6
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
BAB II
TINJAUAN PUSTAKA
Desain Grafis
Dalam dunia seni, penggunaan desain grafis dalam menyampaikan informasi sudah banyak diimplementasikan dalam kehidupan sehari-hari manusia. Hal ini membuka peluang desain grafis untuk meluas ke bidang selain seni untuk dikembangkan menjadi suatu solusi permasalahan yang relevan. Di bukunya yang berjudul Graphic Design Solutions, Landa (2014) menyatakan bahwa desain grafis merupakan salah satu bentuk komunikasi visual yang digunakan untuk menyampaikan pesan atau informasi terhadap audiens yang dituju. Dalam penggunaannya, desain grafis dapat dimanfaatkan sebagai media yang mampu memberikan persuasi, informasi, identifikasi, motivasi, dan keterlibatan, sehingga mempengaruhi tingkah laku dari audiens yang ingin dicapai. (Landa, 2014, p. 1)
2.1.1 Elemen Desain
Ketika merancang sebuah desain, hal utama yang wajib diketahui dan dipahami oleh seorang desainer adalah elemen desain. Elemen desain merupakan komponen-komponen dasar yang menjadi acuan visual untuk dapat diimplementasikan dan dikembangkan sehingga menjadi ekspresi visual yang sesuai dengan tujuan solusi desain yang bersangkutan. (Landa, 2014, p. 19)
2.1.1.1 Garis
Garis merupakan perpanjangan dari titik, yang merupakan satuan terkecil dalam elemen visual. Garis dapat dibentuk menggunakan beragam media penanda baik digital dan tradisional, seperti pensil dan kuas. Garis umumnya diukur dalam satuan panjang. (Landa, 2014, p. 19)
7
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
Garis memiliki beberapa fungsi dalam implementasi desain. Salah satu fungsinya yaitu mendefinisikan elemen-elemen desain lain, seperti bentuk, tepian, dan huruf. Garis juga mampu menjadi pedoman dalam menyusun komposisi visual serta membentuk sebuah ekspresi linear.
(Landa, 2014, p. 20)
Gambar 2.1 Penggunaan Garis dalam Kampanye
Sumber: (https://100-beste-plakate.de/plakate/www-aktionsprogramm2015-de/)
2.1.1.2 Bentuk
Bentuk tersusun atas garis yang menutup, membentuk sebuah formasi. Selain garis, bentuk juga dapat disusun dengan warna, pola, dan tekstur. (Landa, 2014, p. 20) Bentuk merupakan objek dua dimensi dan diukur dengan dua satuan, yaitu panjang dan lebar. Beragam bentuk bersifat derivatif dari tiga bentuk dasar, yaitu persegi, segitiga, dan lingkaran.
(Landa, 2014, p. 21)
8
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
Gambar 2.2 Jenis Bentuk Dasar Sumber: Lauer dan Pentak (2013)
Terdapat beberapa jenis pengembangan bentuk, yaitu
1) Bentuk geometris yang terdiri atas tepian lurus, sudut dan lekukan yang tepat.
2) Bentuk organis yang dominan terdiri atas lekukan dan tepian yang longgar dan menjuntai, serta bersifat lebih natural.
3) Bentuk non-objektif atau non-representatif yang merupakan invensi atau temuan baru, dan tidak bersifat derivatif secara visual. Bentuk ini tidak merepresentasikan suatu orang, tempat, atau benda.
4) Bentuk figuratif atau representatif yang merupakan bentuk yang dapat dikenal dan merepresentasikan objek nyata secara alami.
Susunan bentuk dalam persepsi visual dapat ditentukan berdasarkan sebuah prinsip, yaitu figure/ground. Hal ini juga disebut sebagai ruang positif dan negatif. Figure/ground dapat menjadi pembeda suatu bentuk dengan lainnya, dengan figure (bentuk positif) sebagai bentuk yang dikenal secara jelas, dan ground (bentuk negatif) sebagai daerah yang terbentuk di sekitar figure. Kedua prinsip ini penting dalam penyusunan komposisi elemen bentuk yang akan ditempatkan dalam suatu bidang tertentu. (Landa, 2014, p. 21)
9
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
Gambar 2.3 Pengimplementasian Prinsip Figure/Ground dalam Kampanye
Sumber: (https://www.boredpanda.com/optical-illusion-pet-adoption-ad-amol-jadhav-pranav- bhide/?utm_source=facebook&utm_medium=link&utm_campaign=BPFacebook)
2.1.1.3 Warna
Dalam buku Lauer dan Pentak yang berjudul Design Basics, definisi warna pertama kali dikemukakan oleh percobaan Sir Isaac Newton ketika dilakukan percobaan menyinari cahaya putih terhadap permukaan sebuah prisma. Prisma ini memecah cahaya tersebut menjadi warna pelangi yang merupakan sebuah spektrum gelombang yang tampak di mata manusia (hlm. 258). Warna sebuah benda dapat berubah, tergantung baik cahaya yang diterima atau warna lain yang ada di sekitar. (p. 259)
Gambar 2.4 Perubahan Persepsi Warna disebabkan oleh Lingkungan Sekitar Sumber: Lauer dan Pentak (2013)
10
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
1) Elemen Utama Warna
Menurut Landa (2014) Karakteristik warna dipengaruhi oleh pigmen yang merupakan substansi kimia dalam sebuah benda ketika berinteraksi dengan cahaya yang dipersepsikan oleh indera penglihatan manusia. Perbedaan ini dapat ditelisik melalui elemen-elemen utama warna yang berkesinambungan satu dengan lainnya. Tiga elemen utama warna yang dimaksud adalah hue, value, dan saturation. (p. 23)
a) Hue
Menurut Lauer dan Pentak (2013), hue adalah penamaan warna yang dipantulkan oleh cahaya, seperti warna merah, biru, hijau. Hue mampu menggambarkan sensasi serta persepsi visual yang bervariasi dalam spektrum warna yang beragam, sehingga ketika sebuah hue digabungkan dengan hue lain dapat menghasilkan beragam warna dengan karakteristik yang berbeda. (p. 260)
Hue yang sama dapat memiliki penamaan yang berbeda. Hal ini dapat diperlihatkan melalui relasi antar warna yang dijabarkan dengan color wheel yang pertama kali dikemukakan pada awal abad ke-18 dan dikembangkan oleh Johannes Itten pada abad ke-20. Hue ini terdiri atas tiga buah warna primer, yaitu merah, kuning, dan biru., yang dikenal sebagai sistem RGB. (p. 260) Berdasarkan warna primer ini, warna lain dapat terbentuk apabila dicampurkan satu dengan lainnya. Terdapat dua jenis gabungan warna, yaitu:
(1) Warna sekunder yang berasal dari dua warna primer, seperti warna jingga yang berasal dari warna merah dan kuning. Warna sekunder ini berjumlah sebanyak tiga warna.
(2) Warna tersier yang berasal dari warna primer dan warna sekunder, seperti warna merah-keunguan yang berasal dari campuran warna merah dan violet (ungu). (p. 260)
11
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
Gambar 2.5 Twelve-step Color wheel oleh Johannes Itten Sumber: Lauer dan Pentak (2013)
Pada percetakan offset, warna primer yang digunakan adalah sistem CMYK (Cyan, magenta, kuning dan hitam). Keempat warna ini digunakan dalam proses percetakan empat warna yang dimanfaatkan dalam produksi fotografi, seni, dan ilustrasi full color. Persepsi warna hasil cetak terbentuk oleh pola yang diciptakan dari warna CMYK tersebut. (p. 24)
b) Value
Lauer dan Pentak (2013) menyatakan bahwa yang dimaksud dengan value adalah terang atau gelapnya sebuah hue. Ketika sebuah pigmen ditambahkan warna hitam atau putih, tingkatan value yang dimiliki sebuah warna akan berubah. (p. 262) Selain pigmen, value juga dipengaruhi oleh pencampuran hue satu dengan lainnya dalam penciptaan sebuah sensasi visual. (p. 263)
Gambar 2.6 Value pada Warna Sumber: Lauer dan Pentak (2013)
Menurut Landa (2014), value dari kontras memiliki peran dalam memberikan kontras dalam penyusunan komposisi yang memerlukan pembedaan bentuk. Value kontras ini dapat membedakan figure dari
12
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
ground, sehingga memberikan peran yang lebih signifikan dibandingkan kontras yang berasal dari hue yang serupa. Beragam hubungan yang diciptakan dari value berbeda akan menghasilkan persepsi visual maupun emosional yang berbeda. (p. 27)
c) Saturation
Menurut Landa (2014), saturasi merupakan kecerahan atau kepudaran sebuah warna. Warna yang tersaturasi akan memiliki tingkatan chroma tertinggi dan tidak memiliki warna yang netral (murni hitam atau putih).
Dalam sebuah komposisi, warna dengan saturasi cerah cenderung akan terlihat lebih menonjol ketika ditempatkan bersama dengan warna dengan saturasi yang lebih rendah. (p. 27)
Gambar 2.7 Contoh Saturasi Warna Sumber: Lauer dan Pentak (2013)
Terdapat beberapa cara untuk menurunkan, menetralkan, atau menggelapkan saturasi sebuah warna. (Lauer dan Pentak, 2013) Umumnya, cara ini dapat dilakukan dengan mencampurkan warna netral seperti abu atau hitam terhadap warna lainnya. Selain itu dapat dilakukan dengan mencampurkan warna yang saling berlawanan atau komplementer.
Hal ini disebabkan oleh warna komplementer memiliki temperatur warna yang bertolakbelakang, yaitu warna panas dan dingin. Apabila keduanya dipertemukan, saturasi warna yang tercipta akan semakin netral.
13
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
Gambar 2.8 Warna Komplementer Saling Menetralkan Satu dengan Lainnya Sumber: Lauer dan Pentak (2013)
2) Skema Warna
Berdasarkan panduan color wheel theory, dapat dihasilkan beragam kombinasi warna berbeda berdasarkan posisi warna dalam color wheel.
(Eiseman, 2017, p. 20) Kombinasi ini dapat disusun sehingga terciptanya keharmonisan antar warna dan terdapat kecocokan satu warna dengan lainnya, yang membentuk sebuah skema warna. Berikut adalah beberapa kategori skema warna, yaitu:
a) Monotone
Skema warna monotone menggunakan warna netral dengan beragam tint dan shade. Dalam penggunaannya, skema warna monotone yang bersifat netral, seperti warna hitam, putih, beige, abu dan greige dapat memiliki beragam undertone yang memberikan kesan lebih jelas akan temperatur dari warna tersebut. Warna monotone yang cenderung netral dan datar dapat dikembangkan dalam pengaplikasiannya, digabungkan dengan warna dalam satu kategori color family menciptakan tekstur, bentuk serta kontras yang bervariasi. (Eiseman, 2017, p. 20-21)
14
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
Gambar 2.9 Warna Monotone dalam Kampanye Sumber: (https://www.adsoftheworld.com/media/print/
vermont_department_of_health_smoke_baby)
b) Monochromatic
Skema warna monochromatic serupa dengan skema monoton, namun menggunakan warna yang dipantulkan oleh cahaya (hue). Skema ini mampu memberikan emphasis terhadap sebuah color family, sehingga dapat memaknai dan memberikan esensi yang jelas akan skema warna yang digunakan. Selain itu, skema monochromatic dapat memberikan baik kesan dramatis akan warna tersebut maupun menyorot efek dan kontras yang ditimbulkan skema warna lainnya. (Eiseman, 2017, p. 22)
Gambar 2.10 Warna Monochrome dalam Kampanye
(https:https://act.adforum.com/creative-work/ad/player/12660190/sxi:9150617)
15
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
c) Analogous
Skema warna analogous merupakan skema yang terdiri atas warna yang bersebelahan dalam color wheel. Warna-warna ini cenderung memiliki undertone yang serupa. Contoh dari penggunaannya yaitu warna biru yang digabungkan dengan warna hijau. Penggunaan warna-warna selaras ini memberikan kesan yang nyaman untuk dipandang dan terasa harmonis. Dalam mengembangkan variasi kelompok warna secara analogous, dapat ditambahkan warna-warna lain dengan intensitas terang dan gelap yang berbeda, seperti warna netral dan komplementer yang memberikan kontras menarik. (Eiseman, 2017, p. 23)
Gambar 2.11 Warna Analogous dalam Kampanye Sumber: (https://www.adsoftheworld.com/media/print/
lets_do_it_romania_plastic_bottle)
d) Complementary
Skema warna komplementer umumnya menggunakan gabungan antar warna dingin dan panas. Warna yang digunakan umumnya saling berseberangan dalam color wheel. Warna komplementer dapat meningkatkan esensi warna yang berlawanan, serta ketajaman saturasi setiap warna tersebut.
16
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
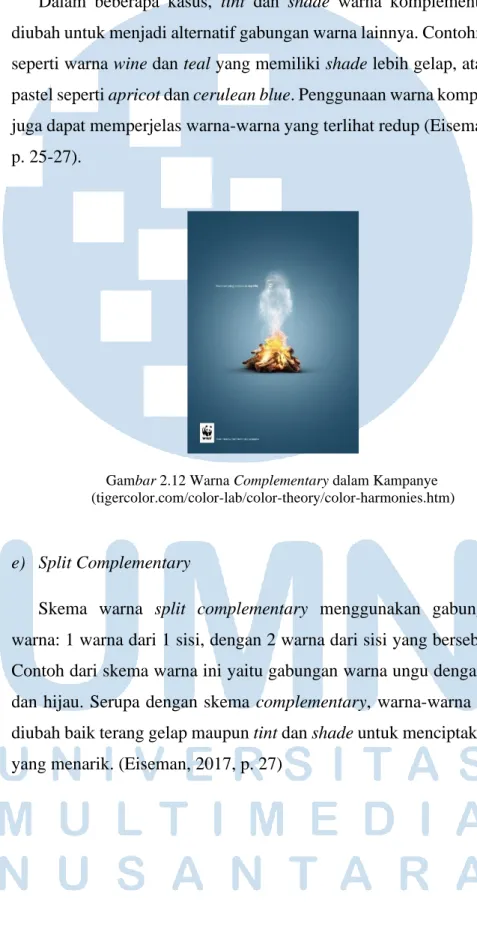
Dalam beberapa kasus, tint dan shade warna komplementer dapat diubah untuk menjadi alternatif gabungan warna lainnya. Contohnya yaitu seperti warna wine dan teal yang memiliki shade lebih gelap, atau warna pastel seperti apricot dan cerulean blue. Penggunaan warna komplementer juga dapat memperjelas warna-warna yang terlihat redup (Eiseman, 2017, p. 25-27).
Gambar 2.12 Warna Complementary dalam Kampanye (tigercolor.com/color-lab/color-theory/color-harmonies.htm)
e) Split Complementary
Skema warna split complementary menggunakan gabungan tiga warna: 1 warna dari 1 sisi, dengan 2 warna dari sisi yang berseberangan.
Contoh dari skema warna ini yaitu gabungan warna ungu dengan kuning dan hijau. Serupa dengan skema complementary, warna-warna ini dapat diubah baik terang gelap maupun tint dan shade untuk menciptakan visual yang menarik. (Eiseman, 2017, p. 27)
17
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
Gambar 2.13 Skema Warna Split Complementary
Sumber: (tigercolor.com/color-lab/color-theory/color-harmonies.htm)
f) Triad
Dalam skema warna triad, warna-warna yang digunakan adalah sebanyak tiga warna. Tiga warna ini memiliki jarak yang sama dalam sistem color wheel dan dengan kategori warna yang serupa (contoh: warna sesama primer seperti merah, biru, dan kuning). Kombinasi triad primer cenderung bersaturasi terang dan memberikan kesan bersemangat, sedangkan kombinasi triad dengan value yang gelap memberikan kesan kompleks dan eksentrik. Dalam skema warna triad, dapat tercipta gabungan warna yang tidak biasa ditemukan dan unik seperti fuchsia, terra cotta dan hijau liken. (Eiseman, 2017, p. 28)
Gambar 2.14 Skema Warna Triad
Sumber: (tigercolor.com/color-lab/color-theory/color-harmonies.htm)
18
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
g) Tetrad
Skema warna tetrad menggunakan empat warna, yaitu sepasang dua warna yang saling komplementer atau berseberangan. Skema warna ini cukup rumit apabila dieksperimenkan, namun dengan kompleksitas tinggi dapat menghasilkan kombinasi warna yang istimewa. Skema tetrad umum ditemukan menarik perhatian apabila menggunakan warna dengan beragam tingkatan, seperti midtones dan warna pastel. (Eiseman, 2017, p.
29)
Gambar 2.15 Skema Warna Tetra
Sumber: (tigercolor.com/color-lab/color-theory/color-harmonies.htm)
2.1.1.4 Tekstur
Menurut Landa (2014), tekstur merupakan kualitas atau representasi stimulasi dalam sebuah permukaan yang mampu menciptakan persepsi bagaimana suatu objek dapat dirasakan. (p. 28) Tekstur dapat memberikan memori manusia reaksi sensorik atau sensasi dari sentuhan, serta memberikan petunjuk visual melalui pola yang terdapat pada tekstur. (Lauer dan Pentak, 2013, p. 200)
Penggunaan tekstur sudah bervariatif dalam bidang kesenian.
Beberapa bidang yang meimplementasikan tekstur dalam produksinya
19
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
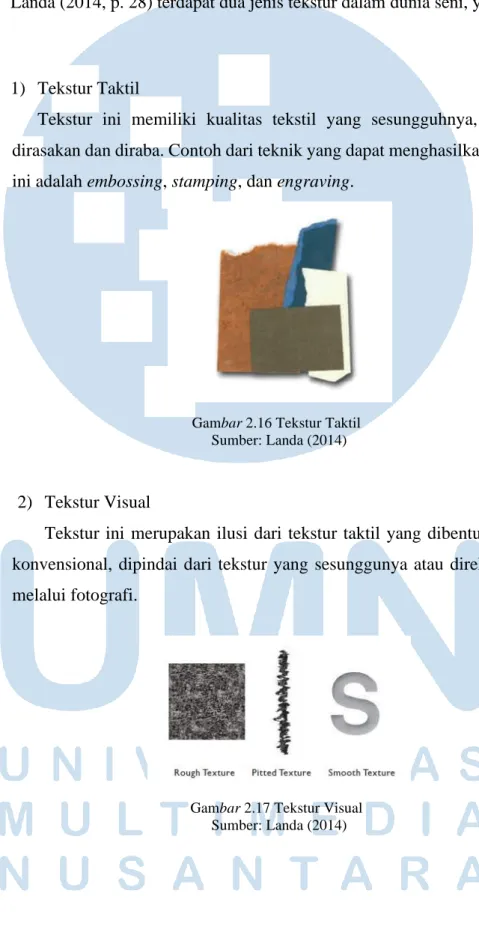
yaitu kriya, pahat dan fotografi. (Lauer dan Pentak, 2013, p. 200) Menurut Landa (2014, p. 28) terdapat dua jenis tekstur dalam dunia seni, yaitu:
1) Tekstur Taktil
Tekstur ini memiliki kualitas tekstil yang sesungguhnya, mampu dirasakan dan diraba. Contoh dari teknik yang dapat menghasilkan tekstur ini adalah embossing, stamping, dan engraving.
Gambar 2.16 Tekstur Taktil Sumber: Landa (2014)
2) Tekstur Visual
Tekstur ini merupakan ilusi dari tekstur taktil yang dibentuk secara konvensional, dipindai dari tekstur yang sesunggunya atau direka ulang melalui fotografi.
Gambar 2.17 Tekstur Visual Sumber: Landa (2014)
20
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
2.1.2 Prinsip Desain
Dalam perancangan desain, seorang desainer membutuhkan pedoman tertentu dalam menempatkan elemen-elemen visual, sehingga mampu menghasilkan suatu karya yang terstruktur dan tertata dengan baik.
Hal ini disebut sebagai prinsip desain. Prinsip satu dengan lainnya memiliki kesinambungan untuk diaplikasikan dalam sebuah perancangan visual.
(Landa, 2014)
2.1.2.1 Format
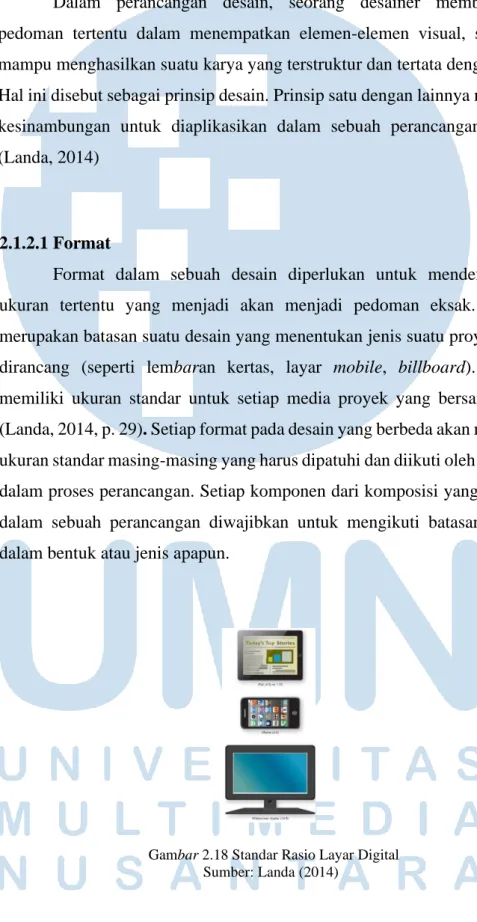
Format dalam sebuah desain diperlukan untuk mendefinisikan ukuran tertentu yang menjadi akan menjadi pedoman eksak. Format merupakan batasan suatu desain yang menentukan jenis suatu proyek yang dirancang (seperti lembaran kertas, layar mobile, billboard). Format memiliki ukuran standar untuk setiap media proyek yang bersangkutan.
(Landa, 2014, p. 29). Setiap format pada desain yang berbeda akan memiliki ukuran standar masing-masing yang harus dipatuhi dan diikuti oleh desainer dalam proses perancangan. Setiap komponen dari komposisi yang disusun dalam sebuah perancangan diwajibkan untuk mengikuti batasan format dalam bentuk atau jenis apapun.
Gambar 2.18 Standar Rasio Layar Digital Sumber: Landa (2014)
21
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
2.1.2.2 Kesatuan
Lauer dan Pentak (2013) menyatakan bahwa kesatuan merupakan keadaan di mana sebuah elemen visual dengan lainnya terlihat bersama dalam sebuah kesatuan atau keharmonisan (p. 28). Menurut Landa (2014), sebuah komposisi akan lebih mudah dipahami dan diingat apabila memiliki sebuah kesatuan. Hal ini juga sering disebut dengan gestalt atau bentuk, dikarenakan pemikiran manusia yang cenderung membuat sebuah susunan, menghubungkan dan mencari sebuah kesatuan bentuk dalam sebuah pengelompokan elemen visual tertentu (p. 36). Berikut merupakan prinsip- prinsip dari hukum Gestalt:
1) Kedekatan/Proximity
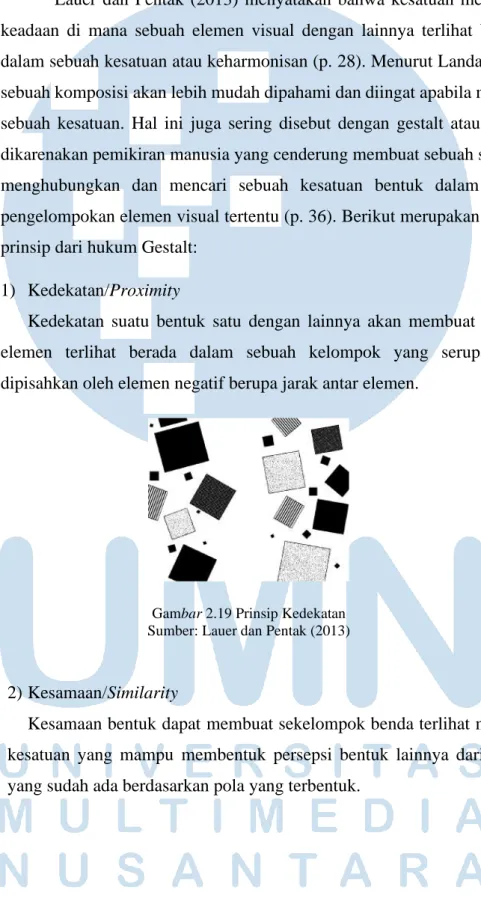
Kedekatan suatu bentuk satu dengan lainnya akan membuat elemen- elemen terlihat berada dalam sebuah kelompok yang serupa, yang dipisahkan oleh elemen negatif berupa jarak antar elemen.
Gambar 2.19 Prinsip Kedekatan Sumber: Lauer dan Pentak (2013)
2) Kesamaan/Similarity
Kesamaan bentuk dapat membuat sekelompok benda terlihat memiliki kesatuan yang mampu membentuk persepsi bentuk lainnya dari bentuk yang sudah ada berdasarkan pola yang terbentuk.
22
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
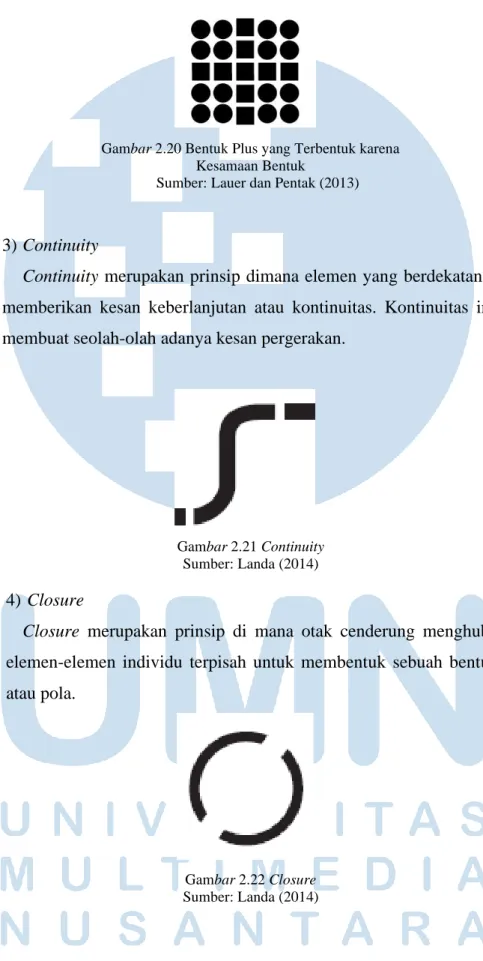
Gambar 2.20 Bentuk Plus yang Terbentuk karena Kesamaan Bentuk
Sumber: Lauer dan Pentak (2013)
3) Continuity
Continuity merupakan prinsip dimana elemen yang berdekatan mampu memberikan kesan keberlanjutan atau kontinuitas. Kontinuitas ini dapat membuat seolah-olah adanya kesan pergerakan.
Gambar 2.21 Continuity Sumber: Landa (2014)
4) Closure
Closure merupakan prinsip di mana otak cenderung menghubungkan elemen-elemen individu terpisah untuk membentuk sebuah bentuk, unit, atau pola.
Gambar 2.22 Closure Sumber: Landa (2014)
23
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
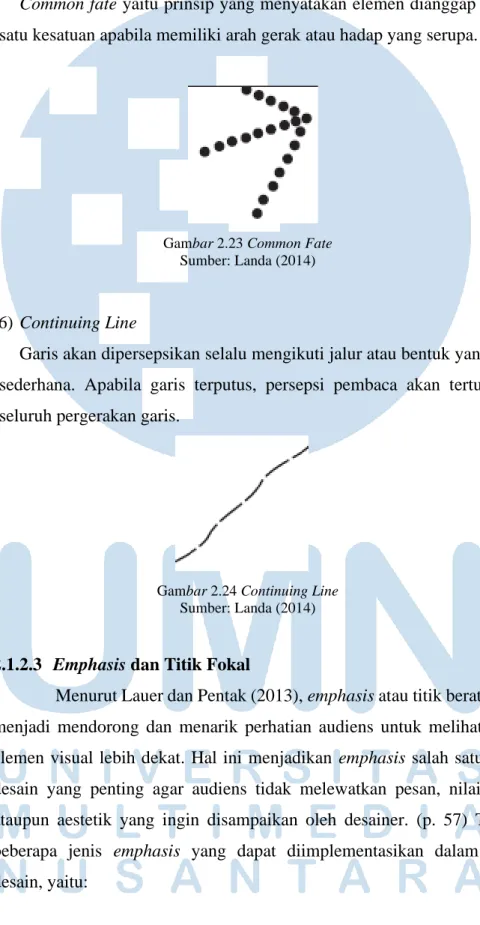
5) Common Fate
Common fate yaitu prinsip yang menyatakan elemen dianggap menjadi satu kesatuan apabila memiliki arah gerak atau hadap yang serupa.
Gambar 2.23 Common Fate Sumber: Landa (2014)
6) Continuing Line
Garis akan dipersepsikan selalu mengikuti jalur atau bentuk yang paling sederhana. Apabila garis terputus, persepsi pembaca akan tertuju pada seluruh pergerakan garis.
Gambar 2.24 Continuing Line Sumber: Landa (2014)
2.1.2.3 Emphasis dan Titik Fokal
Menurut Lauer dan Pentak (2013), emphasis atau titik berat mampu menjadi mendorong dan menarik perhatian audiens untuk melihat sebuah elemen visual lebih dekat. Hal ini menjadikan emphasis salah satu prinsip desain yang penting agar audiens tidak melewatkan pesan, nilai artistik ataupun aestetik yang ingin disampaikan oleh desainer. (p. 57) Terdapat beberapa jenis emphasis yang dapat diimplementasikan dalam sebuah desain, yaitu:
24
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
1) Emphasis melalui Kontras (Contrast)
Contoh penggunaan emphasis dengan kontras adalah dengan menempatkan sebuah elemen dengan kontras yang menonjol dibandingkan elemen lainnya. Elemen ini akan menarik perhatian audiens secara langsung karena terlihat lebih jelas dibandingkan elemen yang menjadi pelengkap atau background.
Gambar 2.25 Emphasis melalui Kontras Sumber: Lauer dan Pentak (2013)
2) Emphasis melalui Isolasi (Isolation)
Penggunaan emphasis ini bergantung terhadap isolasi setiap elemen visual yang terdapat pada komposisi. Dengan metode ini, setiap elemen dapat membentuk sebuah makna atau pesan yang tersusun secara jelas dan konkret. Apabila elemen saling bertumpukan dan terlihat berantakan, sebuah komposisi tidak akan mampu menyampaikan pesan dengan baik.
Gambar 2.26 Emphasis melalui Isolasi Sumber: Lauer dan Pentak (2013)
25
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
3) Emphasis melalui penempatan (placement)
Penggunaan emphasis ini cenderung menempatkan elemen utama yang ingin ditujukan kepada audiens pada posisi tengah suatu permukaan objek.
Gambar 2.27 Emphasis berdasarkan Penempatan Sumber: Lauer dan Pentak (2013)
2.1.2.4 Skala dan Proporsi
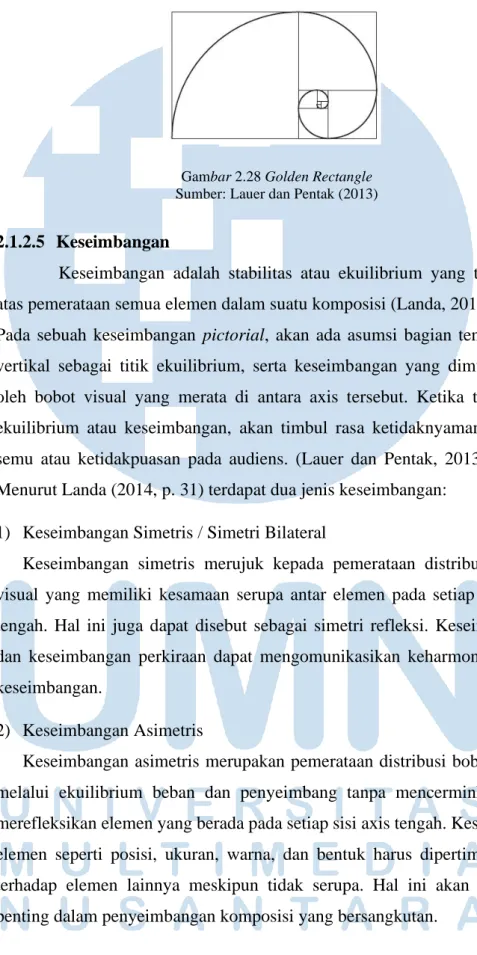
Menurut Lauer dan Pentak (2013), skala merupakan satuan pengukuran eksak dalam suatu perbandingan, sedangkan proporsi merujuk terhadap ukuran relatif skala tersebut ketika digunakan dalam media atau elemen yang berbeda. Skala dan proporsi berkaitan erat dengan penggunaan emphasis dan titik fokal. (p. 70) Salah satu penggunaan skala yang telah lazim digunakan dalam dunia seni dan desain adalah golden rectangle.
Golden rectangle memiliki proporsi yang dapat ditunjukkan melalui rasio atau sekali dari setiap bagian terhadap satu kesatuan persegi panjang. Rasio dari golden mean dapat ditemukan dalam runtutan Fibonacci, yaitu 1, 1, 2, 3, 5, 8, 13, 21, 34, dan seterusnya (p. 82). Dengan menggunakan prinsip fundamental, skala harus dipertimbangkan dalam sebuah desain untuk menciptakan varietas komposisi yang berbeda berdasarkan manipulasi skala, memberikan kontras dan dinamika terhadap bentuk dan wujud pada elemen, membentuk ilusi ruang multidimensional. (Landa, 2014, p. 39)
26
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
Gambar 2.28 Golden Rectangle Sumber: Lauer dan Pentak (2013)
2.1.2.5 Keseimbangan
Keseimbangan adalah stabilitas atau ekuilibrium yang terbentuk atas pemerataan semua elemen dalam suatu komposisi (Landa, 2014, p. 30).
Pada sebuah keseimbangan pictorial, akan ada asumsi bagian tengah axis vertikal sebagai titik ekuilibrium, serta keseimbangan yang dimunculkan oleh bobot visual yang merata di antara axis tersebut. Ketika tidak ada ekuilibrium atau keseimbangan, akan timbul rasa ketidaknyamanan yang semu atau ketidakpuasan pada audiens. (Lauer dan Pentak, 2013, p. 88).
Menurut Landa (2014, p. 31) terdapat dua jenis keseimbangan:
1) Keseimbangan Simetris / Simetri Bilateral
Keseimbangan simetris merujuk kepada pemerataan distribusi bobot visual yang memiliki kesamaan serupa antar elemen pada setiap sisi axis tengah. Hal ini juga dapat disebut sebagai simetri refleksi. Keseimbangan dan keseimbangan perkiraan dapat mengomunikasikan keharmonisan dan keseimbangan.
2) Keseimbangan Asimetris
Keseimbangan asimetris merupakan pemerataan distribusi bobot visual melalui ekuilibrium beban dan penyeimbang tanpa mencerminkan atau merefleksikan elemen yang berada pada setiap sisi axis tengah. Keseluruhan elemen seperti posisi, ukuran, warna, dan bentuk harus dipertimbangkan terhadap elemen lainnya meskipun tidak serupa. Hal ini akan berperan penting dalam penyeimbangan komposisi yang bersangkutan.
27
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
Gambar 2.29 Bentuk Keseimbangan Sumber: Landa (2014)
2.1.2.6 Irama
Menurut Lauer dan Pentak (2013), irama diimplementasikan dalam sebuah desain berdasarkan repetisi dari elemen-elemen yang serupa atau sedikit dimodifikasi. Irama berhubungan dengan gerakan mata audiens ketika melihat pola atau motif yang berulang secara inheren. (p. 114) Irama dapat terbentuk melalui susunan bentuk, warna, dan tekstur dalam sebuah komposisi. (p. 116)
Dalam menentukan dan membentuk sebuah irama dalam desain, perlu diperhatikan perbedaan repetisi dan variasi. Dalam desain grafis, repetisi dari sebuah irama akan menjadi bagian dari sebuah variasi untuk menciptakan ketertarikan visual. Repetisi terjadi ketika timbul pengulangn satu atau beberapa elemen visual dalam jumlah tertentu atau konsistensi total. Variasi terbentuk ketika adanya modifikasi dalam sebuah pola atau dengan mengubah elemen tertentu, seperti warna, ukuran, jeda, posisi atau bobot visual. Variasi dapat digunakan untuk menambahkan elemen tak terduga dalam sebuah visual. (Landa, 2014, p. 36)
28
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
Gambar 2.30 Bentuk Penerapan Irama dalam Kampanye Ad
Sumber: (https://www.behance.net/gallery/82374981/IKEA-Ad-Campaign)
2.1.3 Tipografi
Typeface merupakan sekumpulan karakter yang disatukan dengan properti visual yang bersifat konsisten, sehingga membentuk karakteristik dasar yang masih dapat dikenal apabila karakter dimodifikasi. Typeface dapat meliputi abjad, angka, simbol, hingga tanda. Umumnya dalam dunia percetakan, sistem tipografi memiliki satuan ukuran point dan pica. (Landa, 2014, p. 44) Menurut Lupton (2010) Typeface merupakan desain dari sebuah karakter (letter), yang nantinya dapat memiliki beragam jenis output berupa font. (p. 81) Dalam pemilihan typeface harus memperhatikan readability, yaitu kemudahan untuk membaca sebuah teks, serta legibility, yaitu kemampuan untuk mengidentifikasi huruf dalam typeface dengan mudah.
(Landa, 2014, p. 53) 2.1.3.1 Letter dan Type
Letter merupakan karakter huruf secara individual. Kumpulan letter ini membentuk sebuah type yang disusun dan digunakan secara repetitif atau berulang. Type pertama kali digunakan dalam dunia percetakan sebagai sebuah media untuk produksi massa buku dan media cetak lainnya. (Lupton, 2010)
29
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
1) Karakterisik Type
Terdapat karakteristik dasar type yang terbagi menjadi 3, yaitu:
a) Anatomi
Gambar 2.31 Anatomi Type Sumber: Lupton (2010)
Dalam sebuah huruf, terdapat beragam bagian anatomi yang menentukan jenis atau klasifikasi sebuah type. Selain anatomi fisik, huruf memiliki pedoman anatomi yang menentukan kesejajaran huruf satu dengan lainnya. Enam pedoman tersebut yaitu:
Gambar 2.32 Anatomi Type Sumber: Lupton (2010)
(1) Ascender Height
30
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
Merupakan batasan tertinggi sebuah huruf yang melampaui cap height.
(Lupton, 2010, p. 37)
(2) Cap Height
Merupakan jarak antara baseline dengan batas puncak huruf kapital yang menentukan besaran sebuah huruf. (Lupton, 2010, p. 37)
(3) Descender Height
Merupakan batasan terendah dari bagian huruf yang memanjang ke bawah (descender). (Lupton, 2010, p. 37)
(4) X-Height
Adalah tinggi dasar dari huruf lowercase yang mengacu pada huruf x, dikarenakan tinggi ini tidak meliputi ascender (bagian huruf yang memanjang ke atas) dan descender (bagian huruf yang memanjang ke bawah). (Lupton, 2010, p.37)
(5) Baseline
Merupakan penempatan berupa tepian dimana huruf berdiri. Tepian ini juga mensejajarkan satu huruf dengan huruf maupun elemen visual lainnya.
(Lupton, 2010, p. 37) (6) Overhang
Adalah lekukan pada bagian bawah huruf yang menggantung di bawah baseline. Selain huruf, beberapa tanda baca seperti tanda koma dan semicolon juga memiliki anatomi ini. (Lupton, 2010, p. 37)
b) Ukuran
Tinggi akan menentukan standar besar ukuran sebuah huruf, umumnya dalam satuan point. Pengukuran sebuah huruf dapat menggunakan satuan inci, milimeter, atau pixel. Sedangkan lebarnya sebuah huruf menentukan proporsi dan visual dari sebuah typeface. Terdapat beragam modifikasi
31
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
typeface yang memiliki proporsi yang sudah tetap, seperti condensed, compressed, wide, atau extended. (Lupton, 2010, p. 38)
Gambar 2.33 Jenis Proporsi Typeface Berdasarkan Lebar Sumber: Lupton (2010)
c) Skala
Skala merupakan perbandingan ukuran sebuah elemen terhadap elemen lainnya dalam sebuah susunan layout, dan cenderung relatif. Pada umumnya, skala dapat digunakan dan dikembangkan untuk menyusun sebuah hierarki dan kontras yang dapat menonjolkan pesan ataupun impresi visual yang diinginkan oleh penyampainya. (Lupton, 2010, p. 42)
Gambar 2.34 Penggunaan Skala pada Type Sumber: Lupton (2010)
1) Klasifikasi Type
32
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
Terdapat beberapa klasifikasi type berdasarkan gaya dan sejarah, yaitu sebagai berikut (Landa, 2014, p. 47)
a) Humanis
Merupakan typeface roman yang ditemukan pada akhir abad ke-15 dan meniru gaya kaligrafi klasik pada masa tersebut. (Lupton, 2010, p. 46) Karakteristik dari typeface ini yaitu terdiri atas serif dengan kurungan serta penekanan bias pada penulisan. Contoh dari typeface humanis adalah Times New Roman dan Garamond. (Landa, 2014, p. 47)
b) Transisional
Typeface serif yang berasal dari abad ke-18 dan merepresentasikan perpindahan typeface humanis ke modern. Typeface ini memiliki gabungan karakteristik dari humanis dan modern. Contoh dari typeface ini adalah Baskerville dan Century. (Landa, 2014, p. 47)
c) Modern
Merupakan typeface serif yang lahir di akhir abad ke-18 dan awal abad ke-19. Memiliki ciri khas bentuk yang lebih geometris dibandingkan typeface lama seperti humanis dan transisional. Typeface modern memiliki tebal garis yang kontras dan penekanan bentuk vertical, serta memiliki bentuk tersimetris di antara seluruh typeface roman. Contoh dari typeface modern yaitu Didot dan Bodoni.
d) Slab Serif
Slab serif merupakan jenis typeface serif yang memiliki karakteristik lempengan tebal pada setiap typenya. Slab serif pertama kali ditemukan pada awal abad ke-19. Contoh dari typeface slab serif adalah Clarendon dan Memphis.
33
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
e) Sans Serif
Sans serif tidak memiliki karakteristik serif dalam typenya. Beberapa bentuk abjad memiliki guratan yang tebal dan tipis, seperti pada typeface Grotesque dan Futura. Beberapa subkategori lain dari sans serif yaitu Grotesque, Humanist, dan Geometris.
f) Blackletter
Typeface ini derivatif dari manuskrip bentuk huruf pada masa abad pertengahan yang disebut dengan gothic. Karakteristik typeface ini meliputi guratan berat atau tebal, dan terdiri atas huruf padat disertai beberapa lekukan. Contoh dari typeface ini meliputi Rotunda dan Fraktur.
g) Script
Typeface script menyerupai tulisan tangan manusia. Huruf script umumnya memiliki karakteristik miring dan bersambung. Typeface ini dapat meniru gaya tulisan tangan menggunakan beberapa alat, seperti pen tajam, pensil atau kuas. Contoh dari typeface ini adalah Brush Script dan Shelley Allegro Script.
h) Display
Typeface ini dirancang untuk digunakan pada media dengan ukuran yang besar, dan diutamakan untuk penggunaan headline dan title. Typeface ini sulit untuk dibaca apabila digunakan sebagai body text, dan seringkali lebih rumit, dekoratif, dan mampu masuk ke dalam klasifikasi lainnya.
34
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
Gambar 2.35 Klasifikasi Type oleh Martin Holoway Sumber: Landa (2014)
3) Type Family
Type Family terdiri atas empat jenis: (Lupton, 2010, p. 48) a) Roman
Merupakan type family yang merupakan induk dari family lainnya.
Umumnya memiliki bentuk yang standar dan tegak.
b) Italic
Adalah type family yang berfungsi memberikan penekanan dan berasal dari tulisan sambung atau cursive. Type ini tidak selalu miring dalam beberapa type tertentu.
c) Bold dan Semibold
Type ini digunakan untuk penekanan yang runtut atau hierarkis. Type family ini juga memiliki jenis italic.
d) Small Caps
Merupakan type yang memiliki tinggi dengan x-height.
35
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
Gambar 2.36 Type Family Sumber: Lupton (2010)
2.1.3.2 Teks
Teks merupakan sebuah rangkaian, terdiri dari kata-kata yang tersusun atas huruf. Sebuah blok konten yang dipenuhi oleh teks disebut dengan body, dan bersifat lebih utuh sebagai sebuah kesatuan dibandingkan elemen-elemen lain yang berada di sekitar body tersebut. Untuk menghindari kesulitan saat membaca dan memproses informasi dalam jumlah banyak, seorang desainer dapat merancang tipografi yang mempermudah navigasi dan alur dari konten teks yang disampaikan. (Lupton, 2010, p. 87) Proses penyusunan konten teks dapat dilakukan baik secara linear maupun non- linear, dengan informasi dalam tipografi yang tetap terstruktur namun memiliki atribut yang lebih fleksibel. (Lupton, 2010, p. 93) Dalam penyusunan teks, terdapat dua hal utama yang penting untuk diperhatikan sehingga teks tetap memiliki keutuhan:
1) Spacing
Spacing atau spasi digunakan untuk memberikan jarak atar kata, sehingga setiap kata lebih mudah untuk dipahami dan dapat dibedakan satu dengan lainnya. Sebuah alfabet dalam kata tidak dapat berfungsi secara optimal apabila tidak adanya spasi ataupun pembatas yang dapat
36
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
menyampaikan makna dari kata-kata tertentu. (Lupton, 2010, p. 91). Jenis spacing antar teks terdapat tiga jenis, yaitu:
a) Kerning
Kerning merupakan jarak antar dua huruf. Jarak ini dapat disesuaikan tergantung tujuan susunan teks yang akan disampaikan. Dalam sebuah desain, pengaturan kerning dapat dilakukan dengan dua cara, yaitu metric kerning dan optical kerning. Metric kerning menggunakan tabel kerning yang telah ditetapkan dalam typeface tertentu, sedangkan optical kerning mengatur jarak berdasarkan bentuk setiap hurufnya. (Lupton, 2010, p. 102)
Gambar 2.37 Jenis Kerning Sumber: Lupton (2010)
b) Tracking
Tracking merupakan pengaturan jarak sekelompok huruf. Dengan adanya tracking yang seimbang antar kata, baris, ataupun sebuah blok teks, akan tercipta ruang yang lebih luas dalam susunan informasi. Tracking umumnya digunakan dalam skala kecil, sehingga teks masih nyaman untuk dibaca. Terdapat dua jenis tracking, yaitu positive tracking dengan jarak yang lebih jauh dibanding normal, dan negative tracking dengan jarak yang lebih dekat dibanding normal. (Lupton, 2010, p. 104)
37
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
Gambar 2.38 Jenis Tracking Sumber:Lupton (2010)
c) Leading
Leading atau line spacing merupakan jarak dari baseline dari sebuah barisan teks dengan barisan teks lainnya. (Lupton, 2010, p. 108) Leading dapat dimodifikasi untuk membentuk tekstur dan susunan tipografi yang berbeda. Leading yang berjarak terlalu dekat dapat mengakibatkan tabrakan antar barisan, sedangkan leading yang berjarak lebih leluasa membuat blok teks menjadi lebih ringan untuk dibaca.
Gambar 2.39 Variasi Leading dalam The Arcology of Paolo Soleri Sumber: Lupton (2010)
38
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
2) Alignment
Dalam pengaturan alignment, peletakan teks dapat dibagi menjadi empat jenis. Pengaturan ini dapat disesuaikan dengan kebutuhan estetika dan kebudayaan dari penyampaian teks yang dimaksud. (Lupton, 2010, p.
112) Empat jenis alignment tersebut yaitu:
a) Centered
Merupakan jenis alignment yang bersifat formal dan klasik. Pada penempatan centered, teks dapat dikreasikan membentuk komposisi yang elegan. Namun, susunan teks perlu dipisahkan menjadi beberapa variasi barisan panjang dan pendek sehingga tidak terlihat kaku. (Lupton, 2010, p.
112)
Gambar 2.40 Centered Alignment Sumber: Lupton (2010)
b) Justified
Jenis alignment ini meratakan teks pada kedua sisi kanan dan kiri.
Alignment ini umum digunakan pada teks informasi yang tersusun panjang dan runtut. Ukuran kolom teks justified perlu diperhatikan agar tidak terdapat celah yang terlalu lebar. (Lupton, 2010, p. 112)
39
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
Gambar 2.41 Justified Alignment Sumber: Lupton (2010)
c) Flush left dan Flush Right
Pada alignment flush left, seluruh teks diratakan pada sisi kiri, sedangkan flush right meratakan teks pada sisi kanan. Spacing pada alignment ini rata satu dengan lainnya, terlihat pada alur barisan teks.
Tepian pada akhir barisan perlu diperhatikan agar bentuk keseluruhan paragraf teks tetap terlihat rapi dan tidak bergerigi. (Lupton, 2010, p. 113)
Gambar 2.42 Flush Left dan Flush Right Alignment Sumber: Lupton (2010)
2.1.4 Grid dan Layout
Grid merupakan sebuah pedoman terstruktur dan terkomposisi yang terdiri atas garis vertikal dan horizontal yang membagi sebuah format menjadi kolom dan margin. Grid dapat ditemukan dalam struktur penyusunan beberapa media seperti buku, majalah, brosur hingga website.
Sistem grid ini dipopulerkan oleh para desainer Swiss pada tahun 1950
40
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
sebagai perangkat structural desain (Landa, 2014, hlm. 174). Menurut Tondreau (2019), sistem grid mampu mengorganisir ruang dan mempertahankan sebuah susunan. Grid merupakan salah satu perangkat penting dalam perancangan dan penyusunan sebuah proyek dalam media berbeda. (p. 8)
2.1.4.1 Komponen Grid
Grid memiliki beberapa komponen utama, yaitu:
1) Kolom
Kolom merupakan kotak yang dapat menampung tulisan atau gambar. Lebar dan jumlah kolom dalam sebuah halaman atau layar (digital) beragam dan bergantung akan konten atau isi di dalamnya.
2) Modul
Modul merupakan divisi yang terbentuk karena ruangan yang terpisah secara konsisten, yang membentuk grid tersusun dan berulang.
Menggabungkan beberapa modul dapat membentuk kolom dan baris dengan ukuran yang berbeda-beda.
3) Margin
Margin merepresentasikan banyaknya ruang di antara ukuran potongan atau tepian, seperti gutter dan isi dari halaman. Margin dapat diisi dengan informasi sekunder seperti nota dan caption.
4) Spatial Zone
Spatial zone merupakan sekelompok modul atau kolom yang dapat membentuk beberapa daerah spesifik untuk tulisan, gambar, atau informasi lainnya.
5) Flowline
Flowline merupakan garis yang membentang dan membagi ruang menjadi beberapa baris horizontal. Flowline merupakan salah satu metode yang dapat digunakan untuk menggunakan ruang dan elemen untuk menjadi pedoman pembaca dalam memindai sebuah halaman.
41
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
6) Marker
Marker dapat membantu pembaca menavigasi suatu dokumen dan menandakan materi yang muncul pada tempat yang sama di halaman tersebut. Marker dapat meliputi nomor halaman, header dan footer serta ikon.
Gambar 2.43 Komponen Utama Grid Sumber: Tondreau (2019)
2.1.4.2 Jenis Grid
Menurut Tondreau (2019) terdapat beberapa jenis grid dasar yang dapat diimplementasikan ketika akan merancang sesuatu. Jenis grid dasar tersebut yaitu sebagai berikut:
1) Single Column Grid
Single column grid merupakan jenis grid yang umumnya digunakan untuk konten yang didominasi dengan teks, seperti esai, laporan dan buku.
Struktur grid ini terbentuk dengan sebuah kolom berisi teks yang dikelilingi oleh margin pada setiap sisi. Margin ini dapat menjaga konten tetap di dalam suatu format tertentu. (Tondreau, 2019, p. 2)
42
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
Gambar 2.44 Single Column Grid Sumber: Tondreau (2019)
2) Two Column Grid
Grid ini dapat digunakan untuk mengatur teks yang banyak atau untuk menunjukkan informasi yang berbeda dalam jumlah banyak dalam kolom yang berbeda. Grid dengan dua kolom ini dapat tersusun atas dua kolom baik dengan ukuran sama ataupun berbeda. (Tondreau, 2019, p. 2)
Gambar 2.45 Two Column Grid Sumber: Tondreau (2019)
3) Multicolumn Grid
Multicolumn grid memberikan fleksibilitas yang lebih tinggi dibandingkan dengan satu atau dua kolom saja. (Tondreau, 2019, p. 2) Multicolumn grid dapat digunakan dengan menggabungkan beberapa kolom dengan variasi lebar dan margin, umumnya digunakan untuk majalah dan website. Multicolumn grid bersifat lebih fleksibel untuk menempatkan susunan atau hierarki kompleks serta ilustrasi (Lupton, 2010, p. 180)
43
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
Gambar 2.46 Multicolumn Grid Sumber: Tondreau (2019)
4) Modular Grid
Modular grid umum digunakan ketika ingin menyusun informasi yang rumit dan kompleks, seperti pada koran, kalender, grafik dan tabel. Modular grid menggabungkan kolom vertikal dan horizontal yang menyusun sebuah struktur menjadi ruang kecil seperti kotak atau modul. (Tondreau, 2019, p.
2)
Gambar 2.47 Modular Grid Sumber: Tondreau (2019)
5) Hierarchical Grid
Grid ini mampu membagi sebuah halaman menjadi beberapa daerah yang berbeda. Grid ini umumnya tersusun atas kolom horizontal. Grid ini sering digunakan dalam desain majalah terutama dalam penempatan konten visual. (Tondreau, 2019, p. 2)
44
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
Gambar 2.48 Hierarchical Grid Sumber: Tondreau (2019)
2.1.5 Ilustrasi
Dalam bukunya yang berjudul A Companion to Illustration,, Male (2019) menyatakan bahwa ilustrasi adalah sebuah media yang dapat digunakan dalam mengomunikasikan sebuah pesan dengan konteks tertentu terhadap audiens dan diproduksi dalam jumlah besar untuk disebarluaskan melalui industri kreatif dan jejaring media. Peran dari ilustrasi sendiri dapat berupa edukasi, informasi, wawasan, serta menjadi baik medium komentar ataupun persuasi, hingga mengembangkan kebudayaan dan melayani masyarakat. (pp. 1-2)
1) Ilustrasi sebagai Media Dokumentasi, Referensi dan Instruksi
Dalam hal ini, ilustrasi berperan besar dalam menyajikan informasi secara tepat sesuai dengan konteks objek yang dirujuk. Ilustrasi dapat mempermudah pemahaman informasi melalui visualisasi yang menarik dan menyenangkan apabila dikembangkan secara kreatif. Penggunaan ilustrasi ini ditemukan dalam bidang sains, arsitektur, edukasi, dan teknologi. (Male, 2017, p. 105, 108)
Gambar 2.49 Ilustrasi Referensi Gerbong Lokomotif Sumber: Male (2017)
45
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
2) Ilustrasi sebagai Komentar (Commentary)
Ilustrasi sebagai commentary dikenal sebagai editorial illustration.
Ilustrasi ini bertujuan untuk memberikan komentar atau tanggapan mengenai isu sosial yang terjadi di masyarakat dan marak diperbincangkan di media. Penggunaan ilustrasi ini dapat mendukung terjadinya beragam argumen atau opini mengenai suatu fenomena baik politik, ekonomi, maupun sosial. (Male, 2017, p. 135 – 137)
Gambar 2.50 Ilustrasi Fenomena Overfishing Sumber: Male (2017)
3) Ilustrasi sebagai Storytelling
Ilustrasi dapat digunakan sebagai media naratif, terutama dalam fiksi.
Ilustrasi dalam menceritakan sebuah kisah bersifat runtut dalam bentuk dan esensinya, bergantung terhadap jenis dari kisah tersebut. Dalam storytelling, ilustrasi mampu mendramatisasi atmosfer dan skenario dalam cerita sehingga menarik pandangan audiens yang dituju. (Male, 2017, p. 154)
46
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
Gambar 2.51 Ilustrasi Buku Cerita Anak Sumber: Male (2017)
4) Ilustrasi sebagai Persuasi
Penggunaan ilustrasi sebagai media persuasi umumnya ditemukan dalam periklanan dan promosi. Ilustrasi ini ditargetkan untuk dapat menjangkau audiens secara luas dan persuasif, sehingga audiens yang dituju menggunakan produk atau layanan yang dimiliki oleh sebuah perusahaan atau agensi tertentu. Gaya ilustrasi yang digunakan cenderung menyesuaikan dengan moralitas dan tujuan dari konsep iklan, promosi atau kampanye yang diharapkan. (Male, 2017, p. 174)
Gambar 2.52 Ilustrasi Kampanye Voting Sumber: Male (2017)
47
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
5) Ilustrasi sebagai Identitas
Ilustrasi untuk identitas umumnya ditemukan dalam corporate branding. Ilustrasi ini dapat membantu meningkatkan kesadaran serta memudahkan identifikasi masyarakat akan brand tertentu. Hal ini merujuk kepada below the line, di mana produk dengan ilustrasi yang diiklankan berdampak terhadap peningkatan brand recognition dan point of sale, namun perlu secara aktif dipromosikan secara terus menerus. (Male, 2017, p. 185)
Gambar 2.53 Ilustrasi Brand Packaging Alkohol Sumber: Male (2017)
Website
Pada bukunya yang berjudul “Introduction to Interactive Digital Media Concept and Practice”, Griffey (2020) menyebutkan website tersusun atas gabungan beberapa halaman web yang saling berhubungan di bawah nama domain dalam sebuah web browser. Pada awalnya, website dikenal dengan sebutan
“brochure-ware”, kemudian berkembang menjadi website yang lebih maju seperti e-commerce dan blog media sosial.
48
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
Gambar 2.54 Website Sumber: Griffey (2020)
2.2.1 Halaman Website
Website dapat diakses melalui beragam media dengan jaringan internet yang aktif, dan dirancang secara responsif. Website dapat disebut responsif apabila tata letak dan konten yang ditempatkan menyesuaikan dengan perangkat media yang ada. Beberapa halaman yang umumnya ada dalam sebuah website yaitu (Lal, 2017):
2.2.1.1 Homepage
Homepage merupakan halaman yang ada pada saat pengguna pertama kali mengakses sebuah website. Fungsi dari homepage adalah untuk menyambut pengguna dan memberikan gambaran informasi dan layanan yang ada pada website. Dalam penyusunan homepage, dibutuhkan adanya hierarki visual dan konten yang sederhana, sehingga pengguna dapat mudah menemukan informasi yang dibutuhkan. Apabila homepage menggunakan fitur scrolling, disarankan untuk menempatkan konten yang penting di atas area scrollable.
49
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
Gambar 2.55 Anatomi Homepage Website Sumber: Lal (2017)
2.2.1.2 Single-Page Website
Single-page website merupakan website yang menggunakan halaman yang memanjang dan dapat discroll secara vertikal. Jenis website ini dapat memberikan user experience yang lebih baik. Hal ini dikarenakan single-page website dapat memberikan informasi dengan bagian yang terpisah dan memanfaatkan banyak white space, sehingga memudahkan alur baca pengguna.
Navigation bar dan logo pada single-page website dapat ditempatkan secara konsisten dalam setiap halamannya, dan memiliki lokasi yang tetap sehingga menghindari tabrakan dengan konten website. Apabila pada halaman website terdapat banyak gambar, dapat menerapkan sistem slideshow atau carousel. Selain itu, single-page website dapat memberikan informasi mengenai kontak penyelenggara website pada bagian bawah.
50
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
Gambar 2.56 Anatomi Single-Page Website Sumber: Lal (2017)
2.2.1.3 Sitemap
Sitemap merupakan sebuah struktur navigasi yang disusun untuk memetakan keseluruhan fitur dan halaman yang ada pada website. Dalam pembuatan sitemap dapat menggunakan struktur seperti pohon hierarki yang dimulai dari homepage, atau dibagi menjadi beberapa kategori yang disertai subkategori. Selain itu dapat menggunakan sistem flowchart yang memberikan keterangan hubungan antar fitur.
Gambar 2.57 Sitemap Sumber: Lal (2017)
51
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
2.2.1.4 Prinsip Dasar Perancangan Website
Dalam merancang sebuah website (Sklar, 2014), ada beberapa prinsip yang harus diperhatikan, yaitu sebagai berikut:
1) Keseimbangan antara Konten dan Desain
Desain dari sebuah website harus memenuhi kebutuhan dari pembacanya. Informasi dalam sebuah website sebaiknya dibagi menjadi beberapa struktur yang serupa untuk pengelompokan jenis konten yang akan disampaikan. Jumlah konten yang disampaikan dengan desain yang diimplementasikan harus memiliki keseimbangan sehingga tidak membingungkan pengguna.
2) Akses Informasi yang Mudah
Informasi dalam sebuah website harus dapat dinavigasi oleh pengguna dengan mudah. Hal ini harus disesuaikan dengan kebutuhan pengguna atau target yang dituju. Akses informasi yang mudah dapat diimplementasikan dengan memberikan search dan fitur sitemap secara jelas untuk pengguna dalam mencari konten yang diharapkan.
3) Kejelasan Informasi
Selain akses informasi yang mudah, website juga harus dapat memfasilitasi informasi yang jelas. Kejelasan informasi dapat dipengaruhi oleh susunan dan elemen desain berdasarkan prinsip yang baik dan benar.
Penempatan informasi harus dapat disesuaikan dengan kebiasaan membaca pengguna secara online. Pengguna cenderung membaca dengan metode scanning dan skimming selama menavigasi website.
Kampanye
Kampanye seringkali dianggap sebagai bentuk komunikasi yang serupa dengan propaganda. Hal ini disebabkan oleh kemiripan tujuan dari masing-masing media tersebut. Namun terdapat karakteristik yang membedakan kampanye dari propaganda, serta menghindari konotasi negatif dalam perancangan hingga pelaksanaannya. Kampanye memiliki sumber yang jelas, rentang pelaksanaan waktu telah ditetapkan, gagasan terbuka dengan pertimbangan moral dan etika
52
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
komunikasi, tujuan bersifat spesifik dan terukur, pesan berdasarkan hasil riset, serta adanya konsiderasi kepentingan kedua belah pihak. (Venus, 2018, p. 5-8)
Dalam Venus (2018), Rogers dan Storey (1987) mengemukakan bahwa kampanye merupakan salah satu bentuk komunikasi yang memiliki tujuan untuk memberi pengaruh terhadap masyarakat dalam jumlah besar secara berkelanjutan.
Kampanye pada umumnya dilaksanakan oleh pihak atau lembaga yang bertanggungjawab untuk kebaikan publik serta kesejahteraan umum, sehingga tidak bersifat memaksa dan didasari atas prinsip persuasi. Seorang ahli komunikasi bernama Richard M. Perloff (2017) juga menyatakan kampanye adalah bentuk komunikasi persuasif yang dilakukan dengan tindakan aksi nyata. (p.9-10)
Menurut Landa (2013), kampanye adalah sekumpulan iklan yang telah tersusun berdasarkan sebuah strategi yang telah ditetapkan atau fenomena tertentu.
Penyebaran kampanye bersifat meluas dan cenderung tersebar luas di beragam media. Kampanye dipercayai mampu menjadi sebuah metode komunikasi untuk menyampaikan pesan yang mampu dipahami mendalam oleh khalayak umum, sehingga mendorong terjadinya sebuah call to action. (p. 299)
2.3.1 Aspek Dasar Kampanye
Pelaksanaan kampanye umumnya diadakan seara terorganisasi dan memiliki tujuan yang telah ditetapkan. Tujuan kampanye dapat berbeda- beda tergantung esensi dan kebutuhan dari satu penyelenggaraan dengan lainnya. Dalam mencapai tujuan sebuah kampanye, Ostergaard (2002) menyatakan bahwa terdapat tiga aspek utama yang harus diperhatikan, yaitu awareness, attitude, dan action. (Venus, 2018, pp. 13-14)
Pada tahapan awareness, kampanye ditujukan untuk meningkatkan kesadaran dan wawasan khalayak terhadap isu atau gagasan yang disampaikan. Tahap berikutnya yaitu attitude memfokuskan kampanye untuk menggugah sikap dari khalayak, seperti rasa simpati, kepedulian, atau keberpihakan terikait isu pada kampanye. Action sebagai tahapan akhir mengarahkan kampanye untuk mengubah tingkah laku yang disertai
53
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
tindakan (call to action), dan dapat bersifat sekali jalan atau berkelanjutan (permanen). (Venus, 2018, pp. 15-16)
2.3.2 Jenis-Jenis Kampanye
Dalam penentuan jenis kampanye, perlu diketahui motivasi yang mendasari kampanye yang akan diselenggarakan. Motivasi ini dapat menjadikan tujuan kampanye terarah dan terfokus. Berikut merupakan jenis-jenis kampanye tersebut menurut Larson (1992) (Venus, 2018, p. 16) 1) Product-oriented Campaign
Kampanye ini umum ditemukan dalam lingkup bisnis. Kampanye berorientasi produk cenderung memiliki motivasi berupa keuntungan finansial. Kampanye ini sering dilakukan dengan memperkenalkan produk dari sebuah perusahaan untuk meningkatkan daya jual produk tersebut.
Gambar 2.58 Kampanye Product-oriented AQUA
Sumber: (https://twitter.com/sehataqua/status/567201777796141057)
2) Candidate-oriented Campaign
Kampanye ini dikenal dengan sebutan kampanye politik. Hal ini didasari atas motivasi untuk memiliki kekuasaan politik pada suatu daerah.
Kekuasaan politik ini berupa posisi atau jabatan politik yang didukung oleh khalayak umum melalui proses pemilihan umum.
54
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
Gambar 2.59 Kampanye Politik Jokowi di GBK
Sumber: (https://mediaindonesia.com/politik-dan-hukum/229478/jokowi-kampanye-di-gbk- jurnalis-asing-astonishing-crowd)
3) Ideologically or Cause Oriented Campaign
Kampanye ini memiliki dasar motivasi khusus dan memiliki tujuan utama untuk perubahan sosial. Sebutan lain untuk kampanye ini adalah social change campaigns. Orientasi dari kampanye ini merupakan masalah sosial yang dianggap memerlukan perubahan sikap dan perilaku khalayak yang dituju. (p. 17)
Gambar 2.60 Kampanye Stop Kekerasan Jurnalis Perempuan
Sumber: (https://aji.or.id/read/berita/1138/kampanye-16-hari-anti-kekerasan-terhadap- perempuan.html)
2.3.3 Model Manajemen Kampanye
Menurut Venus (2018), model merupakan gambaran suatu fenomena nyata yang disederhanakan. Model dapat bermanfaat untuk membantu memudahkan pemahaman dan tahapan dari suatu proses. (p. 23-24) Salah satu model untuk memberikan gambaran berjalannya sebuah kampanye yaitu Model Manajemen Kampanye. Model ini dikemukakan oleh Venus (2018)
55
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
pada tahun 2015 dengan menggabungkan hasil riset dengan teori-teori kampanye yang sudah pernah ada sebelumnya. Model ini meliputi lima elemen penting dalam ilmu manajemen yang diterapkan untuk menyelenggarakan sebuah kampanye. Lima elemen tersebut dikenal sebagai PPIME, yaitu perencanaan, pengembangan, implementasi, monitoring, dan evaluasi. (p. 47)
Gambar 2.61 Model Manajemen Kampanye Venus Sumber: Venus (2018)
1) Perencanaan
Tahapan perencanaan dilakukan pada awal kampanye, dan penting dilakukan untuk memberikan fokus tujuan kampanye yang akan dilaksanakan. Perencanaan ini dilakukan berdasarkan analisis situasi permasalahan yang akan diangkat, serta batasan khalayak yang dituju.
Tahapan ini juga sering disebut sebagai tahapan praproduksi. (p. 47-48) 2) Pengembangan
Setelah perencanaan, dilakukan tahapan pengembangan kampanye.
Tahapan pengembangan dikenal dengan tahapan produksi untuk merancang pesan yang akan dikomunikasikan melalui kampanye. Pada tahapan ini dilakukan identifikasi media yang digunakan khalayak dan memastikan saluran media sudah sesuai dengan kebutuhan. (p. 48)
56
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
3) Implementasi
Tahap implementasi adalah proses melakukan program kampanye yang telah melalui perencanaan dan pengembangan sebelumnya. Eksekusi kampanye harus dipastikan telah mengikuti rangkaian strategi dan sistem yang direncanakan. Tahapan ini dijalankan bersamaan dengan tahap monitoring. (p. 49)
4) Monitoring
Monitoring dilakukan untuk mengawasi jalan eksekusi kampanye.
Tahap ini dilakukan untuk memantau kesesuaian jalan kampanye terhadap rencana, serta situasi lapangan yang sebenarnya. Penyesuaian dapat dilakukan dengan segera apabila ada perubahan situasi lapangan. (p. 49)
5) Evaluasi Sumatif
Evaluasi merupakan tahap akhir setelah implementasi kampanye berakhir. Tahapan ini bertujuan untuk mengetahui tercapai atau tidaknya tujuan utama kampanye yang dilaksanakan. Efektivitas sebuah kampanye sebagai kegiatan dengan motivasi untuk memberikan perubahan harus diuji dan dievaluasi. (p. 49)
2.2.4 Persuasi dalam Praktik Kampanye
Pelaksanaan kampanye tidak akan terlepas dari tindakan persuasi.
Persuasi diartikan oleh Venus (2018) sebagai tindakan komunikasi untuk mengubah perilaku atau persepsi khalayak yang dituju berdasarkan alasan penyampainya. Persuasi yang terdapat dalam kampanye memiliki empat aspek yang membedakan dengan persuasi perorangan, yakni sebagai berikut:
1) Kampanye secara runtut menciptakan pemikiran dalam diri khalayak mengenai produk, kandidat atau gagasan yang disampaikan.
2) Kampanye berjalan mengikuti tahapan yang ditetapkan, dari menarik perhatian hingga mendorong khalayak untuk bertindak secara nyata.
57
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
3) Kampanye membesar-besarkan ide yang disampaikan terhadap khalayak sehingga khalayak terlibat secara langsung untuk mencapai tujuan kampanye.
4) Kampanye melibatkan media massa secara konkrit dalam menyebarluaskan pengaruh untuk meningkatkan kesadaran dan mengubah tingkah laku khalayak.
Tindak persuasi ini dapat diimplementasikan mengikuti kaidah teori persuasi yang dikemukakan oleh para ahli. Teori mampu menjadi landasan berpikir seseorang secara runtut untuk menganalisis sebuah peristiwa sehingga praktik dapat dijalankan dengan lancar. (p. 56) Salah satu teori persuasi yang menjabarkan tahapan dalam individu saat mengadopsi perilaku baru yaitu Teori Tahapan Perubahan atau Stages of Change Theory. Berikut adalah penjelasan mengenai tahapan yang dimaksud dalam teori:
1) Precontemplation
Merupakan tahapan dimana individu belum memiliki kesadaran dan kepedulian akan permasalahan serta risiko yang dapat berpengaruh terhadap diri mereka.
2) Contemplation
Dalam tahapan contemplation, individu memiliki sedikit kesadaran akan risiko dari masalah yang terjadi. Pesan kampanye pada tahap ini ditujukan agar memberikan individu insight mengenai keuntungan dalam mengubah perilaku.
3) Preparation
Individu sudah menyadari dan memutuskan bahwa dirinya harus mempelajari hal-hal dan tindakan yang semestinya dilakukan. Pada tahapan ini individu akan menemukan kesulitan untuk berubah, sehingga pesan kampanye difokuskan untuk meminimalisir tantangan atau kesulitan yang dihadapi individu sehingga mereka dapat melakukan perubahan perilaku.
58
Perancangan Kampanye Interaktif…, Amelia Ivanka, Universitas Multimedia Nusantara
4) Action
Pada tahap ini individu melaksanakan perubahan perilaku berdasarkan pesan kampanye. Di sini dapat diketahui sejauh apa individu akan melakukan aksi serta manfaat yang dirasakan. Diperlukan motivasi yang dapat mendorong individu agar mereka dapat melakukan aksi secara berkelanjutan.
5) Maintenance
Maintenance merupakan tahap dimana individu melanjutkan perubahan perilaku tersebut dalam fenomena lain yang serupa. Pada tahap ini pesan kampanye dapat berperan untuk menguatkan dan memberi wawasan tambahan agar individu dapat mempertahankan komitmen untuk menghadapi rintangan yang timbul.
2.2.5 Merancang Pesan Kampanye
Salah satu elemen terpenting dalam perancangan sebuah kampanye adalah pesan yang disampaikan. Menurut Applbaum dan Anatol, pesan dalam kampanye cenderung bersifat simbolik sehingga memungkinkan sebuah kampanye dirancang dengan pesan yang tersusun secara persuasif, kreatif dan runtut untuk memicu respons dalam pikiran khalayak. Perancangan pesan kampanye juga perlu memerhatikan adanya kesamaan makna antara pelaku dan penerima kampanye. (Venus, 2018, p. 101) Supaya tercapainya tujuan kampanye yaitu pesan mudah dipahami oleh khalayak, maka perlu diperhatikan beberapa hal berikut: (p. 120-121)
1) Pesan harus dirancang berdasarkan karakteristik khalayak dan menemukan middle ground kepentingan kedua belah pihak.
2) Isi pesan harus memperhatikan penggunaan kata, visualisasi, dan mempertimbangkan jenis himbauan yang digunakan.
3) Argumentasi pesan mampu menjelaskan mengapa pesan atau anjuran kampanye harus diikuti oleh khalayak.