PEMBUATAN WEBSITE KPU KAB. KEPULAUAN ANAMBAS MENGGUNAKAN PHP dan MySQL
Saprida Siska, Murtiwiyati
Fakultas Ilmu Komputer, Universitas Gunaarma Jl. Margonda Raya 100 depok 16424
ABSTRAK
Pembuatan website ini dilatar belakangi karena kurangnya informasi yang dibutuhkan masyarakat tentang PEMILU. Tujuan yang ingin dicapai dalam pembuatan website KPU Kab. Kepulauan Anambas adalah diharapkan dapat menjadi media informasi tentang KPU Kab. Kepulauan Anambas. Website KPU Kab. Kepulauan Anambas ini menggunakan elemen multimedia yaitu gambar dan teks yang dibuat semenarik mungkin agar siapa saja yang melihat website ini tertarik untuk mengakses website ini dan dapat memberikan informasi yang dibutuhkan masyarakat mengenai PEMILU. Pembuatan Website KPU Kab. Kepulauan Anambas, diawali dengan perancangan storyboard, pembuatan halaman website dengan menggunakan Macromedia Dreamweaver 8, php dan MySql untuk pemrogramannya.
Kata Kunci : website, KPU, KepulauanAnambas, PHP dan MySQL
PENDAHULUAN
Dari tahun 1990-an sumber informasi berkembang dengan pesat, terutama teknologi internet. Internet mampu memberikan kemudahan dalam mengakses informasi-informasi yang sangat berharga dengan biaya murah dan tidak tergantung pada sumber dan lokasi akses.
Seiring berkembangnya dunia teknologi informasi, Komisi Pemilihan Umum (KPU) mempunyai cara untuk mensosialisasikan Pemilu kepada masyarakat luas, salah
satunya dengan cara menyebarkan informasi tentang Pemilu melalui media website.
Dengan adanya website masyarakat lebih mudah mengetahui informasi apa saja yang
terkait dengan Pemilu, baik itu pemilihan Presiden, wakil Presiden, Dewan Perwakilan Rakyat (DPR), Dewan Perwakilan Daerah (DPD), Dewan Perwakilan Rakyat Daerah Provinsi (DPRD Provinsi), serta Dewan Perwakilan Rakyat Daerah Kabupaten/Kota (DPRD Kabupaten/Kota).
Saat ini Website KPU Kab. Kepulauan Anambas sendiri belum terealisasi, sedangkan informasi tentang Pemilu sangat dibutuhkan masyarakat. Berdasarkan uraian tersebut maka penulis mengajukan sebuah penelitian yang disusun sebagai tulisan ilmiah dengan Tema:
METODE PENELITIAN
Tahap-tahap yang dilakukan untuk membangun situs web ini adalah sebagai berikut :
1. Melakukan pengamatan terhadap beberapa situs web KPU yang ada di internet
untuk memperoleh gambaran tentang web KPU
2. Menentukan konsep situs web KPU Kab. Kepulauan Anambas yang akan
dibangun
3. Melakukan studi lapangan dengan pengambilan data dari KPU Kab. Kepulauan
Anambas
4. Melakukan Perancangan dan pembuatan situs. Penulis merancang bentuk
tampilan website, navigasinya, sekaligus membuat halaman situs.
5. Penggabungan dengan Macromedia Dreamweaver 8, tahap ini dilakukan untuk
menggabungkan dan mengorganisasikan elemen website ke dalam pembangunan website KPU Kab. Kepulauan Anambas tersebut.
6. Pengujian, tahap terakhir penulis menguji cobakan website KPU Kab. Kepulauan
Anambas ini secara visual.
HASIL DAN PEMBAHASAN
Website ini memiliki sembilan halaman. Halaman pertama yaitu Halaman awal, yang berisikan berita terbaru tentang KPU Kab. Kepulauan Anambas, Berita Online, dan Buku tamu. Halaman kedua yaitu Sejarah pemilu, yang berisikan informasi tentang sejarah pemilu. Halaman ketiga yaitu Undang – undang, yang berisikan tentang undang-undang pengaturan pemilu. Halaman keempat yaitu Sekapur sirih, yang berisikan ucapan terimakasih atas partisipasi masyarakat dalam keikutsertaan masyarakat menyukseskan PEMILUKADA 2010.
Halaman kelima PEMILUKADA, yang berisikan tentang artikel-artikel yang berhubungan dengan PEMILUKADA. Halaman keenam Sosialisasi, yang berisikan tentang artikel dan media-media dalam sosialisasi PEMILUKADA 2010. Halaman ketujuh Galery, yang berisikan foto-foto Pelantikan KPUD, Pelantikan Bupati dan Wakil bupati Kabupaten Anambas, serta foto-foto KPU dan Sekertariat. Halaman kedelapan yaitu Riwayat, yang berisikan Profil anggota Komisi Pemilihan Umum Kabupaten Kepulauan Anambas. Halaman kesembilan yaitu Poling, yang berisikan pilihan tentang kinerja KPU Anambas serta tampilan dari Website yang dibuat.
Struktur Navigasi
Master Page atau menu utama terdiri dari Halaman awal, Sejarah Pemilu, Undang-undang, Sekapur sirih, PEMILUKADA, Sosialisasi, Galery, Riwayat, dan Poling. Slave Page atau tampilan percabangan yaitu, Halaman Awal, Sejarah Pemilu, PEMILUKADA, Sosialisasi, Galery dan Poling.
Membuat Alur Cerita ( Story Board)
Untuk lebih memudahkan dalam merancang tampilan aplikasi yang akan dibuat, maka dibuat terlebih dahulu alur cerita (Storyboard) seperti gambar dibawah ini :
Perancangan Database
Website KPU memiliki satu database yaitu database kpu, dan dua tabel yaitu tabel Berita, yang berfungsi menampilkan berita dari Admin dan tabel Berita Online yang berfungsi menampung berita dari Admin luar.
1. Tabel Berita
Tabel Berita terdiri dari kolom id_news dengan tipe data integer, dengan panjang 4, karakter not null, dan primary key. Kolom judul menggunakan tipe data varchar dengan panjang 100, karakter not null, dan tidak memiliki primary key. Pada kolom berita, menggunakan tipe text, karekter not null, dan tidak primary key.
Kolom pengirim menggunakan tipe varchar, dengan panjang 30, karakter not null, dan tidak memiliki primary key. Kolom dibaca menggunakan tipe integer, dengan panjang 6, karakter not null, dan tidak memiliki primary key. Kolom date menggunakan tipe date, karakter not null, dan tidak memiliki primary key.
Table 3.1: Struktur Tabel Berita
NO Field Type Null Primary Key
1 Id_news Int(4) Not Yes
2 Judul Varchar(100) Not
3 Berita Text Not
4 Pengirim Varchar(30) Not
5 Dibaca Int(6) Not
6 Date Date Not
2. Tabel Berita Online
Tabel Berita Online terdiri dari kolom id dengan tipe data integer, panjang 4, karakter not null, dan primary key. Kolom judul menggunakan tipe data varchar dengan panjang 35, karakter not null, dan tidak memiliki primary key. Pada kolom berita, menggunakan tipe text, karekter not null, dan tidak primary key. Kolom pengirim menggunakan tipe varchar, dengan panjang 30, karakter not null, dan tidak memiliki
primary key. Kolom Tanggal_masuk menggunakan tipe date, karakter null, dan tidak memiliki primary key.
Table 3.2: Struktur Tabel Berita Online
NO Field Type Null Primary Key
1 Id Int(4) Not Yes
2 Judul Varchar(35) Not
3 Berita Text Not
4 Pengirim Varchar(30) Not
5 Tanggal_masuk Date Null
Rancangan Alur Program
Rancangan alur program dibuat untuk mempermudah dalam hal pembuatan script atau listing program. Website kpu ini memiliki dua rancangan Alur Program yaitu:
1. Buku Tamu
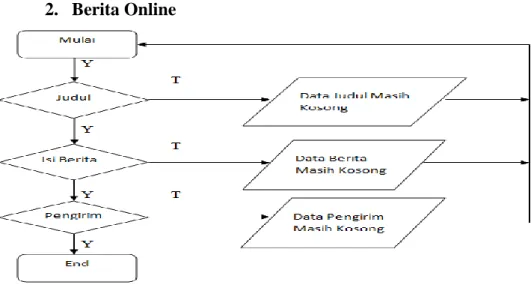
2. Berita Online
Gambar 3.13: Rancangan Alur Program Berita Online
3.7 Pembuatan Website KPU Kabupaten Kepulauan Anambas
Website merupakan kumpulan halaman yang menampilkan informasi data baik berupa teks, gambar, suara, maupun gabungan dari semuanya. Visual editor yang dipakai dalam website ini adalah Macromedia Dreamweaver 8.
Sebelum membuka Visual editor Macromedia Dreamweaver 8, langkah pertama yang dilakukan yaitu:
1. Buka folder xampp yang ada pada directory C. Buat folder bernama KPU pada
folder htdocs yang ada pada folder xampp.
2. Klik start → All Program → Macromedia → Macromedia Dreamweaver.
Gambar 3.14: Tampilan Aplikasi Macromedia Dreamweaver8
3. Klik file → new, untuk membuat dokumen baru. Pilih Starter Pages pada sub
untuk membuat template website. Kemudian Create, seperti tertera pada gambar dibawah ini:
Gambar 3.15: Tampilan Loadging-Home Page
4. Sebelah kanan layar Macromedia Dreamweaver 8 terdapat tab bertuliskan Files
dan Assets.
Gambar 3.16: Jendela Manajemen File
5. Membuka folder sebagai folder kerja, kliklah Drop List (pilihan) yang bertuliskan
Desktop, pilih Manage Sites.
Gambar 3.17: Halaman utama Files
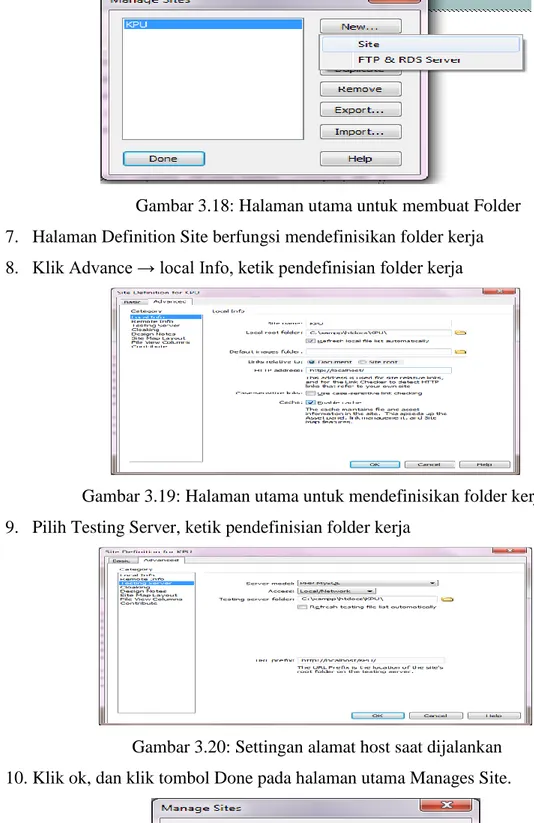
6. Klik icon Manage sites, untuk membuat folder yang ada dalam folder kerja, Pilih
Gambar 3.18: Halaman utama untuk membuat Folder
7. Halaman Definition Site berfungsi mendefinisikan folder kerja
8. Klik Advance → local Info, ketik pendefinisian folder kerja
Gambar 3.19: Halaman utama untuk mendefinisikan folder kerja
9. Pilih Testing Server, ketik pendefinisian folder kerja
Gambar 3.20: Settingan alamat host saat dijalankan
10.Klik ok, dan klik tombol Done pada halaman utama Manages Site.
11.Proses penyetingan telah selesai. Program dapat dijalankan dengan mengklik tombol Preview yang berada pada bagian atas kanan halaman kerja atau dengan menekan F12. Jika halaman browsernya bertuliskan localhost seperti gambar dibawah, maka penyetingan berhasil.
Gambar 3.22: Halaman browser dengan mozila Firefox 3.7.1 Pembuatan Halaman Awal
1. Edit halaman Lodging-HomePage sesuai dengan halaman yang diinginkan.
2. Table dimasukkan untuk membuat layout dengan cara insert → table. Isi Row =
1, Column = 4 dan Table Width = 500.
Gambar 3.23: Dialog membuat table
3. Masukkan objek gambar dengan mengklik insert → image. Pilih file gambar
logo_anambas.jpg.
Gambar 3.24: Dialog memasukkaan gambar
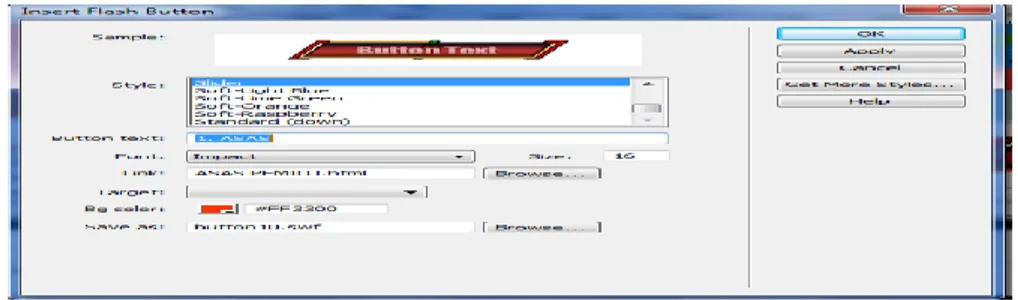
4. Membuat link kehalaman lainnya, dengan menggunakan flash button. Klik
Gambar 3.25: Dialog membuat link dengan Flash Button
5. Pilih Sample yang diinginkan. Linkkan halaman yang diinginkan dengan html,
kemudian klik ok.
Gambar 3.26: Dialog Insert Flash Button 3.7.1.1 Pembuatan Halaman Berita KPU Anambas
1. Klik Admin pada MySql yang terdapat di xampp Control Panel Application.
Gambar 3.27: Dialog Admin Mysql pada xampp
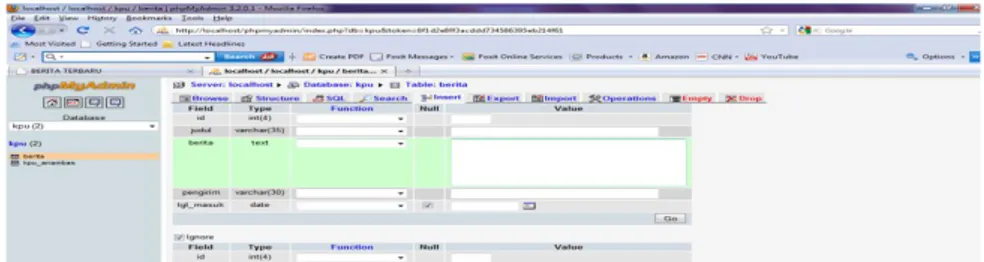
2. Klik Mozila firefox → ketik “//localhost/phpmyadmin/”. Tulis Kpu sebagai
database dan buat nama tabelnya dengan kpu_anambas. Masukkan field = 6 sesuai dengan perancangan database berita.
Gambar 3.28: Halaman Database dengan PHPMyadmin
3. Mengisi field – field yang sudah dibuat beserta tipe-tipe field dan jumlah penampungan karakter yang akan dihasilkan. Klik save untuk menyimpan tabel database.
Gambar 3.29: Field-field PHP Myadmin 4. Masukkan informasi kedalam field database
Gambar 3.30: Menyisipkan data dalam field PHP Myadmin 5. Hasil dari data yang telah disisipkan
6. Berita yang akan tampil dihalaman web brouser
Gambar 3.32: Tampilan berita dengan database Admin
3.7.1.2 Pembuatan Halaman Berita Online
1. Klik Admin pada MySql yang terdapat di xampp Control Panel Application.
Gambar 3.33: Dialog Admin Mysql pada xampp
2. Klik Mozila firefox → ketik “//localhost/phpmyadmin/”. Tulis Kpu sebagai
database dan buat nama tabelnya dengan berita. Masukkan field = 6 sesuai dengan perancangan database berita.
Gambar 3.34: Halaman Database dengan PHPMyadmin
3. Mengisi field – field yang sudah dibuat beserta tipe-tipe field dan jumlah
penampungan karakter yang akan dihasilkan. Klik save untuk menyimpan tabel database.
Gambar 3.35: Field-field PHP Myadmin
4. Masukkan informasi kedalam field database
Gambar 3.36: Menyisipkan data dalam field PHP Myadmin 5. Hasil dari data yang telah disisipkan
Gambar 3.37: Menyisipkan data dalam field PHP Myadmin
6. Berita yang akan tampil dihalaman web brouser
Gambar 3.38: Tampilan berita Online dengan database Admin luar 3.7.1.3 Pembuatan Halaman Buku tamu
1. Klik tool bar common, pilih forms.
Gambar 3.39: Objek form telah dibuat dalam halaman kerja
3. Isi form tersebut dengan tabel sesuai dengan banyaknya kolom pada buku tamu.
4. Isi tabel buku tamu dengan comman yang tersedia.
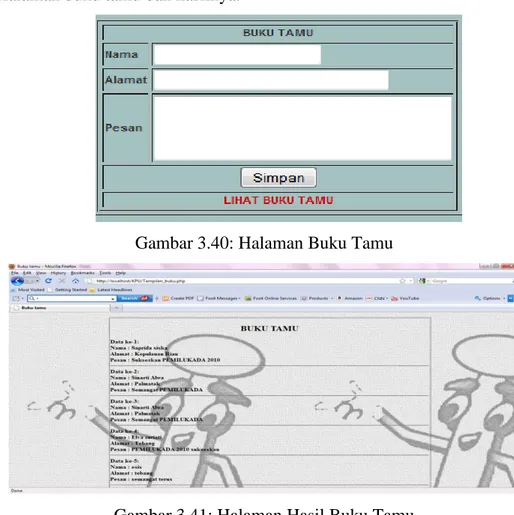
5. Halaman buku tamu dan hasilnya.
Gambar 3.40: Halaman Buku Tamu
Gambar 3.41: Halaman Hasil Buku Tamu 3.7.2 Pembuatan Halaman Sejarah Pemilu
1. Pembuatan halaman sejarah pemilu diawali dengan menduplikat halaman
sebelumnya dengan cara File → Save As. Menduplikat halaman ini dimaksudkan untuk membuat halaman yang sama dengan halaman sebelumnya yaitu halaman index, hanya saja isi informasinya yang berbeda.
Gambar 3.42: Halaman Hasil Sejarah Pemilu
2. Membuat link kehalaman lainnya. Pada halaman ini penulis menggunakan flash
button. Untuk membuat flash button caranya adalah klik insert → media → Flash button. Lalu pilih model Generic Gold. Misalnya kita akan membuat tombol Asas maka isi captionnya dengan “Asas” lalu linknya “Asas.html” dan save as “Asas.swf”.
Gambar 3.43: Dialog memasukkan Flash button
3.7.3 Pembuatan Halaman Undang-undang
Pembuatan halaman Undang-undang diawali dengan menduplikat halaman sebelumnya dengan cara File → Save As. Menduplikat halaman ini dimaksudkan untuk membuat halaman yang sama dengan halaman sebelumnya yaitu halaman index, dengan informasi yang berbeda.
Gambar 3.44: Halaman Hasil Undang-undang 3.7.4 Pembutan Halaman Sekapur Sirih
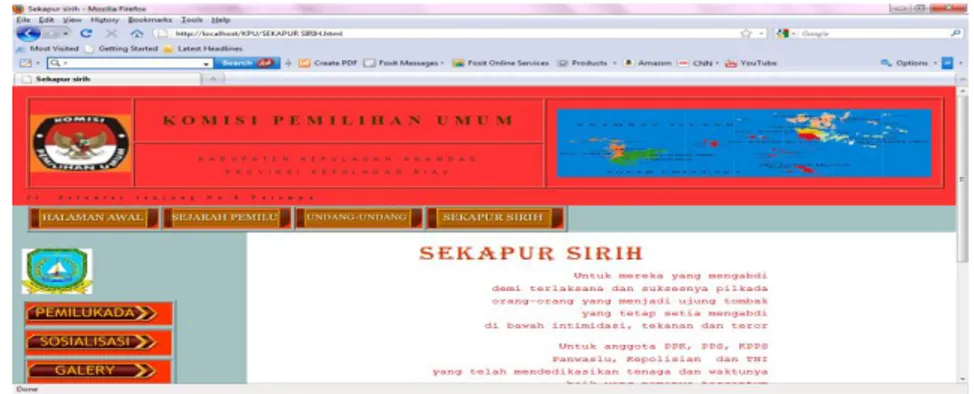
Pembuatan halaman Sekapur Sirih diawali dengan menduplikat halaman sebelumnya dengan cara File → Save As. Menduplikat halaman ini dimaksudkan untuk membuat halaman yang sama dengan halaman sebelumnya yaitu halaman index, hanya saja isi informasinya yang berbeda.
Gambar 3.45 Halaman Hasil Sekapur Sirih 3.7.5 Pembuatan Halaman PEMILUKADA
1. Pembuatan halaman PEMILUKADA diawali dengan menduplikat halaman
sebelumnya dengan cara File → Save As. Menduplikat halaman ini dimaksudkan untuk membuat halaman yang sama dengan halaman sebelumnya yaitu halaman index, hanya saja isi informasinya yang berbeda.
Gambar 3.46 Halaman Hasil PEMILUKADA
2. Membuat link kehalaman lainnya. Pada halaman ini penulis menggunakan flash
button. Lalu pilih model Generic Gold. Misalnya kita akan membuat tombol Dasar-dasar PEMILUKADA maka isi captionnya dengan “Dasar” lalu linknya “Dasar-dasar Pemilukada.html” dan save as “button.swf”.
Gambar 3.47: Dialog memasukkan Flash button 3.7.6 Pembuatan Halaman Sosialisasi
1. Pembuatan halaman Sosialisasi diawali dengan menduplikat halaman sebelumnya
dengan cara File → Save As. Menduplikat halaman ini dimaksudkan untuk membuat halaman yang sama dengan halaman sebelumnya yaitu halaman index, hanya saja isi informasinya yang berbeda.
Gambar 3.48: Halaman Hasil Sosialisasi
2. Membuat link kehalaman lainnya. Pada halaman ini penulis menggunakan flash
button. Untuk membuat flash button caranya adalah klik insert → media → Flash button. Lalu pilih model Generic Gold. Misalnya kita akan membuat tombol Surat Suara maka isi captionnya dengan “Surat” lalu linknya “Surat Suara.html”
Gambar 3.49: Dialog memasukkan Flash button 3.7.7 Pembuatan Halaman Galery
Pembuatan halaman Galery diawali dengan menduplikat halaman sebelumnya dengan cara File → Save As. Menduplikat halaman ini dimaksudkan untuk membuat halaman yang sama dengan halaman sebelumnya yaitu halaman index, hanya saja isi informasinya yang berbeda.
Gambar 3.50 Halaman Hasil Galery
a. Pembuatan Flash Foto untuk halaman Galery
Pada halaman Gallery, foto-foto KPU Anambas menggunakan Wondershare Flash Gallery Factory agar foto-foto KPU Anambas tersebut terlihat menarik dan rapi. Berikut langkah-langkah pembuatan Flash foto :
1. Buka software Wondershare Flash Gallery Factory.
3. Lalu pilih template, kemudian klik 3D Theme.
4. Setelah itu masukkan foto-foto ke dalam design yang sudah dipilih pada
3D Theme.
5. Setelah selesai, klik Publish dan Create SWF Movie.
Gambar 3.51 Pembuatan Flash Foto
Setelah membuat Flash foto, buka Visual Editor Adobe Dreamweaver 8 untuk membuat halaman foto-foto KPU Anambas. Berikut langkah-langkahnya:
1. Buka halaman gallery yang sudah dibuat.
2. Kemudian simpan dengan menggunakan format image.php. 3. Ubah desain template gallery agar Flash foto dapat di letakkan.
4. Kemudian Insert flash foto pada Visual Editor. dengan cara: Insert Media SWF atau Ctrl+Alt+F.
b. Pembuatan Halaman Galery Pelantikan KPUD
Untuk membuat halaman Gallery Pelantikan KPUD , berikut langkah-langkah pembuatannya :
1. Buka Visual Editor yaitu Macromedia Dreamweaver 8, kemudian buka
halaman Galery Pelantikan KPUD yang sudah dibuat.
3. Untuk memasukkan lambang “ Galery “, sama halnya dengan cara pembuatan halaman Utama.
4. Untuk memasukkan Flash foto pada Visual Editor yaitu dengan cara insert
Media SWF atau Ctrl+Alt+F, kemudian cari foto tersebut pada folder KPU
Gambar 3.52: Pembuatan Halaman Galery Pelantikan KPUD
Setelah memasukkan Flash foto pada halaman Galery Pelantikan KPUD dengan langkah-langkah tersebut, maka hasil dari pembuatan Flash foto Galery Pelantikan KPUD.
Gambar 3.53: Halaman Galery Pelantikan KPU
c. Pembuatan Halaman Galery Pelantikan
Untuk membuat halaman Gallery Suku Pelantikan , berikut langkah-langkah pembuatannya :
1. Buka Visual Editor yaitu Macromedia Dreamweaver 8, kemudian buka
halaman Galery Pelantikan yang sudah dibuat
3. Untuk memasukkan lambang “ Galery “, sama halnya dengan cara pembuatan halaman utama.
4. Untuk memasukkan Flash foto pada Visual Editor yaitu dengan cara insert
Media SWF atau Ctrl+Alt+F, kemudian cari foto tersebut pada folder KPU
Gambar 3.54: Pembuatan Halaman Galery Pelantikan
Setelah memasukkan Flash foto pada halaman Galery Pelantikan dengan langkah-langkah tersebut, maka hasil dari pembuatan Flash foto Galery Pelantikan.
Gambar 3.55: Halaman Galery Pelantikan d. Pembuatan Halaman Galery KPU dan Sekertariat
Untuk membuat halaman Gallery KPU dan Sekertariat , berikut langkah-langkah pembuatannya :
1. Buka Visual Editor yaitu Macromedia Dreamweaver 8, kemudian buka
halaman Galery Pelantikan yang sudah dibuat
3. Untuk memasukkan lambang “ Galery “, sama halnya dengan cara pembuatan halaman utama.
4. Untuk memasukkan Flash foto pada Visual Editor yaitu dengan cara insert
Media SWF atau Ctrl+Alt+F, kemudian cari foto tersebut pada folder KPU.
Gambar 3.56: Pembuatan Halaman KPU dan Sekertariat
Setelah memasukkan Flash foto pada halaman KPU dan Sekertariat dengan langkah-langkah tersebut, maka hasil dari pembuatan Flash foto Galery KPU dan Sekertariat.
Gambar 3.57: Halaman Galery KPU dan Sekertariat 3.7.8 Pembuatan Halaman Riwayat
Pembuatan halaman Riwayat diawali dengan menduplikat halaman sebelumnya dengan cara File → Save As. Menduplikat halaman ini dimaksudkan untuk membuat halaman yang sama dengan halaman sebelumnya yaitu halaman index, hanya saja isi informasinya yang berbeda.
Gambar 3.58 Halaman Hasil Riwayat 3.7.9 Pembuatan Halaman Poling
1. Pembuatan halaman Poling diawali dengan menduplikat halaman sebelumnya
dengan cara File → Save As. Menduplikat halaman ini dimaksudkan untuk membuat halaman yang sama dengan halaman sebelumnya yaitu halaman index, hanya saja isi informasinya yang berbeda.
Gambar 3.59: Halaman Hasil Riwayat
2. Klik form untuk membuat poling
Gambar 3.60: Halaman form
4. Simpan dengan format poling.txt. Hasil dari poling :
Gambar 3.62: Halaman Poling 3.8 Menguapload Website
Setelah website sudah selesai dibuat, maka perlu diuji apakah website ini dapat berjalan tanpa adanya masalah atau kendala apapun. Berikut langkah-langkah pengujian website sebagai berikut :
1. Menginstal XAMPP.
2. File website yang telah dibuat dipindahkan ke folder htdocs. C :/ XAMPP / htdoc
3. Membuka Internet Explorer dan mengaktifkan alamat localhost/kpu.
Gambar 3.63: Halaman Kpu dengan Localhost
melakukan langkah-langkah sebagai berikut :
1. Membuat account web hosting di http://www.000webhost.com/, halaman
http://www.000webhost.com/
Gambar 3.64: Halaman www.000webhost.com
2. Kemudian membuat domain untuk website di http://www.co.cc/, halaman
http://www.co.cc/
Gambar 3.65: Halaman www.co.cc
3. Men–Setup nama server di http://www.co.cc/ dengan ns01.000webhost.com dan
ns02.000webhost.com, isi Check list pada Apply this setting kemudian klik setup.
4. Membuka account web setting di http://www.000webhost.com/.
5. Membuat another domain kemudian klik Go.
6. Masukkan domain yang sudah dibuat di http://www.co.cc/, kemudian setup
new account.
7. Setelah status domain aktif, masuk pada Go to cpanel.
8. Kemudian mengunggah data website pada file manager.
9. Meletakkan data pada website di public_html.
10.Menghapus default.php yang ada di dalamnya.
Kesimpulan
Pembuatan Website Komisi Pemilihan Umum Kabupaten Kepulauan Anambas ini, untuk mempublikasikan serta menginformasikan kepada masyarakat mengenai pemilihan umum maupun informasi tentang kegiatan-kegiatan yang dilakukan KPU Anambas, baik yang sedang ataupun yang telah dilakukan KPU Anambas.
Pembuatan Website KPU Anambas, menggunakan Macromedia Dreamweaver 8. Penulis melakukan beberapa tahapan, dimulai dari mencari dan mengumpulkan data-data yang diperlukan untuk aplikasi yang akan dibuat, memilih jenis serta merancang peta navigasi yang akan dipakai dalam aplikasi, pembentukan elemen-elemen halaman Web secara berurutan sesuai dengan peta navigasi, penggabungan elemen-elemen multimedia, proses compilling sampai dengan pendistribusian aplikasi sehingga program dapat dijalankan.
Website KPU Anambas ini telah diuji coba pada localhost dengan menggunakan XAMPP, kemudian diunggah melalui webhosting secara gratis di http://000webhost.com/ dengan domain di http://www.co.cc/ pada tanggal 04 Juli 2011 dengan periode aktif sampai dengan 04 Juli 2012. Setelah semua selesai diunggah, maka website KPU Anambas dapat diakses dengan alamat website http://www.kpu-anambas.co.cc/.