... 5 1.5 Manfaat Penelitian ... 5
1.5.1 Bagi User (Murid SLB B Sana Dharma) ... 5
1.5.2 Bagi Peneliti ... 6
1.6 Metode Penelitian ... 6
1.6.1 Metode Pengumpulan Data ... 6
1.6.2 Metode Pengembangan Sistem ... 7
viiii 2.4 Multimedia ... 11 2.4.1 Definisi Multimedia... 11 2.4.2 Objek Multimedia... 12 2.4.2.1 Teks ... 13 2.4.2.2 Gambar ... 14 2.4.2.3 Suara ... 17 2.4.2.4 Animasi ... 18 2.4.2.5 Video ... 19 2.5 Multimedia Interaktif ... 20 2.6 Flowchart ... 21
2.7 State Transition Diagram ... 22
2.8 Struktur Navigasi ... 23
2.9 Storyboard ... 26
2.10 Software Authoring ... 27
2.10.1 Adobe Flash Professional CS 4... 28
2.10.2 Total Video Converter ... 29
2.10.3 Audacity ... 30
2.11 Metode Penelitian ... 31
2.11.1 Metode Pengumpulan Data ... 31
2.11.1.1 Studi Pustaka dan Studi Literatur Sejenis . 31 2.11.1.2 Studi Lapangan ... 32
2.12 Metode Pengembangan Aplikasi Multimedia Menurut Luther ... 33
2.12.1 Konsep ... 34
2.12.2 Perancangan ... 34
2.12.3 Pengumpulan Bahan ... 35
ixi
3.1 Metode Pengumpulan Data ... 37
3.1.1 Studi Pustaka ... 37
3.1.2 Studi Lapangan ... 39
3.1.2.1 Wawancara ... 39
3.1.2.2 Observasi ... 40
3.1.2.3 Kuesioner... 41
3.2 Metode Pengembangan Aplikasi Multimedia Menurut Luther ... 42 3.2.1 Konsep ... 42 3.2.2 Perancangan ... 42 3.2.3 Pengumpulan Bahan ... 42 3.2.4 Pembuatan ... 43 3.2.5 Pengujian ... 43 3.2.6 Distribusi ... 43 BAB IV PEMBAHASAN ... 45
4.1 Metode Pengembangan Aplikasi Multimedia Menurut Luther ... 45
4.1.1 Konsep ... 46
4.1.2 Perancangan ... 47
4.1.2.1 Perancangan Storyboard ... 48
4.1.2.2 Perancangan Flowchart ... 50
4.1.2.3 Perancangan Desain Struktur Navigasi ... 53
4.1.2.4 Perancangan Diagram Transisi ... 54
4.1.2.5 Perancangan Antarmuka ... 56
4.1.3 Pengumpulan Bahan ... 57
xi 4.1.4 Pembuatan ... 59 4.1.4.1 Pembuatan Gambar ... 59 4.1.4.2 Pembuatan Suara... 60 4.1.4.3 Pembuatan Animasi ... 61 4.1.5 Pengujian ... 65 4.1.5.1 Alpha Test ... 65 4.1.5.2 Beta Test ... 68 4.1.5.3 Evaluasi ... 76 4.1.6 Distribusi ... 76
BAB V KESIMPULAN DAN SARAN ... 79
5.1 Kesimpulan ... 79
5.2 Saran ... 80
DAFTAR PUSTAKA ... 81 LAMPIRAN
xii
Tabel 2.1 Simbol-simbol Program Flowchart ... 22
Tabel 3.1 Studi Penelitian Sejenis ... 38
Tabel 4.1 Uji Aplikasi Pada PC Berbeda ... 68
Tabel 4.2 Beta Testing Oleh End User ... 70
Tabel 4.3 Pengujian Kandungan Informasi Untuk User ... 72
Tabel 4.4 Pengujian Dengan Kesesuaian Syarat Multimedia Interaktif ... 73
xiii
Gambar 2.1 Printed Text ... 13
Gambar 2.2 Scanned Text ... 13
Gambar 2.3 Electronic Text ... 13
Gambar 2.4 Text Yang Mengandung Link ... 14
Gambar 2.5 Grafik Vector ... 15
Gambar 2.6 Grafik Bitmap ... 16
Gambar 2.7 JPEG Image ... 16
Gambar 2.8 PSD Image... 17
Gambar 2.9 GIF Image ... 17
Gambar 2.10 Animasi ... 19
Gambar 2.11 Struktur Navigasi Linier... 24
Gambar 2.12 Struktur Navigasi Menu ... 24
Gambar 2.13 Struktur Navigasi Hierarki ... 25
Gambar 2.14 Struktur Navigasi Jaringan ... 25
Gambar 2.15 Struktur Navigasi Kombinasi ... 25
Gambar 2.16 Struktur Navigasi Komposit ... 26
Gambar 2.17 Storyboard ... 27
Gambar 2.18 Area Kerja Adobe Flash Professional CS 4 ... 28
Gambar 2.19 Antarmuka Total Video Converter ... 30
Gambar 2.20 Antarmuka Audacity ... 31
Gambar 2.21 Siklus Pengembangan Aplikasi Multimedia Menurut Luther .... 34
Gambar 4.1 Design Storyboard Halaman Intro ... 47
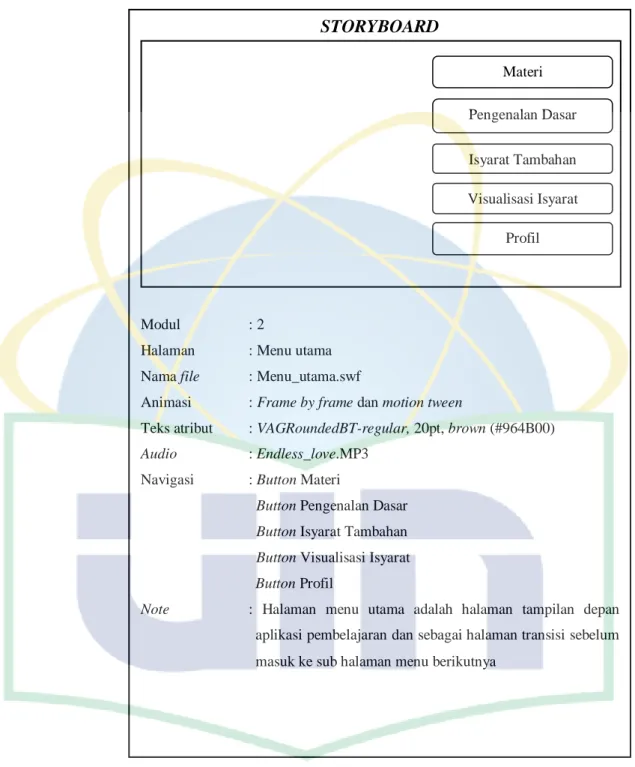
Gambar 4.2 Design Storyboard Halaman Menu Utama ... 48
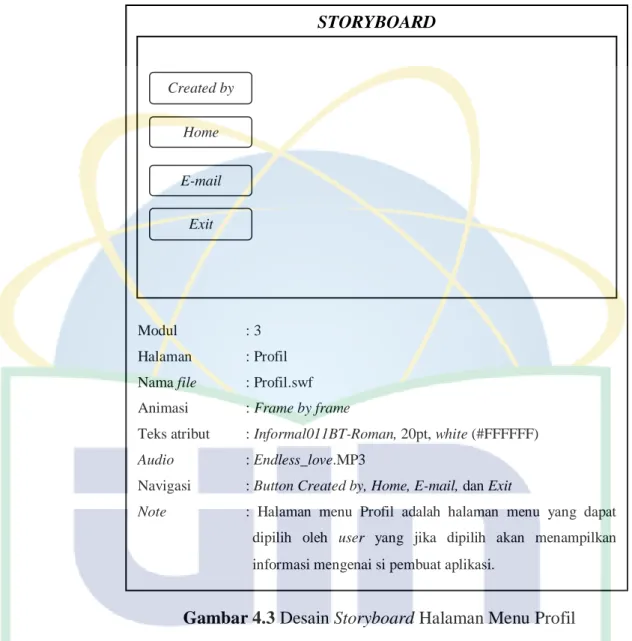
Gambar 4.3 Design Storyboard Halaman Menu Profile... 49
Gambar 4.4 Flowchart Intro ... 50
Gambar 4.5 Flowchart Halaman Menu Utama ... 51
xiiii
Gambar 4.11 Rancangan Layar Menu Utama ... 56
Gambar 4.12 Rancangan Layar Profil ... 56
Gambar 4.13 Buku Referensi Utama Aplikasi ... 57
Gambar 4.14 Tampilan Menu Total Video Converter ... 60
Gambar 4.15 Membuka dan Memilih Format File ... 61
Gambar 4.16 Proses Converting ... 61
Gambar 4.17 Pembuatan Animasi Halaman Intro ... 62
Gambar 4.18 Pembuatan Halaman Menu Utama ... 63
Gambar 4.19 Pembuatan Animasi Halaman Menu Profil ... 64
Gambar 4.20 Pengujian Aplikasi pada PC Dekstop ... 65
Gambar 4.21 Label CD Aplikasi ... 77
Gambar 4.22 Halaman Intro ... 77
Gambar 4.23 Halaman Menu Utama ... 77
xivi
Lampiran 1 Form Wawancara... L1 Lampiran 2 Form Kuesioner Media Penyampaian Informasi Aplikasi Bahasa
Isyarat Tunarungu Berbasis Multimedia ... L3 Lampiran 3 Hasil Perhitungan Analisa Kuesioner Awal Penelitian ... L5 Lampiran 4 Form Kuesioner Evaluasi Penelitian Skripsi ... L13 Lampiran 5 Hasil Perhitungan Analisa Kuesioner Evaluasi Penelitian ... L15 Lampiran 6 Tabel Pengumpulan Data... L17 Lampiran 7 Action Script Program... L21
xvi
menciptakan perubahan visual sepanjang waktu.
Aplikasi Suatu subkelas perangkat lunak komputer yang memanfaatkan kemampuan komputer langsung untuk melakukan suatu tugas yang mengintegrasikan berbagai kemampuan komputer.
Elemen Multimedia Teks, grafis, animasi, suara, dan video.
Flowchart Diagram yang menggunakan simbol-simbol dan garis-garis yang saling terhubungkan untuk menggambarkan urutan operasi program tertentu atau urutan proses kerja sebuah sistem untuk mendapatkan hasil tertentu.
Interaktif Memberikan respons langsung ke input. Pengguna berkomunikasi timbal balik dengan komputer. Bisa juga diartikan sebagai komunikasi dua arah antara komputer dan pengguna.
MP3 Format file untuk menyimpan data suara yang
menggunakan skema kompresi.
Multimedia Pemanfaatan komputer untuk membuat dan menggabungkan teks, grafik, audio, gambar, dan gambar bergerak dengan menggabungkan link dan tool yang memungkinkan pemakai melakukan navigasi, berinteraksi, berkreasi, dan berkomunikasi.
Multimedia Interaktif Pengguna aplikasi multimedia dapat mengontrol apa saja elemen-elemen yang ingin disajikan, serta kapan elemen-elemen tersebut akan disajikan.
xvii
Resolusi Jumlah detail yang ditunjukkan dalam gambar, baik di layar monitor atau hasil cetakan.
Scene Kumpulan objek yang disusun dalam layout 3-D.
Software Program komputer dan paket aplikasi yang bisa dijalankan pada sistem komputer, misalnya program pengolah kata.
Storyboard Kerangka grafis dan teks yang mendeskripsikan masing-masing bagian dari sebuah proyek dalam detail yang tepat.
User Menyebutkan seseorang yang menggunakan suatu sistem komputer, program, atau stasiun dalam jaringan. Vector Garis yang digambar yang dideskripsikan oleh
lokasi dari dua ujungnya.
WAV Format file untuk menyimpan data suara, asli bawaan sistem operasi Windows.
1
BAB I
PENDAHULUAN
1.1 Latar Belakang
Permasalahan tunarungu adalah mengalami hambatan perkembangan berbahasa dan berbicara. Bicara dan bahasa merupakan media utama untuk mengadakan interaksi dengan lingkungannya. Bicara adalah bentuk bahasa yang menggunakan kemampuan mengartikulasikan kosakata untuk menyampaikan maksud. Kemampuan bicara sangat penting untuk berimajinasi, mengemukakan ide, atau berkomunikasi secara luas. Bicara pada dasarnya adalah proses menerima dan menyatakan atau proses penginderaan yang meliputi tahap menangkap bunyi sampai dengan mengartikan bunyi bahasa atau bicara orang lain yang dengan sengaja mengajak dan diajak bicara.
Bicara dan bahasa merupakan media untuk mengadakan interaksi dengan lingkungannya. Hal ini tidak terjadi pada tunarungu, karena mereka tidak memperoleh kesan bunyi atau suara dari luar sehingga mereka tidak terdorong untuk meniru bicara orang lain atau tidak mampu untuk mengucapkan kembali kata dan bunyi. Mengatasi kondisi demikian diperlukan media pengajaran yang tepat yaitu dengan menggunakan aplikasi multimedia pembelajaran, mengingat tunarungu lebih banyak mengandalkan penglihatannya daripada pendengarannya, dalam melatih pengucapan serta menambah jumlah kosakata yang telah dimilikinya. Dalam hal ini (Hurlock, 1995 : 185) menjelaskan bahwa :
“Kemampuan bicara merupakan keterampilan dan seperti halnya semua keterampilan, maka keterampilan bicara harus dipelajari. Tugas utama dalam
belajar berbicara mencakup tiga proses terpisah tetapi saling berhubungan satu sama lain, yakni belajar mengucapkan kata, membangun kosakata, dan membentuk kalimat”.
Kemampuan berkomunikasi mutlak perlu dalam kehidupan manusia karena melalui komunikasi, manusia memperoleh segala informasi untuk lebih maju dan berkembang. Demikian juga tunarungu pada hakekatnya sama dengan manusia normal pada umumnya, mereka harus berinteraksi dan berkomunikasi baik dengan sesamanya maupun dengan masyarakat. Dalam kenyataannya, tunarungu yang mengalami hambatan berbahasa dan bicara akan mengalami kesulitan untuk berinteraksi dengan lingkungan masyarakat yang pada umumnya memakai bahasa lisan.
Berdasarkan kondisi nyata bahwa tunarungu memiliki keterbatasan dalam bahasa, maka dalam upaya mengoptimalkan potensinya melalui pendidikan, maka pembelajaran bahasa menjadi suatu bidang pengajaran yang sangat penting peranannya, karena pengajaran bahasa merupakan sarana untuk mengembangkan aspek-aspek lainnya dan merupakan modalitas utama bagi tunarungu dalam mempelajari dan mengembangkan bidang-bidang pengetahuan lainnya.
Indikasi bahwa seseorang memiliki kemampuan kosakata dapat dilihat dari kemampuan mengucapkan dan mengerti arti kata yang diucapkan dengan objek yang mewakilinya, sehingga orang lain memahaminya dengan mudah. Dengan banyaknya kosakata yang dimiliki oleh seseorang akan mempengaruhi terhadap kemampuan berkomunikasi. Kemampuan seseorang untuk menggunakan dan
mempelajari bahasa banyak dipengaruhi oleh kosakata yang dimilikinya. Dalam hal ini (Tarigan, 1995 : 4) menjelaskan bahwa :
“Bahasa kian berfungsi kepada kita apabila keterampilan berbahasa kita meningkat. Keterampilan berbahasa kita meningkat apabila kuantitas dan kualitas kosakatanya meningkat pula”.
Pada dasarnya seberat apapun kondisi kelainan pendengaran yang dihadapi tunarungu, tidak tertutup kemungkinan bagi mereka untuk dapat meningkatkan kemampuan kosakatanya, asalkan disertai dengan berbagai upaya yang sungguh-sungguh dari semua pihak. Penguasaan kosakata merupakan syarat mutlak dalam membangun kemampuan berkomunikasi, dan banyak sekali media pembelajaran yang dapat digunakan untuk memahami kosakata, salah satunya adalah melalui aplikasi multimedia pembelajaran ini.
Berdasarkan permasalahan dan latar belakang itulah, maka peneliti membuat sebuah solusi alternatif berupa “APLIKASI PEMBELAJARAN BAHASA ISYARAT TUNARUNGU BERBASIS MULTIMEDIA (STUDI KASUS : SEKOLAH LUAR BIASA BAGIAN B SANA DHARMA)”.
1.2 Perumusan Masalah
Berdasarkan latar belakang tersebut dapat dirumuskan bahwa permasalahan yang ada adalah :
1. Bagaimana membuat aplikasi multimedia yang dapat memberikan informasi kepada user tentang cara berkomunikasi dengan menggunakan bahasa isyarat tunarungu?
2. Bagaimana membuat aplikasi multimedia yang interaktif mengenai bahasa isyarat tunarungu?
3. Bagaimana membuat aplikasi multimedia yang berisikan informasi mengenai bahasa isyarat tunarungu yang mudah dipahami oleh user?
1.3 Pembatasan Masalah
Untuk mempersempit objek penelitian, maka dalam perancangan aplikasi multimedia pembelajaran ini, maka peneliti membatasi masalah sebagai berikut :
1. Perancangan aplikasi ini berisikan materi :
a. Informasi tentang pengertian tunarungu, klasifikasi tunarungu, dan dampak tunarungu.
b. Informasi tentang pengenalan dasar bahasa isyarat tunarungu mengenai abjad jari dan isyarat bilangan.
c. Informasi tentang isyarat tambahan pada awalan, akhiran, partikel, dan kata ganti dalam bahasa isyarat tunarungu.
d. Informasi tentang visualisasi isyarat mengenai pengenalan diri, percakapan, dan isyarat lagu.
e. Animasi 2 dimensi untuk memperjelas informasi tersebut.
Data informasi pada metode pengumpulan data observasi dan wawancara diperoleh dari SLB B Sana Dharma.
2. Aplikasi multimedia ini dibuat menggunakan software seperti Adobe Flash Professional CS 4, Total Video Converter, dan Audacity.
1.4 Tujuan Penelitian
Berdasarkan uraian latar belakang, maka tujuan penyusunan skripsi ini adalah :
a. Membuat suatu aplikasi pembelajaran berbasiskan multimedia bagi user tentang bahasa isyarat tunarungu.
b. Membuat aplikasi pembelajaran yang dapat menvisualisasikan mengenai cara berkomunikasi dengan menggunakan bahasa isyarat tunarungu. c. Membuat aplikasi yang berisikan informasi tentang bahasa isyarat
tunarungu yang mudah dipahami oleh user.
1.5 Manfaat Penelitian
1.5.1 Bagi User (Murid SLB B Sana Dharma)
Manfaat yang dapat diperoleh dari aplikasi ini bagi user adalah :
1. Dapat membantu user untuk memahami mengenai cara berkomunikasi dengan menggunakan bahasa isyarat tunarungu.
2. Membuat user untuk mau berkomunikasi dengan menggunakan bahasa isyarat tunarungu setelah mendapatkan dan memahami informasi tersebut. 1.5.2 Bagi Peneliti
Manfaat yang dapat diambil oleh peneliti dari aplikasi ini antara lain : 1. Menambah wawasan dan pengetahuan peneliti mengenai cara
berkomunikasi dengan menggunakan bahasa isyarat tunarungu.
2. Memberikan wawasan mengenai konsep pengembangan aplikasi berbasis multimedia.
1.6 Metode Penelitian
Metode yang dilakukan dalam penelitian ini antara lain : 1.6.1 Metode Pengumpulan Data
Metode pengumpulan data yang digunakan dalam penelitian ini sebagai berikut :
1. Studi Pustaka, yaitu : a. Buku
Peneliti mengumpulkan, membaca, dan mempelajari buku-buku yang dapat dijadikan acuan pembahasan.
b. Referensi
Untuk referensi, peneliti mencari data di internet sebagai bahan dan informasi dalam pembuatan aplikasi.
c. Penelitian Sejenis
Peneliti melakukan studi literatur atau penelitian sejenis terhadap jurnal dan skripsi guna mencari teori dan perbandingan yang dapat digunakan sebagai landasan teori pada penelitian.
2. Studi Lapangan, yaitu : a. Observasi
Melakukan pengamatan langsung untuk memperkuat data. b. Wawancara
Melakukan wawancara terhadap pihak terkait, yaitu Kepala Sekolah di SLB B Sana Dharma.
c. Kuesioner
Menyebarkan daftar pertanyaan kepada responden. 1.6.2 Metode Pengembangan Sistem
Menurut Luther (Aries Hadi Soetopo, 2003) pengembangan sistem multimedia dilakukan dengan enam tahapan, yaitu :
1. Konsep 2. Perancangan 3. Pengumpulan bahan 4. Pembuatan 5. Pengujian 6. Distribusi 1.7 Sistematika Penulisan
Dalam penelitian ini, pembahasan yang peneliti sajikan terbagi dalam lima bab, yang secara singkat akan diuraikan sebagai berikut :
BAB I PENDAHULUAN
Bab ini membahas tentang latar belakang, perumusan masalah, batasan masalah, tujuan penelitian, manfaat penelitian, metodologi penelitian, dan sistematika penelitian.
BAB II LANDASAN TEORI
Bab ini berisi pembahasan teori-teori yang menjadi landasan dan teori-teori pendukung lainnya serta penjelasan
tentang piranti lunak yang dipakai dan gambaran umum tentang apa yang dimaksud dengan bahasa isyarat tunarungu.
BAB III METODE PENELITIAN
Bab ini berisi tentang metode penelitian yang digunakan, baik metode pengumpulan data yang berhubungan dengan topik yang akan dibahas maupun metode pengembangan multimedia yang digunakan untuk mengembangkan sistem aplikasi ini.
BAB IV HASIL DAN PEMBAHASAN
Dalam bab ini membahas mengenai hasil analisis dan perancangan dari aplikasi yang sudah dibuat oleh peneliti.
BAB V PENUTUP
Bab ini merupakan bab penutup yang berisi kesimpulan dan saran yang dapat membantu pengembangan sistem di masa yang akan datang.
9
BAB II
LANDASAN TEORI
2.1 Aplikasi
Menurut Kamus Besar Bahasa Indonesia, aplikasi mempunyai arti yaitu penggunaan atau penerapan. Aplikasi adalah penggunaan atau penerapan suatu konsep yang menjadi pokok pembahasan. Aplikasi dapat diartikan juga sebagai program komputer yang dibuat untuk menolong manusia dalam melaksanakan tugas tertentu.
Menurut Jhonsen (2004 : 250), aplikasi adalah suatu subkelas perangkat lunak komputer yang memanfaatkan kemampuan komputer langsung untuk melakukan suatu tugas yang diinginkan user, tetapi tidak secara langsung menerapkan kemampuan tersebut untuk mengerjakan suatu tugas yang menguntungkan user. Aplikasi software yang dirancang untuk penggunaan khusus, diklasifikasikan menjadi 2 yaitu :
1. Aplikasi software spesialis, yaitu program dengan dokumentasi tergabung yang dirancang untuk menjalankan tugas tertentu.
2. Aplikasi software paket, yaitu program dengan dokumentasi tergabung yang dirancang untuk jenis masalah tertentu.
2.2 Pembelajaran
Dalam bukunya Sugandi, dkk (2004 : 9) menyatakan bahwa pembelajaran terjemahan dari kata instruction yang berarti self instruction (dari internal) dan external instruction (dari eksternal). Pembelajaran yang bersifat eksternal antara lain datang dari guru yang disebut teaching atau pengajaran. Dalam pembelajaran yang bersifat eksternal prinsip-prinsip belajar dengan sendirinya akan menjadi prinsip-prinsip pembelajaran.
Pembelajaran adalah perpaduan dari dua aktivitas, yaitu aktivitas mengajar dan aktivitas belajar. Aktivitas mengajar menyangkut peranan seorang guru dalam konteks mengupayakan terciptanya jalinan komunikasi harmonis antara pengajar itu sendiri dengan si belajar.
Belajar menurut Aaron Quinn Sartain adalah suatu perubahan perilaku sebagai hasil pengalaman. Sugandi (2000 : 4)
Belajar merupakan suatu bentuk pertumbuhan atau perubahan diri seseorang yang dinyatakan dalam cara-cara bertingkah laku yang baru, berkat pengalaman dan latihan. Pengertian lain belajar yaitu suatu proses usaha yang dilakukan seseorang untuk memperoleh suatu perubahan tingkah laku yang baru secara keseluruhan, sebagai hasil pengalamannya sendiri dalam interaksi dengan lingkungannya. Slameto (2003 : 2)
2.3 Bahasa Isyarat Tunarungu
Bahasa isyarat tunarungu adalah tatanan yang sistematis tentang seperangkat isyarat jari, tangan, dan berbagai gerak untuk melambangkan kosakata bahasa itu sendiri. Di dalam upaya pembakuan tersebut, dipertimbangkan beberapa tolak ukur yang mencakup segi kemudahan, keindahan, dan ketepatan pengungkapan makna atau struktur kata, di samping beberapa segi yang lain.
2.4 Multimedia
2.4.1 Definisi Multimedia
Menurut Turban dkk, multimedia adalah kombinasi dari paling sedikit dua media input atau output dari data, media ini dapat berupa audio (suara, musik), animasi, video, teks, grafik, dan gambar. (Suyanto, 2003)
Menurut Hofstetter, multimedia adalah pemanfaatan komputer untuk membuat dan menggabungkan teks, grafik, audio, gambar bergerak (video dan animasi) dengan menggunakan link dan tool yang memungkinkan pemakai menggunakan navigasi, berinteraksi, berkreasi, dan berkomunikasi. Dalam definisi ini terkandung empat komponen penting multimedia di antaranya (Suyanto, 2003) :
1. Harus ada komputer yang mengkoordinasikan apa yang dilihat dan didengar, yang berinteraksi dengan kita.
3. Harus ada alat navigasi yang memadu kita, menjelajah jaringan informasi yang saling terhubung.
4. Multimedia menyediakan tempat kepada kita untuk mengumpulkan, memproses, dan mengkomunikasikan informasi dengan ide kita sendiri. Multimedia didefinisikan sebagai presentasi materi dengan menggunakan kata-kata dan gambar-gambar. Maksud dari „kata‟ adalah materinya disajikan dalam verbal from atau bentuk verbal, misalnya menggunakan teks kata-kata yang tercetak atau terucapkan. Sedangkan „gambar‟ adalah materi yang disajikan dalam picture form atau bentuk gambar yang menggunakan grafik statis (termasuk ilustrasi, grafik, foto, dan peta) atau menggunakan grafik dinamis (termasuk animasi dan video). (Mayer, 2009)
Dari berbagai macam pengertian tentang multimedia tersebut, dapat dilihat bahwa multimedia dibentuk dari penggabungan beberapa elemen, berupa gambar bergerak (animasi/video), suara (audio), gambar (grafik), dan teks ke dalam suatu produksi bertingkat yang berbasis komputer dan dijalankan secara interaktif. 2.4.2 Objek Multimedia
Setiap objek multimedia memerlukan cara penanganan tersendiri, dalam hal kompresi data, penyimpanan, dan pengambilan kembali untuk digunakan. Multimedia terdiri dari beberapa objek, yaitu teks, gambar/grafik, animasi, audio, dan video. (Sutopo, 2004)
Dalam membuat aplikasi multimedia diperlukan penggabungan dari beberapa objek yaitu :
2.4.2.1 Teks
Merupakan elemen dasar paling sederhana dalam penyampaian informasi yang membutuhkan ruang penyimpanan yang kecil. Dengan menggunakan teks, informasi lebih mudah disampaikan dan dimengerti oleh pengguna. Teks terdiri dari empat macam (Suyanto, 2003), yaitu :
1. Printed text : teks yang tercetak di atas kertas dan merupakan elemen dasar untuk dokumen multimedia.
Gambar 2.1 Printed Text
2. Scanned text : teks yang tercetak hasil dari pemindaian (scan) oleh scanner sehingga dapat dibaca oleh komputer.
Gambar 2.2 Scanned Text
3. Electronic text : teks yang dapat langsung dibaca oleh komputer dan dikirim secara elektronis melalui jaringan, contohnya adalah word processing.
Gambar 2.3 Electronic Text
4. Hypertext : teks elektronik yang sudah mengacu pada teks yang sudah masuk link (Linked).
Gambar 2.4 Text Yang Mengandung Link 2.4.2.2 Gambar
Gambar atau grafik merupakan objek multimedia yang dipresentasikan dalam 2 dimensi maupun 3 dimensi sebagai media ilustrasi yang memperjelas penyampaian informasi. Grafik terdiri dari dua bentuk dasar yaitu grafik vector dan bitmap.
A. Grafik Vektor (Vector Images)
Grafik vektor terbentuk dari garis dan kurva yang terbentuk dari sambungan titik-titik matematis yang disebut dengan vektor dan tampilan gambar-gambarnya berdasarkan perhitungan koordinat. Tampilan vektor memiliki
keterbatasan untuk tingkat detailnya, tetapi vektor tidak bergantung kepada jumlah resolusi, artinya gambar vektor dapat diubah-ubah ke berbagai ukuran dan juga dapat dicetak pada tingkat resolusi sebesar apapun tanpa kehilangan detail dan ketajaman gambar.
Kekurangan dari grafik vektor yaitu tidak dapat menghasilkan objek gambar vektor yang prima ketika melakukan konversi objek gambar tersebut dari format bitmap. Sedangkan kelebihannya antara lain adalah ruang penyimpanan untuk objek gambarnya lebih efisien, dapat diubah ukuran, dan bentuknya tanpa menurunkan mutu tampilannya, dapat dicetak dengan resolusi tertinggi pada printer, dan relatif mudah dalam penyuntingannya.
Gambar 2.5 Grafik Vector B. Grafik Bitmap
Gambar bitmap merupakan rekonstruksi dari gambar asli. Gambar bitmap dikenal juga dengan tampilan raster karena merupakan gambar yang tersimpan dalam rangkaian pixel (titik-titik) yang memenuhi bidang titik-titik di layar komputer. Seluruh informasi gambar dinyatakan dalam pixel. Untuk menampilkan gambar, komputer akan mengatur tiap titik di layar sesuai dengan detail warna bitmap. Dalam pengolahan gambar raster, terdapat dua hal pokok yang harus diperhatikan, yaitu ukuran gambar (image size) dan resolusi (resolution). (Suyanto, 2003)
Kelemahannya kita tidak dapat memperbesar atau memperkecil resolusi gambar. Resolusinya bergantung pada gambar asli. Ukuran file-nya relatif besar karena tersimpan dalam pixel bukan dalam instruksi untuk membuat gambar. Gambar bitmap bila dikompresi, kualitasnya akan turun. Kelebihan dari gambar bitmap antara lain, pengolahannya minimal dan lebih cepat untuk ditampilkan, karena mudah untuk ditransfer secara langsung dari file ke komputer. Contoh software bitmap, yaitu : Paint, Adobe Photoshop, dan CorelDraw.
Gambar 2.6 Grafik Bitmap
Ada beberapa format grafik yang digunakan peneliti adalah (sumber : Google.com) :
1. Joint Photograpic Experts Group (JPEG)
Joint Photograpic Experts Group (JPEG) merupakan format grafik terkompresi yang digunakan untuk menampilkan foto dan gambar. Format JPEG menggunakan file ekstensi .JPG.
2. PSD
PSD merupakan format yang digunakan Photoshop untuk menyimpan file yang telah dibuat dan dimanipulasi. File PSD menggunakan ekstensi file .PSD
Gambar 2.8 PSD Image 3. Graphic Interchange File (GIF)
Merupakan format file terkompresi yang dikembangkan oleh Compuserve. Image GIF menggunakan file ekstensi .GIF.
Gambar 2.9 GIF Image 2.4.2.3 Suara
Suara berarti “perkataan” memiliki makna dalam bahasa apa saja, mulai dari bisikan sampai teriakan (Vaughan, 2006). Berdasarkan frekuensi, suara dibagi menjadi :
1. Infrasound 0Hz – 20 Hz
2. Pendengaran manusia 20Hz – 20 KHz 3. Ultrasound 20KHz – 1 GHz
Suara merupakan salah satu objek multimedia yang sangat bermanfaat di dalam pembuatan aplikasi yang berbasis multimedia. Beberapa format suara yang umum digunakan dan penulis terapkan yaitu :
1. Waveform audio, merupakan format file audio yang berbentuk digital, dapat dimanipulasi dengan perangkat lunak PC multimedia. Kualitas produksi waveform audio bergantung pada sampling rate (banyaknya sampel per detik). Seperti halnya video digitizer, waveform audio digitizer juga bisa merekam bunyi apapun yang bisa didengar. Tiap bunyi mempunyai waveform (bentuk gelombang) yang menggambarkan frekuensi dan amplitudo. Waveform audio digitizer menangkap bunyi dengan membuatkan sample bentuk gelombang ribuan kali per detik, lalu sample bunyi itu disimpan di harddisk komputer dengan file yang biasanya memiliki ekstensi .wav, yang berarti waveform.
2. MPEG audio layer 3 (MP3), merupakan format file audio yang menggunakan suatu codec untuk melakukan encoding atau decoding suatu rekaman musik. MP3 dapat memadatkan audio track dalam CD menjadi file yang berukuran kecil dengan bandwidth lebih sedikit dan dapat di transfer melalui internet tanpa mengurangi kualitas aslinya. 2.4.2.4 Animasi
Animasi merupakan suatu bentuk aksi/gerakan objek yang disimulasikan dan menampilkan rangkaian gambar pada layer. Pada grafik komputer, animasi dapat diperoleh dengan beberapa cara, tergantung pada perangkat yang disediakan
oleh program pilihan programmer dan lingkungan kerja. Salah satu pendekatan pada aplikasi melibatkan pada sebuah gambar, kemudian menghapusnya lalu menggambarnya kembali pada tempat yang sedikit berbeda pada layer. Yang lainnya lagi menggunakan piranti manajemen layer di dalam komputer, sehingga programmer bisa menentukan objek, titik kotak, dan sasaran, sedangkan proses geraknya diurus oleh software dibaliknya.
Ada dua teknik animasi di dalam flash dan keduanya penulis pakai, yaitu frame by frame animation dan tween animation. Frame by frame animation membuat gambar yang berbeda di setiap frame, untuk tween animation kita tinggal menentukan posisi frame awal dan frame akhir kemudian frame akan mengajarkan animasi frame-frame sisanya yang berada diantara posisi awal dan akhir tersebut.
Gambar 2.10 Animasi 2.4.2.5 Video
Video adalah teknologi untuk menangkap, merekam, memproses, mentransmisikan, dan menata ulang gambar bergerak. Biasanya menggunakan film seluloid, sinyal elektronik, atau media digital. Ada 3 jenis format video yaitu:
1. AVI (Audio Video Interleave)
AVI adalah format video dan animasi yang digunakan video untuk Windows, sebagian besar authoring pada Windows mendukung format
ini. Audio video interleave menggunakan ekstensi .avi. (Suyanto, 2003)
2. MPEG (Motion Picture Expert Group)
Motion picture expert group (MPEG) adalah skema kompresi dan spesifikasi format file video digital yang dikembangkan oleh grup ini. MPEG merupakan salah satu dari “rich media” yang mendukung web dan banyak situs web yang mempunyai video dan animasi MPEG. MPEG ditandai dengan ekstensi .mpg atau .mpeg. (Suyanto, 2003) 3. FLV (Flash Video)
Flash video (FLV) adalah bentuk format file yang digunakan untuk mengirimkan data video melalui internet dengan menggunakan Adobe Flash Player. Di dalam flash video berisi file SWF (Shock Wave File).
2.5 Multimedia Interaktif
Multimedia interaktif adalah sistem yang menggunakan lebih dari satu media presentasi (teks, suara, citra, animasi, dan video) secara bersamaan dan melibatkan keikutsertaan pemakai untuk memberi perintah, mengendalikan, dan memanipulasi. Thorn mengajukan enam kriteria untuk menilai multimedia interaktif (Thorn, 1995). Kriteria penilaian yang pertama adalah kemudahan navigasi. Sebuah program harus dirancang sesederhana mungkin sehingga pembelajar bahasa tidak perlu belajar komputer lebih dahulu. Kriteria yang kedua adalah memiliki kandungan kognisi yang bersifat memperoleh pengetahuan dan memanipulasi pengetahuan melalui aktivitas mengingat, menganalisis,
memahami, menilai, menalar, dan membayangkan. Kriteria yang ketiga adalah mengandung pengetahuan dan adanya presentasi informasi. Kedua kriteria ini adalah untuk menilai isi dari program itu sendiri, apakah program telah memenuhi kebutuhan pembelajaran si pembelajar atau belum. Kriteria keempat adalah integrasi media di mana media harus mengintegrasikan aspek dan ketrampilan bahasa yang harus dipelajari. Untuk menarik minat pembelajar program harus mempunyai tampilan yang artistik dan estetika, hal ini merupakan kriteria yang kelima. Kriteria penilaian yang terakhir adalah fungsi secara keseluruhan. Program yang dikembangkan harus memberikan pembelajaran yang diinginkan oleh pembelajar. Sehingga pada waktu seseorang selesai menjalankan sebuah program dia akan merasa telah belajar sesuatu. (Nandi, 2006)
Bila dilihat secara keseluruhan aplikasi ini sudah masuk ke dalam kategori interaktif seperti pada kemudahan kontrol navigasi, kelengkapan informasi, desain tampilan aplikasi, dan kejelasan materi. Karena keenam parameter yang telah disebutkan sebelumnya sudah terdapat pada aplikasi ini, maka dari itu aplikasi ini tergolong aplikasi yang interaktif.
2.6 Flowchart
Flowchart adalah penggambaran tahapan proses dari suatu sistem termasuk sistem multimedia (Suyanto, 2003). Tabel 2.1 menunjukkan simbol yang digunakan dalam menggambar flowchart.
Tabel 2.1 Simbol-simbol Program Flowchart
NO. SIMBOL NAMA FUNGSI
1. TERMINATOR Permulaan/akhir program
2. GARIS ALIR
(FLOW LINE) Arah aliran program
3. INPUT/OUTPUT
DATA
Proses input/output data, parameter, informasi
4. DECISION
Perbandingan pernyataan, penyeleksian data yang memberikan pilihan untuk
langkah selanjutnya
5. OFF PAGE
CONNECTOR
Penghubung bagian-bagian flowchart yang
berada pada halaman berbeda
2.7 State Transition Diagram
STD adalah sebuah model tingkah laku yang bertumpu pada definisi dari serangkaian keadaan suatu sistem dengan menggambarkan keadaannya serta kejadian yang menyebabkan sistem mengubah keadaan. STD juga menunujukkan bahwa aksi (seperti aktivasi proses) diambil sebagai akibat dari suatu kejadian khusus. Notasi yang digunakan pada state transition diagram adalah state dan perubahan state. Ada 3 notasi yang digunakan penulis dalam state transition diagram, yaitu (Pressman, 2002) :
1. Keadaan Sistem
Setiap kotak mewakili suatu keadaan dimana sistem mungkin berada didalamnya. State disimbolkan dengan simbol segi empat.
2. Perubahan Sistem
Untuk menghubungkan satu keadaan dengan keadaan lain. Simbol ini digunakan jika sistem memiliki transisi dalam perilakunya, maka hanya suatu keadaan dapat berubah menjadi kedaan tertentu.
Simbol Transition State : 3. Kondisi dan Aksi
Untuk melengkapi STD dibutuhkan dua hal tambahan, yaitu kondisi sebelum keadaan berubah dan aksi dari pemakai untuk merubah keadaan. Berikut ini adalah sebuah gambaran dari kondisi dan aksi yang ditampilkan disebelah anak panah yang menghubungkan dua keadaan.
2.8 Struktur Navigasi
Terdapat lima cara untuk mendesain aliran aplikasi multimedia, yaitu menggunakan struktur linier, struktur menu, struktur hierarki, jaringan, dan hibrid. (Suyanto, 2003)
1. Struktur Linier
Struktur yang paling sederhana dalam mendesain aliran aplikasi multimedia adalah struktur linier. Untuk menampilkan informasi atau isi aplikasi multimedia dengan meng-klik mouse maka muncul layar berikutnya. Lalu dapat
Kondisi Aksi
Keadaan 1
maju (next) atau mundur kembali (back) untuk menampilkan aplikasi multimedia yang sesuai kebutuhan.
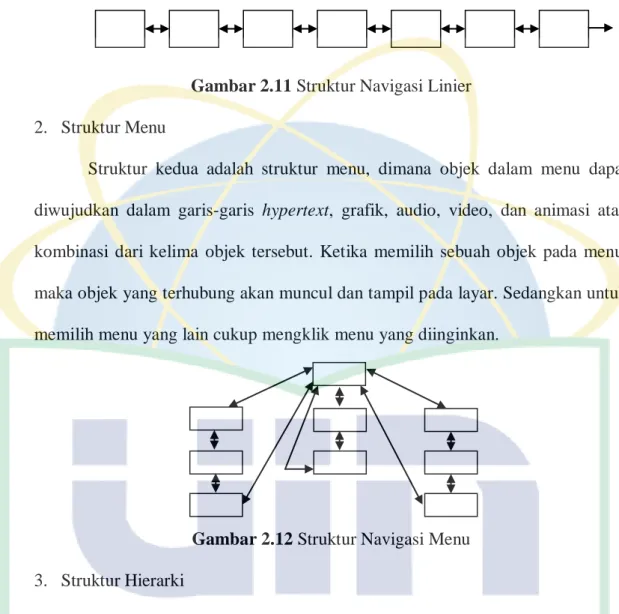
Gambar 2.11 Struktur Navigasi Linier 2. Struktur Menu
Struktur kedua adalah struktur menu, dimana objek dalam menu dapat diwujudkan dalam garis-garis hypertext, grafik, audio, video, dan animasi atau kombinasi dari kelima objek tersebut. Ketika memilih sebuah objek pada menu, maka objek yang terhubung akan muncul dan tampil pada layar. Sedangkan untuk memilih menu yang lain cukup mengklik menu yang diinginkan.
Gambar 2.12 Struktur Navigasi Menu 3. Struktur Hierarki
Struktur hierarki (bercabang) adalah struktur yang mengenal adanya percabangan untuk menampilkan data berdasarkan kriteria. Tampilan pada menu utama disebut master page. Menu utama ini memiliki percabangan yang dinamakan slave page atau halaman pendukung. Pada struktur penjejakan ini tidak diperkenankan adanya tampilan secara linier. Struktur ini seperti tangga atau pohon. Masing-masing objek menyediakan sebuah menu pilihan yang menonjolkan lebih banyak menu dengan banyak pilihan. Tidak ada batas ukuran
atau jumlah menu dan sub bab menu yang dapat dimiliki dalam sebuah struktur hierarki.
Gambar 2.13 Struktur Navigasi Hierarki 4. Struktur jaringan
Bentuk struktur jaringan merupakan desain yang paling kompleks. Suatu objek dapat terhubung dengan banyak objek dalam setiap arah pada setiap objek dalam aplikasi. Khusus untuk aplikasi multimedia yang besar, desain struktur jaringan memungkinkan untuk melakukan navigasi ke setiap layar dengan mengklik mouse yang minimum. Dengan rancangan menggunakan struktur jaringan, memungkinkan untuk melakukan 3 klik dan apa yang diinginkan dapat tercapai.
Gambar 2.14 Struktur Navigasi Jaringan 5. Struktur Kombinasi
Merupakan perancangan aliran aplikasi multimedia dengan menggunakan lebih dari satu struktur seperti linier, menu, hierarki, dan jaringan.
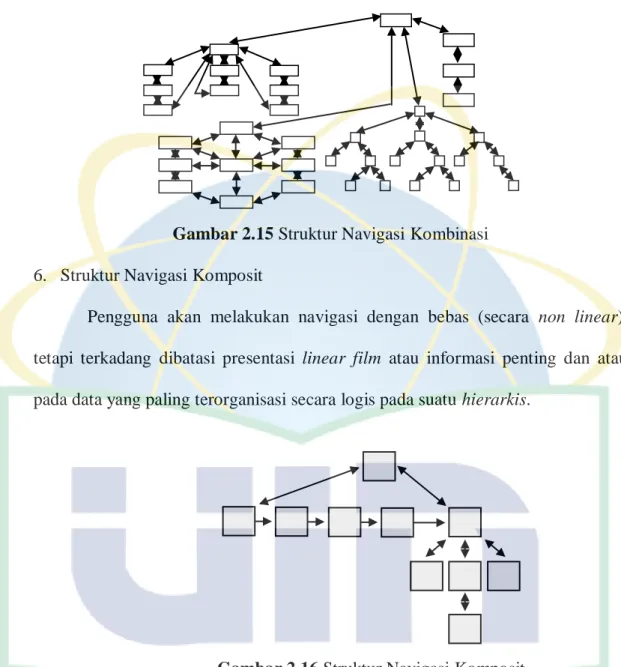
Gambar 2.15 Struktur Navigasi Kombinasi 6. Struktur Navigasi Komposit
Pengguna akan melakukan navigasi dengan bebas (secara non linear), tetapi terkadang dibatasi presentasi linear film atau informasi penting dan atau pada data yang paling terorganisasi secara logis pada suatu hierarkis.
Gambar 2.16 Struktur Navigasi Komposit
Struktur navigasi komposit digunakan oleh peneliti untuk navigasi aplikasi yang dibuat.
2.9 Storyboard
Gambaran dari scene, bentuk visual perancangan, audio, gambar, keterangan, dan narasi untuk suara akan dibuat pada perancangan storyboard.
Hasil dari perancangan storyboard akan menjadi acuan dalam pembuatan tampilan pada tahap pembuatan. Storyboard merupakan serangkaian sketsa dibuat berbentuk persegi panjang yang menggambarkan suatu urutan elemen-elemen yang diusulkan untuk aplikasi multimedia. (Suyanto, 2003)
Terdapat 2 macam versi pembuatan storyboard yang sangat berbeda. Pertama, menurut Halas (1991), storyboard merupakan rangkaian gambar manual yang dibuat secara keseluruhan sehingga menggambarkan suatu cerita. Sedangkan versi kedua, storyboard merupakan deskripsi dari setiap scene yang secara jelas menggambarkan objek multimedia serta perilakunya.
STORYBOARD Modul : ……….. Halaman : ……….. Nama file : ……….. Frame : ……….. Gambar : ……….. Video : ……….. Audio : ……….. Navigasi : ……….. Notes : ………... ... Gambar 2.17 Storyboard 2.10 Software Authoring
2.10.1 Adobe Flash Professional CS 4
Adobe Flash Professional CS 4 adalah perangkat lunak aplikasi untuk pembuatan animasi yang digunakan pada web dengan beberapa macam animasi, suara, animasi interaktif, dan lain-lain. Selain itu, dengan Adobe Flash Professional CS 4 juga dapat membuat movie kartun dan aplikasi web interaktif
yang memungkinkan pengguna dapat berinteraksi langsung dengan aplikasi web yang telah dibuat. (Sutopo, 2004)
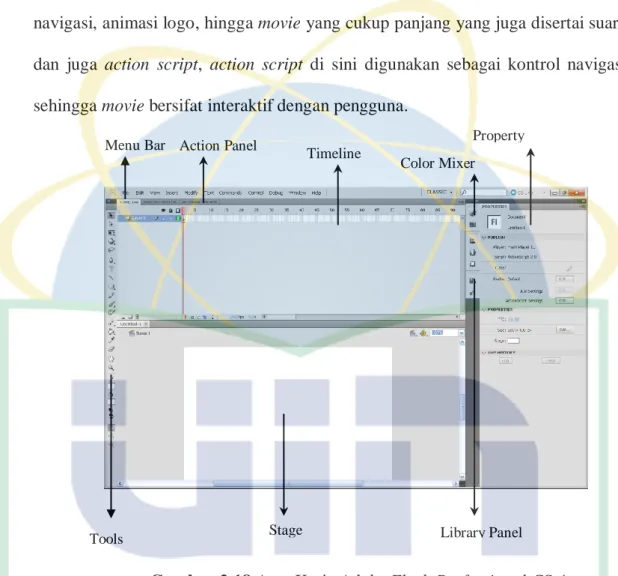
Adobe Flash Professional CS 4 biasa digunakan untuk membuat kontrol navigasi, animasi logo, hingga movie yang cukup panjang yang juga disertai suara dan juga action script, action script di sini digunakan sebagai kontrol navigasi sehingga movie bersifat interaktif dengan pengguna.
Gambar 2.18 Area Kerja Adobe Flash Professional CS 4
Area kerja Adobe Flash Professional CS 4 yang diterapkan penulis yaitu: 1. Menu bar, berisi kumpulan instruksi atau perintah yang digunakan dalam
flash, letaknya di bawah title bar.
2. Timeline panel, panel yang digunakan untuk pengaturan layer, timing objek, pengaturan panjang, atau lamanya durasi dari movie yang dibuat.
Menu Bar Timeline Panel Property Inspector Stage Action Panel Library Panel Color Mixer Panel Tools Box
3. Tools box, berisi tool-tool yang mempunyai fungsi-fungsi tersendiri untuk berbagai keperluan seperti desain, editing, dan pengaturan gambar atau objek.
4. Properties panel, panel yang menampilkan informasi-informasi yang berkaitan dengan objek yang sedang aktif seperti gambar, teks, stage, dan lainnya.
5. Stage, merupakan halaman kerja yang digunakan untuk menempatkan berbagai macam objek flash yang akan ditampilkan.
6. Action panel, panel yang digunakan untuk menuliskan beberapa baris script dengan menggunakan bahasa pemrograman action script.
2.10.2 Total Video Converter
Total Video Converter adalah aplikasi yang dapat berjalan di semua sistem
operasi windows. Selain sebagai tool untuk mengkonversi file video, aplikasi ini bisa digunakan untuk menkonversi file audio ke format audio yang lain.
Total Video Converter juga merupakan sebuah jawaban jika kita ingin mengkonversi file multimedia ke gadget handphone, MP3 player, iPod, dan perangkat lain. Kita hanya perlu mengetahui tipe file video/audio apa yang support dengan gadget, kemudian gunakan software ini untuk mengkonversinya ke format yang didukung oleh gadget yang kita miliki. Hampir semua file audio maupun video telah di support oleh software ini.
Gambar 2.19 Antarmuka Total Video Converter 2.10.3 Audacity
Audacity adalah aplikasi pemberi efek suara yang terbaik yang pernah ada
di dunia open source. Aplikasi ini dibangun dengan library wxwidgets sehingga
dapat berjalan pada berbagai sistem operasi.
Dengan Audacity, pengguna bisa mengoreksi file suara tertentu, atau sekedar menambahkan berbagai efek yang disediakan. Selain itu, pengguna juga dapat berkreasi sendiri. Kelebihan dari aplikasi ini adalah fitur dan kestabilannya. Tools yang digunakan juga tidak terlalu banyak dan waktu tunggunya juga tidak terlalu lama.
Gambar 2.20 Antarmuka Audacity
2.11 Metode Penelitian
Metode penelitian berisi pengetahuan yang mengkaji mengenai metode yang digunakan dalam penelitian. Tujuannya adalah memberikan petunjuk yang jelas, teratur, dan sistematis.
2.11.1 Metode Pengumpulan Data
Metode pengumpulan data yang digunakan dalam penelitian ini, yaitu : 2.11.1.1 Studi Pustaka Dan Studi Literatur Sejenis
Setelah menemukan masalah yang akan diteliti, seorang peneliti akan melakukan kegiatan-kegiatan yang berkaitan dengan penelitiannya. Salah satu di antaranya adalah melakukan studi kepustakaan dan studi literatur sejenis. 1. Studi Pustaka
Studi Pustaka adalah segala usaha yang dilakukan oleh peneliti untuk menghimpun informasi yang relevan dengan topik atau masalah yang akan atau sedang diteliti. Informasi itu dapat diperoleh dari buku-buku ilmiah, laporan penelitian, karangan-karangan ilmiah, tesis, dan
disertasi, peraturan-peraturan, ketetapan-ketetapan, buku tahunan, ensiklopedia, dan sumber-sumber tertulis baik tercetak maupun elektronik lain. (Purwono, 2009)
2. Studi Literatur Sejenis
Studi literatur merupakan salah satu kegiatan penelitian yang mencakup beberapa hal, antara lain memilih teori-teori hasil penelitian, mengidentifikasi literatur, dan menganalisis dokumen serta menerapkan hasil analisis tadi sebagai landasan teori bagi penyelesaian masalah dalam penelitian yang dilakukan. (Subana, 2005)
2.11.1.2 Studi Lapangan
Setelah melakukan studi kepustakaan dan studi literatur kemudian dilanjutkan dengan melakukan studi lapangan. Studi lapangan dilakukan untuk melengkapi data penelitian, diantaranya adalah dengan cara observasi, wawancara, dan kuesioner.
1. Observasi
Menurut Nazir (1999), pengumpulan data dengan observasi langsung atau dengan pengamatan langsung adalah cara pengambilan data dengan menggunakan mata tanpa ada pertolongan alat standar lain untuk keperluan tersebut. Hal ini untuk memperkuat data yang diperoleh pada saat wawancara. Selain wawancara, peneliti juga menggunakan metode observasi langsung. 2. Wawancara
Menurut Nazir (2005), wawancara adalah proses memperoleh keterangan untuk tujuan penelitian dengan cara tanya jawab, sambil bertatap
muka antara si penanya atau pewawancara dengan si penjawab atau responden dengan menggunakan alat yang dinamakan interview guide (panduan wawancara). Dalam hal ini peneliti menggunakan metode wawancara.
3. Kuesioner
Kuesioner adalah teknik pengumpulan data yang dilakukan dengan cara memberi seperangkat pertanyaan atau pernyataan tertulis kepada responden untuk dijawabnya. Kuesioner merupakan teknik pengumpulan data yang efisien dimana isi dari kuesioner adalah fakta-fakta yang dianggap dikuasai oleh responden. (Sugiyono, 2008)
2.12 Metode Pengembangan Aplikasi Multimedia Menurut Luther
Metode pengembangan aplikasi multimedia pada penelitian ini menggunakan Multimedia Development Life Cycle (Luther, 1994) yang memiliki 6 tahap yaitu Konsep, Perancangan, Pengumpulan bahan, Pembuatan, Pengujian dan Distribusi.
Gambar 2.21 Siklus Pengembangan Aplikasi Multimedia Menurut Luther 2.12.1 Konsep
Tahap konsep adalah tahap untuk menentukan tujuan dan siapa pengguna program. Tahap ini juga akan menentukan jenis aplikasi (presentasi, interaktif, dan lain-lain) dan tujuan aplikasi (informasi, hiburan, pelatihan, pendidikan, dan lain-lain). Dasar aturan untuk perancangan juga ditentukan pada tahap ini, misalnya ukuran aplikasi, target, dan lain-lain. Output dari tahap konsep biasanya dokumen dengan penulisan yang bersifat naratif untuk mengungkapkan tujuan proyek yang ingin dicapai.
2.12.2 Perancangan
Tahap perancangan adalah tahap pembuatan spesifikasi mengenai arsitektur program, gaya, tampilan, dan kebutuhan material untuk program. Tahap
2. Perancangan 5. Pengujian 6. Distribusi 3. Pengumpulan Bahan 1. Konsep 4. Pembuatan
ini biasanya menggunakan storyboard untuk menggambarkan deskripsi tiap scene, dengan mencantumkan semua objek multimedia dan tautan ke scene lain dan flowchart untuk menggambarkan aliran dari satu scene ke scene lain.
2.12.3 Pengumpulan bahan
Tahap ini adalah tahap pengumpulan bahan yang sesuai dengan kebutuhan yang dikerjakan. Bahan-bahan tersebut antara lain adalah gambar clip art, foto, animasi, video, audio, dan lain-lain yang dapat diperoleh dari koleksi pribadi, bahan yang sudah ada pada pihak lain atau pembuatan khusus yang dilakukan oleh pihak luar.
2.12.4 Pembuatan
Tahap pembuatan adalah tahap pembuatan semua objek atau bahan multimedia. Pembuatan aplikasi didasarkan pada tahap desain seperti storyboard, flowchart, struktur navigasi, diagram transisi, dan antarmuka. Pada tahap ini biasanya menggunakan perangkat lunak multimedia sebagai pendukung pembuatan aplikasi.
2.12.5 Pengujian
Tahap pengujian dilakukan setelah menyelesaikan tahap pembuatan dengan menjalankan aplikasi dan melihatnya apakah ada kesalahan atau tidak. Tahap pertama pada tahap ini disebut tahap pengujian alpha yang pengujiannya dilakukan oleh pembuat atau lingkungan pembuatnya sendiri. Setelah lolos dari pengujian alpha, pengujian beta yang melibatkan end user akan dilakukan.
2.12.6 Distribusi
Pada tahap ini, aplikasi akan disimpan dalam suatu media penyimpanan. Tahap ini juga dapat disebut tahap evaluasi untuk pengembangan produk yang sudah jadi supaya menjadi lebih baik. Hasil evaluasi ini dapat digunakan sebagai masukan untuk tahap konsep produk selanjutnya. Implementasi aplikasi multimedia dipahami sebagai proses yang akan menentukan apakah aplikasi multimedia mampu beroperasi dengan baik dan mengetahui apakah para pemakai atau user bisa mandiri dalam pengoperasiannya, baik dalam penggunaan maupun dalam penilaian.
37 3.1 Metode Pengumpulan Data
Metode pengumpulan data yang akan digunakan peneliti terdiri dari beberapa metode, yaitu :
3.1.1 Studi Pustaka
Pada tahap ini peneliti mencari referensi dari berbagai sumber : a. Buku
Pada tahap ini peneliti mencari referensi dari buku-buku fisik yang terkait dengan penulisan skripsi, metode pengembangan aplikasi, dan metode penelitian. Baik di perpustakaan, toko buku, dan lain sebagainya. Sementara untuk penulisan skripsi yang terkait dengan bahasa isyarat tunarungu ini peneliti mengacu kepada buku “Kamus Sistem Isyarat Bahasa Indonesia” yang dikeluarkan oleh Departemen Pendidikan Nasional Jakarta sebagai sumber referensi utama.
b. Referensi
Selain bersumber pada buku-buku di atas, peneliti juga mencari referensi melalui internet pada website-website dalam maupun luar negeri dengan mengunduh beberapa e-book yang ada di dalamnya. c. Studi Literatur
Pada studi literatur ini peneliti mencari penelitian sejenis yang pernah dibahas sebelumnya sebagai bahan pertimbangan dan acuan untuk
menghasilkan aplikasi yang lebih baik. Selanjutnya peneliti memperoleh beberapa penelitian sejenis diantaranya berasal dari : 1. Sekolah Tinggi Manajemen Informatika dan Komputer AMIKOM
Yogyakarta, dengan judul skripsi Membangun Aplikasi Pelatihan Bahasa Isyarat Berbasis Komputer pada Orang Tunarungu oleh Chris Putut Wijayanto (2009).
2. Universitas Lampung, dengan judul skripsi Pengembangan Perangkat Lunak Pembelajaran Bahasa Isyarat bagi Penderita Tunarungu Wicara oleh Yetti Yuniatti (2011).
3. Universitas Bina Nusantara, dengan judul skripsi Perancangan Program Aplikasi Pembelajaran Bahasa Isyarat oleh Willy Yudithya (2011).
Tabel 3.1 Studi Penelitian Sejenis Studi Penelitian Sejenis 1
Judul Membangun Aplikasi Pelatihan Bahasa Isyarat Berbasis Komputer pada Orang Tunarungu.
Penyusun
Chris Putut Wijayanto 05.01.1898. Sekolah Tinggi Manajemen Informatika dan Komputer AMIKOM Yogyakarta (2009).
Keunggulan Informasi yang disajikan cukup kompleks. Kelemahan Animasi kurang interaktif terhadap pengguna.
Studi Penelitian Sejenis 2
Judul Pengembangan Perangkat Lunak Pembelajaran Bahasa Isyarat bagi Penderita Tunarungu Wicara. Penyusun Yetti Yuniatti 07031791. Universitas Lampung
Keunggulan Penulisan teori tersusun dengan rapih sehingga menarik untuk dibaca.
Kelemahan Animasi kurang interaktif terhadap pengguna. Studi Penelitian Sejenis 3
Judul Perancangan Program Aplikasi Pembelajaran Bahasa Isyarat.
Penyusun Willy Yudithya 1100047895. Universitas Bina Nusantara (2011).
Keunggulan Tampilan visual yang dibuat cukup baik. Kelemahan Penyajian informasi kurang terperinci.
Berdasarkan hasil penelitian sejenis ini, peneliti mengambil 2 poin pengembangan dalam membuat Aplikasi Pembelajaran Bahasa Isyarat Tunarungu Berbasis Multimedia (Studi Kasus : Sekolah Luar Biasa Bagian B Sana Dharma), yaitu :
1. Dalam pembuatan lebih melengkapi konten yang sekiranya dapat disajikan sehingga informasi yang tertangkap lebih banyak.
2. Peneliti menggunakan metode pengembangan multimedia menurut Luther.
3.1.2 Studi Lapangan
Ada beberapa macam metode studi lapangan yang akan dilakukan oleh peneliti, yaitu :
3.1.2.1 Wawancara
Pada metode wawancara ini peneliti akan melakukan wawancara kepada Ibu E`em Maryamah, S.Pd, selaku Kepala Sekolah di SLB B Sana Dharma yang bertujuan untuk mendapatkan berbagai informasi yang diperlukan.
Hasil wawancara yang peneliti lakukan diperoleh hasil bahwa di SLB B Sana Dharma selama ini hanya menekankan penyampaian informasi melalui teks yang terdapat dalam poster dan buku. Sementara penyampaian informasi dengan cara seperti ini dirasa kurang efektif dan mudah dilupakan, pentingnya bahasa isyarat tunarungu yang telah disampaikan kemungkinan tidak akan optimal dan mudah sekali dilupakan.
3.1.2.2 Observasi
Dalam penelitian ini, peneliti melakukan observasi atau pengamatan langsung ditempat yang berhubungan dengan sistem pembelajaran bahasa isyarat tunarungu ini, yaitu SLB B Sana Dharma. Observasi selain sebagai analisis terhadap permasalahan yang ada, nantinya juga akan digunakan sebagai landasan dalam merancang konsep storyboard untuk aplikasi multimedia yang akan dibuat. Pengamatan langsung dilakukan pada :
Tempat Observasi : SLB B Sana Dharma Waktu Observasi : 28 Agustus 2013
Berdasarkan pengamatan yang dilakukan oleh peneliti, dapat disimpulkan bahwa penyampaian informasi yang dilakukan oleh para guru di SLB B Sana Dharma selama ini hanya berdasarkan kepada informasi-informasi dari teks yang terdapat dalam poster dan buku mengenai bahasa isyarat tunarungu tanpa adanya media lain yang dapat memberikan informasi yang lebih menarik dan interaktif sehingga akan lebih menarik minat bagi murid di SLB B Sana Dharma yang menjadi sasaran atas informasi yang akan disampaikan itu.
3.1.2.3 Kuesioner
Pada penelitian ini, peneliti menggunakan metode pengambilan sampel secara non random atau metode non probabilitas. Metode non probabilitas yang digunakan adalah metode purposive sampling (judgment sampling) yaitu pengambilan sampel dilakukan dengan mengambil sampel dari populasi berdasarkan suatu kriteria tertentu. Metode ini dilakukan berdasarkan pengalaman peneliti dan ditentukan sendiri oleh peneliti sampel mana yang menurut peneliti telah memenuhi kriteria sampai dengan jumlah tertentu tanpa acak.
Kriteria sampel yang diambil pada penelitian ini berdasarkan latar belakang dan tujuan pada aplikasi yang telah dibuat, dimana yang dijadikan responden adalah murid di SLB B Sana Dharma. Selanjutnya, peneliti membagikan kuesioner kepada 50 responden tersebut. Kuesioner ini bertujuan untuk mencari faktor-faktor kelengkapan data dan informasi yang akan digunakan pada aplikasi. Tiap pertanyaan dan jawaban akan dianalisis hasilnya untuk mendapatkan suatu kesimpulan dengan menggunakan diagram dan perhitungan sederhana secara matematis.
3.2 Metode Pengembangan Aplikasi Multimedia Menurut Luther
Untuk pembuatan “Aplikasi Pembelajaran Bahasa Isyarat Tunarungu Berbasis Multimedia (Studi Kasus : Sekolah Luar Biasa Bagian B Sana Dharma)” ini menggunakan metode pengembangan multimedia. Menurut Luther (Sutopo, 2003), pengembangan multimedia dilakukan berdasarkan 6 tahap, yaitu Konsep, Perancangan, Pengumpulan bahan, Pembuatan, Pengujian, dan Distribusi.
Aplikasi ini cocok menggunakan metode pengembangan menurut Luther karena lebih cocok untuk aplikasi dengan skala kecil. (Sutopo, 2011).
3.2.1 Konsep
Untuk membuat suatu media interaktif bahasa isyarat tunarungu, beberapa konsep yang peneliti lakukan adalah dengan menentukan maksud, tujuan, dan sasaran sistem dengan cara menganalisa kebutuhan sistem. Pada tahap ini ditentukan tujuan dari pembuatan aplikasi, serta user yang menggunakannya. Tujuan perancangan media interaktif ini adalah membuat suatu aplikasi berbasiskan multimedia yang menarik, efektif, dan efisien agar dapat memberikan informasi mengenai bahasa isyarat tunarungu dengan mudah. Sasaran aplikasi ini adalah murid di SLB B Sana Dharma.
3.2.2 Perancangan
Pada tahap ini terdapat spesifikasi pembuatan dengan langkah, yaitu : 1. Perancangan storyboard
2. Perancangan flowchart
3. Perancangan desain struktur navigasi 4. Perancangan diagram transisi
5. Perancangan Antarmuka 3.2.3 Pengumpulan Bahan
Tahap ini adalah tahap pengumpulan bahan seperti informasi materi, pembuatan gambar, video, animasi, dan lainnya yang diperlukan untuk tahap selanjutnya. Bahan-bahan dibuat sendiri menggunakan program Adobe Flash
Professional CS 4, ditambah dengan data-data yang diperoleh dari beberapa web di internet yang kemudian diolah untuk memaksimalkan kinerja aplikasi ini. 3.2.4 Pembuatan
Pembuatan aplikasi ini berdasarkan storyboard, flowchart, desain struktur navigasi, diagram transisi, dan antarmuka. Software yang akan digunakan adalah Adobe Flash Professional CS4, Total Video Converter, dan Audacity. Peneliti akan melakukan navigasi dengan memberikan actionscript untuk link pada setiap halaman dalam aplikasi.
3.2.5 Pengujian
Selanjutnya adalah tahap pengujian terhadap aplikasi yang telah selesai dibuat. Aplikasi ini harus dapat berjalan dengan baik di lingkungan user, dimana user diharapkan tidak akan mengalami kesulitan dalam penggunaannya. Tahap pertama pada tahap ini disebut tahap pengujian alpha (alpha test) yang pengujiannya dilakukan secara mandiri oleh peneliti dengan menguji tiga komputer yang berbeda spesifikasi. Setelah lolos dari pengujian alpha, dilanjutkan pengujian beta yang melibatkan pengguna akhir. Pada tahap ini uji aplikasi akan dilakukan kepada end user yaitu murid di SLB B Sana Dharma.
3.2.6 Distribusi
Tahap ini adalah tahap implementasi serta evaluasi terhadap aplikasi multimedia. Aplikasi yang telah jadi akan masuk pada tahap pemeliharaan sistem. Dalam aplikasi ini, pendistribusian akan dikemas dalam bentuk CD (compact disc) interaktif dan akan di distribusikan kepada pengguna akhir.
Tahap Pengumpulan Data
Tahap Pengolahan Data
Gambar 3.1 Struktur Pengembangan Aplikasi Multimedia Konsep Pembuatan Pengumpulan Bahan Pengujian Distribusi Desain
Kesimpulan & Saran Observasi Studi Lapangan Studi Pustaka Perumusan Masalah Tujuan Kuesioner Wawancara
45
BAB IV PEMBAHASAN
4.1 Metode Pengembangan Aplikasi Multimedia Menurut Luther
Berikut adalah ulasan mengenai tahapan multimedia yang dilakukan peneliti.
4.1.1 Konsep
Aplikasi dengan judul Pembelajaran Bahasa Isyarat Tunarungu Berbasis Multimedia (Studi Kasus : Sekolah Luar Biasa Bagian B Sana Dharma). Bertujuan menyampaikan informasi mengenai bahasa isyarat tunarungu dengan menggunakan aplikasi multimedia kepada user, dengan sasaran yaitu murid di SLB B Sana Dharma. Aplikasi disajikan dengan menyisipkan grafik vektor yang dapat diubah ukuran dan bentuknya tanpa menurunkan mutu tampilannya. Gambar berformat .JPEG dan .GIF yang merupakan format grafik dan file yang telah terkompresi, suara berformat .MP3 yang dalam ukurannya lebih kecil namun tidak mengurangi kualitas aslinya, video berformat .FLV yang lebih mendukung didalam penggunaan software Adobe Flash Professional CS 4 dan animasi yang dibuat dengan teknik frame by frame sehingga kualitas gambar akan konsisten dan gerakan yang dibuat akan tampak lebih halus dan detail, lalu teknik motion tween yang dapat menghemat jumlah frame dan menjadikan kapasitas file .SWF tidak akan terlalu besar karena penggunaannya yang lebih fleksibel dan alurnya pun bisa diatur pada aplikasi yang dibuat oleh
peneliti dan motion guide yang gerakan animasinya dapat mengikuti jalur yang telah ditentukan, sehingga ruang untuk membentuk arah animasi menjadi lebih bebas.
Aplikasi ini termasuk kedalam jenis aplikasi multimedia interaktif dan informatif. Interaktif karena unsur multimedia (teks, suara, citra, animasi, dan video) dalam aplikasi ini akan diintegrasikan dan akan dipenuhi 6 unsur yang menjadi syarat interaktif seperti kemudahan kontrol navigasi, user dapat berinteraksi dengan button-button yang disediakan, sehingga dapat memilih jenis informasi apa mengenai bahasa isyarat tunarungu yang ingin diketahui oleh user dengan mudah. Memiliki kandungan kognisi, dimana user dapat memperoleh pengetahuan dan dapat menafsirkan setelah menggunakannya. Bersifat informatif, yaitu memberikan informasi yang cukup lengkap mengenai bahasa isyarat tunarungu. Integrasi media, dimana aspek dan ketrampilan bahasa sudah terintegrasi dengan baik di dalam aplikasi. Tampilan artistik juga telah dibuat agar dapat menarik minat user untuk menggunakan aplikasi. Dan secara keseluruhan telah mempunyai fungsi untuk memberikan pembelajaran yang diinginkan oleh user, sehingga setelah menggunakannya user akan merasa telah belajar sesuatu.