Bab 8
Multimedia dan
Animasi
248
3
Animasi teks...260
1.1 Animasi otomatis... 260
1.2 Animasi interaktif ... 264
4
Animasi gambar GIF...266
5
Animasi halaman ...269
6
Animasi Marquee (Web Component) ...272
6.1 Pembuatan marquee... 272
6.2 Mengedit marquee ... 275
7
Banner Ad Manager ...275
7.1 Membuat Banner Ad Manager... 275
7.2 Mengedit Banner Ad Manager... 278
8
Hover Button...278
8.1 Membuat Hover Button... 278
249
Selain teks dan gambar-gambar yang menarik, masih ada beberapa fasilitas untuk mempercantik halaman. Antara lain video, suara latar belakang ataupun animasi. Untuk menghasilkan animasi, FrontPage XP menyediakan sarana animasi yang dibangun dengan teknik DHTML (Dynamic HyperText Markup Language).
1
Video
Video memang memiliki daya tarik yang besar pada halaman web, namun sayangnya video juga menyebabkan ukuran halaman web menggelembung.
Selain itu juga membutuhkan waktu yang lama untuk ditransfer ke browser. Sebagai perbandingan, perlu waktu 7 hingga 10 detik untuk video berukuran 0,5 MByte saja (bandingkan dengan kapasitas disket, 1,38 Mbyte).
Jika Anda harus memasang video di dalam situs, Anda seharusnya memberikan pilihan kepada pemakai untuk memilih apakah mereka akan menampilkan video atau tidak.
1.1
Memasang Video
Adapun langkah memasang video ke halaman adalah:
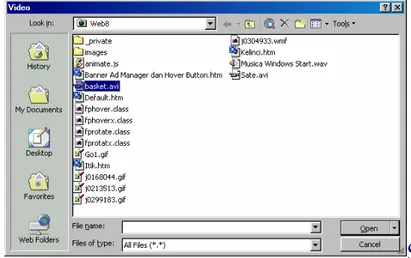
1. Pilihlah perintah Insert _ Picture _ Video. Kotak dialog Video tampil.
Gambar 8.1 Kotak dialog Video
250
Gambar 8.2 Kotak tempat memutar video
Setelah Anda menyisipkan video, Anda tidak akan melihatnya pada FrontPage, hanya sebuah kotak. Anda baru bisa melihat video di browser atau di tampilan preview. Selanjutnya Anda dapat mengubah ukuran kotak ini tersebut, memperbesar misalnya.
Untuk mengatur properti video, klik kanan kotak tersebut dan pilih Picture
251
Gambar 8.3 Bidang Video dalam kotak dialog Image Properties
Berikut ini adalah hal yang dapat Anda atur di dalam kotak dialog Picture Properties tab Video:
• Video Source, Anda dapat mengganti file .avi yang telah Anda pilih dari
kotak ini. Gunakan Browse untuk mencari file video pengganti.
• Show Controls in Browser. Klik kotak cek ini untuk menambahkan sebuah
tombol stop dan sebuah slider pada kotak video di dalam browser. Gunanya untuk mengontrol video.
• Loop. Untuk memberitahu Browser berapa kali harus memainkan video.
Secara default video akan dimainkan satu kali.
• Forever. Beri tanda cek (dengan cara klik) di sini untuk membuat video
dimainkan secara berulang-ulang.
• Loop Delay. Jika akan memainkan file ini lebih dari sekali, Anda dapat
berhenti sebelum memulainya kembali. Masukkan angka di sini; 1000 berarti 1 detik.
• On File Open. Beri cek di sini jika Anda ingin video-nya dimainkan begitu
252
Kemudian untuk mengedit propertinya, klik kanan video yang telah terpasang pada halaman lalu klik perintah Picture properties, kotak dialog Picture Properties tab
Video akan terbuka.
Gambar 8.4 Video dimainkan di browser
Selanjutnya Anda bisa mencobanya di browswer dengan klik tombol Preview in Browser. Contohnya seperti Gambar 8.4.
253
1.2
Video plug-in
Selain dengan teknik di atas, FrontPage XP juga menyediakan cara lain pemasangan video, yaitu dengan plug-in pada web component..
Cara pemasangan Video plug-in adalah:
1. Tentukan lokasi pemasangan video pada halaman.
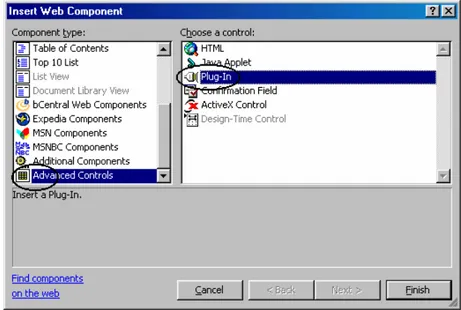
2. Aktifkan Insert _ Web Component. Muncul kotak dialog Insert Web Component.
Gambar 8.5 Kotak dialog Insert Web Component
3. Pada bidang kiri, klik Advanced Controls. Pada bidang kanan, klik ganda Plug-in. Muncul kotak dialog Plug-in Properties.
254
Gambar 8.6 Kotak dialog Hover Button Properties
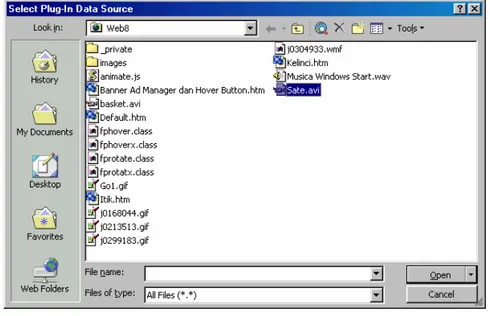
4. Pada kotak isian Data Source isikan nama file video. Misalnya Sate.avi. Kalau Anda lupa nama dan tempatnya, gunakan tombol Browse… untuk mencarinya.
Gambar 8.7 Pencarian file plug-in
5. Setelah menemukan file tersebut, klik Open. Kembali ke kotak dialog Plug-in Properties.File tersebut disertakan pada CD buku ini, yaitu di folder Web8.
255
6. Pada kotak isian Message for browsers without plug-in support, tuliskan pesan untuk browser yang tidak bisa membuka video ini, misalnya “Browser Anda tidak bisa membuka file video Sate.avi”.
7. Pada kotak isian Border thickness, Anda bisa menuliskan ukuran garis keliling bidang layar video.
8. Kalau Anda ingin mengubah ukuran lebar dan tinggi bidang layar video, tuliskan pada kotak isian Width dan Height.
9. Pada kotak pilihan Alignment, tentukan jenis perataan penempatan bidang layar video.
10. Pada kotak isian Horizontal spacing dan Vertical spacing, Anda bisa menuliskan jarak atau spasi bidang layar video.
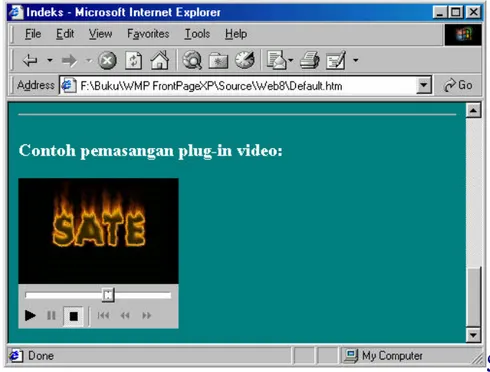
11. Klik OK. Contoh hasilnya seperti Gambar 8.8.
Gambar 8.8 Pemasangan plug-in video.
Selanjutnya Anda bisa mencobanya pada browser. Contoh hasilnya seperti Gambar 8.9 berikut ini:
256
Gambar 8.9 Tampilan tombol berubah ketika pointer mouse tepat di atasnya
Anda bisa menggunakan tombol-tombol yang telah disediakan untuk memainkan video tersebut, seperti tombol Play, Pause, Stop dan seterusnya.
1.3
Mengedit video plug-in
Untuk mengubah ukuran tombol, Anda bisa langsung mengubahnya pada halaman, yaitu klik tombol lalu drag handle.
Sedangkan untuk pengeditan properti lainnya, Anda harus menggunakan kotak dialog, dengan cara:
1. Pada halaman, klik kanan tombol.
2. Klik perintah Plug-in Properties, muncul kotak dialog Plug-in Properties. 3. Selanjutnya Anda bisa mengubah properti sesuai keperluan.
257
2
Menggunakan suara latar belakang
Apakah Anda ingin menyisipkan suara latar ke halaman? Misalnya sebuah musik yang lembut. Beginilah caranya:
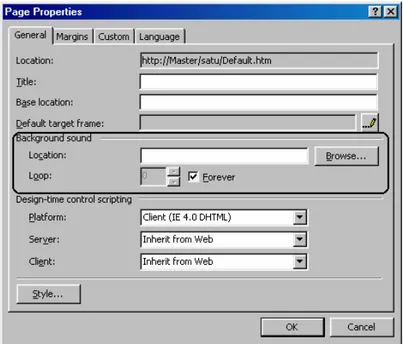
1. Aktifkan perintah File _ Properties. Muncul kotak dialog Page Properties. 2. Pada kotak dialog tersebut klik tab General (Gambar 8.10).
Gambar 8.10 Kotak dialog Page Properties tab General
3. Lalu pada bagian Background sound, tuliskan nama file suara pada kotak isian
Location. Kalau lupa nama file, Anda bisa mencari file suara dengan klik
258
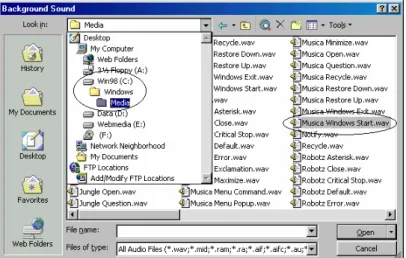
Gambar 8.11 Kotak dialog Background Sound
4. Perhatikan kotak dialog Background Sound, pada kotak pilihan Files of type, Anda bisa menggunakan suara dalam berbagai format file, seperti .wav, .mid, .aif, .aiff, .aifc, .au, .snd dan lain lain. Misalnya file Musica Windows
Start.wav, yang disimpan di dalam folder C:\Windows \Media. Lihat Gambar
8.12 berikut ini.
Gambar 8.12 Pilihan file dan folder
5. Kalau di komputer Anda tidak terdapat file maupun folder tersebut, Anda bisa menggunakan file suara yang ada, silahkan mencari sendiri. Untuk memudahkan pencarian, sebelum menggunakan kotak dialog Background Sound, pakailah kotak dialog Find (Start _Find) dan tuliskan *.wav atau *.mid atau yang lainnya. Setelah mendapatkan informasi file suara dan folder penyimpannya,
259
kembalilah ke kotak dialog Background Sound untuk membuka folder tersebut dan memilih file suara tersebut.
6. Kemudian klik Open, kembali ke kotak dialog Page Properties.
7. Untuk memodifikasi unjuk kerja file suara, misalnya berapa kali suara tersebut dimainkan, pada kotak Loop isikan berapa kali perulangan akan dilakukan.
Kalau Anda ingin agar diputar terus selama halaman dibuka di browser, klik kotak cek Forever.
8. Setelah selesai, klik OK.
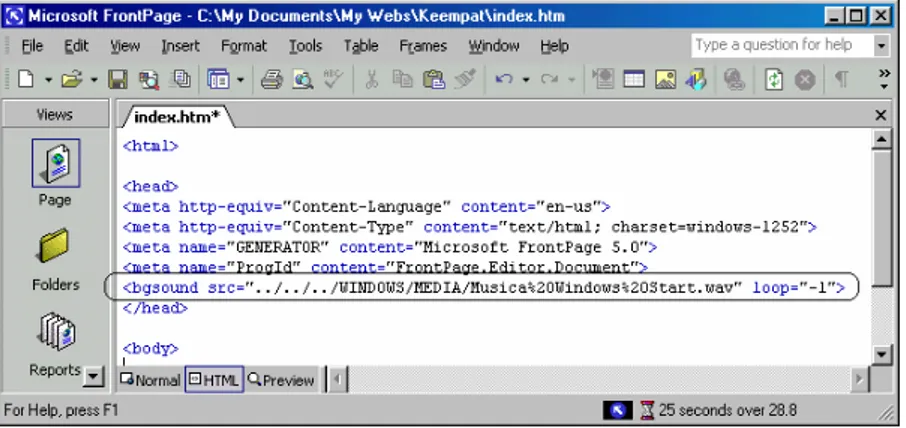
Karena kita menambahkan suara ke halaman, berarti FrontPage akan menyisipkan tag <bgsound src=> ke bagian header dari halaman tersebut. Untuk memeriksa hal ini, klik tab HTML.Lihat Gambar 8.13.
Gambar 8.13 Penambahan teks HTML
Sayangnya, tidak semua browser mampu memainkan suara-suara latar ini. Kalau bisa memainkan, komputer pemakai belum tentu memiliki perangkat suara seperti kartu suara (sound card) atau speaker. Padahal kita sudah mengorbankan waktu pembukaan halaman, tentunya Anda masih ingat bahwa penempelan file ke halaman akan memperlambat pembukaan halaman. Nah, jadi pertimbangkan masak-masak untuk memasang file suara ke halaman Anda, daripada sia -sia, lebih baik tidak menempel file suara.
Namun di luar masalah itu, setelah Anda mempelajari teknik penempelan suara ke halaman, bukan tidak ada gunanya, bukan sia -sia, setidaknya Anda menjadi lebih pintar dari sebelumnya.
Baiklah, simpan halaman dengan suara latar tersebut, muncul kotak dialog penyimpanan file suara (Save Embedded Files), seperti Gambar 8.14.
260
Gambar 8.14 Kotak dialog Save Embedded Files
Klik OK. Anda bisa memeriksa hasilnya dengan klik tab Preview.
Kalau Anda sempat mencoba membukanya melalui server, akan Anda rasakan tambahan waktu pembukaan halaman tersebut (lebih lama bila dibandingkan pembukaan halaman tersebut tanpa tempelan suara)
3
Animasi teks
Berdasarkan cara pemakaiannya, kita bisa membedakan dua jenis animasi, yaitu animasi teks otomatis dan animasi teks interaktif. Yang dimaksud interaktif adalah, animasi akan dijalankan apabila ada interaksi dari pemakai. Misalnya animasi akan dijalankan pada suatu teks apabila seseorang melakukan klik pada teks tersebut.
1.1
Animasi otomatis
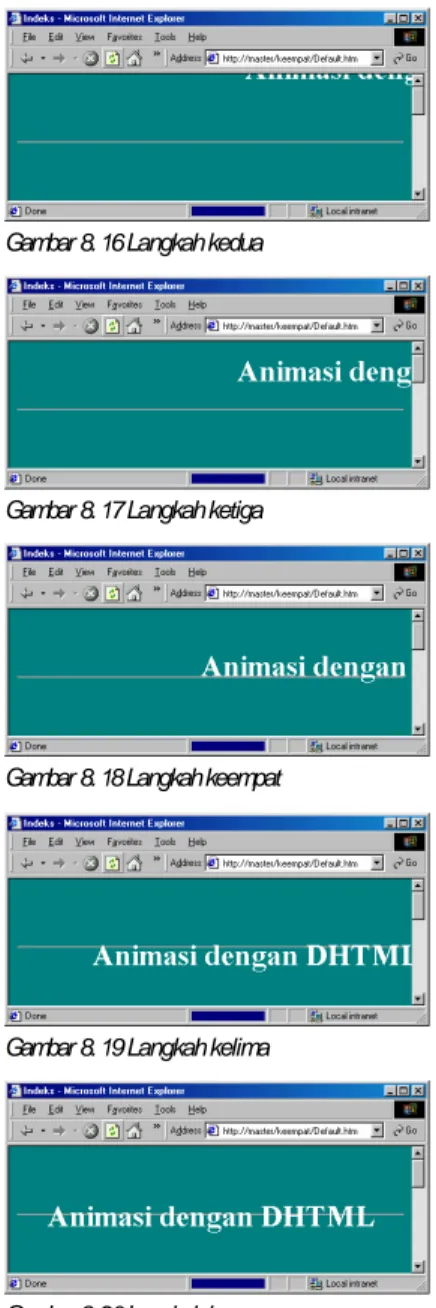
Animasi otomatis adalah suatu animasi yang akan dijalankan tanpa menunggu tindakan dari pemakai, namun berdasarkan kondisi tertentu, misalnya sesaat setelah halaman dibuka. Berikut ini contoh animasi otomatis. Delapan tampilan berurutan yang muncul sesaat setelah halaman ditampilkan.
261
Gambar 8. 16 Langkah kedua
Gambar 8. 17 Langkah ketiga
Gambar 8. 18 Langkah keempat
Gambar 8. 19 Langkah kelima
262
Gambar 8. 22 Langkah kedelapan
Berikut ini uraian tentang pembuatan animasi otomatis.
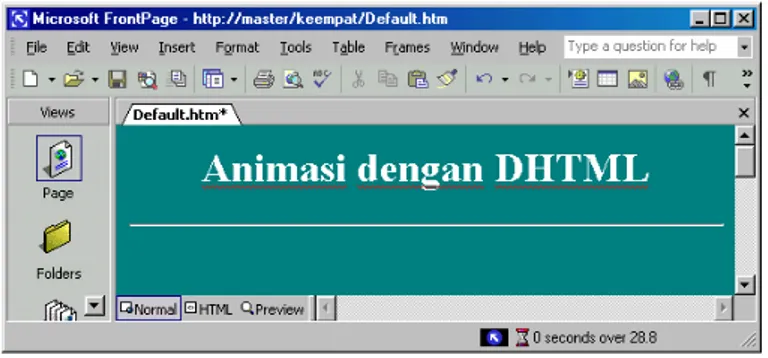
1. Buatlah halaman dengan teks yang akan dipasang animasi. Misalnya seperti berikut ini:
Gambar 8.23 Teks yang akan dipasang animasi
2. Kemudian sorotlah teks tersebut.
3. Aktifkan perintah View _Toolbars _ DHTML Effects. Akan tampil toolbar DHTML Effects.
263
Perhatikan bahwa animasi yang disediakan oleh FrontPage XP ini merupakan Dynamic HTML (DHTML) dan dihasilkan oleh script Java (JScript, yaitu JavaScript versi Microsoft) Di akhir langkah-langkah ini akan Anda lihat seperti apa script Java.
4. Pada toolbar DHTML Effects, di kotak pilihan On, pilihlah sebuah event, misalnya Page load. Artinya animasi akan dijalankan sesaat setelah halaman (Page) di buka (di-load).
5. Pada kotak pilihan Apply, pilihlah jenis animasi yang akan dijalankan. Misalnya
Spiral. Teks akan digerakkan berpilin seperti bentuk spiral.
6. Simpanlah halaman. Untuk mengujinya, klik tab Preview. Kalau animasi yang dihasilkan terlalu cepat sehingga Anda tidak bisa mengikutinya, tampilkan pada browser.
Nah, menarik bukan? Kemudian, seperti apa script Java yang menghasilkan animasi tersebut? Berikut ini cara melihatnya:
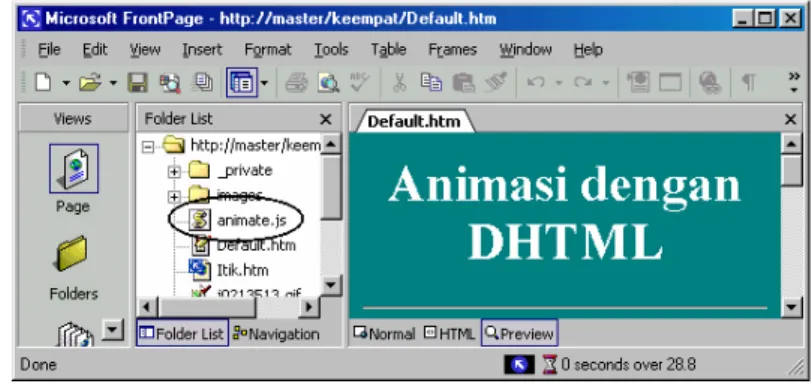
1. Tampilkan Folder List jika belum tampil. Perhatikan pada daftar folder dan file tersebut kini ada sebuah file bernama Animate.js.
Gambar 8.25 File animate.js
2. Klik ganda file tersebut, Notepad akan membuka isinya, berupa script pemrograman dalam bahasa Java, seperti Gambar 8.26.
264
Gambar 8.26 Script Java
1.2
Animasi interaktif
Tidak seperti animasi otomatis, animasi interaktif akan mengadakan reaksi atas tindakan yang dilakukan oleh pemakai. Tindakan tersebut sering disebut event, contohnya klik, klik ganda, mouse over dan sebagainya. Event bisa dipsangkan ke objek yang akan menjalankan efek animasi, misalnya suatu teks. Apabila teks tersebut di-klik oleh pemakai maka format teks tersebut akan berubah, misalnya berubah warna, ukuran, maupun jenis font. Berikut ini contoh tampilan pertama teks:
Gambar 8.27 Sebelum event (klik)
265
Gambar 8.28 Setelah event
Proses tersebut bersifat bolak balik (toggle), klik pertama akan menghasilkan tampilan kedua, klik sekali lagi akan kembali ke tampilan pertama dan seterusnya. Cara membuatnya hampir sama dengan pembuatan animasi otomatis, antara lain: 1. Pilihlah teks.
2. Pada toolbar DHTML Effectsm, di kotak pilihan On, pilihlah event yang bukan Page Load, seperti Mouse Over, Click atau Double Click.
• Click adalah klik teks tersebut
• Double Click berarti klik ganda teks
• Mouse Over adalah pada saat pointer mouse di atas teks. Misalnya Anda
pilih Click.
3. Kemudian pada kotak pilihan Apply, tentukan pilihan Anda. Untuk event Click, ternyata hanya ada dau pilihan, yaitu Fly out atau Formatting.
4. Fly out berarti teks akan diterbangkan ke luar halaman dan menghilang. Sedangkan Formatting berarti teks akan diubah formatnya. Misalnya Anda memilih Formatting.
5. Kemudian pada kotak pilihan di sebelah kotak pilihan Apply, tentukan pilihan detilnya. Tersedia Choose Border… dan Choose Font…. Masing-masing untuk mengatur kotak pembatas teks dan untuk mengatur format font. Misalnya kita pilih yang kedua. Muncul kotak dialog Font.
266
Gambar 8.29 Kotak dialog Font
6. Selanjutnya gunakan kotak dialog Font tersebut untuk mengatur format font sebagai reaksi atas event klik dari pemakai.
7. Setelah selesai, klik OK.
Anda bisa mencoba hasilnya dengan klik tab Preview, lalu klik teks tersebut, format baru bagi font tersebut akan diterapkan.
Kalau Anda klik sekali lagi teks tersebut, maka akan kembali ke format semula. Jika Anda klik lagi, format baru akan ditampilkan ulang, demikian seterusnya.
4
Animasi gambar GIF
Selain kedua jenis animasi tersebut, Anda bisa menggunakan animasi gambar GIF. Animasi ini dihasilkan oleh sekumpulan gambar dengan format .gif. File animasi ini memiliki ekstensi yang sama dengan file gambar gif biasa.
Bagimana membedakan keduanya? Clip Organizer akan memberi tanda kuning di pojok kanan bawah bagi file -file animasi ini.
Kalau gambar sudah terpasang di halaman? Anda bisa mengaktifkan tab Preview untuk mengujinya. Tampilan preview akan menjalankan animasi.
267
1. Buatlah halaman baru. Lalu bukalah Clip Organizer, yaitu aktifkan Insert _
Picture _ Clip Art. Muncul Task Pane topik Insert Clip Art.
Gambar 8.30 Icon Clip Organizer
2. Klik icon Clip Organizer, lihat Gambar di atas.
3. Setelah Clip Organizer tampil, bukalah folder Office Collections _ Animals. 4. Kemudian carilah gambar yang mengandung tanda animasi, yaitu tanda
berwarna kuning terletak di pojok kanan bawah, lihat Gambar 8.31.
268
Gambar 8.33 Gambar muncul pada halaman
8. Simpanlah halaman yangmengandung gambar tersebut, pada kotak dialog penyimpanan gambar, klik OK.
Gambar 8.34 Kotak dialog penyimpanan gambar
9. Tampilkan halaman tersebut pada browser, hasilnya halaman animasi itik dan anak-anaknya yang lucu.
269
Gambar 8.35 Urut-urutan animasi GIF
Anda bisa memilih gambar lain dengan cara yang sama seperti uraian di atas.
5
Animasi halaman
Masih tentang animasi, FrontPage XP menyediakan animasi untuk pergantian halaman, atau lazim disebut transisi.
Animasi ini dipasangkan di antara dua halaman yang dikaitkan dengan hyperlink. Langkah pemekaiannya adalah:
1. Tentukan sebuah halaman sebagai halaman awal, misalnya seperti Gambar 8.37. 2. Tentukan sebuah halaman sebagai halaman tujuan, misalnya seperti Gambar
8.38. Kita sebut saja sebagai halaman kelinci.
3. Pada halaman awal buatlah teks hyperlink ke halaman kelinci. Misalnya “Buka halaman kelinci”.
270
Gambar 8.36 Pilihan Vertical Blind
5. Pada kotak pilihan Event, pilihlah kejadian yang akan memulai transisi halaman, misalnya Page Exit, artinya efek animasi akan dijalankan pada saat halaman ini ditutup.
6. Dan pada kotak pilihan Transition effect, pilihlah salah satu efek transisi, misalnya Vertical blinds. Lalu OK.
7. Sekarang cobalah tampilkan halaman awal di browser (klik tombol Preview in browser). Hasdilnya seperti Gambar 8.37.
271
8. Klik hyperlink “Buka halaman kelinci”, browser akan menjalankan animasi transisi dalam proses membuka halaman tujuan link, seperti Gambar 8.38.
Gambar 8.38 Animasi pergantian halaman
Setelah beberapa waktu selesailah animasi transisi dan terbukalah halaman tujuan, seperti Gambar 8.39.
272
6.1
Pembuatan marquee
Cara selengkapnya pembuatan marquee adalah:
1. Pada tampilan Page, klik lokasi pemasangan marquee, atau pilihlah teks yang akan ditampilkan sebagai marquee.
2. Aktifkan Insert _ Web Component. Muncul kotak dialog Insert Web Component.
Gambar 8.40 Kotak dialog Insert Web Component
3. Pada bidang kiri, klik Dynamic Effects. Pada bidang kanan, klik ganda
273
Gambar 8.41 Kotak dialog Marquee
4. Pada kotak isian Text, tuliskan teks yang akan dijadikan marquee, misalnya “Cinta uang adalah akar segala kejahatan”.
5. Pada kelompok Direction, tentukan arah pergerakan, yaitu Left dari kanan ke kiri, sedangkan Right dari kiri ke kanan.
6. Tentukan kecepatan pergerakan pada kelompok Speed.
• Delay adalah angka lamanya pengunduran (dalam satuan milidetik).
Masing-masing huruf pada marquee memang senantiasa berlompatan.
• Amount adalah jumlah pixel yang loncat setiap kalinya. Makin kecil kedua
angka tersebut maka scrolling-nya akan lebih halus. Delay kecil dikombinasi dengan Amount besar akan menghasilkan scroll lebih cepat.
7. Kemudia n tentukan sifat marquee pada kelompok Behavior.
• Pilihlah Scroll untuk membuat teks bergerak ke ujung marquee yang satu dan menghilang di ujung satunya.
• Pilih Slide untuk membuat teks bergerak ke ujung yang satu dan akan berhenti pada saat teks itu tiba di ujung yang lain.
• Dan pilihlah Alternate untuk membuat teks bergerak ke sana ke mari di sepanjang marquee.
8. Tentukan ukuran marquee pada kotak Size. Anda bisa mengatur lebarnya dalam persentase tertentu sehingga marquee tersebut tetap berukuran proporsional terhadap window browser.
9. Secara default marquee diatur untuk menggulung terus menerus. Tetapi Anda mungkin ingin agar berjalan beberapa saat lalu berhenti. Untuk itu nonaktifkan
274
Kemudian Anda bisa mencobanya dengan klik tab Preview. Berikut ini contoh urut-urutan tiga tampilan marquee yang bergerak dari kanan ke kiri, Gambar 8.42 sampai dengan Gambar 8.44.
Gambar 8.42 Tampilan pertama
Gambar 8.43 Tampilan urutan berikutnya
275
Setelah mencobanya, kembali ke tab Normal, Anda bisa mengatur format teks sesuai selera Anda.
Untuk mengedit marquee, pada halaman klik kanan marquee lalu klik perintah Marquee properties. Kotak dialog akan tampil dan bisa Anda gunakan untuk mengedit marquee.
6.2
Mengedit marquee
Untuk mengubah ukuran tombol, Anda bisa langsung mengubahnya pada halaman, yaitu klik marquee la lu drag handle.
Sedangkan untuk pengeditan properti lainnya, Anda harus menggunakan kotak dialog, dengan cara:
1. Pada halaman, klik kanan marquee.
2. Klik perintah Marquee Properties, muncul kotak dialog Marquee Properties. 3. Selanjutnya Anda bisa mengubah properti sesuai keperluan.
4. Klik OK.
7
Banner Ad Manager
Banner adalah teks melintang dari kiri ke kanan halaman. Pada banner kita bisa mengatur agar teks yang terpasang bisa bergerak sehingga lebih menarik perhatian. Hal ini suadh kita bahas sebelumnya, yaitu marquee.
Selanjutnya kita akan membahas pemakaian banner lainnya, yaitu Banner Ad Manager. Perbedaan banner ini dibandingkan marquee adalah mampu menampilkan beberapa gambar secara bergantian dan bisa membuka halaman lain karena mempunyai link.
7.1
Membuat Banner Ad Manager
Sarana pembuatnya juga sama dengan pembuat marquee, yaitu Web Component. Cara pembuatannya adalah:
1. Tentukan halaman yang akan digunakan sebagai tujuan link, kalau perlu buatlah sebuah halaman baru. Misalnya halaman Kelinci.htm.
2. Aktifkan Insert _ Web Component. Muncul kotak dialog Insert Web Component.
276
Gambar 8.45 Kotak dialog Insert Web Component
3. Pada bidang kiri, klik Dynamic Effects. Pada bidang kanan, klik ganda Banner
Ad Manager. Muncul kotak dialog Banner Ad Manager Properties.
Gambar 8.46 Kotak dialog Banner Ad Manager Properties
4. Pada kotak isian Width dan Height isikan ukuran lebar dan tinggi banner. 5. Pada kotak pilihan Transition Effect, tentukan jenis animasi transisi penampilan
gambar.
• None, transisi tanpa efek.
• Blinds Horizontal, efek berupa beberapa palang horisontal yang memutar
277
• Blinds Vertical, efek berupa beberapa palang vertikal yang memutar untuk
mengganti gambar.
• Dissolve, efek memudarnya gambar sampai berganti gambar.
• Box in, efek munculnya kotak dengan gambar lama yang mengecil ke arah
tengah gambar lalu menghilang sehingga gambar baru yang bertugas sebagai latar belakang bisa tampak penuh.
• Box out, efek munculnya kotak dengan gambar baru dari tengah gambar
yang membesar sehingga menutup seluruh gambar lama.
6. Tentukan lama munculnya gambar pada kotak isian Show each picture for (seconds):.
7. Pada kotak Link to, tuliskan adress halaman tujuan link. Anda bisa menggunakan tombol Browse untuk mencarinya.
8. Masukkan gambar-gambar yang akan ditampilkan ke banner. Gunakan tombol Add… untuk memcari gambar-gambar tersebut.
9. Klik OK.
Anda bisa mencobanya pada browser, perhatikan bahwa banner akan menampilkan gambar-gambar secara bergantian sesuai urutan yang Anda pasangkan pada kotak
Pictures to Display di kotak dialog Banner Ad Manager.
Kalau Anda klik banner tersebut maka halaman tujuan link akan ditampilkan.
278
Manager Properties,
3. Anda bisa mengubah pilihan jenis transisi, mengedit lama tampilan atau mengubah tujuan link.
4. Anda bisa mengatur urutan gambar dengan tombol Move Up dan Move Down. 5. Untuk menghapus gambar klik Remove.
6. Klik OK.
8
Hover Button
Satu lagi animasi yang bisa kita manfaatkan dari FrontPage XP, yaitu animasi pada tombol yang disebut Hover Button.
Tombol jenis ini memiliki perilaku khusus, yaitu akan mengubah tampilan tombol sebagai reaksi atas keadaan tertentu. Misalnya warna tombol akan berubah jika pointer mouse berada tepat di atasnya.
8.1
Membuat Hover Button
Cara pembuatan Hover Button adalah:
1. Tentukan halaman tujuan link. Misalnya halaman Itik.htm.
2. Aktifkan Insert _ Web Component. Muncul kotak dialog Insert Web Component.
279
Gambar 8.48 Kotak dialog Insert Web Component
3. Pada bidang kiri, klik Dynamic Effects. Pada bidang kanan, klik ganda Hover
Button. Muncul kotak dialog Hover Button Properties.
Gambar 8.49 Kotak dialog Hover Button Properties
4. Pada kotak isian Button Text isikan judul tombol. Misalnya “Animasi itik”. 5. Pada kotak Link to, tuliskan adress halaman tujuan link, dalam contoh ini
Itik.htm. Anda bisa menggunakan tombol Browse untuk mencarinya. 6. Pada kotak pilihan Button color, tentukan warna tombol.
280
Gambar 8.50 Tampilan awal
Sekarang, cobalah gerakkan pointer mouse ke tombol tersebut, maka tampilannya akan berubah seperti Gambar 8.51.
281
Gambar 8.51 Tampilan tombol berubah ketika pointer mouse tepat di atasnya
Kalau Anda klik tombol tersebut maka halaman tujuan link akan ditampilkan.
8.2
Mengedit Hover Button
Untuk mengubah ukuran tombol, Anda bisa langsung mengubahnya pada halaman, yaitu klik tombol lalu drag handle.
Sedangkan untuk pengeditan properti lainnya, Anda harus menggunakan kotak dialog, dengan cara:
1. Pada halaman, klik kanan tombol.
2. Klik perintah Hover Button Properties, muncul kotak dialog Hover Button Properties.
282
Gambar 8.49 Kotak dialog Hover Button Properties
3. Selanjutnya Anda bisa mengubah properti sesuai keperluan. 4. Klik OK.