BAB IV
PEMBAHASAN MASALAH
4.1 Penentuan Struktur Navigasi
Struktur navigasi adalah alur dari suatu program yang merupakan rancangan hubungan dan rantai kerja dari beberapa area yang berbeda dan dapat membantu mengorganisasikan seluruh elemen multimedia dengan memberikan perintah dan pesan. Struktur navigasi sebaiknya dilakukan sebelum membuat suatu multimedia.
Dalam penulisan ilmiah ini penulis menggunakan struktur navigasi campuran untuk membuat Peta Informasi Pusat Perbelanjaan. Struktur navigasi merupakan langkah awal dalam pembuatan multimedia dan langkah selanjutnya membuat peta navigasi yang merupakan bentuk detail struktur navigasi dan membuat storyboard. Stroryboard sendiri merupakan sketsa desain yang lebih mendetail dari setiap gambar, tampilan layar, teks dan komponen lainnya. Storyboard dari Peta Informasi Pusat Perbelanjaan dijelaskan pada bagian design gambar.
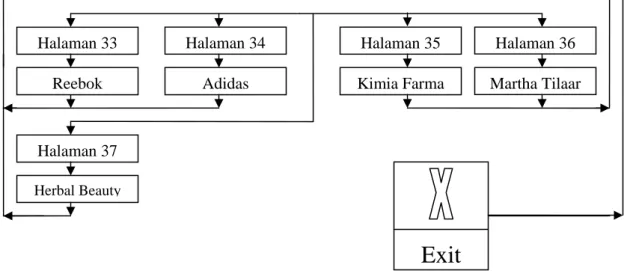
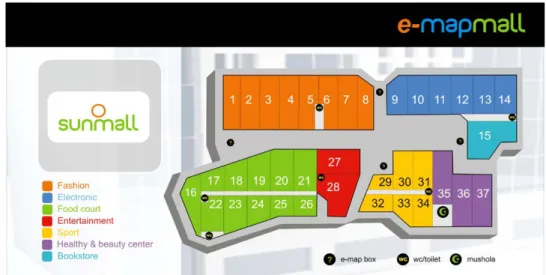
Berikut ini adalah Peta Navigasi (bentuk detail dari struktur navigasi) dan storyboard (rancangan umum dari setiap gambar, layar dan teks), mengenai Aplikasi Multimedia Peta Informasi Pusat Perbelanjaan dengan menggunakan Macromedia Director 8.5 yang dibuat oleh penulis.
Halaman Menu Utama Halaman 1 Halaman 7 Halaman 12 Halaman 5 Halaman 9 Halaman 8 Halaman 10 Halaman 6 Halaman 11 Halaman 27 Halaman 28 Halaman 29 Halaman 26 Halaman 25 Halaman 23 Halaman 24 Halaman 20 Halaman 19 Halaman 16 Halaman 21 Halaman 22 Halaman 18 Halaman 17 Halaman 14 Halaman 13
Halaman 30 Halaman 31 Halaman 32
Wrangler
POLO Posh BoY
Elektronic CitY NOKIA
SIEMENS SONY ERICSSON
Bread Talk Coffe Bean
HANAMASA Mc Donald
WendY’s KFC
FILA Kelme
Ocean Pasific Billabong
Panasonic SAMSUNG Halaman 4 Halaman 3
Halaman 2
Levi’s HUGO BOSS Le’a
HERO A&W
Deli’France Dunkin Donuts
Pizza Hut StarBucks
Time Zone XXI
Puma Nike
Gambar 4.1 Struktur Navigasi Peta Informasi Pusat Perbelanjaan
4.2 Kontrol Navigasi
Dalam struktur navigasi terdiri dari tombol navigasi, yaitu :
Pada halaman Menu Utama terdapat tiga puluh delapan tombol yang berfungsi untuk memilih informasi yang diinginkan. Tiga puluh delapan dari tombol tersebut adalah sebagai berikut :
1. Tombol “1” 2. Tombol “2” 3. Tombol “3” 4. Tombol “4” 5. Tombol “5” 6. Tombol “6” 7. Tombol “7” 8. Tombol “8” 9. Tombol “9” 10. Tombol “10” 11. Tombol “11” 12. Tombol “12” 13. Tombol “13”
Halaman 33 Halaman 34 Halaman 35 Halaman 36
Halaman 37
Reebok Adidas Kimia Farma
Herbal Beauty
Martha Tilaar
14. Tombol “14” 15. Tombol “15” 16. Tombol “16” 17. Tombol “17” 18. Tombol “18” 19. Tombol “19” 20. Tombol “20” 21. Tombol “21” 22. Tombol “22” 23. Tombol “23” 24. Tombol “24” 25. Tombol “25” 26. Tombol “26” 27. Tombol “27” 28. Tombol “28” 29. Tombol “29” 30. Tombol “30” 31. Tombol “31” 32. Tombol “32” 33. Tombol “33” 34. Tombol “34” 35. Tombol “35” 36. Tombol “36” 37. Tombol “37” 38. Tombol “Exit” 1
Jika memilih tombol 1, maka akan menampilkan Gambar logo dari “Wrangler”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu :
Jika memilih tombol 2, maka akan menampilkan Gambar logo dari “Levi’s”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu :
1. Tombol “Back”.
3
Jika memilih tombol 3, maka akan menampilkan Gambar logo dari “Boss”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu :
1. Tombol “Back”.
4
Jika memilih tombol 4, maka akan menampilkan Gambar logo dari “Lea”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu :
1. Tombol “Back”.
5
Jika memilih tombol 5, maka akan menampilkan Gambar logo dari “Polo”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu :
1. Tombol “Back”.
6
Jika memilih tombol 6, maka akan menampilkan Gambar logo dari “Posh Boy”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu : 1. Tombol “Back”.
7
Jika memilih tombol 7, maka akan menampilkan Gambar logo dari “OP”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu :
8
Jika memilih tombol 8, maka akan menampilkan Gambar logo dari “Billabong”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu :
1. Tombol “Back”.
9
Jika memilih tombol 9, maka akan menampilkan Gambar logo dari “Electronic City”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu :
1. Tombol “Back”.
10
Jika memilih tombol 10, maka akan menampilkan Gambar logo dari “Nokia”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu :
1. Tombol “Back”.
11
Jika memilih tombol 11, maka akan menampilkan Gambar logo dari “Panasonic”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu:
1. Tombol “Back”.
12
Jika memilih tombol 12, maka akan menampilkan Gambar logo dari “Samsung”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu:
Jika memilih tombol 13, maka akan menampilkan Gambar logo dari “Siemens”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu:
1. Tombol “Back”.
14
Jika memilih tombol 14, maka akan menampilkan Gambar logo dari “Sony Ericsson”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu :
1. Tombol “Back”.
15
Jika memilih tombol 15, maka akan menampilkan Gambar logo dari “Hero”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu :
1. Tombol “Back”.
16
Jika memilih tombol 16, maka akan menampilkan Gambar logo dari “A&W”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu :
1. Tombol “Back”.
17
Jika memilih tombol 17, maka akan menampilkan Gambar logo dari “Bread Talk”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu : 1. Tombol “Back”.
18
Jika memilih tombol 18, maka akan menampilkan Gambar logo dari “Coffe Bean”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu : 1. Tombol “Back”.
19
Jika memilih tombol 19, maka akan menampilkan Gambar logo dari “Deli’France”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu :
1. Tombol “Back”.
20
Jika memilih tombol 20, maka akan menampilkan Gambar logo dari “Dunkin Donuts”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu : 1. Tombol “Back”.
21
Jika memilih tombol 21, maka akan menampilkan Gambar logo dari “Hanamasa”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu :
1. Tombol “Back”.
22
Jika memilih tombol 22, maka akan menampilkan Gambar logo dari “Mc Donalds”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu : 1. Tombol “Back”.
23
Jika memilih tombol 23, maka akan menampilkan Gambar logo dari “Pizza Hut”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu : 1. Tombol “Back”.
24
Jika memilih tombol 24, maka akan menampilkan Gambar logo dari “Starbucks”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu :
Jika memilih tombol 25, maka akan menampilkan Gambar logo dari “Wendys”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu :
1. Tombol “Back”.
26
Jika memilih tombol 26, maka akan menampilkan Gambar logo dari “KFC”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu :
1. Tombol “Back”.
27
Jika memilih tombol 27, maka akan menampilkan Gambar logo dari “Time Zone”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu : 1. Tombol “Back”.
28
Jika memilih tombol 28, maka akan menampilkan Gambar logo dari “21 Cinepleks”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu:
1. Tombol “Back”.
29
Jika memilih tombol 29, maka akan menampilkan Gambar logo dari “Fila”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu :
1. Tombol “Back”.
30
Jika memilih tombol 30, maka akan menampilkan Gambar logo dari “Kelme”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu :
31
Jika memilih tombol 31, maka akan menampilkan Gambar logo dari “Nike”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu :
1. Tombol “Back”.
32
Jika memilih tombol 32, maka akan menampilkan Gambar logo dari “Puma”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu :
1. Tombol “Back”.
33
Jika memilih tombol 33, maka akan menampilkan Gambar logo dari “Reebok”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu :
1. Tombol “Back”.
34
Jika memilih tombol 34, maka akan menampilkan Gambar logo dari “Adidas”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu :
1. Tombol “Back”.
35
Jika memilih tombol 35, maka akan menampilkan Gambar logo dari “Kimia Farma”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu : 1. Tombol “Back”.
36
Jika memilih tombol 36, maka akan menampilkan Gambar logo dari “Martha Tilaar”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu : 1. Tombol “Back”.
Jika memilih tombol 37, maka akan menampilkan Gambar logo dari “Herbal Beauty”. Dihalaman ini hanya menampilkan satu buah tombol pilihan, yaitu : 1. Tombol “Back”.
38 Exit
Jika memilih tombol Exit, maka akan keluar menuju ke halaman perpisahan dan aplikasi tersebut selesai.
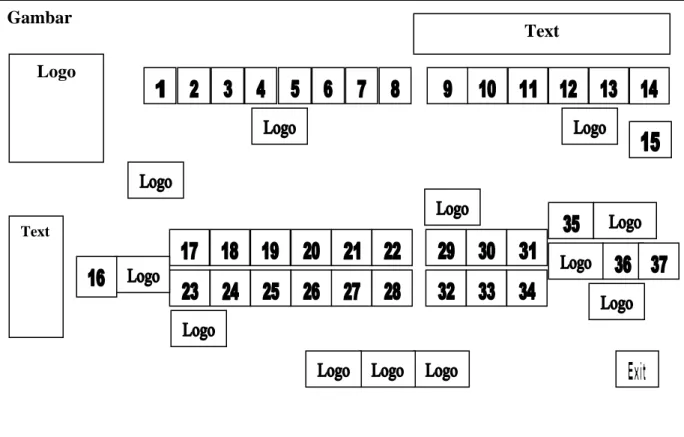
4.3 Perencanaan Storyboard
Untuk mendesain antar muka biasanya digunakan storyboard yang disusun secara berurutan atau layar demi layar. Pada storyboard ini selain digambarkan perkiraan dari tampilan akhir yang diinginkan, juga dituliskan penjelasan dan spesifikasi tiap layer yang menggambarkan semua yang terlihat pada monitor, yang meliputi teks, gambar, letak, bentuk tombol dan background yang dipakai.
Halaman Menu Utama
Halaman 1 sampai dengan 37
Gambar 4.2 Desain Storyboard Gambar Logo Text Text Gambar Text
Logo
BackDesain antar muka dilakukan pada saat proses pembuatan aplikasi multimedia. Desain antar muka merupakan bagian dari program yang berhubungan langsung dengan pemakai (user), yaitu segala sesuatu yang muncul pada layer monitor.
Desain antar muka bertujuan agar program yang dhasilkan terlihat tidak rumit (sederhana), mudah untuk digunakan dan menarik. Hal ini perlu dilakukan, karena setiap interaksi dari pemakai pasti melalui antar muka. Desain antar muka juga bertujuan untuk menentukan storyboard ataupun struktur navigasinya.
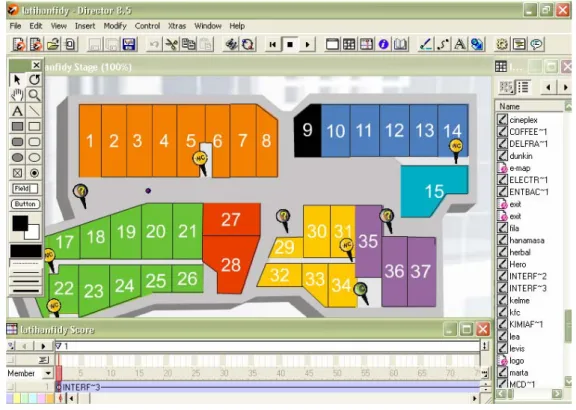
Gambar 4.3 Halaman Pada Macromedia Director 8.5.
4.5 Pembentukan Elemen
Aplikasi ini tidak menggunakan seluruh elemen multimedia, tetapi penulis hanya menggunakan text, gambar dan animasi. Elemen gambar diperoleh melalui download di internet, yang kemudian diperbaiki lagi menggunakan Adobe Photoshop 7.0. kemudian hasil gambar tersebut disimpan pada file yang
berextension .JPG, kemudian gambar tersebut disusun kedalam tampilan layar sesuai dengan storyboard yang dibuat.
4.6 Penyusunan Dalam Macromedia Director 8.5.
Setelah semua elemen siap untuk diproses dalam Macromedia Director, maka akan dimulai penyusunan elemen tersebut dalam Macromedia Director. Tahap pertama yang harus dilakukan, adalah :
1. Menentukan ukuran tampilan pada aplikasi yang akan dibuat. Penulis menggunakan ukuran 1024 x 540 inches. Kemudian memasukan elemen untuk halaman awal dan halaman menu utama dengan cara import graphics, halaman awal dan menu utama ini diletakan pada foreground.
Gambar 4.4 Tampilan Halaman
Gambar 4.5 Button Click
4.7 Pemrograman
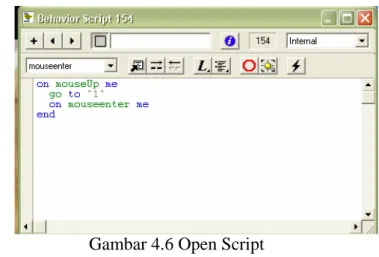
Untuk memanfaatkan dan mengontrol elemen-elemen, diatas, perlu dilihat sebuah script untuk masing-masing elemen. Open script merupakan bahasa pemograman berorientasi objek yang dimiliki Macromedia Director. Dapat juga menggunakan AutoScipt yang telah tersedia pada Macromedia Director sehingga dapat langsuing memilih script yang digunakan. Program dikompilasikan dengan compiler Macromedia Director dan akan menjalankan script yang telah selesai pada Level Reader sebagai bagian dari aplikasi ini.
Contoh script untuk menuju ke menu utama:
on mouseUp me
go to "1"
on mouseenter me end
Gambar 4.6 Open Script
Contoh diatas menggunakan handle button click. Handle adalah kumpulan dari perintah-perintah open script yang akan dijalankan bila ada peristiwa (event) khusus seperti penekanan tombol mouse, penekanan keyboard dan lainnya.
Sedangkan MouseUp adalah pesan yang dikirimkan pemakai (user) menekankan atau mengklik tombol kiri mouse,setelah itu melepas (massage yang ditangkap adalah ketika user melepas mouse, bukan ketika menekan). Jenis massage ini digunakan pada sprite. Pesan atau massage adalah bentuk komunikasi yang dikirim oleh Director bila suatu peristiwa (event) muncul.
4.8 Pengujian
Setelah semua tahapan diatas dilakukan maka, tahap berikutnya adalah pengujian yang telah dibuat. Dalam tahap pengujian ini dilakukan untuk menghindari pesan error yang mungkin terjadipada tiap halaman. Dalam pengujian program mungkin akan menemui 2 tipe kesalahan, yaitu syntak error atau runtime error.
Syntax error terjadi bila kesalahan dalam statement script yang mencegah Director meng-compile script yang telah dibuat, sedangkan Runtime error terjadi karena nilai atau aksi yang diberikan salah. Bila terjadi kesalahan, maka untuk memperbaikinya harus kembali ke Author Level (lembar kerja Director) untuk memperbaiki kesalahan yang terjadi.
Untuk mencegah terjadinya kesalahan, ada satu alternatif untuk menguji program yang dibuat, yaitu setelah menuliskan script, maka dilakukan debugging untuk melihat apakah ada kesalahan pada script. Dan setelah direalisasikan secara benar, maka dilakukan pengujian untuk keseluruhan program, mulai dari pengecekan penempatan script sampai dengan pengujian yang sesungguhnya, yaitu dengan mengeksekusi program. Dimana diterangkan pada pengujian ini adalah peta navigasi sudah sesuai dengan apa yang diinginkan dan apakah tidak ada kesalahan baik sebelum, sedang ataupun sesudah aplikasi multimedia ini dijalankan.
4.9 Penyelesaian
Setelah dilakukan pengujian, maka tahap akhir dari suatu pembuatan program adalah proses compile (penyelesaian). Director sudah menyelesaikan suatu pilihan menu yang berfungsi untuk merubah program yang semula
maka program yang dibuat dapat dijalankan dengan dibawah system operasi windows tanpa perlu menjalankan software Aplikasi Multimedia Director 8.5 itu sendiri.
Proses compile pada Director sangat mudah, program yang telah dibuat disimpan pada file yang berekstension .dir kemudian di compile dengan cara memilih sub menu “Create Projector” pada menu “File’ lalu Add nama file yang berekstension .dir, kemudian merubahnya dengan ekstension .exe
4.10 Pengoperasian
Cara mengoperasikan untuk beberapa menu dalam aplikasi ini adalah sebagai berikut :
1. Click pada gambar atau logo yang bernomer pada halaman utama untukmengetahui tempat maupun toko yang berada pada peta tersebut. Kemudian muncul halaman berikutnya, dengan gambar logo suatu perusahaan atau toko yang menjual barangnya dalam pusat perbelanjaan tersebut, disamping gambar logo ada sebuah tombol “Back”.
2. Bila pemakai sudah berada pada halaman berikutnya atau halaman yang bergambar logo suatu toko, pengguna dapat kembali lagi ke halaman utama dengan menekan tombol “Back”.
Gambar 4.8 Tombol Back
3. Kemudian bila pemakai telah selesai menggunakan aplikasi ini atau ingin keluar, anda harus menuju ke halaman menu utama. Jika sudah berada pada halaman menu utama maka selanjutnya anda dapat memilih tombol “X”, yang bertuliskan Exit.
Gambar 4.9 Tombol exit 4.11 Spesifikasi Hardware dan software
Adapun spesifikasi minimum hardware dan operating system yang dibutuhkan dalam aplikasi ini, adalah sebagai berikut:
1. CPU dengan Processor Intel Pentium II / 200 Mhz 2. RAM 128 Mb
3. Kapasitas hard disk minimum 100 Mb untuk penginstalan 4. Monitor dengan resolusi 1024 x 768 pixel
5. VGA Card 32 Mb
6. Sistem Operasi Windows 98, 2000, XP 7. Macromedia Director 8.5
8. Mouse 9. Keyboard