commit to user
i
APLIKASI MEDIA CD PEMBELAJARAN ORGAN DALAM
PADA TUBUH MANUSIA
TUGAS AKHIR
Diajukan Untuk Memenuhi Salah Satu Syarat Mencapai Gelar Ahli Madya
Program Diploma III Teknik Informatika
Oleh :
WIDIYANTORO
M3108067
PROGRAM DIPLOMA III TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SEBELAS MARET
SURAKARTA
commit to user
ii
HALAMAN PERSETUJUAN
APLIKASI MEDIA CD PEMBELAJARAN ORGAN DALAM
PADA TUBUH MANUSIA
Disusun Oleh :
WIDIYANTORO
NIM. M3108067
Tugas Akhir ini telah disetujui untuk dipertahankan
Di hadapan dewan penguji
pada tanggal _______________
Pembimbing Utama
Tutut Maitanti, S.Si
commit to user
iii
HALAMAN PENGESAHAN
APLIKASI MEDIA CD PEMBELAJARAN ORGAN DALAM
PADA TUBUH MANUSIA
Tugas Akhir ini telah diterima dan disahkan oleh dewan penguji Tugas Akhir Program Diploma III Teknik Informatika pada hari ____________tanggal _______________
Ir. Ari Handono Ramelan, M.Sc(Hons), Ph.D NIP. 19610223 198601 1 001
Ketua
Program Diploma III Teknik Informatika FMIPA UNS
Drs. YS. Palgunadi, M.Sc
commit to user
iv
ABSTRACT
--Widiyantoro. 2011. Human Internal Anatomy Learning CD Application,
Diploma Program, InformaticEngineering, Science Faculty, Sebelas Maret
University of Surakarta
Computer has become the most famous learning media and already used in
the whole world. Learning about science needs to be improved in order to fulfill
the market’s demand, and who needs the lesson about human internal anatomy.
Sometimes, people does not want to spend their time to read a book, and the
process makes them bored. The purpose of this final project is to make a Human
Internal Anatomy Learning CD, and provide some alternative methods for more
effective learning system.
The literature study (gathering method) has been used for this Final Project
arrangement. This final project was developed by using Actionscript Software and
Adobe Flash CS3 as the application maker.
After the Human Learning CD Application has been released, it is
expected to raise the interests of the students to learn about Human Internal
Anatomy in order to prevent boredom of the learner.
commit to user
v
ABSTRAK
Widiyantoro. 2011. APLIKASI MEDIA CD PEMBELAJARAN ORGAN
DALAM PADA TUBUH MANUSIA. Program Diploma III Teknik
Informatika, Fakultas Matematika dan Ilmu Pengetahuan Alam, Universitas
Sebelas Maret Surakarta.
Komputer menjadi media pembelajaran yang paling terkemuka dan paling
banyak digunakan secara luas. Pembelajaran tentang suatu ilmu pengetahuan saat
ini perlu dibuat guna memenuhi kebutuhan pasar yang butuh akan pengetahuan
organ dalam pada tubuh manusia. Terlalu banyaknya materi tentang organ dalam
tubuh manusia yang di cetak ke dalam buku membuat pembaca menjadi amat
jenuh untuk terus membaca sehingga menimbulkan stigma pembelajan organ
dalam tubuh manusia menjadi sangat membosankan. Tujuan dari Tugas Akhir ini
adalah untuk membuat CD pembelajaran organ dalam tubuh manusia, serta
memberi suatu alternatif sistem pembelajaran yang lebih efektif.
Metode pengumpulan data yang digunakan dalam penyusunan Tugas
Akhir ini adalah studi pustaka. Tahapan pada pembuatan CD pembelajaran ini
dikembangkan dengan Actionscript. Software yang digunakan untuk membuat
aplikasi ini adalah Adobe Flash CS3.
Setelah adanya aplikasi CD pembelajaran organ dalam pada tubuh
manusia, diharapkan dapat menarik pelajar untuk mempelajari organ dalam tubuh
manusia sehingga tidak membosankan.
commit to user
vi
MOTTO
Hidup adalah perjuangan
Banyak dari setiap kehidupan yang gagal dikarenakan dia tidak menyadari
betapa dekatnya mereka akan suatu kesuksesan saat mereka telah menyerah.
(Thomas A. Edison)
commit to user
vii
PERSEMBAHAN
Karya ini kupersembahkan untuk :
Seluruh Keluarga Besar Saya
Tim A, Tim B dan TIB’08 Mania
commit to user
viii
KATA PENGANTAR
Dengan mengucapkan puji syukur kepada Allah SWT yang telah
melimpahkan rahmat dan hidayah-Nya kepada penulis sehingga penulis mampu
menyelesaikan laporan kuliah tugas akhir mahasiswa ini dengan lancar dan tepat
waktunya. Sholawat dan salam tak lupa terucap kepada Rasulullah SAW.
Penyusunan laporan tugas akhir ini mempunyai tujuan yaitu dalam rangka
untuk memenuhi persyaratan kelulusan Diploma III Teknik Informatika Fakultas
Matematika dan Ilmu Pengetahuan Alam Universitas Sebelas Maret Surakarta.
Dalam kesempatan ini penulis ingin mengucapkan terimakasih kepada
semua pihak yang telah membantu dalam menyelesaikan laporan tugas akhir ini,
antara lain:
1. Drs. Y.S Palgunadi, M.Sc selaku Ketua Program DIII Teknik Informatika
FMIPA Universitas Sebelas Maret Surakarta
2. Tutut Maitanti, S.Si selaku dosen pembimbing yang telah meluangkan
waktunya untuk membimbing, memberi pengarahan, dan memberi dukungan
moral yang sangat berharga kepada penulis dalam menyelesaikan laporan tugas
akhir ini.
3. Kedua orang tua yang telah mendukung baik secara materi maupun spiritual.
4. Rekan-rekan yang telah membantu ide dalam proses pembuatan tugas akhir ini.
Semoga bantuan yang diberikan semua pihak kepada penulis akan
mendapat balasan dari Allah SWT. Semoga laporan ini bermanfaat bagi semua
pihak.
Surakarta, 4 Juli 2011
commit to user
ix
DAFTAR ISI
Halaman
Halaman Judul ……… i
Halaman Persetujuan ……….. ii
Halaman Pengesahan ……….. iii
Halaman Abstract ………...……….… iv
Halaman Abstrak ………. v
Halaman Motto ………... vi
Halaman Persembahan ……… vii
Kata Pengantar ……….... viii
1.6. Metodologi Penelitian ……….…. 3
1.7. Sistematika Penulusan ……….……. 3
BAB II LANDASAN TEORI ………. 5
2.1. Organ Dalam ……….……….. 5
2.2. Multimedia ……….……….. 9
2.1.2. Definisi Multimedia ………..……… 9
commit to user
x
3.2. Bagan Dalam Pembuatan Aplikasi ..… ……….. 16
3.3. Rancangan Tampilan………. 17
3.3.1. Rancangan Tampilan Menu Utama ………..…… 18
3.3.2. Rancangan Tampilan Lihat ………... 19
3.3.3. Rancangan Tampilan Isi Lihat ………..…… 19
3.3.4. Rancangan Tampilan Kuis ……….… 20
3.3.5. Rancangan Tampilan Isi Kuis ………..… 20
3.3.6. Rancangan Tampilan Petunjuk ………. 21
3.3.7. Rancangan Tampilan Puzzle ………...….. 21
3.3.8. Rancangan Tampilan Keluar ………. 22
BAB IV IMPLEMENTASI DAN EVALUASI ……… 23
4.1. Pembuatan Aplikasi ………..…… 23
4.1.1. Pembuatan Obyek dan Background ………. 23
4.1.2. Pembuatan Loading ……….……. 24
4.1.3. Pembuatan Tombol Navigasi………. 24
4.1.4. Pemograman Dengan Actionscript ……… 25
4.1.5. Suara ……….. 26
4.2. Hasil Pengujian Aplikasi ……….. 26
4.2.1. Tampilan Halaman Loading ……….. 26
4.2.2. Tampilan Halaman Menu ………. 27
4.2.3. Tampilan Halaman Lihat ………...… 28
4.2.4. Tampilan Halaman Isi Lihat ……….. 28
4.2.5. Tampilan Halaman Kuis ……… 29
4.2.6. Tampilan Halaman Isi Kuis ………..… 30
4.2.7. Tampilan Halaman Petunjuk ………. 30
4.2.8. Tampilan Halaman Keluar ……… 31
4.2.9. Tampilan Halaman Puzzle ………. 31
4.3. Kelebihan dan Kelemahan Aplikasi.……….… 32
4.3.1. Kelebihan Aplikasi ……… 32
commit to user
xi
BAB V PENUTUP ……….… 33
5.1. Kesimpulan ………..… 33
5.2. Saran ………. 33
commit to user
2 Gambar 2.2 Struktur Navigasi Hirarki ……….…… 12
3 Gambar 2.3 Struktur Navigasi Non Linier ..………. 13
4 Gambar 2.4 Struktur Navigasi Campuran …………..……… 13
5 Gambar 3.1 Bagan Dalam Penyelesaian Program ……… 16
6 Gambar 3.2 Rancangan Alur Submenu……… 18
7 Gambar 3.3 Desain Menu Utama……….…. 19
8 Gambar 3.4 Desain Menu Pada Halaman Lihat………..………. 19
9 Gambar 3.5 Desain Halaman Keterangan………..…….. 20
10 Gambar 3.6 Desain Halaman Kuis………...…….… 20
11 Gambar 3.7 Desain Halaman Isi Kuis………..…………. 21
12 Gambar 3.8 Desain Halaman Petunjuk. ……….……. 21
13 Gambar 3.9 Desain Halaman Puzzle………..….. 22
14 Gambar 3.10 Desain Halaman Keluar……….….…… 22
15 Gambar 4.1 Tampilan Pembuatan Obyek dan Background………..… 23
16 Gambar 4.2 Tampilan Pembuatan Loading. ……… 24
17 Gambar 4.3 Tampilan Pembuatan Tombol Navigasi………..……… 25
18 Gambar 4.4 Tampilan Halaman Loading……….…… 27
19 Gambar 4.5 Tampilan Halaman Menu………. 27
20 Gambar 4.6 Tampilan Halaman Lihat………... 28
21 Gambar 4.7 Tampilan Halaman Isi Lihat………. 29
22 Gambar 4.8 Tampilan Halaman Kuis………..… 29
23 Gambar 4.9 Tampilan Halaman Isi Kuis………. 30
24 Gambar 4.10 Tampilan Halaman Petunjuk………..……… 31
25 Gambar 4.11 Tampilan Halama Keluar……… 31
commit to user
xiii
BAB I
PENDAHULUAN
1.1 Latar Belakang Masalah.
Pada era-globalisasi ini pemanfaatan ilmu pengetahuan dan teknologi
berkembang dengan sangat cepat dan menghasilkan inovasi-inovasi baru yang
harus diimbangi dengan kemampuan beradaptasi terhadap teknologi tersebut.
Salah satu dari bidang tersebut adalah teknologi informasi yang berbasis
Mutimedia. Dalam bidang multimedia digunakan untuk membuat animasi dan
gambar-gambar yang menarik.
Di dalam dunia pendidikan di Indonesia terutama pendidikan biologi
khususnya pembelajaran organ dalam manusia sangatlah penting bagi masyarakat
terutama pelajar dan mahasiswa. Selain termasuk dalam kurikulum sekolah bagi
mahasiswa juga penting walau bukan jurusan kedokteran karena setiap manusia
pasti mempunyai organ sehingga harus mengetahui macam organ dan fungsi
setiap masing-masing organ.
Tubuh manusia dilengkapi dengan organ-organ yang mempunyai kegunaan
masing-masing. Organ di dalam tubuh manusia meliputi jantung, lambung,
paru-paru, ginjal, hati, empedu, pankreas, usus besar , usus halus, limpa dan trachea.
Banyak buku pembelajaran tentang organ dalam manusia dan telah banyak di
terbitkan dengan berbagai versi. Pembelajaran tentang organ dalam tubuh manusia
pada umumya masih mengunakan buku dan beberapa artikel di internet.
Permasalahan yang terjadi adalah cara mampelajari sebuah organ dalam
tubuh manusia hanya dengan membaca buku dan hanya melihat gambar sehingga
tampak membosankan dari permasalahan itulah perlu adanya suatu alat yang
mampu menarik minat pembaca untuk mempelajari. Sebagai pemecahannya
dengan membuat aplikasi multimedia untuk mengantarkan materi pengenalan
organ dalam tubuh manusia dengan tujuan mengenalkan nama organ-organ dalam
pada tubuh manusia, yang menampilkan gambar dan tampilan yang menarik,
sehingga diharapkan dapat mempermudah pembaca dalam mempelajari dan
commit to user
xiv
1.2 Perumusan Masalah.
Adapun perumusan masalahnya adalah “Bagaimana menyajikan
pembelajaran yang menarik tentang organ dalam pada tubuh manusia bagi dunia
pendidikan, sehingga dapat mempermudah dalam pembelajaran”.
1.3 Batasan Masalah.
Dengan adanya perumusan masalah yang telah disebutkan, maka batasan
masalahnya adalah:
1. Pembuatan CD multimedia pembelajaran tentang organ dalam pada tubuh
manusia ini hanya membahas tentang pengertian, fungsi dan cara kerja
tiap-tiap organ dalam pada tubuh manusia.
2. Pembuatan CD pembelajaran multimedia ini ditujukan untuk pelajar,
terutama SMP dan SMA.
1.4 Tujuan Penelitian
Tujuan penelitian ini adalah membuat CD pembelajaran organ dalam pada
tubuh manusia yang menarik dan dapat berguna bagi pelajar, sehingga dapat
mempermudah dalam pembelajaran.
1.5 Manfaat Penelitian
Manfaat yang diharapkan dari penulisan Tugas Akhir ini adalah sebagai
berikut:
1. Bagi Penguna
Aplikasi multimedia yang dibuat dalam bentuk animasi, diharapkan
pembelajaran organ dalam tubuh manusia menjadi menarik dan atraktif,
sehingga tidak bosan untuk terus belajar.
2. Bagi Penulis.
Penulisan Tugas Akhir ini merupakan ajang penerapan ilmu yang diperoleh
pada saat belajar di bangku kuliah dan diharapkan dapat menjadi portofolio
commit to user
xv
1.6 Metodologi Penelitian.
Metodologi penelitian yang gunakan dalam penyusunan Tugas Akhir ini
dibagi menjadi beberapa tahapan. Tahapan-tahapan tersebut adalah sebagai
berikut:
1. Tahap Persiapan.
Pada tahap ini dilakukan studi pustaka yaitu metode pengumpulan data
dengan membaca-baca buku atau literatur yang ada hubunganya dengan
permasalahan yang dijadikan obyek penelitian.
2. Tahap Analisis dan Desain Sistem.
Pada tahap ini dimulai pencarian dan pengumpulan bahan. Kemudian pada
tahap ini juga dilakukan desain antar muka aplikasi.
3. Tahap Implementasi Sistem.
Pada tahap ini dimulai setelah tahap analisa dan desain sistem dilakukan.
Pada tahap ini dilakukan pembuatan program dan pembuatan antar muka
sistem.
4. Tahap Pembuatan Laporan
Tahap ini dimulai setelah aplikasi dapat berjalan dengan baik sesuai dengan
proses bisnis yang ada.
1.7 Sistematika Penulisan
Sistematika penulisan ini terdiri dari beberapa bab dan sub bab sebagai
berikut :
1. BAB I : PENDAHULUAN
Pendahuluan dalam bab I ini terdiri dari beberapa sub bab, yang berisi latar
belakang masalah, rumusan masalah yang menjadi kajian program ini,
tujuan yang hendak dicapai, manfaat, metode penelitian yang digunakan,
serta sistematika penulisan.
2. BAB II : LANDASAN TEORI
Landasan teori dalam bab II ini terdiri dari kerangka teori yang mendukung
dalam penulisan tugas akhir ini yang terdiri dari penjelasan organ dalam,
commit to user
xvi
3. BAB III : DESAIN DAN PERANCANGAN
Bab III ini terdiri dari desain dan perancangan sistem yang dibuat.
4. BAB IV : IMPLEMENTASI DAN EVALUASI
Bab IV ini terdiri dari implementasi aplikasi beserta evaluasinya.
5. BAB V : PENUTUP
commit to user
xvii
BAB II
LANDASAN TEORI
2.1 Organ Dalam
Menurut Moore dan Agur (2002) ada beberapa jenis fungsi dari setiap organ
dalam tubuh manusia diataranya:
1. Paru-Paru
Paru-paru merupakan organ dalam sistem pernafasan yang berfungsi untuk
menukar oksigen dari udara dengan karbon dioksida dari darah dengan
bantuan hemoglobin. Proses ini dikenali sebagai respirasi atau pernafasan.
Paru-paru dibungkus oleh pleura. Paru kanan dibagi atas tiga lobus yaitu
lobus superior, medius dan inferior sedangkan paru kiri dibagi dua lobus
yaitu lobus superior dan inferior. Tiap lobus dibungkus oleh jaringan elastik
yang mengandung pembuluh limfe, arteriola, venula, bronchial venula,
ductus alveolar, sakkus alveolar dan alveoli. Diperkirakan bahwa setiap
paru-paru mengandung 150 juta alveoli, sehingga mempunyai permukaan
yang cukup luas untuk tempat permukaan/pertukaran gas. Paru-paru terdapat
dalam rongga thoraks pada bagian kiri dan kanan.
2. Bronchus
Bronchus adalah jalan udara pada sistem pernapasan yang membawa udara
ke paru. Tidak terdapat pertukaran udara yang terjadi pada bagian
paru-paru ini. Bronkitis merupakan peradangan pada bronkus. Terdapat dua tipe
utama yaitu akut dan kronik. Fungsi utama bronkus adalah menyediakan
jalan bagi udara yang dibawa masuk ke dalam paru-paru dan untuk
mengeluarkan udara. Bronkhus merupakan suatu struktur yang terdapat di
dalam mediastinum, bronkhus juga merupakan percabangan dari trakhea
yang membentuk bronkus utama kiri dan bronkhus utama kanan. Cabang
bronkhus sebelah kanan lebih pendek, lebih lebar dan cenderung lebih
vertikal daripada sebelah kiri. Bronkhus disusun oleh jaringan kartilago
sedangkan bronkhiolus yang berakhir di alveoli, tidak mengandung
commit to user
xviii
namun juga dapat mengalami kolaps. Agar tidak kolaps, olveoli dilengkapi
dengan porus / lubang kecil yang terletak antara alveoli (kohn pores) yang
berfungsi untuk mencegah kolaps alveoli. Awal dari proses pertukaran gas
terjadi di bronkhiolus respiratorius.
3. Trakea
Trakea adalah tuba yang memiliki diameter sekitar 20-25 mm dan panjang
sekitar 10 cm. Trakea merupakan tabung berongga yang disokong oleh
cincin kartilago. Trakea berawal dari kartilago krikoid yang berbentuk cincin
stempel dan meluas ke anterior pada esofagus, turun ke dalam vertebrae
thoraks ke-5 dan seterusnya di mana ia membelah menjadi dua bronkus
utama (primer kanan dan kiri) pada karina. Rangka bentuk trakea terdiri
daripada 16-20 cincin rawan hialin yang tidak lengkap, menyerupai huruf C.
Bagian huruf yang tidak lengkap ini mengarah ke posterior dan diisi oleh
otot licin. Di tempat trakea bercabang, terdapat satu sudut di antara bronkus
primer kanan dan kiri yang dikenali sebagai karina. Trakea dilapisi oleh
epithelium kolumna pseudostratum bersilium. Fungsi Trakea adalah
menyediakan tempat bagi udara yang di bawa masuk dan udara yang
dikeluarkan.
Menurut S.Snell (1992) ada beberapa jenis fungsi dari setiap organ dalam
tubuh manusia diataranya:
1. Ginjal
Ginjal adalah organ ekskresi yang berbentuk mirip kacang. Sebagai bagian
dari sistem urin, ginjal berfungsi menyaring kotoran (terutama urea) dari
darah dan membuangnya bersama dengan air dalam bentuk urin. Ginjal
mengatur keseimbangan air dan elektrolit dalam tubuh dan mempertahankan
keseimbangan asam basah darah. Ginjal kiri terletak sedikit lebih tinggi dari
pada ginjal kanan. Sebagai bagian dari sistem urin, ginjal berfungsi
menyaring kotoran (terutama urea) dari darah dan membuangnya bersama
dengan air dalam bentuk urin.
2. Limpa
commit to user
xix
merupakan salah satu pusat kegiatan pada sistem retikuloendotelium. ketidak
adanya limpa dapat mendorong timbulnya beberapa jenis infeksi. Limpa
merupakan massa yang lunak rapuh dari jaringan limfatik yang terletak pada
bagian atas kiri antara lambung dan diaphragm. Limpa juga menciptakan
limfosit untuk penghancuran dan daur ulang sel darah tua. Limpa atau splen
berfungsi untuk menghancurkan sel-sel darah merah tua di dalam tubuh.
3. Lambung
Lambung adalah organ dalam tubuh manusia setelah osephagus yang
berfungsi untuk menghancurkan atau mencerna makanan yang ditelan dan
menyerap sari atau nutrisi makanan yang penting bagi tubuh. Lambung
merupakan tempat penampungan makanan untuk dicerna secara mekanik
dan kimiawi. Lambung terdiri dari tiga bagian, yaitu kardiak (dekat
esofagus), fundus (bagian tengah), dan pilorus (dekat duodenum). Fungsi
lambung secara umum adalah tempat di mana makanan dicerna dan
sejumlah kecil sari-sari makanan diserap.
4. Empedu
Empedu adalah cairan bersifat basa yang pahit dan berwarna hijau
kekuningan, yang disekresikan oleh hepatosit hati. Pada beberapa spesies,
empedu disimpan di kantung empedu dan dilepaskan ke usus dua belas jari
untuk membantu proses pencernaan. empedu berfungsi untuk menyimpan
cairan empedu yang dihasilkan hati. Cairan empedu mengandung garam
empedu dan zat warna empedu. Garam empedu berfungsi untuk mengemulsi
lemak, sedangkan zat warna empedu (bilirubin dan biliverdin) berfungsi
memberikan warna kuning pada tinja dan urin.
5. Pankreas
Pankreas adalah organ pada sistem pencernaan yang memiliki dua fungsi
utama menghasilkan enzim pencernaan serta beberapa hormon penting
seperti insulin. Pancreas merupakan kelenjar eksokrin dan endokrin. Bagian
eksokrin kelenjar menghasilkan secret yang mengandung enzim-enzimyang
commit to user
xx
kelenjar yaitu pulau langerhans, menghasilkan hormone insulin dan
glucagon yang memegang peranana penting pada metabolism karbohidrat.
6. Usus besar
Usus besar adalah bagian usus antara usus buntu dan rektum. Fungsi utama
organ ini adalah menyerap air dari feses. Pada mamalia, kolon terdiri dari
kolon menanjak (ascending), kolon melintang (transverse), kolon menurun
(descending), kolon sigmoid, dan rektum. Pada pangkal usus besar terdapat
usus buntu (sekum) dan umbai cacing (apendiks). Sedangkan bagian akhir
usus besar adalah poros usus (rektum). Fungsi utama dari usus besar adalah
menyerap air dan ekskresi dari feses atau sari makanan.
7. Usus halus
Usus halus atau usus kecil adalah bagian dari saluran pencernaan yang
terletak di antara lambung dan usus besar. Usus halus terdiri dari tiga bagian
yaitu usus dua belas jari (duodenum), usus kosong (jejunum), dan usus
penyerapan (ileum). Pada usus dua belas jari terdapat dua muara saluran
yaitu dari pankreas dan kantung empedu. Fungsi dari usus halus adalah
untuk menyerap sebagian besar nutrisi dari apa yang kita makan dan minum.
8. Jantung
Secara umum fungsi jantung adalah memompa darah ke seluruh tubuh dan
menampungnya kembali setelah dibersihkan organ paru-paru. Hal ini berarti
bahwa fungsi jantung manusia adalah sebagai alat atau organ pemompa
darah pada manusia. Pada saat itu jantung menyediakan oksigen darah yang
cukup dan dialirkan ke seluruh tubuh, serta membersihkan tubuh darih hasil
metabolisme (karbondioksida). Sehingga untuk melaksanakan fungsi
tersebut jantung mengumpulkan darah yang kekurangan oksigen dari seluruh
tubuh dan selanjutnya memompanya ke paru-paru, dengan cara darah pada
jantung mengambil oksigen dan membuang karbondioksida. Pada jantung
darah yang kaya akan oksigen yang berasal dari paru-paru dipompa ke
commit to user
xxi 9. Oesophagus
Oesophagus merupakan tabung otot yang dapat kolaps, menghubungkan
pharynx dengan lambung. Fungsi oesophagus adalah mengantarkan
makanan dari pharynx ke lambung. Kontraksi yang seperti gelombang dari
otot yang meliputi, yang dinamakan peristaltic mendorong makanan ke
depan, waktu makanan berjalan turun melalui oesophagus terjadi relaksasi
otot pada ujung bawah mendahului gelombang peristaltic sehingga makanan
masuk ke lambung. kontraksi tonik otot ini yang secara fisiologi dinamakan
isi lambung mengalami regurgitasi masuk ke oesophagus.
10.Hati
Hati merupakan kelenjar terbesar yang terdapat dalam tubuh manusia.
Letaknya di dalam rongga perut sebelah kanan. Hati terbagi menjadi dua
lobus, lobus kanan dan lobus kiri. Hati mempunyai peran penting dalam
metabolisme dan hati juga memproduksi bile yang penting dalam
pencernaan. Fungsi hati pada tubuh manusia adalah penyimpanan glikogen,
sintesis protein plasma, penetralan obat dan hati juga termasuk sebagai alat
ekskresi racun.
2.2 Multimedia
2.2.1Definisi Multimedia
Menurut Hofstetter (2001), Multimedia adalah pemanfaatan komputer untuk
membuat dan menggabungkan teks, grafik, suara, gambar bergerak (video dan
animasi) dengan menggabungkan link dan tool yang memungkinkan pemakai
melakukan navigasi, berinteraksi, berkreasi dan berkomunikasi.
Dalam definisi ini terkandung empat komponen penting multimedia.
1) Pertama, harus ada komputer yang mengkoordinasi apa yang dilihat dan
didengar yang berinteraksi dengan kita.
2) Kedua, harus ada link yang menghubungkan kita dengan informasi.
3) Ketiga, harus ada alat navigasi yang memandu kita, menjelajah jaringan
commit to user
xxii
4) Keempat, multimedia menyediakan tempat kepada kita untuk
mengumpulkan, memproses dan mengkomunikasikan informasi dan ide
kita sendiri.
menyumbangkan ide sendiri, maka namanya televisi, bukan multimedia. Dari
definisi diatas, maka multimedia ada yang online (internet) dan multimedia yang
offline (tradisional).
2.2.2 Unsur Multimedia
1. Animasi
Animasi merupakan gerakan-gerakan objek yang disusun sehingga menarik
pehatian orang yang melihatnya. Cara kerja animasi tergantung pada
penggaturan frame di timeline. (Hasanuddin dan Noviyanto, 2002)
Flash membagi animasi dalam dua kategori, yaitu:
a. Shape adalah animasi berupa perubahaan bentuk dari keadaan awal,
menuju keadaan akhir yang ditentukan.
b. Motion adalah animasi pada flash yang berupa gerakan suatu obyek
tanpa mengalami perubahan bentuk.
2. Teks
Teks adalah elemen paling awal dan sederhana dalam multimedia, yang
biasanya mengacu pada kata, kalimat dan alinea. Sebagian besar multimedia
menggunakan teks karena teks sangat efektif untuk menyampaikan ide dan
panduan kepada pengguna. Teks merupakan bentuk data multimedia yang
paling mudah disimpan dan dikenali, serta file teks merupakan struktur yang
commit to user
xxiii
Menurut Hidayatulloh (2011), dalam flash terdapat 3 tipe dari teks, yaitu:
a. Static Text yaitu tulisan yang bersifat statis sehingga tidak dapat diubah
saat aplikasi dijalankan.
b. Dynamic Text yaitu tulisan yang bersifat dinamis sehingga bisa diedit
atau diubah pada saat aplikasi dijalankan.
c. Input Text yaitu teks yang dapat diinputkan oleh user saat aplikasi
dijalankan.
3. Gambar
Gambar merupakan tampilan diam atau tidak bergerak. Gambar juga
merupakan salah satu komponen penting dalam multimedia karena dapat
meringkas dan menyajikan data kompleks serta mampu menyampaikan
seribu kata. Gambar dalam publikasi multimedia lebih menarik perhatian
dan dapat mengurangi kebosanan dibandingkan dengan teks sebab manusia
selalu berorientasi terhadap visual. (Suyanto, 2003)
4. Suara
Animasi dapat dibuat lebih menarik apabila dilengkapi dengan suara yang
sesuai, karena suara yang mendukung gerakan animasi dapat
membangkitkan perasaan tertentu. Penambahan suara akan memperbesar
ukuran file. Oleh karena itu suara yang dimasukan sebaiknya berupa format
yang berkapasitas kecil seperti mp3 dan wav. (Hasanuddin dan Noviyanto,
2002)
5. Actionscript
Menurut Hasanuddin dan Noviyanto (2002), dalam membanguan
interaktifitas digunakan perintah maupun program yang disebut actionscript.
Secara umum actionscript pada flash hampir sama dengan bahasa
pemrograman javascript. Dalam membuat suatau interaktifitas, harus
memahami tiga komponen penting dalam actionscript, yaitu:
a. Event adalah merupakan peristiwa yang terjadi untuk memicu sebuah
aksi pada sebuah objek.
b. Action adalah merupakan aksi atau kerja yang dikenakan, diberikan
commit to user
xxiv
c. Target adalah merupakan objek yang dikenai oleh aksi.
2.3 Struktur Navigasi
Menurut Mahendra (2010), Struktur navigasi adalah alur yang digunakan
dalam sebuah aplikasi mutimedia. Bentuk dasar dari struktur navigasi yang biasa
digunakan dalam proses pembuatan aplikasi multimedia ada empat macam, yaitu
struktur navigasi linier, hirarki, non linier dan campuran.
1. Struktur navigasi linier merupakan struktur yang mempunyai satu rangkaian
cerita berurutan. Struktur ini menampilkan satu demi satu tampilan layer
secara berurutan menurut aturannya. Struktur navigasi linier dapat dilihat
pada Gambar 2.1
Gambar 2.1 Struktur Navigasi Linier
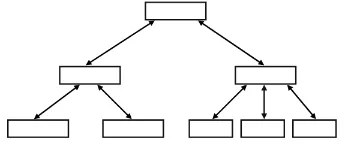
2. Struktur navigasi hirarki sering disebut struktur navigasi bercabang, yaitu
merupakan suatu struktur yang mengandalkan percabangan untuk
menampilkan data atau gambar pada layer dengan kriteria tertentu.
Tampilan pada menu utama disebut master page (halaman utama satu),
halaman tersebut mempunyai halaman percabangan yang disebut slave page
(halaman pendukung) dan jika dipilih akan menjadi halaman kedua, begitu
seterusnya. Struktur navigasi hirarki dapat dilihat pada Gambar 2.2
Gambar 2.2 Struktur Navigasi Hirarki
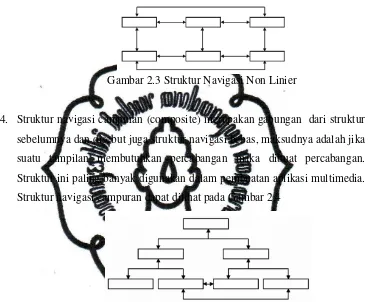
3. Struktur navigasi non linier (tidak terurut) merupakan pengembangan dari
commit to user
xxv
membuat percabangan. Pada struktur ini kedudukan semua page sama,
sehingga tidak dikenal adanya master atau slave page. Struktur navigasi non
linier dapat dilihat pada Gambar 2.3
Gambar 2.3 Struktur Navigasi Non Linier
4. Struktur navigasi campuran (composite) merupakan gabungan dari struktur
sebelumnya dan disebut juga struktur navigasi bebas, maksudnya adalah jika
suatu tampilan membutuhkan percabangan maka dibuat percabangan.
Struktur ini paling banyak digunakan dalam pembuatan aplikasi multimedia.
Struktur navigasi campuran dapat dilihat pada Gambar 2.4
Gambar 2.4 Struktur Navigasi Campuran
2.4 Pengenalan Flash
Menurut Sutopo (2008), flash adalah perangkat lunak aplikasi untuk
pembuatan animasi yang digunakan pada web. Flash mampu melengkapi situs
web dengan beberapa macam animasi, suara, animasi interaktif dan lain-lain.
Gambar hasil dari Flash dapat diubah ke dalam format lain untuk digunakan pada
pembuatan desain web yang tidak langsung mengadaptasi Flash.
Multimedia mempunyai arti tidak hanya integrasi antara teks dan grafik
sederhana saja, tetapi dilengkapi dengan suara dan animasi. Sambil mendengarkan
penjelasan, dapat melihat gambar, animasi maupun membaca penjelasan dalam
commit to user
xxvi
Dengan pemrograman actionscript dapat dibuat animasi dan visualisasi yang
berhubungan dengan penyajian informasi, seperti kuis, puzzle dan aplikasi
interaktif lain yang memerlukan pemrograman dengan baik. Actionscript adalah
bahasa pemrograman visual berorientasi objek yang mempunyai struktur, sintaks
dan tata bahasa mirip dengan bahasa pemrograman C++.
Fungsi-fungsi dasar yang dapat dilakukan oleh ActionScript adalah sebagai
berikut :
a. Animasi
Script dapat membantu dalam pembuatan animasi yang kompleks.
b. Navigasi
Secara default navigasi bergerak satu demi satu frame, tetapi dengan
ActionScript dapat dibuat navigasi yang bisa mengakses ke sembarang frame
sesuai keinginan user.
c. Memperoleh data
ActionScript dapat berinteraksi dengan server sehingga kita dapat
meng-update informasi ke user.
d. Grafik
ActionScript dapat menguah ukuran sebuah grafik, sudut rotasi, warna movie
clip, dan dapat menduplikasi dan menghapus item di dalam screen.
e. Environment
ActionScript dapat mengambil nilai waktu dari sistem yang digunakan untuk
user.
f. Musik
ActionScript dapat mengontrol balance dan volume.
2.5 Flash Player
Menurut Hidayatulloh (2011), flash player merupakan software untuk
melihat animasi dan movie dengan mengunakan komputer. Flash player
digunakan sebagai player untuk menjalankan file-file yang berekstension swf
(shock wave flash). Apabila meginginkan software macromedia flash versi apa
commit to user
dengan spesifikasi minimum sebagai berikut .
1. Hardware
a. Seperangkat komputer dengan spesifikasi :
Processor :Processor Pentium III 1.4 MHz atau lebih
Memory : 128 MB
Resolusi : 800x600
Hardisk : 20 GB
OS : Windows XP
b. CD ROM (untuk menjalankan aplikasi dari CD) .
c. Speaker
d. Mouse dan Keyboard
2. Software
a. Macromedia Flash
Merupakan software utama dalam pembuatan aplikasi ini. Software ini
dapat menmpilkan gabungan antara grafik, suara, teks, animasi yang
akan yang disimpan menjadi *.fla dan dapat di konversi menjadi *.swf
atau *.exe.
b. Adobe Photoshop
Merupakan software yang digunakan untuk mengolah gambar yang
dibutuhkan dalam aplikasi ini.
c. Flash Player
Software yang berguna untuk memainkan hasil dari pembuatan aplikasi
ini.
d. Nero Burning Room
Digunakan untuk memasukkan aplikasi ke CD (Compact Disk) .
commit to user
xxviii
Digunakan untuk membuat, mengedit dan mengelola gambar yang
berhubungan dengan aplikasi ini.
3.2 Bagan Dalam Pembuatan Aplikasi
Adapun langkah-langkah dalam pembuatan aplikasi CD pembelajaran organ
dalam pada tubuh manusia, seperti ditunjukkan dalam Gambar 3.1.
Gambar 3.1 Bagan Langkah Pembuatan Aplikasi.
Keterangan Bagan :
1. Perancangan Konsep
Langkah awal yang dilakukan dalam pembuatan aplikasi ini yaitu dengan
merancang konsep, bagaimana menyusun aplikasi agar aplikasi nantinya
lebih menarik pengguna aplikasi ini.
2. Pengumpulan Data
Yaitu mengumpulkan data yang diperlukan untuk melengkapi aplikasi.
3. Persiapan Hardware dan Software
Membuat Perancangan
Pengumpulan Data
Persiapan Hardware dan Software
Pembuatan Aplikasi
Testing dan Perbaikan
commit to user
xxix
Mempersiapkan hardware maupun software yang akan digunakan sebagai
sarana dalam proses pembuatan aplikasi.
4. Pembuatan Aplikasi
Membuat aplikasi dan mengintegrasikan semua elemen–elemen yang
dibutuhkan seperti gambar, teks, maupun suara sehingga menghasilkan
aplikasi multimedia yang baik dan mudah dipahami.
5. Testing dan Perbaikan
Percobaan hasil dari pembuatan aplikasi, agar mengetahui kesalahan dari
aplikasi yang telah dibuat sehingga dapat meminimalisir kesalahan tersebut.
6. Finishing
Proses yang terakhir adalah penyelesaian (finishing). Dalam hal ini
dilakukan pem-burning aplikasi ke dalam CD (Compact Disk) supaya dapat
digunakan oleh pengguna.
3.3 Rancangan Tampilan.
Pembuatan pada rancangan alur submenu dilakukan dengan mengunakan
struktur navigasi hirarki. Dari hasil rancangan yang ada, pembuatan CD
multimedia dengan Flash, dapat menjadi bagian-bagian submenu yang memiliki
pembahasan yang berbeda-beda, rancangan alur submenu dapat dilihat dalam
commit to user
Gambar 3.2 Rancangan Alur Submenu.
Tampilan pertama adalah halaman loading, setelah itu masuk ke halaman
menu utama, pada menu utama user dapat memilih menu yang diinginkan, disini
terdapat menu pilihan yaitu keterangan tentang organ dalam tubuh manusia yang
terdapat pada menu lihat, uji kemampuan pemahaman tentang organ dalam tubuh
manusia yang terdapat pada menu kuis, petunjuk serta menu tantang pengetahuan
tentang letak organ dalam tubuh manusia dalam menu puzzle.
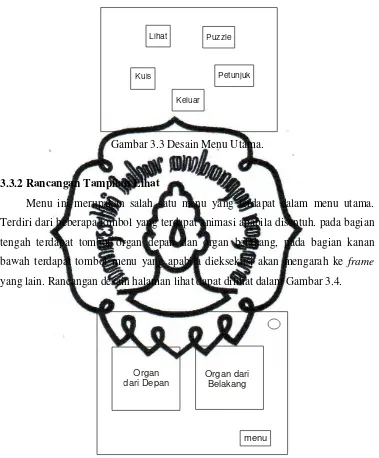
3.3.1 Rancangan Tampilan Menu Utama
Menu ini merupakan halaman utama dari aplikasi ini. Pada halaman
ini terdapat 5 Tombol (menu) antara lain lihat, kuis, petunjuk, puzzle dan keluar.
commit to user
xxxi
menu Organ
dari Depan Organ dari Belakang
Lihat Puzzle
Keluar
Petunjuk Kuis
Gambar 3.3 Desain Menu Utama.
3.3.2 Rancangan Tampilan Lihat
Menu ini merupakan salah satu menu yang terdapat dalam menu utama.
Terdiri dari beberapa tombol yang terdapat animasi apabila disentuh. pada bagian
tengah terdapat tombol organ depan dan organ belakang, pada bagian kanan
bawah terdapat tombol menu yang apabila dieksekusi akan mengarah ke frame
yang lain. Rancangan desain halaman lihat dapat dilihat dalam Gambar 3.4.
Gambar 3.4 Desain Menu Pada Halaman Lihat.
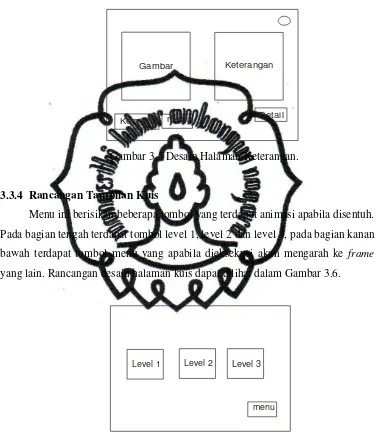
3.3.3 Rancangan Tampilan Isi Lihat
Menu ini berisikan tampilan dari halaman lihat. Pada bagian tengah terdapat
tombol gambar dan keterangan, pada bagian kiri bawah terdapat tombol kembali
dan menu yang apa bila dieksekusi akan mengarah ke frame yang lain. Pada
commit to user
xxxii
menu
Gambar Keterangan
Kembali Detail
menu
Level 1 Level 2 Level 3
rincian gambar. Rancangan desain halaman isi lihat dapat dilihat dalam Gambar
3.5.
Gambar 3.5 Desain Halaman Keterangan.
3.3.4 Rancangan Tampilan Kuis
Menu ini berisikan beberapa tombol yang terdapat animasi apabila disentuh.
Pada bagian tengah terdapat tombol level 1, level 2 dan level 3, pada bagian kanan
bawah terdapat tombol menu yang apabila dieksekusi akan mengarah ke frame
yang lain. Rancangan desain halaman kuis dapat dilihat dalam Gambar 3.6.
Gambar 3.6 Desain Halaman Kuis.
3.3.5 Rancangan Tampilan Isi Kuis
Menu ini berisikan tampilan dari halaman kuis pada halaman isi kuis user
akan diuji pemahaman tentang organ dalam tubuh manusia. Pada bagian bawah
commit to user
xxxiii
menu Isi
SOAL
PILIHAN GANDA
KEMBALI MENU
ke frame yang lain. Pada kolom soal berisi soal-soal yang akan di sajikan, pada
tombol pilih ganda digunakan untuk memelih jawaban dari kolom soal.
Rancangan desain halaman isi kuis dapat dilihat dalam Gambar 3.7.
Gambar 3.7 Desain Halaman Isi Kuis.
3.3.6 Rancangan Tampilan Petunjuk.
Menu ini berisikan tatacara dari penggunaan aplikasi ini. Rancangan desain
halaman petunjuk dapat dilihat dalam Gambar 3.8.
Gambar 3.8 Desain Halaman Petunjuk.
3.3.7 Rancangan Tampilan Puzzle
Menu ini berisikan tentang gambar-gambar organ dalam tubuh manusia.
Pada menu puzzle ada sebelas gambar organ dalam tubuh manusia dan user
tinggal mencocokan tiap-tiap gambar pada layar gambar. Rancangan desain
commit to user
xxxiv
Gambar
Gambar 3.9 Desain Halaman Puzzle.
3.3.8 Rancangan Tampilan Keluar
Dalam menu ini berisikan tentang tahap untuk keluar dari aplikasi
multimedia ini. Rancangan desain halaman keluar dapat dilihat dalam Gambar
3.10.
YA TIDAK
commit to user
xxxv
BAB IV
IMPLEMENTASI DAN EVALUASI
4.1 Pembuatan Aplikasi
4.1.1 Pembuatan Obyek dan Background
Pembuatan obyek (baik obyek diam maupun bergerak) dan background pada
aplikasi ini dilakukan dengan cara meng-import gambar dari luar dengan
memanfaatkan menu import pada fasilitas Adobe Flash CS3 dan men-convert
menjadi buttom atau movieclip. Pada bentuk obyek yang dibuat manual
memanfaatkan tool pada Adobe Flash CS3, untuk membuat garis maupun bidang
mengunakan fasitas line tool, oval, rectangle. Efek animasi obyek pada aplikasi
ini menggunakan teknik mengubah alpha, tint serta motion tween.
Pada pembuatan background pada aplikasi ini adalah meng-import gambar
ke area kerja dan menggubahnya menjadi grapic atau movieclip. Hal ini
dimaksudkan agar gambar obyek maupun background tersimpan di panel library
sehingga dapat digunakan kembali yaitu dengan cara men-drag ke stage.
Tampilan pembuatan obyek dan background dapat dilihat dalam Gambar 4.1.
commit to user
xxxvi
4.1.2 Pembuatan Loading
Pada pembuatan loading masing-masing obyek dijadikan ke dalam satu
frame yang bertujuan untuk mempermudah pembuatan animasi dan penyusunan
terhadap obyek yang telah digambar. Dalam membuat animasi langkah yang perlu
dilakukan terlebih dahulu adalah meng-convert simbol obyek dari bentuk gambar
menjadi movieclipt, kemudian pada obyek tersebut diisikan sebuah actionscript
untuk memperoleh hasil animasi bergerak. Tampilan dalam pembuatan loading
dapat dilihat dalam Gambar 4.2.
Gambar 4.2 Tampilan Pembuatan Loading.
4.1.3 Pembuatan Tombol Navigasi
Tombol navigasi pada aplikasi ini berfungsi untuk menuju ke halaman
tertentu. Tombol navigasi dibuat dengan cara meng-convert gambar, tiap gambar
diubah menjadi simbol dengan tipe button. Masing-masing tombol pada aplikasi
ini disisipkan suara yang telah disiapkan. Tampilan pembuatan tombol navigasi
commit to user
xxxvii
Gambar 4.3 Tampilan Pembuatan Tombol Navigasi.
Tombol kembali terdapat pada halaman isi lihat, halaman isi kuis, halaman
puzzle dan halaman petunjuk. Sedangkan tombol menu terdapat pada semua
halaman kecuali halaman loading dan halaman menu utama. Tombol detail hanya
ada pada halaman isi lihat.
4.1.4 Pemrograman dengan Actionscript.
Actionscript digunakan untuk menjalankan aksi pada frame, movieclip
maupun pada suatu tombol. Beberapa actionscript yang digunakan dalam aplikasi
multimedia ini adalah sebagai berikut :
a. Actionscript pada awal frame
fscommand("fullscreen", true);
Penjelasan :
Maksud dari script di atas adalah ketika aplikasi ini dijalankan maka
aplikasi ini akan tampil secara penuh (fullscreen).
b. Actionscript pada tombol untuk menuju halaman selanjutnya.
on (release) { gotoAndPlay(2)); }
Penjelasan :
Maksud dari script di atas adalah ketika tombol di klik maka secara
commit to user
xxxviii
c. Potongan Actionscript pada kuis untuk aktif dan nonaktifkan tombol.
function aktifJawab(param:Boolean){
if(param){ radioGroup.enabled=true;
setuju.enabled=false;
}else{ radioGroup.enabled=true;
setuju.enabled=true; } }
Penjelasan :
Fungsi ini digunakan untuk mengaktifkan atau menonaktifkan
button-button pada animasi yang kita buat sesuai dengan parameter yang masuk.
Jika parameter bernilai true, maka semua button akan aktif. Sebaliknya
jika parameter bernilai false, maka button-button akan dinonaktifkan.
4.1.5 Suara
Suara merupakan salah satu elemen multimedia, maka dari itu aplikasi ini
juga dilengkapi dengan suara yang bertujuan memudahkan user dalam
mengunakan aplikasi, karena dengan suara dapat menimbulkan rasa akan
ketertarikan. Suara merupakan salah satu elemen multimedia, maka dari itu
aplikasi ini juga dilengkapi dengan suara yang berfungsi sebagai narator
yang akan memberi petunjuk, sehingga untuk orang yang belum biasa membaca
dapat mengerti fungsi dari tiap-tiap tombol navigasi.
4.2 Hasil Pengujian Aplikasi
4.2.1 Tampilan Halaman Loading
Saat pertama dijalankan, aplikasi akan menampilkan halaman loading.
Setelah selesai, maka akan tampil halaman menu utama. Tampilan loading ini
muncul sebagai pembukaan dan persiapan user untuk menuju ke halaman menu
commit to user
xxxix
Gambar 4.4 Tampilan Halaman Loading.
4.2.2 Tampilan Halaman Menu
Tampilan menu utama berisi lima tombol yaitu lihat, kuis, petunjuk, puzzle
keluar. Setiap tombol menampilkan gambar yang berbeda dan setiap tombol akan
menuju ke halaman yang berbeda-beda. Setiap tombol berisi suara seperti sebuah
game. Tombol kanan atas digunakan untuk play dan stop backsound. Tampilan
halaman menu utama dapat dilihat dalam Gambar 4.5.
commit to user
xl
4.2.3 Tampilan Halaman Lihat
Halaman lihat berisikan gambar organ dalam tubuh manusia. Dalam
halaman ini terdapat dua menu yang berbeda isinya, antara lain gambar depan
dan gambar belakang. Pada gambar depan akan menampilakan sepuluh tombol
organ dalam dan pada gambar belakang akan menampilkan delapanbelas organ
dalam. Tampilan halaman lihat dapat dilihat dalam Gambar 4.6.
Gambar 4.6 Tampilan Halaman Lihat
4.2.4 Tampilan Halaman Isi Lihat
Halaman ini terdapat delapan belas menu yang berbeda-beda isinya, terbagi
sepuluh menu pada gambar depan dan delapan menu pada gambar belakang.
Dalam menu ini terdapat fitur tombol detail yang berfungsi sebagai sarana rincian
tiap-tiap gambar dan keteranganya. Halaman ini menampilkan keterangan, fungsi
dan cara kerja tiap-tiap organ dalam tubuh manusia dan halaman ini juga
menampilkan keterangan organ dengan suara sehingga diharapkan bagi yang tidak
biasa membaca dapat belajar juga. Di halaman ini user dapat belajar tentang organ
commit to user
xli
Gambar 4.7 Tampilan Halaman Isi Lihat.
4.2.5 Tampilan Halaman Kuis
Halaman kuis berisikan daftar level tiap kuis. Dalam halaman ini terdapat
tiga tombol yaitu Level1, Level2 dan Level3. Tiap level mempunyai tingkat
kesulitan soal yang berbeda-beda. Tampilan halaman kuis dapat dilihat dalam
Gambar 4.8.
commit to user
xlii
4.2.6 Tampilan Halaman Isi Kuis
Dalam halaman ini terdapat terdapat sepuluh soal pada kolom soal akan
disajikan soal-soal yang akan di jawab dan pada kolom pilihan akan disajikan
empat pilihan ganda cara menjawab tinggal klik pada kolom a, b, c, atau d pada
kolom pilihan ganda. Halaman ini digunakan untuk menguji pemahaman tiap user
tentang organ dalam tubuh manusia sekaligus sebagai test kopetensi diri.
Tampilan halaman isi kuis dapat dilihat dalam Gambar 4.9
Gambar 4.9 Tampilan Halaman Isi Kuis.
4.2.7 Tampilan Halaman Petunjuk
Halaman petunjuk merupakan halaman dimana keterangan petunjuk tata
cara penggunaan aplikasi CD pembelajaran organ dalam tubuh manusia. Tampilan
commit to user
xliii
Gambar 4.11 Tampilan Halaman Petunjuk.
4.2.8 Tampilan Halaman Keluar.
Halaman keluar digunakan sebagai halaman konfirmasi apakah pembaca
ingin benar keluar dari aplikasi atau tidak. Pada halaman ini terdapat dua tombol
navigasi yaitu tombol ya dan tidak. Jika tombol ya ditekan maka aplikasi langsung
tertutup, namun jika tombol tidak ditekan maka akan muncul tampilan menu
utama. Tampilan halaman keluar dapat dilihat dalam Gambar 4.12.
Gambar 4.12 Tampilan Halama Keluar.
4.2.9 Tampilan Halaman Puzzle
Halaman puzzle berisi tentang mencocokan dua buah gambar yang sama.
Di sediakan gambar asli dan tempat untuk menaruh potongan gambar agar
commit to user
xliv
melatih daya ingat user tentang letak tiap organ dalam tubuh manusia dan
halaman puzzle hanya digunakan untuk fun saja. Tampilan halaman puzzle dapat
dilihat dalam Gambar 4.13.
Gambar 4.13 Tampilan Halaman Puzzle.
4.3 Kelebihan dan Kelemahan Aplikasi
4.3.1 Kelebihan Aplikasi
Kelebihan aplikasi ini adalah terdapat menu lihat, puzzle dan kuis. Pada
menu lihat terdapat penjelasan secara lisan sehingga untuk user yang tidak biasa
membaca dapat belajar juga. Menu puzzle berisikan mencocokan dua buah
gambar menjadi satu, menu puzzle hanya di gunakan untuk fun saja. Menu kuis
berisi soal-soal yang berguna untuk menguji wawasan user tentang pemahaman
tentang organ dalam pada tubuh manusia.
4.3.2Kelemahan Aplikasi
Dalam membuat aplikasi pasti ada kekurangan dan kelebihan dari program
yang telah di buat tersebut. Adapun kekurangan dari aplikasi multimedia ini
adalah perlunya penambahan animasi-animasi pada sub menu seperti animasi
commit to user
xlv
BAB V
PENUTUP
5.1 Kesimpulan
Telah dibuat aplikasi CD pembelajaran organ dalam tubuh manusia
menggunakan software Adobe flash CS3. Aplikasi ini digunakan untuk
mempermudah user terutama pelajar SMP dan SMA untuk belajar organ dalam
tubuh manusia. Aplikasi ini terdiri dari 5 menu yaitu Lihat, Kuis, Puzzle, Petunjuk
dan Keluar. Pada menu Lihat terdapat 18 menu terbagi dalam menu gambar depan
dan gambar belakang. Pada menu Kuis terdapat 3 level yang berbeda-beda tingkat
kesulitan soalnya dan pada menu Puzzle user harus mencocokan dua gambar yang
di pisah-pisahkan.
5.2 Saran
Adapun saran-saran dalam aplikasi media CD pembelajaran organ dalam
pada tubuh manusia ini adalah sebagai berikut :
1. Perlu adanya penambahan animasi-animasi pada setiap sub menu seperti
animasi gerak.
2. Dibuat animasi yang lebih real misalnya dengan 3D sehingga tidak terpaku