35
ISSN 2356 - 4393
I. PENDAHULUAN
Pulau Jawa terdiri dari 6 provinsi, yaitu Banten, DKI Jakarta, Jawa Barat, Jawa Tengah, D.I. Yogyakarta, dan Jawa Timur. Dari setiap provinsi memiliki tempat wisata dengan berbagai keunikan dan kekayaan budaya yang mempesona. Tempat wisata tersebut pun menjadi destinasi favorit bagi kalangan domestik maupun para turis mancanegara.
Dalam pemasaran tempat wisata saat ini hanya dilakukan dengan membuat website dan brosur. Pada media pemasaran saat ini para calon wisatawan hanya ditunjukan dengan gambar dua dimensi tempat lokasi wisata. Pemasaran selain dengan website dapat dilakukan dengan katalog. Perlu adanya pemasaran tempat wisata yang lebih unik dan kreatif. Tujuannya agar para calon wisatawan lebih tetarik dengan objek wisata yang akan dikunjungi.
Dengan berkembangnya teknologi, Augmented Reality (AR) dapat dijadikan media pemasaran yang
lebih menarik agar calon para wisatawan tertarik untuk berkunjung. Augmented Reality merupakan salah satu teknologi yang menggabungkan benda maya dua dimensi maupun tiga dimensi ke dalam lingkungan nyata tiga dimensi lalu memproyeksikan benda-benda tersebut secara real-time. Benda-benda tersebut akan menampilkan informasi berupa label maupun objek virtual yang hanya dapat dilihat dengan bantuan kamera handphone maupun dengan komputer. Sistem dalam AR bekerja dengan menganalisa secara real-time objek yang ditangkap oleh kamera. Dengan melihat realita perkembangan teknologi tesebut maka dibuatlah aplikasi AR katalog tempat wisata di pulau Jawa dengan objek tiga dimensi sehingga nantinya aplikasi ini akan menjadi media pemasaran yang lebih unik dari sebelumnya. Tujuan dari pembuatan aplikasi ini agar para calon wisatawan dapat dengan mudah melihat tempat-tempat wisata di pulau Jawa dengan tiga dimensi dan menarik calon wisatawan agar dapat berkunjung ke tempat wisata tersebut.
Pengembangan Program Aplikasi Katalog
Elektronik Tempat Wisata di Pulau Jawa dengan
Fitur Augmented Reality
Agus Ariyadi1), Ester Lumba2) Informatika, Institut Teknologi dan Bisnis Kalbis
Jalan Pulomas Selatan Kav. 22 - Jakarta Timur 1)Email: [email protected]
2)Email: [email protected]
Abstract: The purpose of this research is to display 3D objects of tourist attractions in Java Island to help the introduction of tourist attractions in Java for potential tourists. This research uses Augmented Reality feature to create an electronic catalog of tourist attractions. The methods in this research using Multimedia Development Life Cycle method. This application is designed using Unity 3D computer software and C # programming. The result of research of electronic catalog application of tourist spot on Java island with AR feature that can display 3D object from the tourist attractions. This application uses android media device form of android package (apk).
Keywords: Android, augmented reality, catalog, Multimedia Development Life Cycle, unity 3D Abstrak: Tujuan dari penelitian ini adalah untuk menampilkan objek tiga dimensi tempat wisata di pulau Jawa untuk membantu pengenalan tempat wisata di pulau Jawa untuk calon wisatawan. Penelitian ini menggunakan fitur Augmented Reality untuk membuat katalog elektronik tempat wisata. Metode pada penelitian ini menggunakan metode Multimedia Development Life Cycle. Aplikasi ini dirancang menggunakan perangkat lunak komputer Unity 3D dan pemrograman C#. Hasil dari penelitian aplikasi katalog elektronik tempat wisata di pulau Jawa dengan fitur AR yang dapat menampilkan objek 3D dari tempat wisata tersebut. Aplikasi ini menggunakan media android dalam bentuk android package (apk). Kata kunci: Android, augmented reality, katalog, Multimedia Development Life Cycle, unity 3D
Kalbiscentia,Volume 5 No. 1 Februari 2018
36
II. METODE PENELITIAN
A. KatalogKatalog adalah suatu daftar koleksi yang tersusun secara terurut yang berisikan informasi mengenai suatu produk suatu instansi maupun organisasi yang memudahkan pengguna atau konsumen untuk mendapatkan dan mengetahui produk yang mereka cari. Katalog juga berguna sebagai media promosi yang menunjukan macam-macam produk yang dimiliki oleh suatu instansi atau organisasi yang disusun sesuai dengan kategori dan jenisnya. [1] B. Augmented Reality
Augmented Reality (AR) adalah suatu teknologi yang berguna untuk menggabungkan antara objek di dunia nyata secara dua dimensi dengan dunia virtual secara tiga dimensi dan objek maya tersebut akan ditampilkan secara real-time. Tujuan dari teknologi AR adalah untuk menampilkan sebuah objek yang lebih menarik secara tiga dimensi, agar para pengguna dapat merasa bahwa lingkungan yang diciptakan adalah nyata. Dengan begitu, pengguna dapat berinteraksi dalam bentuk virtual. [2]
C. Unity 3D
Unity 3D adalah perangkat lunak yang digunakan untuk membuat permainan baik dalam bentuk dua dimensi atau tiga dimensi. Unity memiliki keterikatan dengan android, sebelum menjalankan aplikasi yang akan dibuat di Unity diperlukan pengaturan pada perangkat. Untuk itu, peneliti perlu mengunduh SDK Android yang akan dihubungkan pada Unity. Pada Unity menggunakan bahasa pemrograman C Sharp (C#). [3]
D. Vuforia SDK
Vuforia adalah Software Development Kit (SDK) untuk perangkat bergerak yang memungkinkan pembuatan aplikasi Augmented Reality, yang pada penelitian ini akan dihubungkan dengan Unity 3D. Vuforia menggunakan teknologi computer vision untuk mendeteksi dan mengenali marker. Vuforia SDK membutuhkan beberapa komponen penting agar dapat bekerja dengan optimal. Komponen-komponen tersebut antara lain, kamera, image converter, tracker, video backgroud renderer, application code, dan target resource [4]
E. Adobe Photoshop
Adobe photoshop adalah sebuah perangkat lunak yang digunakan untuk mengelolah, mengedit
dan memodifikasi suatu gambar atau foto dengan menambahkan efek, filter, dan fitur-fitur lain yang tersedia dalam perangkat lunak tersebut. Pada penelitian ini Adobe Photoshop akan digunakan untuk pembuatan marker yang akan menjadi objek yang nantinya akan menampilkan sebuah objek tiga dimensi dengan bantuan kamera smartphone. [5] F. Android
Android adalah sistem operasi yang berbasis Linux untuk telepon seluler, seperti telepon pintar dan tablet. Android menyediakan platform terbuka bagi para pengembang untuk menciptakan aplikasi mereka sendiri untuk digunakan oleh bermacam piranti bergerak. OS Android bersifat open source, hal inilah yang membuatnya dapat bersaing dengan Mobile OS lainnya, seperti Symbian, Mobile Windows, Blackberry dan iOS. [6]
G. Flowchart
Flowchart adalah bentuk penyajian grafis yang menggambarkan solusi langkah demi langkah terhadap suatu permasalahan. Flowchart dapat dikelompokan menjadi dua kategori yaitu: System flowchart, biasa digunakan oleh analisis sistem untuk menggambarkan aliran data atau struktur file di dalam suatu sistem. [7]. Bisa dilihat pada Tabel 1.
Program flowchart adalah flowchart yang biasa dipakai oleh pemrograman untuk menjelaskan langkah-langkah di dalam suatu tugas. [7]. Bisa dilihat pada Tabel 2.
H. Multimedia Development Life Cycle
Menurut Luther, tahapan-tahapan pada metodologi pengembangan multimedia tidak perlu berurutan. Pada ke enam tahapannya dapat saling bertukar posisi, namun tetap dimulai dari tahap Konsep dahulu dan diakhiri dengan tahap Distribusi. Sutopo mengadopsi metode Luther dengan memodifikasi tahapan-tahapannya. Dari ke enam tahapan Luther, menurut Sutopo harus dimulai dari Konsep dan diakhiri dengan tahap Distribusi. Sedangkan tahapan Material Collecting dapat dikerjakan secara paralel dengan tahap Assembly. Ke enam tahapan tersebut yaitu:
1. Concepts
Tahap ini adalah tahap untuk menentukan tujuan aplikasi, siapa pengguna program atau aplikasi, karakteristik pengguna (kemampuan pengguna, jenis aplikasi, dan dasar aturan perancangan aplikasi (ukuran, target, dan lain-lain)).
Agus Ariyadi, Pengembangan Program Aplikasi Katalog...
37
2. Design
Pada tahapan ini dilakukan pembuatan spesifikasi mengenai arsitektur program, gaya tampilan, dan kebutuhan bahan untuk program. Di tahap ini akan dibuat storyboard, flowchart, dan struktur navigasi untuk menggambarkan tahapan desain projek yang akan dibangun.
3. Material Collecting
Pada tahap ini adalah pengumpulan bahan yang dibutuhkan untuk pembuatan aplikasi. Bahan-bahan yang dimaksud adalah gambar, foto, suara, animasi, dan lain-lain. Tahap ini dapat dikerjakan secara paralel dengan tahap assembly.
4. Assembly
Pada tahap ini dilakukan pembuatan semua objek atau bahan multimedia. Pembuatan aplikasi didasarkan pada tahap design, seperti storyboard, flowchart, dan struktur navigasi. Pada tahap ini semua bahan yang sudah dikumpulkan diolah dan digabungkan dengan kode program yang dibuat sampai jadi aplikasi yang diinginkan.
5. Testing
Pada tahap ini dilakukan pengujian setelah menyelesaikan tahap assembly dengan menjalankan program atau aplikasi dan melihat ada tidaknya kesalahan. Tahap pertama pada tahap ini disebut tahap pengujian alpha (alpha test) yang pengujiannya dilakukan oleh pembuat. Setelah pengujian alpha berhasil dan tidak ada masalah, maka dilakukan pengujian beta (beta test) yang akan melibatkan pengguna akhir.
Tabel 1 Simbol – Simbol System Flowchart [8]
No Gambar Simbol Nama
Simbol 1 Pita Magneti k 2 Kartu Plong / Keyboar d 3 Punched Paper Tape 4 Display 5 Magneti c Drum 6 Input / Output 7 Process 8 Magneti c Disk 9 Off Line Storage 10 Proses Sortir 11 Proses Merge 12 Flow
Tabel 1 Simbol-simbol system Flowchart [8] Tabel 2 Simbol-simbol program Flowchart [8] Tabel 2 Simbol – Simbol Program Flowchart [8]
No Gambar
Simbol Simbol Nama
1 Terminal 2 Preparation 3 Input / Output 4 Process 5 Decision 6 Predefine 7 Connector 8 Off Page 9 Flow Line
Kalbiscentia,Volume 5 No. 1 Februari 2018
38
6. Distribution
Pada tahap ini aplikasi akan disimpan didalam suatu media penyimpanan. Tahap ini disebut juga tahap evaluasi untuk pengembangan produk yang sudah jadi agar menjadi lebih baik. [9]
II. HASIL DAN PEMBAHASAN
A. ConceptKonsep dari aplikasi yang akan dibangun dalam penelitian ini adalah aplikasi yang bersifat sebagai media pengenalan tempat wisata di pulau Jawa dengan menggunakan teknologi Augmented Reality berbasis Android untuk penggunaannya dengan bantuan katalog sebagai marker (penanda). Konsep umum dari aplikasi yang akan dibangun dalam deskripsi seperti pada Tabel 3:
Tabel 3 Deskripsi konsep apliaksi
B. Design
Pada tahapan design ada beberapa hal yang dilakukan yaitu, menjabarkan rancangan aplikasi yang terdiri dari flowchart, storyboard, struktur navigasi, dan perancangan antarmuka pengguna.
1. Flowchart
Penggunaan flowchart pada desain aplikasi ini adalah sebagai alat bantu yang menjelaskan proses pada aplikasi yang dirancang. Berikut rancangan dari flowchart seperti pada Gambar 6.
Gambar 6 Flowchart aplikasi 2. Storyboard
Storyboard pada tahapan desain bertujuan untuk mendeskripsikan rancangan tampilan aplikasi yang akan dibuat. Berikut storyboard aplikasi seperti pada Gambar 1 sampai dengan Gambar 5.
Gambar 2 Storyboard menu home
Gambar 3 Storyboard menu start
Gambar 4 Storyboard menu about
Tabel 3 Deskripsi Konsep Apliaksi
Judul Aplikasi Katalog Tempat Wisata di Pulau Jawa
Jenis Aplikasi Katalog elektronik tempat wisata di pulau Jawa dengan fitur AR berbasis Android
Tujuan
Aplikasi Mengenalkan tempat wisata di pulau Jawa kepada calon wisatawan dengan cara yang lebih menarik
Gambar Menggunakan format JPG pada gambar yang dibuat sendiri menggunakan Adobe Photoshop CS 5 maupun yang didapatlan dari internet. Dan untuk gambar 3D didapatkan dari 3D Warehouse. Interaktif Tombol yang berguna
untuk berpindah ke masing-masing scene. Tombol back to home untuk kembali ke menu
home. Tombol atas, kanan,
bawah, dan kiri untuk memutarkan objek 3D. Target Calon wisatawan, baik
domestik maupun mancanegara.
Storyboard Menu Home
Tampilan Layar Menu Home Scene : 1
Teks : Judul Aplikasi Gambar : Background
Menu Home Navigasi : Tombol Start,
Tombol About, Tombol Profile, dan Tombol Quit
Gambar 2 Storyboard Menu Home
Storyboard Menu Start
Tampilan Layar Menu Start Scene : 2
Teks : Gambar :
Navigasi : Tombol Back To Home, Tombol Atas, Tombol Kanan, Tombol Bawah, dan Tombol Kiri
Gambar 3 Storyboard Menu Start
Storyboard Menu About
Tampilan Layar Menu About Scene : 3
Teks : Paragraf Penjelasan Penggunaan Aplikasi Gambar : Background Menu
About
Navigasi : Tombol Back To Home
Gambar 4 Storyboard Menu About
Storyboard Menu Profile
Tampilan Layar Menu Profile Scene : 4 Teks : Penjelasan Tentang Peneliti Gambar : Background Menu Profile, Logo KALBIS INSTITUTE. Navigasi : Tombol Back To Home
Gambar 5 Storyboard Menu Profil Tabel 4 Instrumen yang Digunakan Pada Proses Pembuatan Aplikasi
Perangkat Keras
yang Digunakan - Notebook Asus A456U dengan Processor Intel Core i5, HDD 1 TB, RAM 4 GB - Mobile Device Android
dengan Processor 5.0.2 Lolipop, RAM 3 GB, ROM 32 GB, 5.2 inches, dan kamera 13 MP
Perangkat Lunak
yang Digunakan - Windows 10 64 Bit - Unity 3D - Google SketchUp - Adobe Photoshop CS 5 - Android SDK
- Visio 2016
Tabel 5 Gambar yang Digunakan sebagai Marker No Nama dan
Gambar
Keterangan dan Sumber 1 Monumen Nasional https://www.klikhotel.com/ klik/database/informasi SekitarLokasi/1914-317.jpg 2 Masjid Agung Banten https://warasfarm.files.wordp ress.com/2014/10/masjid-agung-banten.jpg
3 Gedung Sate http://3.bp.blogspot.com/-BFtj4jRqEE0/VPqPwop76yI /AAAAAAAAALw/Y6W01 ACEYLw/s1600/gedung%2 Bsate.JPG 4 Candi Borobudur http://www.jogjakharismatra nsport.com/wpcontent/uploa ds/2016/01/borobudur.jpg 5 Masjid Agung Cilegon https://ecs7.tokopedia.net/blo g-tokopedia-com/uploads/ 2015/11/Tempat-Bersejarah- di-Surabaya-Tugu-Pahlawan.jpg 6 Candi Prambanan https://2.bp.blogspot.com/-ZknVe7mbKok/VSJoxrXa4n I/AAAAAAAAhxw/zBYt0kj jQ3A/s1600/Sejarah%2BCan di%2BPrambanan%2BLengk ap.jpg
Storyboard Menu Home
Tampilan Layar Menu Home Scene : 1
Teks : Judul Aplikasi Gambar : Background
Menu Home Navigasi : Tombol Start,
Tombol About, Tombol Profile, dan Tombol Quit
Gambar 2 Storyboard Menu Home
Storyboard Menu Start
Tampilan Layar Menu Start Scene : 2
Teks : Gambar :
Navigasi : Tombol Back To Home, Tombol Atas, Tombol Kanan, Tombol Bawah, dan Tombol Kiri
Gambar 3 Storyboard Menu Start
Storyboard Menu About
Tampilan Layar Menu About Scene : 3
Teks : Paragraf Penjelasan Penggunaan Aplikasi Gambar : Background Menu
About
Navigasi : Tombol Back To Home
Gambar 4 Storyboard Menu About
Storyboard Menu Profile
Tampilan Layar Menu Profile Scene : 4 Teks : Penjelasan Tentang Peneliti Gambar : Background Menu Profile, Logo KALBIS INSTITUTE. Navigasi : Tombol Back To Home
Gambar 5 Storyboard Menu Profil Tabel 4 Instrumen yang Digunakan Pada Proses Pembuatan Aplikasi
Perangkat Keras
yang Digunakan - Notebook Asus A456U dengan Processor Intel Core i5, HDD 1 TB, RAM 4 GB - Mobile Device Android
dengan Processor 5.0.2 Lolipop, RAM 3 GB, ROM 32 GB, 5.2 inches, dan kamera 13 MP
Perangkat Lunak
yang Digunakan - Windows 10 64 Bit - Unity 3D - Google SketchUp - Adobe Photoshop CS 5 - Android SDK
- Visio 2016
Tabel 5 Gambar yang Digunakan sebagai Marker No Nama dan
Gambar
Keterangan dan Sumber 1 Monumen Nasional https://www.klikhotel.com/ klik/database/informasi SekitarLokasi/1914-317.jpg 2 Masjid Agung Banten https://warasfarm.files.wordp ress.com/2014/10/masjid-agung-banten.jpg
3 Gedung Sate http://3.bp.blogspot.com/-BFtj4jRqEE0/VPqPwop76yI /AAAAAAAAALw/Y6W01 ACEYLw/s1600/gedung%2 Bsate.JPG 4 Candi Borobudur http://www.jogjakharismatra nsport.com/wpcontent/uploa ds/2016/01/borobudur.jpg 5 Masjid Agung Cilegon https://ecs7.tokopedia.net/blo g-tokopedia-com/uploads/ 2015/11/Tempat-Bersejarah- di-Surabaya-Tugu-Pahlawan.jpg 6 Candi Prambanan https://2.bp.blogspot.com/-ZknVe7mbKok/VSJoxrXa4n I/AAAAAAAAhxw/zBYt0kj jQ3A/s1600/Sejarah%2BCan di%2BPrambanan%2BLengk ap.jpg
Storyboard Menu Home
Tampilan Layar Menu Home Scene : 1
Teks : Judul Aplikasi Gambar : Background
Menu Home Navigasi : Tombol Start,
Tombol About, Tombol Profile, dan Tombol Quit
Gambar 2 Storyboard Menu Home
Storyboard Menu Start
Tampilan Layar Menu Start Scene : 2
Teks : Gambar :
Navigasi : Tombol Back To Home, Tombol Atas, Tombol Kanan, Tombol Bawah, dan Tombol Kiri
Gambar 3 Storyboard Menu Start
Storyboard Menu About
Tampilan Layar Menu About Scene : 3
Teks : Paragraf Penjelasan Penggunaan Aplikasi Gambar : Background Menu
About
Navigasi : Tombol Back To Home
Gambar 4 Storyboard Menu About
Storyboard Menu Profile
Tampilan Layar Menu Profile Scene : 4 Teks : Penjelasan Tentang Peneliti Gambar : Background Menu Profile, Logo KALBIS INSTITUTE. Navigasi : Tombol Back To Home
Gambar 5 Storyboard Menu Profil Tabel 4 Instrumen yang Digunakan Pada Proses Pembuatan Aplikasi
Perangkat Keras
yang Digunakan - Notebook Asus A456U dengan Processor Intel Core i5, HDD 1 TB, RAM 4 GB - Mobile Device Android
dengan Processor 5.0.2 Lolipop, RAM 3 GB, ROM 32 GB, 5.2 inches, dan kamera 13 MP
Perangkat Lunak
yang Digunakan - Windows 10 64 Bit - Unity 3D - Google SketchUp - Adobe Photoshop CS 5 - Android SDK
- Visio 2016
Tabel 5 Gambar yang Digunakan sebagai Marker No Nama dan
Gambar
Keterangan dan Sumber 1 Monumen Nasional https://www.klikhotel.com/ klik/database/informasi SekitarLokasi/1914-317.jpg 2 Masjid Agung Banten https://warasfarm.files.wordp ress.com/2014/10/masjid-agung-banten.jpg
3 Gedung Sate http://3.bp.blogspot.com/-BFtj4jRqEE0/VPqPwop76yI /AAAAAAAAALw/Y6W01 ACEYLw/s1600/gedung%2 Bsate.JPG 4 Candi Borobudur http://www.jogjakharismatra nsport.com/wpcontent/uploa ds/2016/01/borobudur.jpg 5 Masjid Agung Cilegon https://ecs7.tokopedia.net/blo g-tokopedia-com/uploads/ 2015/11/Tempat-Bersejarah- di-Surabaya-Tugu-Pahlawan.jpg 6 Candi Prambanan https://2.bp.blogspot.com/-ZknVe7mbKok/VSJoxrXa4n I/AAAAAAAAhxw/zBYt0kj jQ3A/s1600/Sejarah%2BCan di%2BPrambanan%2BLengk ap.jpg
Agus Ariyadi, Pengembangan Program Aplikasi Katalog...
39
Gambar 5 Storyboard menu profil
C. Material Colecting
Pada tahap ini yang dilakukan adalah mengumpulkan bahan-bahan serta instrumen-instrumen yang akan digunakan pada pembatan aplikasi “Tempat Wisata di Pulau Jawa”. Penjelasan dari tahap ini adalah sebagai berikut :
1. Instrumen yang Digunakan
Dalam proses pembuatan aplikasi ada beberapa instrumen yang digunakan., baik perangkat keras maupun perangkat lunak. Rincian instrumen yang digunakan pada penelitian ini seperti pada Tabel 4 :
Tabel 4 Instrumen yang digunakan pada proses pembuatan aplikasi
2. Bahan-Bahan Gambar
Pada pembuatan aplikasi ini, gambar-gambar yang ada dalam aplikasi ada yang dibuat sendiri, namun ada juga yang diambil dari internet. Gambar yang diambil dari internet adalah gambar 3D dari tempat wisata dan gambar untuk marker. Untuk background pada menu dibuat sendiri menggunakan perangkat lunak Adobe Photoshop CS 5, seperti pada Tabel 5 dan Tabel 6..
D. Assembly
Pada tahap ini akan membuat objek-objek yang digunakan dalam pembuatan aplikasi dan juga
membuat kode program untuk membangun aplikasi “Katalog Tempat Wisata di Pulau Jawa”. Langkah-langkah yang dilakukan peneliti antara lain:
Pada proses pembuatan aplikasi ini langkah pertama yang dilakukan adalah pegumpulan semua bahan yang dibutuhkan dalam hal ini, yaitu file gambar. Semua file gambar yang dibutuhkan dalam pembuatan aplikasi dikelompokan dalam folder sesuai dengan kategorinya. Hal tersebut dilakukan agar file gambar pada project tersusun dengan rapi dan mudah digunakan nantinya dalam pembuatan kode program. Dalam membuat kode program aplikasi Katalog Tempat Wisata di Pulau Jawa, peneliti menggunakan software Unity 5.5.2 dengan bahasa pemrograman yang digunakan C Sharp (C#).
Storyboard Menu Home
Tampilan Layar Menu Home Scene : 1
Teks : Judul Aplikasi Gambar : Background
Menu Home Navigasi : Tombol Start,
Tombol About, Tombol Profile, dan Tombol Quit
Gambar 2 Storyboard Menu Home
Storyboard Menu Start
Tampilan Layar Menu Start Scene : 2
Teks : Gambar :
Navigasi : Tombol Back To Home, Tombol Atas, Tombol Kanan, Tombol Bawah, dan Tombol Kiri
Gambar 3 Storyboard Menu Start
Storyboard Menu About
Tampilan Layar Menu About Scene : 3
Teks : Paragraf Penjelasan Penggunaan Aplikasi Gambar : Background Menu
About
Navigasi : Tombol Back To Home
Gambar 4 Storyboard Menu About
Storyboard Menu Profile
Tampilan Layar Menu Profile Scene : 4 Teks : Penjelasan Tentang Peneliti Gambar : Background Menu Profile, Logo KALBIS INSTITUTE. Navigasi : Tombol Back To Home
Gambar 5 Storyboard Menu Profil Tabel 4 Instrumen yang Digunakan Pada Proses Pembuatan Aplikasi
yang Digunakan dengan Processor Intel Core i5, HDD 1 TB, RAM 4 GB - Mobile Device Android
dengan Processor 5.0.2 Lolipop, RAM 3 GB, ROM 32 GB, 5.2 inches, dan kamera 13 MP
Perangkat Lunak
yang Digunakan - Windows 10 64 Bit - Unity 3D - Google SketchUp - Adobe Photoshop CS 5 - Android SDK
- Visio 2016
Tabel 5 Gambar yang Digunakan sebagai Marker No Nama dan
Gambar
Keterangan dan Sumber 1 Monumen Nasional https://www.klikhotel.com/ klik/database/informasi SekitarLokasi/1914-317.jpg 2 Masjid Agung Banten https://warasfarm.files.wordp ress.com/2014/10/masjid-agung-banten.jpg
3 Gedung Sate http://3.bp.blogspot.com/-BFtj4jRqEE0/VPqPwop76yI /AAAAAAAAALw/Y6W01 ACEYLw/s1600/gedung%2 Bsate.JPG 4 Candi Borobudur http://www.jogjakharismatra nsport.com/wpcontent/uploa ds/2016/01/borobudur.jpg 5 Masjid Agung Cilegon https://ecs7.tokopedia.net/blo g-tokopedia-com/uploads/ 2015/11/Tempat-Bersejarah- di-Surabaya-Tugu-Pahlawan.jpg 6 Candi Prambanan https://2.bp.blogspot.com/-ZknVe7mbKok/VSJoxrXa4n I/AAAAAAAAhxw/zBYt0kj jQ3A/s1600/Sejarah%2BCan di%2BPrambanan%2BLengk ap.jpg
Storyboard Menu Home
Tampilan Layar Menu Home Scene : 1
Teks : Judul Aplikasi Gambar : Background
Menu Home Navigasi : Tombol Start,
Tombol About, Tombol Profile, dan Tombol Quit
Gambar 2 Storyboard Menu Home
Storyboard Menu Start
Tampilan Layar Menu Start Scene : 2
Teks : Gambar :
Navigasi : Tombol Back To Home, Tombol Atas, Tombol Kanan, Tombol Bawah, dan Tombol Kiri
Gambar 3 Storyboard Menu Start
Storyboard Menu About
Tampilan Layar Menu About Scene : 3
Teks : Paragraf Penjelasan Penggunaan Aplikasi Gambar : Background Menu
About
Navigasi : Tombol Back To Home
Gambar 4 Storyboard Menu About
Storyboard Menu Profile
Tampilan Layar Menu Profile Scene : 4 Teks : Penjelasan Tentang Peneliti Gambar : Background Menu Profile, Logo KALBIS INSTITUTE. Navigasi : Tombol Back To Home
Gambar 5 Storyboard Menu Profil Tabel 4 Instrumen yang Digunakan Pada Proses Pembuatan Aplikasi
Perangkat Keras
yang Digunakan - Notebook Asus A456U dengan Processor Intel Core i5, HDD 1 TB, RAM 4 GB - Mobile Device Android
dengan Processor 5.0.2 Lolipop, RAM 3 GB, ROM 32 GB, 5.2 inches, dan kamera 13 MP
Perangkat Lunak
yang Digunakan - Windows 10 64 Bit - Unity 3D - Google SketchUp - Adobe Photoshop CS 5 - Android SDK
- Visio 2016
Tabel 5 Gambar yang Digunakan sebagai Marker No Nama dan
Gambar
Keterangan dan Sumber 1 Monumen Nasional https://www.klikhotel.com/ klik/database/informasi SekitarLokasi/1914-317.jpg 2 Masjid Agung Banten https://warasfarm.files.wordp ress.com/2014/10/masjid-agung-banten.jpg
3 Gedung Sate http://3.bp.blogspot.com/-BFtj4jRqEE0/VPqPwop76yI /AAAAAAAAALw/Y6W01 ACEYLw/s1600/gedung%2 Bsate.JPG 4 Candi Borobudur http://www.jogjakharismatra nsport.com/wpcontent/uploa ds/2016/01/borobudur.jpg 5 Masjid Agung Cilegon https://ecs7.tokopedia.net/blo g-tokopedia-com/uploads/ 2015/11/Tempat-Bersejarah- di-Surabaya-Tugu-Pahlawan.jpg 6 Candi Prambanan https://2.bp.blogspot.com/-ZknVe7mbKok/VSJoxrXa4n I/AAAAAAAAhxw/zBYt0kj jQ3A/s1600/Sejarah%2BCan di%2BPrambanan%2BLengk ap.jpg
Storyboard Menu Home
Tampilan Layar Menu Home Scene : 1
Teks : Judul Aplikasi Gambar : Background
Menu Home Navigasi : Tombol Start,
Tombol About, Tombol Profile, dan Tombol Quit
Gambar 2 Storyboard Menu Home
Storyboard Menu Start
Tampilan Layar Menu Start Scene : 2
Teks : Gambar :
Navigasi : Tombol Back To Home, Tombol Atas, Tombol Kanan, Tombol Bawah, dan Tombol Kiri
Gambar 3 Storyboard Menu Start
Storyboard Menu About
Tampilan Layar Menu About Scene : 3
Teks : Paragraf Penjelasan Penggunaan Aplikasi Gambar : Background Menu
About
Navigasi : Tombol Back To Home
Gambar 4 Storyboard Menu About
Storyboard Menu Profile
Tampilan Layar Menu Profile Scene : 4 Teks : Penjelasan Tentang Peneliti Gambar : Background Menu Profile, Logo KALBIS INSTITUTE. Navigasi : Tombol Back To Home
Gambar 5 Storyboard Menu Profil Tabel 4 Instrumen yang Digunakan Pada Proses Pembuatan Aplikasi
Perangkat Keras
yang Digunakan - Notebook Asus A456U dengan Processor Intel Core i5, HDD 1 TB, RAM 4 GB - Mobile Device Android
dengan Processor 5.0.2 Lolipop, RAM 3 GB, ROM 32 GB, 5.2 inches, dan kamera 13 MP
Perangkat Lunak
yang Digunakan - Windows 10 64 Bit - Unity 3D - Google SketchUp - Adobe Photoshop CS 5 - Android SDK
- Visio 2016
Tabel 5 Gambar yang Digunakan sebagai Marker No Nama dan
Gambar
Keterangan dan Sumber 1 Monumen Nasional https://www.klikhotel.com/ klik/database/informasi SekitarLokasi/1914-317.jpg 2 Masjid Agung Banten https://warasfarm.files.wordp ress.com/2014/10/masjid-agung-banten.jpg
3 Gedung Sate http://3.bp.blogspot.com/-BFtj4jRqEE0/VPqPwop76yI /AAAAAAAAALw/Y6W01 ACEYLw/s1600/gedung%2 Bsate.JPG 4 Candi Borobudur http://www.jogjakharismatra nsport.com/wpcontent/uploa ds/2016/01/borobudur.jpg 5 Masjid Agung Cilegon https://ecs7.tokopedia.net/blo g-tokopedia-com/uploads/ 2015/11/Tempat-Bersejarah- di-Surabaya-Tugu-Pahlawan.jpg 6 Candi Prambanan https://2.bp.blogspot.com/-ZknVe7mbKok/VSJoxrXa4n I/AAAAAAAAhxw/zBYt0kj jQ3A/s1600/Sejarah%2BCan di%2BPrambanan%2BLengk ap.jpg
Kalbiscentia,Volume 5 No. 1 Februari 2018
40
1. Menu Utama (Home)
Pada halaman menu utama berisikan empat tombol yaitu, tombol start, tombol about, tombol profil, dan tombol quit. Setiap tombol memiliki fungsi untuk berpindah ke scene yang diinginkan. Berikut adalah kode program agar dapat berpindah scene.
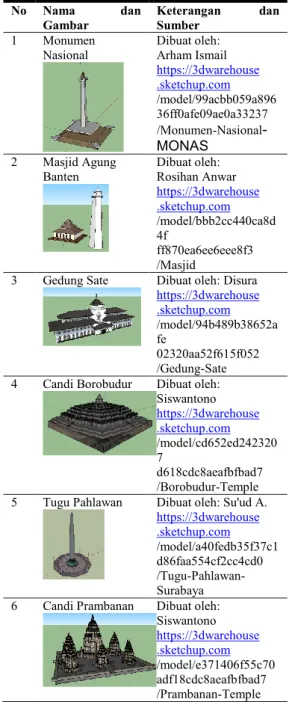
Tabel 6 Gambar yang digunakan sebagai objek 3 dimensi Gambar 3D
Tabel 6 Gambar yang Digunakan sebagai Objek 3 Dimensi
No Nama dan
Gambar Keterangan dan Sumber
1 Monumen
Nasional Dibuat oleh: Arham Ismail
https://3dwarehouse .sketchup.com /model/99acbb059a896 36ff0afe09ae0a33237 /Monumen-Nasional- MONAS 2 Masjid Agung
Banten Dibuat oleh: Rosihan Anwar
https://3dwarehouse .sketchup.com /model/bbb2cc440ca8d 4f ff870ea6ee6eee8f3 /Masjid
3 Gedung Sate Dibuat oleh: Disura
https://3dwarehouse .sketchup.com /model/94b489b38652a fe 02320aa52f615f052 /Gedung-Sate 4 Candi Borobudur Dibuat oleh:
Siswantono https://3dwarehouse .sketchup.com /model/cd652ed242320 7 d618cdc8aeafbfbad7 /Borobudur-Temple 5 Tugu Pahlawan Dibuat oleh: Su'ud A.
https://3dwarehouse .sketchup.com /model/a40fedb35f37c1 d86faa554cf2cc4cd0 /Tugu-Pahlawan- Surabaya 6 Candi Prambanan Dibuat oleh:
Siswantono https://3dwarehouse .sketchup.com /model/e371406f55c70 adf18cdc8aeafbfbad7 /Prambanan-Temple
Tabel 7 Hasil Pengujian Aplikasi Pada Device
No Komponen Pengujian
Hasil Pengujian Perangkat Device 1 Device 2 Device 3 1 Membuka
Aplikasi Berfungsi Berfungsi Berfungsi 2 Melihat
Menu Utama Berfungsi Berfungsi Berfungsi 3 Membuka
Menu About Berfungsi Berfungsi Berfungsi 4 Membuka
Menu Profil Berfungsi Berfungsi Berfungsi 5 Membuka
Menu Quit Berfungsi Berfungsi Berfungsi 6 Membuka
Menu Start Berfungsi Berfungsi Berfungsi 7 Menampilka
n 18 Objek 3D Sesuai
Marker
Berfungsi Berfungsi Berfungsi
8 Tombol Atas untuk Perbesar Objek 3D
Berfungsi Berfungsi Berfungsi
9 Tombol Bawah untuk Perkecil Objek 3D
Berfungsi Berfungsi Berfungsi
10 Tombol Kanan untuk Memutar Objek 3D Ke Kanan
Berfungsi Berfungsi Berfungsi
11 Tombol Kiri untuk Memutar Objek 3D Ke Kiri
Berfungsi Berfungsi Berfungsi
2.
Menu StartKode Program Memutar Objek 3 Dimensi
Pada menu start terdapat tombol yang berguna untuk memutar objek tiga dimensi ke kanan dan ke kiri. Berikut adalah kode program untuk memutar objek tiga dimensi.
Kode Program Memperbesar dan Memperkecil Objek 3 Dimensi
Pada menu start juga terdapat tombol yang berfungsi untuk memperbesar dan memperkecil objek tiga dimensi. Berikut adalah kode program untuk memperbesar dan memperkecil objek tiga dimensi.
Untuk kode program memperkecil, cukup menambahkan tanda min (-) di depan sumbu x, y, z. E. Hasil Pengujian
1. Pengujian Aplikasi
Metode pengujian yang dilakukan dalam menguji aplikasi adalah blackbox testing. Pengujian dilakukan dengan cara mengoperasikan tampilan interface dan melakukan pengecekan kesesuaian antara hasil
1. Menu Utama (Home)
1 publicvoid ChangeScene (string a)
2 {Application.LoadLevel ("mulai"); }
3 publicvoid Home (string a)
4 { Application.LoadLevel ("home"); }
5 publicvoid About (string a)
6 { Application.LoadLevel ("about");}
7 publicvoid Data (string a)
8 { Application.LoadLevel ("profile");}
9 publicvoid CloseAppButton ()
10 { Application.Quit () }
11 publicvoid AnyButton ()
12 {Debug.Log ("Any"); } 2. Menu Start
Kode Program Memutar Objek 3 Dimensi
13 publicvoid RotationLeftButton ()
14 {GameObject.FindWithTag ("Jakarta1").tra nsform.Rotate (0, rotatio15
nSpeed * Time.deltaTime, 0);
16 GameObject.FindWithTag ("Banten1").tran sform.Rotate (0, rotati
17 onSpeed * Time.deltaTime, 0);
18 GameObject.FindWithTag ("Jabar1").trans form.Rotate (0, rotation
19 Speed * Time.deltaTime, 0);
20 GameObject.FindWithTag ("Jateng1").tran sform.Rotate (0, rotationS21
peed * Time.deltaTime, 0);
22 GameObject.FindWithTag ("Jatim1").transf orm.Rotate (0, rotationSp23
eed * Time.deltaTime, 0);
24 GameObject.FindWithTag ("Jogja1").transf orm.Rotate (0, rotationSp25
eed * Time.deltaTime, 0);}
Kode Program Memperbesar dan Memperkecil Objek 3 Dimensi
26 publicvoid ScaleUpButton ()
27 {
28 GameObject.FindWithTag ("Jakarta1").tran sform.localScale +=
29 new Vector3 (0.001F, .001F, .001F); 30 GameObject.FindWithTag ("Banten1").tran sform.localScale +=
31 new Vector3 (0.005F, .005F, .005F); 32 GameObject.FindWithTag ("Jabar1").transf orm.localScale +=
33 new Vector3 (0.0008F .0008F, .0008F); 34 GameObject.FindWithTag ("Jateng1").trans form.localScale +=
35 new Vector3 (0.00002F, .00002F, .00002F) ;
36 GameObject.FindWithTag ("Jatim1").transf
orm.localScale += new
37 Vector3 (0.008F, .008F, .008F);
38 GameObject.FindWithTag ("Jogja1").transf orm.localScale += new}
1. Menu Utama (Home)
1 publicvoid ChangeScene (string a)
2 {Application.LoadLevel ("mulai"); }
3 publicvoid Home (string a)
4 { Application.LoadLevel ("home"); }
5 publicvoid About (string a)
6 { Application.LoadLevel ("about");}
7 publicvoid Data (string a)
8 { Application.LoadLevel ("profile");}
9 publicvoid CloseAppButton ()
10 { Application.Quit () }
11 publicvoid AnyButton ()
12 {Debug.Log ("Any"); } 2. Menu Start
Kode Program Memutar Objek 3 Dimensi
13 publicvoid RotationLeftButton ()
14 {GameObject.FindWithTag ("Jakarta1").tra nsform.Rotate (0, rotatio15
nSpeed * Time.deltaTime, 0);
16 GameObject.FindWithTag ("Banten1").tran sform.Rotate (0, rotati
17 onSpeed * Time.deltaTime, 0);
18 GameObject.FindWithTag ("Jabar1").trans form.Rotate (0, rotation
19 Speed * Time.deltaTime, 0);
20 GameObject.FindWithTag ("Jateng1").tran sform.Rotate (0, rotationS21
peed * Time.deltaTime, 0);
22 GameObject.FindWithTag ("Jatim1").transf orm.Rotate (0, rotationSp23
eed * Time.deltaTime, 0);
24 GameObject.FindWithTag ("Jogja1").transf orm.Rotate (0, rotationSp25
eed * Time.deltaTime, 0);}
Kode Program Memperbesar dan Memperkecil Objek 3 Dimensi
26 publicvoid ScaleUpButton ()
27 {
28 GameObject.FindWithTag ("Jakarta1").tran sform.localScale +=
29 new Vector3 (0.001F, .001F, .001F); 30 GameObject.FindWithTag ("Banten1").tran sform.localScale +=
31 new Vector3 (0.005F, .005F, .005F); 32 GameObject.FindWithTag ("Jabar1").transf orm.localScale +=
33 new Vector3 (0.0008F .0008F, .0008F); 34 GameObject.FindWithTag ("Jateng1").trans form.localScale +=
35 new Vector3 (0.00002F, .00002F, .00002F) ;
36 GameObject.FindWithTag ("Jatim1").transf
orm.localScale += new
37 Vector3 (0.008F, .008F, .008F);
38 GameObject.FindWithTag ("Jogja1").transf orm.localScale += new}
1. Menu Utama (Home)
1 publicvoid ChangeScene (string a)
2 {Application.LoadLevel ("mulai"); }
3 publicvoid Home (string a)
4 { Application.LoadLevel ("home"); }
5 publicvoid About (string a)
6 { Application.LoadLevel ("about");}
7 publicvoid Data (string a)
8 { Application.LoadLevel ("profile");}
9 publicvoid CloseAppButton ()
10 { Application.Quit () }
11 publicvoid AnyButton ()
12 {Debug.Log ("Any"); } 2. Menu Start
Kode Program Memutar Objek 3 Dimensi
13 publicvoid RotationLeftButton ()
14 {GameObject.FindWithTag ("Jakarta1").tra nsform.Rotate (0, rotatio15
nSpeed * Time.deltaTime, 0);
16 GameObject.FindWithTag ("Banten1").tran sform.Rotate (0, rotati
17 onSpeed * Time.deltaTime, 0);
18 GameObject.FindWithTag ("Jabar1").trans form.Rotate (0, rotation
19 Speed * Time.deltaTime, 0);
20 GameObject.FindWithTag ("Jateng1").tran sform.Rotate (0, rotationS21
peed * Time.deltaTime, 0);
22 GameObject.FindWithTag ("Jatim1").transf orm.Rotate (0, rotationSp23
eed * Time.deltaTime, 0);
24 GameObject.FindWithTag ("Jogja1").transf orm.Rotate (0, rotationSp25
eed * Time.deltaTime, 0);}
Kode Program Memperbesar dan Memperkecil Objek 3 Dimensi
26 publicvoid ScaleUpButton ()
27 {
28 GameObject.FindWithTag ("Jakarta1").tran sform.localScale +=
29 new Vector3 (0.001F, .001F, .001F); 30 GameObject.FindWithTag ("Banten1").tran sform.localScale +=
31 new Vector3 (0.005F, .005F, .005F); 32 GameObject.FindWithTag ("Jabar1").transf orm.localScale +=
33 new Vector3 (0.0008F .0008F, .0008F); 34 GameObject.FindWithTag ("Jateng1").trans form.localScale +=
35 new Vector3 (0.00002F, .00002F, .00002F) ;
36 GameObject.FindWithTag ("Jatim1").transf
orm.localScale += new
37 Vector3 (0.008F, .008F, .008F);
38 GameObject.FindWithTag ("Jogja1").transf orm.localScale += new}
41
dengan fungsi yang diharapkan pada perancangan.Pegujian aplikasi pada beberapa perangkat akan dilakukan untuk mengetahui fungsionalitas aplikasi pada perangkat. Hasil dari pengujian device yang dilakukan dapat dilihat pada Table 7.
Tabel 7 Hasil pengujian aplikasi pada device
2. Tampilan Layar Utama
Tampilan layar utama adalah tampilan awal ketika aplikasi pertama kali dijalankan. Tampilan ini tidak jauh berbeda dengan rancangan pada bab pengembangan software. Pada tampilan ini terdapat empat tombol, yaitu tombol start, tombol about, tombol profil, dan tombol quit. Di bagian atas aplikasi terdapat nama aplikasi. Seperti pada Gambar 7.
3. Tampilan Layar Tombol Menu About
Menu about adalah menu yang berisikan penjelasan tentang tata cara penggunaan aplikasi.
Selain itu, pada menu itu juga terdapat tombol back to home yang berfungsi agar pengguna dapat kembali pada menu utama.
Gambar 7 Tampilan layar tombol about 4. Tampilan Layar Tombol Menu Profil
Pada halaman ini berisikan tentang data singkat pembuat aplikasi (peneliti) yang disertakan logo institusi tempat peneliti berkuliah.
Gambar 7 Tampilan layar tombol menu profil
IV. SIMPULAN
Dari Penelitian yang dilakukan pada aplikasi katalog tempat wisata di pulau Jawa didapat beberapa kesimpulan antara lain: (1) Pengembangan aplikasi dalam penelitian ini menggunakan metode Multimedia Development Life Cycle (MDLC) yang terdiri dari 6 tahapan, yaitu Concept, Design, Material Collecting, Assembly, Testing, dan Distribution; (2) Aplikasi ini dibangun dengan menggunakan perangkat lunak Unity 3D dan untuk proses pengkodean program menggunakan bahasa C# (C Sharp). Untuk setiap
Gambar 3D
Tabel 6 Gambar yang Digunakan sebagai Objek 3 Dimensi
No Nama dan
Gambar Keterangan dan Sumber 1 Monumen
Nasional Dibuat oleh: Arham Ismail https://3dwarehouse .sketchup.com /model/99acbb059a896 36ff0afe09ae0a33237 /Monumen-Nasional- MONAS 2 Masjid Agung
Banten Dibuat oleh: Rosihan Anwar https://3dwarehouse .sketchup.com /model/bbb2cc440ca8d 4f ff870ea6ee6eee8f3 /Masjid
3 Gedung Sate Dibuat oleh: Disura https://3dwarehouse .sketchup.com /model/94b489b38652a fe 02320aa52f615f052 /Gedung-Sate 4 Candi Borobudur Dibuat oleh:
Siswantono https://3dwarehouse .sketchup.com /model/cd652ed242320 7 d618cdc8aeafbfbad7 /Borobudur-Temple 5 Tugu Pahlawan Dibuat oleh: Su'ud A.
https://3dwarehouse .sketchup.com /model/a40fedb35f37c1 d86faa554cf2cc4cd0 /Tugu-Pahlawan- Surabaya 6 Candi Prambanan Dibuat oleh:
Siswantono https://3dwarehouse .sketchup.com /model/e371406f55c70 adf18cdc8aeafbfbad7 /Prambanan-Temple
Tabel 7 Hasil Pengujian Aplikasi Pada Device No Komponen
Pengujian
Hasil Pengujian Perangkat Device 1 Device 2 Device 3 1 Membuka
Aplikasi Berfungsi Berfungsi Berfungsi 2 Melihat
Menu Utama Berfungsi Berfungsi Berfungsi 3 Membuka
Menu About Berfungsi Berfungsi Berfungsi 4 Membuka
Menu Profil Berfungsi Berfungsi Berfungsi 5 Membuka
Menu Quit Berfungsi Berfungsi Berfungsi 6 Membuka
Menu Start Berfungsi Berfungsi Berfungsi 7 Menampilka
n 18 Objek 3D Sesuai Marker
Berfungsi Berfungsi Berfungsi
8 Tombol Atas untuk Perbesar Objek 3D
Berfungsi Berfungsi Berfungsi
9 Tombol Bawah untuk Perkecil Objek 3D
Berfungsi Berfungsi Berfungsi
10 Tombol Kanan untuk Memutar Objek 3D Ke Kanan
Berfungsi Berfungsi Berfungsi
11 Tombol Kiri untuk Memutar Objek 3D Ke Kiri
Berfungsi Berfungsi Berfungsi
Kalbiscentia,Volume 5 No. 1 Februari 2018
42
marker yang digunakan harus di upload terlebih dahulu menggunakan vuforia SDK, lalu kembali kita download dan import ke dalam Unity 3D; (3) Aplikasi katalog tempat wisata di pulau Jawa berbasis Android ini dapat berjalan dengan minimal OS 5.0 Lolipop. Aplikasi ini dapat menampilkan 18 objek 3 dimensi; dan (4) Pengujian yang dilakukan terhadap aplikasi ini menggunakan metode black box testing, yaitu melakukan pengujian terhadap fungsional-fungsional yang terdapat pada aplikasi.
V. DAFTAR RUJUKAN
[1] Helsa, 18 September 2014. [Online]. Available:http:// pp.ktp.fip.unp.ac.id/?p=36. [Diakses 20 Desember 2016].
[2] Y. A. Saputra, “Implementasi Augmented Reality (AR) Pada Fosil Purbakala di Museum Geologi Bandung,” Jurnal Ilmiah Komputer dan Informatika, vol. 1, p. 2, Agustus 2014.
[3] R. Rumanjar., A. Lumnta., Brave A. Sugiarso. “Perancangan Brosur Interaktif Berbasis Augmented Reality,” E-journal Elektro dan Komputer, vol. 4, p. 2, 2015.
[4] S. I. A. Setiawan, “Google SketchUp Perangkat Alternatif dalam Pemodelan 3D,” Ultimatics, vol. III, pp. 6-7, 2011.
[5] M. S. Dewi, “Penggunaan Aplikasi Adobe Photoshop Dalam Meningkatkan Keterampilan Editing Foto Bagi Anak Tunarungu,” E-Jupekhu (jurnal Ilmiah Pendidikan Khusus), vol. 1, pp. 262-263, Mei 2012. [6] H. N. Lengkong, S. M. A. A. Sinsuw & S. M. A.
S. Lumenta, “Perancangan penunjuk Rute Pada Kendaraan Aplikasi Mobile GIS Berbasis Android Yang Terintegrasi Pada Google Maps,” E-Jurnal Teknik Elektro dan Komputer, pp. 19-20, 2015.
[7] A. Kadir, Pengenalan Algoritma Pendekatan Secara Visual dan Interaktif Menggunakan Raptor, Yogyakarta: ANDI, 2013, pp. 20-21.
[8] Yuswanto, Algoritma & pemrograman dengan visual basic. net 2005, Jakarta: Cerdas Pustaka, 2009, pp. 16-19.
[9] I. Binanto, Multimedia Digital - Dasar Teori dan Pengembangannya,Yogyakarta: ANDI, 2010,pp. 255-312.
![Tabel 1 Simbol-simbol system Flowchart [8] Tabel 2 Simbol-simbol program Flowchart [8]](https://thumb-ap.123doks.com/thumbv2/123dok/4601283.3357252/3.892.148.376.105.857/tabel-simbol-simbol-system-flowchart-simbol-program-flowchart.webp)