PERANCANGAN MEDIA PEMBELAJARAN KIMIA LAJU REAKSI DENGAN METODE CHEMTOONS MOVIE
UNTUK KELAS XI SMA
NASKAH PUBLIKASI
disusun oleh
Wahyu Enggar Subagyo 07.11.1723
JURUSAN TEKNIK INFORMATIKA
SEKOLAH TINGGI MANAJEMEN INFORMATIKA DAN KOMPUTER AMIKOM
YOGYAKARTA
2011
Designing Instructional Media Chemical reaction rate with movie chemtoons method for class XI High School
Perancangan Media Pembelajaran Kimia Laju Reaksi dengan Metode chemtoons movie untuk kelas XI SMA
Wahyu Enggar Subagyo 07.11.1723
Jurusan Teknik Informatika STMIK AMIKOM YOGYAKARTA
ABSTRACT
Computer technology is one technology that most of the coloring of human life, such as education, industry, entertainment, and so forth. Media presentation of information is also increasingly diverse and complex. One form of presentation that is by making learning applications, is one result of advances in information technology because it has a definite development and never stopped.
With the advantage of multimedia technology writer Creating Learning Media Chemical Reaction Rate with Media Chemtoons Movie for Class XI High School. By using multimedia technology we can explain everything that is related to the rate of reaction through animation, sound, video and text that is easily digested and understood by students or learners.
In the manufacture of Learning Media Chemical Reaction Rate with Media Chemtoons Movie to Class XI of this high school authors only restrict the problem on how this application will be made to deliver materials on chemical reaction rate is an effective and attractive to be used for learning and reference materials. The software will be used to create Learning Media Chemical Reaction Rate For Class XI of High School is Adobe Flash CS3 as the primary software in addition to supporting software such as Adobe Photoshop, and Adobe Audition. This media as a tool that can facilitate students to understand the material being taught. Since it is interactive and easy to understand.
Keyword : multimedia, Media Chemical Reaction Rate using Adobe flash CS3
1. Pendahuluan
Penggunaan media dalam suatu proses pembelajaran secara tepat guna dapat meningkatkan mutu pembelajaran. Oleh karena itu dalam proses pembelajaran membutuhkan media yang menarik dan tepat. Salah satu media pembelajaran yang menarik adalah media audiovisual yang terdiri dari berbagai macam jenis. Media pembelajaran yang berbentuk film kartun termasuk media audiovisual yang dapat digunakan sebagai media pembalajaran.
Salah satu materi pokok pelajaran Kimia SMA/MA kelas XI adalah laju reaksi.
Laju reaksi merupakan materi yang berisi hafalan dan juga membutuhkan pemahaman konsep.
Berdasarkan uraian dari latar belakang di atas, maka akan dibuat media pembelajaran dalam bentuk aplikasi multimedia dengan judul “Perancangan Media Pembelajaran Kimia Laju Reaksi dengan Metode Cheemtoons Movie untuk Kelas XI SMA”.
2. Landasan Teori
2.1 Pengertian Multimedia
Multimedia di lihat dari susunan katanya terdiri dari dua kata yaitu multi yang artinya banyak atau lebih dari satu media dan media yang berarti sarana, jadi multimedia mempunyai arti sarana atau media yang banyak dalam hubungannya dengan komputer multimedia dapat diartikan sebagai integrasi antara teks, gambar-gambar suara video dan media lainnya yang dikendalikan oleh komputer
2.1.1 Sejarah multimedia
Istilah multimedia berawal dari teater, bukan komputer.
Pertunjukkan yang memanfaatkan lebih dari satu medium seringkali disebut pertunjukkan multimedia. Pertunjukkan multimedia mencakup monitor video, synthesized band, dan karya seni manusia sebagai bagian dari pertunjukkan. Multimedia memungkinkan pemakai komputer untuk mendapatkan output dalam bentuk yang jauh lebih kaya daripada media tabel dan grafik konvensional. Pemakai dapat melihat gambar tiga dimensi, foto ,video bergerak atau animasi dan mendengar suara stereo, perekam suara, atau musik
2.1.2 Elemen – eleman multimedia
Terdapat lima jenis objek: teks, grafik, bunyi, video dan animasi menjadi sebuah presentasi informasi yang mempunyai kekuatan besar untuk menyampaikan pesan secara benar, cepat dan menarik. Peran masing- masing objek dalam keseluruhan sistem multimedia adalah sebagai berikut:
1. Teks
Bentuk data multimedia yang paling mudah disimpan dan dikendalikan adalah teks. Teks merupakan yang paling dekat dengan kita dan yang paling banyak kita lihat. Teks dapat membentuk kata, surat atau narasi dalam multimedia yang menyajikan bahasa kita. Kebutuhan teks tergantung pada kegunaan aplikasi multimedia. Misalnya, game membutuhkan teks lebih sedikit.
2. Grafik
Alasan untuk menggunakan gambar dalam presentasi atau publikasi multimedia adalah karena lebih menarik perhatian dan dapat mengurangi kebosanan dibandingkan dengan teks. Gambar dapat meringkas dan menyajikan data kompleks dengan cara yang baru dan lebih berguna. Grafis seringkali muncul sebagai backdrop (latar belakang) suatu teks untuk menghadirkan suatu kerangka yang mempermanis teks.
3. Bunyi
Bunyi dalam PC multimedia, khususnya pada aplikasi bidang bisnis dan game sangat bermanfaat. Bunyi dapat ditambahkan dalam produksi multimedia melalui suara, musik dan efek-efek suara.
4. Video
Video menyediakan sumberdaya yang kaya dan hidup bagi aplikasi multimedia. Ada empat macam video yang dapat dipergunakan sebagai objek link dalam aplikasi multimedia : live video feeds, videotape, videodisc, dan digital video.
5. Animasi (Animation)
Animasi merupakan pengguna komputer untuk menciptakan gerak pada layar. Ada sembilan macam animasi, yaitu Animasi Sel, Animasi Frame, Animasi Sprite, Animasi Lintasan, Animasi Spline, Animasi Vektor, Animasi Karakter, Animasi Computational, dan Animasi Morphing.
2.2 Sistem yang digunakan
Berdasarkan uraian latar belakang di atas maka permasalahan yang akan dikaji pada penelitian ini adalah membangun aplikasi multimedia Perancangan Media Pembelajaran Kimia Laju Reaksi dengan Metode Cheemtoons Movie untuk Kelas XI SMA untuk meningkatkan/memotivasi keinginan belajar siswa.
2.2.1 Rumusan Masalah
Berdasarkan latar belakang permasalahan diatas, maka dibuat rumusan masalah yaitu :
1. Bagaimana membangun suatu aplikasi multimedia sebagai sarana Media Pembelajaran Kimia Laju Reaksi Untuk Kelas XI SMA ?
2. Bagaimana aplikasi yang akan dibuat ini dapat menyampaikan Materi mengenai Kimia Laju Reaksi tersebut secara efektif dan menarik ?
2.2.2 Batasan Masalah
1. Pembuatan aplikasi media pembelajaran ini dibatasi pada materi pokok laju reaksi untuk peserta didik SMA kelas XI.
2. Untuk merancang media pembelajaran ini digunakan software Adobe Flash CS 3 sebagai software utama dan Adobe Photoshop CS 3, Corel Draw X4, dan Adobe Audition sebagai software pendukung.
3. Aplikasi media pembelajaran ini bersifat interaktif , apabila berpindah dari menu satu ke menu yang lain maka perpindahanya dengan klik mouse.
2.2.3 Tujuan Penelitian
Dari latar belakang dan rumusan masalah diatas dapat dikemukakan tujuan dari penelitian ini yaitu:
1. Menerapkan ilmu yang didapat selama mengikuti pendidikan sekaligus sebagai syarat kelulusan dan menyandang gelar Sarjana dalam bidang informatika dan komputer pada STMIK “AMIKOM” Yogyakarta.
2. Untuk membuat suatu aplikasi berbasis multimedia sebagai media penyampaian materi Kimia Laju reaksi untuk kelas XI SMA.
2.2.4 Manfaat Penelitian
Manfaat yang ingin dicapai dalam pembuatan Media Pembelajaran ini adalah :
1. Produk penelitian yaitu media pembelajaran berbasis film kartun yang berisi materi pokok laju reaksi dapat menjadi sumber belajar mandiri bagi peserta didik SMA/MA kelas XI
2. Media pembelajaran berbasis Film kartun dapat menjadi media alternatif bagi pendidik dan peserta didik dalam proses pembelajaran kimia
3. Mendukung proses pembelajaran kimia dan membantu kesulitan pendidik dalam menjelaskan materi pokok laju reaksi sehingga peserta didik lebih mudah memahami dan lebih tertarik dengan materi yang disampaikan 3. Analisis Sistem
3.1 Identifikasi Masalah
Identifikasi masalah merupakan langkah pertama dalam menganalisis suatu sistem. Oleh karena itu sebelum terbentuk sistem baru maka masalah–
masalah yang terjadi pada sistem lama perlu diketahui dan dipecahkan sebagai acuan pembuatan sistem yang baru
Permasalahan yang timbul dalam pembelajaran kimia untuk kelas XI SMA adalah
1. Kurangnya minat baca pada peserta didik / siswa
2. Penyampaian materi masih menggunakan metode ceramah sehingga terjadi kejenuhan siswa dalam belajar
3. Hasil evaluasi belajar siswa kurang memuaskan karena pemahaman siswa akan materi kurang
Agar sistem pembelajaran kimia berjalan tanpa timbul suatu permasalahan, maka perlu adanya perbaikan dan pengembangan sistem yang sudah ada sehingga tercipta suatu sistem yang lebih efisien dalam penggunaannya.
3.2 Analisis PIECES
Untuk mengidentifikasi masalah, maka harus dilakukan analisis terhadap kinerja, informasi, ekonomi, keamanan aplikasi, efisien dan pelayanan. Panduan ini dikenal dengan pieces analisis
3.2.1 Performance (Kinerja)
Masalah kinerja umumnya terjadi ketika sesuatu yang dijalankan tidak mencapai sasaran yang dinginkan untuk memperbaiki kinerja. Kinerja terjadi ketika seseorang menyetujui suatu cara untuk mempercepat tugas–
tugas tersebut sehingga sasaran dapat terjadi. Kinerja pada pembelajaran kimia untuk kelas XI SMA pada sistem yang lama masih dilakukan dengan cara yang konvensional yaitu belajar dengan menggunakan buku-buku kimia, sehingga rata–rata siswa untuk memahami suatu materi pelajaran kimia sampai benar-benar paham memerlukan sekitar 3 - 4 kali baca . 3.2.2 Information (Informasi)
Informasi merupakan hal yang sangat penting bagi pemakai akhir tapi dalam kenyataan terlalu banyak informasi dapat menimbulkan masalah.
Demikian juga sebaliknya, terlalu sedikit informasi juga menimbulkan masalah. Yang menjadi pertimbangan dalam menyampaikan informasi adalah sejauh mana kualitas informasi yang akan disajikan bagi pengguna informasi. Kualitas dari suatu informasi tergantung dari 3 hal yaitu :
1. Akurasi
Informasi yang disampaikan oleh sistem lama sudah maksimal, hanya saja ada beberapa buku yang salah pada konsep materi ataupun latihan soal.
2. Up to date
Informasi yang disajikan pada sistem lama sudah tepat waktu karena materi pelajaran kimia untuk kelas XI SMA telah menggunakan kurikulum yang telah di tetapkan
3. Relevan
Informasi yang disajikan pada sistem lama sudah relevan antara judul dengan isi materi beserta latihan soalnya sudah saling berkaitan
3.2.3 Economy (Ekonomi)
Ekonomi merupakan motivasi yang paling umum untuk suatu proyek. Bagi kebanyakan user adalah biaya/rupiah. Persoalan ekonomi dan peluang berkaitan dengan masalah biaya.
Pada buku kimia kelas XI SMA lama sudah di pasarkan apabila terjadi kesalahan tulisan sulit untuk di ulangi lagi. Untuk memperbaikinya membutuhkan waktu yang lama sehingga akan menimbulkan peningkatan biaya operasional yang besar.
3.2.4 Control (Kendali)
Pengendalian atau kontrol dalam sebuah sistem sangat diperlukan karena keberadaannya untuk menghindari dan mendeteksi terhadap penyalahgunaan atau kesalahan sistem. Pada sistem lama pengajar/guru mempunyai intelektual yang berbeda-beda dalam penyampaian meteri, sehingga pemahaman siswa dalam menyerap penyampaian materipun akan berbeda–beda sehingga diperlukan pengendalian mutu pengajaran dalam hal ini pengajar guru agar siswa mampu menyerap materi dengan cepat.
3.2.5 Eficiency (Efisiensi)
Efisiensi menyangkut bagaimana menghasilkan output sebanyak–
banyaknya dengan input yang sekecil mungkin. Efisien dengan dirumuskan dengan output yang dibagi input. Oleh karena itu masalah efisien dan peluang membutuhkan pengingkatan output, pengurangan input ataupun keduanya. Tingkat efisien pada sistem lama dalam pendayagunaan waktu masih kurang efisien, contohnya untuk memahami pelajaran kimia memerlukan 3 sampai 4 kali baca.
3.2.6 Services (Pelayanan)
Peningkatan pelayanan digunakan untuk memberikan kepuasan kepada pemakai. Analisis pelayanan ini berfokus pada tinjauan sejauh mana tingkat kemudahan yang diberikan oleh sistem yang diterapkan mempermudah dalam mempelajari kimia untuk kelas XI SMA.
Menurut pengamatan, penyusunan dalam buku–buku kimia kelas XI SMA selama ini belum sepenuhnya memberikan kemudahan kepada siswa
dalam mempelajari kimia. Untuk mempelajari kimia siswa memerlukan seorang guru untuk membimbingnya sedangkan guru hanya ada pada saat disekolah saja.
Alternatif solusi permasalahan berfokus pada sistem pembelajaran yang dapat digunakan setiap saat beserta pembimbingnya dengan menggunakan teknologi berbasis multimedia dapat mengatasi permasalahan tersebut.
3.3 Analisis Kebutuhan Sistem
Perangkat teknologi itu meliputi hardware dan software yang digunakan untuk pembuatan aplikasi Media Pembelajaran Kimia Laju Reaksi dengan Metode Cheemtoons Movie untuk Kelas XI SMA. Analisis kebutuhan sistem bertujuan untuk mengetahui sistem seperti apa yang cocok diterapkan, perangkat keras dan perangkat lunak apa saja yang dibutuhkan serta siapa saja pengguna yang akan menggunakan sistem ini.
4. Pembahasan
4.1 Memproduksi Sistem
Tahapan dalam memproduksi sistem multimedia terdiri dari tahap pra produksi, tahap produksi, dan tahap pasca produksi. Masing –masing tahapan saling. Tahapan produksi adalah tahapan dimana semua pekerjaan dan aktifitas yang dilakukan sebelum multimedia diproduksi secara nyata.
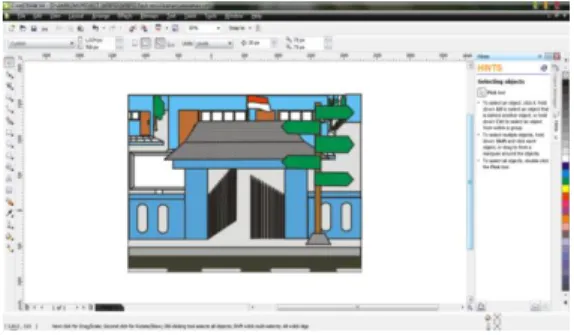
4.1.1 Pembuatan Background dengan Corel Draw X4
Dalam Pembuatan Background ini penyusun menggunakan spesifikasi sebagai berikut :
Ukuran : 1024 x 768 pixel , Resolusi : 300
Gambar 4.1 Pembuatan Background di corel draw x4
Hasil pembuatan grafik ini disimpan menggunakan jenis ekstensi *.png dan *.CDR .dimaksudkan menyertakan jenis *.CDR karena jika desain yang diinginkan dianggap kurang cocok maka dapat di edit kembali.
4.1.2 Pengeditan Suara dengan Adobe Audition 1.0
Suara adalah salah satu komponen yang penting karena dengan adanya suara dapat memberikan kesan lebih hidup dan membuat user menjadi tidak bosan ataupun jenuh.
Langkah – langkah merekam suara adalah sebagai berikut : 1. Buka Software Adobe Audition 1.0
2. Buat new
3. Langkah selanjutnya mengatur sample rate audio sebagai berikut :
- Atur sample rate dengan 44100 (semakin besar sample ratenya semakin bagus)
- Pilih chanelsnya stereo
- Pilih resolusi dengan 16 bit (semakin besar resolusinya semakin bagus karena tetapi kinerjanya semakin lambat karena harus memperhatikan hardware audio yang digunakan)
4. Setelah mengatur sample ratenya akan muncul tampilan sebagai berikut :
Gambar 4.2 Lembar Area kerja Adobe Audition 5. Setelah itu mulai merekam dengan mengklik tombol record
6. Setelah selesai merekam maka untuk penyimpanan pilih menu file → save / save as , tentukan letak penyimpanan, beri nama file hasil rekaman pada filename dan tentukan save as type misalnya *.wav,Klik save untuk menyimpan dengan format *.wav
4.1.3 Pembuatan Aplikasi dengan Adobe Flash CS 3
Pada bagian ini penyusun memulai pembuatan aplikasi didalam adobe flash CS3. Adapun pembuatan aplikasi sebagai berikut :
4.1.3.1 Menentukan Document Properties
Dalam pembuatan aplikasi media pembelajaran penyusun menggunakan spesifikasi document properties pada stage adobe flash Cs 3 sebagai berikut :
- Ukuran : 1000 x 560 pixel - Frame rate : 12 fps
- Background color : #0099FF (biru muda)
4.1.3.2 Proses Importing Objek
Proses import adalah dimana semua file yang dibutuhkan untuk pembuatan aplikasi multimedia di masukan atau di importkan kedalam adobe flash atau library flash. Langkah importnya sebagai berikut
1. Pilih menu file → import → import to library 2. Pilih file yang akan di import terus klik open
Gambar 4.3 Proses Import to Library 3. Setelah file ter import ke dalam library seret file ke area stage
Gambar 4.4 Hasil import gambar 4.1.3.3 Pembuatan Tombol
Tombol navigasi adalah tombol yang berfungsi mengendalikan halaman aplikasi, misalnya untuk menghubungkan halaman menu utama ke halaman sub menu atau keluar. Contoh pembuatan tombol ke sub menu pada aplikasi media pembelajaran ini adalah sebagai berikut : 1. Buka software Adobe Flash CS3
2. Pada kotak dialog new document pilih tab general dan pilih flash file (ActionScript 2.0)
3. Maka akan keluar lembar area kerja Adobe Flash CS3 4. Atur document propertiesnya
5. Setelah itu importkan gambar atau objek yang akan di jadikan button sub menu
6. Setelah itu seleksi objeknya dan tekan f8 atau modify → convert to symbol untuk merubah menjadi button
7. Beri nama button dan pilih type button
8. Setelah itu tekan ok, untuk masuk ke symbol button double klik objeknya atau tekan ctrl + E maka akan masuk ke area pembuatan button.
9. Pada area button dibagian timeline akan tampil 4 frame terdiri dari frame Up, Over, Down dan Hit.
Gambar 4.5 Hasil pembuatan Button menu
10. Klik kanan pada frame over lalu pilih insert keyframe untuk memasukan keyframe, pada properties beri sound.
11. Klik kanan pada frame down lalu pilih insert keyframe untuk memasukan keyframe, berikan efek atau bentuk yang berbeda pada frame down agar apabila button ini di klik ada perubahan
12. Klik kanan pada frame hit lalu pilih insert keyframe untuk memasukan keyframe, buat area hit dengan rectangle tools
13. Tekan ctrl + enter untuk melihat hasilnya 4.1.3.4 Pembuatan Animasi
Pada aplikasi media pembelajaran ini dalam membuat animasi ada dua jenis animasi yaitu animasi tween dan animasi Frame by frame
4.1.3.4.1 Animasi Tween
Dalam media pembelajaran ini animasi tween digunakan untuk pembuatan animasi gerak yang sederhana misalkan animasi gelas ukur kimia berpindah, animasi grafik, dan animasi teks.
Sebagai contoh penulis membuat animasi gelas ukur berpindah dengan langkah sebagai berikut :
1. Buka software Adobe Flash CS3
2. Pada kotak dialog new document pilih tab general dan pilih flash file (ActionScript 2.0)
3. Maka akan keluar lembar area kerja Adobe Flash CS3 4. Atur document propertiesnya dengan 12 fps
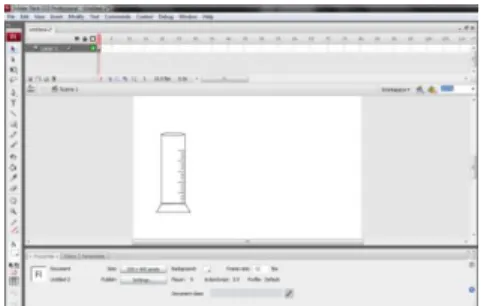
5. Buat objek misalkan gelas ukur di frame 1 seperti gambar berikut
Gambar 4.6 Proses pembuatan Animasi tween 6. Pada frame 10 klik kanan terus pilih insert keyframe.
7. Pada frame 10 ubah posisi letak objek tadi misalkan geser ke kanan.
8. Klik kanan diantara frame 1 dan 10 misal frame 5 terus pilih create motion tween seperti gambar berikut :
Gambar 4.7 Proses akhir pembuatan Animasi tween 9. Tekan ctrl + enter untuk melihat hasilnya
4.1.3.4.2 Animasi Frame By Frame
Langkah untuk membuat animasi Frame By Frame adalah sebagai berikut :
1. Untuk membuat animasi frame by frame di butuhkan banyak gambar yang berbeda sehingga menimbulkan gerakan.
2. Atur document properties dengan frame rate 7 fps.
3. Import gambar ke dalam library kemudian seret gambar dari library ke dalam stage
4. Pada frame 2 klik kanan pilih insert keyframe dan seret gambar ke 2 ke dalam stage, begitu seterusnya sehingga hasilnya sebagai berikut :
Gambar 4.8 Proses pembuatan Animasi By Frame 4.1.3.5 Action Script
Dalam proses pembuatan animasi selain movie clip dapat juga dengan menggunakan fasilitas perintah action script. Action script adalah suatu perintah yang menghasilkan suatu aksi atau gerakan pada objek.
Beberapa contoh action script yang penyusun gunakan antara lain 1. FullScreen
fscommand("fullscreen","true");
2. Go to
gotoAndStop(2);
gotoAndPlay(3);
3. Load movie
loadMovie("SubbabLR5.swf",0);
4. Stop action stop();
5. Button on (release) { }
4.1.3.6 Membuat File executable (member file *.exe)
Publikasi file bertujuan agar file dapat berjalan di executable (dijalankan dalam windows tanpa harus membuka program flash). Adapun langkah –langkah nya sebagai berikut :
1. Simpan file yang akan dibuat *.exe terlebih dahulu, klik menu file → publish setting. Kotak dialog publish setting akan tampil
2. Nonaktifkan pilihan Html (.html) lalu aktifkan windows projector (.exe).
disebelah kanan telah tersedia nama file. Misal main.exe
3. Disebelah kanannya lagi klik tombol folder select publish destination.
4. Klik save lalu klik tombol publish untuk publikasi.
4.2 Implementasi Sistem
Setelah aplikasi multimedia diproduksi maka langkah selanjutnya adalah pengetesan sistem. Fungsi dari pengetesan sistem adalah memastikan bahwa hasil produksi aplikasi multimedia sesuai dengan yang direncanakan. Dengan adanya pengetesan tentunya dapat dilakukan pengamatan terhadap aplikasi, sehingga apabila ada kesalahan maka dapat dilakukan perbaikan terhadap aplikasi multimedia yang dibuat.
4.2.1 Pengetesan Umum
Untuk melakukan pengetesan pada aplikasi ini, maka terlebih dahulu dilakukan pengistalan software-software pendukung. Kemudian dilakukan uji coba terhadap aplikasi multimedia tersebut. Diyakini bahwa aplikasi ini dapat berjalan lancar.
Adapun pengetesan tersebut adalah sebagai berikut:
1. Menyalakan komputer yang digunakan sebagai media untuk melakukan pengetesan aplikasi multimedia.
2. Melakukan pengistalan terlebih dahulu beberapa software pendukung aplikasi multimedia seperti adobe flash CS3.
3. Mencari folder dimana aplikasi disimpan, jika sudah berbentuk CD jalankan file *.exe
4. Jika file tersebut dapat berjalan dengan baik dan tidak ditemukan kesalahan seperti kesalahan perintah pada pengoperasiannya maka dapat dikatakan testing secara aplikasi umum sukses.Pengetesan ini dilakukan dengan cara mencoba tiap – tiap button menu di media pembelajaran apakah masih terjadi error atau tidak.pengetesan antara lain sebagai berikut :
a. Pengetesan button konsep laju reaksi : button tersebut di klik ternyata tidak terdapat kesalahan / error, berarti bahwa button konsep laju reaksi sukses berjalan baik
Gambar 4.9 Button Konsep Laju reaksi sebelum di klik
Gambar 4.10 Button Konsep Laju reaksi setelah di klik
b. Pengetesan button teori tumbukan : button tersebut di klik ternyata tidak terdapat kesalahan / error, berarti bahwa button tersebut sukses berjalan baik
Gambar 4.11 Button teori tumbukan sebelum di klik
Gambar 4.12 Button teori tumbukan setelah di klik
c. Pengetesan button faktor yang mempengaruhi laju reaksi : button tersebut di klik ternyata tidak terdapat kesalahan / error, berarti bahwa button tersebut sukses berjalan baik
Gambar 4.13 Button Faktor yang mempengaruhi laju reaksi sebelum di klik
Gambar 4.14 Button Faktor yang mempengaruhi laju reaksi setelah di klik
d. Pengetesan button Persamaan laju reaksi : button tersebut di klik ternyata tidak terdapat kesalahan / error, berarti bahwa button tersebut sukses berjalan baik
Gambar 4.15 Button persamaan laju reaksi sebelum di klik
Gambar 4.16 Button persamaan laju reaksi setelah di klik e. Pengetesan button Latihan: button tersebut di klik ternyata tidak
terdapat kesalahan / error, berarti bahwa button tersebut sukses berjalan baik
Gambar 4.17 Button Latihan sebelum di klik
Gambar 4.18 Button Latihan setelah di klik
f. Pengetesan button Quis : button tersebut di klik ternyata tidak terdapat kesalahan / error, berarti bahwa button tersebut sukses berjalan baik
g. Pengetesan button Petunjuk : button tersebut di klik ternyata tidak terdapat kesalahan / error, berarti bahwa button tersebut sukses berjalan baik
h. Pengetesan button Author : button tersebut di klik ternyata tidak terdapat kesalahan / error, berarti bahwa button tersebut sukses berjalan baik
i. Pengetesan button Materi - materi : button tersebut di klik ternyata tidak terdapat kesalahan / error, berarti bahwa button tersebut sukses berjalan baik
5. Keluar dari aplikasi
Secara umum, aplikasi ini dapat disimpulkan bahwa dari tes aplikasi dapat berjalan baik.
5. Penutup
5.1 Kesimpulan
Dari berbagai penjelasan yang telah diuraikan dalam laporan maka dapat disimpulkan beberapa hal sebagai berikut :
1. Materi pada Sistem Aplikasi multimedia Media Pembelajaran Kimia Laju Reaksi dengan Metode Cheemtoons Movie untuk Kelas XI SMA dibangun berdasarkan standar Isi, dan media pembelajaran ini di bangun menggunakan software utama Adobe Flash CS3 dan software seperti Adobe Photoshop CS3, Adobe Audition 1.0, dan Corel Draw X4 Sebagai software pendukung.
2. Berdasarkan Hasil uji coba pemakai dapat di simpulkan bahwa Media Pembelajaran Kimia Laju Reaksi dengan Metode Cheemtoons Movie untuk Kelas XI SMA menarik dan mudah digunakan
3. Media Pembelajaran Kimia Laju Reaksi dengan Metode Cheemtoons Movie untuk Kelas XI SMA ini memberikan informasi mengenai pelajaran kimia dengan materi konsep laju reaksi, teori tumbukan, faktor-faktor yang mempengaruhi laju reaksi dan persamaan laju reaksi.
4. Kelebihan dari media pembelajaran ini ialah
a. Pada bagian materi faktor – faktor yang mempengaruhi laju reaksi terdapat animasi kartun yang menerangkan materi dalam bentuk contoh peristiwa.
b. Pada bagian materi faktor – faktor yang mempengaruhi laju reaksi terdapat animasi kartun yang berupa animasi kartun praktikum.
5. Adapun kekurangan dari media pembelajaran ini ialah :
a. Objek kartun masih kasar sehingga perlu ada perbaikan dan pengembangan
b. Belum bisa melakukan input data
c. Media pembelajaran ini berjalan full screen pada resolusi 1366 X 768 pixel
5.2 Saran
Dari aplikasi yang telah dibuat ternyata masih banyak kekurangannya, penulis memberikan saran-saran yang diharap berguna dan bermanfaat untuk pengembangan media pembelajaran berikutnya, dari penyusunan laporan dan uji coba yang dilakukan yaitu :
1. Dalam pengembangan selanjutnya sebaiknya perhatikan resolusi gambar dan video.
2. untuk pewarnaan outline pada objek lebih baik dilakukan dengan cara tracing di macromedia atau adobe flash dari pada di lakukan di adobe photoshop.
3. Dalam video kartun sebaiknya dapat berjalan full screen.
Aplikasi multimedia pada Media Pembelajaran Kimia Laju Reaksi dengan Metode Cheemtoons Movie untuk Kelas XI SMA masih jauh dari sempurna karena perkembangan berbasis multimedia sangat cepat, sehingga di perlukan beberapa saran yang dianggap perlu untuk penyempurnaan aplikasi dan laporan sehingga kiranya dapat di pertimbangkan kembali oleh penelitian berikutnya.
DAFTAR PUSTAKA
A, Arsyad. (2002). Media Pembelajaran edisi 1. Jakarta : PT. Raja Grafindo Persada
Al Fatah, Hanif. (2007). Analisis dan Perancangan Sistem Informasi untuk Keunggulan Bersaing Perusahaan dan Organisasi Modern. Yogyakarta:
ANDI OFFSET
Arifin, Mulyati dkk. (2005). Strategi Belajar Mengajar Kimia. Malang : UM Press
Badan Standar Nasional Pendidikan. (2006). Panduan Penyusunan Kurikulum Tingkat satuan Pendidikan Jenjang Pendidikan Dasar dan Menengah.
Jakarta : BSNP
Chandra. (2005). Menu Interaktif FLASH MX 2004. Palembang: Maxikom
Jogiyanto. (2005). Analisis dan Desain Sistem Informasi. Yogyakarta: ANDI OFFSET
Johari dan rachmawati. (2004). Kimia SMA untuk Kelas XI. Jakarta: Erlangga
Justiana, Sandri. (2006). Chemistry For Senior High School Year XI. Jakarta:
Yudhistira
Purba, Michael. (2006). Kimia Jilid 2 untuk SMA Kelas XI. Jakarta: Erlangga
Sadiman, Arief S. dkk. (1986). Media Pendidikan pengertian, Pengembangan, dan Pemanfaatannya. Jakarta : PT Raja Grafindo Persada
Suyanto, M.. (2005). Multimedia Alat untuk Meningkatkan Keunggulan Bersaing.
Yogyakarta: ANDI OFFSET