RENTAL MOBIL BERBASIS WEB
TUGAS AKHIR
Diajukan untuk memenuhi salah satu syarat kelulusan Program Diploma Tiga (D.III)
Nabil
NIM: 12129534
Program Studi Manajemen Informatika
Akademi Manajemen Informatika dan Komputer Bina Sarana Informatika Jakarta
ii Yang bertanda tangan di bawah ini:
Nama : Nabil
NIM : 12129534
Program Studi : Manajemen Informatika
Perguruan Tinggi : AMIK Bina Sarana Informatika
Dengan ini menyatakan bahwa tugas akhir yang telah saya buat dengan judul:
“Perancangan Sistem Informasi Rental Mobil Berbasis Web”, adalah asli (orsinil)
atau tidak plagiat (menjiplak) dan belum pernah diterbitkan/dipublikasikan dimanapun dan dalam bentuk apapun.
Demikianlah surat pernyataan ini saya buat dengan sebenar-benarnya tanpa ada paksanaan dari pihak manapun juga. Apabila dikemudian hari ternyata saya memberikan keterangan palsu dan atau ada pihak lain yang mengklaim bahwa tugas akhir yang telah saya buat adalah hasil karya milik seseorang atau badan tertentu, saya bersedia diproses baik secara pidana maupun perdata dan kelulusan saya dari
Akademi Manajemen Informatika & Komputer Bina Sarana Informatika
dicabut/dibatalkan.
Dibuat di : Jakarta Pada tanggal : 24 Juni 2015 Yang menyatakan,
Materai Rp 6000
Nabil
iii Yang bertanda tangan di bawah ini, saya: Nama : Nabil
NIM : 12129534
Program Studi : Manajemen Informatika
Perguruan Tinggi : AMIK Bina Sarana Informatika
Dengan ini menyetujui untuk memberikan ijin kepada pihak Akademi Manajemen
Informatika dan Komputer Bina Sarana Informatika, Hak Bebas Royalti
Non-Eksklusif (Non-exclusive Royalti-Free Right) atas karya ilmiah kami yang berjudul:
“Perancangan Sistem Informasi Rental Mobil Berbasis Web”, beserta perangkat
yang diperlukan (apabila ada).
Dengan Hak Bebas Royalti Non-Eksklusif ini pihak Akademi Manajemen
Informatika dan Komputer Bina Sarana Informatika berhak menyimpan,
mengalih-media atau format-kan, mengelolaannya dalam pangkalan data (database), mendistribusikannya dan menampilkan atau mempublikasikannya di internet atau media lain untuk kepentingan akademis tanpa perlu meminta ijin dari kami selama tetap mencantumkan nama kami sebagai penulis/pencipta karya ilmiah tersebut. Saya bersedia untuk menanggung secara pribadi, tanpa melibatkan pihak Akademi
Manajemen Informatika dan Komputer Bina Sarana Informatika, segala bentuk
tuntutan hukum yang timbul atas pelanggaran Hak Cipta dalam karya ilmiah saya ini. Demikian pernyataan ini saya buat dengan sebenarnya.
Dibuat di : Jakarta Pada tanggal : 24 Juni 2015 Yang menyatakan,
Materai Rp 6000
Nabil
iv Tugas Akhir ini diajukan oleh:
Nama : Nabil
NIM : 12129534
Program Studi : Manajemen Informatika Jenjang : Diploma Tiga (D.III)
Judul Tugas Akhir: Perancangan Sistem Informasi Rental Mobil Berbasis Web
Untuk dipertahankan pada periode I-2015 dihadapan penguji dan diterima sebagai bagian persyaratan yang diperlukan untuk memperoleh Diploma Ahli Madya (A.Md) pada Program Diploma Tiga (D.III) Program Studi Manajemen Informatika di Akademi Manajemen Informatika & Komputer Bina Sarana Informatika.
Jakarta, 24 Juni 2015
PEMBIMBING TUGAS AKHIR
Pembimbing : Khairul Rizal, M.Kom ...
Asisten Pembimbing : Edhi Prayitno, S.Kom, M.Si ...
D E W A N P E N G U J I
Penguji I : ……….. ...
Penguji II : ……….. ...
v
LEMBAR KONSULTASI TUGAS AKHIR
AKADEMI MANAJEMEN INFORMATIKA & KOMPUTER
BINA SARANA INFORMATIKA
N I M : 12129534 Nama Lengkap : Nabil
Dosen Pembimbing : Khairul Rizal, M. Kom
Judul Tugas Akhir : Perancangan Sistem Informasi Rental Mobil Berbasis Web
No Tanggal
Bimbingan Pokok Bahasan
Paraf Dosen Pembimbing 1 07-05-2015 Bimbingan Perdana dan Pengajuan Judul
2 11-05-2015 Pengajuan Bab II
3 12-05-2015 Revisi Bab II dan ACC Bab II 4 16-06-2015 Pengajuan Bab III
5 17-06-2015 Revisi Bab III
6 18-06-2015 ACC Bab III dan Pengajuan Keseluruhan 7 24-06-2015 ACC Keseluruhan
Catatan untuk Dosen Pembimbing. Bimbingan Tugas Akhir
Dimulai pada tanggal : 07 Mei 2015 Diakhiri pada tanggal : 24 Juni 2015 Jumlah pertemuan bimbingan : 7 Pertemuan
Disetujui oleh, Dosen Pembimbing
vi
LEMBAR KONSULTASI TUGAS AKHIR
AKADEMI MANAJEMEN INFORMATIKA & KOMPUTER
BINA SARANA INFORMATIKA
N I M : 12129534 Nama Lengkap : Nabil
Asisten Pembimbing : Edhi Prayitno, S. Kom, M.Si
Judul Tugas Akhir : Perancangan Sistem Informasi Rental Mobil Berbasis Web
No Tanggal
Bimbingan Pokok Bahasan
Paraf Dosen Pembimbing 1 07-05-2015 Pengajuan Bab I 2 11-05-2015 Revisi Bab I 3 20-05-2015 ACC Bab I 4 18-06-2015 Pengajuan Bab IV
5 19-06-2015 Revisi Bab IV dan Pengajuan Keseluruhan 6 24-06-2015 ACC Bab IV dan ACC Keseluruhan
Catatan untuk Asisten Pembimbing. Bimbingan Tugas Akhir
Dimulai pada tanggal : 07 Mei 2015 Diakhiri pada tanggal : 24 Juni 2015 Jumlah pertemuan bimbingan : 6 Pertemuan
Disetujui oleh, Asisten Pembimbing
vii
Puji syukur alhamdulillah, saya panjatkan kehadirat Allah SWT, yang telah melimpahkan rahmat dan karunia-Nya sehingga dapat menyelesaikan tugas akhir ini dengan baik. Dimana tugas akhir ini disajikan dalam bentuk buku yang sederhana. Adapun judul penulisan tugas akhir yang diambil sebagai berikut ”Perancangan
Sistem Informasi Rental Mobil Berbasis Web” .
Tujuan penulisan Tugas Akhir ini diajukan sebagai salah satu syarat kelulusan Program Diploma Tiga (D.III) AMIK BSI. Sebagai bahan penulisan di ambil berdasarkan hasil observasi dan beberapa sumber yang mendukung penulisan ini. Penulis menyadari bahwa tanpa bimbingan dan dorongan dari semua pihak, maka penulisan Tugas Akhir ini tidak dapat selesai tepat pada waktunya. Untuk itu izinkanlah penulis mengucapkan terima kasih kepada :
1. Bapak Direktur Bina Sarana Informatika.
2. Bapak Ketua Program Studi Manajemen Informatika.
3. Bapak Khairul Rizal, M.Kom. Selaku Dosen Pembimbing yang telah membantu dalam teknis penulisan dan meluangkan waktunya untuk memberikan petunjuk yang bermanfaat pada Tugas Akhir ini.
4. Bapak Edhi Prayitno, S.Kom, M.Si Selaku Asisten Dosen Pembimbing. 5. Bapak dan Ibu Dosen serta seluruh staff di Bina Sarana Informatika.
6. Keluarga yang telah memberi dukungan moril dan materi serta doa yang tiada henti-hentinya.
viii inspirasi.
Serta semua pihak yang tidak dapat penulis sebutkan satu persatu sehingga terwujudnya penulisan ini. Penulis menyadari bahwa penulisan Tugas Akhir ini masih jauh dari sempurna, untuk itu penulis mengharapkan kritik dan saran membangun untuk kesempurnaan penulisan dimasa yang akan datang.
Akhir kata semoga Tugas Akhir ini dapat berguna bagi penulis khususnya dan bagi pagi para pembaca pada umumnya.
Jakarta, Juni 2015 Penulis
ix
Nabil (12129534), Perancangan Sistem Informasi Rental Mobil Berbasis Web
Pada perkembangan teknologi di era globalisasi sekarang ini, teknologi komputer sangat memperngaruhi dalam hal dunia usaha atau bisnis. Apalagi dengan adanya dukungan internet, komputer dapat lebih bermanfaat. Diantara manfaat komputer yang menggunakan internet adalah informasi dapat melaju dengan cepat dan dalam dunia usaha atau bisnis seperti penyewaan mobil, internet juga sangat berperan penting, karena dengan menggunakan internet pelanggan tidak hanya dapat melakukan transaksi secara offline, tetapi juga dapat melakukan transaksi secara online agar menunjang dan memberikan pelayanan yang memuaskan bagi para pelanggan. Untuk itulah penulis mencoba membuat Tugas Akhir mengenai perancangan sistem rental mobil berbasis web dengan harapan hal tesebut dapat menjadi solusi terbaik agar dapat membantu pemilik usaha dan pelanggan dalam melakukan transaksi penyewaan mobil melalui internet. Dimana website tersebut telah dilengkapi mengenai informasi, mulai dari jenis kendaraan, kapasitas, spesifikasi hingga harga sewa kendaraan dan website ini juga telah dilengkapi formulir untuk pemesanan serta menjelaskan konfirmasi pembayaran sewa mobil dengan 1 (satu) metode yaitu pembayaran secara transfer. Dengan demikian rental mobil berbasis web bisa bersifat lebih praktis dan terutama konsumen lebih mudah dalam pemesanan.
Kata Kunci: Perancangan Sistem Informasi Rental Mobil Berbasis Web
x
Nabil (12129534), The Design of System Rent a Car Web-Based .
In current era of globalization, computer technology is very influential in terms of business. Especially with the powered of the Internet, the computer can be more helpful. Among the benefits of the using Internet in computer is a information technology accelerates so fast and the world of business such as business rent a car, internet is very important because by using the internet, customers can not only perform transactions offline, but also can conduct transactions online so in information system which supports and gives contented services to all customers. That is why the writer tries to make the Final Project with the design of rent a car web-based. That it may be the best solution so help bussiness owners and customers in car rental transactions over the internet. Where the websites have been equipped with information, ranging from the type of vehicle, capacity, specifications up to the price of the rental vehicle, the website has also been fitted to the booking form and explain payment confirmation of rent a car with one methods of payment via transfer payments. Thus the web-based car rental can is more practical and customers can more easily in the reservation.
xi
Halaman
Lembar Judul Tugas Akhir ... i
Lembar Pernyataan Keaslian Tugas Akhir ... ii
Lembar Pernyataan Publikasi Karya Ilmiah ... iii
Lembar Persetujuan dan Pengesahan Tugas Akhir ... iv
Lembar Konsultasi Tugas Akhir ... v
Kata Pengantar ... vii
Abstraksi ... ... ix
Daftar Isi ... xi
Daftar Simbol ... xii
Daftar Gambar ... xiii
Daftar Tabel ... xiv
Daftar Lampiran ... xv
BAB I PENDAHULUAN ... 1
1.1. Latar Belakang Masalah ... 1
1.2. Maksud dan Tujuan ... 2
1.3. Metode Penelitian ... 3
1.4. Ruang Lingkup ... 5
1.5. Sistematika Penulisan ... 5
BAB II LANDASAN TEORI ... 7
2.1. Konsep Dasar Web ... 7
2.2. Teori Pendukung ... 18
BAB III PEMBAHASAN ... 26
3.1. Analisis Kebutuhan ... 26
3.2. Perancangan Perangkat Lunak ... 30
3.2.1. Rancangan Antar Muka ... 30
3.2.2. Rancangan Basis Data ... 34
3.2.3. Rancangan Struktur Navigasi ... 45
3.3. Implementasi dan Pengujian Unit ... 47
BAB IV PENUTUP ... 72
4.1. Kesimpulan ... 72
4.2. Saran ... 73
DAFTAR PUSTAKA ... 74
DAFTAR RIWAYAT HIDUP ... 75
xii
Entity Relationship Diagram (ERD)
Simbol/ Notasi Keterangan
Entitas atau obyek data
Kumpulan obyek atau sesuatu yang dapat dibedakan atau dapat di identifikasi secara unik.
Relationship
Hubungan yang terjadi antara satu entitas atau lebih. Kumpulan relationship yang sejenis disebut relationship set.
Atribut atau elemen data
Karakteristik dalam entity atau relationship yang mengerjakan penjelasan detail tentang entity atau relationship atau dengan kata lain adalah kumpulan elemen data yang membentuk suatu entitas.
Weak Entity
Suatu entity dimana keberadaan dari entity tersebut tergantung dari entity lain.
Atribut Multivalue
Atribut yang memiliki nilai lebih dari satu.
Connection
Digunakan sebagai penghubung entitas yang membedakan entitas tersebut dengan entitas lainnya.
xiii
Halaman
1. Gambar II.1. Struktur Navigasi Linier ……… 19
2. Gambar II.2. Struktur Navigasi Non Linier ... 20
3. Gambar II.3. Struktur Navigasi Hirarki ... 21
4. Gambar II.4. Stuktur Navigasi Campuran ……… 21
5. Gambar III.1 Rancangan Antarmuka Login Admin ……….. 30
6. Gambar III.2 Rancangan Antarmuka Halaman Admin ……….. 30
7. Gambar III.3 Rancangan Antarmuka Halaman Utama User ……..……… 31
8. Gambar III.4 Rancangan Antarmuka Pilihan Mobil ……….. 32
9. Gambar III.5 Rancangan Antarmuka Login User ……….. 33
10. Gambar III.6 Rancangan Antarmuka Sign Up ……… 33
11. Gambar III.7 Entity Relation Diagram (ERD) ……… 34
12. Gambar III.8 Logical Record Structure (LRS) ……… 35
13. Gambar III.9 Struktur Navigasi Halaman Admin ……… 45
14. Gambar III.10 Struktur Navigasi Halaman Utama User ………... 46
15. Gambar III.11 Implementasi Halaman Login User ... 47
16. Gambar III.12 Implementasi Halaman Utama User ... 48
17. Gambar III.13 Implementasi Pilihan Mobil (Kendaraan) ... 49
18. Gambar III.14 Implementasi Halaman Pendaftaran (SignUp) ... 50
19. Gambar III.15 Implementasi Halaman Syarat dan Ketentuan ... 51
20. Gambar III.16 Implementasi Halaman Kontak Kami ... 51
21. Gambar III.17 Implementasi Halaman Cara Pesan ... 52
22. Gambar III.18 Implementasi Halaman Login Admin ………... 53
23. Gambar III.19 Implementasi Halaman Utama Admin ……….. 54
24. Gambar III.20 Implementasi Halaman Data Kendaraan ………. 55
25. Gambar III.21 Implementasi Halaman Data Pelanggan ……….. 56
26. Gambar III.22 Implementasi Halaman Data Bank ……….. 57
27. Gambar III.23 Implementasi Halaman Transaksi Penyewaan ……… 58
28. Gambar III.24 Implementasi Halaman Transaksi Pengembalian ………….. 59
xiv
Halaman
1. Tabel III.1 Kebutuhan Pengguna ... 26
2. Tabel III.2 Kebutuhan Sistem ……… 29
3. Tabel III.3 Spesifikasi File Admin ……… 36
4. Tabel III.4 Spefikasi File Pelanggan ………. 37
5. Tabel III.5 Spesifikasi File Kendaraan ... 38
6. Tabel III.6 Spesifikasi File Penyewaan ... 39
7. Tabel III.7 Spesifikasi File Halaman ... 40
8. Tabel III.8 Spesifikasi File Bank ... 41
9. Tabel III.9 Spesifikasi File Pembayaran ... 42
10. Tabel III.10 Spesifikasi File Pengembalian ... 43
11. Tabel III.11 Spesifikasi File Kotak Pesan ... 44
12. Tabel III.12 Black Box Testing Halaman Login Admin ………. 63
13. Tabel III.13 Black Box Testing Halaman Login User ……… 65
14. Tabel III.14 Black Box Testing Halaman Booking ……… 67
xv
DAFTAR LAMPIRAN
Halaman 1. Lampiran A-1 ………... 71 2. Lampiran A-2 ………... 72 3. Lampiran A-3 ………... 73 4. Lampiran A-4 ... 741
PENDAHULUAN
1.1. Latar Belakang Masalah
Perkembangan teknologi saat ini mengalami kemajuan yang sangat pesat terutama dalam bidang teknologi informasi yang berbasis komputer. Adapun salah satu hasil kemajuan teknologi informasi yang berdampak cukup besar terhadap peradaban manusia adalah internet. Internet merupakan jaringan komputer yang sangat besar yang menghubungkan antar komputer diseluruh dunia sehingga dapat berinteraksi satu dengan lainnya dengan mudah melalui protokol www (world wide web).
Rental mobil merupakan jenis usaha dalam bidang penyediaan layanan jasa transportasi kepada semua lapisan masyarakat baik secara pribadi maupun institusi perusahaan. Pelanggan merupakan komponen penting sebagai pengguna layanan jasa rental mobil, dimana pelanggan selalu berharap untuk mendapatkan pelayanan terbaik.
Di dalam dunia usaha rental mobil masih banyak yang menggunakan sistem secara manual yang akan menimbulkan banyak kendala yang harus dihadapi oleh pengusaha penyewaan mobil. Masalah tersebut dapat berupa kehilangan data pelanggan, booking melalui daftar secara langsung pada tempat rental mobil dan lain sebagainya.
Maka dengan sistem yang baru masalah tersebut dapat teratasi, dimana pelanggan dapat menyewa mobil secara online tanpa perlu bersusah payah mendatangi usaha rental mobil.
Hubungan yang baik antara pengusaha dengan pelanggan merupakan kunci sukses keberhasilan dalam setiap usaha, maka penulis mencoba membahas permasalahan yang di hadapi pengusaha rental mobil untuk mempromosikan usaha melalui sebuah website agar nantinya diperoleh pelayanan jasa dan manajemen data yang terorganisir dengan baik. Sesuai dengan adanya permasalahan usaha rental mobil seperti di atas, maka penulis berkeinginan membahas permasalahan sebagai Tugas Akhir dengan judul : “PERANCANGAN SISTEM INFORMASI RENTAL
MOBIL BERBASIS WEB”.
1.2. Maksud dan Tujuan
Maksud dari penulisan tugas akhir ini adalah merancang dan membangun website e-commerce pada penyewaan mobil yang bermanfaat sebagai berikut:
1. Untuk memberikan masukan dan perbaikan sistem pelayanan rental mobil yang masih manual sehingga menjadi terkomputerisasi.
2. Memberikan solusi dengan hasil berupa sebuah website rental mobil yang nantinya bermanfaat dalam mempermudah para customer dalam proses penyewaan mobil.
3. Meningkatkan omset pendapatan rental mobil.
Sedangkan tujuan dari penulisan tugas akhir ini adalah sebagai salah satu syarat kelulusan Program Diploma Tiga (D.III) Jurusan Manajemen Informatika pada Akademi Manajemen Informatika dan Komputer bina Sarana Informatika (AMIK BSI).
1.3. Metode Penelitian
A. Metode Pengembangan Perangkat Lunak (Software)
Penulis melakukan beberapa metode dalam penulisan tugas akhir ini, diantaranya mengikuti tahapan-tahapan dalam Siklus Hidup Pengembangan Software (SDLC) waterfall (Presman, 2010:37). Tiap-tiap tahapan ini mempunyai karakteriktik tersendiri. Berikut adalah tahapan metode tersebut :
1. Pengumpulan Data dan Analisis Kebutuhan
Pada tahapan ini penulis mengumpulkan data berupa rincian daftar kendaraan seperti spesifikasi dan harga sewa sewa sesuai kebutuhan pengguna serta mencari bahan – bahan lain yang dapat dijadikan referensi dalam pembuatan program Rental Mobil Berbasis Web.
2. Perancangan Sistem dan Perangkat Lunak
Desain navigasi dan desain tampilan penulis rancang dengan penyusunan tata letak baik dari gambar, teks maupun tabel dibuat konsep yang sederhana tanpa mengabaikan unsur – unsur yang ada, sehingga dapat menyajikan tampilan yang informatif. .
3. Pemprograman
Bahasa pemprograman yang digunakan dalam pembuatan website ini adalah HTML5, PHP, JavaScript untuk membuat session akses dan CSS untuk mengatur tampilan editor pemprograman yang digunakan pada Sublime Text.
4. Implementasi dan Pengujian Unit
Aplikasi yang sudah dirancang sebelumnya akan diuji apakah aplikasi tersebut sudah mampu menyediakan informasi yang tepat bagi pengguna dengan melibatkan verifikasi bahwa setiap unit program telah memenuhi spesifikasinya. 5. Pendukung atau Pemiliharaan (Maintenance)
Dalam tahap ini, penulis juga memperbaiki error yang tidak ditemukan pada tahap pembuatan serta dilakukan pengembangan sistem seperti penambahan fitur dan fungsi baru untuk kedepannya.
B. Teknik Pengumpulan Data
Teknik pengumpulan data yang digunakan oleh penulis dalam melakukan pengumpulan data untuk pembuatan Tugas Akhir adalah:
1. Pengamatan (Observasi)
Observasi adalah suatu metode pengumpulan data melalui pengamatan secara
langsung terhadap beberapa tempat usaha penyewaan mobil. Setelah melakukan peninjauan maka penulis berkeinginan untuk membuat Sistem Informasi Rental Mobil berbasis web.
2. Studi Pustaka (Library)
Penulis mengumpulkan dan memperoleh data dari membaca dan mengumpulkan referensi yang menunjang atau berkaitan dengan penulisan tugas akhir ini, khususnya yang berhubungan dengan perancangan e-commerce.
1.4. Ruang Lingkup
Ruang lingkup yang penulis bahas dalam penulisan Tugas Akhir ini mengenai Perancangan Sistem Informasi Rental Mobil Berbasis Web mulai dari proses transaksi booking mobil hingga konfirmasi pembayaran sewa mobil dan pada sistem back end adanya laporan yang terdiri atas laporan data penyewaan dan pengembalian.
1.5. Sistematika Penulisan
Adapun sistematika penulisan bertujuan untuk menggambarkan secara singkat mengenai isi dari Tugas Akhir ini yaitu:
BAB I PENDAHULUAN
Pada bab ini penulis menguraikan latar belakang masalah, maksud dan tujuan penulisan, metode penelitian yang digunakan, ruang lingkup penelitian dan sistematika penulisan.
BAB II LANDASAN TEORI
Pada bab ini penulis menjelaskan tentang konsep dasar web dan teori pendukung.
BAB III PEMBAHASAN
Pada bab ini penulis penulis menguraikan tentang tinjauan perusahaan, analisis kebutuhan, perancangan perangkat lunak, implementasi dan pengujian unit.
BAB IV PENUTUP
Pada bab ini membahas mengenai kesimpulan dari bab-bab sebelumnya serta saran-saran yang berguna untuk memperbaiki dan mengembangkan lebih lanjut agar dapat hasil yang lebih baik.
7
BAB II
LANDASAN TEORI
2.1. Konsep Dasar Web
Sebuah situs atau web biasanya ditempatkan setidaknya pada sebuah server web yang dapat diakses melalui jaringan internet, ataupun jaringan wilayah lokal melalui alamat internet yang dikenali sebagai url. Gabungan atas semua situs yang dapat diakses publik di internet disebut juga sebagai world wide web (www). Pada bab ini diuraikan beberapa konsep dasar web, diantara sebagai berikut :
A. Website 1. Website
Menurut Ardhana (2012:3), “Website adalah sejumlah halaman web yang dimiliki topik saling terkait, terkadang disertai pula dengan berkas – berkas gambar, video, atau berkas lainnya ”.
Sebuah website biasanya dibangun atas banyak halaman web yang saling berhubungan. Hubungan antara satu halaman web dengan halaman web lainnya disebut dengan hyperlink, sedangkan teks yang dijadikan media penghubung disebut hypertext.
Suatu situs web akan lebih dikenal dengan cepat apabila informasi yang disajikan selalu up-to-date dan lengkap. Perlu disadari juga bahwa untuk melakukan
up-to-date merupakan suatu permasalahan yang tidak mudah untuk dilakukan, selain membutuhkan waktu juga sangat merepotkan dalam melakukan penambahan atau pengubahan data yang akan disajikan.
Jika sebuah situs tidak dirancang secara sistematis, maka akan terjadi kesulitan dan kerepotan dalam melakukan pemeliharaan, meng-update dan melengkapi data. PHP dan database merupakan solusi yang tepat digunakan dalam mengelola situs. Hanya dengan melakukan penambahan atau perubahan data kedalam database tanpa harus melakukan penambahan atau editing HTML (HyperText Markup Language).
Website adalah halaman informasi yang disediakan melalui jalur internet sehingga bisa diakses di seluruh dunia selama terkoneksi dengan jaringan internet.
2. Web Browser
Menurut Sibero (2013:12), “Web Browser adalah aplikasi perangkat lunak yang digunakan untuk mengambil dan menyajikan sumber informasi web. Sumber informasi web diindetifikasi dengan Uniform Resource Indentifier (URI) yang dapat terdiri dari halaman web, gambar, atau konten lainnya.”.
Salah satu program web browser, seperti: Mozilla Firefox, Internet Explorer (IE), Opera, Safari, Google Chrome dan sebagainya. Fungsi web browser adalah menerjemahkan kode (script) HTML yang biasanya juga ditambahkan JavaScript, menjadi sebuah informasi yang sudah tertata dan menarik secara visual.
Dalam Bahasa Indonesia browser diterjemahakan sebagai perambah web. Perambah web adalah jenis perantara pengguna yang paling sering digunakan
3. Web Server
Menurut Sadeli (2014:2), “Web Server adalah sebuat perangkat lunak server yang berfungsi menerima HTTP atau HTTPS dari klien yang dikenal dengan web browser dan mengirimkan kembali hasilnya dalam bentuk halaman-halaman web
yang umumnya berbentuk dokumen HTML” .
Server web yang di usung oleh XAMPP adalah apache yang diakui kemampuan dan keandalannya. XAMPP itu sendiri adalah paket perangkat lunak yang mempunyai arti dari singkatannya, X yang berarti sifat (cross-plaftform), A (webserver Apache), M (database Mysql), P (bahasa pemprograman PHP) dan P (bahasa pemprograman Perl).
4. Internet
Menurut Saputra (2013:5), “Internet merupakan hubungan antar berbagai jenis komputer dan jaringan didunia yang berbeda sistem operasi maupun aplikasinya dimana hubungan tersebut kemajuan media komunikasi yang menggunakan protokol dalam berkomunikasi yaitu protokol TCP/IP”.
5. E-Commerce
Menurut Wong (2010:33), “E-commerce adalah pembelian, penjualan dan pemasaran barang serta jasa melalui sistem elektronik. Seperti televisi, radio dan jaringan komputer atau internet”.
E-commerce juga merupakan konsep baru yang bisa digambarkan sebagai proses jual beli barang atau jasa pada world wide web internet atau proses jual beli atau pertukaran produk, jasa dan informasi melalui jaringan informasi termasuk internet.
E-commerce pertama kali diperkenalkan pada tahun 1994 pada saat pertama kali
banner-elektronik dipakai untuk tujuan promosi dan periklanan di suatu halaman-web (website). Menurut Riset Forrester, perdagangan elektronik menghasilkan penjualan seharga AS$12,2 miliar pada 2003. Menurut laporan yang lain pada bulan oktober 2006 yang lalu, pendapatan ritel online yang bersifat non-travel di Amerika Serikat diramalkan akan mencapai seperempat trilyun dolar US pada tahun 2011.
B. Bahasa Pemrograman
1. HTML (Hypertext Markup Language)
Menurut Utomo (2012:7), “HTML merupakan bahasa standar yang menjadi antarmuka dari website dan menjadi dasar ketika anda akan membangun sebuah website”.
Pada WWW terdapat jurusan halaman web. Salah satu layanan aplikasi di internet adalah World Wide Web (WWW), pelayanan yang dikembangkan di internet menjadi layanan aplikasi yang paling yang popular digunakan pemakaian jaringan internet. WWW atau yang biasa disebut web, bekerja dengan teknologi yang biasa disebut hypertext, yang kemudian dikembangkan menjadi suatu protocol aplikasi yang disebut HTTP (Hypertext Transfer Protocol). WWW atau web merupakan fasilitas hypertext untuk menampilkan data berupa text, grafik, atau gambar, suara,
animasi, dan sebagainya. Dengan kata lain WWW merupakan perpustakaan besar yang menyediakan berbagai buku dengan berbagai informasi.
2. CSS (Cascading Style Sheet )
Menurut Ardhana (2012:108), “Cascading Style Sheet (CSS) merupakan salah satu bahasa pemprograman web untuk mengedalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam”.
Pada umumnya CSS dapat mengedalikan ukuran gambar, ukuran border, spasi antar paragraf warna pada teks, warna tabel, atur margin, padding dan mengedalikan lainnya. CSS sama hal dengan Microsoft Office Word yang dapat mengatur beberapa style, misalnya heading, subbab, bodytext, footer, header, images dan style lainnya.
3. PHP (Personal Home Page)
Menurut Ardhana (2012:88), “PHP merupakan bahasa pemprograman berbasis server-side yang dapat melakukan parsing script php yang menjadi script web sehingga dari sisi client menghasilkan tampilan yang menarik”.
PHP pertama kali ditemukan oleh Rasmus Lerdoft pada tahun 1995. Pada waktu itu PHP masih bernama FI ( Form Interpreted), yang wujudnya berupa skrip yang digunakan untuk mengolah data formulir dari web.
Sesuai dengan namanya, PHP digunakan untuk membuat website pribadi. Dalam beberapa tahun perkembangannya, PHP menjelma menjadi bahasa pemrograman web yang powerful dan tidak hanya digunakan untuk membuat halaman web sederhana, tetapi juga website populer yang digunakan oleh jutaan orang seperti wikipedia, wordpress, joomla, dan lain sebagainya.
4. Javascript
Menurut Sibero (2013:150), “JavaScript adalah suatu bahasa pemrograman yang dikembangan untuk dapat berjalan pada web browser atau bahasa skrip (Scripting Language) dengan kumpulan intruksi perintah yang digunakan untuk mengendalikan beberapa bagian dari sistem operasi”.
JavaScript dikembangkan oleh Netscape, sebagai bahasa pemrograman “sederhana” karena tidak dapat digunakan untuk membuat suatu aplikasi ataupun applet. Namun, dengan JavaScript, kita dapat membuat sebuah halaman web yang interaktif dengan mudah.”
Javarsript biasa disisipan pada halaman web menggunakan tag <script>. Terkadang ada juga yang ingin menjalankan Javascript dipisahkan, kemudian berkas tesebut dipanggil dari dokumen HTML. Berkas Javascript tersebut disimpan dengan ekstensi .js. JavaScript bisa digunakan dalan membuat efek baik digambar maupun teks.
5. JQuery
Menurut Utomo (2012:62), “JQuery adalah library JavaScript yang banyak digunakan saat ini. Jquery dibuat oleh John Resig pada tahun 2006. Banyak website yang memanfaat library ini untuk menyederhanakan fungsi-fungsi yang ada pada JavaScript atau Ajax”.
6. XAMPP
Menurut Sadeli (2014:4),”Xampp adalah program yang berisi paket Apache, MySQl dan phpMyAdmin. Kita dapat mempemperoleh program tersebut dengan mendownload pada http://www.apachefriends.org/en/xampp-windows.html untuk mendapat versi terbaru”.
7. Sublime Text
Menurut Guillermooo (2015:4), ”Sublime Text adalah teks editor serbaguna dan menyenangkan untuk kode dan prosa yang mengotomatisasi tugas yang berulang sehingga Anda dapat fokus hal-hal penting”. Sublime Text bekerja pada sistem operasi Windows dan Linux”. Sublime Text juga merupakan salah satu teks editor yang professional mendesain, menulis kode program dan mengembangkan website, halaman web, dan aplikasi web.
Sublime Text mendukung berbagai bahasa pemrograman dan mampu menyajikan fitur syntax highlight hampir disemua bahasa pemrograman yang didukung ataupun dikembangkan oleh komunitas seperti C, C++, C#, CSS, D, Dylan, Erlang, HTML, groovy, Haskel, Java, JavaScript, LaTeX, Lisp, Lua, PHP, Phyton, SQL, Textile and XML. Biasanya bagi bahasa pemrograman yang didukung ataupun belum terdukung secara default dapat lebih dimaksimalkan atau didukung dengan menggunakan kebutuhan user.
Fungsi yang sangat populer di Sublime Text adalah sebagai berikut : a) Go to Anything
Cara menggunakannya dengan menekan tombol CTRL + P / CMD + P untuk loncat ke suatu Symbol, sedangkan simbol # untuk pencarian didalam file tersebut dan titik dua (:) untuk loncat ke nomor baris tertentu.
b) Multiple Selection
Cara menggunakannya dengan menekan tombol CTRL + Shift + L / CMD + Shift + L. Tombol tersebut berfungsi untuk menyeleksi 1 baris kode untuk dipindahkan ke baris lain. Sedangkan CTRL + D / CMD + D untuk menambahkan penyeleksian lainnya.
c) Command Pallete
Cara menggunakannya dengan menekan tombol CTRL + Shift + P / CMD + Shift + P. Ini digunakan untuk penyortiran, mengubah sintaks dan mengubah pengaturan indentasi. Dengan hanya beberapa keystrokes, anda dapat mencari apa yang Anda inginkan, tanpa harus menavigasi melalui menu.
d) Split Editing
Dengan Split editing, anda dapat membagi layar editor untuk mengerjakan banyak code sekaligus. Caranya dengan Klik menu View -> Layout. Pilih Column Split yang diinginkan.
e) Dukungan Plugin
Ini yang tidak kalah penting, kita dapat menambahkan beberapa plugin yang kita inginkan seperti snippet, auto complete dalam bahasa pemrograman tertentu.
C. Basis Data
Menurut Utami (2013:43), “Basis Data adalah media untuk penyimpanan data agar dapat diakses dengan mudah dan cepat”. Sistem informasi tidak dapat dipisahkan dengan kebutuhan akun basis data apapun bentuknya, entah berupa file teks ataupun Database Management System (DBMS).
Basis Data atau Database merupakan kumpulan dari item yang saling berhubungan satu dengan yang lainnya yang diorganisasikan berdasarkan sebuah skema atau struktur.
Aplikasi Basis Data yang digunakan yang digunakan antara lain :
1. MySQL
Menurut Sadeli (2014:10), ”MySQL adalah database yang menghubungkan script PHP menggunakan perintah query dan escapt character yang sama dengan PHP. Mysql mempunyai tampilan client yang mempermudah anda dalam mengakses database”.
2. phpMyAdmin
Menurut Sadeli (2014:10), ”phpMyAdmin adalah sebuah perangkat lunak (software) yang berbentuk seperti halaman situs yang terdapat pada web server”.
Cara untuk mengakses PhpMyAdmin di web server lokal, anda dapat mengakses PhpMyAdmin menggunakan URL http://Localhost/PhpMyAdmin.
Beberapa fitur yang dimiliki phpMyAdmin : a. Impor data dari CSV dan SQL
b. Ekspor data ke berbagai format: CSV, SQL, XML, PDF, ISO / IEC 26300 - OpenDocument Text dan Spreadsheet, Word, Excel, LATEKS dan lain-lain
D. Model Pergembangan Perangkat Lunak
Menurut Pressman (2010:39), ”Waterfall adalah model klasik yang bersifat sistematis, berurutan dalam membangun software”.
Fase-fase dalam model waterfall menurut referensi Pressman (2010:39): 1. Communication
Langkah ini merupakan analisis terhadap kebutuhan software, dan tahap untuk mengadakan pengumpulan data dengan melakukan pertemuan dengan customer, maupun mengumpulkan data-data tambahan baik yang ada di jurnal, artikel, maupun dari internet.
2. Planning
Proses planning merupakan lanjutan dari proses communication (analysis requirement). Tahapan ini akan menghasilkan dokumen user requirement atau bisa dikatakan sebagai data yang berhubungan dengan keinginan user dalam pembuatan software, termasuk rencana yang akan dilakukan.
3. Modeling
Proses modeling ini akan menerjemahkan syarat kebutuhan ke sebuah perancangan software yang dapat diperkirakan sebelum dibuat coding.
4. Construction
Tahapan inilah yang merupakan tahapan secara nyata dalam mengerjakan suatu software, artinya penggunaan komputer akan dimaksimalkan dalam tahapan ini. Setelah pengkodean selesai maka akan dilakukan testing terhadap sistem yang telah dibuat tadi. Tujuan testing adalah menemukan kesalahan-kesalahan terhadap sistem tersebut untuk kemudian bisa diperbaiki.
5. Deployment
Tahapan ini bisa dikatakan final dalam pembuatan sebuah software atau sistem. Setelah melakukan analisis, desain dan pengkodean maka sistem yang sudah jadi akan digunakan oleh user. Kemudian software yang telah dibuat harus dilakukan pemeliharaan secara berkala.
Dari kenyataan yang terjadi sangat jarang model air terjun dapat dilakukan sesuai alurnya karena sebab berikut :
a) Perubahan spesifikasi perangkat lunak terjadi di tengah alur pengembangan. b) Sangat sulit bagi pelanggan untuk mendefinisikan semua spesifikasi di awal
alur pengembangan. Pelanggan sering kali butuh contoh (prototype) untuk menjabarkan spesifikasi kebutuhan sistem lebih lanjut.
c) Pelanggan tidak mungkin bersabar mengakomodasikan perubahan yang diperlukan di akhir alur pengembangan.
Model air terjun sangat cocok digunakan kebutuhan pelanggan sudah sangat dipahami dan kemungkinan terjadinya perubahan kebutuhan selama pengembangan perangkat lunak kecil. Hal positif dari model air terjun adalah struktur tahap pengembangan sistem jelas, dokumentasi dihasilkan di setiap tahap pengembangan, dan sebuah tahap dijalankan setelah tahap sebelumnya selesai dijalankan (tidak ada tumpang tindih pelaksanaan tahap).
Kelebihan dari model ini adalah selain karena pengaplikasian menggunakan model ini mudah juga dapat mendefinisikan kebutuhan sistem secara utuh, eksplisit, dan benar di awal proyek, maka Software Engineering (SE) dapat berjalan dengan
baik dan tanpa masalah. Meskipun seringkali kebutuhan sistem tidak dapat di definisikan se-eksplisit yang diinginkan, tetapi paling tidak, problem pada kebutuhan sistem di awal proyek lebih ekonomis dalam hal uang (lebih murah), usaha, dan waktu yang terbuang lebih sedikit jika dibandingkan problem yang mucul pada tahap-tahap selanjutnya.
Kekurangan yang utama dari model ini adalah kesulitan dalam mengakomodasi perubahan setelah proses dijalani. Fase sebelumnya harus lengkap dan selesai sebelum mengerjakan fase berikutnya.
2.2. Teori Pendukung A. Stuktur Navigasi
Menurut Binanto (2010:268), “Struktur navigasi adalah gabungan dari struktur referensi informasi situs web dan mekanisme link yang mendukung pengunjung untuk melakukan penjelajahan situs”.
Struktur navigasi dalam situs web melibatkan sistem navigasi situs web secara keseluruhan dan desain interface situs web tersebut, navigasi memudahkan jalan yang mudah ketika menjelajahi situs web.
Struktur navigasi juga dapat diartikan sebagai struktur alur dari suatu program yang merupakan rancangan hubungan dan rantai kerja dari beberapa area yang berbeda dan dapat membantu mengorganisasikan seluruh elemen pembuatan website.
Ada 4 (empat) macam bentuk struktur navigasi yang biasa digunakan dalan pembuatan web, yaitu:
1. Struktur Navigasi Linier
Struktur navigasi linier adalah struktur yang hanya mempunyai satu rangkaian cerita yang berurut, yang menampilkan satu demi satu tampilan layar secara berurut menurut urutannya.
Sumber : Binanto (2010:269)
Gambar II.1 Struktur Navigasi Linier
2. Struktur Navigasi Non Linier
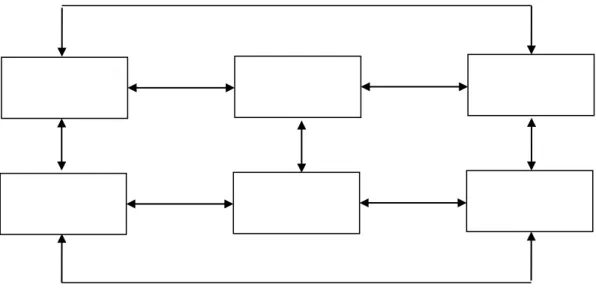
Struktur navigasi non linier merupakan pengembangan dari struktur navigasi liner. Pada struktur ini diperkenakan membuat navigasi bercabang. Percabangan pada struktur navigasi non linier ini berbeda dengan percabanga pada percabangan non linier ini walaupun terdapat percabangan, tetapi tiap-tiap tampilan mempunyai kedudukan yang sama yaitu tidak ada Master Page dan Slave.
Sumber: Binanto (2010:269)
Gambar II.2
Struktur Navigasi Non Linier
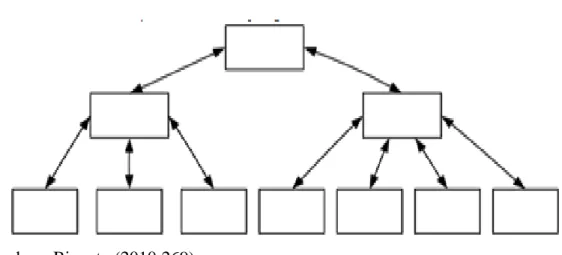
3. Struktur Navigasi Hirarki
Struktur navigasi hirarki biasa diebut struktur bercabang, merupakan suatu struktur yang mengandalkan percabangan untuk menampilkan data berdasarkan kriteria terntentu. Dimana tampilan pada menu pertaman akan disebut Master Page (halaman utama pertama) yang memiliki halaman percabangan yaitu Slave Page (halaman pendukung). Jika salah suatu halaman pendukung akan diaktifkan, maka tampilannya disebut Master Page (halaman utama kedua) dan seterusnya.
Sumber : Binanto (2010:269)
Gambar II.3 Struktur Navigasi Hirarki
4. Struktur Navigasi Campuran
Struktur navigasi campuran merupakan gabungan dari ketiga struktur navigasi linier, non-linier dan hiraki.Struktur navigasi campuran disebut juga sebagai struktur navigasi bebas. Struktur navigasi ini biasa digunakan dalam pembuatan multimedia karena dapat memberikan keinteraksian yang lebih tinggi.
Sumber: Binanto (2010:269)
Gambar II.4
B. ERD (Entity Relationship Diagram) 1. ERD
Menurut Yasin (2012:276), ”ERD (Entity Relationship Diagram) adalah suatu rancangan atau bentuk hubungan sesuatu kegiatan yang berkaitan langsung dan mempunyai fungsi didalam proses tersebut”.
Dengan ERD kita berusaha untuk mentransformasikan keadaan dari dunia nyata ke dalam bentuk basis data. Dalam pembentukan ERD terdapat 3 Komponen yang akan dibentuk yaitu :
a) Entitas (Entity)
Entitas merupakan mengenai basis data yaitu suatu obyek yang dapat dibedakan dari lainnya yang dapat diwujudkan dalam basis data. Pengertian lainnya.
Contoh : Buku, Perpustakaan b) Hubungan / Relasi (Relationship)
Suatu hubungan adalah hubungan antara dua jenis entitas dan direpresentasikan sebagai garis lurus yang menghubungkan dua entitas.
Contoh : Pelanggan mendaftar sebagai member sewa pada rental mobil, relasinya adalah mendaftar.
c) Atribut
Atribut adalah suatu yang memberikan informasi lebih rinci tentang jenis entitas. Atribut memiliki struktur internal berupa tipe data.
Jenis-jenis atribut :
1) Atribut Key adalah satu atau gabungan dari beberapa atribut yang dapat membedakan semua baris data ( Row/Record ) dalam tabel secara unik. 2) Atribut simple adalah Atribut yang bernilai atomic, tidak dapat dipecah/
dipilah lagi
Contoh : Alamat, penerbit, tahun terbit, judul buku.
3) Atribut Multivalue adalah Nilai dari suatu atribut yang mempunyai lebih dari satu (multivalue) nilai dari atribut yang bersangkutan.
Contoh : dari sebuah buku, yaitu terdapat beberapa pengarang.
4) Atribut composite adalah suatu atribut yang terdiri dari beberapa atribut yang lebih kecil yang mempunyai arti tertentu yang masih bisah dipecah lagi atau mempunyai sub atribut.
Contoh : dari entitas nama yaitu nama depan, nama tengah, dan nama belakang
5) Atribut Derivatif adalah atribut yang tidak harus disimpan dalam database. Total. atau atribut yang dihasilkan dari atribut lain atau dari suatu relationship. Atribut ini dilambangkan dengan bentuk oval yang bergaris putus-putus
2. Derajat Relationship (Kardinilitas ERD)
Menjelaskan jumlah maksimun hubungan antara satu entitas dengan entitas lainnya.
a) One to One (1:1)
Setiap anggota entitas A hanya boleh berhubungan dengan satu anggota entitas B, begitu pula sebaliknya.
b) One to many (1:M / Many)
Setiap anggota entitas A dapat berhubungan dengan lebih dari satu anggota entitas B tetapi tidak sebaliknya.
c) Many to Many (M:M)
Setiap entitas A dapat berhubungan dengan banyak entitas himpunan entitas B dan demikian pula sebaliknya
3. LRS (Logical Record Structure)
Menurut Priyadi (2014:15), “Logical Record Structure (LRS) adalah resperentasi dari struktur record – record pada tabel – tabel yang terbentuk dari hasil relasi antar himpunan entitas”.
Beberapa tipe record digambarkan oleh kotak empat persegi panjang dan dengan nama yang unik. Beda LRS dengan diagram entity relationship diagram nama tipe record berada diluar kotak field tipe record ditempatkan.
Perbedaan LRS dan ERD adalah nama dan tipe record berada diluar kotak field tipe record ditempatkan. LRS terdiri dari link-link diantara tipe record. Link ini menunjukan arah dari satu tipe record lainnya. Banyak link dari LRS yang diberi
tanda field-field yang kelihatan pada kedua link tipe record. Pengambaran LRS mulai dengan menggunakan model yang dimengerti.
C. Pengujian Web 1. Black Box Testing
Black Box Testing terfokus apakah unit program memenuhi kebutuhan (requirement) yang disebutkan dalam spesifikasi. Pada black box testing, cara pengujian hanya dilakukan dengan menjalankan atau mengeksekusi unit atau modul. Kemudian diamati apakah hasil dari unit itu sesuai dengan proses bisnis yang diinginkan.
Menurut Pressman (2010:495), “Black Box Testing berfokus pada persyaratan fungsional perangkat lunak yang memungkinkan engineers untuk memperoleh kondisi input yang sepenuhnya akan melaksanakan persyaratan fungsional untuk sebuah program”.
Black Box Testing berusaha untuk menemukan kesalahan dalam kategori berikut: a) Fungsi yang tidak benar atau fungsi yang hilang
b) Kesalahan antarmuka
c) Kesalahan dalam struktur data atau akses database eksternal d) Kesalahan perilaku (behavior) atau kesalahan kinerja e) Inisialisasi dan pemutusan kesalahan
26
PEMBAHASAN
3.1. Analisa Kebutuhan
Dari hasil observasi yang dilakukan, penulis memahami bahwa adanya penyampaian informasi penyewaan mobil yang kurang efektif dan efisien, kemudian sistem pengolahannya yang dilakukan masih sistem manual khusus dalam pembuatan proses transaksi sewa dan laporan penyewaan dari usaha rental mobil, oleh karena itu perlu adanya perbaikan sistem yang ada untuk dapat meminimalisir kesalahan-kesalahan yang terjadi dalam pembuatan laporan.
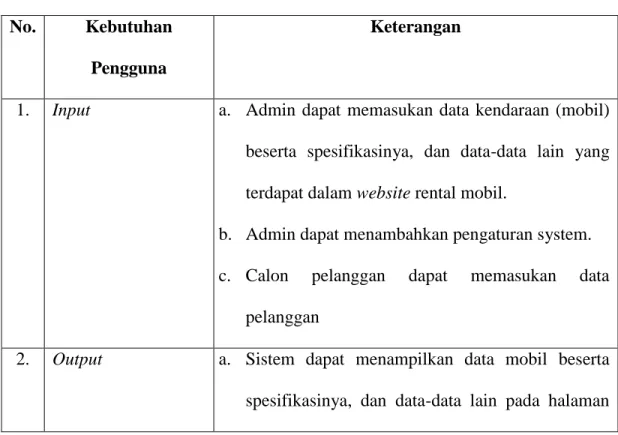
Tabel III.1 Kebutuhan Pengguna No. Kebutuhan
Pengguna
Keterangan
1. Input a. Admin dapat memasukan data kendaraan (mobil) beserta spesifikasinya, dan data-data lain yang terdapat dalam website rental mobil.
b. Admin dapat menambahkan pengaturan system. c. Calon pelanggan dapat memasukan data
pelanggan
2. Output a. Sistem dapat menampilkan data mobil beserta spesifikasinya, dan data-data lain pada halaman
utama
b. Sistem dapat menampilkan informasikan tentang konfirmasi data penyewaan yang telah di input berupa hasil cetak (printout)
3. Process a. Sistem memproses login untuk akses admin dan user pada website
b. Admin berhak mengatur, mengelola dan melakukan proses add, update, edit dan delete keselurahan data yang akan ditampilkan pada halaman publik.
c. Sistem melakukan logout untuk keamanan data yang dikelola oleh admin.
d. Setiap calon pelanggan yang akan mendaftar diwajibkan melakukan registrasi yang kemudian login dengan hanya satu username dan password untuk masuk ke penyewaan kendaraan.
4. Performance a. Sistem dapat mendukung penyimpanan data dengan menggunakan database agar data dapat tersimpan dengan baik, sehingga akan menghilangkan kemungkinan terjadinya kerusakan dan kehilangan data serta informasi yang dihasilkan lebih akurat.
b. Sistem dapat memungkinkan admin untuk melakukan update data secara keseluruhan.
c. Sistem dapat melakukan proses data pendaftaran pelanggan yang dilakukan oleh calon pelanggan. 5. Control a. Sistem memberikan keamanan untuk akses admin
dengan adanya username dan password yang hanya dapat diakses oleh admin itu sendiri.
b. Sistem memberikan keamanan untuk akses calon pelanggan dengan adanya username dan password
yang hanya dapat diakses oleh calon pelanggan itu sendiri.
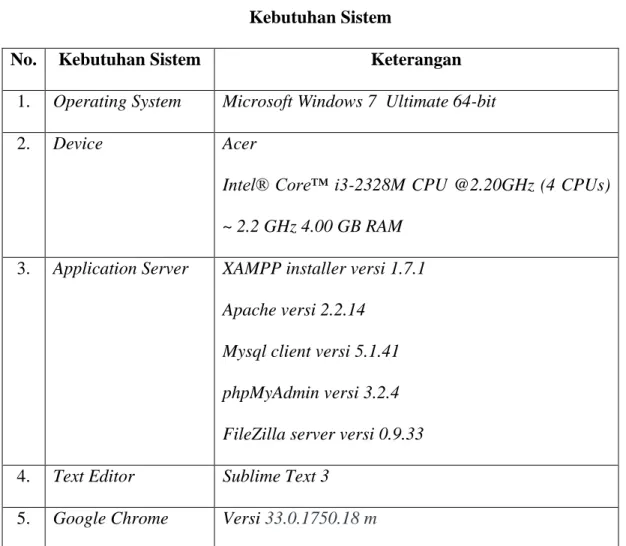
Berikut adalah tabel kebutuhan sistem:
Tabel III.2 Kebutuhan Sistem
No. Kebutuhan Sistem Keterangan
1. Operating System Microsoft Windows 7 Ultimate 64-bit
2. Device Acer
Intel® Core™ i3-2328M CPU @2.20GHz (4 CPUs) ~ 2.2 GHz 4.00 GB RAM
3. Application Server XAMPP installer versi 1.7.1 Apache versi 2.2.14
Mysql client versi 5.1.41 phpMyAdmin versi 3.2.4 FileZilla server versi 0.9.33 4. Text Editor Sublime Text 3
3.2. Perancangan Perangkat Lunak 3.2.1. Rancangan Antarmuka
Dalam rancangan antarmuka (interface) ini dijelaskan mengenai rancangan antarmuka admin dan pelanggan pada web Rental Mobil.
A. Rancangan Antarmuka Admin
1. Rancangan Antarmuka Login Admin
Gambar III.1
Rancangan Antarmuka Login Admin
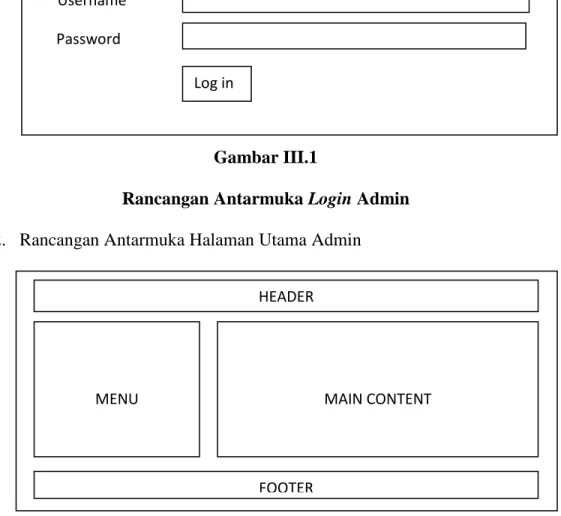
2. Rancangan Antarmuka Halaman Utama Admin
Gambar III.2
Rancangan Antarmuka Halaman Utama Admin
LOGIN FORM Username Password Log in HEADER MENU FOOTER MAIN CONTENT
a) Header berisikan tulisan Admin Panel
b) Menu berisikan Dashboard, Data Kendaraan, Data Pelanggan, Data Bank, Transaksi Penyewaan, Transaksi Pengembalian, Laporan, Setting, Sign Out.
c) Main Content berisikan data dan content yang akan ditampilkan berdasarkan menu yang dipilih.
d) Footer berisikan Nama Pembuat atau Hak Cipta dari Website.
B. Rancangan Antarmuka User (Pelanggan)
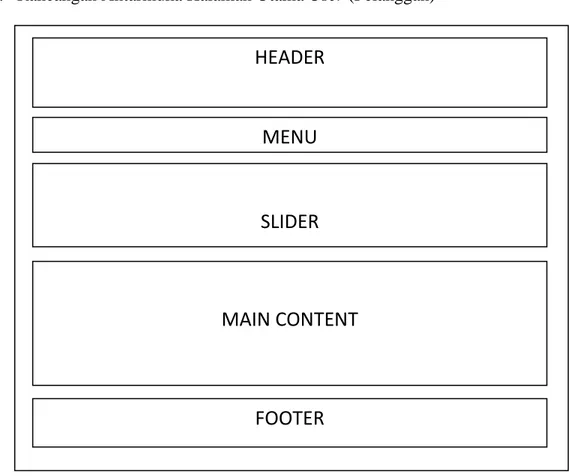
1. Rancangan Antarmuka Halaman Utama User (Pelanggan)
Gambar III.3
Rancangan Antarmuka Halaman Utama User (Pelanggan)
HEADER
FOOTER
MENU
SLIDER
a) Header berisikan Logo, Jam, Menu Login dan Sign Up pelanggan. b) Menu berisikan Home, Pilihan Mobil, Cara Pesan, Syarat dan Ketentuan,
Pembayaran dan Kontak Kami
c) Main Content berisikan data dan content yang akan ditampilkan berdasarkan menu yang dipilih.
d) Footer berisikan Nama Pembuat atau Hak Cipta dari Website.
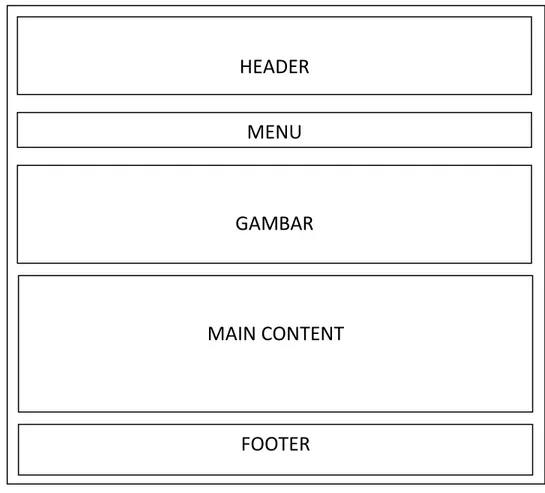
2. Rancangan Antarmuka Pilihan Mobil (Kendaraan)
Gambar III.4
Rancangan Antarmuka Pilihan Mobil (Kendaraann)
HEADER
FOOTER
MENU
GAMBAR
LOGIN USER
Username Password
Log in Sign Up
3. Rancangan Antarmuka Login User (Pelanggan)
Gambar III.5
Rancangan Antarmuka Login User (Pelanggan)
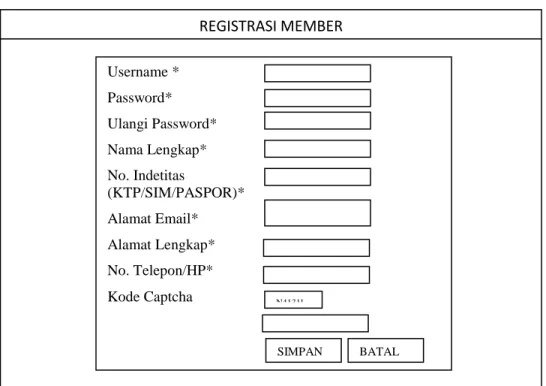
4. Rancangan Antarmuka Pendaftaran Pelanggan
Gambar III.6
Rancangan Antarmuka Pendaftaran Pelanggan
REGISTRASI MEMBER Username * Password* Ulangi Password* Nama Lengkap* No. Indetitas (KTP/SIM/PASPOR)* Alamat Email* Alamat Lengkap* No. Telepon/HP* Kode Captcha SIMPAN BATAL N4131l
3.2.2. Rancangan Basis Data
Perancangan basis data menghasilkan pemetaan tabel-tabel yang digambarkan dengan Entity Relationship Diagram (ERD).
A. Entity Relationship Diagram (ERD)
Pelanggan Id_pelanggan Alamat_pelanggan Nm_pelanggan Idcard_pelanggan Pass_pelanggan User_pelanggan aktif Tlp_pelanggan Email_pelanggan Kendaraan Id_k No_plat Nama_k Thn_prod Deskripsi_k Warna_k Jml_kursi Gambar_k Status_k Hrg_sewa Menyewa Penyewaan No_sewa Status_sewa Tgl_sewa Jam_sewa Tgl_kembali Id_k Id_pelanggan Lama_Sewa Jam_kembali Biaya_sewa Melakukan Melakukan Pembayaran No_rek Gbr_struk Atas_nm Id_bank No_sewa Id_bayar Ttl_transfer Tgl_transfer Mempunyai Melakukan Pengembalian Tgl_dikembalikan Jam_dikembalikan keterlambatan denda keterangan No_kembali No_sewa Tgl_kembali Jam_kembali Biaya_tambahan Bank Id_bank Nm_bank No_rek pemilik Gambar_bank Pengemudi Biaya Tambahan Alamat_Antar Totalbiaya 1 1 1 1 1 1 1 1 1 1 Id_Pelanggan Gambar III.7
B. Logical Record Structure (LRS) Pelanggan id_pelanggan user_pelanggan pass_pelanggan Idcard_pelanggan nm_pelanggan email_pelanggan tlp_pelanggan aktif Id_k Penyewaan no_sewa status_sewa tgl_sewa jam_sewa tgl_kembali jam_kembali lama_sewa id_pelanggan Id_k biaya_sewa no_kembali no_sewa tgl_kembali jam_kembali tgl_dikembalikan keterlambatan denda keterangan jam_dikembalikan Pengembalian biaya_tambahan id_bayar no_rek atas_nm ttl_transfer gbr_struk no_sewa tgl_transfer Pembayaran id_bank Kendaraan id_k no_plat nama_k thn_prod deskripsi jml_kursi hrg_sewa status_k warna gambar id_bank nm_bank no_rek pemilik gambar Bank 1 1 1 1 1 1 1 1 1 1 pengemudi biayatambahan totalbiaya
*
**
*
*
*
*
**
**
**
*
**
**
Gambar III.8C. Spesifikasi File
Dalam program ini menggunakan satu buah file database dengan nama db_carrental.sql didalam database tersebut terdapat beberapa tabel, adapun tabel tersebut adalah sebagai berikut :
1. Spesifikasi File Admin Nama File : Admin Akronim : admin.myd
Fungsi : Sebagai penyimpanan data admin dan pengelolaan website Tipe File : File Master
Organisasi File : Index Sequential Akses File : Random
Media : Hard Disk
Panjang record : 190 karakter Kunci Field : username Software : MySQL
Tabel III.3 Spesifikasi File Admin
No Element Data Nama Field Tipe Panjang Keterangan 1 Username Admin Username Varchar 15 Primary Key
2 Password Admin Password Varchar 20
3 Nama Admin Fullname Varchar 25
4 Email Admin Email Varrchar 30
5 Login Terakhir last_login Datetime
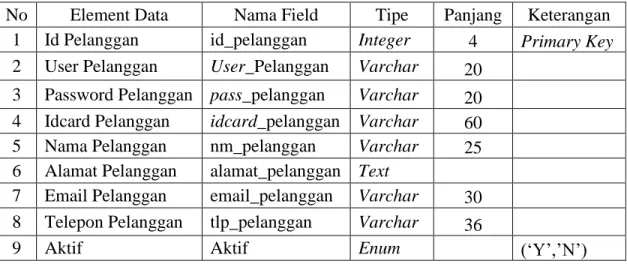
2. Spesifikasi File Pelanggan Nama File : Pelanggan Akronim : pelanggan.myd
Fungsi : Sebagai penyimpan data pelanggan (customer) Tipe File : File Master
Organisasi File : Index Sequential Akses File : Random
Media : Hard Disk
Panjang record : 305 karakter Kunci Field : id_pelanggan Software : MySQL
Tabel III.4
Spesifikasi File Pelanggan
No Element Data Nama Field Tipe Panjang Keterangan 1 Id Pelanggan id_pelanggan Integer 4 Primary Key 2 User Pelanggan User_Pelanggan Varchar 20
3 Password Pelanggan pass_pelanggan Varchar 20 4 Idcard Pelanggan idcard_pelanggan Varchar 60 5 Nama Pelanggan nm_pelanggan Varchar 25 6 Alamat Pelanggan alamat_pelanggan Text
7 Email Pelanggan email_pelanggan Varchar 30 8 Telepon Pelanggan tlp_pelanggan Varchar 36
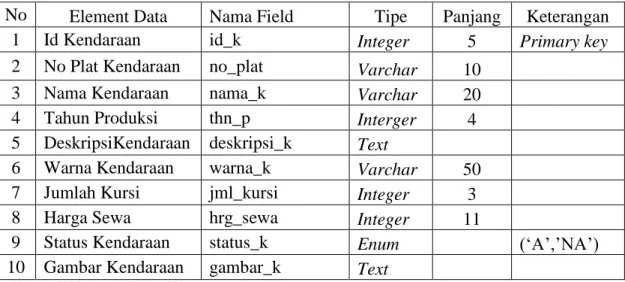
3. Spesifikasi File Kendaraan Nama File : Kendaraan Akronim : kendaraan.myd
Fungsi : Sebagai penyimpan data-data kendaraan Tipe File : File Master
Organisasi File : Index Sequential Akses File : Random
Media : Hard Disk
Panjang record : 183 karakter Kunci Field : id_k
Software : MySQL
Tabel III.5
Spesifikasi File Kendaraan
No Element Data Nama Field Tipe Panjang Keterangan
1 Id Kendaraan id_k Integer 5 Primary key
2 No Plat Kendaraan no_plat Varchar 10
3 Nama Kendaraan nama_k Varchar 20
4 Tahun Produksi thn_p Interger 4
5 DeskripsiKendaraan deskripsi_k Text
6 Warna Kendaraan warna_k Varchar 50
7 Jumlah Kursi jml_kursi Integer 3
8 Harga Sewa hrg_sewa Integer 11
9 Status Kendaraan status_k Enum („A‟,‟NA‟)
4. Spesifikasi File Penyewaan Nama File : Penyewaan Akronim : penyewaan.myd
Fungsi : Sebagai penyimpan data-data pesanan pelanggan Tipe File : File Transaksi
Organisasi File : Index Sequential Akses File : Random
Media : Hard Disk
Panjang record : 62 karakter Kunci Field : no_sewa Software : MySQL
Tabel III.6
Spesifikasi File Penyewaan
No Element Data Nama Field Tipe Panjang Keterangan
1 No Sewa no_sewa Char 10 Primary Key
2 Status Sewa status_sewa Enum
(„Baru‟,‟Sewa‟, ‟Dibayar‟, ‟Kembali‟)
3 Tanggal Sewa tgl_sewa Date
4 Jam Sewa jam_sewa Time
5 Tanggal Kembali tgl_kembali Date
6 Jam Kembali jam_kembali Time
7 Lama Sewa lama_sewa Interger 4
8 Id Pelanggan id_pelanggan Interger 4 Foreign Key
9 Id Kendaraan id_k Interger 5 Foreign Key
11 Pengemudi Pengemudi Enum („Supir‟, ‟Nonsupir‟) 12 Biaya Tambahan Biayatambahan Double 8
13 Alamat Antar alamat_antar Text
14 Total Biaya Totalbiaya Double 20
5. Spesifikasi File Halaman Nama File : Halaman Akronim : halaman.myd
Fungsi : Sebagai data-data informasi seperti cara pesan, syarat dan ketentuan sewa kendaraan (mobil)
Tipe File : File Master Organisasi File : Index Sequential Akses File : Random
Media : Hard Disk
Panjang record : 105 karakter Kunci Field : id_halaman Software : MySQL
Tabel III.7
Spesifikasi File Halaman
No Element Data Nama Field Tipe Panjang Keterangan
1 Id Halaman id_halaman Integer 5 Primary Key
2 Judul Halaman Judul Varchar 100
6. Spesifikasi File Bank Nama File : Bank Akronim : bank.myd
Fungsi : Sebagai transaksi bank yang digunakan Tipe File : File Master
Organisasi File : Index Sequential Akses File : Random
Media : Hard Disk
Panjang record : 163 karakter Kunci Field : id_bank Software : MySQL
Tabel III.8 Spesifikasi File Bank
No Element Data Nama Field Tipe Panjang Keterangan
1 Id Bank id_bank Integer 3 Primary key
2 Nama Bank nm_bank Varchar 10
3 No Rekening no_rek Varchar 15
4 Pemilik Pemilik Varchar 25
7. Spesifikasi File Pembayaran Nama File : Pembayaran Akronim : pembayaran.myd
Fungsi : Sebagai penampung data konfirmasi pembayaraan Tipe File : File Transaksi
Organisasi File : Index Sequential Akses File : Random
Media : Hard Disk Panjang record : 155 karakter Kunci Field : id_bayar Software : MySQL
Tabel III.9
Spesifikasi File Pembayaran
No Element Data Nama Field Tipe Panjang Keterangan
1 Id Bayar id_bayar Integer 3 primary key
2 No Rekening no_rek Varchar 25
3 Atas Nama atas_nm Varchar 20
4 Tanggal Transfer tgl_transfer Date 5 Total Transfer ttl_transfer Double
6 Gambar Struk gbr_struk Varchar 100
7 No Sewa no_sewa Char 9
8. Spesifikasi File Pengembalian Nama File : Pengembalian Akronim : pengembalian.myd
Fungsi : Sebagai data pengembalian kendaraan Tipe File : File Transaksi
Organisasi File : Index Sequential Akses File : Random
Media : Hard Disk Panjang record : 123 karakter Kunci Field : no_kembali Software : MySQL
Tabel III.10
Spesifikasi File Pengembalian
No Element Data Nama Field Tipe Panjang Keterangan
1 Nomor Kembali no_kembali Char 9 Primary key
2 Nomor Sewa no_sewa Char 9 Foreign Key
3 Tanggal Kembali tgl_kembali Date
4 Jam Kembali jam_kembali Time
5 Tanggal
Dikembalikan tgl_dikembalikan Date 6 Jam Dikembalikan jam_dikembalikan Time 7 Keterlambatan Keterlambatan Double
8 Denda Denda Double
9 Keterangan Keterangan Varchar 100
9. Spesifikasi File Kotak Pesan Nama File : Kotak Pesan Akronim : kotakpesan.myd
Fungsi : Sebagai data kotak pesan pelanggan Tipe File : File Master
Organisasi File : Index Sequential Akses File : Random
Media : Hard Disk Panjang record : 255 karakter Kunci Field : id
Software : MySQL
Tabel III.11
Spesifikasi File Kotak Pesan
No Element Data Nama Field Tipe Panjang Keterangan
1 Id Kotak Pesan Id Integer 5 Primary key
2 Nama Nama Varchar 20
3 Email Email Varchar 20
4 Judul Pesan Subjek Varchar 30
5 Pesan Pesan Text
6 Tanggal Tanggal Date
3.2.3. Rancangan Struktur Navigasi 1. Struktur Navigasi Halaman Admin
Login Index Dashboard Transaksi Penyewaan Data Kendaraan Data
Pelanggan Data Bank
Transaksi
Pengembalian Laporan Setting
Sign Out
Tampilan Data Kendaraan
Tambah Edit Hapus
Laporan Sewa
Laporan Kembali Cetak Cetak
Tambah Edit Hapus Tampilan
Dashboard Tampilan Data Pelanggan
Edit Hapus Tampilan Data Bank
Tambah Edit Hapus Tampilan Transaksi Penyewaan Detail Transaksi Penyewaan Tampilan Transaksi Pengembalian Tampilan Setting Gambar III.9
2. Struktur Navigasi Halaman Utama User (Pelanggan)
Index
Home
Pilihan
Mobil
Syarat dan
Ketentuan
Tampilan
Data Mobil
Tampilan
Syarat dan
Ketentuan
Tampilan
Konfirmasi
Pembayaran
Tampilan
Kontak
Kami
Kontak
Kami
Pembayaran
Tampilan
Home
Login
Sign Up
Tampilan
User
Tampilan
Daftar
Logout
Gambar III.103.3. Implementasi dan Pengujian Unit 3.3.1. Implementasi
A. Implementasi Rancangan Antarmuka
Implementasi rancangan antarmuka pada website pada rental mobil berdasarkan hasil rancangan antar muka.
1. Implementasi Halaman Pengunjung/ Pelanggan
a) Implementasi Halaman Login User (Pelanggan)
Gambar III.11
b) Implementasi Halaman Utama
Gambar III.12
c) Implementasi Halaman Pilihan Mobil (Kendaraan)
Gambar III.13
d) Implementasi Halaman Pendaftaran Pelanggan
Gambar III.14
e) Implementasi Halaman Syarat dan Ketentuan
Gambar III.15
Implementasi Halaman Syarat dan Ketentuan
f) Implementasi Halaman Kontak Kami
Gambar III.16
g) Implementasi Halaman Cara Pesan
Gambar III.17
2. Implementasi Halaman Administrator / Dashboard a) Implementasi Halaman Login Admin
Administrator harus melakukan login untuk dapat menggunakan modul-modul yang tersedia
Gambar III.18
b) Implementasi Halaman Utama Admin
Halaman utama yang berisi sebagai pemitas pemberitahuan kendaraan yang tersedia
Gambar III.19
c) Implementasi Halaman Data Kendaraan
Halaman ini berisi tentang data-data kendaraan (Mobil) yang ada pada website.
Gambar III.20
d) Implementasi Halaman Data Pelanggan
Halaman ini berisi tentang data pelanggan yang menyewa kendaraan
Gambar III.21
e) Implementasi Halaman Data Bank
Halaman ini berisi tentang data bank yang ada pada website.
Gambar III.22
f) Implementasi Halaman Transaksi Penyewaan
Halaman ini berisi tentang transaksi-transaksi penyewaan yang ada pada website
Gambar III.23
g) Implementasi Halaman Transaksi Pengembalian
Halaman ini berisi tentang transaksi pengembalian kendaraan yang ada pada website
Gambar III.24
h) Implementasi Halaman Laporan
Halaman ini berisi tentang laporan penyewaan dan pengembalian yang ada pada website
Gambar III.25