Step by Step Ngeblog
Sampai Siap Dipublikasikan
Pengenalan tentang dunia blog sudah diberikan di Bab 2, sekarang saatnya kita mulai action! Membuat blog itu tidak sulit, yang penting adalah niat. Apabila Anda menemukan kesulitan, ada banyak tempat untuk bertanya dan menimba ilmu. Antara lain dengan bertanya dengan blogger lain maupun berinteraksi di forum khusus blogger. Tidak percaya bikin blog itu gampang? Ikuti cara-cara berikut ini!
3.1 Daftar Dulu Dong!
3.1.1 Mendaftar Akun Google
Google menyediakan berbagai macam service yang bisa kita manfaatkan secara gratis, termasuk akun email. Mengapa harus akun Google? Karena dengan mendaftar akun Google, kita dapat memanfaatkan beragam layanan yang disediakan oleh Google. Di antaranya email, Blogspot.com, image hosting, sampai Youtube. Pergi ke alamat gmail.com. Klik pilihan Create an account.
Gambar 3.1 Pendaftaran Google Account
Isilah kotak yang tersedia, seperti First dan Last name, Desired Login Name, dan password. Untuk Desire Login Name, ketikkan alamat email yang Anda inginkan dan klik check availability untuk mengecek apakah tersedia atau tidak.
Gambar 3.2 Isikan data diri
Pilihlah security question, answer (pertanyaan yang ditanyakan bila suatu saat kita lupa password), dan recovery email (alamat email kita yang lain, untuk mengirim password baru saat kita lupa password).
Gambar 3.3 Form keamanan saat registrasi Google Account
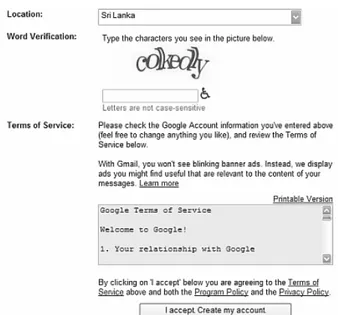
Terakhir, isi Location, ketik huruf yang tertera pada gambar, lalu klik I accept. Create my account.
Gambar 3.4 Pengisian captcha dan tahap akhir registrasi
Akun Google Anda telah dibuat, sekarang saatnya proses verifikasi. Masukkan Country dan nomer ponsel untuk nantinya dikirimkan kode yang harus kita ketikkan di proses selanjutnya. Klik Send verification code to my mobile phone.
Gambar 3.5 Pengiriman kode verifikasi
Kode verifikasi telah dikirimkan ke nomer ponsel Anda. Isinya seperti ini: “Your Google verification code is 123456”. Nah, masukkan angka 123456 itu ke kotak di bawah ini. Klik Verify.
Gambar 3.6 Pengisian kode verifikasi
Selesai.
3.1.2 Mendaftar di Blogspot
Akun Google sudah selesai dibuat, sekarang pergi ke alamat blogspot.com. Biasanya setelah membuat email, kita otomatis masuk ke dalam Blogspot. Jika belum, silakan login manual. Langkah pertama, tentukan Display Name yang nantinya akan muncul sebagai pembuat dari blog Anda. Setelah itu klik pilihan “I accept the Terms of Service”. Klik Continue/Lanjutkan.
Gambar 3.7 Pendaftaran Blogspot
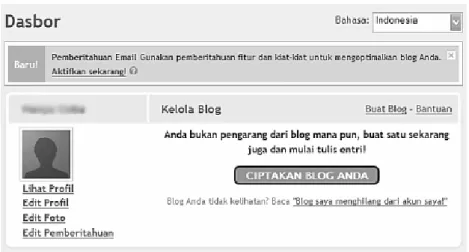
Anda akan masuk ke Dashboard Blogspot. Klik pilihan Ciptakan
Blog Anda untuk mulai membuat blog.
Gambar 3.8 Ciptakan Blog Anda di Dasbor
Beri nama blog dengan mengisi “Judul Blog” dan alamatnya. Jangan lupa periksa ketersediaannya.
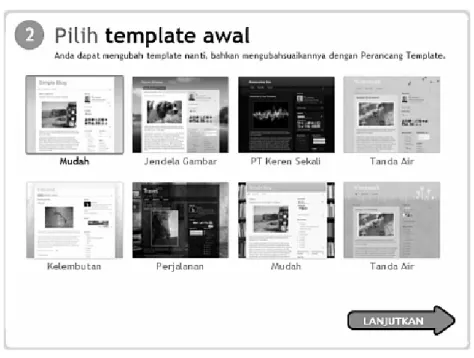
Tahap ketiga adalah memilih template. Pilih saja template Mudah (atau Simple dalam versi Inggris). Klik Lanjutkan.
Gambar 3.9 Memilih template
Selamat, blog Anda sudah jadi! Klik Mulai Blogging.
Gambar 3.10 Blog sudah jadi
Anda akan di bawa ke Entri Baru, tempat di mana kita bisa langsung menulis artikel/posting. Namun, abaikan dulu sementara. Kita ganti bahasa dulu agar lebih familiar.
Pergi ke Dasbor untuk ganti bahasa (ada di sebelah kanan atas). Jika sudah, pada pilihan bahasa, ganti jadi bahasa Inggris – English.
Gambar 3.11 Penggantian bahasa
Selesai.
3.1.3 Mengenal Menu di Dashboard Blogspot
Dashboard Blogspot adalah tempat di mana kita bisa mengatur langsung blog kita. Di sini terdapat tujuh buah shortcut/jalan pintas ke masing-masing fitur dari Blogspot.
New Post: Berguna untuk langsung membuat artikel baru di blog kita.
Edit Post: Edit Post digunakan untuk mengubah postingan-postingan kita. Kita bisa menghapus, menambah/mengurangi Label, melihat isinya, dan mengedit posting kita.
Gambar 3.13 Edit Post
Comments: Fitur ini berguna bila ada komentar yang masuk ke blog kita. Kita bisa memoderasi komentar dari pengunjung pada blog kita di sini.
Gambar 3.14 Menu Comment
Settings: di sinilah terdapat settingan-settingan untuk blog. Setting ini akan dibahas lebih lanjut di subbab berikutnya.
Gambar 3.15 Settingan di Blogspot
Design: Fitur ini berguna untuk mengatur bagaimana tampilan dari blog Anda. Pembahasan lebih dalam tentang Design ada di bab selanjutnya.
Monetise: Kita bisa mendapatkan uang melalui blog kita dengan memajang produk dari Toko Online Amazon. Namun, masalah Monetizing blog tidak dibahas di buku ini.
Gambar 3.17 Amazon Associates
Stats: di sini tempat statistik tentang blog kita. Kita bisa mengetahui berapa jumlah pengunjung, asal pengunjung, asal trafik, dan postingan mana yang paling laris dilihat.
3.2 Menyetting Blogspot
Langkah selanjutnya setelah kita mendaftarkan blog adalah dengan mengaturnya.
3.2.1 Settingan Dasar
Blogspot memiliki banyak settingan, yakni Basic, Publishing, Formatting, Comments, Archiving, Site Feed, Email & Mobile, OpenID, Permissions. Dalam pembahasan kali ini hanya akan dibahas sebagian saja yang dirasa penting bagi blog kita.
Basic
Settingan Basic berfungsi untuk mengatur hal-hal dasar dari blog kita, misalkan pengaturan tentang judul blog, deskripsi, perizinan blog.
Gambar 3.19 Settingan basic
Blog Tools: Opsi ini berguna berkaitan dengan ”nasib” blog kita. Kita bisa mengekspor isi blog, mengimpor dari blog lain, dan menghapus blog.
Title: Judul blog. Tuliskan judul blog dan tagline dari blog Anda. Description: Deskripsikan blog Anda maksimal dalam 500 karakter.
Let search engines find your blog: Izinkan mesin pencari menemukan blog kita. Pilih saja Yes.
Publishing
Publishing berguna apabila kita ingin mengubah alamat blog kita, dan bila ingin memakai Custom Domain (domain sendiri seperti .com, .net, .co.cc).
Gambar 3.20 Settingan Publishing Formatting
Setting ini berkaitan dengan format pada blog kita.
Show at most: berapa banyak jumlah posting yang muncul di halaman awal blog kita.
Date Header Format: Format tanggal yang akan muncul pada postingan kita.
Archive Index Date Format: Format tanggal yang muncul pada arsip blog.
Timestamp Format: Format waktu.
Time Zone: Zona waktu. Untuk Indonesia (WIB) ada di GMT +7. Language: Bahasa yang digunakan di blog.
Comments
Comments: Apakah ingin komentar disembunyikan atau tidak. Who Can Comment?: Pengaturan tentang siapa yang boleh ber-komentar di blog kita.
Comment Form Placement: Penempatan kotak komentar pada postingan kita.
Comments Timestamp Format: Format waktu di komentar.
Comment Form Message: Pesan bagi orang yang berkomentar. Bisa diisi: “Silakan komentar di sini” atau semacamnya.
Comment moderation: Pilihan moderasi komentar.
Show word verification for comments: apakah ingin menampilkan kode verifikasi bagi yang berkomentar (pilih Show, karena bisa mengurangi komentar spam).
Comment Notification Email: Email akan dikirimkan ke alamat ini bila ada komentar baru.
Gambar 3.22 Settingan Comments Permissions
Setting ini memungkinkan kita untuk menambah “pengarang” dari blog kita dengan memasukkan alamat email mereka. Nantinya orang-orang yang kita undang ini bisa ikut meramaikan blog kita dengan tulisan-tulisan mereka. Selain itu, di Permissions kita bisa menentukan siapa saja yang bisa membaca isi blog.
3.2.2 About Pages and Labels
Pages
Pages adalah halaman pada blog yang bisa kita isi dengan informasi tentang blog kita. Misal berisi About Us (tentang kita), Kontak, Daftar Isi, kumpulan link. Misalkan kita membuat Page bernama Kontak, maka alamatnya akan menjadi blogkita.blogspot.com/p/kontak.html. Cara pembuatannya seba-gai berikut.
Sign in akun Blogspot Anda. Dari dashboard, klik Edit Post. Setelah itu klik Edit Pages di bagian atas. Buat halaman baru dengan memilih New Page.
Gambar 3.24 Membuat Page baru
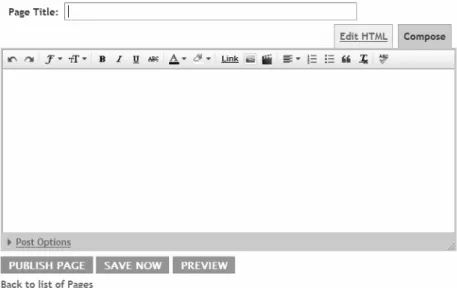
Sama seperti postingan, isilah dengan tulisan sesuai dengan judul Pages. Kita bisa menyisipkan berbagai konten (tidak hanya teks saja), seperti gambar, link, video, hingga kode Javascript.
Pilihlah lokasi dari Pages, disarankan di bagian atas/Blog tabs (lihat gambar).
Gambar 3.26 Penentuan posisi menu Pages di halaman awal
Kita bisa menonaktifkan atau mengaktifkan komentar dari pembaca. Jika ingin mengaktifkan (agar ada komunikasi), silakan klik Post Options, lalu klik pilihan Allow pada Reader Comments (lihat gambar).
Gambar 3.27 Post Options
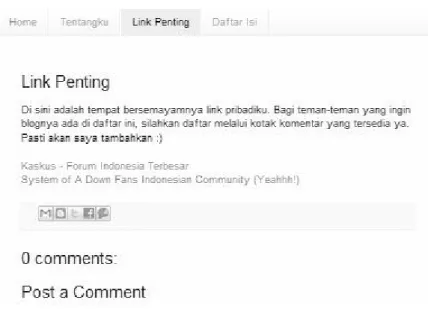
Berikut ini gambar Pages yang sudah selesai dibuat dan dipublikasikan.
Gambar 3.28 Contoh hasil pembuatan Page Labels
Labels adalah pengelompokan beberapa postingan berdasar kategori tertentu. Jadi, misalkan kita ingin menulis lima buah cerpen, maka Labels yang tepat untuk lima artikel tersebut adalah “Cerpen”. Banyaknya labels tidak dibatasi, dan kita bisa memberi lebih dari satu label dalam satu artikel.
Cara Membuat Labels
Menambahkan labels ke postingan: untuk menambahkan labels ke postingan kita, langsung saja tambahkan di kotak Labels di kanan bawah.
Kita bisa memakai labels yang sudah ada dengan mengklik pilihan “Show all”.
Cara Menampilkan Labels
Untuk menampilkan Labels ke halaman awal blog kita, caranya adalah:
1. Pergi ke Dashboard Blogspot. Klik Design.
2. Klik Add a Gadget di posisi sebelah samping postingan.
Gambar 3.30 Menambah Gadget blog
3. Cari gadget bernama Labels, dan klik tombol tanda plus di sebelah kanan untuk menambahkan Labels.
Gambar 3.31 Pilihlah gadget Labels
4. Isikan judul dan tentukan berbagai opsinya. Agar lebih cepat, biarkan seperti apa adanya.
5. Di halaman awal blog kita sekarang telah muncul labelnya ☺.
Gambar 3.33 Tampilan Labels di halaman awal blog
Kita bisa mengedit secara cepat label yang sudah ada di postingan tertentu. Termasuk menambahkan dan menghapus label serta membuat label baru. Caranya:
1. Masuk ke Dashboard > Edit Post.
Gambar 3.34 Edit post
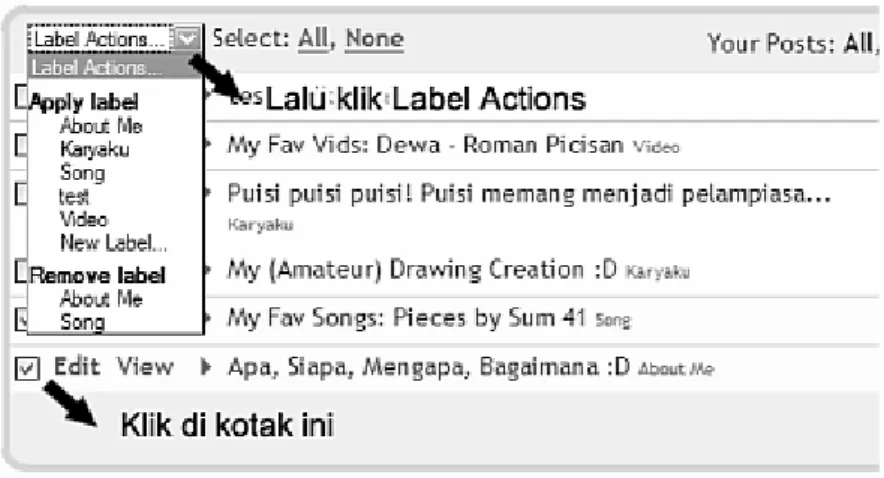
2. Pilih postingan yang akan diedit labelnya dengan mengklik di kotak kecil sebelah tulisan Edit kemudian klik Labels Action.
Gambar 3.35 Checklist post dan klik Label Actions
3. Setelah itu tinggal kita pilih, apakah ingin menambah (Apply label), menghapus (Remove label), atau membuat label baru (New Label…).
3.3 Make Up Your Blog!
Di dunia ini banyak sekali terdapat merek-merek ponsel yang memiliki fitur dan harga yang beraneka ragam. Pemilihan sebuah merek ada baiknya didasari akan kebutuhan kita, sehingga fitur yang sebenarnya tidak kita pakai menjadi mubazir. Contohnya saja bila kita ingin menggunakan fitur internetnya.
3.3.1 Headermu Identitasmu
Gambar header sangat penting bagi sebuah blog karena menjadi identitas dari blog tersebut dan memiliki daya tarik tersendiri. Untuk template “Simple” header yang diizinkan adalah berukuran maksimal panjang 840 pixel. Let’s designing!
1. Buka program Adobe Photoshop. Buat file baru dengan memilih menu File > New. Masukkan setting seperti pada gambar (catatan: untuk Height bisa lebih besar, asalkan Weight tidak diubah).
Gambar 3.36 Membuat file baru di Photoshop
2. Masukkan komponen pertama, yakni background. Gunakan gambar yang sesuai dengan warna dan tema blog.
Gambar 3.37 Latar belakang header
3. Tulis judul blog Anda. Gunakan font yang semenarik mungkin, namun usahakan tetap bisa dibaca. Atur dan sesuaikan besarnya font.
Gambar 3.38 Penambahan teks pada latar belakang
4. Tambahkan “aksesoris” seperti deskripsi blog, gambar, brush agar semakin keren dilihat.
Gambar 3.39 Penambahan elemen lain untuk header
5. Selesai! Mudah khan? Sekarang kita coba apakah header ini telah cocok untuk dipasang di blog. Pergi ke blog Anda, dan capture halaman awalnya dengan menekan tombol PrtScrSysRq atau bila di laptop dengan menekan Fn + PrtScrSysRq.
6. Kembali ke Photoshop, buat layer baru (File > New). Jangan ubah ukuran yang telah ditentukan Photoshop. Jika sudah, tekan Ctrl+V untuk mem-paste hasil screen capture blog kita. Awalnya blog kita tanpa header akan tampak seperti ini.
Gambar 3.40 Tampilan awal contoh blog
7. Buka file Header kita tadi. Klik Layer Options, dan pilih Merge Visible (atau dengan menekan Shift+Ctrl+E). Lalu Select All (Ctrl+A) dan tekan copy (Ctrl+C).
8. Pindah ke file hasil capture blog. Tekan Ctrl+V (Paste). Sesuaikan ukuran header dengan gambar hasil capture tadi dengan mengklik kanan layer Header dan pilih Free
.
Gambar 3.41 Sesuaikan ukuran header kita
9. Sesuaikan seukuran kotak hitam di bawah ini.
Gambar 3.42 Resize ukuran header dan sesuaikan posisinya
10. Jika dirasa sudah cocok, selesai sudah pembuatan header kita. Selanjutnya buka Dashboard Blogspot Anda.
11. Klik Design.
12. Pada halaman Page Elements klik Edit di elemen Header.
13. Klik pilihan From Your Computer, lalu klik Browse. Pilih header yang telah Anda buat tadi, dan jangan lupa klik pilihan
Instead of title and description.
Gambar 3.44 Tampilan pengaturan header
14. Jika gambar telah ter-load, klik Save dan lihat hasilnya!
3.3.2 Otak-atik Template Designer
Ini bukan pekerjaan yang mudah karena akan menentukan masa depan blog kita ☺. Sebenarnya ada banyak sekali template yang dapat Anda pilih dan gratis. Cara mudahnya adalah dengan mencari di Google dengan kata kunci: Free blogspot template. Tapi sekarang kita akan memanfaatkan Template Designer milik Blogspot.
Caranya:
1. Pergi ke Design > Template Designer.
Gambar 3.46 Klik Design – Template Designer
2. Untuk pilihan Templates, pilih Simple.
3. Klik pilihan Background. Silakan Anda tentukan warna untuk blog, lalu klik pada Background Image (lihat gambar).
Gambar 3.47 Pilih warna blog
4. Setelah itu akan muncul banyak sekali pilihan. Pilih yang sekiranya menarik namun tidak memberatkan saat dibuka (sekadar saran, kategori “Transparent” cukup ringan untuk menjadi pilihan).
Gambar 3.48 Pilih latar belakang blog
5. Klik Done dan pilih APPLY TO BLOG di bagian kanan atas dan klik Back To Blogger di sebelahnya. Selesai! Ini dia hasil kita mengganti background.
Gambar 3.49 Hasil akhir penggantian latar belakang
Sebenarnya untuk blogger pribadi dengan mengganti Background saja sudah cukup. Namun, apabila Anda ingin mengotak-atik pilihan Adjust Widths, Layout, dan Advanced, silakan ☺. Makin banyak kita bereksperimen, semakin banyak ilmu yang kita dapat.
3.3.3 Membuat Daftar Isi
Daftar isi bagi sebuah blog penting agar pembaca tidak bingung dalam menjelajahi blog kita. Ada sebuah cara mudah dalam membuat daftar isi ini, yakni dengan memanfaatkan Javascript. Kali ini kita akan menggunakan Javascript dari abu-farhan.com, di mana selain seluruh postingan kita dipisah berdasarkan label, juga terdapat tanda bila ada artikel baru di blog kita.
1. Masuk ke dashboard Blogspot Anda.
2. Klik Edit Posts, dan klik New Pages di sebelah atas postingan.
Gambar 3.50 Membuat Page baru
3. Buat page baru dengan mengklik New Page.
4. Isi judul halaman tersebut dengan nama Daftar Isi dan ketikkan kode berikut: <script src="http://www.abu-farhan.com/script/daftarisiblogger/blogtoc-min.js">. </script> <script src="http://alamatblogkamu.blogspot.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc"> </script>
5. Ganti http://alamatblogkamu.blogspot.com dengan alamat blog Anda.
6. Klik Preview untuk melihat hasilnya, dan bila oke langsung klik
Publish Page. Beginilah hasil jadinya.
Gambar 3.52 Hasil jadi daftar isi
3.3.4 Warna-warni Widget
Widget adalah tools tambahan yang disediakan oleh Blogspot dan pihak ketiga, yang bertujuan untuk menambah fungsi dan mempercantik tampilan blog kita. Ada banyak sekali jenis widget, tetapi tidak semuanya berguna bagi kita. Beberapa widget penting dan fungsinya: Follow by Email (agar orang lain bisa mendapat update tentang blog kita via email), Blog’s Stats (menampilkan statistik blog kita), Search box (pencarian isi blog kita), Labels (menampilkan labels), Profile (menampilkan profile), Blog Archive (menampilkan arsip blog kita), Page Header, Pages (menampilkan Pages), dan Javascript (menampilkan script Javascript).
Berikut akan dicontohkan pemasangan widget buatan Blogspot dan dari pihak ketiga.
1. Masuk ke dashboard Blogspot. Klik Design. 2. Perhatikan gambar Page Elements di bawah ini.
Gambar 3.53 Tampilan Page Elements
3. Di atas terdapat tulisan Add a Gadget di banyak tempat. Itu tandanya kita bisa memasang widget/gadget di bagian tersebut. Banyaknya widget yang dipasang bisa tidak terbatas tapi berpengaruh langsung ke waktu load blog kita. Jika kebanyakan widget, bisa berakibat blog kita lambat dan berat diakses.
4. Pada kolom sebelah kanan sudah terdapat tiga buah widget, yakni Followers, Blog Archive, dan About Me. Untuk menambahnya, silakan klik Add a Gadget.
5. Basics, Featured, Most Popular, More Gadgets adalah kategori-kategori widget. Yang utama dan lazim ada di sebuah blog terdapat di kategori Basics.
Gambar 3.55 Pilih gadget
6. Kita akan mencoba memasang widget Search Box. Klik tanda plus di sebelah kanan atas widget pilihan.
Gambar 3.56 Pilih gadget Search Box
7. Opsi widget ini akan muncul. Isi Title/judulnya, dan uncheck pilihan “Linked from Here” karena tidak terpakai.
8. Klik Save, dan satu widget baru telah berhasil ditambahkan.
Gambar 3.58 Widget baru berhasil ditambahkan
9. Anda bisa menghapus widget dengan mengklik Edit dan memilih Remove. Penulis me-remove widget Follower karena kurang maksimal penggunaannya.
Gambar 3.59 Menghapus widget dengan mengklik Remove
10. Mungkin Anda ingin mengubah posisi widgetnya? Mudah saja, coba Anda klik kiri lalu ditahan/jangan dilepas (drag). Kemudian geser ke arah atas atau bawah, sesuai tempat yang diinginkan.
11. Akan diberikan satu contoh lagi untuk menambahkan widget, kali ini menambahkan Javascript. Widget yang akan ditam-bahkan adalah chatbox agar kita bisa ber-chatting ria dengan pengunjung blog.
12. Pergi ke alamat cbox.ws.
13. Registrasi dengan alamat email yang sebaiknya sama dengan blog Anda. Isikan data yang diperlukan, dan klik Create my
Gambar 3.60 Mendaftar di Cbox
14. Jika sukses, silakan login dengan Cbox name Anda.
15. Langsung saja menuju ke menu Look & Feel, dan pilih Style Presets. Sesuaikan warna chatbox dengan warna blog kita. Klik salah satu warna yang Anda kehendaki.
Gambar 3.61 Alternatif tampilan Cbox
16. Klik Publish! Halaman penjelasan untuk memasang Cbox akan muncul. Copy kode yang diberikan dengan mengklik “Copy to clipboard” dilanjutkan menekan Ctrl+C.
Gambar 3.62 Meng-copy script Cbox
17. Buka dashboard Blogspot Anda, pilih Design. Tambahkan widget dengan mengklik Add a Gadget di wilayah yang Anda inginkan.
18. Cari gadget HTML/JavaScript. Tekan tanda Plus untuk me-nambahkan.
Gambar 3.63 Menambahkan widget Cbox
19. Isikan judulnya, lalu paste kode dari Cbox tadi dengan menekan Ctrl+V di kotak Content.
20. Klik Save.
21. Kita telah menambah 2 widget baru (Search Box dan Chatting) serta menghilangkan widget “Follower” dan menyesuaikan penempatan widget. Ini dia tampilan blognya.
Gambar 3.65 Tampilan Cbox di halaman awal blog
3.4 Tips Mengisi Artikel
Artikel yang kita tulis di Blogspot bisa ditambahkan beragam konten lain, seperti gambar, video, musik, dan yang lainnya. Di sini akan dibahas bagaimana cara menambahkan gambar, video, dan musik ke dalam artikel kita.
3.4.1 Menambahkan Gambar
Ada dua macam cara kita menambahkan gambar ke artikel, yakni dari komputer kita dan dari URL.
Menambah gambar dari komputer kita
1. Masuk ke dalam dashboard Blogspot Anda. Tekan New Post. 2. Klik ikon Insert image untuk mulai menambah gambar.
Gambar 3.66 Pilih ikon masukkan gambar
3. Pilih file yang akan di-upload dengan mengklik Choose files dan tentukan lokasi gambarnya di komputer kita dan pilih
Open.
Gambar 3.67 Pilih Choose files
4. Tunggu beberapa saat. Jika gambar sudah muncul, klik Add
Selected bila hanya ingin menggunakan 1 gambar. Jika ingin
Gambar 3.68 Pilih Add selected
5. Gambar akan langsung tampil. Jika kita ingin mengatur gambar tersebut, klik saja gambarnya dan akan ada opsi besar gambar, lokasi penempatan, menambah caption, dan remove.
Gambar 3.69 Pengaturan gambar
Menambah gambar dari URL
1. Cari gambar yang akan ditambahkan ke artikel kita.
2. Copy alamatnya dengan cara klik kanan pada gambar, dan pilih Copy Image Location.
Gambar 3.70 Copy lokasi gambar
3. Masuk ke dalam dashboard Blogspot Anda. Tekan New Post. 4. Klik ikon Insert image untuk mulai menambah gambar. 5. Klik opsi From URL.
Gambar 3.71 Pilih From a URL
6. Paste alamat gambar tadi di kotak Paste an image URL here:. 7. Tunggu beberapa saat. Jika gambar sudah muncul, klik Add
Selected. Gambar akan langsung tampil, dan ada opsi besar
3.4.2 Menambahkan Video
Kita bisa menambahkan video pada postingan yang berasal dari Youtube.
Caranya:
1. Pergi ke Youtube.com dan lakukan pencarian untuk mene-mukan video yang diinginkan. Bisa juga mencari via Google dengan menambahkan kata Video. Misal: Dewa 19 video. 2. Klik video tersebut. Tunggu hingga proses load selesai.
3. Klik pilihan Embed di bagian bawah video. Dilanjutkan dengan men-checklist pilihan Use Old Embed Code agar bisa digunakan di Blogspot.
Gambar 3.72 Membuka kode Embed Video
4. Klik kotak tempat Embed Code, dan tekan Ctrl+C untuk meng-copy kode tersebut.
5. Buka halaman Dashboard Blogspot Anda. Klik New Post. Kemudian klik Edit HTML dan paste (Ctrl+V) kode tadi. Isi judul dan labels, lalu Publish-kan.
Gambar 3.73 Paste Embed Codenya
6. Beginilah hasil posting Anda nantinya.
3.4.3 Menambahkan Musik
Kita bisa menambahkan sebuah lagu dalam postingan kita. Cara mudah agar blog kita menjadi semakin “semarak” adalah dengan memanfaatkan musik streaming melalui web mp3-codes.com. Ini dia langkah-langkahnya.
1. Ketik judul lagu/artis pada kotak.
Gambar 3.75 Pencarian nama artis/judul lagu
2. Setelah muncul hasil pencarian, pilih Embed Code di bawah judul lagu dan artisnya.
Gambar 3.76 Klik embed code
3. Klik kotak tempat “Embed Code” berada. Lalu tekan Ctrl+C (atau klik kanan dan pilih Copy).
4. Buka dashboard Blogspot, dan klik New Post dilanjutkan dengan klik Edit HTML. Paste embed code tadi dengan menekan Ctrl+V.
Gambar 3.78 Paste di postingan blog
5. Jangan lupa isi judul dan labelsnya, dan klik Publish Post. 6. Posting Anda akan tampak seperti ini.
Gambar 3.79 Hasil akhir penambahan musik