SISTEM INFORMASI PEMESANAN JASA BERBASIS WEBSITE
DI HARYANSA PHOTOGRAPHY
NASKAH PUBLIKASI
diajukan oleh
Gery Alfath Haryansa
12.22.1440
kepada
SEKOLAH TINGGI MANAJEMEN INFORMATIKA DAN KOMPUTER
AMIKOM YOGYAKARTA
YOGYAKARTA
2015
1
SISTEM INFORMASI PEMESANAN JASA BERBASIS WEBSITE
DI HARYANSA PHOTOGRAPHY
Gery Alfath Haryansa
1), Melwin Syafrizal
2),
1,2)
Sistem Informasi
STMIK AMIKOM YogyakartaJl Ringroad Utara, Condongcatur, Depok, Sleman, Yogyakarta Indonesia 55283
Email : [email protected]), [email protected]2)
Abstract - The development of computer information technology is getting up, it makes people want to get information fast and accurate.
For that reason, it’s important to make a computerized information which shift from manual delivery system to modern system. This system called internet system.
Nowadays this technology is supported by web media which make personal profile bussines or non bussines easier to introduce and to promote the
purpose of existence as well as on
the haryansa photography company.
Keywords: technology, websites, computer
1. Pendahuluan
Jasa photography pada perusahaan Haryansa Photography berdiri sejak tahun 2011 dan sudah dikenal diwilayah sekitar Yogyakarta. Sistem pemesanan maupun negoisasi harga dari dulu hingga sekarang masih menggunakan cara bertransaksi secara langsung. Artinya, calon pemesan jasa harus datang langsung ke perusahaan Haryansa Photography.
Sistem atau cara transaksi secara langsung ini memiliki beberapa kekurangan antara lain : 1. Calon pemesan harus datang secara langsung ke perusahaan Haryansa Photography sehingga ada biaya tambahan transport bagi calon pemesan dari luar kota, 2. Informasi mengenai paket jasa dan diskon tidak bisa secara up to date diketahui oleh calon konsumen, 3. Sistem pemesanan dan pengaturan jadwal saat ini hanya melalui telepon. Untuk pemesanan dan mengatur sebuah jadwal dalam pelaksanaan pemotretan, secara tidak langsung dapat meningkatkan kredibilitas suatu perusahaan. Untuk itulah penulis mengusulkan untuk merancang Sistem Informasi Pemesanan Jasa Berbasis Website Di Haryansa Photography.
2. Pembahasan
Pengembangan sistem lama ke sistem baru sangatlah diperlukan, karena konsumen dan pelanggan sudah berpindah ke media mobile atau web. Penulis merencanakan membangun sebuah sistem yang berbasis website sebagai media promosi, pemesanan paket jasa yang dipasarkan. Sistem yang digunakan nantinya dapat melakukan penjualan secara online dengan harapan dapat mempermudah calon konsumen atau sudah menjadi member untuk melakukan pemesanan dengan
cakupan wilayah yang luas dibandingkan dengan sistem lama yang sudah ada dengan maksud memperluas pemasaran jasa. Sistem yang dibangun nanti juga dapat memberikan kemudahan dalam member untuk bernegosiasi atau memesan jasa di dalam sistem Haryansa Photography.
2.1 Analisis PIECES
Dalam mengidentifikasi masalah, menggunakan PIECES (Performance, Information, Economic, Control, Efficiency, Services ). Hasil dari analisis akan
menghasilkan sebuah permasalahan yang terjadi.[1] 2.1.1 Analisis Performance
Dari hasil analisa faktor yang mempengaruhi kinerja adalah :
Table 1. Analisis Kinerja
2.1.2 Analisis Information
Dari hasil analisa faktor yang mempengaruhi informasi adalah :
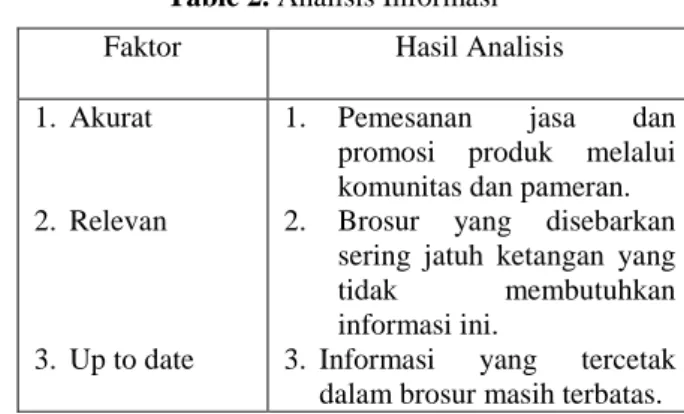
Table 2. Analisis Informasi
2.1.3 Analisis Economic
Dari hasil analisa faktor yang mempengaruhi ekonomi adalah :
Table 3. Analisis ekonomi
Faktor Hasil Analisis
Faktor Hasil Analisis
1. Throughput
2. Respontime
1. Satu bulan sekali mencetak brosur dan penyebarannya dilakukan di daerah Yogyakarta 300 brosur dan Cilacap 200 brosur.
2. pencetakan brosur menunggu waktu 1 hari.
Faktor Hasil Analisis
1. Akurat
2. Relevan
3. Up to date
1. Pemesanan jasa dan promosi produk melalui komunitas dan pameran. 2. Brosur yang disebarkan
sering jatuh ketangan yang tidak membutuhkan informasi ini.
3. Informasi yang tercetak dalam brosur masih terbatas.
2
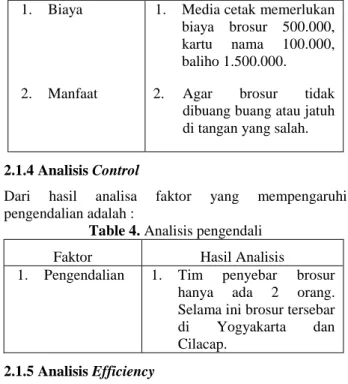
1. Biaya
2. Manfaat
1. Media cetak memerlukan biaya brosur 500.000, kartu nama 100.000, baliho 1.500.000. 2. Agar brosur tidak
dibuang buang atau jatuh di tangan yang salah. 2.1.4 Analisis Control
Dari hasil analisa faktor yang mempengaruhi pengendalian adalah :
Table 4. Analisis pengendali
Faktor Hasil Analisis
1. Pengendalian 1. Tim penyebar brosur hanya ada 2 orang. Selama ini brosur tersebar di Yogyakarta dan Cilacap.
2.1.5 Analisis Efficiency
Dari hasil analisa faktor yang mempengaruhi efisiensi adalah :
Table 5. Analisis Efisisensi
Faktor Hasil Analisis
1. Penggunaan SDM
1. Ditinjau dari segi efisiensi, maka penggunaan sumber daya manusia sudah sesuai dengan kebutuhan masing-masing.
2.1.6 Analisis Services
Dari hasil analisa faktor yang mempengaruhi pelayanan adalah :
Table 6. Analisis pelayanan
Faktor Hasil Analisis
1. Ragam informasi 2. Kemudahan mendapat informasi 1. Karena masih menggunakan media brosur dan mulut ke mulut, ragam informasi yang diterima masih terbatas.
2. Untuk mendapatkan informasi pemesanan jasa dan mempromosikan produk prosedur yang harus dilakukan adalah menguhubungi lewat telepon.
Dari analisis PIECES tersebut penulis mendapatkan beberapa solusi yang dapat diterapkan, yaitu:
1 Kinerja perusahaan dapat maksimal karena penghematan waktu di bagian pemasaran.
2 Informasi mengenai paket jasa dan produk up to date setiap ada informasi terbaru.
3 Keuangan dapat terkontrol untuk pengeluaran tidak terlalu banyak di bagian pemasaran.
4 Pemberian hak akses pada website untuk admin dan user.
5 Dapat menggunakan PayPal dalam pembayaran. 6 Pemesanan dapat dilakukan di dalam sistem ini,
sehingga konsumen tidak perlu bertemu atau datang secara langsung ke Haryansa Photography. 2.2 Perancangan
2.2.1 Perancangan DFD dan Flowchart
Rancangan model merupakan suatu gambaran yang menjelaskan salah satu bentuk model, salah satunya adalah logical mode yang digambarkan dengan diagram arus data (data flow diagram).[2]
Admin User 0 Sistem Informasi Berbasis Web Admin, halaman, produk Jarak, Pesan, bayar, Konfirmasi, Pengiriman kontak, galeri Setting, User halaman, produk Kontak Pesan, Konfirmasi, Pengiriman, bayar User, Kontak, Pesan, Konfirmasi Admin, halaman, produk Jarak Pesan, bayar, Pengiriman, kontak, galeri setting Visitor halaman, produk Kontak
Gambar 1. Diagram Konteks
Dari diagram konteks kemudian akan dijabarkan lebih detail lagi mulai dari level 0 sampai dengan level dalam tiap proses yang ada.
Admin Admin T1 Data Admin Halaman T2 Data Halaman Jenis T3 Data Jenis Informasi data halaman Informasi data produk Jarak T5 Informasi data jarak Galeri T6 Informasi data galeri Kontak T8 Data jarak Data Galeri User Data Kontak 1 Proses Olah Data
Master 4 Informasi Informasi data admin Informasi data kontak Informasi untuk admin Setting T7
Data Setting Informasi dat setting Produk T4 Data Produk Pesan T11 Informasi data pesan Detail_Pesan T12 Data Pesan Bayar T9
Data Bayar Informasi data bayar 2
Proses Olah Data Transaksi
Kirim T10
Data Kirim Informasi data kirim
Konfirmasi T13
Data Konfirmasi Informasi dat konfirmasi
User T14 Data User 3 Proses Olah Data Pendaftaran User Informasi data user Visitor Informasi untuk visitor Informasi untuk user Input data member user Input data transaksi Input data transaksi
Input data master dari admin
Input data kontak
Gambar 2. Diagram Arus Data Level 0
Proses master meruapkan pengembangan dari diagram arus data level 0. Dalam proses master memiliki sub-sub proses lagi yang lebih terperinci dalam setiap prosesnya.
3
Admin
Admin
1.2
Proses Olah Data Master Halaman T1 Data Admin Halaman T2 Data Halaman Jenis T3 Data Jenis Jarak T5 Galeri T6 Data jarak Data Galeri 1.1
Proses Olah Data Master Admin
1.3
Proses Olah Data Master Produk
1.4
Proses Olah Data Master Jarak
1.5
Proses Olah data Master Galeri
Setting T7 Data Setting 1.6
Proses Olah Data Master Setting Produk T4 Data Produk Kontak T8 Data Bayar 1.7
Proses Olah Data Master Kontak Visitor User Kontak Kontak Input data master admin Input data master halaman Input data master produk input Input master galeri Input master setting Input data master kontak
Gambar 3. Diagram Arus Data Proses Master Proses transaksi memiliki sub proses lagi, sehingga harus dikembangkan atau digambarkan lebih detail kembali. Admin User Pesan T3 Detail_pesan T4 Data Pesan 2.3
Proses Tampil Data Transaksi Pesan
Bayar T1 Data Bayar 2.1
Proses Olah Data Transaksi Bayar
Kirim T2 Data Kirim 2.2
Proses Olah Data Transaksi Kirim
Konfirmasi T5 Data Konfirmasi 2.4
Proses Tampil Data Transaksi konfirmasi
Data Kirim
Data Bayar
Data Konfirmasi
Data Pesan
Gambar 4. Diagram Arus Data Proses Master Mengacu pada diagram arus data level 0 pada proses pendaftaran user atau olah data user tidak digambarkan atau dikembangkan kembali karena tidak memiliki sub proses. Proses selanjutnya adalah proses informasi yang dimana akan digambarkan semua proses informasi yang diolah dan akan disampaikan kembali kepada masing-masing pengguna. Admin T1 Admin Halaman T2 Jenis T3 Informasi data halaman Informasi data jenis Jarak T5 Informasi data jarak Galeri T6 Informasi data galeri Kontak T8 User Informasi data admin Informasi data kontak Setting T7 Informasi data setting Produk T4 Pesan T11 Informasi data pesan Detail_pesan T12 Bayar T9 Informasi data bayar Kirim T10 Informasi data kirim Konfirmasi T13 Informasi data konfirmasi User T14 Informasi data user Visitor 4.1 Informasi Data Admin
4.2 Informasi Data
Halaman 4.3 Informasi Data Produk
4.4 Informasi Data Jarak
4.5 Informasi Data Galeri
4.6 Informasi Data Setting
4.7 Informasi Data Kontak
4.8 Informasi Data Bayar
4.9 Informasi Kirim
4.10 Informasi Data Pesan
4.11 Informasi Data
Konfirmasi 4.12 Informasi Data User
Output data user Output data konfirmasi Output data pesan Output data kirim Output data bayar Output data kontak Output data setting Output data galeri Output data jarak Output data produk Output data halaman Output data admin Informasi data produk Informasi detail pesan
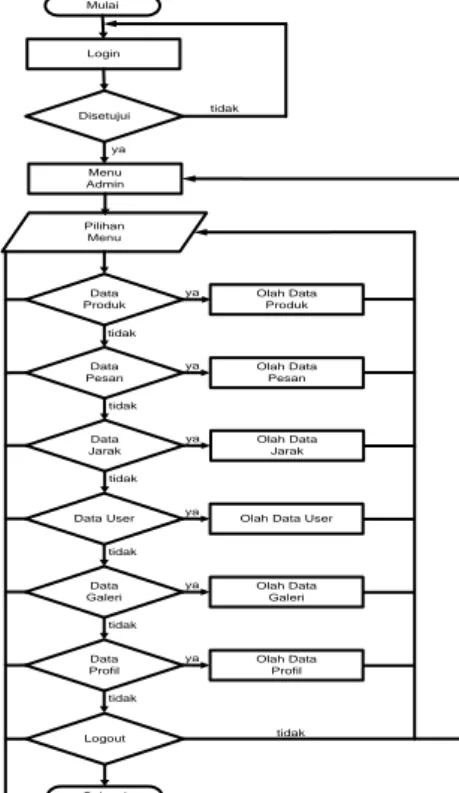
Gambar 5. Diagram Arus Data Proses Informasi Flowchart Program merupakan keterangan yang lebih rinci tentang bagaimana setiap langkah program atau prosedur sesungguhnya dilaksanakan.
Mulai Pilihan Menu Login Disetujui tidak ya Menu Admin Data Produk ya tidak Olah Data Produk Data Pesan ya Olah Data Pesan tidak Data Jarak ya Olah Data Jarak tidak
Data User ya Olah Data User
tidak Data Galeri ya Olah Data Galeri tidak Data Profil ya Olah Data Profil tidak Selesai Logout tidak
Gambar 6. Flowchart Program (Admin) Flowchart dibagi menjadi dua bagian antara admin dan user..
4 Tampilkan menu utama Mulai Pilih If Login Pilih menu profil tidak tidak Selesai Tampilkan menu user ya ya Olah data pesan Logout tidak ya
ya data profilTampil
Pilih menu produk tidak ya Tampil data produk Pilih menu Galeri tidak
ya data galeriTampil
Pilih menu kontak
tidak
ya data kontakTampil
Pilih menu user
tidak
ya data Menu userTampil
Pilih menu register
tidak
ya Olah data register
Olah data Konfirmasi ya ya Isi Keranjang ya tidak
Gambar 7. Flowchart Program (Admin)
Tampilkan menu utama Mulai Pilih If Login Pilih menu profil tidak tidak Selesai Tampilkan menu user ya ya Olah data pesan Logout tidak ya ya Tampil data profil Pilih menu produk tidak ya Tampil data produk Pilih menu Galeri tidak ya Tampil data galeri Pilih menu kontak tidak ya Tampil data kontak Pilih menu user tidak ya Tampil data Menu user Pilih
menu register tidak
ya Olah data register
Olah data Konfirmasi ya ya Isi Keranjang ya tidak
Gambar 8. Flowchart Program (User) 2.2.2 Perancangan Basis Data
Basis data adalah kumpulan file/tabel/arsip yang saling berhubungan yang di simpan dalam media penyimpanan elektronik [3]. .Model data direpresentasikan dengan menggunakan Entity Relationship Diagram (ERD).
kontak status jam komen email Nama id Memiliki 1 N Jenis jenis url Id_jenis Id_jenis produk Id_produk harga keterangan gambar produk url Galeri Id_galeri Gbr_galeri judul Memiliki user Id_user user nama pass alamat kota propinsi sex email Kd_pos telepon Memiliki Memiliki Memiliki Jarak Id_jarak ongkos tujuan halaman halaman id konten Memiliki Memiliki konfirmasi Id_konf tgl Id_pesan No_bukti Jum_bayar Sts_konf keterangan pesan Id_pesan Id_jarak Id_user tgl keterangan Sts_bayar Ttl_bayar tujuan kota propinsi Kd_pos telepon kirim Id_kirim Tgl_kirim Id_bayar 1 1 N 1 N 1 N N 1 1 N N Memiliki N 1 bayar Id_bayar Tgl_bayar Id_pesan setting id keyw descr titel Detail_pesan Id_pesan Harga_satuan Id_produk Jumlah Id_det member admin pass user Email_pay
Gambar 9. Entity Relationship Diagram (ERD). Dari ERD diatas maka dapat digambarkan hubungan antar tabel seperti pada gambar dibawah ini.
Detail Pesan Id_det * Id_pesan ** Id_produk ** Harga_satuan Jumlah Produk Id_produk * Id_jenis ** Produk Harga Keterangan Gambar Status url User Id_user * Nama User Pass Alamat Kota Propinsi Jenkel Kd_pos Telepon Email member Jenis Id_jenis * Jenis url Admin User * Pass Halaman Id * Halaman Konten Kontak Id * Nama Email Komen Tgl Jam Status Galeri Id_gal Jdl_galeri Gbr_galeri Pesan Id_pesan * Id_user ** Id_jarak ** Tgl Keterangan Sts_bayar Ttl_bayar Alamat Kd_pos Telepon Jarak Id_jarak * Tujuan Ongkos Bayar Id_bayar * Id_pesan ** Tgl_bayar Konfirmasi Id_konf * Id_pesan ** Tgl No_bukti Jum_bayar Sts_konf Keterangan kirim Id_kirim * Id_konf ** Tgl_kirim
Relasi One To One Relasi One To Many ( * ) = Primary Key / Kunci Utama ( ** ) = Secondary Key / Kunci Tamu
Keterangan Setting Id * titel descr Keyw Email_pay
Gambar 10. Relasi Antar Tabel 2.2.4 Perancangan Menu
Rancangan menu menggambarkan menu pada website yang akan dibuat.
INDEX HOME PRODUK GALERI KONTAK PROFIL PESAN REGISTER MENU USER CEK PESAN LIHAT PROFIL EDIT PROFIL EDIT PASSWORD KONF BAYAR USER LOGOUT
Gambar 11. Rancangan menu halaman pengunjung
INDEX HOME ADMIN USER JARAK HALAMAN PRODUK ADMIN PESAN KONTAK GALERI LOGOUT
Gambar 12. Rancangan menu halaman admin 2.2.5 Perancangan Interface
5
Rancangan interface menggambarkan halaman atau rancangan antar muka website yang akan dibuat.
Home
HEADER
Tampil slideshow foto
Register Produk Galeri Kontak
FOOTER
Suport
Profil
List Jenis
Gambar 13. Rancangan antar muka website 2.3 Proses Pembuatan
Untuk membuat web yang dinamis, maka diperlukan sebuah media penyimpanan data sehingga data tidak statis dan memungkinkan data yang ada dapat diubah-ubah sesuai keinginan.
Gambar 14. Database Haryansa Photography Setelah proses perancangan database, selanjutnya membuat file koneksi atau penghubung antara database dan desain web.
Gambar 15. File koneksi database
tampilan grafis atau antara muka halaman web yang dimana nanti akan ditampilkan atau diupload pada web server.
Gambar 16. Halaman Utama
Halaman utama menampilkan data galeri atau portofolio yang ditampilkan dalam slide animasi. Selain menampilkan data galeri, ditampilkan juga sekilas tentang paket yang ada. Data yang ditampilkan secara acak atau sesuai urutan data.
Gambar 17. Halaman Profil
Halaman profil menampilkan profil tentang sejarah berdirinya perusahaan serta data alamat dan kontak perusahaan.
Gambar 18. Halaman Produk atau Jasa Halaman produk atau jasa menampilkan data paket yang ada di haryansa. pengunjung dapat melakukan pemesanan dengan cara memilih menu pesan pada setiap paket yang ditampilkan. Data yang ditampilkan secara acak atau menampilkan data terbaru. Data yang ditampilkan dapat diupdate atau diperbarui jika pengguna atau admin ingin menambahkan data.
Gambar 19. Halaman Galeri
Halaman galeri akan menampilkan data portofolio atau contoh dalam masing-masing paket yang ditampilkan dengan slide dan secara acak. Data pada galeri dapat diperbarui dengan menambahkan data pada halaman atau menu admin, sehingga data dapat diperbarui atau dirubah sewaktu-waktu jika pengguna ingin merubah data.
6
Gambar 20. Halaman Kontak 3. Penutup
3.1 Kesimpulan
Dari hasil pembuatan aplikasi website Haryansa Photography dan sebagai akhir dari laporan, penulis dapat menarik kesimpulan sebagai berikut :
1. Aplikasi web yang dibuat memiliki tiga proses utama yaitu proses data master, proses data transaksi dan proses data register. Berikut merupakan detail rincian dalam setiap proses aplikasi berbasis web yang dibuat.
1. Proses data master 2. Proses data transaksi 3. Proses data register
2. Dengan adanya website ini, siapa saja dapat dengan mudah memperoleh informasi mengenai Haryansa Photograpy dan melakukan pemesanan secara online dimana saja dan kapan saja tanpa harus datang langsung ke Haryansa Photography. Hal ini akan memudahkan pelanggan dalam melakukan pemesanan.
3.2 Saran
Berdasarkan analisis dan kesimpulan diatas, dan juga sebagai bahan pertimbangan bagi pihak Haryansa Photography dalam usaha meningkatkan mutu dan kualitas bersaing, saran yang ingin disampaikan sebagai berikut :
1. Jika aplikasi yang dibuat penyusun menjadi pilihan solusi alternatif bagi Haryansa Photography, maka promosi maupun penyampaian informasi lebih mudah dan cepat diakses, pemesanan dan transaksi dapat dilakukan dimana saja tanpa ada batasan waktu dan tempat setelah diterapkannya sistem baru yang memanfaatkan media internet.
2. Keberadaan sumber daya yang telah ada sangat disayangkan bila tidak dimanfaatkan dengan baik untuk membangun citra, karakter dan nilai keunggulan. Daftar Pustaka
[1] Al Fatta, Hanif. Analisis & Perancangan Sistem Informasi, Penerbit Andi. Jogja. 58-60. 2007
[2] Jogiyanto, HM. “Analisis dan Desain sistem Informasi”. Yogyakarta:ANDI. 46-48. 2008
[3] Kusrini. Strategi Perancangan dan Pengelolaan basis data, (Yogyakarta: Penerbit ANDI), hal.2. 2007.
Biodata Penulis
Gery Alfath Haryansa, memperoleh gelar Sarjana
Komputer (S.Kom), Jurusan Sistem Informasi STMIK AMIKOM Yogyakarta, lulus tahun 2015.
Melwin Syafrizal, memperoleh gelar Sarjana Komputer
(S.Kom), Jurusan Sistem Informasi STMIK AMIKOM Yogyakarta, lulus tahun 2004. Memperoleh gelar Master of Engineering (M.Eng) Program Pasca Sarjana Magister Teknologi Informasi Fakultas Teknik Elektro Universitas Gajah Mada Yogyakarta, lulus tahun 2009. Saat ini menjadi Dosen di STMIK AMIKOM Yogyakarta