MAKNA TANDA PADA SMARTPHONE DALAM PRAKTIK BAHASA INGGRIS DI KAMPUNG INGGRIS PARE
Oleh:
Irwan Sarbeni, ST., Mahasiswa Pascasarjana ISI Padangpanjang
Ediwar, S.Sn.,M.Hum.,Ph.D., Dosen Pembimbing I; Dosen Pascasarjana ISI Padangpanjang Dr. Agung Eko Budiwaspada, M.Sn., Dosen Pembimbing II; Dosen DKV ITB
Pengkajian Seni Desain Komunikasi Visual, Pascasarjana Institut Seni Indonesia Padangpanjang, irwansarbeni@gmail.com
Abstak
Tanda pada Graphic User Interface (GUI) smartphone merupakan dukungan komunikasi visual
untuk mempermudah user berkomunikasi dengan mesin smartphone, karena tidak semua
kalangan user dapat mengerti bahasa mesin layaknya seorang programmer. Namun dari
tingginya intensitas penggunaan smartphone, user tidak hanya sekedar memahami konsep
aplikasi dan mampu mengoperasikan smartphone. Jauh diluar itu, user juga terindikasi
mengadopsi istilah-istilah bahasa Inggris dari tanda smartphone dalam praktik percakapan
bahasa Inggrisnya. Sebagai konsekuensinya bahasa Inggris yang dipraktikkan user menjadi
tidak standar, namun tetap dapat dipahami dalam percakapan. Melalui penelitian ini penulis
bermaksud mengungkap bagaimana tanda-tanda smartphone yang muncul dalam praktik
percakapan bahasa Inggris user dipahami makna bahasanya oleh individu-individu dalam
percakapan. Penelitian ini menggunakan metode kualitatif deskriptif dengan perspektif
semiotika visual. Target user smartphone adalah siswa kelas basic speaking pada salah satu
lembaga Kursus di Kampung Inggris Pare. Hasil penelitian menunjukkan bahwa para siswa
merujuk kumpulan tanda dari smartphone Android mereka dalam memahami bahasa atau istilah
tanda yang muncul saat percakapan. Siswa memahami tanda tersebut berdasarkan (1) hubungan kemiripan tanda dengan objek sesungguhnya, (2) tanda tersebut mengindikasikan eksistensi dari sesuatu atau mengindikasikan suatu aktifitas, dan (3) karena tanda tersebut memang telah dikenal seperti demikian meskipun tidak mirip dengan objek sesungguhnya, atau tidak pula mengindikasikan suatu kegiatan yang relevan dengan tanda tersebut.
Kata Kunci: Makna Tanda, Ikon, Smartphone, Kampung Inggris, Komunikasi Visual
Abstract
recognized as such, although they have no resemblance connection to its real object or even indicating an activity which still has relevancy to the signs.
Keyword: Signs Meaning, Icon, Smartphone, Kampung Inggris, Visual Communication
PENDAHULUAN
Kumpulan tanda pada Graphic User Interface (GUI) smartphone pada dasarnya
ditujukan untuk mempemudah user (pengguna smartphone) menemukan aplikasi, memahami
konsep dari aplikasi tersebut, dan membantu user berkomunikasi dengan mesin lewat
tanda-tanda atau bahasa-bahasa yang dapat dimengerti oleh semua level user. Tanda menjadi
demikian esensial dalam pengoperasian smartphone karena tidak semua kalangan user dapat
mengerti ‘bahasa’ mesin atau bahasa pemrograman. Bahasa pemrograman sendiri adalah suatu susunan aturan penulisan (sintaks) yang membentuk kode-kode yang kemudian akan
diterjemahkan oleh program kompiler menjadi bahasa rakitan (assembly) dan terus diolah
hingga dimengerti oleh mesin (Wahyudi, dkk. 2013:72). Wahyudi menambahkan bahwa komputer hanya mengerti bahasa mesin – yang berbentuk kode-kode kompleks.
User pada umunya menyebut kumpulan logo atau gambar-gambar kecil pada
smartphonenya dengan istilah ‘ikon’. Lebih jauh, para peneliti desain smartphone seperti Chrysoula Gatsou (2012), Chun-Ching Chen (2015), Xiaoming Zhang dkk (2017) juga menggunakan istilah ikon untuk menyebutkan kumpulan gambar-gambar kecil tersebut dalam penelitiannya. Istilah ini memang konvensional dan di Indonesia istilah ini dapat diacu dari Kamus Besar Bahasa Indonesia (2008:522) yang mendefinisikan ikon sebagai gambar atau simbol kecil pada layar komputer yang melambangkan sesuatu (program, peranti, dan sebagainya) yang diaktifkan dengan cara diklik. Kamus LODCE (2014) juga mendefinisikan ikon sebagai tanda atau gambar kecil pada layar komputer yang digunakan untuk memulai atau mengaktifkan operasi (program) tertentu.
Namun dalam ilmu tentang tanda atau dalam ilmu komunikasi visual, ‘ikon’ memiliki definisi yang lebih spesifik, yaitu tanda yang berkaitan dengan objek semiotiknya dari segi
kemiripan atau kesamaannya, seperti ikon Map (peta) yang mirip dengan teritorial asli dari peta
(Merrel, 2001:31). Ringkasnya, ikon adalah tanda yang memiliki hubungan kemiripan dengan objek aslinya. Sedangkan, jika dicermati, kumpulan gambar-gambar kecil yang terdapat pada
smartphone tidak hanya berupa ikon saja, namun terdapat juga gambar-gambar kecil lainnya
yang dimengerti oleh user bukan berdasarkan hubungan kemiripan gambar tersebut dengan
objek aslinya, melainkan karena hubungan penandaan lainnya. Kumpulan logo atau
gambar-gambar kecil pada smartphone – jika ia merepresentasikan sesuatu lainnya baik itu berupa
sebuah objek ataupun konsep, maka ia bisa disebut sebagai ‘tanda’. Kesimpulan tersebut dapat diacu dari definisi Hoopes (1991:141) dan Eco (1986:15) dalam Moriarty (2005:228).
Dalam penggunaannya, tanda pada smartphone ternyata tidak hanya memberikan
dampak kemudahan bagi usernya dalam menemukan aplikasi, memahami konsep dari aplikasi
tersebut, dan membantu user berkomunikasi dengan mesin lewat bahasa tanda yang
konvensional. Lebih jauh, tanda juga terindikasi mempengaruhi perilaku berbahasa Inggris user
dalam praktik percakapan bahasa Inggris lisannya. Hal ini dapat dilihat pada fenomena
percakapan siswa kelas basic speaking di salah satu lembaga kursus bahasa Inggris di Kampung
Inggris Pare yang terindikasi banyak mengadopsi istilah-istilah bahasa Inggris yang memiliki
kedekatan istilah dengan bahasa tanda pada smartphone untuk digunakan dalam percakapannya.
sebagaimana yang telah diajarkan di kelas, dan terdengar rancu. Namun terlepas dari ketidak-standar-an dan kerancuan ini, individu-individu yang terlibat dalam percakapan selalu tampak
memahami bahasa-bahasa serapan dari tanda smartphone tersebut tanpa harus menanyakan
maknanya terlebih dahulu atau melihat kamus. Persolan ini menyisakan pertanyaan bagi penulis tentang bagaimana siswa-siswa tersebut dapat mengetahui makna bahasa tanda yang muncul dalam percakapan sehingga siswa dapat memahami percakapan bahasa Inggris tanpa bantuan instrumen penerjemah lainnya.
Landasan Teori
Berdasarkan latar belakang diatas, penulis bermaksud untuk mengungkap bagaimana
makna tanda pada smartphone dimengerti dalam praktik berbahasa Inggris lisan siswa. Untuk
menjawab teka-teki dari fenomena ini penulis berpedoman pada teori semiotika visual dimana teori ini dikenal dengan mandatnya (salah satunya) sebagai penganalisa hubungan penandaan serta makna dibalik tanda. Dengan kata lain, teori ini dipandang mampu untuk membedah makna dari sebuah tanda atau objek visual yang mungkin dirujuk seseorang sebagai dasar untuk memahami bahasa. Dalam teori semiotika, tanda didefinisikan sebagai sesuatu yang merujuk sesuatu lainnya atau dapat dikatakan sebagai representasi dari sebuah objek atau konsep (Hoopes, 1991:141; Eco 1986:15. dalam Moriarty, 2005:228). Peirce menyatakan bahwa realitas (dan gagasan) hanya dapat dipahami dari representasi melalui tanda. Peirce
menambahkan bahwa hubungan penandaan melibatkan tanda, interpretant sebagai subjek yang
memaknai tanda, dan objek sebagai sesuatu yang dirujuk oleh tanda (Moriarty, 2005:228). Berdasarkan identifikasi Peirce, hubungan penandaan diklasifikasikan ke dalam tiga bentuk yaitu (1) tanda ikonis; yaitu hubungan penandaan berdasarkan mimesis dan kemiripan, (2) tanda indeksikal; yaitu tanda yang mengindikasikan eksistensi dari objek sesungguhnya, dan (3) tanda simbolis yang dipahami berdasarkan kesepakatan bersama. Seperti diketahui, ketiga kategori
tanda tersebut juga dapat ditemui dalam GUI smartphone.
Teknik Pengumpulan dan Analisis Data
Sesuai dengan yang telah ditetapkan pada rumusan masalah, riset ini dilandasi oleh pertanyaan eksploratoris dengan menggunakan kata tanya ‘bagaimana’ untuk memahami gejala atau fenomena secara mendalam, juga untuk mendeskripsikan alasan fenomena atau gejala yang diteliti apa adanya. Dengan demikian pendekatan yang dinilai cocok untuk penelitian ini adalah pendekatan kualitatif. Pemilihan pendekatan ini sejalan dengan pandangan Lexy J. Moleong (2005:6) bahwa penelitian kualitatif adalah penelitian yang bermaksud untuk memahami fenomena tentang apa yang dialami oleh subjek penelitian, misalnya perilaku, persepsi, motivasi, tindakan, dan lain-lain, secara holistik dan dengan cara deskripsi dalam bentuk kata-kata dan bahasa pada suatu konteks khusus yang alamiah dan dengan memanfaatkan berbagai metode alamiah.
Teknik pengumpulan data dalam penelitian ini melibatkan (1) observasi untuk
mengamati langsung praktik percakapan user, mendata bahasa-bahasa tanda yang muncul
dalam percakapan, mencatat perilaku berbahasa user serta respon user lain terhadap
bahasa-bahasa tanda tersebut. Kemudian penulis juga mengunakan (2) wawancara untuk mendalami
langsung bagaimana user memandang kumpulan tanda pada smartphone, menginterpretasi
makna dibaliknya, dan menerapkan bahasanya dalam praktik berbahasa Inggris. Dan sebagai pendukung, penulis juga membutuhkan (3) dokumentasi pendukung berupa rekaman video atau audio untuk mereview kembali data-data yang mungkin terlewat saat proses observasi atau wawancara.
Sedangkan untuk pengulasan data, penulis mengacu pada teknik analisis data Miles dan Huberman. Miles dan Huberman (dalam Gunawan: 2013) mengemukakan tiga tahapan yang
harus dikerjakan dalam menganalisis data penelitian kualitatif, yaitu (1) reduksi data (data
reduction), pada tahap ini menyaring data-data inklusif yang akan dipakai dalam penelitian.
Standar pendataan bahasa tanda yang akan menjadi data penelitian berpatok pada Non-standard
English (NSE) dimana bahasa tanda smartphone banyak ditemui. NSE ini merupakan salah satu bentuk ‘menyimpang’ dari praktik berbahasa Inggris (sehingga tata bahasanya terdengar rancu) yang masih dapat dimengerti dalam percakapan. NSE didefinisikan sebagai fitur sistemik dari bahasa yang dikomunikasikan dengan penutur bahasa Inggris lainnya yang melenceng dari bentuk bahasa Inggris standarnya (Black, 2008:2). Setelah pendataan bahasa tanda penulis mencocokkan tanda-tanda yang telah terkumpul dengan kumpulan tanda yang ada dalam
smartphone user ataupun penulis. Jika terdapat kecocokan antara bahasa tanda yang terucap
dalam percakapan dengan tanda yang ada dalam smartphone maka bahasa tanda ini akan
diinventarisir sebagai data inklusi yang akan dianalisa dalam penelitian; (2) paparan data (data
display), pada tahap ini penulis mendeskripsikan data inklusif tersebut secara apa adanya; dan
(3) penarikan kesimpulan dan verifikasi (conclusion drawing/ verifying), dimana pada tahap ini
data dianalisa dan diinterpretasi berdasarkan pedoman teori kemudian dideskripsikan kesimpulan hasilnya
Target sampel pada penelitian ini adalah siswa kelas basic speaking pada lembaga
kursus bahasa Inggris Fajar English Course (FEC) di Kampung Kursus Bahasa Inggris Pare,
Kediri. Berdasarkan observasi penulis, percakapan bahasa Inggris siswa kelas basic pada
lembaga kursus ini terindikasi banyak dipengaruhi dari bahasa-bahasa tanda smartphone
Android yang mereka miliki. Hal ini dapat diamati langsung dari bahasa-bahasa yang mereka pakai dalam praktik percakapan. Keterlibatan tanda dalam praktik berbahasa Inggris siswa juga sangat mungkin terjadi mengingat populasi siswa pada setiap kelas yang hampir seluruhnya
menggunakan smartphone Android dan frekuensi pemakaian yang tinggi
Secara akademis penelitian ini diharapkan dapat bermanfaat bagi pembaca untuk lebih
memahami konsep pemaknaan tanda pada smartphone Android dalam praktik komunikasi lisan,
serta konsep transformasi tanda sebagai bahasa visual menjadi bahasa lisan dalam bentuk bahasa Inggris sebagaimana yang terjadi pada praktik komunikasi bahasa Inggris siswa kelas
basic speaking di FEC.
PEMBAHASAN
Dari hasil pendataan melalui observasi dan wawancara kepada siswa basic speaking,
Berdasarkan pengamatan penulis terhadap percakapan bahasa Inggris siswa, rasa percaya diri
siswa saat menggunakan istilah-istilah serapan dari tanda smartphone menunjukan
representativitas istilah tersebut untuk menyampaikan ide kosakata percakapan yang siswa maksud. Siswa menempatkan kosakata-kosakata serapan tersebut pada posisi yang berbeda-beda dalam kalimat yang mereka buat. Ada yang ditempatkan sebagai Subjek, Predikat, Objek, Kata Sifat maupun Kata Keterangan. Dimanapun siswa memposisikan kosakata dalam kalimat
Non-standard Englishnya, siswa seakan tidak merasa khawatir akan salah penafsiran kalimat oleh lawan bicaranya. Sejauh pengamatan, lawan bicarapun ternyata dapat memahami apa yang dimaksud siswa penyampai saat percakapan berlangsung. Kesepahaman tersebut ditandai dengan adanya respon langsung lawan bicara kepada siswa penyampai. Namun ada juga yang
mengkonfimasi atau memastikan kembali kalimat dengan bertanya ‘what..?/ pardon..?’, lalu
dilanjutkan dengan respon siswa lawan bicara. Artinya, dibalik kesepahaman siswa dalam percakapan, terdapat cara siswa menafsirkan makna kosakata. Dan berdasarkan pendekatan penelitian ini, penafsiran makna akan dirujuk pada indikasi sumber dimana kosakata tersebut
diserap, yaitu kumpulan tanda pada smartphone Android.
Melaui wawancara terhadap beberapa siswa, penulis melaporkan setidaknya terdapat
tiga cara siswa memahami istilah serapan tanda smartphone tersebut, yaitu karena (1) istilah
tersebut diilustasikan oleh tanda smartphone dengan aspek kemiripan visualnya dengan objek
asli, (2) tanda tersebut mengilustrasikan kegiatan ataupun hubungan sebab akibat dari objek aslinya, dan (3) karena tanda tersebut memang sudah dikenal dengan istilah yang demikian, bukan karena tanda tersebut mengilustrasikan kemiripan ataupun hubungan tertentu dengan objek aslinya.
Ketiga klasifikasi pemaknaan tersebut diperoleh dari pengujian ke 98 tanda kepada 6
orang siswa terpilih – yaitu siswa kelas basic speaking yang dalam percakapannya dinilai sering
mengadopsi istilah-istilah yang merupakan bahasa visual dalam smartphone. Keenam siswa
diminta untuk memberikan interpretasinya secara bebas mengenai mengapa tanda pada
smartphone tersebut dinamai dan didesain seperti demikian.
1. Makna Ikonis
Berdasarkan hasil interpretasi makna tanda oleh keenam siswa. Terdapat 6 diantara 98 tanda diatas yang mereka pahami berdasarkan adanya aspek kemiripan tanda dengan objek aslinya, dan tanda memiliki nama yang harfiah sesuai dengan objek aslinya. Tanda-tanda
tersebut diantaranya tanda note, file, flash/ flashlight, loudspeaker, notes, SIM card, dan tanda
stopwatch. Tanda notes dalam hal ini diambil sebagai sampel untuk mengetahui bagaimana bahasa tandanya dimaknai. Adi (18), saat memberikan interpretasinya mengatakan bahwa
menurutnya tanda ‘notes’ didesain demikian (gambar buku catatan kecil) karena sampai hari ini,
bila seseorang hendak membuat catatan kecil seperti daftar belanja, kutipan-kutipan pendek, kosakata, dan sebagainya biasanya orang menggunakan buku catatan kecil yang biasa disebut
notes/ note.
Mengacu pada sub-teori Peirce, pemaknaan siswa tersebut dapat dikategorikan pada salah satu dari tiga tipe hubungan penandaan, yakni Ikon. Peirce menyatakan, sebagaimana dirangkum oleh Moriarty (2005:230), bahwa tanda ikonis merupakan tiruan dan penyerupaan
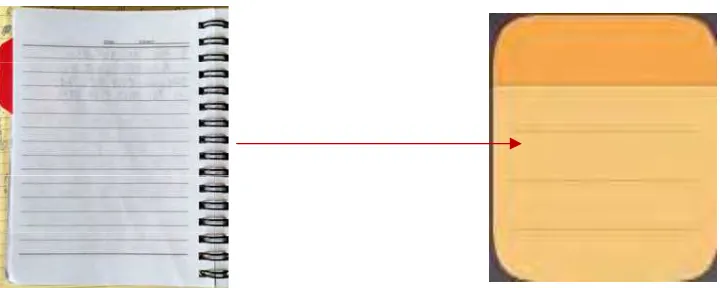
objek (asli)nya sebagaimana halnya fotografi. Elemen desain tanda ‘Notes’ pada Gambar 1
adalah kertas yang secara sederhana terdiri dari ‘Headline’ dan ‘Text Space’ atau ‘Text Box’
Gambar 1. Notes asli sebagai referensi desain tanda notes
(foto dan gambar: Irwan Sarbeni, smartphone responden)
Elemen tersebut secara fisik memenuhi kriteria standar dari salah satu model ‘notes’
atau buku yang ukurannya lebih kecil daripada buku tulis, untuk mencatat hal yang dianggap penting, biasanya lembarannya dapat atau mudah dilepaskan (ditulis ‘notes’ dalam KBBI 2008)
– selain dari model notes polos atau notes tempel. Notes memiliki setidaknya ruang headline
pada bagian atas yang biasa dipakai untuk memberi judul, dan text box sebagai ruang tempat
menulis yang ditandai dengan garis-garis horizontal halus.
Headline
Text box
Helai garis
Gambar 2. Elemen notes
Faktanya, tanda Notes memiliki desain yang beragam di setiap smartphone Android
siswa. Ragam ini dipengaruhi oleh adanya perbedaan developer (pengembang), banyaknya
macam versi Android yang tersedia, serta banyaknya pilihan tema User Interface yang mudah
di dapat di Playstore. Meski demikian, elemen dasar desain Notes tetaplah sama, yakni sebuah
halaman yang memiliki headline di bagian atas dan text box bergaris. Jika user memasukkan
kata kunci ‘note’, ‘notes’, ‘note pad’, atau bahkan kata ‘catatan’ pada Playstore, aplikasi Notes
Gambar 3. Variasi desain tanda notes pada Playstore (foto dan gambar: Irwan Sarbeni)
Sebelum siswa mengunakan kata ‘note’ sebagai bahasa Inggris yang representatif untuk
menyebut ‘buku catatan’ atau ‘catat’ dalam percakapannya, berdasarkan analisa diatas, dapat
disimpulkan bahwa siswa telah mengenali satu tanda (ikon aplikasi) dari smartphonenya yang
mengenalkan istilah ‘note’ yang memiliki kesamaan fungsi dan kemiripan elemen visual dengan
suatu objek, yakni buku catatan kecil. Dengan demikian dapat siswa simpulkan bahwa note
adalah istilah bahasa Inggris untuk ‘buku catatan’ atau ‘catat’ sebagaimana diilustrasikan oleh
tanda dalam smartphone, dan universalitas dari istilah ‘notes’ membuatnya mudah dipahami
oleh orang lain dalam percakapan tanpa harus membuka kamus terlebih dahulu.
2. Makna Indeksikal
Berikutnya penulis mengidentifikasi sebanyak 21 tanda yang siswa pahami berdasarkan
hubungan causal tanda dengan objek aslinya, yaitu tanda attack, book/ booking, broadcast, call,
check/ checklist, clean, copy, game, inbox, like, message, nofication, plug, save, search/ searching, sent to, sound, storage, unlock, video call, dan tanda voice note. Pipih (23),
mengutarakan interpretasinya bahwa tanda ‘message’ (salah satu dari 21 tanda) diilustrasikan
dengan gambar amplop, karena amplop biasanya berisi surat yang memuat pesan. “Dulu,
sebelum ponsel terkenal, kalo kita mau kirim-kirim pesan ke orang lain kan melalui kantor pos, pesan yang udah ditulis diselembar kertas itu harus diselipin dulu ke dalam amplop yang udah dikasih alamat dan keterangan pengirimnya sebelum diserahkan ke kantor pos untuk dikirim, begitu pula dengan penerima surat kalo dia mau bales suratnya. Tapi sampe sekarang, walaupun udah ada HP, amplop juga masih dipake untuk ngirim-ngirim surat, bisa isinya pesan, undangan, pengumuman, surat kelulusan, uang atau yang lainnya”.
Dalam bahasa Inggris, kata benda (noun) untuk amplop adalah ‘envelope’. Sedangkan
istilah ‘message’ menurut kamus LDOCE (2014), untuk kelas kata noun, message berarti
“sebuah informasi lisan atau tulisan yang anda kirim kepada orang lain atau yang anda
tinggalkan untuk mereka”, dan untuk kelas kata verb (kata kerja)nya, message berarti
“mengirim pesan tertulis atau pesan elektronik lainnya, contohnya pesan pada situs sosial
media”. Smartphone Android memang tidak mengenalkan istilah ‘envelope’ untuk aplikasi
pengiriman pesannya, namun istilah message yang diperkenalkannya tidak disalah-artikan oleh
user karena masih terdapat hubungan antara desain amplop dengan kata message. Hubungan
Gambar 4. Amplop dan kegiatan berkirim pesan
(foto dan gambar: smartphone responden, feedme.id, lifestyle.okezone.com)
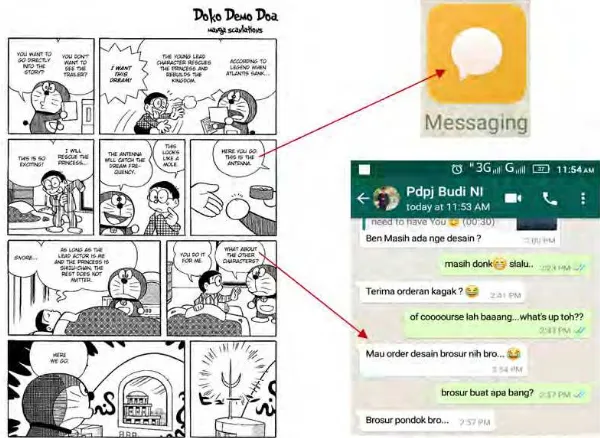
Variasi lain dari tanda message adalah gambar chat bubble yang merupakan
penyederhanaan dari text box dalam chat room dalam aplikasi pesan. Chat bubble adalah text
box pesan yang hanya muncul pada chat room aplikasi pesan saat ada pesan masuk atau saat
kita mengirim pesan. Pada ponsel monophonic dan polyphonic lama semisal Nokia 2200, 1100,
3230 – serta ponsel tipe lama lainnya yang eksis sebelum boomingnya smartphone – desain chat
bubble ini tidak ditemukan dalam user interface ponsel-ponsel tersebut. Pada tipe ponsel lama,
message diilustrasikan dengan desain amplop. Perbedaan ini menunjukkan bahwa chat bubble
merupakan desain yang lebih modern daripada desain amplop sebagai tanda aplikasi pesan.
Namun dalam desain komunikasi visual, alasan pengadopsian desain chat bubble ini dapat
ditelusuri dari aspek kedekatan bentuknya dengan speech bubble yang ada pada kartun atau
komik yang masih dapat dijumpai hingga hari ini. Selain berkomunikasi lewat ekpresi wajah karakter komik juga dapat berbicara langsung dalam ceritanya, namun bukan berupa suara, melainkan berupa kata-kata yang muncul dalam lingkaran berekor yang memagari kata-kata
tersebut (speech bubble).
Gambar 5. Adopsi bentuk speech bubble (contoh pada penggalan komik Doraemon) sebagai
referensi desain tanda aplikasi messaging dan text box pesan
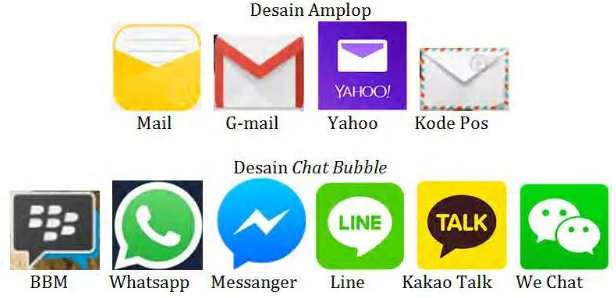
Baik tanda amplop maupun tanda chat bubble, keduanya dapat memiliki sisi ambiguitas
label desain. Tanda amplop dalam smartphone Android dapat berlabel Mail, G-Mail dan Yahoo.
Sedangkan tanda chat bubble dapat berlabel BBM, WA, Facebook Messanger, Kakao Talk dan
lain sebagainya. Namun apapun label yang dibawa oleh desain tersebut, semuanya bermuara pada aktifitas bertukar pesan.
Gambar IV.6. Variasi penggunaan desain amplop dan chat bubble pada
aplikasi-aplikasi di smartphone Android
(tanda: smartphone penulis)
3. Makna Simbolis
Berbeda dari dua tipe tanda sebelumnya yang masih memiliki interelasi dengan objek originalnya, 66 tanda berikut justru tidak mengilustrasikan objek yang ditandainya, namun siswa telah mengenal tanda tersebut dengan istilah yang demikian sebagaimana yang
diperkenalkan oleh Android. Tanda yang dimaknai demikian diantaranya tanda 4G, add friend,
back, backup, bar, Bluetooth, brigthnes, browser, charge, chat, clik/ tap, close, comment, connect, contact, creat new, crop, delete, display, drag, edit, enter, exit, follow, forward, gallery, hashtag, hot pot, emo/ emoji/ emoticon, information/ info, invisible, invite, loading, location, low battery, miscall, multi, next, offline, option, password, pause, pending, ping, restart, rewind, rotate, scan bar code, screen shot, scroll, setting, share, signal, silent, suggest, swipe, sync/ synchrone, tag, on/ off, update, vibrate, view, visible, volume, wallpaper, dan tanda
zoom.
Tanda ‘forward’ misalnya, diilustrasikan dengan tanda panah lurus atau melengkung ke
arah kanan. Tanda ini dipahami oleh siswa sebagai tanda perintah untuk ‘meneruskan’ pesan
baik yang berupa teks, gambar, audio dan pesan lainnya. Sedangkan kata ‘forward’ menurut
kamus LDOCE (2014) memiliki setidaknya empat makna, yang pertama dengan kelas kata
adverb; bermakna menuju tempat atau posisi yang berada di depanmu, kedua dengan kelas kata
adjective; bermakna mendekat ke seseorang, tempat, atau posisi yang ada di depanmu, ketiga
dengan kelas kata verb; bermakna mengirim pesan, barang dan lain sebagainya kepada
seseorang ketika mereka sudah pindah ke alamat yang lain, dan yang ke empat dengan kelas
kata noun; forward bermakna pemain penyerang dalam tim olahraga seperti dan basket.
Dalam aplikasinya, kata forward bisa saja menjadi ide kosakata siswa untuk menyebut
‘meneruskan pesan lisan pada teman yang lain’. Namun gambar tanda panah yang menunjuk arah kanan tersebut, secara visual tidak mengilustrasikan satupun dari ke empat definisi kata
kanan’, atau ‘ ke arah kanan’. Maka dalam hal ini tanda forward tidak dapat dianalisa dari kemiripan rupa ataupun hubungan indeksikalnya dengan objek asli, namun masih bisa ditelusuri
dari sisi generalitas tanda forward yang lazimnya ditemui pada user interface platform dan
program, dan dari sisi pemaknaannya secara simbolis. a. Generalitas Tanda
Tanda dan kata forward dapat ditemui dalam aplikasi Android terutama pada aplikasi
perpesanan (messanger) seperti BBM, SMS atau Message, Whatsapp, Facebook Messanger dan
lain sebagainya. Namun sebelum mulai mengglobalnya ponsel Android pada Oktober 2008, telah ada aplikasi-aplikasi pesan terdahulu (yang masih eksis hingga hari ini) yang membawa
tanda forward dalam user interfacenya seperti dalam Yahoo Mail dan Messanger dan Google
Mail. Selain itu tanda forward juga dapat ditemui pada aplikasi browser komputer seperti
Internet Explorer dan Mozzila Firefox dan lain sebagainya.
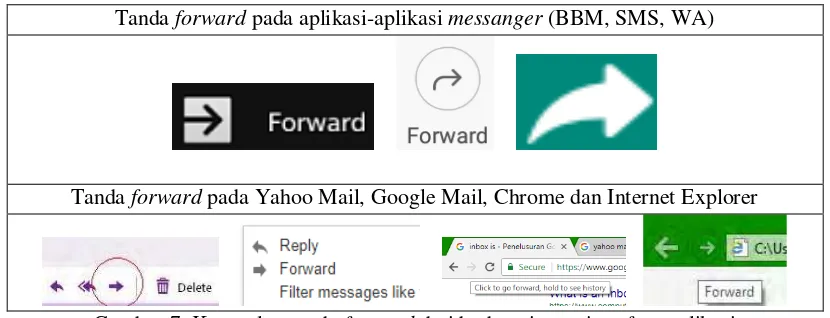
Tanda forward pada aplikasi-aplikasi messanger (BBM, SMS, WA)
Tanda forward pada Yahoo Mail, Google Mail, Chrome dan Internet Explorer
Gambar 7. Kumpulan tanda forward dari berbagai user interface aplikasi
Artinya user telah mengenal tanda forward sejak eksisnya aplikasi-aplikasi pesan
sebelum masa Android, dan karena konsistensi desainnya berlanjut hingga era Android, user
masih dapat mengenalinya sebagai tanda forward. Dalam wawancara, Adit (23) menyatakan
”saya gak tau jelas sih kenapa gambar ikonnya kaya gitu, tapi kan ikon ini dulu juga udah pernah ada kaya di email-email gitu”. Selanjutnya Lastri (26) menyatakan “ya emang bentuknya udah kaya gini dari dulu, di Gmail kaya gini, di Facebook kaya gini juga dan
lain-lain”, dan Mulyati (24) menyatakan “ya kita taunya itu forward dan simbolnya kaya gitu”.
Dari ketiga siswa, belum satupun yang dapat memberikan interpretasinya secara rinci
mengapa forward diilustrasikan dengan tanda panah melengkung, namun dari ketiganya
terdapat kesamaan asumsi, yaitu asumsi bahwa forward telah dikenal dengan desain tanda yang
demikian dan telah ada sejak dahulu. b. Pemaknaan Secara Simbolis
Secara simbolis, tanda panah melengkung ke arah kanan misalnya, dapat menyimbolkan perpindahan dari satu tempat ke tempat lain. Tanda panah yang tidak menspesifikkan objek yang ditunjuknya dapat diartikan sebagai arah atau alamat yang belum jelas. Semisal perpindahan dari A sebagai titik awal pesan menuju ke B atau C atau D dan
seterusnya – sebagaimana definisi ketiga kamus LDOCE (2014) dengan kelas kata verb yang
Gambar 8. Simbolisasi tanda forward
Sama halnya dengan penggalan kalimat Non-standard English berikut; “We will study
outdoor, forward to other friend class ok!” yang bermakna “Kita akan belajar diluar, tolong beritahu juga teman-teman sekelas yang lainnya ya (teruskan informasi ini ke teman-teman sekelas yang lain)!”. Dalam kalimat tersebut A telah menerima pesan atau informasi dari n (tutor atau temannya) dan menginformasikannya kembali kepada B, dimana B kemudian diminta untuk meneruskan lagi informasinya ke anggota kelas yang lain seperti C, D, E dan seterusnya, atau ke sesiapa saja yang kemungkinan belum mengetahui, dari C sampai Z. Dalam
hal ini kata forward dapat menjadi alternatif yang mewakili ide kosakata ‘teruskan informasi’
selain menggunakan kata “please tell the other classmates” dalam kalimat Standard English
“We will study outdoor, please tell the other classmates!” yang mungkin tidak dapat diucapkan secara spontan dalam percakapan.
Gambar 9. Adopsi istilah tanda forward dalam komukasi lisan
Adapun 5 dari 98 istilah yang terdata muncul dalam GUI Android hanya berupa tulisan tanpa disertai tanda sebagai ilustrasi fungsinya. Tulisan tersebut berbentuk kosakata tunggal dan
kalimat verbal yang mengandung instruksi atau pesan dari aplikasi yang muncul saat user
menjalankan feature dalam aplikasi. Tulisan tersebut diantaranya kata cancel, order, pair/
unpair, photo dan kata subscribe.
Dalam bahasa Indonesia, kosakata atau kalimat tersebut dapat langsung dipahami tanpa
harus diilustrasikan oleh gambar. Namun untuk smartphone yang ber-setting bahasa Inggris,
hanya istilah-istilah umum saja yang dapat langsung dimengerti oleh user seperti cancel, click,
Isu Keragaman Interpretasi Tanda
Sekali lagi kumpulan tanda di atas tidak selalu mutlak berbentuk dan dinamai demikian. Pada penerapannya di GUI Android, satu model desain tanda dapat memiliki bermacam-macam nama, sebaliknya satu nama aplikasi dapat diilustrasikan dengan tanda yang bermacam-macam. Tanda yang menyertai label tulisan memiliki arti yang lebih spesifik dan lebih berpotensi
mudah dimengerti oleh user – sekalipun tanda tersebut tergolong baru bagi user atau mungkin
kurang representatif.
Namun akan berbeda halnya dengan tanda yang tidak menyertai label. Tanda tersebut
akan berpotensi memiliki label atau istilah yang beragam bagi usernya. Sebaliknya,
istilah-istilah asing pada user interface yang tidak menyertai tanda atau ilustrasi gambar juga akan
berpotensi dimaknai secara intuitif oleh user. Dengan kata lain, persoalan pemaknaan tersebut
akan sangat tergantung pada siapa yang menjadi interpretantnya, karena yang melihat dan
memaknai adalah usernya, bukan pembuat pesannya. Hal senada ditegaskan pula oleh Moriarty,
bahwa sekalipun di dalam sebuah tanda termuat pesan yang telah dimaksudkan oleh pembuat tanda, namun nyatanya penerima pesan justru sering menemukan makna dan level makna lainnya yang dipahami sebagai pesan dibalik tanda. Hal tersebut dapat terjadi karena alasan
adanya multiplikasi signifier maupun signified. Dengan kata lain, ada banyak cara bagi
penerima pesan untuk mengungkapkan ide atau menggambarkan sesuatu. Sama halnya dengan
signified yang juga dapat diinterpretasi dengan berbagai cara (2005:232).
Moriarti menjabarkan lebih lanjut beberapa teori lain yang melatar belakangi perbedaan
pemaknaan pada setiap tanda, yaitu Chain, Shift, dan Abduction. Chain dapat dikatakan sebagai
rantai pemaknaan dimana pada prosesnya, sebuah tanda yang berfungsi sebagai Signified dapat
menjadi satu tanda baru yang mengarah ke makna lainnya, dan seterusnya hingga batas yang tidak ditentukan (2005:233). Secara sederhana Moriarti menggambarkan pemaknaan ini (berdasarkan deskripsi Derrida tentang proses penandaan) sebagai berikut;
Sr Sd Sr Sd Sr, etc.
Sebagai contoh, pada satu sesi wawancara penulis menunjukkan satu ikon ‘tong
sampah’ (atau trash) dari aplikasi file manager pada smartphone Android kepada salah seorang
siswa kelas basic speaking, siswa tersebut menyebutnya dengan istilah ‘delete’. Penulis
kemudian membawa kata ‘delete’ ini kepada salah seorang siswa lainnya dan memintanya
untuk menggambarkan secara spontan – gambar tanda untuk kata ‘delete’ tanpa melihat
smartphonenya terlebih dahulu. Siswa tersebut lalu menggambar tanda panah ke kiri yang ia
anggap sebagai tanda ‘delete’. Gambar tanda panah ke kiri ini kemudian penulis bawa kepada
salah seorang siswa lainnya lagi dan menanyakan pendapatnya tentang apa arti tanda ini (tanda
panah ke kiri) dalam UI smartphone Android?. Siswa tersebut menyebutnya sebagai ‘back’ atau
kembali. Kata ‘back’ oleh siswa lainnya digambarkan dengan tanda panah melengkung ke kiri
dari bawah ke atas seperti pada panel ‘back’ salah satu smartphone Android. Tanda panah
melengkung tersebut diartikan lagi oleh siswa lainnya sebagai ‘replay’, dan seterusnya proses
pemaknaan dan penandaan baru akan terus terproduksi sebelum penulis menghentikan
pengujian model pemaknaan chain ini. Berikut ilustrasi Chain dari wawancara penulis kepada
delete back reply etc.
Gambar 10. Model pemaknaan chain yang dimulai dari gambar tanda trash dari aplikasi File
Explorer
(gambar dan foto: smartphone penulis, gambar dari siswa pada wawancara Januari 2018)
Selanjutnya terdapat bentuk pemaknaan shift. Pada bentuk ini interpretant memaknai
sebuah tanda visual secara lebih mendalam dengan berpatokan pada makna harfiah tanda tersebut. Berkaitan dengan hal tersebut, perlu diketahui juga bahwa dalam hubungan penandaan, terdapat istilah ‘denotasi’ yang berarti makna langsung, spesifik, atau harfiah yang kita dapatkan dari sebuah tanda yang merupakan deskripsi atau representasi dari signified. Kemudian terdapat ‘konotasi’ yang berarti makna yang tergagas dari sebuah objek, atau dengan kata lain apa yang kemungkinan disimbolkan dari objek menurut sudut pandang subjektif
interpretant (Moriarty, 2005:231). Kedua istilah tersebut merupakan perluasan konsep hubungan penandaan dari seorang pakar semiologi Roland Barthes (1968) dan pakar teori studi kultural Stuart Hall (1999).
Menurut Barthes, sebagaimana dirangkum Moriarti (2005:233), kebanyakan tanda
dimulai dari level denotatif dimana denotatif Signifier (DSr) dan denotatif Signified (DSd)
berkombinasi sebagai sebuah unit tanda untuk membentuk konotatif Signifier (CSr). Konotasi,
sebagai level berikutnya, memulai proses produksi makna tambahan yang lebih mendalam,
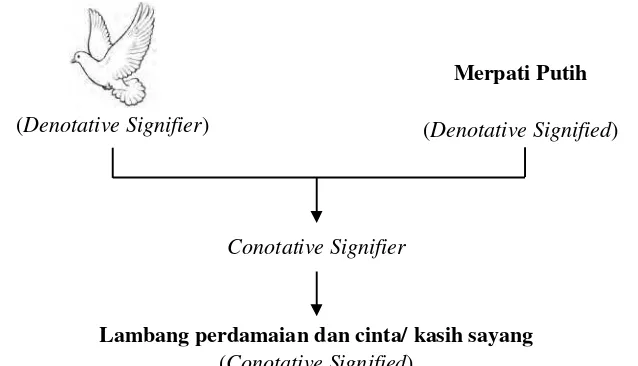
disebut dengan konotasi Signified (CSd). Sebagai contoh ikon burung merpati putih dapat
diketahui secara spontan oleh seseorang sebagai seekor merpati putih. Namun seorang
interpretant yang melihatnya bisa saja memandang ikon merpati putih sebagai simbol kedamaian dan cinta (CSd). Jika demikian, eksistensi gambar merpati putih bukan lagi sekedar seekor merpati putih, namun lebih jauh dianggap sebagai simbol damai sebagaimana pada ideologi Pasifisme dan Kristen (publikasi wikipedia.com, 2018), atau kedamaian dan cinta sebagaimana yang diungkap dalam publikasi spiritualray.com (2018).
(Denotative Signifier)
Merpati Putih
(Denotative Signified)
Conotative Signifier
Lambang perdamaian dan cinta/ kasih sayang
(Conotative Signified)
Model pemaknaan berikutnya disebut dengan Abduction. Berdasarkan uraian Moriarty
(2005:234), penulis menerjemahkan konsep pemaknaan Abduction sebagai penyimpulan makna
yang berdasar pada fakta yang tampak, dan berpedoman pada akumulasi pengalaman dan akumulasi data-data yang telah seseorang miliki. Fakta yang dimaksud bukanlah fakta yang
kebenarannya telah terbukti atau teruji, melainkan akumulasi dari inference, yaitu asumsi
seseorang bahwa sesuatu itu benar dan membentuk opininya karena informasi yang ia miliki;
atau akumulasi conjecture, yaitu bentuk terkaan atau perkiraan seseorang tentang sesuatu
berdasarkan ‘seperti apa kenampakannya’, bukan apa fakta sebenarnya. Menurut Moriarti proses ini persis seperti cara dokter mengakumulasi gejala-gejala suatu penyakit hingga ia bisa sampai pada diagnosis. Pemaknaan model Abduction ini mengintegrasikan observasi dan
mengaitkan aneka ragam karakter atau kondisi terhadap subjek (proses conjecture) hingga
akhirnya kecocokan terbentuk dan kesimpulan dapat dinyatakan.
Tanda ‘forward’ yang telah diuraikan di atas dapat dijadikan salah satu contoh
konkritnya. Dimanapun user membuka aplikasi, di user interface program pada smartphone
atau di komputer, forward hampir selalu ditemui dalam bentuk tanda panah ke kanan. Ada yang
menyertai labelnya (tulisan forward), ada pula yang tidak, namun masih dapat dikenali dari
fungsinya ketika di klik, dan yang pasti bentuknya selalu saja seperti itu. Sehingga, ketika user
melihat tanda panah ke kanan (tanpa tulisan forward) pada user interface smartphone atau
komputer pada kesempatan lain, user dengan enteng menyebutnya dengan forward, atau
mengenalinya sebagai tanda forward.
SIMPULAN
Contoh keterlibatan bahasa tanda smartphone pada praktik percakapan bahasa Inggris
dapat dilihat pada kasus percakapan bahasa Inggris siswa kelas basic speaking pada salah satu
lembaga kursus di kampung Inggris. Keterlibatan bahasa visual tanda dalam contoh praktik
komunikasi bahasa asing lisan tersebut mengindikasikan bahwa tingginya intensitas user dalam
bersentuhan dengan smartphone tidak hanya membuatnya sekedar memahami konsep aplikasi
smartphone, memudahkan pencarian informasi, mahir menggunakan smartphone, atau
memudahkan user berkomunikasi dengan mesin smartphone. Jauh di luar itu user juga
memahami makna bahasa tanda dan mempraktikkan bahasanya dalam bentuk bahasa lisan
dalam komunikasi lisannya. Salah satu cara user memahami makna bahasa tanda merujuk pada
kumpulan tanda pada GUI smartphone Android yang mereka miliki. Tanda tersebut mereka
rujuk dan dipahami dengan cara yang bervariasi. Pemahaman makna tersebut terbagi atas cara pemaknaan (1) ikonis, dimana tanda dipahami berdasarkan asek kemiripannya dengan objek asli
atau mimesisnya, seperti contohnya tanda notes yang memang mirip dengan sebuah buku
catatan atau notes. Kemudian pemaknaan (2) indeksikal, dimana tanda diperoleh maknanya
karena mengindikasikan suatu aktifitas atau menjadi indikator eksistensi dari sesuatu.
Contohnya tanda message pada aplikasi perpesanan, diilustrasikan dengan ikon amplop karena
amplop merupakan indikator kegiatan berkirim pesan. Dan pemaknaan (3) simbolis, dimana
tanda makna tanda diketahui karena konvensionalitasnya, contohnya tanda forward yang telah
dikenal dalam bentuk tanda panah ke kanan, tanda ini dimaknai sebagai ‘meneruskan’.
Pemaknaan tanda berpotensi menjadi lebih ambigu ketika tanda hadir dalam bentuk tanda tunggal yang tidak menyertai label tulisan, atau sebaliknya hadir hanya dalam bentuk
tulisan tanpa ada ilustrasi tandanya. Satu tanda dapat dimaknai bermacam-macam oleh user
yang berbeda-beda bagi usernya. Semua tergantung pada user yang melihat sebagai
interpretant-nya, terlepas dari apa makna sebenarnya yang disematkan desainer dibalik tanda.
DAFTAR PUSTAKA
Alwi, Hasan. et al. 2008. Kamus Besar Bahasa Indonesia. Jakarta : PT Gramedia Pustaka
Utama
Black, Bath. 2008. Investigating Non-Standard English in GCSE level student in England.
United Kingdom: University of Cambridge, dalam British Educational Research Conference, Edinburgh, UK, September 2008 (Buku Cambridge Assesment)
Floyd Merrell. Charles Sanders Peirce’s concept of the sign. Dalam Paul Cobley. 2001. The
Routledge Companion to Semiotics and Linguistics. London: Routledge
Gunawan, Imam. 2013. Metode Penelitian Kualitatif: Teori dan Praktik. Jakarta : PT Bumi
Aksara
Moelong, Lexy J. 2005. Metodologi Penelitian Kualitatif. Bandung : PT Remaja Rosdakarya
Moriarty, Sandra. 2005. Visual Semiotics Theory. Dalam K. Smith, A. Barry, G. Barbatsis, & K.
Kenney (Eds.), Handbook of Visual Communication: Theory, Methods and Media.
Mahwah, NJ : Lawrence Erlbaum Associates, Inc.
Wahyudi, Jusuf. Berlian. Rosdiana. 2013. Instruksi Bahasa Pemrograman ADT (Abstract Data
Type) pada Virus Dan Loop Batch. Jurnal Media Infotama, Vol.9, No.2, September 2013, ISSN:1858-2680
______. 2014. Longman Dictionary of Contemporary English (6th Edition). England : Pearson
Education Limited
Artikel Internet
Katolophyromai. 2018. Doves as Symbols. (On-line)
(en.wikipedia.org/wiki/Doves_as_symbols, diakses Juni 2018)
____. Spiritual Ray. 2018. This is the Story of Why the Dove is a Symbol of Peace and Love.