BAB 2
LANDASAN TEORITIS
2.1Konsep Dasar Perancangan Sistem Informasi
Suatu sistem adalah suatu jaringan kerja dari prosedur-prosedur yang saling berhubungan, berkumpul bersama-sama untuk melakukan suatu kegiatan atau untuk menyelesaikan suatu sasaran yang tertentu. Sedangkan informasi itu sendiri memiliki pengertian data yang diolah bentuk yang lebih berguna dan lebih berarti bagi yang menerimanya. Sumber dari informasi tersebut adalah data. (Sumber
2.1.1 Pengertian Perancangan
Perancangan dapat diartikan sebagai suatu tahap setelah analisa dari pengembangan sistem untuk mengembangkan bagaimana suatu sistem itu akan dibentuk. Perancangan juga dapat berupa penggambaran, perencanaan, dan pembuatan sketsa atau pengaturan dari beberapa elemen yang terpisah ke dalam satu kesatuan yang utuh dan berfungsi. Termasuk juga menyangkut perangkat
lunak dan perangkat keras komputer. (Sumbe
Untuk mencapai tujuan di atas, analis sistem harus dapat mencapai sasaran sebagai berikut:
1. Desain sistem harus berguna, mudah dipahami, dan nantinya mudah digunakan.
2. Desain sistem harus dapat mendukung tujuan utama perkantoran sesuai dengan yang telah didefinisikan pada tahap perencanaan sistem yang dilanjutkan pada tahap analisis sistem.
3. Desain sistem harus efisien dan efektif untuk dapat mendukung pengolahan transaksi, pelaporan manajemen, dan mendukung keputusan yang akan dilakukan manajemen.
4. Desain sistem harus dapat mempersiapkan rancang bangun yang terinci untuk masing-masing komponen dari sistem informasi yang meliputi data informasi, simpanan data, metode, prosedur, orang-orang, perangkat keras, perangkat lunak dari suatu sistem.
2.1.2 Pengertian Sistem
fungsi tertentu dan mampu mempengaruhi proses sistem secara keseluruhan. (Sumber
Dari defenisi di atas, maka penulis mengambil kesimpulan mengenai pengertian sistem yaitu “sekumpulan elemen-elemen atau komponen-komponen yang saling berhubungan dimana setiap elemen tersebut saling mendukung satu dengan yang lainnya untuk mencapai suatu tujuan”.
2.1.3 Pengertian Informasi
Informasi adalah hasil dari suatu pengolahan data, maksudnya adalah sesuatu yang diperoleh setelah adanya pemrosesan data dan penyusunan data-data kedalam bentuk yang sedemikian rupa sehingga memiliki makna untuk dapat
digunakan dalam pengambilan keputusan. (Sumber
Februari 2012).
2.1.4 Pengertian Perancangan sistem Informasi
Sebagai permasalahan perancangan sistem informasi selalu dititik beratkan kepada bagian dalam menghasilkan sebuah informasi dan sarana yang harus dilengkapi sebagai pendukung yang handal. Jadi Kesimpulannya “ Sistem Informasi merupakan sebagai kombinasi atau gabungan dari beberapa komponen yang saling berhubungan untuk mengambil keputusan atau tujuan tertentu”. (Sumber
2.2 Teknik Perancangan Basis Data
Prinsip utama dari basis data adalah pengaturan data/arsip dengan tujuan utamanya adalah kemudahan dan kecepatan dalam mengambil kembali data/arsip. Satu hal yang harus diperhatikan, bahwa basis data bukan hanya sekedar penyimpanan data secara elektronis (dengan bantuan komputer). Artinya, tidak semua bentuk penyimpanan data secara elektronis bisa disebut basis data. (Sumber
2.2.1 Data Flow Diagram (DFD)
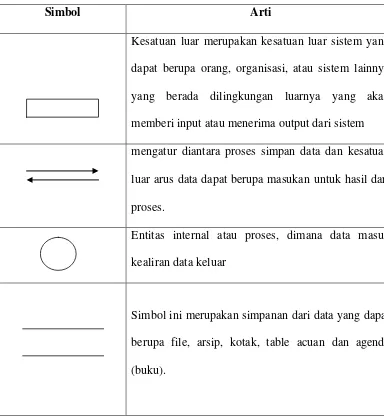
Tabel 2.1 Simbol Data Flow Diagram (DFD)
Simbol Arti
Kesatuan luar merupakan kesatuan luar sistem yang dapat berupa orang, organisasi, atau sistem lainnya yang berada dilingkungan luarnya yang akan memberi input atau menerima output dari sistem
mengatur diantara proses simpan data dan kesatuan luar arus data dapat berupa masukan untuk hasil dari proses.
Entitas internal atau proses, dimana data masuk kealiran data keluar
Simbol ini merupakan simpanan dari data yang dapat berupa file, arsip, kotak, table acuan dan agenda (buku).
2.2.2 Bagan Alir (Flowchart)
Flowchart sering disebut juga dengan bagan alir. Flowchart atau bagan alir adalah sebagai suatu skema yang menggambarkan urutan kegiatan dari suatu program dari awal sampai akhir.
No Simbol Fungsi
1
Terminal, untuk memulai atau mengakhiri suatu program
2
Proses suatu simbol yang menunjukkan setiap pengolahan yang dilakukan
3
Input-output untuk memasukan data ataupun menunjukan hasil dari suatu proses
4
Decesion, suatu kondisi yang akan menghasilkan beberapa kemungkinan jawaban atau pilihan
5
Preparation, proses suatu simbol yang menyediakan tempat-tempat pengolahan dalam storage
6
Conector, suatu prosedure akan masuk atau keluar melalui simbol ini dalam lembar yang sama
7
Off-page Conector, merupakan simbol masuk atau keluarnya suatu prosedure pada lembar kertas lainya
8
Flow, arus dari pada prosedure yang dapat dilakukan atas kebawah dan bawah keatas, dari kiri kekanan ataupun dari kanan kekiri
9
10
Predifined process, untuk menyatakan
sekumpulan langkah proses yang ditulis sebagai procedure
11
Simbol penyimpanan/storage pada komputer, misalnya menyimpan database.
2.3 Pengertian Website
Untuk menyediakan sebuah website, maka kita harus menyediakan unsur-unsur penunjangnya, seperti halnya Nama Domain atau biasa disebut dengan Domain Name atau URL adalah alamat unik di dunia internet yang digunakan untuk mengidentifikasi sebuah website, atau dengan kata lain domain name adalah alamat yang digunakan untuk menemukan sebuah website pada dunia internet. Contoh: http://www.nama situs.com. Nama domain diperjualbelikan secara bebas di internet dengan status sewa tahunan.
Nama Domain itu terbeli di salah satu penyedia jasa pendaftaran, maka pengguna disediakan sebuah kontrol panel untuk administrasinya. Jika pengguna lupa/tidak memperpanjang masa sewanya, maka nama domain itu akan di lepas lagi ketersediaannya untuk umum. Nama domain sendiri mempunyai identifikasi ekstensi/akhiran sesuai dengan kepentingan dan lokasi keberadaan website tersebut. Contoh nama domain ber-ekstensi internasional adalah com, net, org, info, biz, name, ws. Contoh nama domain ber-ekstensi lokasi Negara Indonesia adalah:
• .co.id : Untuk Badan Usaha yang mempunyai badan hukum sah
• .ac.id : Untuk Lembaga Pendidikan
• .go.id : Khusus untuk Lembaga Pemerintahan Republik Indonesia
• .mil.id : Khusus untuk Lembaga Militer Republik Indonesia
• .war.net.id : untuk industri warung internet di Indonesia
• .sch.id : khusus untuk Lembaga Pendidikan yang menyelenggarakan pendidikan seperti SD, SMP dan atau SMU
2.4 HTML (HyperText Markup Language) 2.4.1 Dokumen HTML
Dokumen HTML adalah file teks murni yang dapat dibuat dengan editor teks sembarang. Dokumen ini dikenal dengan sebagai web page. Dokumen HTML merupakan dokumen yang disajikan dalam browser web surfer. Dokumen ini umumnya berisi informasi atau interface aplikasi di dalam internet.
Ada dua cara untuk membuat sebuah web page : dengan web editor (misalnya Macromedia Dreamweaver atau Microsoft Frontpage) atau dengan editor teks biasa (misalnya notepad atau editplus).
2.4.2 Penamaan Dokumen HTML
Ekstensi dokumen HTML yang menggunakan 3 karakter awalnya adalah untuk mengakomodasikan sistem penamaannya yang ada dalam sistem operasi DOS. Nama dokumen pada beberapa sistem operasi bersifat case sensitive (membedakan huruf besar dan huruf kecil). Nama dokumen yang sama tetapi dituliskan dengan case yang berbeda akan dianggap sebagai dokumen yang berbeda, misalnya dokumen.html akan berbeda dengan DOKUMEN.html. kasus case sensitive akan dijumpai pada dokumen web yang do hosting di dalam server yang berbasis *nix (keluarga sistem operasi UNIX).
2.4.3 Elemen Dan Tag HTML
Dokumen HTML disusun oleh elemen-elemen. “Elemen” merupakan istilah bagi komponen-komponen dasar pembentuk dokumen HTML. Untuk menandai berbagai elemen dalam suatu dokumen HTML, digunakan tag. Tag HTML terdiri atas sebuah kurung sudut kiri (<, tanda lebih kecil), sebuah nama tag, dan sebuah kurung sudut kanan (>, tanda lebih besar). Tag umumnya berpasangan (misalnya <H1> dengan </H1>), tag yang menjadi pasangan selalu diawali dengan karakter garis miring. Tag yang pertama menunjukkan tag awal yang berarti awal elemen, dan yang kedua menunjukkan tag akhir, berarti akhir elemen.
a. Paragraf dengan tag <p>
b. Ganti baris – line break dengan tag <br> c. Garis datar – horizontal rule dengan tag <hr> d. List item dengan tag <li>
Secara umum suatu elemen dalam dokumen HTML yang dinyatakan dengan tagnya, dituliskan : <nama tag>_</nama tag>. Penulisan penamaan tag bebas, dapat menggunakan huruf besar, huruf kecil, ataupun campuran (tidak case sensitive). Tetapi untuk antisipasi pada standar penulisan tag, direkomendasikan untuk menuliskan tag dengan menggunakan huruf kecil semuanya.
Tag mark up ini digunakan sebenarnya memberi tahu browser web bagaimana memperlakukan atau menampilkan (memformat) halaman dokumen tersebut dalam browser.
Dalam membuat suatu dokumen HTML dibutuhkan elemen yang dinyatakan dengan tag <html>, <head> dan <body> berikut tag-tag pasangannya. Setiap dokumen terdiri atas tag head dan body. Elemen head berisi teks yang sebenarnya yang tersusun dari link, grafik, paragraf dan elemen lainnya.
Secara umum dokumen dibagi menjadi dua section (bagian), yaitu section head dan section body. Sehingga setiap dokumen HTML harus mempunyai pola dasar sebagai berikut:
<head>
…informasi tentang dokumen HTML </head>
<body>
…informasi yang ditampilkan dalam browser web </body>
</html>
Setiap dokumen HTML harus diawali dengan menuliskan tag <html> dan tag </html> diakhir dokumen. Tag ini menandai elemen HTML, yang berarti dokumen ini adalah dokumen HTML.
Dalam satu dokumen hanya ada satu elemen HTML. Section atau elemen head ditandai dengan tag <head> diawal, dan tag </head> di akhir. Section ini berisi informasi tentang dokumen HTMLnya. Minimal informasi yang dituliskan dalam elemen ini adalah judul dari dokumen, judul ini akan ditampilkan pada caption bar dari window browser, ditandai dengan menggunakan tag <title> dan diakhiri dengan </title>.
Contoh penulisan suatu dokumen HTML sebagai berikut: <!—contoh.html-->
<html> <head>
<title>Halaman Contoh</title> </head>
<body>
File ini merupakan file contoh<br>
<b>Ini untuk membuat huruf cetak tebal</b> </body>
</html>
Gambar 2.1 Dokumen HTML ditampilkan di browser IE. (Kadir,2002)
2.5 DHTML (Dynamic Hypertext Markup Language)
DHTML adalah suatu istilah yang diberikan untuk suatu halaman web yang memanfaatkan HTML dan DOM (Document Object Model), CSS ( Cascading Style Sheet) dan client-side scripting untuk membuat tampilan halaman tersebut dinamis atau interaktif. Istilah Dynamic ditambahkan untuk membedakan sifat dinamis halaman web ini dengan halaman web statis yang dibuat hanya berdasarkan HTML.
sepenuhnya merupakan teknologi client side yang hanya bergantung pada kemampuan browser untuk menampilkan dan memanipulasi elemen halaman web yang tidak bisa dilakukan dengan hanya mengandalkan HTML.
Sebagian besar hal yang bisa dibuat dengan DTML bisa juga dibuat dengan teknologi authoring web lain seperti Java, Flash, atau Shockwave. Penggunaan DHTML mempunyai kelebihan karena tidak memerlukan plugin apapun untuk menjalankannya dan ukurannya jauh lebih kecil dibandingkan dengan penggunaan teknologi lain. Kelemahannya, masih banyak hal-hal yang belum bisa dilakukan dengan menggunakan DHTML seperti suara dan video. Saat ini sudah cukup banyak penerapan DHTML yang sering ditemukan sewaktu mengakses internet sehari-hari. Yang umum misalnya rollover menu ( baik berbentuk image ataupun teks biasa), pulldown menu, trailing cursor, sliding text,dll.
2.5.1 CSS ( Cascading Style Sheet )
Perbedaan implementasi antara Netscape dan Microsoft sehingga akhirnya W3C melakukan suatu standardisasi CSS. Pada awalnya, upaya standardisasi CSS dibagi dua, yaitu CSSI untuk pengaturan warna dan style, serta CSS-P untuk pengaturan posisi suatu elemen. CSS2 dari W3C selanjutnya menggabungkan kedua standar ini menjadi suatu standar yang meliputi semua setting tampilan suatu elemen halaman HTML.
Dalam spesifikasi CSS2, ada beberapa properti elemen dokumen yang berhubungan dengan posisi suatu elemen dihalaman browser. Property tersebut adalah:
a. Posisition - ada dua pilihan untuk nilai properti ini, yaitu absolute dan relative. Setting absolute mengatur posisi elemen berdasarkan jarak terhadap ujung kiri-atas elemen parent-nya. Sedangkan setting absolute bekerja sesuai layout HTML biasa dimana posisinya ditentukan berdasarkan akhir elemen sebelumnya.
b. Left dan Top – menentukan jarak kearah kanan dan ke bawah dari posisi awal elemen. Unitnya bisa dinyatakan dalam point (pt), pixel(px) atau unit standar CSS lainnya.
c. Width dan Height – menentukan lebar dan tinggi elemen. Unitnya bisa dinyatakan dalam point(pt), pixel(px) atau unit standar CSS lainnya.
d. Z-index – menentukan apakah suatu elemen ditampikan dilayar. Nilainya bisa visible (tampil) atau hidden (tersembunyi).
Setting clip berarti isi akan dipotong jika melebihi batas. Scroll akan memunculkan scrollbar pada container. Sedangkan none tidak akan melakukan apapun terhadap isi sehingga isi tersebut akan keluar dari ruang batasnya.
f. Background-color atau Layer-background-color – menentukan warna dasar dari suatu elemen. Yang pertama berlaku untuk IE, sedangkan yang kedua berlaku untuk NS.
g. Background-image atau Layer-background-image – menentukan gambar latar belakang dari suatu elemen. Yang pertama berlaku untuk IE, sedangkan yang kedua berlaku untuk NS.
2.5.2 JavaScript
JavaScript pertama kali muncul di Netscape 2.0 dan dikembangkan lebih lanjut pada Netscape 3.0. walaupun memiliki nama yang serupa. JavaScript sama sekali tidak berhubungan dengan Java.
Java adalah bahasa pemograman tingkat tinggi untuk membuat aplikasi cross-platform, sedangkan Java Script hanyalah scripting language yang terintegrasi dengan web browser untuk memberikan fleksibilitas tambahan bagi programmer untuk mengontrol elemen-elemen dalam halaman web.
digunakan untuk mengakses property, method, dan event handler yang disediakan oleh DOM dan CSS.
Property didefenisikan sebagai setting nilai suatu objek tertentu. Contohnya adalah warna suatu teks, action untuk suatu form, nama file untuk suatu gambar, dll. Method adalah fungsi-fungsi yang dapat diterapkan untuk suatu objek. Misalnya maximize untuk window. Event handler menspesifikasikan bagaimana suatu objek merespon terhadap suatu kejadian, misalnya suatu button di click, window di resize,dll. (kadir,2002).
2.6 Pengenalan PHP (HyperText Preprocessor) 2.6.1 Sejarah PHP
PHP merupakan salah satu bahasa pemograman web yang masih muda namun telah mengalami perkembangan yang cukup signifikan dan telah banyak digunakan oleh banyak user dalam membuat aplikasi web baik perseorangan maupun perusahaan.
2.6.1.1 PHP/FI (Personal Home Page / Form Interpreter )
bagian dari Personal Home Page Tools. Namun, karena kebutuhan penggunaan web yang semakin kompleks maka dikembangkan PHP/FI dengan menggunakan bahasa c. Rasmus menulis sejumlah besar fungsi untuk pengaksesan ke dalam database. Penulisan itu juga bertujuan membangun halaman web menjadi lebih dinamis.
PHP/FI merupakan akronim dari Personal Home Page/Form Interpreter. Pada awal penyusunan, PHP/FI hanya mempunyai fungsi dasar dari PHP yang ada sekarang ini. Jadi, dengan kata lain, pondasi PHP sekarang ini adalah PHP/FI. Karena ketika pertama dibuat menggunakan Perl maka PHP/FI juga mempunyai susunan dan karakter pemograman yang sama dengannya.
Pada tahun 1997, dikeluarkan PHP/FI versi 2.0. Fungsi-fungsi pada PHP/FI ditulis dengan menggunakan bahasa C karena telah memiliki fungsi khusus untuk mengakses database maka, pada tahun yang sama terdapat kurang lebih 50.000 domain yang menggunakan PHP/FI sebagai bahasa pemograman untuk website, atau sekitar 1% dari total domain yang ada pada waktu itu. Booming PHP/FI tersebut membuat semakin banyak orang yang tertarik untuk berpartisipasi mengembangkan PHP/FI. Berkat kerjasama dan kontribusi mereka, PHP versi 3.0 pun dikeluarkan walau kala itu masih dalam tahap alpha.
PHP 3 merupakan generasi baru hasil pengembangan PHP/FI. Banyak developer yang terlibat didalamnya. Tak heran jika PHP 3 dianggap sebagai tonggak awal bagi terciptanya PHP versi sekarang ini. Secara resmi, peluncur PHP 3.0 ialah Andi Gutmans dan Zeev Suraski pada tahun 1997. Mereka mengeluarkan PHP 3.0 karena melihat kelemahan PHP/FI yang digunakan dalam aplikasi e-commerce. Kemudian, mereka menulisnya ulang dengan masih mengacu kepada PHP/FI. Setelah PHP 3 dikeluarkan, mereka menyarankan untuk menghentikan proyek PHP/FI karena PHP 3 masih lebih baik.
Alasan untuk mulai mengembangkan PHP, dan memfokuskan diri pada PHP 3.0 ialah pengembangan versi ini secara meluas dalam mendukung berbagai jenis database, protokol dan API. Dengan dukungan yang semakin besar dari berbagai pihak yang menyumbangkan berbagai modul maka, pada tahun 1998, 10% dari seluruh webserver yang ada kala itu telah menginstalasi PHP versi 3.0.
2.6.1.3 PHP 4
PHP versi 4 diluncurkan untuk menangani kelemahan PHP 3, yaitu penggunaan fungsi yang begitu kompleks. Kurangnya efisiensi waktu dan kinerja yang buruk diperbaiki dan ditulis ulang dari inti PHP 3.
penggunaan Zend Engine. Zend Engine merupakan inti dari PHP. Sebagian dari inti PHP, secara fungsional ia bertugas menangani input, menterjemahkan dan mengeksekusinya. Ia juga berperan menterjemahkan fungsi.
2.6.1.4 PHP 5
Pada Juni 2004, Zend merilis PHP 5.0. Pada versi 5 muncul untuk menangani kelemahan-kelemahan yang terdapat pada versi sebelumnya. PHP versi 5 dapat membuat file swf dan applet java. Focus utamanya adalah mengoptimalkan pengunaan PHP untuk OOP (Object Oreiented Programming).(Syafii, 2005)
2.6.2 Skrip PHP
Skrip PHP berkedudukan sebagai tag dalam bahasa HTML. Suatu skrip akan dikenali sebagai skrip PHP bila diapit oleh tanda:
a. <?php……?> b. <?...?>
c. <script language=”PHP”>……</script>
yang berbeda, misalnya contoh.php akan berbeda dengan CONTOH.php atau Contoh.php. Skrip PHP dapat disisipkan dibagian manapun dalam dokumen HTML, begitu pula sebaliknya skrip HTML dapat diletakkan diantara skrip PHP.
Berikut ini contoh dari skrip PHP: a. contoh1.php
<html>
<head>
<title> Menyisipkan PHP di dokumen HTML </title> </head>
<body>
Cara menyapa PHP dengan akrab:<br> <p>
<?php
Echo(“Hallo PHP, apa kabar?”); ?>
</body> </html>
b. contoh2.php <?php
Echo(“ini ditulis dengan skrip PHP !!”); ?>
<html>
<br><hr>
ini ditulis dengan HTML </body>
</html> <?php
Echo(“<br>sekian”); ?>
2.6.3 Integrasi dengan Database
PHP yang digabungkan dengan database akan lebih berkekuatan jika digabungkan dengan database yang realible, gratis dan mudah diinstalasi. Terdapat dua jenis database yang memenuhi yaitu MySQL dan PostgreSQL. Kedua jenis database ini dipergunakan karena kinerja yang bagus dan untuk mengaksesnya.PHP mempunyai fungsi khusus. berikut ini daftar database yang didukung oleh PHP sampai versi 5:
Tabel 2.3 Daftar Database-Database Yang Didukung PHP
No. Nama Database No. Nama Database
PHP mempunyai fungsi khusus untuk mengakses MySQL. Ada sekitar 48 fungsi yang didukung PHP dalam mengakses PHP dalam mengakses MySQL dalam membuat aplikasi. Adapun yang biasa digunakan diantaranya adalah :
a. mysql_connect()
fungsi mysql_connect adalah untuk menghubungkan PHP dengan database MySQL. Format fungsinya adalah:
mysql_connect(string hostname, srting username, string password);
b. mysql_select_db
setelah terhubung ke database MySQL dengan menggunakan mysql_connect, langkah selanjutnya adalah memilih database yang akan digunakan. Fungsi mysql_select_db digunakan untuk memilih database. Format fungsinya adalah:
mysql_select_db(string database, koneksi)
c. mysql_query
Dalam database MySQL, perintah untuk melakukan transaksi ialah perintah SQL. Sebutan untuk mengirim perintah SQL dinamakan query. Query memberi perintah kepada database untuk melakukan apa yang dikehendaki.
Format fungsinya:
Int mysql_query(string query, int[link_identifier];
d. mysql_num_rows
kegunaan dari fungsi ini adalah untuk menghitung jumlah baris yang dikenai oleh proses SQL.Format fungsinya adalah:
Int mysql_num_rows(int result);
e. mysql_fetch_array
Fungsi ini berkaitan dengan menampilkan data. Untuk menampilkan data, digunakan fungsi mysql_fetch_array. Dengan fungsi ini, haisl query ditampung dalam bentuk array. Format fungsinya adalah:
2.7 Pengenalan Konsep Pemograman Berorientasi Objek dengan PHP 2.7.1 Mengelola Kompleksitas Aplikasi
Pemograman berorientasi objek (object oriented programming) memandang aplikasi perangkat lunak sebagai kumpulan object yang saling berinteraksi di dalam suatu sistem. Merancang sebuah aplikasi menggunakan tehnik object oriented dilakukan dengan membagi fungsi-fungsi berdasarkan pembagian tanggung jawab. Pembagian tanggung jawab diterapkan kepada setiap class yang dibuat. Setiap class menyediakan pelayanan untuk mengerjakan operasi tertentu. Operasi-operasi ini dilaksanakan oleh object-object yang dibuat dari class tersebut. Dengan memfokuskan setiap class pada tanggung jawab yang tertentu dengan tingkatan kompleksitas yang memadai tentu akan sangat membantu untuk mereduksi kompleksitas aplikasi secara keseluruhan.
Pembangunan aplikasi dapat dianalogikan sebagai misi dari sebuah tim dimana untuk mencapai tujuan dari misi ini dilakukan pembagian tugas yang jelas agar dapat menyelesaikan tugas yang diberikan dengan baik. Dengan tehnik Object Oriented ini, jalinan komunikasi antar programmer juga dipermudah dengan masing-masing class yang dibuat akan dilengkapi dengan interface yang menjadi standar bagaimana class tersebut dihubungi. Interface itu mencakup:
a. Nama
d. Hasil yang diperoleh
Pada akhirnya dengan pendekatan object oriented ini akan dihasilkan aplikasi dengan struktur yang kokoh. Operasi dan data dibungkus dengan rapi di dalam class. Data hanya dapat dimanipulasi menggunakan operasi-operasi yang disediakan didalam class.
2.7.2 Mengantisipasi Adanya Perubahan
Salah satu prinsip dalam perancangan aplikasi dengan pendekatan object oriented adalah pemisahan antara tampilan (user interface) dan implementasi (business logic). Tujuan pemisahan antara bagian tampilan dengan bagian implementasi adalah mengurangi ketergantungan antarbagian di dalam aplikasi.
2.8 MySQL
MySQL merupakan salah satu perangkat lunak sistem pengelola basis data (Data Base Management System). MySQL juga dapat dikategorikan sebagai Relational Data Base Management System (RDBMS), karena dalam pembuatan basis data pada MySQL terdiri atas lajur horizontal dan lajur vertical.