BAB IV
IMPLEMENTASI DAN PENGUJIAN
1.1. IMPLEMENTASI
Implementasi bertujuan untuk memastikan apakah perangkat lunak yang di buat sudah sesuai dengan yang diinginkan. Sebelum program di implementasikan maka program harus bebas dari kesalahan.
1.1.1. LINGKUNGAN IMPLEMENTASI
Aplikasi flash card peralatan rumah tangga dan anggota keluarga ini di bangun dan di implementasikan pada seperangkat komputer pribadi (personal computer) dengan spesifikasi masing-masing kebutuha sebagai berikut :
1. Perangkat keras yang di gunakan a. Prosesor intel core 2 duo (tm) b. Memori 2GB of RAM
c. Monitor, keyboard, dan mouse 2. Perangkat lunak yang di gunakan :
a. Sistem oprasi yang digunakan adalah Microsoft windows 2007 b. Adobe Flash CS3 yang di perlukan sebagai software utama
untuk merancang
c. Php mysql yang di perlukan sebagai software utama untuk merancang
d. Adobe Photoshop CS3 yang di gunakan untuk mengedit gambar (software pendukung).
1.2. PEMBUATAN
Pada tahap ini seluruh objek multimedia mulai di buat. Pembuatan objek menurut storyboard, dan struktur navigasi yang berasal dari tahap desain. Pekerjaan ini di lakukan dengan memasukan isi material ke dalam scene seperti apa yang terdapat dalam desain. Semua bahan yang terkumpul diintegrasikan menggunakan Adobe Flash CS3 Profesional, termasuk melakukan coding dengan bahasa pemrograma ActionScript 2.0. dan coding php untuk tampilan menggunakan phpmysql.
Aplikasi ini terdiri dari 7 scene setiap scene terdapat beberapa animasi yang di buat dengan tehnik motion tween yaitu tehnik yang digunakan untuk membuat gambar atau objek bergerak secara otomatis.
Berikut ini merupakan penjelasan dari pembuatan setiap scene aplikasi : 1. Scene 1
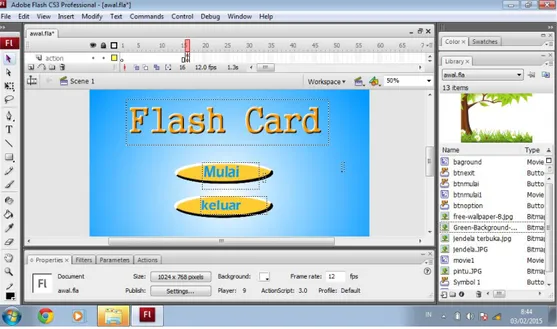
Scene 1 pada aplikasi ini adalah halaman intro. Scene yang akan muncul pertama kali ketika program ini mulai di jalankan. Pasa scene 1 di gunakan sebagai tampilan awal pembuka yang kemudian untuk menuju tampilan halaman menu yang terdapat pada scene 2.
Gambar 4.1. Tampilan halaman awal aplikasi
Tabel 4.1. Penjelasan fungsi layer pada scene 1
No Layer Fungsi
1. Animasi Menampilkan movie clip hitungan 3,2,1 berputar di tengah dengan tehnik motion tween.
2. Background Menampilkan gambar background
3. Scrip Action script untuk menghentikan jalanya animasi. 4. Button Menampilkan tombol navigasi menuju menu utama
Action script yang terdapat pada layer : “script” sebagai berikut : stop();
Maksud dari perintah di atas adalah perintah yang di gunakan untuk menghentikan frame atau jalanya animasi.
function loadSWFmulai() {
var url:URLRequest=new URLRequest("rumah.swf"); var loader:Loader=new Loader();
loader.load(url); addChild(loader); }
btn_mulai.addEventListener (MouseEvent.CLICK, doThismulai); function doThismulai(mevt:MouseEvent):void{
loadSWFmulai(); }
Scrip tersebut merupakan deklarasi variable untuk mengambil alamat url yang akan di tuju. Maksud dari perintah di atas adalah jika tombol mulai di klik maka akan memanggil halaman “rumah.swf” sebagai tampilan menu selanjutnya.
2. Scene 2
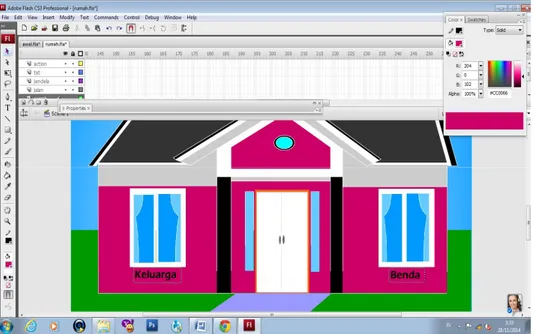
Scene 2 adalah halaman menu utama yang terdiri dari dua tombol navigasi menuju menu-menu game benda pelaratan rumah tangga dan anggota keluarga.
Gambar 4.2. tampilan menu utama
Tabel 4.2. Penjelasan fungsi layer pada scene 2
No Layer Fungsi
1. Button Sebagai tombol navigasi menuju menu selanjutnya 2. Movie clip Membuat evek gambar seperti jendela terbuka saat
kursor berada pada gambar jendela. 3. Background Menampilkan gambar background
Action script yang terdapat pada layer : “button” sebagai berikut : function loadSWFhome() {
var url:URLRequest=new URLRequest("benda.swf"); var loader:Loader=new Loader();
loader.load(url); addChild(loader); }
btn_benda.addEventListener (MouseEvent.CLICK, doThis1); function doThis1(mevt:MouseEvent):void{
Scrip tersebet merupakan deklarasi variable untuk mengambil alamat url yang akan di tuju. Maksud dari perintah di atas adalah jika tombol benda di klik maka akan memanggil halaman “benda.swf” sebagai tampilan menu selanjutnya.
Action script yang terdapat pada layer : “button” sebagai berikut : function loadSWFkeluarga() {
var url:URLRequest=new URLRequest("keluarga.php"); var loader:Loader=new Loader();
loader.load(url); addChild(loader); }
btn_keluarga.addEventListener (MouseEvent.CLICK, doThis); function doThis(mevt:MouseEvent):void{
loadSWFkeluarga( }
Maksud dari perintah di atas adalah jika tombol keluarga di klik maka akan memanggil halaman “keluarga.php” sebagai tampilan menu selanjutnya.
3. Scene 3
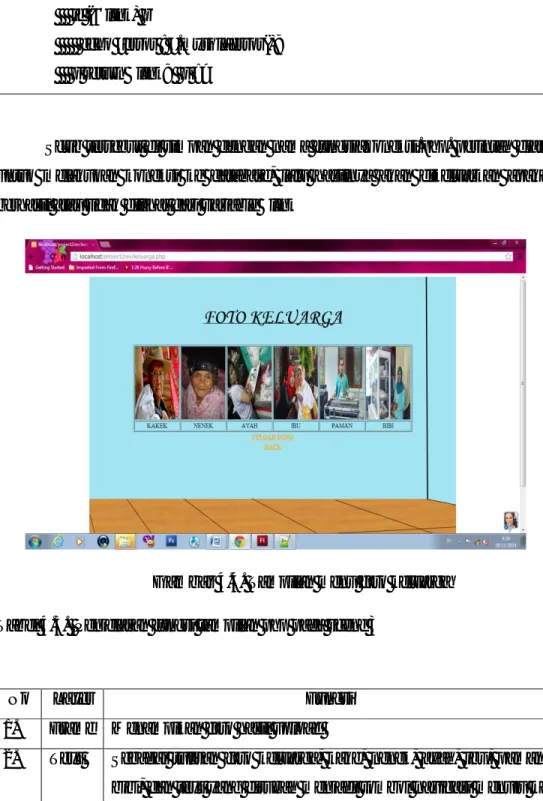
Scene 3 adalah halaman menu keluarga yang terdiri dari tombol navigasi menuju menu upload foto dan kembali ke menu utama. Scene 3 juga berfungsi untuk menampilkan hasil foto keluarga yang telah di pilih oleh user dan di upload.
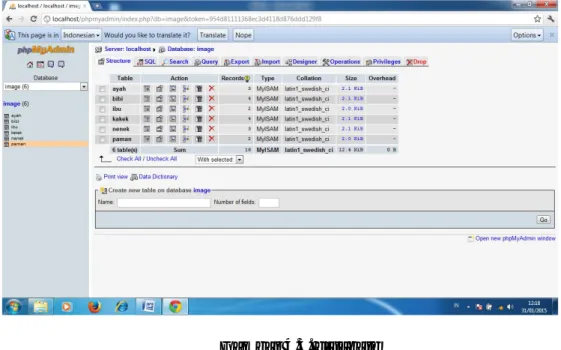
Sebelumnya buat folder “image” sebagai tempat penampung gambar yang telah di upload. Dan buat database dalam php myadmin terlebih dahulu dalam sebagai tempat penampung nama dari file gambar yang akan di upload dengan Nama database : “image”.
Gambar 4.3. database
Script php untuk membuat database CREATE DATABASE “image” ;
Perintah tersebut adalah membuat database image Script php untuk membuat tabel kakek CREATE TABLE “KAKEK” (
Id_image INT(10) NOT NULL AUTO_INCREMENT, Nama_image VARCHAR (50) NOT NULL,
PRIMARY KEY (Id_image) );
Perintah di atas adalah untuk membuat tabel kakek yang berisikan filed sebagai berikut :
id_foto dengan tipe data integer, maksimal karakter 10, todak boleh kosong, dan menjadi kata kunci.
nama_image dengan tipe data varchar, maksimal karakter 50, dan tidak boleh kosong.
Script php untuk membuat tabel nenek
CREATE TABLE “NENEK” (
Id_image INT(10) NOT NULL AUTO_INCREMENT, Nama_image VARCHAR (50) NOT NULL,
PRIMARY KEY (Id_image) );
Perintah di atas adalah untuk membuat tabel nenek yang berisikan filed sebagai berikut :
id_foto dengan tipe data integer, maksimal karakter 10, todak boleh kosong, dan menjadi kata kunci.
nama_image dengan tipe data varchar, maksimal karakter 50, dan tidak boleh kosong.
Script php untuk membuat tabel ayah
CREATE TABLE “AYAH” (
Id_image INT(10) NOT NULL AUTO_INCREMENT, Nama_image VARCHAR (50) NOT NULL,
PRIMARY KEY (Id_image) );
Perintah di atas adalah untuk membuat tabel ayah yang berisikan filed sebagai berikut :
id_foto dengan tipe data integer, maksimal karakter 10, todak boleh kosong, dan menjadi kata kunci.
nama_image dengan tipe data varchar, maksimal karakter 50, dan tidak boleh kosong.
Script php untuk membuat tabel ibu CREATE TABLE “IBU” (
Id_image INT(10) NOT NULL AUTO_INCREMENT, Nama_image VARCHAR (50) NOT NULL,
PRIMARY KEY (Id_image) );
Perintah di atas adalah untuk membuat tabel paman yang berisikan filed sebagai berikut :
id_foto dengan tipe data integer, maksimal karakter 10, todak boleh kosong, dan menjadi kata kunci.
nama_image dengan tipe data varchar, maksimal karakter 50, dan tidak boleh kosong.
Script php untuk membuat tabel paman CREATE TABLE “PAMAN” (
Id_image INT(10) NOT NULL AUTO_INCREMENT, Nama_image VARCHAR (50) NOT NULL,
PRIMARY KEY (Id_image) );
Perintah di atas adalah untuk membuat tabel paman yang berisikan filed sebagai berikut :
id_foto dengan tipe data integer, maksimal karakter 10, todak boleh kosong, dan menjadi kata kunci.
nama_image dengan tipe data varchar, maksimal karakter 50, dan tidak boleh kosong.
Script php untuk membuat tabel bibi CREATE TABLE “BIBI” (
Id_image INT(10) NOT NULL AUTO_INCREMENT, Nama_image VARCHAR (50) NOT NULL,
PRIMARY KEY (Id_image) );
Perintah di atas adalah untuk membuat tabel bibi yang berisikan filed sebagai berikut :
id_foto dengan tipe data integer, maksimal karakter 10, todak boleh kosong, dan menjadi kata kunci.
nama_image dengan tipe data varchar, maksimal karakter 50, dan tidak boleh kosong.
Kemudian buat koneksi dengan database dengan scrib koneksi sebagai berikut : Script php yang terdapat pada “fungsi_koneksi.php”
<?php function koneksi_db(){ $host = "localhost"; $user = "root"; $pass = ""; $db = "image";
$link = mysql_connect($host,$user,$pass); mysql_select_db($db,$link);
if (!$link) {
echo "error : ".mysql_error(); } return $link; } ?>
Scrib tersebut di simpan dengan nama fungsi_koneksi.php. perintah diatas untuk melakukan koneksi ke database, lalu hasilnya akan dikeluarkan apakah berhasil atau tidak dilihat dari variable $link
Gambar 4.4. Tampilan menu foto keluarga Tabel 4.3. Penjelasan fungsi tampilan php pada scene 3
No Layer Fungsi
1. Frame Menampikan foto hasil upload
2. Text Sebagai tulisan foto keluarga, kake, nenek, ayah, ibu, paman, bibi, dan text yang dirubah menjadi tombol navigasi menuju ke halaman upload dan kembali ke menu utama
Script php background yang terdapat pada “keluarga.css” sebagai berikut : #root { } #content { background-image: url("image/back.png"); width: 1000px; height:680px; padding-top: 70px; margin-top: 0px; } #content2 { padding: 0px 0px 0px 0px; } #tombol { }
Maksud dari perintah tersebut adalah untuk memanggil gambar yang terdapat dalam folder “image” dengan nama file dari gambar tersebut “back.png” dan mengubah ukuran gambar menjadi lebar 1000, tinngi puncak 680, garis tepi 0. Gambar tersebut sebagai baground dari tampilan aplikasi.
Scrib untuk tampilan menu keluarga “keluarga.php” <link rel=’stylesheet' type='text/css' href='keluarga.css' />
Maksud dari Action script di atas adalah memanggil “keluarga.css” sebagai latar belakang aplikasi.
<?php
include("fungsi_koneksi.php"); $koneksi = koneksi_db();
$sql = "select * from kakek order by id_image desc"; $aksi = mysql_query($sql,$koneksi);
Maksud dari perintahdi atas adalah untuk mengikutsertakan file fungsi_koneksi.php ke dalam file keluarga.php dimana pada file keluarga.php kita melakukan proses koneksi ke database.
Scrib untuk tampilan menu keluarga “keluarga.php” (lanjutan) ?><center>
<div id='root'> <div id='content'>
<u><b><font face='monotype corsiva' size='16' >FOTO KELUARGA</font></b></u><br><br><br>
<div id='content2'> <table border='1'> <tr><td>
Maksud dari perintah di atas adalah meletakan tulisan “FOTO KELUARGA” pada bagian tengah dengan ukuran “16” dan tipe font “'monotype corsiva” lalu di beri garis bawah dengan pembatas ke tabel berjarak 1 spasi.
Scrib untuk tampilan menu keluarga “keluarga.php” (lanjutan) <?php if($data = mysql_fetch_array($aksi))?>
width = '120' height = '180'/><!-- echo $data['nama_image']; </td>
Makssud dari perintah scrib tersebut adalah memanggil aray dari data gambar dan menempatkanya pada tabel dengan mengubah ukuran gambar tersebut menjadi lebar : 180 dan tinggi : 120 dan pembatas tepian : 0.
Scrib untuk tampilan menu keluarga “keluarga.php” (lanjutan) <td>
<p align = "center" >KAKEK</p> </td>
</table> </div>
Maksud dari scrib di atas adalah tulisan dari KAKEK, NENEK, AYAH, IBU, PAMAN, BIBI, yang berada di dalam tabel di letakan di tengah-tengah.
Scrib untuk tampilan menu keluarga “keluarga.php” (lanjutan) <div id="tombol"> <table> <tr> <td align='center'> <a href="index_keluarga.php"><font color="orange"><b>UPLOAD FOTO</b></font></a> </td> </tr>
<tr> <td align='center'> <a href="rumah.swf"><font color="orange"><b>BACK</b></font></a> </td> </tr> </table> </div> </div> </center>
Maksud dari scrib di atas adalah merubah fungsi text UPLOAD FOTO menjadi tombol navigasi menuju menu upload foto (index_keluarga.php). di letakan di tengah, dengan font warna jingga, dan text BACK sebagai navigasi kembali ke menu utama (rumah.swf). di letakan di tengah-tengah, dengan font berwarna jingga, bila tulisan UPLOAD FOTO DI klik maka menampilkan halaman menu upload foto, jika tulisan BACK di klik maka akan menampilkan halaman utama.
4. Scene 4
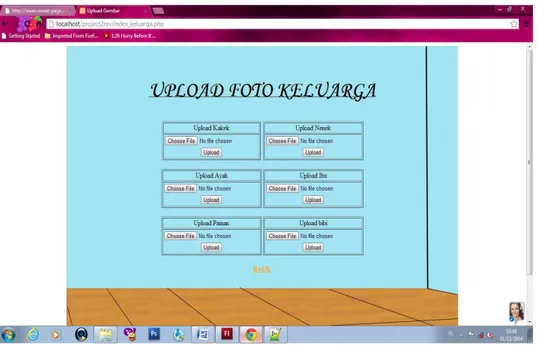
Scene 4 adalah halaman menu upload keluarga yang terdiri dari tombol chosse file sebagai navigasi menuju ke brouser untuk memilih gambar yang akan di upload, tombol upload berfungsi untuk memproses upload dari gambar yang terpilih. Dan text BACK yang di jadikan tombol navigasi untuk kembali ke keluarga.
Gambar 4.5. Tampilan menu upload foto
Tabel 4.4. Penjelasan fungsi tampilan php pada scene 4
No Layer Fungsi
1. Button Chosee file sebagai navigasi menuju ke brouser untuk memilih foto, dan upload untuk proses mengupload gambar yang dipilih.
2. Text Sebagai text upload foto keluarga, upload kake, upload nenek, upload ayah,upload ibu, upload paman, upload bibi, dan text back yang dirubah menjadi tombol navigasi menuju kembali ke menu foto keluarga
Script dari index_keluarga.php pada scene 4 <head>
<title>Upload Gambar</title>
<link rel='stylesheet' type='text/css' href='keluarga.css' /> </head>
Maksud dari scrib tersebut adalah memanggil gambar “keluarga.css” dan di jadikan latar belakang aplikasi
.
Script dari index_keluarga.php pada scene 4 (lanjutan) </div>
<body> <center> <div id='root'> <div id='content'>
<u><b><font face='monotype corsiva' size='16' >UPLOAD FOTO KELUARGA</font></b></u><br><br><br>
<div id='content2'> <table><tr><td>
<form enctype="multipart/form-data" method="post" action="upload_keluarga.php">
<table align="center" border="1">
Maksud dari scrip tersebut adalah buat text UPLOAD FOTO KELUARGA, dengan tipe font monotype corsiva ukuran 16, dan diletakan di tengah-tengah dalam tabel.
Script dari index_keluarga.php pada scene 4 (lanjutan) <tr><td>
<form enctype="multipart/form-data" method="post" action="upload_keluarga.php">
Skrip tersebut merupakan atribut dari form untuk menginput. Karna data yang di input berupa file dan mengirim data ke server.
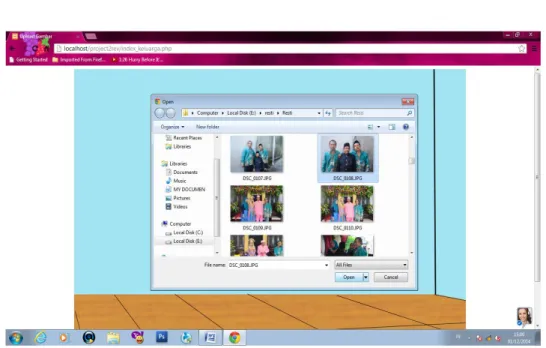
Gambar 4.6. Tampilan brouse memilih foto yang akan di upload
Gambar 4.5. adalah tampilan aplikasi saat memilih foto dalam brouser atau file gambar yang berada dalam komputer yang akan di upload.
Script dari index_keluarga.php pada scene 4 (lanjutan) <table align="center" border="1">
<tr>
<td colspan="2" align="center">Upload Ayah</td> </tr>
<tr>
<td colspan="2" align="center"><input type="file" name="ayah">
<br><input type="submit" name="ayah" value="Upload"></td> </tr>
</table>
Maksud dari script di atas adalah text “upload ayah” yang berada dalam tabel di letakan rata tengah. dan yang akan di upload meminta nama foto ayah.
5. Scene
Scene 5 adalah halaman menu setelah memilih gambar yang akan di upload dan terdiri dari text yang di jadikan tombol navigasi menuju scene 3. Untuk melihat hasil tampilan gambar yang di upload.
Gambar 4.6. adalah tampilan menu setelah memilih foto yang akan di upload. Tabel 4.5. penjelasan layer menu upload_keluarga.php
No Layer Fungsi
1. Text Sebagai text “untuk melihatnya silahkan klik” dan text “Link ini” dijadikan tombol navigasi menuju ke menu foto keluarga untuk melihat hasil upload foto.
Script upload_keluarga.php
<link rel='stylesheet' type='text/css' href='keluarga.css' /> <?php
include("fungsi_koneksi.php"); }
Maksud dari perintah di atas adalah memanggil gambar dari “keluarga.css” sebagai latar belakang, dan mengikut sertakan fungsi_koneksi.php ke dalam upload_keluarga sebagai koneksi ke database.
Script upload_keluarga.php (lanjutan) if($_POST['kakek']){ $lokasi_file = $_FILES['kakek']['tmp_name']; $tipe_file = $_FILES['kakek']['type']; $nama_file = $_FILES['kakek']['name']; $direktori = "image/$nama_file"; $koneksi = koneksi_db();
$sql = "insert into kakek values (null,'$nama_file')"; $aksi = mysql_query($sql,$koneksi);
Maksud dari perintah di atas adalah jika yang di upload adalah foto kakek di simpan dalam folder “image” dan di letakan sesuai dengan lokasi masing-masing foto. Foto kakek, nenek, ayah, ibu, paman, bibi. Nama dari file yang di upload si simpan dalam database.
Script upload_keluarga.php (lanjutan) move_uploaded_file($lokasi_file,$direktori); echo "<center>
<div id='root'> <div id='content'>
Perintah tersebut untuk proses memindahan file gambar tersebut
Script yang terdapat pada upload_keluarga.php (lanjutan) <table border='1'>
<tr><td align='center'>
<b><font size='11'>Untuk melihatnya silakan klik</font> <a href='keluarga.php'><br><font color='orange' size='11'>Link ini</font></a></b>
</td></td> </table>
Maksud dari perintah di atas adalah buat tulisan di letakan rata tengah, ukuran 11 dengan tulisan “untuk melihatnya silahkan klik”. Dan tulisan link ini berwarna jingga dengan ukuran 11. Bila di klik makan akan memanggil halaman keluarga.php
<?php if($_POST['Name']){ $nama = "kakek"; $Name = $_POST['Name']; } if($_POST['Name1']){ $nama = "nenek"; $Name = $_POST['Name1'];
Maksud perintah tersebut merupakan pilihan. jika yang di kirimkan foto nama = kakek, nama2 = nanek, nama3=ayah, dan seterusnya.
Script php yang terdapat pada upload_file.php (lanjutan) $ext_file = "jpg";
$nama_file = "$nama.$ext_file";
Maksud dari perintah diatas tipe dari file gambar yang di upload adalah .jpg.
move_uploaded_file($_FILES['Filedata']['tmp_name'], "img/".$nama_file);
$vdir_upload = "img/";
$vfile_upload = $vdir_upload . $nama_file; $im_src = imagecreatefromjpeg($vfile_upload);
Maksud dari perintah di atas untuk memindahkan file dari ambar yang di pilih di folder img. Dan meletakanya di from gambar yang telah di buat.
$src_width = imageSX($im_src); $src_height = imageSY($im_src); $dst_width = 1024;
$dst_height = 768;
Script di atas untuk mengatur gambar pada tampilan setelah di upload menjadi lebar 768 dan tinggi 1024.
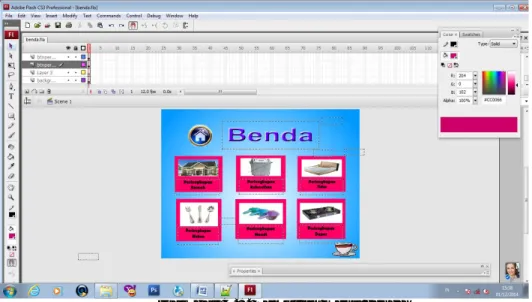
6. Scene
Scene 6 adalah halaman menu benda yang terdiri dari gambar kategori benda peralatan rumah tangga yang di jadikan tombol navigasi menuju scene selanjutnya. Dan tombol rumah untuk kembali ke halaman menu utama.
Tabel 4.6. Penjelasan fungsi layer pada scene 6
No Layer Fungsi
1. Button Button rumah berfungsi sebagai tombol navigasi untuk kembali ke halaman menu utama dan navigasi menuju scene 6 untuk tampilan menuselanjutnya.
2. Text Sebagai text BENDA
3. Bitmap Gambar dari benda peralatan rumah tangga yang ingin di tampilkan
Action script yang terdapat pada layer : “button” sebagai berikut : function loadSWFkebersihan()
{
var url:URLRequest=new URLRequest("perlengkapan kebersihan.swf"); var loader:Loader=new Loader();
loader.load(url); addChild(loader); }
btn_kebersihan.addEventListener (MouseEvent.CLICK, doThis1); function doThis1(mevt:MouseEvent):void{
loadSWFkebersihan(); }
Script tersebut merupakan deklarasi variable untuk mengambil alamat url yang akan di tuju. Maksud dari perintah di atas adalah jika tombol gambar perlengkapan kebersihan di klik maka akan memanggil “perlengkapan kebersihan.swf” sebagai tampilan menu selanjutnya.
7. Scene 7
Scene 7 adalah halaman benda peralatan rumah tangga yang telah terkelompokan. Terdiri dari gambar benda peralatan rumah tangga yang muncul dengan evek motion tween, dan audio suara dari benda tersebut. Pada scene 7 terdapat 2 tombol button sebagai navigasi untuk melihat tampilan gambar selanjutnya dan sebelunya. Dan tombol untuk kembali ke halaman menu utama atau scene 2.
Gambar 4.9. Tampilan peraatan rumah tangga
Tabel 4.7. Penjelasan fungsi layer pada scene 7
No Layer Fungsi
1. Button Sebagai tombol navigasi melihat gambar selanjutnya atau sebelumnya. Dan tombol untuk kembali ke halaman utama (scene 2)
2. Sound Suara dari benda yang muncul setelah gambar muncul 3. Background Menampilkan gambar background
4. Movie clip Tampilan gambar panci yang membesar dan tulisan yang membesar.
5. Script Untuk menghentikan mottion tween yang berjalan
Action script yang terdapat pada layer : “script” sebagai berikut : stop();
Maksud dari perintah di atas adalah perintah yang di gunakan untuk menghentikan frame atau jalanya animasi.
Action script yang terdapat pada layer : “button” sebagai berikut : function doThisnextkompor(event:MouseEvent):void{
gotoAndPlay(51); }
btn_next.addEventListener (MouseEvent.CLICK, doThisnextkompor);
Maksud dari perintah di atas adalah perintah yang di gunakan ketika tombol next di klik maka akan pergi ke frame ke 51 untuk melihat gambar berikutnya.
Action script yang terdapat pada layer : “button” sebagai berikut : {
var url:URLRequest=new URLRequest("benda.swf"); var loader:Loader=new Loader();
loader.load(url); addChild(loader); }
btn_back.addEventListener (MouseEvent.CLICK, doThisbackkompor); function doThisbackkompor(mevt:MouseEvent):void{
loadSWFbackkompor(); }
Maksud dari perintah di atas adalah bila tombol back di klik maka aplikasi akan kembali ke scene 2 menu utama yaitu “benda.swf”.
Action script yang terdapat pada layer : “button” sebagai berikut : {
var url:URLRequest=new URLRequest("benda.swf"); var loader:Loader=new Loader();
loader.load(url); addChild(loader); }
btn_end.addEventListener (MouseEvent.CLICK, doThisendtelur); function doThisendtelur(mevt:MouseEvent):void{
loadSWFendtelur(); }
Maksud dari perintah di atas adalah bila tombol and di klik maka akan menuju ke scene 2 menu utama yaitu “benda.swf”.
Testing di lakukan setelah selesai tahap pembuatan dan seluruh data selesai di masukan.pada aplikasi flashh card peralatan rumah tangga dan anggota keluarga. Proses terakhir yang dilakukan dalah pengujian dan distribusi. Pengujian di lakukan untuk mengetahui apakah program berjalan sesuai yang di harapkan atau tidak. Pengujian pada aplikasi ini di lakukan dengan cara black box testing.
Pengujian black box dingunakan untuk menguji aplikasi flash card peraatan rumah tangga dan anggota keluarga ini.metode black box testing adalah metode untuk mengetahui fungsi pada program. Sekenario pengujian di lakukan untuk mengetahui langkah-langkah dan mengetahui apakan tombol aplikasi menu sudah berfungsi sesuai dengan rancangan. Berikut ini meruakan sekenario pengujian yang di lakukan :
Tabel 4.8 tabel sekenario pengujian
Scenario Pengujian Aksi Hasil yang di harapkan
Menu awal Mulai Memilih
Menampilkan halaman men utama
Keluar Menilih Keluar dari aplikasi tersebut
Menu utama Keluarga Memilih
Menampilhan halaman foto keluarga
Benda Memilih Menampilkan halaman benda Menu foto
keluarga
Upload Memilih Menampilan halama upload foto Back Memilih Menampilkan halaman menu
utama Menu upload
foto
Chose file Memilih Menuju brouse memilih gambar Back Memilih Menampilkan halaman upload
foto
Menu benda
Back Memilih Kembali ke menu utama p.rumah Memilih menampilkan menu
perlengkapan rumah p.dapur Memilih menampilkan menu
Tabel 4.8 tabel sekenario pengujian (lanjutan)
Scenario Pengujian Aksi Hasil yang di harapkan
Perlengkapan benda
P.makan Memiih menampilkan menu perlengkapan makan
p.mandi Memilih menampilkan menu perlengkapan mandi
p.kebersihan Memilih menampilkan menu perlengkapan kebersihan
p.tidur Memilih menampilkan menu perlengkapan tidur
Menu perlengkapan
dapur
Back Memilih Menampilkan gambar benda selanjutnya.
Next Memilih Menampilkan gambar benda berikutnya.
Menu perlengkapan
makan
Back Memilih Menampilkan gambar benda selanjutnya.
Next Memilih Menampilkan gambar benda berikutnya.
Menu perlengkapan
mandi
Back Memilih Menampilkan gambar benda selanjutnya.
Next Memilih Menampilkan gambar benda berikutnya.
Menu perlengkapan
kebersihan
Back Memilih Menampilkan gambar benda selanjutnya.
Next Memilih Menampilkan gambar benda berikutnya.
Scenario Pengujian Aksi Hasil yang di harapkan Next Memilih Menampilkan gambar benda
berikutnya. Menu
perlengkapan rumah
Back Memilih Menampilkan gambar benda selanjutnya.
Next Memilih Menampilkan gambar benda berikutnya.
Dari sekenario pengujian yang di lakukan berdasarkan tabel 5.1. maka akan di dapatkan hasil pengujian. Hasil pengujian di dapat setelah melakukan aksi pada setiap meu yang ada di masing-masing scene pada aplikasi tersebut dan hasil bisa di lihat pada tabel berikut ini :
Tabel 4.9. tabel hasil sekenario pengujian
Scenario Pengujian Aksi Hasil yang di harapkan Sukses
Menu awal
Klik tombol
mulai Memilih
Menampilkan halaman
menu utama Sukses Klik tombol
keluar Memilih Keluar dari aplikasi Gagal
Menu utama
Klih tombol
Keluarga Memilih
Menampilhan halaman
foto keluarga Sukses Klik tombol Benda Memilih Menampilkan halaman benda Sukses Menu foto keluarga Klik tombol Upload Memilih Menampilan halama
upload foto Sukses Klik tombl
Back Memilih
Menampilkan halaman
menu utama Sukses Tabel 4.9. tabel hasil sekenario pengujian (lanjutan)
Scenario pengujian Aksi Hasil yang di harapkan Sukses Menu Klik tombol Memilih Menuju brouse memilih Sukses
upload foto Chose file gambar Klik tombol
Back Memilih
Menampilkan halaman
upload foto Sukses
Menu benda
Klik tombol
Back Memilih Kembali ke menu utama Sukses Klik tombol
p.rumah Memilih
menampilkan menu
perlengkapan rumah Sukses Klik tombol
p.dapur Memilih
menampilkan menu
perlengkapan dapur Sukses Klik tombol
P.makan Memiih
menampilkan menu
perlengkapan makan Sukses
Menu p tidur
Back Memilih Menampilkan gambar benda
selanjutnya. Sukses Next Memilih Menampilkan gambar benda
berikutnya. Sukses Menu p.
Kebersihan
Back Memilih Menampilkan gambar benda selanjutnya.
Sukses
Next Memilih Menampilkan gambar benda berikutnya.
Sukses
Menu p. Makan
Back Memilih Menampilkan gambar benda selanjutnya.
Sukses
Next Memilih Menampilkan gambar benda berikutnya.
Sukses
Menu p. Mandi
Back Memilih Menampilkan gambar benda selanjutnya.
Sukses
Next Memilih Menampilkan gambar benda berikutnya.
Sukses
Tabel 4.9. tabel hasil sekenario pengujian (lanjutan)
Scenario pengujian Aksi Hasil yang di harapkan Sukses Menu p.
Dapur
Back Memilih Menampilkan gambar benda selanjutnya.
Sukses
benda berikutnya.
Menu p. Rumah
Back Memilih Menampilkan gambar
benda selanjutnya. Sukses Next Memilih Menampilkan gambar
benda berikutnya. Sukses
4.5. DISTRIBSI
Produk multimedia siap untuk di pergunakan, aplikasi di perbanyak dan di sebarluaskan ke seluruh user denggan menggunakan flash disck atau CD ROM. Pada tahap ini juga merupakan tahap dimana evaluasi terhadap suatu produk multimedia di lakukan, dengan di lakukan evaluasi akan dapat dikembangkan sistem yang lebih baik di kemudian hari.
Di karenakan aplikasi ini menggunakan database sebagai penunjang, maka di sarankan untuk membuat database baru atau import database pada php mysql terlebih dahulu pada perangkat yang akan di pasang aplikasi tersebut. Dan memastikan aplikasi perangkat lunak phpmysql tersedia dan siap untuk di jalankan.