APLIKASI PEMBELAJARAN REPRODUKASI GENERATIF
PADA TUMBUHAN BERBASIS FLASH
TUGAS AKHIR
Ditulis dan Diajukan Untuk Memenuhi Sebagian Persyaratan Memperoleh Gelar
Ahli Madya Teknik Informatika
Oleh :
BAYU SAPUTRO
M3209016
PROGRAM DIPLOMA III TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SEBELAS MARET
SURAKARTA
ABSTRACT
Bayu Saputro. 2012. Application of Learning The Plant’s Generative Reproduction Based On Flash. Informatics Engineering Diploma III Program. Faculty of Mathematics and Natural Science, Sebelas Maret University, Surakarta.
The development of technology which is very rapidly especially computer technology, has been bringing the impact of technology to education world. Computer can be used as a medium of learning which is very interactive especially for children. To facilitate in the process of delivery of the material learning for the children, it was given by the way in the form of multimedia which is very didactic and entertaining. The goal of this final project is to create an application of learning the plant’s generative reproduction based on multimedia as an alternative media that is easily understood by junior high school students.
This application is developed by Adobe Flash CS5 as a main software and Audacity as the support audio software. Development of this application is using two methods such as observation and literature study.
Based on the result of the research that was done to obtain the conclusion that the application of learning the plant’s generative reproduction based on multimedia has been created which consists of menus such as : the simulation of
how plants produce, the step of plant’s pollinations, the step of plant’s
fertilizations, quiz, task, and the theory of how plants produce.
ABSTRAK
Bayu Saputro. 2012. Aplikasi Pembelajaran Reproduksi Generatif pada Tumbuhan Berbasis Flash. Program DIII Teknik Informatika. Fakultas Matematika dan Ilmu Pengetahuan Alam, Universitas Sebelas Maret,Surakarta.
Perkembangan teknologi yang sangat pesat khususnya komputer, membawa dampak dalam dunia pendidikan dalam memanfaatkan komputer. Komputer dapat digunakan sebagai salah satu media pembelajaran yang interaktif. Untuk memudahkan dalam penyampaian materi pembelajaran kepada anak-anak maka materi ini dikemas secara menarik dalam bentuk multimedia yang bersifat mendidik dan menghibur bagi mereka. Tujuan penelitian ini adalah membuat aplikasi pembelajaran Reproduksi Generatif pada Tumbuhan Berbasis Multimedia sebagai alternatif media pembelajaran yang mudah dipelajari dan dipahami oleh anak SMP dengan konsep edutainment.
Aplikasi ini dibuat dengan menggunakan software Adobe Flash CS5. dan Audacity sebagai software pendukung. Pembuatan aplikasi ini menggunakan metode observasi dan studi pustaka.
Berdasarkan hasil penelitian yang telah dilakukan yang telah dilakukan diperoleh kesimpulan bahwa aplikasi pembelajaran Reproduksi Generatif pada Tumbuhan untuk anak SMP ini telah berhasil dibuat yang terdiri dari sebelas menu yaitu : Simulasi reproduksi tumbuhan, tahapan proses penyerbukan, tahapan proses pembuahan, kuis, uji kompetensi, dan materi bagaimana cara tumbuhan bereproduksi.
MOTTO
Only dead fish that go with the flow.
Keep respect to our mother and Allah will give the best way.
PERSEMBAHAN
Dengan segala kerendahan hati, Tugas Akhir ini kupersembahkan untuk :
Allah SWT, terimakash atas segala rahmat dan karunia yang telah Engkau berikan kepadaku...
Bapak dan Ibu tercinta, terimakasih Bapak... terimakasih Ibu... terimakasih telah berkorban, merawat, menjaga, dan menyayangiku.
Pak Budi Legowo, terimakasih untuk bimbingan, nasehat dan kesabarannya.
Saputri Puput ,atas semangat lebih yang sudah di berikan kepada saya
Teman-teman Kost Mafia Mandiri dan D3-MATIC terimakasih telah memberi saran dan kritik serta kerjasamanya,
Teman-teman D3 Teknik Informatika angkatan 2009, terimakasih atas kebersamaan, perjuangan dan kerjasamanya.
Seluruh pihak yang secara langsung dan tidak langsung membantuku, terimakasih untuk semuanya.
KATA PENGANTAR
Assalamualaikum Warahmatullahi Wabarakatuh
Alhamdulillah, puji syukur penulis panjatkan kepada Allah SWT, dengan segala kebesaran dan keagungan-NYA, dengan segala rahmat dan petunjuk yang diberikan kepada penulis, sehingga penulis dapat menyelesaikan penyusunan
laporan Tugas Akhir (TA) ini dengan judul “Aplikasi Pembelajaran Reproduksi
Generatif pada Tumbuhan Berbasis Flash”. Shalawat dan salam selalu tercurah
kepada Nabi Besar Muhammad SAW, beserta keluarga, sahabat dan orang- orang yang senantiasa selalu istiqomah di jalan-Nya.
Laporan Tugas Akhir ini disusun untuk memenuhi sebagian persyaratan memperoleh kelulusan Diploma III Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sebelas Maret Surakarta.
Penulis menyadari bahwa dalam penyusunan laporan Tugas Akhir ini tidak terlepas dari berbagai pihak yang telah banyak membantu. Untuk itu dalam
kesempatan ini pula penulis ingin mengucapkan terima kasih kepada pihak-pihak yang membantu penulis, yakni :
1. Bapak Y.S. Palgunadi M.Sc Ketua Program Diploma III Ilmu Komputer
Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sebelas Maret Surakarta.
2. Budi Legowo,S.Si,M.Si selaku dosen pembimbing yang memberikan
kritik dan saran bagi penulis dalam penulisan laporan Tugas Akhir.
3. Bapak Meiyanto Eko Sulistyo,S.T.,M.Eng selaku penguji Tugas akhir ini
4. Ibu Rini Anggrainingsih, S.T.,M.T. selaku penguji Tugas akhir ini yang
juga memberi saran dan kritik yang membangun untuk kesempurnaan Tugas akhir ini
5. Kedua orang tua, kakak dan adikku yang telah banyak memberikan
dukungan dan doa.
6. Sahabat-sahabatku, yang telah banyak membantu dan mengajari berbagai
hal serta memberi dukungan dalam penyusunan laporan Tugas Akhir ini. 7. Komunitas D-III Matic yang tak henti-hentinya memberikan bantuan
semangat.
8. Teman-teman Diploma III Teknik Informatika FMIPA UNS yang tak lelah
saling memberi dukungan.
9. Serta seluruh pihak yang penulis tidak dapat sebutkan satu per satu.
Semoga Allah SWT memberikan balasan atas segala kebaikan kepada semuanya. Amin.
Akhirnya, semoga laporan ini dapat memberikan manfaat kedepannya.
Wassalamualaikum Warahmatullahi Wabarakatuh.
Surakarta, 11 Juni 2012
DAFTAR ISI
COVER ... i
HALAMAN PERSETUJUAN ... ii
HALAMAN PENGESAHAN ... iii
ABSTRACT ... iv
ABSTRAK ... v
MOTO ... vi
PERSEMBAHAN ... vii
KATA PENGANTAR ... viii
DAFTAR ISI ... x
BAB I PENDAHULUAN ... 1
1.1 Latar Belakang Masalah ... 1
1.2 Rumusan Masalah ... 2
1.3 Batasan Masalah ... 2
1.4 Tujuan dan Manfaat ... 3
1.5 Metodologi Penelitian ... 3
1.6 Sistematika Penulisan ... 4
BAB II LANDASAN TEORI ... 6
2.1 Peran Media Pembelajaran dalam Pendidikan ... 6
2.2 HCI human Computer Interaction... 7
2.2.1 Tata Letak ... 9
2.2.3 Gambar dan Animasi ... 11
2.2.4 Warna ... 12
2.2.5 Animasi dan Video ... 13
2.2.6 Audio ... 13
2.3 Media Pembelajaran ... 14
2.4 Pengertian Multimedia ... 15
2.5 Komponen Multimedia ... 15
2.5.1 Teks... 15
2.5.2 Gambar... 16
2.5.3 Suara... 17
2.5.4 Video... 17
2.5.5Animasi... 18
2.6 Bahasa Pemrograman... 18
2.7 Adobe Flash CS 5 ... 19
2.7.1 Halaman Awal Adobe Flash CS5 ... 19
2.7.2 Jendela Utama... 20
2.7.3 Struktur Navigasi... 22
2.7.4 Struktur Linear ... 22
2.7.5 Struktur Menu ... 22
2.7.6 Struktur Hierarki ... 23
2.7.7 Struktur Jaringan ... 24
BAB III ANALISIS DAN PERANCANGAN... 25
3.1 Analisis Aplikasi ... 25
3.1.1 Deskripsi Aplikasi ... 25
3.1.2 Fungsional Aplikasi ... 25
3.1.3 Spesifikasi Pengguna ... 25
3.1.4 Analisis Kebutuhan... 26
3.2 Perancangan Aplikasi ... 27
3.2.1 Struktur Menu Aplikasi ... 27
3.2.2 Struktur Rancangan Aplikasi ... 29
3.2.3 Flowchart ... 43
BAB IV IMPLEMENTASI DAN EVALUASI... 44
4.1 Pembuatan Aplikasi ... 44
4.1.1 Pembuatan Obyek Dan Beekground ... 45
4.1.2 Pembuatan intro ... 45
4.1.3 pembuatan Tombol Navigasi ... 46
4.1.4 Pemograman Menggunakan Action Script ... 47
4.1.5 Merekan Dan Mengedit Suara ... 47
4.2 Hasil Pengujian Aplikasi ... 48
4.2.1 Tampilan Halaman Intro …………... 48
4.2.2 Tampilan Halaman Menu ... 49
4.2.3 Tampilan Halaman Kompetensi ... 50
4.2.5 Tampilan Halaman Penyerbukan ... 51
4.2.6 Tampilan Halaman asal Serbuk Sari …….……... 52
4.2.7 Tampilan Halaman Autogami ... 52
4.2.8 Tampilan Halaman Gitonogami ... 53
4.2.9 Tampilan Halaman Alogami ….…………... 54
4.2.10 Tampilan Halaman Bastar ……... 55
4.2.11 Tampilan Halaman Sampainya Serbuk Sari ... 55
4.2.12 Tampilan Halaman Anemogami …... 56
4.2.13 Tampilan Halaman Zoidiogami ……... 57
4.2.14 Tampilan Halaman Entomogami ... 57
4.2.15 Tampilan Halaman Antropogami ……... 58
4.2.16 Tampilan Halaman Pembuahan …... 59
4.2.17 Tampilan Halaman Pembuahan Tunggal ... 59
4.2.18 Tampilan Halaman Pembuahan Ganda ... 60
4.2.19 Tampilan Halaman Simulasi ……... 61
4.2.20 Tampilan Halaman Kuisioner ……... 63
BAB V PENUTUP... 65
5.1 Kesimpulan ... 65
5.2 Saran ... 65
DAFTAR GAMBAR
Gambar 2.1 Tampilan Start Page Adobe Flash CS 5 ... 14
Gambar 2.2 Jendela Utama ... …..15
Gambar 2.3 Struktur Linear ...16
Gambar 2.4 Struktur Menu ... 17
Gambar 2.5 Sruktur Hierarki ... 17
Gambar 2.6 Struktur Jaringan ... 18
Gambar 2.7 Struktur Kombinasi ... 18
Gambar 3.1 Struktur Menu Aplikasi ... ….22
Gambar 3.2 Struktur Halaman Intro ... 23
Gambar 3.3 Struktur Menu Aplikasi ... 24
Gambar 3.4 Struktur Halaman kompetensi ... ….24
Gambar 3.5 Struktur Halaman materi ... …...25
Gambar 3.6 Struktur Halaman Asal serbuk sari ... 26
Gambar 3.7 Struktur Halaman materi autogami ...26
Gambar 3.8 Struktur Halaman materi Geitonogami ... 27
Gambar 3.9 Struktur Halaman materi Alogami ... 28
Gambar 3.10 Struktur Halaman Bastar ... 28
Gambar 3.11 Struktur Halaman Sampainya serbuk sari ... 29
Gambar 3.13 Struktur Halaman zoidiogami ... 30
Gambar 3.14 Struktur Halaman materi antropogami ... 31
Gambar 3.16 Struktur Halaman materi pembuahan tunggal ... 32
Gambar 3.17 Struktur Halaman materi pembuahan ganda ... 33
Gambar 3.18 Struktur Halaman simulasi ... 34
Gambar 3.19 Struktur Halaman konfirmasi Kuis ... 34
Gambar 3.20 Struktur Halaman Kuis ... 35
Gambar 3.21 Struktur Halaman Keluar ... 36
Gambar 3.22 Flowchart Kuis ... 37
Gambar 4.1 Tampilan Pembuatan Intro ... 40
Gambar 4.2 Tampilan Pembuatan Tombol Navigasi ... 40
Gambar 4.3 Tampilan Audacity ………... 42
Gambar 4.4 Tampilan Halaman Intro …... 43
Gambar 4.5 Tampilan Halaman Menu ... 43
Gambar 4.6 Tampilan Halaman kompetensi ... 44
Gambar 4.7 Tampilan Halaman Materi ... 45
Gambar 4.8 Tampilan Halaman penyerbukan ... 45
Gambar 4. 9 Tampilan Halaman asal serbuk sari ... 46
Gambar 4.10 Tampilan Halaman autogami ... 47
Gambar 4.11 Tampilan Halaman Geitonogami ... 47
Gambar 4.12 Tampilan Halaman Alogami ... 48
Gambar 4.13 Tampilan Halaman Bastar ... 49
Gambar 4.15Tampilan Halaman Anemogami ... 50
Gambar 4.16 Tampilan Halaman Zoidiogami ... 51
Gambar 4.17 Tampilan Halaman Entomogami ... 52
Gambar 4.18 Tampilan Halaman Antropogami ... 52
Gambar 4.19 Tampilan Halaman Pembuahan ... 53
Gambar 4.20 Tampilan Halaman Pembuahan tunggal ... 54
Gambar 4.21 Tampilan Halaman Pembuahan ganda ... 54
Gambar 4.22 Tampilan Halaman simulasi ... 61
Gambar 4.23 Tampilan Halaman simulasi pembuahan ... 61
Gambar 4.24 Tampilan Halaman penyerbukan ... 62
Gambar 4.25 Tampilan Halaman Struktur Bunga ... 62
Gambar 4.26 Tampilan Halaman Konfirmasi Kuis ... 63
Gambar 4.27 Tampilan Halaman Kuis ... 63
BAB I
PENDAHULUAN
1.1 Latar Belakang Masalah
Pembelajaran yang selama ini terjadi di dalam kelas belum mampu menarik perhatian sehingga siswa terkesan apatis terhadap materi yang disampaikan guru. Hal itu terlihat dari observasi awal.Siswa yang aktif bertanya atau menjawab pertanyaan guru atau temannya masih sangat rendah. Bahkan, dalam satu kali tatap muka terkadang tidak ada satu pun yang bertanya atau menjawab. Untuk beberapa mata pelajaran, pendekatan dan metode konvensional seperti ceramah dengan media papan tulis mungkin masih efektif. Namun, untuk mata pelajaran IPA seperti biologi yang diperoleh dari pengalaman melalui metode ilmiah, diperlukan strategi yang mampu menarik perhatian siswa dalam penyampaiannya agar lebih mudah diterima dan dipahami, kemudian diterapkan siswa dalam kehidupan sehari-hari.Hakikat proses belajar-mengajar adalah proses komunikasi, yaitu penyampaian informasi dari sumber informasi melalui media tertentu
kepada penerima informasi. Berdasarkan hal tersebut, salah satu faktor kegagalan pembelajaran adalah adanya berbagai jenis hambatan dalam proses komunikasi antara siswa dan guru karena variasi dalam pengajaran serta jarangnya digunakan alat bantu yang dapat memperjelas pemahaman siswa tentang materi yang dipelajari. Pemilihan media yang tepat menjadi penting agar transfer ilmu pengetahuan dari guru bisa maksimal, sehingga siswa tidak hanya mendengar apa yang disampaikan oleh guru,tetapi juga melihat proses penginderaan-nya.
Tujuan dari penggunaan aplikasi media berbasis multimedia ini adalah agar lebih memudahkan para siswa memahami dalam materi yang diberikan oleh guru. Serta membuat pembelajaran Sistem reproduksi generatif pada tumbuhan lebih terlihat menarik bagi para siswa, sedangkan guru atau dosen akan lebih mudah memberikan materi yang akan diberikan kepada para siswa
Animasi yang digunakan bersifat interaktif dan mudah digunakan, sehingga pengguna tertarik untuk menggunakannya. Aplikasi media juga dilengkapi dengan pembahasan materi,quis dan simulasi langsung tema aplikasi ini.
Pelajaran Sistem reproduksi generatif pada tumbuhan dipilih untuk penelitian, karena tema dalam penggunaan dan pembelajaran selalu menjadi hambatan antara siswa dan guru dalam menyelesaikan suatu masalah ,atau banyak khalayak umum memanfaatkan untuk sebuah penelitian atau praktikum suatu mata pelajaran biologi khususnya. Aplikasi tersebut akan diimplementasikan ke bentuk 2 dimensi, karena lebih mudah divisualisasikan. Untuk itu dalam penelitian ini akan dirancang aplikasi sistem pembelajaran berbasis komputer
yang menerapkan teknik animasi flash
1.2 Rumusan masalah
Berdasarkan latar belakang masalah yang di uraikan maka dapat diambil
perumusan masalah yaitu “bagaimana membuat aplikasi pembelajaran reproduksi generatif pada tumbuhan berbasis flash”
1.3 Batasan Masalah
1.4 Tujuan dan Manfaat
1.4.1 Tujuan
Tujuan Tugas Akhir ini adalah membuat aplikasi pembelajaran Sistem reproduksi generatif pada tumbuhan berbasis flash
1.4.2 Manfaat
a. Mempermudah siswa untuk memahami secara lebih detail bagian-bagian
dari gambar dengan menggunakan animasi.
b. Membantu guru dalam menyampaikan materi sistem reproduksi generatif
pada tumbuhan dengan menggunakan multimedia flash sehingga siswa lebih mudah memahaminya dan tidak mudah jenuh.
1.5 Metodologi Penelitian
Metode pengumpulan data yang digunakan didalam pembuatan aplikasi
pembelajaran sistem reproduksi generatif pada tumbuhan berbasis flash ini adalah sebagai berikut :
a. Observasi
b. Wawancara
Wawancara adalah suatu metode yang digunakan untuk memperoleh data dengan cara mengajukan pertanyaan-pertanyaan secara langsung.Dalam hal ini dilakukan wawancara dengan salah seorang pakar biologi
c. Studi Pustaka
Studi pustaka adalah suatu metode pengumpulan data dengan menggunakan buku-buku sebagai bahan referensi dalam penulisan laporan dan pembuatan simulasi Sistem reproduksi generatif pada tumbuhan berbasis flash
d. Perancangan
Perancangan adalah membuat desain dan perancangan aplikasi pembelajaran sistem reproduksi generatif pada tumbuhan berbasis flash.
e. Pembuatan aplikasi
Pembuatan aplikasi ini adalah proses pembuatan aplikasi pembelajaran sistem reproduksi generatif pada tumbuhan berbasis flash.
1.6 Sistematika Penulisan
Sistematika penulisan dalam pembuatan tugas akhir ini terdiri beberapa bagian, antara lain :
BAB I : PENDAHULUAN
BAB II : LANDASAN TEORI
Bab ini memuat landasan teori yang menguraikan tentang: Multimedia, Pemanfaatan teknologi Multimedia dalam pembelajaran Biologi, Materi reproduksi generatif pada tumbuhan, definisi multimedia, adobe flash CS5, adobe Photoshop CS5
BAB III : ANALISA DAN PERANCANGAN
Bab ini memuat desain dan perancangan aplikasi pembelajaran sistem reproduksi generatif pada tumbuhan berbasis flash yang dibuat.
BAB IV : IMPLEMENTASI DAN ANALISA
Bab ini memuat implementasi dan analisis yang merupakan bab inti dari pembuatan tugas akhir ini.Bab ini akan menguraikan hasil dan tampilan dari pembuatan aplikasi pembelajaran sistem reproduksi generatif pada tumbuhan berbasis flash
BAB V : PENUTUP
Bab ini memuat kesimpulan yang berisi tentang pernyataan singkat,
BAB II
LANDASAN TEORI
2.1 Peran media pembelajaran dalam pendidikan
Fungsi media dalam kegiatan pembelajaran merupakan bagian yang sangat menentukan efektifitas dan efisiensi pencapaian tujuan pembelajaran. Secara keseluruhan menurut, McKnow (Sihkabuden, 2005) media terdiri dari fungsi yaitu Mengubah titik berat pendidikan formal, yang artinya dengan media pembelajaran yang sebelumnya abstrak menjadi kongkret, pembelajaran yang sebelumnya teoritis menjadi fungsional praktis. Membangkitkan motivasi belajar Memperjelas penyajian pesan dan informasi. Memberikan stimulasi belajar atau keinginan untuk mencari tahu. Fungsi media, khususnya media visual juga dikemukakan oleh Levie dan Lentz, seperti yang dikutip oleh Arsyad (2002) bahwa media tersebut memiliki empat fungsi yaitu: fungsi atensi, fungsi afektif, fungsi kognitif, dan fungsi kompensatoris. Dalam fungsi atensi, media visual dapat menarik dan mengarahkan perhatian siswa untuk berkonsentrasi kepada isi pelajaran. Fungsi
afektif dari media visual dapat diamati dari tingkat “kenikmatan” siswa ketika
secara umum media pendidikan mempunyai fungsi sebagai berkut : memperjelas penyajian pesan agar tidak terlalu bersifat verbal Mengatasi keterbatasan ruang, waktu dan daya indera. Penggunaan media pendidikan secara tepat dan bervariasi dapat mengatasi sikap pasif anak didik. Dengan sifat yang unik pada setiap siswa ditambah lagi dengan lingkungan dan pengalaman yang berbeda, sedangkan kurikulum dan materi pendidikan ditentukan sama untuk setiap siswa, maka guru banyak mengalami kesulitan bilamana semua itu harus diatasi sendiri. Hal ini akan lebih sulit bila latar belakang lingkungan guru dengan siswa berbeda. Masalah ini dapat diatasi dengan media pendidikan, yaitu dengan kemampuannya dalam. Memberikan perangasangan yang sama. Mempersamakan pengalaman. Menimbulkan persepsi yang sama Dari beberapa pendapat tersebut dapat disimpulkan fungsi media dalam pembelajaran secara rinci adalah sebagai berikut: Memperjelas penyajian materi (pesan) dalam bentuk visualisasi yang jelas sehingga pesan tidak terlalu bersifat verbalistis. Mengatasi keterbatasan ruang,
waktu dan daya indera. Menjadikan pengalaman manusia dari abstrak menjadi kongkret. Memberikan stimulus dan rangsangan kepada siswa untuk belajar
secara aktif Dapat meningkatkan motivasi siswa sehingga dapat meningkatkan prestasi belajar. Dengan memanfaatkan keempat fungsi di atas diharapkan kita dapat mengoptimalkan fungsi dari media dan mendapatkan efektivitas pemanfaatan media pada proses pembelajaran
2.2 HCI (Human Computer Interaction)
Bidang ilmu interaksi manusia dan komputer adalah ilmu yang mempelajari tentang bagaimana mendesain, mengevaluasi, dan mengimplementasikan sistem komputer yang interaktif sehingga dapat digunakan oleh manusia dengan mudah.
Dalam gagasan kreatif tersebut, guru dapat mengatur irama penyajian materi agar tidak datar dan membosankan. Langkah operasionalnya adalah guru terlebih dahulu membuat rancangan skenario pengajaran berupa story-board atau flow chart, agar alur informasi terkendali sejalan dengan materi yang hendak disampaikan. Tidak perlu seluruh durasi dan layer materi pengajaran dieksplorasi secara kreatif.
Materi pelajaran disajikan dalam visualisasi yang bernada datar dan biasa-biasa saja, untuk kemudian pada materi tertentu (yang menjadi pokok permasalahan) visualisasi diolah secara optimum. Bila perlu ada bagian yang ingin ditonjolkan dapat disertai dengan ilustrasi dalam gerak (animasi maupun video) dan suara (narasi, dialog dan sound effect) yang tepat. Penekan ini akan membuat siswa merasakan bahwa materi tersebutlah yang menjadi pokok permasalahannya.
Persoalan terpenting dalam menentukan gagasan kreatif dan konsep
multimedia adalah mempertimbangkan karakter target audience. Kebenaran materi adalah mutlak, sedangkan menarik atau tidaknya suatu bahan ajar sangat
bergantung pada ‘kedekatan bahasa’ komunikasi antara guru dan siswanya. Gagasan kreatif dan konsep multimedia hendaknya memperhatikan aspek komunikatif, agar mudah dicerna dan disenangi oleh siswa. Untuk itu hal yang seharusnya dilakukan adalah:
a. Memahami materi yang akan disampaikan secara mendalam.
b. Susunlah materi yang hendak disampaikan secara sistematik (runut), agar alur pesan dapat dicerna secara lancar.
c. Pelajari kebiasaan dan hal-hal yang diminati atau disukai oleh siswa, terutama yang berkaitan dengan unsur bahasa visual (icon, bahasa, jargon, ilustrasi musik, dan lain sebagainya).
d. Pesan disajikan melalui gagasan yang unik dan tidak klise (tidak sering digunakan), agar multimedia pembelajaran yang dibuat tampil segar dan menarik perhatian.
Dream come true”. Mimpi yang telah dituangkan dalam gagasan kreatif
jika berhasil dieksekusi menggunakan gramatika komunikasi visual yang tepat. Eksekusi elemen-elemen komunikasi visual dalam pembuatan media ini pada intinya mencakup: tata letak, tipografi, gambar dan ilustrasi, warna, animasi dan video, serta audio/suara.
2.2.1 Tata Letak
Seperti halnya memilih dan menata penempatan perabotan rumah selalu ada pertimbangan fungsi fisik dan fungsi psikologis sesuai konsep makna tempat tinggal bagi penghuninya. Sebagian orang memilih konsep minimalis, form follow function dan sebahagian lagi lebih menyukai konservatif atau tradisional yang sarat dengan ornamen. Tidak berbeda ketika menciptakan tata letak bagi media pembelajaran ini, mesti ditentukan terlebih dahulu konsep yang akan digunakan, minimalis atau ornamentalis
Hal ini menjadi penting karena pada implementasinya seluruh layer sebaiknya divisualisasikan dengan konsep yang sama (bukan berarti eksekusinya
persis sama). Dalam desain komunikasi visual hal ini disebut unity, yakni menggunakan bahasa audio dan visual yang harmonis, utuh, dan senada, agar materi ajar dipersepsi secara utuh (komperhensif).
Untuk membantu eksekusi tata letak dapat dibuat grid system, yaitu pembagian bidang sesuai dengan fungsi-fungsi elemen dkv secara ergonomis. Misalnya; peletakan navigasi disesuaikan dengan maksud perintah navigasi
tersebut dan kebiasaan ergonomic kita, navigasi ‘next’ diletakkan di sebelah
kanan dan ‘back’ diletakkan di sebelah kiri, dan lain sebagainya
terhadap aspek komunikatif multimedia pembelajaran, bukan untuk keindahan semata.
2.2.2 Tipografi
Istilah ini bukan semata persoalan memilih font agar mudah di baca atau agar lain dari pada yang lain. Menurut Azhar (1997), Tipografi adalah segala kegiatan dalam mengolah informasi yang sifatnya verbal (terbaca) menjadi bentuk visual (terlihat). Huruf, ketika dibaca menghasilkan ‘bunyi’ baik dilafalkan maupun dalam hati, huruf dalam hal ini merupakan alat representasi bahasa verbal. Namun ketika dilihat, huruf merupakan unsur visual yang dapat menimbulkan makna psikologis tertentu, memberikan hirarki pesan tertentu dan klasifikasi pesan tertentu. Dalam hal yang demikian, huruf merupakan representasi bahasa verbal. Dengan demikian, tipografi (font dan susunan huruf),
dirancang untuk memvisualisasikan bahasa verbal dan diupayakan agar mendukung isi pesan, baik secara fungsi keterbacaan maupun fungsi
psikologisnya.
Pada esensinya, huruf dipilih guna merepresentasikan 2 (dua) pengertian, yakni: tersurat (untuk kebenaran pesan, huruf sebagai isi pesan verbal) dan tersirat (untuk citra pesan, huruf sebagai penampilan visual).
dari huruf yang dipilih. Karakter huruf berdasar pada jenis/bentuk (karakter huruf): huruf serifa (berkait), misalnya huruf Roman (Times Roman); huruf sans serif (tak berkait), misalnya huruf Univers (Arial); huruf script (tulis tangan), misalnya huruf Old English; dan decorative (dekorasi), contohnya huruf Antique. Pilihlah keluarga huruf berdasar pada struktur, misalnya miring (italic), normal, tinggi (extended), lebar (expanded). Huruf berdasarkan ukuran, misalnya besar atau kecilnya ukuran huruf ditampilkan dalam bidang naskah (cm/point/pica), besar atau kecil di sini bukan berarti besar sama dengan huruf capital dan kecil sama dengan lowercase. Karakter huruf berdasarkan bobot adalah ringan (thin), sedang (normal), berat (bold, heavy), dan sangat berat (black, extra-black). Pada akhirnya, alangkah baiknya jika dipilih jenis huruf yang tidak umum dipergunakan agar tampil unik, berkarakter dan tidak konvensional atau klise. Namun demikian pilihan huruf tersebut mesti tetap sesuai dengan fungsi komunikasinya dalam arti memiliki tingkat keterbacaan yang tinggi.
2.2.3 Gambar dan Animasi
Yakni elemen dkv yang bisa berwujud foto, ilustrasi atau drawing, diagram, serta elemen grafis yang lainnya seperti icon, navigasi, garis, box, splash, dan lain sebagainya.Menurut Azhar (1997), Gambar adalah bahasa visual yang bisa dimanfaatkan di saat bahasa verbal dianggap kurang mampu untuk merepresentasikan pesan bersifat citra abstrak. Pesan abstrak akan menjadi nyata jika disajikan dalam wujud gambar. Satu gambar katanya kadang-kedang lebih bunyi dari seribu kata, oleh karenanya hati-hati dalam menampilkan gambar. Tampilkan gambar jika hanya dianggap ada gunanya dan perlu, hindari penggaan gambar yang hanya bersifat penghias, karena fungsi gambar adalah tidak hanya sebagai elemen estetik.
Sebuah gambar (foto maupun drawing) dapat bermakna denotative dan/atau konotatif. Denotative adalah hubungan tanda (gambar) dengan yang ditandainya (makna) terjadi secara langsung (tersurat), misalnya foto sebuah mobil terdenotasi sebagai kondisi mobil tertentu yang ada. Siapapun pemotretnya, pagi, siang atau malam, tetap saja menunjukkan kondisi mobil tersebut. Konotasi lebih menjelaskan interaksi yang terjadi pada saat tanda (gambar) bertemu dengan perasaan, emosi dan nilai-nilai budaya penggunanya. Kursi dikonotasikan sebagai jabatan, mawar sebagai bentuk cinta dan lain sebagainya. Gunakan gambar yang relevan untuk setiap bahasa pesan, misalnya kapan harus mengunakan gambar yang denotativ, atau kapan harus konotatif.
Dalam multimedia pembelajaran, navigasi dapat dikategorikan pada gambar atau ilustrasi. Kebanyakan navigasi dapat dikategorikan pada gambar atau ilustrasi. Kebanyakan navigasi menggunakan bahasa simbol. Simbol adalah tanda yang mengantarkan makna atas dasar kesepakatan dari komunitasnya. Tanda
panah dalam navigasi multimedia pembelajaran disepakati sebagai petunjuk arah (next dan back). Namun demikian navigasi baku tersebut tetap saja memberi
peluang bagi para perancang untuk diolah seunik mungkin sesuai dengan konsep yang telah ditetapkan sebelumnya. Eksplorasi dapat dilakukan untuk memvisualisasikan seluruh navigasi yang diperlukan dalam multimedia pembelajaran sejauh masih dapat dicerna maknanya. Bila berhasil, artinya jika orang dapat mengoperasikan multimedia pembelajaran ini atas arah dari navigasi yang digunakan, maka navigasi tersebut telah menjadi simbol yang maknanya telah disepakati.
2.2.4 Warna
tertentu, misalnya sedih, gembira, sentimental, dingin, panas, cemburu, dan lain sebagainya. Oleh karenya pilihan warna sebaiknya didasari oleh konsep kreatif yang telah ditetapkan sesuai topik pembelajaran.
a. Intensitas warna
Agar mudah mendapatkan kontras, warna dapat dianalogikan secara oposisi biner: panas dingin, maskulin feminine, keras lembut, popular klasik, muda tua. Selain pendekatan itu, seluruh warna juga dapat ditingkatkan intensitasnya dengan cara menambahkan warna-warna tersebut ke putih (tin), sebalinya untuk meredam intensitas dapat ditambahkan unsur hitam (shade).
2.2.5 Animasi dan Video
Menurut Azhar (1997), Animasi artinya menghidupkan gambar yang mati, menggerakkan gambar yang diam dengan cara membuat metamorfosa dari bentuk
semula ke bentuk selanjutnya dalam durasi tertentu. Video adalah menangkap citra yang bergerak untuk selanjutnya disimpan dalam rangkaian foro yang diam
dan diputar kembali menjadi gerak sesuai durasi yang dikehendaki. Perbedaan prinsip kerja inilah yang dapat dieksplorasi dan dimanfaatkan untuk mendukung penyajian materi ajar bebasis multimedia. Video cocok untuk ‘menyajikan’ realitas dan animasi cocok untuk ‘menciptakan’ realitas dari sesuatu yang semu, sesuatu yang tidak mampu ditangkap oleh realitas dalam citra visual. Dengan memperhatikan karakteristik tersebut, semestinya akan terhindar dari penyajian
animasi dan cideo demi sekedar ‘meramaikan’ tampilan tanpa fungsinya.
2.2.6 Audio
yang dikomunikasikan. Dan yang lebih dahsyat lagi, unsur audio dapat dimanfaatkan untuk memperkaya imajinasi dengan cara menghadirkan theatre of mind agar isi materi pelajaran lebih dihayati oleh siswa. Unsur audio dalam multimedia pembelajaran dapat berupa dialog, monolog, narasi, sound/special effect, dan ilustrasi musik. Dialog merupakan target inferensi yang menyampaikan penggalan-penggalankomunikasi dua arah antara pemeran yang ditampilkan dalam multimedia pembelajaran. Monolog adalah ungkapan cerbal yang dilontarkan secara searah oleh salah satu pemeran. Narasi adalah ungkapan verbal yang disampaikan oleh narator (bukan pemeran) berfungsi sebagai penyampaian informasi penting yang terkait dengan pesan dalam multimedia pembelajaran. Sound/special effect (SFX) adalah efek audio yang dihasilkan secara artifisial dan dipergunakan sebagai efek tambahan untuk pendukung ilustrasi suasana maupun adegan serta untuk menhadirkan penekanan inti pesan materi pembelajaran. Musik berfungsi sebagai pendukung suasana yang mengarah
dalam multimedia pembelajaran.
Dengan demikian, jika dicermati tulisan ini kita dapatkan pengertian
bahwa peran unsur komuniasi visual dalam membuat bahan ajar berbasis teknologi informasi dan komunikasi tdak semata perkara mengutak atik warna, huruf, gambar, animasi, tata letak dan membubuhkan suara semata. Pengolahan unsur komunikasi visual dibuat bukan supaya karya kita “asal beda” atau sekedar make up agar “indah”. Peran unsur komunikasi visual terintegrasi secara komperhensif terhadap segala aspek sebagai sarana komunikasi pembelajaran. Setiap keputusan dalam menyajikan elemen komunikasi visual haruslah dibarengi dengan pertimbangan akan kesesuaiannya dengan pesan yang hendak disampaikan dalam kegiatan belajar mengajar tersebut.
2.3 Media Pembelajaran
pendidik kepada peserta didik. Pembelajaran merupakan proses interaksi peserta didik dengan pendidik yang menjadi sumber belajar suatu lingkungan belajar.
Media pembelajaran adalah seperangkat benda atau alat yang berfungsi untuk membantu dalam berkomunikasi atau berinteraksi dengan pembelajaran yang bertujuan untuk mempermudah dan mempercepat proses penyampaian materi pembelajaran kepada peserta didik.
2.4 Pengertian Multimedia
Menurut Suyanto (2003), Multimedia adalah kombinasi dari komputer dan video atau multimedia secara umum merupakan kombinasi tiga elemen, yaitu suara, gambar dan teks) atau multimedia adalah kombinasi dari paling sedikit dua media input atau output dari data, media ini dapat audio (suara, musik), animasi, video, teks, grafik dan gambar atau multimedia merupakan alat yang dapat menciptakan presentasi yang dinamis dan interaktif yang mengkombinasikan teks, grafik, animasi, audio dan gambar video
Multimedia adalah penggunaan komputer untuk menyajikan dan
menggabungkan teks, suara, gambar, animasi dan video dengan alat bantu (tool) dan koneksi (link) sehingga pengguna dapat bernavigasi, berinteraksi, berkarya
dan berkomunikasi
Selain itu, pengertian multimedia juga dapat diartikan sebagai gabungan teks, grafik, bunyi, video dan animasi yang menghasilkan prestasi dan interaktif yang tinggi.
2.5 Komponen Multimedia
2.5.1 Teks
Menurut Hakim dkk (2003), teks di dalam Macromedia Flash dibagi menjadi 3 jenis, antara lain :
a. Static Text
Static text merupakan jenis teks yang bersifat statis atau tetap, biasanya
digunakan untuk menampilkan informasi judul.
b. Dynamic Text
Dynamic text merupakan jenis teks yang menyediakan variabel, biasanya
digunakan untuk menampilkan informasi sesuai dengan variabelnya.
c. Input Text
Input Text merupakan jenis teks dimana user diminta untuk mengisikan
inputan ke dalam kotak yang telah disediakan dalam input text area.
[image:30.595.112.515.243.495.2]2.5.2 Gambar
Gambar merupakan salah satu komponen penting dalam multimedia karena dapat meringkas dan menyajikan data kompleks serta mampu menyampaikan banyak kata. Gambar dalam publikasi multimedia lebih menarik perhatian dan
dapat mengurangi kebosanan dibandingkan dengan teks sebab menusia selalu berorientasi terhadap visual.
Menurut Suyanto (2003), format file gambar yang digunakan dalam multimedia yaitu :
1. JPEG (Joint Photographic Experts Group) adalah format grafik yang
terkompresi, digunakan dalam tampilan foto dan gambar secara kontinu dan dapat mengendalikan kedalaman warna serta mempunyai ukuran yang relatif kecil sehingga tidak memakan memori terlalu banyak.
2. GIF (Graphic Interface File) adalah format file terkompresi yang
3. PNG (Portable Network Graphics) adalah format file terkompresi untuk
menampilkan gambar pada World Wide Web yang mempunyai kemampuan menampilkan gambar 24 bit dan menghasilkan latar belakang transparan. 4. BMP (Bitmap) adalah file format default Windows. Format ini mendukung
RGB, Indexed Colour, Grayscale dan Bitmap colour mode, tetapi tidak mendukung alpha chanel.
2.5.3 Suara
Menurut Suyanto (2003), suara merupakan salah satu bagian penting dari sebuah aplikasi multimedia. Tanpa adanya suara, maka aplikasi multimedia menjadi kurang bagus. Menurut Suyanto (2003), suara dapat disimpan dalam berbagai format antara lain :
1. MP3 (MPEG Audio Player 3) adalah file suara yang digunakan suatu codec
untuk melakukan encoding dan decoding suatu rekaman musik dengan ekstensi *.mp3
2. MIDI (Musical Instrument Digital Interface) adalah file suara yang
digunakan untuk menyimpan instrumen musik dengan ekstensi *.mid
3. DAT (Digital Audio Tape) adalah format file yang menggunakan head yang
diputar serupa dengan Video Tape Recorder.
4. WAV (Waveform Audio) adalah format file audio yang berbentuk digital,
dapat dimanipulasi dengan perangkat lunak PC multimedia.
2.5.4 Video
Menurut Suyanto (2003), video adalah bagian dari gambar-gambar yang saling berurutan yang disebut dengan frame dengan ukuran standar 24 fps (frame per second), gambar-gambar tersebut kemudian diproyeksikan diatas layar dan
Adapun format video antara lain :
1. AVI (Audio Video Interleave) adalah format video dan animasi yang
digunakan untuk windows.
2. MPEG (Motion Picture Expert Group) adalah skema kompresi dan
spesifikasi format file video digital.
3. Real Video adalah jenis video yang dikembangkan oleh real media.
2.5.5 Animasi
Animasi adalah kumpulan gambar yang ditampilkan secara bergantian sesuai dengan urutan tertentu hingga akan terlihat seperti bergerak. Animasi adalah salah satu elemen multimedia yang cukup menarik, karena animasi membuat sesuatu seolah-olah bergerak.
Menurut Hakim dkk (2003), terdapat dua macam teknik animasi dalam flash, yaitu :
1. Motion Animation (Animasi Gerak)
Animasi jenis ini digunakan untuk menggerakkan obyek dari satu titik ke titik lain tanpa obyek mengalami perubahan bentuk.
2. Shape Animation (Animasi Bentuk)
Animasi jenis ini digunakan untuk mengubah atau mengganti bentuk suatu obyek bentuk ke bentuk yang lain.
2.6 Bahasa Pemrograman
pemakaian Action Script. Menurut Hakim dkk (2003), action dalam flash terbagi menjadi dua, yaitu :
1. Action Frame
Action frame diberikan pada frame, frame yang berisi action ditandai
dengan simbol ‘a’ pada framenya.
2. Action Object
Action Object diberikan pada obyek, baik berupa button (tombol) maupun
movie clip.
2.7 Adobe Flash CS 5
Adobe Flash CS5 adalah salah satu aplikasi pembuat animasi yang cukup dikenal saat ini. Berbagai fitur dan kemudahan yang dimiliki menyebabkan Adobe Flash CS5 menjadi program animasi favorit dan cukup populer. Tampilan, fungsi dan pilihan palet yang beragam, serta kumpulan tool yang sangat lengkap sangat
membantu dalam pembuatan karya animasi yang menarik.
Flash seperti software lengkap dimana didalamnya terdapat semua
kelengkapan yang dibutuhkan. Mulai dari fitur menggambar, ilustrasi, mewarnai, animasi, dan programming. Kita dapat mendesain gambar atau objek yang akan kita animasikan langsung pada Flash. Fitur programming pada Flash menggunakan bahasa ActionScript.
2.7.1 Halaman AwalAdobe Flash CS 5
[image:34.595.113.526.244.512.2]Halaman awal adalah tampilan yang pertama kali muncul ketika kita mengakses Adobe Flash CS 5 Professional. Cara mengakses Adobe Flash CS 5 Professional pertama kali yaitu double klik pada icon yang ada di desktop atau lihat dari daftar program. Tampilan start page pertama kali membuka Adobe Flash CS 5 Professional :
Gambar 2.1 Tampilan Start Page Adobe Flash CS 5
2.7.2 Jendela Utama
untuk membuat gambar, mengedit gambar, menganimasi, dan pengeditan lainnya.” (Diginnovac,2008)
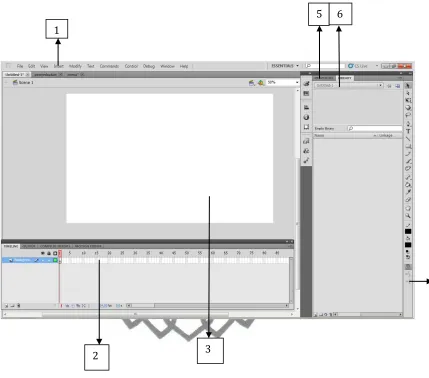
[image:35.595.113.542.149.527.2]Berikut ini adalah bentuk tampilan jendela utama pada Adobe Flash CS 5.
Gambar 2.2 Jendela Utama
Keterangan gambar :
1. Menu Bar adalah kumpulan yang terdiri atas dasar menu-menu yang digolongkan dalam satu kategori. Misalnya menu file terdiri atas perintah New, Open, Save, Import, Export, dan lain-lain.
2. Timeline adalah sebuah jendela panel yang digunakan untuk mengelompokkan dan mengatur isi sebuah movie, pengaturan tersebut meliputi penentuan masa
tayang objek, pengaturan layer, dan lain-lain. 1
5 6
3 2
3. Stage adalah area untuk berkreasi dalam membuat animasi yang digunakan untuk mengkomposisi frame-frame secara individual dalam sebuah movie.
4. Toolbox adalah kumpulan tools yang sering digunakan untuk melakukan seleksi, menggambar, mewarnai objek, memodifikasi objek, dan mengatur gambar atau objek.
5. Properties adalah informasi objek-objek yang ada di stage. Tampilan panel properties secara otomatis dapat berganti-ganti dalam menampilkan informasi atribut-atribut properties dari objek yang terpilih.
6. Panels adalah sebagai pengontrol yang berfungsi untuk mengganti dan memodifikasi berbagai atribut dari objek dari animasi secara cepat dan mudah.
2.7.3 Struktur Navigasi
Menurut Suyanto (2004), struktur navigasi merupakan alat bantu untuk merancang aliran aplikasi multimedia. Ada beberapa cara yang digunakan dalam mendesain aliran aplikasi multimedia diantaranya adalah struktur linier, struktur menu, struktur hierarki, struktur jaringan dan struktur kombinasi.
2.7.4 Struktur Linear
Struktur linier adalah struktur navigasi yang paling sederhana. Dalam menampilkan aplikasi multimedia terdapat dua menu yakni maju (next) dan mundur (back). Skema dari struktur linear dapat dilihat pada Gambar 2.3.
Objek Multimedia Objek Multimedia Objek Multimedia
2.7.5 Struktur Menu
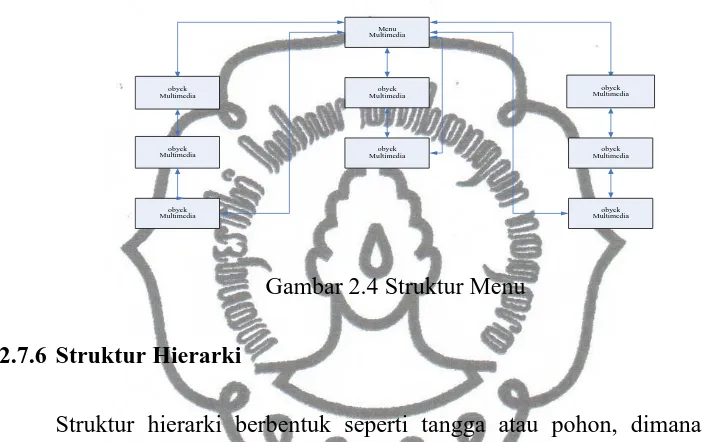
Struktur menu berbentuk garis garis hypertext, gambar, audio, video dan animasi atau kombinasi dari semua obyek tersebut. Skema struktur menu dapat dilihat pada Gambar 2.4.
[image:37.595.114.468.239.460.2]Menu Multimedia obyek Multimedia obyek Multimedia obyek Multimedia obyek Multimedia obyek Multimedia obyek Multimedia obyek Multimedia obyek Multimedia
Gambar 2.4 Struktur Menu
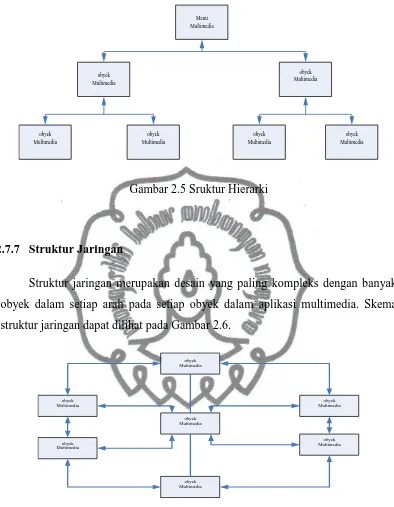
2.7.6 Struktur Hierarki
Menu Multimedia obyek Multimedia obyek Multimedia obyek Multimedia obyek Multimedia obyek Multimedia obyek Multimedia
Gambar 2.5 Sruktur Hierarki
2.7.7 Struktur Jaringan
Struktur jaringan merupakan desain yang paling kompleks dengan banyak obyek dalam setiap arah pada setiap obyek dalam aplikasi multimedia. Skema struktur jaringan dapat dilihat pada Gambar 2.6.
obyek Multimedia obyek Multimedia obyek Multimedia obyek Multimedia obyek Multimedia obyek Multimedia obyek Multimedia
2.7.8 Struktur Kombinasi
Struktur kombinasi adalah struktur navigasi yang mengkombinasikan struktur-struktur yang ada. Skema dari struktur kombinasi dapat dilihat pada Gambar 2.7.
Menu Utama
Menu Utama
obyek Multimedia
obyek Multimedia
Menu Utama
obyek Multimedia
[image:39.595.155.470.224.493.2]obyek Multimedia
BAB III
ANALISIS DAN PERANCANGAN
3.1 Analisis Aplikasi
3.1.1 Deskripsi Aplikasi
Aplikasi ini merupakan suatu aplikasi multimedia sebagai media pembelajaran Reproduksi generatif pada tumbuhan. Aplikasi ini dirancang untuk siswa sekolah menengah pertama. Pembuatan aplikasi ini bertujuan untuk mengenalkan dan mengajarkan proses terjadinya reproduksi pada tumbuhan secara generatif. Aplikasi ini disajikan dengan obyek-obyek yang menarik agar dapat menarik minat siswa serta menumbuhkembangkan ilmu dan pengetahuan siswa. Obyek-obyek tersebut disajikan dalam berbagai bentuk animasi grafis dan penambahan sound pengiring sehingga aplikasi ini tidak terlihat monoton dan sangat menarik bagi siswa.
3.1.2 Fungsional Aplikasi
Aplikasi pembelajaran ini memiliki kemampuan sebagai berikut :
1. Menyajikan materi dasar berupa pengenalan komponen pada tumbuhan,
pengenalan proses reproduksi generatif baik penyerbukan maupun pembuahan, serta terdapat simulasi reproduksi generatif penyerbukan dan pembuahan.
2. Setiap materi yang disajikan disertai dengan gambar dan animasi yang
menarik yang berkaitan dengan materi tersebut.
3. Terdapat fasilitas kuis bagi siswa yang dapat digunakan untuk mengetahui
tingkat keberhasilan pembelajaran. Kuis yang disajikan adalah berbentuk soal.
3.1.3 Spesifikasi Pengguna
3.1.4 Analisis Kebutuhan
A. Analisis Kebutuhan Fungsional
Alat penelitian yang digunakan untuk menyusun Tugas Akhir terbagi menjadi dua yaitu sebagai berikut :
1. Hardware
Compaq Presario CQ-40 notebook-pc dengan spesikasi sebagai
berikut
a. Intel Pentium® dual-core CPU b. Memory 1024 MB RAM c. Harddisk 150 GB
d. Keyboard, Mouse, Speaker e. Micropone: HY-559MV f. Printer
2. Software
Software yang digunakan dalam penyusunan Tugas Akhir ini adalah
sebagai berikut : a. Adobe Flash CS5 b. Adobe Photoshop CS5 c. Audacity
B. Analisis Kebutuhan Non Fungsional (Bagi Pengguna)
Spesifikasi minimum bagi pengguna untuk menjalankan aplikasi ini adalah sebagai berikut :
1. Hardware
a. Processor Pentium intel dual core b. Memory 128 Mb
c. Sound Card
d. Mouse dan Keyboard
g. Monitor
2. Software
Bagi pengguna CD pembelajaran ini sistem operasi yang harus dipenuhi adalah Windows Xp atau Vista.7 dan memiliki aplikasi flash player.
3.2 Perancangan Aplikasi
3.2.1 Struktur Menu Aplikasi
INTRO
MENU
KUISIONER
KOMPETENSI MATERI &
SIMULASI KUISIONER penyerbukan pembuahan simulasi Asal serbuk sari Sampainya serbuk sari anemogami zoidiogami entomogami antropogami autogami bastar geitonogami alogami ganda tunggal Simulasi penyerbuka n Simulasi pembuahan Struktur bunga KELUAR
3.2.2 Struktur Rancangan Aplikasi
A. Halaman Intro
[image:44.595.114.504.229.488.2]Halaman intro merupakan tampilan pembuka sebelum memasuki halaman utama (menu utama). Pada aplikasi ini, halaman intro menampilkan judul dalam bentuk animasi teks, gambar, dan tombol mulai. Struktur halaman intro dapat dilihat pada Gambar 3.2.
Gambar 3.2 Struktur Halaman Intro
B. Halaman Menu
Halaman menu merupakan halaman yang halaman utama yang menampilkan judul, menu-menu dari aplikasi ini dan tombol navigasi keluar.
Gambar 3.3 Struktur Menu Aplikasi
C. Halaman Kompetensi
Halaman kompetensi merupakan menu pertama dari aplikasi ini. Halaman ini mengenalkan materi kompetensi sebagai inti dari materi pelajaran yang disampaikan. Halaman ini menampilkan judul, kompetensi, penjelasan, dan tombol untuk navigasi. Struktur halaman kompetensi dapat dilihat pada Gambar 3.4.
D. Halaman Materi
[image:46.595.116.485.207.464.2]Halaman materi merupakan halaman yang memberi tiga pilihan materi pokok yang ada di dalam reproduksi generatif. Halaman ini menampilkan judul, sub judul, dan tombol untuk navigasi. Struktur halaman materi dapat dilihat pada Gambar 3.5.
Gambar 3.5 Struktur Halaman Materi
E. Halaman Asal Serbuk Sari
Gambar 3.6 Struktur Halaman Asal Serbuk Sari
F. Halaman Materi Autogami
Halaman materi autogami merupakan halaman yang berisi cara penyerbukan melalui penyerbukan sendiri atau autogami. Halaman ini menampilkan judul, gambar dan materi serta tombol untuk navigasi untuk kembali dan simulasi. Struktur halaman materi autogami dapat dilihat pada Gambar 3.7.
commit to user
G. Halaman Materi Geitonogami
Halaman materi geitonogami merupakan halaman yang berisi cara penyerbukan melalui perantara serbuk sari berasal dari bunga yang berlainan tetapi masih dalam satu individu. Halaman ini menampilkan judul, gambar dan materi serta tombol untuk navigasi untuk kembali dan simulasi. Struktur halaman materi geitonomogami dapat dilihat pada Gambar 3.8.
Gambar 3.8 Struktur Halaman Materi Geitonogami
H. Halaman Materi Alogami
[image:48.595.113.514.215.489.2]
Gambar 3.9 Struktur Halaman Materi Alogami
I. Halaman Materi Bastar
Halaman materi bastar merupakan halaman yang berisi cara penyerbukan
melalui serbuk sari dan putik berasal dari spesies lain. Halaman ini menampilkan judul, gambar dan materi serta tombol untuk navigasi untuk kembali dan simulasi. Struktur halaman materi bastar dapat dilihat pada Gambar 3.10.
J. Halaman Sampainya Serbuk Sari
Halaman sampainya sebuk sari merupakan halaman yang berisi cara bagaimana sampainya serbuksari pada sistem penyerbukan. Halaman ini menampilkan judul, sub judul materi dan tombol untuk navigasi. Struktur halaman sampainya serbuk sari dapat dilihat pada Gambar 3.11.
Gambar 3.11 Struktur Halaman Sampainya Serbuk Sari
K. Halaman Materi Anemogami
Gambar 3.12 Struktur Halaman Materi Anemogami
L. Halaman Materi Zoidiogami
Halaman materi zoidiogami merupakan halaman yang berisi cara penyerbukan melalui penyerbukan yang dibantu oleh hewan. Halaman ini menampilkan judul, gambar dan materi serta tombol untuk navigasi untuk kembali dan simulasi. Struktur halaman materi zoidiogami dapat dilihat pada Gambar 3.13.
M. Halaman Materi Antropogami
Halaman materi antropogami merupakan halaman yang berisi cara penyerbukan melalui penyerbukan yang dibantu oleh hewan. Halaman ini menampilkan judul, gambar dan materi serta tombol untuk navigasi untuk kembali dan simulasi. Struktur halaman materi antropogami dilihat pada Gambar 3.14.
Gambar 3.14 Struktur Halaman Materi Antropogami
N. Halaman Pembuahan
Gambar 3.15 Struktur Halaman Pembuahan
O. Halaman Materi Pembuahan Tunggal
Halaman materi pembuahan tunggal merupakan halaman yang berisi cara bagaimana system pembuahan tunggal pada tumbuhan. Halaman ini menampilkan judul, sub judul materi dan tombol untuk navigasi untuk kembali dan simulasi. Struktur halaman materi pembuahan tunggal dapat dilihat pada Gambar 3.16.
P. Halaman Materi Pembuahan Ganda
Halaman materi pembuahan ganda merupakan halaman yang berisi cara bagaimana system pembuahan ganda pada tumbuhan. Halaman ini menampilkan judul, sub judul materi dan tombol untuk navigasi untuk kembali dan simulasi. Struktur halaman materi pembuahan ganda dapat dilihat pada Gambar 3.17.
Gambar 3.17 Struktur Halaman Materi Pembuahan Ganda
Q. Halaman Simulasi
Halaman simulasi merupakan halaman yang berisi cara bagaimana system reproduksi generatif pada tumbuhan melalui simulasi dan video. Halaman ini menampilkan judul, sub judul materi dan tombol untuk navigasi untuk kembali. Struktur halaman simulasi dapat dilihat pada Gambar 3.18.
R. Halaman Konfirmasi Kuis
Halaman konfirmasi kuis merupakan halaman yang digunakan untuk pertanyaan konfirmasi mengikuti latihan kuis. Halaman ini menampilkan pertanyaan konfirmasi, sub judul, dan tombol persetujuan, dan tombol untuk navigasi. Struktur halaman konfirmasi kuis dapat dilihat pada Gambar 3.19.
Gambar 3.19 Struktur Halaman Konfirmasi Kuis
S. Halaman Kuis
Gambar 3.20 Struktur Halaman Kuis
T. Halaman Keluar
Halaman keluar merupakan halaman yang digunakan untuk keluar dari aplikasi. Halaman ini menampilkan pertanyaan kepada user apakah benar ingin keluar atau tidak dan tombol untuk navigasi. Struktur halaman keluar dapat dilihat pada Gambar 3.21.
3.2.3 Flowchart
Flowchart untuk latihan kuis ditunjukkan pada Gambar 3.22.
Mulai
Selesai Load Soal Baru
Hasil Skor Cek soal
20
BAB III
ANALISIS DAN PERANCANGAN
3.3 Analisis Aplikasi
3.3.1 Deskripsi Aplikasi
Aplikasi ini merupakan suatu aplikasi multimedia sebagai media pembelajaran Reproduksi generatif pada tumbuhan. Aplikasi ini dirancang untuk siswa sekolah menengah pertama. Pembuatan aplikasi ini bertujuan untuk mengenalkan dan mengajarkan proses terjadinya reproduksi pada tumbuhan secara generatif. Aplikasi ini disajikan dengan obyek-obyek yang menarik agar dapat menarik minat siswa serta menumbuhkembangkan ilmu dan pengetahuan siswa. Obyek-obyek tersebut disajikan dalam berbagai bentuk animasi grafis dan penambahan sound pengiring sehingga aplikasi ini tidak terlihat monoton dan sangat menarik bagi siswa.
3.3.2 Fungsional Aplikasi
Aplikasi pembelajaran ini memiliki kemampuan sebagai berikut :
4. Menyajikan materi dasar berupa pengenalan komponen pada tumbuhan,
pengenalan proses reproduksi generatif baik penyerbukan maupun pembuahan, serta terdapat simulasi reproduksi generatif penyerbukan dan pembuahan.
5. Setiap materi yang disajikan disertai dengan gambar dan animasi yang
menarik yang berkaitan dengan materi tersebut.
6. Terdapat fasilitas kuis bagi siswa yang dapat digunakan untuk mengetahui
tingkat keberhasilan pembelajaran. Kuis yang disajikan adalah berbentuk soal.
3.3.3 Spesifikasi Pengguna
3.3.4 Analisis Kebutuhan
C. Analisis Kebutuhan Fungsional
Alat penelitian yang digunakan untuk menyusun Tugas Akhir terbagi menjadi dua yaitu sebagai berikut :
3. Hardware
Compaq Presario CQ-40 notebook-pc dengan spesikasi sebagai
berikut
g. Intel Pentium® dual-core CPU h. Memory 1024 MB RAM i. Harddisk 150 GB
j. Keyboard, Mouse, Speaker k. Micropone: HY-559MV l. Printer
4. Software
Software yang digunakan dalam penyusunan Tugas Akhir ini adalah
sebagai berikut : d. Adobe Flash CS5 e. Adobe Photoshop CS5 f. Audacity
D. Analisis Kebutuhan Non Fungsional (Bagi Pengguna)
Spesifikasi minimum bagi pengguna untuk menjalankan aplikasi ini adalah sebagai berikut :
3. Hardware
h. Processor Pentium intel dual core i. Memory 128 Mb
j. Sound Card
k. Mouse dan Keyboard
n. Monitor
4. Software
Bagi pengguna CD pembelajaran ini sistem operasi yang harus dipenuhi adalah Windows Xp atau Vista.7 dan memiliki aplikasi flash player.
3.4 Perancangan Aplikasi
3.4.1 Struktur Menu Aplikasi
INTRO
MENU
KUISIONER
KOMPETENSI MATERI &
SIMULASI KUISIONER penyerbukan pembuahan simulasi Asal serbuk sari Sampainya serbuk sari anemogami zoidiogami entomogami antropogami autogami bastar geitonogami alogami ganda tunggal Simulasi penyerbuka n Simulasi pembuahan Struktur bunga KELUAR
3.2.2 Struktur Rancangan Aplikasi
Q. Halaman Intro
Halaman intro merupakan tampilan pembuka sebelum memasuki halaman utama (menu utama). Pada aplikasi ini, halaman intro menampilkan judul dalam bentuk animasi teks, gambar, dan tombol mulai. Struktur halaman intro dapat dilihat pada Gambar 3.2.
Gambar 3.2 Struktur Halaman Intro
R. Halaman Menu
Halaman menu merupakan halaman yang halaman utama yang menampilkan judul, menu-menu dari aplikasi ini dan tombol navigasi keluar.
Struktur halaman menu dapat dilihat pada Gambar 3.3.
S. Halaman Kompetensi
Halaman kompetensi merupakan menu pertama dari aplikasi ini. Halaman ini mengenalkan materi kompetensi sebagai inti dari materi pelajaran yang disampaikan. Halaman ini menampilkan judul, kompetensi, penjelasan, dan tombol untuk navigasi. Struktur halaman kompetensi dapat dilihat pada Gambar 3.4.
Gambar 3.4 Struktur Halaman Kompetensi
T. Halaman Materi
Halaman materi merupakan halaman yang memberi tiga pilihan materi pokok yang ada di dalam reproduksi generatif. Halaman ini menampilkan judul, sub judul, dan tombol untuk navigasi. Struktur halaman materi dapat dilihat pada Gambar 3.5.
[image:63.595.115.501.216.465.2]U. Halaman Asal Serbuk Sari
Halaman asal serbuk sari merupakan halaman yang berisi cara bagaimana asal sampainya serbuksari pada sistem penyerbukan. Halaman ini menampilkan judul,sub judul, dan tombol untuk navigasi. Struktur halaman asal serbuk sari dapat dilihat pada Gambar 3.6.
Gambar 3.6 Struktur Halaman Asal Serbuk Sari
V. Halaman Materi Autogami
Halaman materi autogami merupakan halaman yang berisi cara
[image:64.595.116.500.227.547.2]commit to user
Gambar 3.7 Struktur Halaman Materi Autogami
W. Halaman Materi Geitonogami
Halaman materi geitonogami merupakan halaman yang berisi cara penyerbukan melalui perantara serbuk sari berasal dari bunga yang berlainan tetapi masih dalam satu individu. Halaman ini menampilkan judul, gambar dan materi serta tombol untuk navigasi untuk kembali dan simulasi. Struktur halaman materi geitonomogami dapat dilihat pada Gambar 3.8.
X. Halaman Materi Alogami
Halaman materi alogami merupakan halaman yang berisi cara penyerbukan melalui penyerbukan silang. Halaman ini menampilkan judul, gambar dan materi serta tombol untuk navigasi untuk kembali dan simulasi. Struktur halaman materi alogami dapat dilihat pada Gambar 3.9
Gambar 3.9 Struktur Halaman Materi Alogami
Y. Halaman Materi Bastar
Halaman materi bastar merupakan halaman yang berisi cara penyerbukan melalui serbuk sari dan putik berasal dari spesies lain. Halaman ini menampilkan judul, gambar dan materi serta tombol untuk navigasi untuk kembali dan simulasi. Struktur halaman materi bastar dapat dilihat pada Gambar 3.10.
[image:66.595.113.502.233.497.2]
Z. Halaman Sampainya Serbuk Sari
Halaman sampainya sebuk sari merupakan halaman yang berisi cara bagaimana sampainya serbuksari pada sistem penyerbukan. Halaman ini menampilkan judul, sub judul materi dan tombol untuk navigasi. Struktur halaman sampainya serbuk sari dapat dilihat pada Gambar 3.11.
Gambar 3.11 Struktur Halaman Sampainya Serbuk Sari
AA. Halaman Materi Anemogami
Halaman materi anemogami merupakan halaman yang berisi cara penyerbukan melalui penyerbukan yang disebabkan oleh angin. Halaman ini menampilkan judul, gambar dan materi serta tombol untuk navigasi untuk kembali dan simulasi. Struktur halaman materi anemogami dapat dilihat pada Gambar 3.12.
BB. Halaman Materi Zoidiogami
[image:68.595.139.466.242.475.2]Halaman materi zoidiogami merupakan halaman yang berisi cara penyerbukan melalui penyerbukan yang dibantu oleh hewan. Halaman ini menampilkan judul, gambar dan materi serta tombol untuk navigasi untuk kembali dan simulasi. Struktur halaman materi zoidiogami dapat dilihat pada Gambar 3.13.
Gambar 3.13 Struktur Halaman Zoidiogami
CC. Halaman Materi Antropogami
Gambar 3.14 Struktur Halaman Materi Antropogami
DD. Halaman Pembuahan
Halaman pembuahan merupakan halaman yang berisi cara bagaimana system pembuahan pada tumbuhan, seperti pembuahan ganda dan tunggal. Halaman ini menampilkan judul, sub judul materi dan tombol untuk navigasi. Struktur halaman pembuahan dapat dilihat pada Gambar 3.15.
EE. Halaman Materi Pembuahan Tunggal
Halaman materi pembuahan tunggal merupakan halaman yang berisi cara bagaimana system pembuahan tunggal pada tumbuhan. Halaman ini menampilkan judul, sub judul materi dan tombol untuk navigasi untuk kembali dan simulasi. Struktur halaman materi pembuahan tunggal dapat dilihat pada Gambar 3.16.
Gambar 3.16 Struktur Halaman Materi Pembuahan Tunggal
FF. Halaman Materi Pembuahan Ganda
Halaman materi pembuahan ganda merupakan halaman yang berisi cara bagaimana system pembuahan ganda pada tumbuhan. Halaman ini menampilkan judul, sub judul materi dan tombol untuk navigasi untuk kembali dan simulasi. Struktur halaman materi pembuahan ganda dapat dilihat pada Gambar 3.17.
Q. Halaman Simulasi
Halaman simulasi merupakan halaman yang berisi cara bagaimana system reproduksi generatif pada tumbuhan melalui simulasi dan video. Halaman ini menampilkan judul, sub judul materi dan tombol untuk navigasi untuk kembali. Struktur halaman simulasi dapat dilihat pada Gambar 3.18.
[image:71.595.110.502.206.493.2]
Gambar 3.18 Struktur Halaman Simulasi
R. Halaman Konfirmasi Kuis
Gambar 3.19 Struktur Halaman Konfirmasi Kuis
S. Halaman Kuis
Halaman kuis merupakan halaman yang digunakan untuk mengikuti latihan kuis. Halaman ini menampilkan pertanyaan judul,sub judul, dan soal, opsi jawaban dan tombol untuk navigasi. Struktur halaman kuis dapat dilihat pada
Gambar 3.20.
T. Halaman Keluar
Halaman keluar merupakan halaman yang digunakan untuk keluar dari aplikasi. Halaman ini menampilkan pertanyaan kepada user apakah benar ingin keluar atau tidak dan tombol untuk navigasi. Struktur halaman keluar dapat dilihat pada Gambar 3.21.
3.2.3 Flowchart
Flowchart untuk latihan kuis ditunjukkan pada Gambar 3.22.
Mulai
Selesai Load Soal Baru
Hasil Skor Cek soal
20
BAB IV
IMPLEMENTASI DAN EVALUASI
4.1 Pembuatan Aplikasi
Aplikasi multimedia ini merupakan aplikasi pembelajaran reproduksi pada tumbuhan yang berisi tentang pengenalan tentang bagaimana cara reproduksi yang di lakukan pada tumbuhan baik secara vegetatif maupun generatif. Materi tersebut dikemas secara menarik dengan mengusung konsep edutainment sehingga dapat menarik minat anak dan mengurangi kebosanan pada anak.
a. Interface
Aplikasi multimedia ini ditujukan untuk siswa khususnya siswa menengah pertama, sehingga interface yang ditampilkan juga dibuat menggunakan unsur modern dan menarik. Hal tersebut dikarenakan agar siswa tertarik untuk menggunakan aplikasi ini sebagai media belajar. Unsur teknologi tersebut dikemas dalam bentuk animasi dan gambar-gambar yang menarik, warna-warna yang cerah serta diiringi alunan musik pengiring yang akan menjadikan aplikasi ini semakin menarik.
b. Kuis
Kuis atau soal latihan pada aplikasi ini berbentuk pilihan ganda. Soal-soal latihan ini disusun supaya dapat melatih tingkat daya ingat siswa dan dapat menguji secara lebih akurat. Pembuatan kuis ini menggunakan kemampuan adobe Flash CS5 dengan menggunakan bahasa pemrograman actionscript. Actionscript digunakan untuk menampilkan soal, menampilkan jawaban serta mengecek jawaban dari soal kuis itu sendiri.
Pembuatan obyek (baik obyek diam maupun bergerak) dan background pada aplikasi ini menggunakan adobe photoshop CS5 dan di import lalu di olah menggunakan Adobe Flash CS5
Untuk menggambar garis maupun bidang menggunakan fasilitas dari adobe photoshop semua gambar dan text diolah melalui photoshop lalu di import dan di animasikan melalui adobe flash CS5. Efek animasi obyek pada aplikasi ini menggunakan teknik animasi mengubah alpha, tint serta motion tween. Obyek maupun gambar background yang telah digambar di-convert menjadi simbol dengan tipe graphic maupun movie clip. Hal ini dimaksudkan agar gambar obyek maupun background tersimpan di panel library sehingga dapat digunakan kembali yaitu dengan cara men-drag gambar ke area kerja.
4.1.2 Pembuatan Intro
Pada pembuatan intro masing-masing obyek dipisahkan kedalam
beberapa layer yang bertujuan untuk mempermudah dalam pembuatan animasi dan penyusunan terhadap obyek yang telah digambar. Dalam membuat animasi,
langkah yang perlu dilakukan terlebih dahulu adalah mengetahui konsep, kemudian obyek tersebut diubah posisi dan bentuknya dari frame satu ke frame lainnya untuk memperoleh hasil animasi bergerak. Untuk menjalankan dan memperhalus gerakannya, digunakan teknik animasi motion tween.
4.1.3 Pembuatan Tombol Navigasi
Tombol navigasi pada aplikasi ini berfungsi untuk menuju ke halaman tertentu. Tombol navigasi dibuat dengan cara meng-convert graphic yang telah digambar dan beberapa obyek atau gambar menjadi simbol dengan tipe button. Masing-masing tombol pada aplikasi ini disisipkan suara yang telah disiapkan.
[image:77.595.135.486.231.489.2]
Gambar 4.6 Tampilan Pembuatan Tombol Navigasi
Tombol keluar dan tombol menu terdapat pada semua halaman kecuali halaman loading, halaman intro dan halaman keluar
4.1.4 Pemrograman dengan Actionscript
Actionscript digunakan untuk menjalankan aksi pada frame, movie clip
maupun pada suatu tombol. Beberapa actionscript yang digunakan dalam aplikasi multimedia ini adalah sebagai berikut :
a. Actionscript pada awal frame
fscommand("fullscreen", "true"); Penjelasan :
Maksud dari script di atas adalah ketika aplikasi ini dijalankan maka aplikasi ini akan tampil secara penuh (fullscreen).
b. Actionscript pada tombol untuk me-load movie
loadMovieNum("tampilanmenujadi.swf", 0); }
Penjelasan :
Maksud dari script di atas adalah ketika tombol di klik maka secara otomatis
akan memanggil file “tampilanmenujadi.swf”. Angka 0 dibelakang koma
menunjukkan load level yang berarti