LAPORAN RESMI
Image dan Link
Dosen Pembimbing : Dwi Susanto,ST, MT
Oleh
Hamidah Nur Hidayati 4103131038
PROGRAM STUDI TEKNOLOGI MULTIMEDIA BROADCASTING DEPARTEMEN MULTIMEDIA KREATIF
POLITEKNIK ELEKTRONIKA NEGERI SURABAYA
2015
1. Tujuan
a. Mahasiswa memahami tentang format gambar
b. Mahasiswa mampu memasukkan dan mengatur gambar pada halaman web c. Mahasiswa mampu menggunakan link pada website
2. Dasar Teori a. Images
Images atau gambar memiliki peran tersendiri dalam sebuah website, misalnya dalam bentuk logo, ilustrasi, grafik, foto ataupun untuk kebutuhan mempercantik tampilan halaman sebuah web. Sebuah gambar bisa bermakna ribuan kata, dan pemilihan gambar yang tepat akan membedakan antara website yang biasa dengan website yang luar biasa.
Apabila anda tidak memiliki gambar berupa foto atau yang anda desain sendiri, anda bisa juga menggunakan berbagai layanan yang ada di internet. Anda bisa menggunakan berbagai gambar yang bisa digunakan secara gratis atau membelinya dari penyedia stok gambar. Sebaiknya anda membuat folder tersendiri untuk menyimpan kumpulan gambar yang anda gunakan untuk website anda.
b. Menambahkan Gambar
<img>
Untuk menambahkan gambar ke halaman web, kita bisa
menggunakan elemen <img>.
Elemen ini tidak memerlukan closing elemen atau elemen penutup dan harus diiringi dengan atribut
src
Atribut ini memberi tahukan ke browser dimana lokasi gambar yang akan ditambahkan pada halaman web.
Lokasi file gambar ini bisa tertulis dalam bentuk alamat url atau path ke lokasi folder dimana gambar tersebut disimpan
alt
atribut ini berisi teks deskripsi gambar yang akan mendeskripsikan gambar apabila gambar tersebut tidak dapat ditampilkan.
<img src="images/gambar_web.jpg"
alt="Ideas for a better
future"
title="logo dan slogan untuk
event industrial electronnic seminar">
title
Atribut title ini bisa anda gunakan untuk memberikan tambahan informasi terkait dengan gambar. Informasi ini akan muncul saat pengguna melakukan hover atau menggerakkan pointer mouse tepat di atas gambar
c. Format Gambar
Format gambar yang biasa digunakan pada website adalah jpeg, gif atau png. Apabila ada kesalahan dalam memilih jenis format gambar, bisa menyebabkan gambar yang muncul tidak tajam dan lambat saat ditampilkan. Ukuran dari gambar yang anda pakai juga harus diperhatikan, yakni pastikan bahwa ukuran tinggi dan lebarnya sesuai dengan ukuran yang akan tampil dihalaman website.
Apabila anda menyimpan gambar dengan tinggi dan lebar yang kecil, sedangkan anda akan menampilkannya dalam ukuran yang besar, maka tampilan gambar akan pecah.
Apabila anda ingin menampilkan gambar dalam ukuran kecil sedangkan anda menyimpannya dalam ukuran yang besar, maka gambar butuh waktu lama untuk ditampilkan pada halaman web saat diakses.
Pemilihan format gambar yang anda gunakan untuk website membutuhkan beberapa pertimbangan yaitu:
Apabila gambar yang anda gunakan memiliki banyak warna yang berbeda pada satu gambar, maka sebaiknya anda menyimpannya dalam format JPEG.
Simpan dalam format GIF atau PNG untuk gambar yang hanya memiliki
beberapa warna yang berbeda pada satu gambar atau gambar hanya memiliki satu warna pada area yang luas.
Saat sebuah gambar memiliki area yang terisi hanya satu warna, maka ia disebut dengan flat color. Misalnya seperti logo, ilustrasi atau diagram, biasanya menggunakan flat color. Berbeda dengan sebuah gambar yang dihasilkan dari pemotretan, misalnya pemotretan sekumpulan orang, foto alam, atau rerumputan terdiri dari warna yang berbeda dan tidak cocok untuk format GIF atau PNG.
d. Links
Link merupakan fitur utama sebuah website karena dengan link, halaman website bisa berpindah dari satu halaman ke halaman yang lain. Kemampuan berpindah dari satu halaman ke halaman lain ini akhirnya memunculkan istilah browsing atau surfing.
Beberapa tipe link antara lain:
• Link dari satu website ke website yang lain
• Link dari satu halaman ke halaman yang lain pada website yang sama
• Link dari satu bagian ke bagian yang lain pada satu halaman yang sama
• Link yang membuka window baru
• Link berupa alamat email
e. Cara menuliskan link
Link dibuat dengan cara menuliskan element <a> dan diakhiri dengan </a>.
User bisa melakukan klik pada tulisan yang berada diantara <a> hingga </a>. Anda bisa menentukan halaman yang menjadi target dari link yang anda buat dengan menggunakan atribut href.
Gambar 2.3 link
Teks yang berada di antara <a> dan </a> sebaiknya menjelaskan tentang target halaman yang akan dikunjungi. Hal ini akan membantu pengguna saat ingin melakukan klik pada link tersebut. Pada contoh diatas, teks yang menjadi link adalah
“IMDB” yang menjelaskan bahwa link yang akan dikunjungi merupakan website dari IMDB.
f. Link ke halaman website yang lain
Untuk membuat sebuah link yang mengarah ke halaman website yang lain, anda bisa menuliskan
<a href=”http://www.eepis-its.edu”> Kampus PENS </a>
Saat anda ingin membuat sebuah link yang mengarah ke website yang lain, anda harus menuliskan alamat domain dari website tersebut secara lengkap yang biasa disebut dengan absolute URL. URL merupakan kepanjangan dari Uniform Resource Locator. Ini merupakan alamat web yang anda tuliskan saat anda ingin mengunjungi halaman tertentu dari sebuah website. Apabila anda tidak menuliskan
detail halaman yang anda kunjungi, maka anda akan dibawa ke halaman awal dari website tersebut.
g. Link ke halaman lain pada satu website yang sama
Saat anda ingin membuat sebuah link yang menuju halaman yang lain pada website yang sama, anda tidak perlu menuliskan nama domain pada URL. Anda bisa menuliskannya dalam bentuk relative URL.
<a href=”profil.html”> Profil Saya </a>
<a href=”galeri/foto.html”> Galeri</a>
Apabila target link anda berada dalam folder yang sama, anda bisa langsung menuliskan nama file tersebut. Apabila target halaman anda berada dalam folder yang berbeda, anda bisa langsung menuliskan lokasi folder tersebut dari lokasi file dimana anda menuliskan link anda.
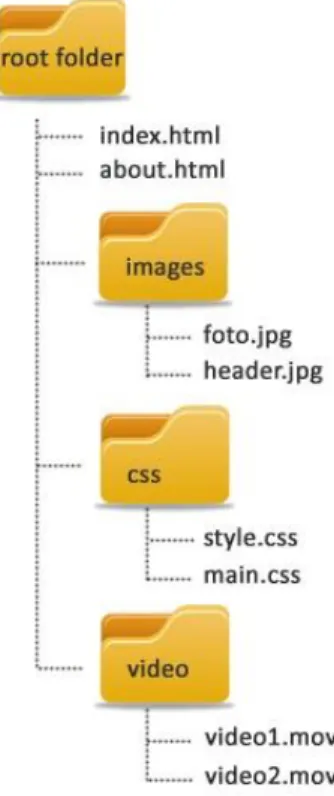
Saat anda menuliskan relative URL, anda harus memperhatikan struktur folder dari website anda. Mari kita ambil contoh struktur folder dari praktikum sebelumnya.
Gambar 2.4 Contoh struktur folder
Folder yang berada pada level paling atas biasa disebut dengan root folder.
Folder images, css dan video merupakan child folder dari folder root. Masing-masing folder berisi file index.html. Berikut ini tabel berisi informasi detail tentang relative URL dan contoh penggunaannya dengan mengacu contoh struktur folder di atas
Tipe Link Contoh Penulisan
Folder yang sama Untuk membuat link ke halaman about.html dari root folder
Untuk membuat link pada file yang berada pada
folder yang sama, cukup tuliskan nama file yang <a href=”about.html”> Profil</a>
anda tuju
Child Folder Untuk membuat link ke halaman index.html yang berada pada folder video.
Untuk membuat link yang mengarah pada file
yang berada di sub folder atau child folder, anda <a href=”video/index.html”> List Video</a> perlu menuliskan terlebih dahulu nama folder child tersebut
Parent Folder Untuk membuat link ke halaman index.html yang ada di root folder dari file yang ada di folder Untuk membuat link dari sub folder yang menuju
video ke file yang ada di root folder, maka anda perlu
menggunakan “../”
h. Langkah Kerja
Berikut ini langkah kerja yang perlu anda lakukan selama menyelesaikan semua percobaan yang ada pada praktikum ini
1. Buatlah folder baru bernama “Praktikum2” dan pastikan anda menyimpan semua file percobaan di praktikum ini pada folder tersebut
2. Buatlah folder baru didalam folder “Praktikum2” dengan nama “images”. Folder ini berfungsi untuk menyimpan file-file gambar yang anda perlukan selama menyelesaikan percobaan pada praktikum ini
3. Siapkan gambar-gambar yang akan anda gunakan pada praktikum ini. Sebaiknya ukuran gambar tidak terlalu besar. Setidaknya berukuran maksimal 900x600 pixel.
4. Buka teks editor pilihan anda
5. Ketikkan semua kode yang ada pada tiap percobaan
6. Setiap kali anda menyelesaikan satu percobaan, simpan dengan nama file sesuai nomor percobaan dengan ekstensi .html
7. Apabila anda menggunakan notepad, pastikan anda merubah pilihan tipe file pada “Save as Type” menjadi “All Files”
8. Apabila anda menggunakan notepad++, pada pilihan tipe file, pilih yang bertipe HTML.
i. Hasil Percobaan
Percobaan 1: Memasukkan Gambar
Percobaan 2: Atribut Align
Percobaan 3: Atribut Height dan Weight
Percobaan 4: Atribut alt
Percobaan 5: Atribut hspace dan vspace
Percobaan 6: Memasukkan gambar dari folder lain
Percobaan 7: Link ke Dokumen Lain
Percobaan 8: Alamat Absolut
Percobaan 9: Image Sebagai Link
Percobaan 10: Link Pada Halaman Yang Sama
Percobaan 11: Email Link
j. Hasil Tugas
Halaman utama tugas indextugas.html
Laman Berita
k. Analisa
Dari hasil percobaan yang telah dilakukan, banyak hal yang perlu diperhatikan dalam inserting image, terutama saat memasukkan lokasi image dan penulisan format
image. Ketelitihan sangatlah penting dalam hal ini. Terdapat suatu kendala ketika menampilkan hasil codingan gambar pada local dan saat setelah diupload. Dilocal menerima format .JPG, namun saat upload format tersebut tidak diterima dan harus diganti dengan format.jpg.
Saat inserting image pada link, juga harus benar dalam memperhatikan laman gambar yang dituju.
Saat belajar link juga hamper sama ketelitian dalam input link dan lokasinya harus benar-benar diperhatikan.
l. Kesimpulan
Inserting gambar maupun link sangatlah dibutuhkan dalam proses pebuatan web. Jadi harus seteliti mungkin dalam melakukan src gambar, maupun link yang akan dituju. Jika tidak, maka laman yang diinginkan tidak akan tampil pada web.
hamidahnh.mb.student.pens.ac.id