SKRIPSI
Oleh :
PABLO FEBRIANO YUSNAN 0934010130
JURUSAN TEKNIK INFORMATIKA
FAKULTAS TEKNOLOGI INDUSTRI
UNIVERSITAS PEMBANGUNAN NASIONAL “VETERAN”
JAWA TIMUR
SKRIPSI
Diajukan Untuk Memenuhi Sebagian Persyaratan Dalam Memperoleh Gelar Sarjana Komputer
Jurusan Teknik Informatika
Oleh :
PABLO FEBRIANO YUSNAN 0934010130
JURUSAN TEKNIK INFORMATIKA
FAKULTAS TEKNOLOGI INDUSTRI
UNIVERSITAS PEMBANGUNAN NASIONAL “VETERAN”
JAWA TIMUR
APLIKASI MODUL PEMBELAJARAN PRAKTIKUM
JARINGAN KOMPUTER BERBASIS WEB & FLASH
Disusun Oleh :
PABLO FEBRIANO YUSNAN
0934010130
Telah disetujui mengikuti Ujian Negara Lisan
Gelombang V Tahun Akademik 2012 / 2013
Menyetujui,
Pembimbing Utama Pembimbing Pendamping
Budi Nugroho, S.Kom, M.Kom. Dr. Ir. Ni Ketut Sari, M.T.
NPT. 38006 050 251 NIP. 196507311992032001
Mengetahui,
Ketua Program Studi Teknik Informatika
Fakultas Teknologi Industri
Universitas Pembangunan Nasional “ Veteran “ Jawa Timur
APLIKASI MODUL PEMBELAJARAN PRAKTIKUM
JARINGAN KOMPUTER BERBASIS WEB & FLASH
Disusun oleh :
PABLO FEBRIANO YUSNAN NPM. 0934010130
Telah dipertahankan dihadapan dan diterima oleh Tim Penguji PKL Jurusan Teknik Informatika Fakultas Teknologi Industri Universitas Pembangunan Nasional “Veteran” Jawa Timur
Pada tanggal : 2013
Pembimbing : Tim Penguji :
1. 1.
Budi Nugroho, S.Kom, M.Kom. Dr. Ir. Ni Ketut Sari, M.T.
NPT. 38006 050 2051 NIP. 196507311992032001
2. 2.
Dr.Ir. Ni Ketut Sari, M.T. Basuki Rahmat, S.Si, MT.
NIP. 196507311992032001 NPT. 36907 060 2091
3.
RinciKembang,S.Si,M.Kom NPT. 37712 080 1681
Mengetahui,
Dekan Fakultas Teknologi Industri
Universitas Pembangunan Nasional “ Veteran “ Jawa Timur Surabaya
FAKULTAS TEKNOLOGI INDUSTRI
KETERANGAN REVISI Yang bertanda tangan dibawah ini :
Nama : Pablo Febriano Yusnan
NPM : 0934010130
Program Studi : Teknik Informatika Jurusan : Teknik Informatika
Telah mengerjakan revisi / tidak ada revisi*) pra rencana ( desain ) / skripsi ujian lisan dengan judul :
APLIKASI MODUL PEMBELAJARAN PRAKTIKUM
JARINGAN KOMPUTER BERBASIS FLASH & WEB
Surabaya, 30 April 2013 Dosen Penguji yang memerintahkan revisi :
1. Dr. Ir. Ni Ketut Sari, M.T ( __________________ )
SKRIPSI
Disusun oleh :
PABLO FEBRIANO YUSNAN ( 0934010130 )
JURUSAN TEKNIK INFORMATIKA
FAKULTAS TEKNOLOGI INDUSTRI
UNIVERSITAS PEMBANGUNAN NASIONAL “VETERAN”
JAWA TIMUR
Judul : APLIKASI MODUL PEMBELAJARAN PRAKTIKUM JARINGAN KOMPUTER BERBASIS WEB & FLASH Pembimbing I : Budi Nugroho, S.Kom, M.Kom
Pembimbing II : Dr.ir Ni Ketut Sari,MT Penyusun : Pablo Febriano Yusnan
ABSTRAK
Masalah yang terjadi saat ini yaitu beberapa mahasiswa terkadang mengeluhkan tentang sulitnya memahami suatu Modul Pembelajaran seperti “Modul Praktikum Jaringan Komputer”. Hal ini dikarenakan Modul Pembelajaran yang berupa buku dinilai tidak menarik, dan terkadang tidak memberikan implementasi langsung tentang apa yang dimaksud dari Modul Pembelajaran itu.
Tugas akhir ini dimaksudkan untuk membuat sebuah Modul Pembelajaran Praktikum Jaringan Komputer menggunakan berbasis Flash dan Web menggunakan Adobe Flash CS 5.5. Saya memilih Modul Pembelajaran Praktikum Jaringan Komputer untuk digunakan Praktikum Jaringan Komputer di UPN Veteran Jawa Timur, sehingga modul pembelajaran ini dapat digunakan untuk belajar Mahasiswa tersebut. Saya juga memilih Flash karena belajar dengan animasi, dinilai lebih menarik dan mudah diingat oleh pengguna. Sedangkan Web, pengguna dapat menggunakan Modul Pembelajaran tersebut pada suatu jaringan komputer bersama dengan user lainnya.
Hasil yang dicapai pada Tugas Akhir ini yaitu membuat modul pembelajaran dengan menggunakan Flash dan Web karena belajar dengan animasi pada flash, lebih menarik dan mudah diingat oleh pengguna. Sedangkan Web, user dapat menggunakan Modul Pembelajaran tersebut pada suatu jaringan komputer bersama dengan pengguna lainnya.
KATA PENGANTAR
Puji syukur ke pada Allah SWT atas segala rahmat kasihnya dan atas limpahan rahmat-Nya sehingga dengan keterbatasan saya baik waktu, tenaga, dan pikiran yang saya miliki, akhirnya saya dapat menyelesaikan laporan Tugas Akhir ini tepat pada waktunya.
Penulis membahas masalah tentang Modul Pembelajaran yang berjudul “Aplikasi Modul Pembelajaran Praktikum Jaringan Komputer Berbasis Web & Flash ”.
Pembuatan laporan Tugas Akhir ini tidak lepas dari bantuan dan kerja sama banyak pihak yang terkait oleh penulis. Oleh karena itu dengan segala kerendahan hati, penulis ingin mengucapkan terima kasih sebesar-besarnya kepada :
1. Kedua Orang Tua dan keluarga saya tercinta atas motivasi dan doanya sehingga yang saya kerjakan dalam menyelesaikan laporan Tugas Akhir ini.
2. Bapak Budi Nugroho, S.Kom, M.Kom dan Dr.Ir.Ni Ketut Sari, MT. selaku dosen pembimbing Tugas Akhir.
3. Ibu Dr.Ir.Ni Ketut Sari, MT Kepala Jurusan Teknik Informatika, FTI UPN “VETERAN” Jawa Timur.
4. Tidak lupa saya ucapkan banyak terima kasih kepada teman-teman yang tidak bisa saya sebutkan satu-persatu dalam mendukung saya dalam menyelesaikan Tugas Akhir ini.
menunjang perkembangan ilmu, khususnya pembelajarn praktikum jaringan komputer. Kritik dan saran yang membangun saya harapkan dalam menyelesaikan laporan ini. Akhrnya dengan ridho Allah kami berharap semoga laporan Tugas Akhir ini dapat memberikan manfaat bagi pembaca.
Surabaya, 19 April 2013
DAFTAR ISI
2.2.1 Pengertian Jaringan Komputer ... 10
2.2.2 Mikrotik ... 11
2.2.2.1 Kegunaan Mikrotik sebagai Internet Gateway bagi LAN ... 12
2.2.2.2 Kegunaan Mikrotik sebagai Access Point ... 13
2.2.2.3 Lisensi Mikrotik ... 13
2.2.2.4 Perintah Router Mikrotik ... 14
2.2.3 Model Pembelajaran Atraktif ... 15
2.2.4 Adobe Flash ... 15
2.2.4.1 Istilah Umum Pada Flash ... 18
2.2.5 HTML ( Hyper Text Markup Language ) ... 19
2.2.6 Extensible Markup Language ... 20
2.2.6.1 Tag XML ... 21
2.2.7 Database Web & PHP ... 22
2.2.7.1 Membuat Database ... 23
2.2.8 Menghubungkan PHP & MySQL ... 23
2.2.8.1 Mysql_connect ( ) ... 23
2.2.8.2 Mysql_select_db ( ) ... 24
2.2.8.3 Mysql_query ( ) ... 24
2.2.8.4 Mysql_num_rows ( ) ... 25
2.2.8.5 Mysql_fetch_array ( ) ... 26
2.2.9 PHP ( Personal Home Page ) ... 27
2.2.9.1 Sintaks Program PHP ... 27
BAB III ... 29
3.2.3 Data Flow Diagram ... 33
3.2.3.1 DFD Level 0... 33
3.2.3.2 DFD Level 1 Subproses Pengolahan Materi ... 35
3.2.3.3 DFD Level 1 Subproses Pengolahan Latihan Soal ... 36
3.2.3.4 DFD Level 1 Subproses Pengolahan Tutorial Video ... 38
3.2.3.5 DFD Level 1 Subproses Pengolahan Forum ... 39
3.2.4 Entity Rational Diagram ... 39
3.3 Rancangan Uji Coba & Evaluasi ... 42
3.3.1 Rancangan Website ... 42
3.3.2 Rancangan Modul ... 51
3.4 Jadwal Kegiatan Penelitian ... 53
BAB IV ... 54
HASIL & PEMBAHASAN ... 54
4.1 Implementasi ... 54
4.1.1 Kebutuhan Sistem ... 54
4.1.3 Pembuatan Flash... 56
4.1.3.1 Pembuatan Materi Modul ... 58
4.1.3.2 Pembuatan Tutorial Video ... 60
4.1.3.3 Pembuatan Latihan Soal ... 61
4.1.4 Interface Antar Muka ... 62
4.1.4.1 Form Halaman Login User ... 63
4.1.4.2 Form Halaman Utama ... 65
4.1.4.3 Form Halaman Modul ... 68
4.1.4.4 Form Halaman Forum ... 70
4.1.4.5 Form Halaman Histori ... 71
4.1.4.6 Form Halaman Login Admin ... 72
4.1.4.7 Form Halaman Update Materi ... 73
4.1.4.8 Form Halaman Update Latihan Soal ... 75
4.1.4.9 Form Halaman Update Video ... 77
4.1.4.10 Form Halaman Set Timer ... 78
4.1.4.11 Form Halaman Member ... 79
4.1.4.12 Form Halaman Forum ... 80
4.1.4.13 Form Halaman Histori Admin ... 80
4.2 Uji Coba dan Evaluasi ... 81
4.2.1 Skenario Uji Coba ... 81
4.2.1.1 Uji Coba Halaman Login User ... 82
4.2.1.2 Uji Coba Halaman Menu Home ... 82
4.2.1.3 Uji Coba Halaman Modul Jaringan Komputer ... 83
4.2.1.4 Uji Coba Halaman Forum ... 86
4.2.1.5 Uji Coba Halaman Histori ... 87
4.2.1.6 Uji Coba Halaman Login Admin ... 87
4.2.1.7 Uji Coba Halaman Update Materi ... 89
4.2.1.8 Uji Coba Halaman Update Latihan Soal ... 90
4.2.1.9 Uji Coba Halaman Update Tutorial Video ... 92
4.2.1.10 Uji Coba Halaman Set Timer ... 93
4.2.1.11 Uji Coba Halaman Member ... 94
4.2.1.13 Uji Coba Halaman Histori ... 96
BAB V ... 98
KESIMPULAN & SARAN ... 98
5.1 Kesimpulan ... 98
5.2 Saran ... 99
DAFTAR GAMBAR
Gambar 2.1 Router sebagai Internet Gateway bagi LAN ... 12
Gambar 2.2 Wireless Router sebagai Access Point ... 13
Gambar 2.3 Level dari RouterOS ... 14
Gambar 2.4 Tampilan awal aplikasi web PHPMyAdmin ... 22
Gambar 3.1 Flowchart User ... 30
Gambar 3.2 Flowchart Admin ... 31
Gambar 3.3 Context Diagram Modul Jaringan komputer ... 33
Gambar 3.4 DFD Level 0 Modul Jaringan Komputer ... 34
Gambar 3.5 DFD Level 1 Subproses Pengolahan Materi ... 36
Gambar 3.6 DFD Level 1 Subproses Pengolahan Latihan soal ... 37
Gambar 3.7 DFD Level 1 Subproses Video Tutorial ... 38
Gambar 3.8 DFD Level 1 Subproses Pengolahan Forum ... 39
Gambar 3.9 CDM Modul Jaringan Komputer ... 40
Gambar 3.10 PDM Modul Jaringan Komputer ... 42
Gambar 3.11 Tampilan Header & Halaman Awal ... 43
Gambar 3.12 Desain Menu Modul ... 44
Gambar 3.13 Desain Halaman Home ... 45
Gambar 3.14 Desain Halaman Modul ... 45
Gambar 3.15 Desain Halaman Forum ... 46
Gambar 3.16 Desain Halaman Histori ... 46
Gambar 3.17 Halaman Login Admin ... 47
Gambar 3.18 Desain Halaman Update Materi ... 47
Gambar 3.19 Desain Halaman Update Soal ... 48
Gambar 3.20 Desain Halaman Edit Video ... 49
Gambar 3.21 Desain Halaman Set Timer ... 49
Gambar 3.22 Desain Halaman Forum Admin ... 50
Gambar 3.23 Desain Halaman Histori Admin ... 51
Gambar 3.24 Desain Materi ... 52
Gambar 3.25 Desain Tutorial Video Modul ... 52
Gambar 3.27 Jadwal Kegiatan Penelitian ... 53
Gambar 4.1 Database Jarkom ... 56
Gambar 4.2 Interface Flash ... 57
Gambar 4.3 Pembuatan Flash Button ... 57
Gambar 4.4 Import Video Dalam Flash ... 61
Gambar 4.5 Halaman login user ... 63
Gambar 4.6 Tampilan halaman daftar ... 64
Gambar 4.7 Halaman Utama ... 66
Gambar 4.8 Halaman Profile ... 66
Gambar 4.9 Halaman Prosedur ... 67
Gambar 4.10 Halaman Modul Materi ... 68
Gambar 4.11 Halaman Tutorial ... 68
Gambar 4.12 Halaman Latihan Soal ... 69
Gambar 4.13 Nilai Hasil Latihan soal ... 70
Gambar 4.14 Halaman forum ... 70
Gambar 4.15 Histori Nilai latihan soal ... 72
Gambar 4.16 Halaman Login Admin ... 73
Gambar 4.17 Halaman Update materi admin ... 74
Gambar 4.18 Halaman Materi Modul ... 74
Gambar 4.19 Halaman Edit materi modul ... 74
Gambar 4.20 Halaman Update Soal ... 75
Gambar 4.21 Halaman edit latihan soal ... 76
Gambar 4.22 Jenis Jawaban teks ... 76
Gambar 4.23 Jenis jawaban gambar ... 76
Gambar 4.24 Form Halaman Update Video ... 77
Gambar 4.25 Halaman mengatur Set timer ... 78
Gambar 4.26 Halaman member ... 80
Gambar 4.27 Halaman Forum Admin ... 80
Gambar 4.28 Halaman Histori Admin ... 81
Gambar 4.29 Tampilan Uji Coba Login User ... 82
Gambar 4.30 Tampilan Uji Coba Profile Pembuat... 83
Gambar 4.32 Tampilan Uji Coba Menu Modul ... 84
Gambar 4.33 Tampilan Uji Coba Materi Modul ... 84
Gambar 4.34 Tampilan Uji Coba Tutorial Video ... 85
Gambar 4.35 Tampilan Uji Coba Menu latihan soal ... 85
Gambar 4.36 Tampilan Uji Coba hasil nilai latihan soal ... 86
Gambar 4.37 Tampilan Uji Coba menu forum ... 86
Gambar 4.38 Tampilan Uji Coba reply forum ... 87
Gambar 4.39 Tampilan Uji Coba Menu Histori ... 87
Gambar 4.40 Tampilan Uji Coba Login Admin... 88
Gambar 4.41 Peringatan user dan password salah ... 88
Gambar 4.42 Login admin berhasil ... 89
Gambar 4.43 Halaman Utama Uji Coba Admin ... 89
Gambar 4.44 Halaman Uji Coba Modul Update Materi ... 90
Gambar 4.45 Upload Materi Tersimpan ... 90
Gambar 4.46 Halaman Uji Coba Modul Update Latihan Soal ... 91
Gambar 4.47 Halaman Uji Coba Update Latihan Soal Jenis Teks... 91
Gambar 4.48 Halaman Uji Coba Update Latihan Soal Jenis Gambar ... 92
Gambar 4.49 Update Latihan Soal Tersimpan ... 92
Gambar 4.50 Halaman Uji Coba Edit Video ... 93
Gambar 4.51 Update Video Tersimpan ... 93
Gambar 4.52 Halaman Uji Coba Set Timer ... 93
Gambar 4.53 Atur Set Timer Modul Tersimpan ... 94
Gambar 4.54 Halaman Uji Coba Merubah Data Member ... 94
Gambar 4.55 Perubahan Data Member Berhasil ... 95
Gambar 4.56 Halaman Uji Coba Menghapus Data Member ... 95
Gambar 4.57 Data Member Terhapus... 95
Gambar 4.58 Halaman Uji Coba Forum ... 96
Gambar 4.59 Tampilan Uji Coba Menghapus Pembahasan Forum ... 96
Gambar 4.60 Pembahasan Forum Terhapus ... 96
BAB I
PENDAHULUAN
1.1 Latar Belakang
Pada saat ini teknologi komputer berkembang sangat pesat, mengikuti kebutuhan hidup manusia. Komputer semakin banyak dibutuhkan untuk membantu manusia dalam kehidupan sehari-hari, baik di kalangan mahasiswa sampai kalangan kantor-kantor atau perusahaan. Telah diketahui bersama, bahwa komputer dapat dimanfaatkan untuk berbagai keperluan, misalnya dapat digunakan dalam dunia pendidikan.
Beberapa mahasiswa terkadang mengeluhkan tentang sulitnya memahami suatu modul pembelajaran yang berupa buku. Hal ini dikarenakan modul pembelajaran yang berupa buku tidak menarik, dan terkadang tidak memberikan implementasi langsung tentang apa yang dimaksud dari modul pembelajaran itu. Apalagi modul pembelajaran yang berupa buku tersebut dapat rusak oleh kegiatan sehari-hari, sehingga tidak bisa digunakan lagi.
Referensi yang lain didapatkan peneliti dari pembuatan tugas akhir yang berjudul “Game dan simulasi pembelajaran rumus bangun datar dan bagun
ruang matematika untuk anak usia smp (sekolah menengah pertama) menggunakan VB 6.0 dan Flash”( Davieo Rakhman, Arif. 2010). Dari referensi
ditemukan peneliti dalam aplikasi ini yaitu, tidak didukung website, sehingga pengaksesan aplikasi terbatas. Kekurangan lain yang dihasilkan yaitu materi dan kuis tidak dapat diubah jadi materi sama quis monoton tidak bisa di update.
Referensi yang lain di dapatkan dari jurnal yang berjudul “ Aplikasi
Pembelajaran Matematika Diskrit ( Karnaugh Map ) Sebagai Alat Bantu Pengajaran “ ( Ramadiana Harahap, Mila. 2012 ). Dari referensi ini, peneliti
menemukan kelebihan dan kekurangan dari aplikasi yang di buat. Kelebihannya yaitu aplikasi flash ini memuat materi matematika diskrit khususnya karnaugh
map yang terbagi dalam 5 kategori, yaitu : 2 variabel, 3 variabel, 4 variabel, 5
variabel dan 6 variabel. Kekurangan yang di temukan dalam aplikasi ini yaitu aplikasi ini tidak menyediakan fitur update sehingga materi dan kuis monoton.
Referensi yang lain di dapatkan dari jurnal yang berjudul “ Aplikasi
Pembelajaran Algoritma dan Pemrograman Berbasis Web “ ( Ardianto, Agus.
2011 ). Dari referensi ini, peneliti menemukan juga kelebihan dan kekurangan dari aplikasi yang di buat. Kelebihannya yaitu sebagai alternatif pembelajaran mata kuliah algoritma dan pemrograman di perkuliahan menggunakan multimedia interaktif yang terdiri dari tutorial/pembelajaran, games dan kuis. Kekurangan yang di temukan dalam aplikasi ini yaitu materi yang disampaikan dalam aplikasi ini merupakan materi-materi dasar yang terdiri dari empat modul, yaitu modul flowchart dan pseudocode, modul tipe data, operator dan tipe data, modul Pemilihan dan modul pengulangan dan kurang atraktif dengan model pemilihan yang lebih beragam agar mahasiswa tidak merasa jenuh dalam pengerjaan.
Referensi yang lain didapatkan dari jurnal yang berjudul “ Rancang Bangun
2010 ). Dari referensi ini, peneliti menemukan kelebihan dan kekurangan dari aplikasi yang dibuat. Kelebihannya yaitu sebagai dapat mengukur tingkat kemampuan dan pemahaman siswa terhadap matematika khususnya kelas 4 sd. Kekurangan yang ditemukan dalam aplikasi ini yaitu penggunaan database dalam mengupdate soal sangat terbatas sehingga soal yang diberikan hanya terbatas dan tidak sesuai keinginan.
Referensi yang lain didapatkan dari jurnal yang berjudul “ Jurnal Penyesuaian
Dengan Modus Pembelajaran Untuk Siswa SMK Kelas X “ ( Sodikin. 2009 ).
Dari referensi, peneliti menemukan kelebihan dan kekurangan dari aplikasi yang di buat. Kelebihannya yaitu sebagai kemudahan bagi siswa untuk memulai belajar dan menyediakan sistem multimedia interaktif yang berkaitan dengan dengan pemahaman materi, sehingga cukup menarik dan interaktif untuk dipelajari. Kekurangan yang ditemukan peneliti dalam aplikasi yang di buat yaitu desain arsitektur belum digunakan untuk mendesain sistem secara 100% yaitu komponen record siswa yang belum bisa diimplementasikan disebabkan adanya kendala teknis yang memang sulit untuk diimplementasikan. Sehingga history siswa tidak bisa diketahui, misalnya berapa lama siswa belajar materi pengenalan jaringan, atau aktifitas apa saja yang sudah dilakukan siswa.
dalam bentuk animasi, video dan latihan soal dinilai lebih menarik dan mudah di pahami oleh mahasiswa.
1.2 Rumusan Masalah
Rumusan masalah pada proyek tugas akhir ini adalah bagaimana membuat aplikasi yang mendukung proses pembelajaran secara atraktif dalam praktikum jaringan komputer.
1.3 Batasan Masalah
Sesuai permasalahan masalah yang telah dijelaskan di atas, pembuatan aplikasi ini dibatasi permasalahannya oleh beberapa hal, sebagai berikut:
a) Pembuatan aplikasi menggunakan perangkat lunak adobe flash CS5 dengan actionScript 3.0
b) Aplikasi modul praktikum jaringan komputer ini hanya memuat materi, video tutorial dan latihan soal
c) Pengguna hanya dapat melihat materi, video tutorial serta menjawab latihan soal yang tersedia dan tidak dapat memasukkan input apapun. d) Di dalam aplikasi modul pembelajaran praktikum jaringan komputer ini
terdapat proses update hanya materi, video dan latihan-latihan soal.
1.4 Tujuan
Tujuan dari tugas akhir ini adalah membuat aplikasi modul praktikum jaringan komputer berbasis flash dan web.
1.5 Manfaat
a. Modul pembelajaran ini dapat digunakan mahasiswa sebagai modul praktikum jaringan komputer.
b. Modul pembelajaran ini dapat mempermudah mahasiswa bagaimana belajar jaringan komputer karena disajikan dalam bentuk Video dan animasi visual.
c. Modul pembelajaran ini dapat digunakan dimana saja, selama terdapat koneksi internet dan device pendukung lainnya.
1.6 Metode Penelitian
Untuk dapat mencapai keberhasilan dalam pembangunan aplikasi modul praktikum jaringan komputer ini, maka perlu dilakukan beberapa langkah seperti berikut :
a. Studi literature
Mengumpulkan referensi yang dibutuhkan untuk membangun aplikasi baik dari internet, maupun sumber-sumber yang lain mengenai materi contoh aplikasi , serta coding yang dapat membantu pembuatan aplikasi. b. Analisa dan perancangan
Pada tahap ini dilakukan perancangan terhadap aplikasi yang akan dibangun, seperti desain system aplikasi, aturan aplikasi, user-interface, dll.
c. Pembuatan
d. Uji coba
Pada tahap ini, adalah tahap yang sangat penting karena pada tahap ini aplikasi akan di jalankan dan dilihat apakah ada yang kurang ataupun salah, dan tidak sesuai konsep yang diajukan. Uji coba aplikasi tidak hanya dilakukan oleh satu user saja, namun oleh beberapa user yang sesuai dengan target aplikasi untuk mendapatkan hasil yang inginkan.
e. Penyusunan laporan
Pada tahap ini merupakan tahap terakir dari pengerjaan tugas akir, selama proses pembuatan aplikasi yang sudah dilakukan disusun menjadi sebuah laporan mulai dari proses awal hingga akir pembuatan aplikasi. Dari penyusunan laporan ini diharapkan dapat mempermudah pembaca yang ingin mempelajari maupun mengembangkan aplikasi tersebut.
f. kesimpulan
Pada tahap kesimpulan adalah bagian dari penyusunan laporan proses aplikasi ( tugas akir ) yang dibuat. Disini dibuat sebuah kesimpulan dari hasil pembuatan aplikasi dengan dasar teori yang mendukung dalam pembuatan aplikasi tersebut.
1.7 Sistematika Penulisan
Secara garis besar penyusunan laporan ini, terdiridari enam bab utama dengan beberapa sub bab didalamnya. Adapun sistematika penulisan laporan tugas. Akir ini adalah sebagai berikut :
BAB I PENDAHULUAN
Bab ini menjelaskan permasalahan yang ada beserta solusi yang digunakan untuk menyelesaikan permasalahan tersebut. Penjelasan tersebut akan di bagi-bagi menjadi sub bab yaitu latar belakang masalah, perumusan masalah, batasan masalah, tujuan dari pembuatan tugas akir, manfaat yang diperoleh, dan sistematika penulisan.
BAB II TINJAUAN PUSTAKA
Bab ini membahas tentang teori-teori dasar yang di pakai untuk menyelesaikan permasalahan , yaitu teori-teori yang bekaitan dengan system aplikasi yang dibuat.
BAB III METEDOLOGI PENELITIAN
Bab ini membahas tentang gambaran umum dan rencanaan dari aplikasi pengajaran yang dibuat. Perencanaan aplikasi seperti konsep aplikasi seperti konsepn aplikasi, desain system aplikasi,
user-interface, dan lain sebagainya.
BAB IV HASIL & PEMBAHASAN
BAB V KESIMPULAN & SARAN
Bab ini membahas tentang bagian akir pada sebuah laporan tugas akhir yaitu kesimpulan dan saran yang didapatkan dari hasil evaluasi BAB IV. Kesimpulan akan menjelaskan tentang hasil apa yang telah didapat dari pembuatan aplikasi dan laporannya. Sedangkan saran, akan menjelaskan bagaimana peneliti memiliki visi tentang aplikasi yang dibuat pada masa mendatang.
BAB II
TINJAUAN PUSTAKA
2.1 Tinjauan Umum
Penelitian yang di lakukan oleh Mila Ramadiana Harahap ( 2012 ) yaitu tentang aplikasi pembelajaran matematika diskrit ( karnaugh map ) sebagai alat bantu pengajaran. Berdasarkan penelitian yang diperoleh aplikasi pembelajaran matematika diskrit ( karnaugh map ) ini dapat membantu para mahasiswa dalam mempelajari materi yang disampaikan. Dengan demikian aplikasi berbasis multimedia lebih diminati oleh mahasiswa karena penjelasan disajikan secara berbeda dengan yang biasanya diterima di kelas.
Penelitian yang di lakukan Agus Ardianto ( 2011 ) yaitu tentang aplikasi pembelajaran algoritma dan pemrograman berbasis web. Berdasarkan hasil penelitiannya adalah konten multimedia interaktif ini dibuat sebagai alat bantu pengajaran materi algoritma dan pemrograman khususnya dalam pembelajaran mengenai flowchart dan pseudocode, tipe data, operator dan runtunan, pemilihan dan pengulangan. Penggunaan multimedia interaktif dalam konten ini diharapkan menjadi daya tarik bagi pengguna untuk belajar dan membuat aktifitas belajar menjadi lebih menyenangkan sekaligus materi yang disampaikan bisa lebih mudah untuk diserap dan dipahami.
77,74%. Setelah pada pengujian kuisioner kedua, minat siswa terhadap penggunaan aplikasi ini 80,94%. Maka terjadi peningkatan terhadap siswa sebesar 3,20%.
Penelitian yang di lakukan Sodikin ( 2009 ) yaitu tentang jurnal penyesuaian dengan modus pembelajaran untuk siswa SMK Kelas X. Berdasarkan hasil penelitiannya adalah dengan sistem ini siswa memainkan peranan yang lebih aktif dalam pembelajarannya. Siswa dapat memilih waktu, materi kapan saja dan sesuka hatinya. Bahkan siswa dapat belajar materi yang sulit berulang-ulang sehingga pemahaman dapat dicapai. Dari hasil pengujian yang dilakukan oleh responden terhadap kelayakan dan kemudahan sistem, didapat penilaian yang baik yaitu 79,88%. Artinya dari sisi kemudahan sistem ini layak dipergunakan sebagai alternatif sumber belajar yang mempunyai unsur edukatif.
2.2 Landasan Teori
2.2.1 Pengertian Jaringan Komputer
Menurut definisi, yang di maskud dengan jaringan komputer ( computer
network ) adalah suatu yang tergabung himpunan interkoneksi sejumlah komputer
terhubung tersebut bisa saling bertukar data atau berbagi perangkat keras ( Sofana, Iwan. 2008 ).
Tujuan dibangunnya suatu sistem jaringan komputer adalah :
Membawa data informasi dari pengirim menuju penerima secara cepat dan
tepat tanpa adanya kesalahan melalui media transmisi atau media komunikasi tertentu.
Membagi sumber daya (hardware dan software) : contohnya berbagi
pemakaian printer, CPU, memori, harddisk.
Komunikasi: contohnya surat elektronik, instant messaging, chatting.
2.2.2 Mikrotik
Mikrotik adalah ruter canggih berbasis sistem operasi linux. Alat ini dapat di gunakan untuk berbagai keperluan jaringan komputer, mulai dari routing statis,
routing dinamis, hotspot, firewall, VPN, DHCP, DNS Cache, Web Proxy, dan
beberapa fungsi lainnya.
Karena penggunaannya yang sangat mudah, beberapa admin menyebut Mikrotik sebagai perangkat surganya para admin.
Produk mikrotik terdiri dari berbagai versi, mulai dari router indoor, wireless
router indoor/outdoor, embedded 2,4GHz atau 5,xGHz, antenna indoor/outdoor,
2.2.2.1Kegunaan Mikrotik sebagai Internet Gateway bagi LAN
Inilah peran yang paling banyak di mainkan oleh router mikrotik. Seperti melihat pada gambar 2.1, dimana router mikrotik ditempatkan diantara jaringan komputer yang ingin mendapatkan akses internet. Router mikrotik dapat berperan sebagai penghubungnya, sekaligus mengatur lalu lintas internet baik yang masuk maupun keluar dari jaringan lokal tersebut.
Router mikrotik mampu menyaring apa saja yang boleh di akses di internet, dan apa saja yang tidak boleh. Router mikrotik akan mampu memblokir website tertentu jika diinginkan, bahkan menurut pengaturan waktu. Router mikrotik juga mampu membagi bandwith internet kepada komputer user, sehingga tidak ada user yang merasa lambat mengakses internet karena adanya monopoli user lain yang mendownload file besar.
Gambar 2.1 Router sebagai Internet Gateway bagi LAN
2.2.2.2Kegunaan Mikrotik sebagai Access Point
Beberapa router mikrotik di lengkapi dengan interface wireless, sehingga dapat berfungsi sebagai access point pada jaringan wireless ( wifi ). Dapat digunakan untuk hotspot berskala kecil seperti hotspot cafe, sekolah atau kantor dan dapat digunakan juga dalam skala lebih besar seperti RT/RW. Router mikrotik di pasarkan dengan berbagai macam tipe dan dukungan terhadap penggunaan antenna untuk memperluas jangkauan jaringan ( Jasakom. 2013 ).
Gambar 2.2 Wireless Router sebagai Access Point
Sumber : ( Jasakom. 2013 )
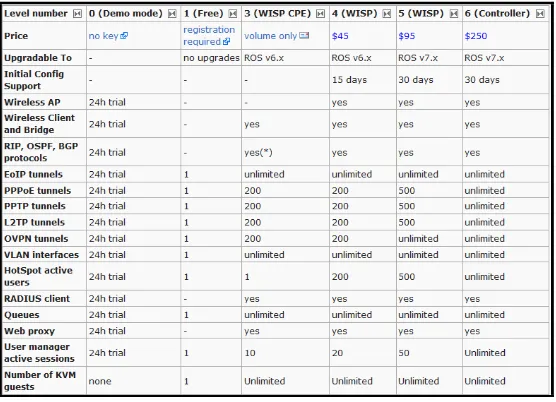
2.2.2.3Lisensi Mikrotik
RouterOS merupakan sistem operasi router berlisensi. Lisensi tersebut dibagi dalam beberapa level, mulai level 0 yang merupakan versi trail ( demo ) sampai dengan level 6 yang merupakan level tertinggi dan dapat berperan sebagai
controller. ( Jasakom. 2012 ) Sebagai perbedaaan setiap level tersebut dapat
Gambar 2.3 Level dari RouterOS
Sumber : ( http://wiki.mikrotik.com/wiki/Manual:License )
2.2.2.4Perintah Router Mikrotik
Router mikrotik dapat dikonfigurasikan secara grafis maupun menggunakan perintah CLI ( Command Line Interface ). Mengkonfigurasikan router grafis dapat dilakukan dengan aplikasi WinBox maupun web browser. Mengkonfigurasikan router secara grafis memang sangat mudah, hanya dengan melihat menu yang tersedia. Tetapi jika menggunakan command line untuk mengkonfigurasikan router mikrotik, maka harus mengingat perintah apa yang dapat digunakan. Cara ini lebih sulit, namun dengan banyak literature di internet ditulis dengan menggunakan command line ( Jasakom. 2013 ). Perintah itu dapat ditulis :
1. Jika ada uraian seperti berikut :
[ admin@mikrotik ] > ip address add address=60.1.1.2/30 interface=ether1
ip address add address=60.1.1.2/30 interface=ether1
2. Selanjutnya jika tertulis seperti berikut :
[ admin@gateway ] > ip firewall nat add chain=srcnat
src-address=10.10.10.0/24 action=masquerade
Maka sebenarnya tanda “\” menandakan bahwa perintah tersebut bersambung ke baris bawahnya. Jadi, perintah tersebut sebenarnya adalah
ip firewall nat add chain=scrnat arc-address=10.10.10.0/24 action=masquerade
2.2.3 Model Pembelajaran Atraktif
Menurut ( Riyanto,Theo. 2003 ) pembelajaran atraktif adalah suatu proses pembelajaran yang mempesona, menarik, mengasyikkan, menyenangkan, tidak membosankan, variatif, kreatif dan indah.
Adapun Pengertian lain dari pembelajaran aktif adalah pembelajaran yang menekankan keaktifan untuk mengalami sendiri, untuk berlatih, untuk berkegiatan sehingga baik dengan daya pikir, emosional dan keterampilannya mereka belajar dan berlatih.
2.2.4 Adobe Flash
kemampuan untuk membuat animasi 2 dimensi yang handal dan ringan sehingga flash banyak digunakan untuk membangun dan memberikan efek animasi pada website, CD Interaktif dan yang lainnya. Selain itu aplikasi ini juga dapat digunakan untuk membuat animasi logo, movie, game, pembuatan navigasi pada situs web, tombol animasi, banner, menu interaktif, interaktif form isian, e-card, screen saver dan pembuatan aplikasi-aplikasi web lainnya. Dalam Flash, terdapat teknik-teknik membuat animasi, fasilitas action script, filter, custom easing dan dapat memasukkan video lengkap dengan fasilitas playback FLV. Keunggulan yang dimiliki oleh flash ini adalah ia mampu diberikan sedikit kode pemograman baik yang berjalan sendiri untuk mengatur animasi yang ada didalamnya atau digunakan untuk berkomunikasi dengan program lain seperti HTML, PHP, dan Database dengan pendekatan XML, dapat dikolaborasikan dengan web, karena mempunyai keunggulan antara lain kecil dalam ukuran file outputnya.
Movie-movie flash memiliki ukuran file yang kecil dan dapat ditampilkan
men-debug script. Dengan menggunakan Code Hint untuk mempermudah dan
mempercepat pembuatan dan pengembangan isi ActionScript secara otomatis. Untuk memahami keamanan Adobe Flash dapat dilihat dari beberapa sudut pandang, berdasarkan beberapa sumber referensi bahwa tidak ada perbedaan menyolok antara HTML dan JavaScript dimana didalamnya terdapat banyak tools yang dapat diambil dari SWF termasuk ActionScript. Sehingga kode data dapat terjamin keamanannya. Oleh sebab itu, semua kebutuhan data yang terdapat dalam SWF dapat diambil kembali melalui server. Keuntungan menggunakan metode yang sama dengan menggunakan aplikasi web yang standar adalah akan menjamin dan mengamankan penyimpanan dan perpindahan data ( Madcoms. 2011 )
Ketentuan penulisan di actionscript 2.0, agak longgar dibanding dengan penulisan pada actionscript 3.0. Jika di actionscript 2 kita boleh tidak memakai
keyword var, namun di actionscript 3.0 kita wajib untuk menggunakan keyword var untuk variable ( Madcoms. 2011 ) Contoh :
AS 2.0
nilai = 0;
AS 3.0
var nilai = 0;
Tipe data ditulis setelah nama variabel. Aturan ini sebetulnya sudah diperkenalkan pada Actionscript 2.0, namun mungkin jarang menggunakannya :
Tipe Data Object
var nilai:* = 0;
var nilai2:Object = 0;
Tipe Data unit
var nilai:uint = 0;
Tipe Data String
var kata:String = "Halo dunia..";
Tipe Data yang termasuk Widening Conversion
Untuk melakukan konversi tipe data dari movieclip menjadi object, dapat langsung dilakukan.
var kata:String = "Halo dunia..";
Tipe Data yang termasuk narrowing conversion untuk melakukan konversi dari objek menjadi movieclip, diperlukan sebuah keyword yaitu as.
Keyword ini digunakan untuk mengubah tipe data sesuai tipe data asalnya.
konversi ini disebut casting.
var objek:Object = new MovieClip();
var mov:MovieClip = objek as MovieClip;
2.2.4.1Istilah Umum Pada Flash
a. Movie Clip
Movie Clip adalah gabungan suatu animasi dengan animasi atau object
yang lain.
b. Masking
Masking adalah suatu perintah yang digunakan untuk menghilangkan
sebuah isi dari suatu layer dan isi layer tersebut akan tampak saat movie dijalankan.
c. Action Script
Action Script adalah suatu perintah yang diletakkan pada suatu frame atau object sehinga frame atau object tersebut akan menjadi lebih interaktif.
2.2.5 HTML ( Hyper Text Markup Language )
HTML ( HyperText Markup Language ) adalah suatu bahasa yang dikenali oleh web browser untuk menampilkan informasi dengan lebih menarik dibandingkan dengan tulisan teks biasa (plain text). Sedangkan web browser adalah program komputer yang digunakan untuk membaca HTML, kemudian menerjemahkan dan menampilkan hasilnya secara visual ke layar komputer.
Karena sebuah bahasa, maka HTML mempunyai aturan dan sruktur tertentu untuk menuliskan perintah-perintahnnya yang biasa dinamakan dengan TAG HTML. Aturan tersebut diawali dengan lambang <tag> dan biasanya akan diakhiri dengan lambang </tag> ( Oktavian, Diar.2010 ). Berikut gambaran struktur HTML.
<head>
<title>Title tulis disini</title>
</head>
<body>
……kode-kode HTML lainnya dibagian ini…
</body>
</html>
Dari struktur di atas, terlihat bahwa penulisan kode-kode HTML lainnya untuk keperluan isi situs web akan diletakkan di bagian tag <body>. Dengan demikian dapat dikatakan bahwa informasi yang berupa kode-kode akan diapit oleh tag awal dan tag akhir, dan sebuah apitan tag bisa juga diapit oleh tag lainnya.
Dalam HTML ada beberapa tag yang tidak perlu diakhiri/ditutup, misal tag <br>. Selain itu ada beberapa tag yang memiliki atribut-atribut untuk pengaturan teks maupun halaman, misalnya tag anchor yang sering dituliskan dengan lambang <a> dan memiliki atribut href, rel name dan sebagainya. Contoh :
<a href = “blablablabla.html” name = “id”> </a>
2.2.6 Extensible Markup Language
Extensible Markup Language adalah sebuah tipe bahasa baru yang
Manfaat dari XML adalah untuk mendeskripsikan data. XML digunakan dengan cara meyerupai HTML, tetapi fakta menunjukkan perbedaan besar antar keduanya, yaitu :
HTML digunakan untuk mendeskripsikan bagaimana data diformat. XML digunakan untuk mendeskripsikan apa arti sebenarnya dari data.
2.2.6.1Tag XML
Tag yang digunakan dalam XML yang sangat menyerupai kontruksi HTML, juga terlihat seperti tag HTML. Tag di bentuk oleh suatu kata atau sejumlah kata yang dibatasi di dalam tanda < > dan < / >. Sebagai contoh tag < font > < / font >, seperti dalam HTML. Tentu saja ada bedanya, tag – tag XML bukan tag yang pre-defined sebagai mana tag HTML. Misalnya, tag < message > dan < / message > dapat menjadi tag XML yang digunakan untuk membatasi isi email yang diletakkan pada suatu sistem email berbasi web, tetapi ini tidak berlaku pada HTML ( Husni. 2007 ).
2.2.6.2Menulis Dokumen XML
<to>[email protected]</to>
<subject>Komentar tentang XML</subject>
</header>
<body>
2.2.7 Database Web & PHP
Mengelola database termasuk pekerjaan database administrator. Pengembang aplikasi web tidak harus bertanggung jawab soal ini. Namun, sebagian besar pengembang juga mempunyai kemampuan mengadministrasi server database mencakup membuat database, membuat pengguna dan mengatur haknya, mengatur akses ke database, membuat tabel, memasukkan, mengubah, dan menghapus data, mengubah dan menghapus tabel serta backup, recovery dan pekerjaan lain yang lebih berat. Meskipun semua pekerjaan administrasi database dapat dikerjakan melalui script PHP, sangat dianjurkan menginstall aplikasi siap pakai PHPMyAdmin untuk mengelola database MySQL. Jika telah menjalankan
server web Apache, dan server database MySQL, sebelum membuka aplikasi
PHPMyAdmin ( Husni. 2007 ). Berikut adalah tampilan awal dari PHPMyAdmin adalah
Gambar 2.4 Tampilan awal aplikasi web PHPMyAdmin
2.2.7.1Membuat Database
Database yang diakses oleh script PHP harus dibuat terlebih dahulu. Langkah – langkah pembuatan database menggunakan PHPMyAdmin ( Husni. 2007 ) adalah
Pastikan berada dalam halaman awal PHPMyAdmin
Masukkan nama database, misalnya dbcontoh pada isian create new
database
Klik tombol create, jika berhasil mendapatkan halaman berikutnya dengan
keterangan : Database dbcontoh has been created.
2.2.8 Menghubungkan PHP & MySQL
Alasan klasik mengapa menggunakan MySQL ialah selain mudah instalasinya juga database ini mampu menampung record sebanyak ratusan giga. Ini menjadikan pembaca merasa mudah menggunakan PHP dan MySQL dan sebuah kombinasi yang tepat jika ingin mengembangkan aplikasi berbasis web ( syafii. 2005 ).
2.2.8.1Mysql_connect ( )
Fungsi pertama kali untuk dapat terhubung ke MySQL ialah fungsi mysql_connect ( ). Fungsi ini mempunyai atribut lengkap yaitu :
Mysql_connect ( “$host”, “$username”, “$password”);
Connect. php : <?
$host=”localhost”; // hostname atau IP
$user=”syafii”; // username
$koneksi=mysql_connect ($host, $user, $pass) or die mysql_error( ) );
if ($koneksi)
echo “Sukses terhubung ke database MySql”;
else
echo “ Gagal terhubung ke database MySql”;
? >
2.2.8.2Mysql_select_db ( )
Sesudah terhubung ke mysql, langkah selanjutnya ialah memilih database yang akan digunakan.
Mysql_select_db($db,$link_id)
Sel_db.php <?
$host=”localhost”; // hostname atau IP
$user=syafii”; // username
$pass=”mitek”; // password
$db
$koneksi= mysql_connect ($host,$user,$pass) or (mysql_error ( ) ) ;
Mysql_select_db ($db, $koneksi) or die (mysql_error ( ) ) ;
// memilih database bernama php
?>
2.2.8.3Mysql_query ( )
Mysql_query ($query, $link_id)
Query.php <?
$host=”localhost”; // hostname atau IP
$user=syafii”; // username
$pass=”mitek”; // password
$db= “php”;
$koneksi= mysql_connect ($host, $user, $pass) or die mysql_error ( ) ) ;
Mysql_select_db ($db, $koneksi) or die mysql_error ( ) ) ;
Mysql_query (“select * from bukutamu”, $koneksi) or die (mysql_error ( ) ) ;
$host=”localhost”; // hostname atau IP
$user=syafii”; // username
$pass=”mitek”; // password
$db= “php”;
$koneksi= mysql_connect ($host, $user, $pass) or die mysql_error ( ) ) ;
Mysql_select_db ($db, $koneksi) or die mysql_error ( ) ) ;
$query = mysql_query (“select * from bukutamu”, koneksi ) or die mysql_error ( ) );
$jumlah = mysql_num_rows ($query) ; //menghitung banyaknya baris
// record hasil query
2.2.8.5Mysql_fetch_array ( )
Fungsi dari php yang terakhir ini digunakan utnuk mengambil ( fetch ) record dari suatu query. Fungsi ini menghasilkan nilai array. Dengan fungsi ini, hasil query dapat ditampilkan di browser.
Mysql_fetch_array ($query )
Fetch_query.php
<?
$host=”localhost”; // hostname atau IP
$user=syafii”; // username
$pass=”mitek”; // password
$db= “php”;
$koneksi= mysql_connect ($host, $user, $pass) or die mysql_error ( ) ) ;
Mysql_select_db ($db, $koneksi) or die mysql_error ( ) ) ;
$query = mysql_query (“select * from bukutamu”, koneksi ) or die mysql_error ( ) );
$jumlah = mysql_num_rows ($query) ; //menghitung banyaknya baris
//record hasil query
echo “Jumlah record : $jumlah”;
while ($row=mysql_fetch_array ($query) )
echo $row [0]; // sama dengan echo $row [“email”]
echo “<br>”;
echo $row [0]; // sama dengan echo $row [“waktu”]
echo “<br>”;
echo $row [0]; // sama dengan echo $row [“pesan”]
}
2.2.9 PHP ( Personal Home Page )
PHP adalah akronim dan Hypertext Preprocessor. yaitu suatu bahasa pemrograman berbasiskan kode-kode (skrip) yang digunakan untuk mengolah suatu data dan mengirimkannya kembali ke web browser menjadi kode HTML ( Oktavian, Diar. 2010 ). Kode PHP mempunyai ciri-ciri khusus, yaitu:
a) Hanya dapat dijalankan menggunakan web server, misal: Apache. b) Kode PHP diletakkan dan dijalankan di web server.
c) Kode PHP dapat digunakan untuk mengakses database, seperti: MySQL, PostgreSQL. Oracle. dan lain-lain.
Dengan menggunakan PHP, selain memberikan keuntungan seperti pada beberapa poin dl atas, juga didukung oleh banyak komunitas. Hal ini yang membuat PHP terus berkembang. Selain itu, Anda dapat belajar lebih banyak lagi tentang tips dan trik penggunaannya dan berbagai komunitas, lembaga pendidikan, ataupun melalui media internet.
2.2.9.1Sintaks Program PHP
Berikut ini adalah contoh kode PHP yang sangat sederhana :
<?php
echo “ Hello World “,
?>
Perintah echo didalam PHP berguna untuk mencetak nilai, baik teks maupun numeric, ke layar web browser. Selain echo, dapat menggunakan perintah print, sehingga kode diatas dapat juga ditulis seperti berikut :
<?php
Print “ Hello World “,
?>
echo dan print juga memiliki bentuk penulisan yang lain, seperti layaknya pemanggilan fungsi. Berikut ini bentuk lain tersebut :
<?php
echo ( “Hello World!” ); //mencetak teks “ Hello Wolrd”
echo ( 1 ); //mencetak angka 1
print ( “ Hello World “); //mencetak teks “ Hello World”
print ( 100 ); //mencetak angka 100
BAB III
METODE PENELITIAN
3.1 Analisis Sistem
Berdasarkan latar belakang dan perumusan masalah yang terdapat dalam bab sebelumnya dapat diketahui perancangan sistem yang dilakukan adalah membuat Modul Pembelajaran Praktikum Jaringan Komputer.
Modul pembelajaran praktikum jaringan komputer ini diterapkan dengan program yang mendukung dengan aplikasi flash dan memilih tiga menu, yang mana pengguna dapat memilih menu dengan button-button yang telah disediakan. Tiga menu yang akan digunakan untuk modul pembelajaran ini yaitu materi, tutorial, dan latihan soal. Modul pembelajaran jaringan komputer ini terdapat 8 modul, pengguna dapat memilih modul sesuai kebutuhan pada menu website.
3.2Rancangan Penelitian
Pada sub-bab ini akan dijelaskan tentang perancangan pembuatan modul pembelajaran praktikum jaringan komputer menggunakan flash berbasis web, dimana didalamnya terdapat kebutuhan perangkat keras dan perangkat lunak, flowchart dan deskripsi aplikasi lainnya untuk kebutuhan perangkat lunak.
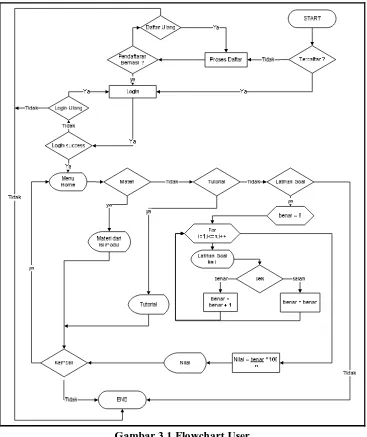
3.2.1 Alur Aplikasi
menampilkan prosedur pelaksanaan dan biodata dari pembuat aplikasi praktikum jaringan komputer ini dan berisi tentang materi- materi yang akan di bahas pada aplikasi pembelajaran ini yang di tampilkan di halaman utama atau Home, Menu-menu yang di sediakan pada setiap bab yaitu Materi, Tutorial dan Latihan soal.
Gambar 3.1 Flowchart User
Modul Pembelajaran ini, hal yang dilakukan di awal yaitu login pada form yang telah disediakan. Jika user belum terdaftar, maka user di arahkan harus melakukan pendaftaran terlebih dahulu dengan mengklik button daftar.
Gambar 3.2 Flowchart Admin
Update Latihan soal, Update Video, Update Set timer , Mengelola Forum, dan Melihat nilai.
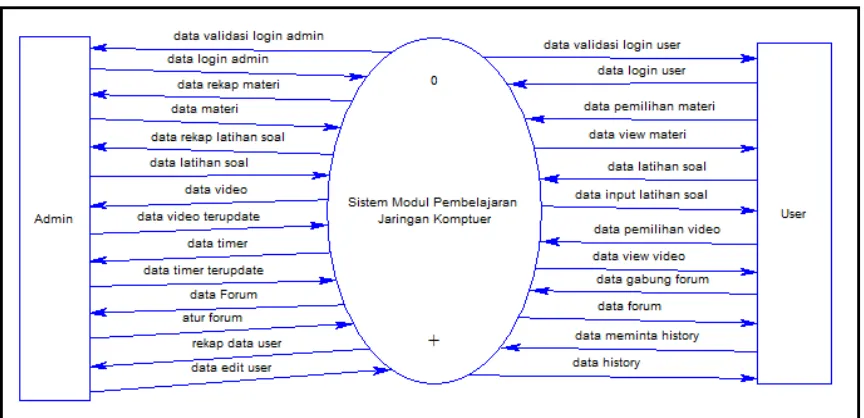
3.2.2 Context Diagram
Diagram context mengacu pada flowchart Alur, yang menjelaskan tentang aliran data secara umum dan akan menjadi dasar dalam penyusunan sistem ke level selanjutnya. Pada diagram context ini terdapat dua entity yaitu admin dan user. Penjelasan untuk masing-masing external entity yang mengelilingi proses pada DFD level context adalah sebagai berikut:
a) Admin
Admin dalam sistem modul pembelajaran praktikum jaringan komputer adalah orang yang dapat mengelola data user, isi materi, isi latihan soal, edit video, mengatur timer latihan soal, mengelola forum dan melihat nilai histori. Admin diwajibkan login untuk dapat memasuk ke halaman admin.
b) User
User dalam sistem modul pembelajaran ini adalah orang yang dapat mengakses materi, tutorial, latihan soal, dan melihat histori latihan soal. User diwajibkan login terlebih dahulu untuk dapat mengakses modul pembelajaran ini.
Gambar 3.3 Context Diagram Modul Jaringan komputer
3.2.3 Data Flow Diagram
Dari diagram berjenjang yang telah dibuat sebelumnya, maka dapat digambarkan lebih detail lagi untuk proses pada masing-masing level dalam pembuatan DFD (Data Flow Diagram). Data Flow Diagram menggambarkan aliran data yang bergerak dari dan ke dalam proses. Untuk membuat Data Flow Diagram, Peneliti menggunakan tools yaitu Power Designer 6.
3.2.3.1DFD Level 0
Gambar 3.4 DFD Level 0 Modul Jaringan Komputer
Terdapat tabel data, yang mana digunakan untuk menyimpan data user. Tabel ini digunakan untuk dua proses, yaitu proses login dan proses set data user. Proses login wajib dilakukan oleh kedua eksternal entity, yaitu akses masuk pada sistem modul pembelajaran ini. Sedangkan proses set data user digunakan admin untuk menambah, mengubah atau menghapus data user.
Selanjutnya yaitu proses pengolahan materi. Proses ini melibatkan kedua eksternal entity, yang berguna bagi user untuk melihat materi dan bagi admin yaitu untuk mengelolanya. Berikutnya yaitu proses pengolahan latihan soal. Proses ini juga melibatkan kedua eksternal entity. Proses ini berguna oleh user untuk melihat soal latihan soal dan mengerjakannya, sedangkan oleh admin, proses ini digunakan untuk mengubah isi latihan soal dan mengatur timer. Proses pengolahan materi, proses pengolahan latihan soal, proses pengolahan video tutorial dan proses pengolahan forum akan di decompose menjadi subproses pada DFD level 1.
Tabel nilai pada gambar dfd level 0 diatas berfungsi untuk menyimpan hasil latihan soal. Terdapat dua proses yang berkaitan dengan tabel ini, yaitu proses pengolahan latihan soal dan akses history. Proses akses history digunakan oleh user untuk melihat hasil nilai yang mereka dapatkan dari mengerjakan latihan soal.
3.2.3.2DFD Level 1 Subproses Pengolahan Materi
Gambar 3.5 DFD Level 1 Subproses Pengolahan Materi
Pada DFD Level 1 Subproses Pengolahan Materi, terdapat dua proses, dua eksternal entity dan satu tabel. Kedua eksternal entity tersebut adalah admin dan user. Pada DFD Level 1 Subproses Pengolahan Materi diatas terdapat tabel materi, yang berfungsi untuk menyimpan data materi.
Proses set materi yaitu proses menambah, mengubah atau menghapus isi materi oleh admin. Proses tersebut menggunakan tabel materi untuk mendapatkan data-data materi, kemudian dikelola oleh admin pada proses set materi.
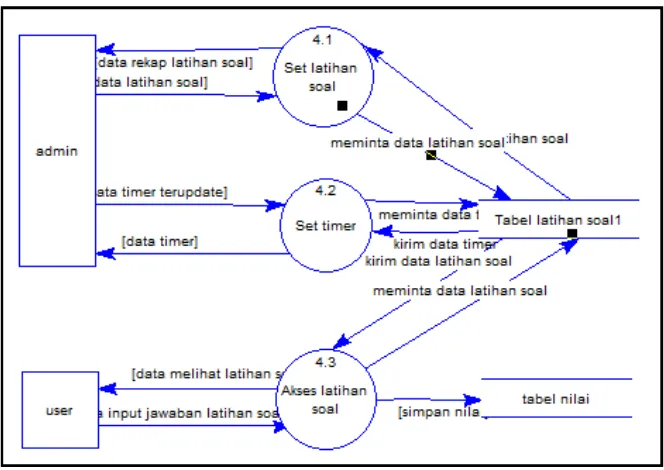
3.2.3.3DFD Level 1 Subproses Pengolahan Latihan Soal
Pada gambar 3.6 akan dijelaskan tentang DFD Level 1 Subproses Pengolahan Latihan soal dari Modul Jaringan Komputer.
.
Gambar 3.6 DFD Level 1 Subproses Pengolahan Latihan soal
Proses pertama yaitu Set latihan soal, proses ini hanya melibatkan satu eksternal entity, yaitu admin. Proses ini berisi tentang penambahan, pengubahan atau penghapusan soal maupun jawaban oleh admin. Data soal dan jawaban di ambil dari tabel latihan soal. Proses kedua yaitu Set Timer, proses ini juga melibatkan satu eksternal entity, yaitu admin. Proses ini berisi pengubahan waktu yang dibutuhkan user dalam pengerjaan soal latihan soal oleh admin. Data yang diperlukan oleh proses set latihan soal diambil dati tabel latihan soal.
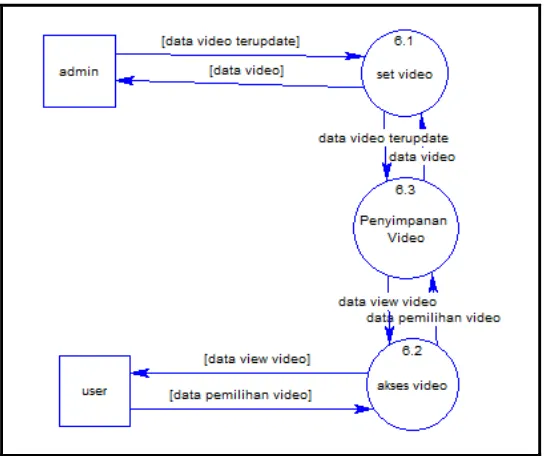
3.2.3.4DFD Level 1 Subproses Pengolahan Tutorial Video
Pada DFD level 1 Subproses Video Tutorial yang digambarkan pada gambar 3.7.
Gambar 3.7 DFD Level 1 Subproses Video Tutorial
Terdapat dua proses, yang mana proses set video yang mana berhubungan langsung dengan admin. Proses set video mengatur tentang video tutorial yang tersimpan di dalam modul pembelajaran ini. Admin dapat mengganti video tutorial, kemudian menyimpannya pada data video.
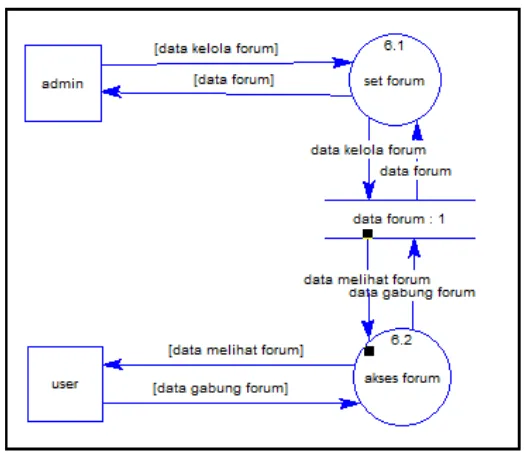
3.2.3.5DFD Level 1 Subproses Pengolahan Forum
Pada DFD level 1 Subproses Pengolahan Forum yang digambarkan pada gambar 3.8.
Gambar 3.8 DFD Level 1 Subproses Pengolahan Forum
Terdapat dua proses, yang mana proses set forum yang mana berhubungan langsung dengan admin. Proses set forum mengatur tentang kelola forum yang tersimpan di dalam modul pembelajaran ini. Admin dapat melihat dan meghapus forum, kemudian menyimpannya pada data forum.
Sedangkan proses akses forum, merupakan proses yang berhubungan langsung dengan user. Proses ini berguna untuk bergabung diforum untuk ditampilkan kepada user, yang mana bisa saling balas komunikasi.
3.2.4 Entity Rational Diagram
a. Satu ke satu (One to one)
Hubungan relasi satu ke satu yaitu setiap entitas pada himpunan entitas A berhubungan paling banyak dengan satu entitas pada himpunan entitas B.
b. Satu ke banyak (One to many)
Setiap entitas pada himpunan entitas A dapat berhubungan dengan banyak entitas pada himpunan entitas B, tetapi setiap entitas pada entitas B dapat berhubungan dengan satu entitas pada himpunan entitas A.
c. Banyak ke banyak (Many to many)
Setiap entitas pada himpunan entitas A dapat berhubungan dengan banyak entitas pada himpunan entitas B.
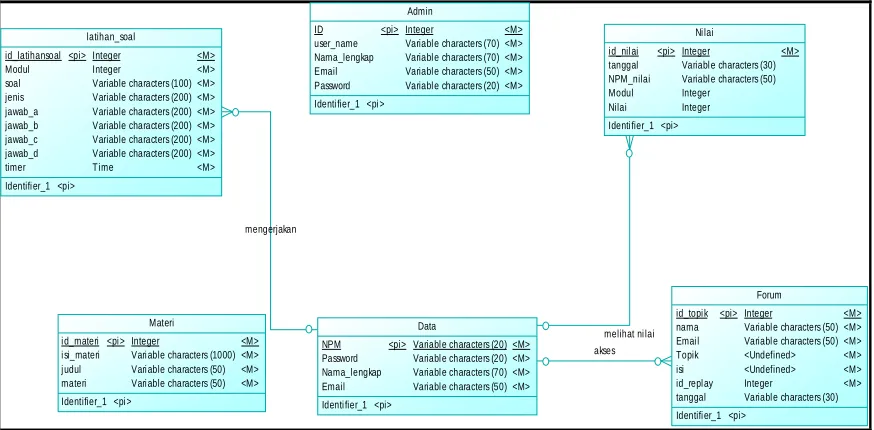
ERD memiliki dua model yaitu CDM (Conceptual Data Model) yang menjelaskan tentang suatu hubungan antar entity secara konseptual. CDM yang dimaksud mengacu pada gambar 3.9, sedangkan yang kedua adalah model PDM (Physical Data Model) yang menggambarkan hubungan antar entity secara fisik. PDM yang dimaksud adalah gambar 3.10.
Gambar 3.9 CDM Modul Jaringan Komputer
Pada gambar diatas, Peneliti merancang enam buah tabel pada modul pembelajaran ini, pertama yaitu tabel admin, table data, tabel materi, table latihan soal, tabel nilai dan tabel forum. Table admin di gunakan untuk menyimpan data admin,
Tabel data berguna untuk menyimpan data user atau pengguna, Ada Lima atribut pada tabel admin, yaitu username, password, nama_legkap, Email dan password Ada empat atribut pada tabel data, yaitu npm, password, nama_lengkap dan email.
tabel materi, yang di gunakan untuk penyimpanan data materi kemudian akan di tampilkan ke dalam modul flash yang di akses oleh user. tabel materi memiliki empat atribut yaitu id_materi, modul_materi, isi materi dan judul.
Selanjutnya yaitu tabel latihan soal, tabel ini berguna untuk menyimpan data latihan soal, jenis, pilihan jawaban, jawaban dan timer. Tabel latihan soal ini memiliki sembilan atribut, yaitu id_latihansoal, modul, soal, jenis, jawab_a, jawab_b, jawab_c, jawab_d dan timer.
Tabel Forum yang berguna untuk mengakses sebuah diskusi sehingga user bias berinteraksi dengan user lain
Gambar 3.10 PDM Modul Jaringan Komputer
Physical Data Model yang digambarkan pada gambar 3.10 diatas, didapatkan dari hasil generate Conceptual Data Model pada gambar 3.9 ke dalam bentuk physical data model.
3.3 Rancangan Uji Coba & Evaluasi
Pada Modul Praktikum jaringan komputer ini, Peneliti membagi desain aplikasi ini menjadi dua bagian, diantaranya adalah:
a. Rancangan Website b. Rancangan Modul
3.3.1 Rancangan Website
Untuk menampung file modul pembelajaran yang berupa flash, Peneliti membuat sebuah website, sehingga modul pembelajaran ini dapat diakses dengan mudah dan dapat digunakan pada berbagai perangkat elektronik. Berikut ini merupakan bagian-bagian dari website tersebut :
A. Header/ Banner
Header/ Banner berfungsi untuk mempercantik halaman website. Desain banner pada website ini terdiri dari Logo Universitas Pembangunan Nasional Jawa Timur serta kata sambutan.
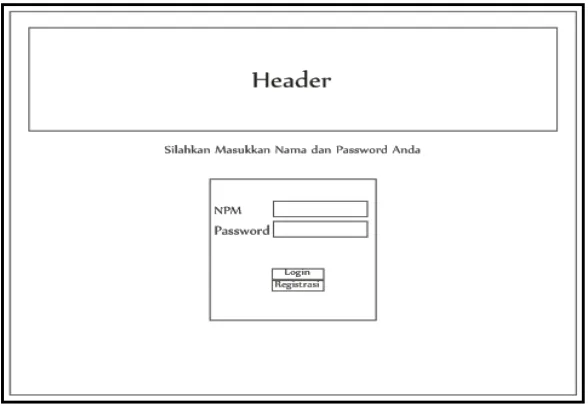
B. Halaman Login
Pada halaman login, terdapat dua buah textbox dan dua buah button. Textbox tersebut digunakan untuk mengisi NPM dan password, dan Login button untuk memverifikasi. Sedangkan button Daftar digunakan untuk mendaftarkan user baru agar bisa masuk ke dalam website.
Gambar 3.11 Tampilan Header & Halaman Awal
C. Menu
Menu pada website modul praktikum jaringan komputer ini terdapat link Modul jaringan komputer yang mana berupa combobox yang berisi Modul 1, Modul 2, Modul 3, Modul 4, Modul 5, Modul 6, Modul 7 dan Modul 8, Forum, Histori dan Logout. Keterangan lebih lanjut dapat dilihat pada Gambar 3.12.
Gambar 3.12 Desain Menu Modul
D. Halaman Home
Gambar 3.13 Desain Halaman Home
E. Halaman Modul
Halaman modul digunakan untuk memuat file flash, yang mana file tersebut berisi tentang Modul Praktikum Jaringan Komputer. Modul Pembelajaran dikategorikan menjadi delapan bagian yaitu modul satu Sampai modul delapan selanjutnya dapat dilihat Gambar 3.14, di setiap Modul terdapat tiga pilihan menu yaitu materi, tutorial, dan latihan soal.
F. Halaman Forum User
Halaman forum berisi tentang topik yang dibahas dan isi topik yang sedang dibahas . Keterangan lebih lanjut bisa dilihat pada gambar 3.15.
Gambar 3.15 Desain Halaman Forum
G. Halaman Histori
Halaman histori yang mana berisi tentang Nilai atau hasil dari latihan soal, Histori yang tampil hanya histori dari user yang login. selanjutnya dapat dilihat Gambar 3.16.
H. Halaman Login Admin
Pada halaman login admin, terdapat dua buah textbox dan dua buah button.
Textbox tersebut digunakan untuk mengisi username dan password, dan Login
button untuk memverifikasi. agar bisa masuk ke dalam halaman admin.
Gambar 3.17 Halaman Login Admin
I. Halaman Update Materi
Pada halaman update materi, terdapat nomer tiap halaman dan terdapat 30 halaman untuk mengupdate materi pada setiap modul hanya terdapat 30 halaman. Untuk lebih jelas bisa liat gambar Gambar 3.18 Desain Halaman Update Materi.
J. Halaman Update Soal
Pada halaman update soal, sama seperti halaman update materi cuma pada halaman update Soal terdapat 30 halaman soal untuk mengupdate materi pada setiap modul hanya terdapat 30 halaman. Untuk lebih jelas bisa dilihat pada gambar 3.19 Desain Halaman Update soal.
Gambar 3.19 Desain Halaman Update Soal
K. Halaman Update Video Tutorial
Gambar 3.20 Desain Halaman Edit Video
L. Halaman Set Timer
Pada halaman ini terdapat 3 buah teksbox untuk mengisi timer atau waktu, pada teksbox yang pertama untuk mengisi modul yang akan di update, dan teksbox yang kedua tempat untuk mengisi menit dan mengisi detik. Untuk lebih jelas bisa liat pada gambar Gambar 3.21 Desain Halaman Set Timer.
M.Halaman Forum Admin
Pada halaman ini terdapat table yang berisi dari ID, Nama, Email, Topik, dan Isi. Admin bisa melihat dan menghapus topik forum yang dinilai tidak berguna.
Gambar 3.22 Desain Halaman Forum Admin
N. Halaman Histori Admin
Gambar 3.23 Desain Halaman Histori Admin
3.3.2 Rancangan Modul
Untuk menampung isi materi di setiap modul pembelajaran ini yang berupa Teks, Gambar dan Video, Peneliti membuat sebuah desain sebagai tempat Teks, Gambar, Video di dalam file .swf sehingga modul pembelajaran ini dapat menarik user untuk mempelajari karena di sajikan dalam bentuk animasi dan video.
A. Desain Materi Modul
Gambar 3.24 Desain Materi
B. Desain Tutorial Video Modul
Desain tata letak video yang berisi tentang video tutorial yang membahas tentang cara-cara membuat apa yang di bahasi di modul tersebut seperti gambar 3.25.
C. Desain Latihan Soal
Desain latihan soal yang berisi tentang soal-soal yang berkaitan dengan setiap modul pilihan ganda yang berisi soal dan empat pilihan yaitu a, b, c, d dan setelah selesai mengerjakan soal-soal latihan tersebut aka nada hasil atau nilai yang di peroleh dari latihan soal tersebut. Seperti gambar 3.26.
Gambar 3.26 Desain Latihan Soal
3.4 Jadwal Kegiatan Penelitian
No. Kegiatan November Desember Januari Februari
1 Studi Pustaka
2 Pengumpulan
Bahan dan data
3 Perancangan Sistem 4 Koding dan
pembuatan Aplikasi
5 Uji Coba dan Analisa
6 Pembuatan Laporan
BAB IV
HASIL & PEMBAHASAN
4.1Implementasi
4.1.1 Kebutuhan Sistem
Pada Aplikasi Modul Jaringan Komputer ini di implementasikan pada sistem komputer dengan spesifikasi sebagai berikut :
Sistem operasi : Microsoft Windows 7 Professional Jenis Komputer : MacBook Pro
Prosesor : Intel (R) Core (TM) i5-2415M CPU @2.30GHZ
RAM : 4 GB
Hard Disk : 320 GB
VGA : Intel (R) HD Graphics Family
Aplikasi modul praktikum jaringan komputer ini juga dapat di implementasikan pada sistem komputer dengan spesifikasi minimum sebagai berikut :
Sistem operasi : Microsoft Windows XP Jenis Komputer : PC / dekstop
Prosesor : Pentium 4
RAM : 512 MB
Hard Disk : 250 GB
Perangkat Lunak yang digunakan untuk membuat Modul Pembelajaran Analisis Desain Berorientasi Objek ini adalah sebagai berikut :
a. Windows 7 Professional 32bit
Sistem Operasi yang digunakan untuk membuat Modul Pembelajaran ini yaitu dengan Windows 7 7 Professional 32bit.
b. Adobe Flash Professional CS 5.5
Adobe Flash Professional CS 5.5 merupakan software utama yang digunakan untuk pembuatan Modul Belajar ini.
c. Adobe Photoshop CS 5
Adobe Photoshop CS 5 digunakan untuk mengedit dan mendesain gambar, baik pada tampilan website maupun flash.
d. Adobe Dreamweaver CS 5
Adobe Dreamweaver CS 5 digunakan untuk mendesain tampilan pada website Modul Pembelajaran ini.
e. Camtasia Studio
Software ini digunakan untuk merekam gambar pada layar PC. Hasil rekaman tersebut akan digunakan untuk pembuatan tutorial berupa video yang dimuat dalam frame pada file flash.
f. Apache Friends Xampp 1.7.7
4.1.2 Kebutuhan Simpan ( Jaringan Komputer )
Pada tahap ini akan di bahas mengenai implementasi jaringan komputer dari perancangan uji coba yang telah di bahas sebelumnya. Untuk menyimpan data dalam modul jaringan komputer maka menggunakan MySQL dikarenakan data yang akan digunakan secukup kecil. Yang di samping dalam database MySQL adalah data Materi, latihan soal, jawaban, nilai yang di dapat dari hasil pengerjaan latihan soal dari setiap modul.
Gambar 4.1 Database Jarkom
4.1.3 Pembuatan Flash
Gambar 4.2 Interface Flash
Pembuatan tiga menu yang terdiri dari tiga button yang pertama button materi, button Tutorial, dan button latihan soal setelah membuat tiga buah button ,
button di beri script button seperti gambar di bawah ini serta action script :
4.1.3.1Pembuatan Materi Modul
Pengenalan modul berisi tentang dasar teori jaringan komputer, yang mana dapat membantu user untuk dapat mengenal pengertian dan pemahaman membangun jaringan yang akan dibahas pada Modul Jaringan Komputer. Materi yang terdapat pada modul pembelajaran ini, dapat diubah oleh admin. Berikut ini merupakan langkah-langkah yang dilakukan untuk membuat Pengenalan Modul.
a) Langkah pertama yang dilakukan untuk membuat Pengenalan Modul, yaitu mencari referensi yang terpercaya seperti buku dengan nama pengarangnya.
c) Pada sub bab tertentu, membutuhkan potongan gambar untuk mendukung Modul Pembelajaran, maka dari itu membuat sebuah movie clip, yang mana memuat gambar yang diupload oleh admin sesuai dengan dengan nomor.
d) Langkah keempat yaitu membuat link-link yang mana user dapat mengulangi dan melanjutkan frame pada Pengenalan Modul. Link-link tersebut dapat diwujudkan dengan membuat button-button yang diberikan fungsi-fungsi khusus pada pengkodeannya. Jika materi yang dimuat dalam
database kosong, maka akan dialihkan ke frame selanjutnya . Berikut ini
4.1.3.2Pembuatan Tutorial Video
Tutorial pada modul pembelajaran jaringan komputer yaitu tutorial yang berbentuk video, yang mana user dapat secara langsung melihat cara membangun jaringan komputer. Cara pembuatannya yaitu, merekam layar dengan software tambahan yaitu Camtasia Studio. Setelah itu video yang dihasilkan diekspor menjadi video dengan berekstensi .flv , yang mana video berformat .flv ini support untuk dimasukkan kedalam modul flash.
Gambar 4.4 Import Video Dalam Flash
4.1.3.3Pembuatan Latihan Soal
Modul Pembelajaran Jaringan Komputer ini dilengkapi dengan latihan soal, yang mana user dapat melihat soal kemudian menjawabnya. Isi latihan soal dapat diubah sewaktu-waktu oleh admin, sehingga diperlukan dynamic text flow untuk membuatnya. Dinamic text flow tersebut mengambil isi kuis seperti soal dan jawaban dengan memanggil skript PHP, yang mana skript PHP tersebut berisi tentang pembuatan file XML, kemudian file tersebut akan dimuat pada dynamic
Sedangkan skript PHP pembuatan file xml, yang mana merupakan penghubung antara database dengan modul flash adalah sebagai berikut:
4.1.4 Interface Antar Muka
Pada penjelesan ini akan di bahas tentang implementasi antar muka dengan Modul jaringan komputer yang telah di buat berdasarkan perancangan yang telah di bahas pada bab III Modul jaringan komputer ini seberapa mengerti
user dalam praktikum jaringan komputer. Berikut ini terdapat beberapa form
antarmuka yaitu :
Form halaman login admin Form halaman update materi Form halaman update soal Form halaman update video Form halaman update timer Form halaman member Form halaman histori admin Form halaman forum admin
4.1.4.1Form Halaman Login User
Form halaman login user ini menampilkan tempat login yang terdapat 2 teksbox, 2 Tombol login daftar untuk bisa masuk ke halaman utama modul praktikum jaringan komputer dan jika belum memiliki akun untuk mengakses bisa melakukan daftar dengan cara klik tombol daftar untuk melakukan proses pendaftaran selengkapnya bisa di liat pada gambar 4.5 Halaman Login dan Gambar 4.6 Tampilan halaman daftar :