SISTEM INFORMASI ABSENSI PEGAWAI
KANTOR KECAMATAN MEDAN AREA
BERBASIS WEB
TUGAS AKHIR
ELSA MAYASARI
092406025
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKAFAKULTAS MATEMATIKA
DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
MEDAN
SISTEM INFORMASI ABSENSI PEGAWAI KANTOR
KECAMATAN MEDAN AREA BERBASIS WEB
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
ELSA MAYASARI
092406025
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA FAKULTAS MATEMATIKA
DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
MEDAN
PERSETUJUAN
Judul : SISTEM INFORMASI ABSENSI PEGAWAI
KANTOR KECAMATAN MEDAN AREA
BERBASIS WEB
Kategori : TUGAS AKHIR
Nama : ELSA MAYASARI
Nomor Induk Mahasiswa
: 092406025
Program Studi
: DIPLOMA (D3) TEKNIK INFORMATIKA
Departemen
: MATEMATIKA
Fakultas
: MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA
UTARA
Diluluskan di
Medan, Juli 2012
Komisi Pembimbing
:
Diketahui/Disetujui oleh
Pembimbing,
Departemen Matematika FMIPA USU
Ketua,
PERNYATAAN
SISTEM INFORMASI ABSENSI PEGAWAI KANTOR KECAMATAN
MEDAN AREA BERBASIS WEB
TUGAS AKHIR
Saya mengakui bahwa Tugas Akhir ini adalah hasil kerja saya sendiri, kecuali
beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juli 2012
PENGHARGAAN
Alhamdulillah, Puji syukur penulis ucapkan kehadirat Allah SWT karena berkat
limpahan kasih sayang-Nya penulis dapat menyelesaikan Tugas Akhir ini sesuai
dengan waktu yang telah ditentukan. Tugas Akhir ini disusun guna memenuhi
suatu syarat kelulusan pada Program Studi D-III Teknik Informatika Fakultas
Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara. Adapun
judul Tugas Akhir ini adalah
“SISTEM INFORMASI ABSENSI PEGAWAI
KANTOR KECAMATAN MEDAN AREA BERBASIS WEB”.
Penulis menyadari bahwa penulisan Tugas Akhir ini tidak akan
terselesaikan dengan baik dan tepat waktu tanpa adanya masukan, bimbingan serta
bantuan moril dan materil dari berbagai pihak. Sehingga pada kesempatan ini,
penulis menyampaikan ucapan terima kasih yang sebesar-besarnya kepada:
1.
Bapak Drs. Faigiziduhu Buulolo, M.Si selaku Dosen Pembimbing penulis
yang telah banyak memberikan bimbingan dan pengarahan kepada penulis
dalam menyelesaikan Tugas Akhir ini.
2.
Bapak Dr. Sutarman, M.Sc selaku dekan FMIPA USU.
3.
Bapak Prof. Drs. Tulus, M.Si dan Dra. Mardiningsih, M.Si selaku Ketua dan
Sekretaris Departemen Matematika USU.
4.
Bapak Syahril Effendi, S.Si, M.IT dan Syahriol Sitorus, S.Si, M.IT selaku
ketua dan sekretaris program studi D-III Teknik Informatika.
5.
Seluruh Staf pengajar di Fakultas Matematika dan Ilmu Pengetahuan Alam
Universitas Sumatera Utara khususnya program studi D-III Teknik
6.
Teristimewa ucapan terima kasih untuk orang tua saya tercinta, yang telah
memberikan doa, nasihat dan dukungan baik secara moril maupun materil
sehingga penulis dapat menyelesaikan Tugas Akhir ini.
7.
Terima kasih untuk Dikky Ermanda yang telah memberikan dukungan dan
semangat untuk saya.
8.
Seluruh rekan-rekan mahasiswa D-III Teknik Informatika khususnya
teman-teman Com’B 09 yang telah memberikan semangat, baik materi maupun
moril apabila penulis sering membutuhkan bantuan.
Akhirnya dengan kerendahan hati penulis mempersembahkan Tugas Akhir
ini, semoga Tugas Akhir ini dapat bermanfaat bagi pembaca. Dan penulis
menyadari bahwa dalam Tugas Akhir ini masih banyak terdapat kekurangan dan
kesalahan, untuk itu penulis sangat mengharapkan kritik dan saran dari semua
pihak guna penyempurnaan laporan dimasa yang akan datang.
Medan, Juni 2012
Penulis
Elsa Mayasari
ABSTRAK
DAFTAR ISI
Halaman
Persetujuan
ii
Pernyataan
iii
Penghargaan
iv
Abstrak
v
Daftar Isi
vi
Daftar Gambar
ix
Daftar Tabel
x
BAB 1
Pendahuluan
1
Latar Belakang
1
1.1
Perumusan Masalah
3
1.2
Tujuan Penelitian
4
1.3
Pembatasan Masalah
4
1.4
Metodologi Penelitian
5
1.5
Sistematika Penulisan
6
BAB 2
Landasan Teori
8
2.1
Konsep dasar Perancangan Sistem Informasi
8
2.1.1 Pengertian Perancangan
8
2.1.2 Pengertian Sistem
9
2.1.3 Pengertian Informasi
10
2.1.4 Pengertian Perancangan Sistem Informasi
10
2.2 Teknik Perancangan Basis Data
11
2.2.1 Data Flow Diagram (DFD)
11
2.2.2 Bagan Alir (Flowchart)
12
2.3 Pengertian Website
14
2.4 HTML (HyperText Markup Language)
15
2.4.1 Dokumen HTML
15
2.4.2 Penamaan Dokumen HTML 16
2.4.3 Elemen Dan Tag HTML 17
2.5 DHTML (Dynamic Hypertext Markup Language)
20
2.5.1 CSS ( Cascading Style Sheet ) 21
2.5.2 JavaScript 23
2.6 PengenalanPHP (HyperText Preprocessor) 24
2.6.1 Sejarah PHP 24
2.6.2 Skrip PHP 27
2.7 Pengenalan Konsep Pemograman Berorientasi Objek
dengan PHP 32
2.7.1 Mengelola Kompleksitas Aplikasi 32
2.7.2 Mengantisipasi Adanya Perubahan 33
BAB 3
Sekilas Kantor Kecamatan Medan Area 35
3.1 Kondisi Umum Wilayah Pemerintah Kecamatan Medan Area 35
3.2 Lampiran Profil SK
37
3.3 Potensi Wilayah
39
BAB 4 Rancangan Sistem Program
42
4.1 Data Flow Diagram
42
4.2 Flowchat Program
45
4.3 Kamus Data 51
4.4 Normalisasi 52
4.5 Entity Relationship Diagram (ERD) 53
4.6 Rancangan Database 54
4.7 Relasi Database 55
BAB 5
Implementasi Sistem 56
5.1 Pengertian Implementasi Sistem 56
5.2 Tujuan Implementasi Sistem 56
5.3 Komponen-komponen Kebutuhan Sistem 57
5.3.1 Hardware 57
5.3.2 Software 57
5.3.3 Brainware 59
5.4. Demonstrasi Program 60
5.4.1 Halaman Utama Login Absensi Karyawan 60
5.4.2 Halaman Menu Login Absensi 61
5.4.3 Halaman Login Admin 61
5.4.4 Halaman Menu Admin 62
5.4.5 Halaman Menu Master Data 63
5.4.6 Halaman Menu Data Absensi 63
5.4.7 Halaman Menu Laporan 64
BAB 6
Kesimpulan Dan Saran 65
6.1 Kesimpulan
65
6.2 Saran
66
Daftar Pustaka
67
Lampiran:
DAFTAR GAMBAR
Halaman
Gambar 2.1 Dokumen HTML ditampilkan di browser IE
20
Gambar 2.2 Dokumen PHP ditampilkan di Browser Mozila 29
Gambar 4.1 Diagram Konteks
42
Gambar 4.2 Data Flow Diagram Level Nol
43
Gambar 4.3 Diagram yang sedang berjalan 44
Gambar 4.4 Flowchat Menu Utama
45
Gambar 4.5 Flowchat admin
46
Gambar 4.6 Keterangan Bagan Flowchat admin
47
Gambar 4.7 Keterangan Bagan Flowchat admin
48
Gambar 4.8 Keterangan Bagan Flowchat admin
49
Gambar 4.9 Keterangan Bagan Flowchat admin
50
Gambar 4.10 Keterangan Bagan Flowchat admin
50
Gambar 4.11 Keterangan Bagan Flowchart Admin 51
Gambar 4.12 Keterangan Bagan Flowchart Admin 51
Gambar 4.13 Entity Relation Diagram
53
Gambar 4.14 Tabel Relasi
55
Gambar 5.1 Halaman Tampilan Antar Muka Sistem Operasi
Windows Xp
58
Gambar 5.2 Tampilan Antar Muka Web Server
59
Gambar 5.3 Halaman Utama Login Absensi
60
Gambar 5.4 Halaman Menu Login Absensi
61
Gambar 5.5 Halaman Login Admin
62
Gambar 5.6 Halaman Menu Admin
62
Gambar 5.7 Halaman Menu Master Data
63
Gambar 5.8 Halaman Menu Data Absensi
64
Gambar 5.9 Halaman Menu Laporan
64
DAFTAR TABEL
Tabel 2.1 Simbol Data Flow Diagram (DFD)
11
Tabel 2.2 Simbol Bagan Alir (Flowchat)
12
Tabel 2.3 Daftar Database-Database Yang Didukung PHP
30
Tabel 3.1 Nama-nama Kepala Kelurahan
35
Tabel 3.2 Jumlah KK dan Jumlah Penduduk
36
Tabel 3.3 Data Sekolah 37
Tabel 4.1 Absensi Pegawai
52
Tabel 4.2 Absensi
53
Tabel 4.3 Pegawai
53
Tabel 4.4 Absensi
54
Tabel 4.5 Cuti
54
Tabel 4.6 Ijin
54
ABSTRAK
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Teknologi informasi pada saat ini telah berkembang sangat pesat sehingga
mempunyai dampak dalam meningkatkan efektifitas dan keefisienan dalam
melakukan setiap pekerjaan. Mungkin suatu kenaifan kalau berbicara tentang
teknologi informasi dan komunikasi, tanpa membicarakan suatu benda yang
bernama komputer. Komputer merupakan suatu media elektronik yang memegang
peranan yang sangat penting dalam perkembangan yang terjadi saat ini.
Komputer bukan lagi barang mewah atau sesuatu yang langka untuk
dimiliki oleh seseorang seperti awal kedatangannya, tetapi sudah menjadi suatu
keperluan bahkan kebutuhan yang sangat bersifat umum dan fital, terutama bagi
perusahaan dan badan instansi baik milik pemerintah maupun swasta. Penggunaan
komputer telah berkembang menjadi sebuah sarana komunikasi dan edukasi yang
paling cepat saat ini. Sehingga pengunaannya menjadi penting di setiap
sendi-sendi kehidupan masyarakat, termasuk dalam proses perolehan informasi pada
suatu perusahaan.
Sejak munculnya teknologi Internet, proses pengiriman, penyampaian,
berkembangnya teknologi internet, maka aplikasi web atau yang sering juga
disebut dengan perangkat lunak berbasis web ini baik dari segi penggunaan,
ukuran, dan bahasa pemrograman yang digunakan serta kompleksitasnya juga
ikut berkembang. Aplikasi ini telah banyak yang bersifat dinamis dan task
oriented.
PHP (Hypertext Preprocessor) merupakan bahasa pemrograman yang
bersifat server side script, yaitu bahasa yang berbentuk script yang terletak dan
dieksekusi di server untuk kemudian hasilnya (berupa kode HTML) dikembalikan
ke browser pengguna/user/client. PHP dirancang untuk membentuk suatu web
yang bersifat dinamis, yang artinya halaman yang ditampilkan dibuat saat
halaman itu diminta oleh pengguna/user/client. PHP juga dapat berinteraksi
dengan hampir semua teknologi web yang telah ada dan sifatnya open source
(bebas pakai) sehingga memberikan kesempatan buat semua user dan programmer
untuk menggunakan dan mengembangkannya.
Selain itu demi mendukung berkembangnya aplikasi web yang semakin
besar, rumit, dan kompleks, maka dikembangkanlah kemampuan object oriented
programming dari PHP. Keuntungan yang dapat diperoleh dari kemampuan object
oriented programming dari PHP, yaitu kemudahan untuk mengolah kompleksitas
yang dibuat serta kemudahan untuk melakukan perubahan dan pengembangan dari
Data absensi merupakan data yang sangat vital bagi sebuah perkantoran.
Untuk itu penulis mencoba membuat perancangan suatu sistem untuk melakukan
proses kerja khusunya dalam absensi keseharian pegawai pada Kantor Kecamatan
Medan Area.
Dengan pertimbangan diatas dan pribadi penulis yang ingin menerapkan
pengetahuan yang telah diperoleh selama ini maka penulis memutuskan untuk
membuat suatu aplikasi web yang berjudul : “SISTEM INFORMASI ABSENSI
PEGAWAI KANTOR KECAMATAN MEDAN AREA BERBASIS WEB”.
1.2 Perumusan Masalah
Pada umumnya setiap perkantoran memerlukan sarana dalam memberikan dan
menyajikan informasi dengan lebih cepat dan mudah bagi masyarakat umum
maupun kalangan didalam instansi itu sendiri, semua itu juga berlaku di Kantor
Kecamatan Medan Area. Sehubungan dengan hal tersebut maka dapat dirumuskan
masalah yang dihadapi penulis di dalam pembuatan aplikasi ini, yaitu:
a.
Bagaimana mendesain, membuat dan menghasilkan suatu sistem informasi
yang berbasis web untuk dapat menyimpan, menampilkan dan mengedit
data absensi pegawai yang akan disampaikan dan dapat diperlukan oleh
b.
Bagaimana informasi pada website dapat di update dengan mudah pada
waktu yang diinginkan sesuai dengan tujuan aplikasi ini, yaitu website
yang dinamis.
1.3
Tujuan Penelitian
Demi kelancaran dan pengembangan suatu komunitas harus di dukung dengan
kebutuhan akan informasi yang cepat dan tepat,
dalam hal ini suatu komunitas
dituntut untuk mengikuti perkembangan zaman sesuai dengan kebutuhan.
Penelitian adalah langka yang paling tepat untuk mengetahui dengan jelas
bagian-bagian dari sistem yang digunakan dan merupakan sumber informasi di dalam
pembentukan sistem yang baru.
1.
Merancang dan membuat suatu Website yang dapat memberikan informasi
seputar kegiatan absensi pegawai Kantor Kecamatan Medan Area.
2.
Mengetahui bagaimana merancang dan membuat Website serta
menghubungkannya dengan program aplikasi Joomla Versi 1.5, bahasa
pemrograman PHP 5.0.
3.
Untuk memenuhi salah satu persyaratan menyelesaikan Tugas Akhir
1.4 Pembatasan Masalah
Agar pembahasan masalah tidak menyimpang dari tujuan penelitian, maka berikut
adalah beberapa batasan yang perlu dibuat, yaitu:
a.
Website ini akan menampilkan halaman-halaman web yang statis maupun
dinamis mengenai sistem informasi absensi pegawai Kantor Kecamatan
Medan Area, seperti: data kantor, data pegawai, data absensi pegawai.
b.
Aplikasi ini dibangun dibawah sistem operasi Windows XP Professional
Services Pack 2.
c.
Website yang dibangun mendukung bahasa pemograman web yang
lainnya seperti: HTML (Hypertext Markup Language), CSS (Cascading
Style Sheets), dan Javascript.
d.
Aplikasi dibangun menggunakan aplikasi web server XAMPP yang terdiri
dari Apache, PHP, dan MySQL.
1.5 Metodologi Penelitian
Metodologi penelitian yang digunakan penulis, meliputi antara lain:
1.
Penelitian lapangan ( Field Research )
Penelitian dilakukan langsung ke sistem absensi pegawai Kantor
Kecamatan Medan Area untuk mendapatkan data dan sistem absensi yang
sedang berjalan sekarang dimana penulis melakukan pengumpulan data
a.
Wawancara
Wawancara yang dilakukan penulis adalah meyakinkan data yang
diperoleh akurat. Dalam pengumpulan data tersebut penulis
mewawancarai bagian umum dan yang terkait didalamnya. Untuk
mengetahui apa dan bagaimana dari kegiatan pengolahan data
tersebut serta kemampuan memberi informasi yang tepat dan jelas.
b.
Observasi
Observasi yang dilakukan penulis adalah untuk mengamati dan
mengetahui secara langsung jalannya sistem yang sedang berjalan
saat itu dan proses kerja dari tugas masing-masing serta melihat
format-format laporan dalam perusahaan tersebut yang digunakan
saat itu.
2.
Penelitian Kepustakaan
Penulis melakukan penelitian keperpustakaan dengan tujuan agar
memperoleh data teoritis yang bersumber dari buku-buku ilmiah dan
tulisan yang berkaitan dengan komputer dan masalah-masalah yang
1.6 Sistematika Penulisan
Adapun sistematika penulisan laporan tugas akhir ini adalah sebagai berikut:
BAB 1 :
Dalam bab ini penulis menguraikan Latar Belakang, Perumusan
Masalah, Tujuan Penelitian, Pembatasan Masalah, Metodologi
Penelitian dan Sistematika Penelitian.
BAB 2 :
Dalam bab ini penulis menguraikan beberapa hal yang berhubungan
dengan aplikasi website dinamis yang ingin dibangun penulis yaitu
perancangan sistem informasi, teknik perancangan basis data,
pengertian website, HTML ( HyperText Markup Language ),
DHTML ( Dynamic HyperText Markup Language ), pengenalan PHP,
pengenalan konsep Object Oriented Programming dan MySQL.
BAB 3 :
Sekilas Dalam bab ini penulis menyajikan gambaran tentang Kantor
Kecamatan Medan Area yang terdiri dari profil dan potensi wilayah.
BAB 4 :
Dalam bab ini penulis menguraikan tentang perancangan sistem yang
dirancang yang meliputi perancangan layout, perancangan database,
gambaran aplikasi website yang akan dibuat serta bagaimana
algoritma aplikasi tersebut saat dijalankan.
BAB 5 : Dalam bab ini penulis menyajikan tentang pengertian implementasi
aplikasi, tujuan implementasi aplikasi serta spesifikasi aplikasi.
BAB 2
LANDASAN TEORITIS
2.1
Konsep Dasar Perancangan Sistem Informasi
Suatu sistem adalah suatu jaringan kerja dari prosedur-prosedur yang saling
berhubungan, berkumpul bersama-sama untuk melakukan suatu kegiatan atau
untuk menyelesaikan suatu sasaran yang tertentu. Sedangkan informasi itu sendiri
memiliki pengertian data yang diolah bentuk yang lebih berguna dan lebih berarti
bagi yang menerimanya. Sumber dari informasi tersebut adalah data. (Sumber
2.1.1 Pengertian Perancangan
Perancangan dapat diartikan sebagai suatu tahap setelah analisa dari
pengembangan sistem untuk mengembangkan bagaimana suatu sistem itu akan
dibentuk. Perancangan juga dapat berupa penggambaran,
perencanaan, dan
pembuatan sketsa atau pengaturan dari beberapa elemen yang terpisah ke dalam
satu kesatuan yang utuh dan berfungsi. Termasuk juga menyangkut perangkat
lunak dan perangkat keras komputer.
(Sumbe
Untuk mencapai tujuan di atas, analis sistem harus dapat mencapai
sasaran sebagai berikut:
1.
Desain sistem harus berguna, mudah dipahami, dan nantinya mudah
digunakan.
2.
Desain sistem harus dapat mendukung tujuan utama perkantoran
sesuai dengan yang telah didefinisikan pada tahap perencanaan
sistem yang dilanjutkan pada tahap analisis sistem.
3.
Desain sistem harus efisien dan efektif untuk dapat mendukung
pengolahan transaksi, pelaporan manajemen, dan mendukung
keputusan yang akan dilakukan manajemen.
4.
Desain sistem harus dapat mempersiapkan rancang bangun yang
terinci untuk masing-masing komponen dari sistem informasi yang
meliputi data informasi, simpanan data, metode, prosedur, orang-orang,
perangkat keras, perangkat lunak dari suatu sistem.
2.1.2 Pengertian Sistem
Kata sistem berasal dari bahasa Yunani yaitu “
systema
” yang berarti kesatuan
suatu kesatuan yang saling tergantung dan saling bekerja sama untuk mencapai
tujuan tertentu. Suatu sistem dapat terdiri dari sitem-sistem bagian lainnya atau
sering disebut subsistem. Subsistem saling berinteraksi dan saling berhubungan
membentuk suatu kesatuan untuk tercapainya suatu sasaran dan sistem tidak
fungsi tertentu dan mampu mempengaruhi proses sistem secara keseluruhan.
(Sumber
Dari defenisi di atas, maka penulis mengambil kesimpulan mengenai
pengertian sistem yaitu “sekumpulan elemen-elemen atau komponen-komponen
yang saling berhubungan dimana setiap elemen tersebut saling mendukung satu
dengan yang lainnya untuk mencapai suatu tujuan”.
2.1.3 Pengertian Informasi
Informasi adalah hasil dari suatu pengolahan data, maksudnya adalah sesuatu
yang diperoleh setelah adanya pemrosesan data dan penyusunan data-data
kedalam bentuk yang sedemikian rupa sehingga memiliki makna untuk dapat
digunakan dalam pengambilan keputusan. (Sumber
Februari 2012).
2.1.4 Pengertian Perancangan sistem Informasi
Perancangan sistem informasi merupakan salah satu komponen yang dibentuk
secara sistematis dan terpadu yang diperoleh dari pengolahan data, sehingga dapat
menyediakan informasi yang mendukung fungsi-fungsi pengambilan untuk tujuan
Sebagai permasalahan perancangan sistem informasi selalu dititik beratkan
kepada bagian dalam menghasilkan sebuah informasi dan sarana yang harus
dilengkapi sebagai pendukung yang handal. Jadi Kesimpulannya “ Sistem
Informasi merupakan sebagai kombinasi atau gabungan dari beberapa komponen
yang saling berhubungan untuk mengambil keputusan atau tujuan tertentu
”.
(Sumber
2.2 Teknik Perancangan Basis Data
Prinsip utama dari basis data adalah pengaturan data/arsip dengan tujuan
utamanya adalah kemudahan dan kecepatan dalam mengambil kembali data/arsip.
Satu hal yang harus diperhatikan, bahwa basis data bukan hanya sekedar
penyimpanan data secara elektronis (dengan bantuan komputer). Artinya, tidak
semua bentuk penyimpanan data secara elektronis bisa disebut basis data.
(Sumber
2.2.1
Data Flow Diagram (DFD)
Data flow Diagram di sebut juga dengan diagram arus data sering digunakan
untuk menggambarkan suatu sistem yang telah ada atau sistem baru yang akan
dikembangkan secara logika tanpa mempertimbangkan lingkungan fisik dimana
Tabel 2.1 Simbol Data Flow Diagram (DFD)
Simbol
Arti
Kesatuan luar merupakan kesatuan luar sistem yang
dapat berupa orang, organisasi, atau sistem lainnya
yang berada dilingkungan luarnya yang akan
memberi input atau menerima output dari sistem
mengatur diantara proses simpan data dan kesatuan
luar arus data dapat berupa masukan untuk hasil dari
proses.
Entitas internal atau proses, dimana data masuk
kealiran data keluar
Simbol ini merupakan simpanan dari data yang dapat
berupa file, arsip, kotak, table acuan dan agenda
(buku).
2.2.2
Bagan Alir
(Flowchart)
Flowchart sering disebut juga dengan bagan alir. Flowchart atau bagan alir adalah
sebagai suatu skema yang menggambarkan urutan kegiatan dari suatu program
dari awal sampai akhir.
Adapun simbol-simbol flowchart dapat dilihat pada tabel 2.2
No
Simbol
Fungsi
1
Terminal, untuk memulai atau mengakhiri suatu
program
2
Proses suatu simbol yang menunjukkan setiap
pengolahan yang dilakukan
3
Input-output untuk memasukan data ataupun
menunjukan hasil dari suatu proses
4
Decesion, suatu kondisi yang akan menghasilkan
beberapa kemungkinan jawaban atau pilihan
5
Preparation, proses suatu simbol yang
menyediakan tempat-tempat pengolahan dalam
storage
6
Conector, suatu prosedure akan masuk atau
keluar melalui simbol ini dalam lembar yang
sama
7
Off-page Conector, merupakan simbol masuk
atau keluarnya suatu prosedure pada lembar
kertas lainya
8
Flow, arus dari pada prosedure yang dapat
dilakukan atas kebawah dan bawah keatas, dari
kiri kekanan ataupun dari kanan kekiri
9
10
Predifined process, untuk menyatakan
sekumpulan langkah proses yang ditulis sebagai
procedure
11
Simbol penyimpanan/storage pada komputer,
misalnya menyimpan database.
2.3 Pengertian Website
Website atau situs juga dapat diartikan sebagai kumpulan halaman yang
menampilkan informasi data teks, data gambar diam atau gerak, data animasi,
suara, video dan atau gabungan dari semuanya, baik yang bersifat statis maupun
dinamis yang membentuk satu rangkaian bangunan yang saling terkait dimana
masing-masing dihubungkan dengan jaringan-jaringan halaman (
hyperlink
).
Bersifat statis apabila isi informasi website tetap, jarang berubah, dan isi
informasinya searah hanya dari pemilik website. Bersifat dinamis apabila isi
informasi website selalu berubah-ubah, dan isi informasinya interaktif dua arah
berasal dari pemilik serta pengguna website. Contoh website statis adalah berisi
profil perusahaan, sedangkan website dinamis adalah seperti Friendster, Multiply,
dll. Dalam sisi pengembangannya, website statis hanya bisa diupdate oleh
pemiliknya saja, sedangkan website dinamis bisa diupdate oleh pengguna maupun
Untuk menyediakan sebuah website, maka kita harus menyediakan
unsur-unsur penunjangnya, seperti halnya Nama Domain atau biasa disebut dengan
Domain Name atau URL adalah alamat unik di dunia internet yang digunakan
untuk mengidentifikasi sebuah website, atau dengan kata lain domain name adalah
alamat yang digunakan untuk menemukan sebuah website pada dunia internet.
Contoh: http://www.nama situs.com. Nama domain diperjualbelikan secara bebas
di internet dengan status sewa tahunan.
Nama Domain itu terbeli di salah satu penyedia jasa pendaftaran, maka
pengguna disediakan sebuah kontrol panel untuk administrasinya. Jika pengguna
lupa/tidak memperpanjang masa sewanya, maka nama domain itu akan di lepas
lagi ketersediaannya untuk umum. Nama domain sendiri mempunyai identifikasi
ekstensi/akhiran sesuai dengan kepentingan dan lokasi keberadaan website
tersebut. Contoh nama domain ber-ekstensi internasional adalah com, net, org,
info, biz, name, ws. Contoh nama domain ber-ekstensi lokasi Negara Indonesia
adalah:
•
.co.id : Untuk Badan Usaha yang mempunyai badan hukum sah
•
.ac.id : Untuk Lembaga Pendidikan
•
.go.id : Khusus untuk Lembaga Pemerintahan Republik Indonesia
•
.mil.id : Khusus untuk Lembaga Militer Republik Indonesia
•
.or.id : Untuk segala macam organisasi yand tidak termasuk dalam
•
.war.net.id : untuk industri warung internet di Indonesia
•
.sch.id : khusus untuk Lembaga Pendidikan yang menyelenggarakan
pendidikan seperti SD, SMP dan atau SMU
2.4 HTML (HyperText Markup Language)
2.4.1 Dokumen HTML
Dokumen HTML adalah file teks murni yang dapat dibuat dengan editor teks
sembarang. Dokumen ini dikenal dengan sebagai web page. Dokumen HTML
merupakan dokumen yang disajikan dalam browser web surfer. Dokumen ini
umumnya berisi informasi atau interface aplikasi di dalam internet.
Ada dua cara untuk membuat sebuah web page : dengan web editor
(misalnya Macromedia Dreamweaver atau Microsoft Frontpage) atau dengan
editor teks biasa (misalnya notepad atau editplus).
2.4.2 Penamaan Dokumen HTML
Penamaan dokumen HTML dapat dilakukan dengan memilih suatu nama,
sembarang nama, kemudian menambahkan sebuah ekstensi “.htm” atau “.html”
Ekstensi dokumen HTML yang menggunakan 3 karakter awalnya adalah
untuk mengakomodasikan sistem penamaannya yang ada dalam sistem operasi
DOS. Nama dokumen pada beberapa sistem operasi bersifat case sensitive
(membedakan huruf besar dan huruf kecil). Nama dokumen yang sama tetapi
dituliskan dengan case yang berbeda akan dianggap sebagai dokumen yang
berbeda, misalnya dokumen.html akan berbeda dengan DOKUMEN.html. kasus
case sensitive akan dijumpai pada dokumen web yang do hosting di dalam server
yang berbasis *nix (keluarga sistem operasi UNIX).
2.4.3 Elemen Dan Tag HTML
Dokumen HTML disusun oleh elemen-elemen. “Elemen” merupakan istilah bagi
komponen-komponen dasar pembentuk dokumen HTML. Untuk menandai
berbagai elemen dalam suatu dokumen HTML, digunakan tag. Tag HTML terdiri
atas sebuah kurung sudut kiri (<, tanda lebih kecil), sebuah nama tag, dan sebuah
kurung sudut kanan (>, tanda lebih besar). Tag umumnya berpasangan (misalnya
<H1> dengan </H1>), tag yang menjadi pasangan selalu diawali dengan karakter
garis miring. Tag yang pertama menunjukkan tag awal yang berarti awal elemen,
dan yang kedua menunjukkan tag akhir, berarti akhir elemen.
Nama elemen ditunjukkan dengan nama tag nya. Suatu elemen didalam
dokumen HTML harus ditandai dengan penulisan tag nya berpasangan. Ada
beberapa elemen yang tidak mengharuskan tag nya dituliskan secara berpasangan,
a.
Paragraf dengan tag <p>
b.
Ganti baris – line break dengan tag <br>
c.
Garis datar – horizontal rule dengan tag <hr>
d.
List item dengan tag <li>
Secara umum suatu elemen dalam dokumen HTML yang dinyatakan
dengan tagnya, dituliskan : <nama tag>_</nama tag>. Penulisan penamaan tag
bebas, dapat menggunakan huruf besar, huruf kecil, ataupun campuran (tidak case
sensitive). Tetapi untuk antisipasi pada standar penulisan tag, direkomendasikan
untuk menuliskan tag dengan menggunakan huruf kecil semuanya.
Tag mark up ini digunakan sebenarnya memberi tahu browser web
bagaimana memperlakukan atau menampilkan (memformat) halaman dokumen
tersebut dalam browser.
Dalam membuat suatu dokumen HTML dibutuhkan elemen yang
dinyatakan dengan tag <html>, <head> dan <body> berikut tag-tag pasangannya.
Setiap dokumen terdiri atas tag head dan body. Elemen head berisi teks yang
sebenarnya yang tersusun dari link, grafik, paragraf dan elemen lainnya.
Secara umum dokumen dibagi menjadi dua section (bagian), yaitu section
head dan section body. Sehingga setiap dokumen HTML harus mempunyai pola
dasar sebagai berikut:
<head>
…informasi tentang dokumen HTML
</head>
<body>
…informasi yang ditampilkan dalam browser web
</body>
</html>
Setiap dokumen HTML harus diawali dengan menuliskan tag <html> dan
tag </html> diakhir dokumen. Tag ini menandai elemen HTML, yang berarti
dokumen ini adalah dokumen HTML.
Dalam satu dokumen hanya ada satu elemen HTML. Section atau elemen
head ditandai dengan tag <head> diawal, dan tag </head> di akhir. Section ini
berisi informasi tentang dokumen HTMLnya. Minimal informasi yang dituliskan
dalam elemen ini adalah judul dari dokumen, judul ini akan ditampilkan pada
caption bar dari window browser, ditandai dengan menggunakan tag <title> dan
diakhiri dengan </title>.
Section atau elemen body ditandai dengan tag <body> diawal, dan tag
</body> diakhir. Section body merupakan elemen terbesar didalam dokumen
HTML. Elemen ini berisi isi dokumen yang akan ditampilkan pada browser,
Contoh penulisan suatu dokumen HTML sebagai berikut:
<!—contoh.html-->
<html>
<head>
<title>Halaman Contoh</title>
</head>
<body>
File ini merupakan file contoh<br>
<b>Ini untuk membuat huruf cetak tebal</b>
</body>
</html>
Hasil dokumen HTML yang ditampilkan didalam browser Internet
Gambar 2.1 Dokumen HTML ditampilkan di browser IE. (Kadir,2002)
2.5 DHTML (Dynamic Hypertext Markup Language)
DHTML adalah suatu istilah yang diberikan untuk suatu halaman web yang
memanfaatkan HTML dan DOM (Document Object Model), CSS ( Cascading
Style Sheet) dan client-side scripting untuk membuat tampilan halaman tersebut
dinamis atau interaktif. Istilah Dynamic ditambahkan untuk membedakan sifat
dinamis halaman web ini dengan halaman web statis yang dibuat hanya
berdasarkan HTML.
DHTML mulai diterapkan pada browser generasi ke empat – Microsoft
sepenuhnya merupakan teknologi client side yang hanya bergantung pada
kemampuan browser untuk menampilkan dan memanipulasi elemen halaman web
yang tidak bisa dilakukan dengan hanya mengandalkan HTML.
Sebagian besar hal yang bisa dibuat dengan DTML bisa juga dibuat
dengan teknologi authoring web lain seperti Java, Flash, atau Shockwave.
Penggunaan DHTML mempunyai kelebihan karena tidak memerlukan plugin
apapun untuk menjalankannya dan ukurannya jauh lebih kecil dibandingkan
dengan penggunaan teknologi lain. Kelemahannya, masih banyak hal-hal yang
belum bisa dilakukan dengan menggunakan DHTML seperti suara dan video. Saat
ini sudah cukup banyak penerapan DHTML yang sering ditemukan sewaktu
mengakses internet sehari-hari. Yang umum misalnya rollover menu ( baik
berbentuk image ataupun teks biasa), pulldown menu, trailing cursor, sliding
text,dll.
2.5.1 CSS ( Cascading Style Sheet )
CSS mendefinisikan karakteristik tampilan ( warna, style, dan posisi ) suatu
elemen pada dokumen HTML dalam bentuk property elemen tersebut. Pemisahan
isi dengan tampilan yang dilakukan dengan penerapan CSS ini, memberikan
kemungkinan penyusunan struktur suatu halaman HTML dengan lebih fleksibel.
Perbedaan implementasi antara Netscape dan Microsoft sehingga akhirnya
W3C melakukan suatu standardisasi CSS. Pada awalnya, upaya standardisasi CSS
dibagi dua, yaitu CSSI untuk pengaturan warna dan style, serta CSS-P untuk
pengaturan posisi suatu elemen. CSS2 dari W3C selanjutnya menggabungkan
kedua standar ini menjadi suatu standar yang meliputi semua setting tampilan
suatu elemen halaman HTML.
Dalam spesifikasi CSS2, ada beberapa properti elemen dokumen yang
berhubungan dengan posisi suatu elemen dihalaman browser. Property tersebut
adalah:
a.
Posisition - ada dua pilihan untuk nilai properti ini, yaitu absolute dan
relative. Setting absolute mengatur posisi elemen berdasarkan jarak
terhadap ujung kiri-atas elemen parent-nya. Sedangkan setting absolute
bekerja sesuai layout HTML biasa dimana posisinya ditentukan
berdasarkan akhir elemen sebelumnya.
b.
Left dan Top – menentukan jarak kearah kanan dan ke bawah dari posisi
awal elemen. Unitnya bisa dinyatakan dalam point (pt), pixel(px) atau unit
standar CSS lainnya.
c.
Width dan Height – menentukan lebar dan tinggi elemen. Unitnya bisa
dinyatakan dalam point(pt), pixel(px) atau unit standar CSS lainnya.
d.
Z-index – menentukan apakah suatu elemen ditampikan dilayar. Nilainya
bisa visible (tampil) atau hidden (tersembunyi).
e.
Overflow – menentukan perilaku ruang penampung jika isinya melebihi
Setting clip berarti isi akan dipotong jika melebihi batas. Scroll akan
memunculkan scrollbar pada container. Sedangkan none tidak akan
melakukan apapun terhadap isi sehingga isi tersebut akan keluar dari ruang
batasnya.
f.
Background-color atau Layer-background-color – menentukan warna
dasar dari suatu elemen. Yang pertama berlaku untuk IE, sedangkan yang
kedua berlaku untuk NS.
g.
Background-image atau Layer-background-image – menentukan gambar
latar belakang dari suatu elemen. Yang pertama berlaku untuk IE,
sedangkan yang kedua berlaku untuk NS.
2.5.2 JavaScript
JavaScript pertama kali muncul di Netscape 2.0 dan dikembangkan lebih lanjut
pada Netscape 3.0. walaupun memiliki nama yang serupa. JavaScript sama sekali
tidak berhubungan dengan Java.
Java adalah bahasa pemograman tingkat tinggi untuk membuat aplikasi
cross-platform, sedangkan Java Script hanyalah scripting language yang
terintegrasi dengan web browser untuk memberikan fleksibilitas tambahan bagi
programmer untuk mengontrol elemen-elemen dalam halaman web.
Aplikasi JavaScript sebenarnya cukup luas, tetapi disini penulis
digunakan untuk mengakses property, method, dan event handler yang disediakan
oleh DOM dan CSS.
Property didefenisikan sebagai setting nilai suatu objek tertentu.
Contohnya adalah warna suatu teks, action untuk suatu form, nama file untuk
suatu gambar, dll. Method adalah fungsi-fungsi yang dapat diterapkan untuk suatu
objek. Misalnya maximize untuk window. Event handler menspesifikasikan
bagaimana suatu objek merespon terhadap suatu kejadian, misalnya suatu button
di click, window di resize,dll. (kadir,2002).
2.6 Pengenalan PHP (HyperText Preprocessor)
2.6.1 Sejarah PHP
PHP merupakan salah satu bahasa pemograman web yang masih muda namun
telah mengalami perkembangan yang cukup signifikan dan telah banyak
digunakan oleh banyak user dalam membuat aplikasi web baik perseorangan
maupun perusahaan.
2.6.1.1 PHP/FI (Personal Home Page / Form Interpreter )
Pertama kali PHP dibuat dan diperkenalkan oleh Rasmus Lerdorf pada tahun 1995
menggunakan nama PHP/FI. Generasi awal PHP/FI dibuat dari Perl yang waktu
bagian dari Personal Home Page Tools. Namun, karena kebutuhan penggunaan
web yang semakin kompleks maka dikembangkan PHP/FI dengan menggunakan
bahasa c. Rasmus menulis sejumlah besar fungsi untuk pengaksesan ke dalam
database. Penulisan itu juga bertujuan membangun halaman web menjadi lebih
dinamis.
PHP/FI merupakan akronim dari Personal Home Page/Form Interpreter.
Pada awal penyusunan, PHP/FI hanya mempunyai fungsi dasar dari PHP yang ada
sekarang ini. Jadi, dengan kata lain, pondasi PHP sekarang ini adalah PHP/FI.
Karena ketika pertama dibuat menggunakan Perl maka PHP/FI juga mempunyai
susunan dan karakter pemograman yang sama dengannya.
Pada tahun 1997, dikeluarkan PHP/FI versi 2.0. Fungsi-fungsi pada
PHP/FI ditulis dengan menggunakan bahasa C karena telah memiliki fungsi
khusus untuk mengakses database maka, pada tahun yang sama terdapat kurang
lebih 50.000 domain yang menggunakan PHP/FI sebagai bahasa pemograman
untuk website, atau sekitar 1% dari total domain yang ada pada waktu itu.
Booming PHP/FI tersebut membuat semakin banyak orang yang tertarik untuk
berpartisipasi mengembangkan PHP/FI. Berkat kerjasama dan kontribusi mereka,
PHP versi 3.0 pun dikeluarkan walau kala itu masih dalam tahap alpha.
PHP 3 merupakan generasi baru hasil pengembangan PHP/FI. Banyak developer
yang terlibat didalamnya. Tak heran jika PHP 3 dianggap sebagai tonggak awal
bagi terciptanya PHP versi sekarang ini. Secara resmi, peluncur PHP 3.0 ialah
Andi Gutmans dan Zeev Suraski pada tahun 1997. Mereka mengeluarkan PHP 3.0
karena melihat kelemahan PHP/FI yang digunakan dalam aplikasi e-commerce.
Kemudian, mereka menulisnya ulang dengan masih mengacu kepada PHP/FI.
Setelah PHP 3 dikeluarkan, mereka menyarankan untuk menghentikan proyek
PHP/FI karena PHP 3 masih lebih baik.
Alasan untuk mulai mengembangkan PHP, dan memfokuskan diri pada
PHP 3.0 ialah pengembangan versi ini secara meluas dalam mendukung berbagai
jenis database, protokol dan API. Dengan dukungan yang semakin besar dari
berbagai pihak yang menyumbangkan berbagai modul maka, pada tahun 1998,
10% dari seluruh webserver yang ada kala itu telah menginstalasi PHP versi 3.0.
2.6.1.3 PHP 4
PHP versi 4 diluncurkan untuk menangani kelemahan PHP 3, yaitu penggunaan
fungsi yang begitu kompleks. Kurangnya efisiensi waktu dan kinerja yang buruk
diperbaiki dan ditulis ulang dari inti PHP 3.
Dengan penambahan fitur baru, seperti session, output buffering dan
penanganan input, menjadikan PHP 4 aman dari berbagai jenis bahasa
penggunaan Zend Engine. Zend Engine merupakan inti dari PHP. Sebagian dari
inti PHP, secara fungsional ia bertugas menangani input, menterjemahkan dan
mengeksekusinya. Ia juga berperan menterjemahkan fungsi.
2.6.1.4 PHP 5
Pada Juni 2004, Zend merilis PHP 5.0. Pada versi 5 muncul untuk menangani
kelemahan-kelemahan yang terdapat pada versi sebelumnya. PHP versi 5 dapat
membuat file swf dan applet java. Focus utamanya adalah mengoptimalkan
pengunaan PHP untuk OOP (Object Oreiented Programming).(Syafii, 2005)
2.6.2 Skrip PHP
Skrip PHP berkedudukan sebagai tag dalam bahasa HTML. Suatu skrip akan
dikenali sebagai skrip PHP bila diapit oleh tanda:
a.
<?php……?>
b.
<?...?>
c.
<script language=”PHP”>……</script>
Skrip yang dibuat dengan PHP disimpan dengan nama file dan diikuti
dengan ekstensi *.php, misalnya : contoh.php. Bila skrip PHP diakses melalui
computer lokal maka file PHP disimpan di folder htdocs di local web server.
Sama halnya dengan penamaan dokumen HTML, pemberian nama dokumen yang
yang berbeda, misalnya contoh.php akan berbeda dengan CONTOH.php atau
Contoh.php. Skrip PHP dapat disisipkan dibagian manapun dalam dokumen
HTML, begitu pula sebaliknya skrip HTML dapat diletakkan diantara skrip PHP.
Berikut ini contoh dari skrip PHP:
a. contoh1.php
<html>
<head>
<title> Menyisipkan PHP di dokumen HTML </title>
</head>
<body>
Cara menyapa PHP dengan akrab:<br>
<p>
<?php
Echo(“Hallo PHP, apa kabar?”);
?>
</body>
</html>
b. contoh2.php
<?php
Echo(“ini ditulis dengan skrip PHP !!”);
?>
<html>
<br><hr>
ini ditulis dengan HTML
</body>
</html>
<?php
Echo(“<br>sekian”);
?>
2.6.3 Integrasi dengan Database
PHP yang digabungkan dengan database akan lebih berkekuatan jika digabungkan
dengan database yang realible, gratis dan mudah diinstalasi. Terdapat dua jenis
database yang memenuhi yaitu MySQL dan PostgreSQL. Kedua jenis database ini
dipergunakan karena kinerja yang bagus dan untuk mengaksesnya.PHP
mempunyai fungsi khusus. berikut ini daftar database yang didukung oleh PHP
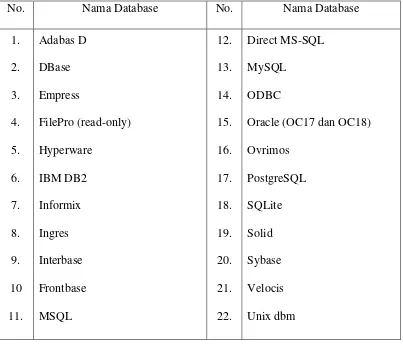
[image:43.595.115.518.360.705.2]sampai versi 5:
Tabel 2.3 Daftar Database-Database Yang Didukung PHP
No.
Nama Database
No.
Nama Database
1.
2.
3.
4.
5.
6.
7.
8.
9.
10
11.
Adabas D
DBase
Empress
FilePro (read-only)
Hyperware
IBM DB2
Informix
Ingres
Interbase
Frontbase
MSQL
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
Direct MS-SQL
MySQL
ODBC
Oracle (OC17 dan OC18)
PHP mempunyai fungsi khusus untuk mengakses MySQL. Ada sekitar 48 fungsi
yang didukung PHP dalam mengakses PHP dalam mengakses MySQL dalam
membuat aplikasi. Adapun yang biasa digunakan diantaranya adalah :
a.
mysql_connect()
fungsi mysql_connect adalah untuk menghubungkan PHP dengan database
MySQL. Format fungsinya adalah:
mysql_connect(string hostname, srting username, string password);
b.
mysql_select_db
setelah terhubung ke database MySQL dengan menggunakan
mysql_connect, langkah selanjutnya adalah memilih database yang akan
digunakan. Fungsi mysql_select_db digunakan untuk memilih database.
Format fungsinya adalah:
mysql_select_db(string database, koneksi)
koneksi ialah variable yang terhubung ke MySQL. Jika tidak mengisi
variable koneksi maka koneksi yang terbuka saat itulah yang dianggap
digunakan. Manfaat berbagai macam koneksi adalah bahwa dengan pilihan
seperti itu maka dalam satu file dimungkinkan mengambil query dari 2
c.
mysql_query
Dalam database MySQL, perintah untuk melakukan transaksi ialah
perintah SQL. Sebutan untuk mengirim perintah SQL dinamakan query.
Query memberi perintah kepada database untuk melakukan apa yang
dikehendaki.
Format fungsinya:
Int mysql_query(string query, int[link_identifier];
d.
mysql_num_rows
kegunaan dari fungsi ini adalah untuk menghitung jumlah baris yang
dikenai oleh proses SQL.Format fungsinya adalah:
Int mysql_num_rows(int result);
e.
mysql_fetch_array
Fungsi ini berkaitan dengan menampilkan data. Untuk menampilkan data,
digunakan fungsi mysql_fetch_array. Dengan fungsi ini, haisl query
ditampung dalam bentuk array. Format fungsinya adalah:
2.7 Pengenalan Konsep Pemograman Berorientasi Objek dengan PHP
2.7.1 Mengelola Kompleksitas Aplikasi
Pemograman berorientasi objek (object oriented programming) memandang
aplikasi perangkat lunak sebagai kumpulan object yang saling berinteraksi di
dalam suatu sistem. Merancang sebuah aplikasi menggunakan tehnik object
oriented dilakukan dengan membagi fungsi-fungsi berdasarkan pembagian
tanggung jawab. Pembagian tanggung jawab diterapkan kepada setiap class yang
dibuat. Setiap class menyediakan pelayanan untuk mengerjakan operasi tertentu.
Operasi-operasi ini dilaksanakan oleh object-object yang dibuat dari class
tersebut. Dengan memfokuskan setiap class pada tanggung jawab yang tertentu
dengan tingkatan kompleksitas yang memadai tentu akan sangat membantu untuk
mereduksi kompleksitas aplikasi secara keseluruhan.
Pembangunan aplikasi dapat dianalogikan sebagai misi dari sebuah tim
dimana untuk mencapai tujuan dari misi ini dilakukan pembagian tugas yang jelas
agar dapat menyelesaikan tugas yang diberikan dengan baik. Dengan tehnik
Object Oriented ini, jalinan komunikasi antar programmer juga dipermudah
dengan masing-masing class yang dibuat akan dilengkapi dengan interface yang
menjadi standar bagaimana class tersebut dihubungi. Interface itu mencakup:
a.
Nama
b.
Operasi yang menjadi tugasnya
d.
Hasil yang diperoleh
Pada akhirnya dengan pendekatan object oriented ini akan dihasilkan
aplikasi dengan struktur yang kokoh. Operasi dan data dibungkus dengan rapi di
dalam class. Data hanya dapat dimanipulasi menggunakan operasi-operasi yang
disediakan didalam class.
2.7.2 Mengantisipasi Adanya Perubahan
Salah satu prinsip dalam perancangan aplikasi dengan pendekatan object oriented
adalah pemisahan antara tampilan (user interface) dan implementasi (business
logic). Tujuan pemisahan antara bagian tampilan dengan bagian implementasi
adalah mengurangi ketergantungan antarbagian di dalam aplikasi.
Tingkat ketergantungan yang rendah tersebut dapat memudahkan
penggantian, perbaikan, atau pengembangan suatu modul dengan tidak
menimbulkan efek pada modul lainnya. Modul-modul yang independent
memungkinkan penggunaan ulang (reuse) dari modul-modul
2.8 MySQL
MySQL merupakan salah satu perangkat lunak sistem pengelola basis data (Data
Base Management System). MySQL juga dapat dikategorikan sebagai Relational
Data Base Management System (RDBMS), karena dalam pembuatan basis data
pada MySQL terdiri atas lajur horizontal dan lajur vertical.
MySQL pada saat ini banyak digunakan oleh pemograman web untuk
membangun situs yang memerlukan basis data sebagai data dan pengolahan
BAB 3
SEKILAS KANTOR KECAMATAN MEDAN AREA
3.1 Kondisi Umum Wilayah Pemerintah Kecamatan Medan Area
Kecamatan Medan Area adalah merupakan bagian dari Pemerintah Daerah Kota
Medan yang berdiri pada bulan Oktober 1991, dengan luas Wilayah 422 Ha.
Kecamatan Medan Area terdiri dari 12 Kelurahan dan 172 Lingkungan yang
dihuni oleh masyarakat Majemuk dan Hitrogen dengan mata pencaharian sebagian
besar adalah pedagang, Pegawai Negeri, TNI/ Polri dan Karyawan Swasta dan
sebagian besar Pengusaha Konveksi. Untuk lebih jelasnya di bawah ini terperinci
tabel Kelurahan serta luas wilayah dan nama
‐
nama Kepala Kelurahan sebagai
[image:49.595.108.543.528.750.2]berikut :
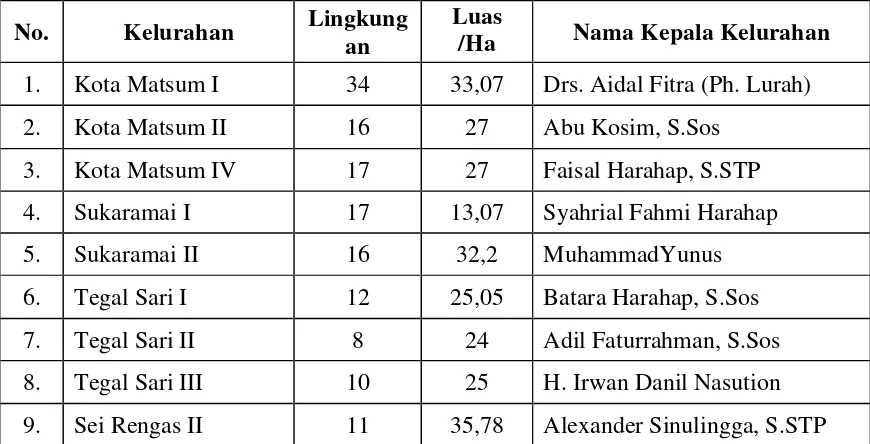
Tabel 3.1 Nama-nama Kepala Kelurahan
No.
Kelurahan
Lingkung
an
Luas
/Ha
Nama Kepala Kelurahan
1.
Kota Matsum I
34
33,07
Drs. Aidal Fitra (Ph. Lurah)
2.
Kota Matsum II
16
27
Abu Kosim, S.Sos
3.
Kota Matsum IV
17
27
Faisal Harahap, S.STP
4.
Sukaramai I
17
13,07
Syahrial Fahmi Harahap
5.
Sukaramai II
16
32,2
MuhammadYunus
6.
Tegal Sari I
12
25,05
Batara Harahap, S.Sos
7.
Tegal Sari II
8
24
Adil Faturrahman, S.Sos
8.
Tegal Sari III
10
25
H. Irwan Danil Nasution
10
Sei Rengas Permata
8
25,37
Erwinsyah Putra Nst, S.STP
11. Pandau Hulu II
10
47,55
Ferry Suheri, S.Sos
12. Pasar Merah Timur
13
75,02
Ahmad Fikr Lubis
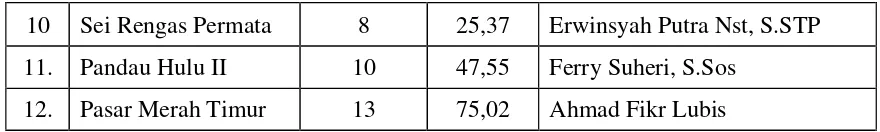
[image:50.595.105.545.84.150.2]Rekapitulasi Penduduk Kecamatan Medan Area Jumlah KK dan jumlah
penduduk
Tabel 3.2 Jumlah KK dan Jumlah Penduduk
No.
Kelurahan
Nama lurah
Jumlah
Jumlah
Jumlah
Ket.
Lingk.
Kk
Pend.
1.
Tegal Sari I
Batara Harahap, S.Sos
12
2.912
12.147
2.
Tegal Sari II
Adil Faturrahman, S.Sos
8
1.557
6.931
3.
Tegal Sari III
H. Irwan Danil Nasution
10
2.402
10.895
4.
Kota Matsum I
Drs. Aidal Fitra (Ph.
Lurah)
34
2.959
13.056
5.
Kota Matsum II Abu Kosim, S.Sos
16
2.029
8.830
6.
Kota Matsum
IV
Faisal Harahap, S.STP
17
3.432
16.579
7.
Pasar M. Timur
Ahmad Fikri
Lubis
13
2.713
13.234
8.
Pandau Hulu II
Ferry Suheri, S.Sos
10
2.368
10.473
9.
Sei R.Permata
Erwinsyah Putra
Nst,S.STP
8
961
4.065
10. Sei Rengas II
Alexander S, S.STP
11
1.447
6.127
11. Sukaramai I
Syahrial
Fahmi Harahap
17
2.865
11.046
12. Sukaramai II
MuhammadYunus
16
1.724
8.195
Data
‐
Data Sekolah Di Kecamatan Medan Area
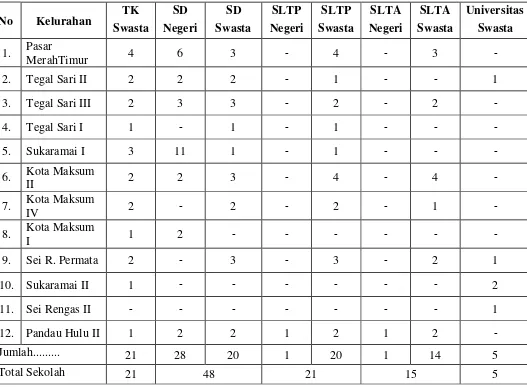
Tabel 3.3 Data Sekolah
No
Kelurahan
TK
SD
SD
SLTP
SLTP
SLTA
SLTA
Universitas
Swasta
Negeri
Swasta
Negeri
Swasta
Negeri
Swasta
Swasta
1.
Pasar
MerahTimur
4
6
3
‐
4
‐
3
‐
2.
Tegal Sari II
2
2
2
‐
1
‐
‐
1
3.
Tegal Sari III
2
3
3
‐
2
‐
2
‐
4.
Tegal Sari I
1
‐
1
‐
1
‐
‐
‐
5.
Sukaramai I
3
11
1
‐
1
‐
‐
‐
6.
Kota Maksum
II
2
2
3
‐
4
‐
4
‐
7.
Kota Maksum
IV
2
‐
2
‐
2
‐
1
‐
8.
Kota Maksum
I
1
2
‐
‐
‐
‐
‐
‐
9.
Sei R. Permata
2
‐
3
‐
3
‐
2
1
10. Sukaramai II
1
‐
‐
‐
‐
‐
‐
2
11. Sei Rengas II
‐
‐
‐
‐
‐
‐
‐
1
12. Pandau Hulu II
1
2
2
1
2
1
2
‐
Jumlah...
21
28
20
1
20
1
14
5
Total Sekolah
21
48
21
15
5
3.2 Lampiran Profil SK
1. Nama Kantor SKPD : Kantor Camat Medan Area
2. Dasar Hukum Pembentukan SKPD
3. Alamat SKPD : Jl. Rahmadsyah No. 2 Medan
4. Tupoksi beserta SK. Walikota
Tugas
: Melaksanakan Urusan Administrasi Kependudukan
Pemerintahan
Umum dan Pembinaan Kelurahan.
Pelayanan
: Urusan KTP, KK, Pindah Masuk dan Pindah Keluar, SKBB,
SKBD dan
Surat Keterangan Domisili.
II. Seksi PMK :
Tugas
: Melaksanakan Pembinaan di Bidang Pembangunan Fisik, Non
Fisik,
Perekonomian, Koperasi, Produksi dan Distribusi serta
Pembinaan
Lingkungan Hidup.
Pelayanan
: Urusan Penelitian, Domisili Usaha dan Pinjaman Bank.
III. Seksi Keamanan Ketertiban :
Tugas
: Melaksanakan Pembinaan Ketentraman dan Ketertiban serta
Pembinaan Pamong Praja.
Pelayanan
: Urusan Berencana, Penataan PK Lima, Posko dan Perizinan.
IV. Seksi Pelayanan umum :
Tugas
: Melaksanakan Urusan Pelayanan Umum yang meliputi
Kekayaan dan Inventarisasi Kelurahan, Kebersihan serta
Pelayanan
: Tanggungan Keluarga, Surat Keterangan Kematian, Legalisir
KTP, Kartu Keluarga (KK) dan Ahli Waris.
V. Seksi Kesejahteraan Sosial :
Tugas
: Melaksanakan dan mengkoordinasikan penyusunan Program
serta
Pembinaan Kesejahteraan Sosial.
Pelayanan
: Surat Keterangan Warisan, Raskin, Berobat dan Pasport.
3.3 Potensi Wilayah
1. Data Umum
No
Data Umum
Keterangan
1
Luas
9,05 km²
2
Jumlah Kelurahan
12 kelurahan
3
Jumlah Penduduk
108.317 jiwa
4
Panjang Jalan Aspal
-
2. Pelayanan Umum
No
Jenis Pelayanan
Keterangan
1
Air Bersih
-
3
Telepon
-
4
Gas
-
5
Lapangan Olahraga
21 persil
6
Rumah Ibadah
155 unit
7
Rumah Sakit
3 unit
8
Puskesmas
3 unit
3. Pendidikan
No
Jenis Pendidikan
Keterangan
1
SD / Sederajat
46 unit
2
SLTP / Sederajat
15 unit
3
SMU / Sederajat
14 unit
4
Akademi
4 unit
5
Universitas
-
4. Perdagangan
No
Jenis Perdagangan
Keterangan
1
Pasar Tradisional
4 buah
2
Plaza / Mall
1 buah
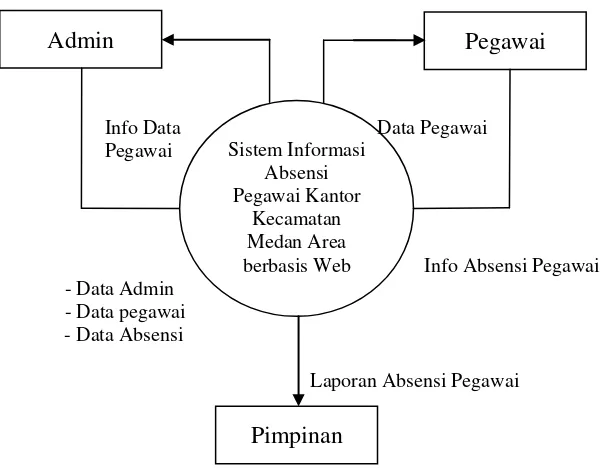
Admin
Sistem Informasi Absensi Pegawai Kantor
Kecamatan Medan Area berbasis Web
Pegawai
Pimpinan
BAB 4
RANCANGAN SISTEM PROGRAM
4.1 Data Flow Diagram
Perancangan DFD yang penulis buat dalam perancangan ini terdiri dari Diagram
Konteks dan DFD Level Nol.
Info Data Data Pegawai Pegawai
Info Absensi Pegawai - Data Admin
- Data pegawai - Data Absensi
[image:55.595.189.489.335.570.2]Laporan Absensi Pegawai
Gambar 4.1 Diagram Konteks Sistem Informasi Absensi Pegawai Kantor
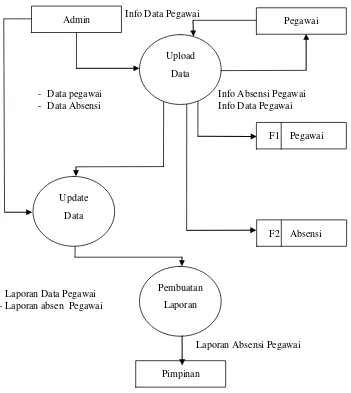
Admin Pegawai
F2 Absensi F1 Pegawai
Pimpinan Upload
Data
Update
Data
Pembuatan
Laporan
Info Data Pegawai
- Data pegawai Info Absensi Pegawai
- Data Absensi Info Data Pegawai
- Laporan Data Pegawai - Laporan absen Pegawai
[image:56.595.147.498.89.482.2]Laporan Absensi Pegawai
Gambar 4.2 Data Flow Diagram Level Nol Sistem Informasi Absensi Pegawai
Data Pegawai
Info Data Pegawai
Pengisian Absensi
Info Absensi
Info Rekap Rekap Absensi
Absensi Pegawai
[image:57.595.149.512.88.479.2]Laporan Absensi Pegawai
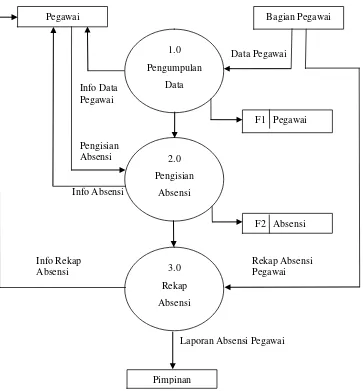
Gambar 4.3 Diagram Sistem Informasi Pegawai yang sedang berjalan pada
Kantor Kecamatan Medan Area
Bagian Pegawai Pegawai
F1 Pegawai
F2 Absensi
Pimpinan 1.0
Pengumpulan
Data
2.0
Pengisian
Absensi
3.0
Rekap
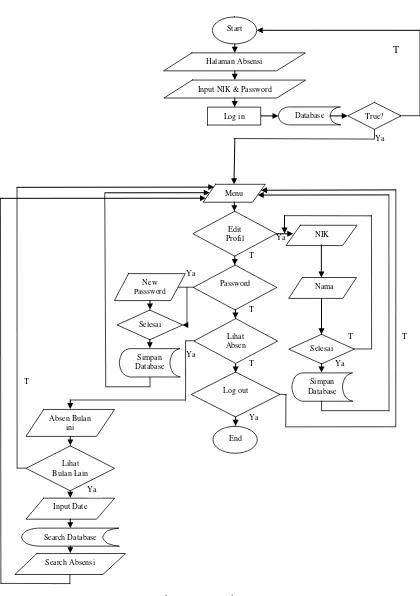
4.2 Flowchart Program
Gambar 4.4 Flowchart Menu Utama
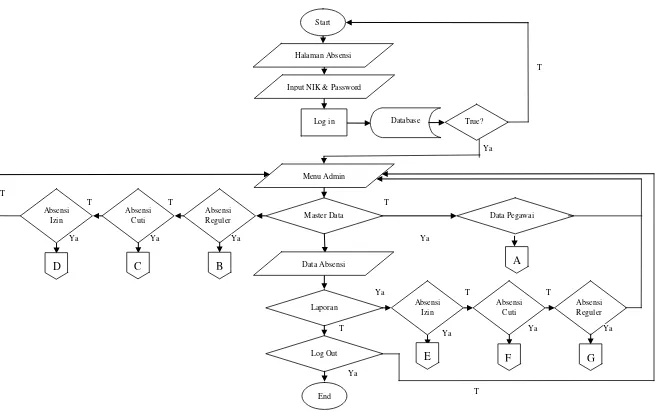
Ya New Passsword Selesai Simpan Database Log out End Menu Edit Profil Password Lihat Absen StartGambar 4.5 Flowchart Admin
Database True? Input NIK & Password
Log in Start Halaman Absensi Menu Admin Master Data Laporan Log Out End Data Pegawai A Absensi Cuti Absensi Izin Absensi Reguler
E F G
Gambar 4.6 Keterangan Bagan Flowchart Admin
Data PegawaiTambah
Edit
Hapus Hapus Pegawai Database
NIK
Nama
Golongan
Jabatan
Jenis Kelamin
Photo NIK
Nama
Golongan
Jabatan
Jenis Kelamin
Photo
Update
Simpan Database
Simpan
Simpa Database
A
Ya
T
T
Ya
Ya T
Ya
T
T
Gambar 4.7 Keterangan Bagan Flowchart Admin
Hapus Pegawai DatabaseUpdate
Simpan Database Keterangan
Tanggal
Pegawai
Jam Masuk
Jam Keluar
Simpan
Database Tanggal
Pegawai
Jam Masuk
Jam Keluar
Keterangan
B
Data Absensi Reguler
Lihat Absensi
Tanggal Lain
Edit
Hapus Tambah
Hapus Date Search Database Database show Ya
T
Ya
T
Ya
T
Ya T
Gambar 4.8 Keterangan Bagan Flowchart Admin
CHapus Database Data Absensi Cuti
Tambah
Edit
Hapus
Pegawai
Update Tgl Mulai
Tgl Selesai
Keterangan
Database
Pegawai
Tgl Mulai
Simpan
Simpan Database Tgl Selesai
Keterangan Ya
T Ya
T Ya
T
Ya T
T
Gambar 4.9 Keterangan Bagan Flowchart Admin
DHapus Database Data Absensi Izin
Tambah
Edit
Hapus
Pegawai
Update Tgl Mulai
Tgl Selesai
Keterangan
Database
Pegawai
Tgl Mulai
Simpan
Simpan Database Tgl Selesai
Keterangan Ya
T Ya
T Ya
T
Ya T
T
Ya
E
bulan absensi Search Berdasarkan NIK
Cetak
Searc interval Bulan Database
Absensi Ya
[image:63.612.106.559.90.459.2]Gambar 4.11 Keterangan Bagan Flowchart Admin
Gambar 4.12 Keterangan Bagan Flowchart Admin
4.2 Kamus Data
Dalam hal ini penulis memberikan penjelasan mengenai kamus data yang penulis
gunakan untuk merancang sistem informasi absensi pegawai, antara lain sebagai berikut:
a.
Tabel Absensi
= tanggal + nik + masuk + keluar + ket
F
Absensi Bulan ini Search Absensi
Cetak
Search Bulan Lain Database
Absensi Ya
T
G
Absensi Bulan ini Search Absensi
Cetak
Search Bulan Lain Database
Absensi Ya
c.
Tabel Ijin
= id + nik + tgl_mulai + tgl_selesai + ket
d.
Tabel Pegawai
= nik + nama + golongan + jabatan + kelamin + password
+ photo
4.3 Normalisasi
Dalam hal ini penulis memberikan penjelasan mengenai normalisasi table database yang
penulis gunakan untuk merancang sistem informasi absensi pegawai, antara lain sebagai
berikut:
1.
Bentuk Tidak Normal
Berikut ini adalah bentuk tabel tidak normal seperti terlihat pada tabel absensi
[image:65.612.144.441.497.575.2]pegawai dibawah ini:
Tabel 4.1 Absensi Pegawai
Tanggal
Nik
Nama
Jabatan
Jam
masuk
Jam
pulang
2.
Bentuk Normal
Berikut ini adalah tabel normal dimana tabel absensi dipecah menjadi 3 bagian
Tabel 4.2 Absensi
Tanggal
Nik
Jam
Masuk
[image:66.612.132.457.225.270.2]Jam
keluar
Tabel 4.3 Pegawai
Nik Nama Golongan Jabatan Kelamin Password Photo
4.4 Entity Relationship Diagram (ERD)
Dalam hal ini penulis memberikan penjelasan mengenai ERD tabel database yang penulis
gunakan untuk merancang sistem informasi absensi pegawai, antara lain sebagai berikut:
Gambar 4.13 Entitiy Relationship Diagram
MengisiTergabung
Bagian Nama
Bagian Kode
Bagian Pegawai
Jabatan NIK
Nama Pegawai
Golongan
Photo
Daftar Absensi Tanggal Absen
NIK
Masuk
[image:66.612.73.566.454.667.2]4.5 Rancangan Database
Dalam hal ini penulis memberikan struktur tabel database yang penulis gunakan untuk
[image:67.612.107.544.250.338.2]merancang sistem informasi absensi pegawai, antara lain sebagai berikut:
Tabel 4.4 Absensi
No.
Field
Data Type
Width
Description
1.
Tanggal
Date
-
Tanggal
2.
Nik
Int
9
Nomor induk Pegawai
3.
Masuk
Time
-
Masuk
4.
Keluar
Time
-
Keluar
[image:67.612.112.542.394.480.2]5.
Ket
Varchar
2
Keterangan
Tabel 4.5 Cuti
No.
Field
Data Type
Width
Description
1.
Id
Int
2
Id
2.
Nik
Int
9