PERANCANGAN APLIKASI REAL-TIME CODE EDITOR DENGAN TEKNOLOGI
WEB SOCKET
Joe Erik Carla Wijaya, Christine Sotanto, Aditya Kurniawan, Aditya Kurniawan
Bina Nusantara University, Jl. Kebon Jeruk Raya No. 27, Kebon Jeruk, Jakarta Barat 11530, Telp.
(62-21) 5350660 Fax (62-21) 5350644, erikcarla33@gmail.com ABSTRAK
Tujuan penelitian ini ialah merancang sebuah konsep aplikasi code editor dengan menggunakan teknologi web socket yang memungkinkan kolaborasi secara real-time.
Metode penelitian yang digunakan adalah metode analisis dengan menganalisa kebutuhan user melalui kuesioner, sistem yang sedang berjalan, dan melakukan studi literatur.
Kemudian berdasarkan hasil analisis tersebut penulis merancang CRC card, UML aplikasi berupa use case diagram, activity diagram, class diagram, sequence diagram, merancang database, dan merancang tampilan aplikasi yang kemudian direalisasikan ke dalam bentuk code. Setelah website selesai dibangun, dilakukan pengujian performa dan melakukan user acceptance test. Hasil yang dicapai adalah sebuah website yang menyediakan real-time code editor dengan menggunakan teknologi web socket untuk memudahkan pengguna dalam membuat program secara kolaboratif dan tersinkronisasi satu sama lain secara real-time.
Selain itu, juga menyediakan fitur seperti chat and delete chat, collaboration, build terminal, upload file, download file or folder, create file or folder, rename file or folder, remove file or folder, dan move file or folder. Simpulan dari penelitian ini adalah dengan penggunaan aplikasi real-time code editor dapat membuat proses pembuatan kode program terkolaborasi dengan lebih mudah dan efektif.
Kata Kunci: Code Editor, Real-time, Web Socket, Kolaboratif, Terminal ABSTRACT
The purpose of this research is to design a real-time code editor application using web socket technology. The method we used to do this research is analysis method which the authors conducted a study on the application of existing code editor now, distributing questionnaires and studying literature. Then based on the results of the analysis of the application, authors designed UML diagrams like use case diagrams, class diagrams, sequence diagrams, activity diagrams and design the user interface. The final result of this research is a real-time application and its terminal to display the results of the code, chat between users by using a web socket technology which can allow users to create collaborative programs and synchronized with each other in real-time. The conclusions of this design is the use of real-time application code editor, the coding process can collaborates more easily and effectively.
Keywords: Code Editor, Real-time, Web Socket, Applications, Collaborative
PENDAHULUAN
Salah satu trend perkembangan teknologi dalam rekayasa perangkat lunak adalah perancangan software yang mulai bergerak dari desktop ke web. Di era sekarang sudah banyak aplikasi IDE (Integrated Development Environment) yang dibuat, seperti Eclipse, Microsoft Visual Studio, dan masih banyak lainnya. Tetapi IDE yang berbasis aplikasi desktop ini masih mempunyai kekurangan yang sangat signifikan seperti:
1. Lamanya konfigurasi yang dilakukan. Sebelum menggunakan software perlu dilakukan instalasi dan konfigurasi pada perangkat komputer terlebih dahulu sehingga memerlukan waktu yang cukup lama. Selain itu juga diperlukan spesifikasi komputer tertentu untuk menjalankan software tersebut.
2. Memerlukan pemasangan plugin pada IDE tersebut untuk menjalankan proyek yang sedang dikerjakan. Beberapa aplikasi IDE membutuhkan instalasi plugin tambahan untuk dapat menjalankan fungsi program tertentu.
3. Beberapa software memerlukan lisensi untuk mengakses keseluruhan fitur yang disediakan.
Beberapa software yang ditujukan secara gratis ke user juga membatasi fitur-fitur yang disediakan. Jika user ingin mengakses fitur secara lengkap, maka user diharuskan membeli lisensi program untuk dapat melakukan update agar dapat mengakses keseluruhan fitur.
Kats, Vogelij, Kalleberg, dan Visser (2012: 101) menjelaskan bahwa permasalahan ini dapat menjadi hal yang sangat membuang waktu apabila terdapat banyak device yang harus dikonfigurasi dengan melakukan hal yang sama secara berulang-ulang. Oleh sebab itu, sekarang sudah terdapat beberapa software berbasis online yang berjalan di cloud dan menggunakan web browser sebagai user interface sehingga memungkinkan untuk diakses di mana pun, dapat berkolaborasi secara instan, dan menghindari instalasi ataupun konfigurasi pada komputer desktop. Hal ini dapat lebih menghemat waktu dalam pembuatan proyek.
Bani-Salameh (2011: 2) menjelaskan bahwa dalam pembuatan program, programmer sering menggunakan IDE (Integrated Development Environment) sebagai tools yang membantu dalam aktivitas pemrograman. Oleh karena itu, untuk mendukung pengembangan software dan rekayasa piranti lunak, IDE mulai dikembangkan agar dapat mendukung kolaborasi dalam pengembangan perangkat lunak atau program secara online.
Salah satu teknologi yang digunakan untuk kolaborasi secara instan yaitu single IDE (seperti pair programming). Goldman (2011: 24) mendefinisikan bahwa pair programming ialah programming yang dilakukan oleh dua orang programmer dengan mengakses kode program yang sama pada single environment. Pada pair programming, programmer dapat membuat dan mengubah kode program secara real-time. Dengan menggunakan pair programming dapat mengatasi masalah sinkronisasi kode program agar kode program tetap valid dan setiap programmer dapat mengetahui perubahan kode program yang dilakukan oleh programmer lain.
Seiring perkembangan teknologi, muncul pemrograman secara real-time yang mempermudah dalam kolaborasi pengerjaan project. Kolaborasi secara real-time juga menyelesaikan masalah sinkronisasi kode program agar tidak terjadi redudansi maupun duplikasi kode program dalam pengerjaan project secara tim. Dalam jurnal ATCoPE: Any-Time Collaborative Programming Environment for Seamless Integration of Real-Time and Non-Real-Time Teamwork in Software Development menyebutkan bahwa studi terdahulu telah menemukan bahwa pemrograman kolaboratif secara real-time mampu mempercepat kemajuan pemecahan masalah, menciptakan desain yang lebih baik, dan memperpendek kode program yang dibuat. Fan, Sun, dan Shen (2012: 107) memaparkan bahwa pembuatan program secara real-time mempermudah programmer dalam melakukan pengerjaan project khususnya dalam tim sehingga dapat meningkatkan produktivitas programmer dan meningkatkan kualitas produk perangkat lunak yang dihasilkan. Hal tersebut juga dikemukan oleh Goldman, Little, dan Miller (2011: 155) yang menyatakan bahwa kolaborasi secara real-time menawarkan berbagai peluang karena dengan bekerjasama secara tersinkronisasi dengan programmer lain, programmer dapat berkolaborasi dengan programmer lain sehingga pembuatan sebuah project menjadi lebih efektif.
Berdasarkan uraian di atas, penulis tertarik untuk mengembangkan aplikasi real-time IDE code editor dengan menggunakan teknologi web socket yang dapat meningkatkan kinerja dalam pembuatan program. Aplikasi real-time code editor berbasis website sehingga dapat diakses kapanpun dan di manapun. Aplikasi ini menyediakan kolaborasi secara real-time sehingga setiap perubahan kode program yang dilakukan oleh satu user dapat dilihat oleh user lainnya. Kolaborasi dapat dilakukan dengan mengundang user lain untuk bergabung dalam satu file yang sama. User dapat berkomunikasi dengan user lain melalui fitur chat dan menjalankan kode program untuk melihat hasil program maupun kesalahan yang terjadi. Tampilan output hasil kode program akan ditampilkan dalam bentuk terminal. Penggunaan aplikasi ini diarahkan untuk kegiatan pembuatan program secara tim yang memerlukan kolaborasi antar user.
Melihat latar belakang masalah dan perkembangan tersebut, serta membaca referensi seputar pembuatan, penerapan dan pengembangan code editor, maka dapat dirumuskan beberapa pertanyaan sebagai berikut:
1. Bagaimana merancang aplikasi code editor yang dapat menyediakan kolaborasi secara real- time?
2. Bagaimana menerapkan teknologi web socket pada pembuatan aplikasi berbasis website?
3. Bagaimana merancang terminal untuk menjalankan kode program pada aplikasi?
4. Bagaimana membuat aplikasi yang dapat memudahkan user untuk berkomunikasi dengan user lain saat pengerjaan file project?
5. Bagaimana membuat aplikasi yang dapat memudahkan dalam pembuatan project team secara tersinkronisasi?
Tujuan dari pembuatan skripsi ini adalah:
1. Mengembangkan sistem kolaborasi pembuatan kode program secara real-time.
2. Membantu user dalam membuat, mengubah, menyimpan, dan menjalankan kode program secara terintegrasi.
3. Mempermudah user untuk berkomunikasi dengan user lain saat pembuatan kode program.
Adapun manfaat yang ingin dicapai dari pembuatan skripsi ini adalah sebagai berikut:
1. Dapat membantu user untuk meningkatkan kinerja dalam pembuatan kode program.
2. Dapat mempermudah dalam pembuatan program dan mengeksekusi kode program secara online.
3. Dapat meningkatnya efisiensi komunikasi antar user dalam pembuatan kode program.
4. Dapat membantu user dalam melakukan sharing file project.
Adapun sistematik penulisan dalam skripsi ini disusun dalam 5 bab sebagai berikut:
1. BAB 1 PENDAHULUAN
Pada bab ini dijelaskan mengenai latar belakang penulisan, rumusan masalah, ruang lingkup, tujuan dan manfaat, metode penelitian, dan sistematika yang digunakan dalam penulisan skripsi ini.
2. BAB 2 TINJAUAN PUSTAKA
Dalam bab ini akan dijelaskan teori dasar dan metode yang digunakan untuk mendukung perancangan dan analisis yang dilakukan, baik teori umum, teori khusus, dan pembahasan mengenai hasil penelitian sebelumnya.
3. BAB 3 METODOLOGI
Pada bab ini akan membahas metodologi penelitian, analisa sistem, dan permasalahan. Selain itu, juga terdapat pembahasan mengenai perancangan CRC card, use case diagram, activity diagram, class diagram, sequence diagram, tampilan antarmuka aplikasi, dan database.
4. BAB 4 HASIL DAN PEMBAHASAN
Pada bab hasil dan pembahasan akan dibahas mengenai hasil implementasi dari aplikasi CodeEditor meliputi kebutuhan perangkat keras, perangkat lunak, infrastruktur aplikasi, prosedur penggunaan, hasil kinerja, dan evaluasi dari aplikasi CodeEditor.
5. BAB 5 SIMPULAN DAN SARAN
Pada bab ini akan dibahas mengenai kesimpulan dari tujuan pembuatan aplikasi dan saran yang berguna untuk perancangan dan pengembangan aplikasi di masa mendatang.
METODE PENELITIAN
Metode yang digunakan dalam penelitian ini yaitu:
1. Metode Analisis
a. Melakukan survei dengan menyebarkan kuesioner secara online untuk menentukan requirement.
b. Studi pustaka dengan mencari bahan referensi dari buku-buku, jurnal-jurnal, dan website official yang berhubungan dengan penelitian ini.
2. Metode Perancangan
Metodologi perancangan yang akan digunakan dalam aplikasi ini adalah Extreme Programming (XP). Pressman (2010: 73) menjelaskan bahwa XP merupakan salah satu dari bagian metode agile. Dalam metode ini terdapat 4 tahap yang akan dilalui:
a. Planning
Pada tahap ini penulis melakukan proses pengumpulan requirement (user stories) yang akan digunakan dalam aplikasi, baik dari segi tampilan antar muka maupun fungsionalitas aplikasi yang akan dibuat.
b. Design
Pada tahap ini penulis melakukan perancangan antar muka dengan menggunakan delapan aturan emas yang dikemukakan oleh Shneiderman dan Plaisant, perancangan CRC card, diagram UML, dan database aplikasi.
c. Coding
Pada tahap ini penulis melakukan implementasi terhadap semua requirement dan perancangan yang sudah dikumpulkan pada tahap sebelumnya ke dalam bentuk kode.
d. Testing
Pada tahap ini penulis melakukan pengujian aplikasi yang sudah dibuat dari berbagai aspek seperti fungsionalitas dan performa aplikasi.
HASIL DAN BAHASAN
Hasil dari penelitian ini adalah aplikasi aplikasi real-time code editor yang berbasis website dan mobile. Aplikasi ini menyediakan fungsi membuat, mengubah, menjalankan kode program, dan menampilkan hasil kode program dalam bentuk terminal. Pada aplikasi ini user dapat membuat file atau folder, mengubah nama file atau folder, memindahkan file atau folder, menghapus file atau folder, mengunduh file atau folder, mengunggah file, dan melakukan sharing file project yang ada dengan menambahkan collaborator. Selain itu, user juga dapat melakukan remove collaborator, kolaborasi file project dengan user lain, komunikasi dengan user lain melalui fitur chat, dan menghapus chat.
Dengan aplikasi ini, user dapat membuat kode program secara tersinkronisasi dengan user lain sehingga dapat meningkatkan kinerja dalam pembuatan kode program. Berikut adalah tampilan- tampilan halaman pada aplikasi CodeEditor:
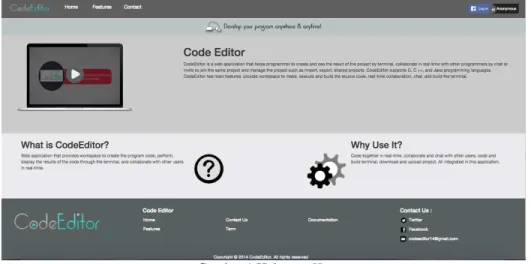
1. Halaman Home
Gambar 1 Halaman Home
Halaman Home dapat diakses sebelum melakukan login, halaman ini menyediakan penjelasan mengenai aplikasi CodeEditor dalam bentuk teks maupun video. User dapat melakukan login dengan mengklik login pada pojok kanan atas halaman Home. Pilihan login yang disediakan berupa login dengan menggunakan akun Facebook atau dengan akun Anonymous. Akun Anonymous digunakan jika user ingin mengakses aplikasi tanpa melakukan login terlebih dahulu.
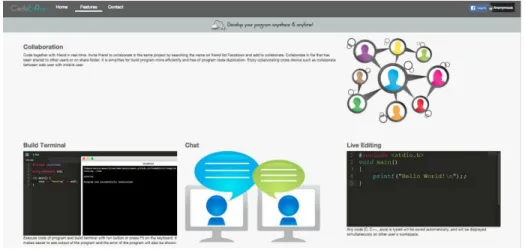
2. Halaman Features
Gambar 2 Halaman Features
Halaman Features menjelaskan fitur-fitur utama yang ada dalam aplikasi CodeEditor seperti collaboration, build terminal, chat, dan live editing. Halaman ini dapat diakses sebelum user melakukan login.
3. Halaman Contact
Gambar 3 Halaman Contact
Halaman Contact menyediakan formulir isian bagi user yang ingin memberikan kritik dan saran. Kritik dan saran ini akan dikirim langsung ke email CodeEditor. Pada halaman ini disediakan validasi berupa alamat email dan juga terdapat captcha yang harus diisi oleh user terlebih dahulu. Captcha tersebut dapat di-generate langsung di halaman ini tanpa melakukan refresh halaman website. Jika user ingin mengubah Captcha maka dapat mengklik tulisan Click to change di bawah Captcha.
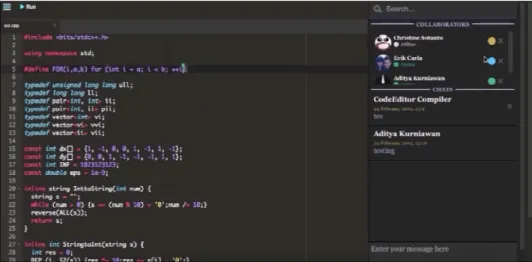
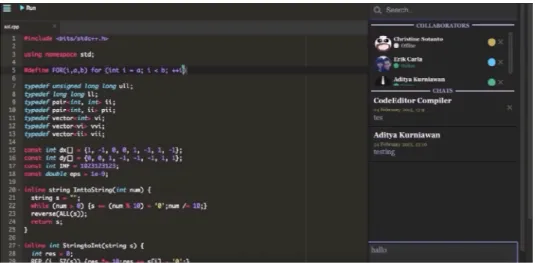
4. Halaman Workspace
Gambar 4 Halaman Workspace ketika User Melakukan Kolaborasi
Halaman Workspace adalah halaman kerja yang digunakan untuk membuat kode program (coding). Halaman ini akan langsung ditampilkan setelah user melakukan login. Pada halaman ini user dapat melakukan kolaborasi dengan user lain dengan cara menambahkan user lain sebagai collaborator dalam file project. Jika terdapat user lain yang sedang mengakses dan mengubah file yang sama, maka akan muncul pointer berwarna sesuai dengan warna lingkaran di sebelah kanan nama collaborator yang menunjukkan posisi kursor pada kode program yang sedang diubah user tersebut. Pada halaman workspace user dapat mengakses beberapa fungsi seperti:
a. Menu
Tombol menu berada di pojok kiri atas halaman workspace. Jika user mengklik tombol tersebut maka slidebar menu di sebelah kiri akan muncul. Menu tersebut berisi foto profile, tombol logout, dan tree yang berisi folder-folder serta file-file yang ada pada akun user.
b. Run
Tombol run berada pada sebelah kanan tombol menu. Tombol ini digunakan untuk menjalankan kode program yang sudah dibuat oleh user.
c. Chat
Tombol chat berada di pojok kanan atas halaman workspace. Tombol ini digunakan untuk menampilkan kotak chat yang tersembunyi di sebelah kanan halaman workspace.
5. Build Terminal
Gambar 5 Tampilan Terminal pada Workspace
Fitur Build Terminal digunakan untuk menjalankan kode program yang dibuat dan menampilkan hasilnya dalam bentuk terminal pada window baru. Untuk menjalankan fitur ini, user dapat mengklik tombol Run pada workspace atau menekan tombol F5 pada keyboard.
6. Chat
Gambar 6 Tampilan Kotak Chat pada Workspace
Fitur Chat digunakan untuk komunikasi antar user dalam pembuatan project. User dapat mengirim pesan ke user lain yang berada dalam file yang sama. Untuk dapat melakukan chat, user harus menambahkan user lain sebagai collaborator terlebih dahulu. Halaman chat dapat dibuka dengan tombol chat yang ada pada pojok kanan atas halaman workspace. Pada kotak chat terdapat beberapa fungsi seperti:
1. Search
Search digunakan untuk mencari nama teman yang ada pada friend list Facebook yang ingin diundang sebagai collaborator dalam file project yang sama.
2. Collaborators
Collaborators berisi nama-nama teman yang sudah bergabung dalam project yang sama beserta status online atau offline dari user. Chat yang dikirim dapat dibaca oleh semua user yang ada pada list Collaborators.
3. Chats
Chats berisi nama, tanggal, waktu chat dikirim oleh masing-masing user, dan history chat yang ada dalam project. Pada bagian bawah terdapat field untuk mengetikkan isi pesan.
Evaluasi
Setelah aplikasi selesai dibuat, dilanjutkan dengan pengujian terhadap performa aplikasi menggunakan Apache Benchmark. Apache digunakan untuk mengukur banyak request per detik yang mampu diterima oleh server. Uji coba Apache dilakukan pada server dengan spesifikasi sebagai berikut:
• OS : OSX Yosemite
• Processor : i5 2.6 GHZ
• RAM : 8GB
• HDD : SSD 256GB
Hasil pengujian menggunakan Apache Benchmark sebagai berikut:
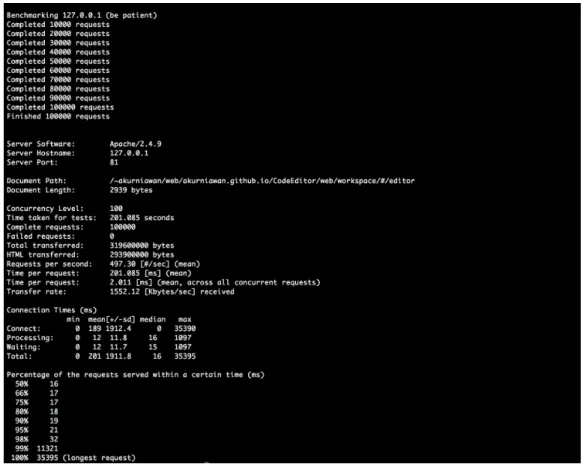
Gambar 7 Hasil Pengujian dengan Menggunakan Apache Bench
Gambar di atas menampilkan statistik pada saat user melakukan request seperti pada kolom rata – rata menunjukan rata – rata waktu load (dalam ms) dari 100.000 request. Jadi waktu rata – rata load pada tes ini adalah 0.2 seconds (201.19 ms) dan waktu terlama load adalah 35.4 seconds (35395 ms). Selain itu, hasil di atas menunjukkan bahwa server mampu menerima sebanyak 100.000 request secara bersamaan dengan jumlah user sebanyak 100 orang.
SIMPULAN DAN SARAN
Berdasarkan hasil analisis masalah terhadap perilaku user, studi literatur, dan pengujian aplikasi, maka hal-hal yang dapat disimpulkan dari perancangan aplikasi CodeEditor adalah:
1. Aplikasi CodeEditor mengurangi kemungkinan konflik pada saat mengubah kode program yang sama dengan user lain. Hal ini dikarenakan user diberikan batasan akses sehingga mengurangi kemungkinan konflik pada saat edit file. Hasil kuesioner evaluasi menunjukkan 100% dari 60 responden menyatakan bahwa hasil perubahan kode program yang dilakukan user lain ditampilkan secara real-time dan akurat ketika mengakses file project yang sama sehingga tidak terjadi konflik.
2. Aplikasi CodeEditor mempermudah dalam melakukan sinkronisasi kode program dengan user lain. Aplikasi ini menyediakan fitur collaboration secara real-time sehingga user dapat membagi file project ke user lain untuk melakukan sinkronisasi kode program. Setiap perubahan kode program yang dilakukan user lain akan ditampilkan langsung pada workspace. Selain itu, disediakan fitur chat untuk mempermudah komunikasi dengan user lain. Berdasarkan hasil kuesioner evaluasi menunjukkan bahwa 100% dari 60 responden menyatakan fitur kolaborasi secara real-time yang disediakan mempermudah dalam sinkronisasi file project dengan user lain.
3. Aplikasi CodeEditor meningkatkan kinerja pembuatan program karena user tidak perlu melakukan instalasi program yang rumit dan lama. User hanya perlu terkoneksi ke internet dan mengakses website CodeEditor. Berdasarkan hasil kuesioner evaluasi menunjukkan bahwa 98% dari 60 responden menyatakan aplikasi CodeEditor membantu dalam
meningkatkan kinerja pembuatan kode program karena tidak memerlukan instalasi yang rumit dan lama.
4. Performance aplikasi sudah sesuai dengan yang direncanakan. Pengujian aplikasi dilakukan dengan blackbox testing yang menunjukkan bahwa semua fitur berjalan baik sesuai dengan yang direncanakan. Untuk performa server dilakukan pengujian dengan Apache Bench dengan spesifikasi processor Quad-core dan RAM 8GB menunjukkan bahwa server mampu menangani 100.000 request secara bersamaan dengan user sebanyak 100 orang dan user rata-rata dapat memuat website dengan cepat yaitu 0.2 seconds.
5. Aplikasi CodeEditor membantu user dalam membuat, mengubah, dan menjalankan kode program secara terintegrasi dengan tersedianya fitur-fitur yang terdapat pada workspace.
Disebabkan keterbatasan waktu dan kemampuan dari penulis. Ada beberapa saran dan pengembangan kedepannya yang diterima oleh penulis dari berbagai pihak untuk pengembangan aplikasi selanjutnya. Saran-saran yang diterima adalah sebagai berikut:
1. Menyediakan fitur video chat untuk mempermudah komunikasi antar user.
2. Mengembangkan fitur share per folder ke user lain.
3. Menyediakan fitur auto complete untuk beragam bahasa pemrograman.
4. Menyediakan fitur syntax checking untuk memeriksa syntax yang diketik error atau tidak sesuai dengan library bahasa pemrograman yang ada.
REFERENSI
Bani-Salameh, H. A. (2011). A Social Collaborative Distributed Software Development Environment.
A Dissertation for the Degree of Doctor of Philosophy with a major in Computer Science.
Moscow: University of Idaho.
Fan, H., Sun, C., & Shen, H. (2012). ATCoPE: Any-time Collaborative Programming Environment for Seamless Integration of Real-time and Non-real-time Teamwork in Software Development. Proceedings of the 17th ACM International Conference on Supporting Group Work (pp. 107-116). New York: ACM.
Goldman, M. (2011). Role-Based Interfaces for Collaborative Software Development. Proceedings of the 24th Annual ACM Symposium Adjunct on User Interface Software and Technology (pp.
23-26). California: ACM.
Goldman, M., Little, G., & Miller , R. C. (2011). Real-Time Collaborative Coding in a Web IDE.
UIST '11 Adjunct: Proceedings of the 24th Annual ACM Symposium Adjunct on User Interface Software and Technology (pp. 155–164). New York: ACM.
Kats, L. C., Vogelij, R., Kalleberg, K. T., & Visser, E. (2012). Software Development Environments on the Web: A Research Agenda. Proceedings of the ACM international symposium on New ideas, new paradigms, and reflections on programming and software (pp. 99-116). New York: ACM.
Pressman, R. S. (2010). Software Engineering: A Practitioner's Approach (7th ed.). New York:
McGraw-Hill.
RIWAYAT PENULIS
Joe Erik Carla Wijaya lahir di kota Semarang pada 3 Maret 1993. Penulis menamatkan pendidikan S1 di Universitas Bina Nusantara dalam bidang Teknik Informatika pada tahun 2015.
Christine Sotanto lahir di kota Jakarta pada 12 Oktober 1993. Penulis menamatkan pendidikan S1 di Universitas Bina Nusantara dalam bidang Teknik Informatika pada tahun 2015.
Aditya Kurniawan lahir di kota Jakarta pada 25 November 1993. Penulis menamatkan pendidikan S1 di Universitas Bina Nusantara dalam bidang Teknik Informatika pada tahun 2015.