LAPORAN AKHIR
M.K INTERAKSI MANUSIA DAN KOMPUTER
SEMESTER GENAP – 2007/2008
Kajian Situs
http://www.indonesia.go.id
oleh:
Anton Kisworo
G14050379
(http://antonkisworo.wordpress.com)
INSTITUT PERTANIAN BOGOR
2008
DAFTAR ISI
Halaman
BAB 1 PENDAHULUAN ... 1
1.1 Latar belakang ... 1
1.2 Usability ... 2
BAB 2 ANALISIS SITUS ... Error! Bookmark not defined. 2.1 Analisis tampilan situs... Error! Bookmark not defined. 2.1.1 Header... 3
2.1.2 Menu Utama ... 4
2.1.3 Gambar dan Iklan ... 5
2.1.4 Navigasi... 6 2.1.5 Breadcrumb ... 6 2.1.6 Link... 7 2.1.7 Search... 7 2.1.8 Tipografi... 8 2.1.9 Bahasa ... 9 2.1.10 Pengelompokan menu ... 10
2.1.11 Penggunaan white space... 10
2.1.12 Screen Resolution ... 11 2.1.13 Kecepatan loading ... 11 2.1.14 Scrolling ... 12 2.1.15 Icon... 12 2.1.16 Judul halaman(Title)... 13 2.1.17 Tabel... 13
2.1.18 Halaman tidak efektif ... 14
2.1.19 Text browser ... 14
2.1.20 Site map
... 15
2.2 Analisis Halaman Situs ... 15
2.2.1 Halaman home ... 15
2.2.2 Halaman login ... 17
2.2.1 Halaman menu potensi ... 17
BAB 3 PENUTUP ... 19
3.1 Kesimpulan ... 19
3.2 Saran... 19
BAB 1 PENDAHULUAN
1.1 Latar Belakang
1.1.1 Gambaran umum Republik Indonesia
Indonesia saat ini dipimpin oleh seorang presiden bernama Susilo Bambang Yudhoyono dan waklinya adalah Muhammad Jusuf Kalla. Banyak sekali aspek kehidupan dalam negara Republik Indonesia seperti misalnya politk, ekonomi, hukum, kebudayaan, dan lain-lain. Saat ini kondisi Indonesia memang masih labil dalam berbagai aspek. Namun, di tahun 2008 Indonesia berusaha untuk bangkit. Hal ini ditandai dengan diresmikannya Visit Indonesia Year 2008. Program ini penting bagi kehidupan Indonesia yang memiliki banyak potensi dalam dunia pariwisata namun masih belum dapat dimaksimalkan secara penuh.
1.1.2 Latar belakang Portal Nasional Republik Indonesia
Di dunia yang sudah berkembang ilmu dan teknologi secara pesat seperti saat ini memang kebutuhan informasi sangat tinggi. Suatu organisasi akan sangat berpengaruh apakah akan maju atau tidak dapat dilihat bagaimana sitem informasi dalam organisasi tersebut. Sehingga pembuatan sebuah situs yang online sangat diperlukan untuk mengakses informasi secara cepat dan akurat. Tidak hanya organisasi biasa saja yang memerlukan situs untuk sitem informasinya, pemerintah dalam negeri suatu negara juga memerlukan situs yang memberikan informasi tentang kondisi dalam negerinya. Apalagi Indonesia merupakan negara dengan banyak sekali suku, budaya, agama, dan lainnya. Sehingga situs dapat dijadikan alat untuk pemersatu bangsa dimana setiap individu manusia dapat melihat informasi tentang Indonesia di portal nasional Republik Indonesia.
1.1.3 Aspek Bahasan Situs
Situs nasional Republik Indonesia dikembangkan untuk menjaga ketersidiaan informasi yang cepat, lengkap, dan akurat. Kategori pengguna situs adalah masyarakat luas yang ingin mengetahui kondisi dalam negeri Republik Indonesia. Aspek utama yang patut dibahas dari situs adalah kegunaan (usability) dan tampilan (user interface) situs. Kedua aspek ini dapat dijadikan bahan referensi bagi pengembangan setiap situs manapun agar lebih baik termasuk situs nasional Republik Indonesia. situs nasional Republik Indonesia yang dibahas adalah situs tanggal 25 Mei 2008.
Pembahasan akan dititikberatkan pada kemudahan dan kepuasan pengguna dalam menikmati fasilitas yang diberikan oleh situs. Karena apabila pengguna tidak mudah dan puas ketika menggunakan sustu situs maka akan sangat sedikit yang menjadi pengunjung dan tujuan pembuatan situs menjadi sia-sia karena tidak ada yang mengakses situs tersebut.
1.2 Usability
Usability adalah berperan penting dalam pengembangan sebuah situs. Pengembang harus
memahami prinsip-prinsip usability sebelum mengimplementasikannya pada sebuah situs. Menurut Jacob Nielsen, usability adalah sebuah atribut kualitas yang menilai tingkat kemudahan
user interface untuk digunakan. Usability juga mengacu kepada metode untuk meningkatkan
kemudahan penggunaan selama proses perancangan. Pembahasan tentang usability akan lebih terarah pada jawaban atas pertanyaan-pertanyaan seputar keempat aspek yang termasuk didalamnya. Aspek-aspek tersebut meliputi learnability, throughput, flexibility, dan attitude.
1.2.1 Learnability
Learnability menjelaskan tingkat kemudahan pengguna untuk memenuhi task-task
dasar ketika pertama kali mereka melihat atau menggunakan situs. Apakah pengguna merasa mudah terhadap situs yang ia hadapi? Apakah penggguna harus mempelajari dahulu halaman situs? Berapa lama pengguna mempelajari situs tersebut.
1.2.2 Throughput
Bahasan ini menyangkut bagaimana tingkat kecepatan pengguna dalam menyelesaikan task-task yang ada. Seberapa cepat suatu tugas dikerjakan? Tugas (task) utama yang diperhatian adalah fungsi login dan searching. Tetapi, dalam situs ini tidak diberikan keterangan mengenai kategori pengguna yang diperbolehkan melakukan login. Tugas lainnya adalah membaca informasi yang diberikan. situs nasional Republik Indonesia tidak begitu memanjakan pengguna untuk melihat informasi yang diberikan karena tampilan yang cuku berantakan membuat tidak enak dilihat. Tentu saja hal ini akan menghambat penyerapan informasi bagi pengguna.
Kesalahan-kesalahan pengguna juga patut diperhitungkan Kesalahan yang dibuat pengguna mencakup ketidaksesuaian apa yang pengguna pikirkan dengan apa yang sebenarnya disajikan oleh situs. Semakin banyak kesalahan yang dibuat pengguna maka pengguna akan merasa jenuh dan lama-kelamaan justru mengalami stress yagng mengakibatkan tidak memeanfaatkan kembali situs tersebut. Situs nasional Republik Indonesia tidak menetapkan kategori tersendiri untuk tulisan biasa, Link, heading, dan sub-heading, sehingga banyak terdapat kesalahan dalam identifikasi derajat kepentingan dan fungsionalitas suatu tulisan. Salah satunya adalah salah mengidentifikasi tulisan yang biasa dengan yang berupa Link karena terdapat tulisan biasa yang bergaris bawah sedangkan hampir semua Link tidak ada yang terlihat bergaris bawah kecuali pointer mendekat.
1.2.3 Flexibility
Sebuah situs harus mempunyai tingkat fleksibilitas tinggi. Apalagi situs yang dibahas ini merupakan situs nasional. Warga negara Indonesia memiliki banyak keragaman sehingga kefleksibilitasan sangat penting agar semua warga negara dapat mengambil informasi dari situs ini dengan mudah dan menjadikannya bermanfaat.
Situs ini harus dapat dipahami berbagai profesi karena dalam situs ini berisi berbagai macam informasi yang tersedia dalam banyak menu. Hal ini dikarenakan aspek kehidupan manusia yang cukup kompleks. Suku, pekerjaan, , agama, ras, dan lain-lain yang berbeda harus tetap mempunyai hak untuk kemudahan dalam mengakses situs ini.
1.2.4 Attitude
Kepuasan pengguna terhadap situs sangat penting diperhatikan. Hal ini menyangkut kelanjutan dari situs ini sendiri. Jika sangat banyak yang tidak puas terhadap situs ini maka semakin sedikit yang mengunjungi situs ini dan berakibat kerugian. Tingkat
kepuasan dapat diukur dari banyaknya kunjungan terhadap situs ini, sehingga diperlukan sebuah pengitung dari pengunjung yang mengunjungi situs tersebut.
Pertama kali masuk ke halaman utama dengan alamat www.indonesia.go.id, kecepatan mengakses cukup baik. Dari namanya maka kita sudah dapat mengetahui bahwa situs ini merupakan situs pemerintah dalam negeri Republik Indonesia sehingga sudah tepat dengan menggunakan bahasa Indonesia sebagai bahasa utama dengan penyediaan fitur versi bahasa Inggris.
Karena situs ini berisi berbagai informasi yang terjadi di Indonesia beserta isu-isu nasionlanya maka pengelolaan basis data harus sangat baik. Harus adanya update setiap hari sehingga pengguna merasa puas emndapatkan informasi terbaru.
BAB 2. Analisis Situs
Situs yang akan dibahas adalah portal republik Indonesia yang memiliki domain www.indonesia.go.id pada tanggal 25 Mei 2008. Situs ini pada intinya berisi tentang informasi pemerintahan dalam negeri Indonesia. Berbagai aspek dalam negeri Republik Indonesia ada di situs ini seperti politik, hukum, agama, pendidikan, sosial, ekonomi, pariwisata, dan lain-lain. Pada saat pertama kali mengunjungi situs ini pengguna akan dihadapkan dengan halaman yang terlihat agak berantakan. Padahal asumsi pengguna adalah mereka mengunjungi sebuah situs resmi dari pemerintah yang formal dan elegan yang mencerminkan sosok dari pemerintahan yang berwibawa.
2.1 Analisis Tampilan Situs
2.1.1 Header
Pada halaman index, pengguna dihadapkan pada header yang berisi keterangan tentang portal ini. Lambang atau logo sangat penting ditampilkan dalam situs sebagai identitas dari suatu organisasi dalam hal ini Republik Indonesia. Situs ini menampilkan burung garuda sebagai lambang identitas Republik Indonesia. Akan tetapi, lambang burung garuda tidak merujuk(Link) ke halaman Home. Sebaiknya sebagai lambang dari republik Indonesia dan sebagai logo dalam situs ini, gambar tersebut merujuk ke halaman Home. Hal ini dikarenakan terdapat pengguna yang berasumsi bahwa logo situs berLink ke Home sehingga ketika pengguna tersesat dapat kembali ke Home dengan mengklik logo. Penempatan lambang brurung garuda sudah tepat dengan menempatkan pada pojok kiri atas. Hal ini sesuai dengan kecenderungan mata pengguna yang melihat mulai dari kiri atas.
Peramasalahan pada header:
1. Teks pada header tidak terlalu mencolok dan jelas atau warna teks tidak kontras dengan gambar background. Hal ini mengakibatkan teks tidak terlihat sebagai judul dari situs ini.
2. Warna teks pada header juga terlalu banyak, menjadikan variasi teks menjadi banyak hanya untuk sebuah header.
3. Background pada header tidak jelas. Terlalu banyaknya gambar pada header yang
digabungkan dengan metode gradasi yang membuat gambar semakin tidak jelas. Padahal kalau diperhatikan lebih detil terdapat gambar peta Indonesia, gambar bendera merah putih, dan berbagai kebudayaan Indonesia yang terlihat samar-samar. Kalau dilihat sekilas hanya tampak seperti gambar yang tidak memiliki maksud tertentu.
4. Di bagian kanan dari header terdapat slide show dari pakaian adat seluruh Indonesia. Penempatan slide show ini terlihat kurang tepat, karena akan berkesan situs ini merupakan situs tentang kebudayaan atau pariwisata Indonesia bukan situs tentang pemerintahan Republik Indoensia.
5. Teks Republik Indonesia terlalu besar. Hal ini akan memberi kesan terlalu fokus ke
header.
1. Warna teks harus yang kontras dengan backgorundnya. Sehingga akan terlihat lebih jelas.
2. Penggunan tipe teks dan warna yang tidak terlalu banyak. Maksimal dua jenis teks sudah cukup. Karena bila terlalu banyak jenis teks akan membuat tidak mudah diingat dan cenderung memberikan kesan tidak konsisten dan berantakan, walaupun menggunakan jenis teks yang rapi.
3. Tidak perlu terlalu banyak gambar pada background, yang terpenting adalah bermakna dan kontras terhadap teksnya.
4. Penempatan slide show pakaian adat sebaiknya tidak pada header. Akan lebih baik jika ditempatkan pada menu pariwisata.
5. Ukuran teks pada header tidak perlu terlalu besar cukup lebih besar 3-5pt dibnadingkan teks lainnya.
Gambar 1. Header
2.1.2
Menu utama
Terdapat gambar yang termasuk baru dan tidak lazim digunakan dalam situs. Pengguna yang pertama kali melihat akan terlihat sebagai gambar yang tidak jelas. Padahal ketika diklik akan merujuk ke halaman login. Halaman login disini tidak begitu jelas, siapa saja yang mempunyai account di situs ini. Kalau memang banyak pengguna yang memiliki account, maka pengguna yang memiliki account akan merasa kesulitan dimana dia harus login. Hal ini disebabkan gambar yang tidak lazim dan relatif kecil.
Gambar 2. Login
Di sebelah gambar untuk login terdapat tanggal yang menunjukkan tanggal hari ini. Menu utama pada situs ini ada di bawah header. Terdiri dari Home, Produk Hukum, Kabinet, Istana Negara, dan Pidato.
Kekurangan pada menu utama di situs ini adalah:
1. Tampilan menu-menu ini tidak tampak jelas apakah bisa diklik atau tidak. Penampilannya juga mirip dengan tanggal yang berada di sebelah kirinya, hanya dibedakan dengan teks cetak tebal.
2. Warna background pada menu kurang kontras terhadap teks. Sehingga terlihat kurang tegas dan tidak mencolok. Padahal semestinya sebagai menu utama harus cukp mencolok.
3. Penggunaan javascript pada menu dan tanggal. Sehingga jika pengguna tidak mengaktifkan javascript pada browsernya, maka tidak akan tampil menu utama dan tanggal.
4. Terdapat ketidakkonsitenan dalam masing-masing menu. Pada meu pidato dapat diklik menuju halamn pidato kepreseidenan Republik Indonesia. Hal ini tidak ditemui pada menu utama lainnya.
Solusi:
Tulisan dan background tidak kontras, warna teks terlalu banyak Logo tidak Link ke Home
1. Penampilan yang dibedakan dengan teks tanggal.
2. Pemberian warna background dan teks yang lebih kontras. Sehingga menu utama tampak lebih jelas.
3. Agar tampak seperti tombol, lebih baik diberikan pembedaan warna ketika kursor mendekati menu (rollover). Selain itu, pembedaan warna ketika menu sedang aktif akan membuat pengguna lebih mudah membacanya.
4. Tidak menggunakan javascript untuk menu utama karena tidak efektif dan hanya akan membuat proses loading menjadi lama. Mungkin hanya cocok untuk penggunaan tanggal karena fungsinya yang hanya sebagai penunjuk tanggal hari ini. Sehingga walaupun pengguna tidak menggunakan javascript tidak akan bermasalah.
5. Bila salah satu menu dapat diklik maka yang lain juga harus dapat diklik karena ini merupakan menu utama maka sebaiknya semua menu tersebut dapat diklik
2.1.3
Gambar dan iklan
2.1.3.1 Gambar
Pada kolom kiri paling atas terdapat sebuah gambar yang memiliki makna sebagai peringatan hari kebangkitan nasional. Perkiraan pengguna, gambar ini hanyalah gambar biasa sebagai wujud dari pengabdian warga negara terhadap para pahlawan, tidak terlihat seperti Link. Namun, ketika kursor berada di atas gambar, ternyata gambar ini merupakan Link menuju file berupa pdf yang isinya tentang deklarasi Indonesia bisa. Tidak baik jika meenggunakan gambar sebagai Link, apalagi jika Linknya menuju sesuatu yang tidak diinginkan oleh pengguna. Sebaiknya Link tidak memakai gambar, cukup dengan menggunakan teks berupa Link. Selain itu, gambar ini berubah menjadi animasi flash promosi Visit Indonesia year 2008 jika mengganti bahasa menjadi bahasa Inggris. Hal ini akan menjadi terlihat tidak konsisten dalam penempatan suatu konten.
Gambar 3. Perubahan gambar versi bahasa Indonesia menjadi bahasa Inggris
Gambar pada foto presiden RI dan wakil presiden RI juga sebaiknya tidak merupakan Link. Kalaupun dapat diklik, hanya untuk memperbesar gambar agar lebih jelas dilihat. Pada situs ini gambar foto presiden RI dan wakil presiden RI merujuk pada halaman profil masing-masing tokoh. Untuk merujuk ke halaman profil, cukup Link pada nama masing-masing, yang pada situs ini bergaris bawah namun sayang bukan berupa Link.
Gambar 4. Gambar pada foto presiden RI dan wakil presiden RI
2.1.3.2 Iklan
Di situs ini terdapat sebuah gambar animatif yang mempromosikan Visit Indonesia year 2008. Penempatan sebuah promosi dalam suatu situs memang diperbolehkan, namun dalam situs ini promosi Visit Indonesia year 2008 terlihat terlalu ramai dengan terlalu banyaknya animasi (bLinking). Sehingga akan membuat mata pengguna terganggu dengan adanya animasi ini. Selain itu, akan membuat situs ini tidak terkesan serius, padahal situs ini merupakan situs pemerintah dalam negeri Republik Indonesia. Sebaiknya animasi pada promosi lebih simpel dan elegan tetapi tetap menarik perhatian, sehingga tidak mengganggu pengguna dan situs ini berjalan sebagaimana mestinya.
Gambar 5. Promosi Visit Indonesia Year 2008
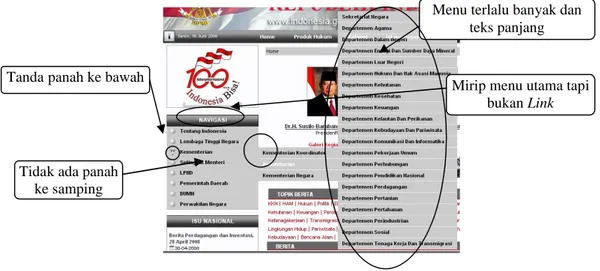
2.1.4
Navigasi
Di kolom kiri di bawah gambar, terdapat menu navigasi. Permasalahan pada navigasi ini adalah:
1. Teks navigasi, baik warna teks dan background sama dengan menu utama. Akan tetapi navigasi bukan merupakan suatu tombol.
2. Bullet list dan teks menjadi satu Link akan tetapi terlihat seperti tombol. Selain itu, bulletnya akan berubah menjadi panah ke bawah ketika kursor berada di atasnya. Akan sangat membingungkan karena ternyata menu ber-expand ke arah kanan buakan ke arah bawah seperti bentuk panahnya.
3. Tidak ada keterangan bahwa akan ada sub menu dari masing-masing teks.
4. Teks pada sub menu menteri koordinator terlalu panjang seperti menteri koordinator bidang polhukam. Akan mengakibatkan pengguna terganggu selama browsing.
5. Sub menu yang terlalu banyak sperti pada kementerian. Hal ini akan membuat pengguna kerepotan meimilih salah satu menu.
Solusi:
1. Pembedaan warna pada bagian teks navigasi. Karena teks ini bukan merupakan tombol seperti pada menu utama.
2. Menu rollover yang salah pada bagian bullet, seharusnya dibuat berbeda warna saja. Tidak perlu berubah bentuk.
3. Terdapat panah ke kanan yang menunjukkan ada menu lainnya setelah kursor mendekat. Untk menu yang tidak terdapat sub menu tidak perlu diberi panah ke kanan. Sehingga akan ada kejelasan bagi pengguna.
4. Tidak perlu teks yang terlalu panjang. Karena menu ini merupakan sub menu dari menteri koordinator maka sudah pasti semua sub menu berhubungan dengan menteri koordinator sehingga cukup ditulis bidangnya saja seperti bdang polhukam.
5. Bila terlalu banyak sub menunya maka sebaiknya tidak menggunakan sub menu. Akan lebih baik jika dikelompokkan menurut kelompok tertentu atau cukup diberikan Link yang menuju sebuah halaman yang berisi Link-Link tentang sub menu tersebut.
Gambar 6. Menu cascade Tanda panah ke bawah
Tidak ada panah ke samping
Menu terlalu banyak dan teks panjang
Mirip menu utama tapi bukan Link
2.1.5
Breadcrumb
Breadcrumb digunakan untuk menginformasikan kepada pengguna mengenai posisi
mereka saat ini. Dengan menggunakan breadcrumb, pengguna juga dapat menelusuri path yang telah dilaluinya sampai berada di posisi saat ini sehingga pengguna dengan mudah dapat kembali ke halaman sebelumnya. Pada situs ini terdapat breadcrumb. Namun,
breadcrumb yang ditampilkan kurang baik. Karena yang bercetak tebal justru teks yang
merujuk ke halaman sebelumnya. Padahal sebaiknya menu yang sedang diakses yang bercetak tebal sedangkan untuk teks yang merujuk ke halam sebelumnya dapat ditampilkan seperti Link misalnya dengan memberi garis bawah.
Gambar 7 Breadcrumb
2.1.6
Link
Pada situs ini penampilan Linknya sangat bermasalah. Padahal Link dalam suatu situs sangat penting bagi pengguna demi memudahkan mereka dalam browsing.
Permasalahan pada Link di situs ini:
1. Tidak ada satu pun Link pada situs ini yang menggunakan tampilan standar yaitu berwarna biru dan bergaris bawah. Hal ini akan sangat membingungkan karena tidak ada bagian dari situs yang terlihat seperti Link. Bahkan warna Link juga tidak konsisten ada yang berwarna merah, hitam, dan putih.
2. Tidak ada Link menuju berita yang lebih lengkap. Hanya judul saja yang menuju berita selengkapnya. Tidak banyak yang tahu bahwa jika mengklik judul maka pengguna akan mendapatkan berita yang lebih lengkap.
3. Teks SBI “..” bulan dan kota pada prakiraan cuaca merupakan suatu Link. Hal ini cukup membingunkan karena warna yang tidak lazim untuk Link dan tidak wajar kalau teks-teks tersebut menjadi Link karena tidak terlalu penting. Infornasi yang diberikan sudah cukup jelas. Tidak hanya itu, ternyata Link yang dituju adalah menuju halaman Home yang seharusnya tidak perlu karena teks tersebut bukan teks Home.
4. Terdapat Link yang banyak dan berantakan pada topik berita. Padahal fitur ini merupakan salah satu yang penting mengingat judulnya sebagai topik berita.
Solusi:
1. Menampilkan Link dengan warna biru dengan digarisbawahi merupakan solusi utama dalam permasalahan ini. Dengan menggunakan Link berwarna biru dan digarisbawahi maka Link akan terlihat sebagai Link. Sehingga pengguna tidak perlu ragu –ragu untuk mengklik Link yang ingin dituju.
2. Pemberian Link untuk membaca berita selengkapnya dengan tampilan aLink berwarna biru dan digarisbawahi. Sehingga pengguna tidak bingung apa yang harus dilakukan selanjutnya untuk mendapat informasi yang lebih detil karena pengguna hanya melihat berita yang sedikit.
3. Tidak perlu ada Link pada teks SBI “..” bulan dan kota pada prakiraan cuaca. Tidak ada gunanya memberikan Link pada kedua teks tersebut.
4. Penampilan Link harus dibatasi, tidak boleh terlalu banyak. Selain itu, dalam
penempatanannya haru diurutkan berdasarka urutan tertentu agar pengguna dapat dengan mudah mencari yang apa yang diinginkan.
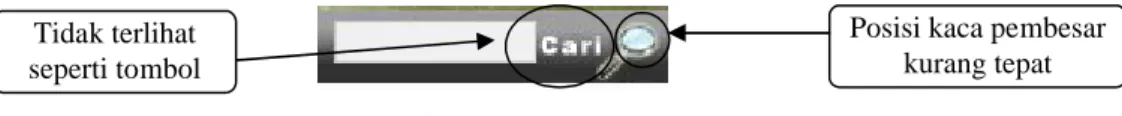
2.1.7
Search
Search merupakan salah satu fitur yang harus ada pada sebuah situs. Fitur search
akan memudahkan pengguna untuk menemukan informasi tertentu yang ada di situs dengan mudah dan cepat. Pengguna hanya memasukkan beberapa kata sebagai kata kunci dan sistem situs akan menampilkan halaman hasil yang sesuai dengan kata kunci. Penggunaan fitur ini tentu lebih menghemat waktu pengguna daripada harus browsing ke semua halaman situs untuk mendapatkan informasi tertentu.
Pada situs ini terdapat fitur search pada bagian kanan atas di bawah header. Kesalahan pada fitur ini yaitu:
1. Penempatan kata cari dan gambar kaca pmebesar yang kurang tepat. Sehingga bagian ini terlihat tidak seperti fitur search.
2. Tidak adanya advance search. Situs ini memiliki banyak konten yang tidak semuanya dibaca oleh pengguna.
3. Jumlah karakter kata kunci terlalu sedikit yaitu dua puluh karakter. Jumlah ini terlalu sedikit sehingga kurang dapat mencari kata kunci yang lebih spesifik, mengingat konten situs yang cukup banyak.
Solusi:
1. Gambar kaca pembesar sebaiknya berada di sebelah kiri atau berada di dalam teks field. Sedangkan kata cari sebaiknya dijadikan tombol untuk konfirmasi kata kunci yang akan dicari. Dengan tampilan yang sudah disebutkan, maka akan terlihat lebih baik dan mudah digunakan.
2. Terdapat advance search. Dengan tambahan fitur ini akan membuat pengguna lebih mudah mencari kata kunci yang lebih spesifik
Gambar 9. Pencarian
Hasil pencarian dengan kata kunci tertentu dapat menemukan hasil yang sesuai kata kunci. Namun, penampilan hasil pencarian memiliki ketidakkonsistenan dalam bahasa. Terdapat kata-kata asing yagn seharusnya tidaka ada karena pengguna sedang berada dalam versi bahasa Indonesia.
Gambar 10. Hasil pencarian
2.1.8
Tipografi
2.1.8.1 Relative specification
J. Nielsen menyarankan agar ukuran teks menggunakan sebuah skema ukuran relatif (misalnya menggunakan persentase) dibandingkan memberikan ukuran tetap. Contohnya, penggunaan ukuran headline teks 140% lebih baik dari penggunaan ukuran headline teks
14-point type. Jika ukuran yang digunakan adalah ukuran 140%, maka headline akan tetap
terlihat lebih besar dari teks yang lain seandainya pengguna memperbesar tampilan teks. Posisi kaca pembesar
kurang tepat Tidak terlihat
seperti tombol
Bahasa tidak konsisten
Sebagian pengembang situs menggunakan unit pengukuran mutlak untuk menentukan ukuran teks yang digunakan. Hal ini menyebabkan pengguna tidak mungkin mengubah ukuran teks. Ukuran teks yang tidak bisa diubah akan menyebabkan sebagian pengguna sulit untuk membaca informasi yang ada di situs. Ukuran teks pada situs ini masih menggunakan ukuran
point-type yang ditulis pada file CSS.
2.1.8.2 Penyesuaian font dan pewarnaan
Jenis teks sangat menentukan apakah konten dari suatu situs dapat dengan mudah dibaca oleh pengguna atau tidak. Situs ini menggunakan jenis teks yang cukup baik. Dengan menggunakan jenis teks standar Arial berukuran 11pt, teks pada situs ini sudah dapat terlihat dengan jelas dan enak dilihat. Akan tetapi judul header “Republik Indonesia” tampak terlalu besar. Sebaiknya agak lebih diperkecil karena ukuran teks yang lainnya tidak terlalu besar. Penempatan teks juga sangat tepat. Hal ini terlihat dari pembagian kolom situs yang terdiri dari tiga kolom utama dengan kolom untuk konten berita berada di tengah. Ukuran dari masing-masing kolom sudah konsisten untuk setiap halaman. Untuk kolom tengah dibuat agak lebih lebar untuk diisi oleh konten berita tetapi ukurannya tidak terlalu panjang, sudah untuk 8-14 kata setiap barisnya. Sehingga dengan ukuran seperti ini, konten dari berita dapat dibaca dengan mudah dan cepat. Penggunaan warna teks pada bagian heading kurang kontras terhadap warna background sehingga tampak tidak jelas dan sebaiknya tidak menggunakan huruf besar semua karena akan membuat fokus pengguna hanya pada heading sedangkan heading di sini bukan merupakan sebuah Link.
Ada kesalahan yang cukup fatal untuk masalah teks pada situs ini. Terdapat teks yang terlihat seperti Link yaitu pada nama Dr.H. Susilo Bambang Yudhoyono dan Drs.H. Muhammad Jusuf Kalla. Hal ini tentu saja tidak dianjurkan karena ada pengguna yang mengangap teks tersebut adalah sebuah Link.
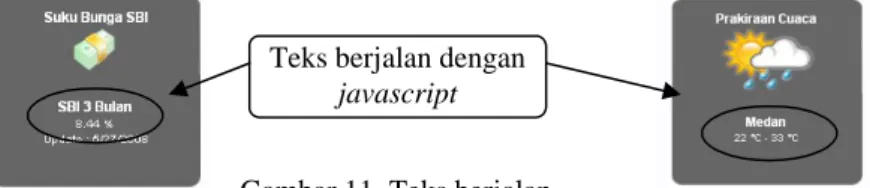
2.1.8.3 Teks berjalan (moving teks)
Pada kolom kanan di sebelah bawah situs terdapat dua teks berjalan, yang satu menginformasikan nilai suku bunga sedangkan yang satu lagi menapilkan prakiraan cuaca di berbagai kota besar. Penggunaan teks berjalan pada bagian ini sudah baik. Terapat kelemahan ketika pengguna tidak mengaktifkan javascriptnya, bagian ini tidak akan terlihat sebagaimana mestinya karena pengguna javascript untuk fungsi ini. Kemudian lebih baik yang untuk prakiraan cuaca ditampilkan lebih dari satu kota agar pengguna tidak lama menunggu kota yang ingin dilihat. Apalagi masih terdapat space kosong di bawahnya.
Gambar 11. Teks berjalan
2.1.9
Bahasa
Situs yang baik memiliki pilihan bahasa yang dapat dipilih pengguna. Apalagi jika situs tersebut situs dalam negeri yang sering juga diakses oleh pengguna luar negeri maka adanya pilihan bahasa dalam negeri dan luar negeri dalam hal ini bahasa inggris sebagai bahasa internasional sangat diperlukan. Situs sangat baik dengan menempatkan pilihan bahasa lain yaitu bahasa inggris di sebelah kanan atas. Namun, adanya kesalahan pada pilihan bahasa inggris yaitu kata “Juny”, seharusnya yang benar adalah June. Kemudian tampilan ketika berubah bahasa agak sedikit berubah yaitu pada gambar sebelah kiri atas di bawah header, sehingga terlihat tidak konsisten. Selain itu, perubahan bahasa juga mempengaruhi konten berita. Padahal fungsi pilihan bahasa di sini hanya untuk mengubah
Teks berjalan dengan
bahasa bukan mengubah isi dari situs. Kesalahan juga terjadi ketika mengganti bahasa yaitu selalu kembali ke halaman Home. Padahal ketika pengguna memasuki halaman suatu menu dan ingin mengubah bahasa di menu tersebut, pengguna ingin tetap pada halaman tersebut hanya saja berbeda bahasa bukan kembali ke halaman Home.
Gambar 12. Penggunaan bahasa
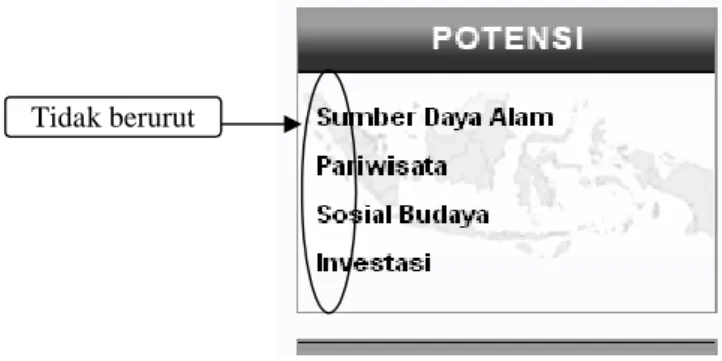
2.1.10 Pengelompokan menu
Pengelompokan menu bertujuan untuk mempermudah pengguna untuk mengakses menu-menu tertentu. Pengelompokan dilakukan terhadap menu-menu yang memiliki kedekatan fungsionalitas. Pada situs ini pengelompokkan terdapat di dua sisi yaitu kolom sebelah kiri dan kolom sebelah kanan.
Pada sebelah kiri terdapat menu navigasi yang berisi tentang Indonesia, lembaga tinggi negara, kementrian, setingkat menteri, LPND, pemerintah daerah, BUMN, dan perwakilan negara. Sedangkan untuk kolom kanan terdapat dua kelompok menu yaitu potensi dan Link situs layanan. Potensi berisi sumber daya alam, pariwisata, sosial budaya, dan investai sedangkan Link situs layanan berisi national sngle window dan unit pelayanan perdagangan. Pengelompokkan menu ini dirasa sudah tepat karena fungsi masing-masing yang saling dekat. Namun, peletakan isi dari potensi kurang tepat karena tidak terurut berdasarkan alphabet.
Gambar 13.Kelompok menu potensi
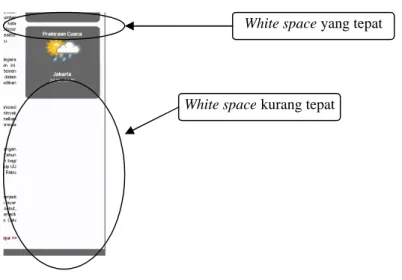
2.1.11 Penggunaan white space
White space adalah bagian halaman situs yang tidak memiliki teks atau ilustrasi
apapun. White space sangat penting dalam perancangan halaman situs karena memudahkan pengguna untuk memproses informasi dengan baik. Sebuah situs yang memiliki sedikit white
space akan menyulitkan pengguna untuk mengidentifikasi informasi yang penting.
Sebaliknya, penggunaan white space yang terlalu banyak juga kurang bagus karena halaman situs akan terkesan kosong. Pengembang situs harus menyeimbangkan proporsi white space dengan konten yang ada, artinya white space jangan terlalu sedikit tetapi juga tidak terlalu banyak sehingga pengelompokan informasi dapat dilakukan dengan baik.
Pada situs ini white spacenya sebagian besar sudah tepat dalam penempatannya. Hanya terdapat satu bagian di bawah prakiraan cuaca yang memiliki white space terlalu
besar. Wilayah kosong ini sebenarnya bisa dimanfaatkan untuk menampilkan prakiraan cuaca dengan kota yang lebih banyak dalam sekali tampil.
Gambar 14. Penggunaan white space
2.1.12 Screen resolution
Salah satu hal penting yang harus diperhatikan oleh pengembang situs adalah mengenai lebar (width) halaman situs. Statistik menunjukkan bahwa kebanyakan komputer pengguna saat ini memiliki resolusi 1024 x 768 piksel. Kecendrungan saat ini menunjukkan bahwa resolusi 1024 x 768 piksel akan menjadi resolusi yang paling kecil di masa mendatang. Jika lebar dari halaman situs melebihi resolusi komputer pengguna, maka ketika pengguna mengakses halaman situs, pengguna harus melakukan scrolling ke samping untuk melihat seluruh konten. Hal ini tentu saja kurang bagus karena pengguna membutuhkan usaha yang lebih untuk mendapatkan informasi dari situs. Bisa-bisa, bukannya tetap mencoba scrolling ke samping, tetapi pengguna malah memilih untuk meninggalkan situs. Kalau sudah begini, perusahaan juga yang menanggung kerugiannya.
Sebagian pengembang menyiasati masalah ini dengan membuat lebar halaman situs sesuai dengan ukuran terkecil resolusi monitor saat ini yaitu 1024 piksel atau lebih kecil dari itu. Harapannya adalah agar semua komputer pengguna dapat menampilkan halaman situs tanpa harus scrolling ke samping. Cara yang baik dengan menggunakan ukuran yang dinamis. Lebar halaman situs didefenisikan dengan menggunakan ukuran persentase. Misalnya, jika lebar halaman didefenikan 90% maka ketika dibuka pada komputer dengan resolusi berapapun, maka lebar halamannya akan memenuhi 90% dari lebar layar. Cara ini tentu lebih baik karena tidak bergantung kepada resolusi komputer pengguna. Selain itu, penyampaian informasi pada halaman situs juga menjadi lebih efektif karena jika resolusi komputer pengguna tinggi, maka informasi yang akan ditampilkan juga lebih banyak. Jika komputer pengguna memiliki resolusi rendah, maka informasi pada halaman situs tetap tersaji dengan baik karena tidak ada scrolling ke samping.
Situs ini baik dilihat pada resolusi 1024 x 768 piksel. Hal ini sudah mengikuti perkembangan resolusi monitor yang pada umumnya sudah 1024 x 768 piksel. Situs ini memiliki lebar sekitar 900 piksel dan panjang yang fleksibel tergantung isi dari konten berita. Ukuran ini sudah baik untuk lebarnya, namun tidak untuk panjangnya yang di atur untuk fleksibel. Pada situs ini konten berita di satu halaman terlalu banyak sehingga karena panjang
White space yang tepat
situs fleksibel mengikuti isi dari situs, situs menjadi terlalu panjang. Penggunaan ukuran fleksibel sebenarnya cukup baik jika saja isi konten berita tidak terlalu banyak.
2.1.13 Kecepatan loading
Kecepatan loading sangat penting dalam membangun sebuah situs. Hal ini akan mempengaruih tingkat kebosanan dari pengguna ketika menggunakan suatu situs. Jika terlalu lama maka pengguna cenderung tidak menunggu, mereka akan melakukan pencarian dengan situs lain atau malah tidak jadi mengakses situs dan justru keluar dari browser. Tentu saja sangat merugikan bila pengguna sampai meninggalkan situs yang telah kita kembangkan. Biasanya situs yang baik memiliki waktu loading maksimum empat detik. Bila lebih dari itu pengguna merasa bosan dan cenderung mengaliihkan perhatiannya terhadap hal lain.
Untuk situs yang dibahas loadingnya tidak terlalu lama. Hal ini sudah sangat baik. Situs ini memiliki loading yang tidak terlalu lama karena penggunaan gambar dan javascript yang tidak terlalu banyak sehingga tidak memerlukan waktu yang lama dalam mengakses dari satu halaman ke halaman yang lain. Akan tetapi, terdapat penggunan javascript yang tidak terlalu penting yaitu pada menu utama. Sehinggan jika pada fitur ini tidak menggunakan javascript,
loading dari situs akan lebih baik lagi.
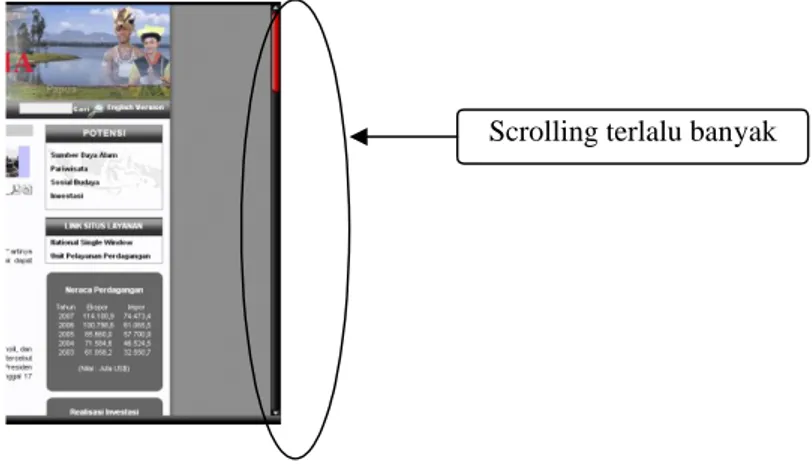
2.1.14 Scrolling
Pengguna kebanyakan malas untuk melakukan scrolling dan kalaupun mereka melakukan scrolling, maka mereka hanya melakukannya sedikit saja (satu atau dua kali scrolling). Situs ini sangat buruk dalam hal scrolling karena pengguna harus scrolling berkali-kali untuk mencapai halaman paling bawah karena konten berita yang ditampilkan sangat banyak. Hal ini tentu saja menggangu pengguna yang harus bolak-balik scrolling. Untuk menghindari hal seperti ini sebaiknya konten yang diberikan terlalu banyak dalam satu halaman. Cukup dengan 3-5 konten berita sudah cukup, untuk berita lainnya dapat disediakan
Link yang menuju berita lebih banyak. Pada halaman berita yang lebih banyak juga tidak
ditampilkan dalam satu halaman semua dan harus disediakan paging jika berita sangat banyak agar tidak membutuhkan scrolling yang banyak.
Gambar 15. Scrolling
2.1.15 Icon
Icon adalah grafik dalam sebuah antarmuka yang digunakan untuk mengkomunikasikan
informasi kepada pengguna dengan mengekspresikan. Hanya sedikit penggunaan icon pada situs ini. Namun, penggunaan icon yang digunakan kuran tepat:
2.1.15.1 Icon login
Gambar icon login sangat tidak lazim dan hampir tidak ada pengguna yang mengetahui bahwa icon tersebut menuju ke halaman login. Sebaiknya tidak perlu menggunakan icon terlalu aneh untuk dilihat karena hanya akan membuat pengguna bingung. Kalaupun bermaksud agar login terproteksi dan tidak banyak yang mengetahui, tidak perlu ditampilkan di halaman situs bahwa ada Link menuju halaman login, cukup dengan membuat path baru untuk halaman login dan hanya administrator atau beberapa pengguna saja yang mengetahuinya.
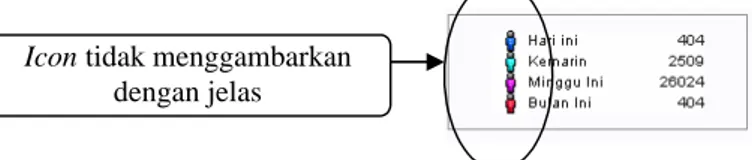
2.1.15.2 Icon Visitor
Gambar untuk icon visitor hampir tidak ada gunanya. Icon ini hanya dibedakan menurut warna tanpa melambangkan suatu apa pun. Sehingga bila tidak terlalu berfungsi sebaiknya tidak perlu menggunakan icon.
Gambar 16. Icon Visitor
2.1.15.3 Icon PDF dan print
Sebenarnya penggunaan icon ganbar untuk PDF dan print sudah tepat. Akan tetapi, tidak tampak terlalu jelas karena warnany abu-abu. Padahal jika diberi warna tertentu akan tampak lebih jelas. Masalahnya ketika gambar tidak jelas, pengguna tidak sadar bahwa terdapat fitur tersebut yang sebenarnya sangat dibutuhkan pengguna ketika membaca suatu konten berita. Ketika user hanya ingin membaca dalam keadaan offline maka fitur ini sangat membantu bila terlihat dengan baik.
Gambar 17. PDF dan print.
2.1.16 Judul Halaman (Title)
Situs ini dengan baik menampilkan judul tiap halaman pada browser pengguna. Pada judul akan ditampilkan dimana pengguna sedang mengakses situs. Hal ini sangat berguna ketika sedang browsing dalam situs. Informasi yang terdapat pada browser pengguna sudah jelas dan dapat dimanfaatkan oleh pengguna.
2.1.17 Tabel
Tabel banyak digunakan dalam membuat tampilan dari suatu data. Tampilan tabel yang baik akan sangat memudahkan dibaca. Ketika tampilan tabel tidak baik dan pengguna sulit membacanya maka dapat terjadi kesalahan dalam pembacaan data. Karena situs ini situs resmi maka data yang akurat mutlak terjadi.
Pada situs ini penggunaan tabel sudah konsisten. Untuk kolom kanan semuat tabel seragam, begitu juga tabel pada konten. Namun, kekonsistenan ini tidak disertai dengan tampilan yang baik. Tidak adanya garis pembatas atau pembedaan warna untuk tiap baris pada tabel neraca perdagangan dan realisasi investasi membuat pengguna agak kesulitan membacanya. Walaupun format alignment pada tabel cukup rapi, tetapi angka yang digunakan merupakan angka yang besar sehingga apabila salah dalam membaca data akan berakibat fatal.
Icon tidak menggambarkan
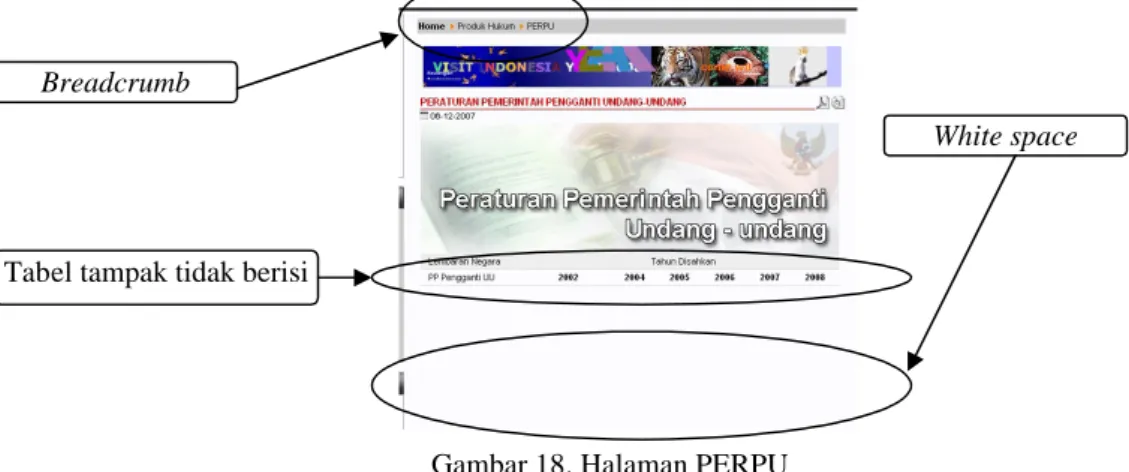
2.1.18 Halaman tidak efektif
Suatu situs harus memiliki isi atau konten yang lengkap. Karena bila suatu halamn tidak berisi informasi apa pun akan membuat white space dan pengguna merasa kecewa karena ternyata informasi yang ingin dilihat tida ada.
Pada situs ini terdapat halaman yang kosong yaitu dari menu produk hukum submenu Perpu sampai PUU Ratifikasi. Hal ini sangat disayangkan karena halaman-halaman ini cukup penting. Apalagi bagi pengguna yang ingin mencari produk-produk hukum di
Indonesia.Tidak hanya satu halaman saja, enam halaman pada produk hukum ini hanya berisi tabel yang hanya terdiri dari satu baris. Sehingga akan menimbulkan white space yang sangat besar mengingat kolom iri dan kanan cukup panjang. Apalagi link yang diberikan tidak terlihat seprti link dan hanya terlihat tabel yang tidak memiliki isi. Padahal isinya merupakan
link-link.
Gambar 18. Halaman PERPU
2.1.19 Text browser
Tidak banyak pengguna yang menginginkan melihata gambar dari sustu situs. Terdapat beberapa pengguna yang hanya menginginkan konten dari situs hanya berupa teks saja dengan memanfaatkan text browser. Pada text browser maka gambar, konten flash, dan biasanya juga javascript tidak aktif. Beberapa alasan jika pengguna menggunakan text
browser yaitu:
1. Mempercepat waktu loading. Hal ini untuk mempercepat dalam memperoleh informasi sehingga waktu yang digunakan menjadi efektif dan efisien.
2. Masalah bandwidth. Banyak pengguna yang berinternet dengan memanfaatkan layanan yang dibatasi dalam hal besarnya situs yang diakses dalam sebulan. Sehingga agar berhemat digunakan text browser yang lebih kecil ukurannya. 3. Tidak perlu melihat ada iklan yang tidak diinginkan. Dengan text browser, maka
tidak ada iklan yang tampil sehingga tidak mengganggu selama melakukan akses ke suatu situs yang hanya ingin mengambil informasi saja.
Situs yang baik sudah mengantisipasi kondisi seperti ini. Pada setiap konten yang dapat tidak diaktifkan oleh pengguna, pengembang situs harus menyertakan alternatif teks yang melambangkan konten tersebut. Sehingga ketika menggunakan text browser akan terlihat keterangan gambar yang melambangkan suatu konten yang tidak terlihat. Namun, tidak pada situs nasional Republik Indonesia. Hanya beberapa yang menggunakan alternatif teks. Sehingga agak kesulitan menjelajahi situs ini dengan text browser. Hanya pada foto presiden dan wakilnya yang menggunakan alternatif teks.
Breadcrumb
Tabel tampak tidak berisi
Gambar 19. Halaman Home dengan text browser
2.1.20 Site map
Sebuah situs penting memiliki sebuah site map. Site map menginfomrasikan bagi para pengguna tentang isi situs secara keseluruhan. Dari sinilah terlihat kompleksotas sebuah situs. Seperti halnya daftar isi dalam sebuah buku maka site map dapat digunakan oleh pengguna untuk mencari halaman yang diinginkan. Namun, pada situs yagn dibahas ini tidak ditemukan adanya site map. Padahal kalau melihat dari jumlah Link yang ada, cukup banyak halaman pada situs sehingga akan jauh lebih baik jika terdapat Link yang menuju site map.
2.2 Analisis Halaman Situs
2.2.1
Halaman Home
Secara umum halaman Home sudah mencerminkan apa yang ingin disampaikan kepada pengguna yaitu pengguna yang ingin mengetahui kondisi dalam negeri Republik Indonesia. Di situs ini sudah terdapat menu-menu yang menuju ke halaman-halaman mengani berbagai aspek tentang Indonesia. Mulai dari pemerintahan, kebudayaan, perekonomian, dan laini-lain. Gambar foto presiden RI dan wakilnya menjadi tampilan yang cukup mecolok di halaman ini. Hal ini sangat sesuai dengan tujuan dari pengemangan situs ini yang bertujuan untuk memberikan informasi tentang Republik Indonesia. Karena ketika pengguna pertama kali melihat situs ini dan melihat gambar presiden RI dan wakilnya maka pengguna merasa yakin situs ini benar-benar resmi dan dapat dipercaya. Namun, terdapat kesalahan pada penulisan nama presiden dan wakil presiden yang diberi garis bawah sehingga memberi kesan bahwa ini adalah Link. Seharusnya teks in tidak perlu digaris bawah. Kemudian terdapat Link yang menuju galeri kegiatan yang terdapat di bawah masing-masing gambar. Kebingungan terjadi ketika ternyata kedua Link ini menuju ke halaman yang sama. Padahal pengguna berpikir bahwa Link ini akan menuju ke galeri kegiatan masing-masing tokoh, yang presiden menuju ke galeri kegiatan presiden dan wakil presiden menuju galeri kegiatan wakil presiden yang pada kenyataannya semua menuju halaman galeri kegiatan presiden.
Terdapat topik berita yang berada di bawah iklan Visit Indonesia year 2008. Dalam topik berita ini terdapat Link-Link yang menuju ke halaman tentang suatu topik. Kesalahan yang terjadi adalah bentuk Link yang salah, tidak berwarna biru dan bergaris bawah dan juga tidak memiliki aturan pengurutan yang jelas. Pengguna akan lebih mudah bila di bagian ini diurutkan menurut urutan alphabetis sehingga akan mudah dalam melakukan pencarian.
Di halaman ini konten berita terus update dan ditampilkan secara berurut menurut waktu sehingga pengguna akan mudah membaca berita terakhir tentang Indonesia. Pada bagian ini tidak terdapat Link dengan tulisan yang menuju berita selengkapnya tetapi hanya judul yang menuju Link berita selengkapnya. Sangat membingunglkan bagi pengguna yang tidak
Gambar tidak terlihat
Alternatif teks
Flash player masih
mengetahui bahwa judul merupakan Link (karena tidak berwarna biru dan digarisbawahi) yang ingin berita lebih lengkap.
Selain itu, di kolom kiri terdapat isu nasional yang juga update dan terurut berdasarkan waktu. Agak berbeda dengan bagian berita, isu nasional menyediakan fasilitas berita selengkapnya. Namun, lagi-lagi permasalahan Link yang tidak berwarna biru dan digarisbawahi.
Dibawah isu nasional terdapat semacam contact us yang memberi informasi tentang bagaimana menghubungi sekretariat negara dan departemen komunikasi dan informatika. Tidak ditampilkannya nomor telepon merupakan suatu tindakan yang tepat, mengingat ini merupakan situs negara yang sangat mungkin diakses dari luar negeri demi menjaga kerahasiaan negara. Namun, pada departemen komunikasi dan informatika tidak terdapat alamat email yang dapat dihubungi. Padahal pada bagian sekretariat negara ditampilkan alamat email.
Kemudian terdapat hit counter dari situs ini di kolom kiri paling bawah. Statistik pengunjung ini menampilkan informasi yang lengkap karena di sini terdapat pengunjung hari ini, kemarin, minggu ini, dan bulan ini. Sehingga untuk evaluasi pengunjung situs bisa lebih spesifik. Namun banyak kekurangan pada bagian ini:
1. Penulisan yang membuat ambigu pada “Anda Pengunjung ke: Visitors : 4919888”. Padahal lebih baik jika setelah “Anda Pengunjung ke : “ langsung terdapat angka jumlah pengujung tanpa perlu ada kata “Visitors”.
2. Pengelompokkan menjadi masalah juga karena dipisahkan oleh white space sehingga terlihat tidak seperti satu kesatuan informasi. Padahal jika informasi ini disatukan dalam satu kelompok dan satu box maka akan terlihat lebih baik. 3. Icon untuk pengunjung hari ini, kemarin, minggu ini dan bulan ini tidak memiliki
arti yang jelas karena dibedakan hanya dibedakan menurut warna. Jika tidak perlu maka tidak usah menggunakan icon
Gambar 20. Statistik pengunjung
Di kolom kanan terdapat dua kelompok menu lagi yatiu potensi dan Link situs layanan. Pengelompokkan pada kedua menu ini sudah baik. Hanya saja pada potensi penampilannnya sebaiknya diurutkan berdasarkan alphabet.
Di bawah kedua menu, terdapat informasi-informasi yang secara terus-menerus di update. Terdiri dari neraca perdagangan, realisasi investasi, suku bunga SBI, dan prakiraan cuaca. Keempat-empatnya sangat berguna bagi user yang menginginkan informasi yang penting tentang ekonomi dan cuaca. Fitur ini memeang sangat diperlukan dalam banyak kehidupan manusia Indonesia. Fitur-fitur yang dapat berubah setiap hari tidak seperti halnya harga saham di bursa efek yang berubah setiap saat. Sehingga proses pengupdatean cukup dengan per hari.
Tidak terlihat satu kelompok, dipisahkan
2.2.2
Halaman login
Bagi pengguna awam ketika masuk ke halaman login maka mereka akan kebingungan. Karena dalam halaman login hanya disedikan field usernam dan password. Tidak ada keterangan pengguna yang dapat login siapa saja dan apabila dapat mempunyai account bagaimana caranya.Pada halaman tersebut tidak ada tombol atau Link menuju register. Selain itu, pada halaman ini teks Home tidak menjadi Link, menu utama juga tidak ada, satu-satunya jalan untuk ke halaman lain hanya terdapat teks kembali yang juga tidak mengikuti aturan
Link yang sesungguhnya yaitu berwarna biru dan bergaris bawah. Terdapat lambang burung
garuda yang tidak dimanfaatkan oleh pengembang. Karena gambar ini bisa saja dimanfaatkan untuk menuju ke halaman Home.
Penempatan label dan text field untuk username dan password sudah baik. Alignmentnya teratur dari mulai tulisan username sampai tombol login. Halaman login memberikan pesan peringatan khusus untuk yang salah dalam login.
Gambar 21. Halaman login
Gambar 22. Pesan peringatan
2.2.3
Halaman menu potensi
Semua halaman pada menu potensi ini memiliki kesamaan yaitu semua menampilkan peta Indonesia beserta link-link menuju ke potensi masing-masing provinsi. Pada halaman ini masalah pada link masih terjadi yaitu tidak berwarna biru dan bergaris bawah. Lalu, link pada peta yang juga menuju ke potensi masing-masing provinsi tidak terlihat seperti link bahkan teks terlalu kecil sehingga sulit dibaca. Akan lebih baik dan enak dilihat jika tulisan link berwarna biru dan bergaris bawah dan tulisan pada peta agak lebih besar sehingga akan ada kecenderungan untuk menuju ke halaman tersebut.
Urutan provinsi mengikuti aturan yang tidak mudah dilihat. Urutan pada tulisan-tulisan provinsi di bawah peta berurut berdasarkan pulau, dimulai dari pulau Jawa sampai pulau Nusa Tenggara. Kalau memang berurut berdasarkan pulau seharusnya dari pulau Sumatera sampai pulau Papua sehingga sesuai dengan gambar peta. Akan tetapi, akan lebih baik jika
Bukan Link
Link satu-satunya
ada pilihan urutan berdasarkan alphabet. Pengguna justru cenderung lebih mudah mencari dengan urutan alphabet.
Kesalahan juga ditemukan pada breadcrumb. Breadcrumb setelah menuju ke salah satu provinsi tidak menyertakan menu sebelumnya hanya menu home yang terlihat. Sehingga untuk kembali ke halaman sebelumnya pengguna menganggap harus ke halaman home terlebih dahulu. Contoh pada pariwisata, breadcrumb menunjukkan Home>Pariwisata kemudian dipilih papua breadcrumb menjadi Home>Link Provinsi Papua.
Gambar 23. Potensi Pariwisata
Breadcrumb
Link
BAB 3 PENUTUP
Kesimpulan
Kemudahan dalam sebuah web sangat mutlak diperlukan dalam pengembangan sebuah situs. Tugas dari seorang pengembang situs adalah memanjakan penggunanya. Tidak akan banyak dikunjungi suatu situs jika memiliki tatanan yang buruk dan tampilan yang membingungkan bagi pengguna.
Pada situs nasional Republik Indonesia, masih terdapat banyak kekurangan. Sebagai situs resmi dalam negeri Republik Indonesia, seharusnya situs ini memberikan kesan formal dan elegan bagi para penggunanya yang justru tidak terlihat pada situs ini. Warna yang tidak kontras dan Link yang tidak sesuai merupakan masalah yang utama pada situs ini. Selain masalah kesalahan bahasa, ketidakkonsistenan pada beberapa konten, kerancuan dalam halamn login, dan lainnya. Sehingga sebagai situs yang sering dikunjungi, hal-hal di atas perlu lebih diperhatikan.
Saran
Kekurangan-kekurangan dalam suatu situs memang banyak terjadi. Namun, apabila terus-menerus diperbaiki akan mebuat situs mejadi baik dan mudah digunakan. Situs akan banyak dikunjungi jika pengembang memahami apa yang pengguna inginkan sehingga pengguna tidak merasa kesukaran dan kebosanan dalam mengakses situs
DAFTAR PUSTAKA
Galitz, Wilbert O. 2007. The Essential Guide to User Interface Design An Introduction to GUI Design
Principles and Techniques. Indianapolis : WileyPublishing Inc.
Nielsen J. 2003. Introduction to Usability. http://www.useit.com/alertbox/20030825.html Nielsen J & Loranger H. 2006. Prioritizing Web Usability. Berkeley : New Riders. www.webpagesthatsucks.com