2.1 Pengertian Aplikasi
Aplikasi adalah seperangkat instruksi khusus dalam komputer yang dirancang agar kita menyelesaikan tugas-tugas tertentu (Shelly, Cashman, Vermant, 2009, p57). Aplikasi merupakan penerapan, menyimpan sesuatu hal, data permasalahan, pekerjaan kedalam suatu sarana atau media yang digunakan untuk menerapkan atau mengimplementasikan hal atau permasalahan tersebut sehinggga berubah menjadi bentuk yang baru tanpa menghilangkan nilai-nilai dasar hal, data, permasalahan atau pekerjaan. Jadi dalam hal ini hanya bentuk dari tampilan data yang berubah, sedangkan isi yang termuat dalam data tersebut tidak mengalami perubahan. Jadi program aplikasi adalah sederetan kode yang digunakan untuk mengatur komputer supaya dapat melakukan pekerjaan sesuai dengan keinginan programmeratauuser.
2.2 Komik
Kata komik berasal dari bahasa Inggris Comic yang berarti segala sesuatu yang lucu serta bersifat menghibur (Kamus Lengkap Inggris-Indonesia, 1991). Menurut Scott McCloud (1993) komik adalah gambar-gambar dan lambang-lambang lain yang terjukstaposisi (saling berdampingan) dalam urutan tertentu, bertujuan untuk memberikan informasi dan atau mencapai tanggapan estetis dari pembaca.
2.2.1 Elemen Komik
Komik memiliki elemen-elemen yang saling berkaitan. Menurut Maharsi (2010), komik memiliki sebelas elemen yang meliputi panel, sudut pandang dan ukuran gambar, parit, balon kata, bunyi, ilustrasi, cerita, splash, garis gerak, symbolia, dan kop komik. Elemen-elemen tersebut merupakan kesatuan yang data permasalahan, pekerjaan kedalam suatu sarana atau media yang digunakan untuk menerapkan atau mengimplementasikan hal atau permasalahan tersebut sehinggga berubah menjadi bentuk yang baru tanpa menghilangkan nilai-nilai dasar hal, data, permasalahan atau pekerjaan. Jadi dalam hal ini hanya bentuk dari tampilan data yang berubah, sedangkan isi yang termuat dalam data tersebut tidak mengalami perubahan. Jadi program aplikasi adalah sederetan kode yang digunakan untuk mengatur komputer supaya dapat melakukan pekerjaan sesuai dengan keinginan programmeratauuser.
2.2 Komik
Kata komik berasal dari bahasa Inggris Comic yang berarti segala sesuatu yang lucu serta bersifat menghibur (Kamus Lengkap Inggris-Indonesia, 1991). Menurut Scott McCloud (1993) komik adalah gambar-gambar dan lambang-lambang lain yang terjukstaposisi (saling berdampingan) dalam urutan
▸ Baca selengkapnya: berikut adalah para eksekutor yang ditugaskan untuk melaksanakan aksi tersebut...
(2)terdapat dalam komik. Penjelasan dari kesebelas elemen tersebut adalah sebagai berikut.
1. Panel
Panel adalah kotak yang berisi ilustrasi dan teks yang nantinya membentuk sebuah alur cerita.
2. Sudut Pandang dan Ukuran Gambar
Aspek kekayaan bahasa penuturan secara dramatis mampu dihasilkan jika pemilihan sudut pandang sesuai dengan adegan yang muncul dalam panel komik. Menurutnya sudut pandang yang terdapat dalam komik bisa dibedakan menjadi lima macam, yaitu bird eye view, high angle, low angle, eye level, dan frog eye. Sementara itu, ukuran gambar panel menurut Maharsi dibedakan atas close up, extreme close up, medium close up, long shot, danextreme long shot. 3. Parit
Mccloud (2001) dalam Maharsi (2010) mengatakan bahwa "Parit atau ruang sela inilah yang menumbuhkan imajinasi pembaca, dua gambar yang terpisah dalam panel digubah pembaca untuk menjadi sebuah gagasan yang sesuai dengan interpretasi pembaca itu sendiri."
4. Balon Kata
Bonnef (1983) dalam Maharsi (2010) mengatakan bahwa "Balon ucapan merupakan fungsi bahasa dari komik, fungsi bahasa dalam dialog yang replikanya ditempatkan dalam balon merupakan ungkapan sekaligus monolog batin dari adegan atau ilustrasi yang terdapat dalam panel tersebut." Secara garis besar balon kata dibagi menjadi tiga bentuk, yaitu balon ucapan, balon pikiran, dan caption.
5. Bunyi Huruf
Bunyi huruf disebut sebagai onomatope. Onomatope dalam hal ini adalah perwujudan kata yang berasal dari bunyi-bunyi misalnya, bunyi hewan dan bunyi manusia yang bukan dialog.
6. Ilustrasi
Ilustrasi menurut Kusmiati (1999) dalam Maharsi (2010) mengatakan bahwa "Gambaran pesan yang terbaca, namun bisa mengurai cerita. Dengan ilustrasi ini, pesan yang disampaikan akan lebih berkesan karena pembaca akan lebih komik. Menurutnya sudut pandang yang terdapat dalam komik bisa dibedakan menjadi lima macam, yaitu bird eye view, high angle, low angle, eye level,
. Sementara itu, ukuran gambar panel menurut Maharsi dibedakan atas close up, extreme close up, medium close up, long shot, danextreme long shot
(2001) dalam Maharsi (2010) mengatakan bahwa "Parit atau ruang sela inilah yang menumbuhkan imajinasi pembaca, dua gambar yang terpisah dalam panel digubah pembaca untuk menjadi sebuah gagasan yang sesuai dengan interpretasi pembaca itu sendiri."
4. Balon Kata
Bonnef (1983) dalam Maharsi (2010) mengatakan bahwa "Balon ucapan merupakan fungsi bahasa dari komik, fungsi bahasa dalam dialog yang replikanya ditempatkan dalam balon merupakan ungkapan sekaligus monolog batin dari adegan atau ilustrasi yang terdapat dalam panel tersebut." Secara garis besar balon kata dibagi menjadi tiga bentuk, yaitu balon ucapan, balon
▸ Baca selengkapnya: peran penting evaluasi pemberdayaan berdasarkan ilustrasi tersebut adalah
(3)mudah mengingat gambar daripada kata-kata." Berdasarkan kutipan tersebut, ilustrasi terbagi dua macam, yaitu kartun dan realis.
7. Cerita
Asura (2005) dalam Maharsi (2010) mengatakan bahwa "Tema merupakan unsur dasar yang terdapat dalam sebuah cerita. Tema dikatakan sebagai ruh dari sebuah cerita, namun harus didukung oleh penggunaan bahasa yang baik dan penuturan yang logis."
8. Splash
Splash menurut Maharsi (2010) terdiri dari tiga macam, yaitu splashhalaman, splashganda,splashpanel. "Splashadalah panel dalam halaman pertama buku komik yang memiliki ukuran paling besar di antara panel yang lain. Splash panel adalah splash yang ukurannya melebihi panel-panel yang lain dalam halaman yang sama. Sementara splash ganda adalah panel komik yang menyambung dari halaman satu ke halaman yang lain."
9. Gerak-gerik
Gerak-gerik menurut Maharsi (2010) adalah "efek gerakan yang ditimbulkan oleh gestur atau pergerakan karakter-karakter (manusia dan benda) yang muncul dalam ilustrasi komik."
10. Simbolia
Simbolia menurut Walker (1980) dalam Maharsi (2010) adalah "representasi ikon yang digunakan dalam komik dan kartun." Simbolia tervisual dalam benda-benda ataupun huruf. Ada beberapa jenis simbolia dalam komik, yaitu plewds, squeans, emanata, briffits, dangrawlixes.
11. Kop Komik
Kop komik menurut Maharsi (2010) adalah "bagian dari halaman komik yang berisi judul dan nama pengarang."
2.2.2 Bentuk Komik
Menurut Maharsi (2010), bentuk komik dibagi menjadi 5 kategori, yaitu Komik Strip, Buku Komik, Novel Grafis, Komik Kompilasi dan Web Comic.
splashganda,splashpanel. "Splashadalah panel dalam halaman pertama buku komik yang memiliki ukuran paling besar di antara panel yang lain.
komik yang memiliki ukuran paling besar di antara panel yang lain. komik ya
panel adalah splash yang ukurannya melebihi panel-panel yang lain dalam halaman yang sama. Sementara
halaman yang sama. Sementara
halaman ya splash ganda adalah panel komik yang menyambung dari halaman satu ke halaman yang lain."
9. Gerak-gerik
Gerak-gerik menurut Maharsi (2010) adalah "efek gerakan yang ditimbulkan oleh gestur atau pergerakan karakter-karakter (manusia dan benda) yang muncul dalam ilustrasi komik."
10. Simbolia
Simbolia menurut Walker (1980) dalam Maharsi (2010) adalah "representasi ikon yang digunakan dalam komik dan kartun." Simbolia tervisual dalam benda-benda ataupun huruf. Ada beberapa jenis simbolia dalam komik, yaitu plewds, squeans, emanata, briffits, dangrawlixes.
1. Komik Strip
Komik strip adalah komik pendek yang terdiri dari beberapa panel dan biasanya muncul di surat kabar. Komik strip biasanya bertema humor dan bergaya atau kartun karikatur.
2. Buku Komik
Buku komik adalah kumpulan halaman komik yang dijilid rapi dan diterbitkan secara berkala. Di Indonesia buku komik umumnya hanya memuat satu judul saja, sedangkan di Jepang beredar dalam format satu buku yang terdiri dari beberapa judul komik. Komik jenis ini juga dikenal dengan sebutan comic magazine.
3. Novel Grafis
Graphic Novelatau novel grafis adalah komik yang memiliki gaya cerita yang naratif. Cerita pada novel grafis biasanya lebih kompleks dan cenderung ditujukan untuk pembaca dewasa. Menurut Mario Saraceni dalam buku The Language of Comics (2003), istilah novel grafis semata digunakan untuk memberikan istilah yang lebih baik (baca : dewasa) bagi komik.
4. Komik Kompilasi
Komik kompilasi merupakan kumpulan dari beberapa komikus yang berbeda. Cerita yang terdapat dalam komik kompilsai ini bias tidak berhubungan sama sekali, namun kadang ada juga penerbit yang memberikan tema yang sama walaupun dengan cerita yang berbeda.
5. Web Comic
Sesuai dengan namanya maka komik ini menggunakan media internet dalam publikasinya. Dengan memakai situs web maka komik jenis ini hanya menghabiskan biaya yang relatif lebih murah dibanding media cetak dan jangkauannya sangat luas tak terbatas.
2.3 Punakawan
Punakawan adalah tokoh-tokoh dalam dunia pewayangan yang bentuknya aneh dan lucu, termasuk juga perwatakan dan tingkah polahnya. Tokoh-tokoh punakawan ini tidak kita temui dalam kisah Mahabharata asli atau versi mitologi
magazine. 3. Novel Grafis
Graphic Novelatau novel grafis adalah komik yang memiliki gaya cerita yang naratif. Cerita pada novel grafis biasanya lebih kompleks dan cenderung ditujukan untuk pembaca dewasa. Menurut Mario Saraceni dalam buku Language of Comics (2003), istilah novel grafis semata digunakan untuk memberikan istilah yang lebih baik (baca : dewasa) bagi komik.
4. Komik Kompilasi
Komik kompilasi merupakan kumpulan dari beberapa komikus yang berbeda. Cerita yang terdapat dalam komik kompilsai ini bias tidak berhubungan sama sekali, namun kadang ada juga penerbit yang memberikan tema yang sama walaupun dengan cerita yang berbeda.
Web Comic
Sesuai dengan namanya maka komik ini menggunakan media internet dalam publikasinya. Dengan memakai situs web maka komik jenis ini hanya
Hindu,. Konon, tokoh-tokoh ini diciptakan oleh Sunan Kalijaga, sebagai salah satu media penyebaran Islam di tanah Jawa.
Sedangkan, menurut literatur yang dimuat dalam situs Northern Illinois University untuk regional Asia Tenggara, Punakawan adalah karakter yang khas dalam wayang Indonesia. Mereka melambangkan orang kebanyakan. Karakternya mengindikasikan bermacam-macam peran, seperti penasihat para ksatria, penghibur, kritisi sosial, badut bahkan sumber kebenaran dan kebijakan. Dalam wayang Jawa karakter punakawan terdiri atas Semar, Gareng, Bagong, dan Petruk. Dalam wayang Bali karakter punakawan terdiri atas Malen dan Merdah (abdi dari Pandawa) dan Delem dan Sangut (abdi dari Kurawa).
1. Semar
Semar (lihat Gambar 2.1) adalah pengasuh dari Pendawa. Alkisah, ia juga bernama Hyang Ismaya. Mekipun ia berwujud manusia jelek, ia memiliki kesaktian yang sangat tinggi bahkan melebihi para dewa.
Gambar 2.1 Semar
(http://www.seasite.niu.edu/Indonesian/Wayang/contents/punakawan.htm)
2. Gareng
Gareng (lihat Gambar 2.2) adalah anak Semar yang berarti pujaan atau didapatkan dengan memuja. Nalagareng adalah seorang yang tak pandai bicara, apa yang dikatakannya kadang- kadang serba salah. Tetapi ia sangat lucu dan menggelikan. Ia pernah menjadi raja di Paranggumiwang dan bernama Pandubergola. Ia diangkat sebagi raja atas nama Dewi Sumbadra. Ia sangat sakti dan hanya bisa dikalahkan oleh Petruk.
(abdi dari Pandawa) dan Delem dan Sangut (abdi dari Kurawa). 1. Semar
Semar (lihat Gambar 2.1) adalah pengasuh dari Pendawa. Alkisah, ia juga bernama Hyang Ismaya. Mekipun ia berwujud manusia jelek, ia memiliki kesaktian yang sangat tinggi bahkan melebihi para dewa.
Gambar 2.1 Semar
Gambar 2.2Gareng
(http://www.seasite.niu.edu/Indonesian/Wayang/contents/punakawan.htm)
3. Petruk
Petruk (lihat Gambar 2.3) anak Semar yang bermuka manis dengan senyuman yang menarik hati, pandai berbicara, dan juga sangat lucu. Ia suka menyindir ketidakbenaran dengan lawakan-lawakannya. Petruk pernah menjadi raja di negeri Ngrancang Kencana dan bernama Helgeduelbek. Dikisahkan ia melarikan ajimat Kalimasada. Tak ada yang dapat mengalahkannya selain Gareng.
Gambar 2.3Petruk
(http://www.seasite.niu.edu/Indonesian/Wayang/contents/punakawan.htm) Gambar 2.2Gareng
(http://www.seasite.niu.edu/Indonesian/Wayang/contents/punakawan.htm)
(lihat Gambar 2.3) anak Semar yang bermuka manis dengan senyuman yang menarik hati, pandai berbicara, dan juga sangat lucu. Ia suka menyindir ketidakbenaran dengan lawakan-lawakannya. Petruk pernah menjadi raja di negeri Ngrancang Kencana dan bernama Helgeduelbek. Dikisahkan ia melarikan ajimat Kalimasada. Tak ada yang dapat mengalahkannya selain
4. Bagong
Bagong (lihat Gambar 2.4) berarti bayangan Semar. Alkisah ketika diturunkan ke dunia, Dewa bersabda pada Semar bahwa bayangannyalah yang akan menjadi temannya. Seketika itu juga bayangannya berubah wujud menjadi Bagong. Bagong itu memiliki sifat lancang dan suka berlagak bodoh. Ia juga sangat lucu.
Gambar 2.4Bagong
(http://www.seasite.niu.edu/Indonesian/Wayang/contents/punakawan.htm)
2.4 Web
Web adalah sebuah sistem penyebaran informasi melalui internet. Informasi yang dikirimkan dapat berupa teks, suara, animasi, gambar dan bahkan dalam format video yang dapat diakses melalui sebuah software yang disebut browser, seperti Internet Explorer, Mozilla Firefox, Google Chrome, Opera, dan lain-lain.
2.4.1 Website
Website atau situs web dapat diartikan sebagai kumpulan halaman-halaman yang digunakan untuk menampilkan informasi teks, gambar diam atau gerak, animasi, suara, dan atau gabungan dari semuanya, baik yang bersifat statis maupun dinamis yang membentuk satu rangkaian bangunan yang saling terkait, yang masing-masing dihubungkan dengan jaringan-jaringan halaman. Hubungan antara satu halaman web dengan halaman web lainnya disebut Hyperlink, sedangkan teks yang dijadikan media penghubung disebutHypertext.
Gambar 2.4Bagong
(http://www.seasite.niu.edu/Indonesian/Wayang/contents/punakawan.htm)
2.4 Web
Web adalah sebuah sistem penyebaran informasi melalui internet. Informasi yang dikirimkan dapat berupa teks, suara, animasi, gambar dan bahkan dalam format video yang dapat diakses melalui sebuah software yang disebut browser, seperti Internet Explorer, Mozilla Firefox, Google Chrome, Opera, dan lain-lain.
2.4.2 HTML5
HTML5 (Hypertext Markup Language version 5) adalah sebuah bahasa markah yang menstrukturkan isi dari World Wide Web, sebuah teknologi utama pada internet (Iqbal, Husni, & Studiawan, p. 242). HTML5 adalah revisi kelima dari HTML (yang pertama kali diciptakan pada tahun 1990 dan versi keempatnya, HTML4, pada tahun 1997) dan hingga bulan Juni 2011 masih dalam pengembangan. Tujuan utama pengembangan HTML5 adalah untuk memperbaiki teknologi HTML agar mendukung teknologi multimedia terbaru, mudah dibaca oleh manusia dan juga mudah dimengerti oleh mesin.
2.4.2.1 Canvas
Canvas adalah salah satu elemen pada HTML5 yang merupakan sebuah areabitmap pada layar yang dapat dimanipulasi menggunakan JavaScript dengan cara me-render pixel pada canvas di layar. Dasar HTML5 Canvas API (Application Program Interface) mencakup konteks 2D (dua dimensi) yang memungkinkan programmer menggambar berbagai bentuk, text render, dan menampilkan gambar langsung ke area tertentu dari jendela browser serta dapat menerapkan warna, rotasi, transparansi alpha, manipulasi pixel dan berbagai jenis garis, kurva, dan kotak untuk mendapatkan bentuk, teks dan gambar yang ditempatkan ke canvas(Fulton, S & Fulton, J. 2011).
2.4.3 CSS3
CSS3 (Cascading Style Sheets Version 3) merupakan generasi ke-3 dari perkembangan CSS sebelumnya. CSS sendiri memiliki definisi sebagai kumpulan kode-kode yang berurutan dan saling berhubungan untuk mengatur format atau tampilan tata letak sebuah halaman web. CSS ini bersifat embeded pada tag HTML yang artinya menempel atau melekat pada tag HTML.
CSS3 menerapkan beberapa standar baru untuk menggantikan CSS2 dan membuat pengguna dapat bereksplorasi lebih dalam lagi untuk membuat tampilan situs lebih menarik dan mulai meninggalkan situs yang memerlukan waktu akses yang lebih lama. Beberapa kelebihan yang ada pada CSS3 antara lain sebagai berikut :
Canvas
Canvas adalah salah satu elemen pada HTML5 yang merupakan sebuah pada layar yang dapat dimanipulasi menggunakan JavaScript dengan render pixel pada canvas di layar. Dasar HTML5 Canvas
Application Program Interface) mencakup konteks 2D (dua dimensi) yang memungkinkan programmer menggambar berbagai bentuk, text render
menampilkan gambar langsung ke area tertentu dari jendela browser serta dapat menerapkan warna, rotasi, transparansi alpha, manipulasi pixel dan berbagai jenis garis, kurva, dan kotak untuk mendapatkan bentuk, teks dan gambar yang ditempatkan ke canvas(Fulton, S & Fulton, J. 2011).
CSS3 (Cascading Style Sheets Version 3) merupakan generasi ke-3 dari perkembangan CSS sebelumnya. CSS sendiri memiliki definisi sebagai kumpulan
1. CSS3 bisa lebih detail untuk mendeklarasikan objek yang akan diberikan style. Contohnya di dalam objek blockquote bisa membuat (quote) di awal dan akhirnya menggunakan font lebih besar dari konten blockquote itu sendiri.
2. CSS3 kaya akan fitur untuk animasi dan efek untuk teks atau objek, yang sebelumnya tidak bisa dilakukan oleh CSS2/CSS2.1, dan bisa menggantikan peran gambar.
3. Dengan CSS3 situs akan bisa lebih berkembang dan bisa lebih interaktif lagi dengan pengunjung.
4. Bisa mengurangi ukuran file yang di-load dan lebih ringan, secara otomatis mengurangibandwidth inbound/outboundsitus.
2.4.4 JavaScript
JavaScript menurut Negrino dan Smith (2001) adalah sebuah bahasa pemograman yang bisa digunakan untuk menambahkan interaktifitas pada halamanweb. JavaScript pertama kali muncul pada tahun 1995. Tujuan utamanya adalah untuk menangani beberapa validasi input yang sebelumnya pernah diserahkan kepada bahasa server-sideseperti Pearl.
Pada saat itu sebuah round-trip ke server diperlukan untuk menentukan apakah sebuah field yang diperlukan memang berisi kosong atau nilai yang dimasukkan ke dalam field tidak valid. Netscape Navigator berusaha untuk mengubahnya dengan pengenalan JavaSript. Kemampuan untuk mengatasi beberapa validasi dasar pada client merupakan fitur baru yang menarik pada saat penggunaan modem telepon telah meluas. Sejak saat itu JavaScript berkembang menjadi sebuah fitur yang penting dari setiap web browser. Tidak hanya terikat untuk validasi data sederhana, JavaScript saat ini telah berinteraksi dengan hampir semuabrowserdan isinya (Zakas, N.C. 2012).
2.4.4.1 JQuery
JQuery adalah Javascript Library (kumpulan kode/fungsi javascript siap pakai), sehingga mempermudah dan mempercepat kita dalam membuat kode javascript. JQuery menyederhanakan kode javascript. Hal ini sesuai dengan 4. Bisa mengurangi ukuran file yang di-load dan lebih ringan, secara otomatis
mengurangibandwidth inbound/outboundsitus.
2.4.4 JavaScript
JavaScript menurut Negrino dan Smith (2001) adalah sebuah bahasa pemograman yang bisa digunakan untuk menambahkan interaktifitas pada pemograman yang bisa digunakan untuk menambahkan interaktifitas pada pemograman ya
halamanweb. JavaScript pertama kali muncul pada tahun 1995. Tujuan utamanya adalah untuk menangani beberapa validasi input yang sebelumnya pernah diserahkan kepada bahasa server-sideseperti Pearl.
Pada saat itu sebuah round-trip ke server diperlukan untuk menentukan apakah sebuah field yang diperlukan memang berisi kosong atau nilai yang dimasukkan ke dalam field tidak valid. Netscape Navigator berusaha untuk mengubahnya dengan pengenalan JavaSript. Kemampuan untuk mengatasi beberapa validasi dasar pada client merupakan fitur baru yang menarik pada saat
slogannya Write less, do more yang artinya cukup tulis sedikit, tapi bisa melakukan banyak hal.
2.4.4.2 FabricJS
Banyak jenis javascript library yang digunakan pada HTML5 canvas, antara lain : EaselJS, Fabric.js, Paper.js, Processing.js dan Kinetic.js. Diantara beberapa library tersebut, penulis memilih untuk menggunakan FabricJS.
FabricJS adalah kerangka kerja yang mempermudah melakukan berbagai tugas yang berhubungan dengan elemen canvas pada HTML5. Dengan menggunakan FabricJS, pengguna dapat membuat dan memodifikasi objek pada canvas. Objek yang dimaksud seperti bentuk geometris (persegi, segitiga, lingkaran, dan lain sebagainya), gambar, maupun teks. Pengguna juga dapat memodifikasi ukuran, memindahkan objek, dan mengganti properti (warna, transparansi, dan lain sebagainya). FabricJS dapat diunduh pada www.fabricjs.com. Browser yang mendukung FabricJS yaitu :
a. Firefox 2+ b. Safari 3+ c. Opera 9.64+
d. Chrome (semua versi) e. IE9, IE10, IE11.
Berikut ini adalah salah satu contoh potongan kode untuk membuat persegi menggunakan FabricJS (lihat kode 2.1).
Kode 2.1Contoh Membuat Persegi Pada FabricJS canvas.add(new fabric.rect({ width: 50, height 50, top: 50, left: 50, fill: 'rgb(255, 0, 0)' }));
menggunakan FabricJS, pengguna dapat membuat dan memodifikasi objek pada . Objek yang dimaksud seperti bentuk geometris (persegi, segitiga, lingkaran, dan lain sebagainya), gambar, maupun teks. Pengguna juga dapat memodifikasi ukuran, memindahkan objek, dan mengganti properti (warna, transparansi, dan lain sebagainya). FabricJS dapat diunduh pada www.fabricjs.com. Browser yang mendukung FabricJS yaitu :
a. Firefox 2+
c. Opera 9.64+
d. Chrome (semua versi) e. IE9, IE10, IE11.
Berikut ini adalah salah satu contoh potongan kode untuk membuat persegi menggunakan FabricJS (lihat kode 2.1).
2.5 Pemrograman Terstruktur
Pemrograman terstruktur adalah konsep atau paradigma atau sudut pandang pemograman yang membagi-bagi program berdasarkan fungsi-fungsi atau prosedur-prosedur yang dibutuhkan program komputer. Permodelan pada pemrograman tersturktur lebih fokus bagaimana memodelkan data dan fungsi-fungsi atau prosedur-prosedur yang harus dibuat (Rosa dan Shalahuddin, 2011, p.62).
2.5.1 Flowchart
Untuk menjelaskan urutan instruksi dari program dapat digambarkan dengan menggunakan suatu diagram. Diagram tersebut disebut dengan flowchart atau diagram alur. Dalam buku yang berjudul "Basic Programming for Computer Literacy", Moursund menulis bahwa diagram alur memungkinkan programmer membandingkan pendekatan dan alternatif, dan menunjukkan keterkaitan berbagai langkah dalam mencari solusi
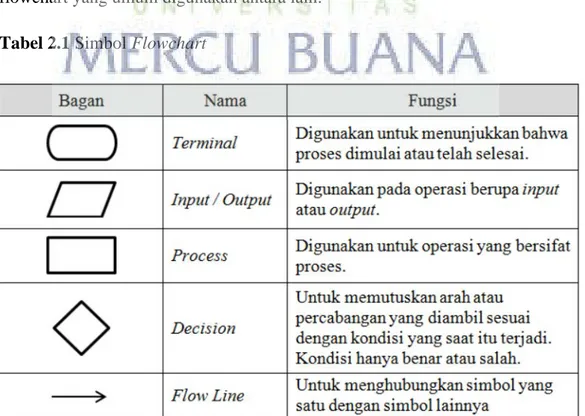
Menurut Jogiyanto (2001, h.766) diagram alur (flowchart) merupakan simbol-simbol yang digunakan untuk menggambarkan urutan proses yang terjadi didalam suatu program komputer secara sistematis dan logis. Simbol-simbol flowchart yang umum digunakan antara lain:
Tabel 2.1 SimbolFlowchart
Flowchart
Untuk menjelaskan urutan instruksi dari program dapat digambarkan dengan menggunakan suatu diagram. Diagram tersebut disebut dengan
atau diagram alur. Dalam buku yang berjudul "Basic Programming for Computer Literacy", Moursund menulis bahwa diagram alur memungkinkan
membandingkan pendekatan dan alternatif, dan menunjukkan keterkaitan berbagai langkah dalam mencari solusi
Menurut Jogiyanto (2001, h.766) diagram alur (flowchart(2001, h.766) diagram alur (flowchart(2001, h.766) diagram alur (
simbol-simbol yang digunakan untuk menggambarkan urutan proses yang terjadi didalam suatu program komputer secara sistematis dan logis. Simbol-simbol flowchart yang umum digunakan antara lain:
2.6 Permodelan Perangkat Lunak
Metode membangun sistem terdiri dari beberapa model dari proses perangkat lunak yang umum digunakan, diantaranya: Model Sekuensial Linear (Waterfall), Model Prototipe, Model RAD (Rapid Application Develepor), dan Model Spiral (Pressman, 2002).
Penulis memilih penelitian dengan menggunakan metode membangun sistem dengan model pendekatan RAD (Rapid Application Development). Penulis menggunakan model RAD karena melihat aplikasi yang akan dibangun adalah aplikasi yang sederhana dan tidak membutuhkan waktu yang lama. Model RAD bertujuan untuk mempersingkat waktu pengerjaan aplikasi serta proses yang dihasilkan didapat secara cepat dan tepat (Kendall & Kendall, 2003: 237).
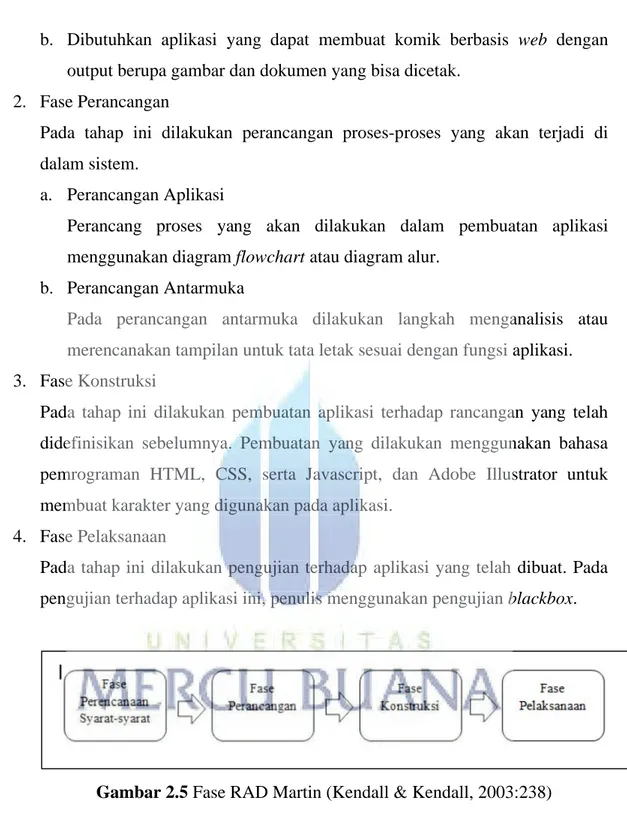
Menurut Martin (Pressman, 2002: 42), Rapid Application Development (RAD) adalah sebuah model proses perkembangan perangkat lunak sekuensial linier yang menekankan pada siklus perkembangan cepat dengan menggunakan pendekatan konstruksi berbasis komponen. Sehingga apabila kebutuhan dipahami dengan baik, maka sistem fungsional yang utuh dapat diselesaikan dalam waktu kira-kira 60-90 hari. Model RAD memiliki empat fase yaitu fase perencanaan syarat-syarat, fase perancangan, fase konstruksi, dan fase pelaksanaan (Kendall & Kendall, 2003: 238). Berikut penjelasan dari masing-masing fase dalam penelitian ini.
1. Fase Perencanaan Syarat-Syarat
Pada tahap ini dilakukan pengidentifikasian tujuan-tujuan aplikasi atau sistem serta untuk mengidentifikasi syarat-syarat informasi yang ditimbulkan dari tujuan-tujuan tersebut. Hal-hal yang penulis lakukan pada tahap tujuan dan syarat-syarat informasi adalah :
a. Mengidentifikasi permasalahan yang ada.
b. Memberikan solusi terhadap permasalahan yang dihadapi Hasil yang didapatkan dari tahap ini adalah:
a. Memperoleh informasi dari permasalahan dalam melakukan pembuatan komik secara manual dan pengenalan kebudayaan dengan cara yang lebih interaktif.
bertujuan untuk mempersingkat waktu pengerjaan aplikasi serta proses yang dihasilkan didapat secara cepat dan tepat (Kendall & Kendall, 2003: 237).
Menurut Martin (Pressman, 2002: 42), Rapid Application Development (RAD) adalah sebuah model proses perkembangan perangkat lunak sekuensial ng menekankan pada siklus perkembangan cepat dengan menggunakan pendekatan konstruksi berbasis komponen. Sehingga apabila kebutuhan dipahami dengan baik, maka sistem fungsional yang utuh dapat diselesaikan dalam waktu kira-kira 60-90 hari. Model RAD memiliki empat fase yaitu fase perencanaan syarat-syarat, fase perancangan, fase konstruksi, dan fase pelaksanaan (Kendall & Kendall, 2003: 238). Berikut penjelasan dari masing-masing fase dalam penelitian
1. Fase Perencanaan Syarat-Syarat
Pada tahap ini dilakukan pengidentifikasian tujuan-tujuan aplikasi atau sistem serta untuk mengidentifikasi syarat-syarat informasi yang ditimbulkan dari
b. Dibutuhkan aplikasi yang dapat membuat komik berbasis web dengan output berupa gambar dan dokumen yang bisa dicetak.
2. Fase Perancangan
Pada tahap ini dilakukan perancangan proses-proses yang akan terjadi di dalam sistem.
a. Perancangan Aplikasi
Perancang proses yang akan dilakukan dalam pembuatan aplikasi menggunakan diagram flowchartatau diagram alur.
b. Perancangan Antarmuka
Pada perancangan antarmuka dilakukan langkah menganalisis atau merencanakan tampilan untuk tata letak sesuai dengan fungsi aplikasi. 3. Fase Konstruksi
Pada tahap ini dilakukan pembuatan aplikasi terhadap rancangan yang telah didefinisikan sebelumnya. Pembuatan yang dilakukan menggunakan bahasa pemrograman HTML, CSS, serta Javascript, dan Adobe Illustrator untuk membuat karakter yang digunakan pada aplikasi.
4. Fase Pelaksanaan
Pada tahap ini dilakukan pengujian terhadap aplikasi yang telah dibuat. Pada pengujian terhadap aplikasi ini, penulis menggunakan pengujian blackbox.
Gambar 2.5 Fase RAD Martin (Kendall & Kendall, 2003:238) 2.7 Aplikasi Pendukung
Untuk mendukung dalam melakukan penilitian ini, penulis membutuhkan beberapa aplikasi pendukung untuk menunjang penilitian. Berikut ini akan dijelaskan beberapa aplikasi pendukung berikut deskripsinya.
Pada perancangan antarmuka dilakukan langkah menganalisis atau merencanakan tampilan untuk tata letak sesuai dengan fungsi aplikasi. 3. Fase Konstruksi
Pada tahap ini dilakukan pembuatan aplikasi terhadap rancangan yang telah didefinisikan sebelumnya. Pembuatan yang dilakukan menggunakan bahasa pemrograman HTML, CSS, serta Javascript, dan Adobe Illustrator untuk membuat karakter yang digunakan pada aplikasi.
4. Fase Pelaksanaan
Pada tahap ini dilakukan pengujian terhadap aplikasi yang telah dibuat. Pada pengujian terhadap aplikasi ini, penulis menggunakan pengujian blackbox
2.7.1 XAMPP
XAMPP adalah salah satu paket perangkat lunak web server yang terdiri dari Apache, MySQL, PHP dan phpMyAdmin. Alasan penggunaan XAMPP karena sangat mudah, terutama untuk pemula. Proses instalasi XAMPP sangat mudah, karena tidak perlu melakukan konfigurasi Apache, PHP, dan MySQL secara manual, XAMPP melakukan instalasi dan konfigurasi secara otomatis.
Paket aplikasi ini berfungsi untuk menjalankan aplikasi berbasis web sehingga client dapat mengaksesnya baik melalui jaringan intranet maupun internet. Saat ini xampp banyak digunakan sebagai web server untuk portal-portal besar dengan pertimbangan dimana XAMPP termasuk dalam kategori freeware (softwaregratis)dengan instalasi yang mudah serta kelengkapan aplikasinya.
Gambar 2.6Tampilan Awal XAMPP
2.7.2 Adobe Illustrator Creative Cloud (CC)
Adobe Illustrator adalah aplikasi yang digunakan oleh seniman maupun desainer grafis untuk membuat gambar vektor. Aplikasi ini dapat digunakan untuk membuat ilustrasi, tabel, grafik, logo, diagram, kartun, manipulasi foto, dan banyak lagi. Gambar-gambar ini kemudian akan digunakan untuk beberapa pekerjaan seperti membuat logo perusahaan, kegiatan promosi atau bahkan pekerjaan pribadi, baik dalam bentuk cetak maupun digital. Versi terbaru dari besar dengan pertimbangan dimana XAMPP termasuk dalam kategori freeware
gratis) gratis)
gratis dengan instalasi yang mudah serta kelengkapan aplikasinya.
aplikasi ini adalah adalah Adobe Illustrator Creative Cloud (CC), generasi ke 17 dari produk ini.
Gambar 2.7Tampilan Awal Adobe Illustrator CC
2.8 Metode Pengujian Black Box
Metode pengujian Black Box merupakan metode yang menguji perangkat lunak dari segi spesifikasi fungsional tanpa menguji desain dan kode program. Pengujian dimaksudkan untuk mengetahui apakah fungsi-fungsi, masukan, dan keluaran dari perangkat lunak sesuai dengan spesifikasi yang dibutuhkan (Rosa dan Shalahuddin, 2011, p.213).
Black Box Testing disebut juga dengan behavioral testing, pengujian ini berfokus pada persyaratan fungsional perangkat lunak. Artinya, pengujian ini memungkinkan perekayasa perangkat lunak untuk mendapatkan set kondisi input (masukan) yang akan melaksanakan semua persyaratan fungsional untuk suatu program, kemudian berfokus padaoutputyang dihasilkan sebagai respon terhadap inputatau masukan yang diberikan kepada sistem.
Metode Pengujian Black Box bertujuan untuk menemukan kesalahan dalam hal sebagai berikut :
1 Fungsi yang tidak benar atau hilang, 2 Kesalahan pada antarmuka (interface),
3 Kesalahan pada struktur data atau akses terhadap basis data, 4 Kesalahan pada perilaku dan performa
Gambar 2.7Tampilan Awal Adobe Illustrator CC
2.8 Metode Pengujian Black Box
Metode pengujian Black Box merupakan metode yang menguji perangkat lunak dari segi spesifikasi fungsional tanpa menguji desain dan kode program. Pengujian dimaksudkan untuk mengetahui apakah fungsi-fungsi, masukan, dan keluaran dari perangkat lunak sesuai dengan spesifikasi yang dibutuhkan (Rosa dan Shalahuddin, 2011, p.213).
Black Box Testing disebut juga dengan behavioral testing, pengujian ini berfokus pada persyaratan fungsional perangkat lunak. Artinya, pengujian ini memungkinkan perekayasa perangkat lunak untuk mendapatkan set kondisi