47
Bab ini berisikan tentang implementasi aplikasi dari desain sistem yang dibuat dan proses informasi visual yang dirancang agar menjadi media informasi yang menarik, sehingga informasi yang disampaikan dapat dimengerti oleh user. Aplikasi ini dijalankan pada Sistem Operasi Windows. Implementasi yang dibahas pada bab ini meliputi hasil dari penerapan sistem yang didesain sebelumnya dan implementasi aplikasi yang dideskripsikan melalui gambar tampilan print screen pada halaman tertentu beserta script. Pembahasan terakhir adalah pengujian aplikasi yang menjabarkan hasil pengujian aplikasi berupa penilaian interface.
4.1 Implementasi Sistem
Tahap implementasi sistem ini akan dijelaskan mengenai perancangan gedung 3 dimensi hingga perancangan aplikasi. File pendukung yang digunakan dalam pembuatan aplikasi ini harus mempunyai kompabilitas dengan file yang dibutuhkan oleh Unity
3D. File tersebut mencakup obyek 3D dengan format .fbx yang
dilengkapi dengan tekstur obyek, material obyek, sedangkan file multimedia lainnya seperti audio.
48
4.1.1 Perancangan Gedung
4.1.1.1 Modeling
Model-model yang dibuat untuk menjadi gedung utuh yaitu model 3D lantai, dinding, pagar, kusen, langit-langit, genteng, meja, kursi dan lemari. Dalam pembuatan suatu model, langkah pertama adalah menentukan satuan unit untuk skala.
Display Unit Scale dan System Unit Setup diatur pada unit setup,
kemudian dibuat model yang sesuai pada denah gambar dengan menggunakan Object Geometry Standard Primitives yang sudah disediakan di MAX.
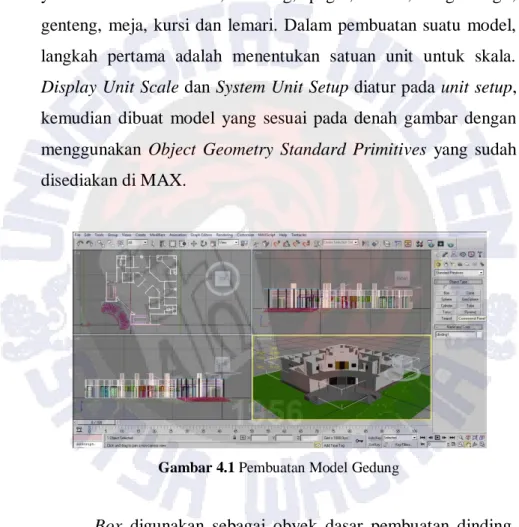
Gambar 4.1 Pembuatan Model Gedung
Box digunakan sebagai obyek dasar pembuatan dinding,
karena obyek box lebih mudah dimodifikasi menyerupai obyek yang diinginkan, dapat dilihat pada Gambar 4.1. Hanya 1 box yang dibuat, selanjutnya hanya melakukan modifier extrude, sehingga membentuk dinding yang sesuai pada denah gedung.
Modifier Extrude digunakan untuk menebalkan sebuah kurva 2D
(shape) atau 3D (geometry) dengan ketebalan tertentu. Untuk membuat pilar dapat menggunakan obyek Cylinder, ukuran dapat diatur pada tampilan rollout Parameters.
Setiap obyek yang dibuat dalam 3ds max dipastikan memiliki nama dan warna obyek, karena ketika membuat sebuah obyek, nama dan warna obyek ditentukan secara otomatis oleh 3ds max.
4.1.1.2 Texturing, Lighting and Camera
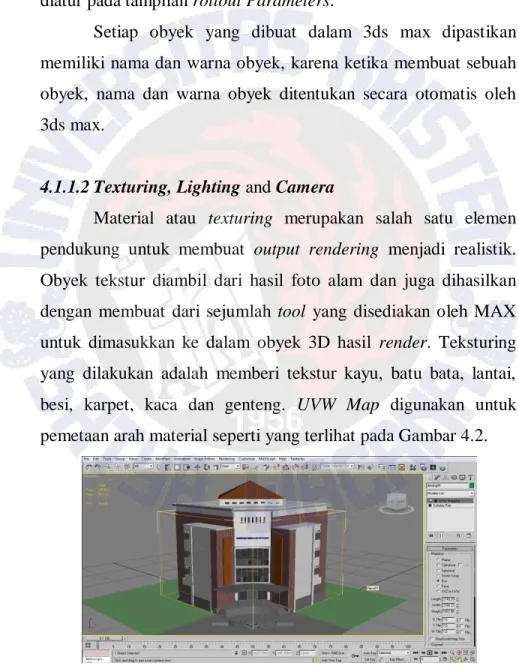
Material atau texturing merupakan salah satu elemen pendukung untuk membuat output rendering menjadi realistik. Obyek tekstur diambil dari hasil foto alam dan juga dihasilkan dengan membuat dari sejumlah tool yang disediakan oleh MAX untuk dimasukkan ke dalam obyek 3D hasil render. Teksturing yang dilakukan adalah memberi tekstur kayu, batu bata, lantai, besi, karpet, kaca dan genteng. UVW Map digunakan untuk pemetaan arah material seperti yang terlihat pada Gambar 4.2.
50
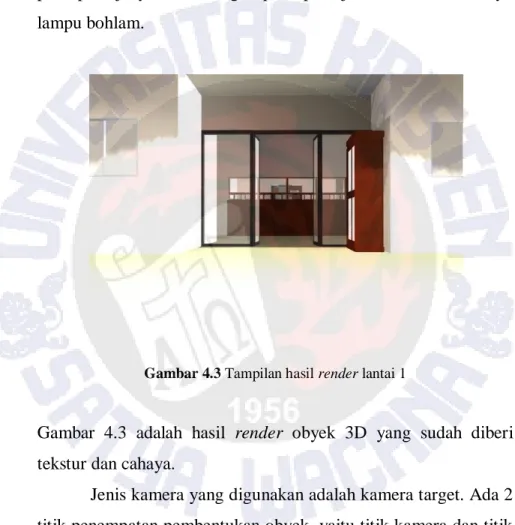
Cahaya yang digunakan adalah cahaya omni, yaitu cahaya yang menyebar dari satu titik sumber ke segala penjuru arah. Cahaya omni, tidak memiliki satu titik penyinaran tertentu, prinsip kerjanya sama dengan prinsip kerja matahari dan cahaya lampu bohlam.
Gambar 4.3 Tampilan hasil render lantai 1
Gambar 4.3 adalah hasil render obyek 3D yang sudah diberi tekstur dan cahaya.
Jenis kamera yang digunakan adalah kamera target. Ada 2 titik penempatan pembentukan obyek, yaitu titik kamera dan titik target. Titik kamera adalah titik dimana lokasi memandang obyek dilakukan, sedangkan titik target adalah titik dimana posisi memandang obyek dilakukan. Dalam menentukan titik kamera
dan titik target perlu memiliki jarak yang tepat agar tampilan dari kamera didapat dengan baik.
Gambar 4.4 Tampilan posisi kamera
Gambar 4.4 viewport kiri bawah (left) sudah berubah menjadi
camera01 viewport, sehingga dapat melihat obyek secara
langsung.
4.1.1.3 Rendering
Render akan membentuk output dengan merangkum
seluruh elemen-elemen membentuk obyek 3D, seperti cahaya, material, kamera, efek khusus. Hasil render dapat disimpan dalam beragam format file, antara lain bmp, jpg, avi, mov, dan lainnya.
52
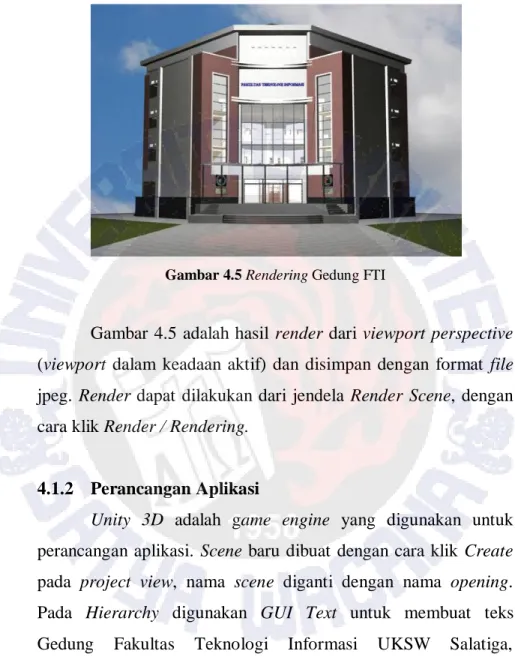
Gambar 4.5 Rendering Gedung FTI
Gambar 4.5 adalah hasil render dari viewport perspective (viewport dalam keadaan aktif) dan disimpan dengan format file jpeg. Render dapat dilakukan dari jendela Render Scene, dengan cara klik Render / Rendering.
4.1.2 Perancangan Aplikasi
Unity 3D adalah game engine yang digunakan untuk
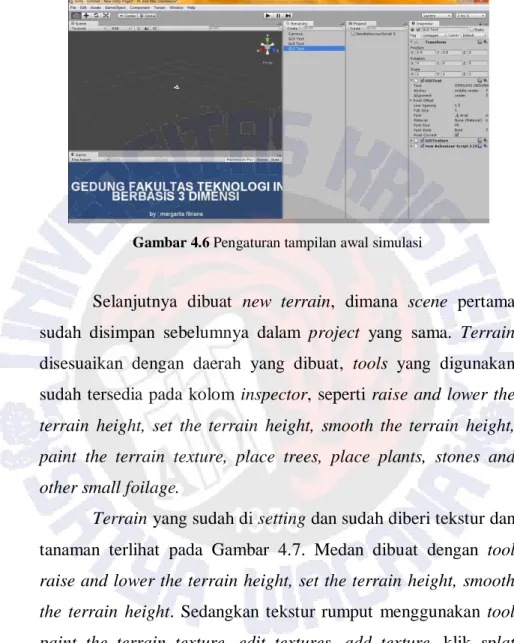
perancangan aplikasi. Scene baru dibuat dengan cara klik Create pada project view, nama scene diganti dengan nama opening. Pada Hierarchy digunakan GUI Text untuk membuat teks Gedung Fakultas Teknologi Informasi UKSW Salatiga, sedangkan Inspectors untuk mengatur teks. Gambar 4.6 menjelaskan tentang pengaturan tampilan awal simulasi, yang berupa teks.
Gambar 4.6 Pengaturan tampilan awal simulasi
Selanjutnya dibuat new terrain, dimana scene pertama sudah disimpan sebelumnya dalam project yang sama. Terrain disesuaikan dengan daerah yang dibuat, tools yang digunakan sudah tersedia pada kolom inspector, seperti raise and lower the
terrain height, set the terrain height, smooth the terrain height, paint the terrain texture, place trees, place plants, stones and other small foilage.
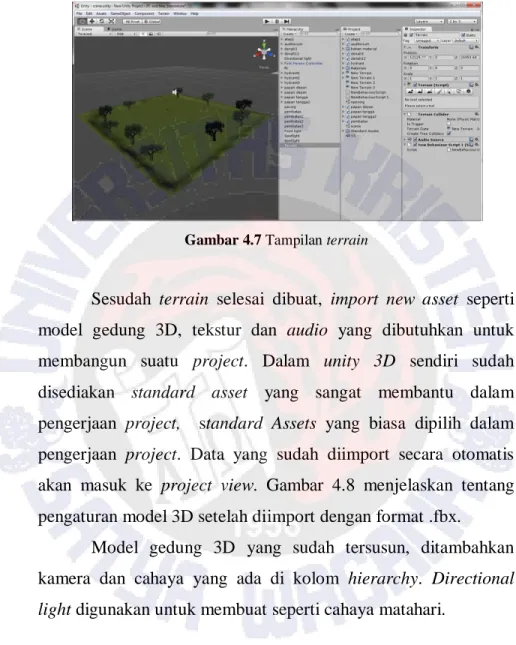
Terrain yang sudah di setting dan sudah diberi tekstur dan
tanaman terlihat pada Gambar 4.7. Medan dibuat dengan tool
raise and lower the terrain height, set the terrain height, smooth the terrain height. Sedangkan tekstur rumput menggunakan tool paint the terrain texture, edit textures, add texture, klik splat
54
Gambar 4.7 Tampilan terrain
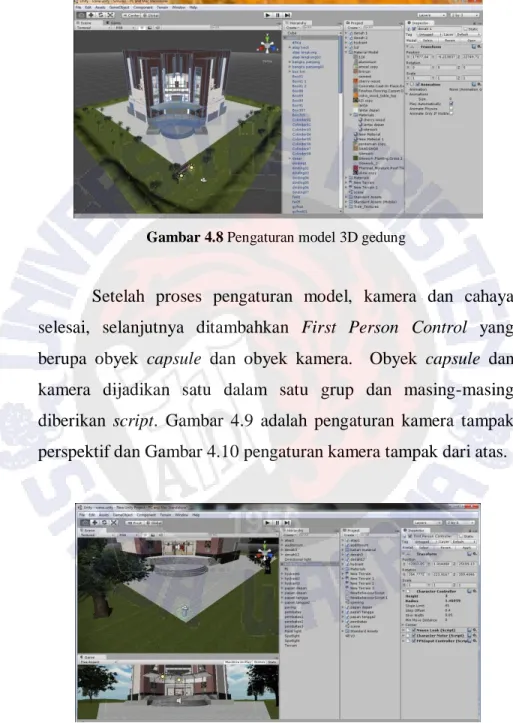
Sesudah terrain selesai dibuat, import new asset seperti model gedung 3D, tekstur dan audio yang dibutuhkan untuk membangun suatu project. Dalam unity 3D sendiri sudah disediakan standard asset yang sangat membantu dalam pengerjaan project, standard Assets yang biasa dipilih dalam pengerjaan project. Data yang sudah diimport secara otomatis akan masuk ke project view. Gambar 4.8 menjelaskan tentang pengaturan model 3D setelah diimport dengan format .fbx.
Model gedung 3D yang sudah tersusun, ditambahkan kamera dan cahaya yang ada di kolom hierarchy. Directional
Gambar 4.8 Pengaturan model 3D gedung
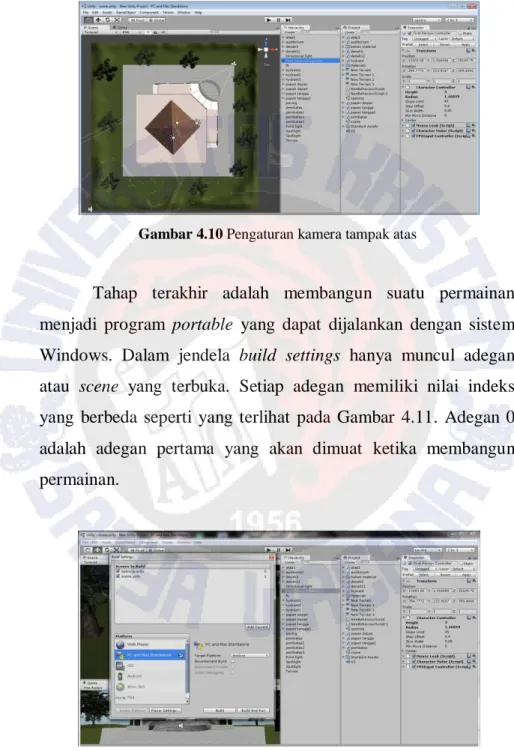
Setelah proses pengaturan model, kamera dan cahaya selesai, selanjutnya ditambahkan First Person Control yang berupa obyek capsule dan obyek kamera. Obyek capsule dan kamera dijadikan satu dalam satu grup dan masing-masing diberikan script. Gambar 4.9 adalah pengaturan kamera tampak perspektif dan Gambar 4.10 pengaturan kamera tampak dari atas.
56
Gambar 4.10 Pengaturan kamera tampak atas
Tahap terakhir adalah membangun suatu permainan menjadi program portable yang dapat dijalankan dengan sistem Windows. Dalam jendela build settings hanya muncul adegan atau scene yang terbuka. Setiap adegan memiliki nilai indeks yang berbeda seperti yang terlihat pada Gambar 4.11. Adegan 0 adalah adegan pertama yang akan dimuat ketika membangun permainan.
4.2 Hasil Implementasi
Setelah semua file di implementasikan pada Unity 3D, maka aplikasi simulasi sudah bisa dijalankan dengan cara testing melalui play game. Saat pertama kali aplikasi dijalankan akan muncul halaman pertama, yang berfungsi sebagai halaman pembuka aplikasi dan akan langsung masuk ke halaman utama saat tombol play ditekan, seperti yang terlihat pada gambar 4.12. Halaman ini terdapat judul aplikasi dan nama pembuat aplikasi.
Gambar 4.12 Tampilan Halaman Pertama
Kode Program 1. Perintah Tombol Play
function OnGUI () {
// Make the first button. If it is pressed, Application.Loadlevel (1) will be executed
if (GUI.Button (Rect (630,350,90,30), "PLAY")) {
Application.LoadLevel (1); }
58
Kode program 1 adalah perintah yang dipakai untuk memulai aplikasi ke halaman simulasi. Jika tombol kotak play ditekan maka akan dieksekusi untuk ke level berikutnya dengan perintah Application.LoadLevel (1). Kontrol UnityGUI
menggunakan fungsi khusus yaitu function OnGUI(). Seperti fungsi Rect (630,350,90,30) untuk membuat kotak, serta mengatur letak dan ukuran kotak tersebut.
Halaman kedua merupakan halaman utama dari sistem ini yaitu simulasi Gedung Fakultas Teknologi Informasi UKSW seperti yang terlihat pada Gambar 4.13. Di dalam halaman simulasi hanya memiliki satu tombol yaitu tombol exit atau keluar dari halaman simulasi dan kembali ke halaman pertama.
Kode Program 2. Perintah Mouse Look
using UnityEngine;
using System.Collections;
/// To make an FPS style character: /// - Create a capsule.
/// - Add the MouseLook script to the capsule. /// -> Set the mouse look to use LookX. (You want to only turn character but not tilt it) /// - Create a camera. Make the camera a child of the capsule. Reset it's transform.
/// - Add a MouseLook script to the camera. /// -> Set the mouse look to use LookY. (You want the camera to tilt up and down like a head. The character already turns.)
[AddComponentMenu("Camera-Control/Mouse Look")] public class MouseLook : MonoBehaviour {
public enum RotationAxes { MouseXAndY = 0, MouseX = 1, MouseY = 2 }
public RotationAxes axes = RotationAxes.MouseXAndY;
public float sensitivityX = 15F; public float sensitivityY = 15F; public float minimumX = -360F; public float maximumX = 360F; public float minimumY = -60F; public float maximumY = 60F; float rotationY = 0F;
60 void Update () { if (axes == RotationAxes.MouseXAndY) { float rotationX = transform.localEulerAngles.y + Input.GetAxis("Mouse X") * sensitivityX;
rotationY += Input.GetAxis("Mouse Y") * sensitivityY;
rotationY = Mathf.Clamp (rotationY, minimumY, maximumY);
transform.localEulerAngles = new Vector3(-rotationY, rotationX, 0);
}
else if (axes == RotationAxes.MouseX) { transform.Rotate(0, Input.GetAxis("Mouse X") * sensitivityX, 0); } else { rotationY +=
Input.GetAxis("Mouse Y") * sensitivityY; rotationY = Mathf.Clamp (rotationY, minimumY, maximumY);
transform.localEulerAngles = new Vector3(-rotationY, transform.localEulerAngles.y, 0); } } void Start () {
// Make the rigid body not change rotation
if (rigidbody)
rigidbody.freezeRotation = true; }
Kode program 2 adalah perintah fungsi mouse yang ditambahkan pada obyek capsule dan kamera. Obyek capsule dan kamera sebagai First Person Controler. LookX digunakan oleh obyek capsule yang berfungsi untuk menjalankan actor seperti maju dan mundur, sedangkan LookY digunakan oleh obyek kamera yang berfungsi untuk melihat daerah sekitar atau berotasi, seperti kanan kiri atas bawah pada posisi kamera berhenti dengan fungsi rigidbody.freezeRotation.
Kode Program 3. Perintah Tombol Exit
Kode program 3 digunakan untuk tombol exit atau keluar dari halaman simulasi dengan perintah Application.Loadlevel (1) dan kembali ke halaman pertama, dengan perintah
Application.LoadLevel (0). Tombol dibentuk dengan menggunakan fungsi (Rect (10,700,60,30)).
Pada aplikasi navigasi sudah dapat mengenali mana pintu yang dapat dilalui dan dinding yang tidak dapat ditabrak. Untuk hal tersebut navigasi sudah menggunakan mesh collider yang terdapat pada komponen Unity 3D.
function OnGUI () {
// Make the first button. If it is pressed, Application.Loadlevel (1) will be executed
if (GUI.Button (Rect (10,700,60,30), "EXIT")) {
Application.LoadLevel (0); }
62
Kontrol yang digunakan dalam menjalankan aplikasi ini yaitu
input mouse sebagai rotasi arah, navigasi arah dan aksi untuk
fleksibelitas pergerakan kamera dengan sudut pandang orang pertama.
4.3 Pengujian
Setelah tahap implementasi selesai, tahap selanjutnya adalah pengujian aplikasi yang sudah dibangun. Pengujian dilakukan pada mahasiswa FTI UKSW. Proses pengujian yang dilakukan menggunakan cara pengujian aplikasi yang hanya dijalankan pada platform Windows.
Pengujian secara aplikasi dilakukan dengan cara memberikan aplikasi kepada responden, setelah selesai menggunakan aplikasi responden diberi angket. Tujuannya adalah untuk mengetahui tampilan interface menarik atau tidak bagi user yang menggunakan aplikasi ini dan mengukur fungsi aplikasi sebagai salah satu media informasi.
Tahap pengujian ini responden akan langsung menggunakan aplikasi, setelah selesai responden melanjutkan menjawab angket yang diberikan. Pertanyaan yang terdapat dalam angket pengujian aplikasi adalah sebagai berikut :
1. Apakah Anda mengalami kesulitan dalam menggunakan aplikasi ini?
2. Apakah tampilan interface dari aplikasi ini menarik? 3. Apakah Anda menyukai aplikasi ini ?
Pertanyaan yang diberikan kepada responden dijawab dengan memilih jawaban ya, cukup dan tidak. Dari pertanyaan yang terdapat pada angket yang diberikan kepada responden, soal nomor 1 dan 2 bertujuan untuk mengukur desain interface aplikasi yang dibuat menarik atau tidak bagi responden. Hasil dari pertanyaan nomor 1 ditunjukkan pada Gambar 4.14.
Gambar 4.14 Grafik Soal 1 angket Pengujian Aplikasi
Dari Gambar 4.14 dapat dilihat hasil jawaban dari pertanyaan nomor 1 adalah sebagai berikut, 2 orang responden mengalami kesulitan dalam menggunakan aplikasi, 6 orang lainnya menjawab cukup mengalami kesulitan. Dan sisanya sebanyak 12 orang responden tidak mengalami kesulitan dalam menggunakan aplikasi pembelajaran ini. Pertanyaan selanjutnya adalah pertanyaan nomor 2, pertanyaan ini bertujuan untuk mengetahui apakah desain interface yang dibuat menarik atau tidak. Hasil jawaban dari pertanyaan nomor 2 ditunjukkan pada Gambar 4.15. 2 6 12 0 5 10 15 Ya Cukup Tidak Ju ml a h R es p o n d en Jawaban Responden 1. Apakah Anda mengalami kesulitan dalam menggunakan aplikasi ini?
64
Gambar 4.15 Grafik Soal 2 angket Pengujian Aplikasi
Hasil dari pertanyaan angket soal no 2 adalah sebagai berikut, 12 orang responden menjawab tampilan aplikasi menarik dan sisanya sebanyak 8 orang menjawab tampilan aplikasi cukup menarik. Pertanyaan yang terakhir adalah pertanyaan nomor 3, pertanyaain ini bertujuan untuk mengukur tingkat kesenangan responden menggunakan aplikasi visualisasi gedung. Hasil jawaban dari pertanyaan nomor 3 ditunjukkan pada Gambar 4.16.
Gambar 4.16 Grafik Soal 3 angket Pengujian Aplikasi
Hasil dari soal pengujian yang terakhir adalah sebagai berikut, 17 orang responden menjawab menyukai aplikasi ini
12 8 0 0 5 10 15 Ya Cukup Tidak Ju m la h R es p o n d e n Jawaban Responden 2. Apakah tampilan interface dari aplikasi ini menarik? 17 3 0 0 10 20 Ya Cukup Tidak Ju m la h R es p o n d e n Jawaban Responden 3. Apakah Anda menyukai aplikasi ini sebagai salah satu media informasi?
sebagai salah satu media informasi, dan sisanya 3 orang responden cukup menyukai aplikasi ini.
Melalui pengujian yang sudah dilakukan dapat dibuat beberapa kesimpulan antara lain :
1. Aplikasi yang dibangun mudah digunakan dan tampilan aplikasi menarik bagi responden.
2. Aplikasi simulasi ini sangat membantu untuk mengetahui langsung kondisi bangunan dengan sudut pandang orang pertama.