BAB II
LANDASAN TEORI
2.1. Sekilas Tentang Internet.
Internet adalah sumber daya informasi yang menjangkau seluruh dunia. Sumber daya informasi tersebut sangat luas dan sangat besar sehingga tidak ada satu orang, satu organisasi atau suatu negara yang dapat memahami seluruh seluk beluk internet.
Asal-usul internet berasal dari jaringan komputer yang dibentuk pada tahun 1970-an. Jaringan komputer tersebut disebut dengan Arpanet, yaitu jaringan komputer yang dibentuk oleh Departemen Pertahanan Amerika Serikat, selanjutnya jaringan komputer di perbaharui, dikembangkan dan sekarang penerusnya menjadi tulang punggung global untuk sumber daya informasi yang sekarang disebut Internet. [4]
Kegunaan internet diantaranya untuk mendukung bisnis global, akademi dan komunitas yang mewakili pribadi. Kegunaan internet terbagi menjadi 3 fungsi yaitu : 1. Fungsi Komunitas
Internet adalah alat komunikasi. Kegunaan yang sangat penting dari internet adalah Pertukaran pesan antara manusia dengan electronic mail (e-mail).
Masyarakat memakai internet untuk mendapatkan software gratis dan untuk berkomunikasi dengan orang lain dengan menggunakan komputer dan berbagai kebutuhan.
2. Fungsi Resource Sharing.
Internet menghubungkan komputer dengan fasilitas sharing resource diantara computer
3. Fungsi Reseorces Discovery.
Penuntun untuk mencari file tertentu, dokumen, host atau orang diantara jutaan host.
2.2. Pengertian Website.
Website adalah tempat atau halaman yang memiliki data atau informasi yang di identifikasikan dengan URL. Halaman-halaman dalam website ditulis dengan
menggunakan bahasa HTML, yang disimpan pada suatu server. Biasanya suatu website memiliki konsep pemasaran produk atau untuk , mempublikasikan suatu organisasi. [4]
Dalam membangun sebuah situs website memerlukan rancangan yang matang serta teori-teori yang mendukung dalam mempublikasikan sebuah website. Istilah- istilah dalam dunia website akan diuraikan dibawah ini, yaitu :
a. URL
URL adalah singkatan dari Uniform Resources Locater, yang merupakan alamat untuk mengidetifikasikan suatu dokumen atau sumber daya yang terdapat pada WWW.
b. WWW
WWW adalah singkatan dari Word Wide Web, yang merupakan kumpulan dari data atau informasi yang terdapat dari suatu komputer yang terhubung kejaringan internet. WWW dirancang agar sumber daya atau suatu bentuk website dapat digunakan oleh pengunjung dan pengunjung dapat berpindah dari suatu web ke website yang lain. Halaman WWW menggunakan bahasa pemrograman Hyper Text Markup Language (HTML) dan dapat berkomunikasi dengan komputer lain menggunakan Hyper Text Transfer Protocol (HTTP). Komunikasi ini biasanya melalui internet via Transmission Control Protocol (TCP).
c. HTTP
Merupakan suatu protocol yang dapat digunakan untuk mengakses berbagai macam informasi atau dokumen-dokumen dari server yang ditulis dengan menggunakan bahasa pemrograman Hyper TextMarkup Language (HTML).
d. Active X
Active X merupakan salah satu standar teknologi yang diperkenalkan oleh Microsoft. Standar tersebut mendukung pengembangan kontrol-kontrol pemrograman yang dapat diintegrasikan dengan mudah kedalam sebuah aplikasi, termasuk suatu aplikasi web. Ada beberapa atribut yang harus diperhatikan didalam aktive X, yaitu :
1. Atribut Class ID
Merupakan identitas kelas objek atau biasa disebut juga sebagai pokok dalam pendeklarasian komponen aktive X. penggunaan atribut ini sebaiknya didukung oleh atribut code base karena jika control yang dispesifikasikan oleh atribut Class ID tidak ditemukan maka control tersebut akan dicari pada URL yang ditetapkan oleh atribut code base.
2. Atribut ID
Merupakan nama dari komponen active X yang digunakan atribut ini hampir sama dengan atribut name pada control form HTML.
3. Atribut Width and Height
Kedua atribut ini digunakan untuk menentukan ukuran area pada dokumen HTML yang akan menampung komponen aktive X jika berupa gambar. Jika ukuran komponen berbeda dengan kedua atribut ini maka ukuran komponen akan menyesuaikan diri sama dengan ukuran area.
4. Atribut Vspace dan Hspace
Kedua atribut ini merupakan margin vertical dan margin horizontal dari komponen aktive X.
5. Atribut Align
Berfungsi untuk meratakan teks disekeliling komponen yang ada aktive X.
6. Hyper Text Markup Language (HTML)
HTML merupakan pemrograman dalam pembuatan situs web sebagai media penulisan. Bahasa pemrograman HTML dapat menggunakan Notepad pada windows atau bisa menggunakan HTML editor.
2.2.1. Homepage.
Informasi di World Wide Web memerlukan suatu alamat (URL) khusus yang disebut Web site. Setiap informasi ini disimpan dalam suatu file yang berbeda-beda yang disebut Webpage. Didalam Webpage inilah tersimpan berbagai informasi dan link yang menghubungkan suatu informasi ke informasi lainnya, baik itu didalam suatu Webpage yang sama, ataupun dalam Webpage yang lain pada Web site yang berbeda.
Dalam Website terdapat Webpege pembuka yang disebut sebagai Homepage.
Homepage ini merupakan halaman pertama dari suatu Web site yang biasanya berisi tentang apa dan siapa dari perusahaan atau organisasi pemilik Web site tersebut. Pada dasarnya Homepage adalah suatu sarana untuk memperkenalkan secara singkat tentang apa yang menjadi isi dari keseluruhan Web site dari suatu organisasi atau pribadi. [4]
2.2.2. Browser.
Untuk mengakses Web, diperlukan suatu program yang disebut Web browser atau biasa disebut Browser saja. Browser merupakan suatu program yang dirancang untuk mengambil informasi-informasi dari suatu server komputer pada jaringan internet. Informasi-informasi ini biasanya dikemas dalam bentuk page-page, dimana setiap page dapat memiliki beberapa link yang menghubungkan Web page tersebut ke sumber informasi lainnya. Jika suatu link di tekan, browser akan alamat dari tujuan link tersebut, browser akan menampilkan informasi yang ada, dan jika tidak menemukan browser akan memberikan suatu pesan yang menyatakan bahwa alamat tujuan link tersebut tidak dapat ditemukan.
Saat ini browser Internet Explorer dari Microsoft dan Netscape Navigator dari NetscapeCommunicator merupakan browser yang cukup popular. Netscape dan Microsoft mendominasi pada browser mereka menampilkan halaman hampir sama.
Halaman web bisa mencakup grafik, suara, animasi dan efek khusus lain sebagai tambahan pada text. Suatu halaman bisa dihubungkan ke halaman lain untuk memberikan akses ke informasi tambahan. [4]
2.3. Sekilas Tentang Macromedia Dreamweaver MX 2004.
Macromedia Dreamweaver adalah sebuah HTML editor professional untuk mendesain secara visual dan mengelola situs web maupun halaman web.
Saat ini terdapat software dari kelompok Macromedia yang banyak digunakan untuk mendesain situs web. Macromedia Dreamweaver 3 merupakan versi lama dari Macromedia Dreamweaver dan merupakan Web Authoring terbaik untuk tahun 2000.
pada tahun 2001, Macromedia meluncurkan Macromedia Dreamweaver 4 yang lebih
baik dan lebih canggih lagi, yaitu Macromedia Dreamweaver MX. Versi terbaru dari Macromedia Dreamweaver saat ini adalah Macromedia Dreamweaver MX 2004. pada Dreamweaver MX 2004 terdapat beberapa kemampuan bukan hanya sebagai software untuk mendesain web saja tetapi juga untuk menyunting kode serta pembuatan aplikasi web dengan menggunakan berbagai bahasa pemrograman web, antara lain JSP, PHP, ASP dan Coldfusion.
Dreamweaver merupakan software utama yang digunakan oleh web desainer maupun web programmer guna mengembangkan situs web. Ruang kerja, fasilitas dan kemampuan Dreamweaver mampu meningkatkan produktifitas dan efektivitas dalam desain maupun membangun situs web. Dreamweaver juga dilengkapi dengan fasilitas untuk manajemen situs yang cukup lengkap.
Fasilitas penyuntingan secara visual dari Dreamweaver MX 2004 membuat kita dapat menambah desain dan fungsionalitas halaman web tanpa perlu menulis satu baris kode pun. Kita dapat membuat dan mengedit image dalam Macromeadia Firework. Kita juga dapat menambahkan objek Flash secara langsung dalam Dreamweaver MX 2004.
Aplikasi perangkat lunak buatan Macromedia yang dikhususkan untuk menciptakan animasi atau Dynamic Content Homepage (isi dari halaman yang dinamis). Sejak Microsoft Windows diluncurkan, Macromedia Flash menjadi program yang begitu popular, dimana Microsoft menyertakan program ini sebagai pluing (pelengkap) kedalam sistem operasinya (Internet Explorer 4.).
Dreamweaver juga software yang dipakai luas oleh para professional web ataupun animator karena kemampuannya yang mengagumkan dalam menampilkan multi media, gabungan antara grafis, animasi, suara serta interaktivitas bagi pengguna internet. Software ini berbasis animasi vector yang dapat digunakan untuk menghasilkan animasi web, presentasi, game, dan bahkan film. [1]
2.3.1. Perbedaan Dreamweaver MX 2004 dengan versi sebelumnya.
User interface pada Dreamwever MX 2004 lebih baik dari pada versi sebelumnya yaitu Dreamweaver MX. Karena Dreamweaver MX 2004 ada peningkatan
kemampuan toolbar, dimana Dreamweaver MX 2004 dapat digunakan untuk memodifikasi toolbar yang sudah ada atau menambah fungsi baru.
Selain user interface baru, Dreamweaver MX 2004 memiliki kemampuan untuk menyunting kode dengan lebih baik. Dreamweaver MX 2004 juga dapat melakukan print kode pada jendela Code View, selain itu juga memiliki fasilitas Code Hints yang membantu dalam urusan tag, serta Tag Inspector yang sangat berguna dalam menangani tag HTML. Dreamweaver MX 2004 memiliki panel baru yaitu, Panel Snippest yang memberikan fasilitas penyunting dan menyimpan blok kode yang sering digunakan. Kemampuan baru Dreamweaver MX 2004 lainnya adalah fasilitas untuk menangani dokumen-dokumen baru seperti XHTML, Ektension Manager yang telah ditingkatkan kemampuannya, kemampuan validasi dan debug di browser, serta fasilitas penanganan aplikasi data base yang sebelumnya hannya terdapat pada Macromedia Dreamweaver MX Ultradev.
2.3.2. Manfaat Menggunakan Macromedia Dreamweaver MX 2004.
Macromedia dirancang untuk membuat animasi pada halaman web atau presentasi yang sederhana. Manfaat-manfaat Dreamweaver MX 2004 dalam kaitannya untuk pembuatannya suatu halaman web maupun presentasi adalah sebagai berikut:
a. Dari segi pemrograman: Fitur pemrograman yang tidak terlalu rumit memungkinkan seorang programmer pemula sekalipun dapat membuat suatu situs web yang sederhana tanpa melibatkan begitu banyak kode pemrograman.
b. Kapasitas file yang dihasilkan begitu kecil sehingga memungkinkan pembuatan animasi dan presentasi menjadi lebih baik portable (ringkas).
c. Pembuatan executable file, dimana apabila file ini dimainkan tidak diperlukan lagi keterlibatan penuh program pembangunannya yang dalam hal ini Dreamweaver MX 2004.
2.3.3. Fasilitas yang Ada Pada Macromedia Dreamwever MX 2004
Fasilitas-fasilitas yang sudah ada dan dapat digunakan pada Macromedia Dreamweaver MX 2004 adalah sebagai berikut:
a. Tersedia fasilitas import dan export grafik dan suara ke Macromedia Dreamweaver MX 2004.
b. Tersedia fasilitas drawing tools yang memungkinkan pemakai membuat animasi pada jendela macromedia Dreamweaver MX 2004.
c. Tersedia library (pustaka) yang dapat digunakan oleh pemakai seperti suara, grafik statis maupun grafik dinamis.
d. Untuk pemrograman tingkat lanjut, file animasi yang dihasilkan oleh macromedia Flash MX dapat digunakan sebagai sub bagian Macromedia Dreamweaver MX 2004 Director 8.0 (perangkat perancangan presentasi tingkat lanjut, produk dari macromedia juga).
e. Keterhubungan dengan Macromedia Freehand maupun Adobe Illustrator yang memungkinkan file gambar buatan Macromedia Dreamweaver MX 2004 Freehand maupun Adobe Illustrator dapat diexport langsung menjadi file.
f. Tersedia percampuran (mixing) antara animasi dan suara, yang apabila dibuat pada program animasi lainnya membutuhkan prosedur yang lebih banyak.
g. Tersedianya pluding (pelengkap) yang disediakan oleh browser seperti Internet Explorer maupun Netscape Navigator, dan juga didukung oleh player dari macromedia sendiri yang memungkinkan seorang web designer membuat situs web dengan animasi macromedia Dreamweaver MX 2004 ini.
h. Keterhubungan dengan Macromedia Dreamweaver (perangkat lunak objek perancangan halaman web, produk dari macromedia juga) yang memungkinkan macromedia flash dapat ditanam langsung sebagai objek Macromedia Dreamweaver.
2.3.4. Penggunaan Macromedia Dreamweaver MX 2004 Pada Umumnya
Seperti yang telah dijelaskan diatas, walaupun macromedia belum dikenal luas oleh pengguna internet pada umumnya maupun perancang halaman web pada khususnya, Macromedia Dreamweaver MX 2004 sebagai pembuatnya telah melakukan inovasi didalam cara pembuatan halaman web yang dinamis, yang pada akhirnya
membutuhkan pemrogram yang begitu kompleks apabila dilakukan diluar itu. Sehingga pengguna Macromedia Dreamweaver MX 2004 secara umum adalah sebagai:
a. Pembuat animasi atau halaman web yang dinamis dan b. Pembuat presentasi yang praktis.
2.3.5. Hal-hal Pada Macromedia Dreamweaver MX 2004
Macromedia sebagai pembuat Dreamweaver MX 2004 menambahkan hal-hal baru yang pada akhirnya menyempurnakan versi sebelumnya dengan yang lebih pada Dreamweaver MX 2004 ini.
Hal-hal baru yang ada pada Macromedia Dreamweaver MX 2004 adalah:
a. Drawing Tools atau fasilitas menggambar objek grafis yang disempurnakan.
b. Tool Bar yang lebih efisien.
c. Dukungan untuk integritas warna.
d. Action Script yaitu script khusus (semacam Java script) yang dirancang berjalan pada Dreamweaver MX 2004.
e. Field text yang dapat diedit.
2.3.6. Istilah-istilah yang Akan Digunakan
Sebelum menginjak kedalam penggunaan perangkat lunak ini maka untuk selanjutnya istilah-istilah kusus akan dapat dipergunakan seperti di bawah ini:
a. Klik
Bila pemakai menemukan istilah ini, maka yang harus dilakukan adalah menekan tombol sebelah kiri mouse.
b. Klik ganda atau klik dua kali
Bila pemakai menemukan istilah ini, maka yang harus dilakukan adalah menekan dua kali tombol sebelah kiri mouse dan tidak melepaskannya lalu menggeser mouse kesuatu tempat yang diinginkan.
c. Drop
Bila pemakai menemukan istilah ini, maka yang harus dilakukan adalah melepaskan penekanan tombol kiri mouse apabila suatu operasi Drag (seperti yang dijelaskan sebelumnya dilakukan) pada suatu tempat yang diinginkan.
d. Icon
Istilah yang berhubungan dengan symbol yang ada pada program komputer. Pada umumnya melambangkan ciri atau proses dari suatu program atau aplikasi komputer.
2.4. Pengaktifan Macromedia Dreamweaver MX 2004
Untuk mengaktifkan Macromedia Dreamweaver MX 2004 Prosedur yang dapat dijalankan adalah sebagai berikut:
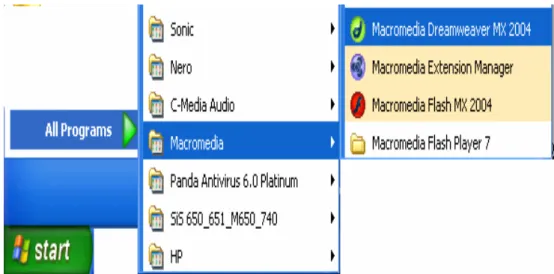
1. Tekan menu Start.
2. Arahkan mouse ke menu program.
3. Arahkan mouse ke menu Macromedia Dreamweaver MX 2004.
4. Tekan pada sub menu Dreamweaver MX 2004.
Gambar 2.1. Cara memanggil program Macromedia Dreamweaver MX 2004 Apabila program Macromedia Dreamweaver MX 2004 telah diaktifkan, maka jendela utama akan muncul. Jendela ini terdiri dari komponen-komponen yang dapat dijelaskan seperti pada gambar 2.1.
2.4.1. Komponen Ruang Kerja
Didalam ruang kerja Dreamweaver MX 2004 terdapat beberapa komponen utama yang membentuk suatu ruang kerja. Ruang kerja Dreamweaver MX 2004 ini memberikan kesatuan tampilan antara menu utama, panel, property, inspector, serta toolbar.
2.4.2. Menu Utama
Sistem menu yang terdapat pada Dreamwever MX2004 sangat sederhana dan mudah dipahami karena perintah yang terdapat pada hampir sebagian besar fungsi menu terdapat juga dalam panel. Kita tidak akan menghabiskan waktu dengan perintah yang teradpat pada menu tetapi akan lebih baik bekerja dengan menggunakan perintah panel.
a. Menu File dan Menu Edit
Berisi item menu standar untuk menu file dan menu edit, seperti New, Open, Save All, Cut, Copy, Paste, Undo dan Redo. Menu File terdiri dari beberapa macam perintah untuk menampilkan atau memperlakukan dokumen baru, seperti Preview in Browser dan Print Code. Menu Edit berisi perintah untuk memilih, seperti Select Parent Tag, serta Find dan Replace.
b. Menu View
Berisi perintah untuk menampilkan beberapa macam dari tampilan dokumen kita (seperti tampilan Design View dan tampilan Code) untuk menampilkan dan menyembunyikan beberapa elemen halaman dan tombol-tombol Dreamweaver dan toolbar.
c. Menu Insert
Berisikan alternatif baris insert untuk menyisipkan objek didalam dokumen.
d. Menu Modify
Berfungsi untuk melakukan perubahan property pada item atau halaman terpilih.
Dengan menggunakan menu ini kita dapat mengedit atribut tag, mengganti table dan elemen table dan bermacam bentuk aksi untuk item library dan template.
e. Menu Text
berfungsi untuk mempermudah dalam melakukan format teks.
f. Menu Commands
Berisi akses kebeberapa perintah, format kode yang sesuai dengan format pilihan Kita membuat photo album dan melakukan pengeditan gambar dengan meggunakan Macromedia Fireworks.
g. Menu Site
berisi item menu untuk mengelola situs dan melakukan upload dan download file.
h. Menu Window
Menyediakan akses keseluruh panel, inspector dan jendela didalam Dreamweaver.
i. Menu Help
Menyediakan akses ke dokumen Dreamweaver, membuka lembar kerja Help untuk membantu kita dalam menggunakan Dreamweaver dan menyediakan bahan referensi untuk beberapa bahasa.
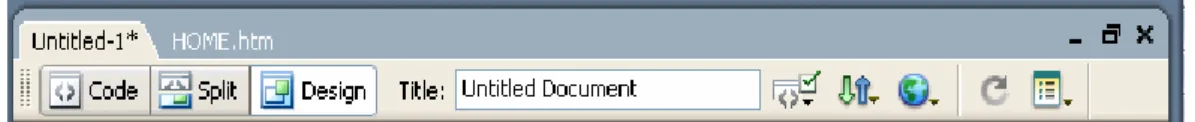
2.4.3. Baris Tombol Dokumen
Dokumen toolbar berisi tombol-tombol dan menu pop-up yang menyediakan tampilan berbeda dari dokumen window. Kita bisa mengatur tampilan document window dalam bentuk desian view atau code view atau kedua-duanya kita juga dapat memberikan judul document window pada bagian title.
Gambar 2.2. tombol dokumen
Berikut ini fungsi-fungsi tombol perintah yang terdapat didalam baris tombol dokumen.
a. Show Code View, untuk menampilkan mode pengetikan Code HTML dalam jendela kode view.
b. Show Code dan Design Views, untuk menampilkan jendela Code View dan jendela Design View.
c. Show Design View, untuk menampilkan jendela Design View. Pada tampilan ini apa yang kita lihat akan sama seperti pada jendela Browser.
d. No Browser Check Errors, untuk melakukan pengecekan kesalahan pada dokumen web.
e. Dokumen Title, untuk memberikan judul pada dokumen web.
f. File Management, untuk memproses upload dan download file.
g. Preview atau Debug in Browser, untuk melihat hasil dalam Bowser, mencari kesalahan Script dalam dokumen dan untuk mamasukan browser dalam daftar browser yang dikenali oleh Dreamweaver MX.
h. Refresh Site List, untuk melakukan pembaharuan terhadap daftar isi situs kita i. View Option, untuk mengatur pilihan pada tampilan ruang kerja kita.
2.4.4. Baris Menu (Menu Bar)
Menu Bar adalah perintah-perintah umum yang digunakan untuk mengoperasikan Macromedia Dreamweaver MX 2004. Untuk mengakses Menu Bar ini, pemakai dengan menekan langsung pada item Menu Bar yang bersangkutan.
Misalnya untuk mengaktifkan menu file, pemakai dapat mengklik pada bagian kata file.
Gambar 2.3. Jendela Utama Dreamweaver MX 2004
Selain itu pemakai dapat pula mengktifkan menu ini, dengan dengan cara menekan tombol Alt pada keybord ditambah dengan huruf yang digaris bawahi pada
menu ini. Misalnya untuk mengaktifkan menu file, pemakai dapat menekan tombol Alt ditambah dengan huruf F.
2.4.5. Jendela Document
Dokumen Windows merupakan bagian yang digunakan untuk mendesain halaman situs web. Dalam document windows, kita dapat menyisipkan teks, image serta objek lain yang mendukung pembuatan situs web atau tempat untuk membuat desain web.
Tidak seperti pada versi sebelumnya, Dreamweaver MX membuat dolumen- dokumen yang sedang dibuka dalam jendela yang sama. Jika kita perhatikan untuk dokumen yang terbuka dalam jendela yang sama, akan disimpan dalam tab-tab seperti lembar kerja pada Microsoft Excel. Dengan demikian kita dapat dengan mudah berpindahantara dokumen tanpa harus menutup tampilan jendela yang sudah terbuka, yaitu dengan mengklik tab dokumen yang kita inginkan.
Gambar 2.4. Jendela Document
2.4.6. Panel Group
Panel Group adalah kumpulan panel yang satu sama lain yang dikelompokkan bersama dibawah satu judul. Kalau kita perhatikan pada bagian panel group, disitu terdapat beberapa panel yang tersusun secara rapih pada bagian sebelah kanan windows. Kelompok panel tersebut antara lain : Design, Code, Application, Files dan Answer. Pada setiap bagian dari panel Group terdapat beberapa macam panel lagi,
misalnya pada panel Group Design berisikan panel HTML Style, CSS Style dan Behaviour. Pada bagian panel group Files terdapat panel site dan assets.
Gambar 2.5. Panel Group
2.4.7. Files panel
Files panel merupakan bagian dari panel group file selain panel Assets. Bagian ini berfungsi untuk mengatur file dan folder yang membentuk situs web kita. Panel ini memiliki fungsi lain yang cukup penting karena memungkinkan anda untuk mengatur file-file dari situs web dengan efisien.
Gambar 2.6. Files panel
Pada bagian files panel ini, kita dapat melakukan beberapa aktifitas, antara lain manajemen file, melakukan koneksi ke remote server atau testing server, menempatkan file ke server atau menyalin file dari server ke situs local.
2.4.8. Snippsets Panel
Snippsets Panel merupakan kode yang sering digunakan dan disisipkan pada dokumen kita dapat mengambil kode Snappet built-in yang ada di dalam bagian Snippet dengan menentukan terlebih dahulu kode apa yang akan disisipkan ke dalam dokumen. Misalnya, apabila kita ingin membuat sebuah judul beserta menu, maka kita harus memilih headers, selanjutnya kita bias menentukan bentuk dari headers tersebut.
Selain headers, kita juga bisa menggunakan kode lainnya, seperti footer, layout navigasi, fungsi navigasi, fungsi java script dan masih banyak lagi.
Gambar 2.7. Snippsets Panel
2.4.9. Tag Inspector
Tag Inspector merupakan salah satu fasilitas terbaru dari Dreamweaver MX.
Dalam Tag Inspector kita dapat melihat struktur hirarki tag dan atribut-atribut yang dapat melihat struktur hirarki tag dan atribut-atribut yang dapat ditambahkan atau di edit.
Gambar 2.8. Tag Inspector
2.4.10. Tag Selector
Tag Selector terdapat pada bagian bawah dokumen windows atau pada bagian status bar. Fungsi dari Tag Selector adalah untuk menampilkan hirarki tag pada design view yang aktif. Pada saat kita mengaktifkan jendela dokumen windows, secara otomatis pada bagian status bar akan muncul indicator <body>.
Gambar 2.9. Tag Selector
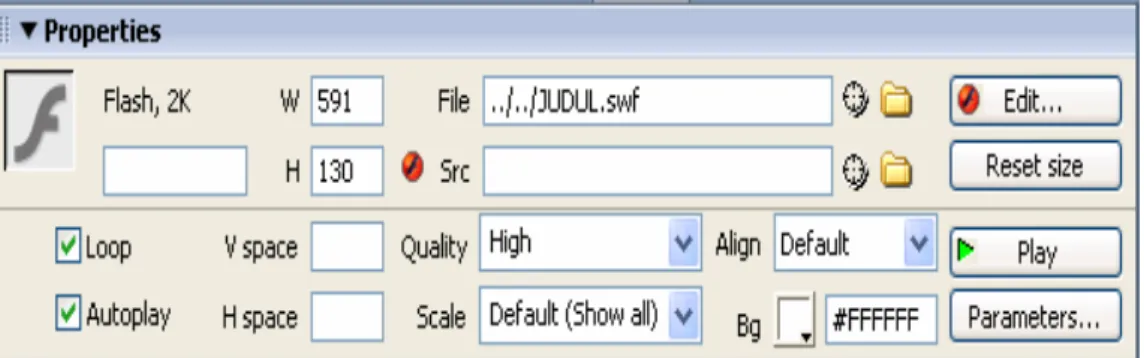
2.4.11. Property Inspector
Property Inspector digunakan untuk melihat dan mengubah berbagai property objek dan teks yang dipilih. Setiap objek maupun teks mempunyai property yang berbeda-beda. Misalnya, untuk teks yang terpilih maka property inspector akan menampilkan property teks seperti yang tampak pada gambar. Pada bagian ini property terdapat beberapa pengaturan format untuk jenis font, ukuran font, perataan, dan lain
sebagainya. Sedangkan property image akan menampilkan pengaturan ukuran image, nama image, dan sebagainya, seperti terlihat pada gambar 2.10.
Gambar 2.10 Property Inspector
2.4.12. Jendela Library
Library digunakan sebagai pustaka atau kumpulan objek gambar, animasi maupun suara siap pakai. Pemakai dapat mengambil objek yang siap pakai ini atau menyimpan hasil animasi yang dibuat kedalam library ini sebagai pustaka. Pada pemakai tingkat lanjut, library sangat membantu terutama dalam membuat item animasi yang berulang.
Gambar 2.11 Jendela Library
2.4.13. Jendela Code Action Script
Code Action Script merupakan bahasa pemrograman atau Scripting di Dreamweaver MX 2004. Dengan Action Script anda dapat lebih bebas berkreasi dengan apa yang kita inginkan. Dan jendela Code Action Script dapat disebut panel action. Panel Acion digunakan untuk membuat dan mengedit action atau perintah yang ditujukan pada objek frame.
Gambar 2.12. Jendela Code Action Script
2.5. Keluar Dari Macromedia Dreamweaver MX 2004
Untuk keluar dari Macromedia Dreamweaver MX 2004 maka prosedur yang dapat dilakukan adalah sebagai berikut:
1. Klik menu file, atau tekan tombol Alt ditambah F.
2. Arahkan ke sub menu Exit, lalu klik.
2.6. Struktur Dasar Navigasi
Penjajakan termasuk struktur penting dalam pembuatan suatu website dan gambarannya harus sudah ada pada tahap perencanaan. Peta penjajakan merupakan rancangan hubungan dan rantai kerja dari beberapa area yang berbeda dan dapat membantu mengorganisasikan seluruh elemen website dengan memberikan kemudahan menganalisa keinteraktifan seluruh objek dalam website dengan memberikan kemudahanmenganalisa keinteraktifan terhadap pengguna.[1]
Peta penjajakan merupakan beberapa ciri khas yang dapat digolongkan menurut kebutuhan akan obyek, kemudahan pemakai, keinteraktifitasannya dan kemudahan membuatnya yang berpengaruh terhadap waktu pembuatan suatu website. Struktur Navigasi adalah alur dari suatu program. Menentukan struktur navigasi merupakan suatu hal yang sebaiknya dilakukan sebelum membuat suatu aplikasi website. Ada empat macam bentuk dasar dari struktur navigasi yang biasa digunakan dalam proses pembuatan aplikasi website yaitu:
1. Linier
Linier (suatu alur) merupakan struktur yang hanya mempunyai satu rangkaian cerita yang terurut. Struktur ini menampilkan satu demi satu tampilan layer secara berurut menurut autrannya. Tampilan yang dapat ditampilkan pada struktur ini adalah suatu halaman sebelumnya atau satu halaman sebelumnya.
Pada struktur penjajakan ini tidak diperkenankan adanya pencabangan.
Biasanya struktur ini digunakan untuk membuat multimedia presentasi karana tidak terlalu menuntut kemampuan tetapi hanya memerlukan keindahan dan kemudahan menampilkan data sebagai informasi. [1]
Gambar 2.13. Navigasi Linier
3. Hirarki
Struktur Hirarki (bercabang) merupakan suatu struktur yang mengandalkan percabangan untuk menampilkan data berdasarkan kriteria tertentu. Tampilan pada menu pertama akan disebut sebagai master page (halaman utama ke satu), halaman utama ini akan mempunyai halaman pencabangan yang dikatakan slave page (halaman pendukung). [1]
Jika salah satu halaman dipilih atau diaktifkan maka tampilan tersebut akan benama master pege (halaman utama ke dua), dan seterusnya. Pada pada struktur penjajakan ini tidak diperkenankan adanya tampilan linier.
Gambar 2.14. Navigasi Hirarki
3. Non Linier
Struktur penjajakan non linier (tidak teratur) merupakan pengembangan dari struktur penjajakan linier. Pada struktur ini diperkenankan membuat penjajakan bercabang. Percabangan yang dibuat pada struktur non linier ini berbeda dengan percabangan pada struktur hierarchi, karena pada percabangan non linier ini walaupun terdapat percabangan, tetapi tiap-tiap tampilan mempunyai kedudukan yang sama tidak ada master page dan slave page. [1]
Gambar 2.15. Navigasi Non Linier
4. Composite
Struktur penjajakan Composite (campuran) merupakan gabungan dari ketiga struktur sebelumnya yaitu linier, non linier dan hierarchi. Struktur penjajakan ini juga bisa disebut struktur penjajakan babas. Jika suatu tampilan membutuhkan suatu
pencabangan, maka dapat dibuat pencangan dan bila pencabangan tersebut terdapat tampilan yang sama kedudukannya maka dapat dibuat struktur linier dalam percabangan tersebut. Struktur percabangan banyak digunakan dalam pembuatan website sebab struktur ini dapat memberikan keinteraksian yang lebih tinggi.
Setiap struktur peta penjajakan seperti yang baru dibahas mempunyai fungsi dan tujuan tersendiri, tidak ada yang lebih baik atau lebih buruk. Penggunaan peta penjajakan bergantung kepada kebutuhan dan tujuan dari aplikasi webyang hendak dibuat. Semakin sulit pula pembuatan aplikasi web dari peta penjajakan tersebut. [1]
Gambar 2.16. Navigasi Campuran