11
BAB III
PELAKSANAAN KERJA MAGANG
3.1. Kedudukan dan Koordinasi
Berikut ini adalah penjabaran mengenai kedudukan penulis dan koordinasi yang dilakukan selama melaksanakan kerja magang di LSF sebagai peserta magang batch tiga.
1. Kedudukan
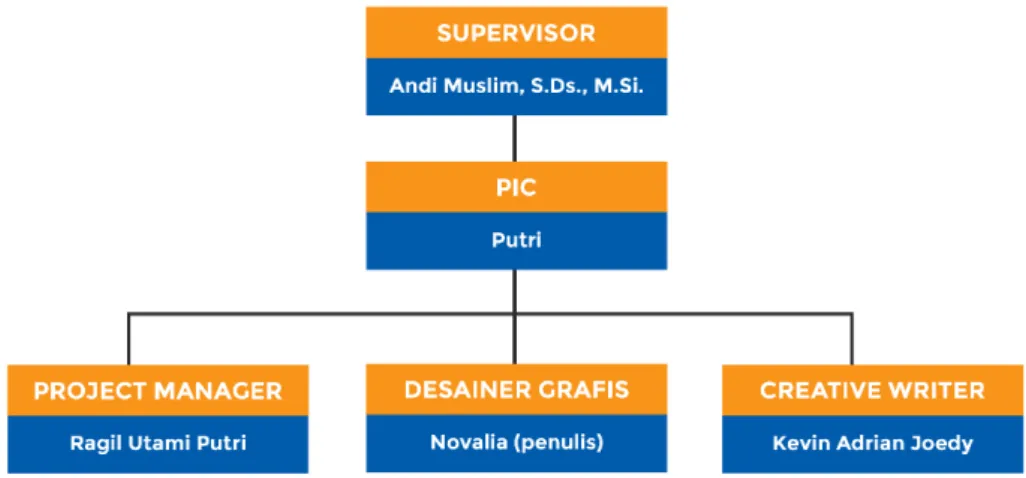
Total jumlah peserta magang batch tiga di LSF adalah 15 orang termasuk penulis. Maka dari itu, agar masing-masing individu dapat berkontribusi dan bertanggung jawab pada tugas yang diberikan, dibagi menjadi lima tim yang masing-masing terdiri dari desainer grafis yaitu mahasiswa Desain Komunikasi Visual, serta project manager dan creative writer yaitu mahasiswa Ilmu Komunikasi. Masing-masing tim bertugas dalam pembuatan konten harian di Instagram LSF yang terdiri dari #KenalLSF, #MovieQuotes, #KamisKamusFilm dan #QuizSabtuSeru. Penulis sendiri merupakan bagian dari tim lima yang memiliki tanggung jawab dalam pembuatan template baru untuk konten #QuizSabtuSeru di Instagram bersama dua rekan lainnya, yaitu Tami sebagai project manager dan Kevin sebagai creative writer. Sebagai desainer grafis di tim lima, penulis bertanggung jawab dalam pembuatan template #QuizSabtuSeru yang baru.
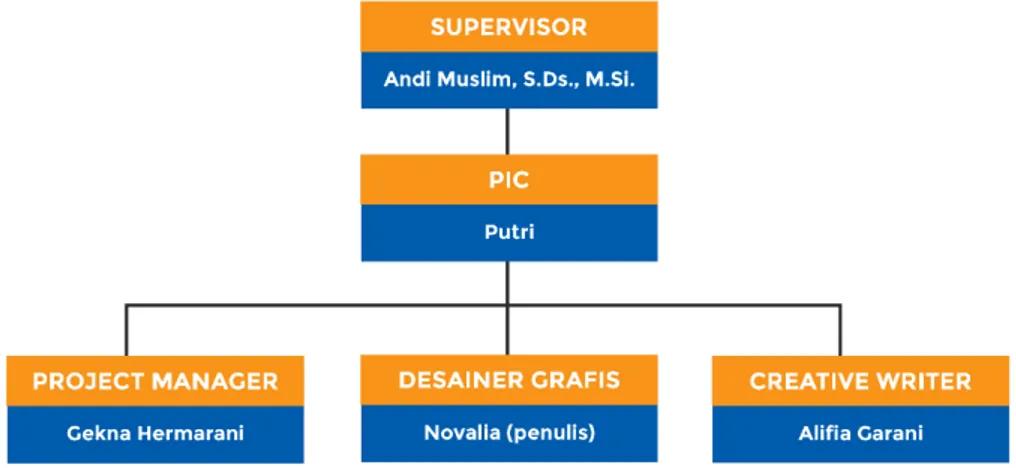
12 Namun, pada bulan Maret awal, terjadi perubahan tim yang ditetapkan oleh pihak LSF. Hal ini dilakukan dengan tujuan agar masing-masing peserta magang dapat merasakan bekerjasama dengan individu berbeda dalam pembuatan konten yang lain. Sebelumnya penulis merupakan bagian dari tim lima yang kemudian diganti menjadi tim tiga untuk bertanggung jawab dalam pembuatan konten #KamisKamusFilm bersama dua rekan baru, yaitu Gekna sebagai project manager dan Alifia sebagai creative writer. Sebagai desainer grafis di tim tiga, penulis juga bertanggung jawab dalam pembuatan template #KamisKamusFilm yang baru.
Gambar 3.2. Bagan Struktur Kedudukan di Tim 3
Berdasarkan bagan di atas, dapat disimpulkan bahwa kedudukan penulis selama di tim tiga dan tim lima adalah sebagai desainer grafis. Hal ini dikarenakan penulis merupakan mahasiswa Desain Komunikasi Visual yang sudah paham mengenai hal-hal terkait desain dibandingkan dengan mahasiswa Ilmu Komunikasi yang lebih paham mengenai hal-hal yang berkaitan dengan komunikasi.
2. Koordinasi
Alur koordinasi dalam pelaksanaan kerja magang di LSF diawali dengan brief dari PIC mengenai tugas yang akan dikerjakan oleh masing-masing tim. Brief dapat diakses melalui Google Sheet yang sudah diberikan. Berdasarkan brief tersebut, masing-masing tim dapat mulai melaksanakan tugasnya untuk mengejar deadline yang sudah ditentukan.
13 Gambar 3.3. Bagan Alur Koordinasi
Dalam proses pengerjaan tugas, penulis sebagai desainer grafis mulai memikirkan ide desain pada konten yang sudah ditentukan. Kemudian dari hasil desain yang sudah dibuat, penulis meminta pendapat dari project manager dan creative writer yang merupakan rekan satu tim penulis. Hasil akhir desain yang sudah final beserta caption yang dibuat oleh creative writer lalu diasistensikan kepada supervisor/PIC melalui project manager, sehingga jika ada revisi penulis dan creative writer akan diberitahu melalui project manager. Desain dan caption yang sudah disetujui oleh supervisor/PIC kemudian diteruskan kepada panitia lain. Jika ada revisi, supervisor/PIC akan menghubungi project manager untuk diberitahukan kepada penulis dan creative writer. Sedangkan jika tidak ada revisi, desain dan caption pada konten tersebut akan diunggah di Instagram sesuai dengan hari yang sudah ditentukan.
3.2. Tugas yang Dilakukan
Berikut ini adalah rincian dari tugas-tugas yang sudah dilakukan oleh penulis selama melaksanakan kerja magang di LSF.
14 Tabel 3.1. Detail Pekerjaan Selama Magang
No. Minggu Proyek Keterangan
1. 1
(9-15 Februari)
Konten #KenalLSF Merancang alternatif desain untuk konten #KenalLSF
2. 2-3 (16-25 Februari)
#QuizSabtuSeru Brainstoming konsep desain & konten Merancangg template
konten #QuizSabtuSeru yang baru
Mengolah pertanyaan kuis ke dalam bentuk visual
3. 4
(1-3 Maret)
#KamisKamusFim Brainstoming konsep desain Merancang template konten #KamisKamusFilm yang baru Merancang template #KamisKamusFim genre drama 4. 5 (4-10 Maret)
Desain Kaos LSF & #KamisKamusFilm
Brainstorming konsep desain
Membuat desain kaos Layout & mockup kaos #KamisKamusFilm genre horor 5. 6 (12-18 Maret) Twibbon, Revisi Kaos LSF, #KamisKamusFilm Brainstorming konsep desain Membuat twibbon vaksinasi covid-19 Mockup twibbon Revisi Kaos LSF #KamisKamusFilm genre komedi 6. 7 (19-26 Maret)
Flyer Webinar & #KamisKamusFilm
Membuat desain flyer webinar yang diadakan oleh LSF
#KamisKamusFilm genre epic sejarah
15
7. 8
(29 Maret-5 April)
IG story template & #KamisKamusFilm
Membuat IG story template tentang film nasional favorit (brainstorming, layout aset visual) #KamisKamusFilm genre fiksi ilmiah 8. 9 (9-20 April) #KamisKamusFilm #KamisKamusFilm tentang spoiler #KamisKamusFilm genre musikal 9. 10 (21-30 April) #KamisKamusFilm & Konten Hari
Besar
#KamisKamusFilm genre western
Merancang konten hari buruh internasional (1 Mei 2021)
3.3. Uraian Pelaksanaan Kerja Magang
Selama tiga bulan menjalani kerja magang di LSF, penulis sebagai desainer grafis bertanggung jawab dalam pembuatan template yang baru untuk konten harian instagram yang sudah ada sebelumnya. Namun, dikarenakan desainer grafis yang melakukan kerja magang di LSF tidak hanya penulis melainkan terdapat 4 orang lainnya, sehingga pembuatan template untuk setiap konten dibagi sesuai dengan beberapa tim seperti yang sudah disebutkan sebelumnya. Penulis sendiri mendapatkan tugas untuk konten #QuizSabtuSeru pada bulan pertama (Februari). Namun, dikarenakan sempat terjadi pergantian tim pada bulan kedua (Maret), maka penulis mendapatkan tugas untuk konten lain yaitu #KamisKamusFilm. Selain konten Instagram harian tersebut, penulis juga mendapatkan tugas tambahan seperti membuat desain kaos untuk hadiah #QuizSabtuSeru, template untuk movie guide, twibbon untuk vaksinasi covid-19, serta desain flyer untuk webinar yang diadakan oleh LSF, Instagram story template dalam rangka menyambut hari film nasional dan konten hari besar yaitu hari buruh internasional.
16 3.3.1. Proses Pelaksanaan
Setiap proyek yang dikerjakan oleh penulis selama melaksanakan kerja magang di LSF diawali oleh tahapan brainstroming dan pencarian referensi untuk menemukan ide dan konsep, kemudian dilanjutkan dengan proses sketsa kasar dan pembuatan aset visual dalam bentuk digital, serta yang terakhir adalah menyusun (layout) aset visual yang sudah dibuat.
Pada laporan ini, penulis hanya akan membahas tiga proyek besar yang terdiri dari perancangan template konten Instagram #QuizSabtuSeru, perancangan template konten Instagram #KamisKamusFilm dan perancangan desain pada kaos LSF dengan alasan bahwa proses pelaksanaan ketiga proyek di atas yang lebih panjang dibandingkan proyek lain, sehingga lebih menarik untuk dibahas.
1. Perancangan Template Konten Instagram #QuizSabtuSeru
Sesuai namanya, #QuizSabtuSeru adalah konten yang berkaitan dengan kuis dan tayang setiap hari Sabtu. Tujuan dari konten ini adalah memberikan pertanyaan yang disertai dengan hadiah berupa botol minum resmi dari LSF sebagai hiburan di malam Minggu. Pertanyaan kuis dapat berupa hal-hal receh, tentang LSF, maupun tentang film. Berikut ini adalah contoh konten #QuizSabtuSeru di Instagram yang terakhir kali diunggah sebelum penulis melaksanakan kerja magang di LSF.
Gambar 3.4. Template #QuizSabtuSeru Sebelumnya (Dokumen Perusahaan)
17 Sebagai peserta magang dengan posisi desainer grafis, penulis bertugas untuk membuat template #QuizSabtuSeru yang baru dengan mengandalkan kreativitas penulis. Tidak ada brief khusus mengenai warna atau aset visual, tetapi diharuskan tetap menggunakan header dan footer khas LSF. Proses desain diawali dengan pencarian referensi, baik dari internet maupun dari template sebelumnya. Kemudian setelah mendapatkan ide, penulis mulai membuat sketsa kasar dari ide tersebut.
Gambar 3.5. Sketsa Kasar Perancangan Template #QuizSabtuSeru
Berdasarkan sketsa yang sudah dibuat, penulis mulai menentukan color palette, typefaces serta membuat aset visual yang diperlukan. Jika dilihat dari template konten #QuizSabtuSeru yang sebelumnya, warna yang digunakan adalah warna solid. Namun, dari referensi yang penulis dapatkan, banyak konten media sosial saat ini yang menggunakan warna pastel dan kelihatan lebih menarik. Maka dari itu, penulis memilih warna pastel dengan penambahan sedikit warna gradient ungu untuk bagian header dan footer.
18 Sedangkan untuk typefaces, penulis menggunakan Robaga Rounded Black sebagai judul (title) karena memiliki ciri khas yang rounded membuat typefaces ini terkesan tidak terlalu serius.
Gambar 3.7. Typefaces Robaga Rounded Black
Selain itu, penulis juga menggunakan typefaces Montserrat sebagai body text karena tidak hanya mudah dibaca, typefaces ini juga sudah sering ditemukan di konten media sosial sehingga banyak yang sudah familiar dengan typefaces tersebut.
Gambar 3.8. Typefaces Montserrat
Masuk ke proses desain, penulis mulai menentukan referensi visual untuk background dan aset visual yang dibutuhkan. Kemudian setelah menentukan referensi visual, penulis melanjutkan ke tahapan digitalisasi seperti gambar di bawah ini.
19 Gambar 3.9. Proses Pencarian Referensi & Digitalisasi
Aset visual yang sudah dibuat kemudian di-layout sesuai dengan konsep desain yang sudah ditentukan. Konsep desain dari template ini adalah abstrak yang disertai dengan elemen geometri yang mana konsep ini terinspirasi dari template sebelumnya. Berikut ini adalah hasil desain awal yang dibuat.
Gambar 3.10. Hasil Desain Awal
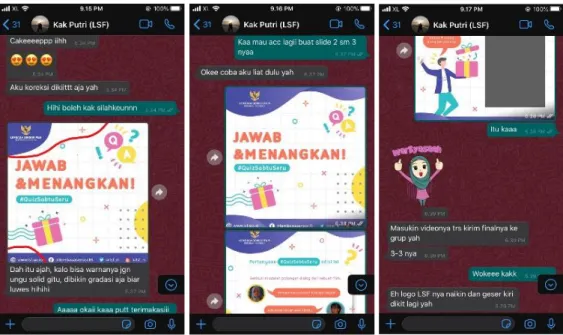
Hasil desain yang sudah dibuat kemudian diasistensikan kepada PIC, yaitu kak Putri dengan melalui WhatsApp. Berdasarkan hasil asistensi pertama, penulis tidak melakukan banyak revisi karena hanya terdapat revisi minor seperti pengubahan warna dan penambahan elemen saja.
20 Gambar 3.11. Proses Asistensi dengan PIC
Setelah memperbaiki hasil revisi dari desain awal, penulis diminta oleh PIC untuk mengirimkan hasil desain tersebut ke grup magang besar yang terdiri dari supervisor, pengurus LSF lainnya beserta peserta magang untuk diasistensikan lagi sebelum diunggah ke Instagram.
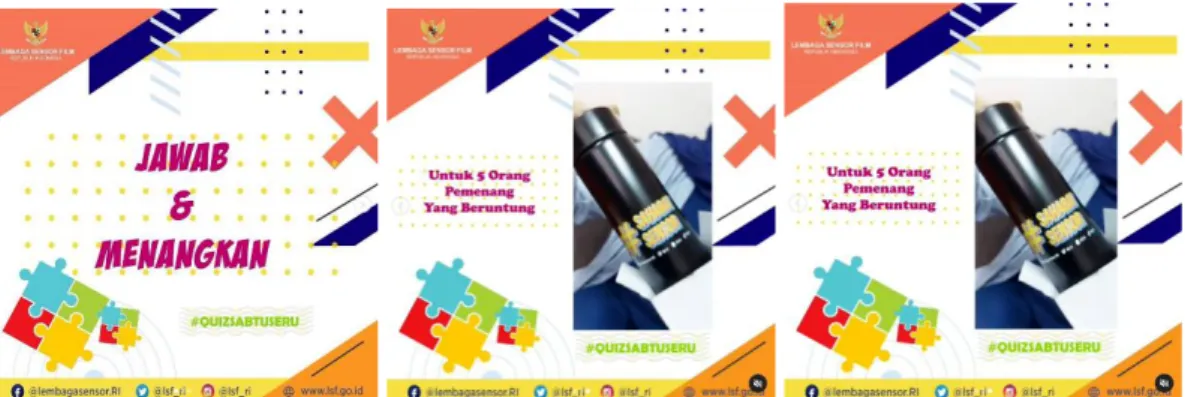
Gambar 3.12. Hasil Revisi Pertama
Setelah asistensi dengan supervisor lewat grup besar, penulis mendapatkan revisi cukup banyak karena warna dari desain sebelumnya dinilai masih kurang berani, sedangkan untuk elemen-elemen pendukung juga masih kurang ramai, sehingga di saat itu juga penulis langsung melakukan revisi sesuai dengan arahan dari supervisor. Berikut ini adalah hasil revisi yang sudah dilakukan.
21 Gambar 3.13. Hasil Revisi Kedua
Kemudian berdasarkan hasil revisi yang sudah disetujui, penulis mulai membuat template Instagram story untuk pengumuman pemenang kuis dengan desain yang sama.
22 2. Perancangan Template Konten Instagram #QuizSabtuSeru
#KamisKamusFilm merupakan konten yang memiliki konsep seperti kamus. Tujuan dari konten ini adalah untuk memberikan definisi dari hal-hal yang berkaitan dengan film. Konten ini tayang setiap hari Kamis dan memiliki tema tertentu yang sudah disediakan oleh pihak LSF. Ketika pelaksanaan kerja magang dimulai, tema untuk konten #KamisKamusFilm adalah tentang genre yang sebelumnya dikerjakan oleh tim lima pada bulan Februari dengan hasil desain sebagai berikut.
Gambar 3.15. Template #KamisKamusFilm Sebelumnya (Dokumen Perusahaan)
Namun, karena ada pergantian tim seperti yang sudah disebutkan sebelumnya, sehingga pada bulan Maret sampai April konten ini dikerjakan oleh tim tiga, yaitu tim yang terdiri dari penulis dan dua rekan lainnya. Dalam pengerjaan konten ini, penulis dan tim tetap mendapatkan tema yang sama dengan tim sebelumnya, yaitu genre. Penulis juga diharapkan dapat membuat template yang berbeda dari tim sebelumnya dengan mengandalkan kreativitas penulis untuk konsep desainnya. Sedangkan untuk warna, penulis menggunakan referensi color palette yang sudah diberikan oleh pihak LSF yang juga merupakan acuan bagi tim sebelumnya. Proses desain konten #KamisKamusFilm tidak jauh berbeda dengan konten #QuizSabtuSeru yang diawali dengan pencarian referensi untuk konsep desain, kemudian dilanjutkan dengan pembuatan sketsa kasar hingga digitalisasi.
23 Gambar 3.16. Sketsa Kasar Perancangan Template #KamisKamusFilm
Berdasarkan sketsa kasar di atas, konsep desainnya adalah sebuah karakter yang sedang bertanya mengenai suatu genre dan kemudian dijelaskan oleh karakter lain. Tema dari karakter dan background dibuat sesuai dengan jenis genre yang sedang didefinisikan. Sedangkan untuk warna pada desain, penulis menggunakan referensi warna yang diberikan oleh pihak LSF. Berikut ini adalah warna-warna dasar yang digunakan.
Gambar 3.17. Color Palette untuk Template #KamisKamusFilm (Dokumen Perusahaan)
Selain warna dasar tersebut, penulis juga menggunakan warna tambahan lain yang sekiranya cocok dengan tema dari genre yang didefinisikan. Lalu untuk typefaces, penulis tetap menggunakan Montserrat sebagai body text. Berikut ini adalah proses beserta hasil desain untuk konten #KamisKamusFilm bertema genre yang sudah dibuat:
24 1. Genre Drama
Konsep desain dari genre drama ini adalah seorang adik yang ingin menonton film, n sebelum menonton ia memeriksa genre dari film tersebut terlebih dahulu. Genre dari film tersebut adalah genre drama, tetapi karena ia merasa asing dengan genre tersebut, ia pun memutuskan untuk bertanya dengan sang kakak yang kebetulan sedang bermain laptop. Sang kakak yang sedang bermain laptop pun menjelaskan definisi dari genre drama tersebut dengan bantuan dari Google.
Proses desain diawali dengan pencarian referensi yang sesuai dengan konsep yang sudah ditentukan. Penulis terinspirasi dengan referensi Kamis Kuis di bawah ini untuk peletakkan karakternya, yaitu si kakak yang sedang duduk dan si adik yang sedang berbaring.
Gambar 3.18. Referensi Desain untuk Template #KamisKamusFilm (https://twitter.com/kemkominfo/status/1352219005818290176)
Sedangkan untuk bagian kotak untuk mengisi teks, penulis menggunakan teather sign karena kata genre merupakan sesuatu yang memiliki keterkaitan dengan film dan bioskop.
25 Gambar 3.19. Referensi Aset Visual untuk Template #KamisKamusFilm
Sedangkan untuk aset visual pada genre ini, ada beberapa yang diambil dari Freepik karena LSF membebaskan peserta magang untuk menggunakan aset dari internet dengan catatan harus dimodifikasi, tetapi ada juga aset yang dibuat oleh penulis sendiri. Setelah mendapatkan dan membuat aset visual yang diperlukan, penulis mulai menyusun aset visual ke dalam template untuk diberikan background sesuai dengan genre yang sedang didefinisikan. Background yang digunakan dalam genre drama ini adalah aset visual seperti kacamata film, popcorn, minuman soda, tiket nonton, movie clapper, dan sebagainya yang masih berkaitan dengan dunia film. Namun, agar tidak bertabrakan dengan konten, penulis menurunkan oppacity dari aset-aset visual tersebut.
Gambar 3.20. Hasil Desain untuk Genre Drama
Berdasarkan proses asistensi, penulis mendapatkan respon yang positif dari segi desain, namun ada beberapa hal yang harus diubah seperti kata “Genre Drama” yang kurang besar serta sebutan “Kak” yang lebih baik dihapus.
26
Gambar 3.21. Hasil Desain untuk Genre Drama Setelah Revisi
2. Genre Horor
Dikarenakan template untuk #KamisKamusFilm dengan tema genre yang dibuat penulis sudah disetujui, sehingga tema untuk genre selanjutnya penulis tetap menggunakan template yang sama, tetapi untuk aset visual dan background tetap disesuaikan dengan genre tertentu. Sesuai dengan namanya, konsep desain dari genre ini adalah sesuatu yang menyeramkan dan sering digambarkan oleh gambar hantu. Namun, dibandingkan menggunakan aset visual dengan gaya yang realis, penulis lebih memilih aset visual dengan gaya flat design agar serupa dengan desain pada template yang sudah dibuat.
Gambar 3.22. Hasil Desain untuk Genre Horor
27 Penulis memilih untuk menggunakan aset visual berupa hantu yang sedang ketawa dan seorang anak yang sedang memegang senter dengan gaya vector agar terkesan tidak terlalu serius. Sedangkan background dari genre ini adalah kuburan yang didukung oleh elemen haloween seperti kalelawar dan ranting pohon. Berdasarkan hasil asistensi, tidak banyak revisi untuk desain pada genre ini karena dinilai elemen visual yang ada di dalamnya sudah menyatu secara keseluruhan. 3. Genre Komedi
Genre selanjutnya adalah genre komedi. Sesuai dengan namanya, komedi adalah sesuatu yang berhubungan dengan hal lucu yang membuat orang tertawa. Dalam konsep ini, penulis memilih untuk menggunakan emoticon sebagai karakter agar lebih variatif. Sama seperti di genre sebelumnya, penulis juga menggunakan gaya desain berupa flat design dengan alasan yang sama.
Gambar 3.23. Hasil Desain untuk Genre Komedi
Penulis membuat aset visual berupa karakter emoticon yang sedang kebingungan dan emoticon yang sedang tertawa karena pada dasarnya konsep awal dari desain template ini secara keseluruhan adalah ada satu orang yang bertanya dan satu orang yang menjawab. Lalu, karakter yang menjawab ini memiliki keterikatan dengan genre yang sedang didefinisikan. Sedangkan untuk background dari genre ini, penulis tetap menggunakan emoticon yang sedang tertawa dengan tambahan berupa teks “HAHAHA” secara berulang. Setelah melakukan asistensi, penulis juga tidak banyak mendapatkan revisi untuk genre ini karena dinilai sudah oke.
28 4. Genre Epic Sejarah
Pada awalnya sempat terjadi miskomunikasi antara definisi genre yang sudah diberikan oleh pihak LSF dengan penulis yang mengolah definisi tersebut ke dalam visual. Penulis mengira bahwa genre ini adalah genre yang berkaitan dengan superhero, sehingga penulis memilih untuk menggunakan aset visual yang berhubungan dengan superhero. Sedangkan untuk karakter superhero-nya sendiri penulis memilih secara acak dari Freepik kemudian dimodifikasi mulai dari gaya rambut, pakaian, dan sebagainya.
Gambar 3.24. Hasil Desain untuk Genre Epic Sejarah
Namun, ketika asistensi penulis diminta untuk menggunakan karakter berupa tokoh pahlawan yang lebih indonesia karena contoh filmnya adalah film Indonesia seperti si Pitung, Lutung Kasarung, Jaka Tingkir, dan sebagainya. Setelah berdiskusi dengan tim, penulis memutuskan untuk menggunakan tokoh si Pitung dan Naga Bonar karena selain tidak asing di telinga masyarakat, kedua tokoh juga memiliki ciri-ciri yang mudah dikenali, seperti baju koko merah yang merupakan ciri khas dari si Pitung dan topi koboi yang merupakan ciri khas dari Naga Bonar. Sedangkan untuk background, penulis memilih silhouette berupa gedung tinggi dengan bendera di tengahnya untuk mendeskripsikan kota Jakarta yang merupakan ibu kota dari negara Indonesia. Setelah melakukan revisi seperti yang sudah diminta, penulis pun melakukan asistensi untuk kedua kalinya dengan hasil desain yang sudah disetujui sehingga tidak perlu melakukan revisi lagi.
29
Gambar 3.25. Hasil Desain untuk Genre Epic Sejarah Setelah Revisi
5. Genre Fiksi Ilmiah
Sesuai dengan namanya, konsep dari genre ini adalah karakter fiksi yang sering digambarkan dengan superhero. Namun, belajar dari pengalaman sebelumnya pada genre ini penulis lebih memilih menggunakan superhero yang berasal dari Indonesia, seperti Gundala dan Godam, daripada superhero yang sudah terkenal seperti Iron Man dan Captain America karena contoh film dari genre ini adalah film Indonesia.
Gambar 3.26. Hasil Desain untuk Genre Fiksi Ilmiah
30 Alasan lain yang membuat penulis memilih Gundala dan Godam adalah karena kedua karakter tersebut memiliki ciri-ciri yang khas sehingga sudah cukup dikenal di kalangan masyarakat. Sedangkan background yang digunakan untuk genre ini adalah gedung perkotaan yang disertai dengan elemen bulan dan bintang untuk memberikan kesan galaxy yang sering berkaitan dengan ilmiah.
6. Genre Fiksi Ilmiah
Dengan mendengar kata musikal, hal utama yang terlintas di benak adalah hal-hal yang berhubungan dengan musik. Begitu juga dengan film bergenre musikal yang memiliki ciri khas yaitu adanya adegan bernyanyi atau bermain musik dalam sebuah film. Film musikal di Indonesia sendiri terbilang cukup banyak, tetapi salah satu film musikal yang paling terkenal di Tanah Air adalah film Petualangan Sherina. Maka dari itu, pada konsep ini penulis dan tim memilih untuk menggunakan aset visual berupa karakter Sherina dan Sadam yang merupakan pemain utama pada film Petualangan Sherina. Dalam membuat aset visual tersebut, penulis menggunakan foto di bawah ini sebagai referensi. Foto tersebut terdiri dari Sherina Munaf dan Derby Romero kecil yang berperan sebagai Sherina dan Sadam dalam film.
Gambar 3.27. Foto Sherina Munaf dan Derby Romero
(https://www.idntimes.com/hype/entertainment/sandinugraha/transformasi-sherina-munaf-dan-derby-romero-c1c2)
31 Berdasarkan foto tersebut, penulis melakukan tracing secara singkat kemudian dimodifikasi sesuai dengan gaya penulis, yaitu flat design karena selain menyatu dengan template, penulis juga kurang berpengalaman dalam membuat karakter yang realis. Sedangkan untuk background yang digunakan dalam genre ini adalah sesuatu yang berhubungan dengan musikal seperti notasi balok.
Gambar 3.28. Hasil Desain untuk Genre Musikal
Hasil desain yang sudah dibuat kemudian diasistensikan kepada PIC melalui Project Manager yaitu Gekna. Setelah melakukan asistensi, penulis tidak mendapatkan revisi untuk desain pada genre ini.
7. Genre Western
Kata western berarti Barat, sehingga dapat disimpulkan bahwa film dengan genre western adalah film yang berasal dari Barat. Jika dilihat dari contoh film dengan genre western, film ini kebanyakan diperani oleh tokoh American Old West yang sering digambarkan dengan koboi. Maka dari itu, penulis dan tim memilih untuk menggunakan karakter orang dengan ciri khas topi dan pakaian koboi sebagai aset visualnya. Sedangkan background dari genre ini adalah wild west yang ditandai dengan gurun pasir dan benda-benda yang berhubungan dengan koboi seperti kuda, pistol, uang, topi & sepatu koboi, dan sebagainya. Kemudian untuk memberikan kesan yang old, ditambahkan tekstur vintage. Berikut ini adalah hasil desain untuk genre koboi.
32
Gambar 3.29. Hasil Desain untuk Genre Western
Sedangkan untuk warna pada desain ini, penulis banyak menggunakan warna coklat dengan hue yang berbeda karena warna coklat identik dengan karakter koboi dan gurun pasir.
3. Perancangan Desain pada Kaos LSF
Dalam konten #QuizSabtuSeru sebelumnya yaitu pada bulan Maret, pihak LSF menyediakan botol minum sebagai hadiah kuis. Namun pada bulan April, pihak LSF berencana untuk mengubah hadiah kuis dari botol minum menjadi kaos. Maka dari itu, masing-masing tim yang terdiri dari desainer grafis ditugaskan untuk untuk merancang desain pada kaos tersebut dengan kreativitas masing-masing agar menghasilkan banyak pilihan. Tidak ada brief khusus mengenai warna dan gaya desain, sehingga masing-masing peserta magang dengan posisi sebagai desainer grafis memiliki kebebasan dalam berkreativitas dengan aset visual yang sudah diberikan, yakni berupa hastag #SahabatSensor seperti di bawah ini.
Gambar 3.30. Aset Visual dari Pihak LSF (Dokumen Perusahaan)
33 Berdasarkan aset visual yang sudah diberikan, penulis melakukan brainstorming untuk menentukan konsep desain pada kaos. Berikut ini adalah referensi-referensi yang digunakan sebagai acuan dalam perancangan desain.
Gambar 3.31. Referensi untuk Desain Kaos
Konsep desain pada kaos yang penulis buat adalah teks “Eat. Sleep. Movies. Repeat.” yang divisualisasikan dengan sebuah karakter, yaitu movie clapper karena merupakan simbol yang ikonik untuk menggambarkan kata film. Berikut ini adalah hasil jadi dari karakter yang sudah dibuat.
Gambar 3.32. Hasil Desain Karakter yang Sudah Dibuat
Dari empat karakter movie clapper yang sudah dibuat, kemudian disusun menjadi bentuk persegi dengan posisi dua karakter di atas, dan dua karakter di bawah dengan bantuan outline yan terinspirasi dari referensi di atas pada gambar kedua, sehingga menjadi seperti berikut ini.
34 Gambar 3.33. Hasil Penggabungan Desain Karakter
Berdasarkan hasil desain karakter di atas, kemudian penulis melanjutkan ke tahapan mockup agar memiliki gambaran ketika desain diterapkan pada kaos. Penulis menerapkan hasil desain karakter yang sudah dibuat di bagian belakang (back) kaos, karena sebelumnya penulis sudah memutuskan untuk hanya menampilkan aset visual yang sudah diberikan oleh pihak LSF di bagian depan (top) karena desain kaos seperti itu termasuk desain yang sedang trendy. Berikut ini adalah hasil mockup yang sudah dibuat.
35 Hasil mockup yang sudah dibuat oleh penulis dan rekan dari tim lain kemudian diasistensikan kepada PIC. Setelah beberapa hari menunggu balasan, ternyata desain penulis yang terpilih dengan catatan ada beberapa hal yang harus ditambahkan seperti hastag #BudayaSensorMandiri dan penambahan akun media sosial resmi LSF. Selain menambahkan hal yang diminta, penulis juga mencoba untuk mengeksplor warna pada desain karena menurut penulis akan lebih baik jika background kotaknya berwarna. Pemilihan warna diambil dari color palette yang ada pada aset visual berupa hastag #SahabatSensor yang terdiri dari warna kuning, orange, biru, dan pink. Berikut ini adalah hasil desain yang sudah direvisi.
Gambar 3.35. Hasil Revisi Desain Kaos
Penulis pun melakukan asistensi lagi dan mendapatkan respon yang positif untuk warna pada desain yang sudah direvisi. Namun, penulis juga disarankan untuk memindahkan desain yang sebelumnya terletak di bagian belakang kaos ke bagian depan, sehingga bagian belakang kosong. Selain itu, penulis juga diminta untuk mengganti typefaces yang sebelumnya adalah serif menjadi sans serif. Berikut ini adalah hasil desain yang sudah direvisi berdasarkan feedback dari PIC.
36 Gambar 3.36. Hasil Akhir Desain Kaos
Dikarenakan hasil desain di atas sudah disetujui, penulis pun diminta untuk membuat alternatif warna lain yang terdiri dari maroon, orange, dan hitam seperti di bawah ini.
Gambar 3.37. Alternatif Warna pada Desain Kaos
Kemudian, penulis juga diminta untuk memasukkan file yang berhubungan dengan desain kaos ke dalam Google Drive karena kaos tersebut akan dicetak dalam waktu dekat sebagai hadiah untuk kuis.
37 3.3.2. Kendala yang Ditemukan
Selama melaksanakan kerja magang di LSF secara WFH selama tiga bulan, terdapat beberapa kendala bagi penulis dalam melaksanakan tugas yang diberikan. Beberapa kendala tersebut terdiri dari:
1. Pada proyek pertama yang dibuat oleh penulis terdapat perbedaan selera antara PIC dan supervisor sehingga membuat hasil desain yang sebelumnya sudah disetujui oleh PIC harus direvisi sesuai dengan yang diinginkan supervisor. Hal ini membuat penulis harus memikirkan ulang konsep baru dalam waktu yang singkat karena deadline yang sudah mendesak.
2. Penulis sering merasa kesulitan saat memilih kombinasi warna yang sesuai antara desain yang dibuat dengan header dan footer yang sudah diberikan oleh pihak LSF. Hal ini dikarenakan tidak adanya guideline dan brief khusus mengenai hasil desain yang diharapkan seperti apa sehingga sering terjadi revisi khususnya dari segi warna.
3.3.3. Solusi Atas Kendala yang Ditemukan
Setiap kendala yang ditemukan pasti memiliki solusi. Berikut ini adalah solusi yang dilakukan penulis untuk menyelesaikan beberapa kendala yang sudah dipaparkan di atas:
1. Penulis mencoba memahami selera yang diinginkan oleh supervisor dengan cara bertanya secara langsung kepadanya. Setelah bertanya penulis pun diberikan referensi yang membuat penulis lebih paham akan maksudnya sehingga dapat melanjutkan untuk memikirkan konsep baru.
2. Penulis mencoba meminta pendapat dari rekan satu tim maupun orang terdekat penulis mengenai kombinasi warna pada desain yang sudah dibuat karena penulis sadar yang bagus bagi penulis belum tentu bagus bagi orang lain sehingga saran dari orang lain sangat dibutuhkan.