2.1 Judo
Pegulat Sumo zaman dahulu kala menjatuhkan lawannya tanpa senjata.
Hal ini menginspirasikan teknik-teknik bela diri jujutsu. Sumo pada awalnya hanya dinikmati kaum aristokrat sebagai ritual atau upacara keagamaan pada zaman Heian (abad ke-8 hingga abad ke-12).
Pada perkembangannya, Jepang memasuki masa-masa perang di mana kaum aristokrat digeser kedudukannya oleh kaum militer. Demikian pula olahraga yang sebelumnya hanya dijadikan hiburan, oleh kaum militer dijadikan untuk latihan para tentara. Pada masa inilah teknik jujutsu dikembangkan di medan pertempuran. Para prajurit bertempur tanpa senjata atau dengan senjata pendek. Teknik menjatuhkan lawan atau melumpuhkan lawan inilah yang dikenal dengan nama jujutsu.
Pada zaman Edo (abad ke-17 hingga abad ke-19) di mana keadaan Jepang relatif aman, jujutsu dikembangkan menjadi seni bela diri untuk melatih tubuh bagi masyarakat kelas ksatria. Gaya-gaya jujutsu yang berbeda- beda mulai muncul, antara lain Takenouchi, Susumihozan, Araki, Sekiguchi, Kito, dan Tenjinshin'yo
2.1.1 Sejarah Judo
awal penemuan teknik judo adalah teknik menjatuhkan lawan tanpa senjata yang sering diperagakan oleh para Pesumo, yang notabene adalah hiburan keluarga aristokrat pada zaman heian (sekitar abad ke 8-12), seiring
perkembangan jaman maka kedudukan kaum aristokrat mulai tergantikan oleh kaum militer , demikian pula olahraga yang tadinya hiburan kemudian dimodifikasi oleh kaum militer menjadi olahraga beladiri militer.. teknik menjatuhkan lawan ini kemudian dinamakan jujutsu.
Pada era edo (sekitar abad ke 17-19) dimana keadaan dalam negri jepang relatif aman, jujutsu kemudian dikembangkan menjadi beladiri untuk melatih tubuh bagi masyarakat kelas satria (samurai)
Bapak Judo modern "Jigoro Kano" yang merupakan master jujutsu dari aliran tenjinshiyo dan Kito pada tahun 1882 bersama 9 murid mendirikan sebuah dojo di sebuah kuil di daerah Tokyo dan kemudian memberi nama alirannya ini Kodokan Judo.
Jigoro Kano menambahkan gayanya sendiri pada banyak cabang jujutsu yang ia pelajari pada masa itu (termasuk Tenjinshiyo dan Kito).
Terjemahan kasar dari kata judo adalah cara yang lembut. Kata "cara"
atau "jalan" yang dimaksud disini memiliki konotasi secara etika dan filosofis.. filosofis judo kodokan adalah "Seiryoku Zen'yo" (pengguna energi secara efisien) dan Jita Kyoei (pengabdian bagi diri sendiri dan sesama).
Walaupun arti harfiahnya adalah jalan lembut tetapi sebenarnya judo merupakan kombinasi dari teknik2 keras dan lembut. Tujuan utama jujutsu adalah penguasaan teknik menyerang dan bertahan. Kano mengadaptasi tujuan ini, tapi lebih mengutamakan sistem pengajaran dan pembelajaran. Ia mengembangkan tiga target spesifik untuk judo: latihan fisik, pengembangan mental / roh, dan kompetisi di pertandingan-pertandingan.
2.1.2 Materi Judo
Materi Judo teknik bantingan di bagi menjadi beberapa bagian 1. GoKyu 1
Teknik bantingan ini terdiri dari 5 jurus :
a. Ogoshi – Bantingan pangkal paha memutar b. Osotogari – Jegal dari belakang
c. Hizaguruma - Sapuan lutut
d. Ouchigari – Bantingan kaki dalam e. Ukigoshi - Bantingan buang pinggul 2. GoKyu 2
Teknik bantingan ini terdiri dari 6 jurus : a. Kouchigari – Jegal dari depan
b. Tsurikomi – Bantingan pangkal paha angkat c. Taiotoshi – Menjatuhkan tubuh
d. Haraigoshi - Bantingan pangkal paha sapuan e. Uchimata - Bantingan paha
f. Koshiguruma – Bantingan pinggul memutar 3. Gokyu 3
Teknik bantingan ini terdiri dari 5 jurus : a. Ashiguruma – Bantingan kaki memutar b. Hanegoshi – Bantingan pinggul memutar c. Haraitsuri – Jegal kaki
d. Kosotogake – Bantingan Kaki
e. Sodetsuri – Bantingan Bahu Memutar
4. GoKyu 4
Teknik bantingan ini terdiri dari 3 jurus : a. Oguruma – Bantingan Kaki memutar b. Ukiotoshi – Dorongan lutut depan
c. Utsurigohi – Bantingan pergeseran pinggul 5. Gokyu 5
Teknik bantingan ini terdiri dari 4 jurus :
a. Ukiwaza – Bantingan memutar belakang
b. Ushirogoshi – Bantingan membuang pinggul belakang c. Yokogake – Bantingan tubuh samping
d. Yokoguruma – Bantingan sisi kaki luar
2.2 Simulasi
2.2.1 Definisi Simulasi
Simulasi Merupakan suatu teknik meniru operasi-operasi atau proses-proses yang terjadi dalam suatu sistem dengan bantuan perangkat komputer dan dilandasi oleh beberapa asumsi tertentu sehingga sistem tersebut bisa dipelajari secara ilmiah (Law and Kelton, 1991)
2.2.2 Kegunaan Simulasi
Simulasi adalah satu-satunya cara yang dapat digunakan untuk mengatasi masalah, jika :
1. Sistem nyata sulit diamati secara langsung
2. Solusi Analitik tidak bisa dikembangkan, karena sistem sangat kompleks
3. Pengamatan sistem secara langsung tidak dimungkinkan, karena :
- Sangat mahal
- Memakan waktu yang terlalu lama
- Akan merusak sistem yang sedang berjalan
2.3 Flash
Flash adalah salah satu software yang merupakan produk unggulan pembuat animasi gambar vektor yang sangat diminati saat ini. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file extension *.swf dan dapat diputar di penjelajah web yang telah dipasangi Flash Player. Flash menggunakan bahasa pemrograman bernama Action Script. Flash ditemukan seseorang bernama Jonathan Gay. Jon yang geek gemar menulis game dan membuat animasi di komputer. Ia menciptakan game Mac Airborne! tahun 1985, ketika ia masih duduk di bangku sekolah.
Tahun 1993 ia mendirikan FutureWave Software dengan produk pertama SmartSketch. Inilah cikal bakal Macromedia Flash. Tahun 1995 SmartSketch berganti nama menjadi CelAnimator. Menjelang akhir 1995, FutureWave sempat mengalami masalah finansial dan mencari pembeli. Tiga calon yang ketika itu didekatinya adalah John Warnock dari Apple, lalu juga Adobe dan Fractal Designs.
2.3.1 Sejarah Adobe Flash
Sejarah Flash dimulai pada tahun 1980-an, ketika siswa SMA Jonathan Gay menggunakan komputer Apple II untuk membuat program gambar komputer dan mengikutsertakan program SuperPaint dalam pameran sains sekolah. Setelah dia menang, program buatannya menarik perhatian pengembang software lokal Charlie Jackson untuk mengajaknya bergabung ke dalam perusahaan yang dikenal sebagai Silicon Pantai Software.
Selama bekerja di Silicon Beach sampai akhir kuliah. Ia mengembangkan sejumlah permainan komputer, termasuk yang populer “Dark Castle” dan juga sebuah program ilustrasi yang disebut Intellidraw. Dan pada tahun 1993 Gay memulai perusahaannya yang bernama FutureWave Software lalu membuat perangkat lunak untuk komputer pena/pen dan membuat program SmartSketch (program ini memungkinkan pengguna menggambar secara elektronik pada komputer)
Pada tahun 1995, Gay dan timnya menambahkan fitur animasi dan Java pada SmartSketch dan menamainya sebagai FutureSplash Animator. Dan pada tahun 1996, unit pertama FutureSplash Animator terjual kepada publik. Karena kesuksesan FutureSplash animator di pasaran komputer dalam beberapa bulan dari rilis, Microsoft mendekati para pengembang untuk merencanakan versi online dari MSN dan percaya bahwa FutureSplash akan memberikan kualitas grafis terhalus dan tertinggi.
Tahun 1996, Macromedia membeli program dan memendekkan nama produk menjadi Flash serta mempekerjakan Jonathan Gay sebagai Technology Vice President.
Pada tahun 2005, Macromedia merilis versi delapan Flash. Program ini sudah dilengkapi dengan berbagai fitur/tool untuk melakukan streaming musik dan video dan secara luas digunakan untuk berbagai aplikasi animasi dan grafis. Pada akhir tahun 2005, Adobe Systems mengakuisisi Macromedia, termasuk program Flash mereka yang telah berjalan lebih dari satu dekade sebelumnya. Pada tahun 2007, Adobe meluncurkan versi baru yang dikenal sebagai Flash CS3, yang dimulai sebagai bagian dari Adobe Creative
2.4 Adobe Flash CS 3
Tidak dapat dipungkiri bahwa Flash merupakan salah satu program animasi 2D vector yang sangat handal. Tidak heran, jika dalam perkembangannya, Flash melakukan banyak penyempurnaan pada setiap versinya. Flash yang dulunya milik Macromedia, kini telah bergabung dengan adobe hingga melahirkan versi terbaru yaitu Adobe Flash CS3 Professional. Versi ini mengusung beberapa fitur baru yang membuat flash semakin bandel untuk urusan animasi 2D berbasis vector.
Hebatnya lagi, dengan Adobe Flash CS3 kita dapat membuat berbagai aplikasi animasi 2D mulai dari animasi kartun, animasi interaktif, game, company profile, presentasi, video clip, movie, web animasi dan aplikasi lainnya sesuai kebutuhan kita.
2.5 Action Script
Action Script merupaka bahasa pemrograman yang bekerja di dalam platform Adobe Flash. Action Script memang dibangun sebagai cara untuk mengembangkan pemrograman interaktif secara efisien menggunakan platform aplikasi adobe Flash Action Script mulai dari animasi yang sederhana sampai dengan yang kompleks sekalipun, penggunaan data, dan aplikasi interface yang interaktif.
Pertama kali diperkenalkan dalam Flash player 9, Action Script merupakan bahasa pemrograman berorientasi objek didasarkan pada ECMAScript yang sama yang menjadi dasar JavaScript dan memberikan hasil yang luar biasa dalam kinerja dan produktifitas pengembang.
Kegunaan Action Script
Action script mempunyai banyak kegunaan, untuk contohnya action script bisa dipakai untuk :
1. Membuat web interaktif.
2. Membuat CD interaktif.
3. Membuat presentasi yang bagus.
4. Membuat game interaktif.
5. Membuat game on line.
6. Membuat simulasi dan animasi dalam pembelajaran.
7. Action script juga bisa berkomunikasi dengan bahasa pemrograman lain seperti PHP dan Cold Fusion.
2.5.1 Perkembangan Action Script
Berikut beberapa perkembangan Action Script pada Flash :
- Pada Flash 3, action script hanya berupa kode perintah sederhana untuk mengatur pergerakan dan kontrol animasi. Movie clip mulai diperkenalkan.
- Pada Flash 4 pemakaian variable mulai dioptimasi dan dilengkapi interface untuk berhubungan ke CGI (Server).
- Pada Flash 5 action script versi 1 mulai mengikuti ECMAScript. Operasi dengan XML mulai diperkenalkan.
- Pada Flash 6, di authoring tool Flash MX disertakan component UI yang merupakan penerapan OOP pada action script dengan memakai konsep prototype.
- Pada Flash 7 (Flash MX 2004) action script beranjak ke versi 2 dan dibakukan menurut ECMAScript. Tetapi belum 100% “standard compliant”. Pembakuan ini hanya untuk kepentingan aturan notasi dan deklarasi penulisan, dan belum merupakan pembakuan kode dalam arti yang sebenarnya. Karena sewaktu dikompilasi kode-kode action script 2 tetap serupa dengan action script 1. Demikian juga proses eksekusi bytecode oleh AVM , tidak ada perbedaan berarti antara code action script 1 dan action script 2.
- Pada Flash 8 terdapat peningkatan yang nyata pada aspek visual, misalnya Filter dan Glow, Bitmap Caching, optimasi Flash Video (flv), Blend mode dan lain-lain.
Sedangkan dalam Core API terdapat API baru yaitu External Interface yang mempunyai fungsi hampir sama dengan fscommand untuk eksekusi kode yang terdapat di host (kontainer ActiveX , Javascript di browser, dll).
2.6 Multimedia
Multimedia dapat diartikan sebagai penggunaan beberapa media yang berbeda untuk menggabungkan dan menyampaikan informasi dalam bentuk text, gambar, suara, animasi.
2.7 Elemen – Elemen Multimedia 2.7.1 Text
Sebuah teks adalah terdiri dari unit-unit bahasa dalam penggunaannya.
Unit-unit bahasa tersebut adalah merupakan unit gramatikal seperti klausa atau kalimat namun tidak pula didefenisikan berdasarkan ukuran panjang kalimatnya.
Teks terkadang pula digambarkan sebagai sejenis kalimat yang super yaitu sebuah unit gramatikal yang lebih panjang daripada sebuah kalimat yang saling berhubungan satu sama lain. Jadi sebuah teks terdiri dari beberapa kalimat sehingga hal itulah yang membedakannya dengan pengertian kalimat tunggal.
Selain itu sebuah teks dianggap sebagai unit semantik yaitu unit bahasa yang berhubungan dengan bentuk maknanya. Dengan demikian teks itu dalam realisasinya berhubungan dengan klausa yaitu satuan bahasa yang terdiri atas subyek dan predikat dan apabila diberi intonasi final akan menjadi sebuah kalimat.
2.7.2 Gambar
Menurut Kamus Besar Bahasa Indonesia definisi atau pengertian gambar adalah tiruan barang (orang, binatang, tumbuah, dsb) yang dibuat dengan coretan pensil dsb pada kertas dsb. Jika kita perhatikan terdapat banyak kata “dsb” pada pendefinisian tersebut. Ini menunjukkan betapa luasnya definisi atau pengertian gambar. Tulisan “dsb” yang pertama menunjukkan bahwa gambar tidak hanya terbatas pada tiruan orang, binatang, tumbuhan. Tapi bisa juga tiruan yang lainnya. Dsb yang kedua menggambarkan proses pembuatannya tidak terbatas pada coretan pensil. Bisa saja dengan pointer menggunakan mouse di program menggambar di komputer.Tulisan “dsb” terakhir menunjukan bahwa media
untuk menggambar tidak hanya terbatas pada kertas. Bisa saja pada dinding, lembaran kayu, atau bisa juga pada canvas imaginer di program menggambar di komputer.
2.7.3 Suara
Suara atau Sound adalah :
a. Fenomena fisik yang dihasilkan oleh getaran benda
b. Getaran suatu benda yang berupa sinyal analog dengan amplitudo yang berubah secara kontinyu terhadap waktu
Suara berhubungan erat dengan rasa “mendengar”. Suara/bunyi biasanya merambat melalui udara. Suara/bunyi tidak bisa merambat melalui ruang hampa.
Suara dihasilkan oleh getaran suatu benda. Selama bergetar, perbedaan tekanan terjadi di udara sekitarnya. Pola osilasi yang terjadi dinamakan sebagai
“GELOMBANG”. Gelombang mempunyai pola sama yang berulang pada interval tertentu, yang disebut sebagai “PERIODE”. Contoh suara periodik : instrument musik,nyanyian burung, dll. Contoh suara nonperiodik : batuk, percikan ombak, dll
2.7.4 Animasi
Kata animasi berasal dari kata animation yang berasal dari kata dasar to anime di dalam kamus Indonesia inggris berarti menghidupkan. Secara umum animasi merupakan suatu kegiatan menghidupkan,menggerakkan benda mati.
Suatu benda mati diberi dorongan, kekuatan, semangat dan emosi untuk menjadi hidup atau hanya berkesan hidup.
kesimpulannya animasi merupakan suatu gambar objek yang dapat bergerak. Pedesain animasi di komputer yang lebih umum disebut dengan
animator, hanya perlu menganimasikan objek antar keyframe tidak perlu lagi membuat animasi frame demi frame seperti dalam pebuatan animasi gambar demi gambar dalam pembuatan kartun film konvensional.sedangkan frame – frame antar keyframe tersebut akan diterjemahkan sendiri oleh computer menjadi sebuah gerakan seperti yang diinginkan animator.
2.8 Metodologi Rekayasa Perangkat Lunak
Pemodelan dalam perangkat lunak merupakan suatu yang harus dikerjakan di bagian awal dari rekayasa, dan pemodelan ini akan mempengaruhi pekerjan-pekerjaan dalam rekayasa perangkat lunak tersebut.
Model proses perangkat lunak merupakan deskripsi yang disederhanakan dari proses perangkat lunak yang dipresentasikan dengan sudut pandang tertentu.
Namun model proses perangkat lunak masih menjadi objek penelitian, namun pada saat ini terdapat banyak model umum atau paradigma yang bebrbeda dari pengembangan perangkat lunak. Salah satu model proses yang secara umum digunakan dalam pengembangan rekayasa perangkat lunak adalah model waterfall.
Waterfall mengusulkan sebuah pendekatan kepada perkembangan perangkat lunak yang sistematik dan sekuensial yang mulai pada tingkat dan kemajuan sistem pada seluruh analisis, desain, kode, pengujian, dan pemeliharaan. Berikut di bawah ini rangkaian aktivitas proses dalam model waterfall (Pressman, 1997:25).
1. Tahap Analisa Kebutuhan Sistem
Seluruh kebutuhan software harus bisa didapatkan dalam fase ini, termasuk didalamnya kegunaan software yang diharapkan pengguna dan batasan software. Informasi ini biasanya dapat diperoleh melalui wawancara,
survey atau diskusi. Informasi tersebut dianalisis untuk mendapatkan dokumentasi kebutuhan pengguna untuk digunakan pada tahap selanjutnya.
2. Tahap Design
Tahap ini dilakukan sebelum coding. Tahap ini bertujuan untuk memberikan gambaran apa yang seharusnya dikerjakan dan bagaimana tampilannya. Tahap ini membantu dalam menspesifikasikan kebutuhan hardware dan sistem serta mendefinisikan arsitektur sistem secara keseluruhan.
3. Tahap Implementasi
Dalam tahap ini dilakukan pemrograman. Pembuatan software dipecah menjadi modul-modul kecil yang nantinya akan digabungkan dalam tahap berikutnya. Selain itu dalam tahap ini juga dilakukan pemeriksaan terhadap modul yang dibuat, apakah sudah memenuhi fungsi yang diinginkan atau belum.
4. Tahap Integrasi dan Testing
Di tahap ini dilakukan penggabungan modul-modul yang sudah dibuat dan dilakukan untuk mengetahui apakah software yang dibuat telah sesuai dengan desainnya dan masih terdapat kesalahan atau tidak.
5. Operasi dan Pemeliharaan
Ini merupakan tahap terakhir dalam model Waterfall. Software yang sudah jadi dijalankan serta dilakukan pemeliharaan. Pemeliharaan termasuk dalam memperbaiki kesalahan yang tidak ditemukan pada langkah sebelumnya. Perbaikan implementasi unit sistem dan peningkatan jasa sistem sebagai kebutuhan baru.
2.9 UML (Unifed Modeling Language)
Unifed Modeling Language (selanjutnya disebut UML) adalah keluarga notasi grafis yang didukung oleh meta-model tunggal, yang membantu pendeskripsian dan desain sistem perangkat lunak, khususnya sistem yang dibangun menggunakan pemrograman berorientasi objek (Fowler, 2005:1).
Selain itu UML juga dapat diartikan sebagai sebuah bahasa yang telah menjadi standar dalam industry untuk visualisasi, merancang dan mendokumentasikan piranti lunak (Dharwiyanti dan Wahono, 2003:2). UML menawarkan sebuah standar untuk merancang model sebuah sistem.
Dengan menggunakan UML kita dapat membuat model untuk semua jenis aplikasi piranti lunak, dimana aplikasi tersebut dapat berjalan pada piranti keras, sistem operasi dan jaringan apapun, serta ditulis dalam bahasa pemrograman apapun. Tetapi karena UML juga menggunakan class dan operation dalam konsep dasarnya, maka ia lebih cocok untuk penulisan piranti lunak dalam bahasa berorientasi objek C++, Java, C# atau VB.NET.
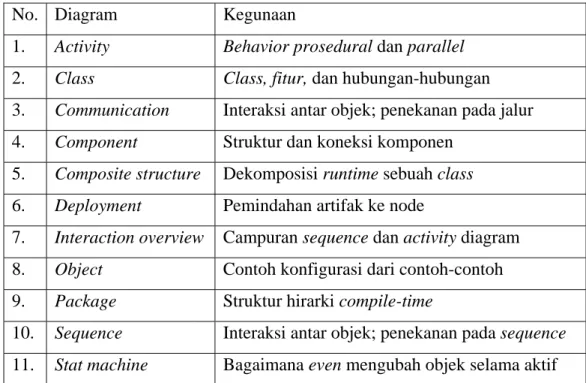
UML mendefinisikan notasi dan syntax atau semantik. Notasi UML merupakan sekumpulan bentuk khusus untuk menggambarkan berbagai diagram piranti lunak. Setiap bentuk memiliki makna tertentu, dan syntax UML mendefinisikan bagaimana bentuk-bentuk tersebut dapat dikombinasikan. UML terdiri atas 13 jenis diagram resmi seperti tertulis dalam table 2.1
Tabel 2.1 Jenis Diagram Resmi UML (Dharwiyanti dan Wahono, 2003:2)
No. Diagram Kegunaan
1. Activity Behavior prosedural dan parallel 2. Class Class, fitur, dan hubungan-hubungan 3. Communication Interaksi antar objek; penekanan pada jalur 4. Component Struktur dan koneksi komponen
5. Composite structure Dekomposisi runtime sebuah class 6. Deployment Pemindahan artifak ke node
7. Interaction overview Campuran sequence dan activity diagram 8. Object Contoh konfigurasi dari contoh-contoh 9. Package Struktur hirarki compile-time
10. Sequence Interaksi antar objek; penekanan pada sequence 11. Stat machine Bagaimana even mengubah objek selama aktif
2.9.1 Use Case Diagram
Use Case diagram adalah teknik untuk merekam persyaratan fungsional sebuah sistem. Use Case diagram mendeskripsikan interaksi tipikal antara para pengguna sistem dengan sistem itu sendiri, dengan member sebuah narasi tentang bagaimana sistem tersebut digunakan (Fowler, 2005:141). Use Case diagram menggambarkan fungsioanalitas yang diharapkan dari sebuah sistem yang ditekankan adalah apa yang diperbuat sistem, dan bukan bagaimana.
Sebuah use case diagram mempresentasikan sebuah interaksi antara actor dengan sistem. Use Case merupakan sebuah pekerjaan tertentu, misalnya login ke sistem, membuat sebuah daftar belanja, dan sebagainya.
Seorang atau sebuah actor adalah sebuah entitas manusia atau mesin yang berinteraksi dengan sistem untuk melakukan pekerjaan-pekerjaan tertentu.
Use Case diagram dapat sangat membantu bila kita sedang menyusun persyaratan (requirement) sebuah sistem, mengkomunikasikan rancangan dengan klien, dan merancang test case untuk semua feature yang ada pada sistem.
Sebuah use case diagram dapat memasukkan fungsionalitas use case diagram lain sebagai bagian dari proses dalam dirinya. Secara umum diasumsikan bahwa use case diagram yang dimasukkan akan dipanggil setiap kali use case diagram yang memasukkan di eksekusi secara normal. Sebuah use case diagram dapat dimasukkan oleh lebih dari use case diagram lain, sehingga duplikasi fungsionalitas dapat dihindari dengan cara menarik keluar fungsionalitas yang umum (common).
Sebuah use case diagram juga dapat memperluas use case diagram lain dengan aktivitasnya (behavior) sendiri. Sementara hubungan generalisasi antar use case diagram menunjukan bahwa use case diagram yang satu merupakan spesialisasi dari yang lain. Table 2.2 adalah notasi use case diagram dan Gambar 2. 1 adalah contoh use case diagram
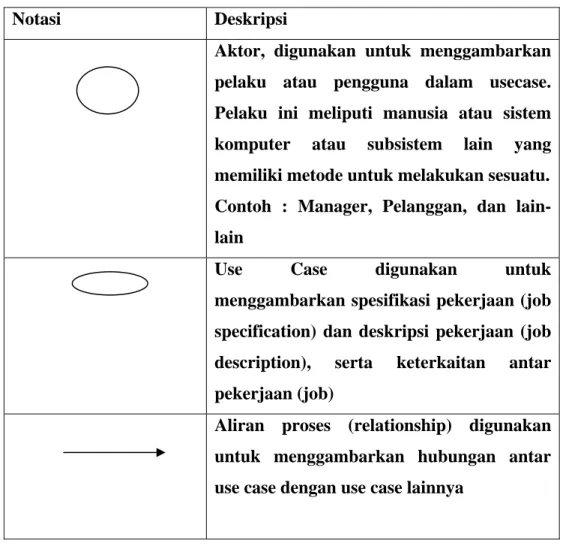
Tabel 2.2 Notasi Use Case Diagram (Fowler, 2005:141) Notasi Deskripsi
Aktor, digunakan untuk menggambarkan pelaku atau pengguna dalam usecase.
Pelaku ini meliputi manusia atau sistem komputer atau subsistem lain yang memiliki metode untuk melakukan sesuatu.
Contoh : Manager, Pelanggan, dan lain- lain
Use Case digunakan untuk menggambarkan spesifikasi pekerjaan (job specification) dan deskripsi pekerjaan (job description), serta keterkaitan antar pekerjaan (job)
Aliran proses (relationship) digunakan untuk menggambarkan hubungan antar use case dengan use case lainnya
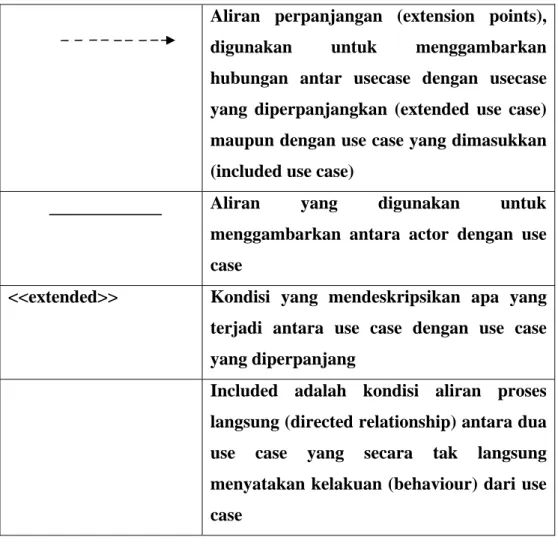
Tabel 2.3 Notasi Use Case Diagram (Fowler, 2005:141) (Lanjutan)
Aliran perpanjangan (extension points), digunakan untuk menggambarkan hubungan antar usecase dengan usecase yang diperpanjangkan (extended use case) maupun dengan use case yang dimasukkan (included use case)
Aliran yang digunakan untuk menggambarkan antara actor dengan use case
<<extended>> Kondisi yang mendeskripsikan apa yang terjadi antara use case dengan use case yang diperpanjang
Included adalah kondisi aliran proses langsung (directed relationship) antara dua use case yang secara tak langsung menyatakan kelakuan (behaviour) dari use case
2.9.2 Activity Diagram
Activity diagram adalah teknik untuk menggambarkan logika procedural, proses bisnis, dan jalur kerja. Dalam beberapa hal, diagram ini memainkan peran mirip sebuah diagram alir, tetapi perbedaan prinsip antara diagram ini dan notasi diagram alir adalah diagram ini mendukung behavior pararel (Fowler, 2005:163)
Activity diagram memungkinkan siapapun yang melakukan proses untuk memilih urutan dalam melakukannya. Dengan kata lain, diagram hanya menyebutkan aturan-aturan rangkaian dasar yang harus diikuti. Hal ini penting untuk pemodelan bisnis, karena proses-proses sering muncul secara pararel. Ini juga berguna pada algoritma yang bersamaan, dimana urutan- urutan independen dapat melakukan hal-hal secara pararel. Tabel 2.3 adalah Notasi Activity Diagram.
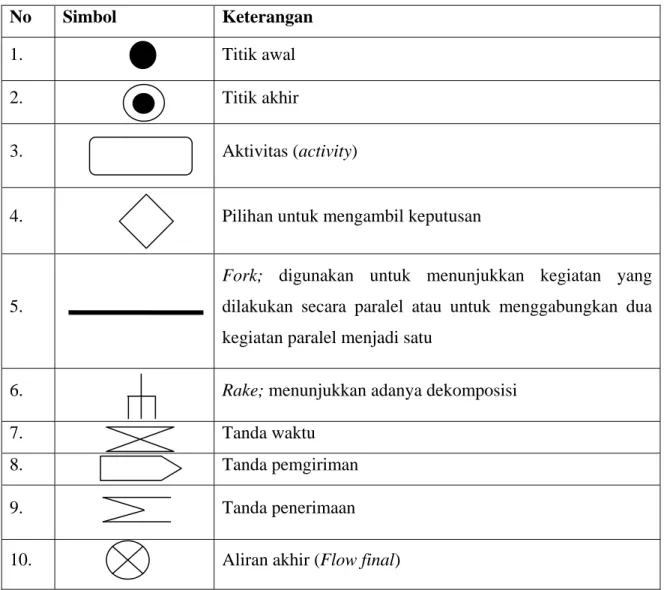
Table 2.4 Notasi Activity Diagram (Fowler, 2005:81) No Simbol Keterangan
1. Titik awal
2. Titik akhir
3. Aktivitas (activity)
4. Pilihan untuk mengambil keputusan
5.
Fork; digunakan untuk menunjukkan kegiatan yang dilakukan secara paralel atau untuk menggabungkan dua kegiatan paralel menjadi satu
6. Rake; menunjukkan adanya dekomposisi
7. Tanda waktu
8. Tanda pemgiriman
9. Tanda penerimaan
10. Aliran akhir (Flow final)
2.9.3 Sequence Diagram
Sebuah sequence diagram secara khusus menjabarkan aktivitas sebuah skenario tunggal. Diagram tersebut menunjukkan sejumlah objek contoh dan pesan-pesan yang melewati objek-objek didalam use case diagram (Fowler, 2005:81). Sequence diagram menunjukkan interaksi dengan menampilkan partisipan dengan garis secara vertical dan pengurutan pesan dari atas ke bawah.
Sequence diagram biasa digunakan untuk menggambarkan skenario atau rangkaian langkah-langkah yang dilakukan sebagai respon dari sebuah kejadian (event) untuk menghasilkan output tertentu. Masing-masing objek termasuk aktor memiliki lifeline vertikal. Pesan digambarkan sebagai garis berpanah dari suatu objek ke objek lainnya. Notasi sequence diagram pada Tabel 2.4 dan contoh Sequence diagram pada Gambar 2.3.
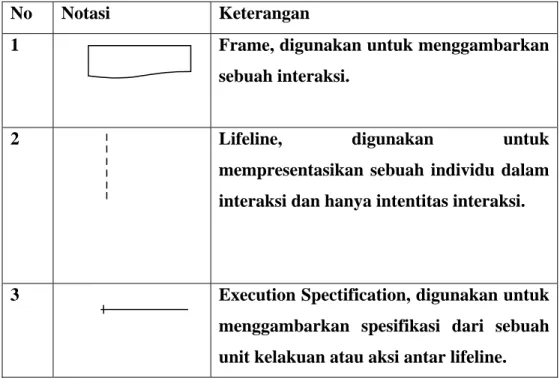
Table 2.5 Notasi Sequence Diagram (Fowler, 2005:81)
No Notasi Keterangan
1 Frame, digunakan untuk menggambarkan sebuah interaksi.
2 Lifeline, digunakan untuk
mempresentasikan sebuah individu dalam interaksi dan hanya intentitas interaksi.
3 Execution Spectification, digunakan untuk menggambarkan spesifikasi dari sebuah unit kelakuan atau aksi antar lifeline.
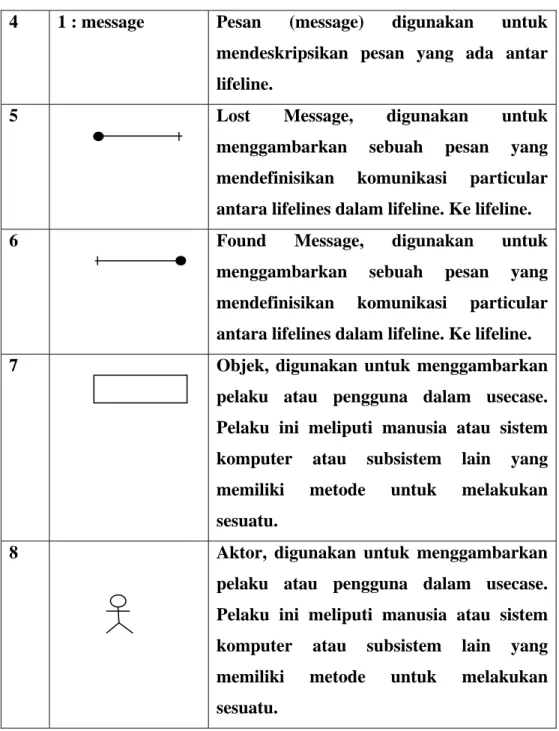
Table 2.6 Notasi Sequence Diagram (Fowler, 2005:81) (lanjutan)
4 1 : message Pesan (message) digunakan untuk mendeskripsikan pesan yang ada antar lifeline.
5 Lost Message, digunakan untuk
menggambarkan sebuah pesan yang mendefinisikan komunikasi particular antara lifelines dalam lifeline. Ke lifeline.
6 Found Message, digunakan untuk
menggambarkan sebuah pesan yang mendefinisikan komunikasi particular antara lifelines dalam lifeline. Ke lifeline.
7 Objek, digunakan untuk menggambarkan pelaku atau pengguna dalam usecase.
Pelaku ini meliputi manusia atau sistem komputer atau subsistem lain yang memiliki metode untuk melakukan sesuatu.
8 Aktor, digunakan untuk menggambarkan pelaku atau pengguna dalam usecase.
Pelaku ini meliputi manusia atau sistem komputer atau subsistem lain yang memiliki metode untuk melakukan sesuatu.
2.10 Black box Testing
Metode ujicoba blackbox memfokuskan pada keperluan fungsional dari software. Karna itu ujicoba blackbox memungkinkan pengembang software untuk membuat himpunan kondisi input yang akan melatih seluruh syarat-syarat fungsional suatu program. Ujicoba blackbox bukan merupakan alternatif dari ujicoba whitebox, tetapi merupakan pendekatan yang melengkapi untuk menemukan kesalahan lainnya, selain menggunakan metode whitebox. Uji coba blackbox berusaha untuk menemukan kesalahan dalam beberapa kategori, diantaranya :
1. Fungsi-fungsi yang salah atau hilang 2. Kesalahan interface
3. Kesalahan dalam struktur data atau akses database eksternal 4. Kesalahan performa
5. kesalahan inisialisasi dan terminasi Tidak seperti metode whitebox yang dilaksanakan diawal proses, ujicoba blackbox diaplikasikan dibeberapa tahapan berikutnya.