58 4.1 Gambaran Umum Aplikasi
4.1. 1 Materi
Aplikasi ini peneliti buat dengan menggunakan beberapa scene. Pada scene 1 peneliti membuat uraian tentang layer-layer pada OSI Model sesuai dengan literature yang peneliti dapatkan terdapat tujuh layer yang menjadi media pada saat pengiriman data dan juga berisi halaman awal serta frame terakhir yang berisi tentang skema pada OSI Model dengan penggambaran yang sederhana sehingga dapat secara mudah diterima oleh user yang sebelumnya mungkin belum mengetahui tentang OSI Model.
Pada halaman awal atau interface di aplikasi ini peneliti membuat judul yang berupa movieclip dengan warna yang berubah-ubah sehingga terlihat menarik dan tentu saja terdapat tombol-tombol yang dibuat agar aplikasi ini menjadi aplikasi yang interaktif dengan penggunanya yaitu beberapa menu yang disediakan oleh peneliti. Berikut gambar halaman awal tersebut :
Gambar 4. 1 Halaman Awal
Setelah itu user dapat memilih menu yang diinginkannya. Tombol “MATERI” akan menjelaskan beberapa teori yang berada di sekitar Enkapsulasi dan Dekapsulasi, seperti misalnya ; layer-layer, alat-alat yang berhubungan dengan pengiriman data, dan yang lainnya.
Pada tombol “SIMULASI” berisi proses data yang dalam pengirimannya dari satu computer ke computer lainnya baik dalam satu jaringan maupun yang berbeda jaringan.
Di tombol terakhir peneliti menaruh tombol “KUIS” untuk menguji user sejauh mana ia memahami materi yang sudah diberikan oleh peneliti pada aplikasi ini.
Gambar 4.2 Halaman Awal Materi
Saat user memilih menu “MATERI” maka yang selanjutnya akan Nampak adalah submenu yang terdiri dari “TENTANG HEADER” yang berisi definisi-definisi header, kemudian “TENTANG LAYER” yang berisi informasi layer-layer sesuai dengan standar OSI Model. Menu selanjutnya adalah “ENKAPSULASI DAN DEKAPSULASI” berisi tentang definisi dan beberapa gambar tentang enkapsulasi dan dekapsulasi, dan menu “OSI MODEL” adalah menu yang berisi skema dari OSI Reference Model. Serta menu terakhir adalah “MAIN MENU” apabila user ingin kembali ke menu awal
Gambar 4.3 Halaman Penjelasan Header
Ini adalah tampilan dari teori tentang header yang disediakan pada aplikasi ini agar user juga dapat mempelajarinya.
Selain Header juga terdapat beberapa informasi tentang LAN dan WAN pada slide-slide berikutnya dan gambar di atas adalah contoh slide show beberapa gambar WAN.
Gambar 4.5 Penjelasan Enkapsulasi
Tampilan di atas akan muncul saat user memilih menu “ENKAPSULASI DAN DEKAPSULASI” dimana terdapat penjelasan tentang enkapsulasi dan dekapsulasi serta beberapa contoh gambarnya.
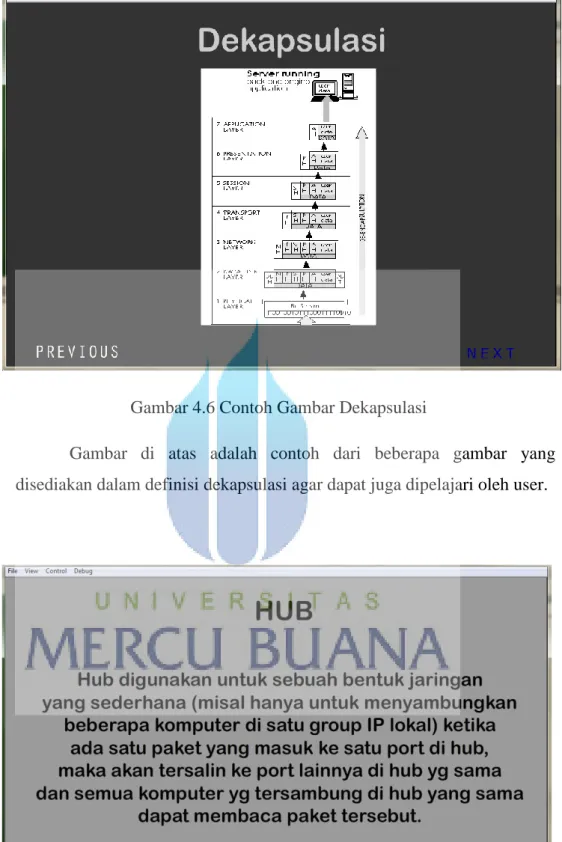
Gambar 4.6 Contoh Gambar Dekapsulasi
Gambar di atas adalah contoh dari beberapa gambar yang disediakan dalam definisi dekapsulasi agar dapat juga dipelajari oleh user.
Tampilan di atas adalah tampilan lanjutan yang berada dalam menu “ENKAPSULASI DAN DEKAPSULASI” yaitu penjelasan dan beberapa gambar dari alat-alat yang berhubungan dengan pengriman data.
Gambar 4.8 Contoh Gambar Switch
Dan tampilan di atas juga adalah tampilan lanjutan saat user memilih “NEXT” dalam menu “ENKAPSULASI DAN DEKAPSULASI”, yaitu penjelasan tentang switch.
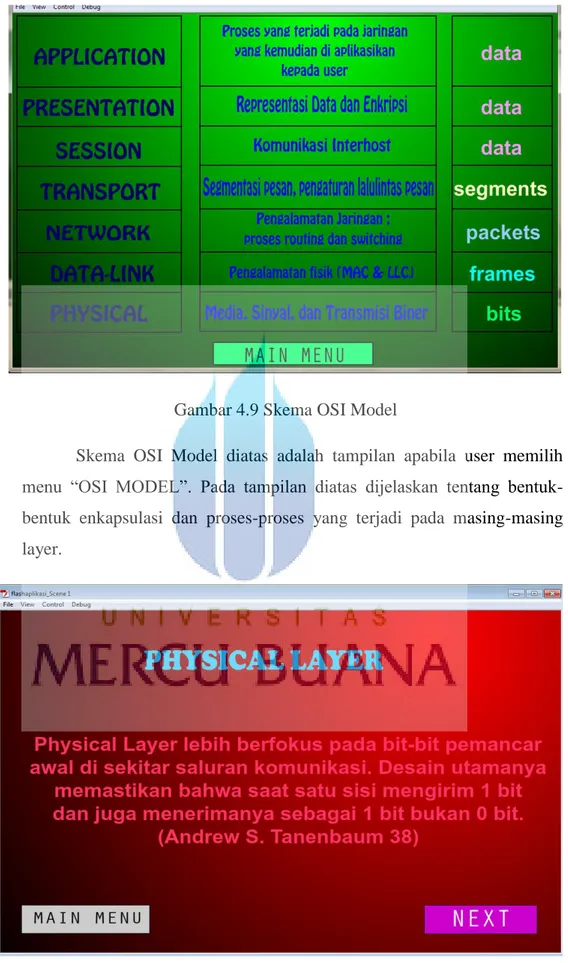
Gambar 4.9 Skema OSI Model
Skema OSI Model diatas adalah tampilan apabila user memilih menu “OSI MODEL”. Pada tampilan diatas dijelaskan tentang bentuk-bentuk enkapsulasi dan proses-proses yang terjadi pada masing-masing layer.
Pada halaman ini terdapat penjelasan yang berbentuk uraian tentang layer pertama pada OSI Model Layer yaitu tentang Physical Layer dan pada bagian bawah halaman terdapat tombol “NEXT” yang akan membawa user kepada halaman selanjutnya serta tombol “MAIN MENU” yang akan membawa user ke halaman awal dimana menu utama berada.
Gambar 4.11 Penjelasan Tentang Layer (2)
Jika user meng-klik tombol “NEXT” maka uraian penjelasan tentang Network Layer berada pada halaman selanjutnya yaitu layer ketiga dalam OSI Model yang tentu saja terdapat tombol “NEXT” dan “PREVIOUS” di bagian bawah halaman.
Gambar 4.12 Penjelasan Tentang Layer (3)
Setelah Presentation Layer user akan disajikan dengan uraian tentang layer yang terakhir yaitu Application Layer yang merupakan layer teratas pada OSI Model yang juga sebagai interface dari layanan pengiriman data.
4. 1. 2 Simulasi
Untuk mempelajari tentang simulasi pada proses enkapsulasi dan dekapsulasi, user harus memilih menu “SIMULASI” pada menu awal dan kemudian akan muncul frame yang berisi halaman submenu yang berisi beberapa tombol yang dapat dilihat pada gambar.
Setelah user mengklik tombol “LAN” maka user akan dimunculkan tampilan yang merupakan halaman awal pada menu SIMULASI.
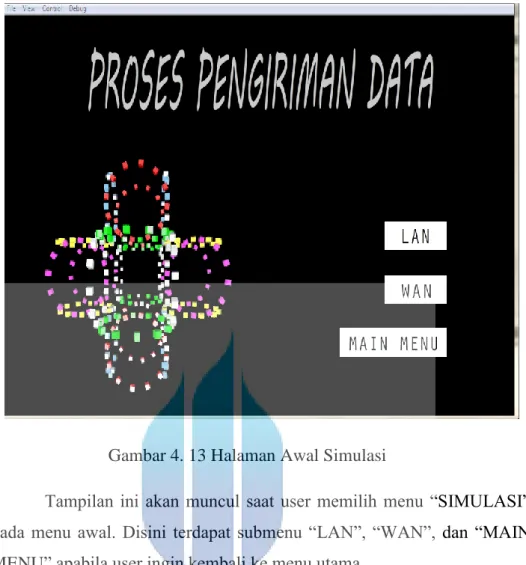
Gambar 4. 13 Halaman Awal Simulasi
Tampilan ini akan muncul saat user memilih menu “SIMULASI” pada menu awal. Disini terdapat submenu “LAN”, “WAN”, dan “MAIN MENU” apabila user ingin kembali ke menu utama.
Submenu “LAN” menggambarkan tentang perjalanan proses pengiriman data yang berupa “Ping” dari satu computer ke computer lainnya, dimana proses enkapsulasi dan dekapsulasi terjadi di setiap layer yang dilewati oleh data tersebut. Disini aplikasi menggambarkan bahwa proses pengiriman data ini terjadi di dalam satu jaringan LAN yang tidak melewati terlalu banyak perantara. User harus memilih menu “GO” untuk meneruskan simulasi ini. Disini juga terdapat animasi berkedip sebagai perintah untuk meneruskan simulasi.
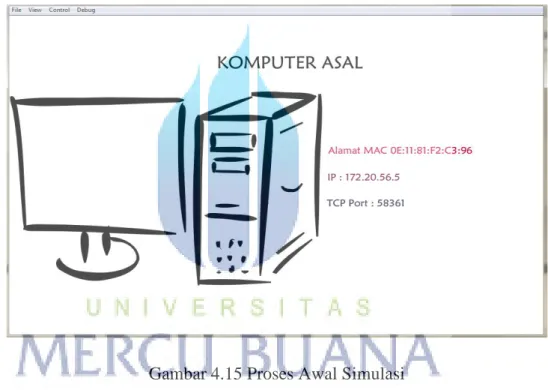
Gambar 4.15 Proses Awal Simulasi
Setelah itu akan nada tampilan alamat-alamat dari computer asal atau computer pengirim data.
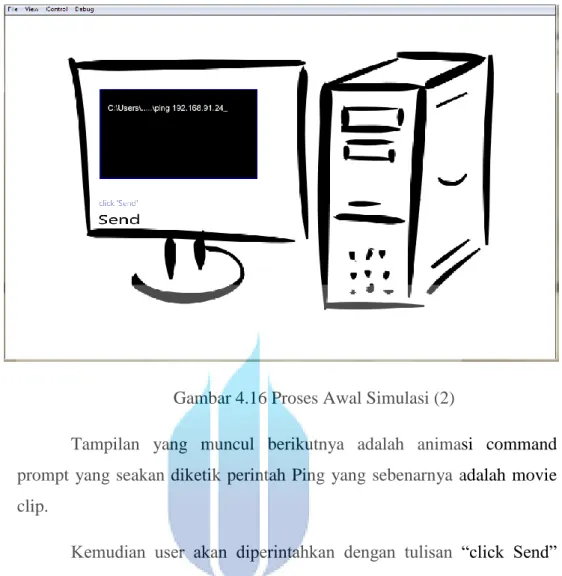
Gambar 4.16 Proses Awal Simulasi (2)
Tampilan yang muncul berikutnya adalah animasi command prompt yang seakan diketik perintah Ping yang sebenarnya adalah movie clip.
Kemudian user akan diperintahkan dengan tulisan “click Send” yang berwarna abu-abu dan berkedip sehingga dapat menarik perhatian user agar dapat langsung melaksanakan perintah tersebut agar aplikasi ini dapat berjalan.
Gambar 4.17 Penjelasan Format Data
Tampilan ini akan muncul setelah animasi-animasi sebelumnya berjalan setelah user memilih “Send” yaitu penjelasan tentang definisi enkapsulasi. Dengan tombol Pause dan Play yang berada di bagian atas dari tampilan ini.
Ini adalah animasi yang berjalan saat data berada pada layer ke-6 “Presentation” dengan warna tulisan pada layer-layer yang dikaburkan agar menjadi lebih fokus pada proses berjalannya data.
Gambar 4.19 Penjelasan Format
Dan pada saat data melewati Transport Layer akan terdapat penjelasan tantang data yang di enkapsulasi sesuai standar untuk Transport Layer agar kemudian dapat diteruskan ke layer yang berada di bawahnya.
Begitu juga saat data melewati layer-layer setelahnya terdapat penjelasan tentang perubahan bentuk data setelah terjadi proses enkapsulasi.
Gambar 4.20 Proses Enkapsulasi (2)
Setelah itu animasi akan bergerak menuju Network Layer dan akan terdapat animasi bentuk dari data yang telah terenkapsulasi. Dimana data dibubuhi oleh header-header dari layer-layer yang telah dilewati sebelumnya.
Tampilan berikutnya adalah penjelasan tentang isi dari header-header yang terdapat pada data yang telah terenkapsulasi. Dan tulisan pada layer-layer yang dikaburkan dimaksudkan agar tampilan dapat berfokus pada penjelasan data yang terenkapsulasi tersebut.
Gambar 4.22 Proses Data Melewati HUB
Setelah melewati Physical Layer data akan diteruskan melalui Hub yang berfungsi sebagai penerus sinyal untuk kemudian diterima di computer tujuan dan kemudian akan di dekapsulasi dimana terjadi pelepasan header-header agar data dapat dimengerti oleh layer-layer diatasnya. Sama seperti animasi saat proses enkapsulasi pada proses dekapsulasi pun terdapat penjelasan yang hampir sama tentang dekapsulasi ataupun header-headernya.
Gambar 4. 23 Proses Akhir Pengiriman Data
Ini adalah saat computer penerima yang telah menampilkan data dan sekaligus menjadi proses yang terakhir dari rangkaian pengiriman data antarkomputer pada satu jaringan. Saat data sampai pada computer tujuan, terdapat animasi dimana seolah-olah muncul tulisan Ping yang berupa movie clip.
Ini adalah tampilan terakhir dari simulasi LAN yang terdapat pada aplikasi ini
Gambar 4.25 Halaman Awal Simulasi WAN
Ini adalah tampilan awal dari simulasi WAN saat user memilih submenu simulasi yang kemudian memilih menu “WAN”. Kemudian user dapat memilih menu “GO” untuk melanjutkan simulasi ataupun jika ingin kembali ke menu awal dapat memilih “MAIN MENU”.
Gambar 4.26 Proses Awal Simulasi
Ketika user mengklik “GO” maka perjalanan pun dimulai dengan animasi “hello !” yang kemudian user diperintahkan untuk memilih menu “Send” agar seolah user mengirimkan email kepada computer lain.
Tampilan berikutnya menjelaskan tentang computer asal dari user pengirim.
Gambar 4.28 Proses Enkapsulasi
Animasi diatas adalah saat data melewati Presentation Layer dengan tulisan yang dikaburkan dan dimaksudkan agar animasi terfokus pada perjalanan data.
Gambar 4. 29 Proses Enkapsulasi (2)
Penjelasan tentang data yang terdapat header-header yang dibubuhi saat data melewati layer-layer agar sesuai standar layer tersebut. Juga terdapat tombol Pause dan Play di setiap tampilan.
Saat melewati Network Layer terdapat proses Routing Table pada computer asal yaitu pengecekkan alamat IP Router.
Gambar 4.31 MAC Table
Setelah Network Layer data melewati Data-Link Layer yang kemudian data terenkapsulasi dan terdapat pengecekkan di ARP Table di computer asal untuk melihat apabila terdapat MAC Address Router.
Gambar 4. 32 Proses Data melewati Router
Pada gambar ini terlihat alur menunjukkan data harus melewati Hub/Switch untuk dapat melewati Router dan menyebrang ke jaringan lainnya.
Ini adalah proses Routing Table pada Router untuk mencari alamat IP dari computer tujuan.
Gambar 4.34 MAC Table
ARP Table di atas adalah proses pengecekkan yang terjadi di Router untuk mencari MAC Address dari computer tujuan.
Pada tampilan ini animasi menunjukkan proses pengiriman data dari Router ke computer tujuan melalui Physical Layer setelah proses drkapsulasi di Router.
Gambar 4.36 Proses Dekapsulasi
Saat data melewati Network Layer terdapat pelepasan header-header sebagai proses dari dekapsulasi yang terjadi di computer tujuan.
Gambar 4.37 Proses Akhir Dekapsulasi
Dan ini adalah tampilan tentang penjelasan computer tujuan setelah data berhasil melewati proses dekapsulasi dan kemudian data akan ditampilkan.
Tampilan ini dibuat seolah-olah user menerima email dengan cara memilih menu “Open” untuk membuka pesan baru seperti pada aplikasi email pada umumnya.
Gambar 4.39 Halaman Akhir Simulasi
Ini tampilan terakhir pada submenu WAN pada menu SIMULASI. User harus kembali ke menu awal untuk kembali menu-menu yang
lainnya. 4. 1. 3 Kuis
Materi-materi soal ini diberikan sebagai evaluasi dari hasil teori-teori yang sebelumnya telah diberikan baik dalam bentuk presentasi maupun animasi. Perlu dirancang agar soal dapat benar-benar menggambarkan seberapa jauh materi yang telah dikuasai oleh user agar sesuai juga dengan tujuan aplikasi ini yaitu untuk pembelajaran.
Peneliti membuat soal-soal materi ini pada scene yang berbeda dengan membuat coding Actionscript 3.0 untuk menghubungkan antar scene yang satu dan yang lainnya.
Actionscript 3.0 ini menghubungkan dari scene utama ke scene soal materi.
Dengan meng-klik “SOAL MATERI” pada halaman awal maka user akan tiba di frame soal yang pertama.
Gambar 4. 40 Halaman Awal Kuis
Ini adalah gambaran dari soal pertama yang akan muncul ketika user memilih untuk mengerjakan soal materi dengan nilai jawaban yang benar nilai nya 10 dan apabila menjawab salah tidak akan diberi nilai atau bernilai 0.
Materi soal ini terdiri dari 10 soal dan apabila dikalkulasikan user yang menjawab benar semua akan mendapat nilai total 100.
Gambar 4. 41 Halaman Nilai pada Kuis
Papan nilai ini adalah frame terakhir dari rangkaian frame materi soal sebagai pemberitahuan pada user nilai total yang diperolehnya dari menjawab materi-materi soal yang ada.
Untuk nilai peneliti menggunakan Dynamic Text yang bisa berubah-ubah dan disinambungkan dengan coding untuk nilai total hasil kalkulasi dari jawaban yang berhasil di jawab oleh user.
Disini juga terdapat dua tombol yaitu “ULANGI” untuk mengulang soal dan “MAIN MENU” untuk kembali ke menu awal /Home. 4. 1. 4 Sound
Tidak lupa sebagai pelengkap pada aplikasi ini peneliti menambahkan efek-efek suara yang dapat menunjang tampilan dari aplikasi ini agar aplikasi ini menjadi lebih menarik untuk dipelajari dan juga agar tidak terkesan membosankan seperti aplikasi-aplikasi pembelajaran lainnya. Karena pada awal pembuatannya peneliti ingin membuat aplikasi ini menjadi ringan agar tidak terlalu sukar untuk dipelajari, sehingga materi yang disajikan dapat tersampaikan dengan
maksimal serta dapat sesuai dengan keinginan dari peneliti dan dosen pembimbing.
Berikut ini adalah musik-musik yang dipakai untuk menjadi musik latar pada tiap tampilan maupun tombol :
Table 4.1 Tabel Sound Aplikasi
Lagu Fungsi
Download Blackberry 2013 ringtones to your cell phone - 2013 blackberry z10 - 41612254 _ Zedge
Musik latar pada halaman awal
Download Rain Drops ringtones to your cell phone - htc iphone5 lg - 41605144 _ Zedge
Musik latar pada halaman Tentang Layer
jackhammer-01 Musik latar halaman submenu
Materi, Simulasi, dan Kuis Download Twilight Guitar ringtones to your
cell phone - guitar twilight - 41550073 _ Zedge
Musik latar Tentang Header dan Enkapsulasi dan Dekapsulasi
lightsaber_03 Musik latar skema OSI Layer
Depapepe - Harvest Musik latar simulasi LAN dan
WAN
bird destroyed Efek suara enkapsulasi data
wood damage a2 Efek suara enkapsulasi data
Download Blackberry Z 10 ringtones to your
cell phone - 10 2013 new - 41586757 _ Zedge Musik latar Kuis
mouse-doubleclick-02 Efek suara saat menekan
tombol
4. 1. 5 Coding
Coding atau pengkodean diperlukan untuk menunjang kinerja dari suatu system atau aplikasi. Peneliti menggunakan Actionscript 3.0 adalah dengan alasan tertentu yaitu karena peneliti diwajibkan untuk memakai
Actionscript 3.0 dalam pembuatan aplikasi. Dan berikut ini adalah contoh-contoh dari coding yang telah peneliti buat untuk aplikasi ini :
Gambar 4. 42 Script Berhenti
Coding ini ada hampir di setiap frame karena aplikasi ini berkonsep aplikasi interaktif maka harus ada coding ini untuk membuat frame berhenti berjalan dan dapat menuju ke frame selanjutnya sesuai perintah dari user.
Gambar 4.43 Script tombol Tentang Layer
Actionscript ini memberi perintah untuk button “tentang layer” dengan nama variable yang peneliti beri nama sesuai dengan nama buttonnya berfungsi untuk menjalankan movie pada frame berikutnya yang berisi presentasi tentang layer.
Gambar 4. 44 Script tombol Enkapsulasi dan Dekapsulasi
Gambar diatas adalah perintah untuk button enkapsulasi dan dekapsulasi yang diberi nama variable yang sama dengan nama button dan
akan mengarahkan user untuk menuju dan berhenti (gotoAndStop) pada frame ke-9.
Gambar 4. 45 Script Berpindah Frame
Perintah diatas untuk button “OSI MODEL” dan akan mengarahkan user ke frame 10 dimana bentuk OSI Model berada.
Gambar 4. 46 Script Berpindah Frame (2)
Coding ini adalh perintah untuk mengisi “MENU BUTTON” yang masih berada pada scene yang sama maka hanya diarahkan pada frame sebelumnya saja (prevframe).
Gambar 4. 47 Script Berpindah Frame (3)
Untuk “NEXT” hanya akan diperintahkan untuk menjalankan frame berikutnya (play).
Gambar 4. 48 Script Berpindah Frame (4)
Coding ini untuk memberi perintah pada button “PREVIOUS” untuk kembali ke frame sebelumnya.
Gambar 4. 49 Script Berpindah Scene
Actionscript di atas adalah perintah untuk button yang mengarahkan user pada scene-scene yang berbeda selain daripada scene utama dimana button itu berada. Dengan perintah gotoAndStop(1,”Scene 3”); maka user dapat langsung berada pada scene 3 sesuai dengan penamaan yang diberikan oleh peneliti.
Gambar 4. 50 Script Keluar Aplikasi
Untuk perintah keluar dari aplikasi maka dapat digunakan Actionscript diatas.
Gambar 4.51 Script Variabel Nilai
Perintah di atas adalah deklarasi dari nilai untuk setiap jawaban yang benar dari soal-soal yang dijawab oleh user.
Gambar 4. 52 Script Menampilkan Nilai
Tampilan di atas adalah coding untuk menampilkan nilai dari soal-soal yang terjawab dengan benar oleh user yang pada scene sebelumnya telah di deklarasikan. Nilai tersebut adalah akumulasi dan akan tampil pada kolom Dynamic text yang tersedia.
4.2 Hasil Pengujian Blackbox
Dari hasil skenario pengujian yang dilakukan oleh penulis dapat diperoleh hasil pengujian. Dari hasil skenario dan pengujian pada aplikasi, yaitu menu awal, materi, simulasi, dan kuis. Maka diperoleh hasil pengujian tersebut sesuai dengan rumusan rancangan aplikasi program ini.
Table 4.2 Tabel Hasil Pengujian Blackbox
Skenario Pengujian Keterangan
Awal
Klik tombol Materi Sukses Klik tombol Simulasi Sukses Klik tombol Kuis Sukses
Materi
Klik tombol Tentang Header Sukses Klik tombol Tentang Layer Sukses Klik tombol Enkapsulasi dan
Dekapsulasi
Sukses Klik tombol OSI Model Sukses Klik tombol Next Sukses Klik tombol Previous Sukses Klik tombol Main Menu Sukses
Simulasi
Klik tombol LAN Sukses
Klik tombol WAN Sukses
Klik tombol pause sukses Klik tombol play sukses Klik tombol Main Menu Sukses
Kuis
Klik tombol Go Sukses
Klik tombol Main Menu Sukses Klik tombol Ulangi Sukses