BAB 7
JOOMLA
7.1 Introduction to Joomla!
“Joomla! is one of the most powerful Open Source Content Management Systems on the planet. It is used all over the world for everything from simple web sites to complex corporate applications. Joomla! is easy to install, simple to manage, and reliable.” – www.joomla.org.
1.1 Content Management System
Sebagai langkah awal ada baiknya Anda mengerti dahulu apa itu CMS atau Content Management System. Apakah sama dengan software HTML editor lainnya seperti Microsoft FrontPage, Dreamweaver, atau bahkan sebuah Notepad?. Seperti yang kita ketahui, content merupakan salah satu urat nadi dari kehidupan sebuah website. Tanpa content dapat dipastikan tidak ada website. Sebuah website yang dikelola dengan baik pasti akan selalu berusaha menampilkan content terbaru bagi para pengunjungnya. Lalu apa yang dimaksud dengan content sebenarnya? Pada dasarnya content adalah sebuah unit informasi yang digunakan untuk membentuk sebuah halaman di website. Dapat terdiri dari apa saja; teks, gambar, video, suara, dan lain sebagainya.
Dari content yang sudah ada tadi, kemudian diatur sedemikian rupa sehingga membentuk sebuah website. Framework atau sistem, tempat di mana content itu diletakkan menfasilitasi ‘perkakas-perkakas’ yang dibutuhkan untuk menjaga konsistensi proses pembuatan halaman-halaman di website secara efisien dan efektif.
1.2 CMS Joomla [www.joomla.org]
Joomla adalah salah satu dari ratusan free CMS yang tersedia di Internet yang memiliki jumlah pengguna yang besar. Kemudahan pengaturan content, dukungan di Internet yang banyak, plugin yang melimpah; merupakan keunggulan CMS Joomla yang membuat Joomla banyak diminati orang. Pada Joomla, setiap halaman dari web memuat bermacam-macam block dari content, block ini disebut juga position. Anda mengatur layout untuk halaman dengan sebuah template, termasuk penempatan banyak block pada halaman web, font, warna, dan background. Lalu Anda menempatkan bermacam-macam module dalam sebuah block. Dan terakhir Anda menambahkan content dan menampilkan pada halaman utama web Anda.
7.2 Struktur File dan Direktori Joomla
Pada bagian ini kita belajar tentang struktur file dan direktori yang digunakan oleh Joomla. Seperti kita ketahur Joomla adalah sebuah website content management yang powerfull, maka sudah pasti mempunyai banyak file dan direktori.
1.3.1 Struktur File
File yang kita bahas adalah file-file penting yang terletak di root direktori server Joomla, yaitu :
1. Index.php, merupakan file utama untuk menampilkan halaman web Joomla. database, dan pengaturan penting lainnya. Jika file ini rusak, website Joomla tidak akan berfungsi.
3. Copyright.php, file ini berisi tentang hak cipta website CMs Joomla, walaupun sebenarnya lebih tepat disebut copyleft.
4. License.php, file ini berisi informasi tentang lisensi website CMS Joomla
5. Mainbody.php, ini merupakan file pendukung yang sangat penting dalam mengatur tampilan berita di website.Joomla.
7.2.1 Struktur Direktori
Joomla mempunyai beberapa direktori yang mempunyai fungsi tersendiri. Setiap direktori mempunyai subdirektori dan file-file pendukung sesuai fungsinya. Berikut ini adalah struktur direktori Joomla.
1. Administrator, ini merupakan direktori khusus administrator untuk keperluan pengelolaan website Joomla. Mulai dari proses installasi modul, komponen. Mambot, bahasa sampai dengan proses maintenance web secara keseluruhan.
2. Cache, sebuah direktori khusus yang berfungsi untuk menyimpan data sementara di computer pengguna, tujuannya adalah mempercepat proses loading web jika dibuka pada waktu lain fungsinya sama dengan memori computer.
3. Components, merupakan direktori tempat menyimpan seluruh komponen yang terinstall di website Joomla.
4. Editor, sebuah direktori yang berfungsi untuk menyimpan berbagai editor yang diinstall pada website Joomla.
5. Help, sebuah direktori khusus untuk menampilkan bantuan jika kita menemukan Kendala dalam menggunakan Joomla.
6. Images, adalah direktori tempat menampung file-file gambar guna keperluan website Joomla.
7. Includes, ini merupakan direktori pendukung bagi aplikasi joomla yang lainnya.
8. Installation, direktori yang digunakan dalam proses installasi website Joomla. Jika proses installasi selesai, direktori ini sebaiknya dihapus, untuk mempertimbangkan keamanan web dimasa dating.
9. Language, sebuah direktori khusus untuk menampung jenis-jenis bahasa yang dapat digunakan di website yang multi bahasa.
10. Mambots, sebuah direktori untuk menampung tool tambahan dari Joomla, Misalnya, mos images, mos pagebreak,dll.
11. Media, sebuah direktori yang diperuntukkan untuk menyimpan dan meng- upload file-file ke dalam website Joomla, baik file gambar maupun teks.
12. Modules, tempat menyimpan modul-modul yang terinstal di website Joomla. 13. Templates, tempat menyimpan semua template yang terinstal di website
7.3 Istilah-Istilah Penting Pada Joomla
Banyak istilah-istilah yang kedengaran baru, jika kita betul-betul pemula dengan Joomla. Agar pemahaman kita terhadap Joomla lebih mudah, berikut ini diberikan penjelasan terhadap beberapa istilah yang akan sering digunakan nantinya.
1. Module, adalah bagian unit fungsi dari Joomla yang berguna untuk menampilkan fitur-fitur utam Joomla serta menampilkan beberapa komponen terkait. Secara default, Joomla telah menyediakan be berapa modul, seperti modul banner,menu, login, newsfeed, statistic, arsip,sindikasi, polling dan lain sebagainya serta modul yang disediakan oleh pihak ketiga.
2. Component, adalah sebuah aplikasi yang menambah nilai guna Joomla. Sebuah component mempunyai konfigurasi di bagian jendela administratornya. Misalnya komponen weblink, content form, polling dan lain sebagainya.
3. Mambots, sebuah unit fungsi Joomla yang disisipkan unutk memanipulasi ataupun menterjemahkan konten yang diproses sebelum ditampilkan. Seperti, Mambots editor, Mos image, dsb…
4. Template, sebuah aplikasi yang berfungsi untuk mengatur tampilan website Joomla secara keseluruhan. Template ini mirip dengan istilah Theme di Windows atau skin di Winamp. Pada template ini diatur sedemikian rupa sehingga website dapat tampil sesuai keinginan kita.
5. Content, semua berita/artikel/module/komponen yang terdapat dalam website secara keseluruhan
7.4 Pra Instalasi CMS Joomla
2.1 Aplikasi yang Anda butuhkan
1. Paket AMP (Apache, MySQL, dan PHP) : salah satunya adalah XAMPP yang sudah terintegrasi AMP didalamnya dan menghemat resource komputer dibandingkan menginstall AMP satu-persatu.
2. CMS Joomla 1.0.10, atau juga Joomla versi terbaru
3. Notepad++, freeware untuk mengedit bahasa pemrograman. Alternatif : Wordpad, Editplus, Macromedia Dreamweaver, atau PHP editor lainnya.
4. 7zip, freeware program kompresi yang powerful. Alternatif : WinZip atau WinRar 5. Internet browser, contoh: Internet Explorer atau Opera atau Firefox.
2.2 Instalasi paket AMP (XAMPP)
Bila firewall anda aktif, pastikan untuk memberikan akses pada Apache dan MySql agar dapat aktif
7.5 Instalasi CMS Joomla
1. Ekstrak paket Joomla [Joomla_1.0.10.zip] atau versi terbaru ke folder ( C:\Program Files\xampp\htdocs )
2. Rename folder hasil ekstrasi dengan nama yang Anda inginkan, misalkan :workshop 3.Jalankan internet browser Anda, akses : localhost/workshop. Sehingga proses instalasi CMS Joomla dilakukan via internet browser.
4. Pre-installation check : pastikan setiap item ditandai warna hijau. Lalu klik Next. 5. license : Klik Next.
6. step 1 :
Host Name : localhost MySQL User Name : root MySQL Password : root
MySQL Database Name : workshop (terserah Anda) Klik Next. Klik OK.
7. step 2 :
Isi nama web Anda pada field Site name. Misalkan Mega Workshop IE Community. Klik Next
8. step 3 :
Isi field Your E-mail dengan e-mail Anda dan field Admin password dengan password yang Anda inginkan. Klik Next.
Keterangan :
Pada CMS Joomla halaman web terbagi dua bagian yaitu halaman Backend dan Frontend. Halaman Backend adalah halaman admin yang digunakan untuk melakukan segala konfigurasi web Anda. Akses : localhost/workshop/administrator
7.6 Manajemen Content Joomla
Setelah menginstall CMS Joomla, kita dapat memulai untuk bekerja dengan content. Versi Joomla saat ini mempunyai hirarki content yang statis : Anda harus membagi content ke dalam tiga hirarki, tidak lebih, tidak kurang. Tiga hirarki itu adalah : Sections,
ategories, dan Content. C
Sections seperti kontainer yang besar yang berisi semua categories. Categories adalah kontainer yang lebih kecil dan berisi content. Segala teks dan gambar yang tampil pada halaman web adalah content. Anda tak dapat membuat content tanpa memiliki sections dan categories.
Sebagai contoh, kita akan membuat sebuah web laboratorium. Hirarkinya sebagai berikut :
Section :Extra
1. Untuk mengatur segala konfigurasi web, termasuk pengubahan hirarki content, masuk ke halaman administrator Joomla (localhost/workshop/administrator).
2. Masukkan username dan password.
Klik pada menu atau icon untuk menambah atau mengedit section Membuat Section
Klik disini untuk mengedit section yang
ada
Klik icon new untuk membuat section yang
baru
Secara default, Joomla sudah menginstall beberapa section (begitu juga category dan content). 1. Klik salah satu link untuk mengedit link yang ada. Misalkan link The News (News).
2. Masukkan pada field Title dan Section Name : Profil.
3. Klik icon Save untuk menyimpan perubahan dan kembali ke halaman Section Manager. NB : Icon Apply untuk menyimpan perubahan dan kembali ke halaman Section Editor.
Icon Close untuk membatalkan perubahan.
A. Membuat Category
Klik pada menu atau icon untuk menambah atau mengedit category
Ini akan membawa Anda menuju layar Category Manager.
Klik link untuk mengedit category yang ada
Klik icon New untuk membuat category baru
2. Masukkan pada field Title dan Category Name : Laboratorium. 3. Pilih Section : Profil.
4. Klik icon Save untuk menyimpan perubahan dan kembali ke halaman Category Manager.
Hasil Akhir :
Fungsi Tombol Pada Halaman Section dan Category Manager
1. Untuk dapat menggunakan tombol-tombol di atas, terlebih dahulu memilih Section atau Category Name, dengan cara memberi centang pada (kotak check box di samping Section Name atau Category Name).
Digunakan untuk membuat Section atau Category Name menjadi bisa di akses pada tampilan web.
Digunakan untuk membuat Section atau Category Name menjadi tidak bisa di akses pada tampilan web.
Berfungsi untuk meng-copy Section beserta Category-nya pada Section yang baru(Fungsi pada Section Manager). Berfungsi untuk meng-copy Category beserta Content Item-nya pada Category yang baru(Fungsi pada Section Manager).
Digunakan untuk menghapus Section atau Category.
Untuk mengedit Section atau Category yang sudah ada.
Untuk membuat Section atau Category baru.
Menampilkan jendela http://help.joomla.org, sebagai jendela yang memuat segala sesuatu yang ada pada Joomla untuk membantu kita sebagai pengguna Joomla
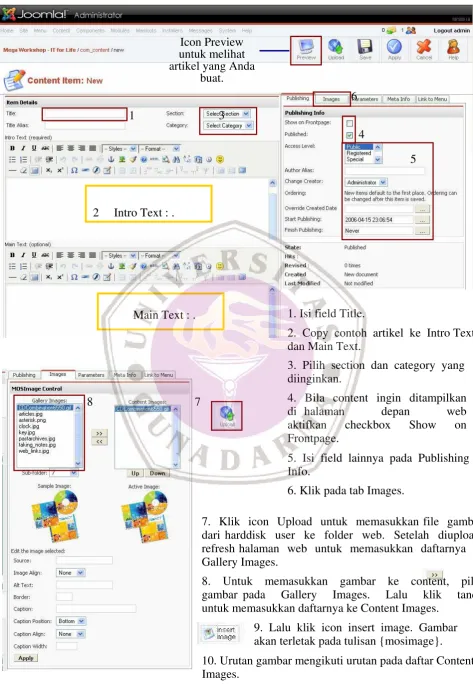
B. Membuat Content Item
Ada beberapa cara untuk membuat content :
12
43 Anda dapat menggunakan salah satu opsi-opsi ini untuk mengakses content items.
Pada bagian ini kita akan menggunakan metode 1. Yang akan membawa kita ke layar Content Items Manager.
6. Klik pada tab Images.
7. Klik icon Upload untuk memasukkan file gambar dari harddisk user ke folder web. Setelah diupload, refresh halaman web untuk memasukkan daftarnya di Gallery Images.
8. Untuk memasukkan gambar ke content, pilih gambar pada Gallery Images. Lalu klik tanda untuk memasukkan daftarnya ke Content Images.
C. Mengubah tampilan content pada frontpage.
1. Akses Menu mainmenu 2. Pada Menu Item, klik Home.
1 2
3. Ubah nilai pada field # Leading, # Intro, Columns, #Links. 4. Klik icon Save
Hasil akhir:
5. Pengelolaan Menu pada Joomla
Menu merupakan sekelompok item yang merujuk kepada sebuah static content ,section, dan atau category dan lain sebagainya. Sehingga dengan menu kita dapat membuat jalan pintas terhadap sebuah content.
Dalam Joomla, menu dihubungkan dengan lima kelompok, yaitu:
1. Content, dalam kelompok ini terdapat 9 jenis item lagi, yaitu:
a. Blog Content Category, adalah sebuah menu yang menampilkan sebuah content berdasarkan category-nya dalam bentuk blog.
b. Blog Content Category Archive, adalah sebuah menu yang menampilkan sebuah content berdasarkan category archive-nya dalam bentuk blog.
c. Blog Content Section, adalah sebuah menu yang menampilkan sebuah content berdasarkan section-nya dalam bentuk blog.
d. Blog Content Section Archive, adalah sebuah menu yang menampilkan sebuah content berdasarkan pada section archive-nya dalam bentuk blog. Blog adalah suatu cara menampilkan suatu content secara berurutan beserta paragraph pertamanya
e. Link-Content Item, menu yang langsung dihubungkan dengan sebuah content item.
f. Link-Static Content, menu yang dihubungkan dengan static content. g. List-Content Section, yang dihubungkan dengan content section.
pengiriman artikel. Menu ini biasanya diset level = registered, karena user dengan status register yang boleh mengirimkan content.
i. Table-Content Category, adalah menu yang menampilkan content berdasarkan kategorinya dalam bentuk table.
2. Component, dalam kelompok ini terdapat tujuh jenis item, yaitu : a. Component, menu yang langsung me-link ke Component .
b. Link-Component Item, menu yang langsung me-link ke Component Item.
c. Link-Contact Item, menu yang langsung me-link ke Contact Item. d. Link-News Feed, menu yang langsung me-link ke Component
News Feed.
e. Table-Contact Category, menu yang menampilkan daftar kontak ebsite pada component contact berdasarkan kategorinya dalam bentuk table. f. Table-Newsfeed Category, sebuah menu yang menampilkan dalam
bentuk table sebuah component Newsfeed berdasarkan kategorinya. g. Table-Weblink Category, sebuah menu yang menampilkan weblink
berdasarkan kategori tertentu dalam bentuk table.
3. Links, berisi lima jenis item menu, yaitu :
a. Link-Component Item, sebuah menu yang langsung me-link ke component item.
b. Link-Contact Item, sebuah menu yang langsung me-link ke contact item. c. Link-Newsfeeed, sebuah menu yang langsung me-link ke
component newsfeed.
d. Link-Static Content, sebuah menu yang langsung me-link ke static content. e. Link-URL, sebuah menu yang langsung me-link ke sebuah URL
yang ditentukan.
4. Submit Content, untuk kelompok ini hanya ada satu jenis menu, yaitu Submit Content. Lihat pembahasan tentang submit content di atas.
5. Miscellanous, berisi jenis-jenis menu berikut :
Contoh Separator/Placeholder
5.2 Pengenalan Tab Menu
1. Buka Control Panel Joomla yang telah kita install 2. Setelah jendela Control Panel terbuka, pilih tab Menu
a. Menu manager : Menu ini berguna untuk membuat sebuah kelompok menu baru (selain kelompok menu default Mambo/Joomla) atau memodifikasi dan menghapusnya. Jadi jumlah submenu yang terdapat pada tab Menu dapat diedit di Menu Manager.
b. Mainmenu : Adalah kelompok menu primer yang diperlukan untuk stkitar pengoperasian Mambo/Joomla sehingga untuk alasan apapun kelompok mainmenu ini tidak diperbolehkan untuk dihapus.
c. Othermenu : Adalah kelompok menu yang terdiri dari kumpulan link menu yang berkaitan dengan joomla(seperti link menuju ke forum joomla), serta menu administrator yang digunakan untuk login administrator.
d. Topmenu : Kumpulan menu pokok yang berguna untuk pengeditan dasar Joomla
Setelah membuat content yang terstruktur, maka dibutuhkan sebuah link agar end user dapat mengakses informasi yang diinginkan. Untuk mengakses content, user membutuhkan sebuah menu yang berisi link-link untuk dapat mengakses content yang diinginkan.
CMS Joomla yang telah terinstall, secara default telah terinstall beberapa menu, yaitu Main Menu, Other Menu, Top Menu, dan User Menu. Kita dapat membuat menu sendiri atau mengedit
Untuk menambah atau mengurangi menu : Menu Menu Manager.
Untuk menghilangkan menu, pilih menu lalu klik
icon Delete
Untuk menambah menu, klik icon New
Hasil akhir :
Untuk menambah atau mengurangi link pada menu : Menu nama_menu (misal : mainmenu)
Untuk menghilangkan link, pilih link lalu klik
icon Trash Untuk menambahkan
link, klik icon New
Delete Menu Item no. 2, 4, 5, 6, 7, 8, 9, dan 10.
Blog – Content Section atau Table – Content Section : membuat link ke Section. Blog – Content Category atau Table – Content Category : membuat link ke Category
[ .: Latihan :. ]
1. Pada menu usermenu, tambahkan link Kirim Artikel dengan opsi Submit - Content untuk section Ekstra dan delete link Submit News dan Submit Weblinks..
2. Pada menu kegiatan, tambahkan link dengan opsi Blog – Content Category untuk setiap category pada section Kegiatan (Praktikum, Riset, Proyek, dan Study Group).
3. Pada menu ekstra, tambahkan link dengan opsi Blog – Content Category untuk setiap category pada section Ekstra (IT Room, Pengumuman, dan Taushiyah).
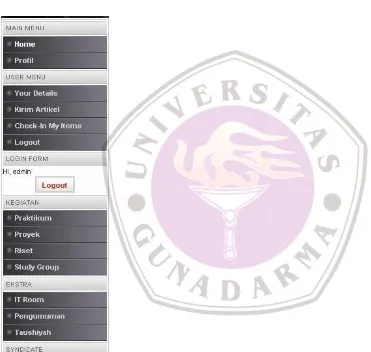
Hasil akhir :
3. Atur urutan menu sehingga tampak seperti gambar di samping
Hasil akhir :
7.7 Designing the Look of Your Joomla! – Template
1. Akses ke halaman Template Manager : Site Template Manager Site Templates.
2. Untuk mempreview template yang akan digunakan, arahkan mouse ke atas link template.
3. Untuk menggunakan template yang Anda inginkan, pilih 1 templatenya lalu klik icon Default.
3
3 2
Instalasi Template
1
1. Akses menu Installers Template – Site. 2. Klik browse dan pilih template yang diinginkan untuk diinstall.
3. Klik Upload File & Install
NB : File template harus sudah dalam file terkompresi (.zip atau .tar.gz)
header
Mengganti image pada template
Image-image yang ada pada template, seperti header, biasanya terdapat pada folder\templates\nama_template\images dan image ini dengan bebasnya dapat kita rubah. Hal-hal yang perlu diperhatikan, apabila Anda belum menguasai bahasa pemrograman web, adalah image-image yang akan mengganti image-image yang ada, sebaiknya mempunyai nama dan ukuran pixel yang sama dengan image yang akan diganti.
Sebagai contoh kita akan mengganti header dari template yang digunakan (JavaBean). 1. Masuk ke folder C:\Program Files\xampp\htdocs\workshop\templates\JavaBean\images 2. Temukan image yang sama dengan header (image_01.jpg).
7.8 Expand Your Joomla! – Module, Component, & Mambot
Module, Component, atau Mambot adalah plug-in bagi web Joomla Anda sehingga dapat menambah feature-feature bagi web Joomla Anda. Menu-menu yang pernah Anda buat, sebenarnya adalah plug-in Joomla, yaitu Module. Fasilitas Login Form, Search, Polls; adalah plug-in Joomla, yaitu Module. Jadi Module adalah plug-in yang tampak di front-end web.
Sedangkan Component adalah plug-in yang berada di back-end web. Salah satu fungsinya, yaitu mengatur konfigurasi dari module. Misalnya membuat list pertanyaan pada module Polls.
Sedangkan Mambot adalah plug-in yang terintegrasi dengan content, sehingga menambah feature dari content itu. Contoh yang paling jelas adalah editor untuk membuat suatu content, sehingga content dapat dibuat layaknya editor Microsoft Word dengan tampilan WYSIWYG. Nama Mambot itu adalah MCE Editor.
Jadi suatu plug-in bisa saja terdiri ketiga plug-in, yaitu Component, Module, dan Mambot. Atau hanya salah satu dari ketiganya saja. Informasi plugin Joomla: extensions.joomla.org Instalasi Plug-in Component
1. Akses menu Installers Components. 2. Pada Upload Package File, klik Browse… 3. Pilih paket component-nya dan klik Open. 4. Klik Upload File & Install.
1
2 4
Plug-in yang telah terinstall
Cobalah Install component di bawah ini. com_smo_ajax_shoutbox.zip com_akobookplus2.0.3.zip com_joomlaboard-1-1-2.zip com_rsgallery2_1.11.6- alpha.zip
docmanV13_RC_2.zip
com_joomlaxplorer_1.4.0.tar.gz com_uddeim05b.zip
Instalasi Plug-in Module
1. Akses menu Installers Modules. 2. Pada Upload Package File, klik
Install module di bawah ini.
mod_smo_ajax_shoutbox.zip cblogin.zip
mod_jblatest.zip
mod_latestdownV10_RC_2.zip mod_whosonline_udde.zip
Instalasi Plug-in Mambot
1. Akses menu Installers Mambots. 2. Pada Upload Package File, klik
Browse…
3. Pilih paket module-nya dan klik Open. 4. Klik Upload File & Install.
2 4
Plug-in yang telah terinstall
[ .: Latihan :. ]
Install mambot di bawah ini.
bot_jce104.zip cb_akocommentbot.zip
Konfigurasi Plug-in Component
Segala konfigurasi component terdapat pada menu Components Nama_Component.
Untuk menghubungkan component dengan front-end user, dibutuhkan sebuah link untuk menghubungkannya.
1. Masuk ke salah satu menu,
5. Buat link di menu mainmenu untuk component : AkoBook
DOCMan
Konfigurasi Plug-in Module
Segala konfigurasi module terdapat pada menu Modules Site Modules.
Klik salah satu nama Module, untuk mengeditnya.
Keterangan :
Title : Judul module untuk halaman front- end.
Show Title : Menampilkan atau tidak judul module.
Position : Posisi module pada halaman front-end.
Module Order : Urutan module terhadap module lain.
Pages / Items : Halaman mana saja yang menampilkan module.
[ .: Latihan :. ]
Konfigurasi Plug-in Mambot
Segala konfigurasi mambot terdapat pada menu Mambots Site Mambots.
[ .: Latihan :. ]
7.9 Backup and Restore Database
Backup database
1. Akses : localhost/phpmyadmin 2. Pilih Database yang telah Anda buat
1
2
3. Maka akan muncul tampilan seperti di bawah. Dan untuk membackupnya (Eksport) klik pada tab Eksport.
4. Klik pada link Select All.
5. Beri tanda cek pada opsi Save as file.
6. Beri nama file databasenya pada field File name template. 7. Klik Go untuk menyimpan file database pada harddisk.
4
5
6
7
Maka akan muncul kotak dialog seperti berikut lalu klik Save dan simpan di lokasi yang diinginkan.
Restore database
1. Akses : localhost/phpmyadmin 2. Pilih Database yang diinginkan.
Sebelum merestore (import) database yang kita inginkan, database yang lama harus dihilangkan terlebih dahulu.
3. Untuk menghilangkan database lama, klik Check All 4. Pilih opsi Drop.
3 4
5. Klik Yes.
5 6 6. Klik pada tab Import.
7. Pilih database yang dinginkan (klik Choose). Pastikan ekstensinya .sql.
8. Dan klik Go.