RENCANA PELAKSANAAN PEMBELAJARAN SMK NEGERI 1 WONOSOBO
TAHUN PELAJARAN 2021/2022
Ssm
HARI MURNI SETIYAWATI, S.T,S.Kom,MM.Pd
MATA PELAJARAN : PEMROGRAMAN WEB DAN PERANGKAT BERGERAK
KELAS : XI
KOMP. KEAHLIAN : REKAYASA PERANGKAT LUNAK
SMK NEGERI 1 WONOSOBO
Jl. Bhayangkara No.12 Wonosobo 56311Telp. 0286-321219 Fax. 0286-325073
Website: www.smkn1-wnb.sch.id Email: info@smkn1-wnb.sch.id
S
SUGENGS
RENCANA PELAKSANAAN PEMBELAJARAN
Nama Sekolah : SMK Negeri 1 Wonosobo
Mata Pelajaran : Pemrograman Web dan Perangkat Bergerak Materi Pembelajaran : Tampilan format multimedia pada halaman web Kelas/Semester : XI / (Ganjil)
Pertemuan ke : 1
Alokasi Waktu : 4 JP x 45 Menit
A. Kompetensi Inti
KI.3 Memahami, menerapkan, menganalisis, dan mengevaluasi tentang pengetahuan faktual, konseptual, operasional dasar, dan metakognitif sesuai dengan bidang dan lingkup kerja Teknik Komputer dan Informatika pada tingkat teknis, spesifik, detil, dan kompleks, berkenaan dengan ilmu pengetahuan, teknologi, seni, budaya, dan humaniora dalam konteks pengembangan potensi diri sebagai bagian dari keluarga, sekolah, dunia kerja, warga masyarakat nasional, regional, dan internasional.
KI.4 Melaksanakan tugas spesifik, dengan menggunakan alat, informasi, dan prosedur kerja yang lazim dilakukan serta menyelesaikan masalah sederhana sesuai dengan bidang dan lingkup kerja Teknik Komputer dan Informatika. Menampilkan kinerja mandiri dengan mutu dan kuantitas yang terukur sesuai dengan standar kompetensi kerja.Menunjukkan keterampilan menalar, mengolah, dan menyaji secara efektif, kreatif, produktif, kritis, mandiri, kolaboratif, komunikatif, dan solutif dalam ranah abstrak terkait dengan pengembangan dari yang dipelajarinya di sekolah, serta mampu melaksanakan tugas spesifik dibawah pengawasan langsung.Menunjukkan keterampilan mempersepsi, kesiapan, meniru, membiasakan gerak mahir, menjadikan gerak alami, sampai dengan tindakan orisinal dalam ranah konkret terkait dengan pengembangan dari yang dipelajarinya di sekolah, serta mampu melaksanakan tugas spesifik dibawah pengawasan langsung.
B. Kompetensi Dasar dan Indikator Pencapaian Kompetensi
No. Kompetensi Dasar Indikator Pencapaian Kompetensi
1. 3.4 Menerapkan tampilan format multimedia pada halaman web
3.4.1 Menjelaskan prosedur format tampilan multimedia dalam halaman web.
3.4.2 Menjelaskan tag untuk tampilan gambar dalam halaman web.
3.4.3 Menjelaskan tag untuk tampilan audio dalam halaman web.
3.4.4 Menjelaskan tag untuk tampilan video dalam halaman web.
3.4.5 Menerapkan format tampilan multimedia dalam halaman web.
2 4.4 Membuat kode html untuk menampilkan tampilan format multimedia pada halaman web
4.4.1 Merancang program tampilan format multimedia dalam halaman web.
4.4.2 Membuat kode program tampilan format multimedia dalam halaman web.
4.4.3 Menguji program hasil tampilan multimedia dalam halaman web.
* Pendidikan Karakter : Proaktif, Disiplin, Kerjasama, Santun, Percaya Diri, Kreatif, teliti Dan Tanggung Jawab
C. Tujuan Pembelajaran
1. Melalui diskusi kelompok peserta didik mampu menjelaskan format tampilan multimedia dalam halaman web dengan percaya diri.
2. Melalui diskusi dan Tanya jawab kelompok peserta didik mampu menjelaskan penggunaan tag-tag dalam website dengan percaya diri.
3. Melalui pemberian tugas , serta melalui ekplorasi di internet, peserta didik mampu merancang program tampilan format multimedia dalam halaman web dengan kreatif dan tanggung jawab.
4. Melalui penggunaan perangkat Teknologi informasi, pemberian tugas, serta melalui ekplorasi di internet, peserta didik dapat menerapkan tata cara penulisan kode program tampilan multimedia dalam halaman web dengan teliti dan kreatif.
D. Pendekatan, Model dan Metode Pembelajaran 1. Pendekatan : Discovery learning 2. Model Pembelajaran : Project Based Learning
3. Metode : Diskusi, tanya jawab, penugasan E. Materi Pembelajaran
Terlampir F. Sumber Belajar
Buku Pengenalan HTML dan CSS Jubilee Enterprise, Menguasai CSS Andi offset, Website dan Blog, Youtube.
G. Media Pembelajaran
1. Media : Bahan tayang (Power Point), internet, lembar penilaian.
2. Alat / Bahan : Lab Komputer, Laptop, LCD, jaringan internet.
H. Langkah Pembelajaran
No Kegiatan Waktu Keterangan
1. Pendahuluan Apersepsi
1. Melakukan pembukaan dengan salam pembuka dan berdoa untuk memulai pembelajaran.
2. Melaksanakan presensi peserta didik.
3. Sebagai apersepsi untuk mendorong rasa ingin tahu dan berpikir kritis, guru mengajukan pertanyaan tentang format multimedia pada website. Menyampaikan tujuan pembelajaran yang akan dicapai
4. Menyampaikan teknik penilaian tugas yang akan digunakan.
5. Menyampaikan metode pembelajaran yang akan digunakan
6. Memberikan penjelasan kepada peserta didik rencana kegiatan yang akan dilaksanakan yaitu bertanya jawab, berkelompok 2-3 orang, diskusi dan menyelesaikan tugas.
20 menit
2. Kegiatan Inti Mengorganisasi peserta didik untuk belajar Secara kelompok yang terdiri dari 12 kelompok belajar Mengamati dan mencermati langkah-langkah memformat gambar pada tampilan web yang didemontrasikan oleh guru, serta mencermati tipe gambar yang digunakan di web.
Sintak : Penentuan Pertanyaan Mendasar
140 menit Guru mengecek hasil projeck siswa
1. Dari tampilan gambar diatas Apakah yang anda ketahui tentang gambar multimedia untuk sebuah web, bagaimana persyaratnya?
2. Secara kelompok Peserta didik
mengeksprorasi berbagai sumber tentang gambar multimedia. Untuk menemukan unsur penggunaan gambar multimedia dan cara menyematkan dalam halaman web.
3. Mengemukakan pendapat tentang apa yang telah ditemukan oleh perwakilan kelompok kemudian menyampaikan pendapatnya dari hasil mencari dari sumber belajar (buku atau internet) kelompok lain salah satu boleh menanggapinya (critical thinking, collaboration, communication).
Sintak : Mendesain Perencanaan Proyek
Guru menugaskan secara kelompok peserta didik untuk mencari file gambar di internet sesuai tema dari masing-masing kelompok, kemudian membuat tampilan web dengan menyematkan gambar dalam tag HTML . Selanjutnya melakukan hal-hal berikut:
Nama Project : ……….
Pembagian tugas dalam kelompok : ……….
- Guru mendampingi peserta didik dalam menentukan nama Project, peserta didik juga diarahkan mencari sumber belajar di internet mengenai solusi untuk membuat sebuah project yang menerapkan pengunaan gambar dalam style halaman web
- Siswa bergabung dalam forum diskusi dan menanggapi topik yang telah di jelaskan untuk kemudian diterapkan dalam project yang di tentukan dengan didampingi oleh guru.
(collaboration, communication)
- Guru memastikan setiap anggota kelompok berperan aktif untuk menyelesaikan projek 3. Penutup - Guru memeriksa apakah setiap kelompok telah
mengumpulkan hasil poject di drive yang tersedia
- Perwakilan kelompok menyampaikan beberapa progress pengembangan project yang telah dilakukan.
- Guru memberikan penguatan mengenai materi yang ada dan tujuan mempelajarinya.
- Guru menginformasikan pembelajaran berikunya yang akan dilakukan.
- Guru memberikan evaluasi bentuk uraian mengenai perintah html memformat gambar pada tampilan web dan mengarahkan kepada peserta didik untuk secara individu untuk mencoba mengerjakannya.
- Peserta didik dan guru melakukan doa bersama
20 menit
F.
Penilaian Pembelajaran, Remedial dan Pengayaan Instrumen dan Teknik Penilaiana.
Teknik PenilaianNo Aspek yang dinilai Teknik penilaian Waktu penilaian
1 Pengetahuan Tertulis Saat Pembelajaran
2 Ketrampilan Penugasan Saat pembelajaran/
Setelah pembelajaran 3 Sikap Penilaian diri/ Observasi Saat pembelajaran/
Setelah pembelajaran
1. Pengetahuan
Penilaian pengetahuan dengan tes tertulis
Jawablah pertanyaan dibawah ini dengan baik dan benar!
No Pertanyaan Bobot
1 Tuliskan bentuk umum penggunaan tag<img>! 25
2 <img src=images/komputer.jpg”
width=320” height=”230” />
Jelaskan maksud dari sintak html diatas!
25
3 Sebutkan atribut audio yang digunakan dalam penulisan html! 25 4 Jelaskan fungsi dari attribut Height, Width dan Scr 25
NA(Nilai Akhir) 100
Kunci Jawaban:
NO JAWABAN
1 <img src=”namafile”>
2 Kode untuk menampilkan gambar dari file komputer.jpg yang berada dalam direktori images dengan ukuran
500x375 pixel.
3 Controls, autoplay, loop, muted, preload dan src 4 Height digunakan untuk menentukan tinggi
Width digunakan untuk menentukanlebar penampilan video, sedangkan Src menentukan file video.
Kriterian penilaian Soal no 1 -4
No. Jawaban
1 2 3 4 5
Skor 0 bila tidak menjawab Skor 5 bila jawaban salah
Skor 10 bila jawaban kurang benar Skor 15 bila jawaban mendekati benar Skor 25 bila jawaban benar
Jadi skor ideal = 100
2. Ketrampilan
1. Buatlah project sesuai dengan tampilan diatas bersama dengan kelompok masing-masing . Kunci jawaban
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19
<html>
<head>
<title>Galery</title>
<body>
<table border="1">
<tr>
<td width="250px" height="250px">file gambar 1</td>
<td width="250px" height="250px">file gambar 2</td>
<td width="250px" height="250px">file gambar 3</td>
</tr>
<tr>
<td width="250px" height="250px">file gambar 4</td>
<td width="250px" height="250px">file gambar 5</td>
<td width="250px" height="250px">file gambar 6</td>
</tr>
</table>
</body>
</head>
</html>
Misalkan kita masukan gambar pada tiap kolom tabel. FIle gambar terdiri dari Pic1, Pic2, Pic3, Pic4, Pic5, dan Pic6 sesuai jumlah kolom tabel diatas. File gambar disimpan pada direktori C/user/Picture/Contoh Gambar / nama file gambar.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21
<html>
<head>
<title>Galery</title>
<body>
<table border="1">
<!--baris pertama pic1,pic2,pic3-->
<tr>
<td width="250px" height="250px"><img src="file:///C:/Users/User/Pictures/CONTOH%20GAMBAR/PIC1.png"
width="250px" height="250px"></td>
<td width="250px" height="250px"><img src="file:///C:/Users/User/Pictures/CONTOH%20GAMBAR/PIC2.jpg"
width="250px" height="250px"></td>
<td width="250px" height="250px"><img src="file:///C:/Users/User/Pictures/CONTOH%20GAMBAR/PIC3.jpeg"
width="250px" height="250px"></td>
</tr>
<!--baris kedua pic3,pic4,pic5-->
<tr>
<td width="250px" height="250px"><img src="file:///C:/Users/User/Pictures/CONTOH%20GAMBAR/PIC4.jpg"
width="250px" height="250px"></td>
<td width="250px" height="250px"><img src="file:///C:/Users/User/Pictures/CONTOH%20GAMBAR/PIC5.jpg"
width="250px" height="250px"></td>
<td width="250px" height="250px"><img src="file:///C:/Users/User/Pictures/CONTOH%20GAMBAR/PIC6.png"
width="250px" height="250px"></td>
</tr>
</table>
</body>
</head>
</html>
Penilaian keterampilan A. Test unjuk kerja
Lembar pengamatan unjuk kerja Nama kelompok : ………
Nama siswa : ………..
Kelas : ………
No. Aspek yang dinilai Tingkat kemampuan
1 2 3 4
1. Perencanaan 2. Pelaksanaan 3. Hasil
Keterangan : 1. Baik sekali 2. Baik 3. Cukup 4. Kurang
3. Sikap
Penilaian Sikap melalui Penilaian Diri
No Aspek Pengamatan TP K D SR SL
1. Saya berdoa sebelum belajar
2. Saya bersemangat mengikuti pelajaran
3. Saya mengerjakan sendiri ulangan harian/tugas 4. Saya terlibat aktif dalam bekerja menyelesaikan tugas
kelompok
Keterangan :
1 = TP : Tidak pernah 2 = KD : Kadang – kadang 3 = SR : Sering
4 = SL : Selalu Pedoman penilaian Nilai Akhir :
3,51 – 4,00 : Sangat Baik (SB) 2,51 – 3,50 : Baik (B)
1,51 – 2,50 : Cukup (C) 1,00 – 1,50 : Kurang (K) 2. Analisis Hasil Penilaian
▪ Analisis hasil penilaian diadakan setelah diadakan tes formatif
▪ Hasil analisis penilaian menentukan perlu tidaknya diadakan remedial atau pengayaan K. Remidi / Pengayaan
a. Peserta Didik yang nilainya belum mencapai SKM (Skor Ketuntasan Minimal), diberikan remidi
1. Remedial Tes diberikan kepada siswa yang mendapatkan nilai di bawah KKM (80) dengan catatan jumlah siswa yang remedial sebanyak maksimal 30% dari jumlah seluruh siswa dikelas.
2. Apabila jumlah siswa yang remedial diatas 30% maka diadakan remedial teaching terlebih dahulu, lalu dilanjutkan remedial tes
● Remedial teaching dilakukan dengan tatap muka langsung
● Remedial test yang dilakukan setelah pembelajaran mengacu pada soal remedial test
b. Peserta Didik yang nilainya telah mencapai SKM (Skor Ketuntasan Minimal), diberikan Pengayaan
Program pengayaan diberikan/ditawarkan kepada siswa yang mendapatkan nilai lebih dari KKM (80) sebagai bentuk pendalaman terhadap materi yang diberikan.
Mengetahui,
Kepala SMK N 1 Wonosobo
Imam Tejo Marwoto, S.Pd, M.M.
NIP. 196604091995121002
Wonosobo, 19 April 2022 Guru mata pelajaran
Hari Murni S, S.T, S.Kom, MM.Pd NIP. 19760524 200701 2 008
Lampiran Materi
Menambahkan Gambar di HTML
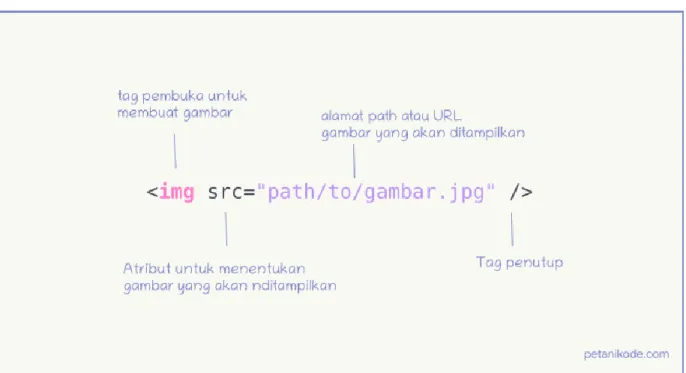
Gambar dapat kita tambakan di HTML dengan menggunakan tag <img>. Tag ini memiliki atribut wajib, yakni src.
Jika kita tidak mengisi atribut src, maka gambar tidak akan ditampilkan.
Alamat URL gambar pada atribut src dapat berupa URL maupun alamat path. Lalu tag <img> harus ditutup dengan menambahkan garis miring.
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Contoh Gambar di HTML</title>
</head>
<body>
<h1>Menampilkan Gambar di HTML</h1>
<p>Berikut ini adalah gambar sawah:</p>
<p>
<img src="sawah.jpg" />
</p>
</body>
</html>
Pada contoh di atas, kita menuliskan langsung nama file dari gambar. Ini karena kita menaruh gambar di dalam folder yang sama dengan file HTML.
Apabila file gambarnya tersimpan di folder yang berbeda, maka kita hanya perlu menuliskan alamat path-nya.
Misalkan, kita akan menyimpan gambar di dalam folder images.
Maka di HTML, kita bisa tulis seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Contoh Gambar di HTML</title>
</head>
<body>
<h1>Menampilkan Gambar di HTML</h1>
<p>Berikut ini adalah gambar sawah:</p>
<p>
<img src="images/sawah.jpg" />
</p>
</body>
</html>
Hasilnya akan sama seperti contoh di atas.
Lalu bagaimana kalau gambarnya berada di internet atau website lain?
Nah, jika kita menggunakan gambar dari website lain, kita harus menuliskan alamat URL lengkap dari gambar tersebut.
Contoh:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Contoh Gambar di HTML</title>
</head>
<body>
<h1>Menampilkan Gambar di HTML</h1>
<p>Berikut ini adalah gambar Candi Borobudur:</p>
<p>
<img
src="https://upload.wikimedia.org/wikipedia/commons/thumb/7/73/Borobudur_Temple.jpg/320px- Borobudur_Temple.jpg" />
</p>
</body>
</html>
Berikutnya kita akan pelajar format gambar apa saja yang bisa digunakan di HTML dan juga atribut lainnya untuk <img>.
Format File Gambar untuk HTML
Tidak semua format file gambar dapat ditampilkan di HTML. Karena tiap file gambar memiliki tujuan masing-masing. Misalnya file gambar dengan format PSD, ia adalah file gambar untuk Photoshop.
Jelas ini tidak akan bisa ditampilkan di HTML.
Berikut ini daftar beberapa format gambar yang sering digunakan dalam web:
Nama Format Nama Panjang Ekstensi
APNG Animated Portable Network Graphics .apng
Nama Format Nama Panjang Ekstensi
GIF Graphics Interchange Format .gif
ICO Microsoft Icon .ico, .cur
JPEG Joint Photographic Expert Group image .jpg, .jpeg, .jfif, .pjpeg, .pjp
PNG Portable Network Graphics .png
SVG Scalable Vector Graphics .svg
WebP Web Picture .webp
Format file ini juga akan bergantung pada versi browser yang digunakan.
Kita ambil contoh format WebP, ini adalah format file gambar baru yang dikembangkan oleh Google.
Jika kita menggunakan browser versi lama, gambar ini tidak akan bisa ditampilkan.
Atribut untuk Tag <img>
Ada beberapa atribut yang sering digunakan pada tag <img>:
alt untuk teks alternatif untuk gambar;
width untuk menentukan lebar gambar;
height untuk menentukan tinggi gambar;
style untuk menentukan style CSS untuk gambar.
Sumber (https://www.petanikode.com)